HappyAddons presenta Theme Builder gratuito per gli utenti di Elementor
Pubblicato: 2023-01-16Ciao a tutti! Il Theme Builder di HappyAddons è stato finalmente rilasciato. E sarà disponibile dalla versione gratuita (v3.8.0) . Con questa nuova versione, puoi creare intestazioni e piè di pagina personalizzati per il tuo sito in modo completamente gratuito.
Non è tutto! Avrai anche la possibilità di progettare i tuoi post e modelli di pagina e pubblicarli separatamente con condizioni specifiche. Quindi, per coloro che sognano da tempo un generatore di temi gratuito per Elementor, HappyAddons lo renderà realtà.
Di seguito parleremo di come ottenere l'accesso a HappyAddons Theme Builder e delle cose che puoi fare con esso.
Come ottenere l'accesso al generatore di temi HappyAddons
È necessario installare il plug-in Elementor e HappyAddons per accedere al generatore di temi HappyAddons. Otterrai questi plugin dai link sottostanti.
- Elementor
- HappyAddons
Una volta installati e attivati, seguire i passaggi indicati di seguito.
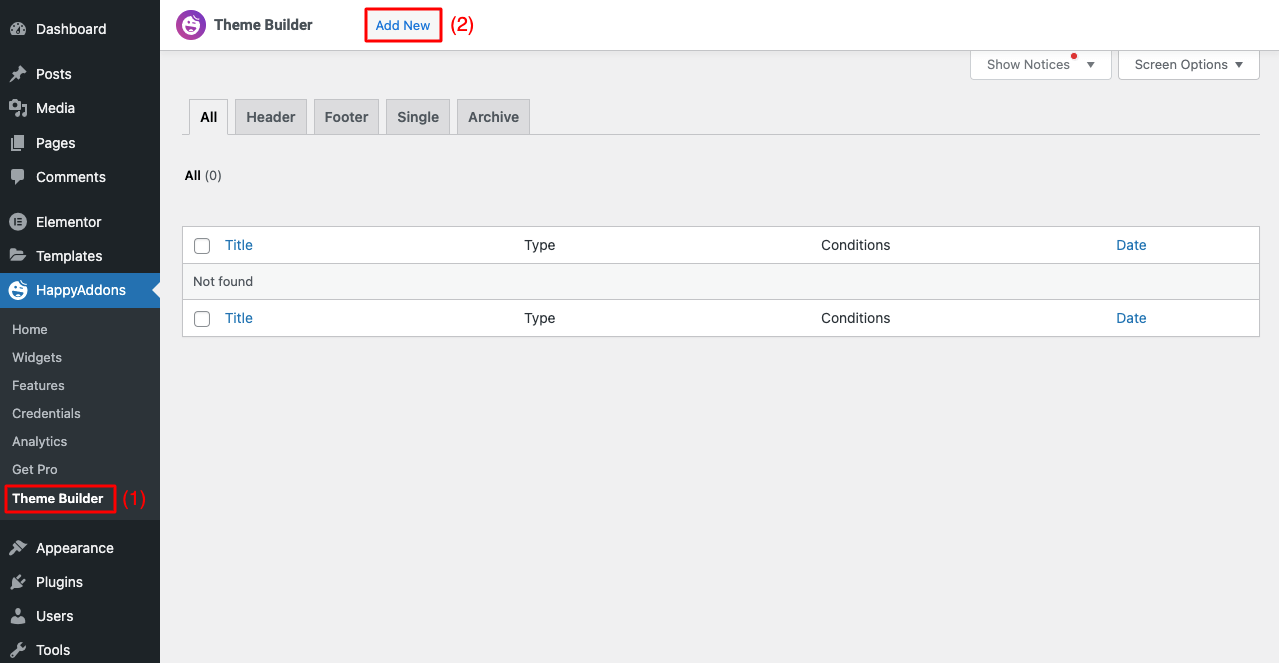
Passaggio 01: vai a Theme Builder
- Passare a HappyAddons > Theme Builder .
- Fare clic su Aggiungi nuovo .

Passaggio 02: scegli il tipo di modello
- Otterrai un'apertura pop-up.
- Seleziona il tipo di modello che desideri aggiungere.
- Dagli un nome.
- Fare clic sul pulsante Crea modello .
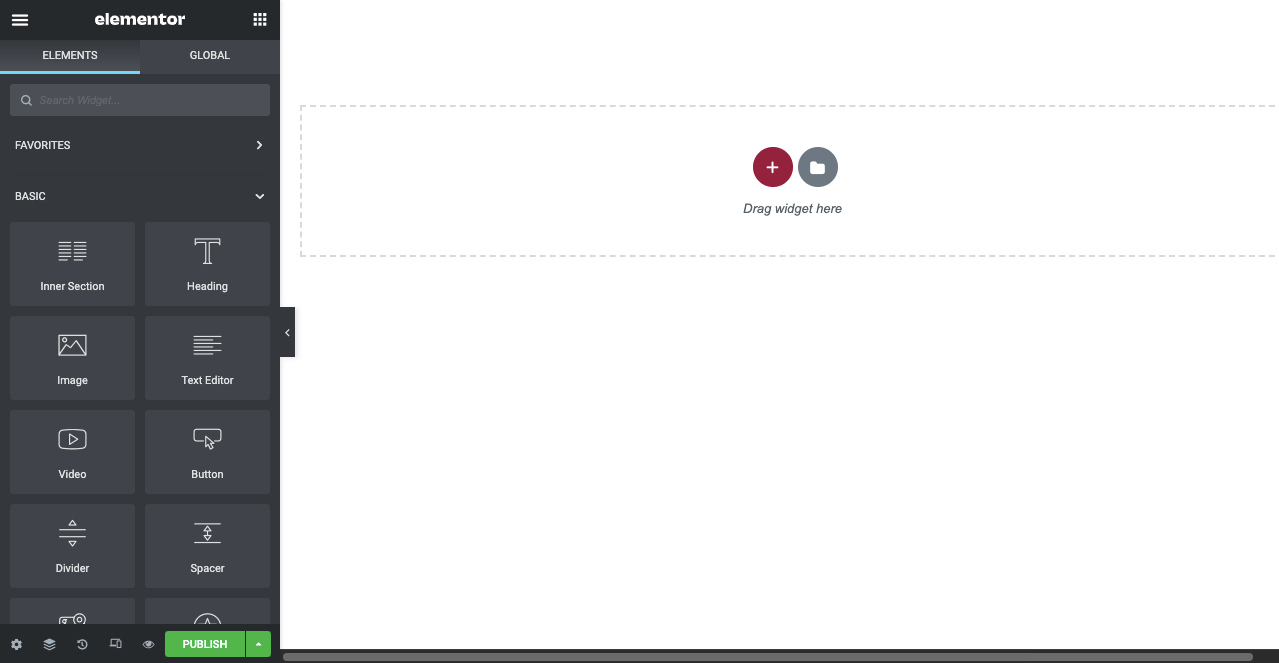
- Vedrai la tela di Elementor aperta.
- Trascina e rilascia i widget che desideri dal pannello Elementor per progettare il tuo modello.

