21 migliori esempi di siti Web e blog fantasma del 2024
Pubblicato: 2024-02-09Vuoi aumentare la tua ispirazione con i migliori esempi di siti Web e blog di Ghost?
Benvenuti nella nostra raccolta completa che ha qualcosa per tutti.
Ghost, con il suo design elegante, l'interfaccia intuitiva e le funzionalità robuste, è diventata una piattaforma di riferimento per i creatori che desiderano condividere le proprie storie, idee e lavori con il mondo.
In questo articolo ti mostreremo alcuni dei migliori esempi di siti e blog gestiti da Ghost.
(Molte grandi piattaforme online utilizzano Ghost, il che potrebbe sorprenderti.)
Da straordinari design visivi a contenuti accattivanti, questi siti mostrano la versatilità e la creatività che Ghost consente ai suoi utenti di liberare.
Quindi siediti e rilassati: troverai sicuramente qualcosa che attirerà la tua attenzione tra questi esempi stellari.
Immergiamoci!
Questo post riguarda:
- I migliori esempi di siti Web e blog fantasma
- Aggiornamenti su Kickstarter
- SALVARE
- Carta bianca
- Notizie sul groviglio
- Quillette
- Yardeni QuickTakes
- Sovrascrivi supporto
- ARRABBIATO
- Scienza del Creatore
- Il navigatore
- Benvenuti nel mondo dell'inferno
- Lo scanner di Berkeley
- L'acero
- Il Diff
- BLAG
- Stazioni di creazione
- Bufferblog
- La rivista della scrivania
- La leva
- 404 mezzi
- Platform
- Come creare un sito Web o un blog con Ghost
- Domande frequenti su siti web e blog fantasma
- Ghost è facile da usare per i principianti?
- Posso personalizzare il design del mio sito web Ghost?
- Ghost supporta la SEO?
- Posso migrare il mio sito web esistente su Ghost?
- Ghost offre servizi di hosting?
- Ghost è adatto a siti Web e blog su larga scala?
I migliori esempi di siti Web e blog fantasma
Queste gemme selezionate con cura rappresentano l'apice di ciò che può essere ottenuto con la potente piattaforma di Ghost, ispirando allo stesso modo creatori e lettori.
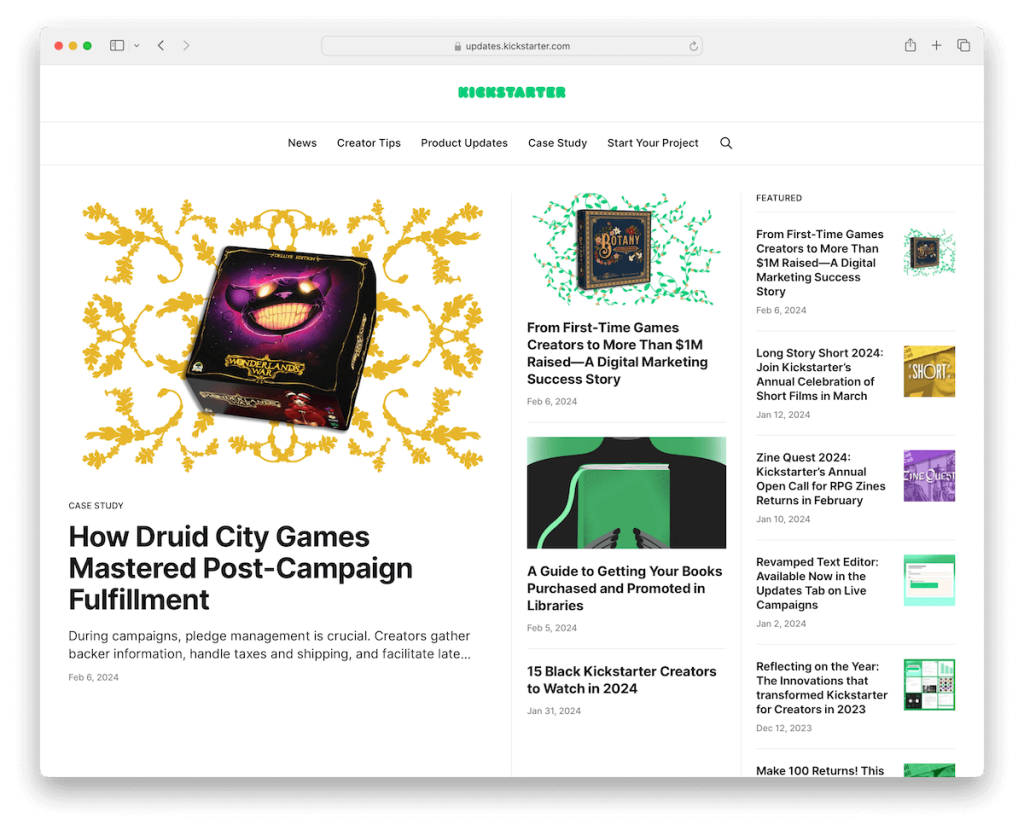
1. Aggiornamenti Kickstarter

Sebbene la piattaforma principale di Kicktarter non sia basata su Ghost, la sua sezione Aggiornamenti/Notizie lo è. Sono sicuro che non l'avevi previsto, vero?
La pagina è molto pulita e minimale, con un'intestazione e un piè di pagina semplici (vedi altri esempi di piè di pagina del sito Web), tutti sullo stesso sfondo per garantire fluidità.
Ha una sezione in primo piano e una griglia a quattro colonne con miniature statiche e animate per un coinvolgimento più dinamico.
Nota : uno degli approcci migliori per progettare il tuo sito web o blog è la semplicità/minimalismo. (Controlla questi fantastici esempi di siti Web minimalisti per ulteriori idee.)
Perché l'abbiamo scelto : Ghost è una scelta eccellente sia per i giocatori piccoli che per quelli grandi grazie al suo adattamento senza soluzione di continuità.
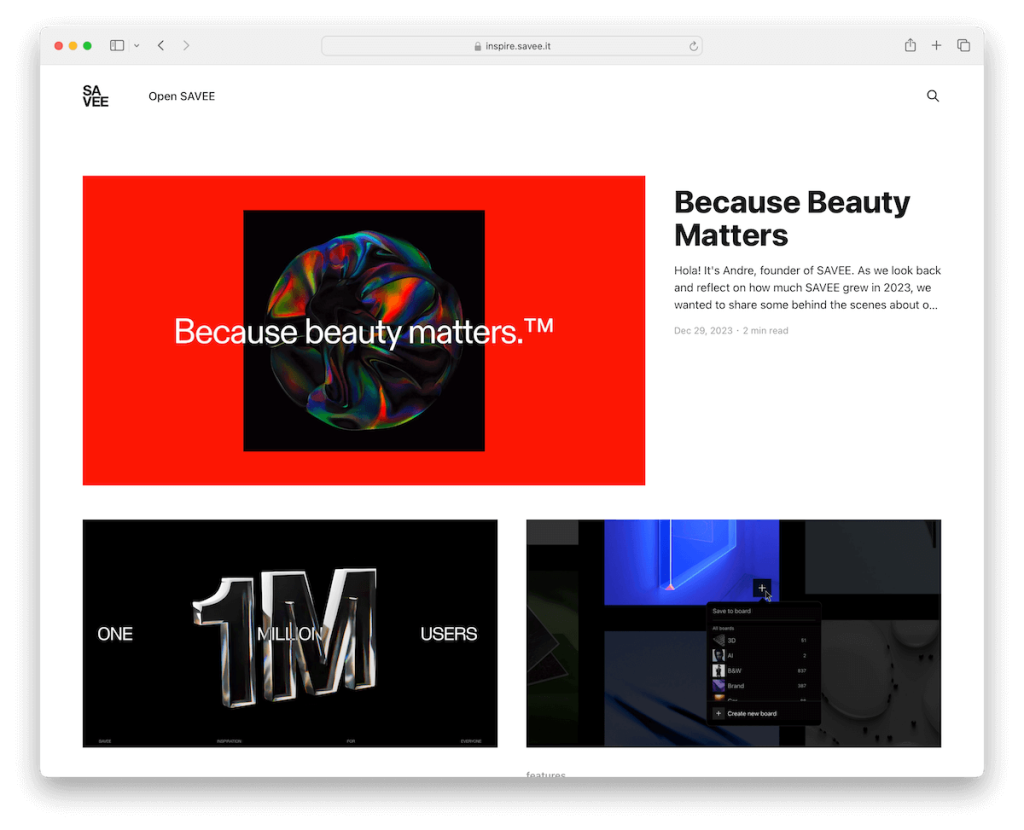
2. SALVARE

