Recensione del framer: caratteristiche, vantaggi, prezzi e altro (2024)
Pubblicato: 2024-01-23Designer e sviluppatori spesso si trovano ad affrontare un dilemma quando creano siti Web, poiché potrebbero non avere esperienza nei reciproci domini. Che tu sia un designer che si avventura nella codifica o uno sviluppatore che esplora il design, Framer è uno strumento ideale per realizzare progetti e prototipi di siti Web senza problemi.
In questo post, approfondiremo l'ampia gamma di funzionalità di Framer, esploreremo le sue opzioni di prezzo e valuteremo i pro e i contro, il tutto con un unico obiettivo: aiutarti a determinare se è la soluzione perfetta! Quindi, cominciamo e diamo il via a questa recensione!
- 1 Che cos'è Framer?
- 2 Caratteristiche del corniciaio
- 2.1 Sistema di gestione dei contenuti dedicato
- 2.2 Costruttore di siti web basato sull'intelligenza artificiale
- 2.3 SEO e prestazioni
- 2.4 Effetti e animazione
- 2.5 Collaborazione in tempo reale
- 2.6 Impostazioni di accessibilità
- 3 vantaggi dell'utilizzo di Framer
- 3.1 Facilità d'uso
- 3.2 Nessuna conoscenza tecnica richiesta
- 3.3 Personalizzazione facile
- 3.4 Tempo e costi contenuti
- 4 Come utilizzare Framer
- 4.1 Navigazione nell'interfaccia utente di Framer
- 4.2 Creare un sito web da zero
- 4.3 Chiedere a Framer di creare un sito web
- 4.4 Utilizzo dei modelli
- 5 pro e contro del corniciaio
- 5.1 Pro dell'utilizzo di Framer
- 5.2 Contro dell'utilizzo di Framer
- 6 Prezzi del corniciaio
- 7 Per concludere
Cos'è Framer?

Framer è uno strumento di progettazione che integra perfettamente progettazione e codifica per consentirti di creare prototipi interattivi per siti Web e app. Ha un'interfaccia di progettazione visiva intuitiva e manipola facilmente componenti e codice per dare vita alle tue idee.
Utilizza le robuste funzionalità di prototipazione di Framer per simulare le interazioni dell'utente e ottenere anteprime realistiche dei tuoi prodotti finali. Inoltre, Framer supporta la collaborazione del team, il controllo della versione e la condivisione senza problemi di prototipi con i clienti.
Inoltre, puoi utilizzare Framer AI per semplificare il compito sostanziale di progettazione, creazione e hosting di siti Web, il tutto senza la necessità di competenze di codifica. Si rivolge con successo ad aziende e privati che desiderano creare siti Web professionali senza il fastidio della codifica.
Caratteristiche del corniciaio
Framer è una risorsa cruciale sia per i web designer che per gli sviluppatori, poiché semplifica le loro routine di progettazione e prototipazione. Ora, approfondiamo le caratteristiche principali che rendono vantaggioso Framer:
Sistema di gestione dei contenuti dedicato
Il Content Management System (CMS) di Framer semplifica la gestione dei contenuti del tuo sito web. Che si tratti di post di blog, annunci di lavoro o pagine di marketing, puoi gestirli senza sforzo. Dispone di funzionalità avanzate come raccolte, pagine, filtri e condizionali, che semplificano la creazione, la modifica e l'organizzazione dei tuoi contenuti.

Costruttore di siti web basato sull'intelligenza artificiale
Il Website Builder basato sull'intelligenza artificiale di Framer è uno strumento sofisticato che consente agli utenti di creare siti Web senza sforzo senza esperienza di codifica. Sfruttando la potenza dell'intelligenza artificiale, genera codice da istruzioni di testo semplice, rendendo la creazione di siti Web accessibile a tutti, indipendentemente dalle loro capacità tecniche.

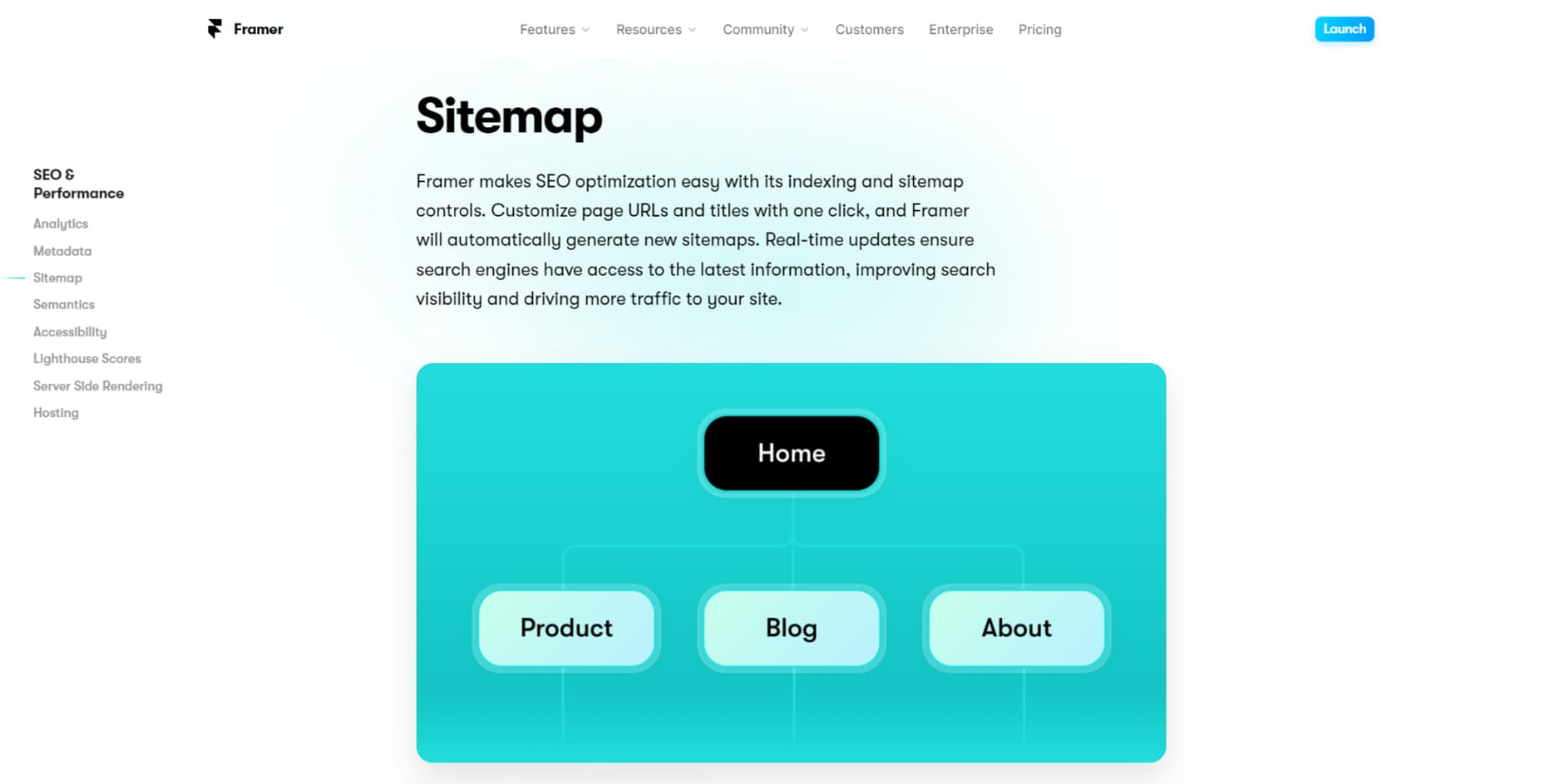
SEO e prestazioni
Le funzionalità SEO e prestazionali vitali di Framer semplificano l'ottimizzazione dei siti Web per i motori di ricerca. Framer include funzionalità essenziali come mappe dei siti, file robots.txt, metadati personalizzati, codice compresso e immagini, oltre alla memorizzazione nella cache. Di conseguenza, queste funzionalità miglioreranno la velocità di caricamento del tuo sito web, aumentando le probabilità di posizionarsi più in alto nei risultati di ricerca e di ottenere buoni punteggi nelle valutazioni delle prestazioni come Google Lighthouse e PageSpeed Insights.

