Conoscere l'interfaccia di Divi 5: 8 modifiche e miglioramenti
Pubblicato: 2024-09-29Divi 5 introduce una serie di miglioramenti non solo dietro le quinte ma anche nel modo in cui interagisci con Visual Builder. Sebbene l'interfaccia complessiva possa sembrare familiare agli utenti di lunga data, sono stati apportati numerosi miglioramenti per migliorare l'efficienza e rendere la creazione di siti Web più rapida e intuitiva.
In questo post esploreremo le principali modifiche e miglioramenti dell'interfaccia di Divi 5 progettati per semplificare il flusso di lavoro e migliorare la tua esperienza di progettazione.
Scopri di più su Divi 5 Public Alpha e su come scaricarlo.
Scarica Divi 5 Public Alpha
- 1 Modifiche chiave nell'interfaccia Divi 5
- 1.1 Modifica con un clic
- 1.2 Fare clic con il pulsante destro del mouse per i controlli
- 1.3 Aggancio multipannello e pannelli a schede
- 1.4 Modalità Luce e Buio
- 1.5 Miglioramenti alla modifica reattiva, al passaggio del mouse e permanente
- 1.6 Pangrattato del pannello Impostazioni
- 1.7 Ridimensionamento della tela
- 1.8 Pannelli ancorati più piccoli e nessuna sovrapposizione
- 1.9 Lean, Mean e Animazione gratuita
- 1.10 Velocità e prestazioni
- 2 Confronto con Divi 4
- 3 In che modo questi cambiamenti influiscono sul flusso di lavoro
- 4 Cosa verrà dopo...
- 5 Conclusione: la promessa di un'esperienza di progettazione migliore
- 6 Cosa verrà dopo...
Modifiche chiave nell'interfaccia di Divi 5

