12 bellissimi esempi di slider a tutta larghezza
Pubblicato: 2020-04-05Uno slider a tutta larghezza è un ottimo modo per utilizzare gli slider su qualsiasi tipo di pagina, sta bene anche su blog, negozi online o siti Web aziendali. Un dispositivo di scorrimento a tutta larghezza riempie l'area orizzontale del browser e sono popolari per essere utilizzati come intestazioni nel web design. L'uso di un dispositivo di scorrimento è un ottimo modo per evidenziare i tuoi contenuti nella parte superiore della pagina, come l'intestazione di un eroe.
Diamo un'occhiata ad alcuni bellissimi esempi di slider a tutta larghezza che possono essere fonte di ispirazione durante la creazione del tuo sito web.
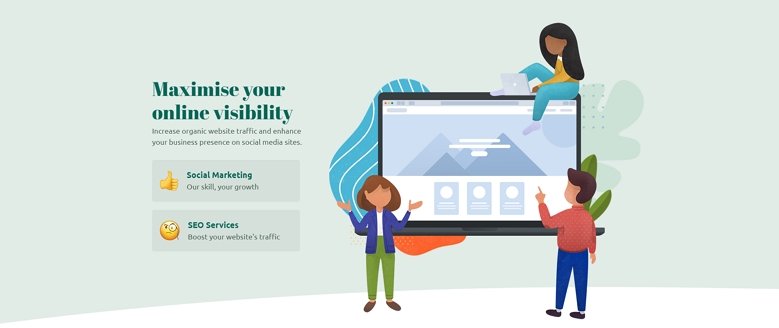
1. Illustrazione dell'intestazione

🎓 Disponibile in Smart Slider 3 Pro – Illustrazione dell'intestazione
Il dispositivo di scorrimento dell'illustrazione dell'intestazione è un buon esempio di intestazioni di eroi. Con le illustrazioni puoi attirare l'attenzione dei visitatori e con le CTA puoi ottenere che il visitatore abbia il pieno controllo dello slider. Qui puoi incontrare molte funzionalità Pro di Smart Slider 3 da animazioni di livello ed eventi a divisori di forma che rendono quel modello più speciale.
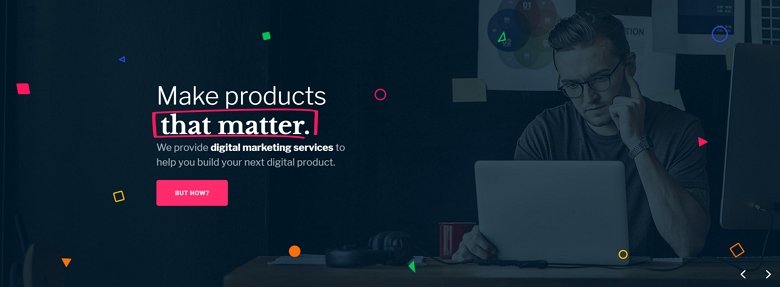
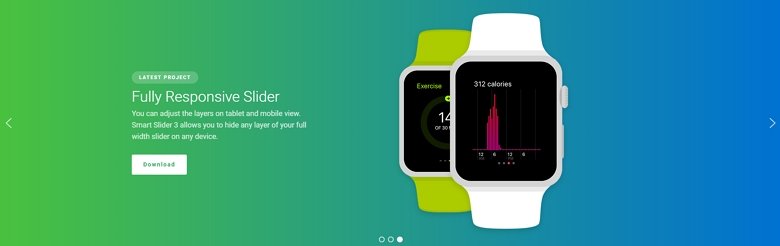
2. Cursore colorato a tutta larghezza

