Ordinare la navigazione del tuo negozio
Pubblicato: 2016-04-26C'è molto a cui pensare quando crei un nuovo negozio. Non puoi semplicemente mettere insieme qualcosa in cinque minuti e chiamarlo un giorno: questa è una ricetta garantita per il disastro.
La navigazione è un elemento del design di un negozio che richiede un'attenta considerazione, sperimentazione e probabilmente anche aggiornamenti futuri. Potresti creare la tua navigazione in cinque minuti in base a ciò che ti sembra giusto... oppure potresti utilizzare consigli e approfondimenti per prendere decisioni più intelligenti.
Oggi spiegheremo come impostare la navigazione del tuo negozio in modo che funzioni bene per gli acquirenti . Questi suggerimenti dovrebbero aiutarti a rispondere a tutte le tue domande in modo da poter posizionare correttamente ogni collegamento (piuttosto che rapidamente).
Iniziamo dando un'occhiata più da vicino al motivo per cui le opzioni di navigazione come i menu contano così tanto in primo luogo.
Perché è importante ottenere la corretta navigazione nell'eCommerce
Econsultancy stima che fino al 30% dei tuoi acquirenti andrà direttamente alla barra di ricerca in loco per trovare i prodotti che stanno cercando. Ciò lascia il 70% (o più) degli acquirenti che utilizzeranno invece la tua navigazione per navigare, fare acquisti o cercare prodotti .
Questo ci dà il primo, e forse il più ovvio, motivo per orientare correttamente il tuo negozio: ci sono molte persone che dipendono da questo. Se non serve allo scopo che dovrebbe, è probabile che si sentano frustrati e se ne vadano.

