Ottimizza le prestazioni e la conformità del sito Web con Google Fonts Checker: una guida completa
Pubblicato: 2023-08-02Nel panorama digitale odierno, le prestazioni del sito Web e l'esperienza dell'utente svolgono un ruolo cruciale nel determinare il successo online. La tipografia è un aspetto essenziale del web design, che influenza il coinvolgimento degli utenti e l'aspetto estetico generale. In questo articolo, esplorerai in che modo Google Fonts può influire sulle prestazioni del tuo sito Web e sulla conformità alle normative sulla protezione dei dati. Ti verrà inoltre presentato Google Fonts Checker, uno strumento prezioso che ti aiuta a ottimizzare l'utilizzo dei caratteri del tuo sito Web, ottenendo un'esperienza utente fluida e visivamente coinvolgente.
Sommario
Cosa sono i Google Font?
Dal 2010 Google offre font gratuiti, rendendoli accessibili a chiunque sia interessato, compresi gli operatori di siti web. Questa iniziativa consente ai proprietari di siti Web di integrare questi caratteri nei loro siti Web gratuitamente, consentendo loro di migliorare il design e il layout del loro sito Web.
Questa fornitura di font gratuiti da parte di Google ha risolto un problema comune che i siti Web hanno dovuto affrontare in passato. In precedenza, se un sito Web utilizzava un carattere non disponibile su tutti i computer, i visitatori dovevano scaricare il carattere separatamente oppure il sito Web doveva acquistare il carattere a un prezzo elevato.
Inoltre, Google ha fornito questi caratteri per il download diretto e l'integrazione attraverso una rete di distribuzione dei contenuti (CDN), consentendo a molti operatori di siti Web di rinunciare a ospitare i caratteri sui propri server. Questo metodo, all'epoca, contribuiva addirittura a migliorare i tempi di caricamento. Tuttavia, a causa dei progressi nei browser moderni, questo vantaggio è diventato irrilevante e, in alcuni casi, persino controproducente.

Cos'è Google Fonts Checker?
Un Google Fonts Checker è un software che utilizza Chrome headless per accedere al tuo sito Web o negozio online e determinare se stai caricando i caratteri da un server di Google. Questo processo consente di identificare se esiste il rischio di ricevere un avviso a causa dell'utilizzo dei caratteri di Google sul tuo sito web.
Google Fonts semplifica il processo di aggiunta di personalità e miglioramento delle prestazioni dei tuoi siti Web e prodotti. Con una raccolta diversificata di caratteri e icone open source, l'integrazione di icone e tipi espressivi diventa perfetta, indipendentemente dalla tua posizione nel mondo.
Google Fonts Checker: analizza e ottimizza i caratteri per migliorare le prestazioni Web
Google Fonts, che offre una vasta raccolta di font open source, ha guadagnato una popolarità diffusa tra i web designer e gli sviluppatori di tutto il mondo. Tuttavia, l'utilizzo di più caratteri su un sito Web può influire sulle prestazioni, portando potenzialmente a tempi di caricamento più lenti e influendo negativamente sul coinvolgimento degli utenti.
Fortunatamente, Google Fonts Checker presenta una soluzione inestimabile per ottimizzare le prestazioni del sito Web pur godendo della versatilità di diversi caratteri. Questo strumento consente ai proprietari di siti Web e agli sviluppatori di valutare come i caratteri di Google sono integrati nei loro siti e rilevare eventuali problemi di prestazioni. Sfruttando Google Fonts Checker, puoi assicurarti che il tuo sito web mantenga il suo fascino visivo senza compromettere la velocità e la soddisfazione degli utenti.
Aderendo a questa guida completa e sfruttando Google Fonts Checker, puoi ottenere una miscela armoniosa di appeal visivo e prestazioni del sito web, risultando in un'esperienza online coinvolgente e accattivante per i tuoi visitatori.
