Come ottenere e visualizzare le descrizioni dei prodotti in WooCommerce
Pubblicato: 2022-04-11Vuoi ottenere le descrizioni dei prodotti in WooCommerce e visualizzarle nelle pagine del negozio e dei prodotti?
Ciò aiuta i clienti a sapere qual è il prodotto e li incoraggia a saperne di più. Inoltre, consente agli acquirenti di prendere rapidamente decisioni di acquisto.
Questo articolo ti mostrerà come ottenere e visualizzare le descrizioni dei prodotti in WooCommerce per migliorare l'esperienza dell'utente e aumentare le vendite.
Perché le descrizioni dei prodotti WooCommerce sono importanti?
Gli acquirenti visitano il tuo negozio online per diversi motivi:
- Alla ricerca di ciò che hai da offrire
- Stai cercando un prodotto in particolare
- Confrontandoti con le alternative
- Shopping in vetrina
Se i visitatori hanno difficoltà a ottenere le informazioni di cui hanno bisogno, lasceranno il tuo sito prima dell'acquisto. Tuttavia, se offri agli acquirenti descrizioni dei prodotti uniche e dettagliate, possono trovare rapidamente ciò che stanno cercando.
Le descrizioni dei prodotti WooCommerce invogliano anche i potenziali clienti a fare clic e saperne di più sui tuoi prodotti.
Ad esempio, se gli utenti vedono una breve descrizione del prodotto nella pagina del tuo negozio, possono fare clic per leggere la descrizione completa. Da lì, possono:
- Scopri il prezzo
- Visualizza le immagini del prodotto
- Esplora le specifiche del prodotto
- Leggi recensioni e valutazioni
Tali informazioni possono persuadere gli utenti ad acquistare il prodotto in quel momento.
La tua prossima domanda è probabilmente "come si aggiungono le descrizioni dei prodotti in WooCommerce?". Continua a leggere per scoprirlo.
Come aggiungo una descrizione del prodotto in WordPress?
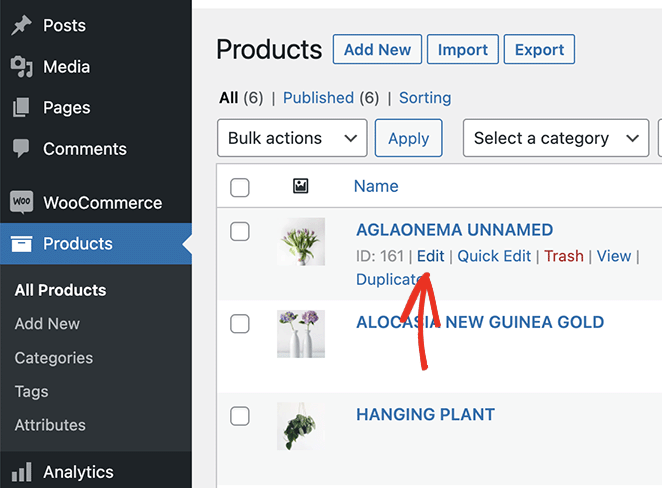
Per aggiungere descrizioni di prodotti in WordPress con WooCommerce, vai su WooCommerce »Prodotti dalla dashboard di WordPress.

Quindi, puoi aggiungere un nuovo prodotto o modificare una voce di prodotto esistente.
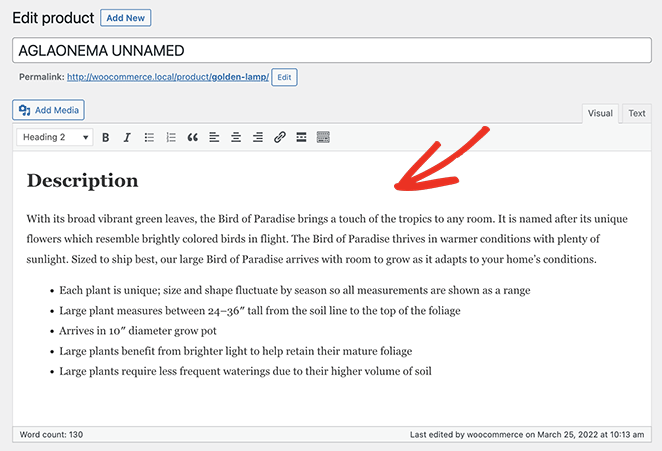
Puoi inserire una descrizione del prodotto nell'editor principale di WordPress. Verrà visualizzata come descrizione completa del prodotto nel tuo negozio.

