Google PageSpeed Insights: cosa significa in realtà un punteggio di 100/100
Pubblicato: 2023-07-07
Sei costantemente alla ricerca di un punteggio perfetto di 100/100 su Google PageSpeed Insights?
Potresti voler ripensarci.
Nonostante ciò che molte persone presumono, molti siti Web che ottengono un punteggio di 100/100 su Google PageSpeed Insights non offrono ancora la migliore esperienza utente possibile.
Non lasciarti ingannare dal fascino di un punteggio perfetto. In questo articolo, sveliamo le idee sbagliate comuni sui punteggi di Google PageSpeed Insights e spieghiamo come raggiungere le altezze vertiginose di 100/100.
Che cos'è Google PageSpeed Insights?
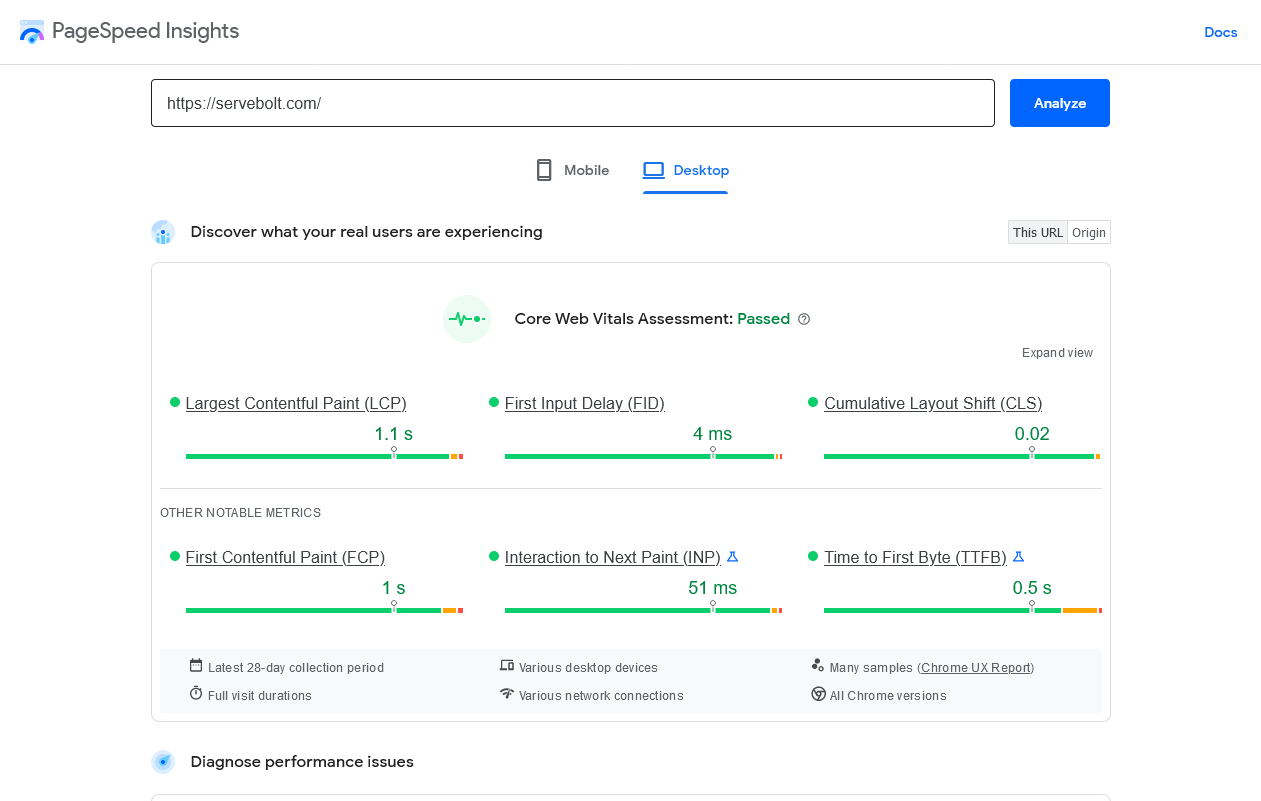
Google PageSpeed Insights è uno strumento (di Google) che quantifica le prestazioni di un sito Web misurando diverse metriche. Quindi utilizza queste metriche per calcolare un punteggio compreso tra 0 e 100, dove 100 è il massimo possibile, sebbene qualsiasi punteggio superiore a 90 sia considerato buono.Questi punteggi vengono calcolati utilizzando un altro strumento di Google: Lighthouse .