- Accedi allo strumento Google Fonts Checker:
Accedi allo strumento Google Fonts Checker tramite un browser web. Sebbene non sia uno strumento Google ufficiale, sono disponibili servizi di terze parti affidabili con funzionalità simili. Esegui una rapida ricerca online per trovare un Google Fonts Checker intuitivo. - Analizzare il tuo sito web:
Una volta trovato un Google Fonts Checker adatto, inserisci l'URL del tuo sito web o la pagina specifica che desideri analizzare. Fare clic sul pulsante "Controlla ora" o simile per avviare l'analisi. - Esamina i risultati:
Al termine dell'analisi, Google Fonts Checker genererà un rapporto completo che mostra i caratteri utilizzati sul tuo sito Web e il loro impatto sulle prestazioni. Il rapporto può includere dettagli sul numero di caratteri caricati, le dimensioni dei file e i tempi di caricamento. - Valuta i tempi di caricamento:
Presta molta attenzione ai tempi di caricamento associati ai font utilizzati sul tuo sito web. Tempi di caricamento più lunghi possono influire negativamente sull'esperienza dell'utente, portando a frequenze di rimbalzo più elevate e un posizionamento nei motori di ricerca inferiore.
- Apri uso carattere:
Sulla base del rapporto Google Fonts Checker, prendi decisioni informate per ottimizzare l'utilizzo dei caratteri sul tuo sito web. Prendi in considerazione la possibilità di limitare il numero di caratteri o di utilizzare sottoinsiemi con solo i caratteri necessari per ridurre le dimensioni dei file e i tempi di caricamento. - Caratteri della cache:
Utilizza la memorizzazione nella cache del browser per archiviare i file dei caratteri in locale, consentendo ai visitatori di ritorno di sperimentare tempi di caricamento più rapidi. - Miglioramento della compatibilità :
Scegli i formati di font Web appropriati (ad es. WOFF, WOFF2) supportati da diversi browser, migliorando la compatibilità e l'efficienza di caricamento. - Test e monitoraggio :
Dopo aver implementato le ottimizzazioni, testa le prestazioni del tuo sito web utilizzando strumenti come Google PageSpeed Insights o Lighthouse per assicurarti che i tempi di caricamento siano migliorati. - Miglioramento continuo:
L'ottimizzazione del sito web è un processo continuo. Esamina regolarmente l'utilizzo dei caratteri del tuo sito web e le metriche sulle prestazioni utilizzando Google Fonts Checker e altri strumenti di analisi delle prestazioni per mantenere un sito web ad alte prestazioni.
Perché è necessario Google Fonts Checker?
Google Fonts Checker è uno strumento prezioso che consente ai proprietari e agli sviluppatori di siti Web di valutare come i caratteri di Google vengono implementati sui loro siti Web e identificare eventuali problemi di prestazioni. Ecco perché hai bisogno di Google Fonts Checker come parte del tuo toolkit di sviluppo web:
Ottimizzazione delle prestazioni
Puoi identificare e valutare l'effetto di Google Fonts sui tempi di caricamento del tuo sito web con l'aiuto di Google Fonts Checker. Puoi adottare misure mirate per ottimizzare l'utilizzo dei caratteri e migliorare le prestazioni del sito web sapendo quali caratteri stanno causando tempi di caricamento più lenti.
Miglioramento dell'esperienza utente
I visitatori impazienti potrebbero lasciare il tuo sito prima di aver avuto la possibilità di leggerne il contenuto a causa del caricamento lento dei siti web. L'utilizzo di Google Fonts Checker può aiutarti a garantire che le tue decisioni tipografiche non tolgano all'esperienza dell'utente, mantenendo i visitatori interessati e aumentando la possibilità di conversioni.
Versatilità nella selezione dei caratteri
La versatilità nella selezione dei caratteri consiste nell'avere accesso a un gran numero di caratteri che soddisfano una varietà di preferenze di design, identità del marchio e requisiti di leggibilità. La capacità di adattare e personalizzare la tipografia a vari contesti e pubblici è resa possibile da un'ampia varietà di caratteri per designer e creatori di contenuti. Sebbene i caratteri di Google abbiano una vasta selezione di stili, non tutti sono adatti a tutti i siti web. Google Fonts Checker aiuta nella selezione ponderata di caratteri coerenti con il tema e il messaggio del tuo sito Web, garantendo un aspetto visivo unificato.
