Recensione FlyingPress: è il miglior plug-in per le prestazioni di WordPress? (2023)
Pubblicato: 2023-06-01Stai cercando le migliori prestazioni di WordPress e il plug-in di memorizzazione nella cache per velocizzare il tuo sito? Nella nostra recensione pratica di FlyingPress, ti aiuteremo a decidere se questo plug-in incentrato sulla velocità è adatto al tuo sito.
FlyingPress mira ad essere praticamente una soluzione all-in-one per le prestazioni di WordPress, con memorizzazione nella cache, ottimizzazione del codice e altre modifiche per velocizzare il tuo sito.
Se lo combini con il servizio FlyingCDN, offre anche l'ottimizzazione delle immagini in tempo reale servita dalla sua rete globale di oltre 70 PoP.
Nel complesso, le ottimizzazioni di FlyingPress possono apportare enormi miglioramenti al tuo sito quando si tratta di accelerare i tempi di caricamento e aiutarlo a funzionare meglio in situazioni di traffico elevato.
Per questo motivo, penso che sia sicuramente una delle migliori opzioni da considerare quando si tratta di plugin premium per le prestazioni di WordPress.
Per aiutarti a decidere se è lo strumento giusto per il tuo sito, ecco cosa tratteremo nella nostra recensione pratica di FlyingPress:
- Dati reali sulle prestazioni di FlyingPress raccolti con test prima/dopo utilizzando WebPageTest e Loader.io
- Uno sguardo pratico alle funzionalità e all'interfaccia di FlyingPress
- Dettagli sui prezzi di FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (altri due popolari plugin per le prestazioni)
- Pro e contro di FlyingPress
- FAQ
- Considerazioni e raccomandazioni finali
Scaviamo!
Test delle prestazioni di FlyingPress
Se stai considerando FlyingPress, la domanda più grande che ti viene in mente è probabilmente se può o meno velocizzare il tuo sito.
Quindi, prima di passare a tutte le altre cose nella nostra recensione di FlyingPress, diamo una rapida occhiata ad alcuni dati sulle prestazioni che ho raccolto prima e dopo l'aggiunta di FlyingPress.
Per creare uno scenario di test realistico, ho importato un sito demo completo utilizzando uno dei siti di avviamento basati su Elementor del tema Kadence.
Sto usando Elementor invece dell'editor di blocchi perché voglio dare a FlyingPress un sacco di codice e CSS su cui lavorare la sua magia.
Quindi, l'ho eseguito attraverso due tipi di test:
- WebPageTest : mostra le prestazioni prima/dopo in un test una tantum.
- Loader.io : mostra le prestazioni prima/dopo in uno scenario di traffico elevato, da 100 a 450 visite in un periodo di un minuto.
WebPageTest Prima/Dopo
Per dare il via alle cose, ho utilizzato WebPageTest per vedere come si comportava il mio sito prima e dopo l'aggiunta di FlyingPress.
Puoi vedere un grande miglioramento in tutte le aree: ecco le metriche prima/dopo:
| Prima di volarePress 🐢 | Dopo VolarePress 🚀 | |
| Tempo al primo byte (TTFB) | 0,794 sec | .280 sec |
| La più grande pittura contenta (LCP) | 1.494 sec | 0,580 sec |
| Tempo a pieno carico | 2.751 sec | 1.039 sec |
| Richieste HTTP | 60 | 20 |
| Dimensione del file | 1.518 Mb | 0,637 MB |
Loader.io Prima/Dopo
Oltre ad accelerare i tempi di caricamento per un singolo visitatore, FlyingPress può anche aiutare il tuo sito a funzionare meglio in situazioni ad alto traffico e stressanti.
Per simulare ciò, ho utilizzato Loader.io per eseguire un prima/dopo per una simulazione di tre diversi livelli di visitatori che accedono al mio sito in un periodo di un minuto:
- 100 visite
- 250 visite
- 450 visite
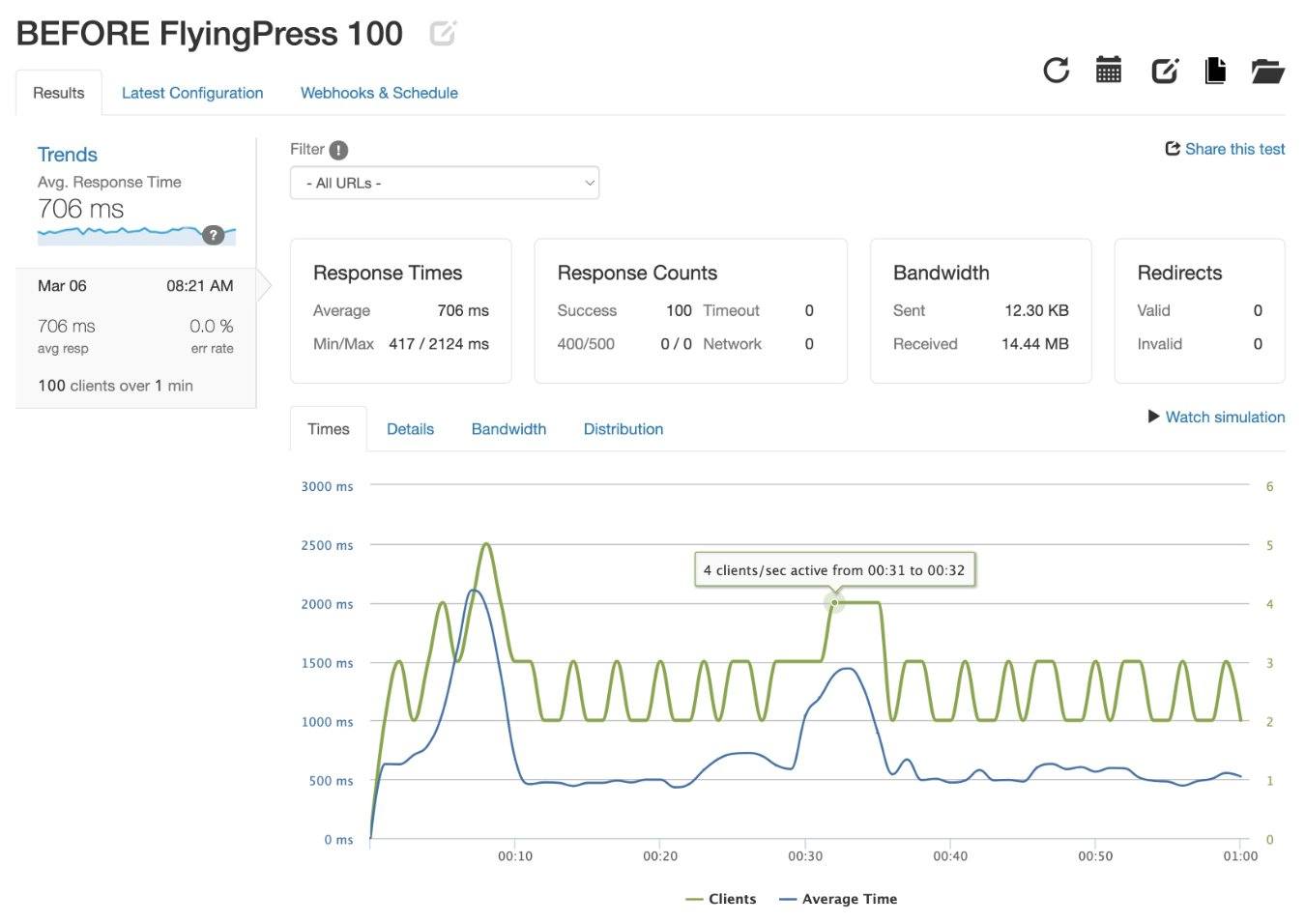
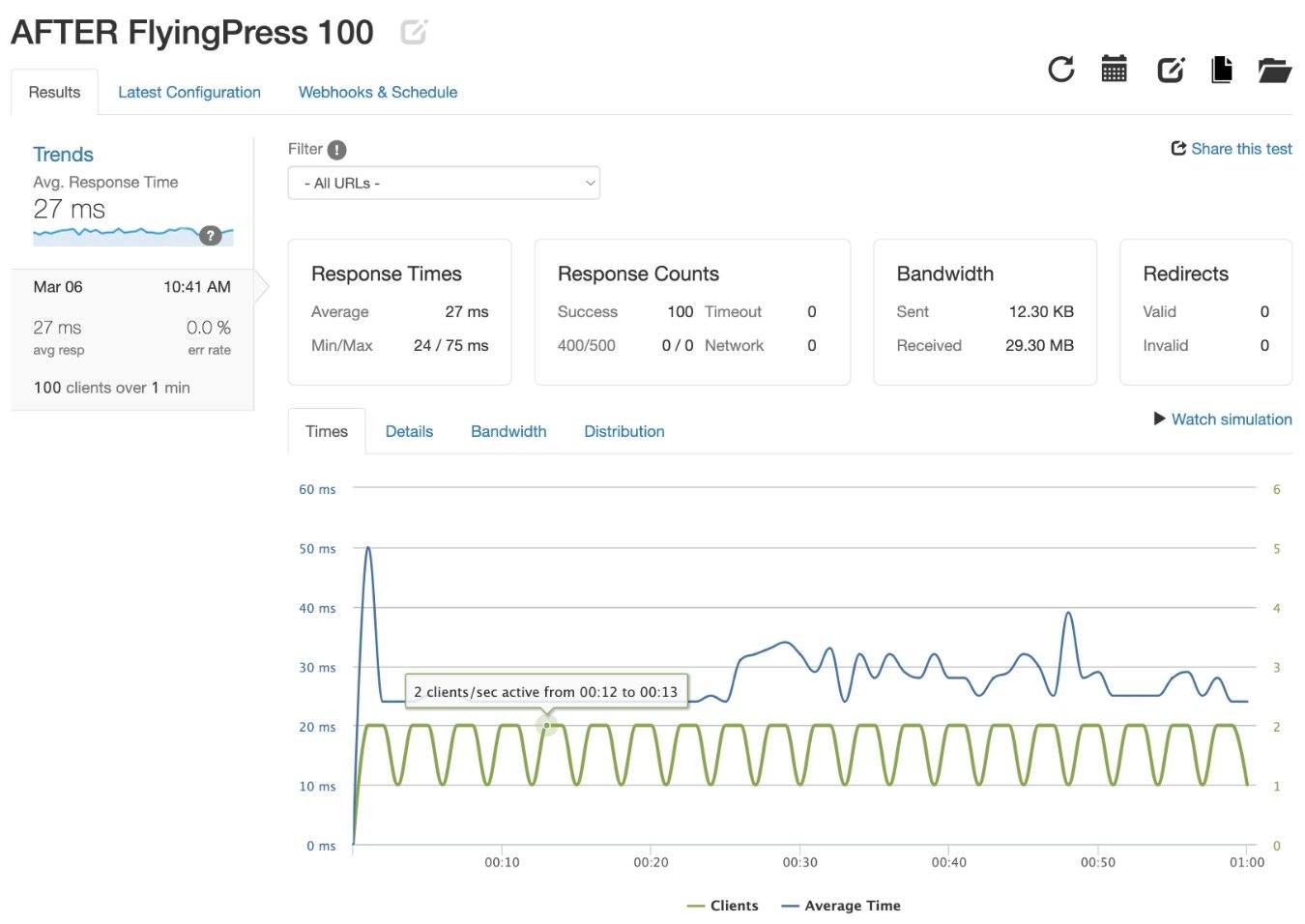
100 visite
Prima di aggiungere FlyingPress, il mio sito di test era in grado di gestire il test di 100 visite senza errori, ma il tempo di risposta era molto lento con una media di 706 ms.

