Come utilizzare Google PageSpeed Insights
Pubblicato: 2021-10-06
La velocità di caricamento di un sito Web è un parametro importante dell'esperienza utente. In qualità di proprietario di un sito Web, osserverai costantemente le prestazioni del tuo sito e cercherai di trovare eventuali problemi che lo riguardano. Google PageSpeed Insights è un ottimo strumento per aiutarti a identificare eventuali problemi che potrebbero ostacolare le prestazioni del tuo sito. In questo articolo, discuteremo di come utilizzare Google PageSpeed Insights per garantire prestazioni costantemente superiori sul tuo sito.
Google PageSpeed Insights: una panoramica
Google PageSpeed Insights è uno strumento che offre rapporti dettagliati sulle prestazioni del tuo sito su dispositivi mobili e desktop. Offre dati da ambienti controllati e da scenari del mondo reale. Questo ti darà una prospettiva migliore sugli effettivi indicatori di performance del tuo sito web. Per farti un'idea facilmente dopo un test di velocità, puoi fare affidamento sul punteggio delle prestazioni che sarà visibile nella pagina dei rapporti. Un punteggio di prestazione superiore a 90 è l'ideale, mentre 50-90 è un punteggio che deve essere migliorato e inferiore a 50 è considerato un punteggio scarso.

Come utilizzare Google PageSpeed Insights?
È abbastanza semplice ottenere gli approfondimenti. Vai al sito Web, inserisci l'URL che desideri analizzare e fai clic sul pulsante Analizza.

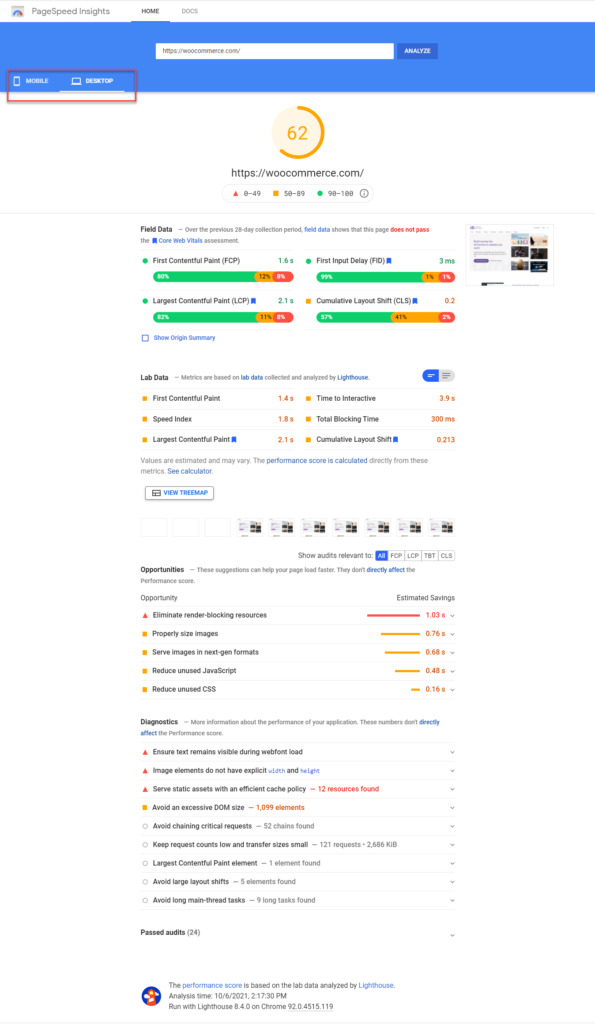
Ti darà i risultati in pochi secondi. Puoi alternare tra report mobili e desktop. Il punteggio delle prestazioni verrà visualizzato nella parte superiore della pagina dei risultati, seguito da diverse sezioni di dati. Questi includono dati sul campo, dati di laboratorio e audit.

