Presentazione degli stili globali in Beaver Builder
Pubblicato: 2024-02-15Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


Siamo entusiasti di annunciare l'ultimo aggiornamento di Beaver Builder, versione 2.8, che introduce una nuova entusiasmante funzionalità: Stili globali.
Stili globali ti offre la possibilità di definire le tue preferenze di stile per elementi e colori all'interno del generatore di pagine Beaver Builder. Questi stili globali vengono quindi resi disponibili in tutto il tuo sito web, migliorando il flusso di lavoro del tuo web design.
In questo articolo, daremo uno sguardo più da vicino a ciò che Global Styles ha da offrire. Quindi, ti mostreremo come utilizzare i colori globali per migliorare la tua esperienza di web design.
Sommario:
Stili globali è una nuova potente funzionalità di Beaver Builder 2.8 che ti consente di impostare le preferenze di stile per elementi e colori nei layout di Beaver Builder.
Ottieni la flessibilità di personalizzare il design del tuo sito web in base alle tue preferenze di progettazione. Sia che tu preferisca un look pulito e minimalista o uno stile audace e vibrante, Global Styles ti consente di personalizzare facilmente l'aspetto del tuo sito web.
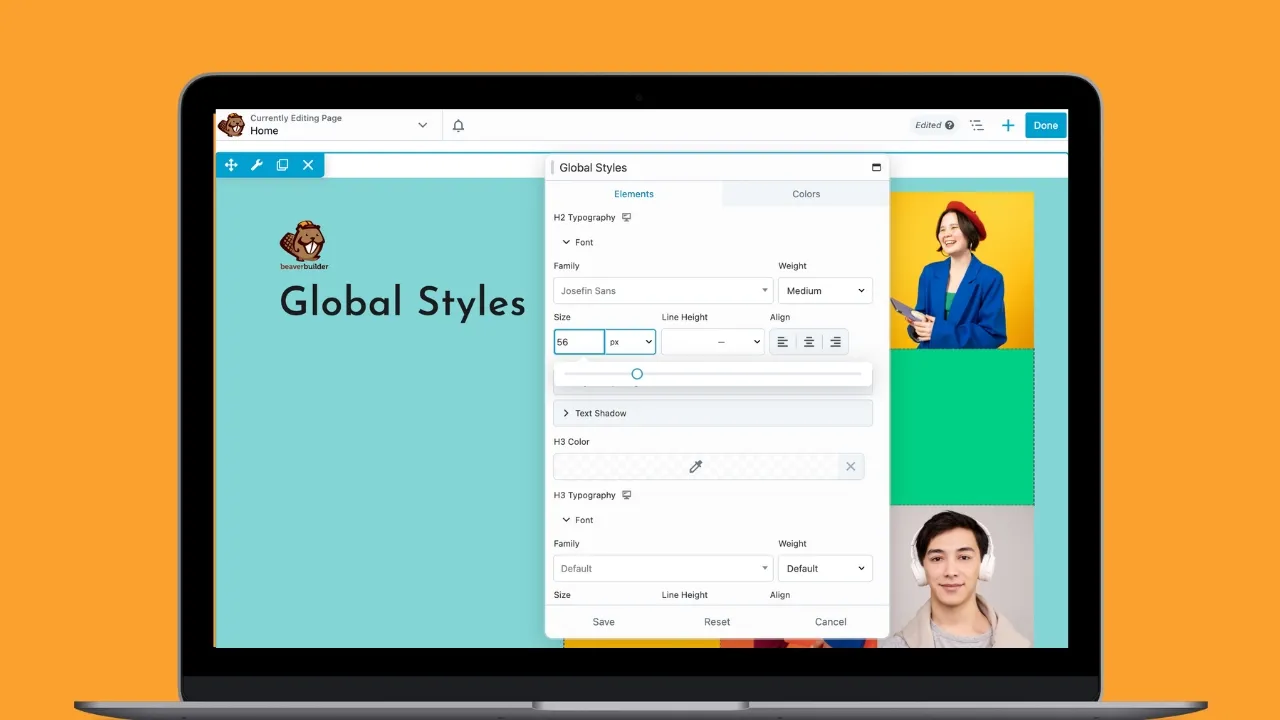
Con pochi clic, puoi impostare lo stile preferito per testo, titoli, collegamenti, pulsanti e colori, garantendo un aspetto coerente e professionale in tutto il tuo sito:

Questa funzionalità esclusiva, disponibile solo nella versione premium del page builder di Beaver Builder, ti garantisce la flessibilità di personalizzare elementi e colori senza sforzo all'interno di Beaver Builder:
Non è più necessario regolare manualmente gli stili per ciascun elemento su ogni pagina: gli stili globali semplificano il flusso di lavoro di progettazione, consentendoti di concentrarti sulla creatività mantenendo la coerenza in tutto il tuo sito web.
Uno dei principali vantaggi degli stili globali è il modo in cui semplifica il processo di progettazione. Invece di regolare manualmente gli stili per ciascun elemento su ogni pagina, Stili globali ti consente di impostare le tue preferenze una volta e applicarle a livello globale.
Per impostare gli stili globali in Beaver Builder, fare clic su Avvia Beaver Builder per aprire l'editor di Beaver Builder.
