Come aggiungere Google Analytics a Elementor: il modo semplice
Pubblicato: 2020-11-30Google Analytics ti consente di tracciare e analizzare le attività degli utenti del tuo sito web. Questa è una semplice definizione di questi strumenti di analisi web gratuiti di Google. I motivi principali della sua popolarità sono questi: è gratuito e puoi avviare l'analisi del traffico del tuo sito web. Ti aiuta a ottenere informazioni approfondite sul comportamento dei tuoi visitatori e molti altri.
Lo strumento è perfettamente compatibile con qualsiasi tipo di sito web. Anche il processo di integrazione è semplice. Se hai un sito web progettato con Elementor Pro, il lavoro è molto più semplice. E, in questo tutorial, ti mostreremo come aggiungere Google Analytics in Elementor. Ci sono due modi e copriranno entrambi i processi.
Come funziona Google Analytics con Elementor

Google Analytics funziona mediante l'inclusione di un blocco di codice JavaScript nelle pagine del tuo sito web. Quando gli utenti del tuo sito web visualizzano una pagina, questo codice JavaScript fa riferimento a un file JavaScript che esegue quindi l'operazione di monitoraggio per Analytics.
Sviluppatori Google
Forse ne sei già ben consapevole. Google Analytics funziona attraverso un sito Web con un codice di monitoraggio javascript. Devi incollare o aggiungere questo codice nel file header.php o footer.php del tuo tema Elementor. Quindi, ogni volta che un visitatore atterra sul tuo sito Web, il tema Elementor attivato dal codice di monitoraggio invia i dati sul comportamento dell'utente alla dashboard di Google Analytics.
Ogni volta che un utente visita una pagina, il caricamento della pagina richiede tempo e il codice di monitoraggio contrassegna queste attività dall'intestazione o dal piè di pagina del tema del tuo sito web. Sì, è così semplice. Bene, andiamo alla parte "come fare" di seguito.
Aggiunta di Google Analytics in Elementor senza plug-in

Il modo più semplice per aggiungere Google Analytics in Elementor è eseguire il lavoro con un plug-in. Ci sono molti plugin che puoi trovare nel repository di WordPress. La maggior parte di essi sono gratuiti e la versione avanzata ti costa denaro. Tuttavia, lascia che ti mostriamo il processo migliore che non richiede alcun plug-in.
Avrai bisogno di una cosa in primo luogo. Il codice di monitoraggio di Google Analytics per il tuo sito web. Quindi, se hai già un account Google Analytics, sei pronto per andare oltre.
Ottenere il tuo ID di tracciabilità di Google Analytics
Presumiamo che tu non abbia aggiunto il tuo sito Web Elementor nell'account GA. Se è così, ecco cosa devi fare -
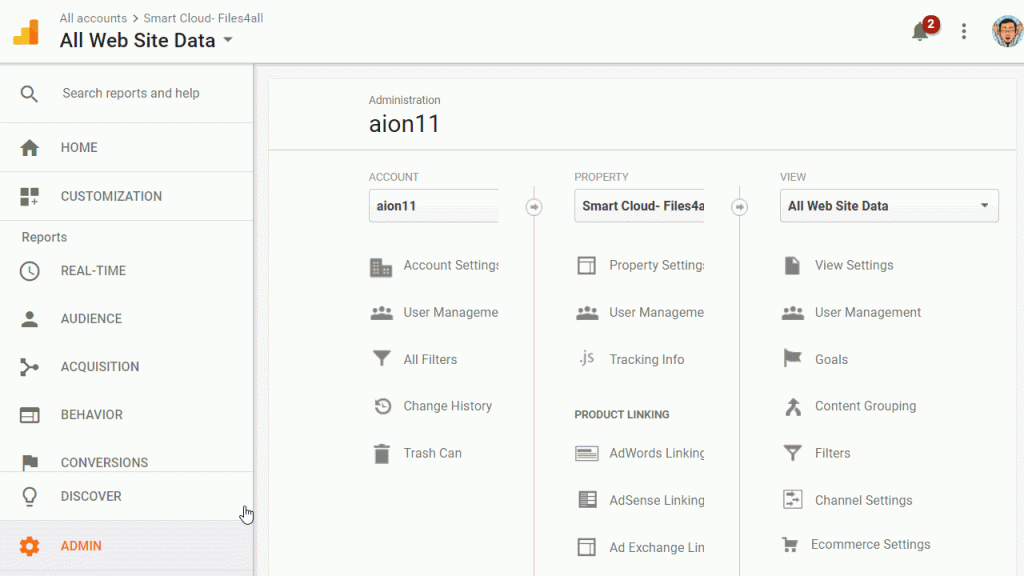
- Accedi alla tua pagina di Google Analytics
- Fare clic sulla scheda amministratore. Trova l'opzione delle impostazioni, vai lì
- Fare clic sul nome dell'account. Ora crea un nuovo account
- Inserisci tutte le informazioni necessarie
- Premi "Ottieni ID di monitoraggio"
Dopo aver accettato i termini e le condizioni, riceverai uno script che contiene il tuo codice di monitoraggio GA. Ora copia il codice di monitoraggio in un blocco note, se lo desideri. Incollerai questo codice nel file header.php o footer.php del tuo tema Elementor.

