Le 6 migliori alternative gratuite a Figma per un design elegante dell'interfaccia utente
Pubblicato: 2022-10-10Devi aver sentito che Adobe ha acquisito Figma con un enorme $ 20 miliardi. Ciò solleva automaticamente la domanda su come Adobe gestirà Figma. Continuerà a offrire un piano gratuito o lo annullerà? Tuttavia, il piano gratuito è a portata di mano, ma in qualsiasi momento Adobe potrebbe decidere di annullare il piano gratuito di Figma.
Quindi, se sei intelligente e proattivo, devi pensare in anticipo ad alcune alternative Figma gratuite . E per rendere la tua caccia facile e agevole, ho riunito le 6 migliori alternative gratuite di Figma . Non sorprende che la maggior parte di questi strumenti abbia piani a pagamento insieme a piani gratuiti.
Prima di approfondire le alternative gratuite di Figma o gli strumenti gratuiti equivalenti a Figma, lascia che ti dia una panoramica di Figma. Ovviamente, i designer UI/UX sono già esperti in Figma. Ma per i neofiti, una panoramica di Figma sarà super utile, vero?
Cos'è Figma:
In poche parole, Figma è uno strumento di progettazione collaborativa, solitamente utilizzato per progettare interfacce utente. È uno strumento di cracking per la progettazione di wireframe di siti Web, prototipi e interfacce di app . La parte migliore dello strumento di progettazione è il suo insieme di funzioni utili tra cui robusti strumenti vettoriali, feedback in tempo reale, condivisione istantanea di lavori in esecuzione, livelli illimitati, ecc.
Figma, a differenza di altri strumenti di progettazione simili, è interamente basato su browser. Ciò significa che non devi installare il software su diversi dispositivi o piattaforme per accedere ai tuoi progetti. Invece, puoi accedere al tuo progetto in qualsiasi momento da qualsiasi dispositivo semplicemente aprendo il tuo browser.
Ciò che distingue Figma è la possibilità di creare e archiviare 3 progetti attivi contemporaneamente. Ed è bello, vero? Ti offre un'immensa opportunità per imparare e sperimentare piccoli progetti.
Perché hai bisogno di alternative Figma:
Anche se Figma è dotato di utili funzionalità e vantaggi , ha anche una propria serie di demeriti. Ti chiedi cosa sono? Bene, questo è esattamente ciò che toccherò in questa sezione. A causa di questi svantaggi di Figma, devi cercare alternative a Figma.
A parte questo, la recente acquisizione di Figma da parte di Adobe ha creato preoccupazioni anche tra i suoi utenti. Non a causa dell'acquisizione, ma piuttosto per il timore di perdere l'accesso alle sue risorse curate dalla comunità insieme alla disponibilità di un piano gratuito.
Non importa se desideri progettare l'interfaccia utente per il tuo sito Web WordPress o qualsiasi app, incontrerai i demeriti di Figma. Diamo una rapida occhiata al motivo per cui hai bisogno precisamente delle alternative Figma-
- Un'applicazione pesante da usare
- Richiede un sistema di fascia alta per funzionare
- La funzione di zoom non è all'altezza
- L'onboarding dei designer è una grande sfida
- Il piano Premium non è conveniente
Le 6 migliori alternative gratuite di Figma tra cui scegliere:
Ora è il momento di conoscere le 6 migliori alternative Figma gratuite e open source . Ho svolto ricerche approfondite sulle alternative open source di Figma per ottenere il meglio dagli strumenti di progettazione dell'interfaccia utente e dell'esperienza utente. Questi strumenti simili a Figma sono ricchi di funzionalità, intuitivi e utili per i progetti di interfaccia utente e UX. Diamo un'occhiata-
Visione:
InVision è uno strumento di prototipazione e una valida alternativa a Figma. Viene utilizzato sia per la progettazione che per lo sviluppo dell'interfaccia/esperienza utente. InVision è una piattaforma basata sull'abbonamento, ma la cosa buona è che consente a membri e non membri di collaborare a un progetto.