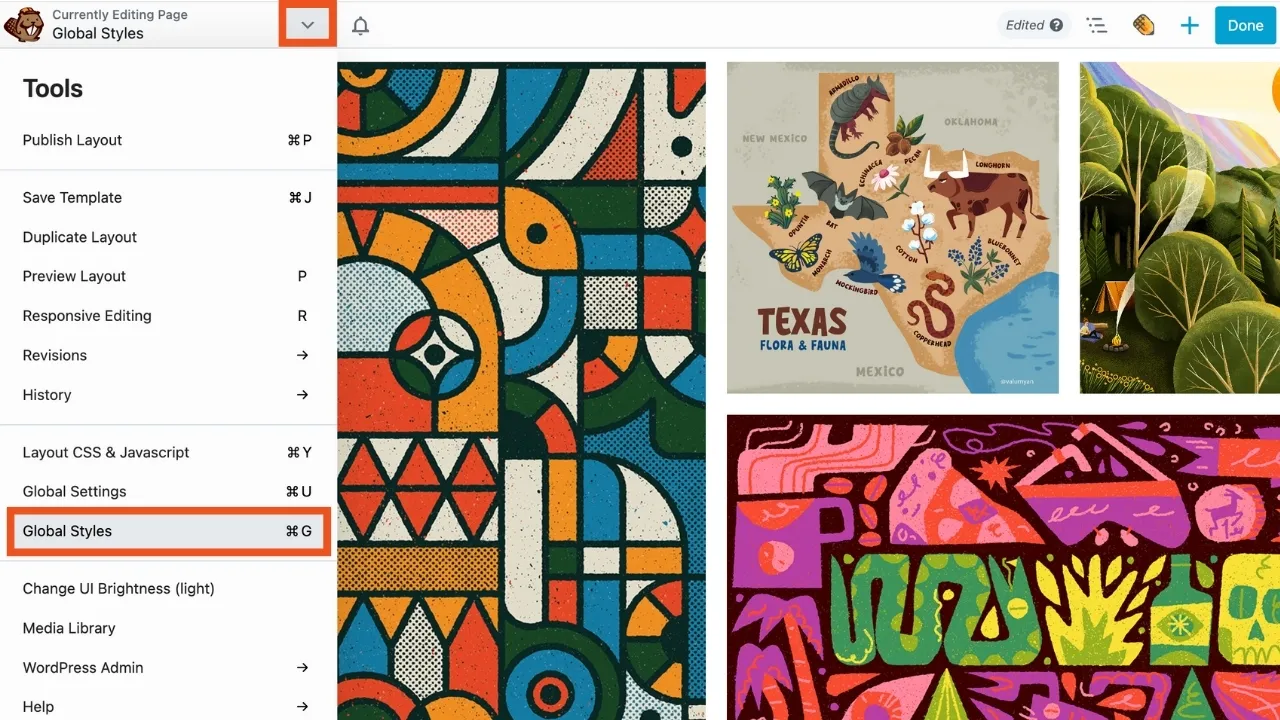
Successivamente, vai al menu Strumenti, che puoi trovare facendo clic sulla freccia nella barra superiore nell'angolo in alto a sinistra della schermata di modifica. Scorri verso il basso e seleziona "Stili globali" dall'elenco:

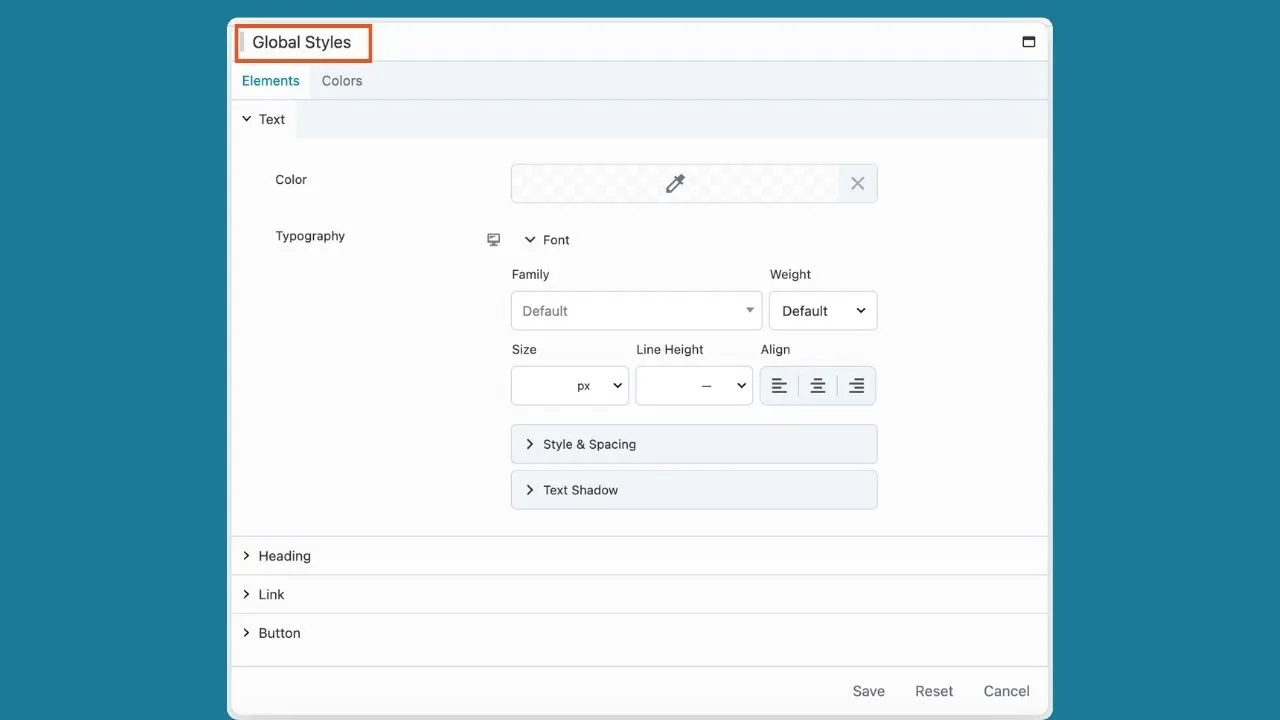
Si aprirà la finestra popup delle impostazioni degli stili globali:

Diamo un'occhiata a come puoi utilizzare queste impostazioni di stile, Elementi e Colori , per personalizzare il design del tuo sito.