Widget per la creazione di temi HappyAddons per utenti gratuiti
HappyAddons ti offre una serie di widget integrati che puoi utilizzare per creare e progettare modelli per il tuo sito web.
In questa sezione parleremo dei widget di cui avrai bisogno durante l'utilizzo del generatore di temi.
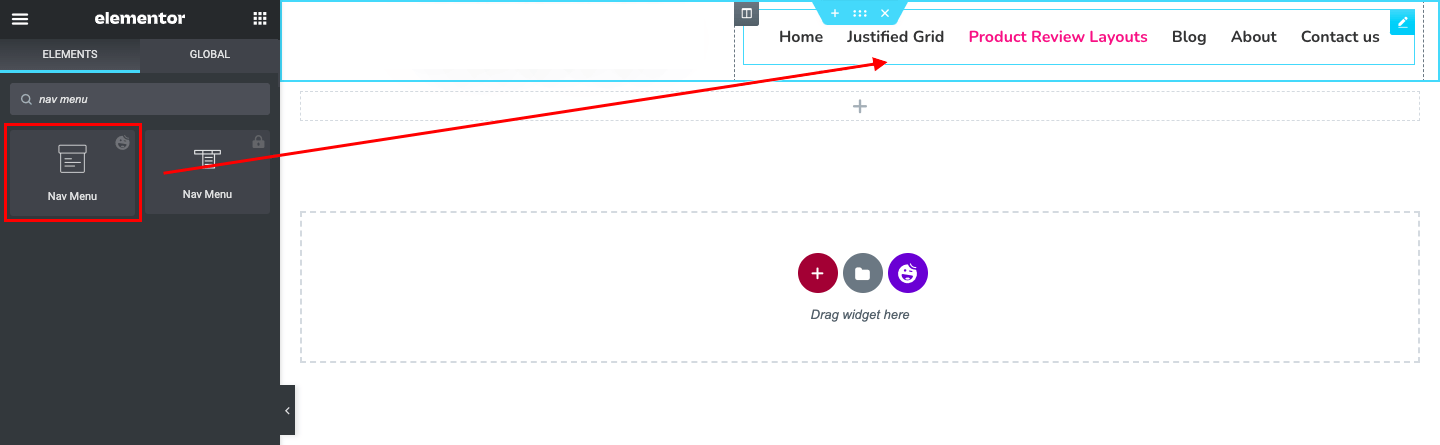
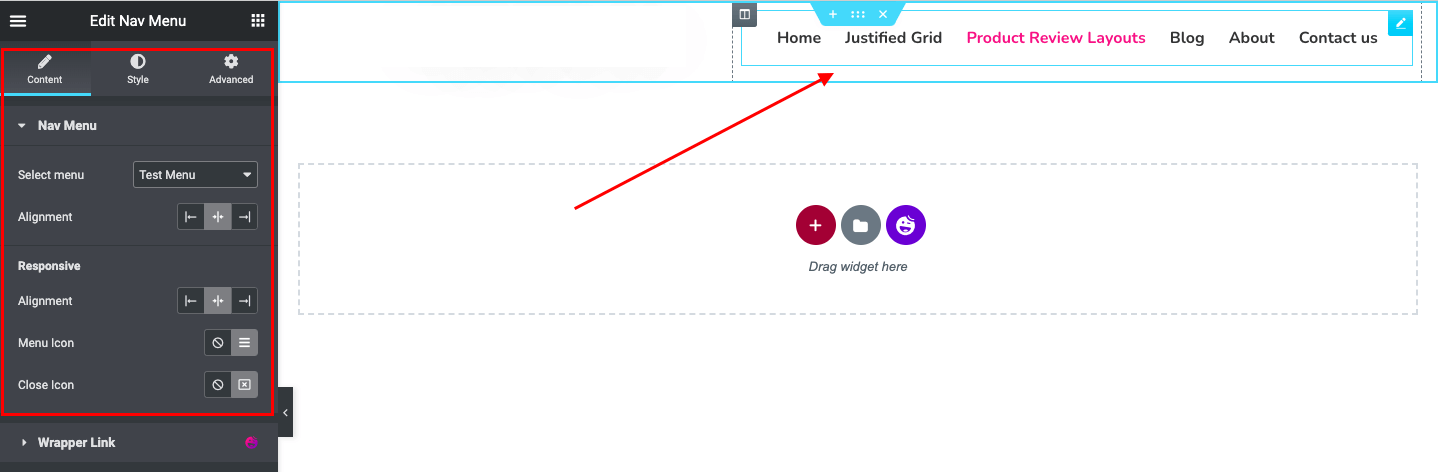
1. Menu di navigazione
Il menu di navigazione è un elemento indispensabile nella sezione dell'intestazione di qualsiasi sito web. Il widget del menu di navigazione ti consente di aggiungere semplicemente il menu di navigazione all'intestazione web. Basta trascinarlo e rilasciarlo nella sezione adatta della tela di Elementor.

Avrai più opzioni nel pannello Elementor per impostare l'allineamento, l'icona del menu e l'icona di chiusura. La scheda Stile ti fornirà opzioni aggiuntive per personalizzare ulteriormente il menu di navigazione.

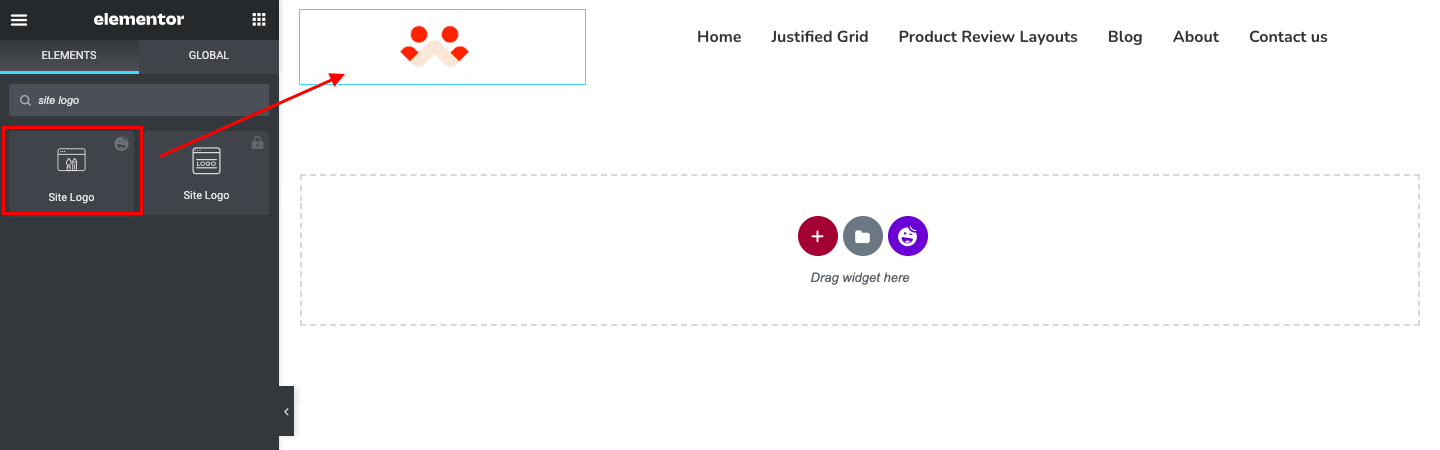
2. Logo del sito
Il logo di un sito è un elemento di branding cruciale. Crea un senso di identità visiva ed è un altro elemento indispensabile nella sezione dell'intestazione. Puoi utilizzare il widget Site Logo di HappyAddons per aggiungere e pubblicare il logo del sito per il tuo sito web.
Successivamente, puoi personalizzare le dimensioni del tuo logo e impostare il bordo, il colore, il raggio, il margine e le impostazioni aggiuntive del tuo logo dalla scheda Stile: questo processo sarà lo stesso per tutti i widget che seguono .

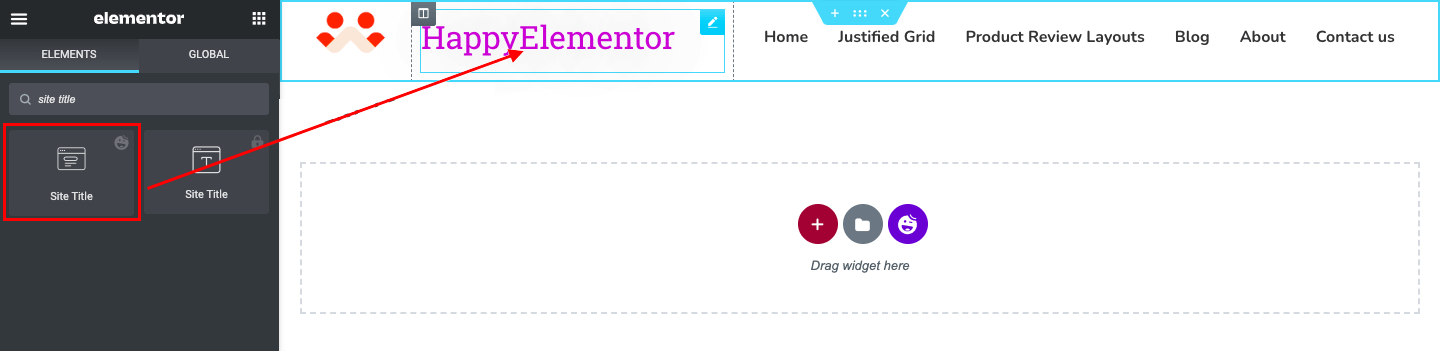
3. Titolo del sito
Il titolo di un sito è un tag HTML che consente ai visitatori del Web e ai motori di ricerca di assumere rapidamente i punti coperti da un particolare post o pagina. Puoi impostare il tag di intestazione per il titolo del tuo sito da H1 a H6. Il widget del titolo del sito HappyAddons consente un modo molto migliore. Ti consente di applicare colore, stile, carattere accattivante e tipografia al titolo del tuo sito.