I test vengono condotti separatamente su dispositivi mobili e desktop.Un sito Web può ottenere un punteggio elevato sui dispositivi desktop, ma un punteggio inferiore sui dispositivi mobili.
Il punteggio finale combina sia l'utilizzo nel mondo reale che i test di laboratorio per generare un rapporto olistico. La diagnostica di laboratorio testa l'URL fornito per problemi di accessibilità e colli di bottiglia delle prestazioni ed esegue controlli SEO in un ambiente simulato. I test del mondo reale misurano metriche come la prima pittura di contenuto, lo spostamento cumulativo del layout e così via e le confrontano con il Chrome User Experience Report (CrUX).
Le metriche sono riportate per il 75 percentile di utenti nel database CrUX, quindirappresenta realisticamente l'esperienza utente della maggior parte degli utenti ed evidenzia i punti deboli di quelli più frustrati.È importante notare che i test del mondo reale indicano le prestazioni negli ultimi 28 giorni e un nuovo aggiornamento potrebbe non riflettersi immediatamente nei punteggi.
È unostrumento gratuito che aiuta i proprietari di siti Web a valutare le prestazioni del proprio sito Web e identificare le aree che necessitano di miglioramenti.Utilizzando lo strumento, gli sviluppatori possono apportare modifiche che miglioreranno la velocità del loro sito Web,portando a una migliore esperienza utente e migliori prestazioni complessive.
Utilizzando Google PageSpeed Insights, ricevi consigli su come migliorare le prestazioni del sito web .Questi consigli possono includere l'ottimizzazione delle immagini, la minimizzazione del codice e la riduzione del numero di richieste effettuate dalla pagina. Seguendo questi suggerimenti, i proprietari di siti Web possono migliorare la velocità e le prestazioni del proprio sito, portando a una migliore esperienza utente.

Come funziona Google PageSpeed Insights
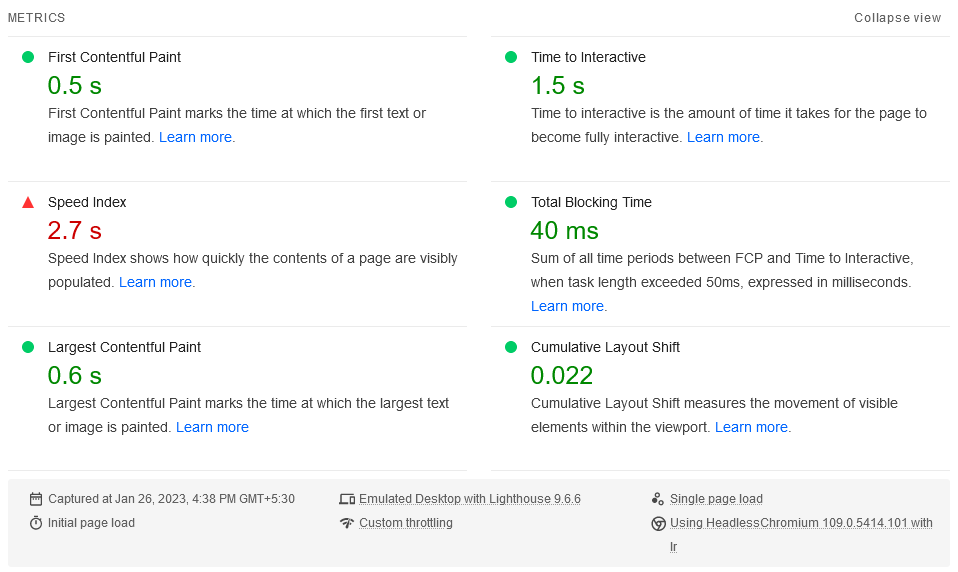
Quando l'URL di un sito web viene inserito nello strumento, Google PageSpeed Insights caricherà il sito web e raccoglierà dati sulle sue prestazioni. Misura le seguenti metriche:
- First Contentful Paint: questa metrica misura il tempo da quando la pagina inizia a caricarsi fino a quando qualsiasi contenuto visibile viene visualizzato sullo schermo.Questo valuta il tempo di caricamento percepito della pagina.
