Google PageSpeed Insights: come migliorare la velocità del tuo sito web?
Pubblicato: 2024-08-09Da quando Google PageSpeed Insights è diventato uno dei fattori di ranking di Google, molti webmaster, proprietari di siti e sviluppatori si sono concentrati sull'ottimizzazione dei loro siti web e si sono sforzati di ottenere un punteggio perfetto di 100/100.
Ti aiuteremo quindi a capire in cosa consiste Google PageSpeed Insights senza troppi giri di parole, fornendoti una guida completa dritta al punto. Rimani con questo articolo fino alla fine e scopri di più su questo strumento magico.
Che cos'è Google PageSpeed Insights?
Google PageSpeed Insights è uno strumento di analisi delle prestazioni dei siti Web gratuito e potente fornito da Google. Aiuta a ottenere informazioni approfondite sullo stato generale di un sito Web e fornisce report analitici dettagliati per visualizzazioni desktop e mobili.
È semplice da usare: tutto ciò che devi fare è inserire l'URL del tuo sito web e fare clic sul pulsante "Analizza". Ecco! Dopo pochi minuti verrà generato un report analizzato completo.
Per facilitare la comprensione, Google utilizza a questo scopo diverse metriche e un metodo di punteggio.
Le prestazioni complessive del sito Web vengono analizzate con un punteggio di 100 punti basato su varie migliori pratiche di ottimizzazione delle prestazioni. Più alto è il punteggio, migliori saranno le prestazioni, la velocità e l'efficienza del sito web.
La parte migliore dello strumento Google PageSpeed Insight è che non solo ti fornisce rapporti analitici, ma Google consiglia anche aree di miglioramento che aumentano le prestazioni del tuo sito web.
Forse ti starai chiedendo come Google giudica le prestazioni del sito web, beh Google ha un altro strumento proprietario chiamato Lighthouse per questo.
È uno strumento automatizzato open source che analizza le prestazioni web e la sua qualità. Sulla base di ciò fornisce un rapporto dettagliato e suggerisce miglioramenti se necessari, in genere sulla base di questi due dati.
1. Dati di laboratorio : questi dati vengono raccolti da Lighthouse in ambienti ideali e controllati. I test vengono eseguiti in condizioni ottimali e, se vengono rilevati problemi o bug, ti avviserà con suggerimenti per il miglioramento. Tuttavia, non fornisce approfondimenti sui problemi dell’esperienza utente nella vita reale.
2. Dati sul campo : questi dati catturano le esperienze degli utenti nella vita reale raccolte da Google Chrome. Si concentra principalmente sul comportamento degli utenti e sull'interazione con il sito. Aiuta a capire cosa pensano gli utenti reali del tuo sito web ma con metriche limitate.
Quale dovrebbe essere il miglior punteggio di Google PageSpeed Insight?
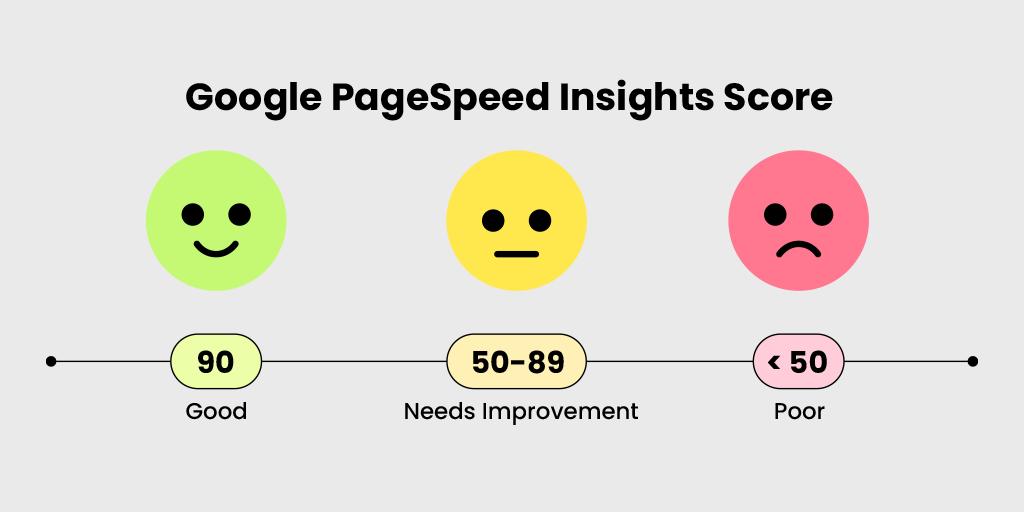
Secondo la raccomandazione di Google, un punteggio superiore a 90 è considerato buono, un punteggio compreso tra 50 e 89 è considerato da migliorare e inferiore a 50 è scarso.