Un altro motivo per ordinare correttamente gli elementi di navigazione del tuo negozio: il resto del tuo design spesso dipende da loro. Il fatto che tu aggiunga o meno link aggiuntivi alle tue pagine, rendi la barra di ricerca di una certa dimensione o aggiunga altre funzionalità potrebbe dipendere da cosa fai con la tua navigazione.
Fondamentalmente: fai la tua navigazione corretta e tutto il resto dovrebbe funzionare e fluire senza intoppi. Se sbagli, il tuo negozio potrebbe sembrare sconnesso o difficile da usare .
Ora che sai perché è importante correggere questo aspetto del tuo design, esaminiamo alcuni suggerimenti che ti aiuteranno a impostare le cose correttamente.
I collegamenti ai tuoi prodotti dovrebbero essere in primo piano e al centro
La prima cosa che vorrai aggiungere alla navigazione del tuo negozio è un facile accesso ai tuoi prodotti .
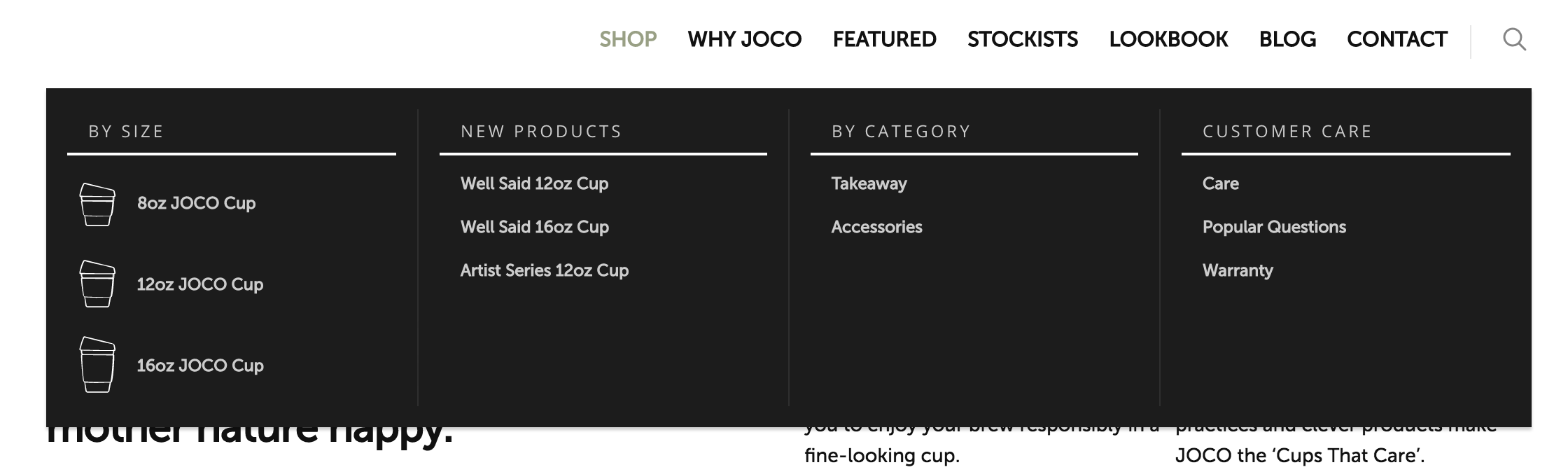
Se hai solo pochi prodotti, questo potrebbe significare aggiungere collegamenti diretti a quelle pagine nel menu di navigazione, come fa il negozio JOCO Cups:

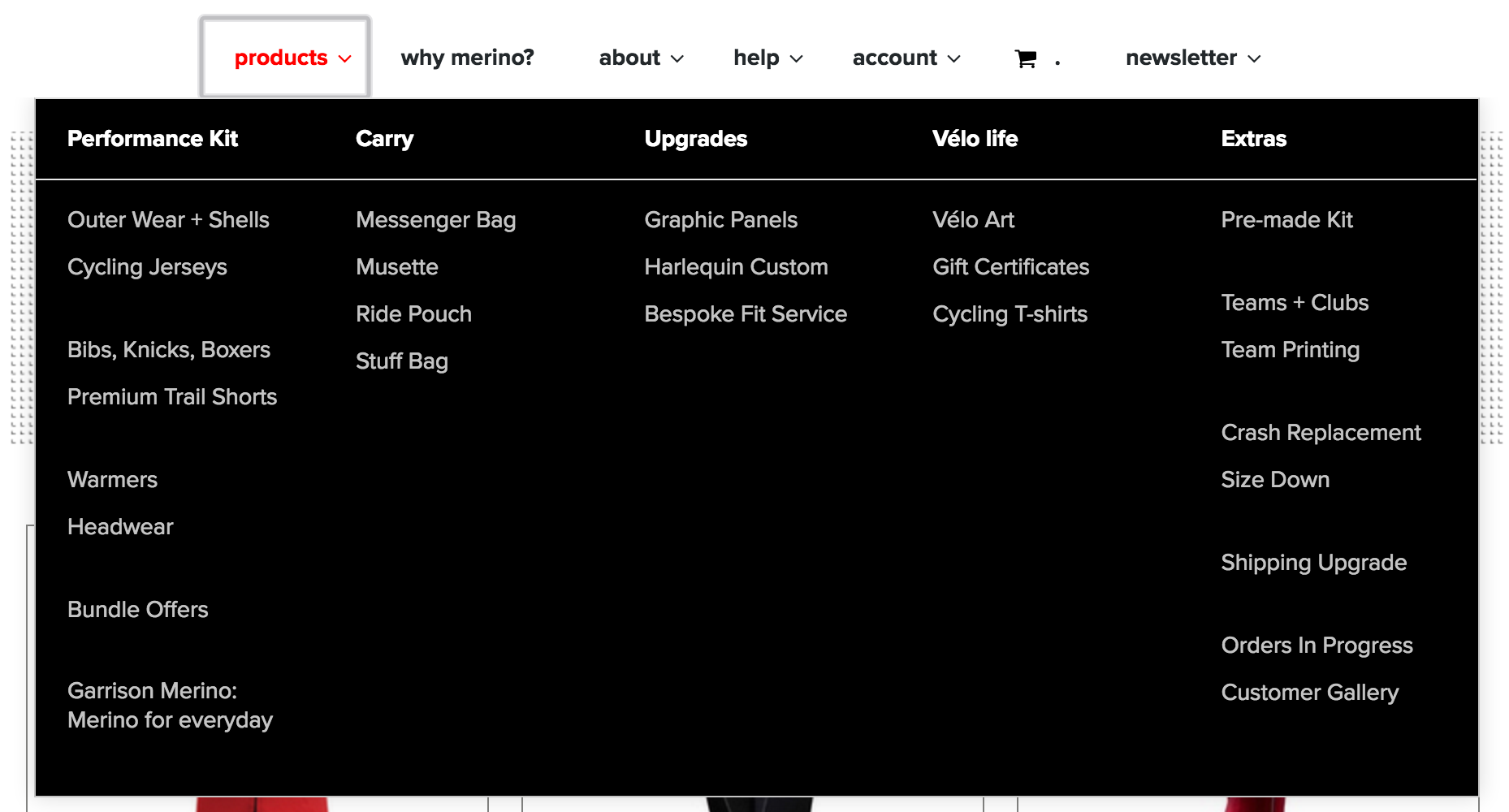
D'altra parte, se hai più prodotti suddivisi in categorie, come il negozio ELEVEN velo, ti consigliamo invece di collegarti a quelle categorie:

Questo fa emergere lo stesso punto importante: i tuoi acquirenti dovrebbero essere in grado di trovare e accedere ai tuoi prodotti dal momento in cui visualizzano la tua navigazione . Che si tratti di una serie di categorie o di collegamenti diretti dipende dal numero di articoli nel tuo negozio.