Decisioni guidate dalle prestazioni
Puoi prendere decisioni basate sui dati per ottimizzare il consumo di caratteri se hai a disposizione le informazioni di Google Fonts Checker. È possibile combinare un design esteticamente gradevole con prestazioni efficaci limitando il numero di caratteri, impiegando sottoinsiemi di caratteri o implementando strategie di precaricamento dei caratteri.
Posizionamento sui motori di ricerca
La velocità di caricamento di un sito Web è un elemento chiave negli algoritmi di posizionamento nei motori di ricerca. Puoi ridurre il numero di caratteri utilizzati sul tuo sito Web, accelerare i tempi di caricamento e aumentare l'esposizione ai motori di ricerca utilizzando Google Fonts Checker.
Monitoraggio continuo
L'ottimizzazione del sito Web è un'attività continua perché Internet è in continua evoluzione. Il tuo sito Web continuerà a funzionare al meglio nel tempo se analizzi regolarmente l'utilizzo dei caratteri e gli indicatori di prestazioni con Google Fonts Checker.
Da dove utilizzare Google Fonts Checker?
Plug-in dei caratteri
Fonts Plugin consente ai proprietari e ai progettisti di siti Web di avere un maggiore controllo sulla tipografia del loro sito Web, garantendo un'esperienza visivamente accattivante e di facile utilizzo per i visitatori. Ecco un collegamento al plug-in: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker di 54 Grad Software
Con " Google Fonts Checker ", puoi semplicemente inserire l'URL del tuo sito web o di una pagina specifica e avviare il processo di controllo. Lo strumento analizza quindi i caratteri caricati sul sito Web e genera un rapporto completo che include metriche chiave come il numero di caratteri caricati, le dimensioni dei file e i tempi di caricamento. Ecco il link allo strumento: https://google-fonts-checker.54gradsoftware.de/en-US

Come funziona il controllo dei caratteri di Google?
Gli utenti possono esaminare e verificare come vengono utilizzati i Google Fonts su un sito Web utilizzando lo strumento o il servizio Google Fonts Checker. Funziona osservando il codice sorgente del sito Web e capendo quali Google Fonts vengono utilizzati e come vengono utilizzati.
Il Google Fonts Checker funziona normalmente come segue:

Scansione del codice sorgente:
Google Fonts Checker inizia esaminando i file HTML, CSS e JavaScript del sito web. Cerca nel codice riferimenti a fonti esterne, in particolare URL di Google Fonts.
Individuazione dei caratteri Google:
Il programma individua gli URL di Google Fonts utilizzati sul sito Web e quindi estrae i nomi e gli stili dei caratteri dagli URL. Lo strumento può riconoscere meglio quali caratteri Google vengono utilizzati con queste informazioni.
Verifica del metodo di caricamento:
Google Fonts Checker esamina anche il processo di caricamento dei caratteri di Google del sito web. Determina se i caratteri vengono caricati utilizzando metodi convenzionali come CSS o metodi basati su JavaScript.
Valutazione delle prestazioni:
Lo strumento può anche valutare gli effetti dell'utilizzo di Google Fonts sulle prestazioni del sito web. Può valutare in che modo i caratteri influiscono sui tempi di caricamento della pagina e sulle prestazioni del sito in generale.
Fornire raccomandazioni:
Il correttore potrebbe fornire consigli o idee per migliorare le prestazioni o ottimizzare il processo di caricamento dei caratteri dopo aver analizzato l'utilizzo di Google Fonts da parte del sito web. Per evitare il blocco del rendering, potrebbe consigliare, ad esempio, di utilizzare le impostazioni di visualizzazione dei caratteri o di ottimizzare l'approccio di caricamento dei caratteri.
Assistenza nella risoluzione dei problemi :
Google Fonts Checker può aiutare a individuare potenziali difficoltà per i proprietari di siti Web o gli sviluppatori che si occupano di problemi relativi ai caratteri. Potrebbe attirare l'attenzione su problemi con l'implementazione errata di Google Fonts o conflitti tra varie tecniche di caricamento dei caratteri.
