Come creare un modulo WordPress Freshdesk (il modo più semplice)
Pubblicato: 2020-08-07Hai bisogno di creare un modulo WordPress Freshdesk? È davvero facile utilizzare le informazioni dai moduli WordPress per creare nuovi biglietti in Freshdesk.
In questo articolo, ti mostreremo il modo semplice per creare un modulo Freshdesk per il tuo sito Web WordPress.
Crea ora il tuo modulo WordPress Freshdesk
Cos'è Freshdesk?
Freshdesk è una piattaforma di assistenza clienti. Ti aiuta a gestire i ticket di supporto e a creare documentazione utile per i tuoi utenti.
Puoi scegliere tra 5 diversi piani tariffari, dal piano Sprout gratuito fino al piano Forest. Su Forest, puoi configurare bot per gestire le richieste.
Freshdesk ha i propri moduli di ticket, ma puoi utilizzare WPForms per creare moduli con più funzionalità. Ad esempio, puoi:
- Usa la logica condizionale per nascondere i campi finché il tuo visitatore non ne ha bisogno
- Crea un modulo offline in modo da poter accettare i biglietti su una connessione Internet irregolare
- Consenti agli utenti di caricare file CSV su WordPress quando inviano un ticket.
Ora che sai qualcosa in più su Freshdesk, entriamo ed esploriamo come creare un modulo WordPress Freshdesk per i tuoi ticket di supporto.
Come creare un modulo WordPress Freshdesk
Analizzeremo il processo di configurazione passo dopo passo.
Ecco un sommario per aiutarti a seguire il tutorial:
- Installa il plugin WPForms
- Crea il tuo modulo WordPress Freshdesk
- Aggiungi il tuo modulo WordPress Freshdesk al tuo sito web
- Connetti WPForms a Zapier
- Connetti Zapier a Freshdesk
- Metti alla prova la tua integrazione con WordPress Freshdesk
Iniziamo installando un semplice plug-in per la creazione di moduli.
Passaggio 1: installa il plugin WPForms
La prima cosa che devi fare è installare il plugin WPForms.
WPForms semplifica la creazione di qualsiasi tipo di modulo per il tuo sito web. Puoi incorporare i tuoi moduli senza scrivere alcun codice.
Se hai bisogno di aiuto per installare WPForms, dai un'occhiata a questo semplice tutorial su come installare un plugin in WordPress.
Non dimenticare di attivare il plugin sul tuo sito WordPress.
Tutto fatto? Ora sei pronto per creare il tuo primo modulo.
Passaggio 2: crea il tuo modulo WordPress Freshdesk
WPForms include più di 100 modelli di modulo che sono super facili da personalizzare.
Iniziamo con il modello di modulo ticket di supporto.
Nella dashboard di WordPress, sotto WPForms, fai clic su Aggiungi nuovo .
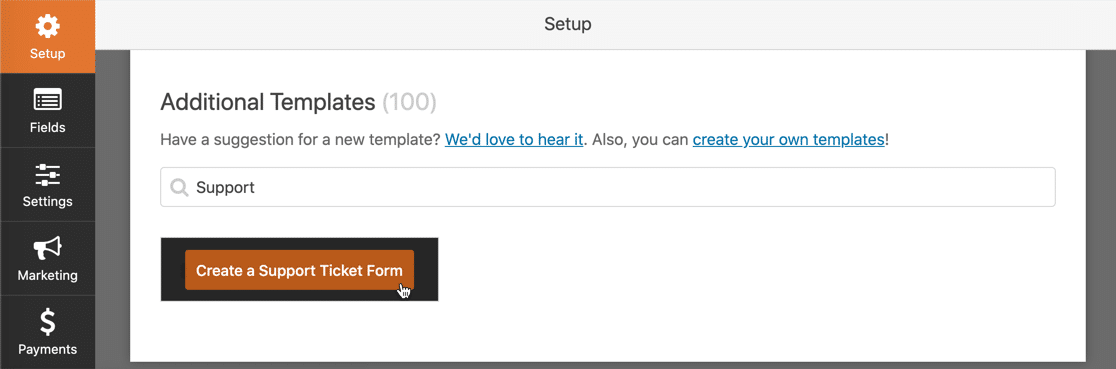
Cerca modelli aggiuntivi , quindi cerca "supporto" per trovare il modello.
Fare clic sul modello per aprirlo.