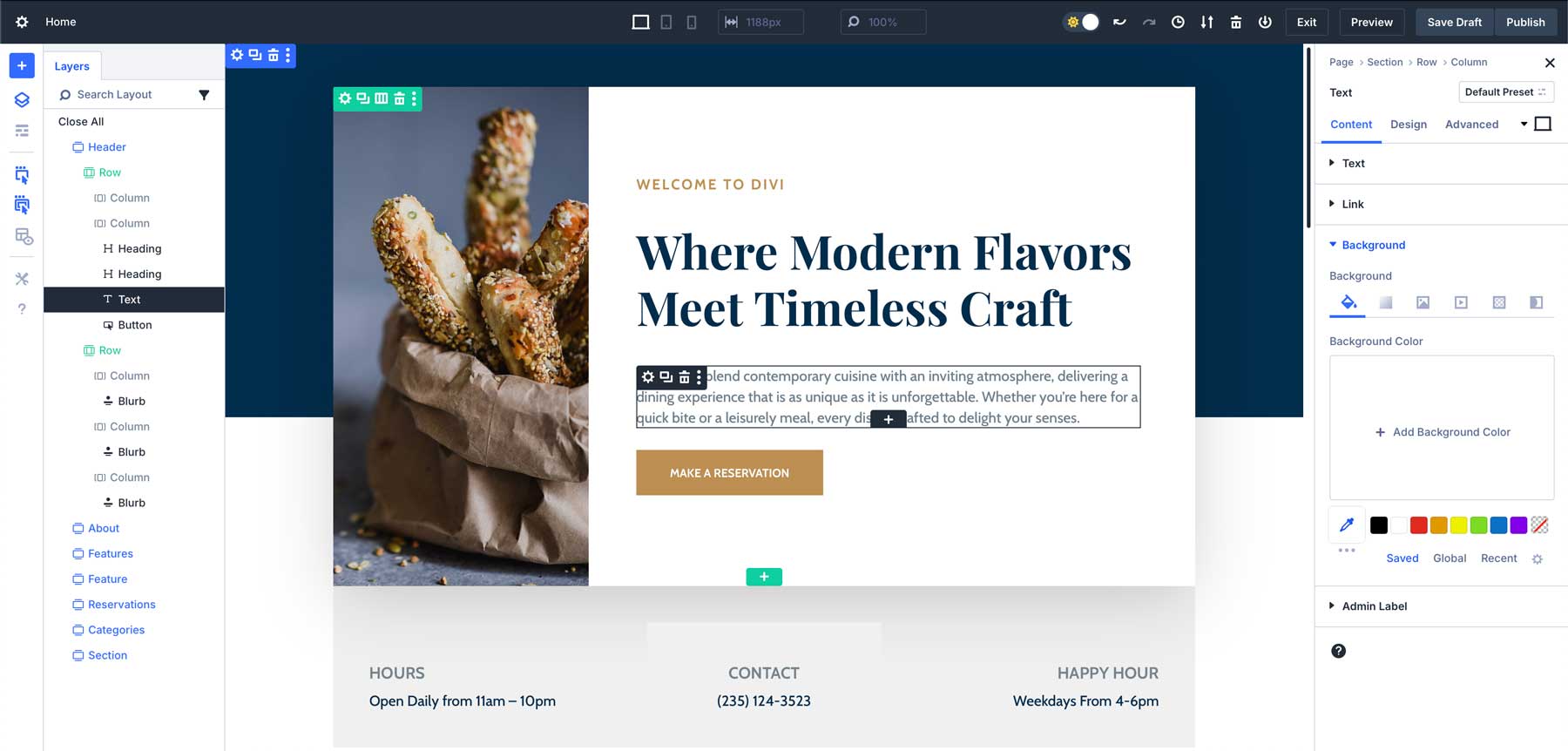
Un clic per modificare
Divi 5 introduce un metodo di interazione semplificato: la modifica con un clic . In Divi 4, dovevi fare clic con attenzione sulle piccole icone all'interno del modulo per accedere alle sue impostazioni. A volte, le icone erano sovrapposte o difficili da trovare, causando frustrazione e passaggi non necessari.
Come funziona:
Invece di fare clic su icone piccole e specifiche, ora puoi fare clic in qualsiasi punto di un modulo per accedere alle sue impostazioni. Dopo aver fatto clic, il pannello delle impostazioni si apre immediatamente, eliminando la necessità di trovare icone o menu specifici.
Vantaggi:
Ciò riduce il numero di clic necessari per accedere alle impostazioni, risparmiando tempo e rendendo il processo di progettazione più fluido, soprattutto quando si lavora con più moduli su una pagina.
Esempio di vita reale:
Immagina di lavorare su una home page complessa con molti moduli di testo e immagini. In Divi 4, dovresti fare clic su una piccola icona a forma di ingranaggio su ciascun modulo per aprire il pannello delle impostazioni. Con Divi 5, fai semplicemente clic su qualsiasi blocco di testo o immagine per modificarlo direttamente, accelerando il processo e rendendolo più fluido e intuitivo.
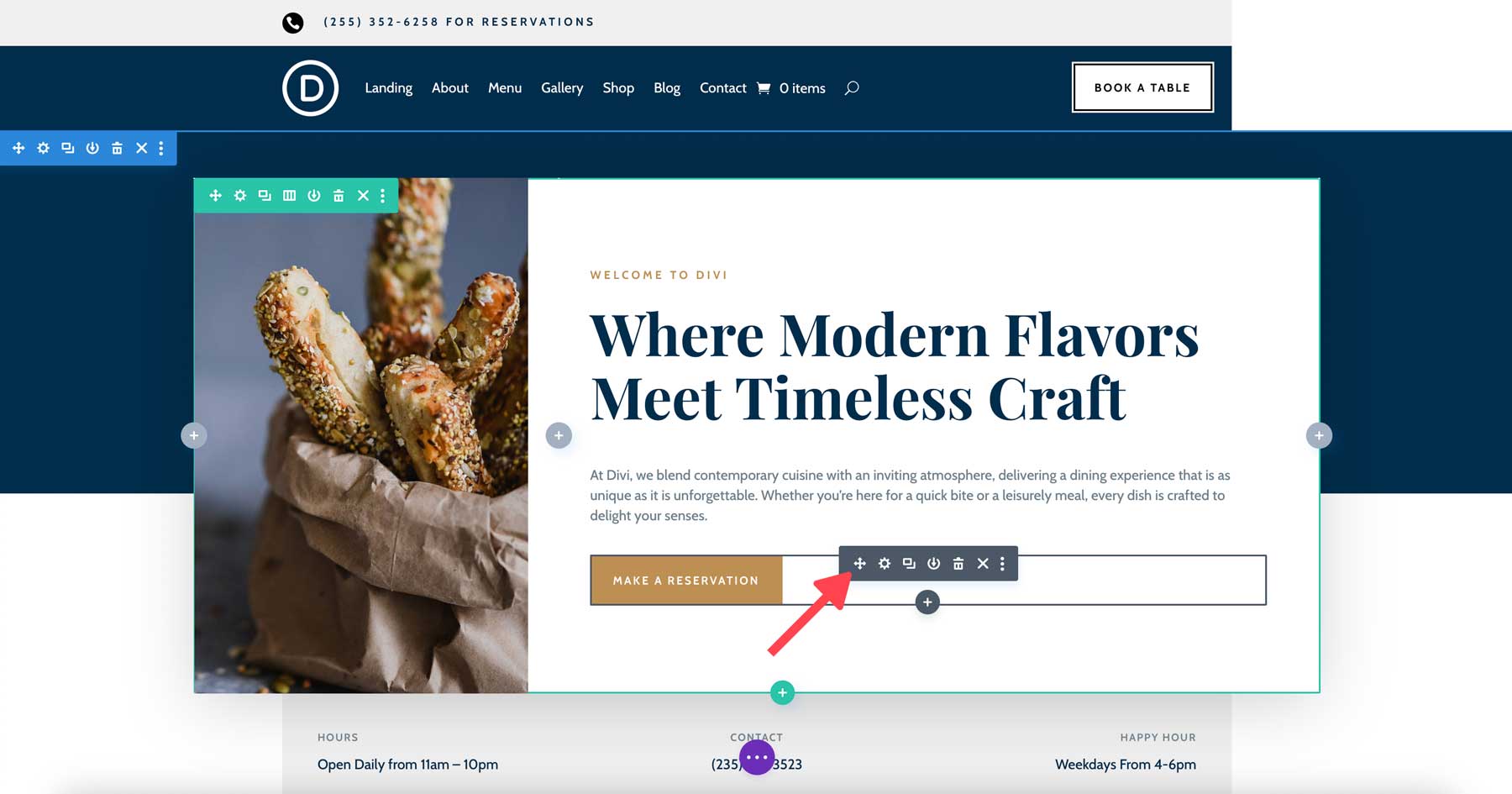
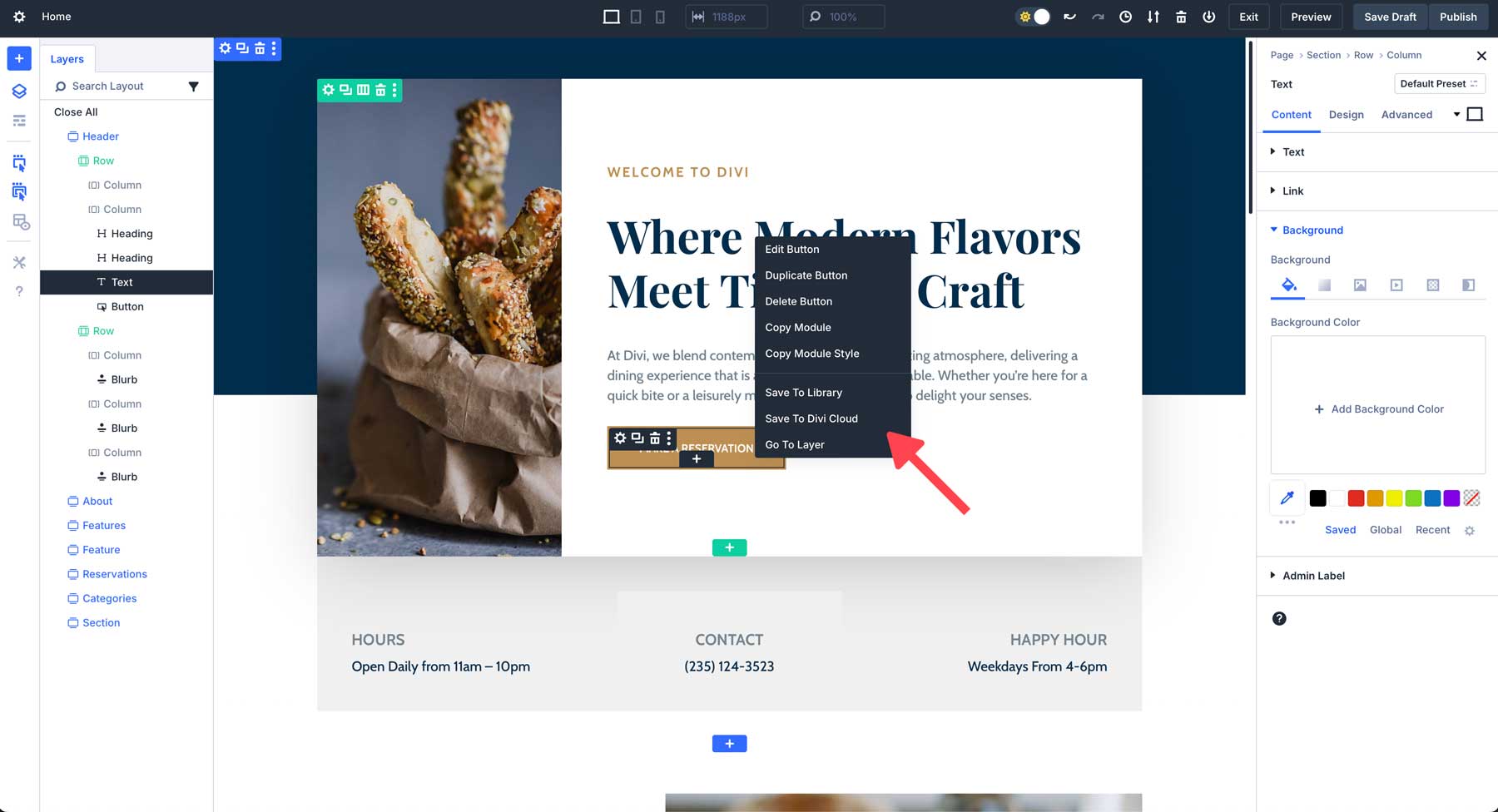
Fare clic con il pulsante destro del mouse per i controlli
In Divi 5, la possibilità di fare clic con il pulsante destro del mouse su qualsiasi modulo per visualizzare un menu contestuale è un punto di svolta per una progettazione efficiente. Invece di navigare attraverso più menu o livelli, ora puoi accedere istantaneamente a un'ampia gamma di impostazioni.
Come funziona:
Fare clic con il tasto destro su qualsiasi modulo o sezione per aprire un menu contestuale personalizzato. Questo menu offre opzioni per copiare gli stili del modulo, regolare le impostazioni, salvare il modulo nella libreria e altro ancora.
Vantaggi:
Ciò accelera notevolmente attività come la duplicazione di stili tra moduli o l'esecuzione di regolazioni rapide senza cercare le impostazioni corrette nella barra laterale.
Esempio di vita reale:
Supponiamo che tu stia creando una pagina portfolio e desideri applicare lo stesso stile a diverse gallerie di immagini. In Divi 4, dovresti regolare manualmente le impostazioni per ciascuna galleria. In Divi 5, puoi fare clic con il pulsante destro del mouse su un modulo della galleria, copiarne le impostazioni di progettazione, quindi fare clic con il pulsante destro del mouse su un'altra galleria per incollare gli stili. Ciò consente di risparmiare tempo e garantire la coerenza tra i tuoi progetti.
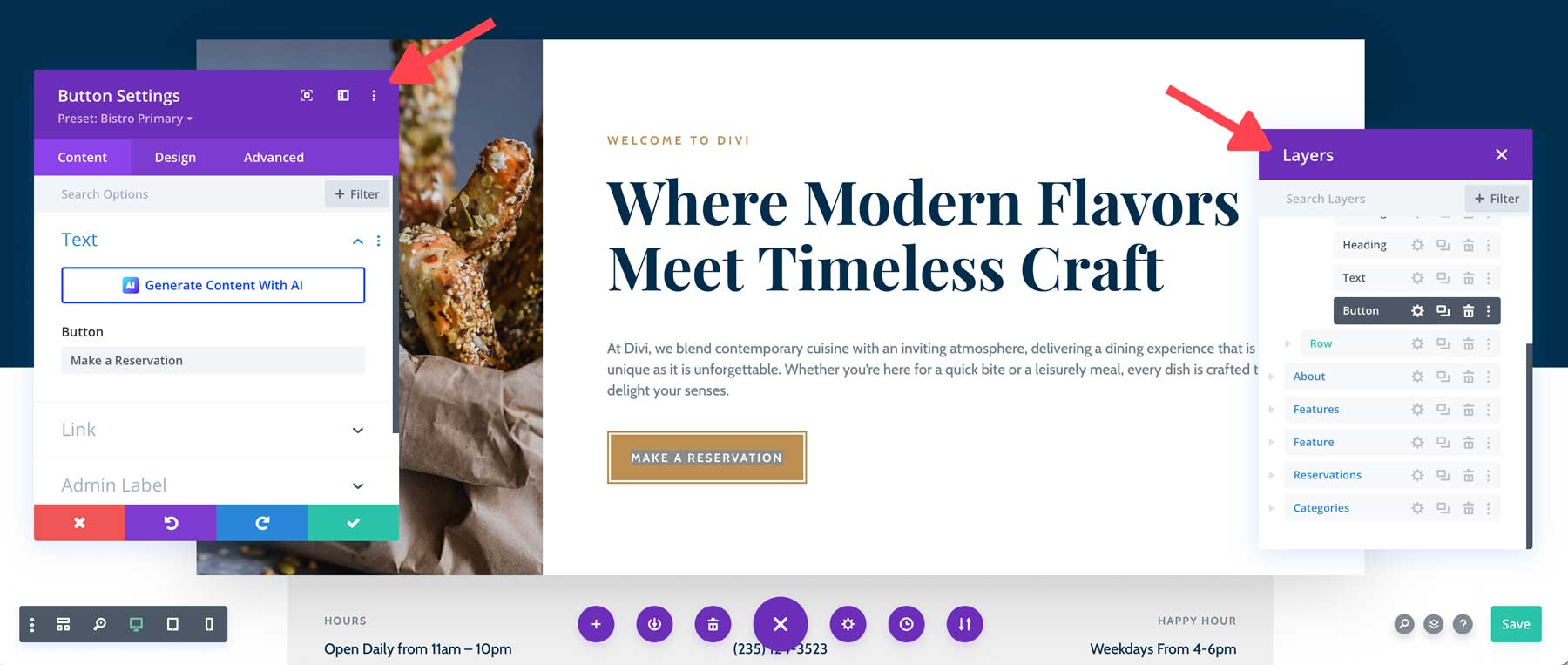
Docking multipannello e pannelli a schede
Una delle funzionalità più potenti di Divi 5 è l'introduzione del dock multi-pannello e dei pannelli a schede . In Divi 4, la gestione di progetti complessi potrebbe sembrare travolgente. La configurazione a pannello singolo implicava il passaggio costante tra diverse impostazioni, ingombrando lo spazio di lavoro e rendendo difficile il multitasking.
Come funziona:
In Divi 5, ora puoi aprire più pannelli delle impostazioni contemporaneamente e agganciarli uno accanto all'altro. Ciò è particolarmente utile quando si lavora su diverse parti della pagina e si necessita di un rapido accesso a più impostazioni contemporaneamente. Puoi anche organizzare i pannelli in schede, facilitando il passaggio da uno all'altro senza perdere traccia del tuo lavoro.
Vantaggi:
Questa funzionalità è perfetta per il multitasking, poiché consente di mantenere diversi pannelli di impostazione aperti e pronti per le regolazioni senza doverne chiudere uno per aprirne un altro.
Esempio di vita reale:
Immagina uno scenario in cui stai progettando una landing page con impostazioni complesse. Stai modificando il design dell'eroe e dell'area CTA. Prima di Divi 5, dovevi continuare a passare dalle impostazioni del builder al pannello dei livelli. Ora puoi fare clic e trascinarli fianco a fianco, fornendo un modo rapido per progettare la tua pagina in modo più efficiente.