Compatibilità e supporto del browser: per garantire un'esperienza di rendering dei caratteri coerente per gli utenti su tutte le piattaforme, il correttore può anche verificare se i caratteri Google scelti sono compatibili con vari browser web e sistemi operativi.
Come integrare Google Fonts?
Integrazione standard
Google Fonts offre un link o un tag script che gli utenti possono inserire nella sezione <head> del codice HTML del loro sito web. Questo collegamento fa riferimento ai file dei caratteri ospitati sui server di Google e indica al browser dell'utente di scaricare e applicare i caratteri specificati durante il rendering della pagina web.
Per questo vai a questo link https://fonts.google.com/ quindi seleziona uno stile di carattere e seleziona una delle opzioni di stile.

Ora puoi selezionare il link o l'opzione di importazione per ottenere il link desiderato e incollarlo nel codice HTML del tuo sito web.

Una volta che il codice del carattere è stato aggiunto all'HTML, gli utenti possono applicare i caratteri selezionati a elementi specifici sul proprio sito Web utilizzando i CSS. Ciò comporta l'utilizzo della proprietà font-family negli stili CSS per fare riferimento ai caratteri Google scelti.
Integrazione self-hosted
In alternativa, gli utenti possono scaricare i file dei font direttamente da Google Fonts e ospitarli sui propri server. Questo metodo consente un maggiore controllo sul caricamento e sulla memorizzazione nella cache dei caratteri, ma richiede passaggi aggiuntivi per la gestione dei file dei caratteri.
Integrazione WordPress
Passiamo all'aggiunta di Google Fonts a WordPress utilizzando un plug-in. Per alcuni, l'integrazione manuale di WordPress e Google Fonts potrebbe sembrare complicata o richiedere molto tempo. In questi casi, l'utilizzo di un plug-in è un'alternativa più semplice ed efficiente. Il plug-in gestirà il processo di integrazione per te, semplificando l'utilizzo di caratteri personalizzati sul tuo sito web.
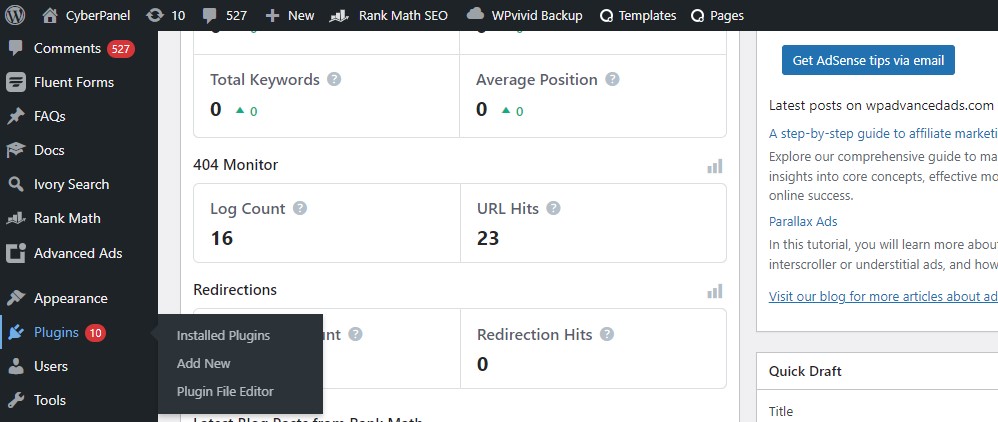
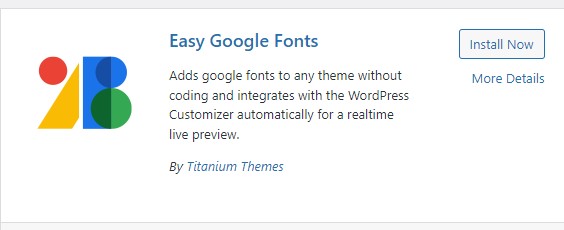
Per installare e attivare il plugin, per prima cosa accedi al tuo pannello di amministrazione di WordPress. Quindi, vai a "Plugin"> "Aggiungi nuovo" e cerca "Easy Google Fonts". Installa il plugin sul tuo sito web. Una volta installato il plug-in, fai clic sul pulsante di attivazione per iniziare a utilizzarlo.