Questi punteggi indicano semplicemente che se il punteggio PageSpeed Insights del tuo sito web è inferiore a 90, i tuoi visitatori potrebbero non avere una buona esperienza con le tue pagine web. Ciò può portare a un impatto negativo anche sui tuoi sforzi SEO.
Tuttavia, ciò non significa che dovresti concentrarti sull'ottenimento di un punteggio perfetto di 100/100. In realtà non ha nemmeno senso. Le uniche cose che contano per i visitatori sono la qualità dei contenuti che offri e le soluzioni rapide che fornisci.
Sfatare il mito del punteggio 100/100 di Google PageSpeed Insight
Come abbiamo accennato all’inizio, Google considera PageSpeed Insight come uno dei suoi segnali di ranking. Da allora, l'obiettivo principale di sviluppatori, webmaster e proprietari di siti Web è stato quello di ottenere un punteggio perfetto di 100/100.
Sfortunatamente, pur ottenendo il punteggio massimo, dimenticano di notare un altro aspetto più importante del rapporto di analisi: i suggerimenti.
Senza dubbio, dovresti sempre cercare di migliorare la velocità e le prestazioni del sito web al livello ottimale, ma con tua sorpresa ottenere un punteggio perfetto di 100/100 non è così importante.
Sì, hai capito bene: un punteggio di 100/100 non garantisce un posizionamento migliore nei risultati di ricerca. Sarebbe molto insensato affidarsi completamente ai punteggi basati su Google Page Speed Insights.
Questo perché la velocità del sito web varia da luogo a luogo. Per verificare questa affermazione puoi utilizzare un altro strumento gratuito chiamato Pingdom.
A differenza di PageSpeed Insights, Pingdom ti consente di eseguire test da posizioni diverse. Inoltre, puoi provare a utilizzare GTmetrix, un altro popolare strumento di test che incorpora la potenza di Google PageSpeed Insight, YSlow e Webpagetest.
Ora, ecco la parte interessante: quando si eseguono test su tutte queste piattaforme, ci sono alte probabilità che i punteggi non corrispondano leggermente, il che dimostra quanto possano essere casuali questi punteggi, rendendoli inaffidabili per l'affidabilità assoluta.
In breve, il vero fattore sono i tuoi visitatori, che non hanno nulla a che fare con il tuo punteggio PageSpeed. L'unica cosa che conta per loro è la velocità con cui riescono a vedere il contenuto o le informazioni che stanno cercando sul tuo sito web.
Ciò può essere ottenuto concentrandosi sulla velocità del tuo sito web e lavorando sui consigli forniti dai risultati di PageSpeed Insight, anziché sforzarsi di ottenere un punteggio complessivo perfetto di 100/100.
Che impatto ha Google PageSpeed Insight sul posizionamento di Google?
I motori di ricerca si sforzano sempre di fornire le informazioni più pertinenti ai propri utenti e non compromettono il contenuto o l'esperienza dell'utente. Questi sono i fattori chiave che considerano nei loro algoritmi di classificazione, che non dovresti trascurare.
Dato che PageSpeed Insights è gestito da uno dei più grandi motori di ricerca, Google, non sarebbe saggio per chiunque ignorarlo, poiché può influenzare la propria SERP. Google è particolarmente severo al riguardo, soprattutto per quanto riguarda i risultati di ricerca.
Dopotutto, tempi di caricamento lenti irritano gli utenti e li inducono a lasciare immediatamente il tuo sito, mentre è più probabile che i visitatori rimangano sul tuo sito web se si carica rapidamente e fornisce tempestivamente le informazioni che cercano.
Ciò nel complesso migliora l'esperienza dell'utente, su cui i motori di ricerca non scendono mai a compromessi. Più veloce è il tempo di caricamento della pagina, migliore è l’esperienza dell’utente e maggiori sono le possibilità di un migliore posizionamento nella SERP.
In conclusione, migliorare il tuo punteggio PageSpeed Insights può avere un impatto positivo sui tuoi sforzi SEO e migliorare il posizionamento nei motori di ricerca.
Nota: il solo miglioramento del punteggio PageSpeed Insights non garantisce un migliore posizionamento nei motori di ricerca; dovrebbero essere considerati anche molti altri fattori.
Come puoi utilizzare lo strumento Google PageSpeed Insight?
Google PageSpeed Insights è piuttosto semplice da usare. Tutto quello che devi fare è inserire l'URL del sito web e fare clic sul pulsante "Analizza".
Lo strumento impiegherà del tempo per analizzare il sito Web o la pagina Web, a seconda della complessità del sito Web e della connessione Internet, e produrre un report completo sia per la versione mobile che per quella desktop.
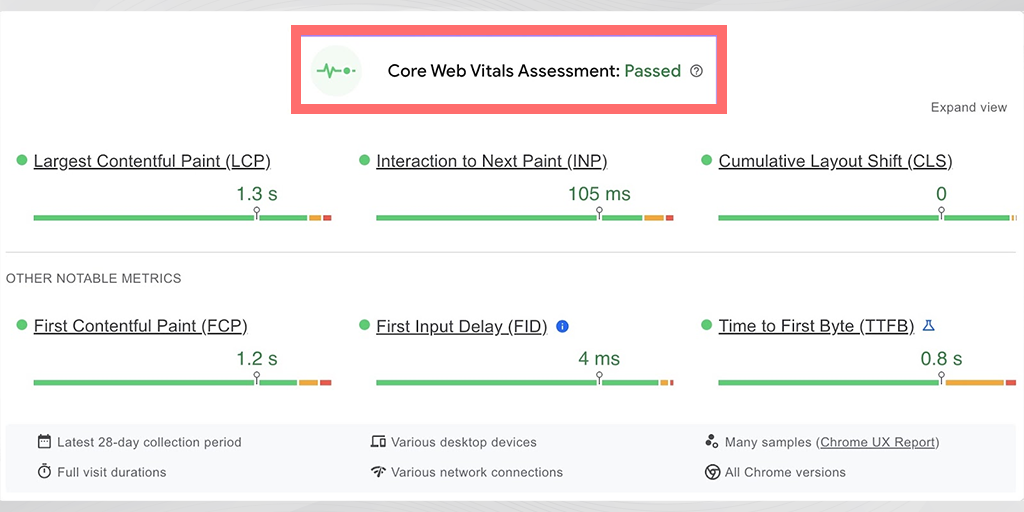
Quando il report viene generato, troverai la valutazione Core Web Vitals del tuo sito web, che indica se ha superato o meno, in un certo senso:

Potresti anche chiederti cosa sono i Core Web Vitals. Puoi consultare il nostro blog dettagliato e dedicato su "Core Web Vitals: tutto ciò che devi sapere".
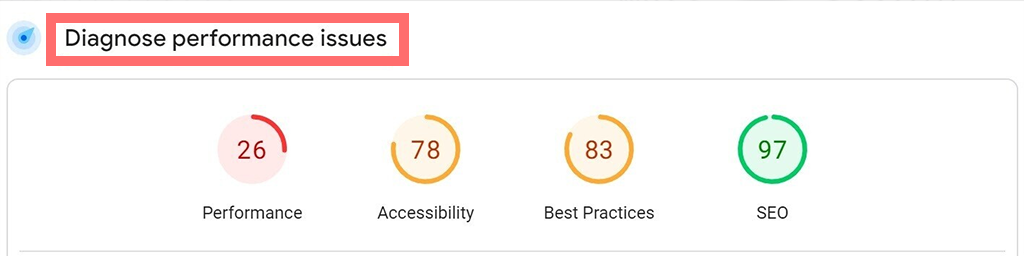
Oltre alla sezione Core Web Vitals, PageSpeed Insight mostra anche i punteggi delle prestazioni nella sezione “ Diagnostica problemi di prestazioni ”.

