Come aggiungere facilmente Font Awesome al tuo tema WordPress
Pubblicato: 2023-03-16Vuoi aggiungere icone Font Awesome al tuo sito Web WordPress?
Font Awesome è un popolare toolkit di font per icone che fornisce una vasta raccolta di icone vettoriali scalabili che si caricano come font web. Aggiungendo Font Awesome al tuo tema WordPress, puoi migliorarne l'aspetto grafico, l'esperienza utente e migliorare la velocità del tuo sito WordPress.
In questo tutorial, ti mostreremo come aggiungere le icone Font Awesome a WordPress passo dopo passo.
Che cos'è Font Awesome e perché dovresti usarlo?
Secondo il sito Web Font Awesome, è la "libreria di icone e toolkit di Internet utilizzati da milioni di designer, sviluppatori e creatori di contenuti". In poche parole, sono piccole immagini che puoi aggiungere al tuo sito invece di numeri o lettere.
La libreria Font Awesome include oltre 7.000 icone che coprono varie categorie, tra cui icone di social media, frecce, icone di navigazione e altro ancora.

Una delle cose migliori di Font Awesome e dei font icona, in generale, è che sono scalabili, il che significa che puoi ridimensionarli senza perdere la loro qualità. Poiché sono basati su vettori, si caricano in modo rapido ed efficiente, rendendo il tuo sito web più veloce.
Inoltre, le icone Font Awesome sono compatibili con la maggior parte dei browser e dispositivi Web moderni, garantendo che il tuo sito abbia un bell'aspetto e funzioni bene su tutte le piattaforme.
Inoltre, queste icone sono super facili da personalizzare, permettendoti di cambiare facilmente il colore, le dimensioni e altre proprietà per adattarle al design e al marchio del tuo sito web.
Detto questo, diamo un'occhiata a come puoi aggiungere Font Awesome al tuo tema WordPress. È possibile utilizzare i collegamenti rapidi di seguito per passare immediatamente al metodo desiderato.
- Metodo personalizzabile: aggiunta di Font Awesome con SeedProd
- Metodo alternativo: utilizzo del plug-in Font Awesome
Metodo personalizzabile: aggiunta di Font Awesome con SeedProd
Useremo SeedProd per il primo metodo perché ti dà più libertà su dove puoi usare le icone dei caratteri sul tuo sito web.

SeedProd è il miglior generatore di pagine WordPress drag-and-drop sul mercato. Non solo ha oltre 1400 icone Font Awesome integrate, ma include anche una casella di icone che puoi aggiungere a qualsiasi pagina senza scrivere codice HTML o classi CSS.
Con SeedProd, puoi creare temi WordPress personalizzati, pagine di destinazione, intestazioni, piè di pagina o barre laterali e utilizzare le icone Font Awesome ovunque su quei layout con il trascinamento della selezione.
Segui i semplici passaggi riportati di seguito per aggiungere font icona a WordPress con SeedProd.
Passo 1. Installa e attiva SeedProd
La prima cosa che devi fare è installare e attivare SeedProd sul tuo sito WordPress. Sebbene esista una versione gratuita di SeedProd, utilizzeremo la versione pro per questa guida perché include la funzione della casella dell'icona.
Per maggiori dettagli, puoi consultare questa guida per principianti su come installare un plugin per WordPress.
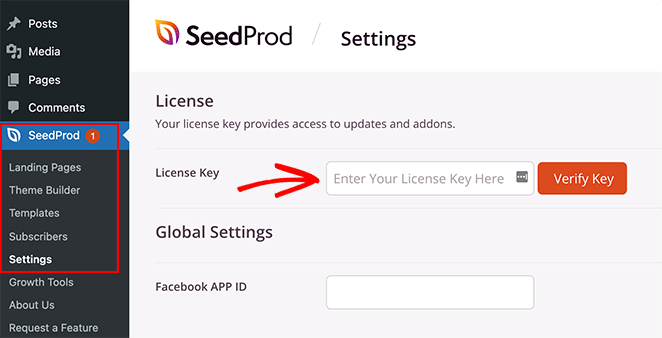
Dopo aver installato il plug-in, vai su SeedProd »Impostazioni e inserisci la chiave di licenza del plug-in.