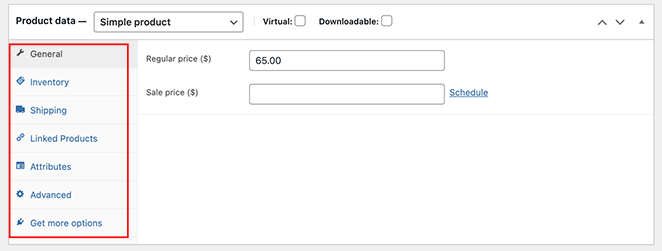
Quindi, scorri verso il basso e inserisci i dettagli del tuo prodotto nella sezione Dati prodotto , tra cui:
- Tipologia di prodotto
- Prezzo normale e di vendita
- Inventario
- Spedizione
- Prodotti collegati
- Attributi
- Avanzate

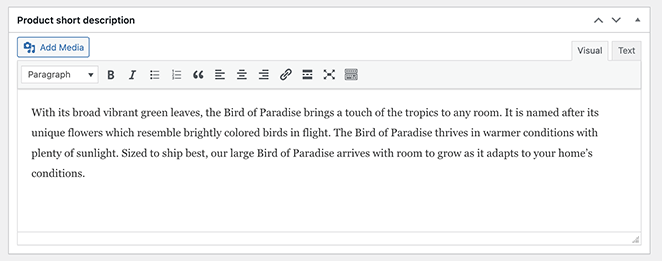
In quella sezione c'è la breve descrizione del prodotto . Questa è una versione più breve della descrizione completa del prodotto che puoi visualizzare per invogliare gli utenti a fare clic.

Non dimenticare di aggiungere la categoria del prodotto e caricare le immagini per i tuoi prodotti. È quindi possibile fare clic su Aggiorna o Pubblica per rendere attive le modifiche.
Esiste un codice breve per le descrizioni dei prodotti in WooCommerce?
Finora abbiamo menzionato brevi descrizioni diverse volte. Ma quello che potresti non sapere è che WooCommerce mostra solo brevi descrizioni sulle pagine dei singoli prodotti.
WooCommerce al momento non offre un modo per visualizzare descrizioni lunghe o brevi sulla pagina principale del tuo negozio, sulle pagine delle categorie di prodotti o in qualsiasi altra parte del tuo sito. Anche se include blocchi e shortcode di WordPress per elencare i prodotti, mostrano al massimo solo l'immagine, il prezzo e la categoria del prodotto.
Avrai bisogno di un plug-in WordPress o di un codice personalizzato per personalizzare le descrizioni dei tuoi prodotti e visualizzarle altrove sul tuo sito.
Fortunatamente, abbiamo una soluzione per entrambi, che spieghiamo di seguito.
Come visualizzare le descrizioni dei prodotti in WooCommerce con SeedProd
Aggiungere descrizioni di prodotti personalizzate a WooCommerce è semplicissimo con SeedProd.

SeedProd è il miglior plugin per la creazione di siti Web e landing page per WordPress. Ti consente di creare temi WordPress personalizzati, siti WooCommerce e layout di siti Web flessibili senza codice.
È facile iniziare con oltre 180 modelli di pagine di destinazione e oltre 25 temi WordPress predefiniti. Puoi personalizzare ogni design nel generatore di pagine visive drag-and-drop di SeedProd.
La personalizzazione del tuo negozio online non richiede tempo con i blocchi e le sezioni personalizzabili di SeedProd. Puoi visualizzare facilmente i prodotti WooCommerce con i tag modello WooCommerce e personalizzarli puntando e facendo clic.
Puoi persino utilizzare SeedProd per creare interi siti di eCommerce con pagine di prodotti, carrelli della spesa, checkout, archivi e pagine di negozi unici. Il plug-in è velocissimo e privo di rigonfiamenti, assicurando che il tuo sito funzioni rapidamente per i visitatori del sito web.
Segui i passaggi seguenti per ottenere le descrizioni dei prodotti in WooCommerce e visualizzarle con SeedProd.
- Passaggio 1. Installa SeedProd Website Builder
- Passaggio 2. Crea un tema WooCommerce personalizzato
- Passaggio 3. Modifica il modello di pagina del prodotto
- Passaggio 4. Personalizza il resto del tuo sito WooCommerce
- Passaggio 5. Pubblica il tuo sito Web WooCommerce
Passaggio 1. Installa SeedProd Website Builder
Innanzitutto, scarica il file del plug-in SeedProd sul tuo computer.
Nota: esiste una versione gratuita di SeedProd, ma utilizzeremo il piano SeedProd Elite per le funzionalità di WooCommerce.
Quindi, installa e attiva SeedProd sul tuo sito Web WordPress. Se hai bisogno di aiuto, puoi seguire questa guida sull'installazione di un plugin per WordPress.
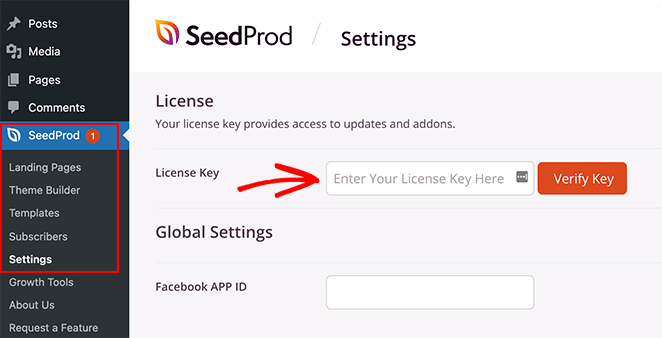
Dopo aver installato SeedProd, vai su SeedProd »Impostazioni e inserisci la tua chiave di licenza.