Ha 4 categorie Prestazioni, Accessibilità, migliori pratiche e SEO e ognuna di esse ha un punteggio individuale inferiore a 100.
- Prestazioni : questo punteggio combina diversi fattori per mostrare quanto è veloce e ottimizzata la tua pagina. I fattori includono la velocità di caricamento dei contenuti, il tempo impiegato dalla pagina per essere visualizzata completamente e la stabilità del contenuto durante il caricamento.
- Accessibilità : questo punteggio verifica quanto sia facile per tutti gli utenti, compresi quelli con disabilità, utilizzare la tua pagina. Esamina aspetti come la navigazione, il testo alternativo e il contrasto dei colori.
- Migliori pratiche : questo punteggio misura quanto bene la tua pagina segue le pratiche di sviluppo web consigliate. Ciò include l'utilizzo di tecnologie moderne, connessioni sicure e codice ottimizzato.
- SEO (Ottimizzazione per i motori di ricerca) : questo punteggio mostra quanto bene la tua pagina web è ottimizzata per i motori di ricerca che includono metadati, dati strutturati e ottimizzazione dei dispositivi mobili.
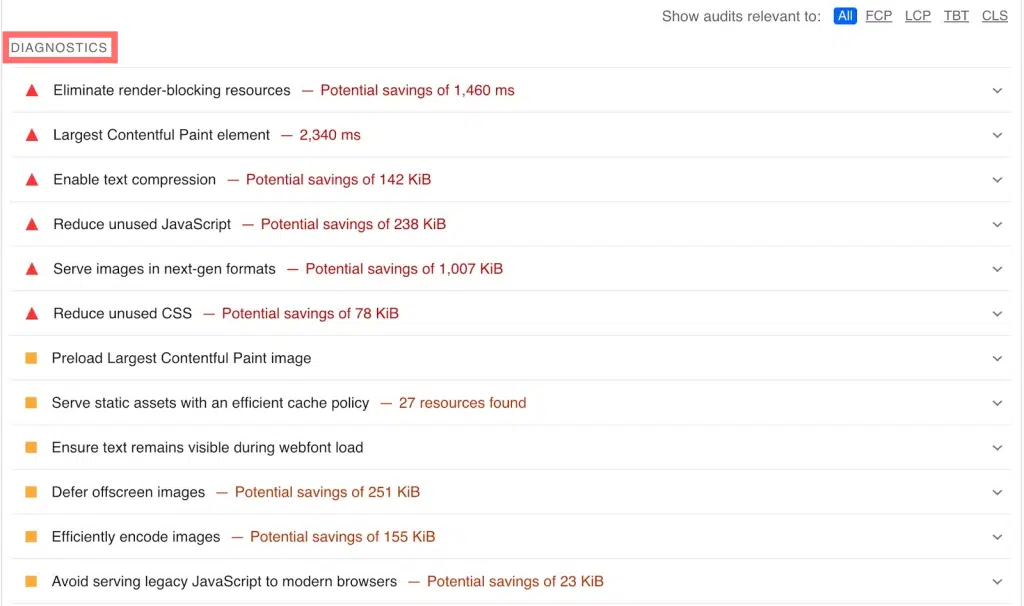
Successivamente, scorrendo un po' verso il basso, troverai la sezione “ Diagnostica ”, che contiene un elenco completo dei suggerimenti forniti da Google che ha ritenuto adatti per migliorare il tuo sito web.

Gli elenchi potrebbero includere suggerimenti per migliorare i tempi di risposta del server, ottimizzare il codice e le immagini e risolvere i problemi di prestazioni che il tuo sito web potrebbe non essere riuscito a superare.
Non finisce qui. È possibile fare clic su ciascun elemento nell'elenco per ottenere un rapporto dettagliato sul problema e sulle possibili soluzioni.
Dopo aver implementato le correzioni e i miglioramenti, puoi eseguire nuovamente il test di analisi per verificare se il punteggio è migliorato.

Come puoi ottimizzare il punteggio di Google PageSpeed Insights? (15 migliori consigli)
Sebbene Google PageSpeed Insights ti fornisca sufficienti consigli in base al rapporto Speed Insights, ci sono ancora alcune aree che devi esplorare e correggere tu stesso.
Alcuni suggerimenti forniti da PageSpeed Insights potrebbero essere facili da implementare, ma altri potrebbero richiedere competenze tecniche.
Diamo un'occhiata ad alcuni consigli in dettaglio e al modo in cui dovresti affrontarli:
- Rimuovi le risorse di blocco del rendering
- Ottimizza le immagini
- Ridurre il tempo di risposta del server (TTFB)
- Evita di concatenare richieste critiche
- Minimizza CSS e JavaScript
- Precarica le richieste chiave
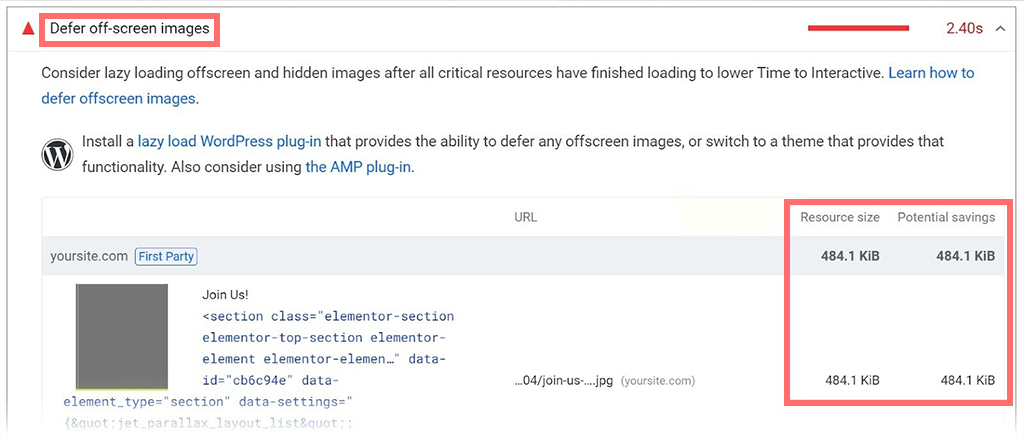
- Rimanda le immagini fuori schermo
- Evita reindirizzamenti di più pagine
- Limita le dimensioni del modello oggetto del documento
- Limitare l'uso eccessivo del codice di terze parti
- Cerca di mantenere basso il numero delle richieste e ridurre le dimensioni del trasferimento
- Rimuovi CSS non utilizzati
- Riduci il tempo di esecuzione di JavaScript
- Utilizza formati video per i contenuti animati
- Assicurati che il testo rimanga visibile durante il caricamento del Webfont
1. Rimuovere le risorse di blocco del rendering
Le risorse che bloccano il rendering sono uno dei motivi principali dei tempi di caricamento lenti delle pagine Web. Perché i browser dei visitatori venivano spinti a scaricare risorse come CSS, JavaScript e caratteri prima di caricare la pagina web.