Il sito Web SAVEE, che esemplifica l'eleganza di Ghost, vanta un'intestazione minimalista caratterizzata da una sottile icona di ricerca, che porta a un layout pulito e facilmente navigabile. Inoltre, troverai anche un collegamento che porta alla pagina principale di SAVEE.
Il suo design scatolato e lo sfondo bianco a contrasto garantiscono leggibilità e messa a fuoco, mentre il piè di pagina, con il suo sfondo scuro, mantiene la semplicità.
Con un'interfaccia elegante e attenzione ai dettagli, SAVEE offre un'esperienza utente fluida, rendendolo un esempio straordinario del design del sito Web Ghost.
Nota : promuovi la pulizia con un'intestazione e un piè di pagina semplici (ma ti consigliamo di creare sia contenuti pratici con i collegamenti necessari che altri contenuti indispensabili).
Perché l'abbiamo scelto : SAVEE si distingue come esempio di sito Web Ghost per il suo design minimalista, la navigazione intuitiva e l'attenzione all'esperienza dell'utente.
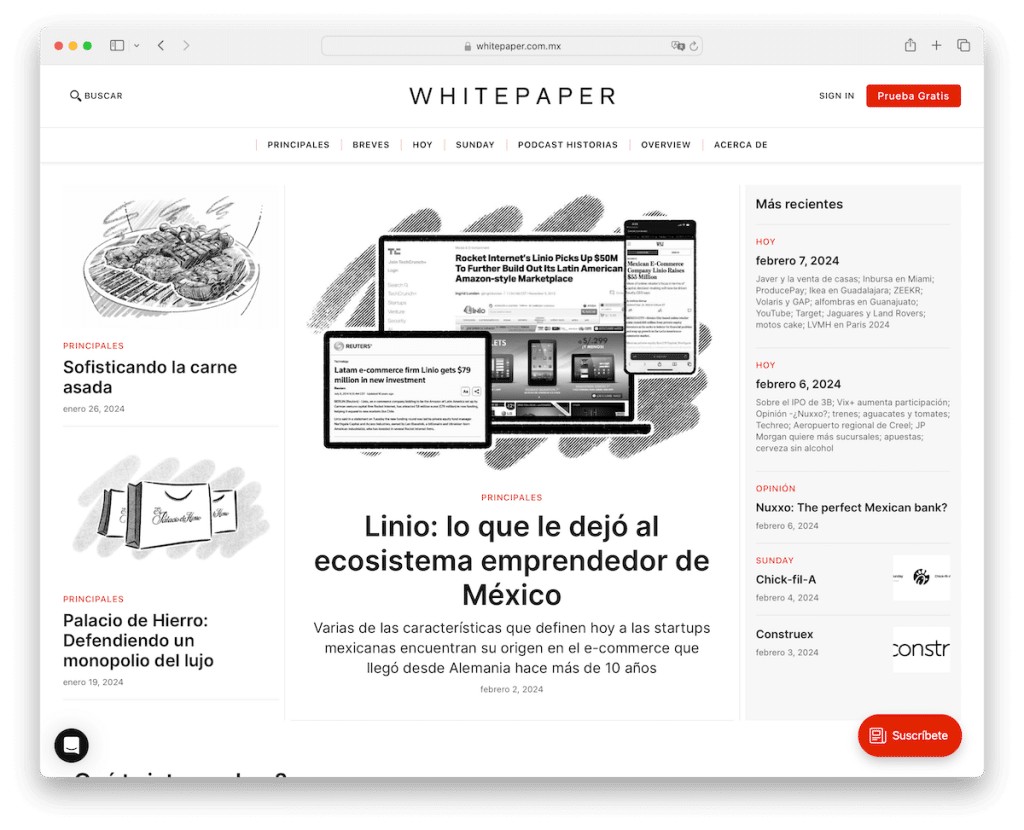
3. Libro bianco

La particolarità di Whitepaper risiede nella sua accattivante estetica in bianco e nero, completata da eleganti elementi di design.
Con un'intestazione ricca di funzionalità che ospita una barra di ricerca, collegamenti al menu e un pulsante CTA prominente, insieme a un pulsante di iscrizione mobile per il coinvolgimento dell'utente, Whitepaper offre un'esperienza di navigazione impeccabile.
I suoi caroselli dinamici e le icone social nel footer migliorano ulteriormente l'interattività, rendendolo un ottimo esempio di design innovativo del sito web Ghost.
Ci piace anche il modo in cui le sezioni vengono separate con linee sottili pur mantenendo lo stesso sfondo bianco.
Nota : crea un'intestazione pratica con collegamenti, una barra di ricerca e un pulsante di invito all'azione (facoltativo).
Perché l'abbiamo scelto : Whitepaper attira l'attenzione con il suo design in bianco e nero e le funzionalità incentrate sull'utente, stabilendo un nuovo standard per aspetto e funzionalità.
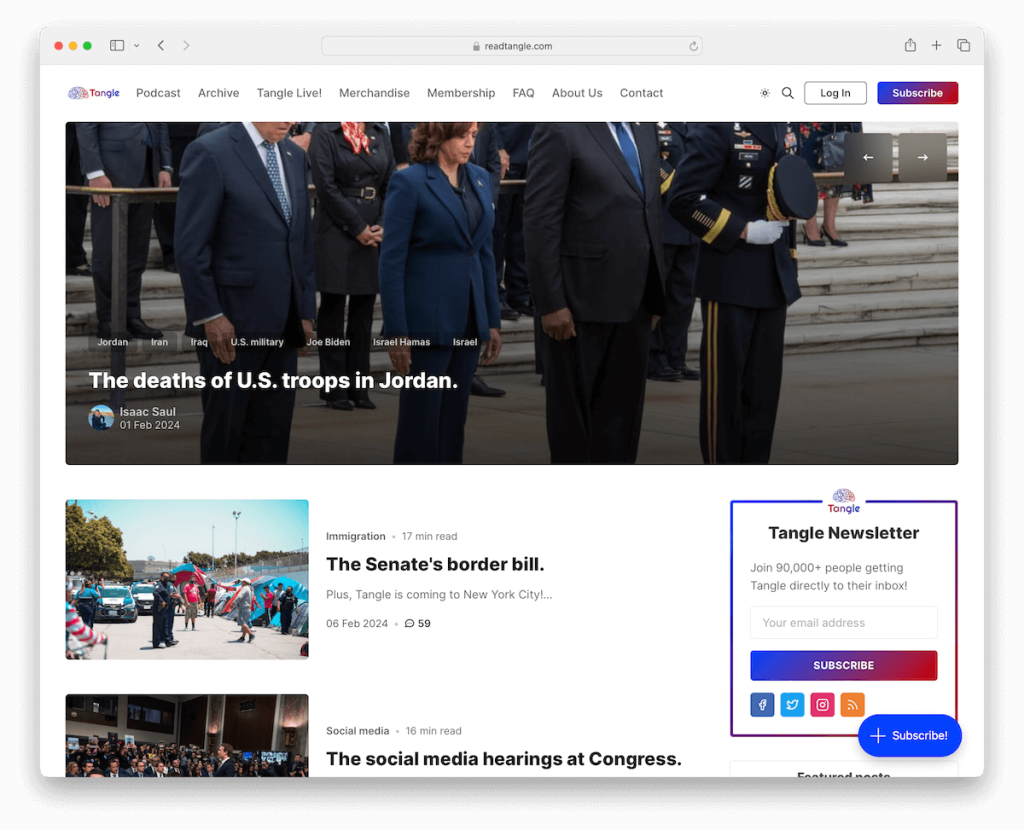
4. Notizie sui grovigli

Tangle News è un sito fantasma con un layout ordinato, una barra di navigazione intuitiva e un commutatore di modalità giorno/notte per una migliore leggibilità.
Dà priorità al coinvolgimento degli utenti grazie a uno slider dinamico, una comoda barra laterale e un pulsante di iscrizione mobile.
Tangle News esemplifica l'utilità del web design moderno con un piè di pagina scuro che aggiunge un tocco di raffinatezza. Ha anche un semplice layout dei post del blog a una colonna, garantendo l'attenzione al contenuto.
Nota : hai qualche notizia importante che vorresti pubblicizzare? Usa uno slider!
Perché l'abbiamo scelto : Tangle News integra perfettamente elementi di design moderni, funzionalità di navigazione intuitive e l'impegno a migliorare l'esperienza dell'utente.
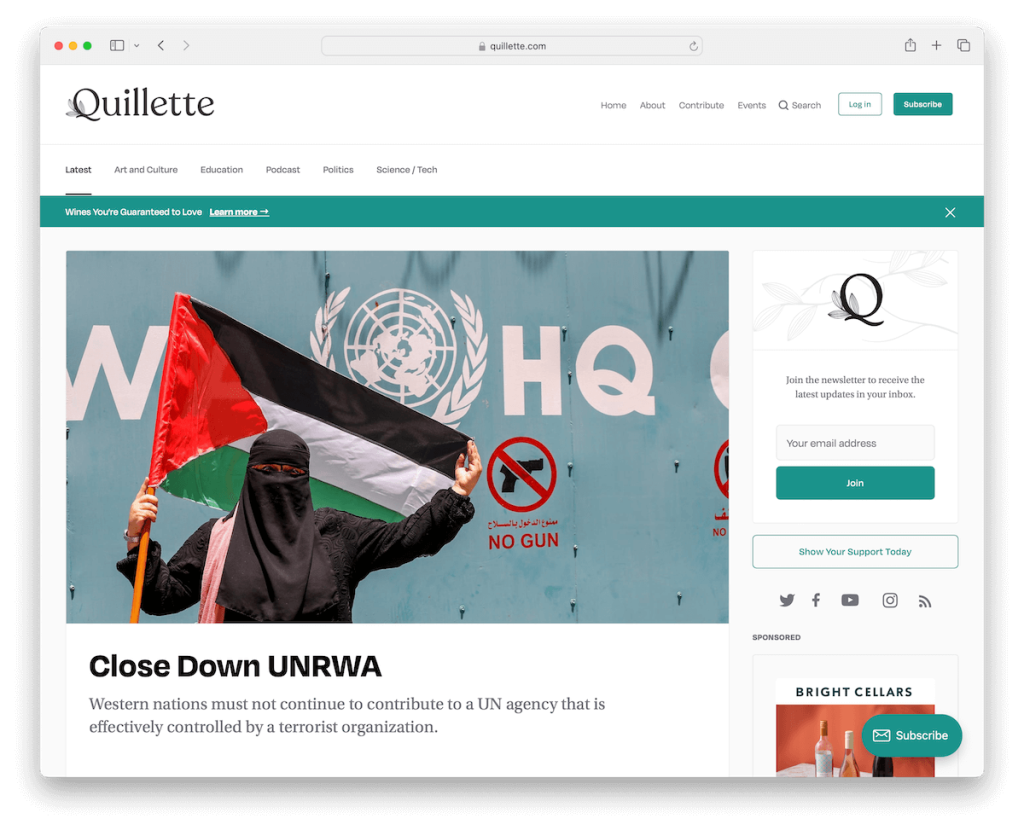
5. Quillette