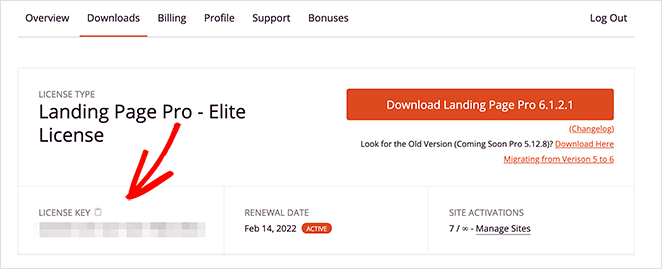
Puoi trovare la tua chiave di licenza accedendo al tuo account SeedProd e facendo clic sulla scheda Download .

Ora, inserisci la tua chiave nel campo di testo e fai clic sul pulsante Verifica chiave .
Passaggio 2. Crea un tema WooCommerce personalizzato
Per utilizzare le funzionalità di WooCommerce di SeedProd, dovrai creare un nuovo tema WordPress con SeedProd. Questo sostituirà il tuo tema esistente con un design personalizzato ed è facile da fare, anche per i principianti.
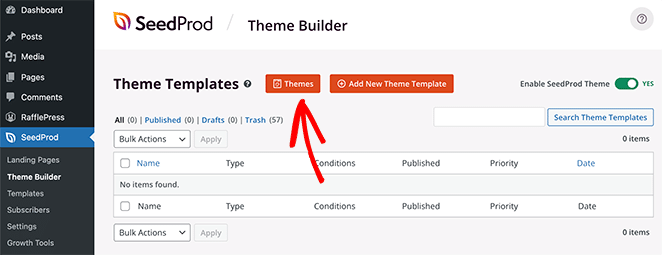
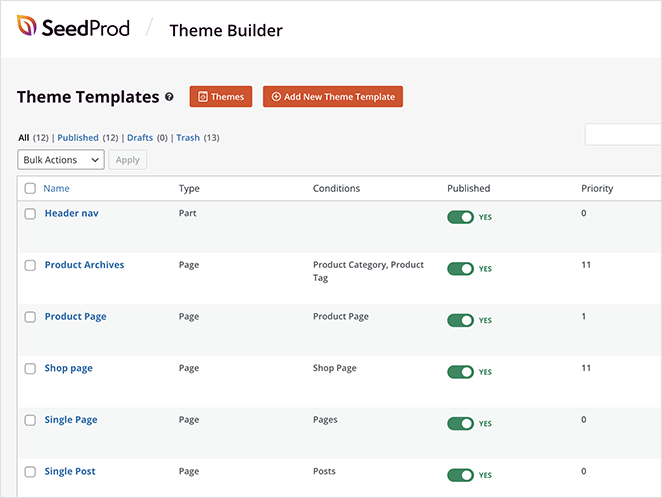
Per farlo, vai su SeedProd »Generatore di temi e fai clic sul pulsante Temi .

Successivamente, vedrai la libreria di SeedProd di modelli di siti Web predefiniti. Quando trovi un modello che ti piace, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.


Dopo aver importato il tuo tema, SeedProd creerà tutte le parti della demo del tema.