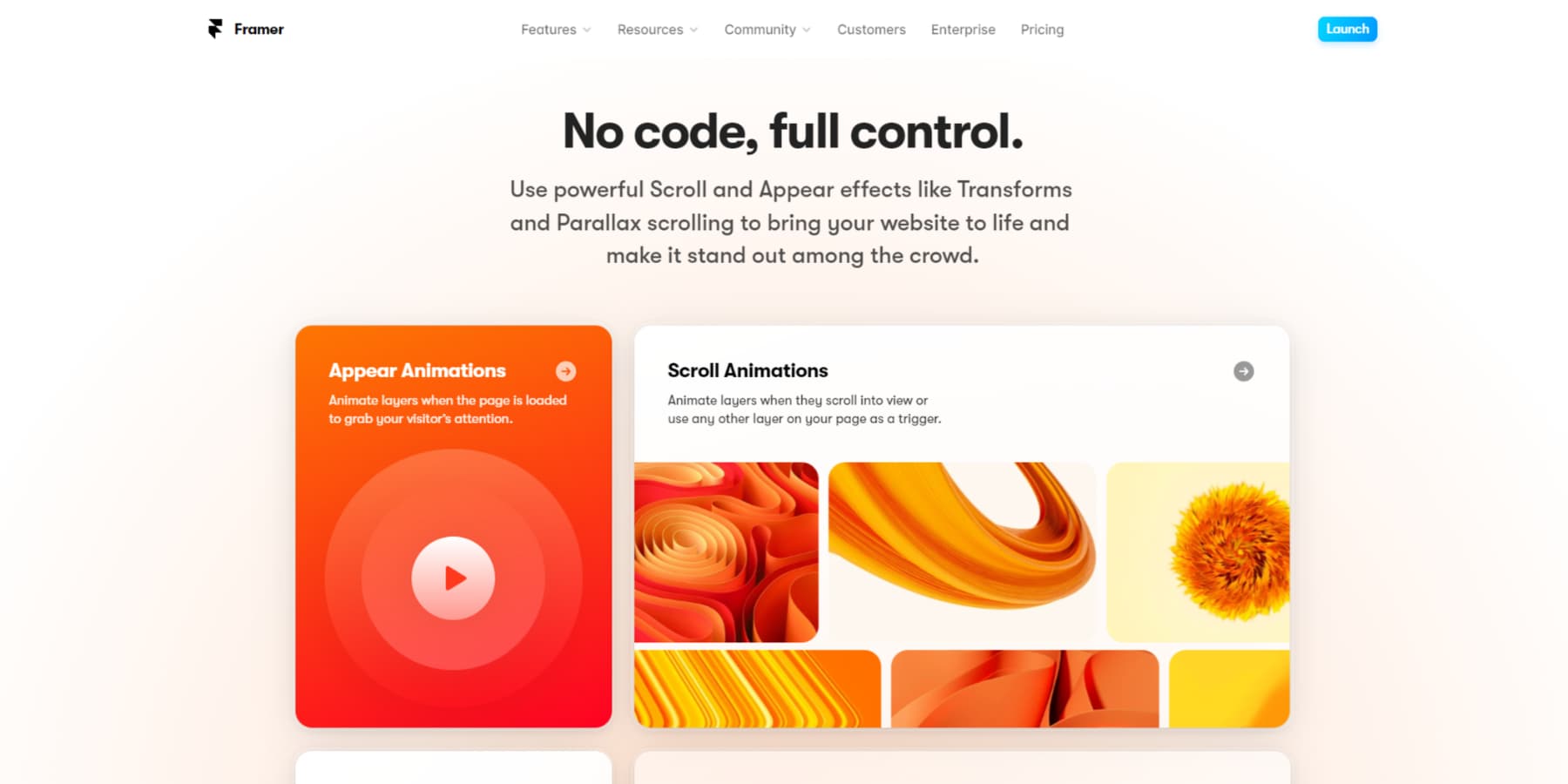
Effetti e animazione
Framer Motion, integrato in Framer, è una potente libreria di animazioni ed effetti. Semplifica animazioni ed effetti complessi con un codice minimo. Puoi creare animazioni primaverili e interpolate, fonderle, attivare animazioni in base a eventi e utilizzare varianti per la transizione tra diversi stati degli elementi. Alcuni casi d'uso delle animazioni Framer Motion includono modalità animate, caroselli, barre di avanzamento, animazioni SVG e menu hamburger.