Ora dobbiamo cambiare il modulo in modo che corrisponda a Freshdesk. Zapier cercherà 5 campi:
- Soggetto
- Tipo
- Descrizione
- Priorità .
Puoi aggiungere tutti questi elementi al tuo modulo. Ma potresti preferire saltare Tipo e Priorità e impostarli in Zapier in modo che l'utente non li veda.
Puoi anche aggiungere campi extra al tuo modulo. Ad esempio, puoi accettare il caricamento di file o informazioni aggiuntive. Ricorda solo che i campi aggiuntivi verranno inclusi nelle notifiche e-mail, ma non verranno salvati in Freshdesk.
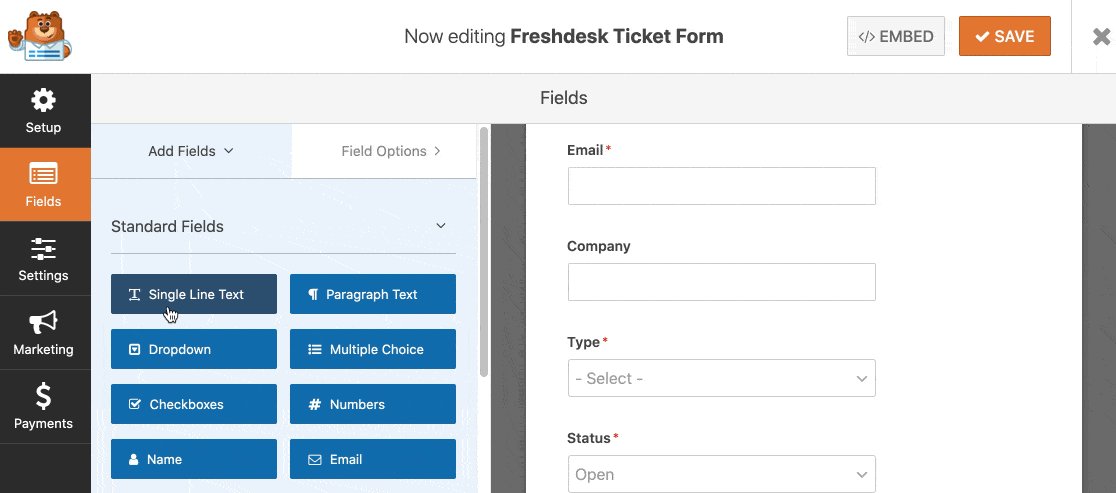
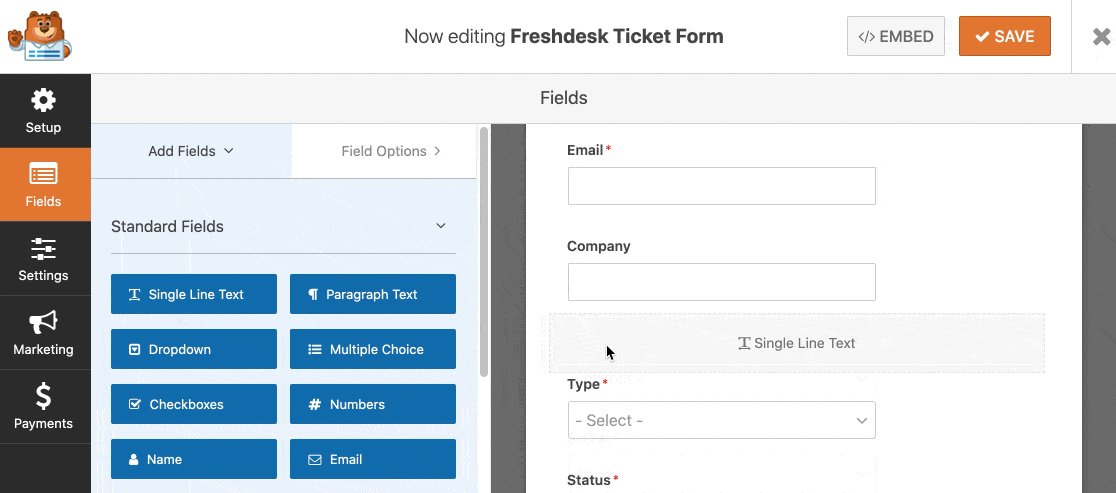
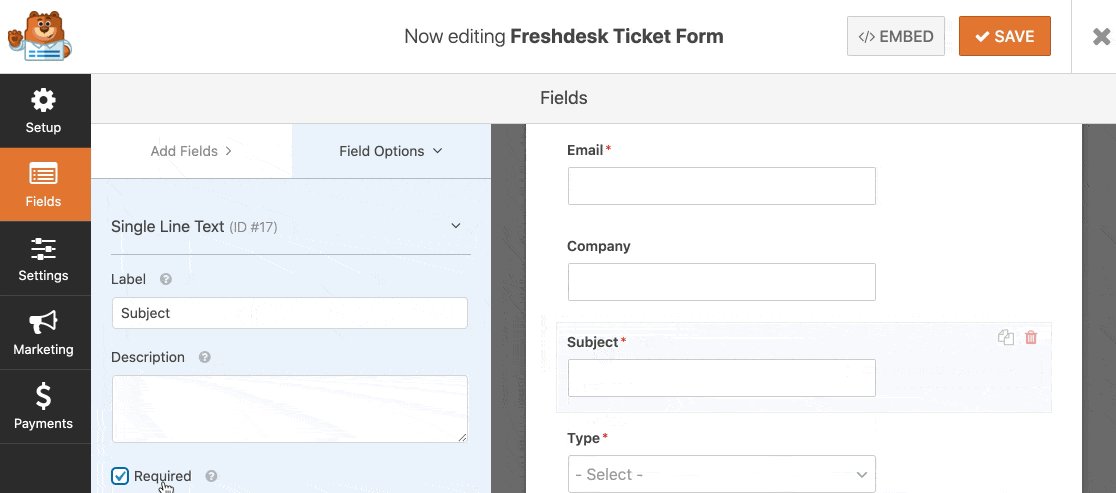
Ora costruiamo il nostro modulo. Nel generatore di moduli, trascina i campi necessari dal generatore di moduli a sinistra nel riquadro di anteprima sul lato destro.

