9 Best practice per la progettazione di moduli Web per aumentare le conversioni
Pubblicato: 2022-09-02Stai utilizzando le migliori pratiche di progettazione dei moduli per ottenere il massimo dai tuoi moduli WordPress?
Quando si progettano moduli, è fondamentale creare moduli semplici, snelli e reattivi che gli utenti si divertono a compilare.
È probabile che tu riceva più invii e nascondi più lead se i tuoi moduli seguono le migliori pratiche chiave che hanno resistito alla prova del tempo nel corso degli anni.
Questo articolo ti mostrerà le migliori pratiche di progettazione di moduli web per aumentare la conversione e far sì che i visitatori amino i tuoi moduli.
In questo articolo
- 1. Usa la logica condizionale
- 2. Aggiungi il campo di caricamento file per i moduli di domanda
- 3. Interrompi gli invii di spam con CAPTCHA personalizzato
- 4. Consenti ai visitatori di scegliere gli importi delle donazioni personalizzate
- 5. Lascia alcuni campi come facoltativi
- 6. Usa il campo Smart Phone WPForms
- 7. Utilizzare il completamento automatico dell'indirizzo
- 8. Usa layout multipagina per moduli più lunghi
- 9. Utilizzare il tipo di campo corretto per un determinato scopo
Cosa rende un buon design della forma?
Quando si tratta di una buona progettazione di moduli, la migliore pratica è mantenere i moduli il più semplici possibile, avendo solo i campi necessari che sono rilevanti per il rispondente.
Più lungo è il tuo modulo, più è probabile che un utente lo abbandoni prima di compilarlo completamente.
Se non puoi evitare di creare un modulo lungo, esistono tattiche come dividere il modulo in più pagine o consentire agli utenti di salvare un modulo per un accesso successivo che puoi utilizzare.
Diamo un'occhiata in dettaglio alle migliori pratiche di progettazione dei moduli che dovresti seguire per fornire la migliore esperienza utente ai tuoi visitatori.
Best practice per la progettazione dei moduli per aumentare le conversioni
Prima di iniziare con le migliori pratiche di progettazione dei moduli, assicurati di utilizzare WPForms per creare i tuoi moduli.
