Come ottenere un punteggio di rendimento elevato su Google PageSpeed Insights per WooCommerce
Pubblicato: 2018-11-09Le prestazioni del sito Web sono un aspetto essenziale del web design che viene spesso trascurato dalle agenzie. Se il tuo sito risponde e fornisce contenuti molto rapidamente, riceverai molti vantaggi, tra cui un aumento delle conversioni e un migliore posizionamento su Google.
In Herdl, apprezziamo pienamente i vantaggi che le alte prestazioni possono offrire su più canali di marketing e consideriamo l'ottimizzazione delle prestazioni una parte integrante del nostro processo.
Perché la velocità del sito Web è importante?
Come sito di eCommerce, il tasso di conversione è un dato vitale che dovrebbe costituire il fulcro del processo di reporting. La velocità del sito ha un effetto fondamentale sul tasso di conversione del sito Web e la ricerca presentata da Google evidenzia i profondi vantaggi di un sito Web veloce. Nel loro rapporto, è facile individuare la forte correlazione tra la velocità del sito Web e il tasso di conversione.
Google ha anche recentemente riconfermato l'importanza della velocità del sito web come fattore di ranking: all'inizio del 2018, ha annunciato lo Speed Update come parte della loro più ampia transizione verso un indice mobile-first. L'aggiornamento della velocità è stato lanciato a luglio 2018 e, secondo quanto riferito, ha interessato solo una piccola percentuale di siti responsabili delle esperienze di siti Web più lente.
Come sito di eCommerce, il tasso di conversione è un dato vitale che dovrebbe costituire il fulcro del processo di reporting.
Tuttavia, la velocità del sito web fa parte dell'algoritmo del motore di ricerca di Google fin dal 2010, quando Google PageSpeed Insights è stato rilasciato per la prima volta. Durante il lancio, la velocità del sito è stata ufficialmente nominata come uno dei segnali di ranking di Google e da allora è stata riconosciuta come un fattore di ranking SEO integrale.

L'importanza dell'hardware e della configurazione
Le prestazioni iniziano con l'hardware, quindi se i tuoi server o la tua rete sono limitati, le prestazioni ne risentiranno inevitabilmente.
La nostra piattaforma di hosting è progettata, realizzata e gestita dall'esperto di infrastrutture, John Arundel, di Bitfield Consulting, e fornisce hosting WordPress ad alte prestazioni con ripristino di emergenza a livello di data center. Distribuiamo siti su Digital Ocean e Linode, che forniscono entrambi server privati virtuali affidabili e scalabili che funzionano su hardware veloce con unità SSD e una rete a 40 Gbit.
Per prestazioni e sicurezza, lavoriamo sempre su un modello a sito singolo per server con un firewall per server . L'hosting condiviso è meglio evitare per i siti aziendali e dovrebbe essere assolutamente evitato per l'eCommerce. Quando si tratta di hosting e sicurezza, sii paranoico: "non correre rischi" è la mentalità migliore da adottare.
L'hosting condiviso è meglio evitare per i siti aziendali e dovrebbe essere assolutamente evitato per l'eCommerce.
I server Herdl eseguono uno stack LEMP (Ubuntu LTS, Nginx, MySQL, PHP) con gestione della configurazione da parte di Puppet. Puppet ci consente di automatizzare la configurazione del server, l'installazione delle applicazioni e la gestione del sistema, eliminando l'errore umano durante queste attività ripetitive. Viene anche utilizzato per automatizzare i backup giornalieri del server, salvando database completi e backup incrementali del sito su Amazon S3. Salvando i backup fuori sede su S3, ci assicuriamo che siano accessibili anche in caso di guasto di un data center.