Dopo aver aggiunto FlyingPress, il tempo medio di risposta è sceso fino a 27 ms.

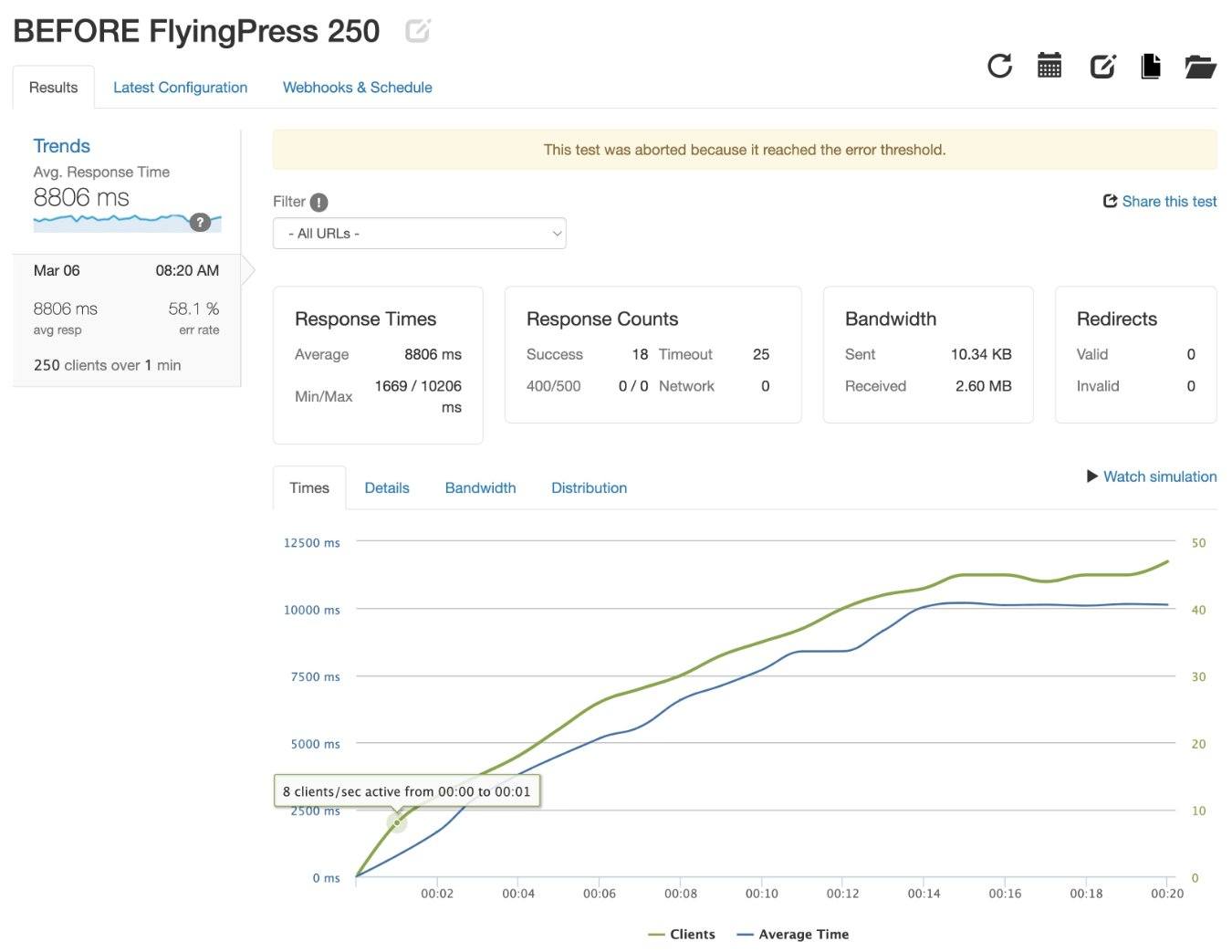
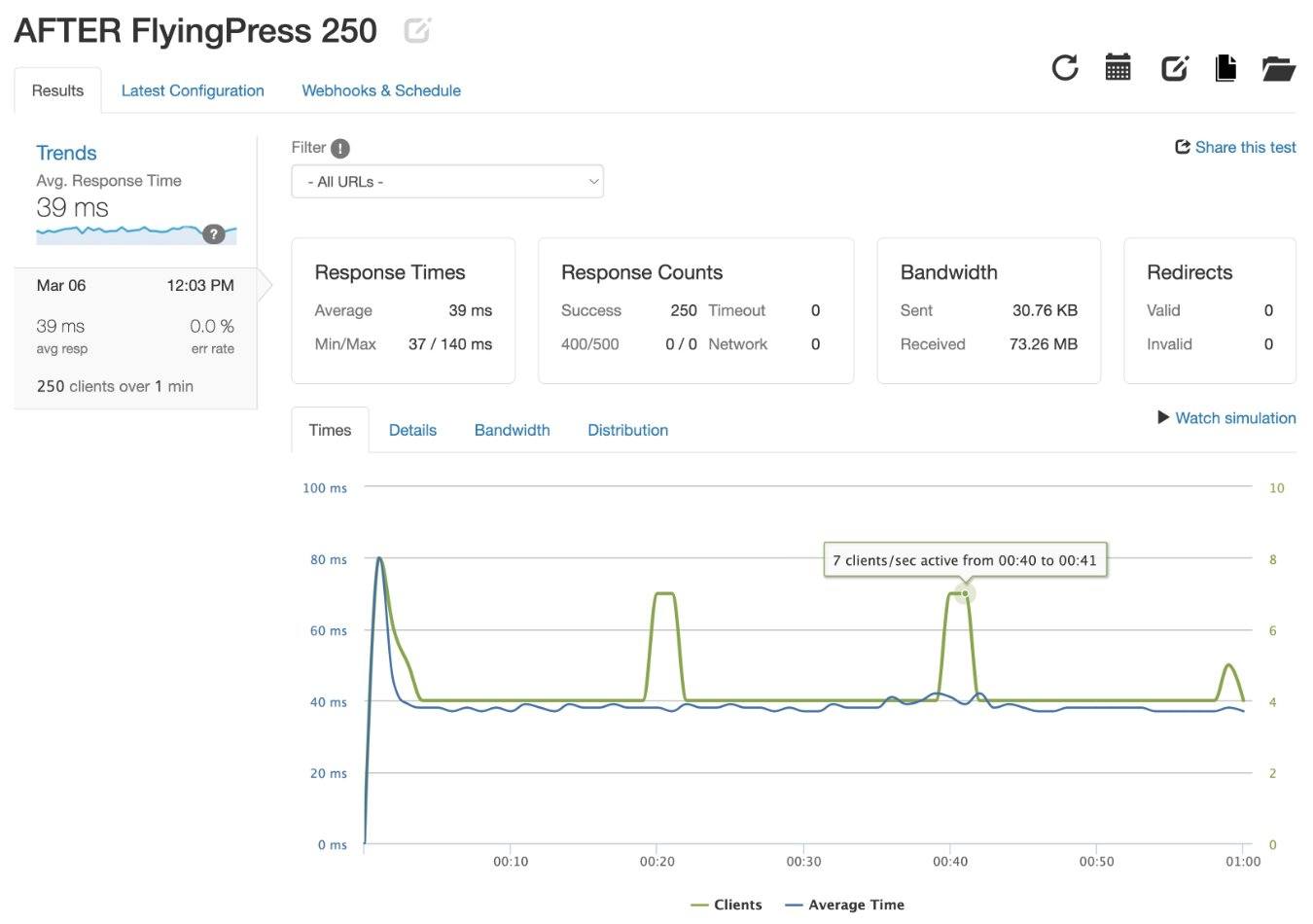
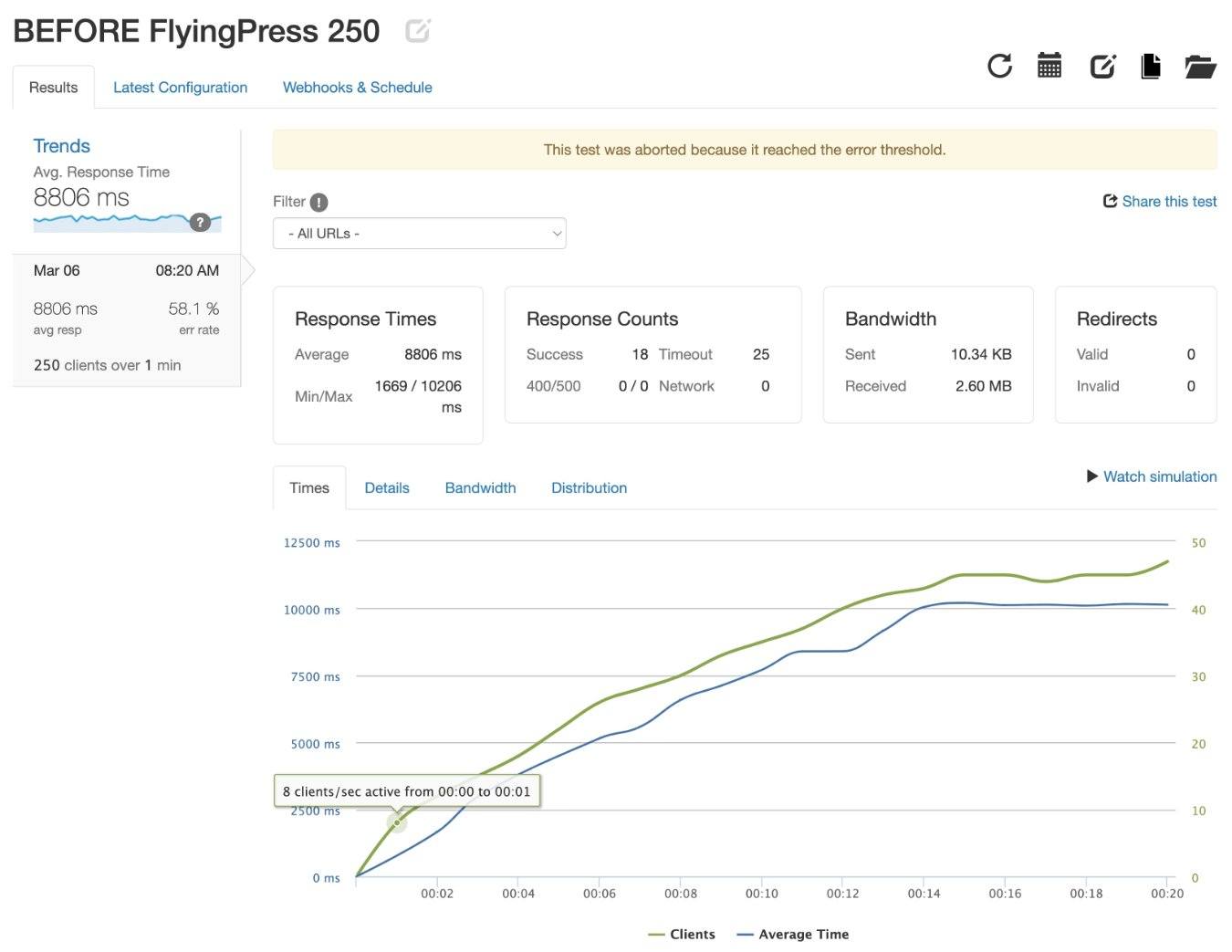
250 visite
Senza FlyingPress, il mio sito di test è andato in crash durante questo test molto presto.