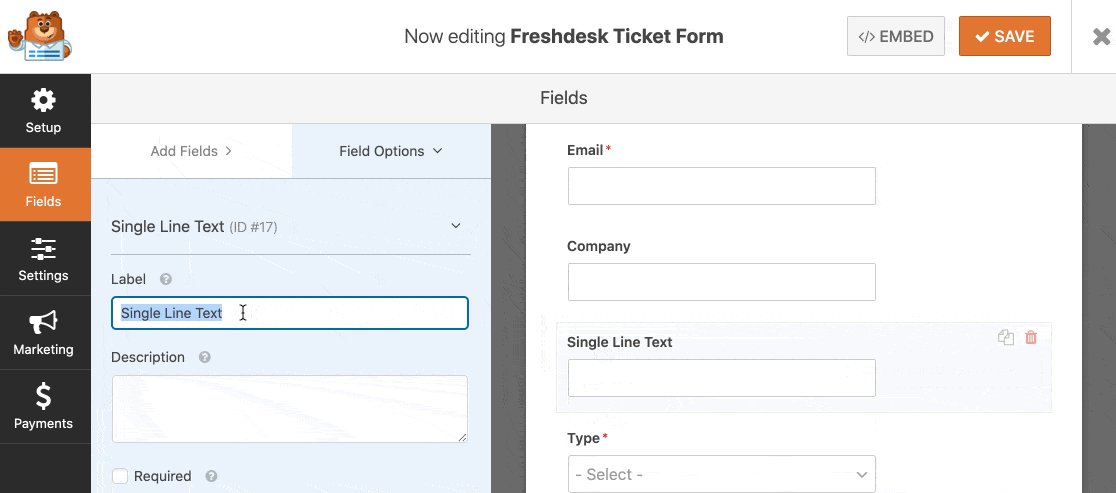
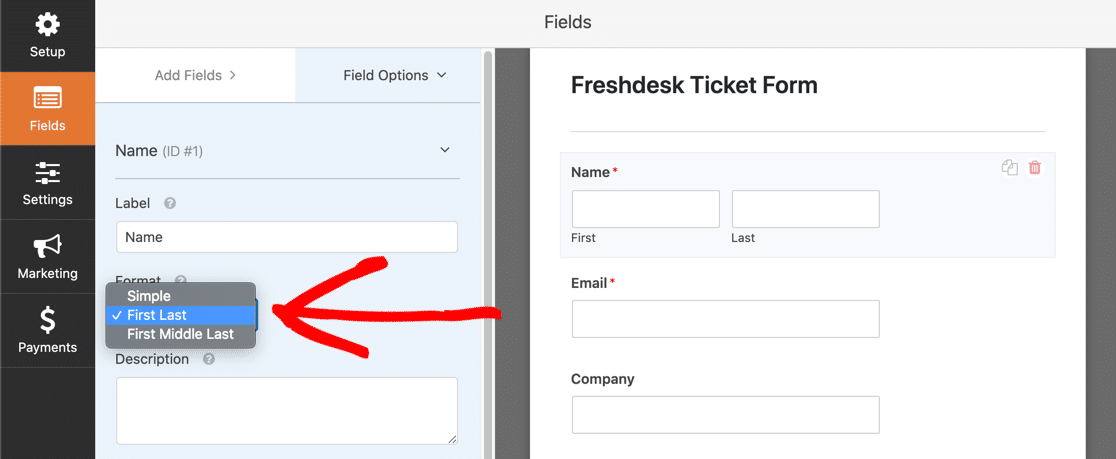
Puoi anche personalizzare i campi del modulo facendo clic su di essi nell'editor dei moduli. Le impostazioni per il campo si aprono a sinistra.
Ad esempio, puoi modificare il campo Nome per acquisire il nome del tuo visitatore in diversi modi.

Quando aggiungi i campi a discesa, tieni presente che verranno impostati per impostazione predefinita sulla prima scelta di risposta. Se preferisci che l'utente effettui una scelta attiva, puoi utilizzare il testo segnaposto in modo che nessuna delle risposte sia selezionata per impostazione predefinita.
Se vuoi dividere il tuo modulo in più pagine, scopri come creare un modulo in più parti in WordPress.
OK, sembra che abbiamo finito di modificare. Non dimenticare di salvare il modulo quando sei soddisfatto del suo aspetto.
Passaggio 3: aggiungi il modulo Freshdesk al tuo sito web
Ora è il momento di aggiungere il modulo al tuo sito web.
Puoi aggiungere il tuo modulo Freshdesk ovunque in WordPress, inclusi:
- In un post
- In una pagina
- Nella barra laterale.
In questo esempio, creeremo una pagina per il modulo.
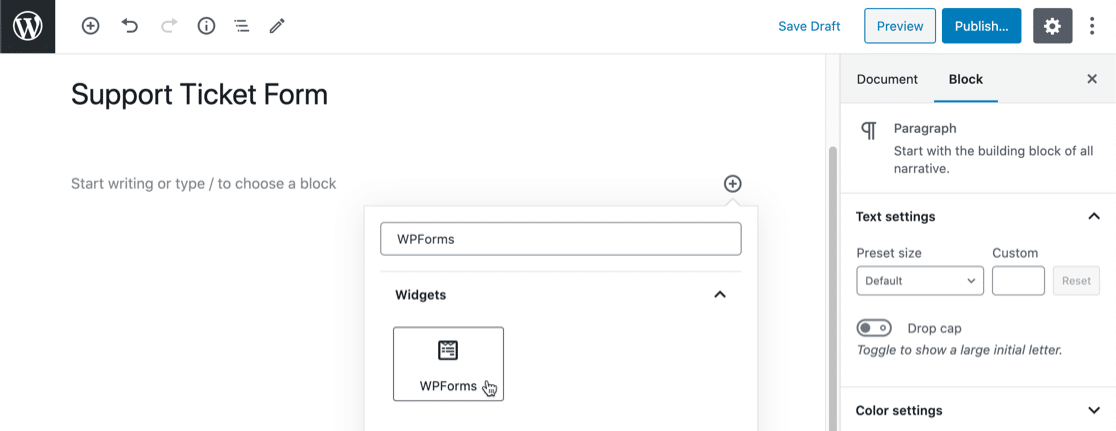
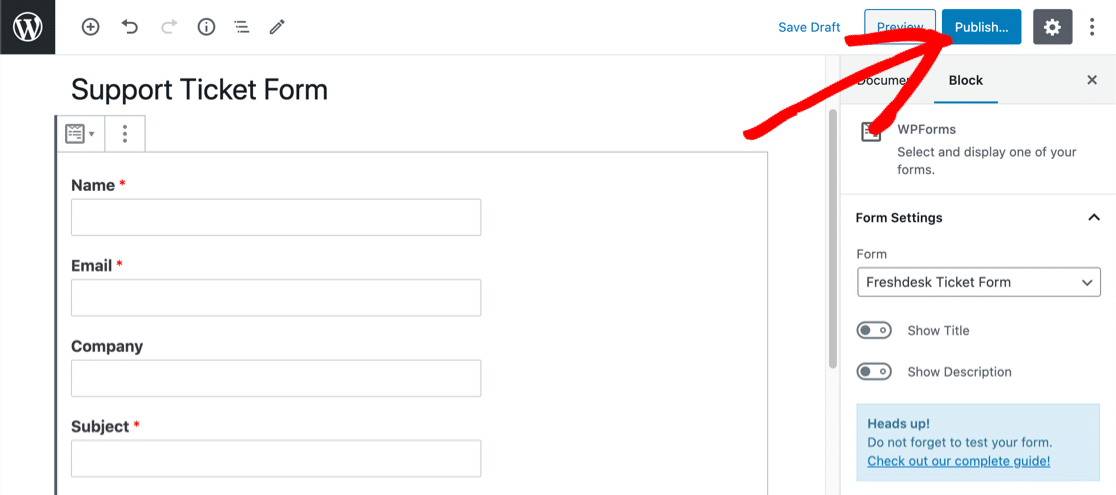
Crea una nuova pagina in WordPress, quindi fai clic sull'icona più nell'editor dei blocchi.
Cerca il widget WPForms e fai clic su di esso.