La particolarità di Quillette risiede nella sua intestazione composta da due parti, che integra collegamenti e accattivanti pulsanti CTA.
Garantisce una navigazione dinamica offrendo funzionalità intuitive come una barra di notifica ignorabile e un layout multi-sezione con griglie e caroselli.
Con comode barre laterali, un modulo di iscrizione alla newsletter ben visibile e un piè di pagina completo a tre colonne, Quillette dà priorità al coinvolgimento e alla praticità dell'utente.
Questo sito Ghost è pulito e semplice ma con tutto il necessario per garantire l'usabilità.
Nota : utilizza una barra di notifica per promuovere contenuti particolari, notizie speciali, un aggiornamento, ecc.
Perché l'abbiamo scelto : Quillette brilla con le sue fantastiche funzionalità, il design pratico e l'attenzione al coinvolgimento.
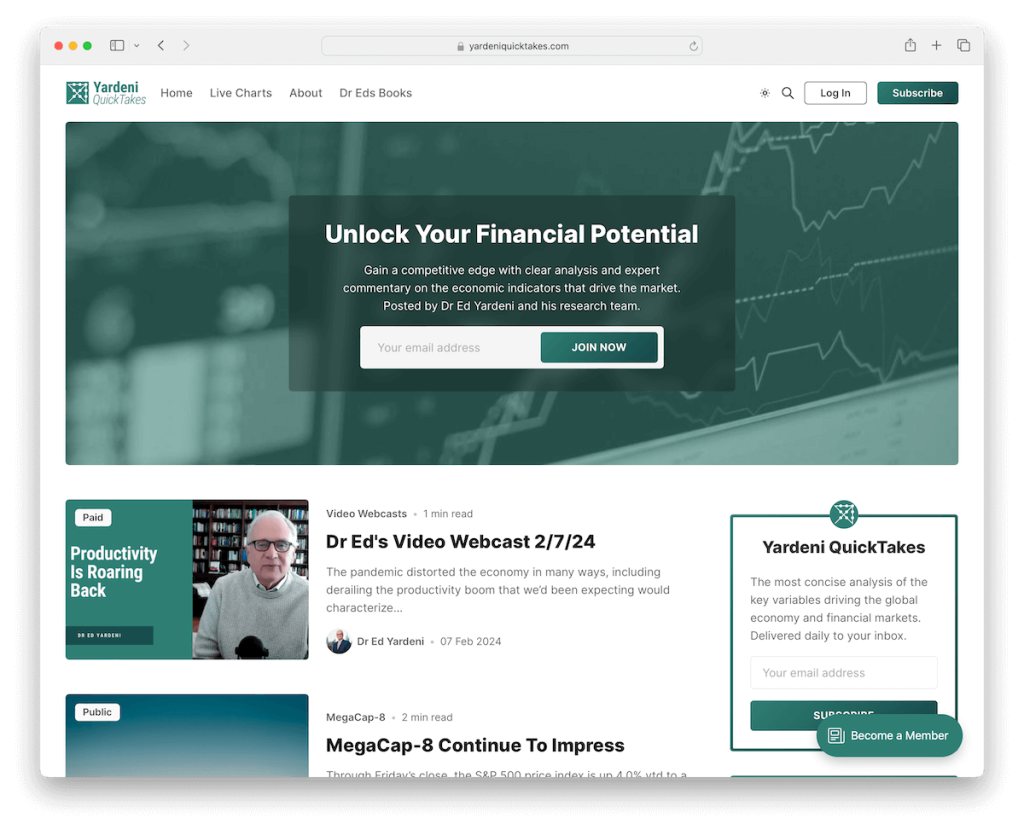
6. Yardeni QuickTake

Yardeni QuickTakes inserisce un modulo di adesioneabove the fold per catturare il maggior numero possibile di e-mail di visitatori.
Questo esempio di blog Ghost è semplice e conciso, con una navigazione semplice per una rapida ricerca dei contenuti.
Inoltre, ha un commutatore di modalità luce e buio insieme a CTA, una barra di ricerca e collegamenti al menu nell'intestazione.
Inoltre, il piè di pagina si presenta bene perché utilizza uno sfondo scuro a contrasto.
Nota : consenti ai visitatori di passare dalla visualizzazione scura a quella chiara per un'esperienza di lettura ancora migliore.
Perché l'abbiamo scelto : Yardeni QuickTakes è un'eccellente dimostrazione di come puoi utilizzare strategicamente la sezione sopra la piega per un modulo di adesione.
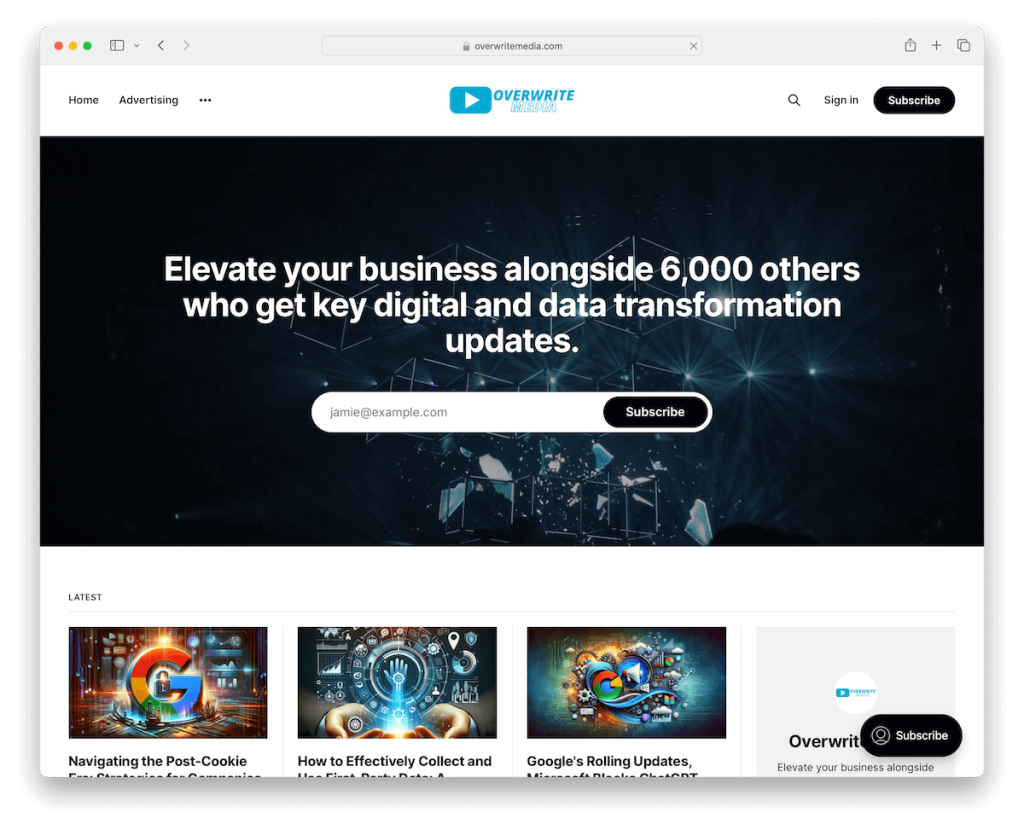
7. Sovrascrivi supporto

Overwrite Media presenta un'intestazione e un piè di pagina minimalisti mentre indirizza l'attenzione sulla sezione prominente del modulo di iscrizione sopra la piega. (Analogamente come fa Yardeni QuickTakes.)
Dà priorità alla semplicità e alla funzionalità, caratterizzato da un elegante layout a griglia di post a tre colonne, una barra laterale fissa e un pulsante di iscrizione mobile per una solida interattività con l'utente.
Inoltre, un modulo di iscrizione alla newsletter aggiuntivo nel piè di pagina garantisce un facile accesso agli utenti per rimanere in contatto.
Nota : utilizza un layout a griglia per i post per visualizzare molti contenuti in modo organizzato.
Perché l'abbiamo scelto : Overwrite Media eccelle nel design minimalista, nelle funzionalità intuitive e nell'attenzione alla chiarezza e all'efficienza.
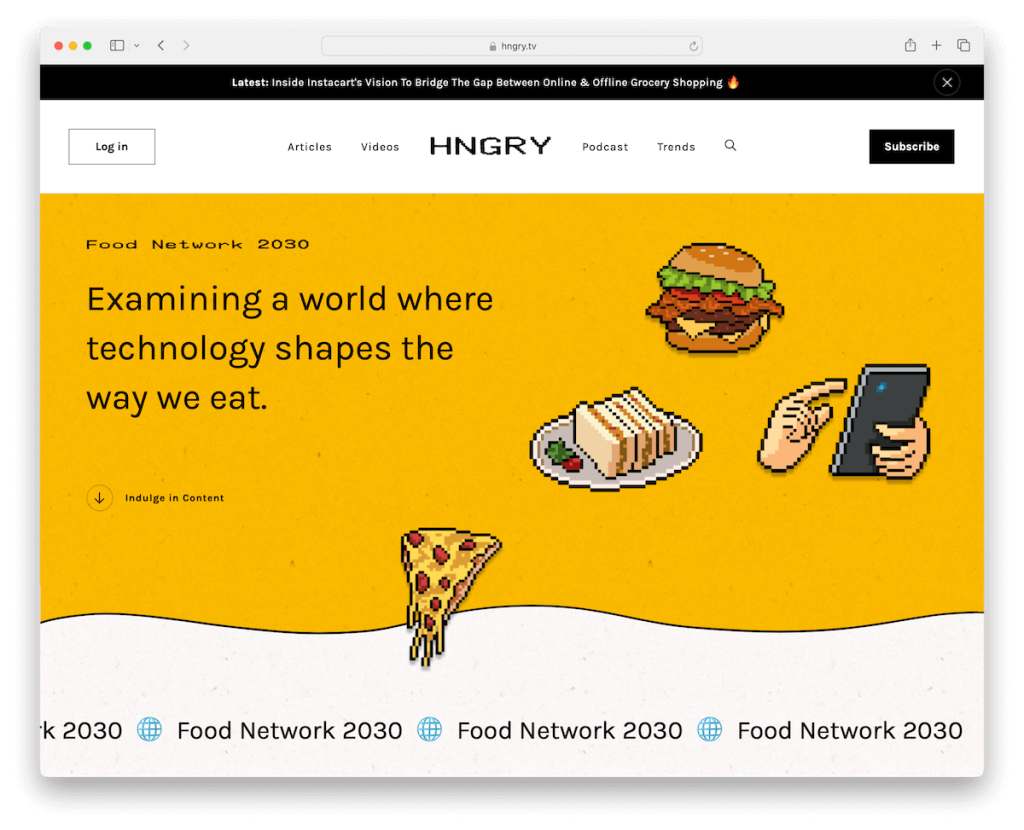
8. Affamato