Come interpretare i dati del campo di Google PageSpeed Insights
Google PageSpeed Insights esamina il rapporto sull'esperienza utente di Chrome per fornirti un rapporto dettagliato sui dati sul campo. Il rapporto avrà le seguenti metriche:
- First Contentful Paint (FCP) : indica il tempo impiegato per il primo rendering di testo o immagine dal browser
- First Input Delay (FID) : quantifica l'esperienza dell'utente durante la gestione di una pagina che non risponde
- Largest Contentful Paint (LCP) : indica il tempo impiegato per caricare il contenuto principale sulla pagina.
- Cumulative Layout Shift (CLS) – indica l'esperienza di spostamenti imprevisti del layout da parte dell'utente.
Google considera i seguenti punteggi buoni, da migliorare e scarsi per ciascuno di questi set di dati:
Bene
| Dati | Punto |
|---|---|
| FCP | [0, 1800 ms] |
| FID | [0, 100 ms] |
| LCP | [0, 2500 ms] |
| CLS | [0, 0.1] |
Ha bisogno di miglioramento
| Dati | Punto |
|---|---|
| FCP | [1800 ms, 3000 ms] |
| FID | [100 ms, 300 ms] |
| LCP | [2500 ms, 4000 ms] |
| CLS | [0,1, 0,25] |
Povero
| Dati | Punto |
|---|---|
| FCP | oltre 3000 ms |
| FID | oltre 300 ms |
| LCP | oltre 4000 ms |
| CLS | oltre 0,25 |
Come interpretare i dati di Google PageSpeed Insights Lab?
Con l'aiuto di Lighthouse, uno strumento automatizzato che aiuta a migliorare la qualità delle pagine Web, PageSpeed Insights offre alcune metriche classificate come Dati di laboratorio nella pagina dei risultati. Questi sono:
- First Contentful Paint: il tempo necessario per eseguire il rendering del primo testo o immagine
- La più grande pittura piena di contenuti: il tempo necessario per eseguire il rendering del testo o dell'immagine più grandi
- Indice di velocità: indica la velocità con cui vengono popolati i contenuti di una pagina Web.
- Spostamento cumulativo del layout: indica l'esperienza di spostamento imprevista del layout da parte dell'utente
- Time to Interactive: il tempo necessario affinché una pagina Web diventi totalmente interattiva.
- Total Blocking Time – il periodo di tempo totale tra FCP e Time to Interactive
Il punteggio di performance di una pagina web viene calcolato sulla base di questi dati.

Audit
I dati degli audit sono disponibili in tre diverse sezioni: opportunità, diagnostica e audit superati.
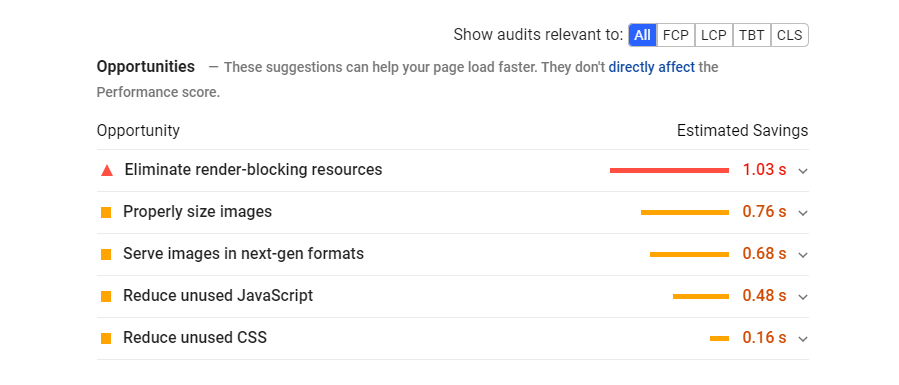
Opportunità – Questi sono suggerimenti per migliorare la velocità di caricamento della pagina del tuo sito web. Questo fornisce una stima della velocità di caricamento della pagina se si implementa il suggerimento di miglioramento.