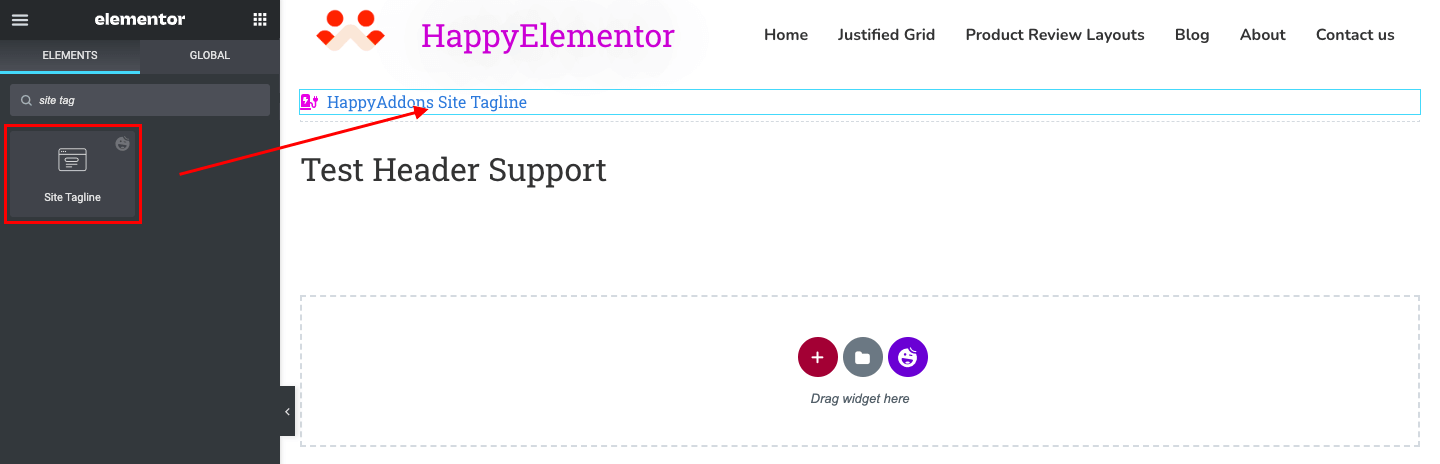
4. Tagline del sito
Uno slogan del sito si riferisce a un breve testo composto da 8 a 12 parole. Viene utilizzato per annunciare messaggi speciali (offerte in arrivo, offerte di sconto) per attirare immediatamente l'attenzione dei visitatori. Il widget Tagline del sito HappyAddons ti consente di personalizzare non solo il carattere, la tipografia e il colore, ma ti consente anche di utilizzare icone personalizzate e file SVG.

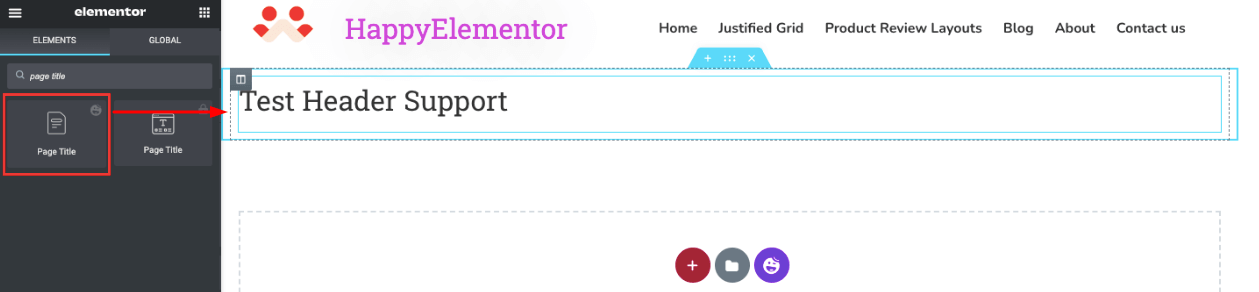
5. Titolo della pagina
Il titolo di una pagina è una breve descrizione che di solito appare negli snippet delle pagine dei risultati dei motori di ricerca e nella parte superiore delle finestre del browser. È anche un potente elemento SEO. Utilizzando il widget Titolo pagina HappyAddons, puoi personalizzarlo con colore, carattere, tipografia e aggiungere ombra se lo desideri.

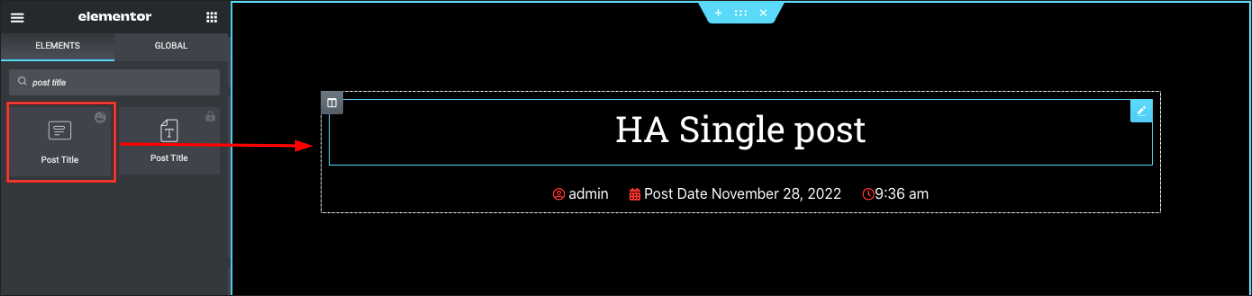
6. Titolo del post
Il titolo del post è in realtà l'intestazione principale dei post e degli articoli del blog. Copre il tag HTML H1 e consente a Google di comprenderne immediatamente la struttura e il contenuto. Il titolo del tuo post è anche un elemento SEO cruciale in quanto appare nelle pagine dei risultati dei motori di ricerca.
Il widget Post singolo è molto utile se desideri creare post singoli o modelli di pagina.

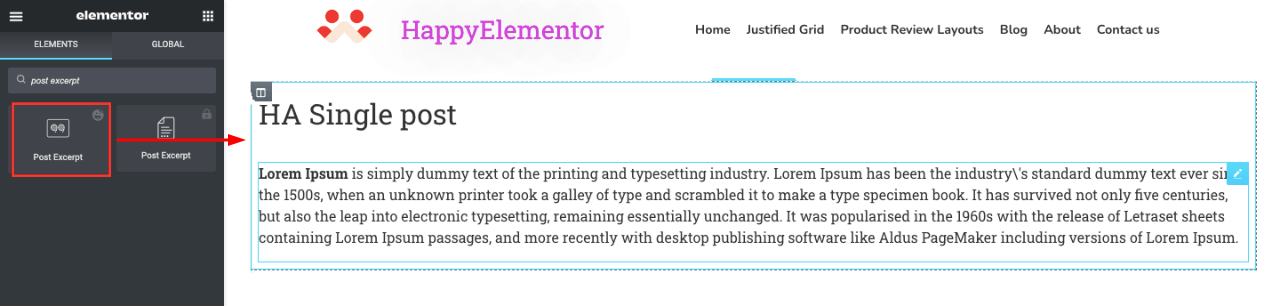
7. Estratto postale
L'estratto del post si riferisce al riepilogo del contenuto del post del blog. Per impostazione predefinita, WordPress genera un estratto per il tuo post sul blog accorciando l'introduzione e la conclusione del tuo post. Ma la migliore pratica è scrivere manualmente l'estratto dei tuoi post.
Il widget Post Excerpt ti consentirà di personalizzare il colore, il carattere e la tipografia del tuo estratto. Un semplice suggerimento è copiare e incollare la meta descrizione nell'estratto.