Il sito Web Ghost di HNGRY ha una notifica nella barra superiore impostata su uno sfondo scuro per una migliore visibilità.
Il sito presenta un'intestazione mobile che centralizza ordinatamente i collegamenti dei menu, offrendo un'esperienza di navigazione semplificata. Posizionati in modo univoco, il pulsante di accesso a sinistra e il pulsante di iscrizione a destra soddisfano la comodità dell'utente.
L'aspetto del sito è esaltato da accattivanti dettagli pixelati e animazioni fluide, che aggiungono un livello dinamico all'esperienza di navigazione.
Inoltre, un pratico pulsante back-to-top garantisce una navigazione agevole, rendendo il viaggio del lettore attraverso la pagina user-friendly.
Nota : elementi di design e animazioni unici possono migliorare in modo significativo la UX del tuo sito web. (Basta non esagerare!)
Perché l'abbiamo scelto : HNGRY ha una miscela unica di elementi di design sorprendenti, navigazione efficiente e funzionalità interattive.
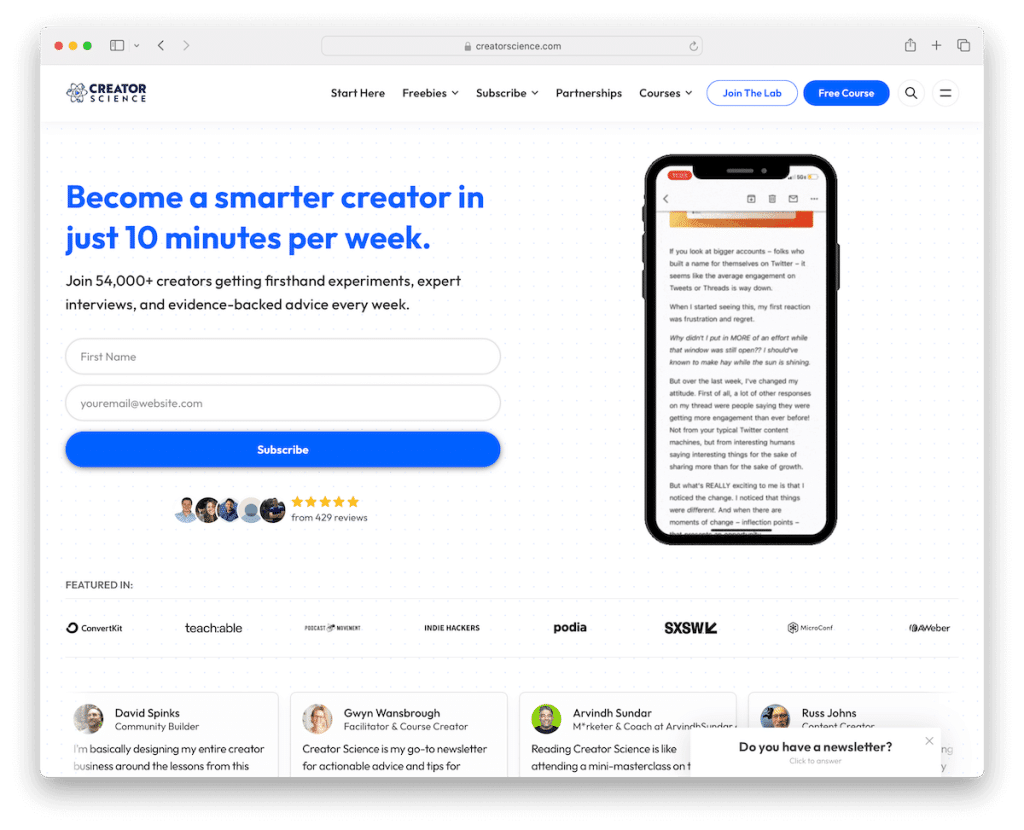
9. Scienza del Creatore

Il sito Web di Creator Science ha una navigazione ventilata, con un menu a discesa e un hamburger per un facile accesso.
La barra di navigazione è dotata di accattivanti pulsanti CTA e l'intestazione svanisce elegantemente scorrendo verso il basso, riapparendo scorrendo verso l'alto per un'esperienza senza interruzioni.
Un modulo di iscrizione in evidenza, Above the Fold, insieme all'animazione di anteprima dello schermo di scorrimento dello smartphone, arricchiscono il coinvolgimento dell'utente.
Il sito aumenta la sua credibilità con una sezione "In primo piano", una serie di recensioni con cinque stelle d'oro e un carosello di testimonianze scorrevole.
Inoltre, ha anche elementi permanenti che migliorano la funzionalità e la fidelizzazione degli utenti e un pop-up che appare all'uscita.
Nota : desideri una barra di navigazione/intestazione più pulita? Quindi utilizzare un menu hamburger.
Perché l'abbiamo scelto : Creator Science offre una navigazione fluida, funzionalità interattive accattivanti e una presentazione credibile.
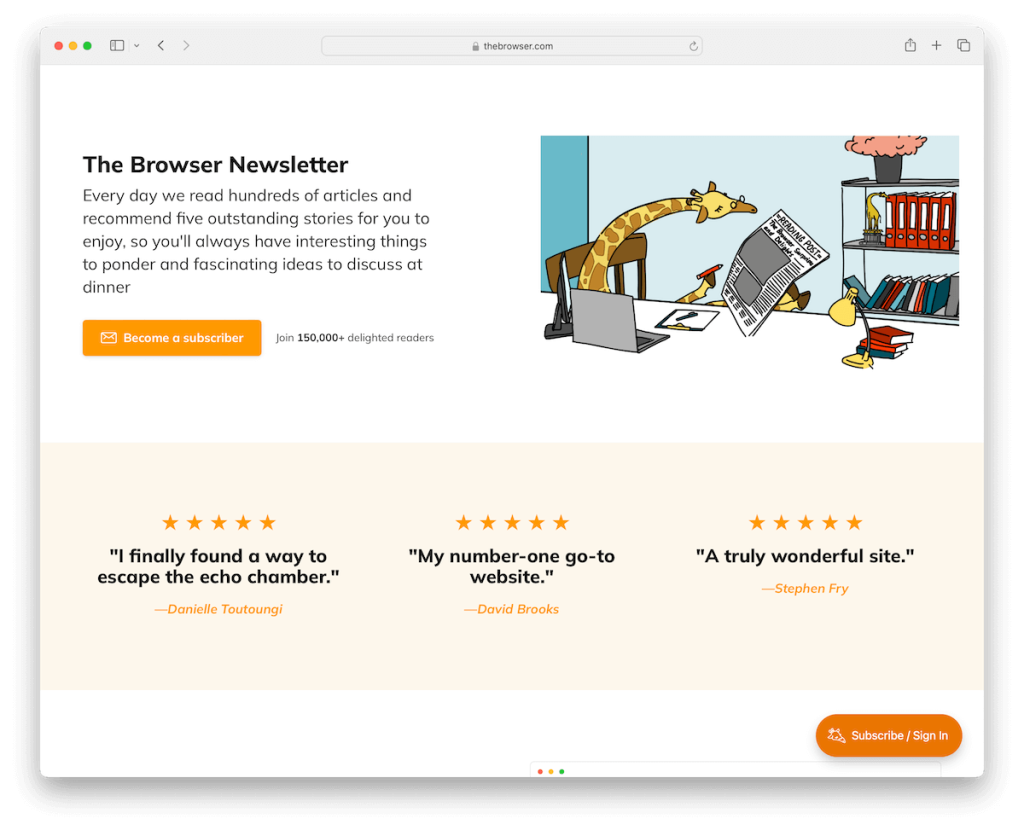
10. Il navigatore

Il sito web Ghost del browser rappresenta un'eleganza fluida senza un'intestazione, dando priorità ai contenuti rispetto alla confusione. (Non vedi molti siti senza un'intestazione, questo è certo.) Inoltre, un piè di pagina di base ospita i collegamenti essenziali, mantenendo la semplicità.
Degno di nota è il pulsante di iscrizione mobile, che facilita l'accesso facile all'iscrizione, insieme a un modulo di newsletter dedicato per un coinvolgimento senza interruzioni.
Le testimonianze sparse in tutto il sito conferiscono credibilità e autenticità alle sue offerte, rendendo The Browser un ottimo esempio di design raffinato e comodità incentrata sull'utente.
Nota : sentiti libero di andare controcorrente e creare un sito Web senza intestazione, promuovendo subito i contenuti.
Perché l'abbiamo scelto : il browser attira l'attenzione con un design elegante e minimalista, facilità d'uso e attenzione alla distribuzione dei contenuti.
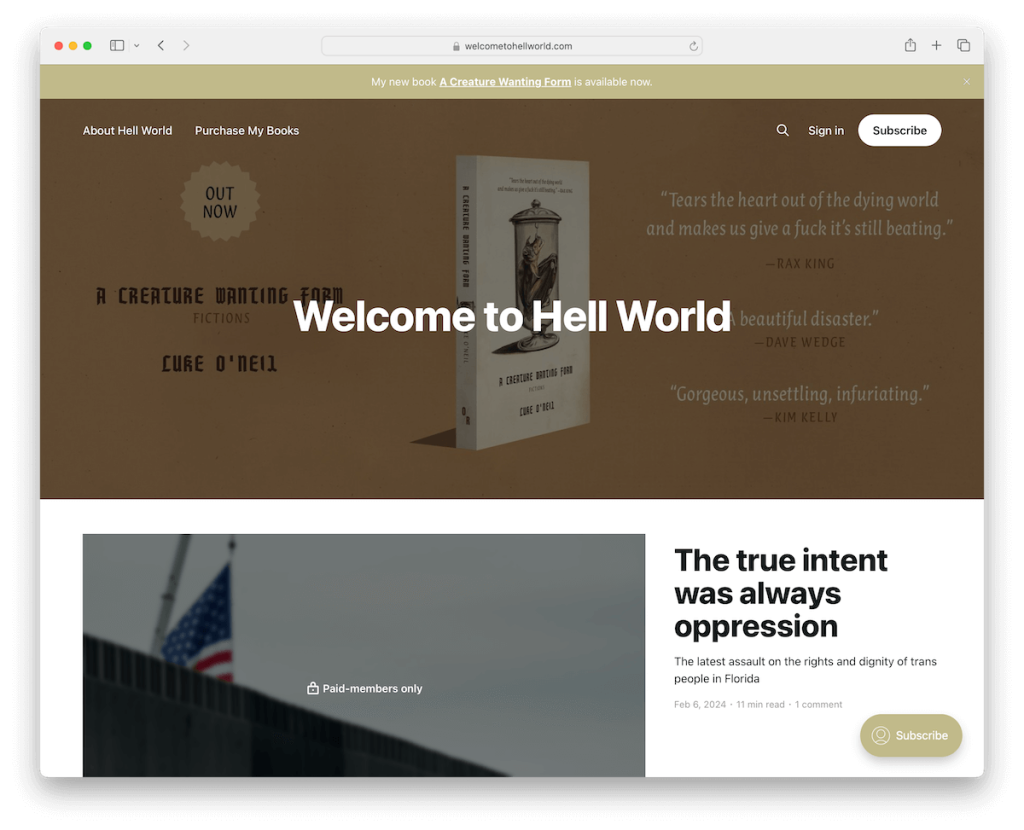
11. Benvenuti nel mondo dell'inferno