- Primo dipinto significativo: puoi usarlo per misurare il tempo da quando la pagina inizia a caricarsi fino a quando il contenuto principale della pagina è visibile.Questo stima la percezione dell'utente della velocità di caricamento della pagina.
- Indice di velocità: misura la velocità con cui i contenuti di una pagina vengono popolati visivamente.Un punteggio inferiore indica un caricamento della pagina più rapido. L'ottimizzazione di questa metrica può migliorare il tempo di caricamento della pagina percepito dall'utente.
- First CPU Idle: questa metrica è il tempo che intercorre tra l'inizio del caricamento della pagina e il momento in cui il thread principale del browser è sufficientemente inattivo per gestire l'input.Questo valuta la reattività della pagina.
- Time to Interactive: questa misura è la differenza di tempo da quando la pagina inizia a caricarsi a quando è completamente interattiva.Questo controlla la capacità dell'utente di interagire con la pagina.
- First Input Delay: questa metrica misura il tempo da quando un utente interagisce per la prima volta con una pagina (ad esempio facendo clic su un collegamento) al momento in cui il browser è in grado di rispondere a tale interazione.L'ottimizzazione di questa metrica può migliorare la percezione dell'utente di quanto sia reattiva la pagina.
- Total Blocking Time: questo è il tempo totale in cui il thread principale del browser è bloccato.Questo giudica la reattività della pagina e il tempo in cui il contenuto principale deve essere visibile.
- Disegno con contenuto più grande: questa metrica misura il tempo da quando la pagina inizia a caricarsi fino a quando l'elemento di contenuto più grande viene visualizzato sullo schermo.Questo valuta la velocità di caricamento della pagina.
Google PageSpeed Insights forniscepunteggi separati per dispositivi mobili e desktop .Questo perché le prestazioni di un sito web possono variare a seconda del dispositivo da cui si accede. Il punteggio mobile tiene conto delle sfide specifiche dei dispositivi mobili, come velocità di rete più lente e schermi più piccoli.

Oltre ai risultati (punteggi) per ciascuna metrica, troverai anche alcuni consigli utili su ciascuna area su cui dovresti concentrarti per migliorare il tuo punteggio PageSpeed Insights.
Come segnare 100/100
Punteggio 100/100 su Google PageSpeed Insights può essere impegnativo, ma seguendo le best practice e utilizzando i consigli dello strumento, è possibile ottenere un punteggio perfetto. Ecco alcune strategie per aiutarti a raggiungere quel punteggio di 100/100:
- Ottimizza le immagini: la riduzione delle dimensioni del file delle immagini sul tuo sito Web può migliorare significativamente il tempo di caricamento della pagina senza sacrificare la qualità dell'immagine.Tecniche come la compressione e il ridimensionamento possono essere utilizzate per ottimizzare le immagini. L'approccio migliore consiste nell'utilizzare il nostro componente aggiuntivo Image Resize con i domini accelerati. Questo strumento ridimensiona e ottimizza le immagini al limite dei domini accelerati, consentendoti di pubblicare tutte le tue immagini con le dimensioni corrette al volo. Poiché il ridimensionamento e l'ottimizzazione vengono eseguiti interamente all'interno della rete di domini accelerati, le risorse del server e la larghezza di banda non subiranno alcun impatto.