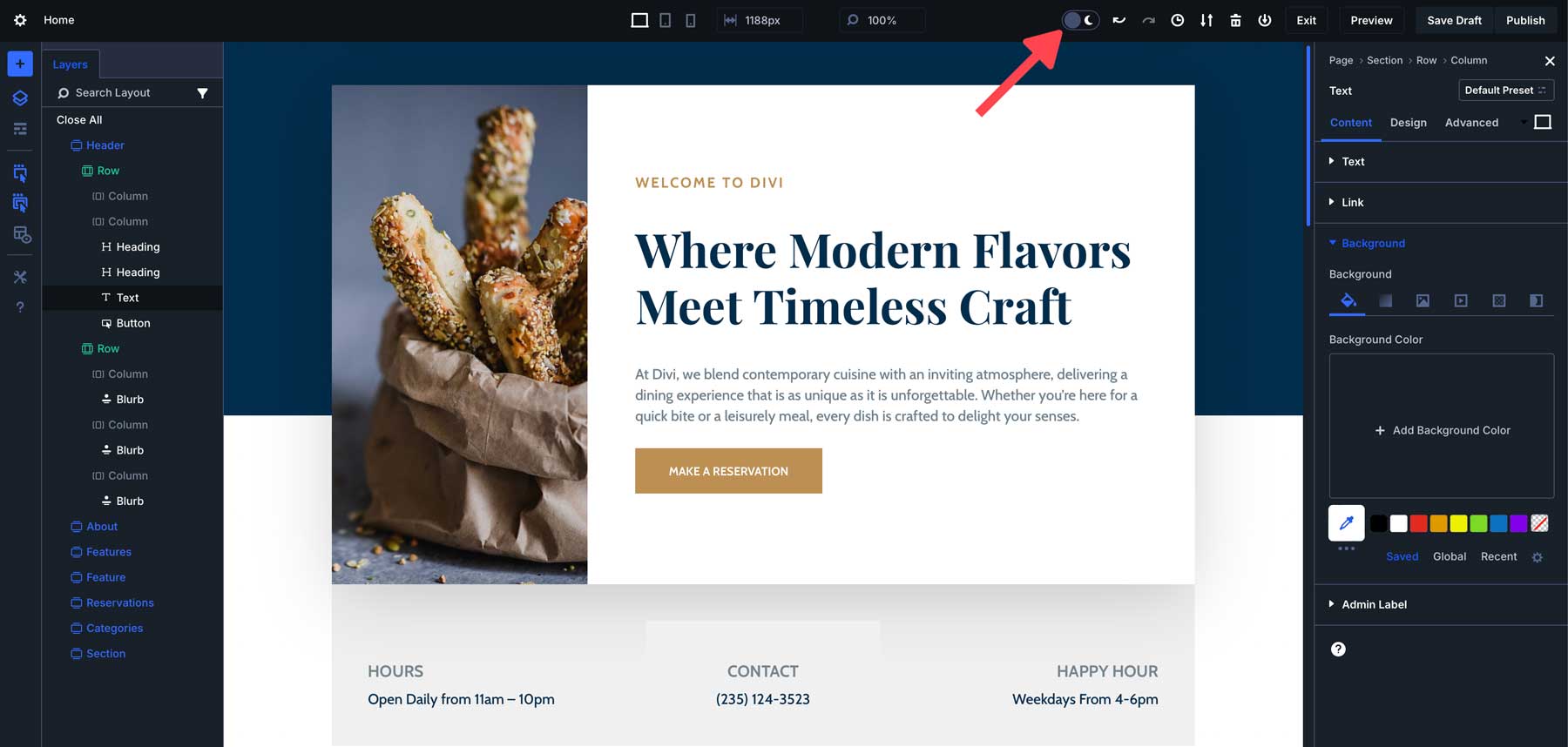
Modalità chiaro e scuro
Divi 5 include la tanto attesa aggiunta delle modalità luce e buio , consentendo agli utenti di passare da un tema all'altro a seconda dell'ambiente. Questa funzionalità non riguarda solo l'estetica: riguarda il miglioramento del comfort e dell'usabilità durante lunghe sessioni di progettazione.
Come funziona:
Puoi alternare tra la modalità luce e la modalità buio dalle impostazioni del costruttore. Ciò ti consente di lavorare sul tema che meglio si adatta al tuo ambiente, riducendo l'affaticamento degli occhi.
Vantaggi:
I designer che lavorano fino a tarda notte o in ambienti scarsamente illuminati possono ora passare alla modalità oscura, che riduce i riflessi e rende l'esperienza di editing più confortevole. Al contrario, gli utenti che preferiscono uno spazio di lavoro più luminoso possono attenersi alla modalità luce.
Esempio di vita reale:
Se hai mai lavorato a un progetto a tarda notte, sai quanto possono essere difficili le interfacce luminose. In Divi 5 puoi passare alla modalità oscura per concentrarti sul design senza farti male agli occhi. È un cambiamento semplice, ma fa un'enorme differenza in termini di comfort e produttività.
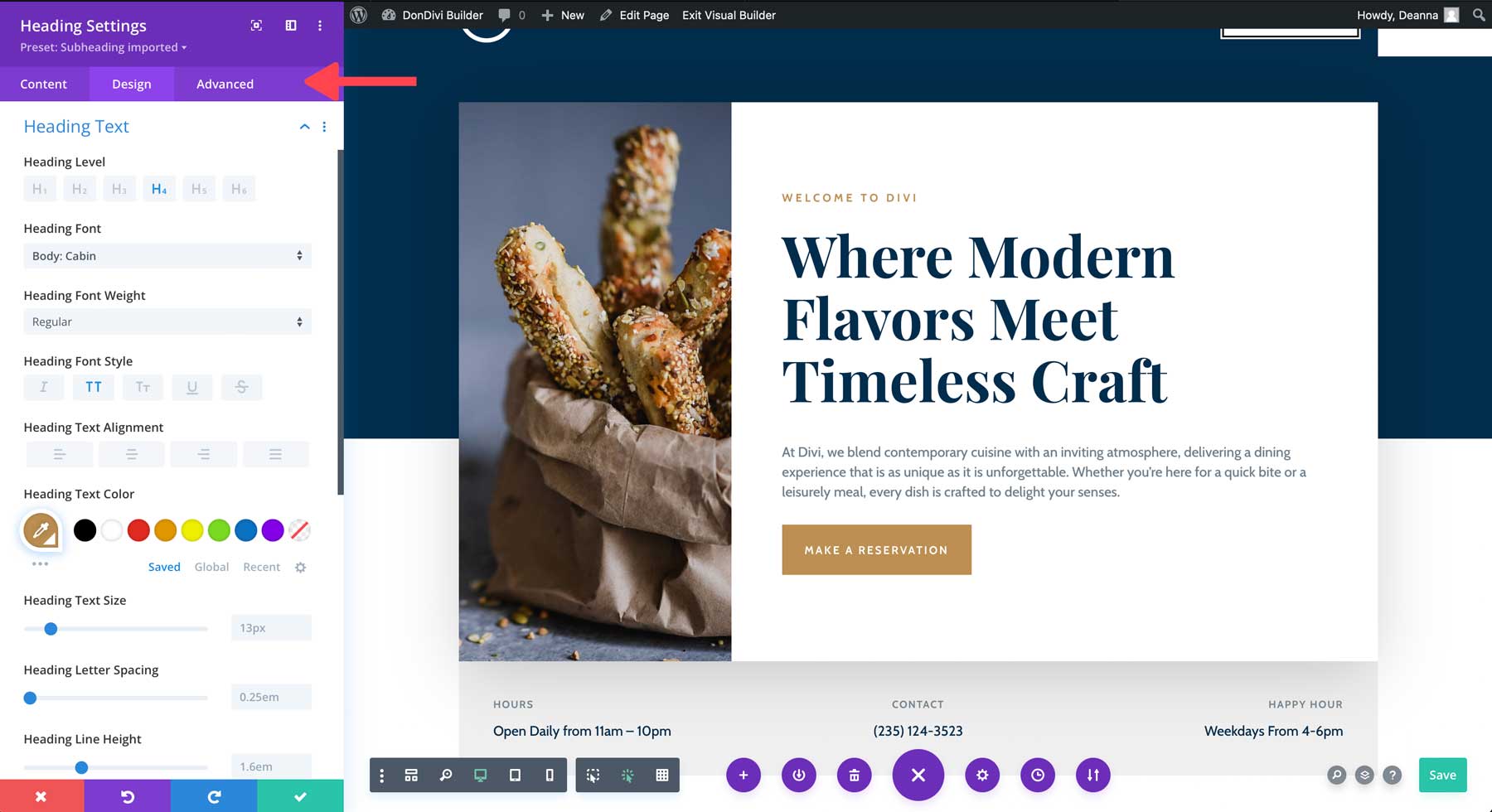
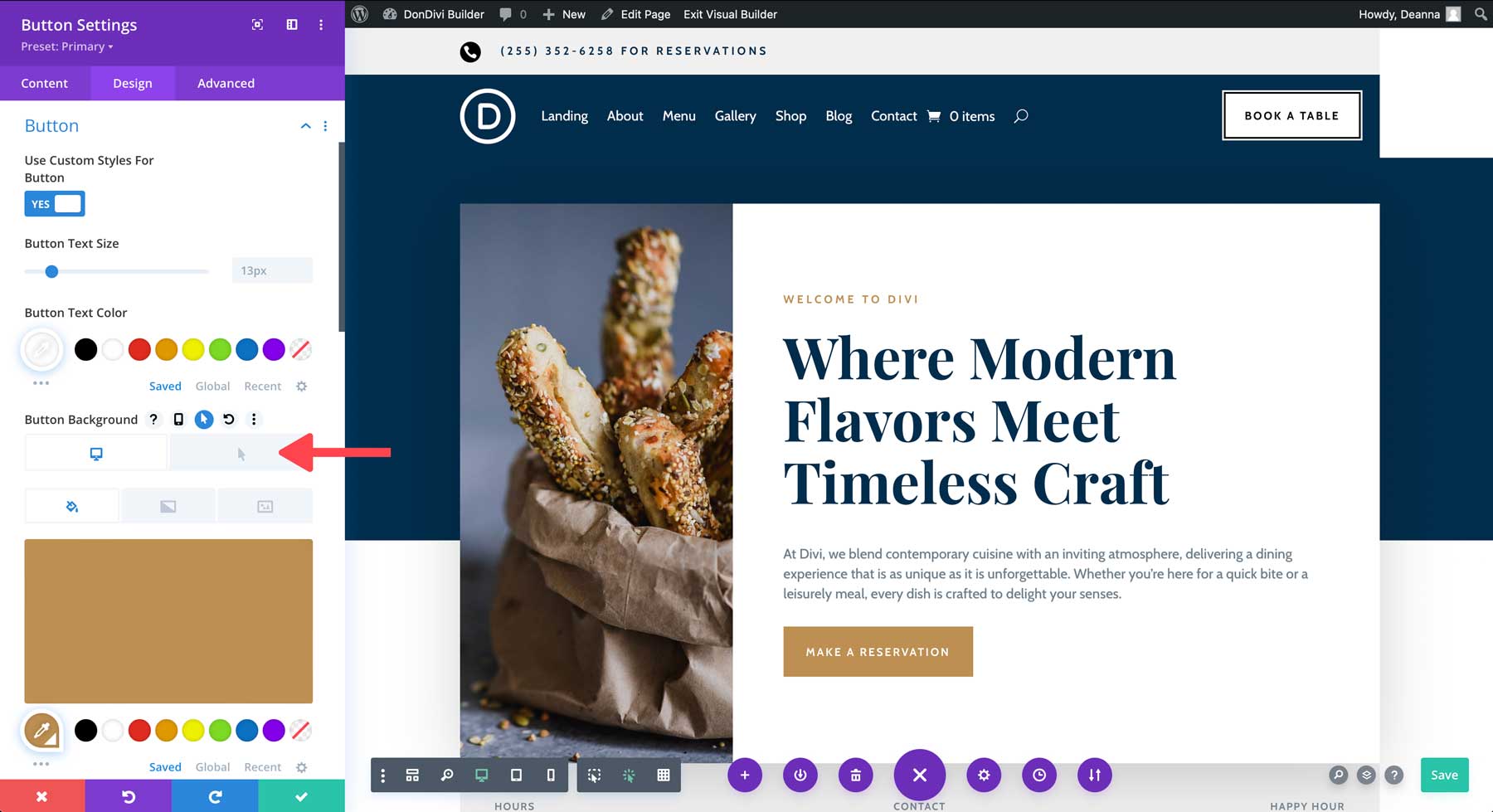
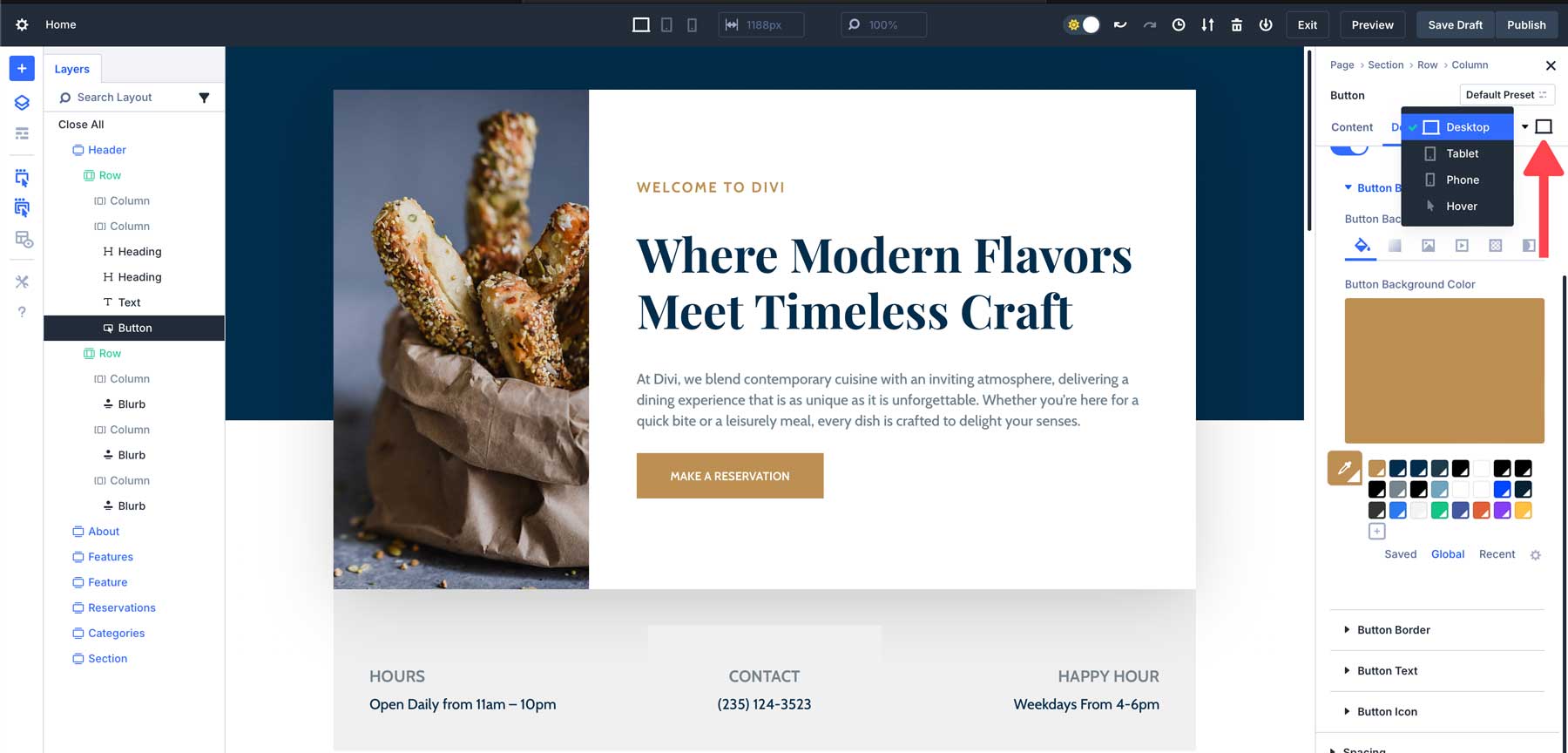
Miglioramenti alla modifica reattiva, al passaggio del mouse e permanente
Nelle versioni precedenti di Divi, la modifica reattiva , gli effetti al passaggio del mouse o il posizionamento fisso richiedevano l'abilitazione di queste funzionalità a livello di opzione. Divi 5 semplifica questo processo rendendo queste impostazioni più accessibili e più facili da implementare.
Come funziona:
Queste funzionalità sono ora disponibili direttamente nel pannello delle impostazioni, consentendoti di apportare modifiche più rapidamente senza doverle prima abilitare. Ora puoi applicare facilmente impostazioni di progettazione reattiva, effetti al passaggio del mouse o posizionamento fisso senza passaggi aggiuntivi. Gli utenti possono passare dallo stato predefinito, al passaggio del mouse, permanente e reattivo senza dover aprire controlli separati o attivare modalità individuali.
Vantaggi:
Ciò consente di risparmiare tempo quando si lavora con effetti di progettazione avanzati, semplificando l'applicazione al volo di impostazioni reattive, effetti al passaggio del mouse o posizionamento permanente.
Esempio di vita reale:
Supponiamo che tu stia creando un pulsante di invito all'azione con un effetto al passaggio del mouse. In Divi 4, dovresti prima abilitare le impostazioni del passaggio del mouse prima di applicare l'effetto. In Divi 5, le opzioni al passaggio del mouse sono integrate direttamente nel pannello delle impostazioni, così puoi aggiungere immediatamente effetti, semplificando il processo di progettazione.
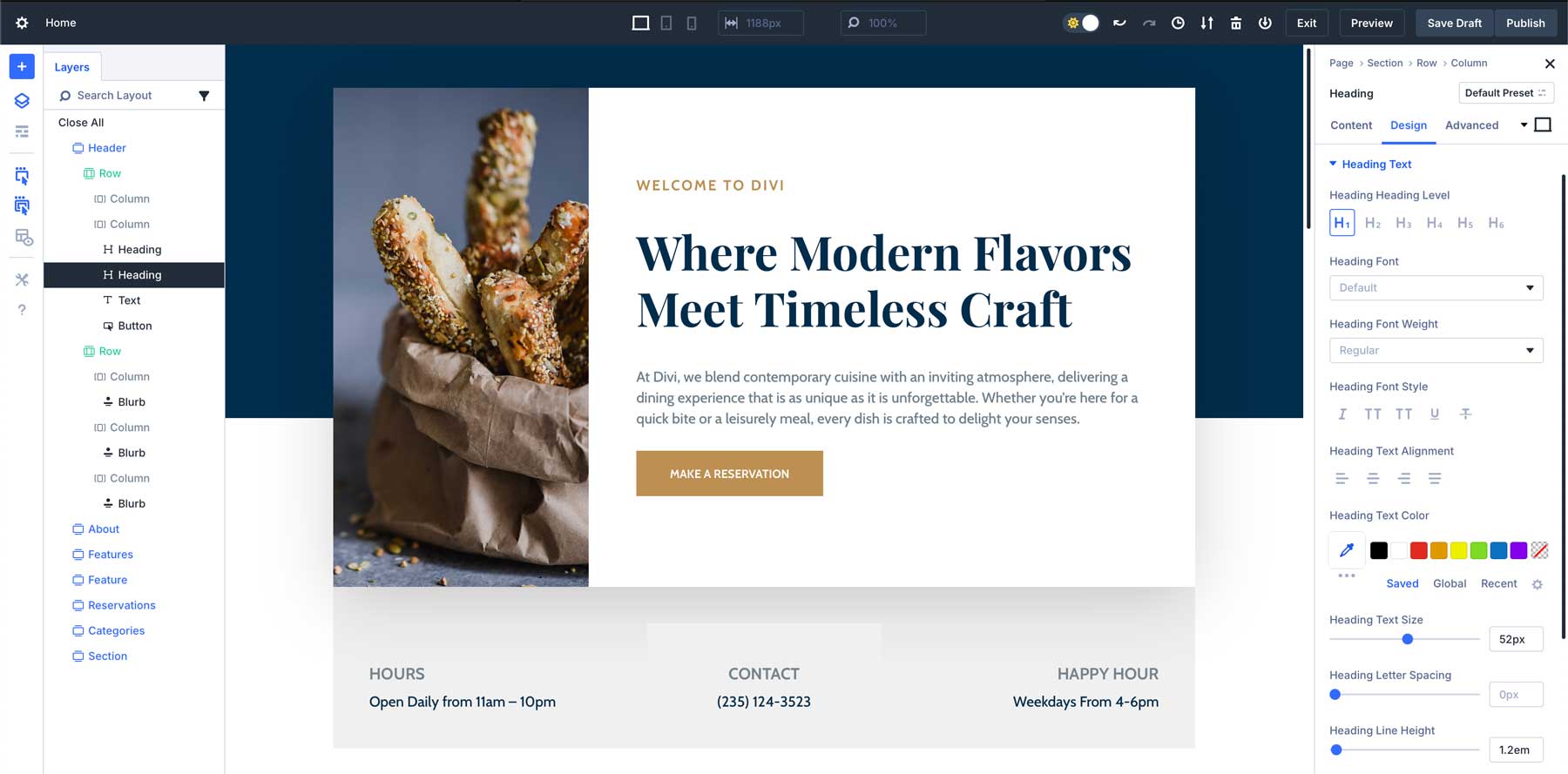
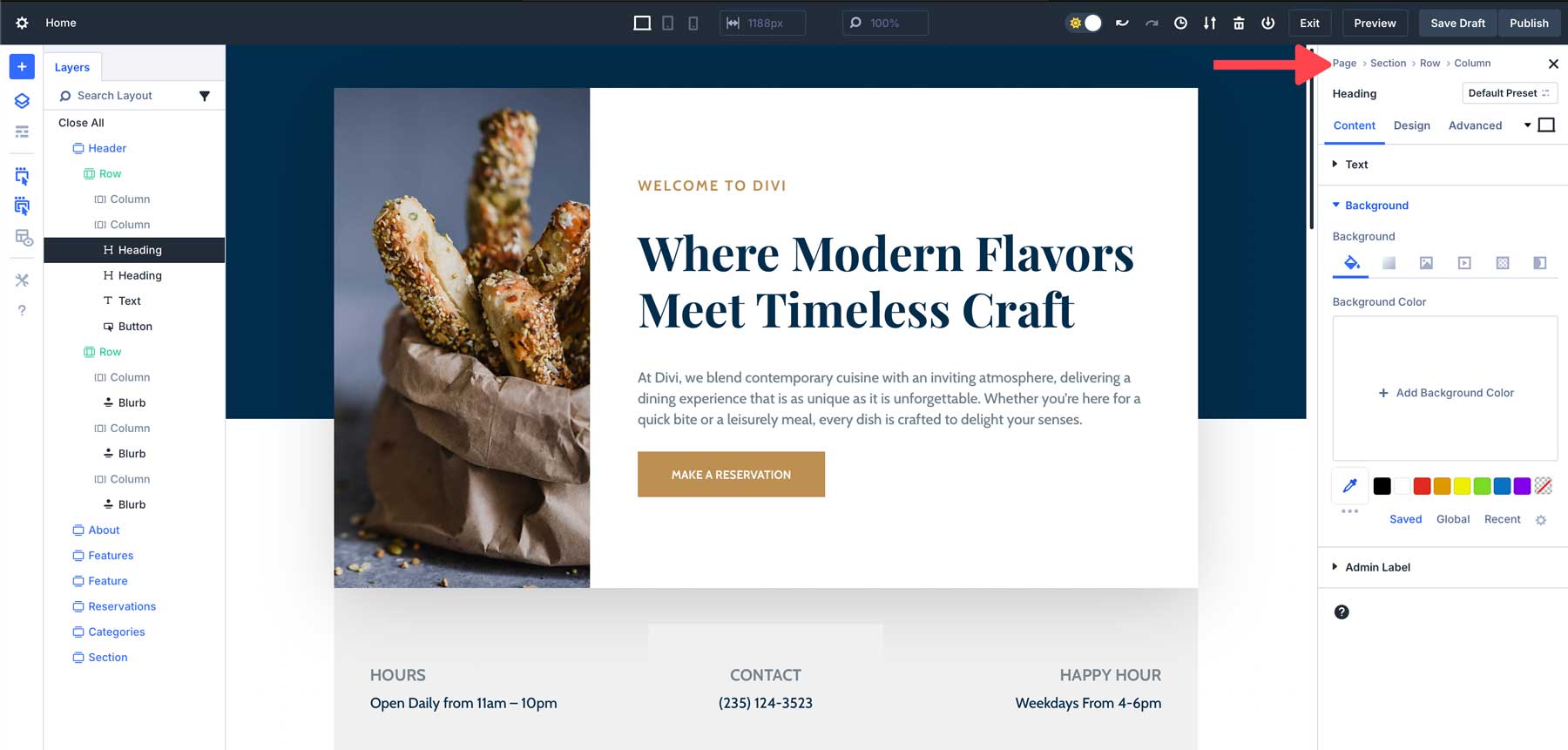
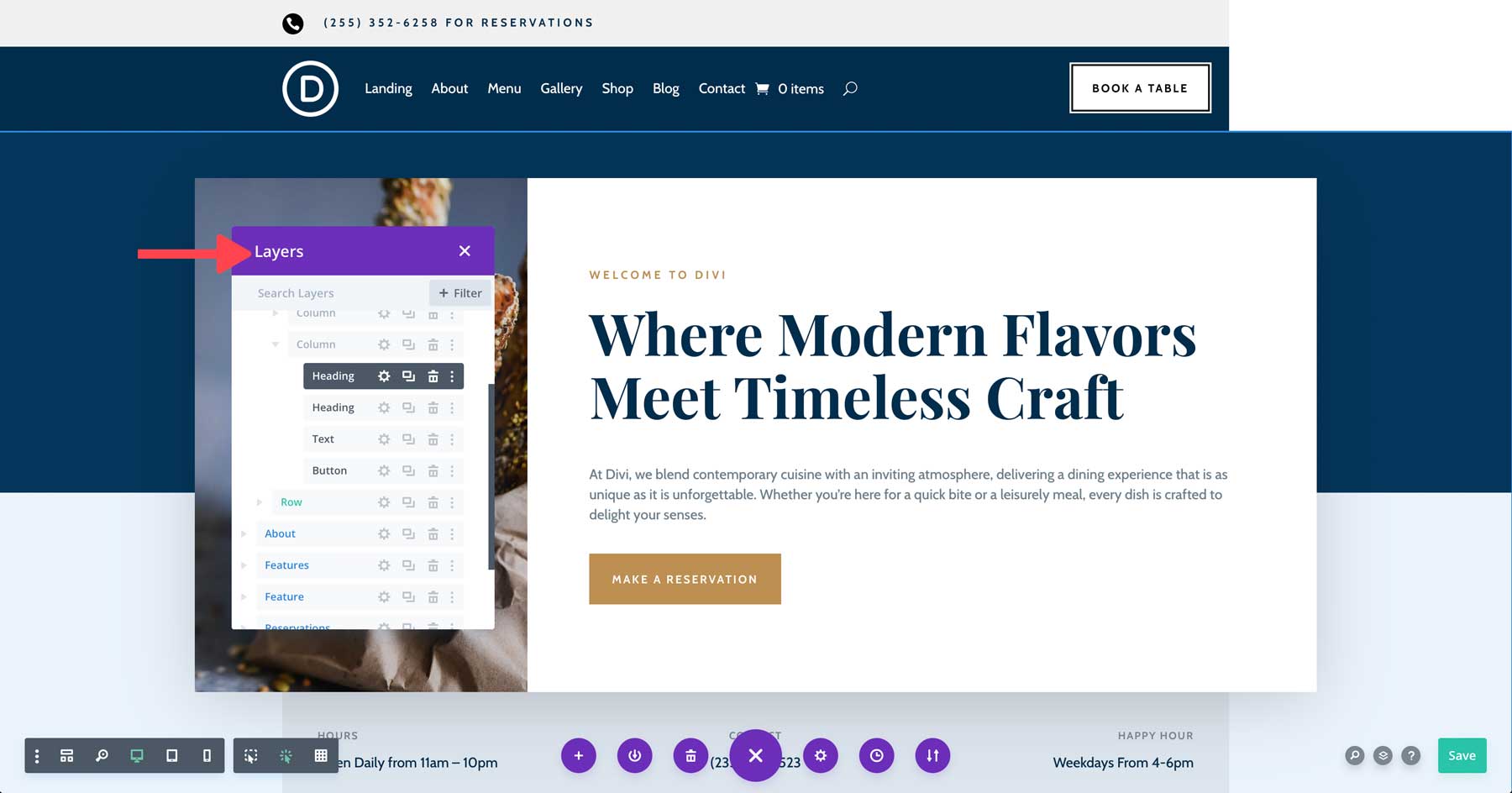
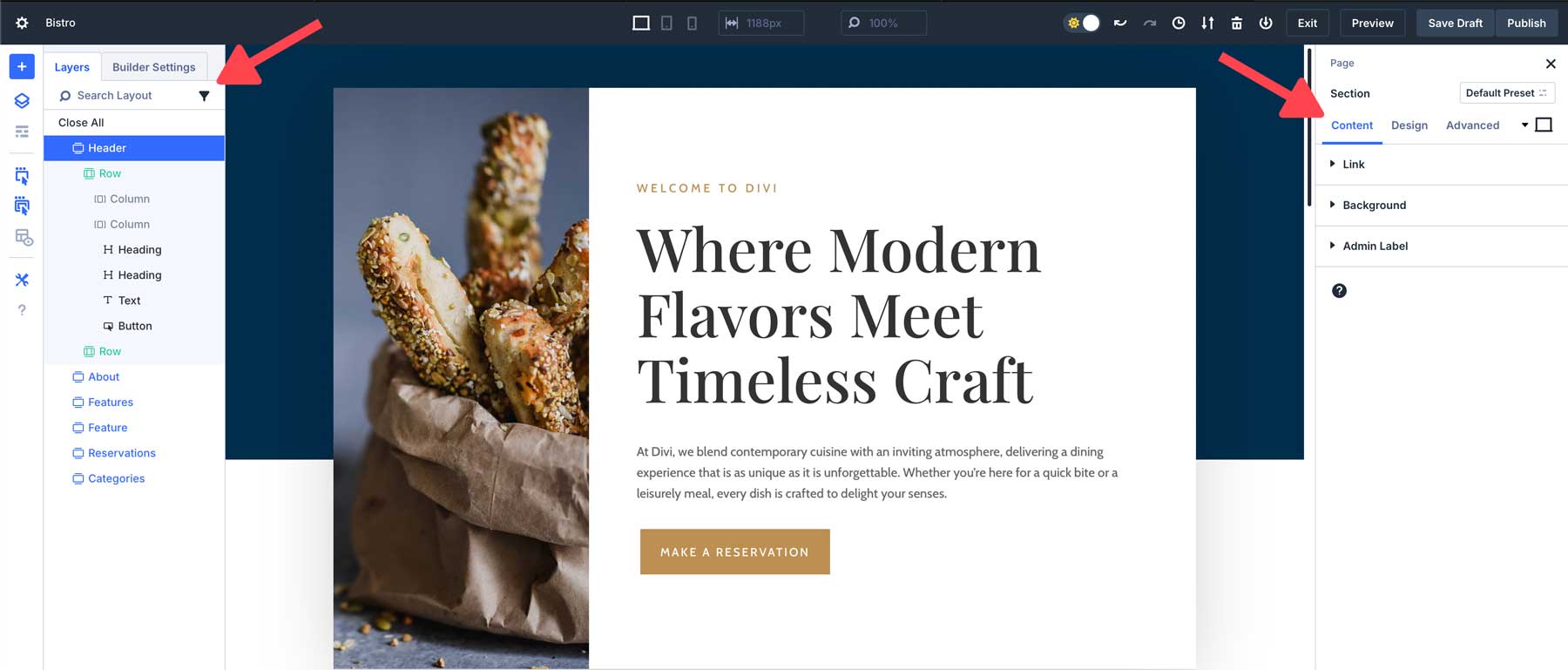
Pangrattato del pannello Impostazioni
La navigazione tra le impostazioni nidificate di un modulo in Divi 4 spesso lasciava gli utenti confusi su dove si trovassero. Senza un chiaro percorso di ritorno, era facile perdersi durante le modifiche, soprattutto nei progetti più complessi. Divi 5 introduce una nuova funzionalità: i breadcrumb nel pannello delle impostazioni. Questa piccola ma utile aggiunta rende molto più semplice la navigazione tra diversi livelli di impostazioni, soprattutto quando si lavora con moduli complessi.
Come funziona:
I breadcrumb vengono visualizzati nella parte superiore del pannello delle impostazioni, mostrando la gerarchia delle impostazioni che stai attualmente visualizzando. Puoi tornare rapidamente ai livelli precedenti facendo clic sui collegamenti breadcrumb, consentendo una navigazione più rapida senza perdere la posizione.