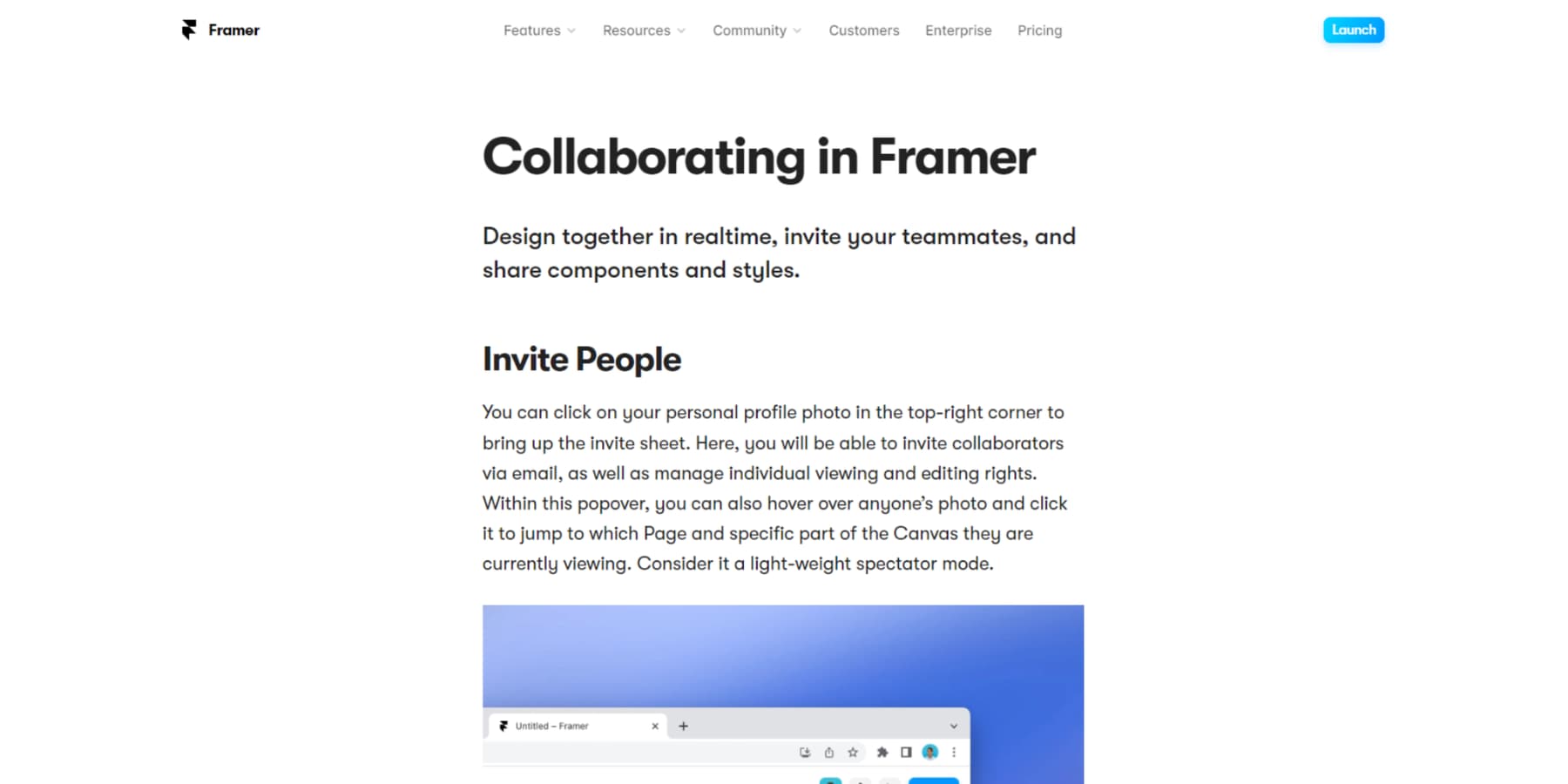
Collaborazione in tempo reale
La funzionalità di collaborazione in tempo reale di Framer è preziosa per un lavoro di squadra senza interruzioni e per garantire l'allineamento tra i membri del team. Con questa funzionalità potete progettare insieme in tempo reale, invitando i compagni di squadra a collaborare senza sforzo. Inoltre, la condivisione di componenti e stili diventa semplice, garantendo un processo fluido di creazione di siti Web visivamente sorprendenti e reattivi.

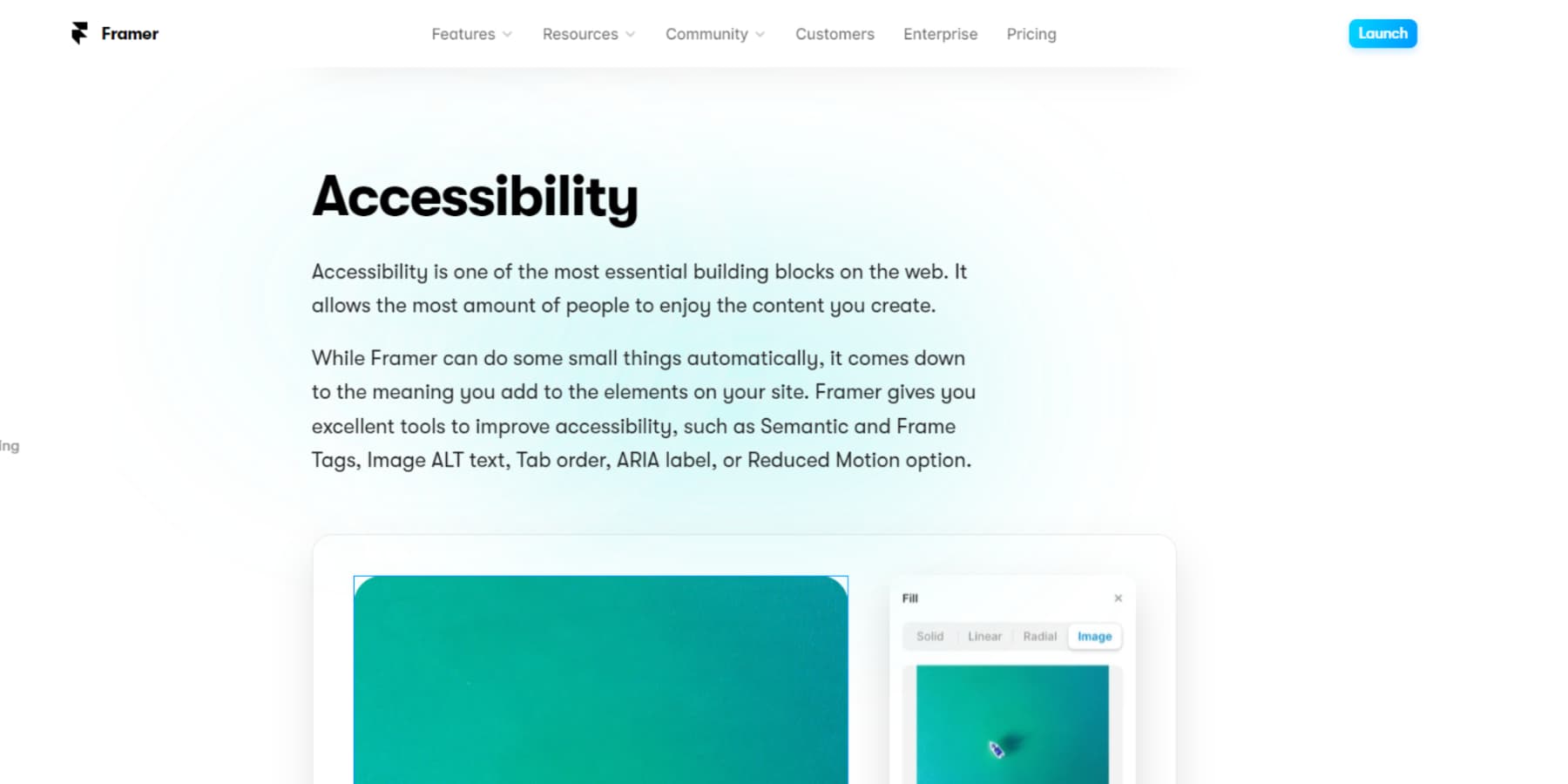
Impostazioni di accessibilità
Framer offre funzionalità di accessibilità per la creazione di siti Web adatti alle persone con disabilità, inclusi tag semantici, testo alternativo dell'immagine, movimento ridotto, personalizzazione dell'ordine delle schede e uno strumento per il rapporto di contrasto. Queste funzionalità ti aiutano a strutturare il contenuto, aggiungere testo alternativo all'immagine, disattivare il movimento e personalizzare l'ordine delle schede per la navigazione da tastiera per una facile accessibilità. Framer fornisce inoltre risorse per conoscere l'accessibilità e creare siti Web accessibili.

Vantaggi dell'utilizzo di Framer
Framer offre numerosi vantaggi per la creazione di siti Web. Esploriamo questi vantaggi per capire meglio cosa puoi aspettarti dalla piattaforma:
Facilità d'uso
Framer è una piattaforma adatta ai principianti dotata di un editor visivo e di una libreria di componenti per la creazione rapida di progetti. Offre tutorial e risorse per un'esperienza di apprendimento migliorata. Inoltre, attività più avanzate possono essere viste come un’opportunità per sfruttare le capacità di codifica per una maggiore personalizzazione.
Nessuna conoscenza tecnica richiesta
Ti consente di creare progetti senza codifica, utilizzando un'esperienza di trascinamento della selezione senza interruzioni. Questa funzionalità consente di risparmiare tempo è particolarmente vantaggiosa per le persone che non dispongono di competenze e conoscenze di programmazione. Inoltre, Framer fornisce un'ampia libreria di componenti predefiniti che possono essere facilmente utilizzati per creare elementi di design popolari come pulsanti, menu e moduli.