Posiziona altri elementi importanti nella navigazione principale: ciò che sono varierà in base al negozio
La maggior parte dei negozi online ha due set di navigazione: un'area "principale" nella parte superiore del sito e una seconda area in basso o nel piè di pagina. Gli elementi di navigazione più importanti vengono in genere posizionati nell'area principale, mentre i collegamenti meno importanti vengono aggiunti al piè di pagina .
Detto questo, ciò che consideri un collegamento importante potrebbe essere molto diverso da ciò che il proprietario di un negozio considera importante. Quindi, quando decidi quali prodotti, pagine e destinazioni collegare dal tuo menu in alto, vorrai considerare le tue esigenze, non quello che stanno facendo gli altri negozi .

Ad esempio, considera un negozio che vende scarpe. Può essere difficile ottenere la giusta vestibilità delle tue calzature senza prima provarle, e le sottili variazioni per marca e tipo di scarpa possono rendere i ritorni una possibilità molto più probabile per questo tipo di prodotto. Quindi collegarsi alla pagina della politica di restituzione dal menu principale sarebbe un gioco da ragazzi qui.
Per un negozio che vende biscotti, però? Se personalmente non ti piacciono i cookie che ricevi, probabilmente puoi semplicemente darli a qualcun altro. Il costo è molto più basso e i biscotti sono un bene di consumo. Quindi questo negozio sarebbe sicuro di aggiungere invece quel link di ritorno al loro piè di pagina.
Per decidere se un collegamento merita spazio nella navigazione principale, pensa a:
- La sua frequenza di utilizzo — Come nell'esempio della politica di restituzione sopra, potrebbe non avere senso posizionare alcune pagine in primo piano e al centro se la maggior parte dei tuoi clienti non farà mai clic su di esse.
- Dove i clienti cercheranno le informazioni : molti acquirenti sono ora addestrati a scorrere fino in fondo ai negozi online per informazioni come domande frequenti, politiche, spese di spedizione e così via. Pensa a dove potresti andare a cercare qualcosa prima di posizionarlo.
- La quantità di spazio perso — Potrebbe sembrare strano, ma è sicuramente possibile esaurire lo spazio nella navigazione. Non cercare di stipare tutto in un piccolo spazio.
Il piè di pagina dovrebbe contenere pagine a cui si accede meno frequentemente, come le tue politiche e termini legali
Ora che abbiamo parlato di ciò che appartiene alla tua navigazione principale, passiamo alla seconda area dei collegamenti, o il "piè di pagina" in termini di WordPress.

La maggior parte dei proprietari di negozi utilizza il footer per memorizzare link a pagine importanti ma di solito a cui si accede meno frequentemente , come ad esempio:
- Politiche e termini legali , ex. politica di restituzione, politica sulla privacy...
- Spese di spedizione e/o corrieri disponibili
- Informazioni generali sull'azienda
- Informazioni non destinate ai consumatori tipici , es. come iscriversi a un programma di affiliazione, copertura stampa
- Opzioni di contatto tra cui indirizzo e-mail, numero di telefono e collegamenti ai social media (anche se possono essere visualizzati/collegati altrove)
Come puoi vedere, il footer può tornare molto utile se hai delle pagine aggiuntive che vorresti aggiungere al tuo negozio, ma non hai spazio per linkare nella parte superiore del tuo sito web. Ma non pensare a quest'area come a un semplice "terreno di scarico" per i tuoi link rimanenti : dovrebbe avere un bell'aspetto, essere strutturato in modo ragionevole e avere un senso allo stesso modo del tuo menu principale.
