Come creare un menu a schermo intero in Divi
Pubblicato: 2022-04-22Una delle tendenze in crescita nella progettazione di siti Web è l'applicazione di un menu a schermo intero su un sito Web. Grazie alla sua versatilità e alla sua capacità di migliorare anziché rovinare l'UX, il menu a schermo intero nella maggior parte dei casi è ideale per quasi tutti i progetti. Avere un sito Web che catturi davvero gli occhi degli utenti può rivelarsi un indubbio vantaggio nel mondo del marketing e della pubblicità, rendendo i due più interattivi offrendo al pubblico un approccio più pratico agli annunci pubblicitari.
In Divi, ci sono molte opzioni per personalizzare il menu del tuo sito grazie alla funzione di creazione di temi Divi in cui puoi creare un modello di intestazione personalizzato e utilizzare il modulo Menu per aggiungere un menu o un menu personalizzato che hai deciso e quindi personalizzarlo a tuo piacimento. In questo tutorial, ti mostreremo come creare un menu a schermo intero semplice e leggero in Divi usando il generatore di temi Divi.
Come creare menu a schermo intero in Divi
Passaggio 1: aggiungi e crea un'intestazione globale
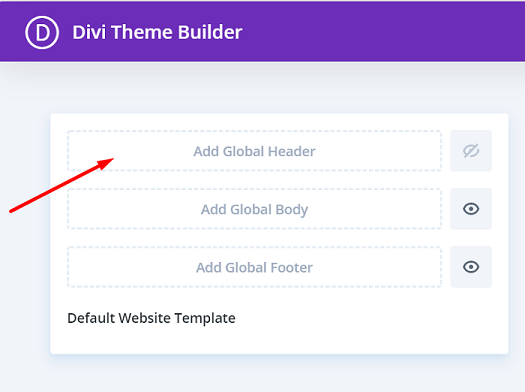
Innanzitutto, creiamo un'intestazione globale per rendere disponibile il menu sul tuo sito Web, dalla dashboard di WordPress vai a Divi → Theme Builder . Fare clic su Aggiungi intestazione globale → Crea intestazione globale .

Passaggio 2: modifica le impostazioni della prima sezione e aggiungi classi CSS
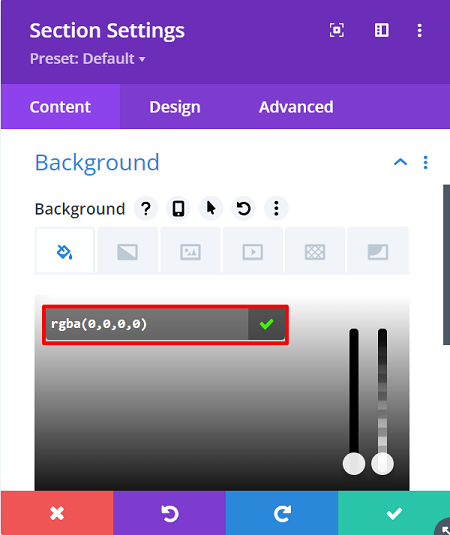
Verrai indirizzato all'editor di Divi Builder e ci sarà una sezione nell'editor. Apri il pannello Impostazioni sezione , nel blocco Sfondo , cambia il colore di sfondo in uno completamente trasparente = rgba(255,255,255,0) .

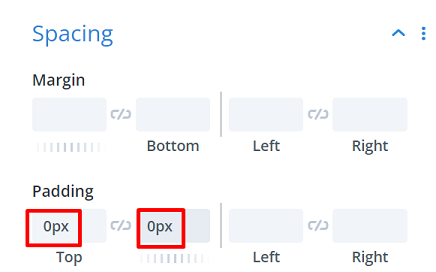
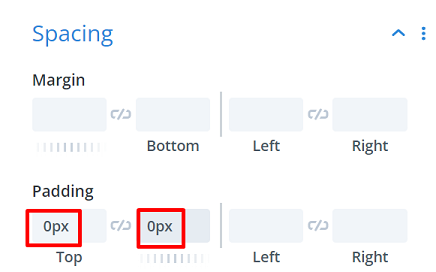
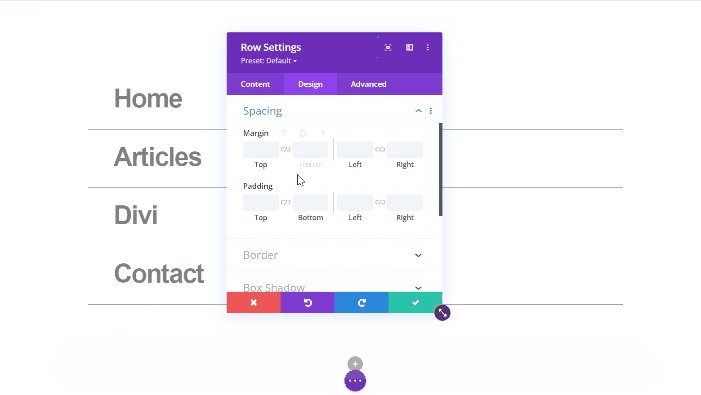
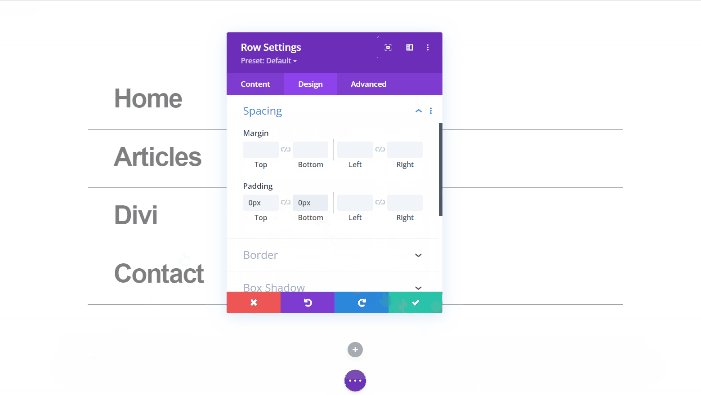
Quindi, rimuovi il riempimento superiore e inferiore predefinito della sezione, vai alla scheda Design → Spaziatura , quindi imposta il riempimento superiore e inferiore su 0px .