Dopo aver aggiunto FlyingPress, il sito di test ha navigato senza problemi, con un tempo di risposta medio di 39 ms.

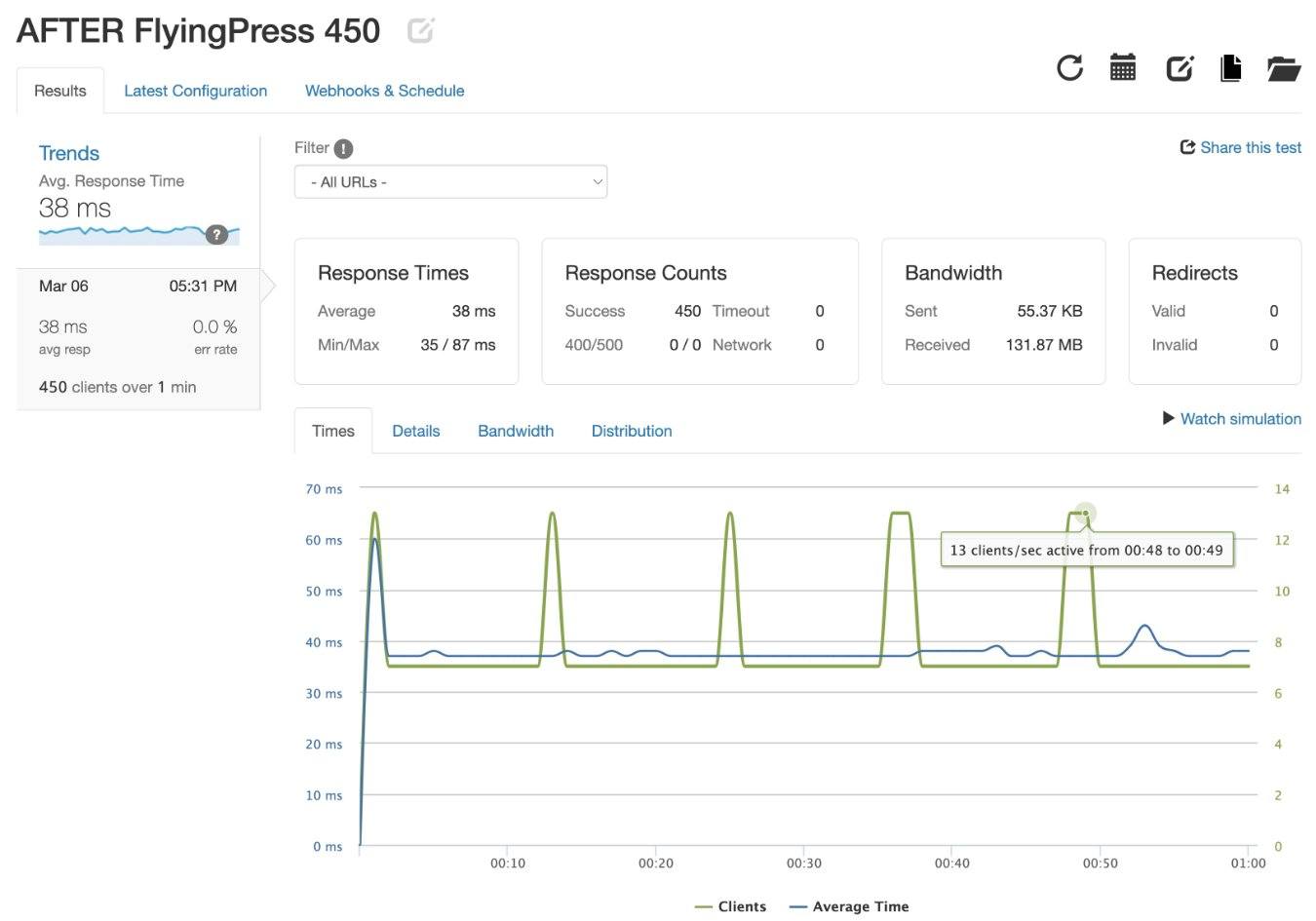
450 visite
Senza FlyingPress, anche il mio sito di test è andato in crash durante questo test molto presto.

Dopo aver aggiunto FlyingPress, il sito di test è stato nuovamente in grado di superare il test senza problemi, con un tempo di risposta medio di 38 ms (simile agli altri test).

Come utilizzare FlyingPress + Uno sguardo alle funzionalità e all'interfaccia
Una delle cose che mi piace davvero di FlyingPress è quanto sia ben progettato e facile da usare.
Mentre sta facendo molte ottimizzazioni avanzate delle prestazioni, l'interfaccia mantiene le cose piuttosto semplici.
In questa sezione, voglio illustrarti rapidamente le varie funzionalità di FlyingPress e come puoi utilizzare FlyingPress per velocizzare il tuo sito WordPress.
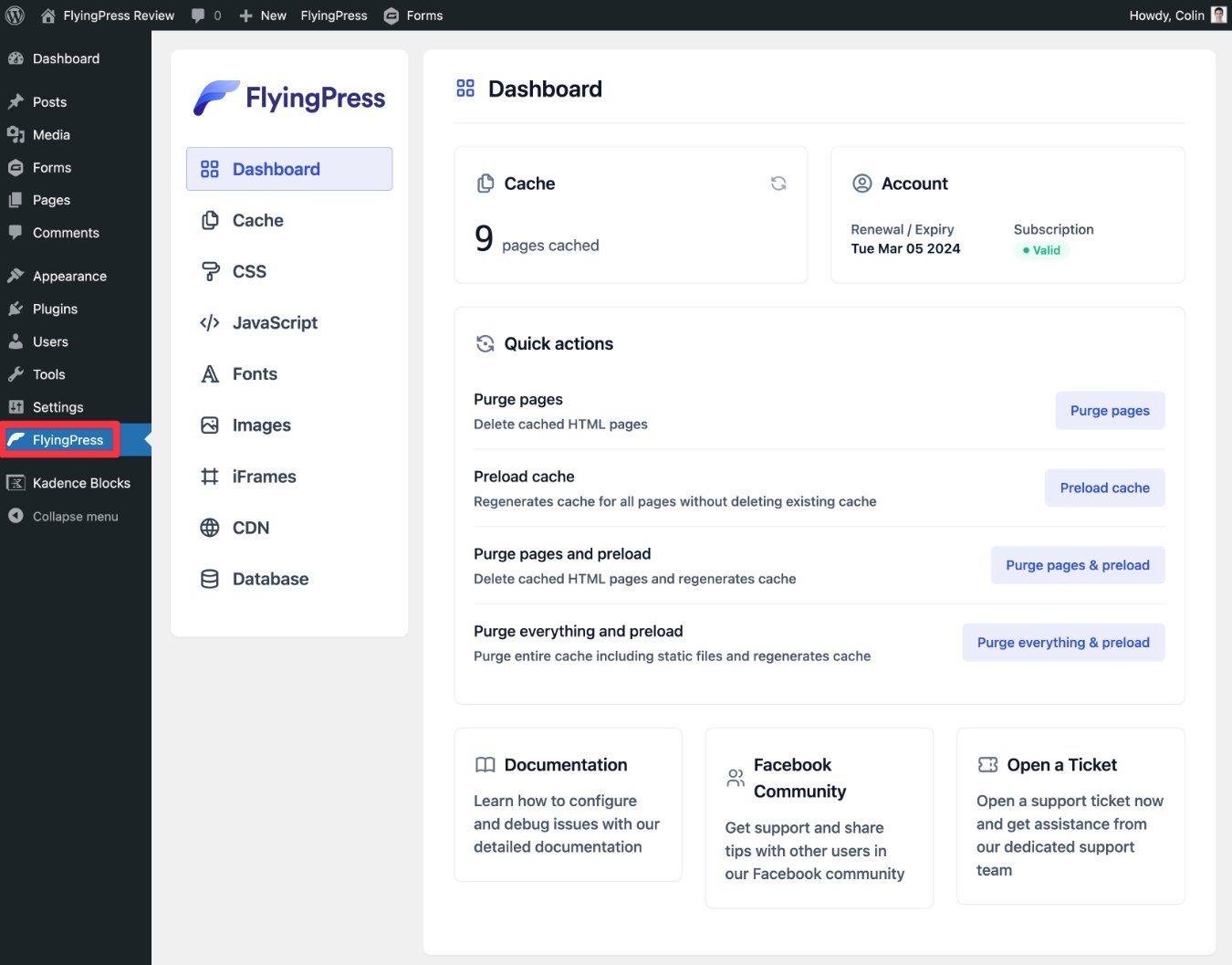
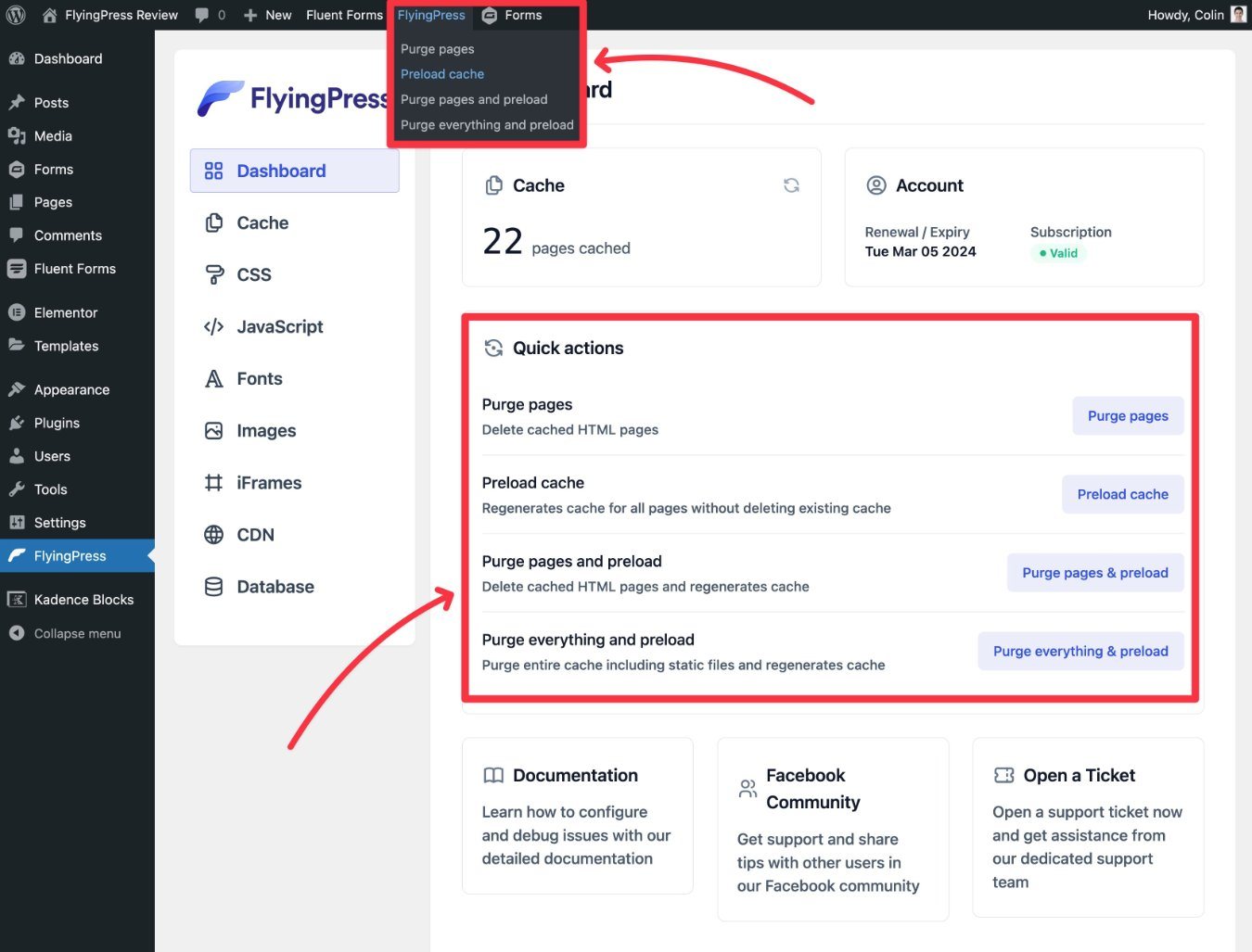
Cruscotto principale
Quando vai alla scheda FlyingPress nella dashboard di WordPress, la dashboard principale ti offre alcune azioni rapide per eliminare e/o precaricare la cache.
Avrai anche otto opzioni nella barra laterale per accedere alle opzioni di configurazione chiave:
- Cache
- CSS
- javascript
- Font
- immagini
- iFrame
- CDN
- Banca dati