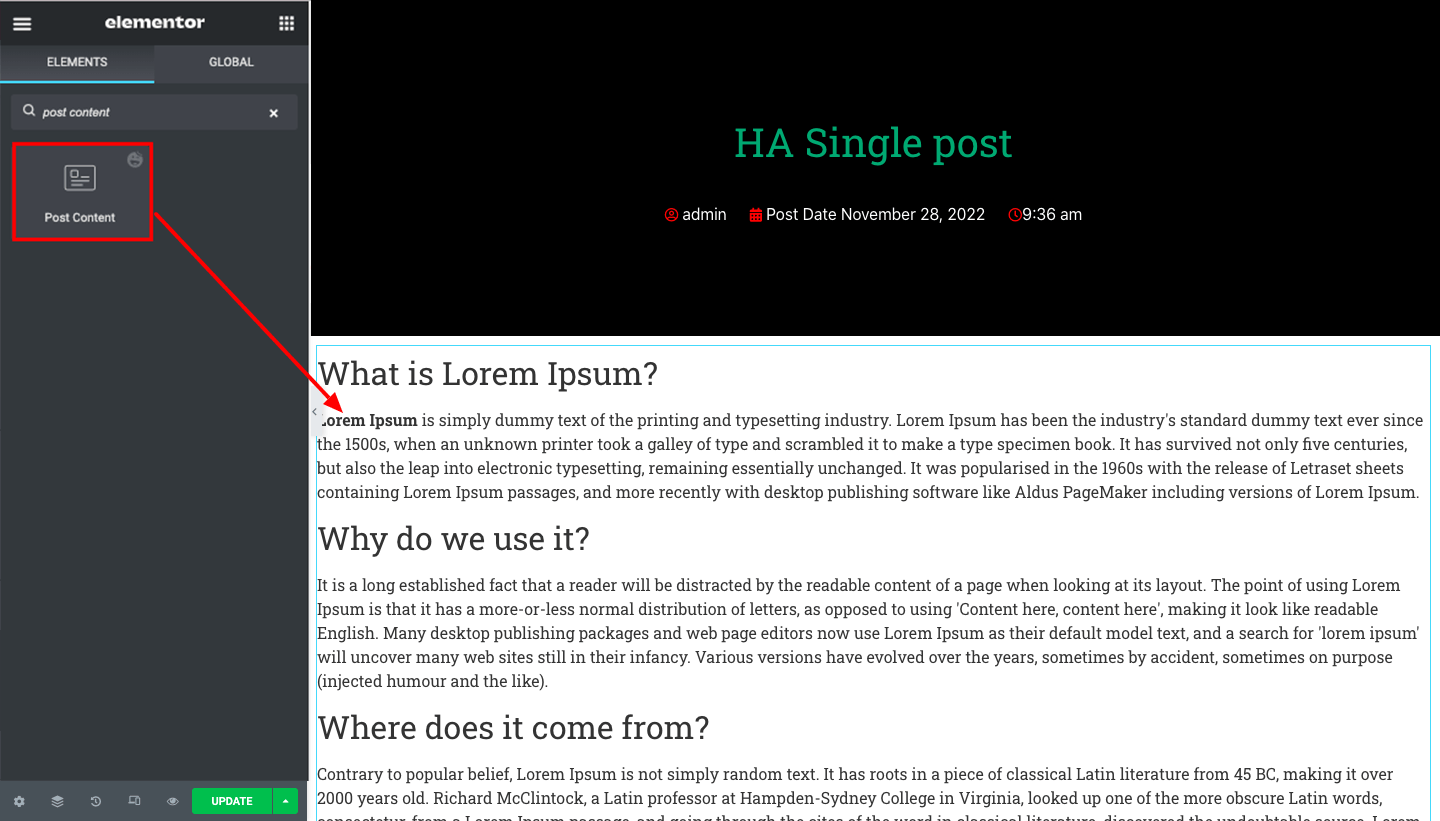
8. Pubblica contenuto
Il contenuto del post ti consente di visualizzare il corpo principale dei tuoi post e delle tue pagine. Include non solo testo ma anche intestazioni e file multimediali. Utilizzando il widget Pubblica contenuto , puoi aggiungerli e definire i loro stili per i tuoi modelli web.

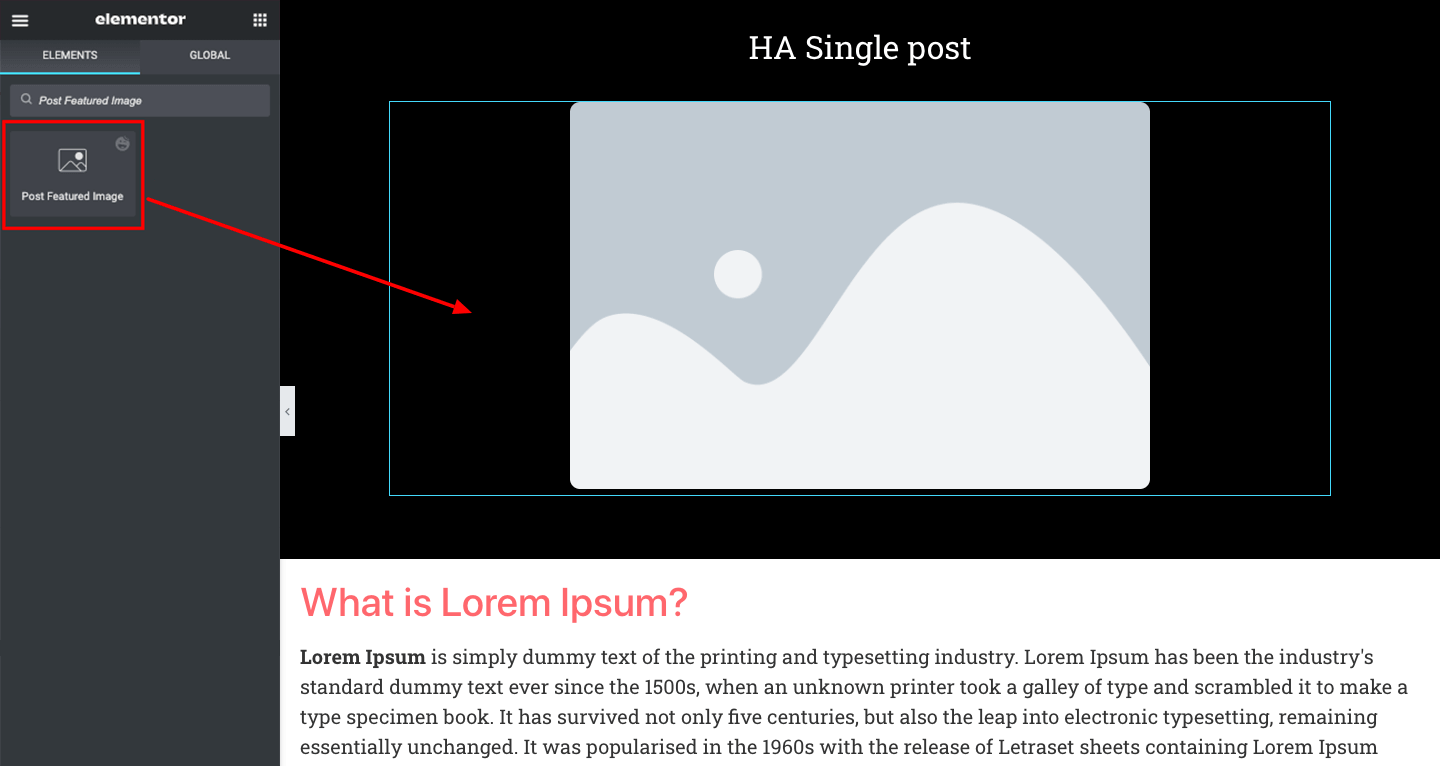
9. Pubblica l'immagine in primo piano
L'immagine post-in primo piano viene visualizzata nella parte superiore dei post del blog. Rappresenta l'essenza dell'articolo per i visitatori e i motori di ricerca. Il widget HappyAddons Post Feature Image consentirà di impostare le dimensioni, l'allineamento, lo spazio e il riempimento dell'immagine.

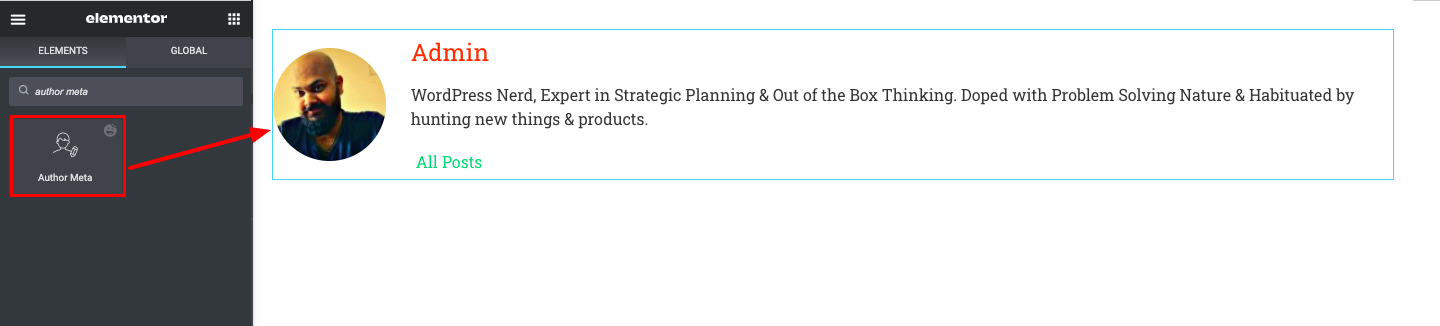
10. Casella Autore (Meta)
Il widget Casella dell'autore ti consente di visualizzare il nome, l'avatar, la breve biografia e il pulsante di archivio dell'autore del post del blog. Puoi modificare le dimensioni e la posizione di questi elementi, creare uno spazio tra di loro e disabilitare quelli specifici che desideri.