Per un'architettura a server singolo, il collo di bottiglia delle prestazioni è spesso il database, che può richiedere molta memoria: assicurati di avere molta RAM e vCPU. Le prestazioni del database possono essere ulteriormente migliorate utilizzando Redis per memorizzare nella cache i risultati delle query.
La configurazione standard fornita con MySQL ( my.cnf ) funzionerà, ma probabilmente vorrai modificarla un po' in base alle specifiche del tuo server. Ci sono molti buoni articoli sull'ottimizzazione di MySQL per WordPress che includono suggerimenti utili e file di configurazione di esempio, ma l'opzione migliore è sintonizzarla sull'utilizzo effettivo del sito: per questo, utilizziamo questo eccellente script Perl.
Assicurati di testare sempre tutte le modifiche alla configurazione sul tuo sito di staging e confronta i tuoi risultati usando mysqlslap (fornito con MySQL). È una buona idea abilitare il log delle query lente MySQL anche sul tuo server di staging, in quanto ciò può evidenziare query problematiche che dovrebbero essere esaminate (e può anche essere utile per fornire query di test per il benchmarking).
Se pubblichi contenuti regolarmente, il database di WordPress può diventare molto gonfio a causa di tutte le revisioni delle pagine e dei post che salva automaticamente. Per impostazione predefinita, non ci sono limiti al numero di revisioni salvate da WordPress: limitiamo questo numero a cinque aggiungendo la seguente riga al file di configurazione di WordPress ( wp-config.php ):
define( 'WP_POST_REVISIONS', 5 );
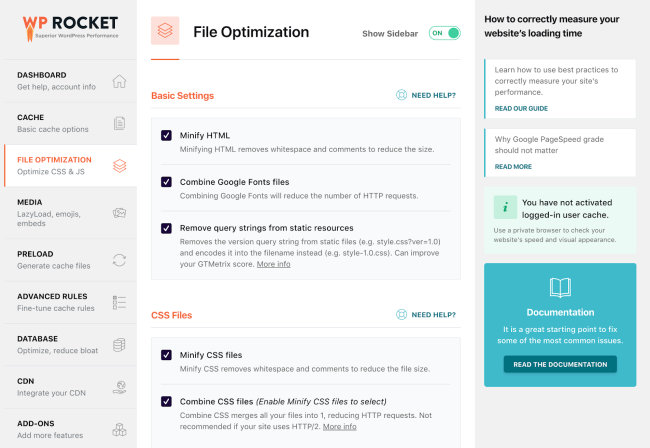
Infine, vale anche la pena ottimizzare di tanto in tanto il database, ma assicurati di eseguirne prima il backup. WP Rocket, un plug-in di memorizzazione nella cache di WordPress, fornisce tutti gli strumenti necessari per questo. Parlerò ancora un po' di WP Rocket più avanti.
Strumenti di sviluppo
Per lo sviluppo di WordPress, ci affidiamo al nostro speciale "sapore" di WordPress utilizzando il tema di avvio Sage (e il flusso di lavoro) del team Roots. Ciò include Gulp per attività di compilazione avanzate e automatizzate, Composer per il controllo delle dipendenze, incluso l'uso di plug-in WordPress di terze parti (e controllo delle versioni) e npm per la gestione dei pacchetti.
Come puoi immaginare, il nostro flusso di lavoro è in continua evoluzione e siamo sempre alla ricerca di nuovi strumenti e servizi da incorporare nel nostro processo. Il nostro team si impegna a mantenere il nostro codice ASCIUTTO ea seguire i principi BEM il più fedelmente possibile. Il modo in cui strutturiamo i file dei temi è impostato per facilitare ciò suddividendo le funzionalità, i modelli e le risorse dei temi.