Puoi trovare la tua chiave di licenza nel tuo account sul sito web di SeedProd nella sezione Download.
Dopo aver incollato il codice di licenza, fai clic sul pulsante Verifica codice .
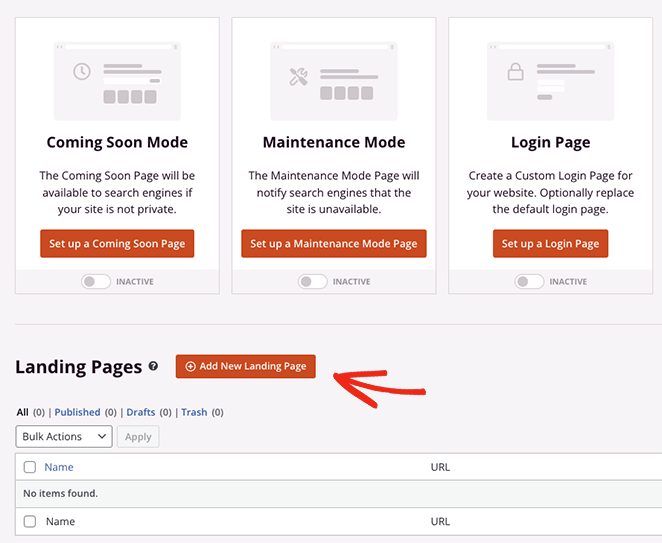
Successivamente, visita SeedProd »Pagine dal tuo amministratore di WordPress e fai clic sul pulsante Aggiungi nuova pagina di destinazione .

Passaggio 2. Scegli un modello predefinito
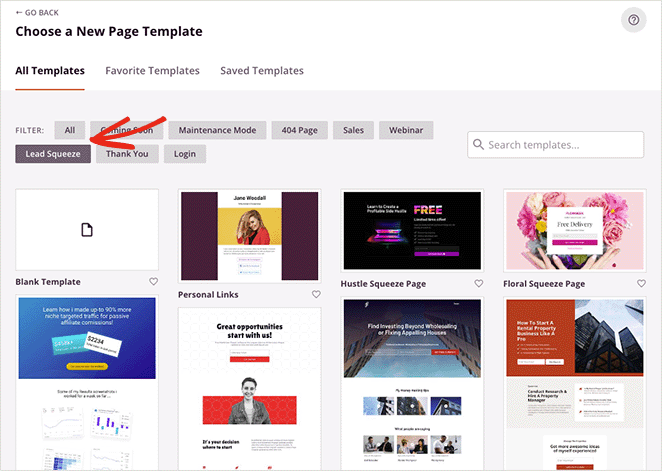
Nella schermata successiva, puoi scegliere un modello da utilizzare come punto di partenza per la tua pagina. Con oltre 180 modelli progettati professionalmente, puoi personalizzare qualsiasi design per soddisfare le esigenze del tuo sito web.

Suggerimento professionale: puoi anche utilizzare la funzione di creazione di temi di SeedProd per creare un tema WordPress personalizzato da zero utilizzando la stessa funzionalità di creazione di pagine.
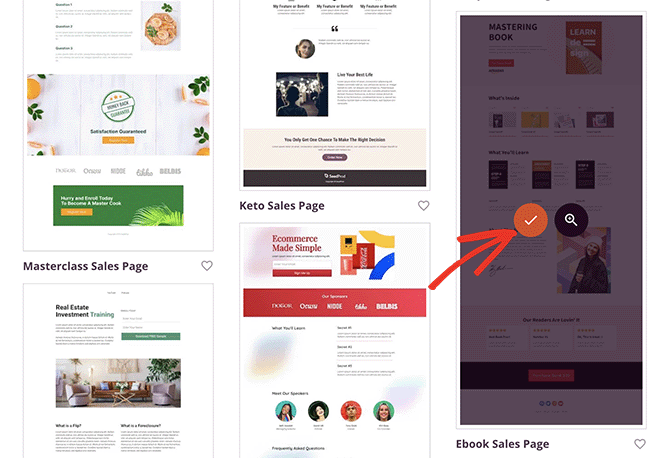
Per scegliere un modello, passa il mouse sulla miniatura e fai clic sull'icona "Segno di spunta".