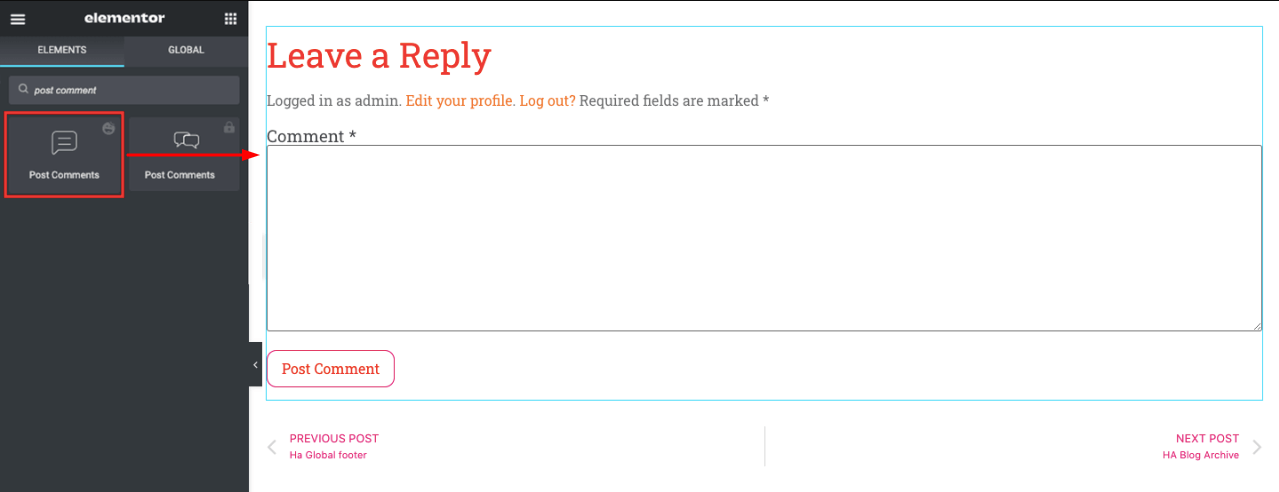
11. Pubblica commenti
L'opzione commenti apre la possibilità ai visitatori di avere una discussione amichevole con il proprietario del web e gli autori dei post. Senza di esso, i post e gli articoli di solito perdono attrattiva e credibilità per i visitatori del web. Basta trascinare e rilasciare il widget Commenti al post sotto il contenuto del post. Creerà automaticamente un layout di commento.

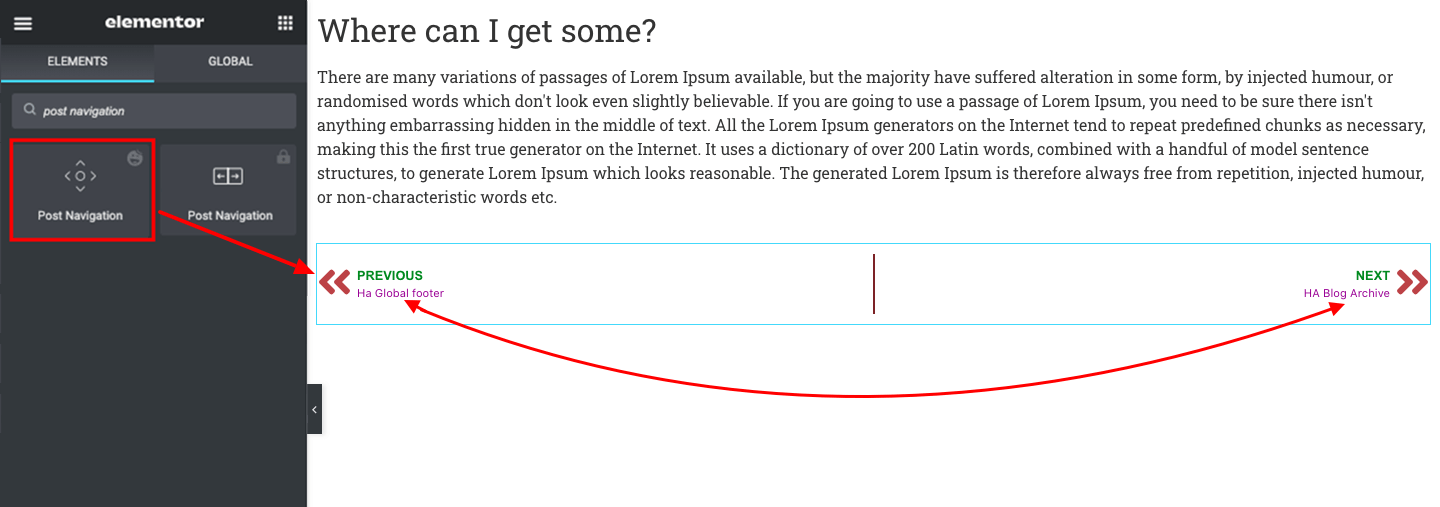
12. Dopo la navigazione
Il widget Navigazione post imposta dinamicamente i link di navigazione ad altri post che hai trattato nel tuo sito web. Se necessario, puoi abilitare/disabilitare le etichette di navigazione, modificarne i testi come Successivo/Precedente e aggiungere icone. vedere l'immagine qui sotto per l'ispirazione.


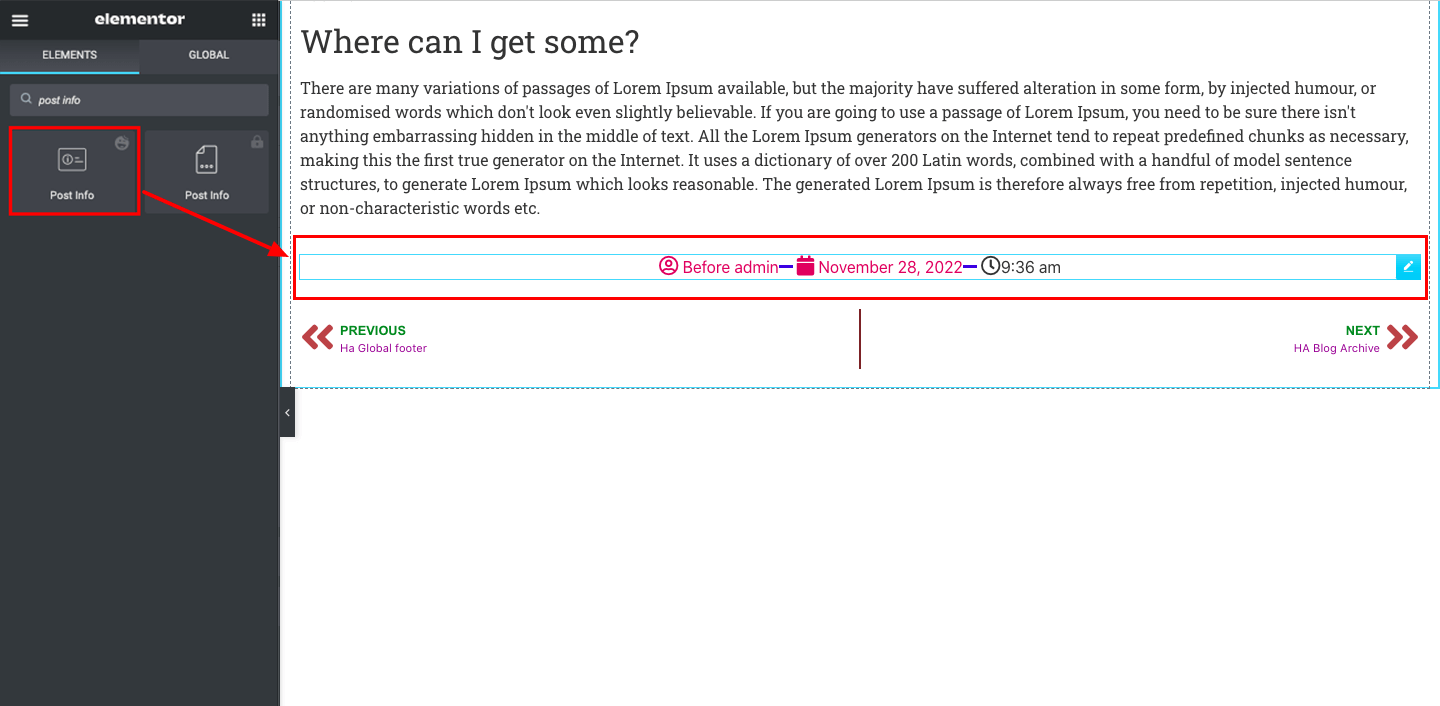
13. Pubblica informazioni
Il widget Post Info imposta dinamicamente i metadati del post come il nome dell'autore, la data e l'ora di pubblicazione del blog e i commenti. Meglio se posizioni questo widget proprio sotto la sezione dell'immagine in primo piano. Perché sarà facile per i lettori capire immediatamente l'autore del post.
Successivamente, puoi impostare altezza, colore, allineamento, testo e spazi tra di loro.