Per il controllo della versione, utilizziamo Git tramite Bitbucket, seguendo il flusso di lavoro NVIE git. Il codice viene creato e distribuito automaticamente tramite DeployHQ, che è semplice da configurare e fornisce tutte le opzioni necessarie per lo sviluppo di WordPress. Inoltre, il loro supporto è di prima classe.
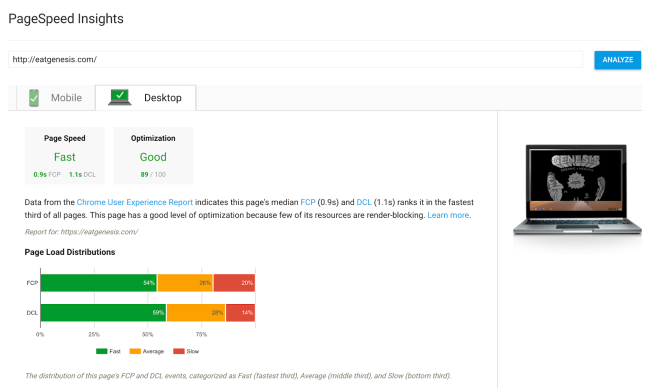
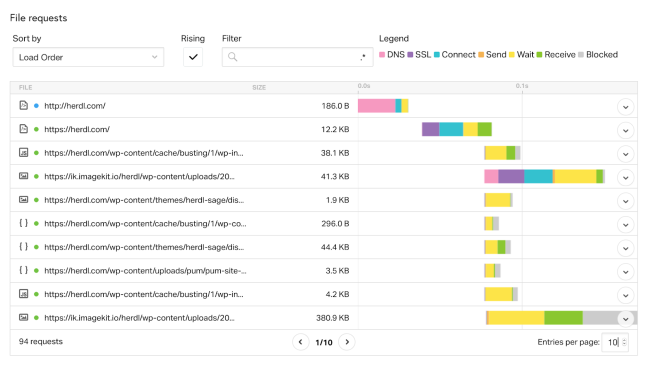
Una volta che l'applicazione è attiva e funzionante, è il momento di misurare e confrontare le statistiche vitali in modo da poter mettere a punto e ottimizzare le prestazioni. Per questo, utilizziamo una combinazione di Pingdom Tools, GT Metrix e Google PageSpeed Insights. Ci sono molte metriche da esaminare nei rapporti prodotti da questi servizi: in definitiva, il tempo di caricamento e la dimensione della pagina sono quelli su cui concentrarsi, con l'obiettivo di ridurli il più possibile. Ciò garantisce che tutti gli utenti su tutti i dispositivi (e le connessioni di rete) abbiano la migliore esperienza possibile.


Quando si tratta di test tra browser e dispositivi, scegliamo LambdaTest. È semplice da usare, offre una suite di test completa e prevede piani per tutte le tasche. Si integra anche con Trello e Slack, costituendo una parte essenziale del nostro flusso di lavoro.
WP Rocket è il nostro plug-in di memorizzazione nella cache di WordPress preferito e migliorerà notevolmente le prestazioni su qualsiasi sito. È facile da configurare e fornisce controlli molto granulari per l'utente più avanzato, il che significa che puoi ottimizzare la configurazione della cache. WP Rocket si integra perfettamente con le CDN e il loro modello di licenza è perfetto per le agenzie.
A seconda del budget e del sito del cliente, le risorse statiche vengono servite direttamente dal server web, da una CDN (come Beluga e BunnyCDN) o tramite servizi di ottimizzazione delle immagini in tempo reale (Piio e Imagekit). Per le prestazioni mobili, Piio (pronunciato pie-o) è una scelta eccellente in quanto rileva, ottimizza e ridimensiona le immagini al volo prima di caricarle lazy - questo significa che ogni dispositivo riceve immagini ottimizzate e correttamente ridimensionate (senza ridimensionamento nel browser).

Se non utilizziamo un servizio di ottimizzazione delle immagini, Short Pixel è il nostro plug-in consigliato. Fornisce un'eccellente ottimizzazione delle immagini utilizzando la compressione con perdita, lucida o senza perdita di dati e può anche convertire le immagini in formato WebP. Può anche ottimizzare in blocco l'intera libreria multimediale e anche il prezzo è molto competitivo.
La sicurezza è una componente essenziale delle prestazioni del sito web. Se il tuo sito è danneggiato, infettato da malware o portato offline a causa di un attacco, le prestazioni non sono ottimali. Essere così popolare rende WordPress un obiettivo ovvio per gli hacker, quindi la sicurezza a livello di applicazione è essenziale. Usiamo e consigliamo vivamente WordFence che è di gran lunga il miglior plugin di sicurezza per WordPress disponibile. Per i siti di e-commerce, scegli la licenza Pro a pagamento: i dati dei clienti non sono qualcosa che dovresti rischiare.