Per velocizzare la tua pagina:
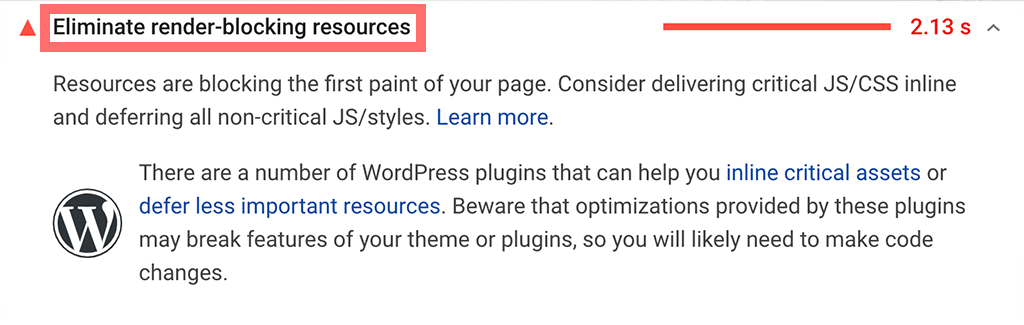
- Cerca "Elimina risorse che bloccano la visualizzazione" nella sezione "Diagnostica" del rapporto PageSpeed Insights.
- Fai clic sulla freccia accanto al suggerimento per vedere quali risorse causano il problema e quanto tempo potresti risparmiare.
- Scopri quali di queste risorse non sono essenziali e rimuovile, incorporale o rinviale.
- Potresti aver bisogno dell'aiuto di uno sviluppatore per questo passaggio se non hai familiarità con la codifica.
Google suggerisce spesso di eliminare JavaScript e CSS che bloccano la visualizzazione perché rallentano il caricamento della pagina.
- Troppi di questi file nella parte superiore della pagina possono compromettere la velocità del tuo sito.
Come sistemarlo:
- Per i siti di piccole dimensioni, puoi combinare (o “inline”) piccoli file JavaScript o CSS direttamente nel tuo HTML utilizzando un plugin come Autoptimize.
- Per i siti più grandi, utilizza l'attributo "defer" per caricare i file JavaScript al termine del caricamento dell'HTML. Ciò garantisce che gli script vengano eseguiti nell'ordine corretto.
Il tuo rapporto PageSpeed elencherà le risorse che causano la maggior parte dei problemi proprio sotto il consiglio.
2. Ottimizza le immagini
File multimediali di grandi dimensioni, in particolare le immagini, possono influire notevolmente sui tempi di caricamento della pagina web. Ottimizzarli correttamente è la chiave per ottenere le migliori prestazioni del sito web.

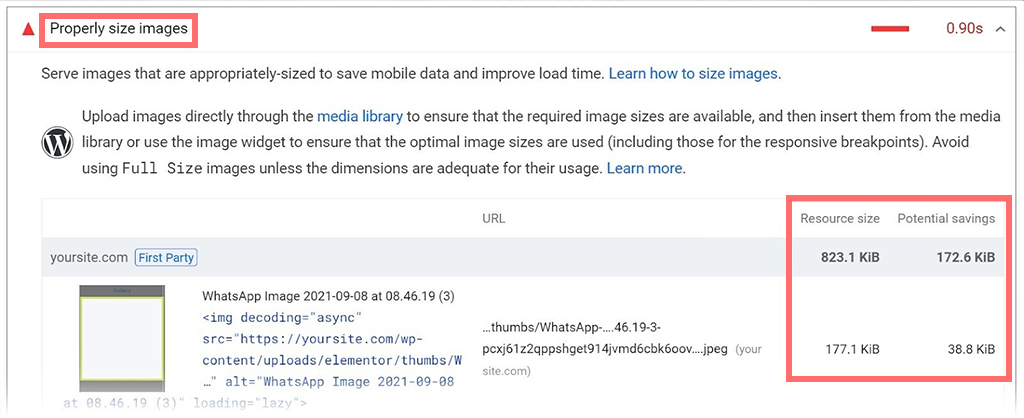
- Google PageSpeed Insights mostra quali immagini sono troppo grandi e quanto spazio puoi risparmiare.
- Per ottimizzare le immagini:
- Comprimi le immagini con strumenti come TinyPNG o ShortPixel.
- Utilizza il formato corretto (JPEG, PNG, GIF o WebP) per ciascuna immagine.
- Utilizza l'attributo "srcset" per fornire la giusta dimensione dell'immagine per diversi dispositivi.
- Carica lentamente le immagini con plugin come LazyLoad o Smush.
- Per gli utenti WordPress:
- Installa il plugin TinyPNG : accedi, aggiungi il plugin, installalo e attivalo.
- Utilizza l'ottimizzazione in blocco nel catalogo multimediale per comprimere le immagini.
- Perché aiuta:
- Le immagini di dimensioni adeguate si caricano più velocemente e migliorano le prestazioni.
- Il ridimensionamento CSS richiede più tempo, quindi è meglio caricare le immagini nella giusta dimensione.
- Immagini reattive :
- Crea immagini di dimensioni diverse per vari dispositivi utilizzando l'attributo "srcset".
- I browser sceglieranno la dimensione migliore per lo schermo.
Esempio di immagini reattive:
<img
src="header-image-800w.jpg">
- Ciò aiuta il browser a scegliere la migliore dimensione dell'immagine in base alle dimensioni dello schermo.
3. Ridurre la risposta temporale del server (TTFB)
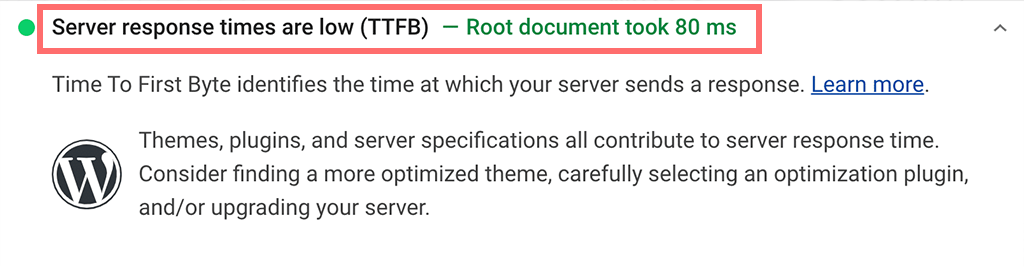
Tempo del server La risposta viene misurata in Time to First Byte (TTFB) e indica quanto tempo impiega il server del tuo sito per inviare il primo byte di dati al browser.