WPForms è il miglior plug-in per la creazione di moduli per WordPress che ti consente di creare moduli reattivi per desktop e dispositivi mobili. È amato da oltre 5 milioni di aziende basate su WordPress.

Con una semplice interfaccia per la creazione di moduli trascina e rilascia e oltre 400 modelli di moduli, WPForms ha tutti gli strumenti necessari per creare moduli che seguono le migliori pratiche di progettazione dei moduli.
Ottieni subito WPForms
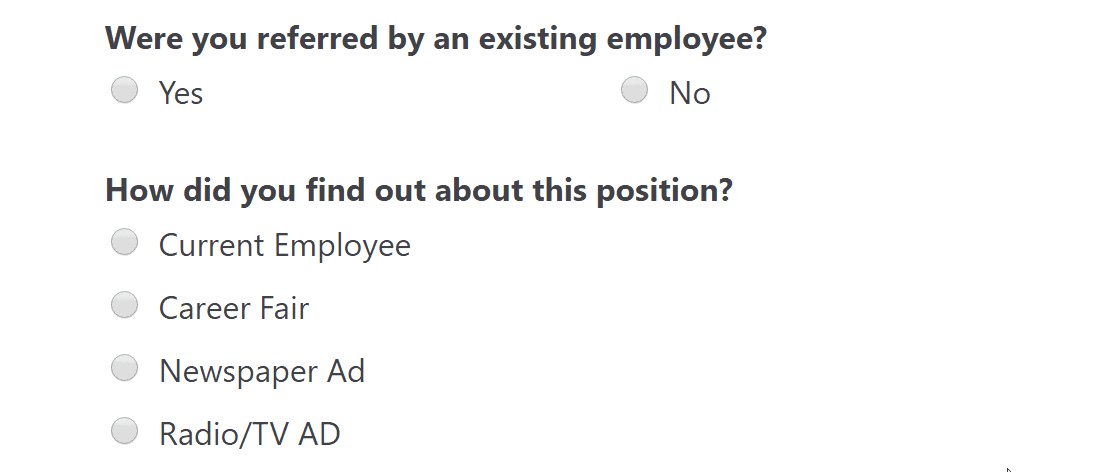
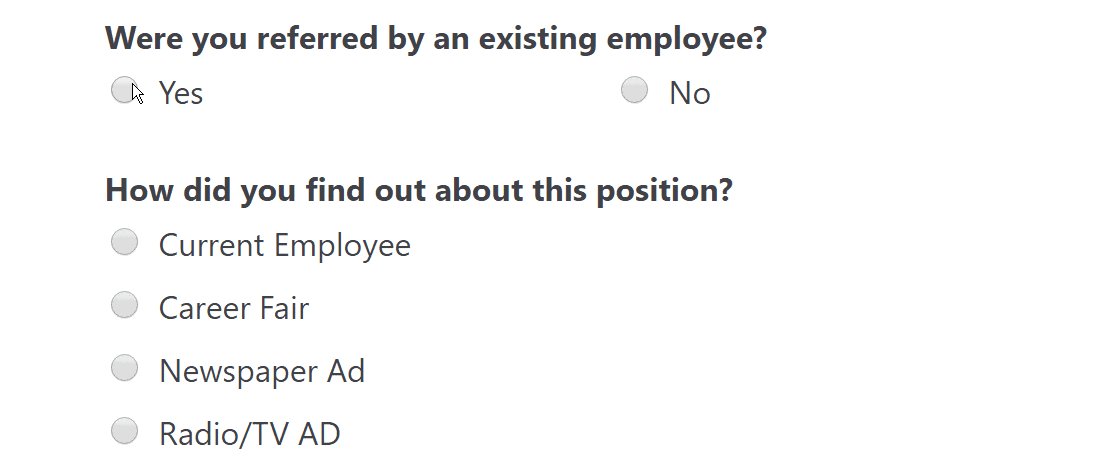
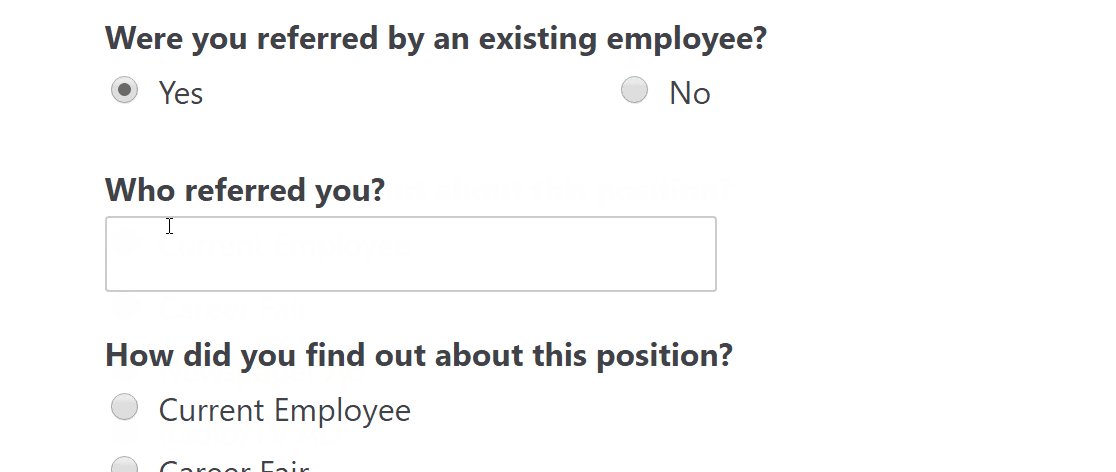
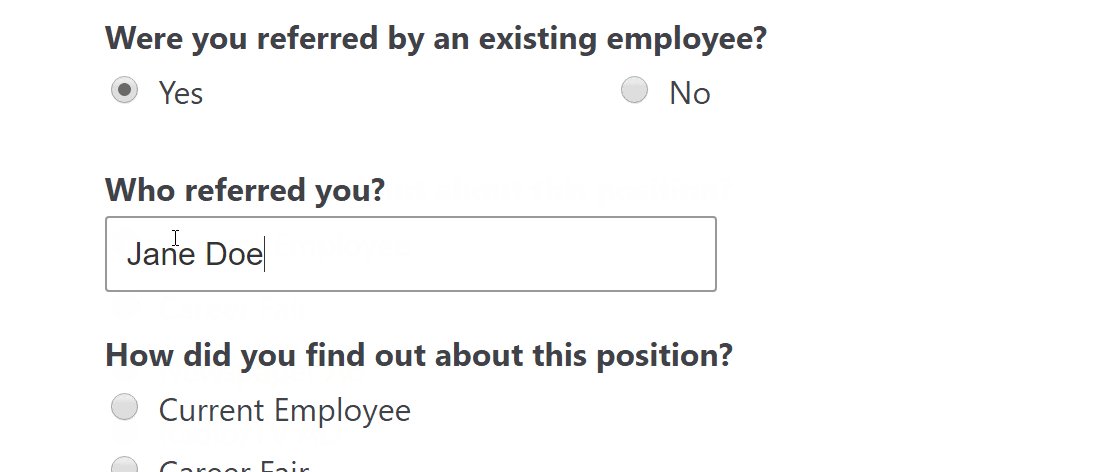
1. Usa la logica condizionale
La logica condizionale consente di creare moduli dinamici, visualizzare testo personalizzato o impostare valori di campo personalizzati in base alla selezione dell'utente.
Il motivo per cui la logica condizionale è una caratteristica così importante per una progettazione efficiente dei moduli è che consente di mostrare campi aggiuntivi solo quando le risposte di un utente lo richiedono.

Senza logica condizionale, ti ritroverai spesso costretto a includere gli stessi campi per tutti i visitatori, anche se questi campi potrebbero non essere rilevanti per loro. Ciò introduce inutili distrazioni per tali visitatori, aumentando le possibilità di abbandono.
I casi d'uso più comuni per la logica condizionale nei moduli di WordPress sono:
- Aggiungi un utente alla tua lista e-mail solo se ha selezionato la casella per iscriversi alla lista e-mail dal modulo di contatto (ottimo per le aziende).
- Nascondi domande intere se il cliente non seleziona un'opzione specifica (ottimo per sondaggi di lunga durata).
- Mostra un blocco HTML con un'offerta esclusiva se l'utente acquista l'opzione del prezzo più alto (ottimo per gli upsell).
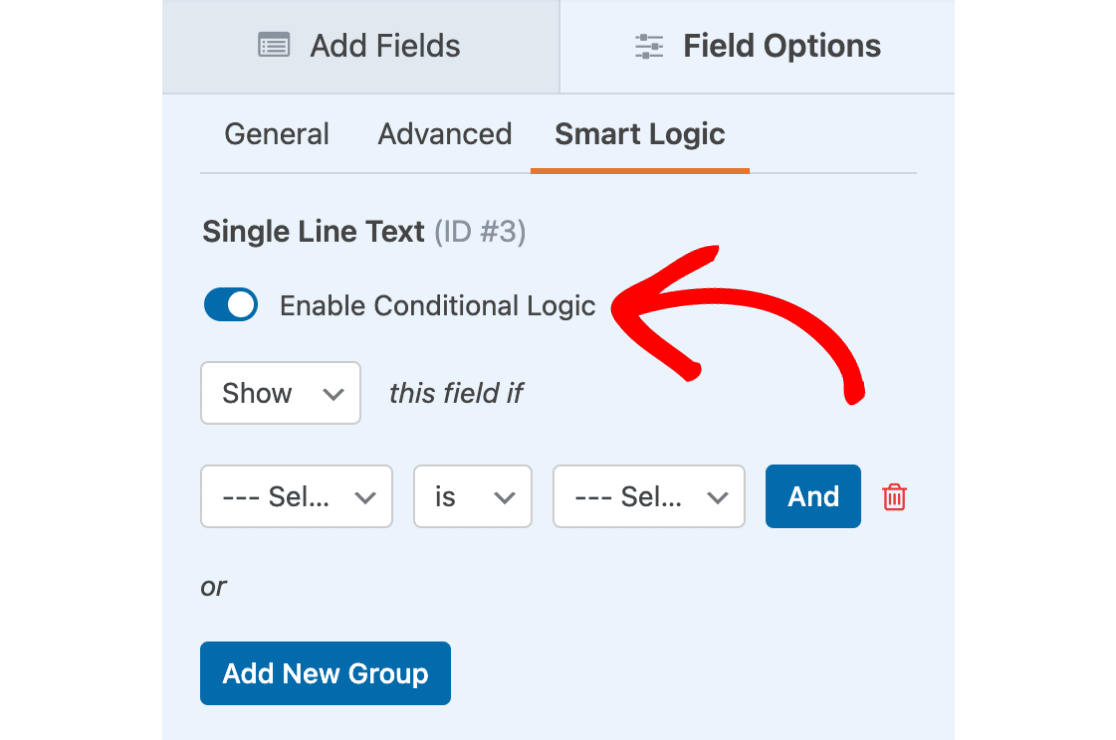
WPForms include un semplice sistema di logica condizionale che puoi utilizzare per controllare il comportamento di visualizzazione di qualsiasi campo nel modulo.