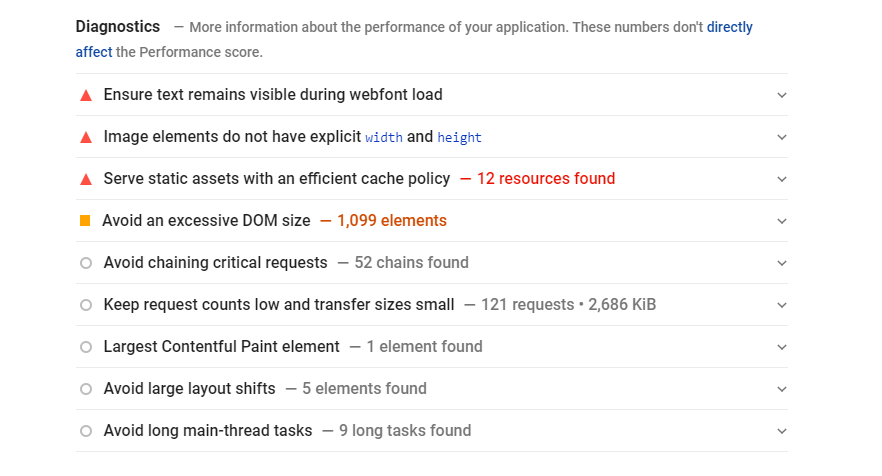
Diagnostica : questo è un elenco di approfondimenti aggiuntivi che indica quanto una pagina Web è in linea con le migliori pratiche di sviluppo web.

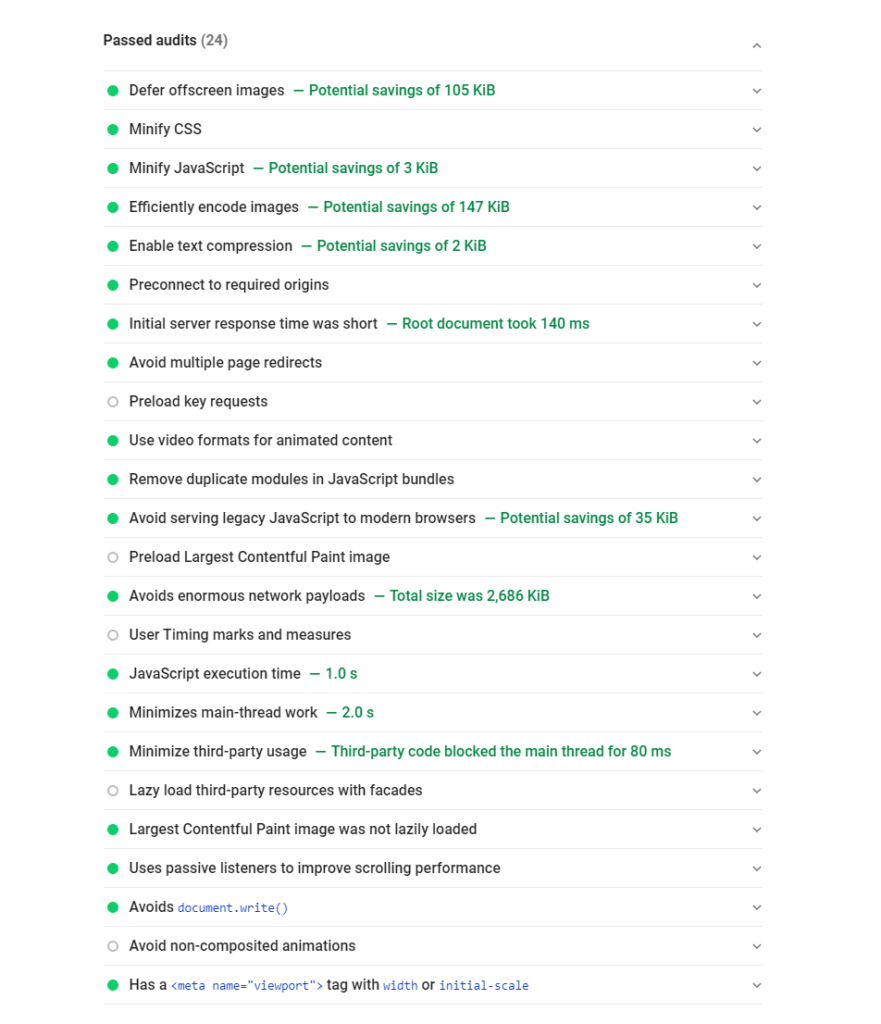
Audit superati: in questa sezione vengono visualizzati tutti i diversi audit superati dalla pagina Web.