Personalizzazione facile
Con Framer hai a tua disposizione una piattaforma altamente personalizzabile. Ciò ti consente di creare design unici, coprendo tutto, dal layout alla tipografia, alle animazioni e alle interazioni. Inoltre, Framer fornisce librerie, animazioni e tipografia personalizzate, semplificando il flusso di lavoro per designer e sviluppatori.
Tempo e costi contenuti
Framer è una piattaforma efficiente che offre risparmi di tempo e costi nella progettazione e nello sviluppo web. Framer semplifica il processo di sviluppo web con il suo editor visivo intuitivo, componenti preinstallati e la capacità di generare costi. Semplifica le attività e riduce le spese complessive di sviluppo, rendendolo una scelta redditizia per gli utenti.
Come utilizzare Framer
Per utilizzare Framer, crea prima un account, scegli un modello o lascia che sia l'intelligenza artificiale a progettare il tuo sito. Personalizzalo facilmente con l'interfaccia drag-and-drop utilizzando l'editor di animazioni integrato, puoi anche migliorare il tuo sito web con animazioni e interazioni. Ora, tuffiamoci in ogni passaggio:
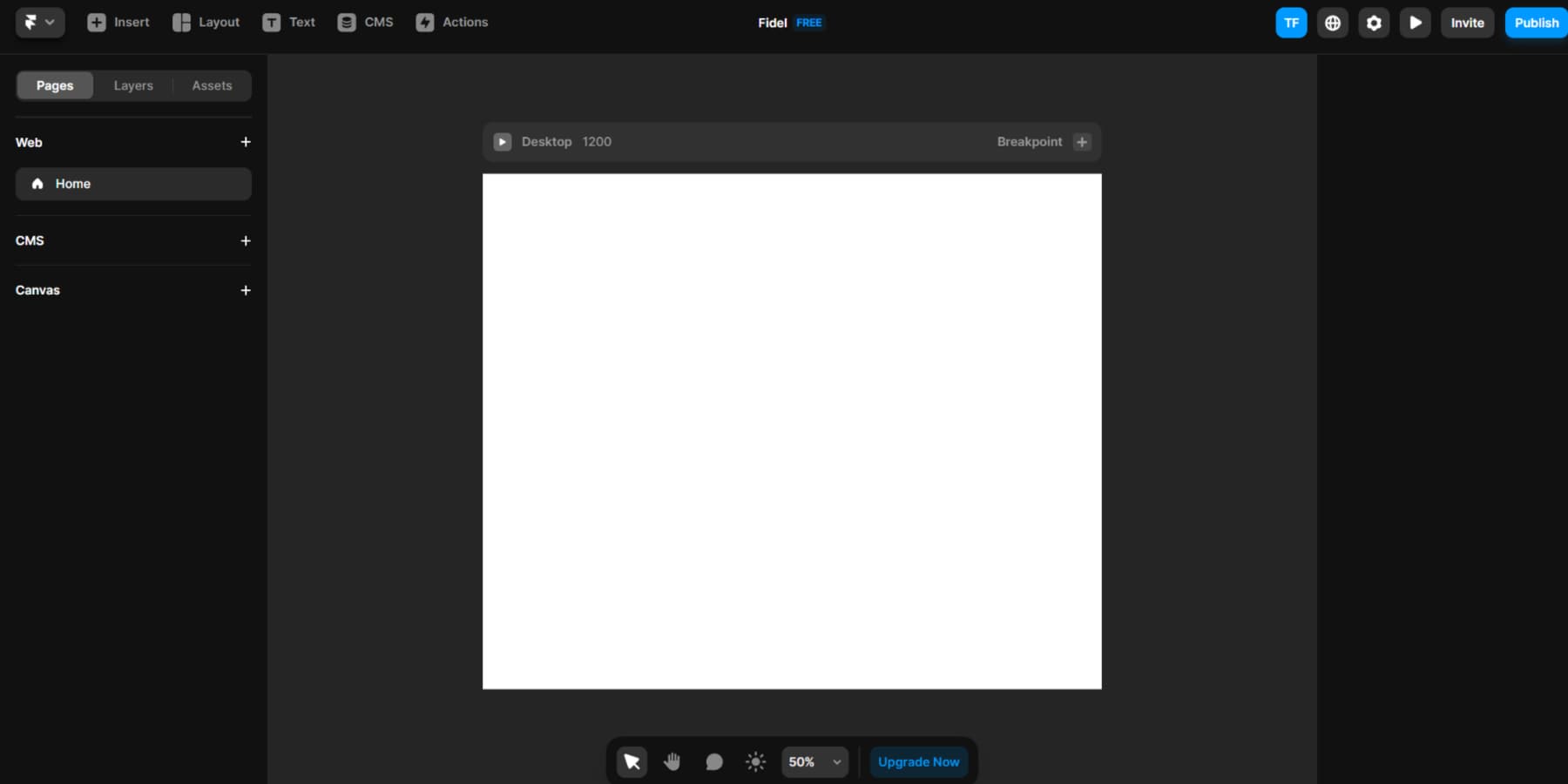
Navigazione nell'interfaccia utente di Framer
Innanzitutto, l'interfaccia utente di Framer è intuitiva e dovrebbe risultare familiare se sei abituato a editor come Webflow e Figma. A sinistra sono disponibili i pannelli per gestire, tra le altre cose, le pagine, i contenuti e la reattività.
Notare una barra superiore dotata di icone all'apice dell'interfaccia. Il logo Framer, che funge da prima icona, fornisce funzioni rapide come la modifica del nome del progetto e altro ancora.
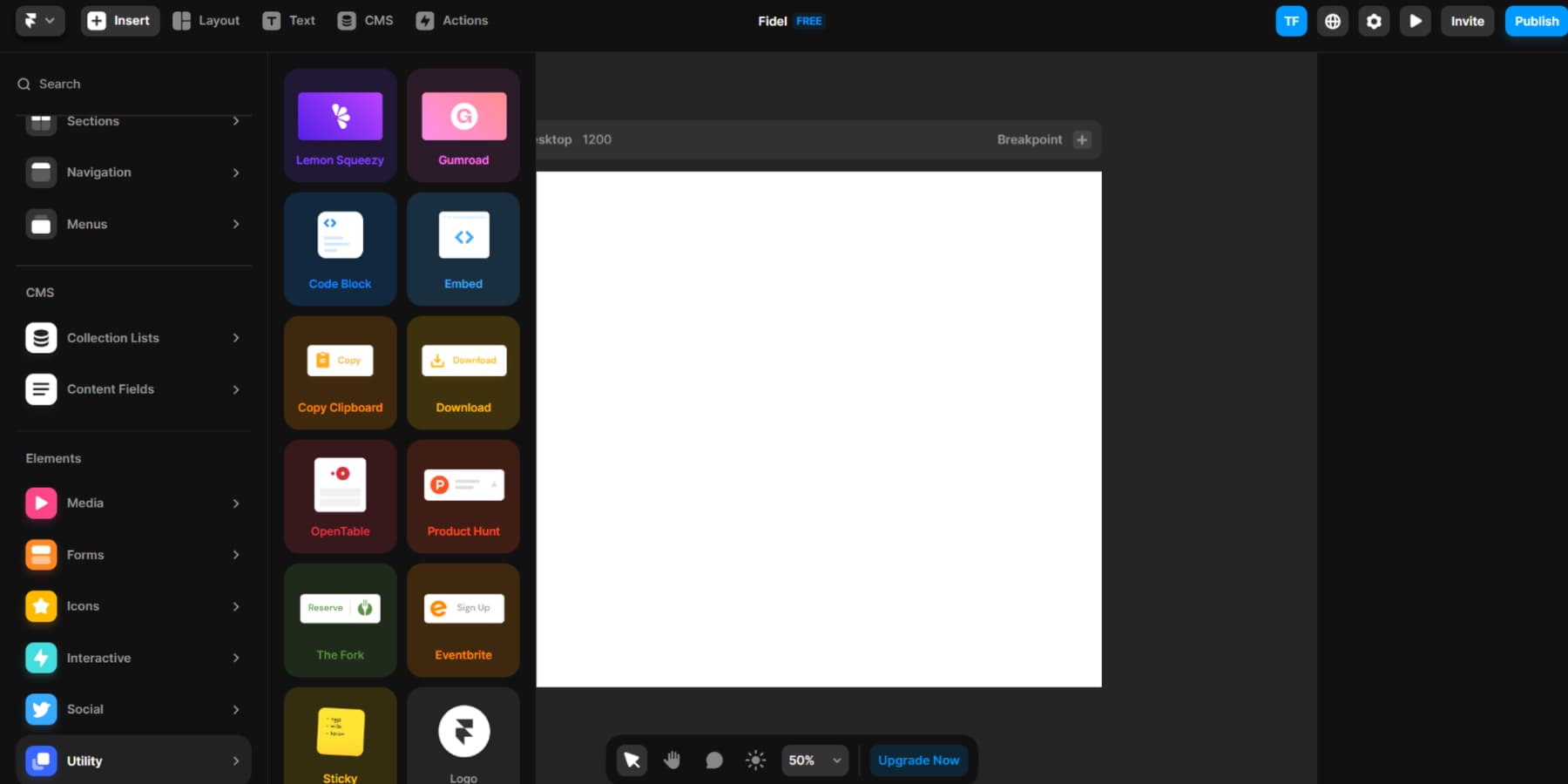
Successivamente vedrai l'opzione "Inserisci", che ti consente di aggiungere elementi, modelli e strumenti alla tua tela.
Successivamente, ti imbatterai in "Layout". Qui hai la capacità di aumentare la tua tela utilizzando elementi come immagini, righe, colonne e griglie. L'opzione "Testo" segue l'esempio consentendoti di aggiungere e modificare il testo sulla tela.
L'opzione “Content Management System (CMS)” è un'area designata per lavorare sui contenuti del sito Web, coprendo aspetti come i post del blog.
Un'opzione conclusiva, "Azioni", ti consente di accedere a funzioni come la creazione di pagine Web, la pubblicazione, la visualizzazione delle versioni e altro ancora.
Infine, all'estrema destra, sono disponibili comode scorciatoie rapide. Questi includono il tuo account, le impostazioni della pagina, l'anteprima dal vivo, gli inviti alla collaborazione e la funzione di pubblicazione.