Puoi definire la tua logica in modo che sia semplice o complessa a tuo piacimento,
Con la logica condizionale, i tuoi moduli appaiono più puliti, mirati e più snelli. Quindi, ogni volta che hai un modulo in cui hai bisogno di campi che potrebbero essere rilevanti solo per una frazione dei tuoi visitatori, prova ad aggiungere la logica condizionale per offrire una migliore esperienza utente.
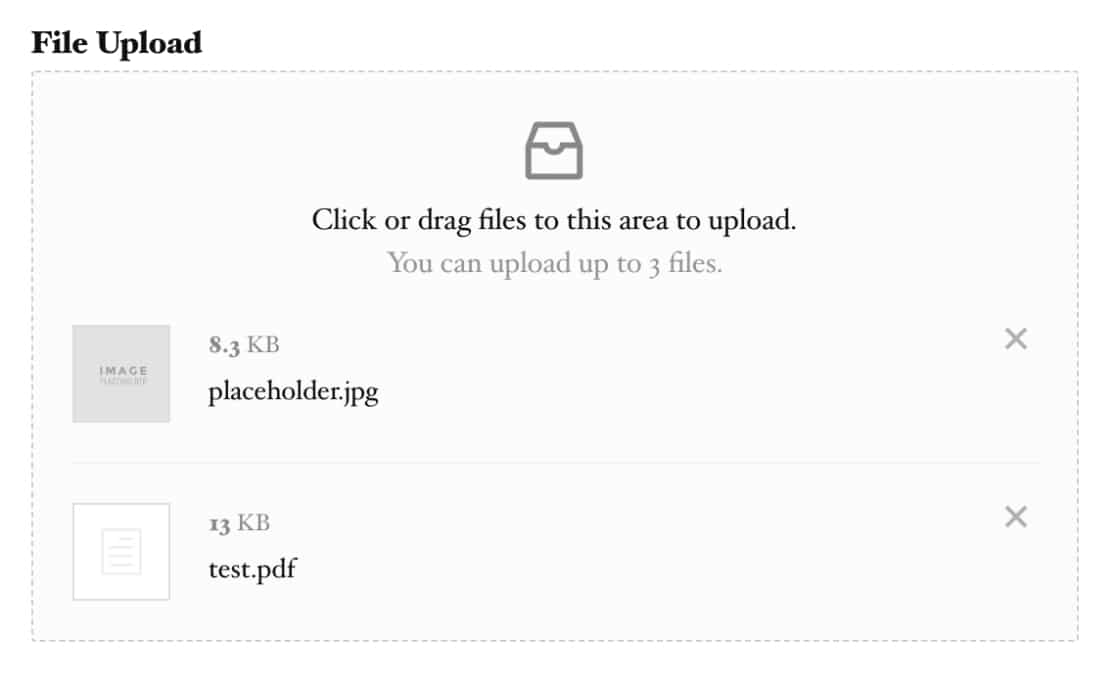
2. Aggiungi il campo di caricamento file per i moduli di domanda
Se stai compilando un modulo di domanda di lavoro, ha senso dare ai candidati la possibilità di caricare il proprio curriculum e altri file direttamente tramite il modulo.
WPForms viene fornito con un campo Caricamento file che ti consente di raccogliere file tramite i moduli online.

Quando un utente invia una voce, puoi accedere facilmente ai file che ha inviato visualizzando anche il resto dei dettagli della sua domanda dalla stessa interfaccia.
Questo è utile per mantenere le tue applicazioni organizzate con i file e i dettagli completi di ciascun candidato archiviati separatamente nella dashboard di WordPress.
Inoltre, semplifica le cose per i candidati perché possono fornire tutti i dettagli e allegare tutti i documenti di cui hanno bisogno dallo stesso posto.
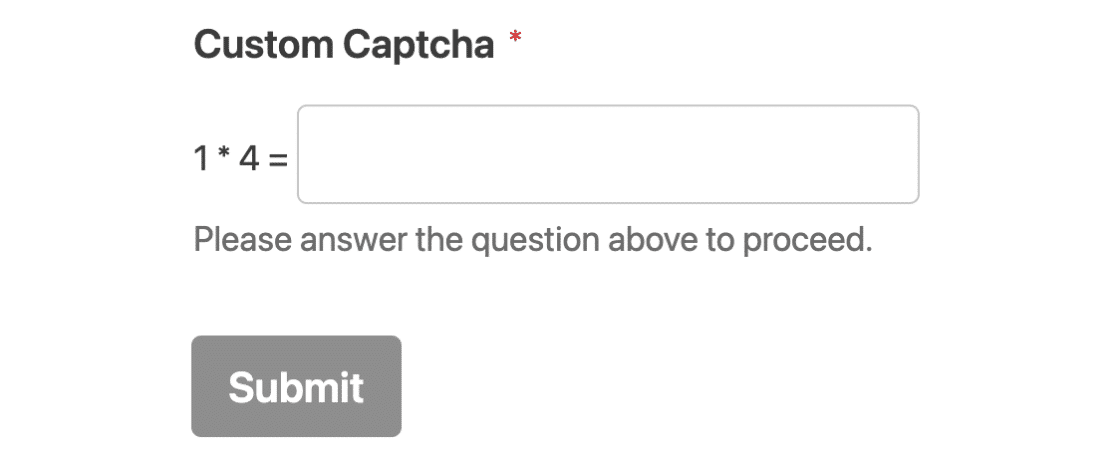
3. Interrompi gli invii di spam con CAPTCHA personalizzato
Lo spam dei moduli è un problema importante che ogni sito Web deve affrontare. Sebbene reCAPTCHA di Google abbia aiutato a combattere lo spam dei moduli di contatto, può anche essere invasivo per la privacy e frustrante per gli utenti risolvere i suoi problemi di immagine.
WPForms è dotato di numerosi strumenti anti-spam diversi da reCAPTCHA. Un metodo efficace che è anche molto intuitivo è utilizzare captcha personalizzato.
Il componente aggiuntivo Captcha personalizzato di WPForms ti consente di creare una semplice domanda e definirne la risposta. Questo può essere qualcosa di semplice come una somma matematica, che gli esseri umani possono risolvere senza sforzo ma i bot spam in genere non riescono a farlo.

Dai un'occhiata a questa guida sulla creazione di moduli di contatto WordPress privi di spam per scoprire altri modi per prevenire invii di moduli indesiderati.