Welcome To Hell World dà il via alle cose con una notifica nella barra in alto che promuove un nuovo libro. (Ricorda, puoi chiudere la barra o fare clic sul collegamento per saperne di più.)
Continua poi in una sezione di intestazione piuttosto ampia con collegamenti, una barra di ricerca, un pulsante di accesso e un pulsante di iscrizione.
Lo scorrimento infinito, che carica automaticamente il contenuto, è unico nell'esempio del sito web Welcome To Hell World's Ghost.
Infine, il sito ha un piè di pagina scuro semplicissimo con il testo del copyright a sinistra e "Powered by Ghost" a destra.
Nota : consenti ai visitatori di continuare a godersi il tuo sito web senza fare clic su "Avanti" integrando la funzionalità di scorrimento infinito.
Perché l'abbiamo scelto : Welcome To Hell World garantisce una leggibilità fantastica e uno scorrimento pratico, così i lettori ottengono il massimo dal sito senza fare troppo lavoro, tranne – beh – leggere.
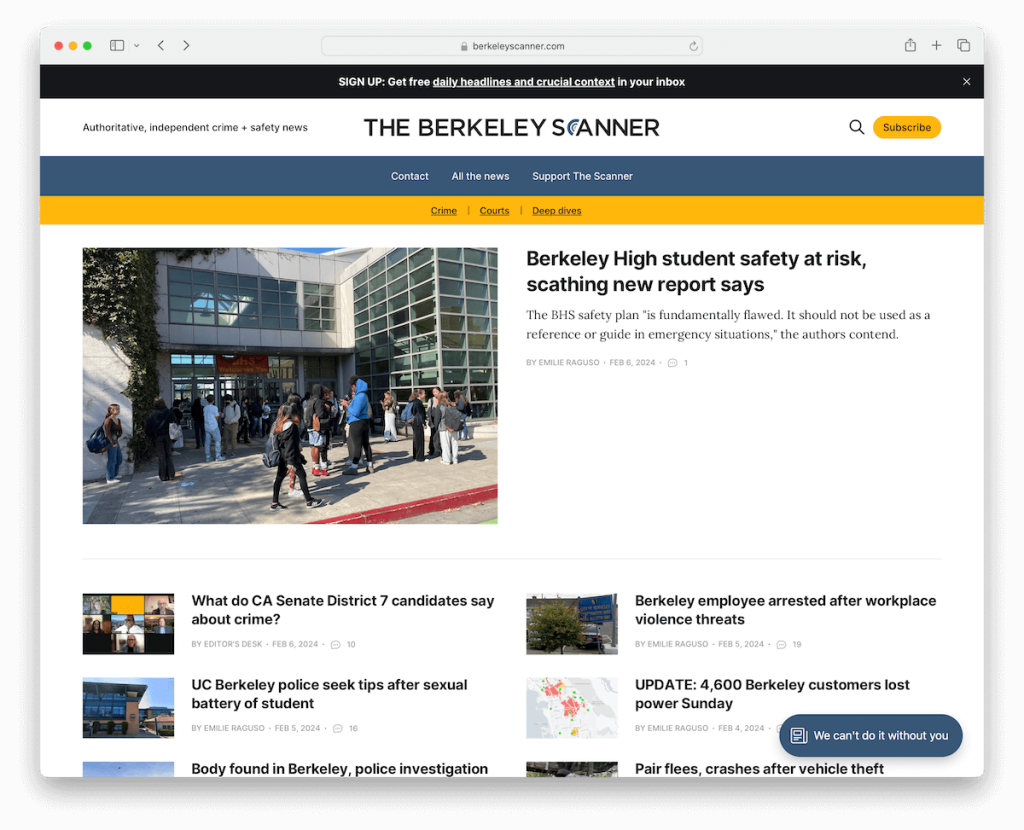
12. Lo scanner Berkeley

Lo scanner Berkeley è un ottimo esempio di sito Web Ghost, che mostra un'intestazione in più parti che include una sezione principale accanto ai menu primari e secondari.

Il suo layout simile a una rivista è progettato meticolosamente e offre ampio spazio bianco per migliorare la leggibilità e fornire un'esperienza utente priva di ingombri.
L'ampio footer del sito è organizzato in modo accurato, con un pulsante di iscrizione prominente, icone dei social media e comodi collegamenti al menu, il tutto contribuendo alla sua interfaccia user-friendly ed esteticamente gradevole.
Nota : porta la navigazione del tuo sito web a un livello superiore con i menu primari e secondari.
Perché l'abbiamo scelto : lo scanner Berkeley punta su un design elegante, una navigazione fluida e una leggibilità eccezionale, stabilendo uno standard elevato per la pubblicazione online.
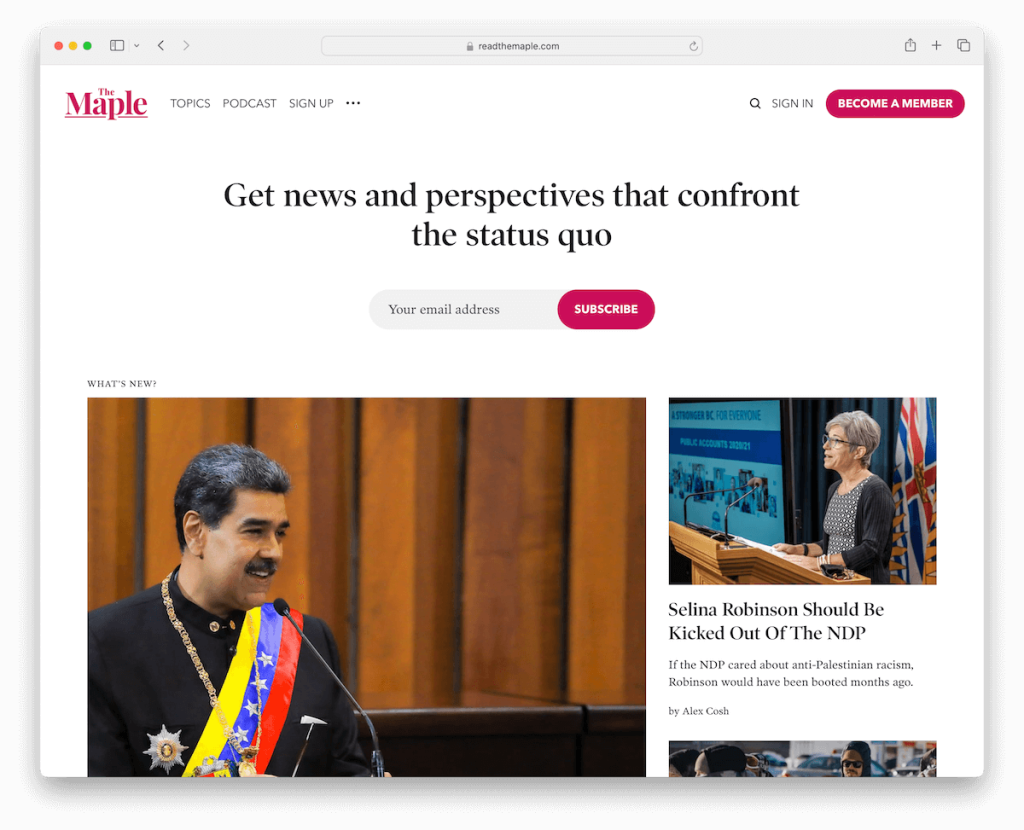
13. L'acero

Il sito Web di Maple brilla come un sito Web Ghost esemplare, caratterizzato dal suo sfondo bianco uniforme nell'intestazione, nella base e nel piè di pagina, garantendo un'esperienza visiva coerente.
La sua interfaccia intuitiva presenta un menu a discesa e un invito all'azione (CTA) nella barra di navigazione per un coinvolgimento immediato.
Above the fold, i visitatori vengono accolti con un modulo di iscrizione, incoraggiando una rapida interazione.
Il layout della griglia dei post del sito, le miniature, i titoli e gli estratti ben distanziati e un piè di pagina completo a cinque colonne offrono una navigazione facile e risorse abbondanti.
Nota : rendi il tuo pulsante CTA di facile accesso posizionandolo nella sezione barra di navigazione/intestazione.
Perché l'abbiamo scelto : Maple è la scelta migliore per il suo design coerente, il layout intuitivo e le funzionalità utilizzabili.
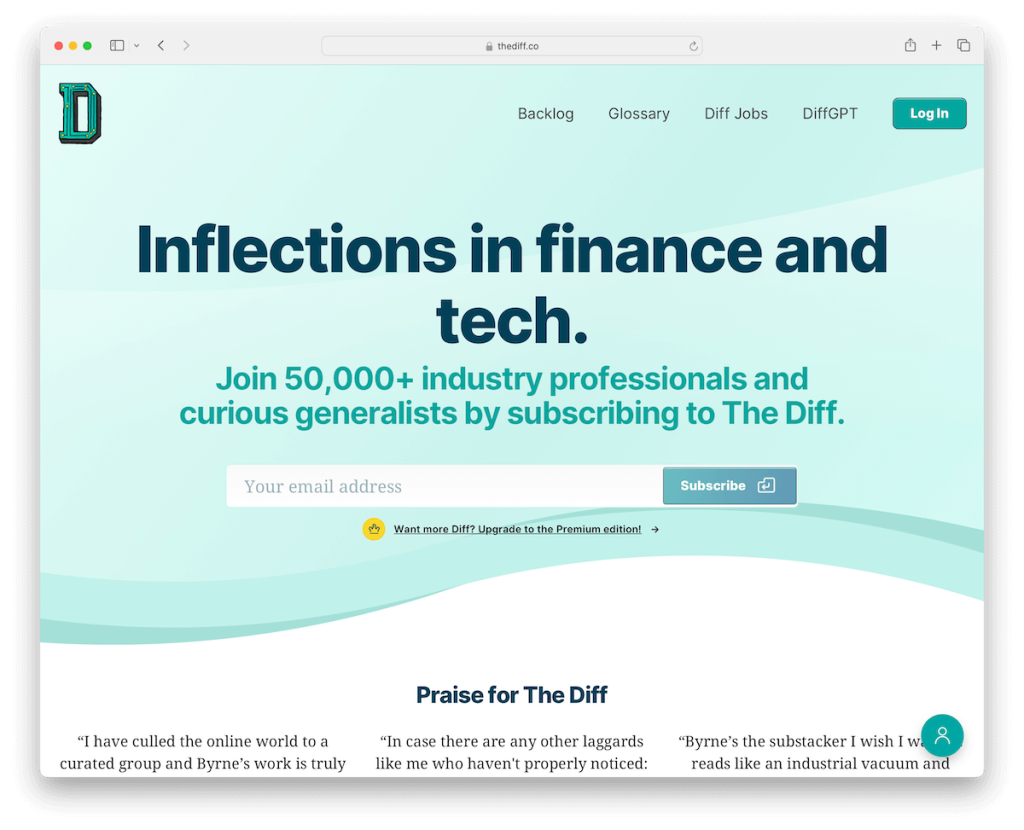
14. Il differenziale