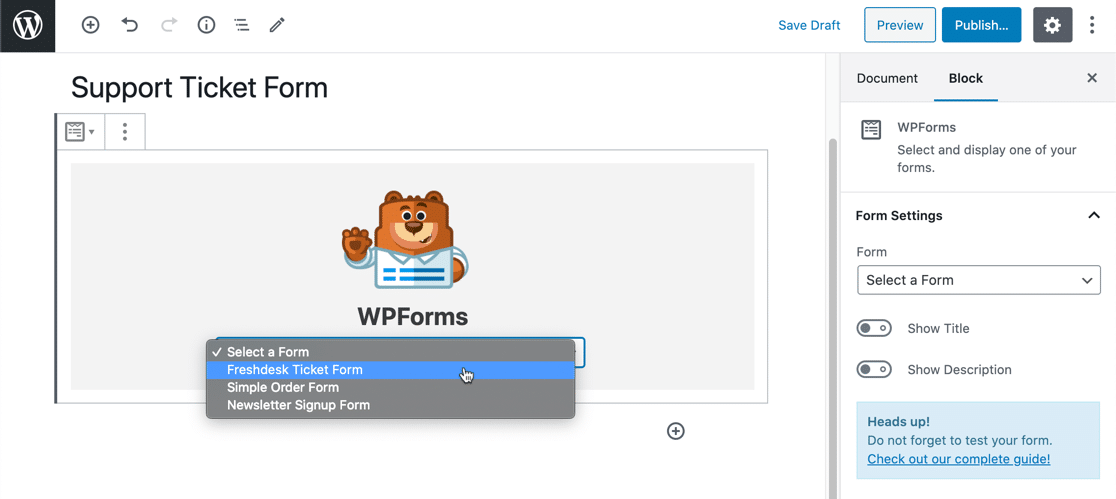
Nel menu a discesa, seleziona il modulo che hai creato nel passaggio 2.


Ora fai clic sul pulsante blu Pubblica o Aggiorna per visualizzare il modulo sul tuo sito web.

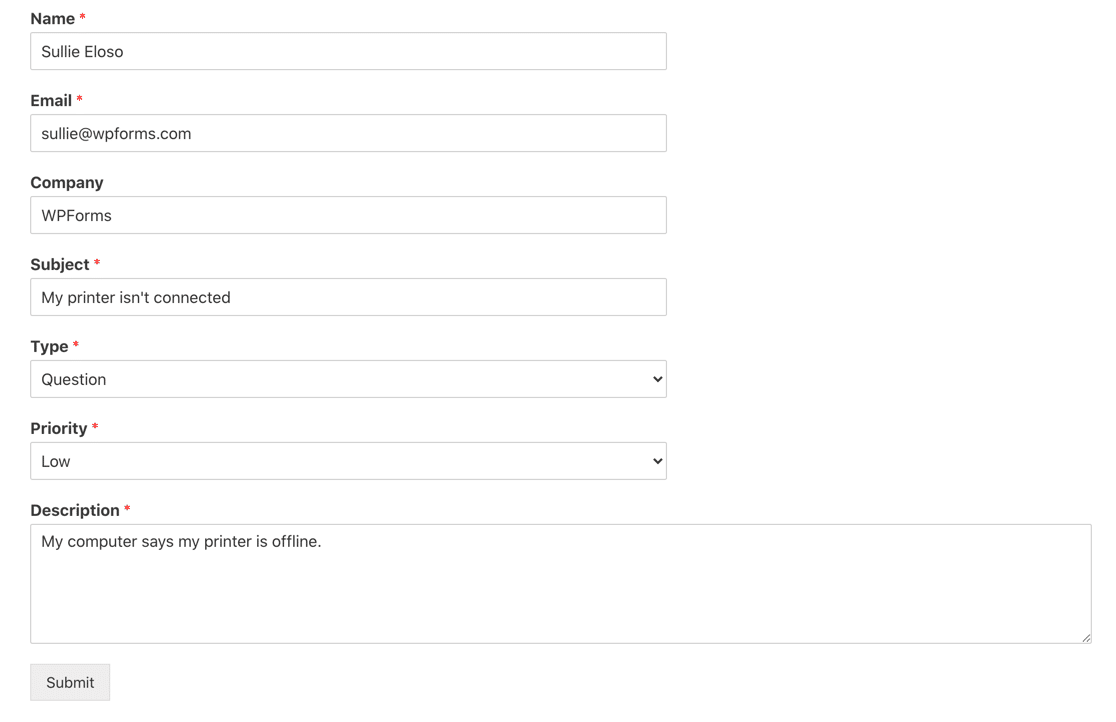
Non dimenticare: devi testare il modulo almeno una volta in modo che Zapier possa vedere una voce valida.
Vai avanti e compila il modulo e invialo.