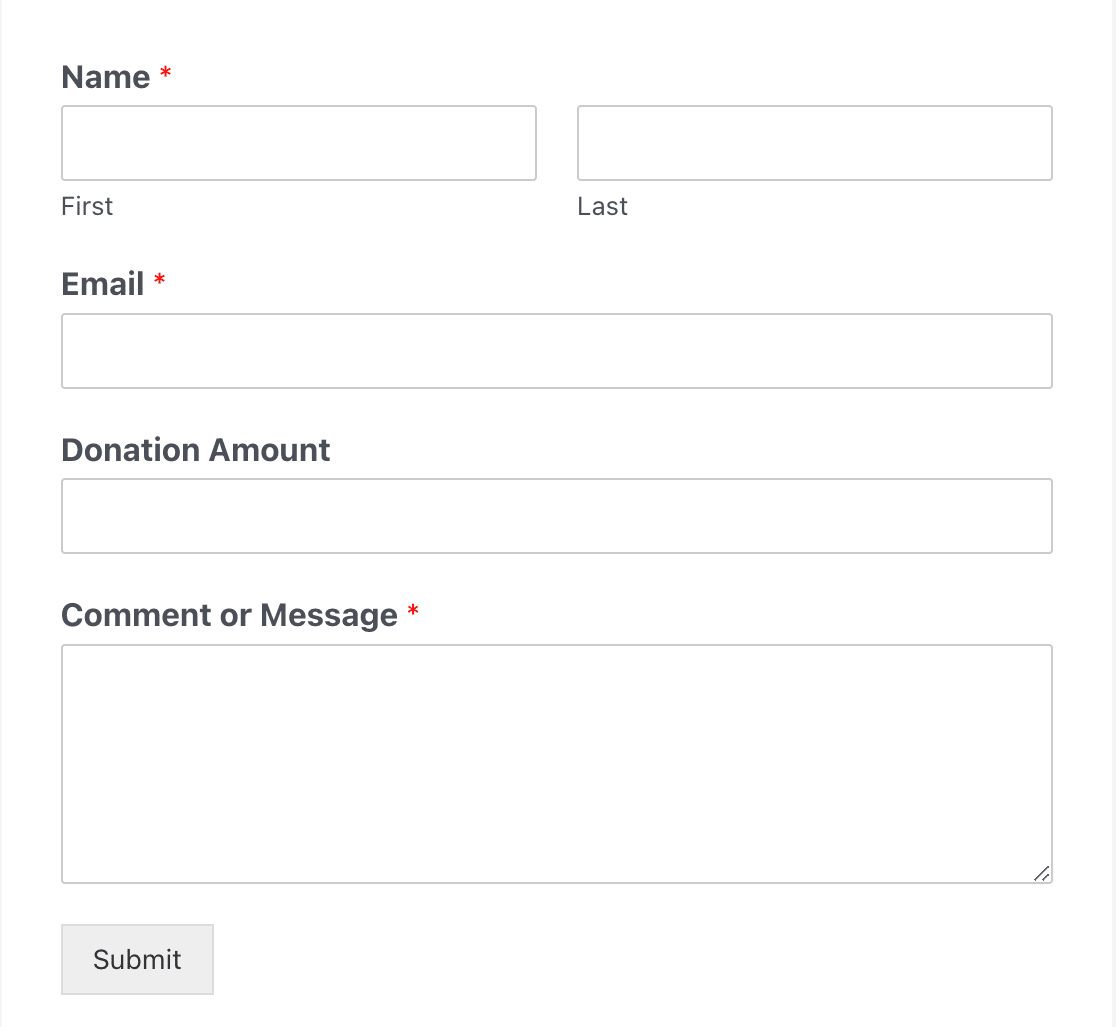
4. Consenti ai visitatori di scegliere gli importi delle donazioni personalizzate
Quando raccogli fondi sulla pagina di destinazione della tua donazione, non vuoi costringerli a donare un determinato importo. Invece, è meglio dare loro la libertà di scegliere quanto vorrebbe donare a seconda di ciò che è gestibile per loro.
WPForms offre diversi tipi di campi di pagamento. Il campo Elemento singolo può essere impostato per accettare l'input definito dall'utente, che consente a un utente di inserire qualsiasi importo di donazione a sua scelta e di ricevere esattamente lo stesso addebito.


In quanto organizzazione senza scopo di lucro, la tua pagina delle donazioni dovrebbe incoraggiare i visitatori a contribuire in qualsiasi modo possibile e specificare importi fissi delle donazioni a volte può impedire loro di effettuare donazioni libere.
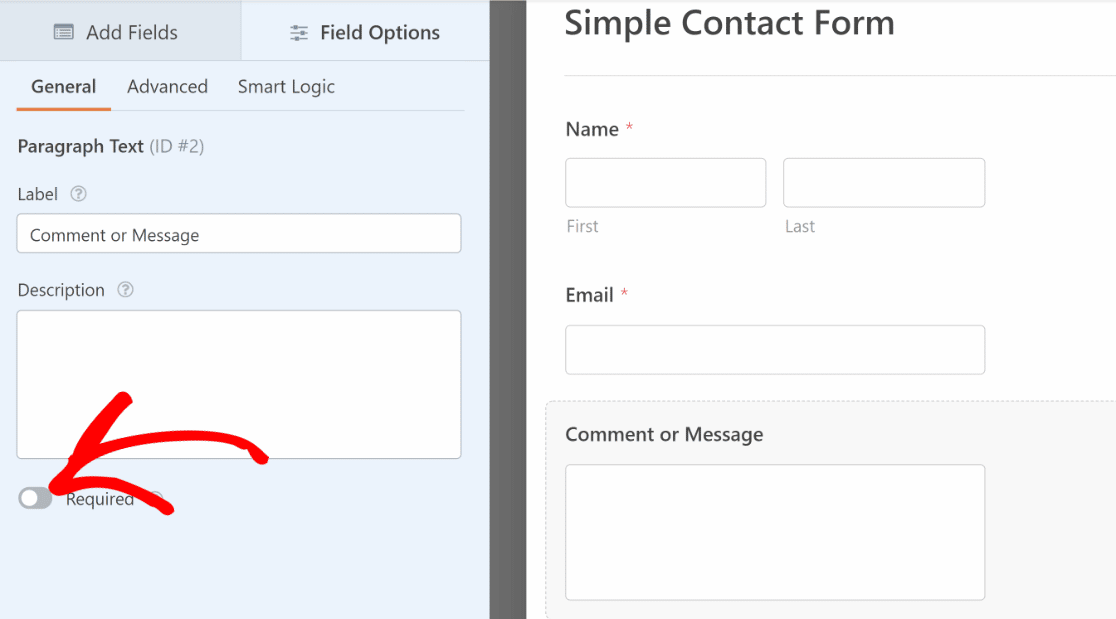
5. Lascia alcuni campi come facoltativi
Dovresti sempre sforzarti di mantenere i tuoi moduli il più brevi e semplici possibile. Ciò significa assicurarti di contrassegnare solo quei campi come obbligatori che sono assolutamente necessari per le tue esigenze.