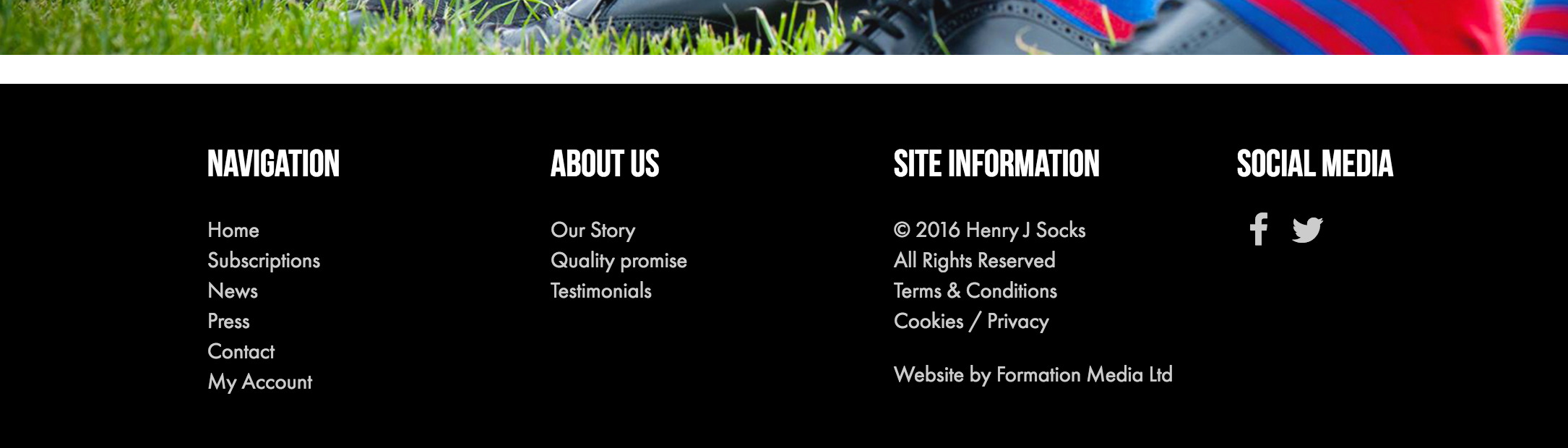
Ad esempio, dai un'occhiata a come il piè di pagina di Henry J Socks ha sottotitoli che aiutano a classificare ogni area di collegamenti:

Se hai molti link a piè di pagina come questo negozio, puoi utilizzare un approccio simile al design del tuo negozio, che manterrà tutto organizzato e facile da individuare per i tuoi acquirenti.
Hai pagine necessarie ma non "in primo piano" da collegare? Utilizzare i sottomenu per consolidare e organizzare
Come accennato, la maggior parte dei siti ha un menu in alto e un'area a piè di pagina in basso. La maggior parte delle pagine e dei prodotti che vorrai collegare rientreranno ordinatamente in una di queste due aree... all'inizio.
Man mano che cresci, tuttavia, potresti scoprire di non essere in grado di decidere altrettanto rapidamente e facilmente dove dovrebbe andare una nuova pagina . Questo vale il doppio per quelli di voi che potrebbero aggiungere molti nuovi prodotti in futuro, il che ti porterà da "Posso inserirli nel mio menu!" a "wow, il mio menu è davvero lungo."
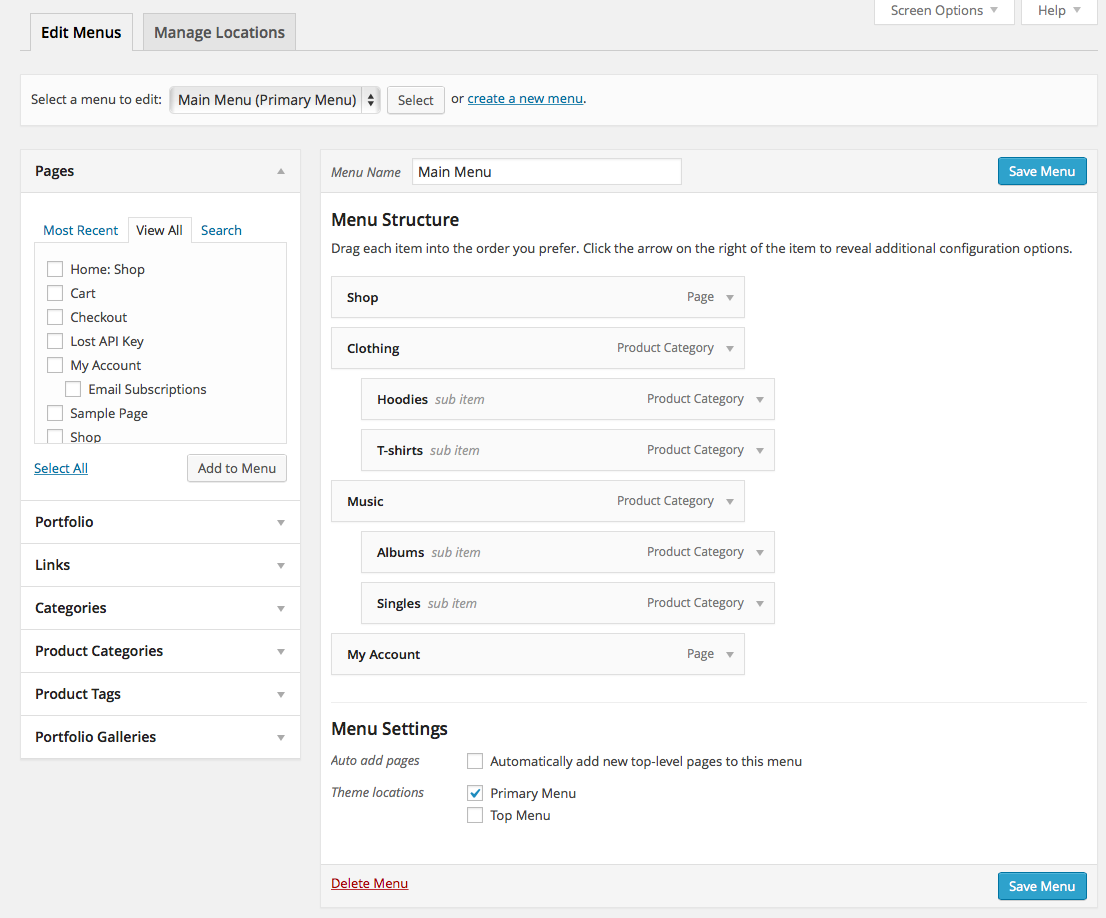
La prima soluzione a questo problema è creare pagine di categoria che colleghi invece. Un'altra opzione è sfruttare l'opzione del sottomenu in WordPress, che ti consente di creare menu a scelta multipla che scorrono o scendono (a seconda del tema) di un determinato collegamento di primo livello .
Quindi supponiamo che invece di collegarti solo a una categoria di magliette, ora desideri collegarti a magliette, maglioni e camicie eleganti. Nessun problema: puoi semplicemente aggiungere le tre nuove categorie come voci di sottomenu della categoria camicie già presente nella tua navigazione. Quando un acquirente passa sopra le "camicie", i tre articoli aggiuntivi verranno visualizzati anche per loro su cui fare clic.

Puoi leggere di più sulla creazione di menu e sottomenu con WooCommerce proprio qui nei nostri documenti.
Non avere troppe sezioni di navigazione! Un'intestazione e un piè di pagina sono l'ideale
Un ultimo consiglio: non dare troppe scelte ai tuoi clienti .