Per ora abbiamo finito di lavorare con WordPress. Passiamo a Zapier.
Passaggio 4: collega WPForms a Zapier
Accedi a Zapier per creare la tua integrazione con Freshdesk WordPress.
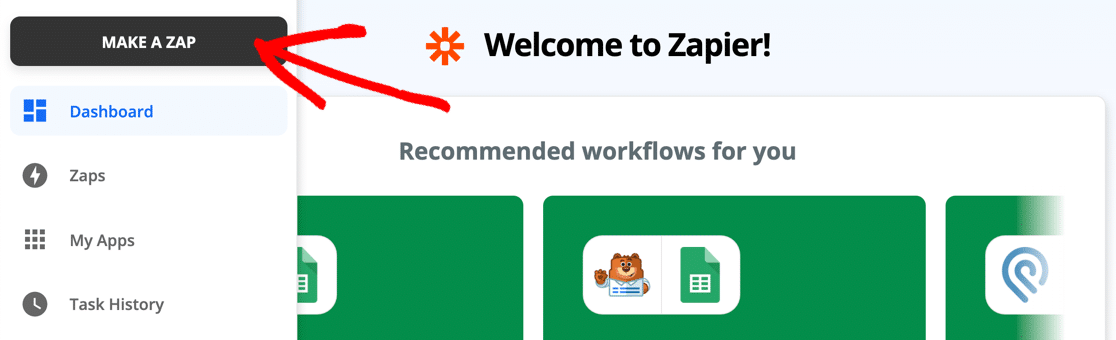
In alto a sinistra, fai clic su Crea uno Zap .

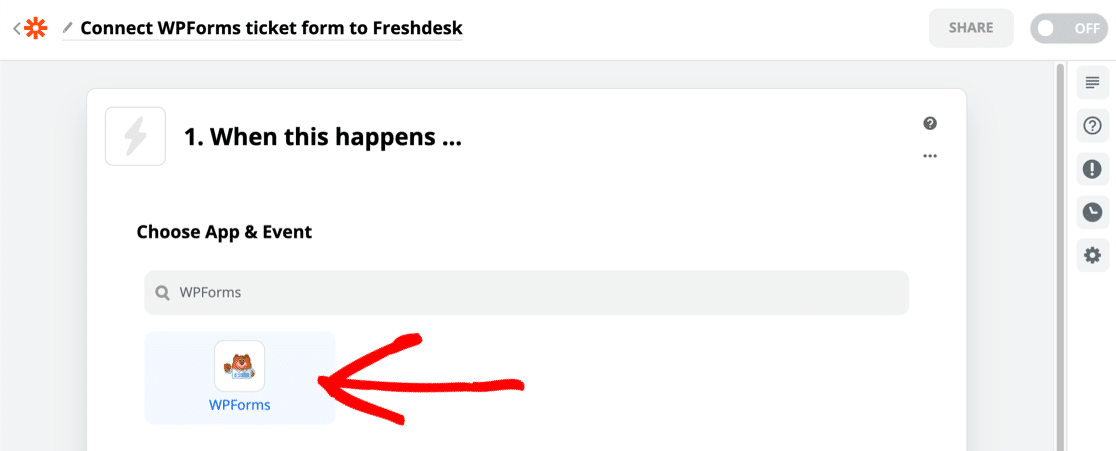
In Scegli app ed evento , cerca WPForms e fai clic sull'icona.

Zapier selezionerà automaticamente l'attivazione del nuovo modulo di inserimento . Ora fai clic su Continua .
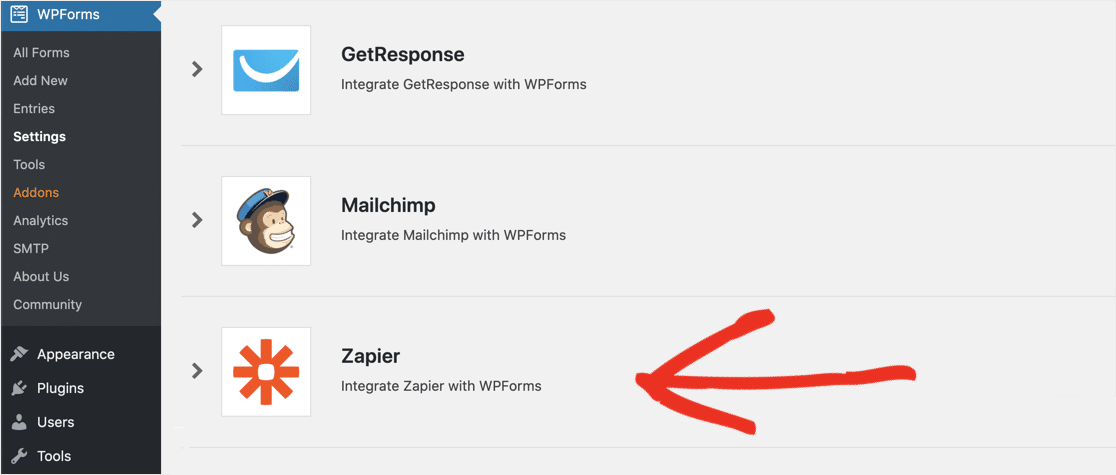
In Scegli account , dovrai connettere Zapier a WPForms utilizzando la tua chiave API. Per ottenere ciò, torna alla dashboard di WordPress e fai clic su WPForms »Integrazioni .
Dovrai scorrere fino in fondo per trovare Zapier. Quindi fare clic sull'icona per rivelare la chiave.