Contrassegnare troppi campi modulo come obbligatori è una cattiva pratica di progettazione e può disattivare i visitatori che desiderano compilare il modulo rapidamente.

In WPForms, puoi contrassegnare qualsiasi campo come richiesto o lasciarlo facoltativo utilizzando un pulsante di attivazione/disattivazione da Opzioni campo.

Se desideri che i visitatori inseriscano più informazioni, puoi contrassegnare quelle facoltative invece di contrassegnare i campi obbligatori.
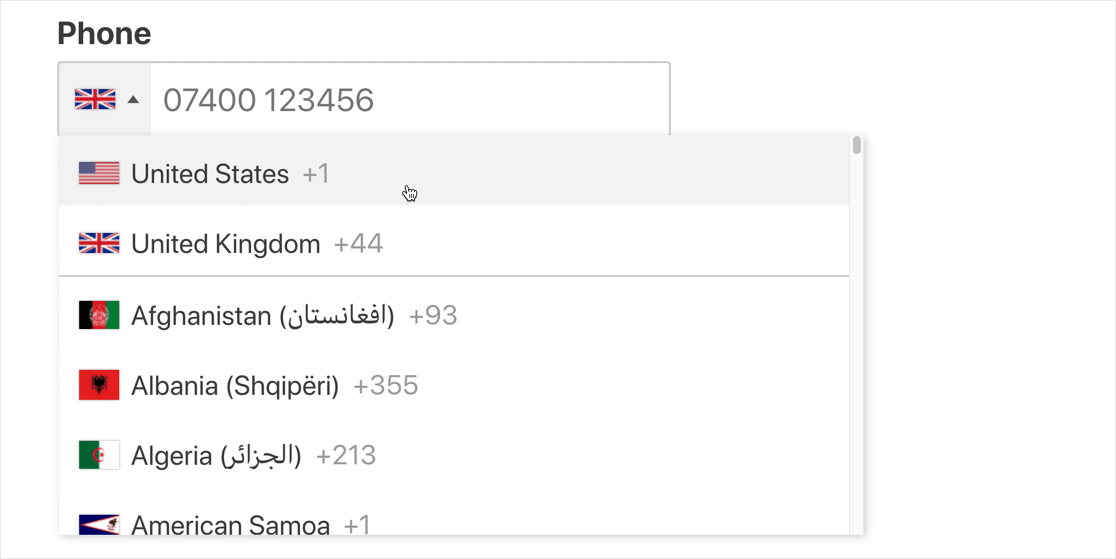
6. Usa il campo Smart Phone WPForms
Per aumentare le conversioni, devi semplificare il processo di compilazione dei moduli, richiedendo il minor numero di clic e pressioni di pulsanti da parte dell'utente.