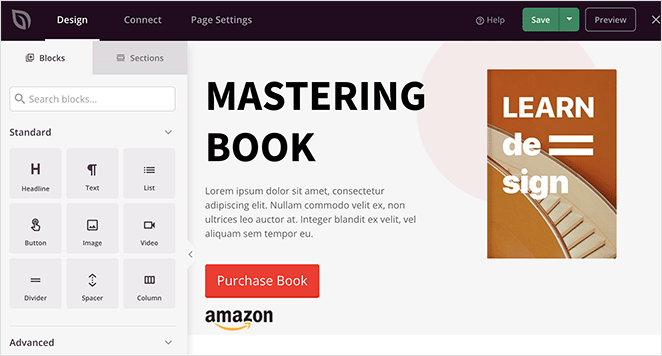
Per questo tutorial, utilizzeremo il modello della pagina di vendita dell'eBook, tuttavia puoi utilizzare qualsiasi design che ti piace.
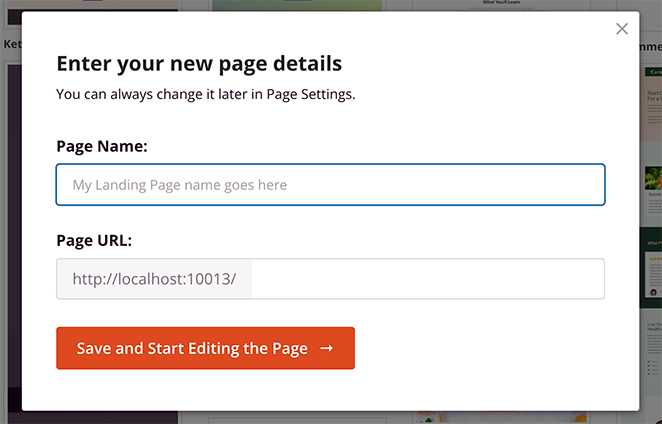
Dopo aver scelto il modello, puoi dare un nome alla tua pagina. Il plug-in genererà automaticamente un URL in base al titolo inserito, ma puoi modificarlo in qualsiasi momento nella pagina delle impostazioni.

Quando sei soddisfatto del nome e dell'URL della tua pagina, fai clic sul pulsante Salva e inizia a modificare la pagina .
Dopo aver fatto clic sul pulsante, andrai al generatore di pagine SeedProd, dove potrai personalizzare il tuo design.
Passaggio 3. Aggiungi icone fantastiche per i caratteri
L'editor drag-and-drop di SeedProd mostrerà un'anteprima dal vivo della tua pagina sulla destra e diversi blocchi e impostazioni sulla sinistra.

Dal menu a sinistra, puoi trascinare nuovi blocchi di contenuti sul tuo design, come timer per il conto alla rovescia, pulsanti di condivisione social, moduli di contatto e altro.

Per personalizzare un blocco che il tuo modello sta già utilizzando, fai clic su di esso e vedrai le sue impostazioni di personalizzazione nella barra laterale di sinistra.
Ad esempio, puoi modificare il contenuto e i colori di un blocco, aggiungere immagini di sfondo o modificare la combinazione di colori e i caratteri per adattarli meglio al tuo marchio.