Creare un sito web da zero
Quando ti iscrivi a Framer, verrai accolto con una tela bianca, un luogo dove la tua creatività può scatenarsi. È come avere un lotto vuoto per costruire la casa dei tuoi sogni utilizzando i coloratissimi mattoncini Lego.
Esplora una vasta gamma di elementi a nostra disposizione sulla sinistra dopo aver fatto clic sul pulsante "Inserisci" in alto. Questi elementi, che variano da intestazioni e moduli a icone, immagini, pulsanti e contenuti multimediali, possono essere facilmente trascinati e rilasciati sulla tela. Con tale flessibilità, regolare i componenti e creare il design ideale diventa un gioco da ragazzi.
Tuttavia, iniziare con una tela bianca può essere un po’ intimidatorio e potrebbe soffocare temporaneamente la tua creatività. Ma se ami costruire tutto da zero, Framer è adatto anche a te.

Chiedere a Framer di creare un sito web
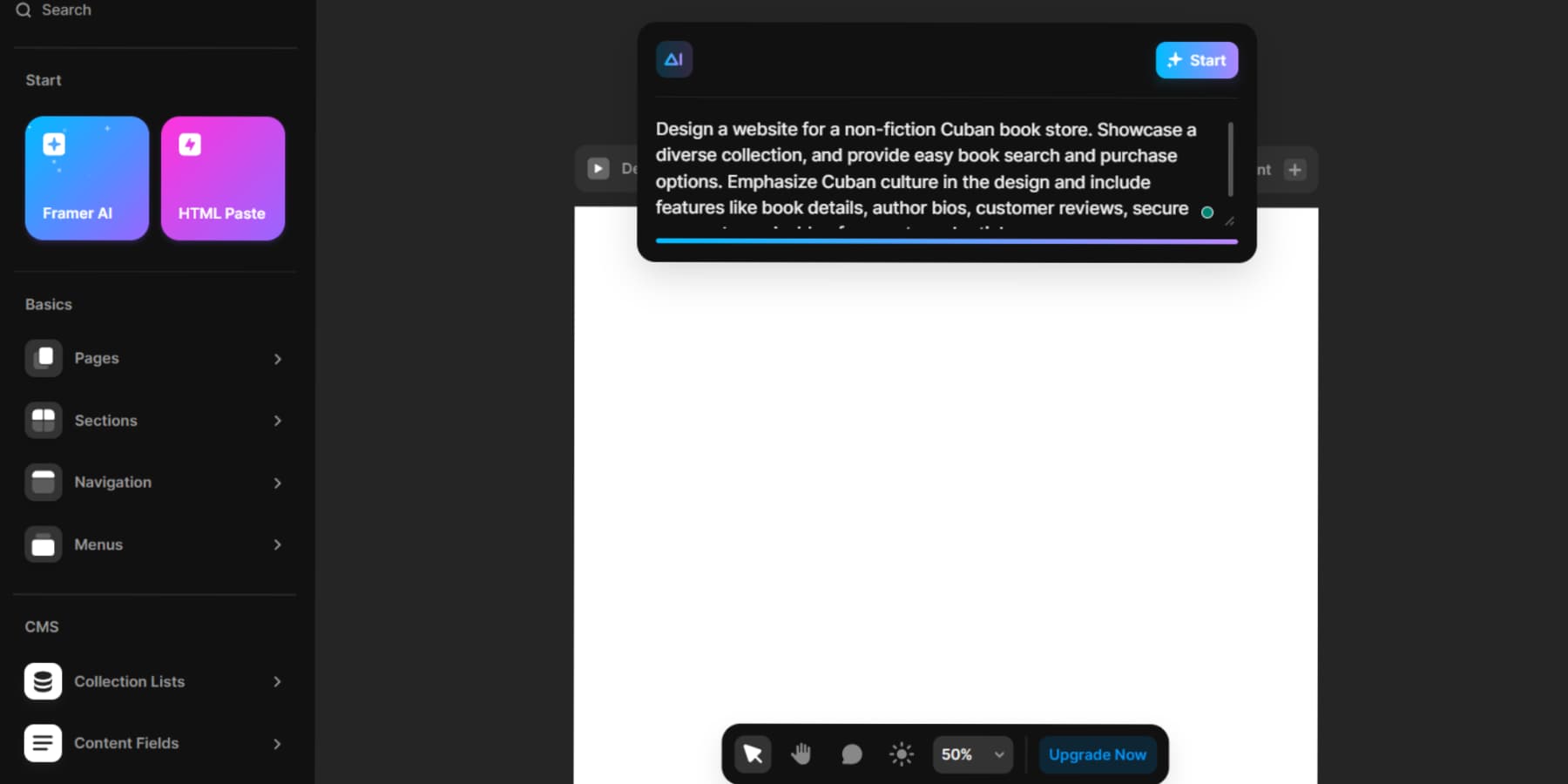
Puoi anche utilizzare Framer AI per progettare interi siti Web per te. Individua questo pratico pannello di opzioni sulla sinistra dopo aver fatto clic sul pulsante "Inserisci" in alto e con un semplice clic verrà visualizzata una finestra pop-up sullo schermo.
All'interno di questa casella puoi esprimere la tua visione per il tuo sito web. Sentiti libero di fornire dettagli come il nome della tua azienda, il nome del prodotto, l'ubicazione, i servizi, il pubblico target, i colori del marchio e il tono a cui miri. Questi dettagli faranno miracoli nel migliorare l'output di Framer.