Inizia a utilizzare Google Fonts subito dopo aver attivato il plug-in sul tuo sito web. Una volta attivato, accoderà automaticamente i fogli di stile per i caratteri Google che hai scelto di utilizzare.
Dopo aver attivato il plug-in sul tuo sito Web, accoda automaticamente i fogli di stile per i caratteri Google che hai scelto di utilizzare. Per iniziare a personalizzare le impostazioni tipografiche, vai su "Aspetto" e quindi fai clic su "Personalizza" nel pannello di amministrazione di WordPress.

Noterai che una nuova voce di menu chiamata "Tipografia" è stata aggiunta al customizer di WordPress. Ti consente di controllare le impostazioni tipografiche dei tuoi paragrafi e varie intestazioni

Ad esempio, se desideri modificare il carattere per i paragrafi sul tuo sito Web, il plug-in Easy Google Fonts ti consente di personalizzarne gli stili, l'aspetto e la posizione.
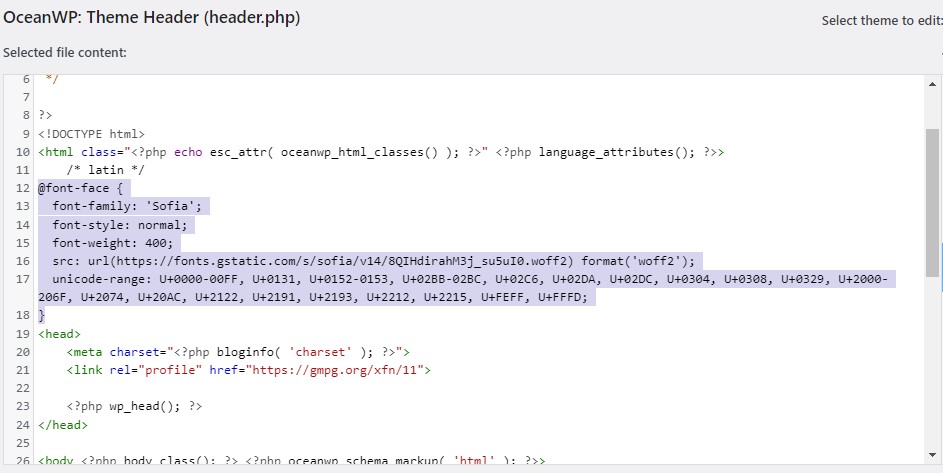
Vai alla sezione "Editor" all'interno di "Aspetto" nella dashboard di WordPress. Accedi al file "functions.php" del tuo tema attivo utilizzando un client FTP, quindi inserisci il codice fornito nel file.
Ecco il link per aggiungere l'intestazione del tema: https://fonts.googleapis.com/css?family=Sofia

Integrazione locale tramite CMS
La connessione locale di Google Fonts Checker tramite CMS consente ai proprietari o agli amministratori di siti Web di integrare facilmente lo strumento Google Fonts Checker direttamente nel proprio sistema di gestione dei contenuti, semplificando la gestione e la verifica dei Google Fonts all'interno dell'ambiente CMS.
I vantaggi dell'integrazione di Google Fonts Checker locale tramite un CMS sono elencati di seguito:
Font facilmente gestibili :
Grazie all'integrazione locale di Google Fonts Checker, i gestori del sito web possono gestire e ispezionare efficacemente i Google Fonts utilizzati in tutto il sito web senza uscire dal CMS.
Approfondimenti sui caratteri in tempo reale:
I proprietari di siti Web possono ottenere informazioni in tempo reale sullo stato e sul rendering di Google Fonts, consentendo loro di identificare tempestivamente eventuali problemi relativi ai font.
Miglioramento delle prestazioni del sito web:
È possibile ottenere una migliore esperienza utente utilizzando Google Fonts Checker per assicurarsi che i caratteri utilizzati per il sito Web siano ottimizzati per le prestazioni e il rendering.
Flusso di lavoro continuo e risparmio di tempo :
L'integrazione locale semplifica le attività di gestione dei caratteri, facendo risparmiare tempo ed energia ai proprietari di siti Web e promuovendo un flusso di lavoro più efficiente all'interno del CMS.