InVision vanta uno spazio di lavoro in tempo reale in cui i team possono collaborare bene e allinearsi più rapidamente tra loro. Con le funzionalità collaborative di questo equivalente Figma, i designer che lavorano a un progetto possono facilmente aggiungere e visualizzare commenti e fare brainstorming visivamente.
Non solo i progettisti, ma anche gli sviluppatori possono anche comunicare i loro particolari con grande comodità. Rispetto a Figma, i suoi prezzi di aggiornamento sono molto più competitivi e flessibili. Il suo piano gratuito consente a 10 utenti attivi con 3 creazioni di documenti. I piani premium di InVision offrono più funzionalità e vantaggi.
Principali punti salienti:
- Sono disponibili tonnellate di opzioni di personalizzazione
- Semplice e intuitivo
- Il piano gratuito consente la creazione di 10 utenti attivi e 3 documenti
- Facile gestione del progetto per i progettisti
- Progettazione collaborazione e organizzazione
- Progetta commenti e feedback
Professionisti:
- Processo di onboarding ottimizzato
- Buon controllo sul design
- Si integra con più piattaforme come Slack, Sketch, Microsoft Teams, Adobe, ecc.
- Progettato per tutti, dai liberi professionisti alle aziende globali
- Cronologia delle versioni disponibile
Contro:
- Caro per squadre più grandi
- L'integrazione può essere inaffidabile a volte
Quant-UX:
Quant-UX viene fornito con un'interfaccia di design robusta che compete bene per sostituire Figma. Questa applicazione Web si concentra principalmente sul rendere il processo di trasferimento agli sviluppatori il più semplice e conveniente possibile. Quant-UX viene fornito con una caratteristica straordinaria ed è la capacità di isolare la logica di progettazione e la logica aziendale.

Questo viene eseguito sfruttando il componente QUX che crea codice al volo. Con questo strumento di progettazione di prototipi, hai la possibilità di creare un prototipo personalizzato. Puoi selezionare qualsiasi dimensione dello schermo disponibile anche per un telefono Android, iPhone o desktop.
Un aspetto evidente di Quant-UX è che vengono costantemente aggiunte nuove funzionalità. L'applicazione Web è focalizzata sulla verifica delle cose consentendoti di importare i tuoi progetti o creare un semplice mockup. Inoltre, lo strumento ti consente di accedere a determinate cose senza registrarti. Tuttavia, per usufruire di tutte le funzionalità, è necessario creare un account.
Principali punti salienti:
- Uno strumento eccellente per la prototipazione e il test
- Fornisce un accesso limitato senza registrarsi
- Nuove funzionalità beta vengono aggiunte costantemente
- Opzione self-host disponibile
Professionisti

- Strumenti robusti per la progettazione visiva
- La generazione di codice per HTML, CSS, ecc. avviene al volo
- L'interfaccia utente e la logica aziendale vengono visualizzate separatamente, offrendo a progettisti e sviluppatori maggiore libertà di scelta degli strumenti
- Viene fornito con lo stile dei componenti con una ricca libreria di risorse
- Soprattutto, 100% open source
contro
- Disponibile solo come applicazione web e nessuna opzione per il download
- Fornisce un controllo limitato sulle risorse.
Wondershare Mockitt:
Wondershare Mockitt è un altro strumento di progettazione dell'interfaccia utente simile a Figma. Non solo offre funzionalità di allineamento e capacità collaborative , ma offre anche un supporto più ampio per la piattaforma del sistema operativo . Queste piattaforme includono browser, Windows, macOS e Ubuntu (Linux) con sincronizzazione in tempo reale.