Questo potrebbe suonare un po' strano. Normalmente, è vero il contrario: va sicuramente bene aggiungere nuovi prodotti o rendere disponibili nuove opzioni di colore e dimensione. Ma quando si tratta del design del tuo negozio, la semplicità è sicuramente il modo migliore per andare.

Questo vale assolutamente per la tua navigazione. Se provi ad aggiungere un terzo menu, un altro piè di pagina o anche troppi sottomenu, i tuoi potenziali clienti potrebbero essere confusi da tutte le scelte che hanno davanti .
Immagina un acquirente che viene per la prima volta nel tuo negozio con l'intento di navigare per vedere semplicemente ciò che hai a disposizione. Se dai loro troppe opzioni, semplicemente non sapranno dove andare per primi!
Ciò può anche causare problemi agli acquirenti che vengono a cercare qualcosa di specifico. Se sono presenti più menu o luoghi in cui cercare categorie, prodotti o fonti di informazioni, potrebbero non sapere dove trovarli. Questo può portare a frustrazione e abbandono del sito.
La lezione qui: mantieni la semplicità ove possibile. È dubbio che avrai bisogno di più di un'intestazione e un piè di pagina; se il tuo sito diventa abbastanza grande da non poter contenere tutte le tue destinazioni, indirizza i visitatori alle pagine di destinazione o di categoria dell'argomento e scomponilo da lì.
Riordinare la tua navigazione richiede tempo, ma renderà i viaggi dei tuoi clienti molto più agevoli
Fare uno sforzo consapevole per creare le opzioni di navigazione del tuo negozio pensando ai tuoi clienti è decisamente più dispendioso in termini di tempo rispetto al semplice fare ciò che sembra "giusto". Ma c'è una grande ricompensa: rende i viaggi dei tuoi clienti fluidi e semplici, eliminando le domande e consentendo loro di trovare ciò che stanno cercando molto più velocemente.
Ci auguriamo che questo post ti abbia aiutato a iniziare a pensare a come dovrebbe essere la navigazione del tuo negozio, sia che tu ne stia iniziando uno nuovo o sia in fase di riprogettazione. Hai qualche domanda per noi? Fatecelo sapere nei commenti, saremo felici di aiutarvi.