Come identificare Google Fonts?
Puoi intraprendere le seguenti azioni per determinare se un sito web utilizza Google Fonts:
Elemento da ispezionare:
Se ritieni che qualsiasi testo sulla pagina utilizzi un carattere personalizzato, apri il sito Web nel tuo browser Web e fai clic con il pulsante destro del mouse su qualsiasi carattere personalizzato sospetto. Vai al menu contestuale e scegli "Ispeziona" o "Ispeziona elemento". Questo avvierà la console per sviluppatori del browser o gli strumenti per sviluppatori.
Esamina gli stili CSS:
Vai alla scheda "Elementi" o "Elementi" negli strumenti per sviluppatori per visualizzare la struttura HTML della pagina. Trova l'elemento in cui si trova il testo nell'elemento cliccato con il tasto destro. Puoi vedere gli stili CSS che sono stati applicati a quell'elemento sul lato destro.
Trova "font-family" negli stili CSS :
Cerca la proprietà "font-family". Se nella pagina viene utilizzato un font Google, il nome del font sarà spesso seguito da "sans-serif" o "serif". Ad esempio, potrebbe sembrare il seguente: "La famiglia di caratteri sans-serif di Roboto";
Verifica con la directory dei caratteri di Google :
Puoi confrontare un nome di carattere trovato nell'attributo "font-family" con quelli trovati nella directory di Google Fonts (fonts.google.com). Un carattere Google viene utilizzato dal sito Web se il nome del carattere corrisponde a quello elencato su Google Fonts.
Usa gli strumenti online:
Puoi utilizzare i componenti aggiuntivi del browser e gli strumenti online per scoprire quali caratteri tipografici vengono utilizzati su un sito web. Un elenco dei caratteri tipografici utilizzati, inclusi eventuali caratteri tipografici di Google, può essere fornito da questi strumenti.
I caratteri di Google possono essere bloccati da un banner di consenso?
Un banner di consenso può infatti vietare l'uso di Google Fonts. Un annuncio visualizzato su un sito Web per avvisare i visitatori dell'uso di cookie o di altre tecnologie di tracciamento è noto come banner di consenso, banner di consenso ai cookie o popup di consenso ai cookie. Prima che questi cookie o script vengano attivati e salvati sul dispositivo dell'utente, richiede il suo permesso.
Poiché i Google Fonts vengono spesso caricati da server esterni ospitati da Google, a seconda dell'implementazione possono essere considerati cookie o script di terze parti. Di conseguenza, ad essi si applicano il Regolamento generale sulla protezione dei dati (GDPR) nell'Unione Europea e altre norme sulla privacy di natura simile, e sono soggetti alla legislazione sui cookie lì.
Quando un utente accede a un sito web che contiene un banner di autorizzazione, il caricamento di Google Fonts potrebbe essere ostacolato o impedito a meno che l'utente non acconsenta esplicitamente tramite il banner. Ciò può aiutare a preservare la privacy dell'utente e rispettare le norme sulla protezione dei dati applicabili poiché il sito Web non caricherà Google Fonts fino a quando l'utente non concederà l'autorizzazione.
Gli utenti normalmente possono scegliere di accettare o rifiutare l'uso dei cookie o della tecnologia di tracciamento quando vedono il banner di autorizzazione. Il sito Web può utilizzare caratteri di sistema predefiniti o caratteri di fallback al posto di Google Fonts se l'utente rifiuta o non fornisce l'autorizzazione, garantendo che l'esperienza dell'utente non sia influenzata negativamente. Per garantire la corretta gestione dei cookie e il consenso dell'utente, i proprietari del sito Web devono ricercare attentamente e rispettare le leggi e i regolamenti locali nella propria area.
Domande frequenti
Come faccio a sapere se il mio sito web utilizza Google Fonts?
1. Controlla gli stili CSS:
Negli strumenti per sviluppatori, vai alla scheda "Elementi" o "Ispettore".
Cerca l'elemento HTML che rappresenta il testo su cui hai fatto clic con il pulsante destro del mouse.
Nel riquadro di destra, sotto la scheda "Stili" o "Calcolato", trova la proprietà "font-family".