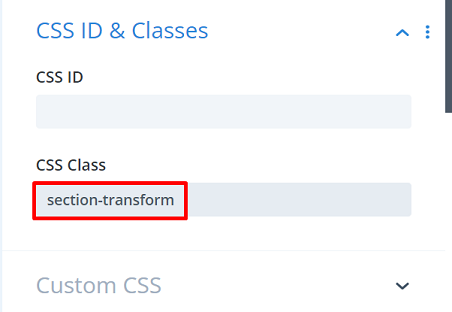
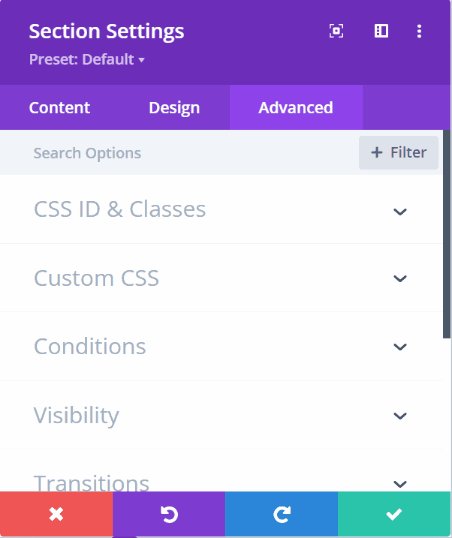
Continua assegnando una classe CSS alla sezione per trasformare questa sezione in un menu a schermo intero per il codice CSS in seguito, vai alla scheda Avanzate → ID CSS e classi e digita: "section-transform" nella Classe CSS .

Quindi vai su Blocco visibilità e imposta Overflow orizzontale e verticale su Nascosto , continua su Blocco posizione , imposta l' indice Z su 99999 , questa impostazione assicurerà che la sezione sia sempre in cima a tutte le tue pagine e al contenuto dei post. Inoltre, abilita l'opzione al passaggio del mouse e assicurati che lo stesso valore dell'indice Z sia applicato anche lì.

Passaggio 3: aggiungi la prima riga alla sezione
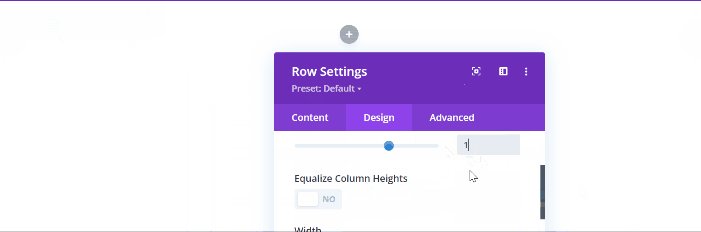
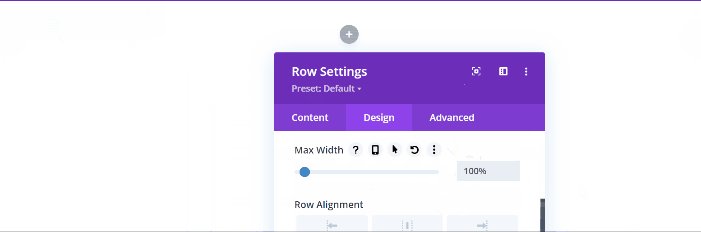
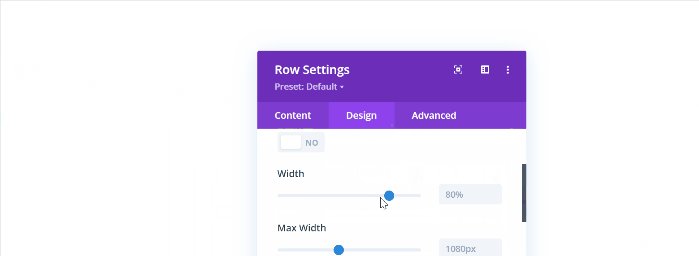
Continuiamo aggiungendo una riga alla sezione, e sarà la prima riga alla sezione. Quindi, senza aggiungere ancora alcun modulo, apri le Impostazioni riga , vai alla scheda Design e apri il blocco Dimensionamento e fai in modo che la riga occupi l'intera larghezza dello schermo. Ecco l'impostazione necessaria:
- Usa larghezza grondaia personalizzata : Sì
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%