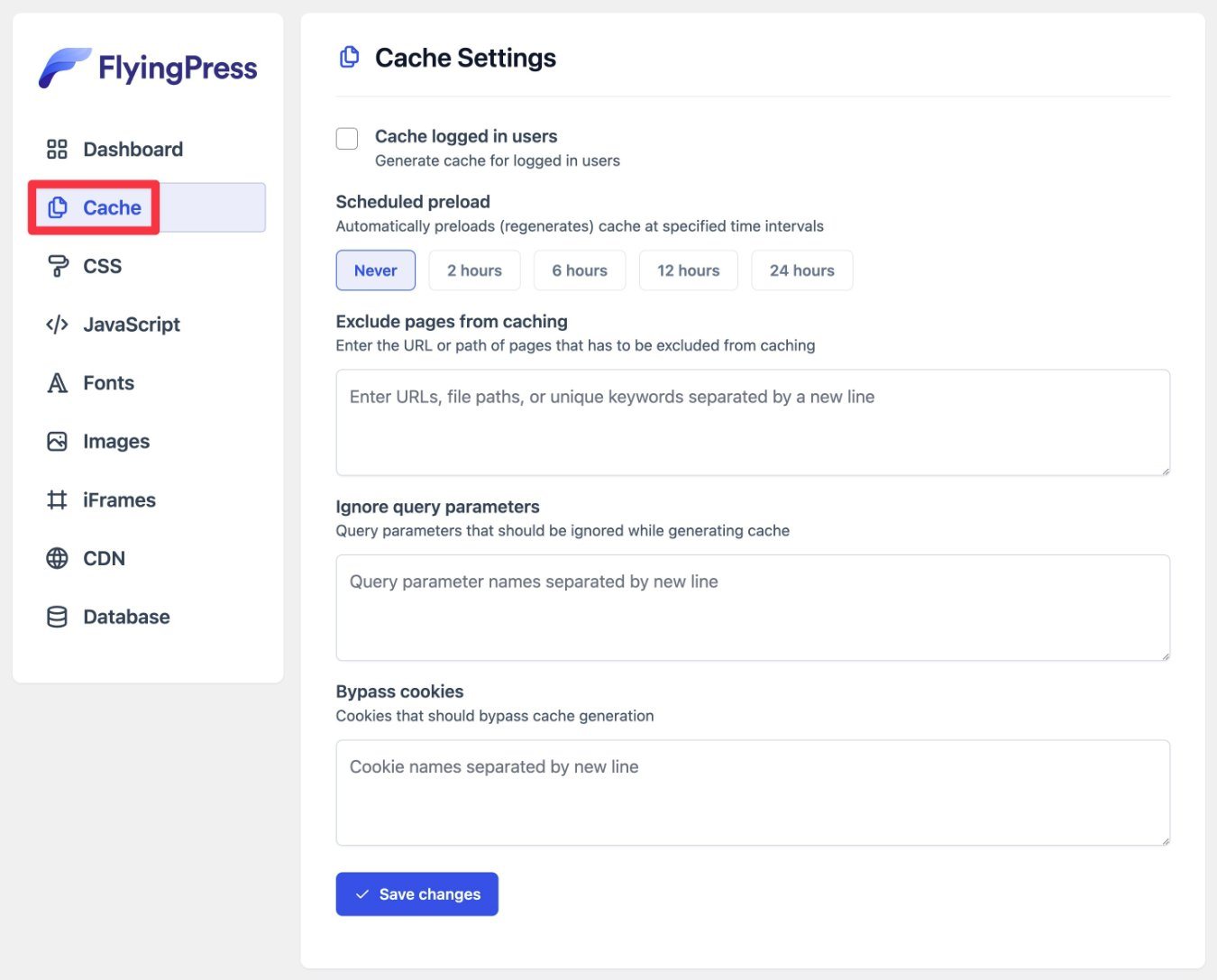
Scheda Cache
La scheda Cache ti consente di configurare la cache delle pagine sul tuo sito. È possibile configurare il precaricamento automatico della cache e impostare regole per escludere determinati utenti/contenuti dalla memorizzazione nella cache delle pagine.

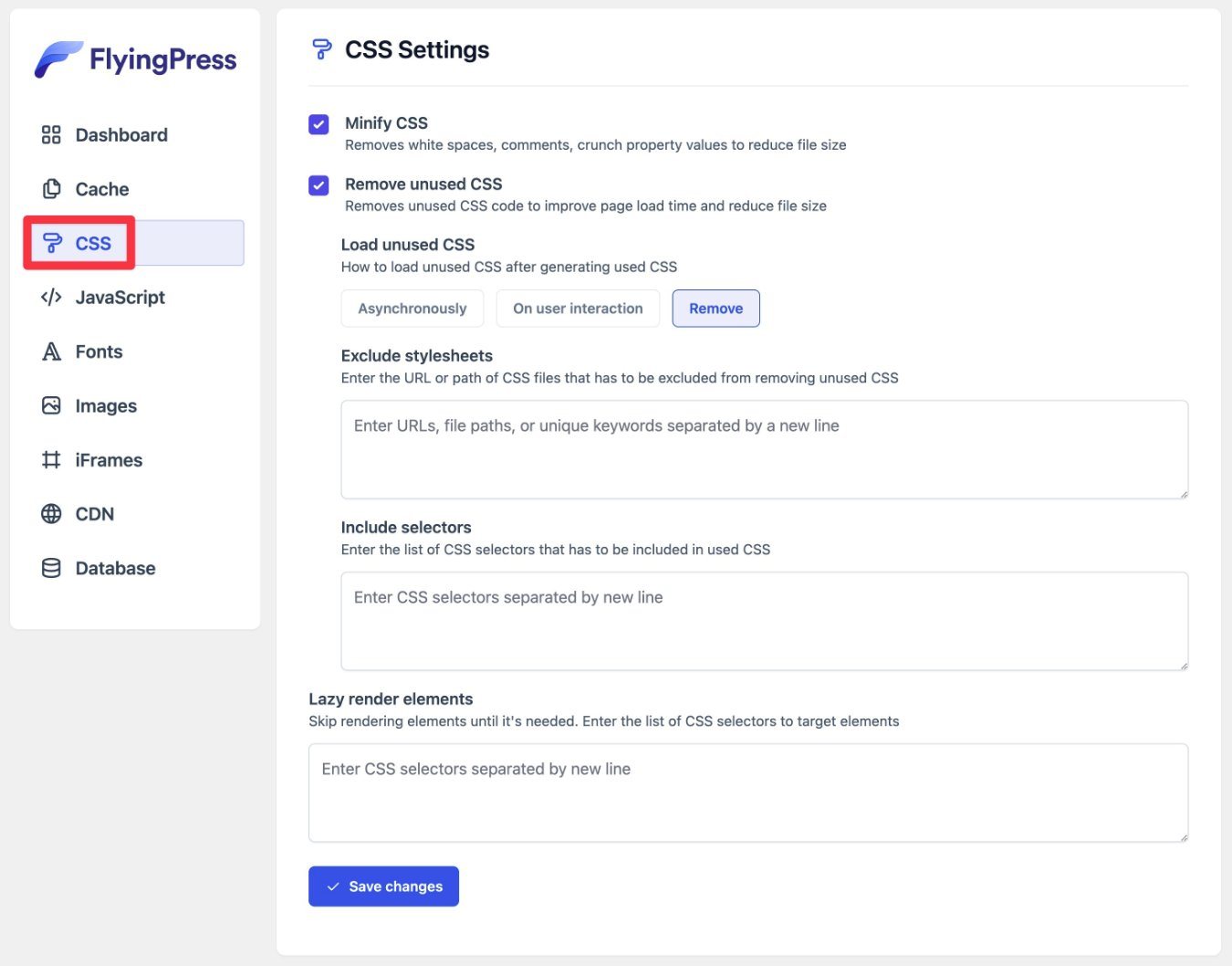
Scheda CSS
La scheda CSS ti aiuta a ottimizzare il CSS del tuo sito. La funzione più utile qui è l'opzione Rimuovi CSS inutilizzati , che ti consente di rimuovere automaticamente i CSS inutilizzati pagina per pagina elaborando ogni pagina utilizzando i server di FlyingPress.
Puoi anche scegliere tra rimuovere completamente il CSS inutilizzato o caricarlo in modo asincrono/su interazione dell'utente.
Consiglio di iniziare con Remove . Ma se noti problemi, puoi passare a una delle altre opzioni.
Puoi anche escludere manualmente determinati fogli di stile o selettori da questa funzione se non desideri che FlyingPress tocchi quel CSS.