- Riduci al minimo l'uso di annunci e elementi non necessari sulla pagina: riducendo il numero di elementi non necessari su una pagina, puoi ridurre il numero di richieste HTTP effettuate dal browser e migliorare il tempo di caricamento della pagina.Ciò può essere ottenuto rimuovendo annunci, script e widget non necessari che non sono essenziali per l'esperienza dell'utente. Gli annunci spesso hanno anche un impatto negativo sul cambiamento di layout cumulativo (CLS), poiché non sono ospitati dal tuo provider di hosting e invece dalla rete pubblicitaria. Ciò significa che anche se il tuo sito è ospitato con un provider di hosting WordPress ad alte prestazioni (proprio come noi qui a Servebolt), gli annunci possono comportare spostamenti di contenuto perché il resto del sito si carica più velocemente degli annunci (quindi, quando lo fanno, il resto di il contenuto si sposta sulla pagina per accogliere gli annunci).
- Usa la memorizzazione nella cache del browser: la memorizzazione nella cache del browser consente di memorizzare sul dispositivo dell'utente le risorse a cui si accede di frequente, come immagini e fogli di stile.Ciò consente alla pagina di caricarsi più velocemente nelle visite successive. Impostando le intestazioni della cache appropriate, gli sviluppatori Web possono controllare come le risorse vengono memorizzate nella cache e per quanto tempo. Esistono diversi modi per farlo; se utilizzi un CMS come WordPress, puoi ottenere estensioni che lo gestiranno per te. Puoi anche modificare il file di configurazione sul tuo server (Nginx, Apache, ecc.) per aggiungere le intestazioni necessarie.
- Sfrutta l'infrastruttura di Google: l'offload delle librerie open source più diffuse sulla rete di distribuzione dei contenuti (CDN) di Google può anche migliorare la velocità del sito web.Ciò è possibile grazie all'hosting di copie delle più popolari librerie JavaScript open source utilizzate dal tuo sito web da parte di Google (come jQuery, D3.js e Dojo) su una rete di server in tutto il mondo. Quando il tuo sito viene caricato nel browser di un client, le librerie richieste vengono recuperate dal server più vicino all'utente. Questa riduzione della distanza ha un impatto misurabile sulla velocità complessiva di caricamento della pagina.
Nota: anche se questa sarà una delle raccomandazioni ufficiali che osserverai durante l'esecuzione dei test con gli approfondimenti di PageSpeed, su Servebolt consigliamo alcune alternative che includono Cloudflare, CDN di Servebolt e domini accelerati, che sono tutte ottime opzioni.Sebbene uno degli incredibili team di Google abbia sviluppato PageSpeed Insights e Core Web Vitals, ciò non significa che tutto nel tuo stack di prestazioni debba (o dovrebbe) ruotare anche attorno a strumenti creati da loro. - Seguire le best practice per le prestazioni: seguire le best practice per le prestazioni come eliminare le risorse che bloccano il rendering, rinviare le immagini fuori schermo, minimizzare CSS e JavaScript, rimuovere CSS inutilizzati, codificare in modo efficiente le immagini, precollegarsi alle origini richieste, ridurre al minimo il numero di richieste HTTP e utilizzare una rete di distribuzione dei contenuti può aiutare a migliorare la velocità del sito Web e l'esperienza dell'utente.
Idee sbagliate sul punteggio 100/100 (o quando non prestare attenzione al punteggio)
Per alcuni sviluppatori un punteggio di 100/100 è l'obiettivo finale, ma dovrebbe essere considerato solo come un indicatore che ci guida nella giusta direzione.