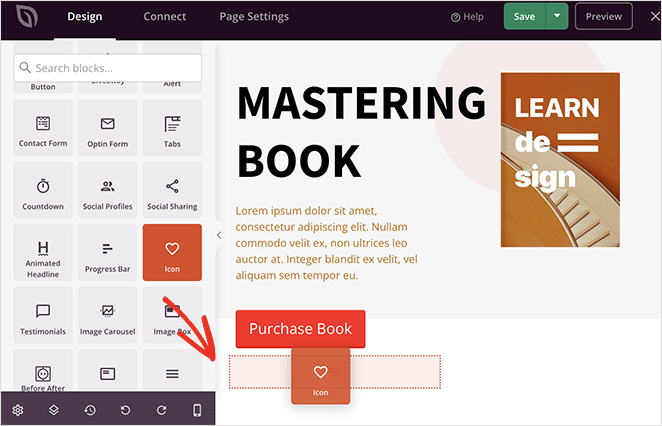
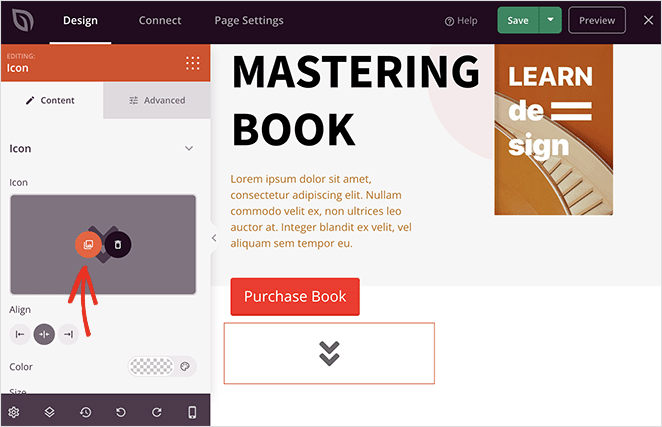
Per aggiungere caratteri icona Font Awesome alla tua pagina, trova il blocco "Icona" nella colonna di sinistra e trascinalo sul tuo design.

Vedrai un'icona "Freccia" per impostazione predefinita, ma puoi fare clic su di essa per scambiarla con un'icona Font Awesome migliore che soddisfi le tue esigenze.
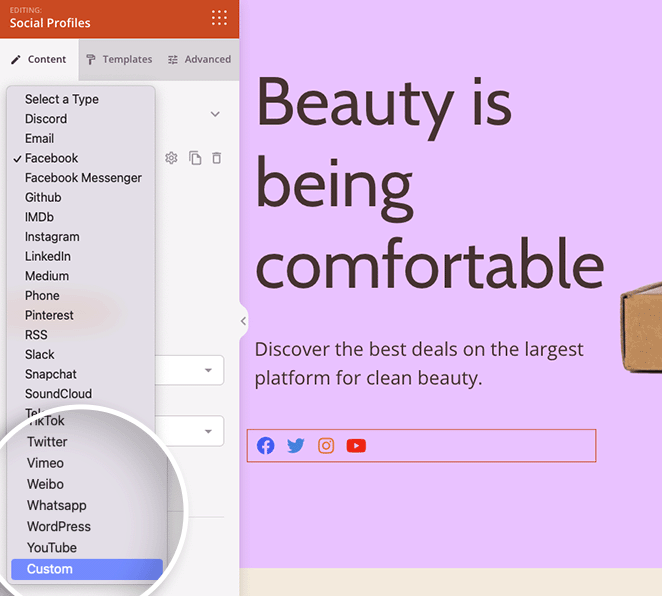
Con il blocco di icone selezionato, vai al pannello delle impostazioni, passa con il mouse sopra il pulsante "Libreria di icone" e fai clic su di esso.