🎓 Disponibile in Smart Slider 3 Pro – Slider a tutta larghezza
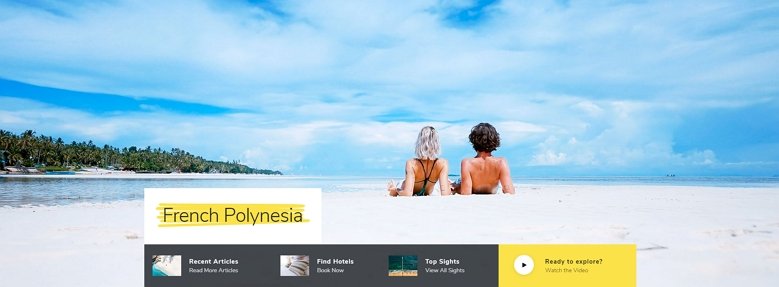
Su questo cursore colorato puoi vedere molte cose fantastiche come una parallasse di livello e l'intestazione evidenziata. Con l'intestazione evidenziata puoi concentrarti sulla parte più importante dello slider , ma il pulsante CTA è anche la parte principale dello slider. Cliccandoci sopra, vengono visualizzati alcuni livelli in più con un'animazione del livello e comunicano più informazioni al visitatore.
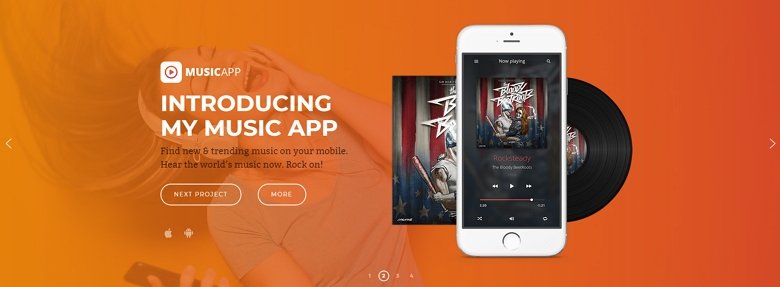
3. Dispositivo di scorrimento dei livelli

🎓 Disponibile nel dispositivo di scorrimento Smart Slider 3 Pro – Layer
Con Smart Slider 3 puoi creare facilmente un cursore di livello, come questo modello. Puoi aggiungere tutti i livelli che desideri e puoi anche personalizzarli senza utilizzare alcun codice. È importante avere un'armonia visiva tra i livelli e lo sfondo, questo rende lo slider completo.
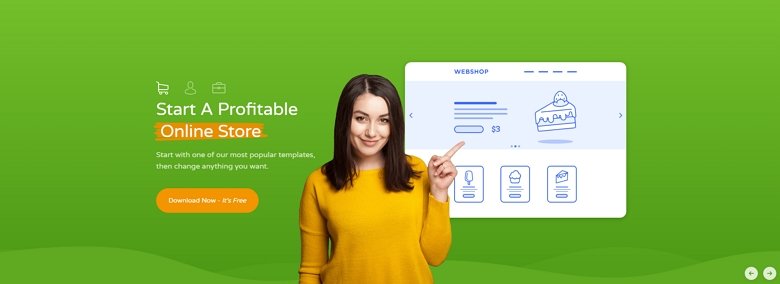
4. Esempio di cursore rotante

🎓 Disponibile in Smart Slider 3 Pro – Slider rotante
Il Rotating Slider è stato progettato per le società di sviluppo web e hosting, e ha un design pulito e moderno . Sullo sfondo c'è un effetto divisorio a forma d'onda liscia che completa il design e cattura gli sguardi dei visitatori. C'è un pulsante CTA arancione con il quale puoi navigare in altre parti della tua pagina.
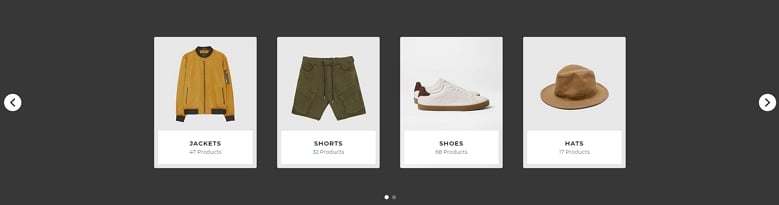
5. Carosello di categoria