Il campo Telefono di WPForms può visualizzare automaticamente il formato del numero di telefono corretto in base alla tua geolocalizzazione. Quindi, indipendentemente da dove provenga il tuo utente, il campo Telefono aggiungerà automaticamente il formato del numero di telefono utilizzato nel paese del visitatore.

È una semplice comodità, ma i tuoi utenti apprezzeranno sicuramente l'esperienza personalizzata di avere il prefisso del paese corretto precompilato nel modulo.
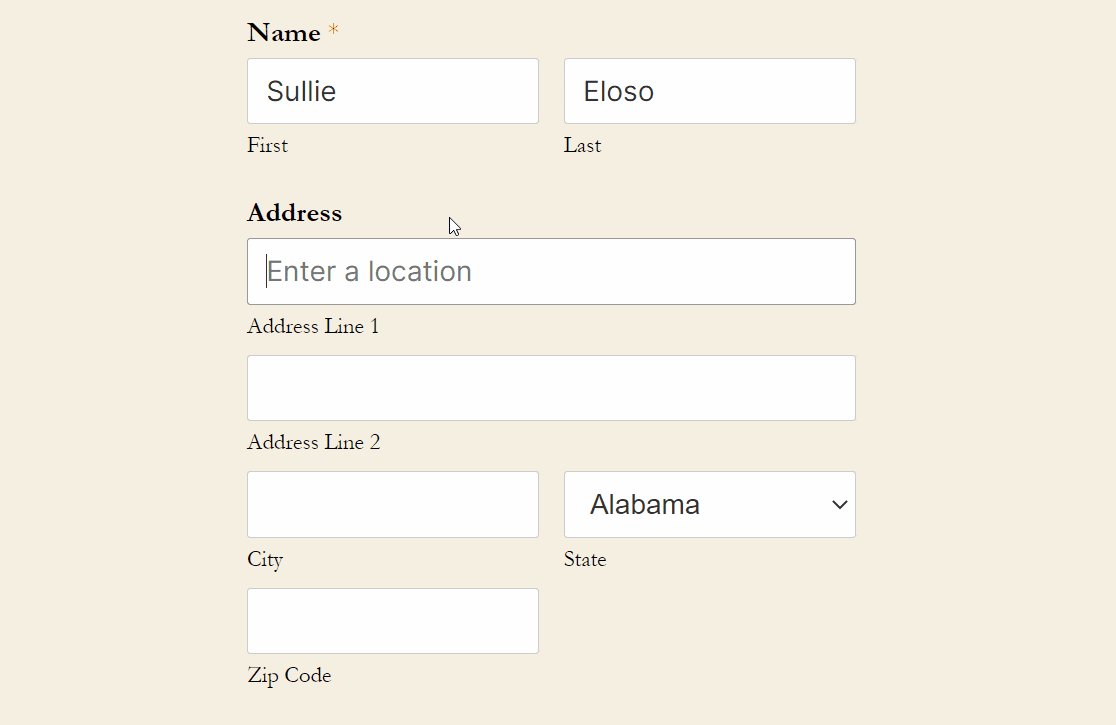
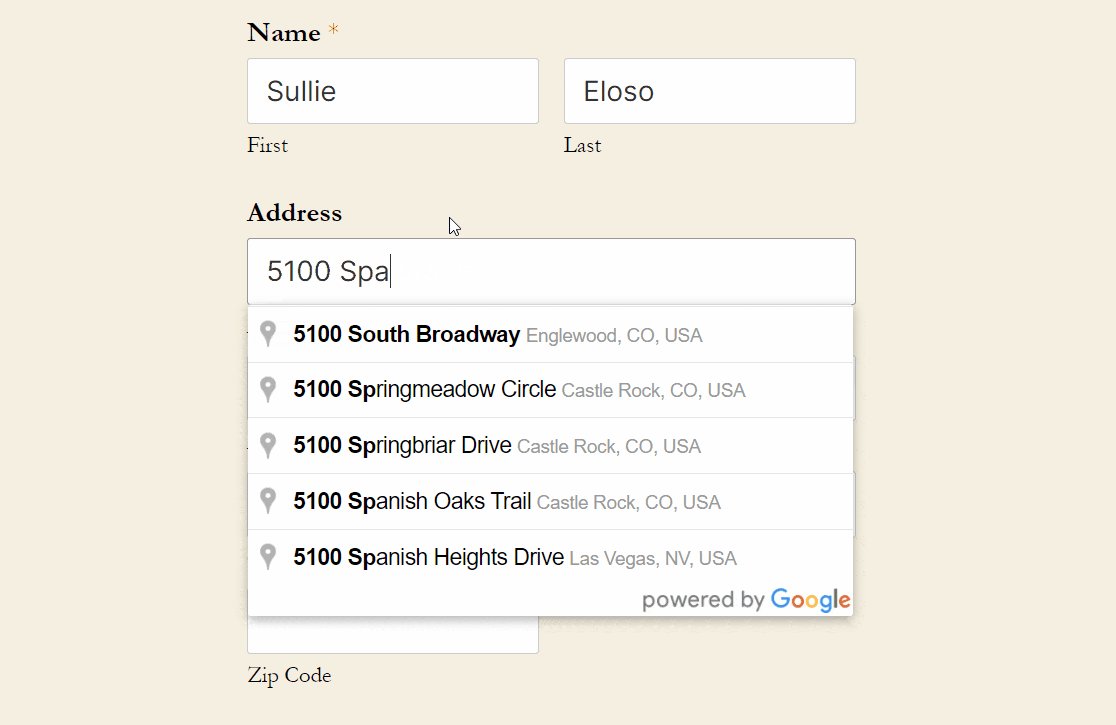
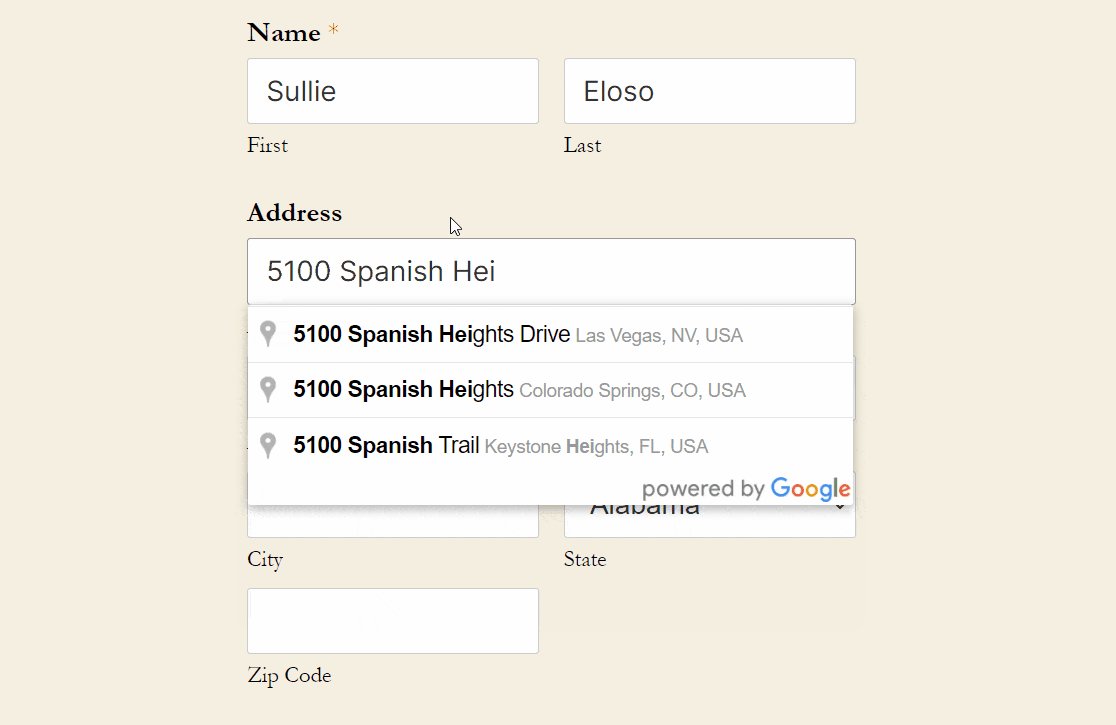
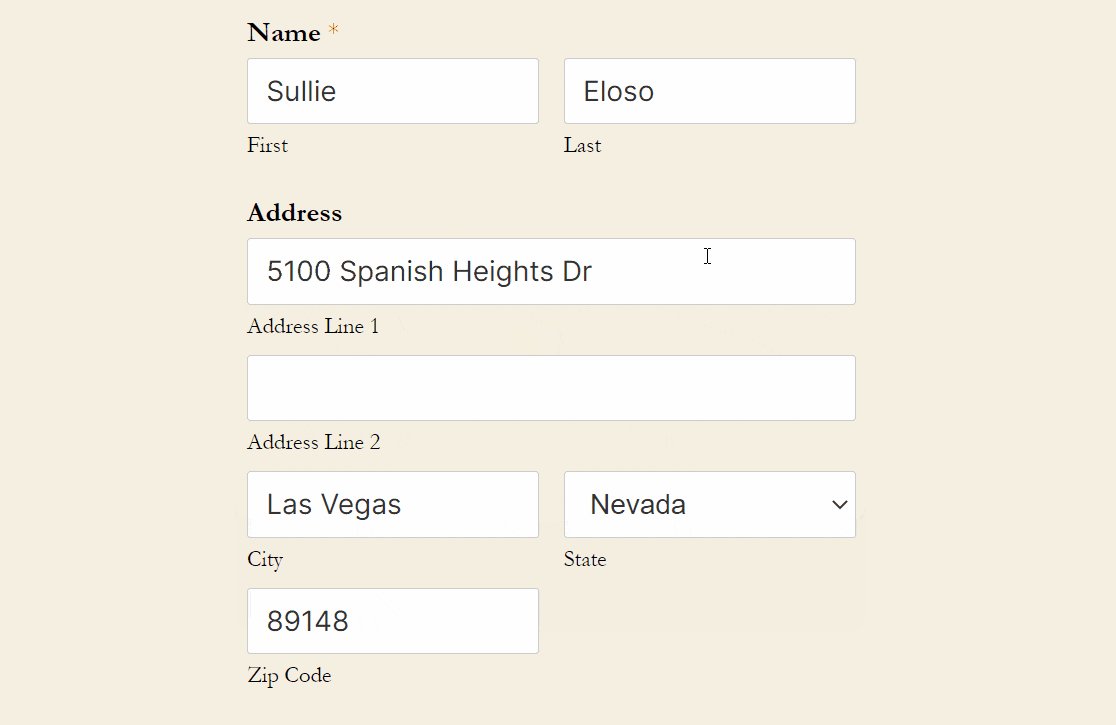
7. Utilizzare il completamento automatico dell'indirizzo
Il completamento automatico dell'indirizzo è un'altra funzionalità che può migliorare notevolmente l'esperienza utente per i moduli Web, rendendo più veloce la compilazione degli indirizzi da parte degli utenti.