Continua rimuovendo il riempimento superiore e inferiore predefinito successivo nel blocco Spaziatura e imposta il riempimento superiore e inferiore su 0px .

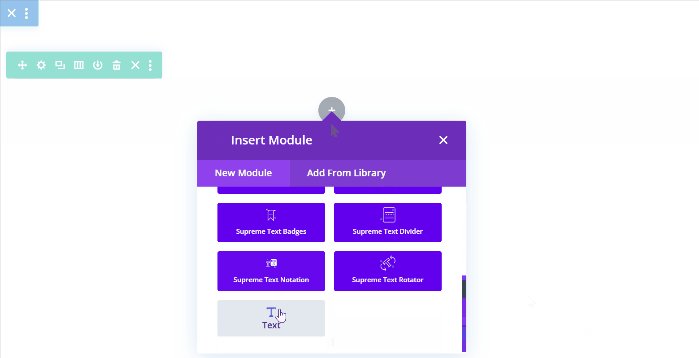
Passaggio 4: aggiungi il modulo di testo per il pulsante Menu
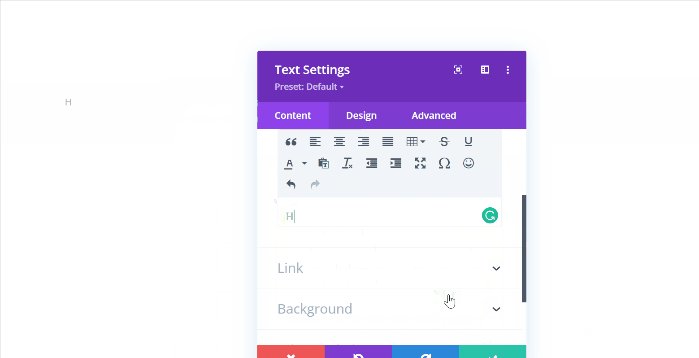
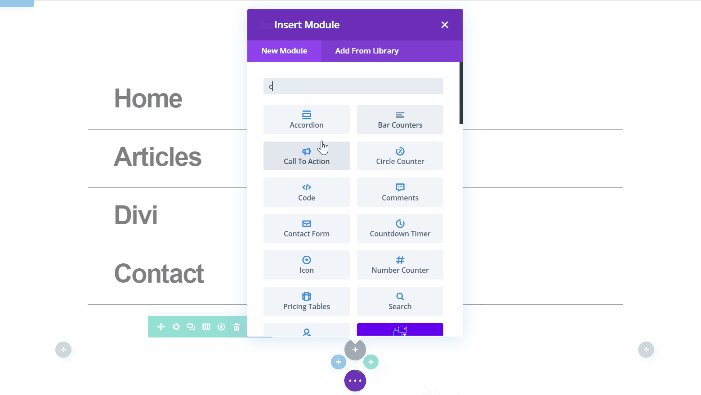
Abbiamo solo bisogno del modulo di testo in questa riga e il contenuto di questo modulo di testo sarà il tuo pulsante di menu in seguito, puoi aggiungere un simbolo di menu a tua scelta. In questo articolo utilizziamo il simbolo dell'hamburger “ ≡ “.