Aggiungi l'ID di monitoraggio GA nell'intestazione o nel piè di pagina del tuo tema Elementor
Bene, sia chiaro in primo luogo. Puoi aggiungere Google Analytics al tuo sito WordPress se il tuo tema attuale lo supporta. Poiché la maggior parte del tema WordPress è altamente personalizzabile e open source, non è un grosso problema.

Se hai progettato il tuo sito Web con il plug-in gratuito Elementor, troverai l'editor HTML sul lato sinistro del pannello dei widget. Ma la versione gratuita non ti consente di modificare tutte le cose come l'intestazione e il piè di pagina di un tema, puoi solo personalizzare una parte del tuo tema attuale con esso.
Quindi, quando parliamo di aggiungere Google Analytics in Elementor, è comunque Elementor Pro. Perché solo Elementor Pro ti consente di utilizzare le sue enormi raccolte di modelli gratuiti e premium. Inoltre, puoi utilizzare la formidabile funzione "Costruttore di temi".
Quindi, se crei già il tuo sito Web con il generatore di temi, procedi come segue:
Passaggio 1: inserisci l'ID di monitoraggio GA
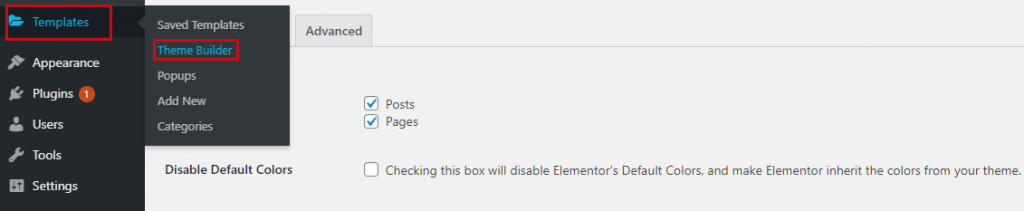
Dalla dashboard di WordPress, passa il mouse sui modelli e premi l'opzione Theme Builder.

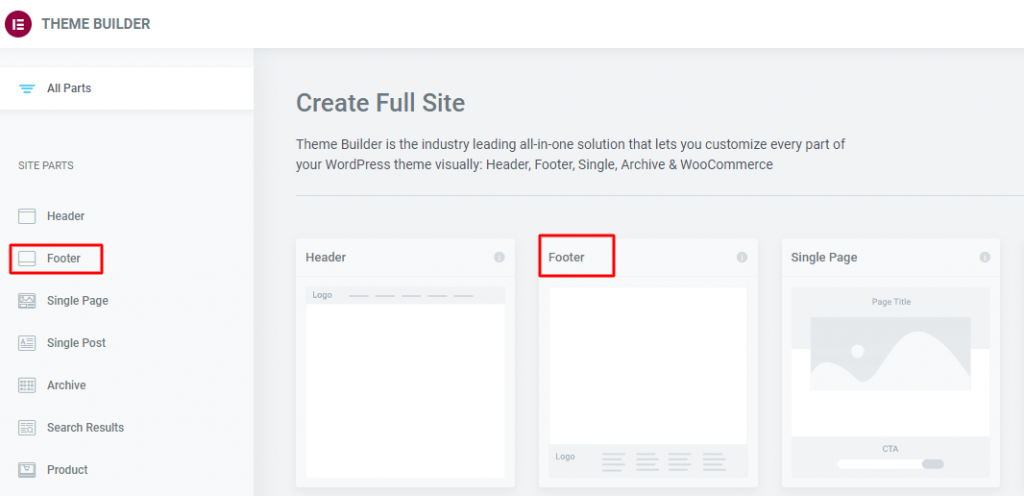
Nella pagina successiva troverai le diverse parti del tuo tema personalizzato. Qui aggiungeremo l'ID di monitoraggio GA al tuo file footer.php. Quindi, scegli il piè di pagina del tuo tema Elementor personalizzato.