Questo è un modo semplice per aiutare i tuoi visitatori a risparmiare tempo in modo da ridurre l'abbandono dei moduli.

WPForms funziona molto bene come plug-in di geolocalizzazione per WordPress in quanto è in grado di rilevare la posizione dei tuoi utenti consentendo anche loro di individuare la loro posizione su una mappa interattiva.
Avrai bisogno del componente aggiuntivo WPForms Geolocation per accedere a questa funzionalità. WPForms può integrarsi con Google Places o Mapbox per abilitare le funzionalità di geolocalizzazione per i tuoi moduli.
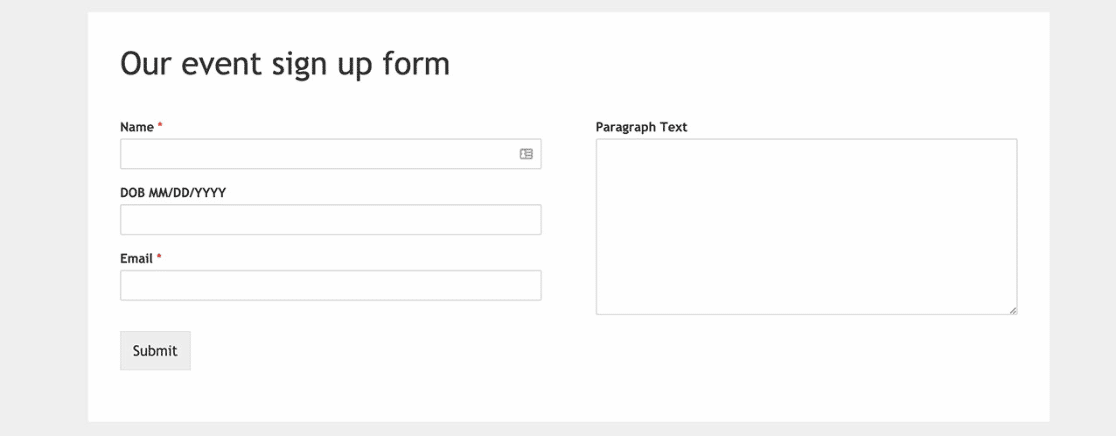
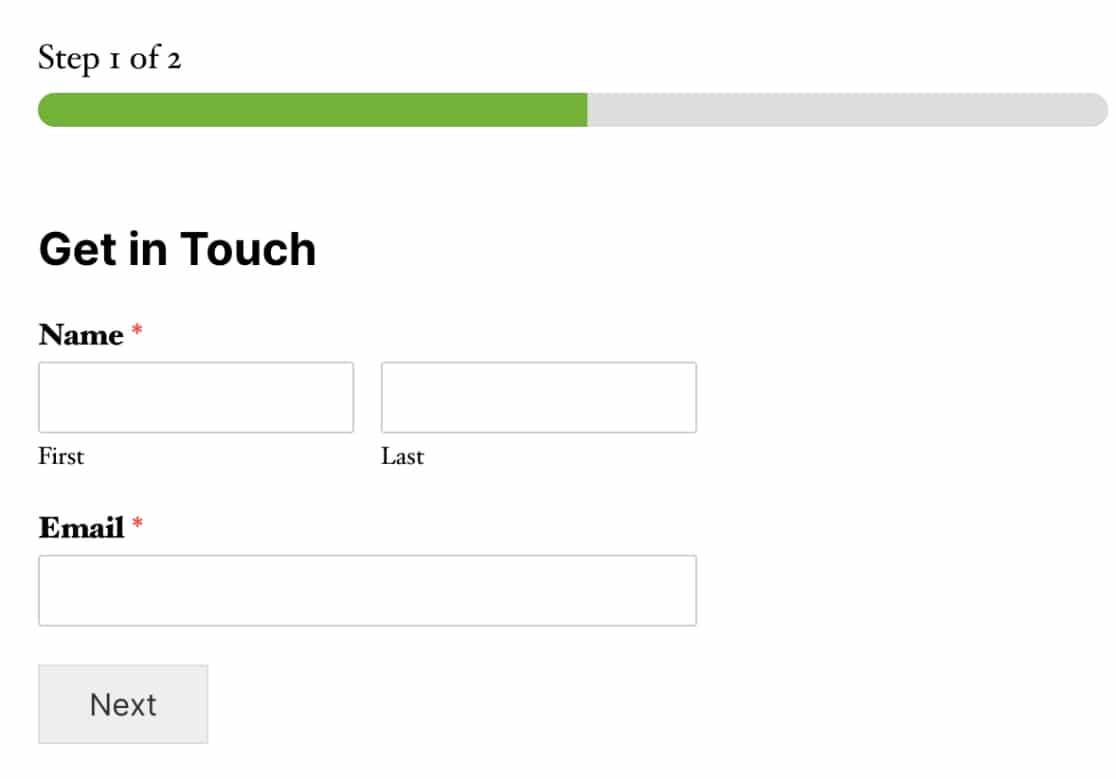
8. Usa layout multipagina per moduli più lunghi
I moduli lunghi possono essere travolgenti per i tuoi visitatori. Una delle migliori pratiche di progettazione di moduli Web lunghi è suddividere i moduli in più pagine. Questo è davvero utile per la conversione perché riescono a mantenere l'attenzione dell'utente più a lungo.
Il layout multipagina di WPForms aggiunge anche una barra di avanzamento al modulo che incoraggia efficacemente gli utenti a superare il traguardo e completare il modulo completo. Ciò ha un grande impatto sul miglioramento dei tassi di conversione per moduli Web più lunghi.

Una buona regola pratica è includere non più di 3-4 campi in una singola pagina del tuo modulo web. Ecco una guida alla creazione di moduli in più passaggi in WordPress.
9. Utilizzare il tipo di campo corretto per un determinato scopo
I moduli Web in genere contengono diversi tipi di campi a seconda della natura della domanda che il campo pone.