Minore è il valore di TTFB, migliori saranno le prestazioni del sito ed è addirittura consigliato da Google PageSpeed Insights.
Come migliorare/ridurre il TTFB:
- Scegli un provider di hosting web più veloce e di alta qualità che dia priorità alla velocità e alla bassa latenza.
- Utilizza temi e plugin leggeri .
- Ottimizza il codice del server per velocizzare la generazione delle pagine.
- Riduci il numero di plugin installati sul tuo sito.
- Utilizzare una rete per la distribuzione di contenuti (CDN) .
- Implementare la memorizzazione nella cache del browser .
- Seleziona un provider DNS (Domain Name System) affidabile.
- Indicizzare correttamente le tabelle del database e prendere in considerazione l'aggiornamento a un database più veloce, se necessario.
- Migliora le prestazioni del server con più RAM e processori più veloci .
Perchè importa:
- Un TTFB lento ritarda la consegna del contenuto della pagina e influisce negativamente sulla velocità di caricamento della pagina.
- Google consiglia che il TTFB sia inferiore a 600 millisecondi.
Nota: potresti aver bisogno dell'aiuto di uno sviluppatore o del tuo host web per implementare queste modifiche.

4. Evitare di concatenare richieste critiche
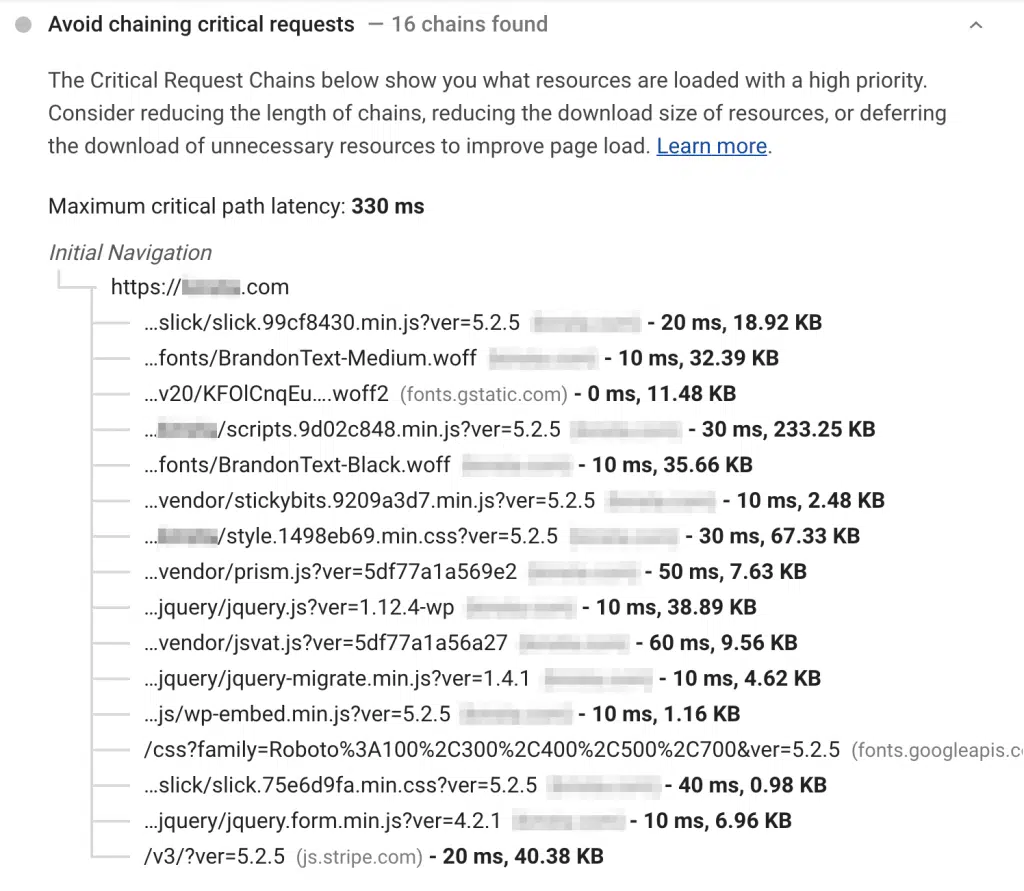
Il concatenamento di richieste critiche comporta il download di più file che includono Java e CSS prima che una pagina possa essere caricata, il che può rallentare il rendering della pagina.