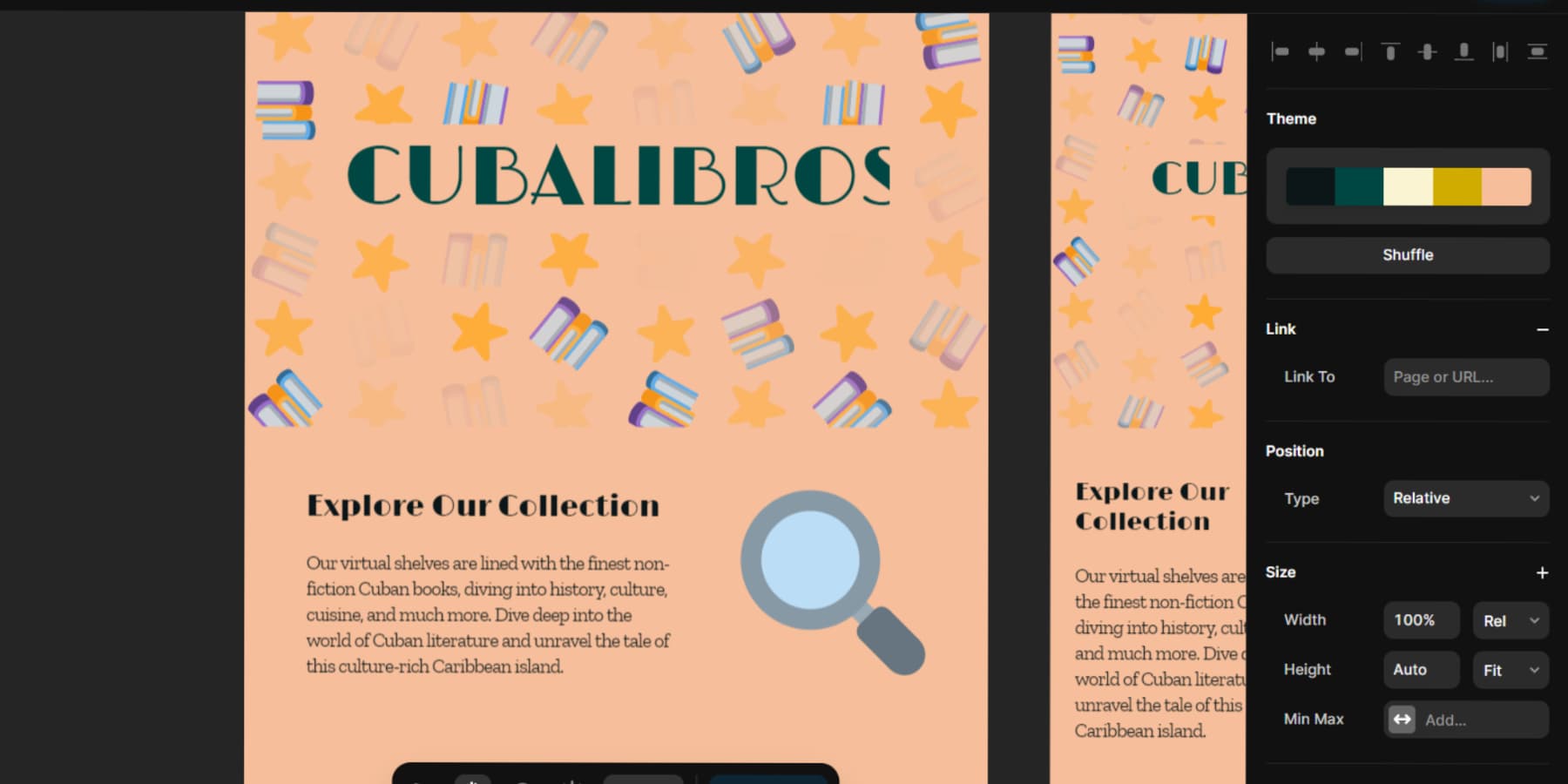
Fai clic su "Avvia" dopo aver definito la tua richiesta creativa e lascia che Framer faccia il resto. Framer crea un sito web su misura per le tue esigenze. Una volta completato, puoi modificare il testo, le immagini e altri elementi per allinearli all'identità del tuo marchio. Certo, i risultati generati potrebbero non sempre raggiungere il bersaglio perfettamente e richiedere un ritocco manuale. Ma sicuramente è meglio che lottare con una tela bianca.