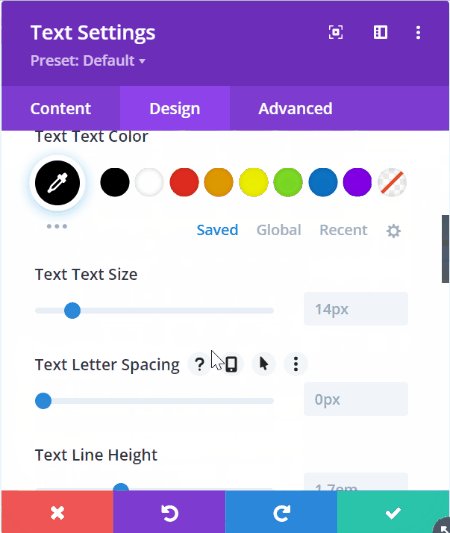
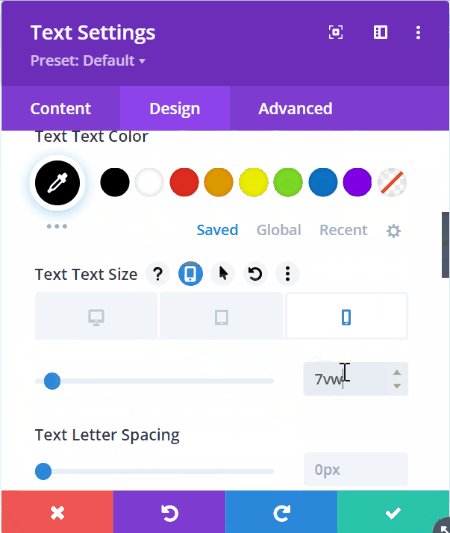
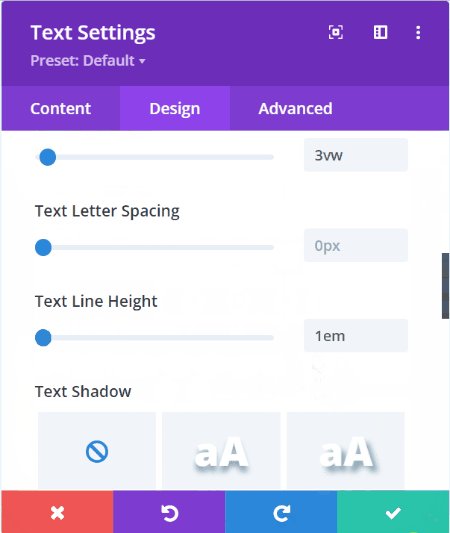
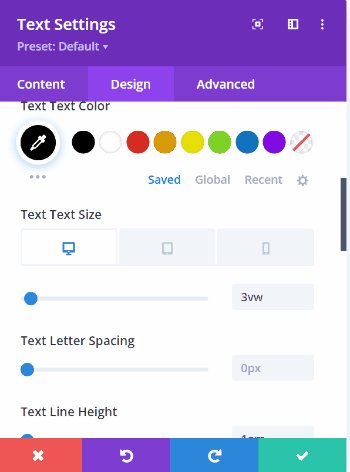
Continua spostandoti sulla scheda Design → Testo, qui cambieremo l'impostazione del testo come segue:
- Carattere del testo: Arial
- Colore del testo: #0000000
- Dimensione del testo: 3vw (desktop), 5vw (tablet), 7vw (telefono)
- Altezza della linea di testo: 1em

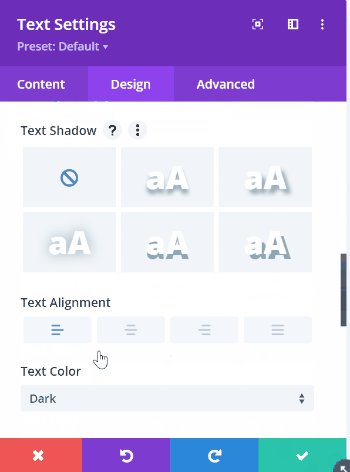
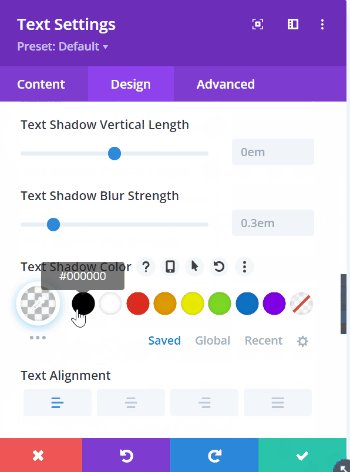
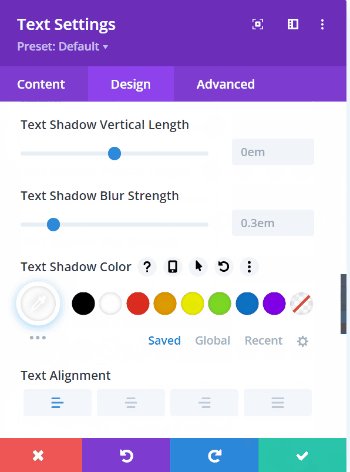
Continua aggiungendo Text Shadow di colore bianco all'icona dell'hamburger per dargli una migliore chiarezza nella sezione scura del sito web.

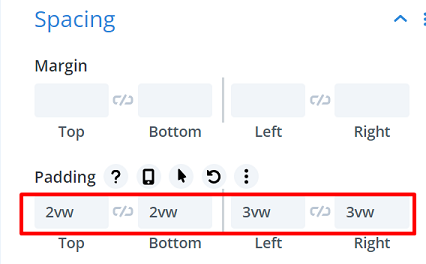
Quindi vai a modificare i valori di spaziatura nel blocco Spaziatura per far fluttuare un po' il pulsante del menu nell'angolo sinistro, i valori sono i seguenti:
- Imbottitura superiore : 2vw (desktop), 3,5vw (tablet), 5vw (telefono)
- Imbottitura inferiore : 2vw (desktop), 3,5vw (tablet), 5vw (telefono)
- Imbottitura sinistra : 3vw (desktop), 4vw (tablet), 7vw (telefono)
- Imbottitura destra : 3vw (desktop), 4vw (tablet), 7vw (telefono)