Google PageSpeed Insights mostra queste catene di richieste per aiutarti a migliorare i tempi di caricamento.
- Per ridurre al minimo le richieste di concatenamento:
- Elimina le risorse che bloccano la visualizzazione come JavaScript e CSS.
- Rimanda le immagini fuori schermo in modo che vengano caricate dopo che la pagina è visibile.
- Minimizza JavaScript e CSS per ridurne le dimensioni.
- Ottimizza l'ordine di caricamento delle risorse:
- Sposta i contenuti importanti nella parte superiore del file HTML.
- Dai la priorità alle risorse critiche da caricare per prime.
- Utilizza gli attributi "asincrono" e "differisci":
- "Async" consente al browser di caricare file in background durante la visualizzazione della pagina.
- "Defer" ritarda il caricamento dei file fino a quando la pagina non è visibile.
- Il test è importante poiché questi attributi potrebbero causare problemi con alcuni script.
- Esempio per un negozio di alimenti per animali :
- Il testo non verrà visualizzato fino al caricamento delle immagini e le immagini necessitano prima del caricamento dei CSS, creando una catena.
- Imposta le priorità in modo che i contenuti critici vengano caricati per primi e quelli meno importanti successivamente.
- Se hai bisogno di aiuto , chiedi a uno sviluppatore di aggiungere tag script "async" e "defer" al tuo sito.
Ciò aiuta a garantire che la tua pagina venga caricata più velocemente riducendo i ritardi causati da richieste concatenate.

5. Minimizza CSS e JavaScript
Senza dubbio, i CSS sono responsabili dell'aspetto del tuo sito web, ma spesso questi file sono più grandi del necessario. Allo stesso modo, JavaScript è responsabile della funzionalità del sito web, ma deve anche essere ottimizzato. Se il codice di entrambi questi file non è ben ottimizzato, può avere un impatto significativo sulle prestazioni del sito web.
Minimizzare il codice rimuovendo caratteri non necessari come spazi e commenti può aiutare ad aumentare la velocità del sito web.
Strumenti per minimizzare il codice:
- Minimizzatore CSS Toptal
- Minificatore JavaScript eccezionale
- Minimizza
Anche framework/librerie JavaScript come jQuery e React possono aiutare essendo leggeri e veloci.
Gli utenti di WordPress possono utilizzare plugin di minimizzazione come:
- Colibrì
- Cache LiteSpeed
- Cache totale W3
- Ottimizzazione automatica
- WP Razzo
Vantaggi del codice minimizzante:
- Riduce le dimensioni dei file
- Velocizza il caricamento del sito
6. Precarica le richieste chiave
Le richieste chiave di precarico aiutano a velocizzare il tuo sito dando priorità ai file importanti da caricare per primi. Questa tecnica riduce il numero di richieste che il browser deve effettuare al server.

Le richieste chiave più comuni includono:
- Caratteri
- File JavaScript
- File CSS
- immagini
Come implementare :
- Aggiungi i tag
<link rel="preload" href="example.com">al tuo fileheader.php. - Utilizza plugin come Perfmatters, WP Rocket o Pre* Party Resource Hints.
- Per WordPress, puoi anche utilizzare plugin come Precarica immagini.
Se hai bisogno di aiuto , chiedi a uno sviluppatore di identificare le richieste critiche e di aggiungere il tag di precaricamento al codice.
7. Rimanda le immagini fuori schermo
Rimandare le immagini fuori schermo significa caricare solo le immagini immediatamente visibili sullo schermo. Questo processo è comunemente noto come caricamento lento.

Questa tecnica consente al browser di scaricare solo le immagini visibili ai visitatori sullo schermo, anziché scaricarle tutte contemporaneamente.
- Vantaggi del caricamento lento :
- Migliora le prestazioni della pagina.
- Riduce i tempi di caricamento, soprattutto su dispositivi mobili con Internet più lento.
- Come implementarlo : puoi utilizzare uno qualsiasi di questi plugin WordPress:
- a3 Carico lento
- Lazy Load di WP Rocket
- Ottimizzazione automatica (include funzionalità di caricamento lento)
- Caricatore pigro
- Perché utilizzare il caricamento lento :
- Dà priorità alle immagini visibili.
- Accelera il caricamento della pagina rinviando le immagini fuori schermo finché non sono necessarie.
- Anche Google consiglia il caricamento lento per prestazioni migliori e tempi di caricamento più rapidi.
8. Evita reindirizzamenti di più pagine
I reindirizzamenti inoltrano automaticamente il traffico da un URL a un altro. È una pratica molto comune quando è necessario eliminare o spostare una pagina del sito.