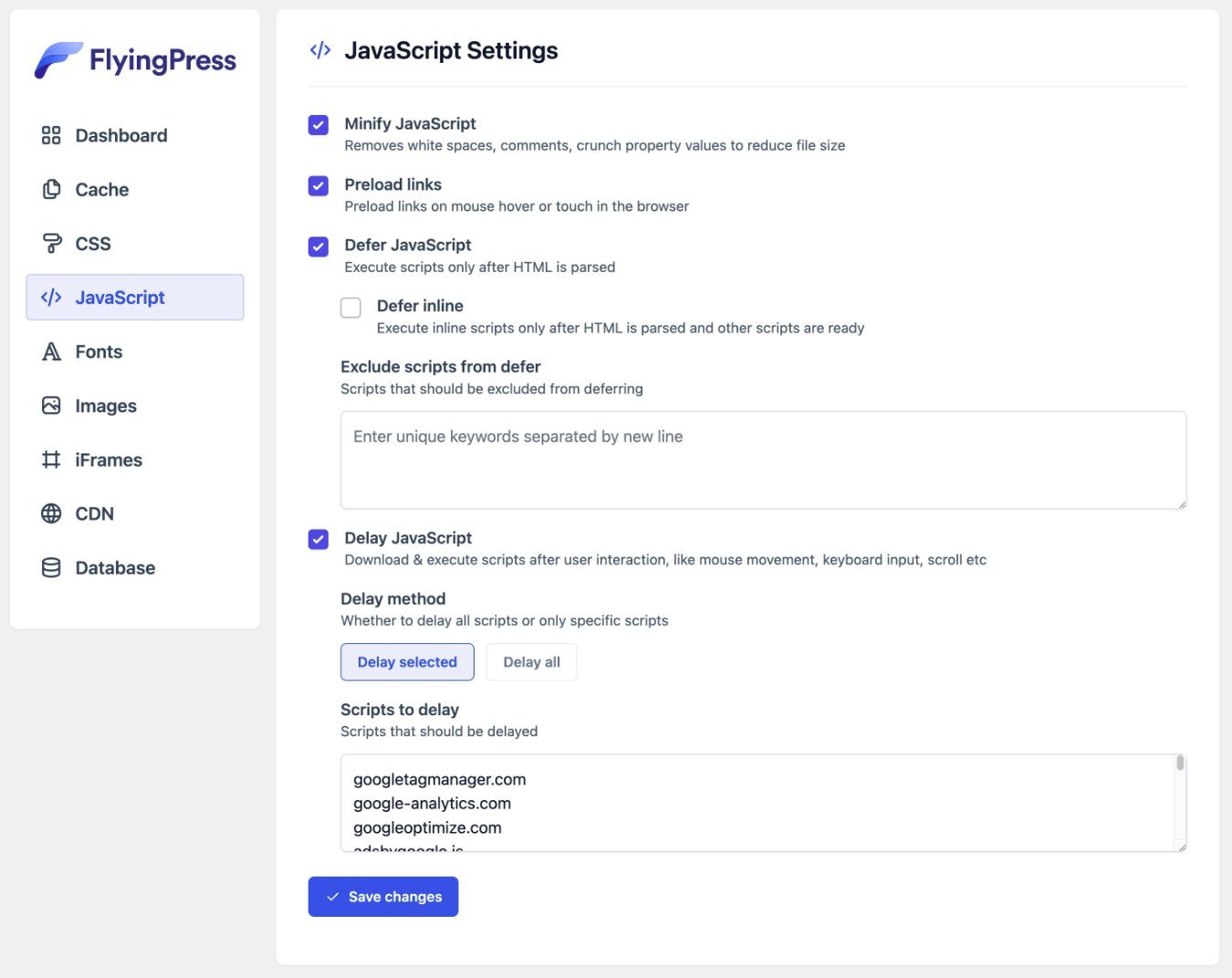
Scheda JavaScript
La scheda JavaScript ti aiuta a ottimizzare il codice JavaScript del tuo sito.
Ci sono due grandi caratteristiche qui:
- Rinvia JavaScript : attendi di caricare gli script finché il browser non analizza l'HTML, il che evita di bloccare il caricamento di altri elementi importanti (come immagini e testo).
- Ritarda JavaScript : attendi il caricamento di alcuni/tutti gli script finché un utente non interagisce con la pagina (ad es. scorrimento, clic del mouse, ecc.). Questo può apportare un grande miglioramento a Core Web Vitals, ma probabilmente vorrai escludere alcuni script per evitare di interrompere le funzionalità chiave del tuo sito.
Per Delay JavaScript, puoi scegliere tra due diverse opzioni:
- Ritarda solo gli script specifici che inserisci
- Ritarda tutti gli estratti degli script per gli script specifici che inserisci per escludere

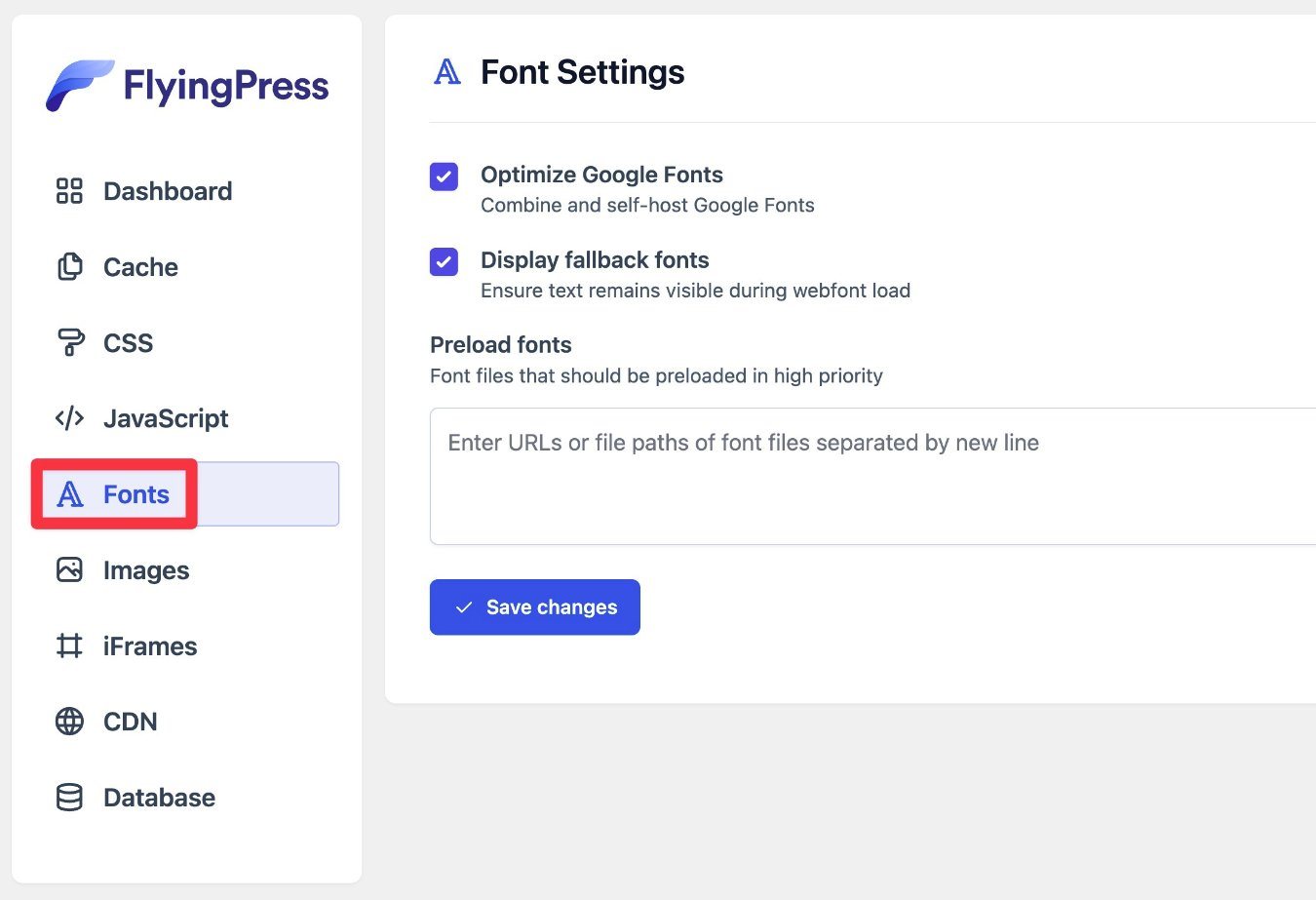
Scheda Font
La scheda Font ti consente di ottimizzare i font sul tuo sito, inclusa la possibilità di ospitare autonomamente Google Fonts sul tuo server. Oltre ad aiutare con le prestazioni, questo può anche aiutarti a rispettare il GDPR.
Puoi anche precaricare i caratteri, che possono aiutarti a migliorare ulteriormente i tuoi tempi di disegno più grandi e contenuti ed evitare spostamenti di layout da flash di testo senza stile (FOUT) o flash di testo invisibile (FOIT).

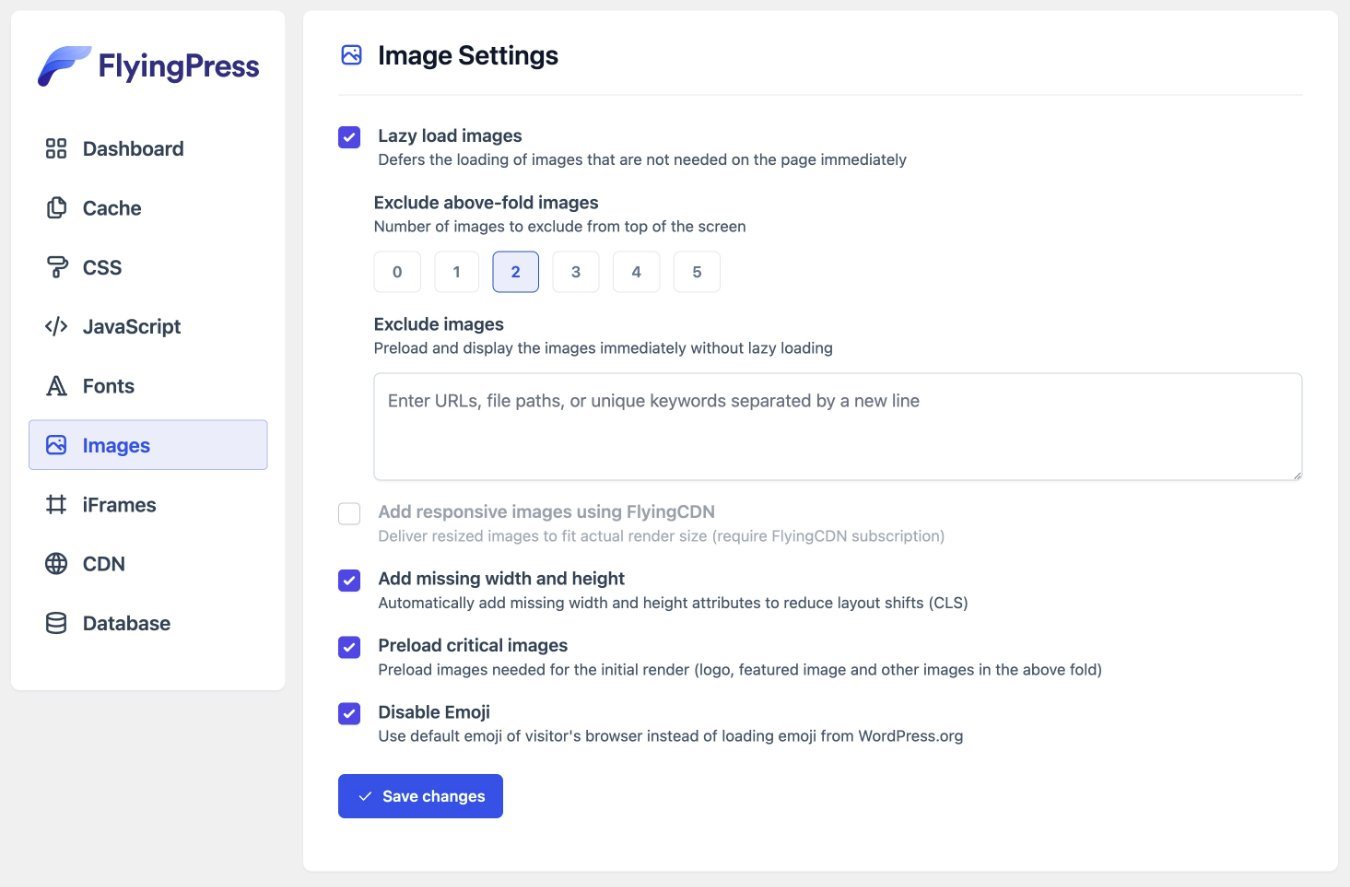
Scheda Immagini
La scheda Immagini ti consente di ottimizzare il modo in cui le immagini vengono caricate sul tuo sito. FlyingPress non include la compressione/ridimensionamento nel plug-in principale ( sebbene sia possibile ottimizzare le immagini con il componente aggiuntivo FlyingCDN ), ma include alcune funzioni utili.
In particolare, ha la capacità di escludere le immagini above the fold dal caricamento lento, che è importante per ottimizzare i tempi di Paint più grandi e contenuti del tuo sito. In effetti, "L'immagine più grande e contenta di Paint è stata caricata in modo pigro" è un avviso in PageSpeed Insights, ma molti altri plug-in non ti forniscono gli strumenti per farlo.
Puoi anche aggiungere attributi di altezza e larghezza mancanti, il che aiuta a evitare spostamenti di layout e migliorare il tuo punteggio CLS (Cumulative Layout Shift).