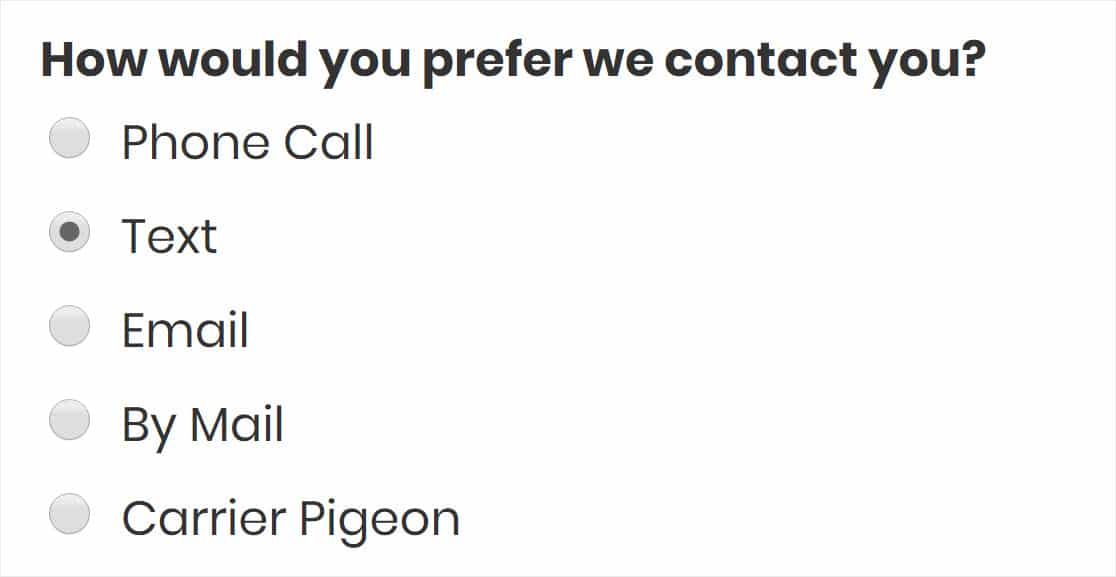
Ad esempio, i campi Scelte multiple (noti anche come pulsante di opzione) sono ottimi quando si desidera che gli utenti effettuino solo una selezione da un elenco di varie opzioni disponibili.

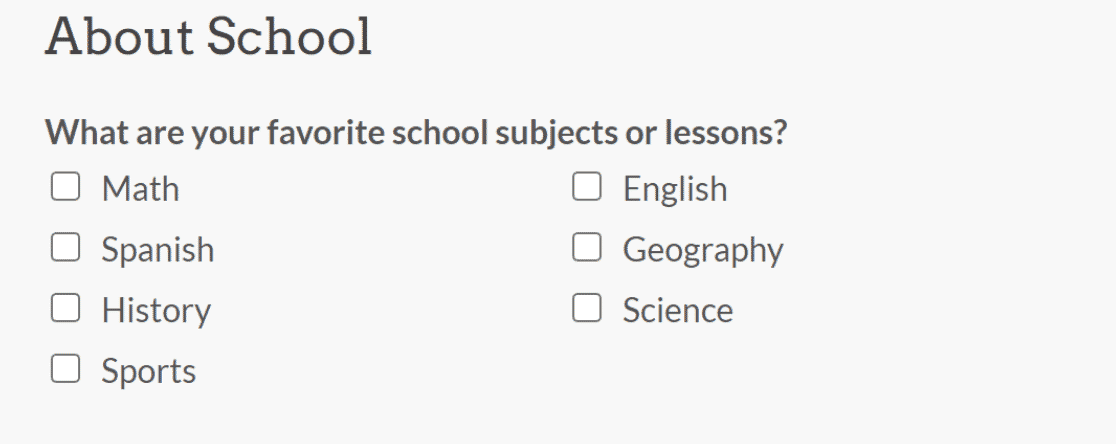
D'altra parte, i campi Caselle di controllo sono ottimi se desideri che un utente selezioni una o più opzioni tra quelle disponibili.

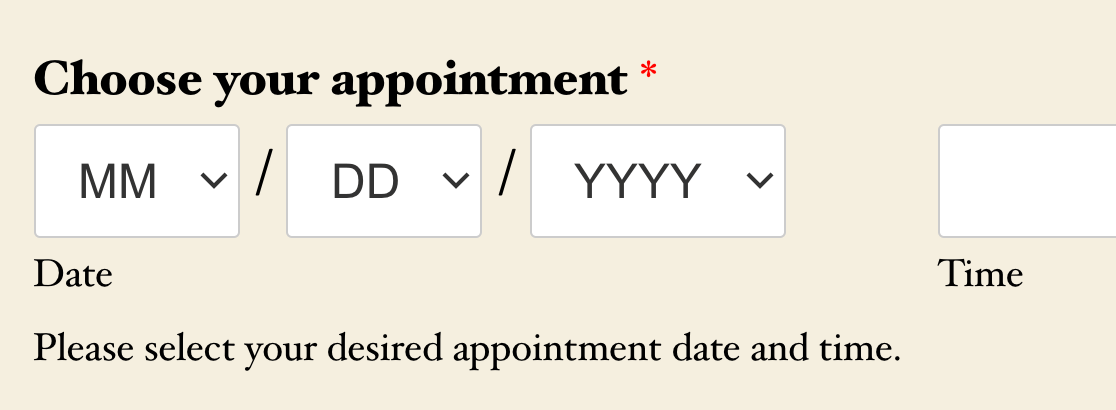
E il campo Elementi a discesa è più adatto quando si desidera condensare più opzioni in un unico menu a discesa che si espande solo quando un utente fa clic su di esso. Questo è ottimo se vuoi ridurre lo scorrimento verticale del tuo modulo.
Come il campo Scelte multiple, puoi selezionare solo un'opzione alla volta da un campo a discesa.

Se vuoi saperne di più sui pulsanti di opzione e le caselle di controllo, consulta il nostro articolo sui pulsanti di opzione rispetto ai campi delle caselle di controllo.
E il gioco è fatto! Queste sono alcune pratiche di progettazione di moduli web testate nel tempo che i migliori marketer hanno utilizzato per aumentare le conversioni.
Usali nel prossimo modulo web che progetti e probabilmente vedrai un tasso di completamento impressionante per i tuoi moduli!
Quindi, applica le migliori pratiche del modulo della pagina di destinazione
Quando qualcuno visita la tua pagina di destinazione, hai una possibilità di convertirlo, quindi il tuo modulo deve essere progettato per ottenere il massimo impatto.
Dai un'occhiata a questo articolo sulle migliori pratiche per i moduli di una pagina di destinazione eccezionale per scoprire come ottenere ottimi risultati con la tua pagina di destinazione ed evitare di perdere lead preziosi.
Inoltre, dai un'occhiata a questo confronto Gravity Forms vs Typeform vs WPForms per scoprire quale generatore di moduli è il più adatto per la tua attività.
Ottieni subito WPForms
Pronto a creare il tuo modulo web? Inizia oggi con il plug-in per la creazione di moduli di WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide WordPress gratuiti.