Quando una misura diventa un obiettivo, cessa di essere una buona misura.–Legge di Goodhart
È importante considerare il punteggio PageSpeed come una guida piuttosto che come obiettivo finale. Sebbene possa fornire preziose informazioni sulle prestazioni di un sito Web per la maggior parte della base di utenti, non può personalizzare il rapporto in modo che rifletta accuratamente i dati demografici della tua base di utenti specifica.
Sebbene sia auspicabile un punteggio elevato, è importante ricordare che la velocità del sito Web è solo un aspetto delle prestazioni complessive di un sito Web. Un sito Web può avere un punteggio perfetto e tuttavia non fornire la migliore esperienza utente.
È sempre importante dare la priorità all'esperienza dell'utente quando si apportano modifiche significative al proprio sito web. Sebbene la velocità del sito Web sia importante, non dovrebbe essere l'unica cosa che guida le tue decisioni.Un sito Web che si carica rapidamente ma è difficile da navigare o ha funzionalità scadenti non fornirà una buona esperienza utente.
È essenziale tenere presente chei visitatori del tuo sito web non si preoccuperanno affatto del tuo test di PageSpeed.Potresti lanciare loro tutti i numeri impressionanti per cui hai lavorato così duramente – semplicemente non saranno interessati.Ciò che conta per loro è la loro esperienza.Se la pagina sembra veloce da caricare e reattiva, saranno felici. Anche se le tue metriche affermano che è appena un 90.
E se stai apportando modifiche al tuo sito,ricorda che eventuali test di velocità che esegui potrebbero inizialmente dare l'impressione che il tuo sito abbia effettivamente rallentato.Ciò potrebbe benissimo essere dovuto al fatto che i test delle prestazioni eseguiti prima delle modifiche utilizzavano effettivamente lacache archiviata delle pagine Web e delle risorse.
Un sito aggiornato richiederà lo svuotamento e l'aggiornamento della cache, il che non solo richiederà un po' più di tempo rispetto a prima, ma ti mostrerà la vera velocità e le prestazioni del tuo sito web.
Per ulteriori informazioni su questo argomento, leggi il nostro articolo " Come dovresti testare la velocità e le prestazioni del tuo sito Web e perché probabilmente stai sbagliando".
PageSpeed Insights per i negozi di e-commerce
Il punteggio PageSpeed Insights è una buona misura della velocità sperimentata per un negozio di e-commerce, ma non è l'unico che conta. PageSpeed Insights (PSI) analizza il contenuto di una pagina web e genera suggerimenti per rendere quella pagina più veloce sulla base dei principi generali delle prestazioni web. Tuttavia, PSI non misura alcuni aspetti di un negozio di e-commerce che possono influire sull'esperienza dell'utente, come la velocità del carrello, la velocità di pagamento, i consigli sui prodotti, ecc.
Ad esempio: le pagine dei tuoi prodotti si caricano all'istante, ma l'aggiunta di un prodotto al carrello richiede ai visitatori 6-10 secondi e il caricamento della pagina di pagamento richiede altri 6-10 secondi.Questa esperienza è in genere quella in cui la maggiore perdita di entrate è dovuta alle prestazioni del sito. Eppure questa categoria di ottimizzazioni delle prestazioni grezze (che si applicano all'elaborazione back-end, non solo all'ottimizzazione di ciò che viene caricato sul front-end) è quella di cui pochi parlano e sanno come ottimizzare.Quindi, sebbene PSI sia uno strumento utile per monitorare le prestazioni di un negozio di e-commerce, non dovrebbe essere l'unico.
Puoi utilizzare Pagespeed Insights per misurare le prestazioni del back-end?
PageSpeed Insights analizza solo le prestazioni front-end di una pagina web, non misura le prestazioni back-end. Ciò include l'elaborazione lato server, le query sul database, le chiamate API e così via, che avvengono dietro le quinte. Sebbene le metriche delle prestazioni front-end e back-end siano generalmente altamente correlate, sarà comunque necessario utilizzare uno strumento di monitoraggio delle prestazioni delle applicazioni (APM) per misurare e ottimizzare le prestazioni del back-end del tuo sito web.