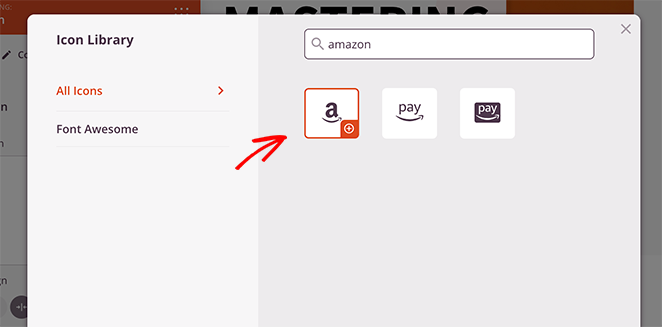
Ora vedrai una libreria di diverse icone Font Awesome che puoi usare. Scorri semplicemente la libreria o digita un nome di icona specifico nella casella di ricerca per trovare l'icona del carattere che ti serve.

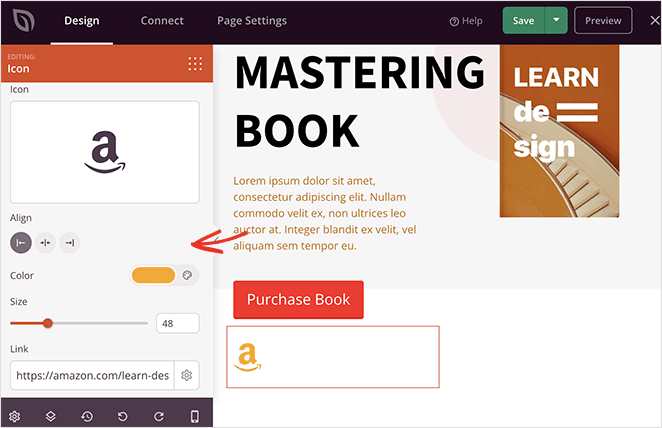
Da lì, fai clic su di esso e SeedProd lo aggiungerà al tuo layout.
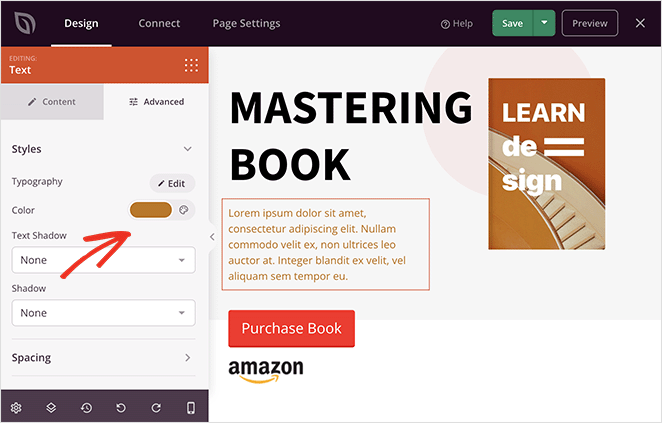
Dopo aver selezionato un'icona, puoi personalizzare il colore, le dimensioni, l'allineamento e il collegamento dell'icona.

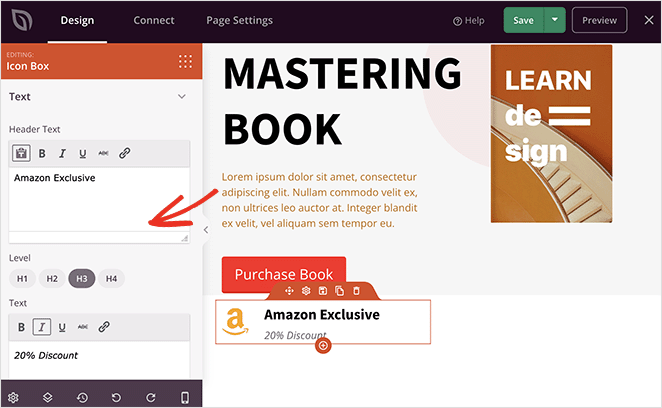
In alternativa, puoi utilizzare Icon Box di SeedProd per aggiungere icone di caratteri con un'intestazione e una descrizione. Puoi personalizzare il blocco allo stesso modo del blocco Icona ma includere anche informazioni extra per i tuoi visitatori.