Passaggio 2: progetta la pagina all'interno di Elementor
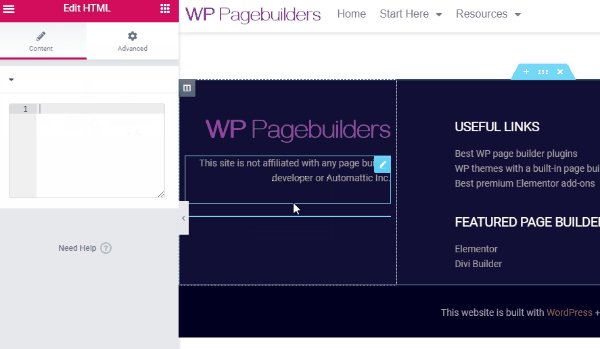
Ora, il piè di pagina della tua pagina sarà aperto nella tela di Elementor. Trova il widget HTML di Elementor dalla barra laterale. Trascinalo e posizionalo in un punto qualsiasi del piè di pagina. Fallo come l'immagine mostra di seguito.

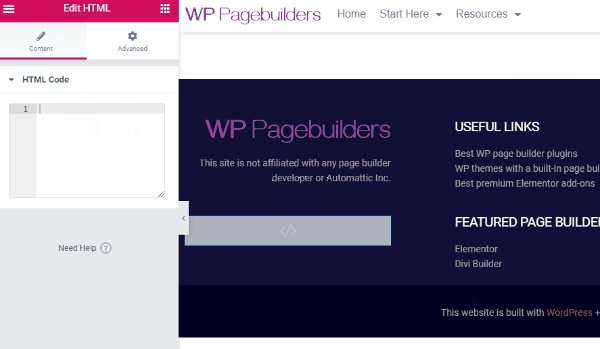
Dopo aver posizionato il widget nel footer, vedrai il campo del codice HTML nella barra laterale. Questa è letteralmente una parte del tuo file footer.php.
Incolla il codice di monitoraggio di Google Analytics in questa casella e premi il pulsante di aggiornamento.

Ta-daa! Hai finito con l'aggiunta di Google Analytics in Elementor.
Utilizzo di un plug-in WordPress per aggiungere Google Analytics in Elementor
Ecco che arriva il processo che non ha bisogno di alcuna codifica dal tuo sito. Troverai molti plugin nel mercato di WordPress. Basta installarne uno nel tuo sito, aggiungere il codice di monitoraggio GA nell'area specifica e il plug-in farà il resto. Ad esempio, raccoglierà tutti i dati, genererà report e fornirà suggerimenti e indicazioni per il miglioramento.
Secondo Elementor, alcuni dei migliori plugin di Google Analytics sono:
- Dashboard di MonsterInsight GA
- Gestore tag di Google Analytics
- GA Google Analytics
Bene, per conoscere il processo dettagliato di installazione di un plugin per WordPress, dai un'occhiata al nostro tutorial su come installare Happy Elementor Widgets in WordPress.
Chiusura
Un'ultima cosa che vogliamo menzionare. Se hai attivato in precedenza Google Analytics nel tuo sito WordPress, sarebbe adatto fino a quando non passerai a Elementor Theme Builder.
Quando personalizzi il tuo tema con Theme Builder, l'attivazione precedente di GA non funzionerà. Devi aggiungere nuovamente l'ID di monitoraggio con l'intestazione o il piè di pagina del tema appena personalizzato del tuo sito web.
Quindi, per ora è tutto. Hai trovato quello che stai cercando in questo tutorial? Facci sapere nella sezione commenti.