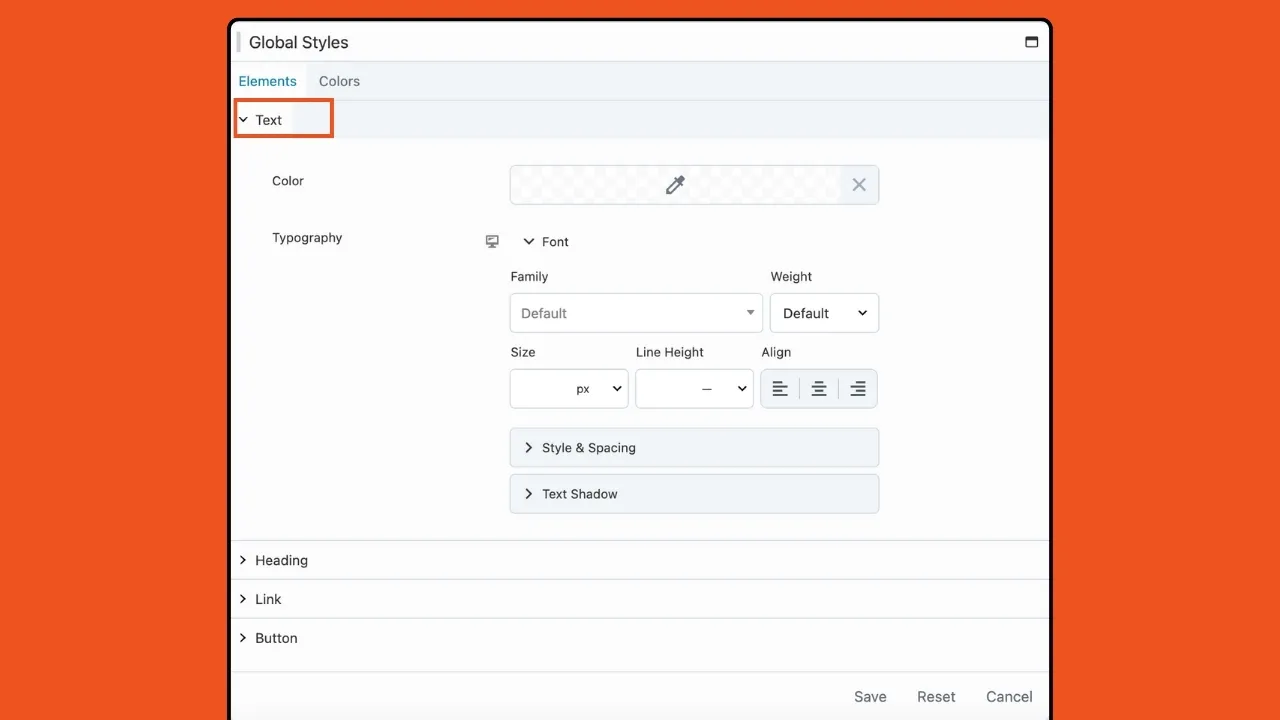
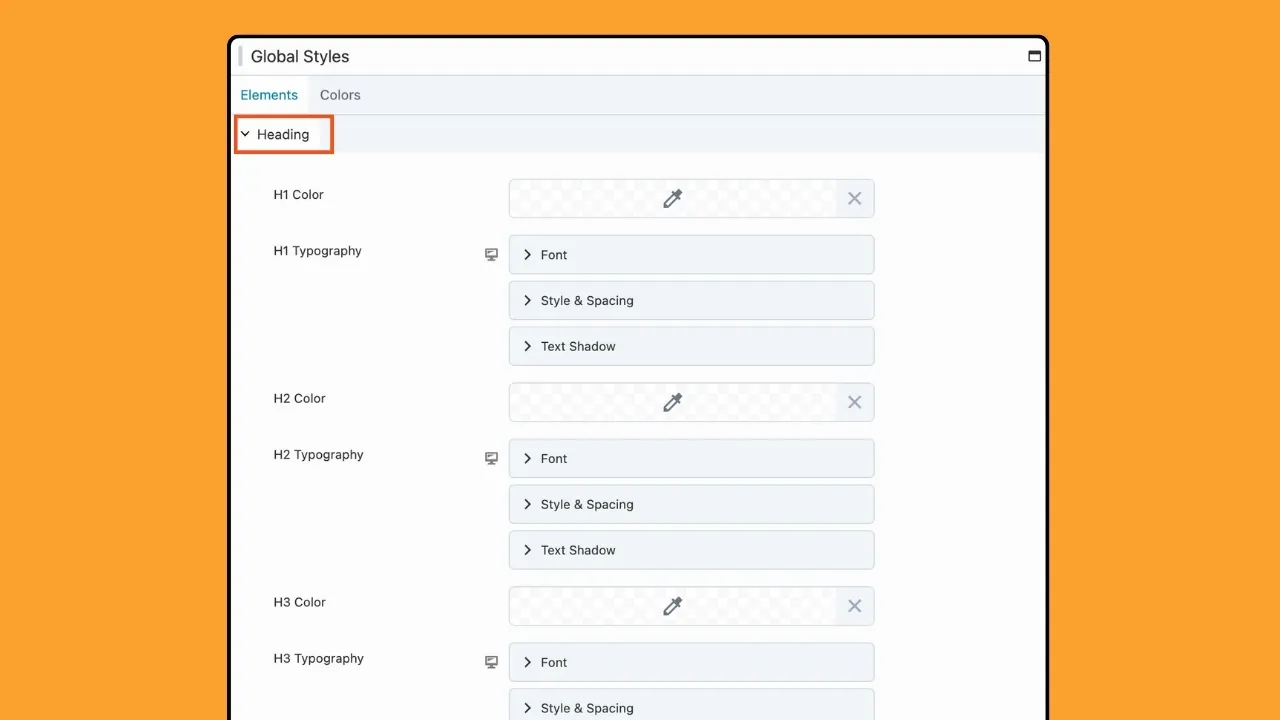
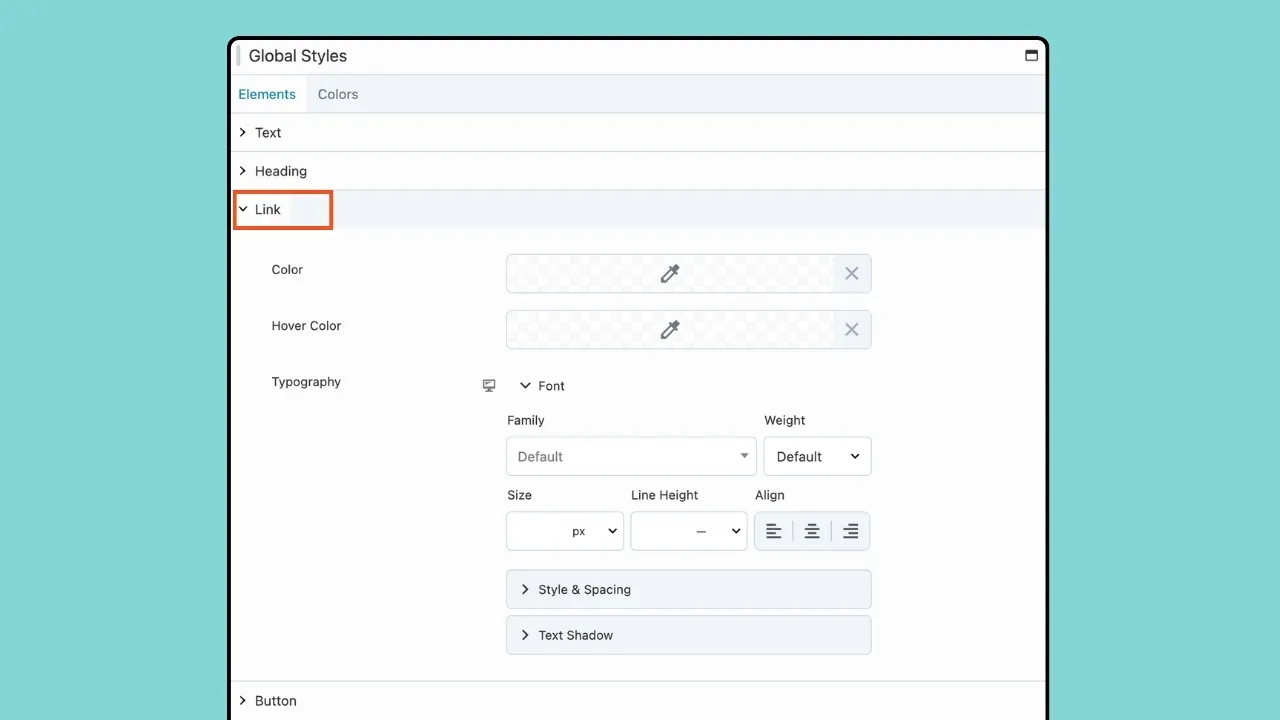
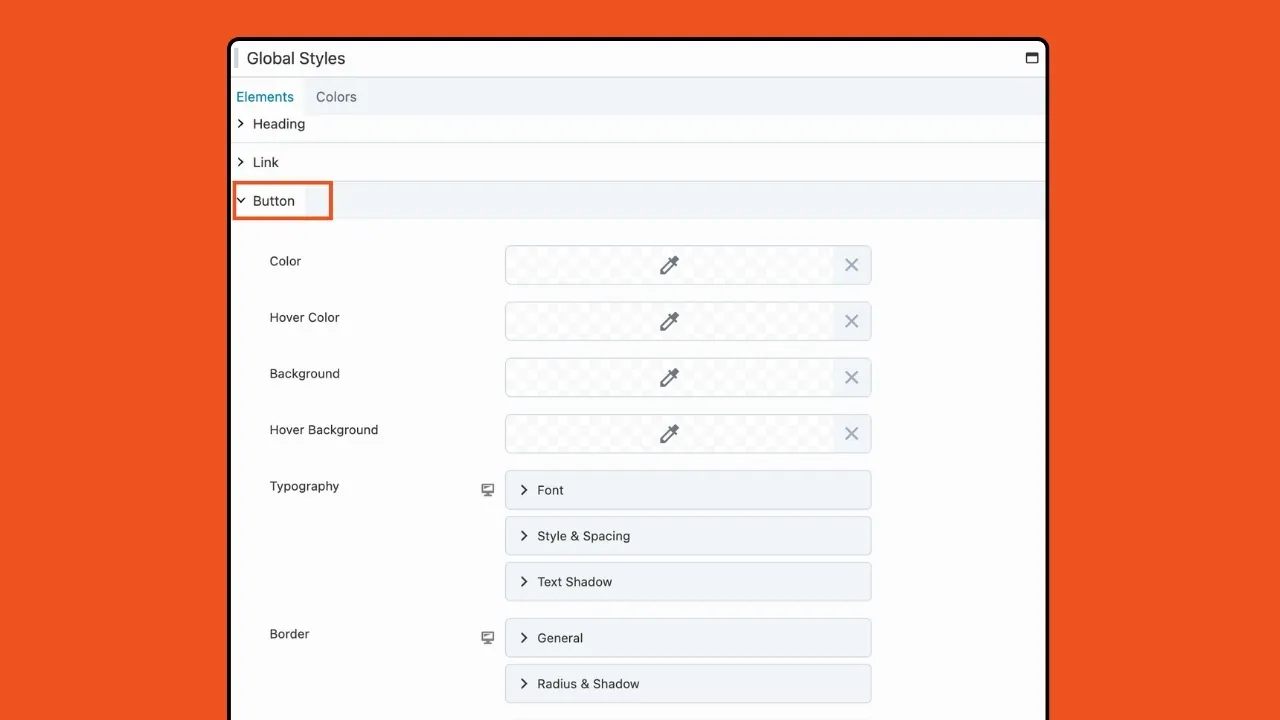
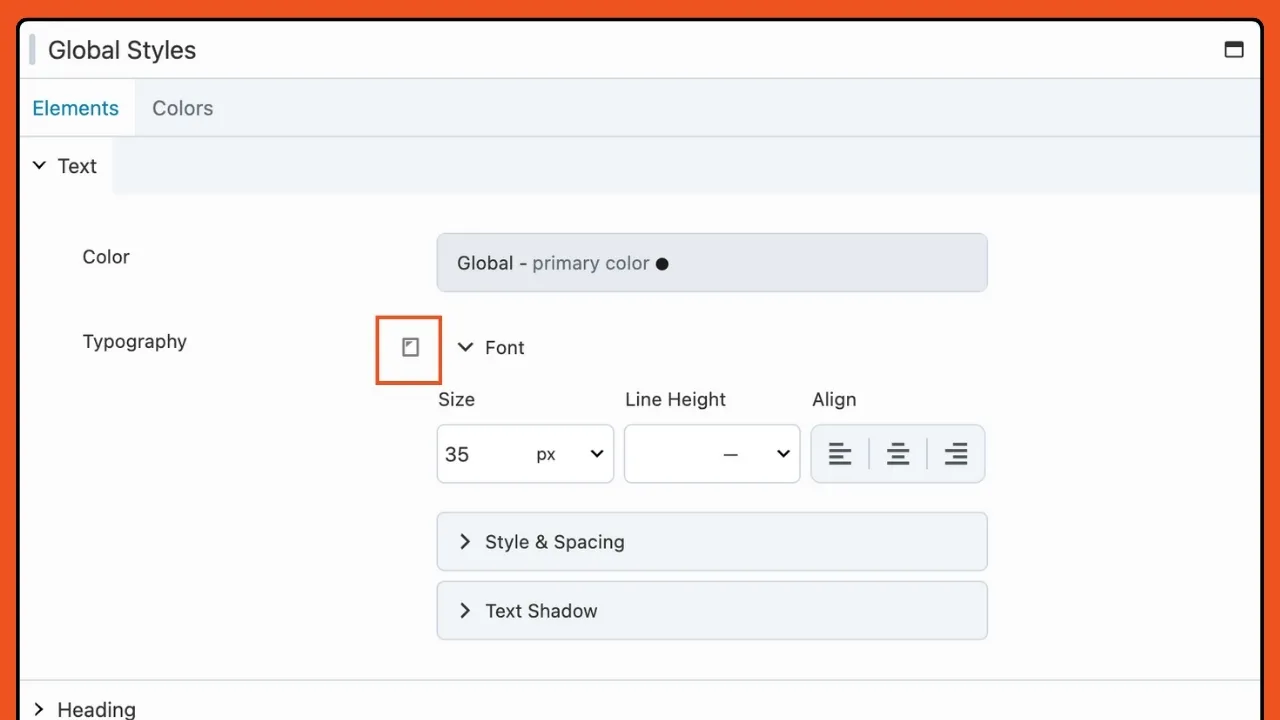
Innanzitutto, esploriamo la scheda Elementi. Qui puoi impostare stili globali per elementi come testo, intestazioni, collegamenti e pulsanti. Le opzioni di stile disponibili consistono in un selettore di colori, impostazioni tipografiche e, per i pulsanti, sono disponibili scelte per la regolazione dei bordi e del raggio.





Tieni presente che lo stile Element impostato qui viene applicato universalmente a tutti i moduli del tuo sito Web privi di opzioni di stile preconfigurate. Tuttavia, hai la flessibilità di sovrascrivere queste scelte di stile caso per caso utilizzando le opzioni di stile specifiche del modulo.