Come migliorare il punteggio di Google PageSpeed Insights
Ora discuteremo alcune strategie che puoi adottare per migliorare il punteggio di Google PageSpeed Insights. Questi sono:
Ottimizzazione dell'immagine
Uno degli aspetti importanti che contribuiscono a migliorare il punteggio con Google PageSpeed Insights è l'ottimizzazione delle immagini. Devi assicurarti che le immagini caricate sui tuoi siti web siano di dimensioni adeguate. Utilizzo di "immagini reattive" ottimizzate in base al dispositivo. Il "caricamento pigro", ovvero il solo caricamento delle immagini attualmente visibili sullo schermo, contribuisce notevolmente a migliorare le prestazioni del sito.
La compressione delle immagini è un altro fattore importante che ti aiuterà nei tuoi sforzi per migliorare il punteggio di Google PageSpeed Insights. Se stai cercando strumenti per comprimere le immagini, il nostro articolo sui migliori plugin per la compressione delle immagini di WordPress per velocizzare il tuo sito potrebbe aiutarti. Inoltre, l'utilizzo di formati di file come WebP per le immagini potrebbe aiutare a migliorare le prestazioni del sito.
Riduci i tempi di risposta del server
Un'altra raccomandazione degli esperti per migliorare il punteggio di Google PageSpeed Insights è la riduzione dei tempi di risposta del server. Esistono diverse strategie che è possibile implementare per ridurre i tempi di risposta del server. Questi includono:
- Sfruttare una rete di distribuzione dei contenuti (consulta Come configurare la CDN)
- Implementazione della memorizzazione nella cache del browser (ulteriori informazioni sulla memorizzazione nella cache del browser)
- Investire in un servizio di hosting affidabile (i migliori fornitori di servizi di hosting).
- Mantenendo solo i plugin essenziali.
- Utilizzo di un tema leggero.
Minimizzazione
Puoi ridurre le dimensioni dei file CSS, JavaScript e HTML rimuovendo caratteri non essenziali, duplicazioni, ecc. Inoltre, se sul sito sono presenti file CSS inutilizzati, puoi rimuoverli completamente.
AMP
Per ottimizzare l'esperienza mobile del tuo sito, puoi utilizzare AMP o Accelerated Mobile Pages. Ciò rimuoverà qualsiasi contenuto o funzionalità che non è rilevante per un utente che accede al tuo sito tramite un dispositivo mobile.
Riduci i reindirizzamenti
I reindirizzamenti sono un aspetto essenziale di un sito Web in quanto prevengono esperienze utente negative dovute a collegamenti interrotti. Tuttavia, troppi reindirizzamenti sulla tua pagina possono influire negativamente sul punteggio di PageSpeed Insights. Questo perché troppi reindirizzamenti potrebbero comportare tempi di caricamento più lunghi sul tuo sito.
Ci auguriamo che questo articolo ti abbia fornito una buona idea su come utilizzare Google PageSpeed Insights per identificare e risolvere i problemi di prestazioni del sito. Sentiti libero di lasciarci un commento se hai domande o dubbi.
Ulteriori letture
- Come usare GTMetrix?
- I migliori strumenti per eseguire il test di velocità del sito Web