Vantaggi:
I breadcrumb rendono la navigazione attraverso le complesse impostazioni dei moduli più rapida e intuitiva, riducendo il tempo impiegato a tornare indietro o a cercare opzioni specifiche. Non è necessario chiudere o riaprire le varie impostazioni. Basta fare clic sull'area che desideri modificare e Divi aprirà rapidamente il modulo che desideri modificare senza problemi.
Esempio di vita reale:
Immagina di modificare un modulo della tabella dei prezzi con più livelli e impostazioni per ciascuno. In Divi 4, potresti ritrovarti a fare clic su più pannelli e perdere traccia di dove ti trovi. Con Divi 5, i breadcrumb ti guidano indietro attraverso le impostazioni, rendendo più semplice passare da un livello di prezzo all'altro e apportare rapidamente modifiche.
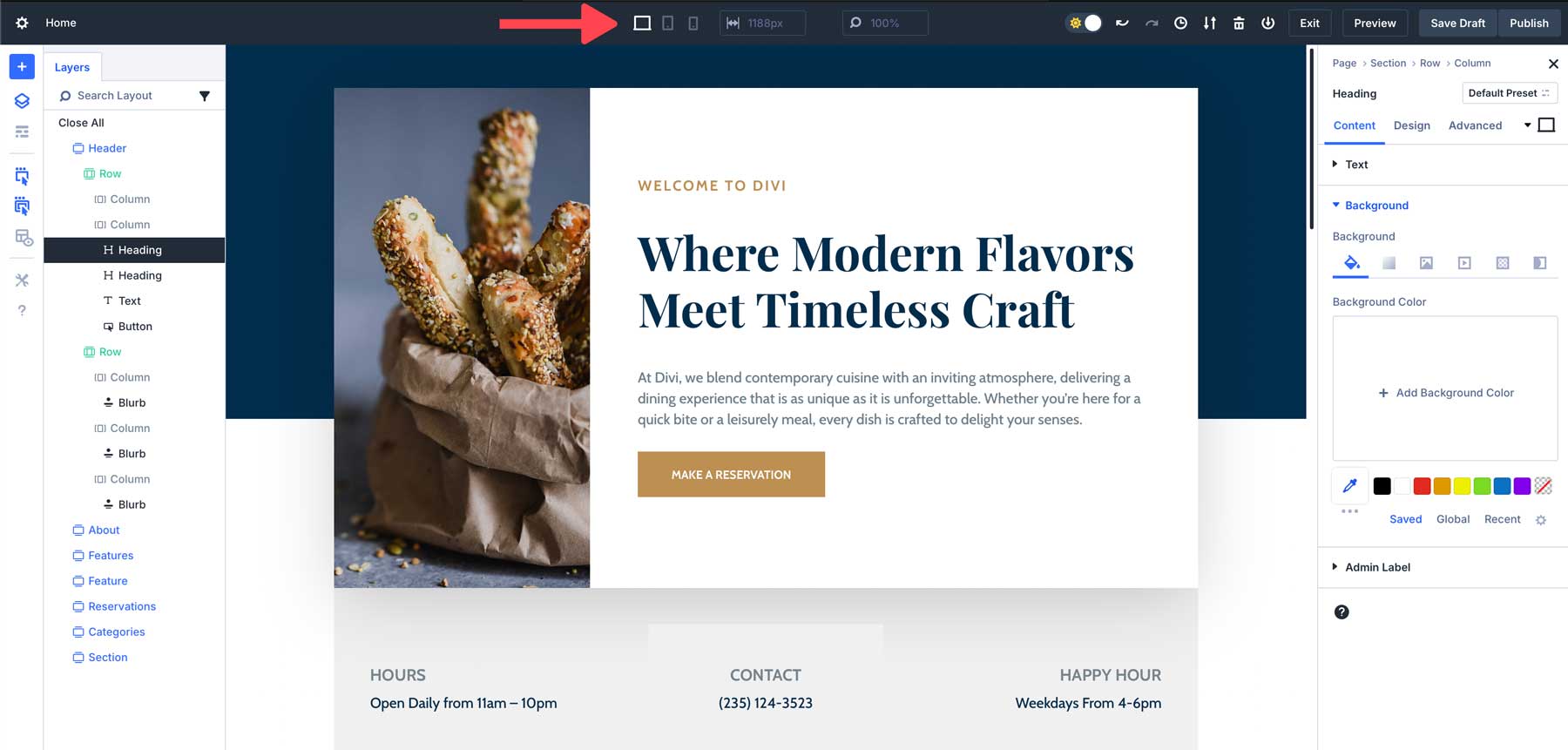
Ridimensionamento della tela
La possibilità di ridimensionare la tela è una delle aggiunte più utili di Divi 5 per gli utenti che lavorano su progetti reattivi. In Divi 4, progettare per schermi di dimensioni diverse potrebbe essere complicato. Gli utenti spesso dovevano ridimensionare la finestra del browser o cambiare visualizzazione manualmente per vedere come sarebbe apparso il loro design su dispositivi più piccoli, aggiungendo passaggi non necessari al processo.
Come funziona:
Divi 5 ti consente di ridimensionare la tela direttamente nel builder. Puoi regolare le dimensioni dell'area di disegno per vedere come appare il tuo progetto in corrispondenza di diversi punti di interruzione senza dover ridimensionare la finestra del browser.
Con il ridimensionamento della tela, puoi passare rapidamente dalla visualizzazione desktop, tablet e mobile, regolando il tuo design in tempo reale per assicurarti che appaia perfetto su ogni schermo. Ciò ti fa risparmiare tempo ed elimina le congetture, rendendo la progettazione reattiva più rapida e intuitiva.
Vantaggi:
Ciò è particolarmente utile per la progettazione di layout reattivi, poiché consente di apportare modifiche in tempo reale senza dover passare costantemente da un dispositivo all'altro o da un punto di interruzione all'altro. Grazie alla possibilità di ingrandire e rimpicciolire, gli utenti hanno un migliore controllo sugli elementi di progettazione o ottengono immediatamente una panoramica dell'intera pagina web.
Esempio di vita reale:
Se stai progettando una home page che deve avere un bell'aspetto sia su desktop che su dispositivi mobili, puoi ridimensionare l'area di disegno in Divi 5 per visualizzare in anteprima come apparirà il tuo progetto su un dispositivo mobile senza dover modificare la finestra del browser o uscire dal builder. Ciò rende la progettazione reattiva più rapida e precisa.
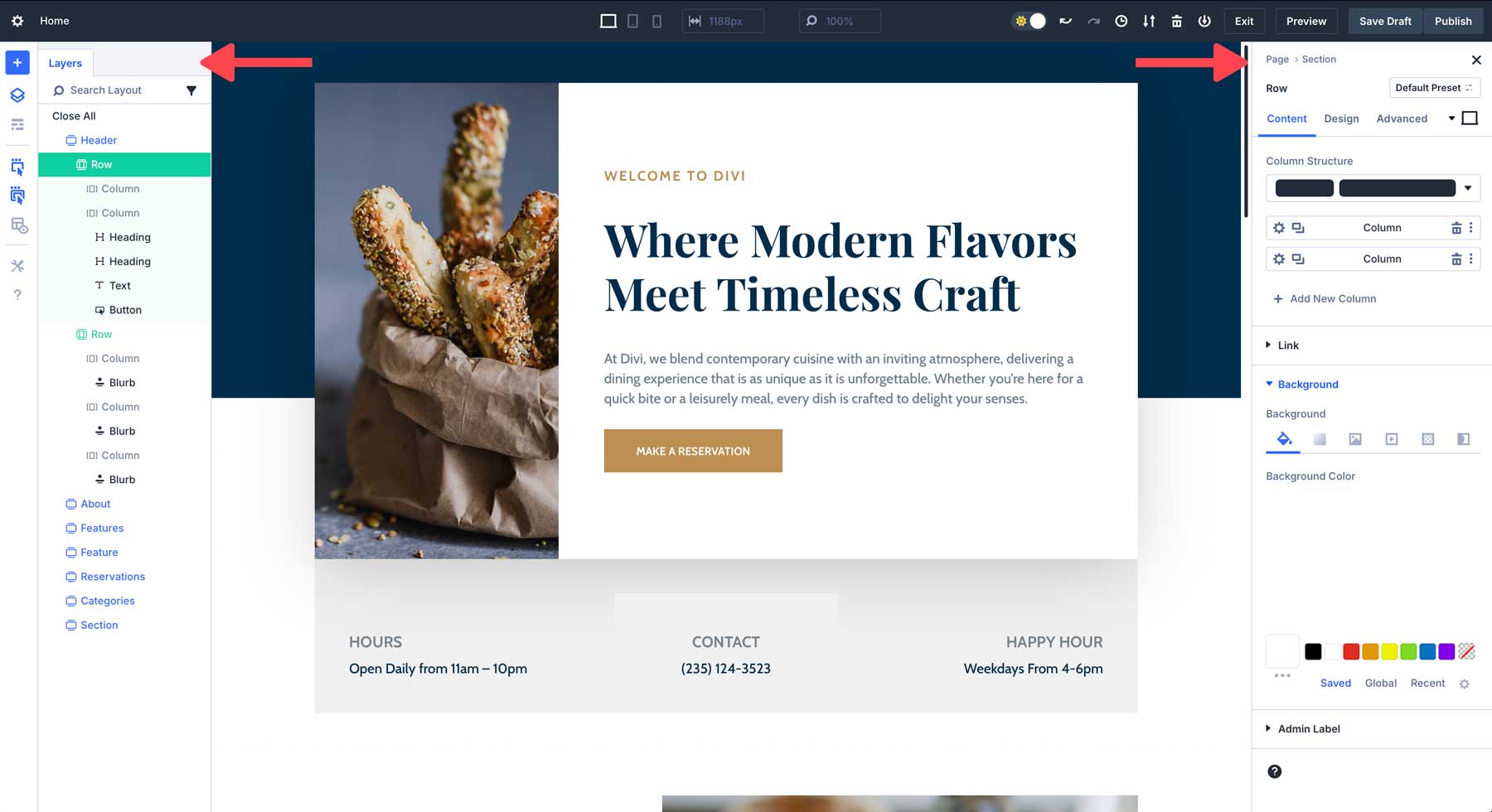
Pannelli ancorati più piccoli e nessuna sovrapposizione
Uno dei miglioramenti più notevoli di Divi 5 è l' introduzione di pannelli ancorati più piccoli , progettati per eliminare la costante interruzione causata dalle finestre modali. In precedenza, gli utenti dovevano avere a che fare con finestre modali che si aprivano e si chiudevano frequentemente, spesso intralciando e richiedendo modifiche per vedere il layout completo. Divi 5 risolve questo problema con un approccio più pulito e snello.
Come funziona:
I nuovi pannelli ancorati più piccoli di Divi 5 forniscono un modo più efficiente per interagire con Visual Builder. Invece di grandi modali fluttuanti che ostacolano la vista, Divi 5 introduce un sistema di pannelli ancorati compatto. I pannelli sono ancorati ai lati dell'interfaccia del builder, garantendo che non interferiscano con l'area di lavoro.