Leggi: Come funziona l'URL di reindirizzamento di WordPress? 5 metodi migliori
In che modo i reindirizzamenti influiscono sulla velocità della pagina :
- Quando provi ad accedere a una pagina reindirizzata, il server comunica al tuo browser che la pagina si è spostata.
- Il tuo browser tenta quindi di recuperare il nuovo URL, il che aggiunge passaggi aggiuntivi e quindi tempo per caricare la nuova pagina.
Comprendere le catene di reindirizzamento :
- Le catene di reindirizzamento si verificano quando sono presenti più reindirizzamenti dall'URL originale all'URL finale.
- Esempio: l'URL A reindirizza all'URL B e l'URL B reindirizza all'URL C.
- Queste catene rallentano ulteriormente il tuo sito perché c'è stato un aumento dei passaggi che richiedono tempo per essere elaborati.
Impatto delle catene di reindirizzamento :
- Google Search Console può seguire fino a 10 reindirizzamenti senza segnalare alcun problema.
- Tuttavia, le catene di reindirizzamento possono comunque rallentare inutilmente la velocità di caricamento del tuo sito.
Migliori pratiche per migliorare la velocità della pagina :
- Reindirizzamenti diretti : reindirizza sempre direttamente dall'URL originale all'URL più recente per ridurre al minimo i ritardi.
- Controlla le catene di reindirizzamento :
- Utilizza strumenti SEO come SEMrush per identificare e correggere le catene di reindirizzamento.
Correzione delle catene di reindirizzamento :
- Accedi al tuo sistema di gestione dei contenuti (CMS).
- Elimina i reindirizzamenti non necessari.
- Imposta un nuovo reindirizzamento che invia il traffico direttamente dalla pagina originale a quella corrente.
Utilizzo dei plugin di reindirizzamento WordPress :
- Diversi plugin possono aiutare a gestire i reindirizzamenti, come Easy Redirect Manager, Reindirizzamento e Simple Page Redirect. Puoi saperne di più su di loro nel nostro post “Come impostare i plugin di reindirizzamento WordPress”.
Evitare reindirizzamenti multipli :
- Utilizza i reindirizzamenti solo quando necessario.
- Un numero eccessivo di reindirizzamenti può rallentare il tuo sito, quindi è importante mantenerli al minimo.
9. Limitare la dimensione del modello oggetto del documento
Il Document Object Model (DOM) è una struttura ad albero che rappresenta l'HTML di una pagina web. Ogni elemento nell'HTML diventa un nodo in questo albero. Grazie a ciò, i browser erano in grado di convertire l'HTML in oggetti.

- Impatto delle dimensioni DOM di grandi dimensioni :
- Un DOM di grandi dimensioni può rallentare i tempi di caricamento della pagina e danneggiare l'esperienza dell'utente.
- Cause comuni di DOM di grandi dimensioni :
- I temi WordPress pesanti possono aggiungere molti elementi al DOM.
- Anche uno stile CSS complesso può contribuire a creare un DOM di grandi dimensioni.
- Consigli per ridurre le dimensioni del DOM :
- Semplifica HTML : rimuovi elementi e attributi non necessari.
- Codice pulito : evita file JavaScript e CSS inutilizzati.
- Rendering lato server (SSR) : esegue il rendering delle pagine sul server prima di inviarle al client.
- Evita i visual page builder : spesso creano HTML grandi e complessi.
- Evita di copiare e incollare il testo nei builder WYSIWYG : ciò può aggiungere elementi non necessari.
- Scegli temi e plugin puliti : cerca quelli con un codice efficiente e pulito.
- Strumenti per analizzare e migliorare la dimensione del DOM :
- Utilizza strumenti come Google Chrome DevTools per analizzare le dimensioni del tuo DOM.
- Potresti aver bisogno dell'aiuto di uno sviluppatore per apportare le modifiche necessarie.
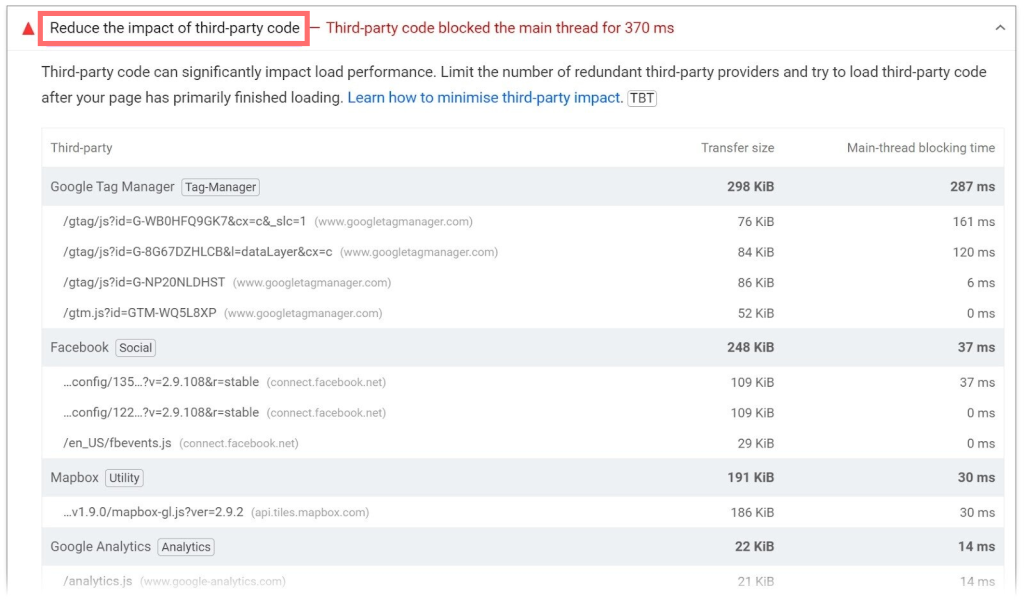
10. Limitare l'uso eccessivo del Codice di terze parti
Quando utilizzi script, pixel e plug-in di altre società, come strumenti di analisi e pubblicità, il tuo sito web può rallentare e incidere negativamente sul tuo punteggio PageSpeed Insights.