Il Diff ha un'intestazione trasparente, che conferisce al design un aspetto arioso e aperto.
Dominando l'area “above the fold”, un modulo di iscrizione ben visibile coinvolge immediatamente i visitatori, sottolineato da testimonianze persuasive.
Il sito web abbraccia un layout ricco di testo, bilanciato con caratteri tipografici grandi e leggibili e generosi spazi bianchi, migliorando la leggibilità complessiva.
Un pulsante mobile per l'area membri aggiunge un comodo elemento di navigazione, mentre il semplice footer mantiene l'estetica ordinata del sito, concentrandosi sul contenuto e sull'esperienza dell'utente.
Nota : non hai voglia di utilizzare contenuti visivi sul tuo sito web? Va bene: scegli solo testo!
Perché l'abbiamo scelto : The Diff eccelle per la sua chiara attenzione al coinvolgimento dei contenuti attraverso un design pulito del sito web e l'integrazione strategica degli abbonati.
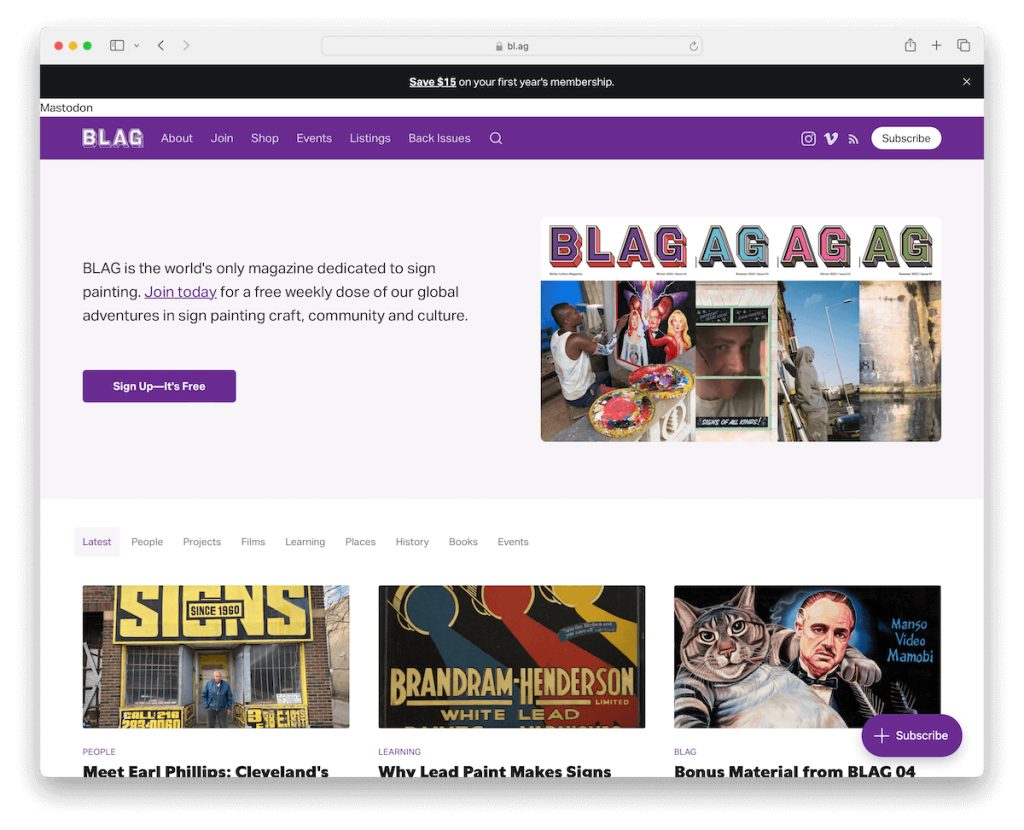
15. BLAG

BLAG dispone di una barra superiore strategica che promuove l'adesione, migliorando il coinvolgimento degli utenti fin dall'inizio.
La barra di navigazione è progettata in modo accurato e incorpora funzionalità di ricerca e icone di social media per una facile connettività.
I tag vengono utilizzati in modo intelligente per semplificare la scoperta dei contenuti, rendendo la navigazione intuitiva. Il sito Web utilizza un layout a griglia a tre colonne per i post, offrendo una presentazione dei contenuti strutturata ma visivamente accattivante. Inoltre, include un pulsante "carica altro" per l'esplorazione continua.
Il footer scuro conclude elegantemente la pagina, presentando informazioni sul copyright, collegamenti utili e icone dei social media, incapsulando funzionalità e stile.
Nota : approfitta del pulsante "carica altro" in modo che i visitatori continuino a sfogliare i tuoi contenuti senza saltare da una pagina all'altra.
Perché l'abbiamo scelto : BLAG incorpora funzionalità incentrate sull'utente, design elegante e perfetta integrazione di elementi social e di appartenenza.
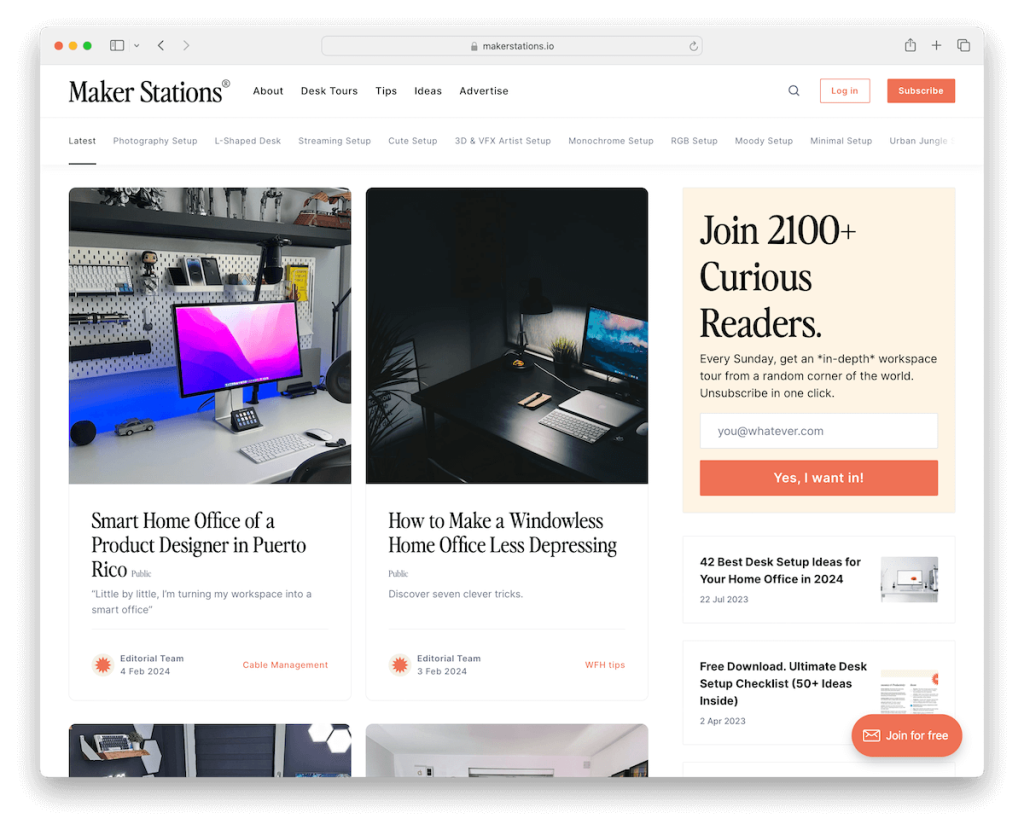
16. Stazioni di creazione

Maker Stations è un esempio di blog Ghost con il suo sistema a doppio menu, che offre opzioni di navigazione sia primarie che secondarie per un migliore orientamento dell'utente.
Il design bianco e minimalista del sito parla alla sensibilità moderna, promuovendo chiarezza e concentrazione.
Una funzionalità della barra laterale aggiunge un ulteriore livello di accessibilità, mentre il layout del post a due colonne presenta contenuti organizzati e accattivanti.
Il pulsante "Altri post" invita a un'esplorazione estesa, incoraggiando un coinvolgimento più profondo.
A completamento del progetto, un piè di pagina a tre colonne fornisce risorse e informazioni aggiuntive.
Nota : utilizza una barra laterale per widget aggiuntivi, contenuti, social media, ecc.
Perché l'abbiamo scelto : Maker Stations presenta una combinazione perfetta di design minimalista, layout dei contenuti strutturati e navigazione semplice.
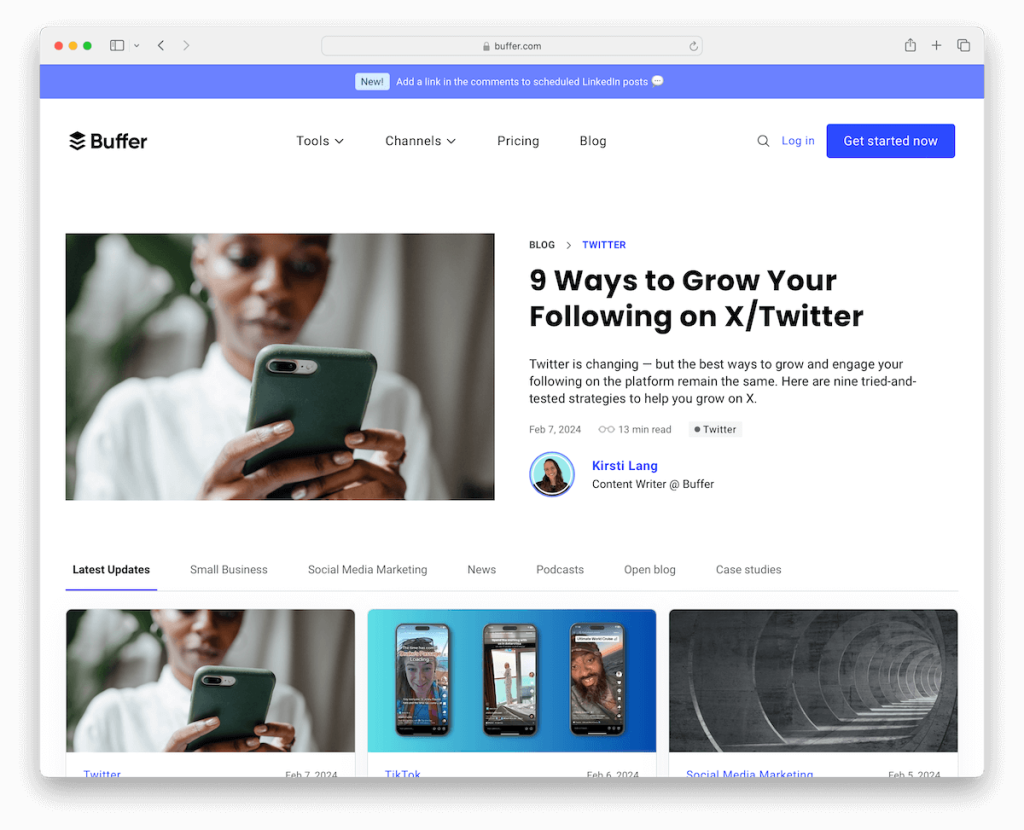
17. Buffer Blog