Vantaggi:
Utilizzando i pannelli agganciati, gli utenti evitano continue interruzioni del flusso di lavoro. Le impostazioni sono sempre visibili, consentendoti di apportare rapidamente modifiche senza clic o navigazione non necessari. Non solo, i pannelli ancorati forniscono uno spazio di lavoro più pulito e organizzato. Puoi gestire più attività, agganciare più pannelli contemporaneamente e passare facilmente tra diversi strumenti e impostazioni per diventare un progettista più efficiente.
Esempio di vita reale:
Immagina di lavorare su un layout complesso per un negozio di alimentari. Il tuo compito prevede la modifica di più sezioni, la regolazione dei colori, l'aggiunta di animazioni e la garanzia che il design sia reattivo. Rendendo poco lusinghiero il tuo spazio di lavoro, puoi concentrarti maggiormente sulle attività piuttosto che chiudere le modalità invadenti mentre lavori.
Lean, Mean e Animazione gratuiti
Divi 5 è progettato per essere snello, meschino e privo di animazioni, eliminando tutto ciò che non avvantaggia direttamente l'utente. Invece di essere appesantito da funzionalità non necessarie o effetti appariscenti, Divi 5 si concentra esclusivamente su prestazioni e usabilità.
Come funziona:
Divi 5 è stato ricostruito da zero, concentrandosi sull'eliminazione del codice gonfio e obsoleto. Il risultato è un builder più veloce ed efficiente che offre prestazioni più fluide riducendo i tempi di caricamento e le risorse del server. Invece di fare affidamento su animazioni che distraggono, l’attenzione è posta sul consentire ai contenuti di essere al centro della scena. Grazie a questo approccio, Visual Builder si carica più velocemente e offre un'esperienza utente pulita e professionale.
Vantaggi:
L'interfaccia di Divi 5 è intuitiva, reattiva e fornisce solo gli strumenti necessari per creare e personalizzare siti Web. Visual Builder è lì per aiutare i progettisti a creare siti Web straordinari, non per competere con il contenuto che stanno creando.
Esempio di vita reale:
Immagina di avere il compito di creare un sito web per un ristorante locale. Il cliente non ha un budget elevato, quindi devi essere più efficiente per ottenere un buon profitto. Utilizzando Divi 5 per creare il tuo sito, risparmierai tempo utilizzando un builder più veloce e snello che ti consente di progettare il sito senza animazioni che distraggono o un'esperienza di costruzione lenta.
Velocità e prestazioni
Divi 5 è stato sottoposto a una significativa revisione delle prestazioni, risultando in un'esperienza Visual Builder molto più rapida e fluida rispetto a Divi 4. Questa esperienza migliorata offre tempi di caricamento più rapidi, velocità di re-rendering migliorate ed elimina animazioni non necessarie nel builder che lo rallentano.
Come funziona:
L'architettura sottostante di Divi 5 è stata completamente rielaborata attraverso una revisione completa del framework per ottimizzare prestazioni e reattività. Ciò avviene riducendo il carico di JavaScript, il che significa che vengono caricati solo gli script necessari. Divi 5 non fa più affidamento sugli shortcode; piuttosto, è basato su blocchi per rendere le cose più veloci.
Vantaggi:
Con un nuovo framework in atto, Visual Builder si carica quasi istantaneamente, eliminando il doppio caricamento e migliorando al tempo stesso il re-rendering. Le modifiche a moduli, righe o sezioni vengono visualizzate immediatamente. Inoltre, Visual Builder reagisce più rapidamente al passaggio da una visualizzazione reattiva all'altra, gestisce meglio layout complessi e consente agli utenti di vedere le modifiche alla progettazione in tempo reale.
Esempio di vita reale:
Immagina di modificare una landing page di lungo formato con animazioni e codice complessi. In Divi 4, potresti riscontrare un ritardo quando apporti modifiche al design, soprattutto quando passi da una modalità di visualizzazione reattiva all'altra o aggiungi nuovi moduli. In Divi 5, il processo è molto più fluido e reattivo, permettendoti di concentrarti sulla progettazione senza interruzioni.
Confronto con Divi 4
Sebbene Divi 5 introduca vari miglioramenti all'interfaccia, è importante vedere come questi cambiamenti si confrontano con la versione precedente. Diamo un'occhiata ad alcuni dei principali miglioramenti di Divi 5 rispetto a Divi 4:
Modifica con un clic e modifica basata su icone:
In Divi 4, dovevi fare clic su piccole icone per accedere alle impostazioni del modulo, che potevano essere difficili da trovare o sovrapposte ad altri elementi.