Gli strumenti APM possono aiutarti a monitorare e risolvere i problemi delle prestazioni delle tue applicazioni Web nell'intero stack, dal browser al server al database. Gli strumenti APM possono fornirti metriche come tempo di risposta, throughput, tasso di errore, utilizzo delle risorse, ecc. e aiutarti a identificare e risolvere colli di bottiglia e problemi di prestazioni. Alcuni esempi di strumenti APM includono New Relic, Dynatrace, AppDynamics e Datadog.
Punteggi più alti si traducono in un migliore posizionamento nei motori di ricerca?
No, punteggi di PageSpeed Insight più alti non garantiscono il tuo posizionamento su Google. PSI ti fornisce solo suggerimenti per migliorare il tuo sito: non riflette l'effettivo algoritmo di classificazione che Google utilizza per classificare le pagine web. Avere un punteggio di 100 non garantisce che ti classificherai meglio della stessa pagina con un punteggio di 90.
Google utilizza molti altri fattori per determinare il posizionamento di una pagina Web, come pertinenza, qualità, autorità, segnali dell'utente, ecc. La velocità del sito è uno dei fattori di ranking, ma non è l'unicoe nemmeno il più importante . Pertanto, il PSI è uno strumento utile per migliorare la velocità del tuo sito e l'esperienza utente, ma non è un indicatore affidabile del tuo posizionamento su Google.
Rapporto post-azione: comprendere la verità su PageSpeed
Molte persone tendono a fissarsi eccessivamente sul punteggio PageSpeed di Google, considerandolo il Santo Graal dell'ottimizzazione del sito web. In Servebolt, comprendiamo sicuramente l'importanza di fare tutto il possibile per rendere la velocità e le prestazioni del sito una priorità assoluta.
Ma detto questo, i numeri non sono l'unica priorità da tenere d'occhio.
Le tecniche che abbiamo mostrato in questo articolo ti aiuteranno sicuramente a migliorare le prestazioni del tuo sito e ad aumentare il tuo punteggio di PageSpeed. Tuttavia, anche pensare all'esperienza degli utenti è di fondamentale importanza.
Naturalmente, le prestazioni del sito e l'esperienza dell'utente vanno di pari passo.Migliore è il rendimento del tuo sito, minore sarà la frustrazione che l'utente dovrà affrontare. Ma mira sempre a migliorare il tuo sito sia per le prestazioni che per l'esperienza utente. Spesso il tempo dedicato a migliorare l'uno avrà un impatto positivo sull'altro.
Se il tuo obiettivo è migliorare la velocità del tuo sito Web e fornire ai tuoi visitatori un'esperienza fluida e reattiva, uno dei fattori chiave sarà trovarela soluzione di hosting più veloce che puoi ottenere .Prova un Bolt gratuito per 14 giornie scopri tu stesso la differenza di Servebolt.
Sei interessato a un hosting gestito empiricamente più veloce? Prova il nostro approccio all'hosting WordPress:
- Scalabilità: nei test del carico di lavoro dell'utente reale, Servebolt ha fornito tempi di risposta medi di 65 ms, tempi di risposta 4,9 volte più rapidi rispetto al secondo migliore.
- I tempi di caricamento globali più veloci: i tempi medi di caricamento delle pagine di 1,26 secondi ci collocano in cima all'elenco dei risultati globali di WebPageTest.
- La massima velocità di elaborazione: i server Servebolt forniscono velocità di database mai viste prima, elaborando 2,44 volte più query al secondo rispetto alla media ed eseguendo PHP 2,6 volte più velocemente del secondo migliore!
- Sicurezza e tempo di attività perfetti: con un tempo di attività del 100% su tutti i monitor e una valutazione A+ sulla nostra implementazione SSL, puoi essere certo che il tuo sito è online e sicuro.