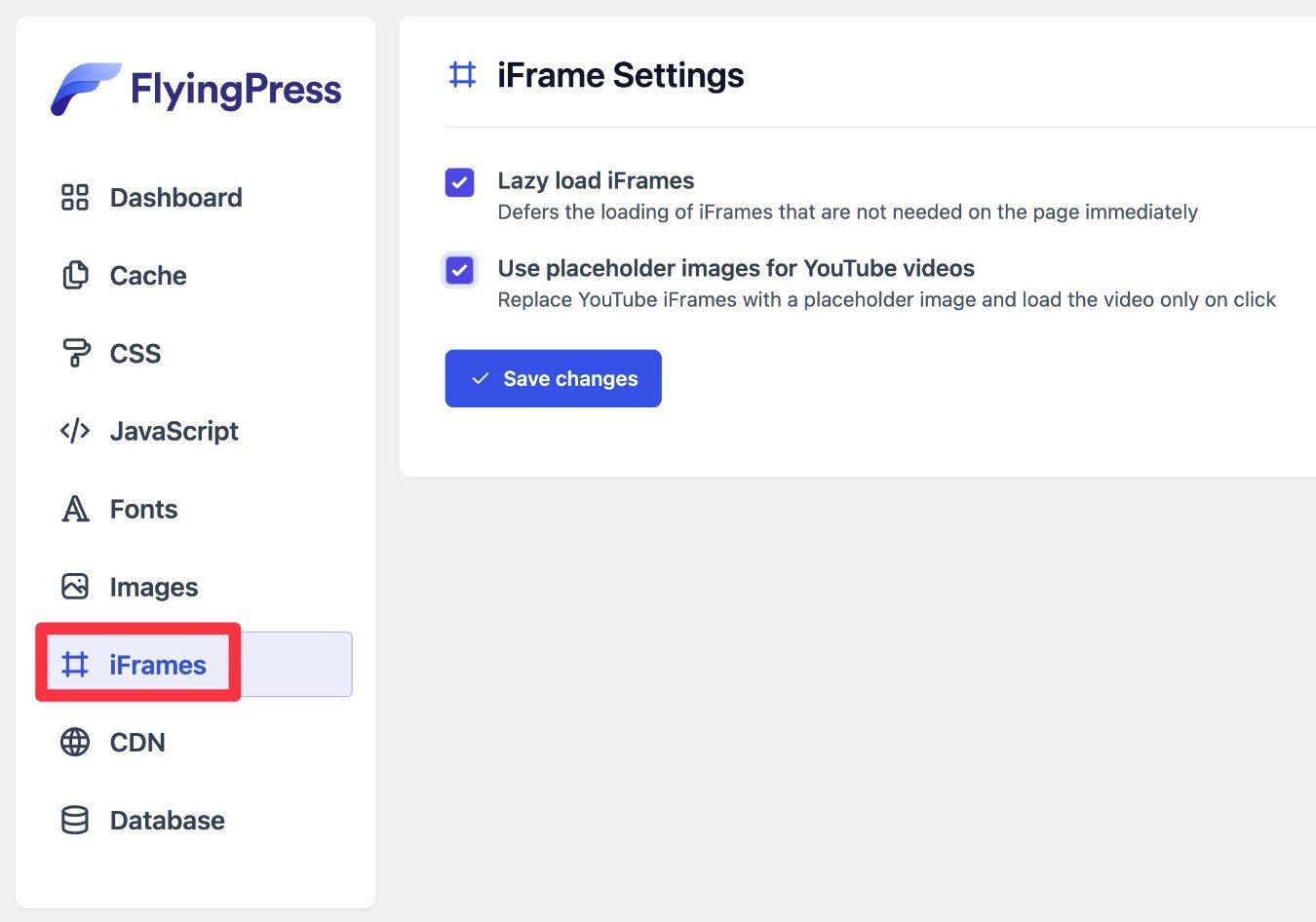
Scheda iFrame
La scheda iFrame ti consente di caricare in modo pigro gli iframe e anche di sostituire i video di YouTube con immagini segnaposto statiche finché una persona non fa clic per riprodurre il video.

Un dettaglio unico è che FlyingPress ospiterà anche autonomamente l'immagine segnaposto per te, il che ti consente di evitare di aggiungere un'altra ricerca DNS come richiedono alcuni altri plug-in con questa funzione.
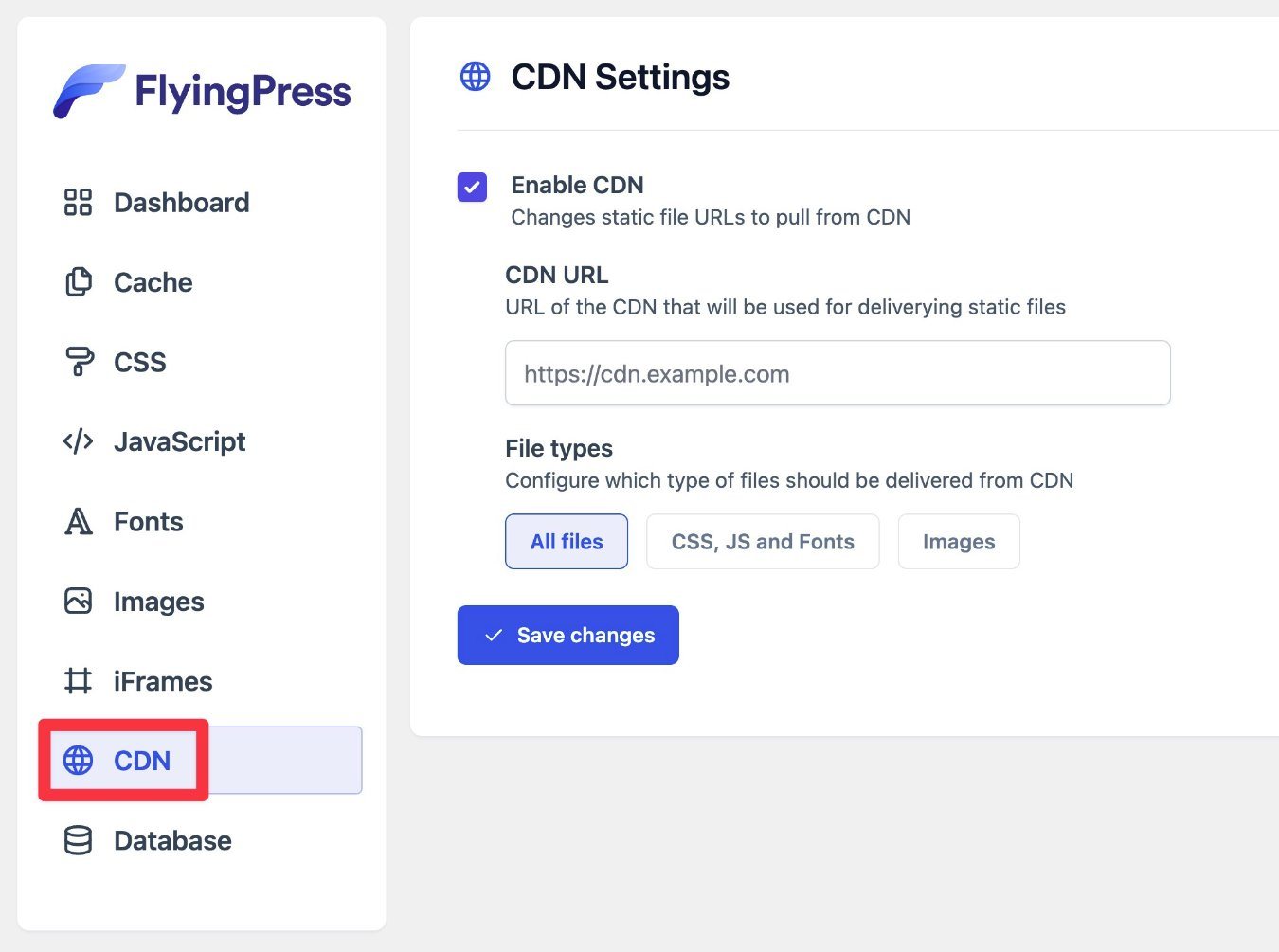
Scheda CDN
La scheda CDN ti consente di connettere il tuo sito a qualsiasi rete di distribuzione di contenuti, incluso FlyingCDN o un altro CDN.
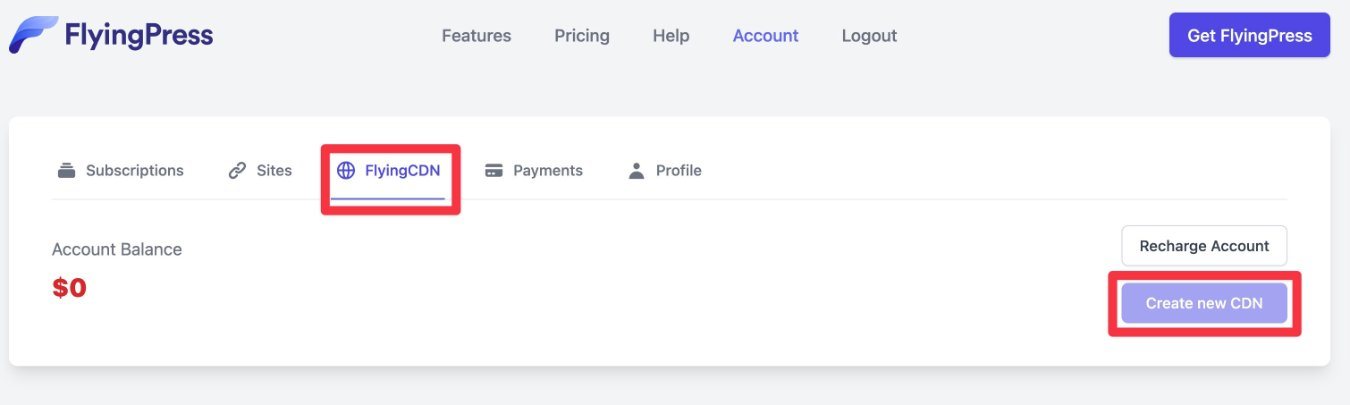
Se desideri utilizzare FlyingCDN, devi prima creare un nuovo CDN dal sito web di FlyingPress:

Quindi, puoi aggiungere l'URL del CDN alle impostazioni del plug-in e scegliere quali risorse caricare tramite il CDN.
Se stai utilizzando un CDN di terze parti (ad es. KeyCDN o Bunny), devi solo aggiungere l'URL per quel CDN.