🎓 Disponibile nello Smart Slider 3 Pro – Categoria Carousel
In Smart Slider 3 sono disponibili molti tipi di slider, come anche i caroselli, che puoi utilizzare insieme alla modalità reattiva a larghezza intera. Con un carosello di categorie puoi mettere in evidenza le tue categorie di prodotti nel tuo negozio online e puoi mostrare più prodotti contemporaneamente.
6. Cursore gradiente gratuito

🎓 Disponibile in Smart Slider 3 Free - Gradient Slider gratuito
Lo slider gradiente gratuito è completamente gratuito da scaricare nella libreria Slider e puoi personalizzarlo completamente. L'esempio del cursore del gradiente ha immagini su ogni diapositiva e ogni diapositiva ha un gradiente lineare come sfondo. Il colore iniziale della diapositiva è il colore finale della precedente e questo effetto conferisce a quella barra di scorrimento un aspetto moderno.
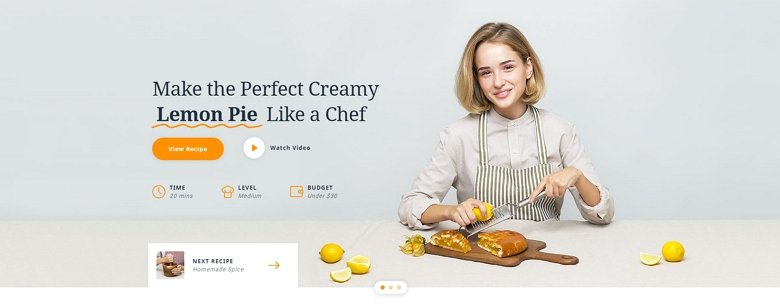
7. Cursore di cottura

🎓 Disponibile in Smart Slider 3 Pro – Cooking Slider
La demo di cucina ti aiuta a creare una bella intestazione da eroe per il tuo blog gastro. Qui viene utilizzato il livello di intestazione evidenziato che puoi utilizzare per centrare l'attenzione dei tuoi visitatori. Su ogni diapositiva c'è un pulsante di riproduzione che può aprire un video in una lightbox e con la casella in basso puoi passare alla diapositiva successiva.
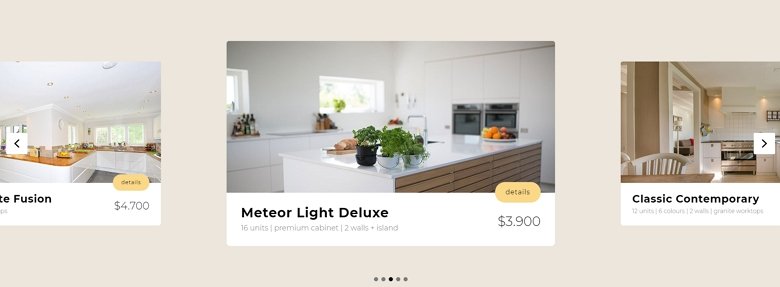
8. Modello vetrina

🎓 Disponibile nel modello Smart Slider 3 Pro – Vetrina
Con un dispositivo di scorrimento della vetrina puoi mostrare più diapositive insieme come con i caroselli. C'è solo una diapositiva attiva nel mezzo, quindi i visitatori possono concentrarsi su quella, ma possono vedere anche una parte della diapositiva precedente e successiva. Puoi navigare tra le diapositive con le frecce o i pulsanti, con un semplice trascinamento del mouse e anche facendo clic sulla diapositiva successiva o precedente.

9. Dispositivo di scorrimento del testo statico

🎓 Disponibile in Smart Slider 3 Pro - Slider di testo statico
Il dispositivo di scorrimento del testo statico introduce un nuovo approccio per la creazione di un bellissimo dispositivo di scorrimento a tutta larghezza. Il contenuto testuale è su una sovrapposizione statica, quindi è sempre visibile per il visitatore mentre la diapositiva cambia automaticamente. Il livello di intestazione evidenziato attira l'attenzione e cattura l'attenzione dell'utente. C'è anche una lightbox in cui puoi visualizzare bei video o altre immagini facendo clic sull'icona di riproduzione.
10. Pagina del matrimonio