Passaggio 5: aggiungi l'ID CSS al pulsante Menu per attivare il menu a schermo intero
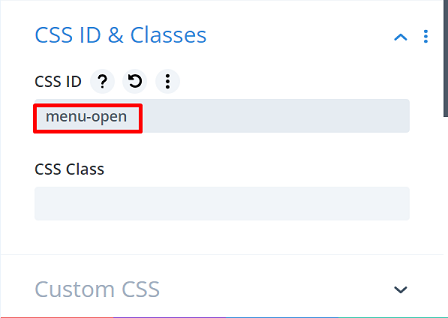
Per attivare il menu a schermo intero quando si fa clic sull'icona dell'hamburger, dobbiamo assegnare un ID CSS al modulo di testo, chiameremo questo ID CSS più avanti nel nostro codice. Vai alla scheda Avanzate → ID CSS e classi e digita: "menu-open" nell'ID CSS .


Passaggio 6: aggiungi la seconda riga per posizionare il menu
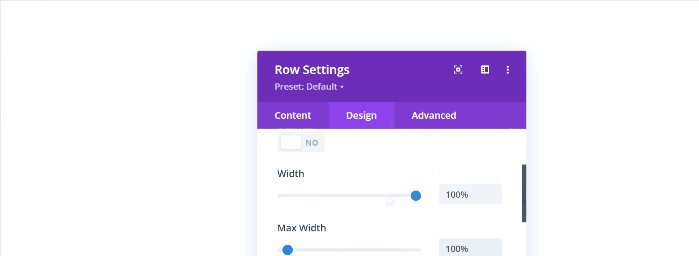
Continuiamo aggiungendo una seconda riga alla sezione per posizionare il nostro menu, quindi cambiamo le sue impostazioni di ridimensionamento e spaziatura . Per prima cosa apri Impostazioni riga → Scheda Design → Blocco dimensioni e le impostazioni sono Larghezza : 100% e Larghezza massima : 100%.

Quindi, vai al blocco Spaziatura per modificarne il valore come segue:
- Margine superiore : 2vw (desktop), 4vw (tablet), 6vw (telefono)
- Margine inferiore : 2vw (desktop), 4vw (tablet), 6vw (telefono)
- Imbottitura sinistra : 19vw
- Imbottitura destra : 19vw

Passaggio 7: aggiunta della voce di menu
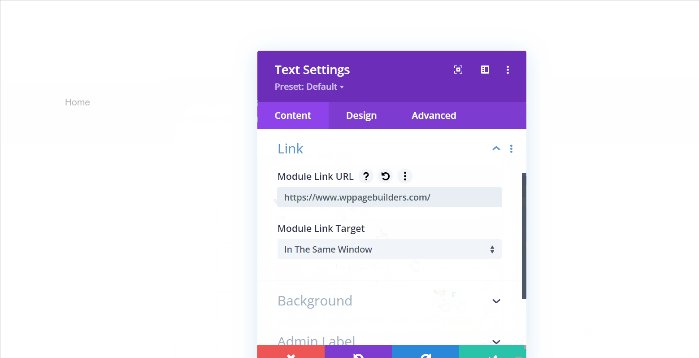
Aggiungiamo elementi al nostro menu e iniziamo aggiungendo un modulo di testo alla colonna. Quindi digita il nome del primo menu e dagli un collegamento se lo desideri. Il nostro primo menu è il menu "Home" e il collegamento è la nostra home page "https://www.wppagebuilders.com/".

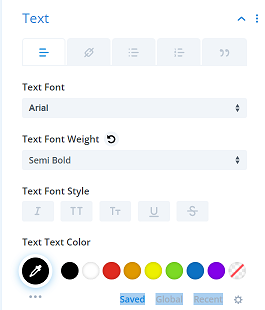
Continua andando alla scheda Design per personalizzare lo stile del testo, le nostre impostazioni sono le seguenti:
- Carattere del testo : Arial
- Peso del carattere del testo: semigrassetto
- Colore del testo : #000000
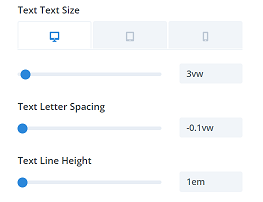
- Dimensione del testo : 3vw (desktop), 7vw (tablet), 8vw (telefono)
- Spaziatura lettere testo : -0.1vw
- Altezza della linea di testo : 1em
 |  |
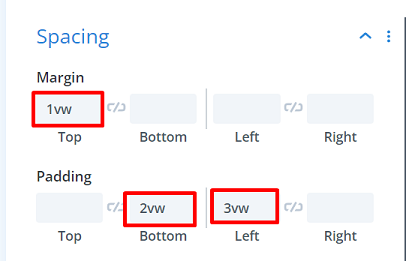
Il prossimo è le impostazioni di spaziatura . Le impostazioni sono le seguenti:
- Margine superiore : 1vw
- Imbottitura inferiore : 2vw
- Imbottitura sinistra : 3vw