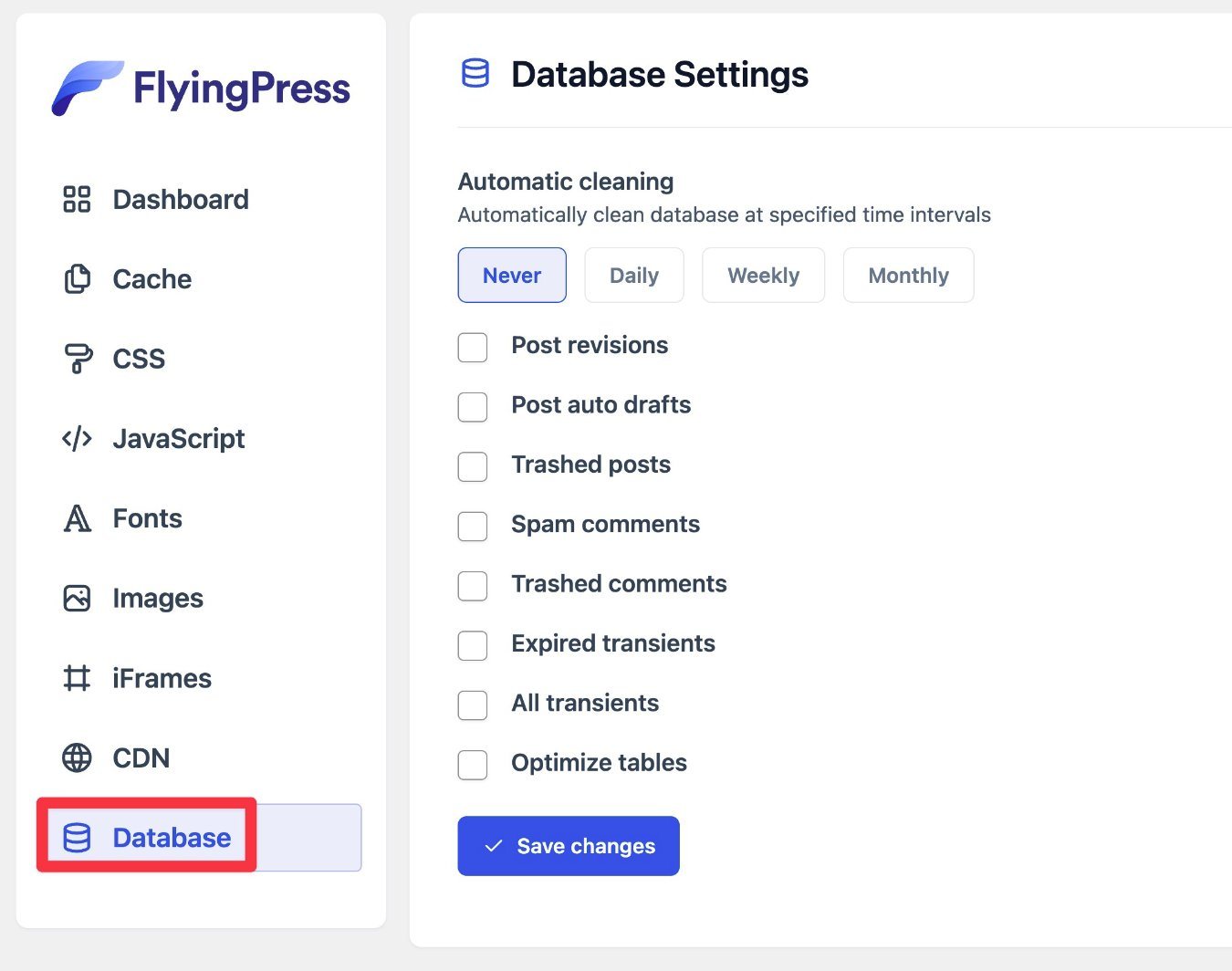
Scheda Database
La scheda Database ti consente di ripulire il database del tuo sito da spazzatura come revisioni di post, post cestinati, transienti scaduti e così via.
Consente inoltre di ottimizzare anche le tabelle del database.
È possibile eseguire manualmente il pulitore o programmarlo per l'esecuzione automatica in base a un determinato programma.
Nota : sebbene il pulitore non dovrebbe causare alcun problema, ti consiglio comunque di eseguire un backup del tuo sito prima di eseguirlo. In effetti, ti consiglio di farlo ogni volta che apporti modifiche al database del tuo sito con qualsiasi strumento.

E questo è tutto per l'utilizzo di FlyingPress! Come ho già detto, è abbastanza facile da configurare. E in caso di problemi, tutte le funzionalità sono documentate nei documenti FlyingPress.
Come eliminare e/o precaricare la cache FlyingPress
FlyingPress offre diversi modi per eliminare e/o precaricare la cache.
Innanzitutto, se desideri eliminare la cache a livello di sito, ottieni un'opzione sulla barra degli strumenti di WordPress, nonché un'opzione nella pagina principale del dashboard di FlyingPress.

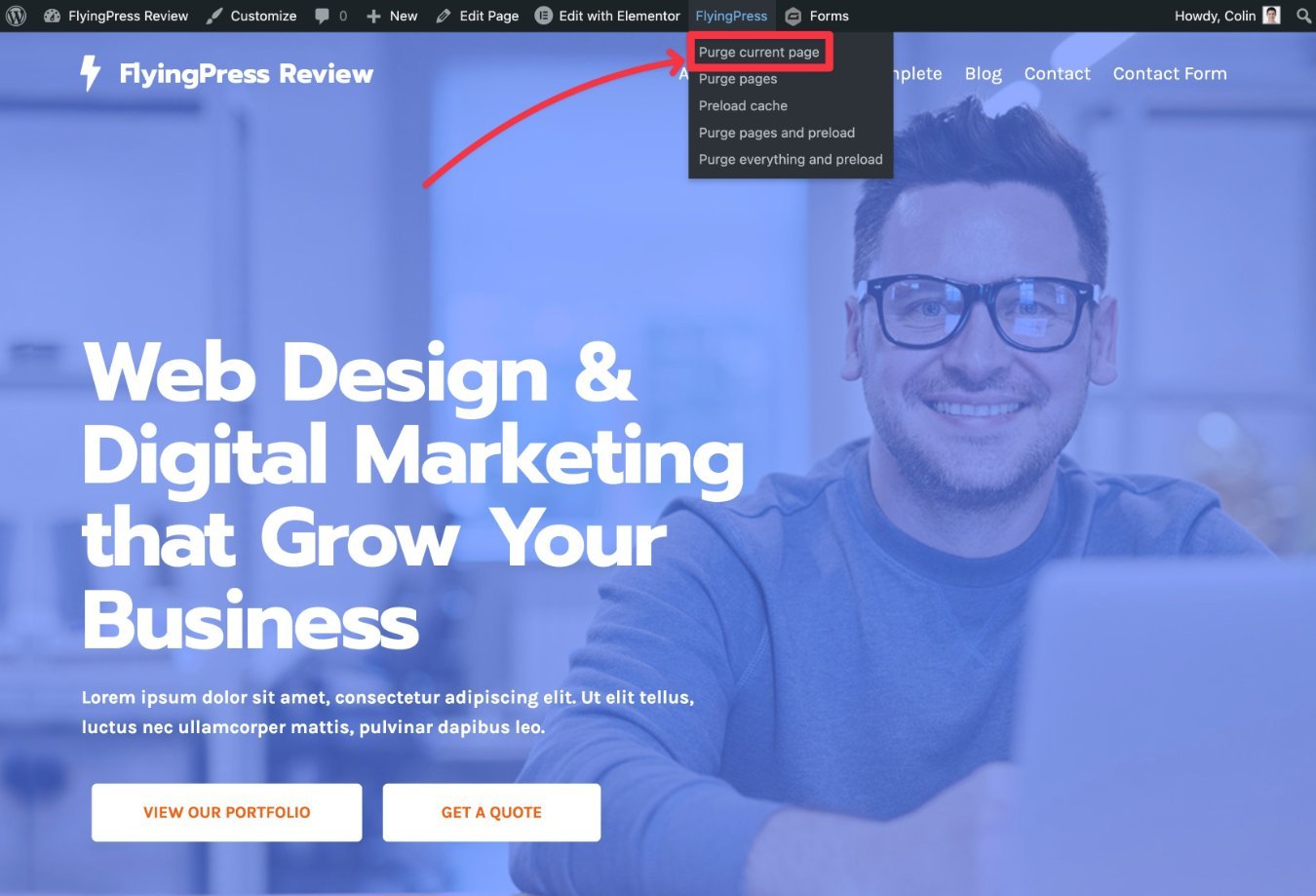
Se desideri eliminare la cache di un singolo contenuto, puoi aprire quel contenuto sul front-end del tuo sito. Quando espandi il menu FlyingPress sulla barra degli strumenti di WordPress, otterrai una nuova opzione per eliminare la cache solo per quella pagina.

Prezzi FlyingPress
FlyingPress è disponibile solo in una versione premium, sebbene lo sviluppatore FlyingPress offra diversi utili plug-in gratuiti per le prestazioni.
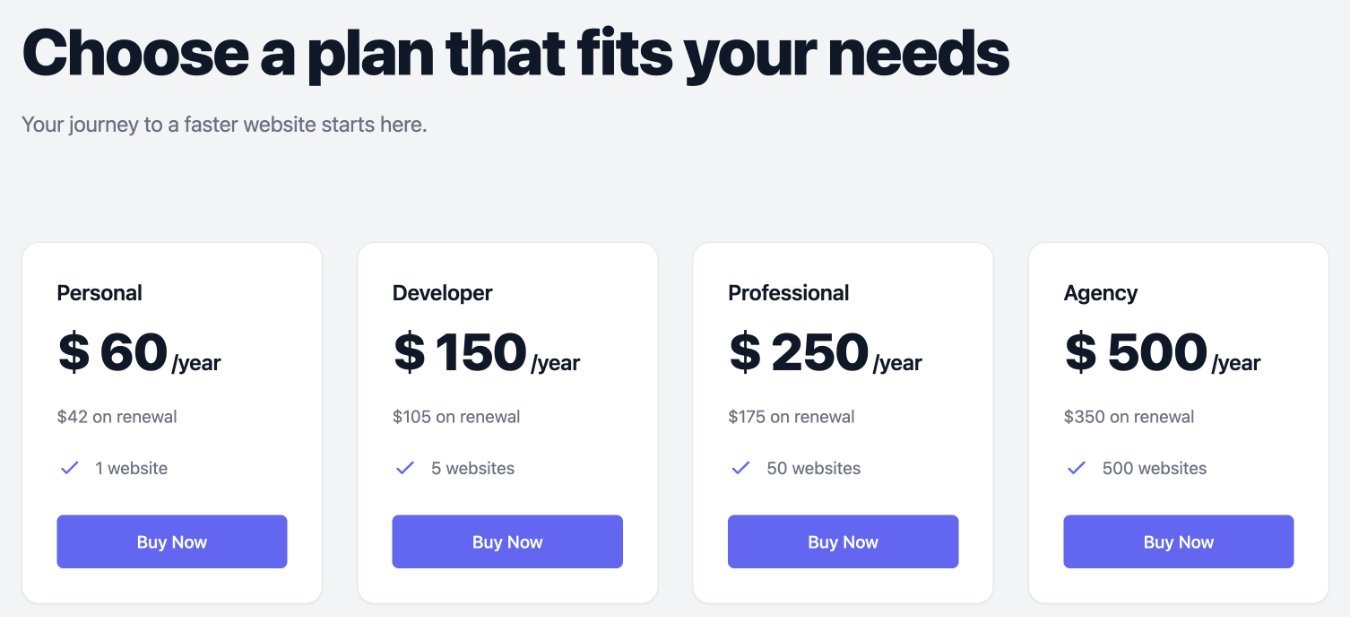
Esistono quattro diversi piani tariffari FlyingPress: l'unica differenza è il numero di siti su cui è possibile attivare il plug-in:
- Un sito (personale) – $60
- Cinque siti (sviluppatore) – $ 150
- 50 siti (professionali) – $250
- 500 siti (Agenzia) – $500
Tutti questi prezzi sono per un anno di supporto e aggiornamenti. Se desideri continuare a ricevere supporto e aggiornamenti dopo il primo anno, dovrai rinnovare la tua licenza.