Il Buffer Blog stabilisce uno standard elevato come sito Web fantasma con la sua intestazione mobile dinamica, che svanisce o riappare elegantemente in base alla direzione di scorrimento dell'utente.
Il suo menu a discesa intuitivo e il CTA posizionato strategicamente nella barra di navigazione facilitano la navigazione e il coinvolgimento senza sforzo.
Il sito organizza i contenuti in categorie distinte per un accesso rapido, mentre un modulo di iscrizione alla newsletter posizionato in modo ben visibile incoraggia la connessione continua.
Il piè di pagina è un tesoro di risorse, con collegamenti aggiuntivi, social media e inviti all'azione per il download di app.
Nota : assicurati la categorizzazione dei contenuti in modo che i visitatori possano trovare ciò a cui sono interessati molto più rapidamente.
Perché l'abbiamo scelto : Buffer Blog mostra la sua meraviglia attraverso la navigazione adattiva, i punti di coinvolgimento strategico e l'integrazione completa delle risorse.
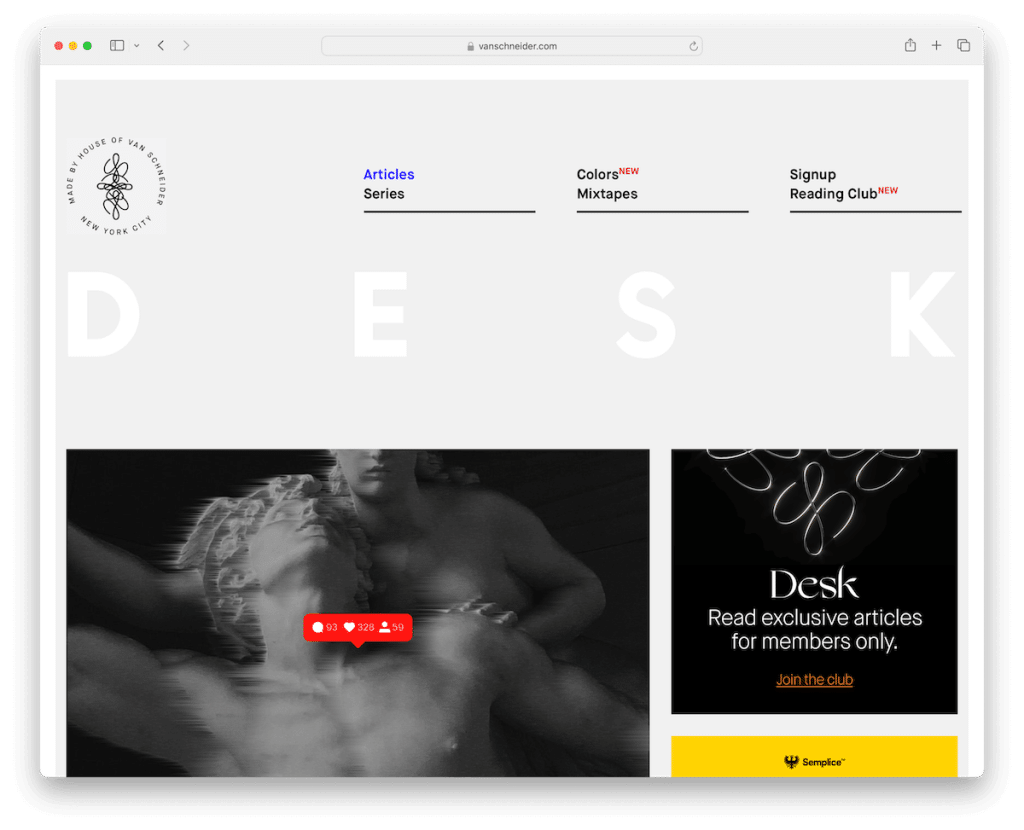
18. La rivista DESK

Ciò che rende unico il sito web di The DESK Magazine è il suo caratteristico design incorniciato, che racchiude i contenuti all'interno di un confine visivamente accattivante che lo distingue.
La sua intestazione moderna e minimale è progettata per minimizzare e fluttuare durante lo scorrimento, mantenendo l'accessibilità senza sacrificare lo stile.
Il layout è organizzato con cura con una sezione principale dei post del blog affiancata da una barra laterale decorata con diversi widget, che migliorano l'interazione dell'utente.
Ad ancorare il design è un piè di pagina nero ampio e audace, che fa una forte dichiarazione visiva e offre allo stesso tempo ulteriori aiuti alla navigazione.
Nota : assicurati che la navigazione sia sempre disponibile attaccandola alla parte superiore dello schermo.
Perché l'abbiamo scelto : DESK Magazine colpisce per il suo layout incorniciato, l'intestazione dinamica e il piè di pagina sorprendente.
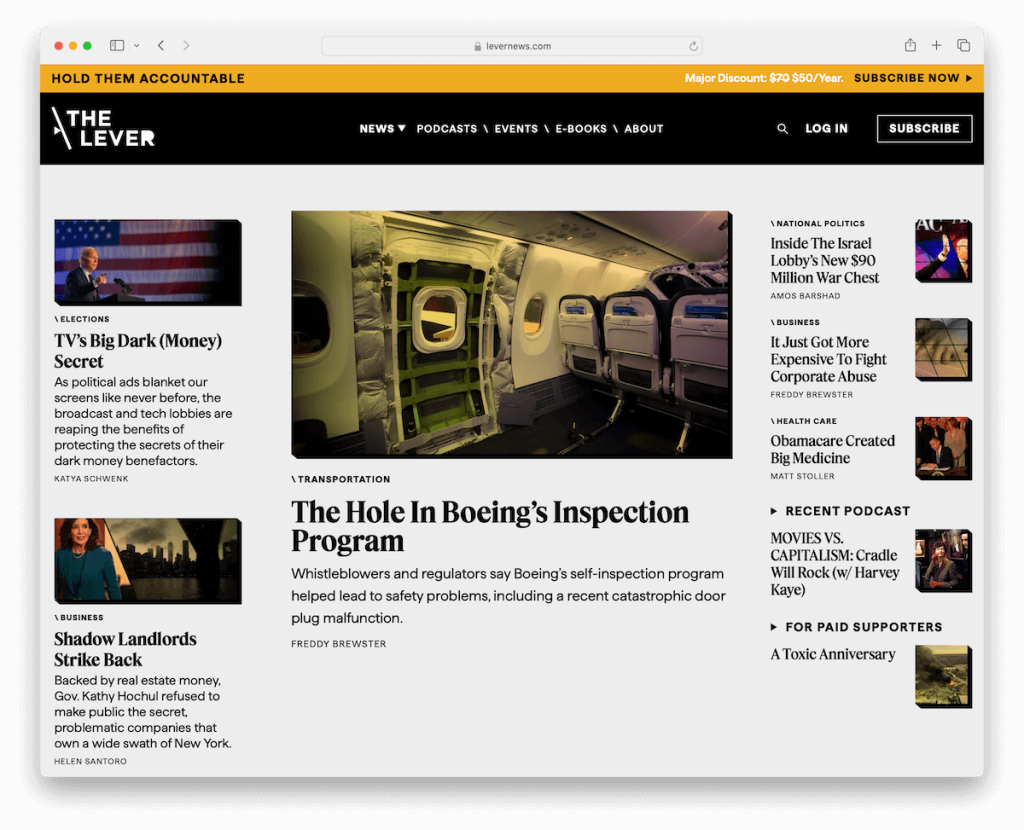
19. La leva