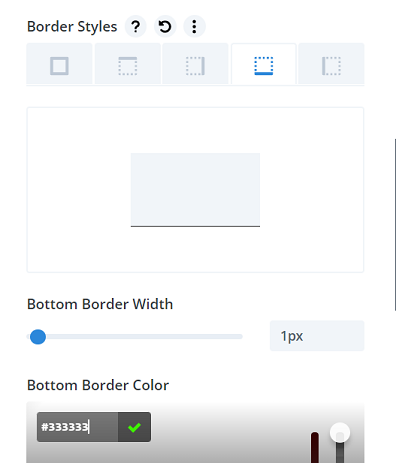
Aggiungiamo un bordo inferiore, che diventerà una linea di separazione tra ogni menu. Vai a Blocco bordo , su Stili bordo e scegli il bordo inferiore. Per ulteriori impostazioni è il seguente:
- Larghezza bordo inferiore: 1px
- Colore bordo inferiore: #333333

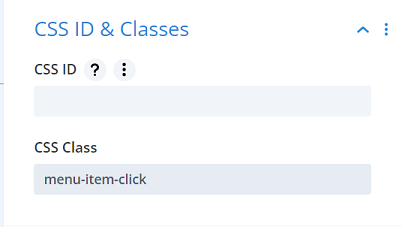
Concludiamo l'impostazione del modulo di testo aggiungendo una classe CSS personalizzata. E questa classe CSS deve essere aggiunta a ogni voce di menu che utilizzerai. Vai alla scheda Avanzate → ID CSS e classi e digita: "menu-item-click" nella classe CSS .

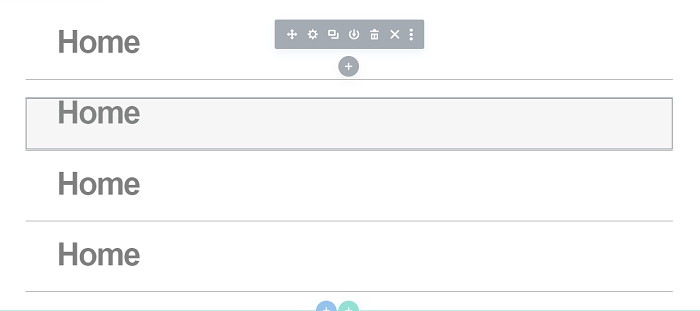
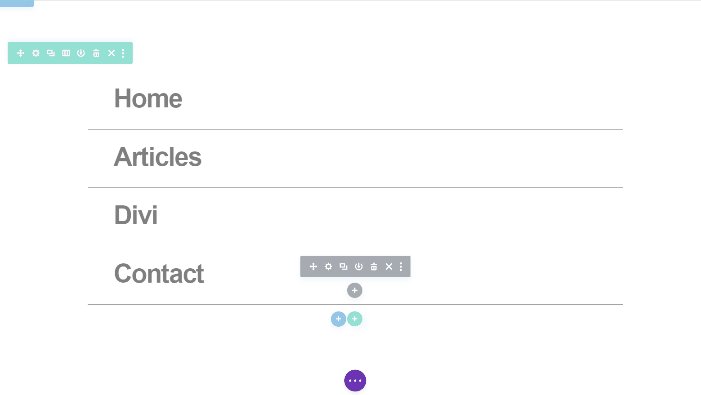
Continua duplicando il modulo di testo sul numero di menu che desideri. Tuttavia, assicurati che il menu non superi l'altezza dello schermo. Questa volta andremo con 4 menu, quindi lo cloneremo tre volte. Per ottenerlo, fai clic sul modulo di testo del menu, quindi fai clic sull'icona duplica ![]() 3 volte.
3 volte.

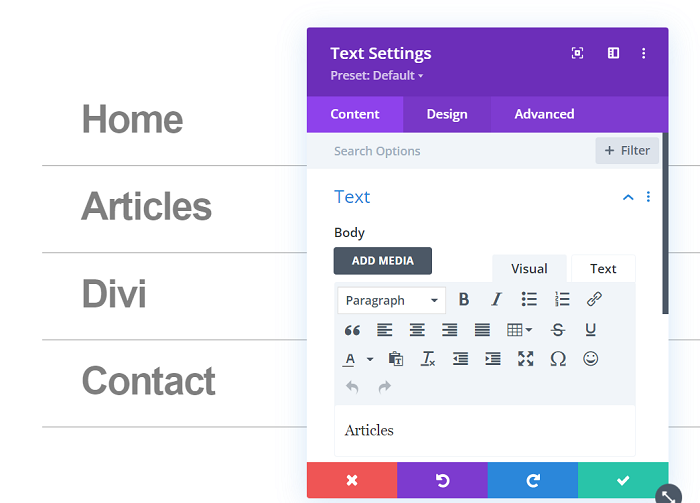
Quindi procedi a modificare il nome di ciascuna voce di menu duplicata e il collegamento desiderato.