Anche la disponibilità è fondamentale. Non ha senso avere il sito più veloce del pianeta se è attualmente inattivo e non lo sai. Per il monitoraggio a livello di server, utilizziamo Icinga per tenere d'occhio tutti i servizi in esecuzione su ciascun server. Utilizziamo anche Uptime Robot per una maggiore tranquillità: insieme, questi due assicurano che siamo sempre tempestivamente avvisati di eventuali problemi.
Mabl, Sentry e Fluxguard gestiscono il monitoraggio delle applicazioni, avvisandoci di eventuali problemi a livello di applicazione. Possono anche rilevare le modifiche a livello di contenuto, un buon indicatore dei problemi sottostanti a livello di codice dopo un aggiornamento. Mabl fa anche un sacco di altre cose interessanti, inclusi i test automatizzati. È uno dei nostri servizi preferiti e sicuramente uno da provare.

Poiché il traffico e il carico aumentano oltre la capacità di un singolo server, entra in gioco un'architettura multi-server. A questo punto, ti consigliamo vivamente di assumere un consulente per le operazioni di sviluppo o un membro interno dedicato del tuo team.
Rendi le prestazioni parte dei tuoi processi di progettazione e sviluppo
Le prestazioni sono una considerazione durante tutto il nostro processo, dalla pianificazione fino alla progettazione e allo sviluppo. C'è un dialogo continuo tra il nostro team di progettazione e gli sviluppatori sul modo migliore di affrontare un progetto, o anche elementi specifici, per creare la migliore esperienza online.
Durante le fasi di progettazione, abbiamo una chiara idea di quali funzionalità saranno richieste sul sito. L'uso di WooCommerce ne è un eccellente esempio, poiché i requisiti di hosting sono diversi quando forniamo un elemento di eCommerce. I clienti ne sono consapevoli sin dall'inizio e vengono forniti con un diverso insieme di opzioni di hosting.
Questo stesso pensiero viene riportato nella fase di progettazione, dove creeremo wireframe, concetti e persino animazioni, per rappresentare pagine ed elementi del sito. È qui che viene concepita la maggior parte degli effetti front-end e il nostro team lavora insieme per progettare qualcosa che offra un'esperienza straordinaria in cui le prestazioni giocano un ruolo fondamentale.
Riteniamo importante considerare tutti i dispositivi come parte di questo processo, tenendo conto di come le esperienze mobili e desktop possono differire.

Adottiamo un approccio iterativo ai test durante lo sviluppo, con elementi continuamente modificati. Seguiamo un processo di grazioso degrado, partendo dal nostro concetto ideale e rimuovendo i livelli in modo appropriato per i singoli dispositivi e browser. Inoltre, dedicheremo del tempo in modo specifico all'ottimizzazione delle prestazioni, introducendo la memorizzazione nella cache e l'ottimizzazione dei file, nonché le modifiche al livello di codice. Durante questo passaggio, testeremo e ritesteremo gli elementi su più dispositivi finché non saremo felici che funzioni al meglio.
Concentrarsi sulle prestazioni in tutte le fasi del nostro lavoro ha contribuito a garantire che i siti che forniamo siano ben accolti durante il lancio e ci ha portato a vincere numerosi premi. Questi includono una serie di premi specifici per lo sviluppo, come Awwwards' Developer Award, Mobile Excellence Award e Mobile Site of The Week (tra gli altri).
Migliora la velocità e la sicurezza dei tuoi siti WooCommerce
Ci auguriamo che, condividendo alcune informazioni sulle prestazioni del sito Web e sui dettagli relativi alla nostra configurazione e processo, possiamo aiutare i gestori di WooCommerce a migliorare la velocità e la sicurezza dei loro siti. Per gestire in modo efficace un sito Web di e-commerce, le prestazioni dovrebbero essere una priorità assoluta e riteniamo che diventeranno sempre più critiche con la prevalenza dei dispositivi mobili.
Se hai domande o commenti sulla nostra configurazione, lasciaci un commento o mettiti in contatto.