Se stai cercando uno strumento di progettazione con un'interfaccia utente semplice ma potenti funzionalità, Mockitt è la piattaforma che fa per te. Grazie alla sua curva di apprendimento zero, anche i principianti possono implementare questa intuitiva app di progettazione UI/UX. Ti consente di produrre grafica vettoriale scalabile e perfetta per i pixel in modo da poterti concentrare su forma e forma.
Principali punti salienti:
- Una libreria di risorse ampia e gratuita con tutte le icone, i componenti, i widget e i modelli relativi al design
- Una varietà di ricchi strumenti di progettazione
- Diverse modalità di presentazione per far risaltare davvero le presentazioni dei tuoi clienti
- Facile condivisione di prototipi da visualizzare su desktop e dispositivi mobili
- Una disponibilità della versione cloud per l'accesso diretto al browser
- Un esauriente meccanismo di trasferimento che libera i tuoi designer e dà potere ai tuoi sviluppatori
Pro :
- Interfaccia veloce e reattiva
- Offre oltre 500 widget e modelli
- Modifica e cogestisci più progetti
- Strumenti di progettazione completi con componenti personalizzabili
- Ampia libreria di risorse ed effetti
- Struttura di lavoro da qualsiasi luogo con un unico account
- Piattaforma indipendente
Contro:
- Disponibilità di utilizzo dello schermo limitata nella versione gratuita
Flusso di filo:
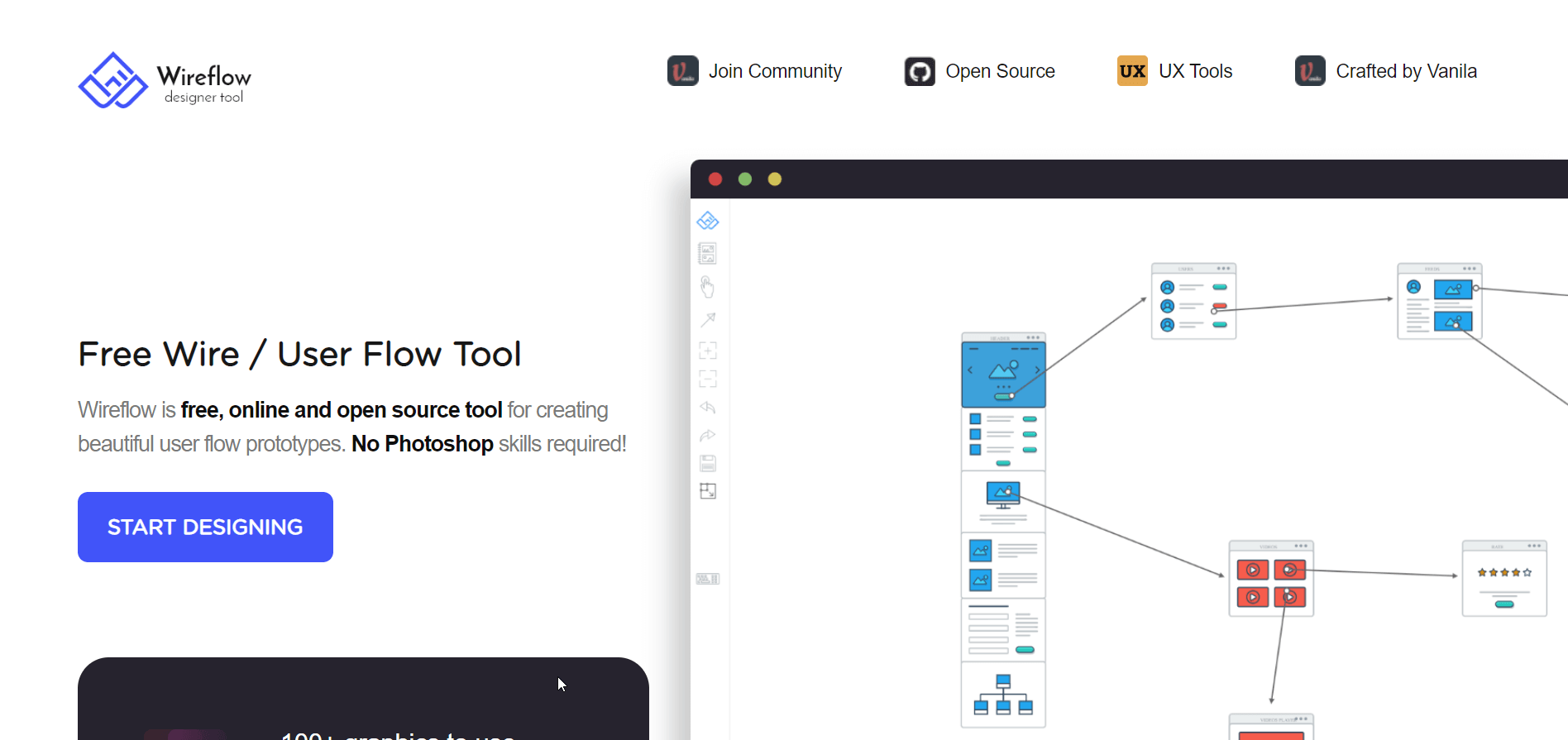
Wireflow è un maestoso strumento di prototipazione del flusso utente che ti consente di progettare prototipi affascinanti di siti Web, app e prodotti digitali. L'attrazione speciale dello strumento di progettazione è che non ha opzioni a pagamento. Ciò significa che è gratuito da usare.