Passaggio 8: aggiunta del codice per il menu a schermo intero
È ora di aggiungere del codice per il menu a schermo intero, il codice seguente trasformerà la sezione a schermo intero quando si fa clic sull'icona del menu.
<script>
jQuery(funzione($){
$('#menu-open').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(funzione() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<stile>
.sezione-trasformazione{
cursore: puntatore;
}
.sezione-trasformazione-attiva {
altezza: 100%! importante;
larghezza: 100%! importante;
indice z: 99999 !importante;
colore di sfondo: #FFFFFF !importante;
}
.sezione-trasformazione {
-webkit-transition: tutti gli 0.5s facilitano !importante;
-moz-transition: tutti gli 0,5 secondi facilitano !importante;
-o-transizione: tutti gli 0,5 secondi sono facili !importante;
-ms-transition: tutti gli 0,5 secondi sono facili !importanti;
transizione: tutti gli 0,5 secondi facilitano !importante;
}
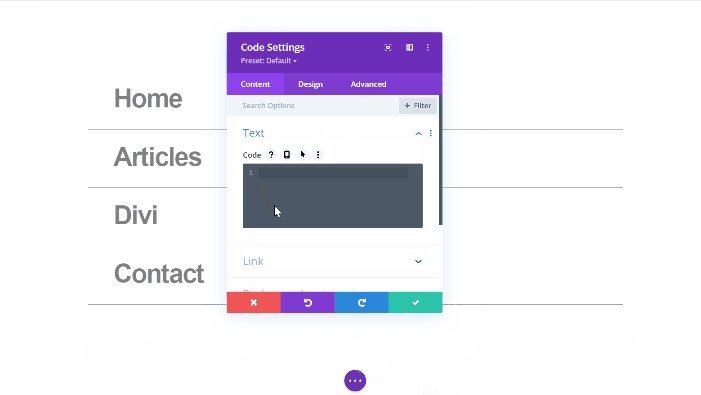
</stile>Per aggiungere il codice, per prima cosa creeremo una nuova riga e aggiungeremo il modulo di codice all'interno. Limiteremo lo spazio occupato da questa riga rimuovendo tutto il riempimento predefinito superiore e inferiore.

Continua aggiungendo il modulo di codice e incollando il codice sopra.

Passaggio 9: dimensionamento finale per la sezione
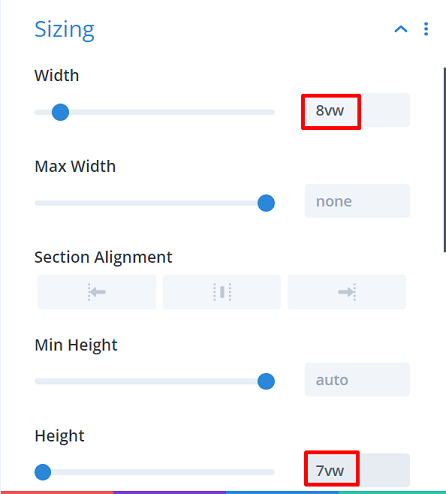
Una volta completata l'aggiunta di tutti i moduli e il loro contenuto nella sezione, è il momento del dimensionamento finale. Apri l' impostazione della sezione → Design → Dimensionamento e applica il seguente dimensionamento alla sezione:
- Larghezza : 8vw (desktop), 11vw (tablet), 18vw (telefono)
- Altezza : 7vw (desktop), 11vw (tablet), 18vw (telefono)