La leva fa muovere le cose con un'accattivante barra superiore a contrasto, che attira immediatamente l'attenzione.
La sua intestazione fissa con un menu a discesa garantisce una navigazione fluida attraverso i contenuti del sito. Non sarà più necessario tornare all'inizio!
Il sito Web è organizzato in più sezioni, ciascuna strutturata per un coinvolgimento intuitivo dell'utente, inclusa una sezione del team in primo piano.
Il suo piè di pagina scuro, semplice ma funzionale, completa il sito, fornendo collegamenti essenziali e un modulo di iscrizione, facilitando la connessione e il soggiorno dei visitatori.
Nota : utilizzare una barra superiore per un annuncio speciale, una promozione di prodotto, ecc.
Perché l'abbiamo scelto : The Lever è un ottimo esempio per il suo design accattivante, la chiara organizzazione dei contenuti e le caratteristiche pratiche.
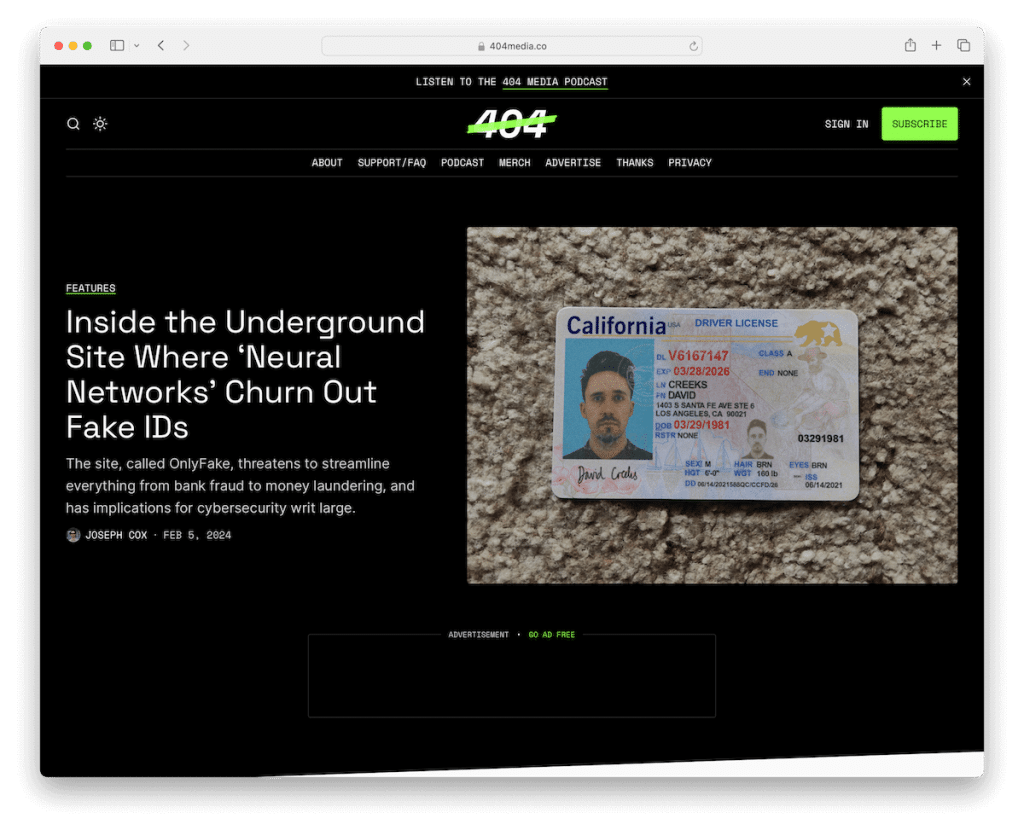
20.404 Media

404 Media affascina come sito Web Ghost con il suo audace design nero, punteggiato da sezioni chiare contrastanti per interesse visivo.
Il commutatore della modalità luce è una funzionalità unica che consente agli utenti di personalizzare la propria esperienza visiva.
Il sito utilizza un'intestazione fissa, tipicamente senza barra di navigazione, che semplifica l'interfaccia.
Il contenuto è presentato in un layout di post del blog a tre colonne, integrato da un pulsante "carica più post" per un'esperienza di lettura continua.
Il piè di pagina è progettato in modo efficiente (con uno sfondo chiaro) e incorpora informazioni aziendali, collegamenti utili e un modulo di iscrizione.
Nota : distinguiti dalla massa creando un sito web nero e crea una forte prima impressione.
Perché l'abbiamo scelto : 404 Media stupisce con il suo sorprendente design a contrasto, le opzioni di personalizzazione dell'utente e la presentazione semplificata dei contenuti.
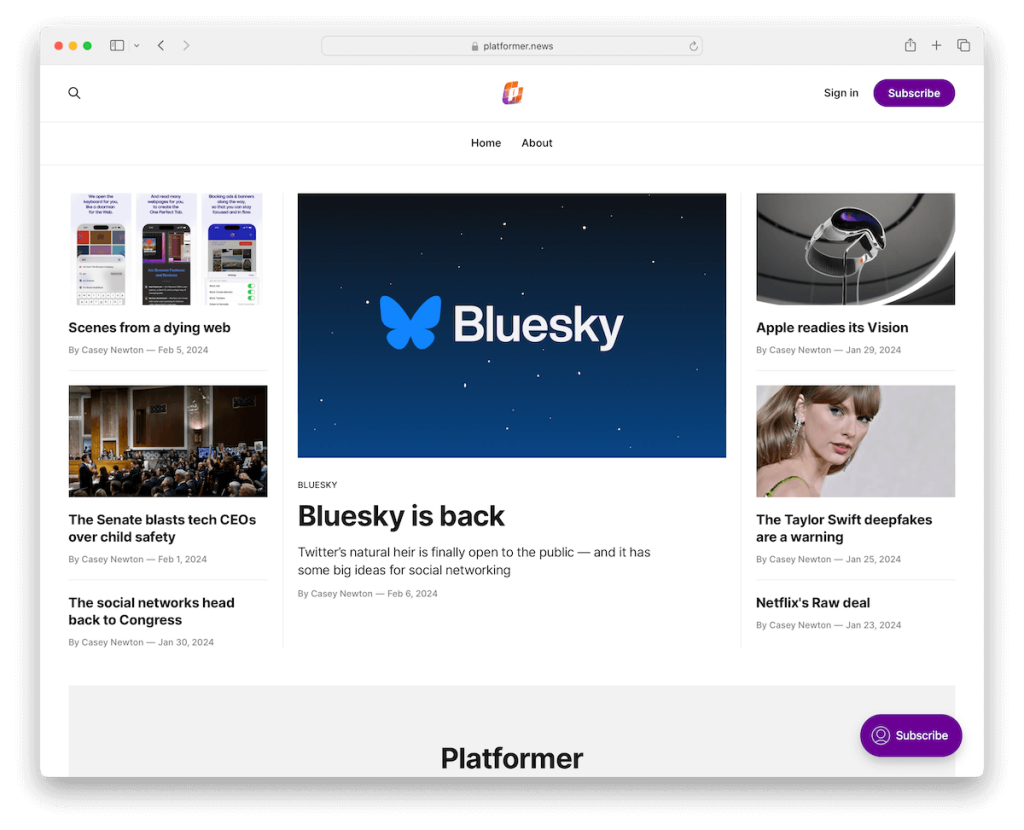
21. Piattaforma

Platformer si distingue come sito Web Ghost con la sua intestazione semplice. Quest'ultimo presenta collegamenti essenziali "home" e "informazioni", un'icona di ricerca, un chiaro collegamento "accedi" e un pulsante "iscriviti" per il coinvolgimento immediato dell'utente.
Il sito adotta un formato a colonna singola per la presentazione delle notizie, garantendo che il contenuto sia il punto focale e sia facilmente digeribile.
Una sezione dedicata mostra in evidenza il modulo di iscrizione, incoraggiando l'interazione dell'utente.
Infine, il suo piè di pagina minimalista completa il design, incarnando l'etica di semplicità e concentrazione del sito.
Nota : utilizza un design bianco/chiaro per far risaltare maggiormente i tuoi contenuti.
Perché l'abbiamo scelto : Platform ispira con il suo design pulito, la distribuzione mirata dei contenuti e i meccanismi semplici di coinvolgimento degli utenti.
Come creare un sito Web o un blog con Ghost
Ecco una semplice procedura in sette passaggi su come iniziare con Ghost:
- Iscriviti a Ghost: visita il sito web di Ghost e registrati per un account. Puoi scegliere tra i loro piani di hosting o optare per il self-hosting, se preferisci.
- Scegli un nome di dominio: seleziona un nome di dominio per il tuo sito web. Assicurati che rifletta il tuo marchio o il contenuto che condividerai. Dovrai quindi collegarlo alla configurazione di Ghost.
- Installa Ghost: installa la piattaforma Ghost sul provider di hosting scelto o configura il self-hosting seguendo le istruzioni fornite. (Ghost consiglia ufficialmente un server Ubuntu se auto-hosting con almeno 1 GB di memoria. Ma abbiamo selezionato per te alcuni altri ottimi servizi di hosting Ghost.)
- Personalizza il tuo tema: esplora i temi disponibili nel marketplace di Ghost o creane uno tuo utilizzando HTML, CSS e JavaScript per adattare il design alle tue preferenze. (Non perderti questi fantastici temi Fantasma!)
- Crea contenuti: inizia a creare contenuti per il tuo sito web utilizzando l'editor intuitivo di Ghost. Scrivi articoli, carica immagini e organizza i tuoi contenuti in categorie o tag.
- Ottimizza per SEO: utilizza le funzionalità SEO integrate di Ghost per ottimizzare il tuo sito web per i motori di ricerca. Ciò include l'aggiunta di meta descrizioni, l'ottimizzazione delle immagini e la creazione di URL SEO-friendly.
- Avvia il tuo sito web: una volta che sei soddisfatto del design e del contenuto del tuo sito web, è il momento di lanciarlo. Condividi il tuo sito web con il mondo e promuovilo attraverso social media, newsletter via email e altri canali di marketing.
Domande frequenti su siti web e blog fantasma
Ghost è facile da usare per i principianti?
Sì, l'interfaccia user-friendly e l'editor intuitivo di Ghost rendono accessibile ai principianti la creazione e la gestione di siti Web e blog senza sforzo.
Posso personalizzare il design del mio sito web Ghost?
Sì, Ghost offre una varietà di temi personalizzabili e puoi anche creare i tuoi temi utilizzando HTML, CSS e JavaScript per ottenere l'aspetto desiderato.
Ghost supporta la SEO?
Sì, Ghost include funzionalità SEO integrate come meta descrizioni personalizzabili, URL ottimizzati e generazione di mappe del sito per contribuire a migliorare la visibilità del tuo sito web nei risultati dei motori di ricerca.
Posso migrare il mio sito web esistente su Ghost?
Sì, Ghost fornisce strumenti e documentazione di migrazione per facilitare la transizione fluida dei contenuti da altre piattaforme come WordPress, Blogger o Tumblr a Ghost.
Ghost offre servizi di hosting?
Sì, Ghost offre piani di hosting per gli utenti che preferiscono un'esperienza senza problemi. In alternativa, puoi ospitare Ghost autonomamente sul tuo server o optare per provider di hosting di terze parti.
Ghost è adatto a siti Web e blog su larga scala?
Sì, Ghost è progettato per gestire siti Web e blog di tutte le dimensioni, offrendo funzionalità di scalabilità e ottimizzazione delle prestazioni per garantire un funzionamento regolare anche quando il tuo pubblico cresce.