Tuttavia, una delle cose belle di FlyingPress è che ottieni uno sconto del 30% sui rinnovi delle licenze . Ecco i prezzi al rinnovo ( dopo il primo anno ):
- Un sito (personale) – $42
- Cinque siti (sviluppatore) – $105
- 50 siti (professionali) – $ 175
- 500 siti (Agenzia) – $ 350
Consiglio di iniziare con il piano più piccolo di cui pensi di aver bisogno. Se hai bisogno di una licenza più grande in futuro, puoi aggiornare e pagare solo la differenza tra i due piani.
Non esiste un'opzione di prova gratuita, ma lo sviluppatore offre una garanzia di rimborso di 14 giorni.
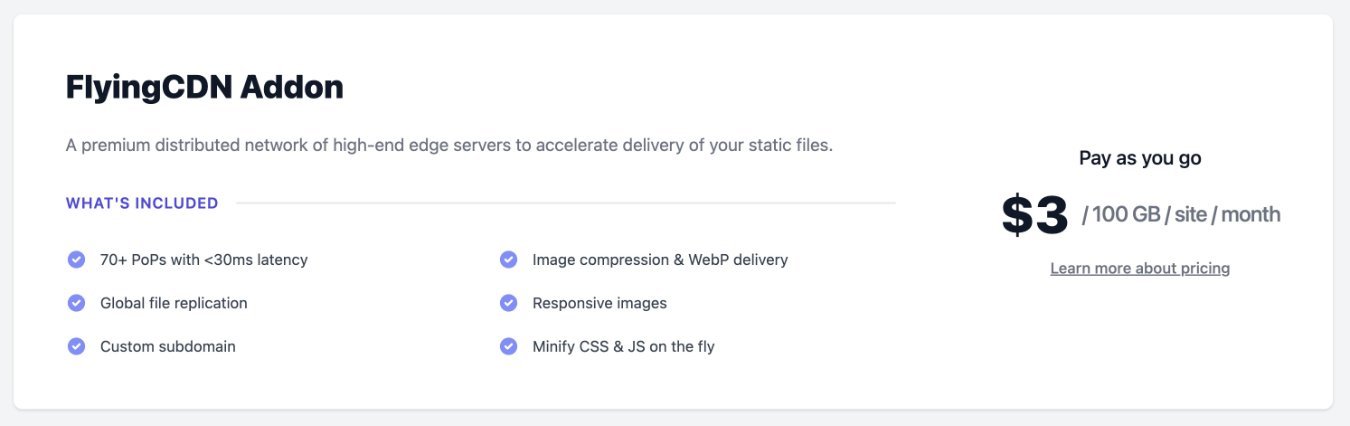
Componente aggiuntivo FlyingCDN
I prezzi sopra indicati sono per il plug-in FlyingPress.
Se desideri utilizzare l'addon FlyingCDN per accelerare i tempi di caricamento globali, è un costo aggiuntivo.
Pagherai $ 3 per 100 GB per sito al mese. Quindi, se il tuo sito utilizza 300 GB di larghezza di banda per quei file statici, pagheresti $ 9.

Ancora una volta – l'utilizzo del CDN è facoltativo al 100% – non sei obbligato a pagarlo se non lo desideri.
FlyingPress vs WP Rocket vs Perfmatters
Per dare un po' di contesto alla nostra recensione di FlyingPress, confrontiamo FlyingPress con altri popolari plugin per le prestazioni di WordPress.
FlyingPress contro WP Rocket

FlyingPress e WP Rocket sono simili in quanto entrambi mirano a essere strumenti di prestazioni a servizio completo.
WP Rocket è anche un ottimo plug-in per le prestazioni che offre molte delle stesse funzionalità di FlyingPress. WP Rocket offre anche un'interfaccia molto adatta ai principianti. Ancora una volta, è proprio come FlyingPress.
Ci sono alcune piccole differenze di funzionalità tra i due, però...
Vantaggi FlyingPress/caratteristiche uniche :
- Maggiore flessibilità per la gestione di CSS inutilizzati, come il caricamento asincrono o l'interazione dell'utente.
- Ottimizzazione dell'immagine al volo se utilizzi FlyingCDN. Il servizio CDN di WP Rocket serve solo immagini statiche, non offre l'ottimizzazione in tempo reale.
- Opzione per ospitare autonomamente Google Fonts. WP Rocket può combinare le richieste di Google Fonts, ma non le ospita autonomamente.
- Opzione per eseguire il rendering pigro di elementi personalizzati utilizzando i selettori CSS.
- Opzione per escludere un certo numero di immagini above the fold dal caricamento lento.
Vantaggi WP Rocket/caratteristiche uniche:
- Il CDN di WP Rocket offre una larghezza di banda illimitata a un prezzo fisso, mentre FlyingCDN fa pagare per GB ( sebbene esista un limite di "uso ragionevole" ).
- Controllo dell'API Heartbeat.
In termini di prezzi WP Rocket vs FlyingPress, i due hanno un prezzo molto simile per un numero limitato di siti. Ad esempio, entrambi costano $ 60 per l'utilizzo su un singolo sito.
Tuttavia, WP Rocket è più economico per l'utilizzo di volumi elevati (oltre 50 siti) e offre un piano di licenza illimitato, mentre FlyingPress no.
Escludendo i prezzi, do un leggero vantaggio a FlyingPress, anche se sono felice di consigliarli entrambi.
FlyingPress vs Perfmatters

Perfmatters è un altro plug-in per prestazioni di altissima qualità, ma è leggermente diverso da FlyingPress e i due offrono set di funzionalità leggermente diversi.
Ad esempio, FlyingPress include la memorizzazione nella cache mentre Perfmatters no.
Perfmatters include anche molte piccole modifiche alle prestazioni che FlyingPress non copre, come un gestore di script per caricare/scaricare script su singole pagine, opzioni per l'hosting autonomo di Google Analytics e molto altro.
C'è sicuramente qualche sovrapposizione di funzionalità tra i due. Ma in realtà penso che potresti trarre vantaggio dall'usare sia FlyingPress che Perfmatters allo stesso tempo, quindi sicuramente non dovrebbe essere una decisione o / o.
FlyingPress Pro e contro
Per ricapitolare ciò che abbiamo trattato nella nostra recensione di FlyingPress, esaminiamo alcuni pro e contro...
Professionisti di FlyingPress
- Molto efficace nel migliorare le prestazioni - soprattutto, FlyingPress è molto efficace nell'accelerare il tuo sito e aiutarlo a funzionare meglio su larga scala.
- Set di funzionalità all-in-one : per la maggior parte, penso che FlyingPress sia l'unico strumento di cui hai veramente bisogno per velocizzare il tuo sito, soprattutto se lo abbini a FlyingCDN.
- Molto facile da usare : nonostante abbia fatto molte cose avanzate per l'ottimizzazione delle prestazioni, l'interfaccia di FlyingPress è ancora molto semplice e facile da usare.
- Ben documentato + supporto : tutte le funzionalità sono ben documentate e FlyingPress ti offre anche supporto umano se ne hai bisogno.
FlyingPress Contro
- Più costoso delle alternative se hai molti siti : i prezzi di FlyingPress sono competitivi per le prime tre licenze. Tuttavia, se sei un'agenzia che ha bisogno di uno strumento per oltre 50 siti, WP Rocket è più economico a $ 299 per siti illimitati rispetto a FlyingPress a $ 500 per 500 siti.
- Nessuna ottimizzazione delle immagini nel plug-in – se non utilizzerai il servizio FlyingCDN (che offre l'ottimizzazione in tempo reale durante la pubblicazione delle immagini del tuo sito), FlyingPress non include alcuna funzionalità per ridimensionare/comprimere le tue immagini. In tal caso, avresti bisogno di un plug-in separato per l'ottimizzazione delle immagini.
Domande frequenti sulla recensione di FlyingPress
Per completare la nostra recensione su FlyingPress, esaminiamo alcune domande frequenti.
FlyingPress offre molte funzionalità che miglioreranno i Core Web Vitals del tuo sito, in particolare il più grande contenuto di pittura e lo spostamento cumulativo del layout. Ciò include molti strumenti per ottimizzare la consegna di CSS e JavaScript sul tuo sito.
FlyingPress offre la memorizzazione nella cache delle pagine insieme a tutte le altre funzionalità di ottimizzazione, il che elimina la necessità di utilizzare un plug-in di memorizzazione nella cache separato.
Non esiste una versione gratuita del plug-in FlyingPress, ma lo sviluppatore FlyingPress offre diversi utili plug-in gratuiti per le prestazioni su WordPress.org. Sebbene questi plug-in gratuiti non possano sostituire FlyingPress, sono comunque strumenti preziosi per velocizzare il tuo sito.
FlyingPress offre uno sconto di rinnovo del 30% su tutte le licenze, che riduce notevolmente il costo dopo il primo anno.
Tutti i piani di FlyingPress offrono una garanzia di rimborso di 14 giorni, quindi non rischi nulla provando il plug-in sul tuo sito.
Considerazioni finali sulla recensione di FlyingPress: dovresti usarlo?
Nel complesso, penso che FlyingPress sia molto efficace nel darti un modo semplice per apportare enormi miglioramenti ai tempi di caricamento e alla scalabilità del tuo sito.
L'interfaccia è ben progettata e facile da usare e le funzionalità sono ben realizzate e tutte apportano miglioramenti significativi alle prestazioni del tuo sito.
Visita FlyingPress
Tuttavia, la mia opinione sui plugin per prestazioni premium è sempre stata questa:
Non hai bisogno di uno strumento premium per creare un sito WordPress veloce: ci sono molti ottimi plugin gratuiti che possono portare a termine il lavoro.
Tuttavia, ci sono alcuni aspetti negativi dell'approccio gratuito:
- Non così facile da usare : la maggior parte dei plugin gratuiti è molto più complessa di FlyingPress. Ciò significa che avrai una curva di apprendimento più ampia, soprattutto se non sei una persona molto tecnica.
- Di solito sono necessari più plug-in (problemi complessi e di compatibilità) - mentre FlyingPress ti offre tutte le funzionalità di cui hai bisogno in un unico pacchetto, di solito dovrai accoppiare più plug-in gratuiti insieme per ottenere qualcosa di simile. Ciò aggiunge complessità e introduce anche potenziali problemi di compatibilità.
- Nessun supporto individuale : se il supporto esiste in primo luogo, è in genere tramite un forum di supporto della comunità. Al contrario, FlyingPress offre supporto diretto per i biglietti.
Fondamentalmente, quando paghi per FlyingPress, puoi velocizzare il tuo sito web in un modo molto più semplice e adatto ai principianti. Inoltre, ricevi supporto direttamente dallo sviluppatore in caso di problemi.
Vale $ 60? È per me. E se prendi sul serio il tuo sito web e stai pianificando di guadagnare da esso, penso che probabilmente dovrebbe essere per te.
Ma nel complesso, dipende davvero da ciò che apprezzi di più.
Hai ancora domande su FlyingPress o sulla nostra recensione su FlyingPress? Fateci sapere nei commenti!