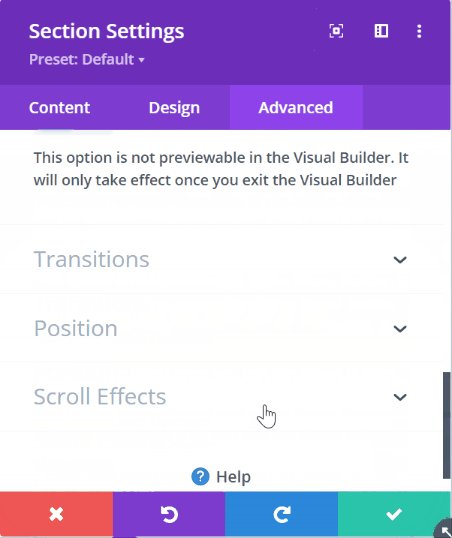
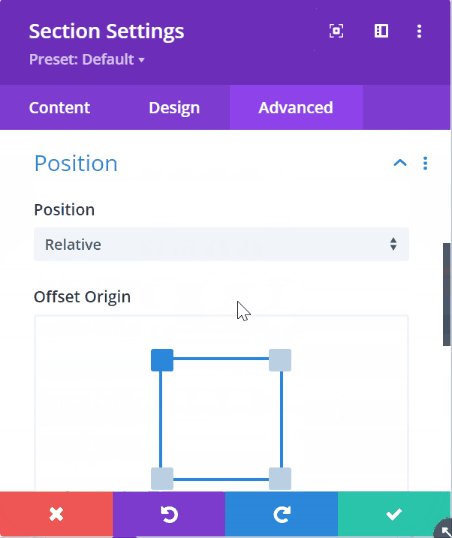
Continua andando alla scheda Avanzate → CSS personalizzato → Elemento principale e aggiungi il seguente snippet CSS:
posizione: fissa; superiore: 0;
Assicurati che lo stesso snippet CSS si applichi anche al passaggio del mouse.
Passaggio 10: salva il progetto e guardalo dal vivo
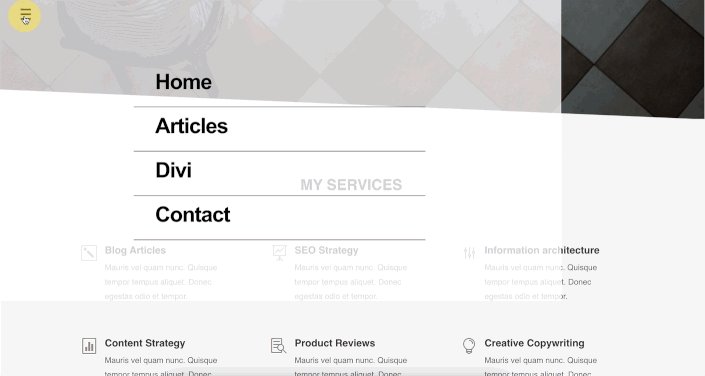
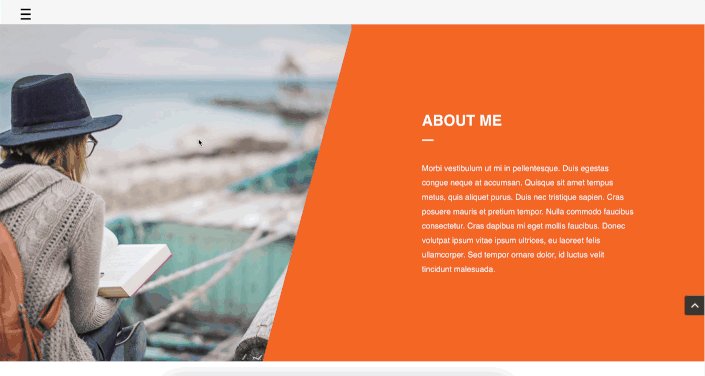
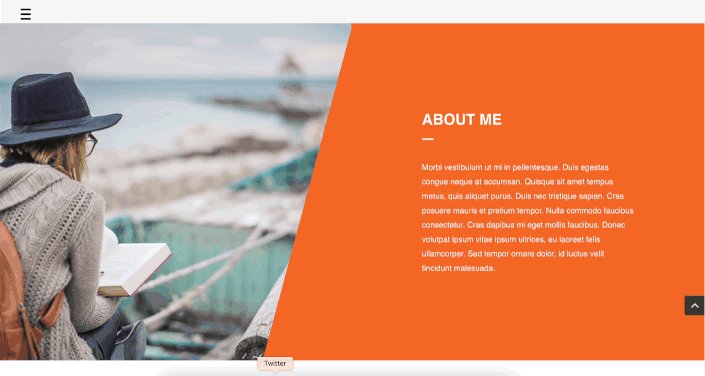
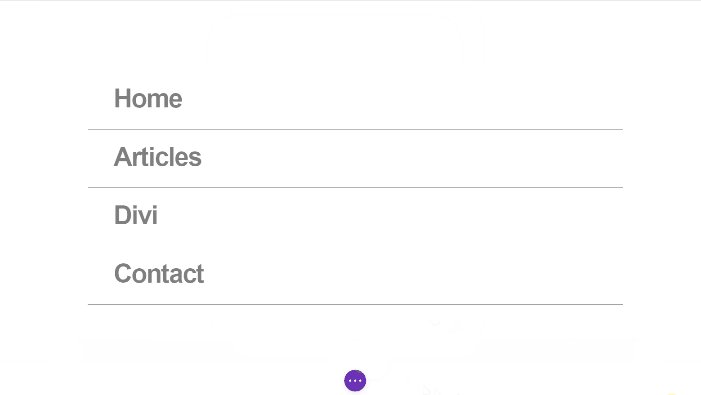
E il nostro semplice menu a schermo intero è pronto per l'azione, vai a salvare il menu facendo clic sul pulsante Salva, chiudi l'editor e fai clic su Salva modifiche nella pagina Theme Builder. Prova ad aprire una delle tue pagine o post e prova a fare clic sul menu appena creato. Di seguito è riportato come appare il nostro menu su una delle nostre pagine.