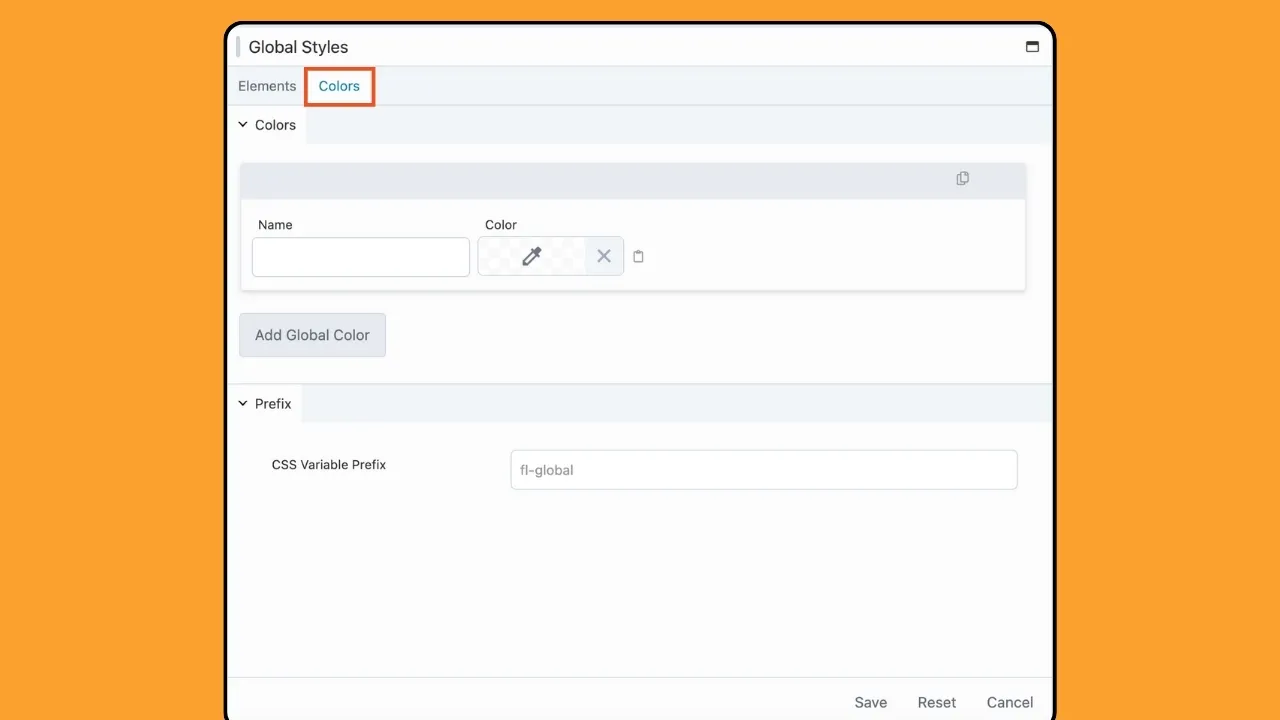
La scheda Colori ti consente di stabilire una tavolozza di colori unificata accessibile in tutto il tuo sito web. È possibile accedere facilmente a questi colori all'interno dei layout di Beaver Builder utilizzando lo strumento di selezione colori e una connessione al campo colore.
Per aggiungere un colore globale, vai su Stili globali nel menu Strumenti e seleziona la scheda Colori:

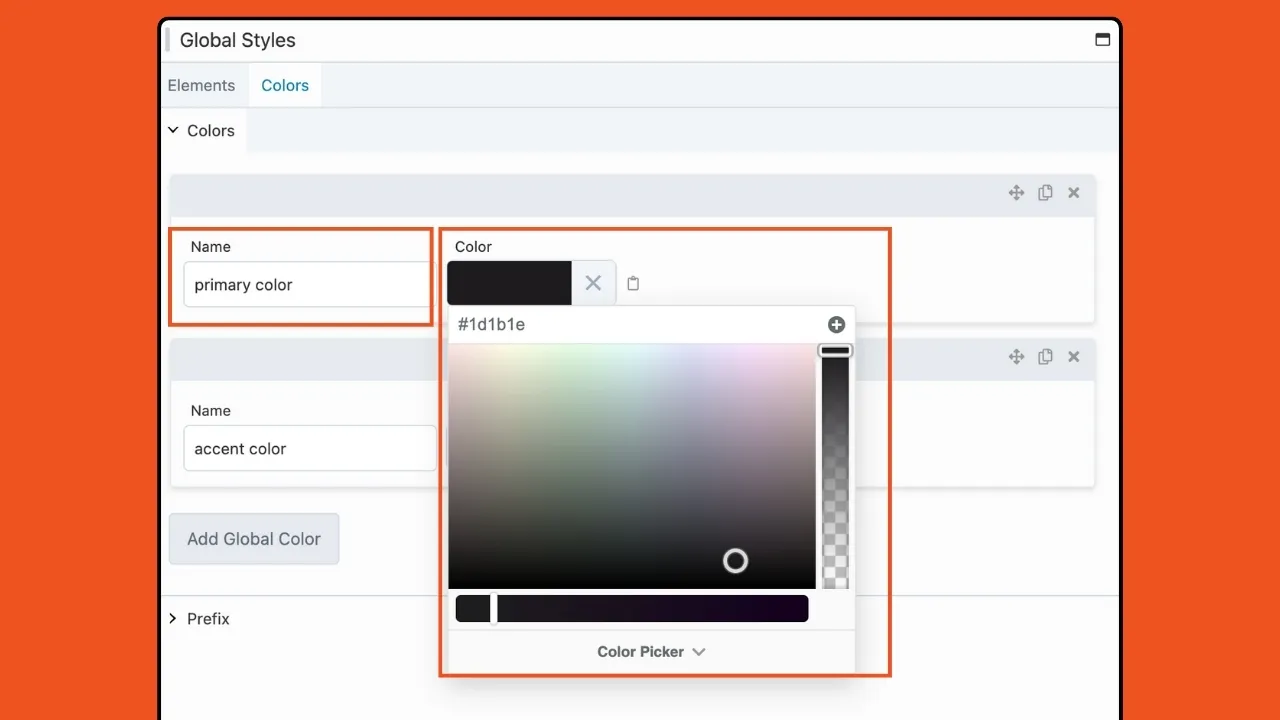
Quindi, assegna un nome al tuo colore, ad esempio "colore primario", e scegli la tonalità desiderata utilizzando il selettore colori:

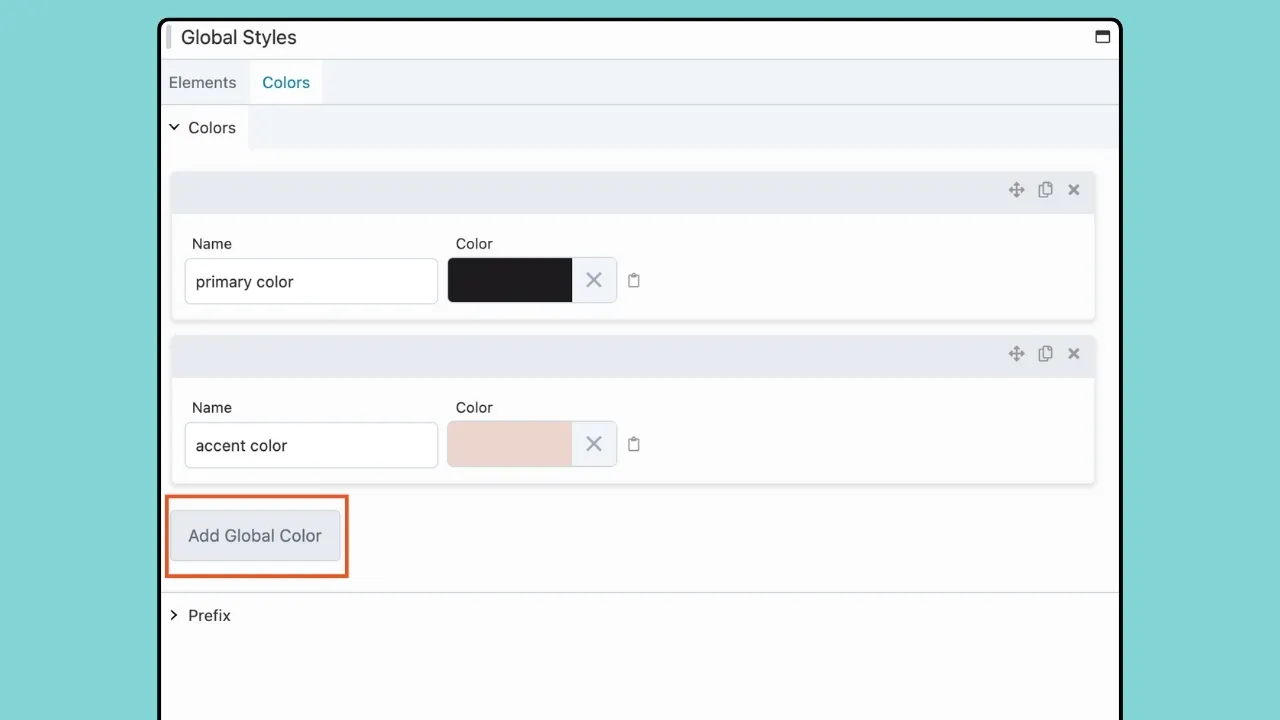