Nota : ci riferiamo alle singole parti di un tema come "modelli".
Facendo clic su ogni modello lo si aprirà nell'editor drag-and-drop di SeedProd, dove puoi personalizzare il contenuto e il design.
Il primo modello che modificheremo in questo tutorial è la Pagina del prodotto. Quando i visitatori fanno clic su un prodotto nel tuo negozio, vedranno la pagina del prodotto con i dettagli per quell'articolo.
Passaggio 3. Modifica il modello di pagina del prodotto
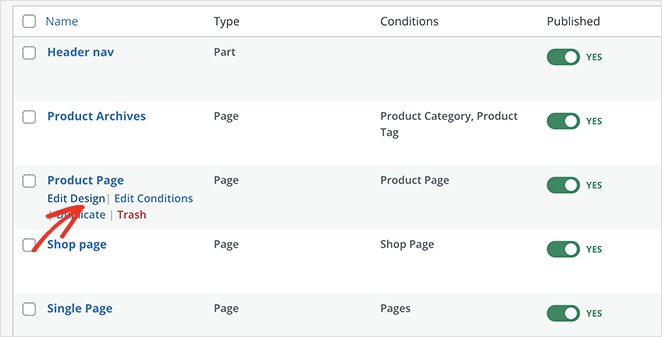
Per personalizzare la pagina del prodotto, passa il mouse sopra il modello della Pagina del prodotto e fai clic sul collegamento Modifica design .

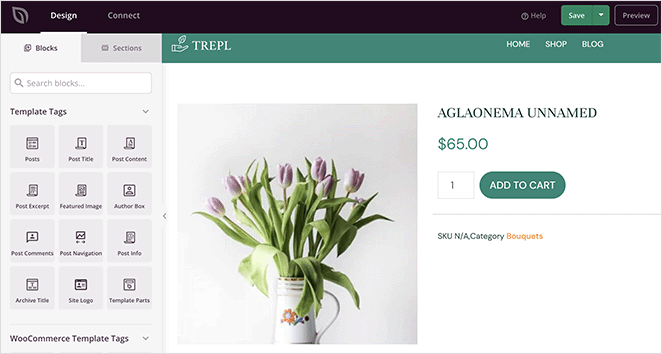
Il modello si aprirà nell'editor visivo di trascinamento della selezione di SeedProd, dove puoi puntare e fare clic per modificare il design e il layout.

Per prima cosa, diamo un'occhiata a come aggiungere una breve descrizione del prodotto alla tua pagina.
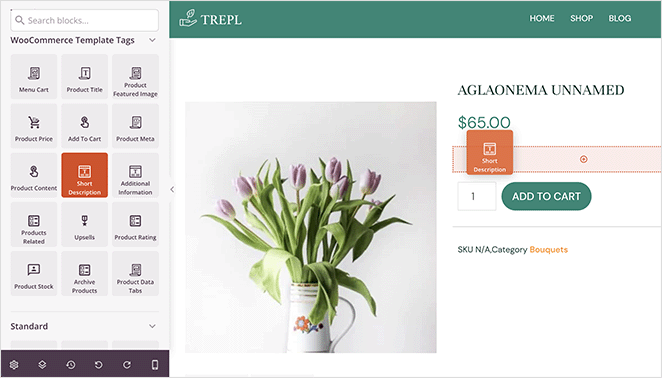
Sul lato sinistro dello schermo, trova la sezione Tag dei modelli WooCommerce e trascina il blocco Descrizione breve sul tuo progetto.

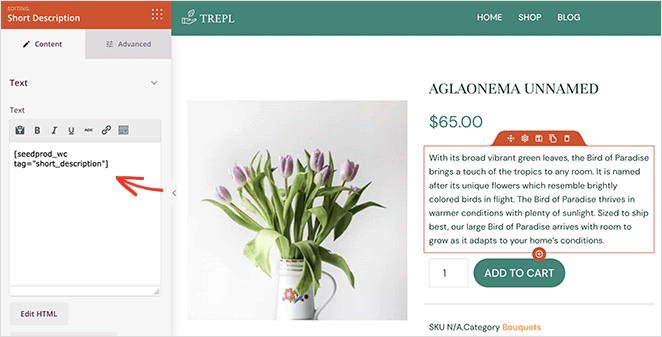
L'output di WooCommerce per questo blocco è predefinito per il tag di descrizione breve, ma puoi personalizzarlo in base alle esigenze del tuo negozio. Puoi anche personalizzare l'aspetto della descrizione nelle impostazioni del blocco.
Ad esempio, puoi modificare l'allineamento della descrizione, la dimensione del carattere e inserire testo dinamico.