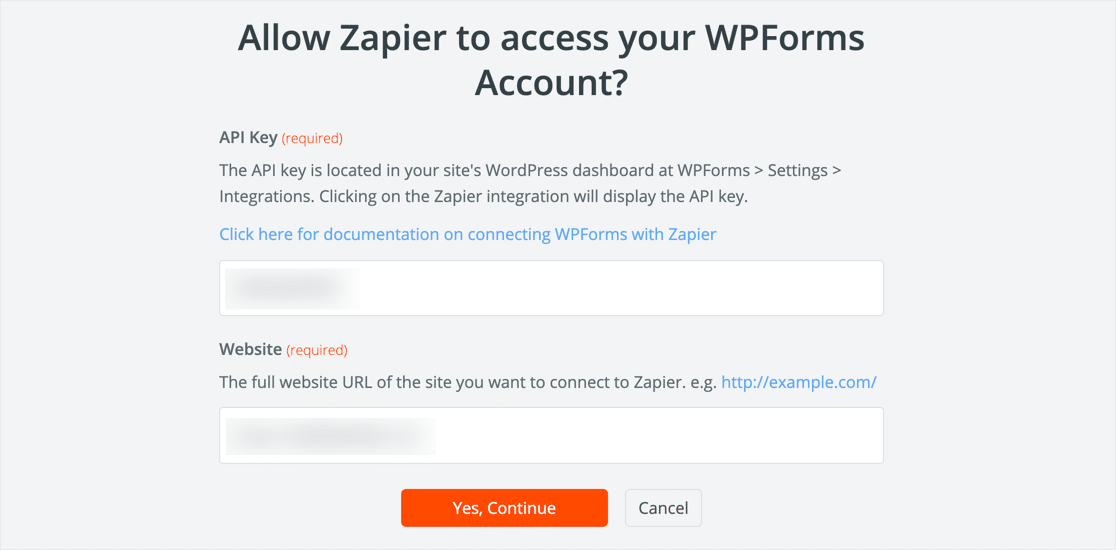
Torna su Zapier e incolla la tua chiave nella finestra di connessione.

Quando fai clic su Sì, Continua , Zapier chiuderà la finestra. Fare di nuovo clic su Continua .
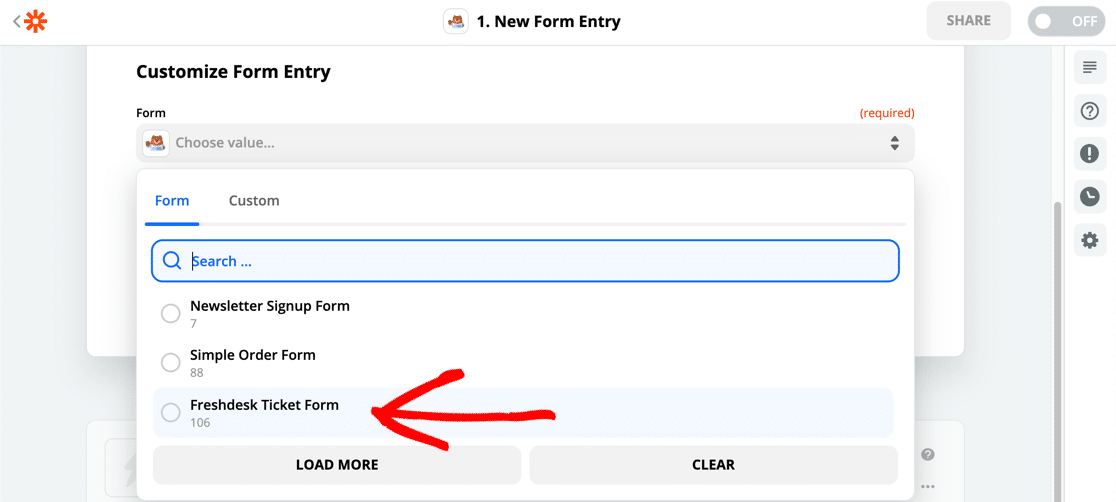
Ora ecco la parte importante. Assicurati di selezionare il modulo corretto nell'elenco a discesa qui:

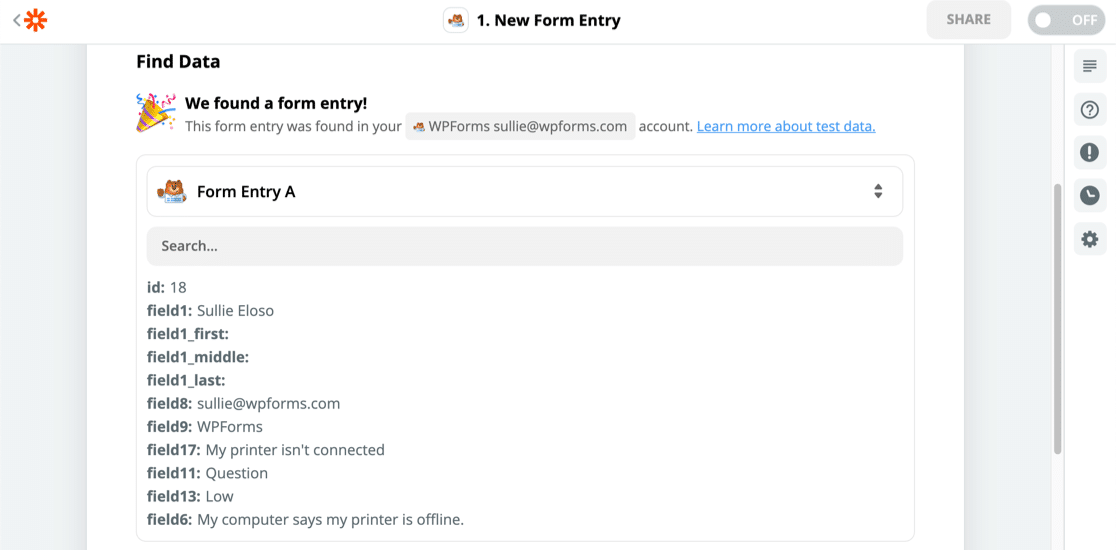
Quando fai clic su Test Trigger , Zapier si connetterà a WPForms e raccoglierà la voce di test. Puoi controllare i risultati in Zapier per assicurarti che tutto abbia funzionato.

La prossima cosa che dobbiamo fare è inviare tutti quei dati a Freshdesk.
Passaggio 5: collega Freshdesk a Zapier
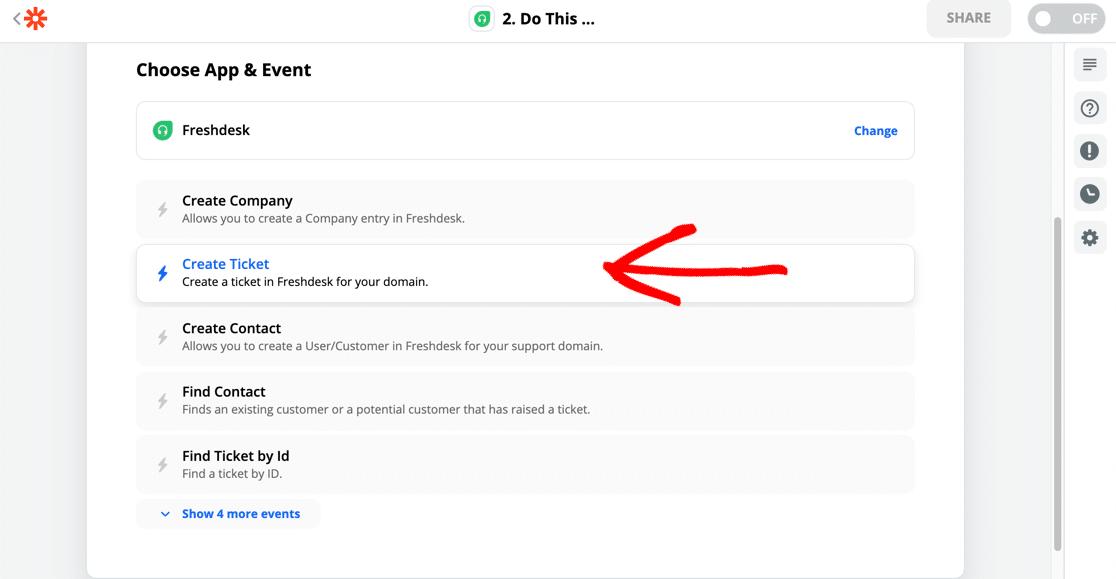
Per connettere Freshdesk a Zapier, seleziona l'app Freshdesk e quindi fai clic sull'azione Crea biglietto .

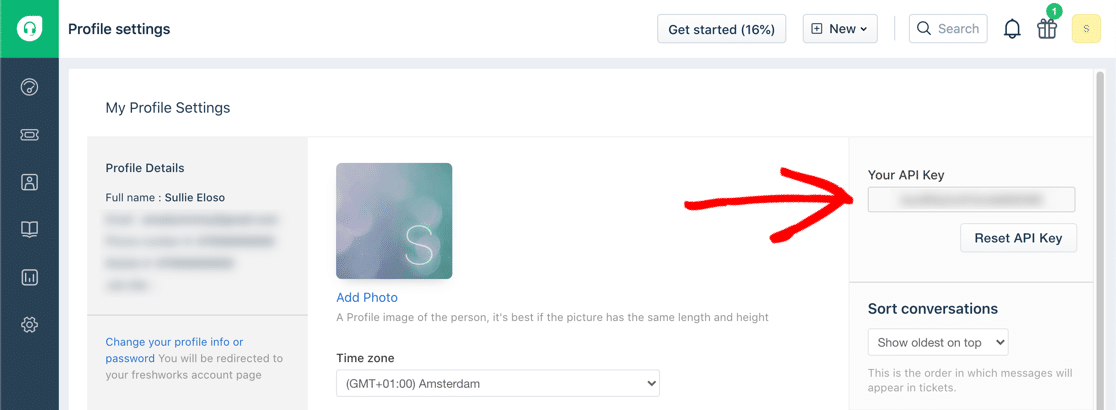
Successivamente dovrai prendere la tua chiave API. Lo troverai nella schermata Impostazioni profilo in Freshdesk.