Continua a lavorare sulla tua pagina finché non sei soddisfatto di come appare tutto.
Ecco alcuni altri modi per utilizzare SeedProd per aggiungere caratteri icona all'interno del tuo tema WordPress:
Utilizza il blocco Profili social per aggiungere icone social personalizzate al tuo sito web.

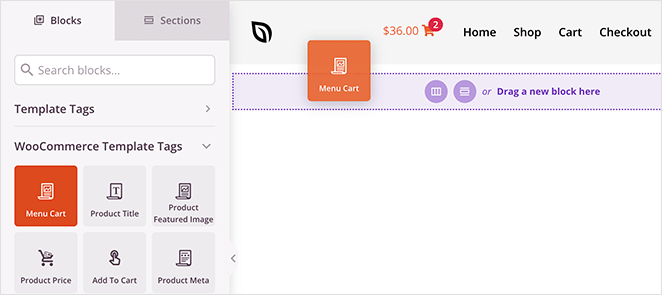
Personalizza la tua intestazione e utilizza il blocco Menu carrello per aggiungere una voce di menu del carrello al tuo negozio online.

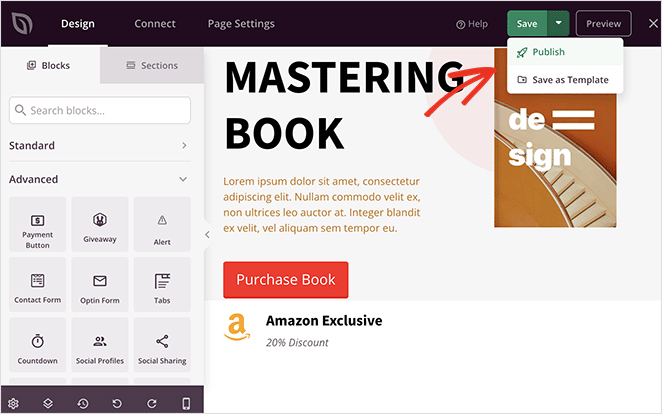
Passo 4. Pubblica le tue modifiche
Quando sei soddisfatto della tua pagina, fai clic sul pulsante Salva dal generatore di pagine, quindi vai avanti e seleziona "Pubblica" per pubblicare la tua pagina sul tuo sito WordPress.

Da lì, puoi visitare la tua nuova pagina per vedere come appare.

Metodo alternativo: utilizzo del plug-in Font Awesome
Un altro modo per aggiungere caratteri icona al tuo sito web è con il plug-in WordPress Font Awesome. Con questo metodo, puoi utilizzare i caratteri delle icone nei tuoi post e nelle tue pagine, ma non avrai lo stesso livello di controllo e personalizzazione che puoi ottenere con il primo metodo.
Detto questo, è un'ottima soluzione se desideri utilizzare qualcosa di diverso da un plug-in per la creazione di pagine.
Per iniziare, scarica l'ultima versione di Font Awesome dal repository dei plugin di WordPress e attivala sul tuo sito web.
Dopo aver attivato il plug-in, puoi creare o modificare qualsiasi post o pagina e utilizzare il blocco WordPress Shortcode per aggiungere lo shortcode dell'icona Font Awesome.
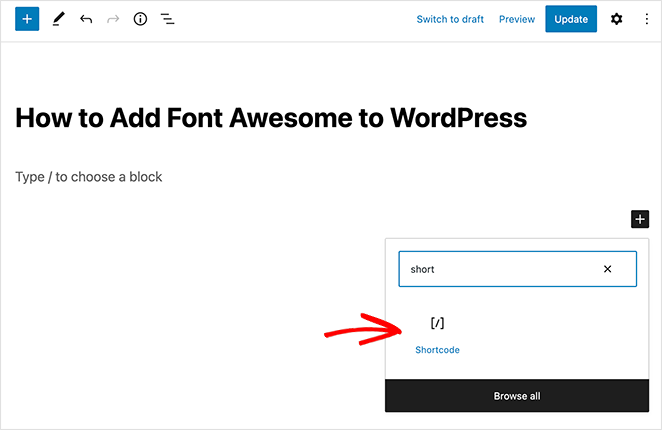
Basta fare clic sull'icona "+" e cercare "Shortcode", quindi fare clic quando viene visualizzato il blocco.