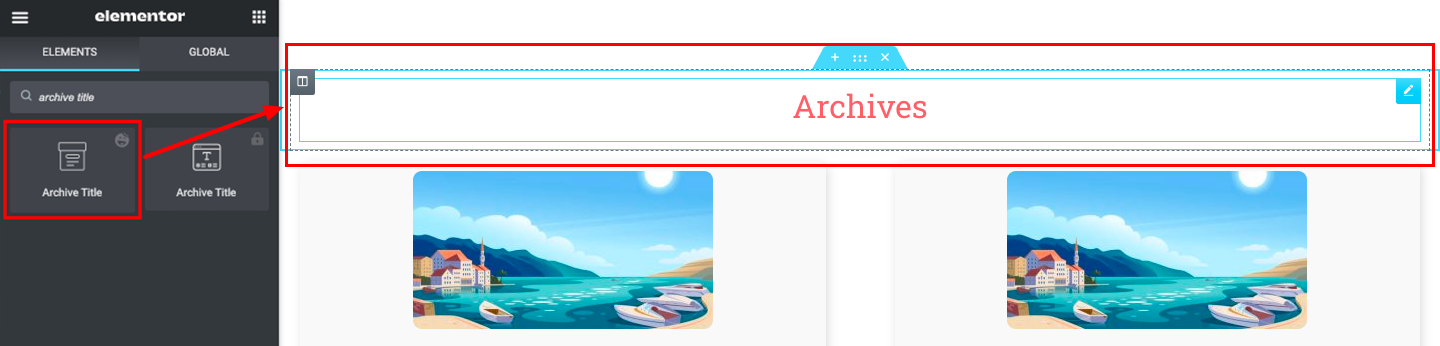
14. Titolo archivio
Se pensi di creare una pagina di archivio, avrai bisogno di questo widget Titolo archivio per rendere la pagina facilmente identificabile. Puoi applicare il tag di intestazione (H1-H6), l'allineamento, il colore, la tipografia e l'effetto ombra al titolo utilizzando questo widget.

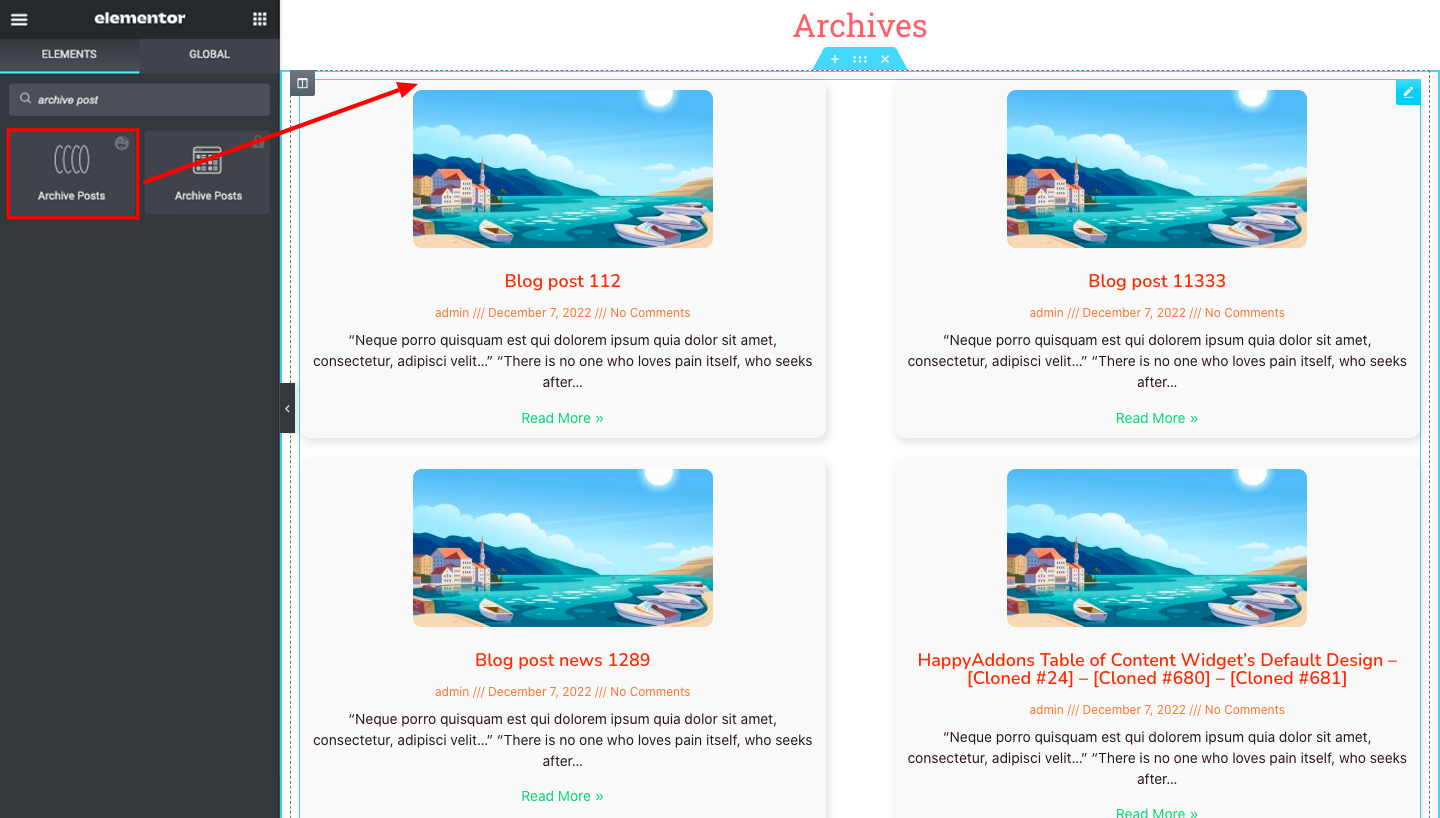
15. Posta archivio
I post in archivio si riferiscono ai post che sono disponibili nei motori di ricerca ma non vengono visualizzati da lettori e visitatori. I proprietari di siti Web possono farlo per una serie di motivi. Il widget Archive Post ti consentirà di stilizzare la presentazione dei tuoi post archiviati.

Funzionalità di creazione di temi HappyAddons per utenti Pro: condizione del modello
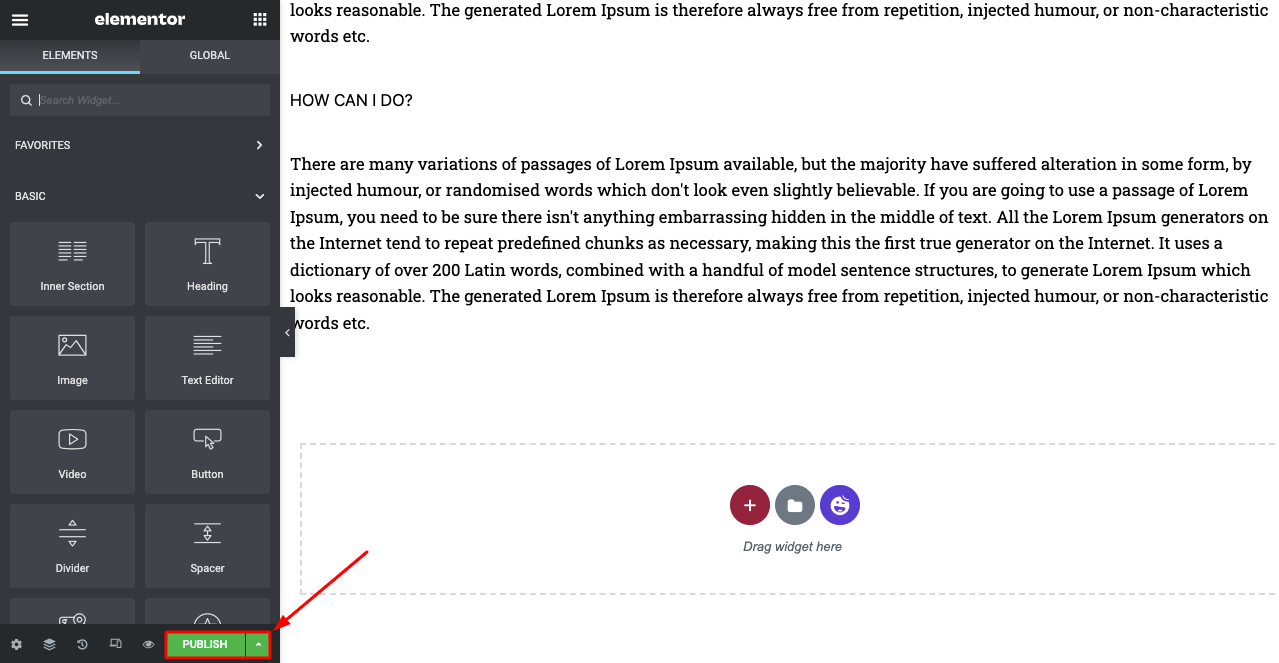
Elementor Template Condition ti consente di specificare con precisione in quali casi verrà visualizzato il tuo particolare modello, indipendentemente dal fatto che si trovi su una determinata pagina, tassonomia o categoria. Una volta che hai finito di modificare il tuo modello, devi premere il pulsante verde PUBBLICA sul pannello Elementor.