Controlla il valore della proprietà "font-family". Se menziona qualsiasi font di Google Fonts (ad es. "Roboto", "Open Sans", "Lato" ecc.), il tuo sito web utilizza Google Fonts.
2. Visualizza sorgente pagina:
Apri il tuo sito web in un browser web.
Fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina e seleziona "Visualizza sorgente pagina" o "Visualizza sorgente".
Questo aprirà il codice sorgente HTML del tuo sito web in una nuova scheda.
Cerca il termine "fonts.googleapis.com" nel codice sorgente. Se trovi questo URL, significa che il tuo sito web sta recuperando caratteri da Google Fonts.
3. Utilizza Google Fonts Checker:
In alternativa, puoi utilizzare strumenti online come "Google Fonts Checker" per analizzare il tuo sito web e rilevare se utilizza Google Fonts. Molti di questi strumenti sono disponibili online e puoi trovarli tramite una rapida ricerca.
Qual è il significato della versatilità nella selezione dei caratteri con Google Fonts?
Google Fonts offre una vasta gamma di caratteri con diversi stili, pesi e set di caratteri. Questa versatilità consente ai proprietari di siti Web di scegliere i caratteri che meglio si adattano al tema e al design del loro sito Web, offrendo la flessibilità necessaria per creare un'esperienza utente visivamente accattivante e unica.
Con i diversi stili di Google Fonts, i proprietari di siti Web possono trovare facilmente caratteri che si fondono armoniosamente con il tema e il linguaggio di progettazione del loro sito Web. Che tu stia cercando un look moderno ed elegante, un tocco classico ed elegante o un'atmosfera divertente e giocosa, Google Fonts offre un font per ogni visione creativa.
La disponibilità di vari spessori di carattere arricchisce ulteriormente le scelte tipografiche, consentendo il perfetto equilibrio tra leggibilità ed espressione artistica. Dai caratteri sottili e delicati a quelli audaci e d'impatto, ogni peso conferisce una personalità distinta al contenuto testuale del sito web.
Inoltre, Google Fonts comprende un'ampia gamma di set di caratteri, incluso il supporto multilingue e caratteri speciali. Questa inclusività garantisce che i siti Web possano soddisfare un pubblico eterogeneo in tutto il mondo, abbracciando la diversità linguistica e facilitando una comunicazione chiara in diverse lingue.
In che modo Google Fonts può influire sulla conformità al GDPR?
Se il tuo sito web carica i caratteri direttamente dai server di Google senza ottenere il consenso esplicito dei visitatori, potrebbe violare le normative GDPR. Il trasferimento di dati personali, come gli indirizzi IP, a Google senza consenso costituisce una potenziale violazione dei diritti alla privacy. Google Fonts Checker ti aiuta a identificare tali problemi e ad adottare le azioni appropriate per garantire la conformità al GDPR.
In che modo l'uso di Google Fonts può influire sulla conformità al GDPR?
L'utilizzo di caratteri direttamente dai server di Google sul tuo sito Web senza ottenere il consenso esplicito dei visitatori potrebbe portare a potenziali violazioni delle normative GDPR. Questo perché il trasferimento di dati personali, come gli indirizzi IP, a Google senza un adeguato consenso può violare i diritti alla privacy. Utilizzando Google Fonts Checker, puoi rilevare tali preoccupazioni e implementare le misure necessarie per garantire la conformità alle normative GDPR.
L'utilizzo di Google Fonts comporta notevoli spese per la violazione della privacy?
Sebbene Google Fonts sia liberamente disponibile per l'uso, le violazioni della privacy possono comportare vari costi, comprese le spese legali e la gestione delle lettere di avvertimento. Sebbene la validità legale di queste richieste sia oggetto di dibattito, la risoluzione del problema può richiedere sia tempo che onerosi dal punto di vista finanziario. L'utilizzo di Google Fonts Checker può aiutarti a prevenire potenziali problemi di privacy e le relative spese.
Contenuto relativo
8 semplici modi per ottimizzare il tuo sito web per la generazione di lead
Quale rapporto indica come il traffico è arrivato a un sito Web?