Per includere colori aggiuntivi, fai semplicemente clic sul pulsante “ Aggiungi colori globali ” o duplica un elemento colore esistente:

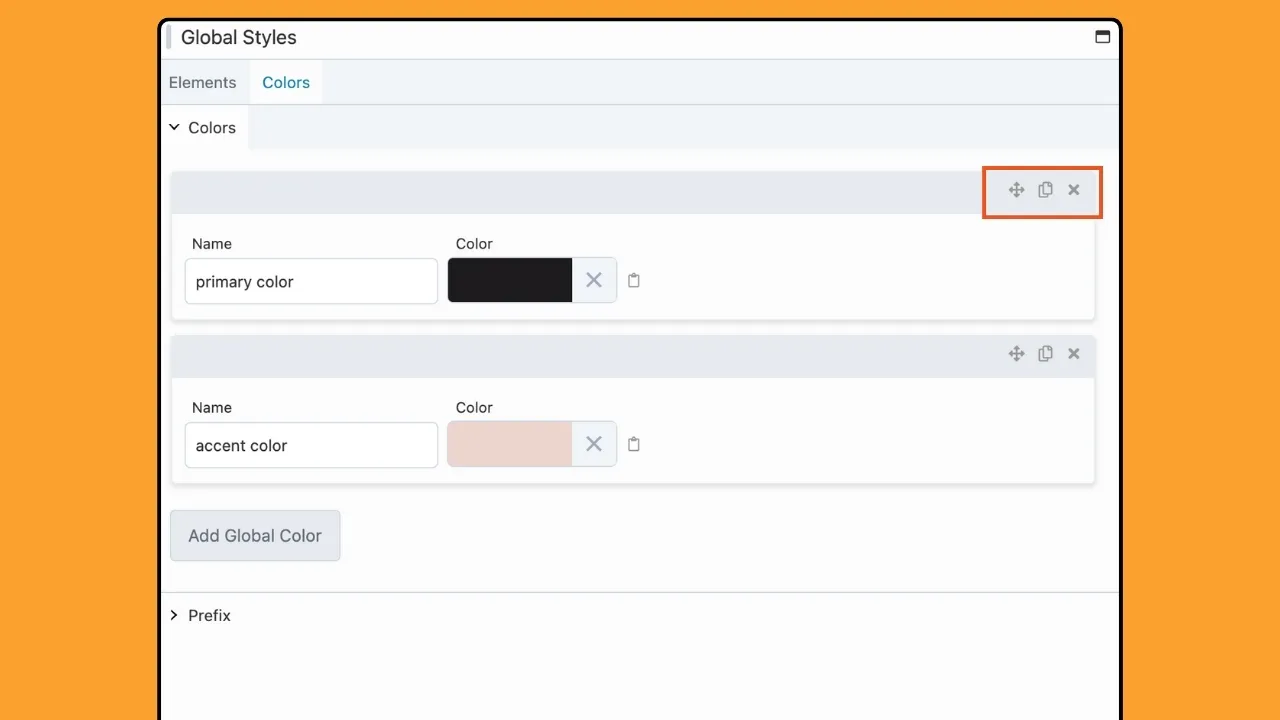
I colori globali sono flessibili. Le icone di spostamento, duplicazione ed eliminazione semplificano il lavoro con la tavolozza dei colori nelle impostazioni degli stili globali:

Puoi organizzare i tuoi colori trascinandoli nella sequenza preferita utilizzando l'icona Sposta situata nell'angolo in alto a destra dell'elemento colore che desideri riposizionare.
Se non hai più bisogno di un colore specifico, eliminare un elemento Colore globale è un gioco da ragazzi. Basta fare clic sull'icona Elimina nell'angolo in alto a destra dell'elemento colore che desideri rimuovere.