Divi 5 semplifica questo processo con la modifica con un clic. Puoi fare clic in qualsiasi punto del modulo per accedere alle sue impostazioni.

Menu di scelta rapida e opzioni a più livelli:
Divi 4 richiedeva agli utenti di navigare attraverso più livelli di impostazioni per trovare i controlli di cui avevano bisogno.

In Divi 5, il menu contestuale consente l'accesso immediato alle impostazioni, migliorando l'efficienza e accelerando il processo di progettazione.

Pannelli a schede e docking multipannello:
Divi 4 aveva una configurazione a pannello singolo, che poteva rendere complicato il lavoro con più impostazioni.

Divi 5 introduce l'aggancio multi-pannello e i pannelli a schede, consentendo agli utenti di svolgere più attività contemporaneamente e gestire progetti complessi più facilmente.

Modalità luce e modalità scura:
Divi 4 offre solo la modalità luce, mentre Divi 5 introduce sia la modalità luce che quella scura, fornendo un ambiente di editing più confortevole in base alle preferenze dell'utente e alle condizioni di illuminazione.

Ridimensionamento del canvas per un design reattivo:
In Divi 4, era necessario ridimensionare il browser per visualizzare in anteprima i design reattivi. Divi 5 rende questo processo più efficiente consentendoti di ridimensionare la tela direttamente all'interno del builder, apportando modifiche al design reattivo in modo più rapido e accurato.

Modifica reattiva, al passaggio del mouse e fissa:
In Divi 4, queste modalità devono essere abilitate individualmente, richiedendo più passaggi (e tempo).

Divi 5 semplifica questi processi rendendoli prontamente disponibili senza la necessità di attivarli a livello di opzione.

Pannelli ancorati più piccoli e nessuna sovrapposizione
In Divi 4, le modali apparivano ogni volta che si desidera apportare modifiche al design, rendendo l'interfaccia disordinata e spesso richiedendo agli utenti di spostarle per lavorare sui propri progetti.

In Divi 5, i pannelli sono ancorati su entrambi i lati della pagina, facilitando la concentrazione sul design su cui stai lavorando.

Interfaccia Lean, Mean e senza animazione
In Divi 4, l'interfaccia è piena di animazioni goffe che possono rallentare Visual Builder. Ciò può distrarre e distogliere l'attenzione dall'esperienza di progettazione.
In Divi 5, questi elementi sono stati tutti eliminati per rivelare un'interfaccia pulita e veloce, senza animazioni o distrazioni.
Prestazioni e velocità:
In Divi 4, Visual Builder è iconico, ma a volte sembra un po' lento, soprattutto quando si passa da una modalità di visualizzazione all'altra.
In Divi 5, la velocità e la reattività del Visual Builder sono più elevate, mentre il re-rendering degli elementi risulta un'esperienza molto più rapida e fluida.
In che modo queste modifiche influiscono sul flusso di lavoro
Le modifiche all'interfaccia di Divi 5 sono progettate per semplificare il flusso di lavoro e rendere il processo di progettazione più efficiente. Ecco alcuni esempi di come questi miglioramenti si traducono in vantaggi reali:
Modifica più rapida con i controlli con un clic e con il pulsante destro del mouse:
La modifica con un clic e il menu di scelta rapida riducono drasticamente il tempo impiegato nella navigazione tra i menu. Ad esempio, se stai lavorando su una pagina con più moduli, ora puoi accedere rapidamente alle impostazioni semplicemente facendo clic con il pulsante destro del mouse o facendo clic direttamente sul modulo. Ciò significa meno tempo dedicato alla ricerca di opzioni e più tempo alla progettazione.
Multitasking migliorato con pannelli agganciabili:
Il docking multi-pannello semplifica il lavoro su più impostazioni contemporaneamente. Ad esempio, puoi mantenere aperte le impostazioni di progettazione per un modulo mentre ne regoli un altro, consentendoti di gestire in modo efficiente progetti complessi senza passare costantemente da un pannello di impostazione all'altro.
Migliore organizzazione con i pannelli a schede:
I pannelli a schede sono particolarmente utili quando si lavora su progetti di grandi dimensioni con più elementi di progettazione. Puoi organizzare le tue impostazioni in schede, il che aiuta a mantenere pulito il tuo spazio di lavoro e riduce al minimo la necessità di scorrere o passare da un'opzione all'altra.
Modifica confortevole con la modalità Chiaro e Scuro:
Il passaggio dalla modalità chiara a quella scura consente un'esperienza di editing più confortevole. Che tu stia lavorando in un ambiente luminoso o poco illuminato, Divi 5 si adatta alle tue esigenze, riducendo l'affaticamento degli occhi e migliorando la concentrazione durante le lunghe sessioni di progettazione.
Design reattivo reso più semplice con il ridimensionamento del Canvas:
Il ridimensionamento della tela consente un enorme risparmio di tempo quando si lavora su layout reattivi. Invece di ridimensionare costantemente la finestra del browser per visualizzare in anteprima i progetti in diversi punti di interruzione, puoi regolare l'area di disegno direttamente all'interno del builder, semplificando la creazione di siti Web reattivi che abbiano un bell'aspetto su qualsiasi dispositivo.
Questi cambiamenti, sebbene sottili, fanno una differenza significativa nel modo in cui interagisci con Divi e, in definitiva, accelerano il processo di progettazione complessivo.
Cosa verrà dopo…
Mentre concludiamo questa esplorazione dell'interfaccia di Divi 5, restate sintonizzati per il post di domani, in cui approfondiremo i miglioramenti delle prestazioni front-end di Divi 5 . Esploreremo come il framework Divi riscritto riduce drasticamente i tempi di caricamento, migliora la risposta del server e ottimizza l'esperienza dell'utente su tutta la linea.
Non vorrai perderti gli aumenti di velocità e prestazioni che rendono Divi 5 un punto di svolta per la creazione di siti Web velocissimi.
Per molti utenti di Divi 4, la creazione di bellissimi siti Web a volte comportava momenti frustranti: fare clic su piccole icone, navigare tra livelli di menu e destreggiarsi tra più impostazioni. Divi 5 cambia tutto questo. Con particolare attenzione alla velocità, alla semplicità e all'usabilità, introduce una serie di miglioramenti dell'interfaccia che renderanno il flusso di lavoro di progettazione più fluido che mai.
Esplora la nuova interfaccia Divi 5 e scopri come trasforma quelle vecchie frustrazioni in un'esperienza più veloce e intuitiva!
Conclusione: la promessa di un'esperienza di progettazione migliore
Le modifiche all'interfaccia di Divi 5 sono molto più che semplici nuove funzionalità. Sono soluzioni alle frustrazioni quotidiane che molti utenti affrontano in Divi 4. Ad esempio, Divi 5 offre un editing più rapido e intuitivo con controlli con un clic e con il tasto destro. Inoltre, lo spazio di lavoro è più organizzato e flessibile, con pannelli agganciabili e breadcrumb. Di conseguenza, Divi 5 è progettato per rendere il tuo flusso di lavoro più fluido e piacevole.
Con l'aggiunta della modalità oscura per un editing confortevole in qualsiasi momento, Divi 5 ti consente di creare siti Web straordinari in modo più rapido ed efficiente che mai. Inoltre, il ridimensionamento del canvas per un design reattivo e semplice migliora ulteriormente il processo di creazione del sito Web.
Scarica Divi 5 Public Alpha
Cosa verrà dopo…
Nel nostro prossimo post, esamineremo da vicino i miglioramenti delle prestazioni front-end di Divi 5. Esploreremo come il framework Divi riscritto riduce drasticamente i tempi di caricamento e migliora la risposta del server. Inoltre, mostreremo come Divi 5 ottimizza l'esperienza dell'utente. Preparati per un aumento di velocità che trasformerà il modo in cui crei siti Web con Divi!