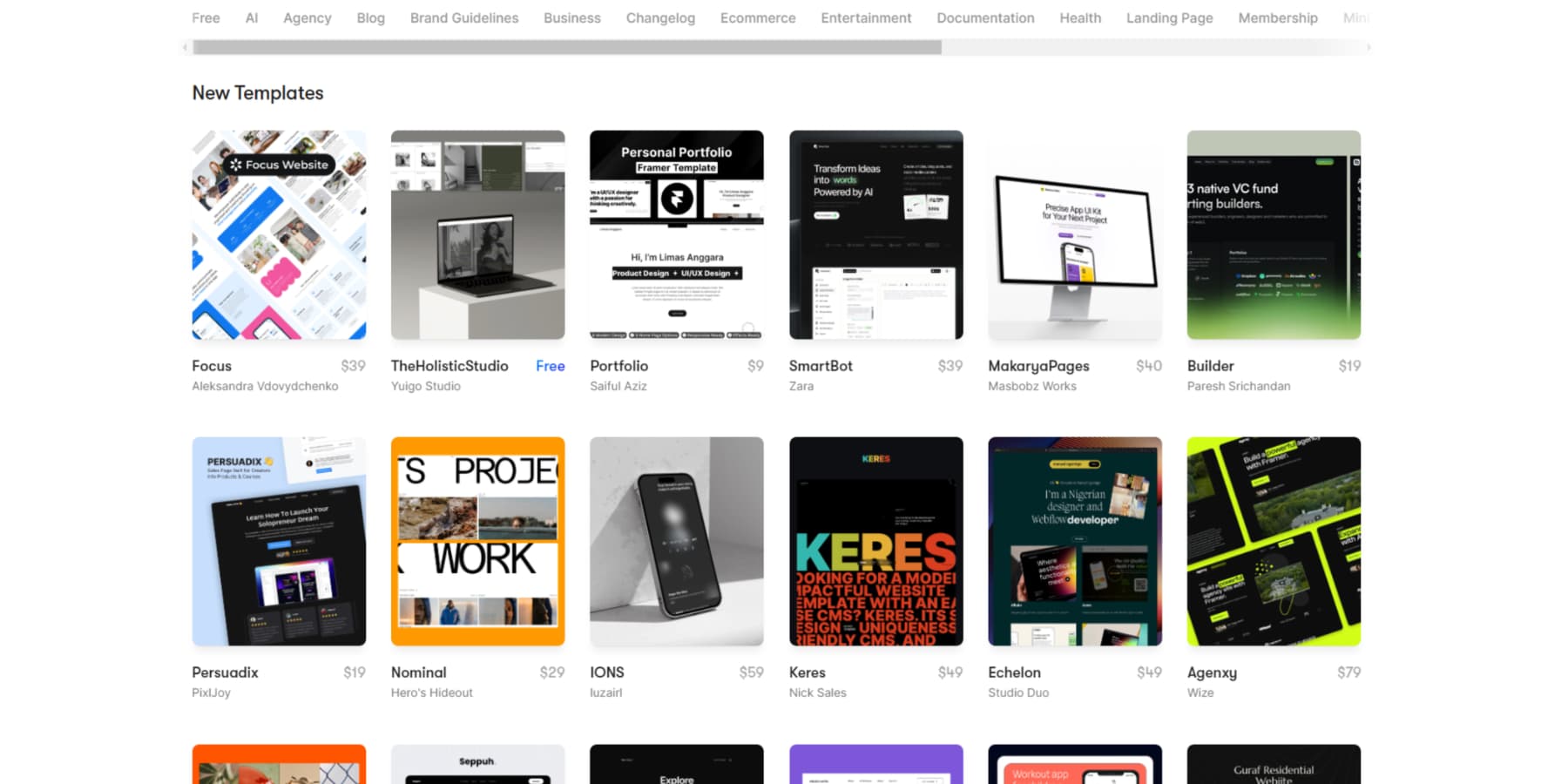
Utilizzo dei modelli
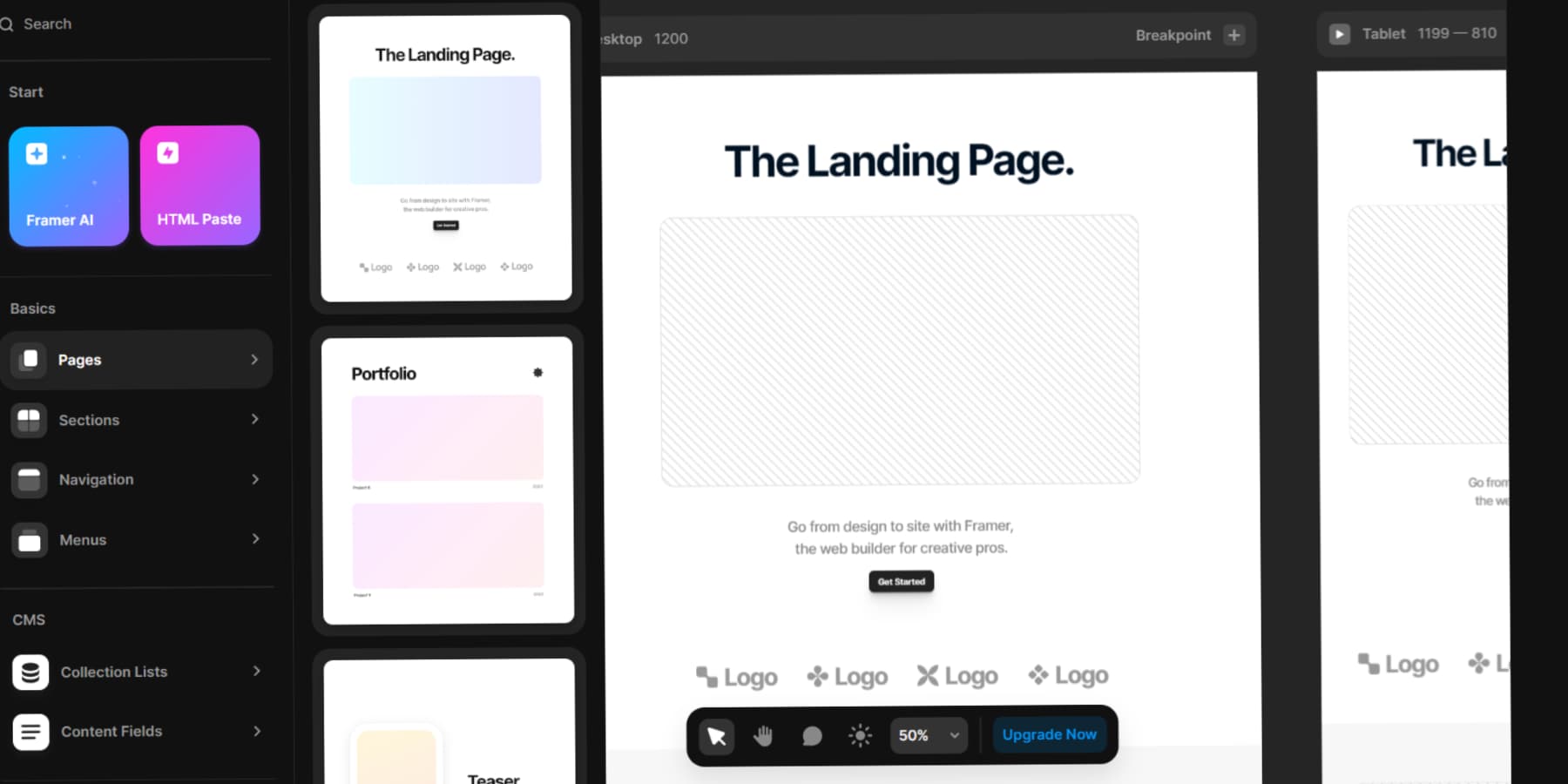
Se preferisci non utilizzare l'intelligenza artificiale ma preferisci evitare di iniziare completamente da zero, Framer offre diverse opzioni sofisticate per avviare il tuo percorso di sviluppo del sito web.
Innanzitutto, esplora i modelli di Framer, accessibili a sinistra dopo aver fatto clic sul pulsante "Inserisci" in alto. Questi modelli offrono pagine di base predefinite che puoi importare e personalizzare senza problemi in base alle tue esigenze.

Inoltre, puoi esaminare il mercato di Framer, dove talentuosi designer di terze parti offrono modelli predefiniti da acquistare.