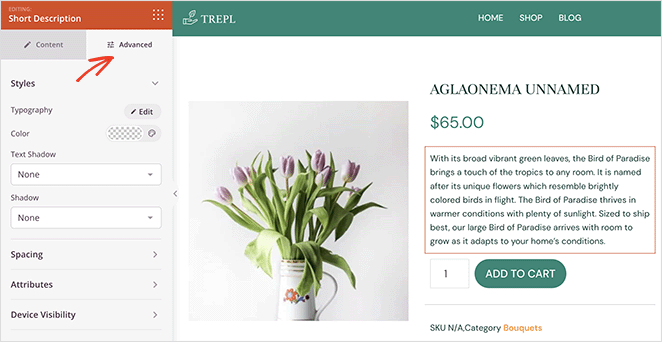
Nella scheda Avanzate, puoi personalizzare gli stili dei blocchi, inclusi i colori, i caratteri, la spaziatura, ecc.

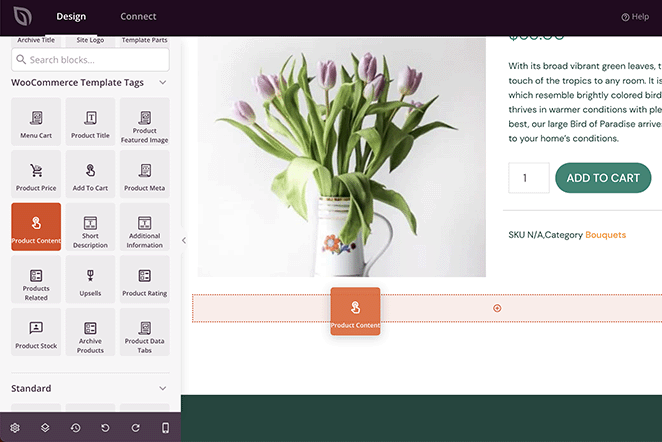
Puoi seguire passaggi simili per aggiungere descrizioni lunghe alle pagine dei prodotti. Trascina semplicemente il blocco Contenuto del prodotto dal pannello di sinistra e rilascialo in posizione.

Come prima, puoi personalizzare il contenuto, lo stile e i colori con pochi clic.
Nota: non vedrai un'anteprima del blocco Contenuto del prodotto nell'editor live.
Passaggio 4. Personalizza il resto del tuo sito WooCommerce
Dopo aver aggiunto le descrizioni dei prodotti alla tua pagina, puoi continuare a personalizzare il resto del tuo negozio. Basta fare clic sul collegamento Modifica design su qualsiasi modello per modificare il contenuto visualizzato e l'aspetto.
Ad esempio, puoi:
- Personalizza le pagine delle categorie di prodotti
- Mostra i prodotti in evidenza
- Aggiungi una barra laterale WordPress personalizzata
Avrai un negozio WooCommerce completamente personalizzato, pronto a convertire gli acquirenti in clienti quando avrai finito.
Passaggio 5. Pubblica il tuo sito Web WooCommerce
Quando sei soddisfatto del tuo nuovo design, è tempo di renderlo vivo.
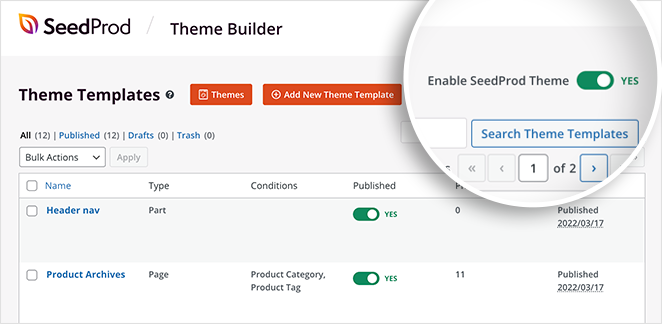
Per farlo, vai alla pagina SeedProd »Generatore di temi e, nell'angolo in alto a destra, fai clic sull'interruttore Abilita tema SeedProd finché non si trova nella posizione "on".