Si aprirà un popup in cui troverai i tipi di condizioni. Tra questi, due sono riservati solo agli utenti premium. Avrai bisogno dei seguenti plugin per accedere a questa funzione pro:
- Elementor
- HappyAddons
- HappyAddons pro
Esploriamo come impostare le condizioni per visualizzare i modelli utilizzando HappyAddons Pro.
Come impostare le condizioni per visualizzare i modelli utilizzando HappyAddons Pro
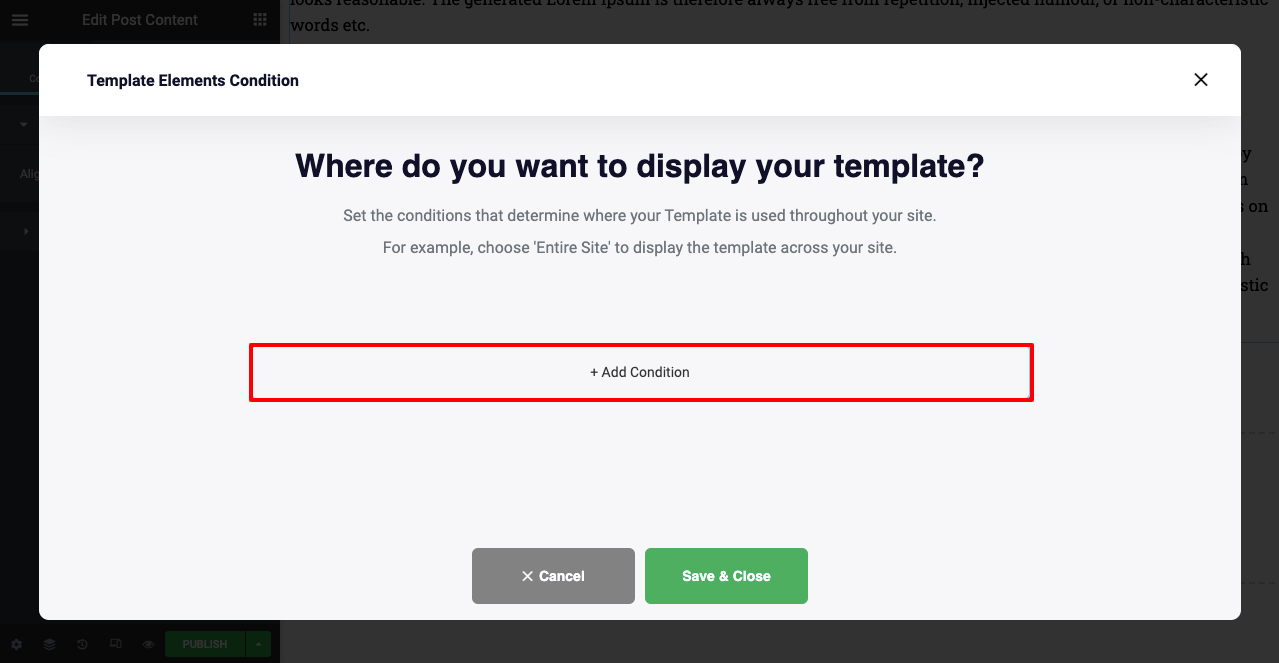
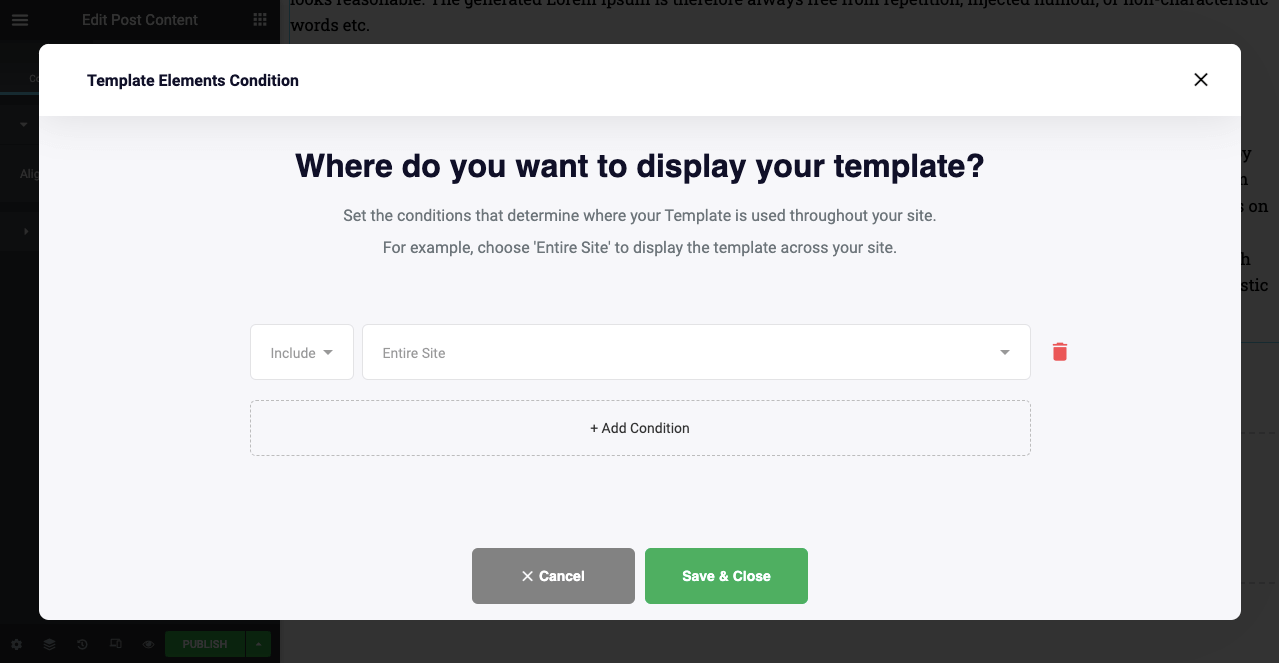
- Dopo aver fatto clic sul pulsante PUBBLICA come detto sopra, otterrai la seguente apertura pop-up.
- Fare clic su Aggiungi condizione .

- Vedrai apparire la condizione Intero sito . Questo è completamente gratuito per tutti gli utenti.
- L'utilizzo di questa condizione renderà il tuo modello disponibile su tutto il tuo sito web.