🎓 Disponibile in Smart Slider 3 Pro – Pagina del matrimonio
La pagina del matrimonio è un ottimo esempio da cui puoi vedere che puoi creare anche un'intera pagina di destinazione con Smart Slider 3. Nell'intestazione viene utilizzato uno slider a tutta larghezza, dove c'è una navigazione con cui puoi scorrere ad altri cursori e mostra altri contenuti. Sullo sfondo puoi vedere un effetto Ken Burns e i livelli appaiono con una bella animazione su ogni diapositiva.
11. Dispositivo di scorrimento video a larghezza intera

🎓 Disponibile in Smart Slider 3 Pro - Slider video a larghezza intera
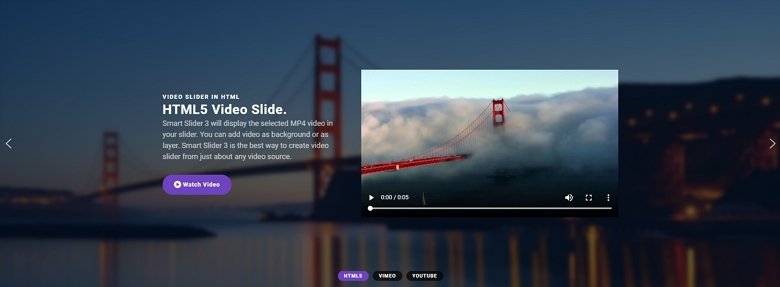
Il dispositivo di scorrimento video a larghezza intera è unico perché contiene sia YouTube, Vimeo che diapositive video. In ogni diapositiva c'è un video, un livello di intestazione, una piccola descrizione e un pulsante con il quale puoi aprire altri video o immagini in una lightbox, oppure puoi inserire un collegamento su quello. Smart Slider 3 è un ottimo plugin per creare uno straordinario slider video senza competenze di programmazione . Gli slider sono completamente reattivi e funzionano su qualsiasi dispositivo.
12. Dispositivo di scorrimento della griglia rotto

🎓 Disponibile in Smart Slider 3 Pro – Broken Grid Slider
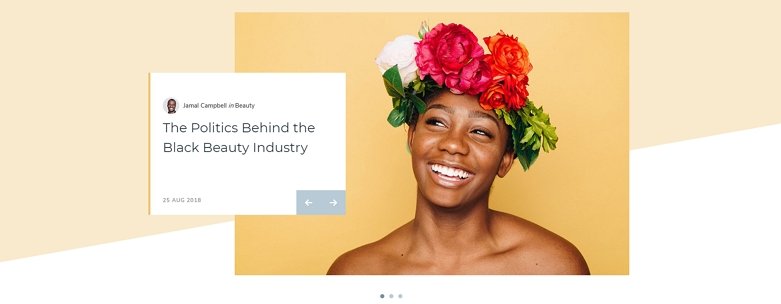
Un dispositivo di scorrimento della griglia rotto è un modo moderno per progettare il contenuto del dispositivo di scorrimento. Questi layout sono alla moda ed eleganti e richiamano l'attenzione dei visitatori. Puoi usarlo come dispositivo di scorrimento della home page e puoi persino inserire un contenuto dinamico su di esso e usarlo come dispositivo di scorrimento dei post.
Come creare uno slider a tutta larghezza in WordPress?
1. Installa Smart Slider 3
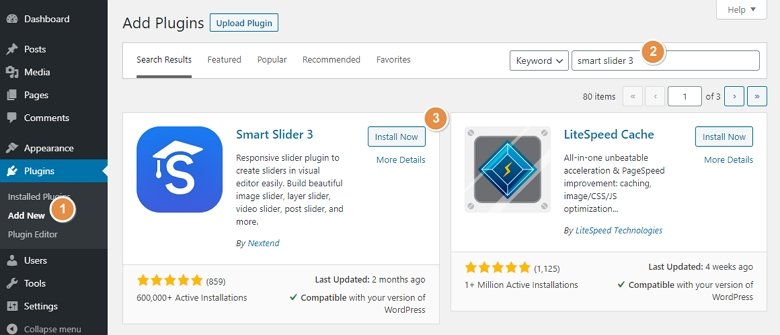
Smart Slider 3 è il plug-in di scorrimento a larghezza intera gratuito più votato in WordPress e puoi installarlo facilmente sul tuo sito web. Innanzitutto, dovresti fare clic su Aggiungi nuovo ai plug-in nel menu di WordPress, cercare Smart Slider 3 e fare clic sul pulsante Installa ora .