Ora puoi visualizzare in anteprima qualsiasi prodotto sul tuo sito e vedere le descrizioni brevi e lunghe in azione.
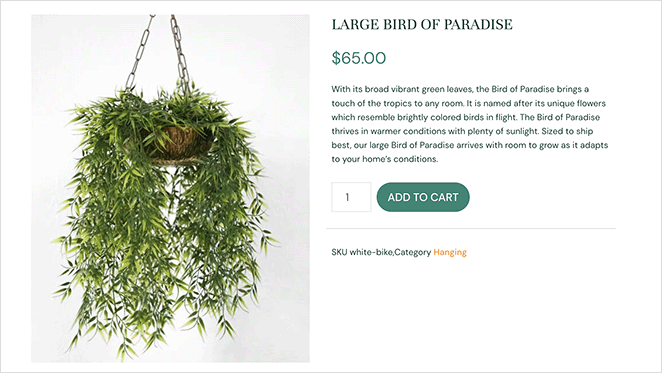
Ecco come apparirà la tua breve descrizione:

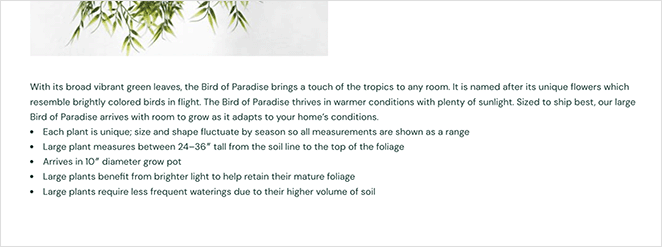
Ed ecco come apparirà la descrizione lunga a seconda del layout:

Come aggiungere una breve descrizione di WooCommerce alla pagina del negozio
Alcuni proprietari di siti Web potrebbero voler personalizzare ulteriormente il proprio negozio. Ad esempio, potresti voler aggiungere descrizioni alla pagina del tuo negozio nella griglia del prodotto.
Durante la scrittura di questo post, SeedProd al momento non offre questa funzionalità, ma è qualcosa su cui il team sta lavorando. Per il momento, abbiamo messo insieme uno snippet di codice che aggiungerà la breve descrizione di WooCommerce alla pagina del tuo negozio.
Nota: questa soluzione comporta la modifica dei file del tuo sito web. Ti consigliamo di seguire queste istruzioni solo se sei un utente WordPress avanzato.
Innanzitutto, familiarizza con come aggiungere frammenti di codice a WordPress.
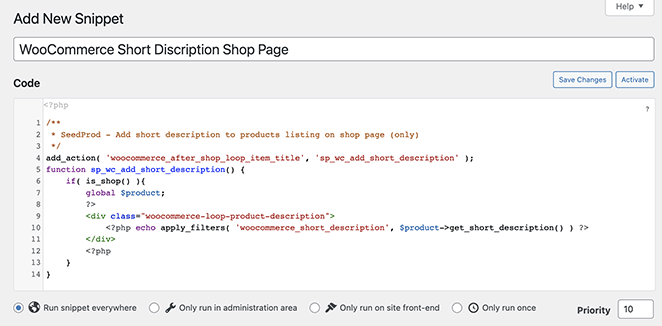
Ora, copia questo snippet di codice e incollalo nel tuo file functions.php o utilizzando il plug-in frammenti di codice.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

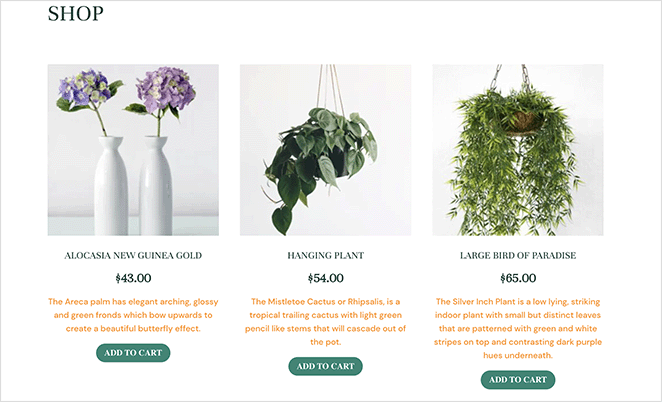
Quando visualizzi l'anteprima della pagina del tuo negozio WooCommerce, vedrai le descrizioni dei prodotti sopra il pulsante Aggiungi al carrello.

Ecco qua!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come ottenere le descrizioni dei prodotti in WooCommerce e mostrarle ai tuoi clienti.
SeedProd include tutto il necessario per personalizzare qualsiasi parte del tuo sito Web WordPress e del negozio WooCommerce. Puoi persino utilizzare SeedProd per avviare i siti Web dei clienti come ha fatto Mustard Seed in questo case study.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.