Ora che ti abbiamo illustrato le impostazioni degli stili globali in Beaver Builder, approfondiamo lo sfruttamento della potenza dei colori globali per migliorare il flusso di lavoro del tuo web design.
Una volta impostate le scelte di colore globali, queste vengono rese disponibili nei layout di Beaver Builder, garantendo un'esperienza di progettazione fluida e coerente.
Per applicare un colore globale, accedi semplicemente alla finestra Impostazioni per una riga, colonna o modulo. Quindi, individua l'opzione Colore e fai clic su Attiva/disattiva connessione campo .
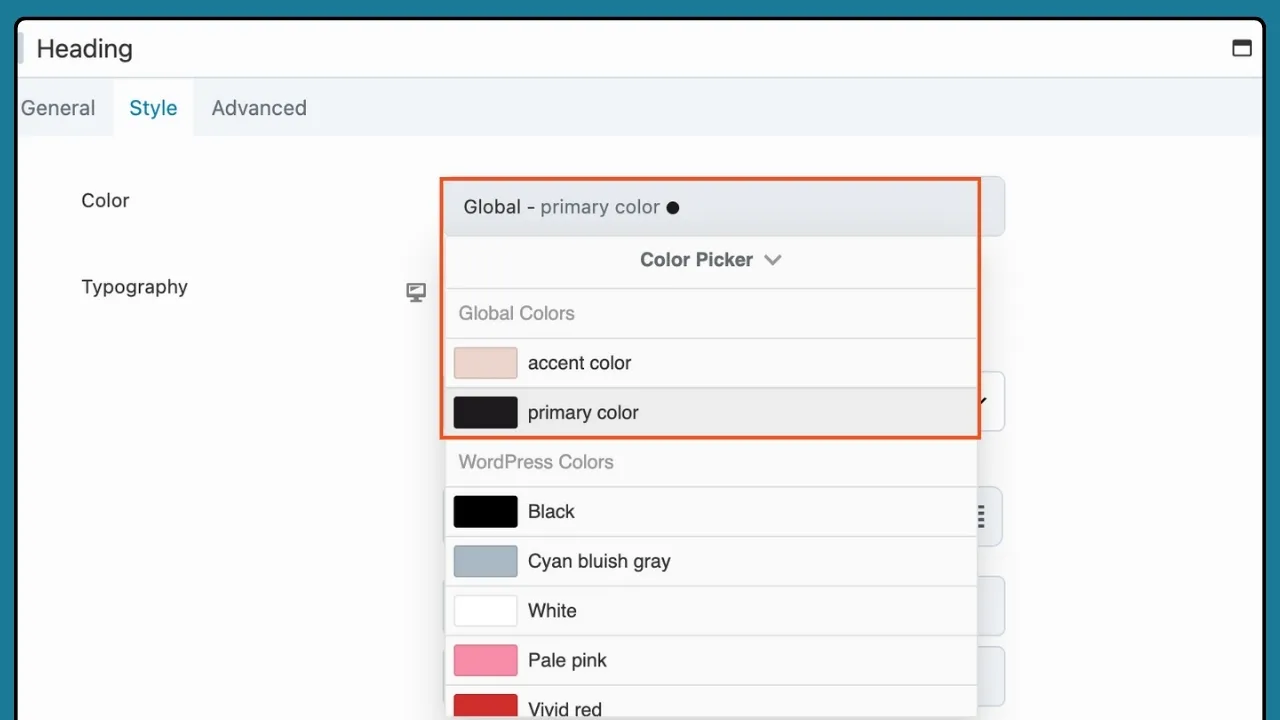
Successivamente, scegli il colore globale desiderato dal menu Connessione campo :

Con Global Colors, hai gli strumenti per mantenere senza sforzo un design del sito web coerente e visivamente accattivante.
Dopo aver impostato le preferenze di stile globali per la visualizzazione Desktop, puoi attivare l'icona delle impostazioni reattive per passare da una dimensione del dispositivo all'altra. Che tu stia aggiungendo nuove pagine, sezioni o moduli, i tuoi stili predefiniti sono subito disponibili, indipendentemente dalle dimensioni dello schermo.
Ad esempio, accanto all'intestazione Tipografia è presente un'icona per le impostazioni reattive. Fare clic su questa icona per aggiungere diverse impostazioni per dispositivi extra grandi, grandi, medi e piccoli:

In alternativa, puoi scegliere la Modalità reattiva dal menu Strumenti o utilizzando la scorciatoia da tastiera.
Se scegli di non aggiungere impostazioni per ciascuna dimensione del dispositivo, le impostazioni del desktop verranno applicate a tutti.
Iniziare con gli stili globali è facile. Aggiorna semplicemente il tuo plugin Beaver Builder alla versione 2.8 e troverai la funzione Stili globali nelle impostazioni del plugin. Da lì puoi definire il tuo stile preferito per testo, titoli, collegamenti, pulsanti e colori, il tutto da un'unica posizione centralizzata.
Centralizzando le preferenze di stile con gli stili globali, noterai un miglioramento significativo nel tuo flusso di lavoro. Dì addio alle attività di styling ripetitive e dai il benvenuto a un processo di progettazione di siti Web più efficiente e snello. Ora, con gli stili globali in Beaver Builder, puoi concentrarti maggiormente sulla creatività e meno sulle attività ripetitive.
Con l'introduzione degli stili globali in Beaver Builder 2.8, progettare siti Web belli e professionali non è mai stato così facile. Che tu sia un web designer esperto o un principiante, Global Styles è proprio ciò di cui hai bisogno per accelerare il tuo flusso di lavoro.
Esegui l'upgrade a Beaver Builder 2.8 oggi stesso e sperimenta tu stesso la potenza degli stili globali!