Un'altra opzione è che puoi scaricare la versione gratuita direttamente dal sito web di Smart Slider 3 – o se hai acquistato la Pro, dall'area Download – e poi caricarla tramite FTP.
2. Attiva il plugin
Dopo aver installato Smart Slider 3, dovresti attivarlo facendo clic sul pulsante Attiva .

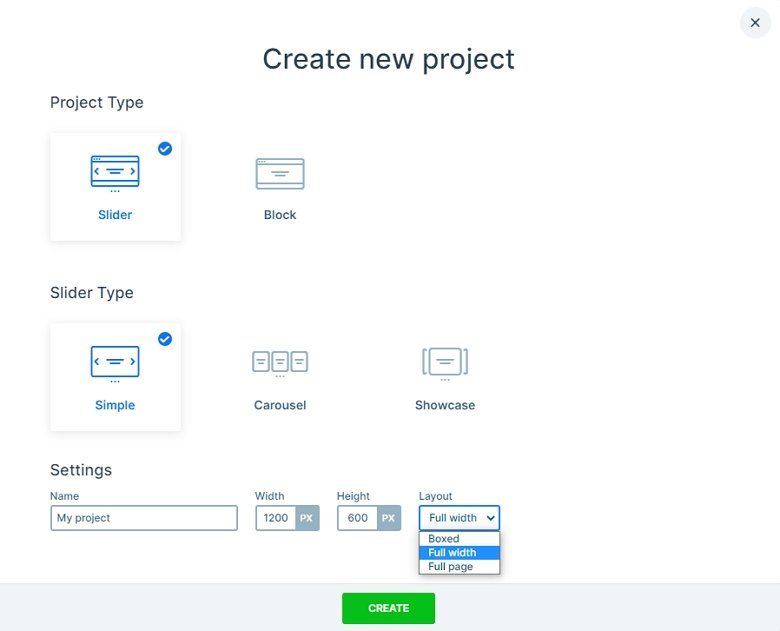
3. Crea il tuo dispositivo di scorrimento
Per creare un nuovo dispositivo di scorrimento a larghezza intera tutto ciò che serve è fare clic sull'icona verde Nuovo progetto, quindi selezionare l'opzione "Crea un nuovo progetto", quindi scegliere il layout a larghezza intera nell'elenco a discesa.

Oppure puoi importare un modello di slider a tutta larghezza dalla libreria Slider, dove puoi trovare molti slider gratuiti e premium.
In Smart Slider 3 puoi personalizzare ogni dispositivo di scorrimento, puoi impostare un colore di sfondo, modificare la dimensione del carattere o la famiglia, utilizzare i livelli e puoi anche creare un dispositivo di scorrimento per immagini, un dispositivo di scorrimento per miniature o un carosello di WordPress. Dipende solo da te cosa costruisci. Dovresti semplicemente trascinare e rilasciare i tuoi livelli, utilizzare una semplice animazione e il tuo dispositivo di scorrimento è pronto.
4. Pubblica il tuo dispositivo di scorrimento
Con Smart Slider 3 puoi pubblicare il tuo slider in più modi sul tuo sito Web WordPress.
- Puoi usare Shortcode
- Oppure usa il blocco Smart Slider 3 Gutenberg
- Puoi usare il widget di scorrimento
- E puoi anche pubblicare lo slider con il codice PHP.
Stai usando un generatore di pagine? Anche questo non è un problema, Smart Slider 3 funziona bene anche con Elementor, Divi, Beaver Builder e Page Builder di SiteOrigin.