Infine, se hai già progettato il tuo sito web su una piattaforma come Figma, importare il tuo design sulla tela Framer è semplice.
Pro e contro del corniciaio
Mentre concludiamo la nostra recensione approfondita di Framer, è anche fondamentale valutare i pro e i contro di questo potente strumento. Perché nonostante le sue numerose caratteristiche e capacità, nessuna tecnologia è perfetta.
Pro dell'utilizzo di Framer
Esploriamo le caratteristiche che rendono Framer uno strumento eccezionale per migliorare la presenza online della tua azienda:
- Genera siti Web utilizzando istruzioni, proprio come faresti con AI Art o Content.
- Personalizza i siti Web con un'interfaccia utente familiare, soprattutto se hai utilizzato Figma.
- Si integra con Figma. Puoi risparmiare tempo copiando e incollando i livelli g, i fotogrammi e il layout automatico del tuo portfolio Figma.
- La libertà di collocazione in fase di progettazione offre versatilità, svincolandosi dal tradizionale modello “a scatola”.
- Numerose guide video online semplificano l'apprendimento di Framer.
- Puoi utilizzare un dominio framer.website gratuitamente, semplificando l'avvio senza decidere un nome di dominio.
Contro dell'utilizzo di Framer
Ora, prendiamoci un momento per discutere alcune sfide che potresti incontrare quando usi Framer e che potrebbero avere un impatto sul processo di progettazione del tuo sito web:
- Ha un'interfaccia user-friendly ma potrebbe comunque avere una curva di apprendimento per i nuovi utenti.
- Mentre il CMS non corrisponde alla potenza di WordPress o Webflow a prezzi comparabili.
- Diversi utenti hanno indicato che la piattaforma potrebbe presentare ritardi o non funzionare bene su dispositivi più vecchi o meno potenti.
- I siti Web con piano gratuito includono un banner Framer sui siti pubblicati e nessun dominio personalizzato.
- A differenza di WordPress e Wix, che offrono funzionalità di e-commerce native a questo prezzo, Framer non dispone di funzionalità di e-commerce.
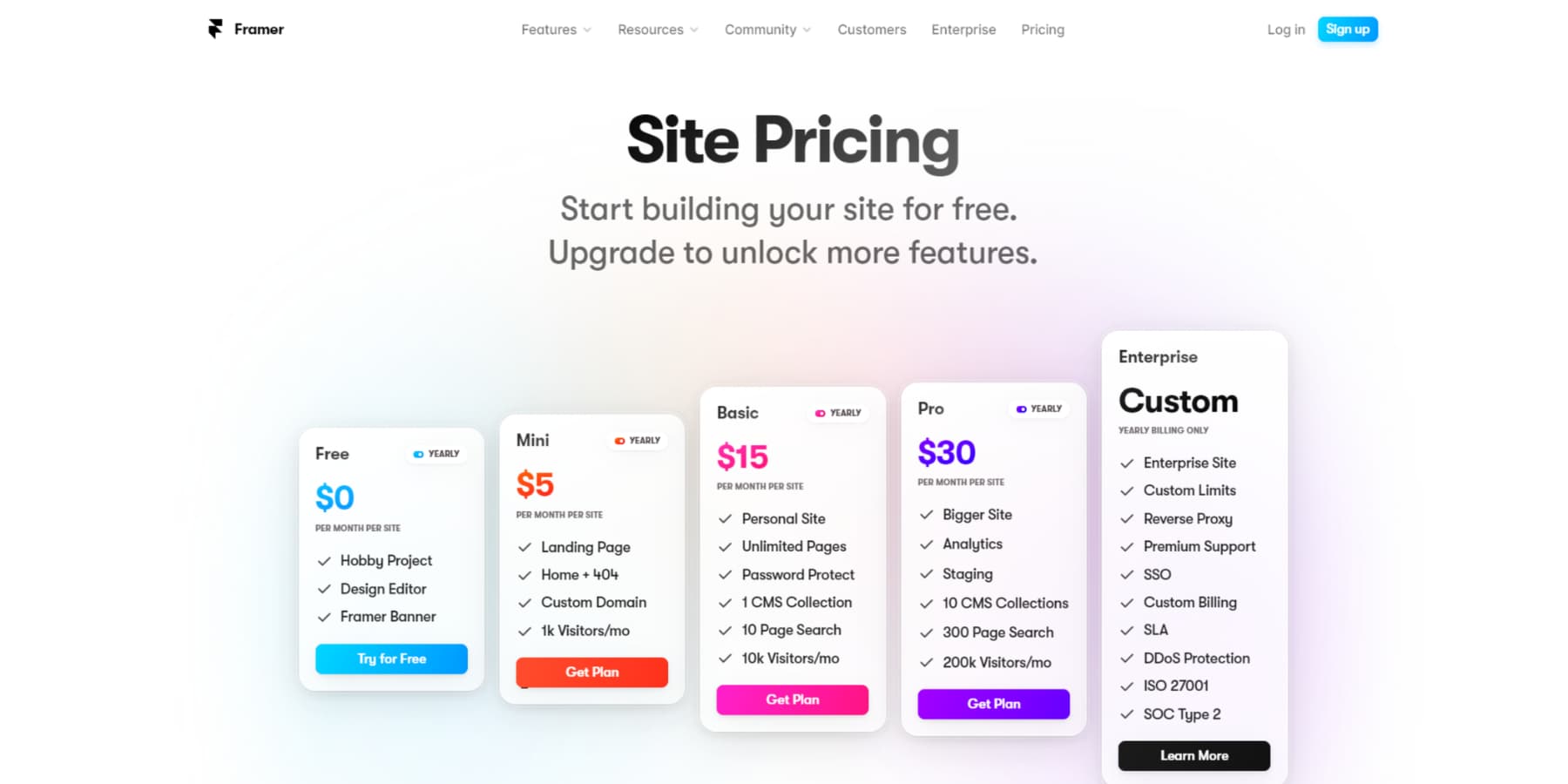
Prezzi del corniciaio
Framer offre una gamma di livelli di prezzo, ciascuno con le informazioni dettagliate fornite di seguito. Tuttavia, tieni presente che tutti i prezzi indicati si basano sul sito.
Il piano Starter è gratuito e fornisce agli utenti gli strumenti per sperimentare Framer e iniziare il loro percorso di progettazione. Per le funzionalità del piano iniziale e funzionalità più avanzate come il dominio personalizzato e fino a 1.000 visitatori al mese, il piano Mini parte da $ 5 al mese.
Se hai bisogno di opzioni e strumenti di fascia alta per progetti di design regolari, il piano Basic potrebbe essere adatto a te. A partire da $ 15 al mese, garantisce l'accesso a pagine illimitate e consente fino a 10.000 visitatori al mese.
D'altra parte, l'abbonamento Pro ha un prezzo di $ 30 al mese. Questo piano sblocca tutte le funzionalità, comprese le funzioni di staging, approfondimenti analitici e supporto per un massimo di 200.000 visitatori al mese.

Per concludere le cose
Framer è uno straordinario strumento di progettazione che consente ai progettisti di realizzare imprese straordinarie con l'assistenza dell'intelligenza artificiale. Funge da ponte, collegando i regni della progettazione e dello sviluppo, promuovendo al contempo la collaborazione e la comprensione tra i decisori critici nei progetti.
Nonostante i suoi difetti, l'essenza innovativa di Framer lo rende indispensabile per ogni web designer.
Scopri Framer oggi
Un aspetto di Framer è sfruttare l'intelligenza artificiale per lo sviluppo di siti Web. Dai un'occhiata a questo post per conoscere altre piattaforme simili. Inoltre, strumenti come Jasper e Writesonic mirano a semplificare ulteriormente il processo di creazione del tuo sito web. Aiutano a generare contenuti di valore e immagini estetiche per il tuo sito.
Tuttavia, se sei propenso a utilizzare WordPress, il tema Divi e Divi AI possono ridurre sostanzialmente il tuo carico di lavoro. Scopri come qui!
Quali sono i tuoi pensieri sul futuro degli strumenti di prototipazione come Framer con l'avvento dell'intelligenza artificiale? Siamo tutt'orecchi! Per favore condividili nei commenti qui sotto.