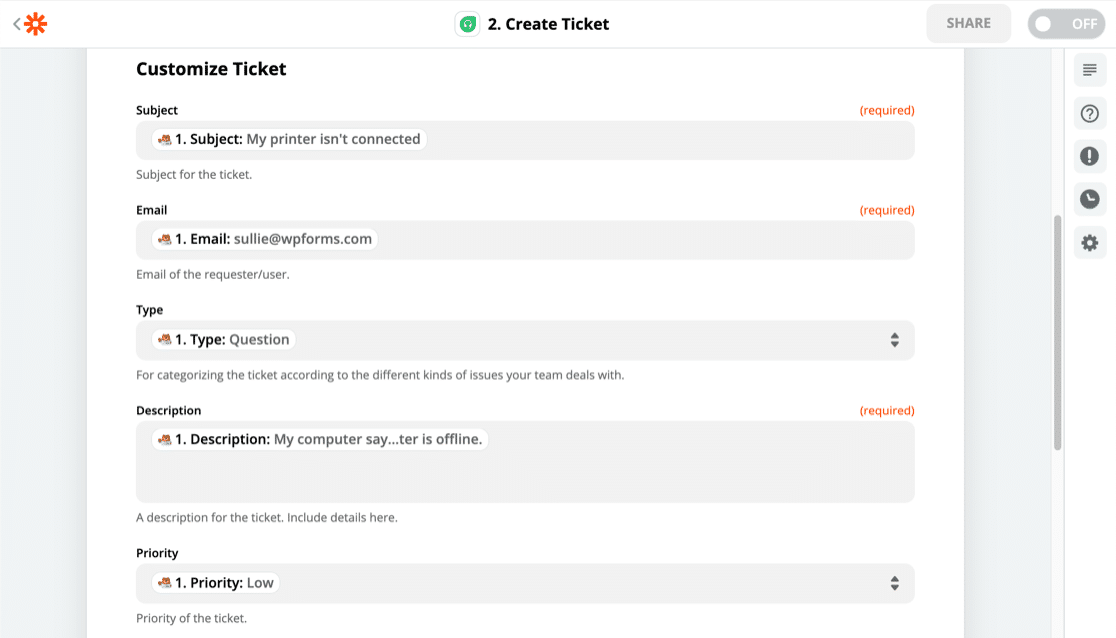
Quando hai collegato il tuo account, vai avanti e mappa i campi dal tuo modulo WordPress al tuo account Freshdesk in questo modo:

Hai notato che Zapier mostra le voci del modulo di prova accanto ai nomi dei campi? Questo rende davvero facile abbinare i campi.
Passaggio 6: prova la tua integrazione con WordPress Zapier
L'ultima cosa che dobbiamo fare è inviare la voce di test a Freshdesk.
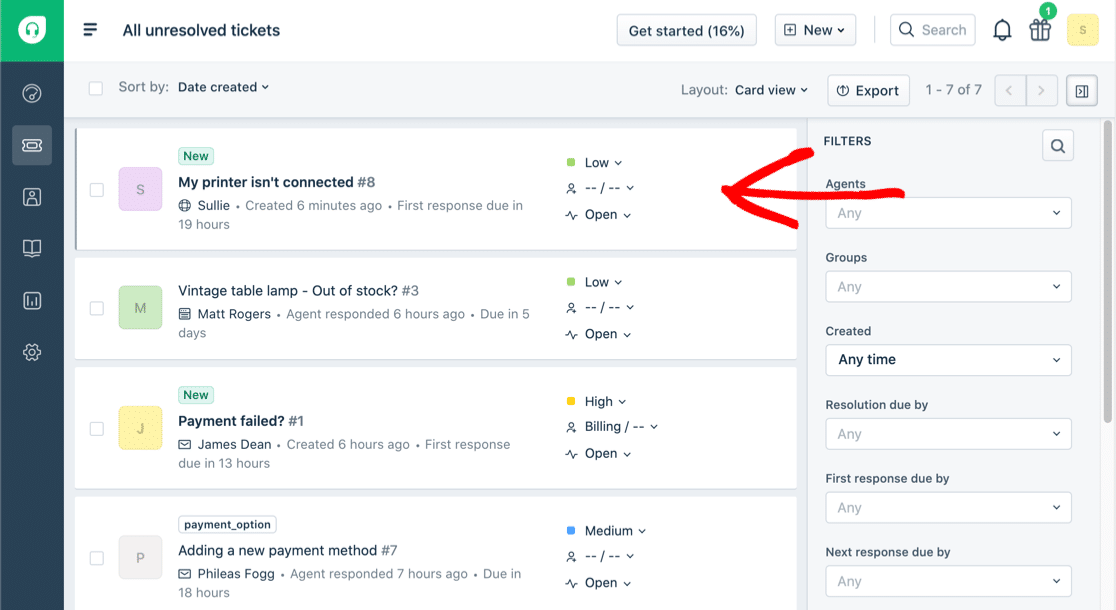
Quando fai clic su Prova e continua , Zapier invierà tutti i dati dal tuo modulo WordPress a un nuovo ticket di supporto.
E abbiamo finito! Ecco il nostro ticket Freshdesk WordPress pronto per la risposta del team di supporto:

Non dimenticare! Dovrai accendere il tuo Zap in Zapier per andare in diretta.
Crea ora il tuo modulo WordPress Freshdesk
Considerazioni finali sulla creazione di un modulo WordPress Freshdesk
Ora sai come utilizzare WPForms per i ticket di supporto. Vuoi esplorare altri modi per trasferire i dati dal tuo sito Web al tuo team di assistenza?
Puoi utilizzare WPForms per creare un modulo di richiesta di modifica per il tuo sito Web e inviare le voci al tuo team di supporto per stabilire la priorità.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include un modello per i ticket di supporto e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