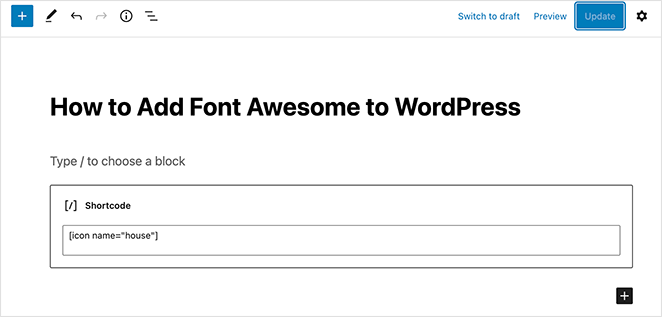
Dopo averlo fatto, puoi aggiungere qualsiasi icona copiando e incollando il seguente frammento di shortcode:
[icon name= "rocket"]
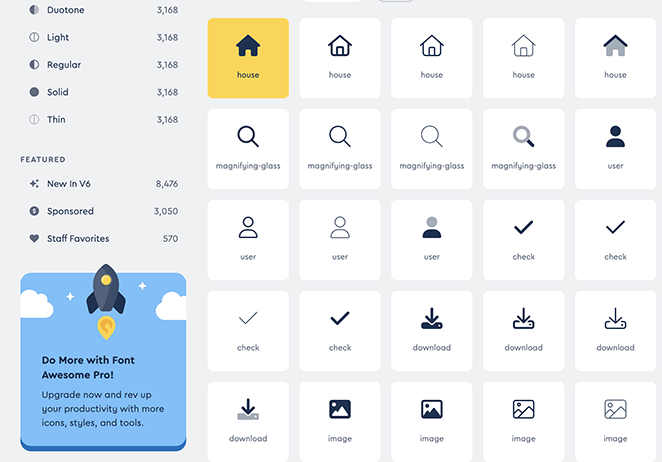
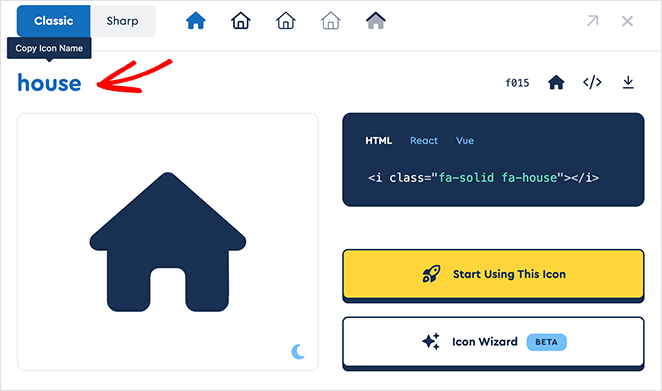
Tutto quello che devi fare è sostituire "razzo" con il nome dell'icona che vuoi visualizzare. Per ottenere il nome dell'icona, visita il CDN del sito Web di Font Awesome: fontawesome.com/icons e fai clic sull'icona gratuita che desideri utilizzare.

Da lì, copia il nome dell'icona per salvarlo negli appunti.

Ora puoi incollare il nome nel blocco dello shortcode e fare clic su Pubblica per rendere attive le modifiche.

Ora puoi visitare il tuo post per vedere l'icona in azione.

Ecco qua!
Speriamo che questa guida ti abbia aiutato a imparare come aggiungere Font Awesome in WordPress in modo rapido e semplice. Prima di andare, potresti anche goderti questa guida su come modificare un menu in WordPress per personalizzare le voci del menu.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.