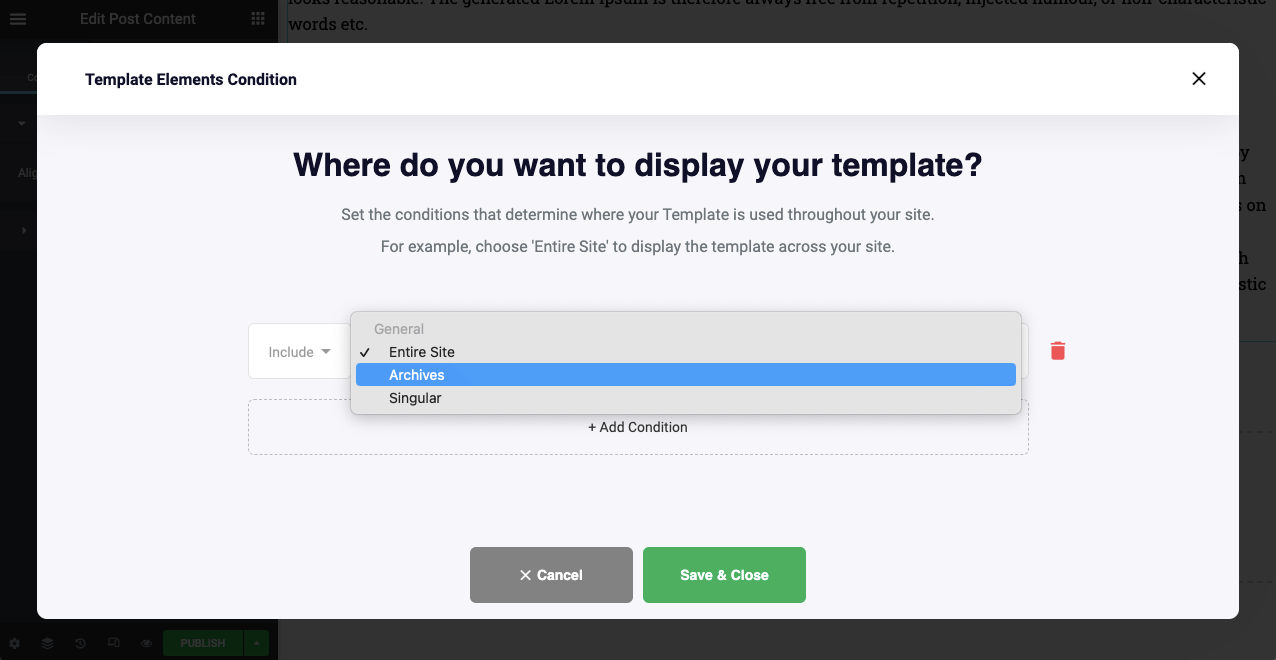
- Fai clic sull'icona a discesa accanto a Intero sito, come vedi nella foto sopra. Avrai altre due opzioni: Archives e Singular .
- Queste opzioni sono riservate solo agli utenti premium.
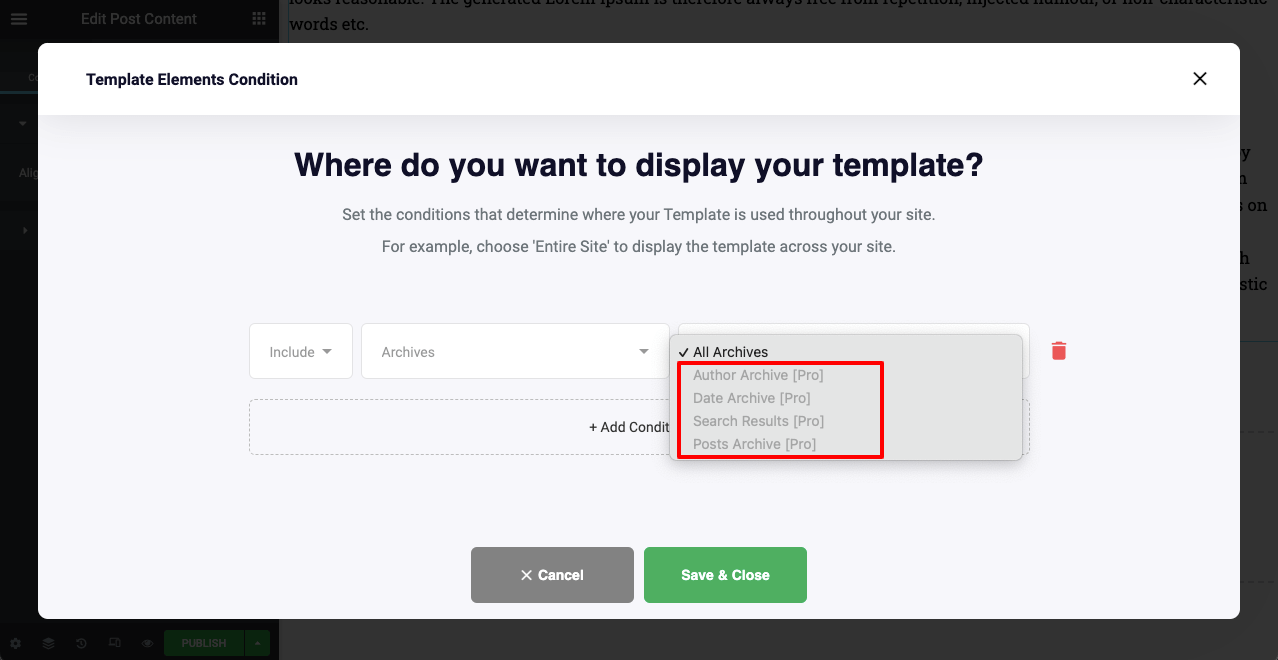
- Seleziona Archivia.

- Vedrai che le opzioni di archiviazione sono limitate solo per gli utenti Pro.

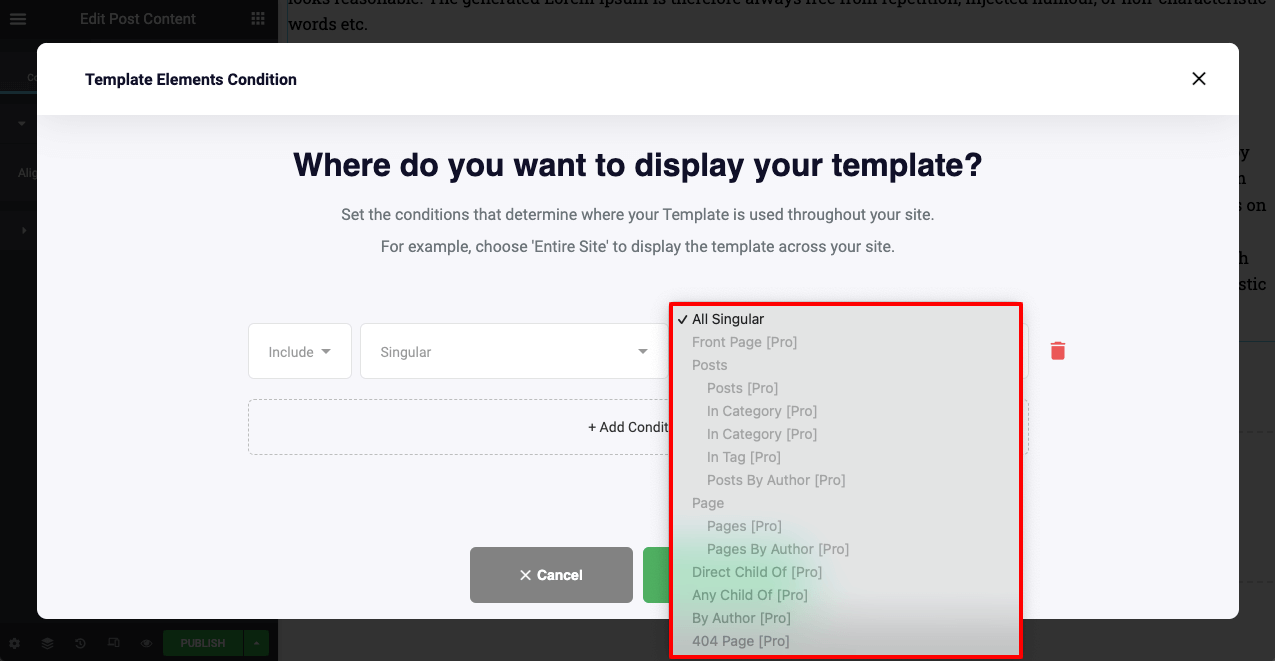
- Successivamente, seleziona l'opzione Singolare . Puoi vedere che le sue opzioni sono riservate agli utenti Pro.
- La condizione Singolare ti consentirà di utilizzare tutti i tuoi modelli in modo specifico per post, categorie e pagine particolari.

Domande frequenti su Theme Builder per Elementor
Qui, risponderemo ad alcune domande più frequenti relative al generatore di temi tematici per Elementor.
Theme Builder è solo per Elementor Pro?
Sì, Elementor Theme Builder è disponibile solo per gli utenti Pro. Non preoccuparti. HappyAddons ha attualmente anche un generatore di temi ed è gratuito. Usandolo, puoi creare e pubblicare intestazioni e piè di pagina in tutto il tuo sito web.
Qual è la differenza tra un tema WordPress e un generatore di temi?
Un tema WordPress è una raccolta di fogli di stile, codici, grafica e modelli che spiegano il layout di un sito web. Un generatore di temi è un plug-in o un'estensione che ti consente di sostituire gli elementi del tuo tema WordPress con il tuo design personalizzato.
Qual è la differenza tra un generatore di temi e un generatore di pagine?
Con Theme Builder, puoi creare un'intestazione, un piè di pagina, un post singolo e un modello di pagina e pubblicarli in tutto il tuo sito web. Ma il generatore di pagine consente solo la progettazione di singole pagine, ma il layout non può essere pubblicato a livello di sito.
Sei pronto per utilizzare il generatore di temi gratuito per Elementor?
Il rilascio di HappyAddons Theme Builder sarà un punto di svolta nel web design. Aprirà innumerevoli possibilità per le persone che cercano un modo senza codice per progettare e sviluppare i propri siti web.
Noi, il team di HappyAddons, ti promettiamo di migliorare continuamente il nostro generatore di temi per renderlo più user-friendly. Nei prossimi giorni, renderemo la sua libreria più ricca di risorse aggiungendo numerosi widget pronti all'uso. Sei pronto a prenderli? Fateci sapere cosa ne pensate.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