Inoltre, non è necessario creare un account per accedere allo strumento. Tutto quello che devi fare è visitare il loro sito Web e iniziare subito da lì. E poi puoi fare brainstorming e collaborare con gli altri per pianificare il tuo progetto.
Anche se non c'è stata alcuna attività di sviluppo recente per Wireflow dal 2021, è ancora attivo e rimane una delle migliori scelte per soluzioni gratuite e open source. Per ulteriori informazioni su Wireflow, puoi controllare la sua pagina GitHub.
Principali punti salienti:
- Completamente gratuito da usare.
- Non è disponibile alcuna opzione premium
- Non mantenuto attivamente
Professionisti:
- Fornisce una migliore collaborazione
- Impedisce lo sbaglio del progetto e la costosa riprogettazione
- Cracker di uno strumento per il brainstorming
Contro:
- Manca un flusso utente dettagliato
Penpot:
Penpot sta ottenendo una rapida popolarità tra i designer di UI e UX e si distingue come un solido software simile a Figma o persino un killer di Figma. Apparentemente agli utenti piace lo strumento e le sue offerte. È progettato principalmente per i team multidominio.

Penpot è indipendente dal sistema operativo ed è una piattaforma totalmente web-based. Ciò che distingue Penpot è che implementa SVG come formato nativo, il che è raro ma offre anche vantaggi sostanziali ai progettisti.
Principali punti salienti:
- Opzione di self-hosting disponibile
- Sfrutta SVG come formato nativo.
- Interamente web-based e uno strumento multipiattaforma
- Potenziato dalla comunità
Professionisti:
- Piattaforma open source e web-based
- Integrazione della tavolozza
- Feedback integrato con lo strumento
- Librerie e kit di interfaccia utente disponibili
Contro:
- È disponibile un numero limitato di funzioni
Progetto a matita:
Uno strumento di interfaccia utente grafica, Pencil Project è sfruttato sia dai designer che dagli sviluppatori. Lo usano per costruire wireframe, prototipi e prototipi di siti Web avvalendosi di vari strumenti integrati. Poiché l'articolo si occupa di strumenti gratuiti e open source, Pencil Project è una delle scelte migliori considerando le funzionalità che offre.

Oltre a distribuire lo strumento per la progettazione di GUI da zero, Pencil Project incorpora forme predefinite per diverse categorie di design. Pencil Project non è basato su vettori, a differenza di Figma. Invece, i suoi progetti vengono esportati come pagine Web, file PNG o file PDF o SVG.
Principali punti salienti:
- Gratuito e open source
- Facile e di assistenza per il front-end
- Esportabile in vari formati di file come PNG, SVG, PDF, ecc.
- Consente la progettazione di wireframe, prototipi e modelli sia per Android che per desktop
Professionisti:
- Uno strumento flessibile per sviluppare applicazioni Android o IOS.
- Lo strumento perfetto per realizzare prototipi e progettare wireframe.
- Nessuna limitazione al numero di modelli di mockup e alla condivisione con le persone
Contro:
- Un po' lento ad aprire
- L'interfaccia utente è fuori moda
A voi
Per riassumere, Figma è un maestoso strumento di progettazione dell'interfaccia utente e dell'esperienza utente e non ci sono dubbi. Tuttavia, un'enorme fetta di designer di UI e UX considera Figma il proprio strumento di progettazione di riferimento. Indipendentemente dal fatto che si tratti di prototipazione, wireframing o progettazione di interfacce complete, Figma è ancora la loro prima scelta.
Ma questo non significa che non dovresti pensare alle alternative di Figma. In effetti, se vuoi padroneggiare sia la progettazione dell'interfaccia utente che quella della UX, dovresti avere competenza in altre app e strumenti di progettazione simili. E se alcuni di questi strumenti sono open source, questa è la ciliegina sulla torta.
Questo è esattamente ciò su cui si è concentrato questo articolo e ha arrotondato le migliori 6 alternative gratuite di Figma. Sei il benvenuto a sceglierne uno che ritieni utile e conveniente. Ti auguro tutto il meglio per il tuo prossimo progetto di design! Per saperne di più su di noi e sui nostri prodotti, visita il nostro sito web.