Tuttavia, ciò non significa che dovresti semplicemente evitarli o non usarli, usa solo quelli essenziali e cerca di evitare la dipendenza da tali codici.
- Importanza del codice di terze parti :
- Alcuni sono utili, come Google Analytics per il monitoraggio delle prestazioni o Facebook Pixel per le campagne pubblicitarie.
- Altri potrebbero non essere necessari, soprattutto se non li usi più.
- Raccomandazioni :
- Controlla regolarmente il codice di terze parti sul tuo sito.
- Rimuovi il codice non necessario per migliorare le prestazioni.
- Presta attenzione al codice di terze parti segnalato da PageSpeed Insights.
- Annota e rimuovi eventuali script aziendali non familiari o non necessari.
- Come rimuovere il codice non necessario :
- Elimina il codice dal tuo CMS.
- Disinstalla i plugin inutilizzati se usi WordPress.
- Rimuovi i tag dal tuo strumento di gestione dei tag.
- Esempi di script di terze parti necessari :
- Pulsanti e feed di condivisione sui social media.
- Incorporamenti di video di YouTube.
- iFrame per gli annunci.
- Librerie per JavaScript, caratteri e altri elementi.
- Minimizzare l'impatto del codice di terze parti necessario :
- Posticipare il caricamento di JavaScript.
- Utilizza tag di collegamento con attributi di preconnessione.
- Script di terze parti ospitati autonomamente.
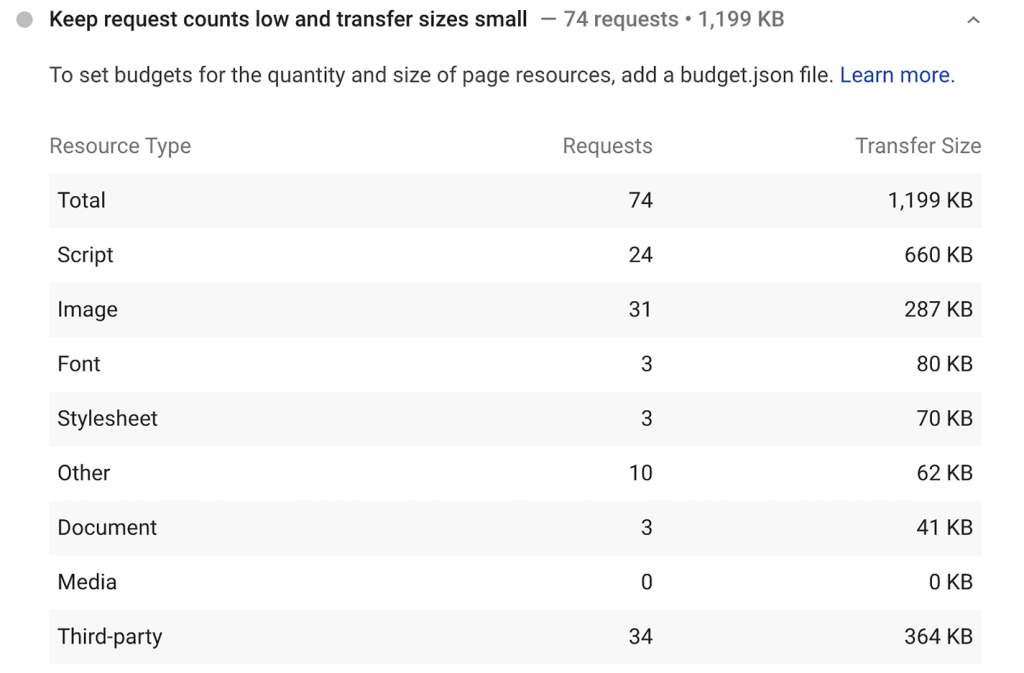
11. Prova a mantenere basso il numero delle richieste e le dimensioni del trasferimento piccole
Se i tuoi browser devono effettuare più richieste al server per caricare la pagina, il server dovrà svolgere più lavoro per soddisfare le richieste e inviare le risorse, il che alla fine rallenterà il processo e influirà sulle prestazioni del sito web.

Pertanto, anche Google consiglia di ridurre al minimo le richieste e le dimensioni delle risorse per ottenere tempi di caricamento del sito Web più rapidi.
Comprendere la raccomandazione :
- Simile a "Evita il concatenamento di richieste critiche", questo non è un controllo superato/fallito.
- Vedrai un elenco del numero di richieste e delle loro dimensioni.
Stabilire i tuoi standard :
- Non esistono regole definite per impostare il numero di richieste o le dimensioni delle risorse.
- Google suggerisce di creare un budget per le prestazioni in base ai tuoi obiettivi specifici.
Cosa includere in un budget di performance :
- Numero totale di caratteri Web utilizzati.
- Numero di immagini e relative dimensioni massime
- Il numero di risorse esterne chiamate.
- La dimensione degli script e dei framework.
Vantaggi di un budget basato sulla performance :
- Ti aiuta a stabilire e a rispettare gli obiettivi prestazionali.
- Ti guiderà a prendere decisioni sull'eliminazione o sull'ottimizzazione delle risorse in caso di superamento del budget.
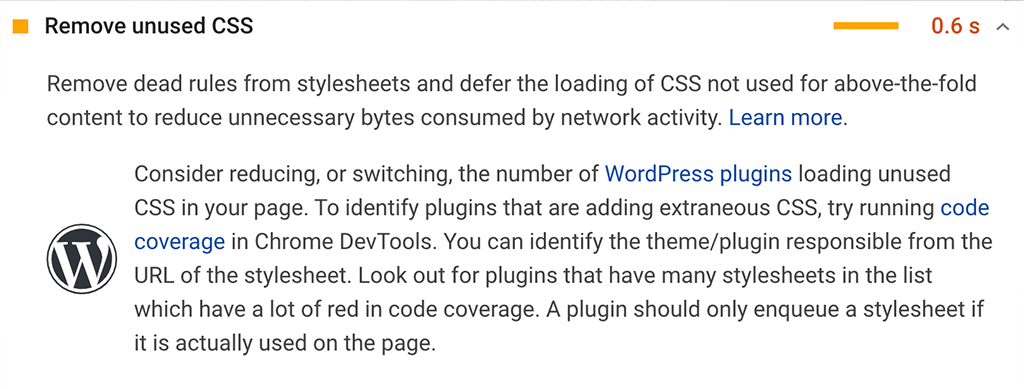
12. Rimuovi i CSS non utilizzati
Qualsiasi codice nel tuo foglio di stile deve essere caricato affinché la tua pagina web possa essere visualizzata, indipendentemente dal fatto che venga utilizzata o meno. A volte, i fogli di stile contengono CSS non necessari o mai utilizzati, il che rallenta solo il tuo sito web.

Google suggerisce inoltre che la rimozione dei CSS inutilizzati può aiutare a rendere il tuo sito più veloce. Per fare ciò, puoi includere gli stili necessari direttamente nell'HTML o ritardarne il caricamento fino a quando non saranno necessari. Strumenti come Chrome DevTools possono aiutarti a trovare e rimuovere CSS inutilizzati.
13. Riduci il tempo di esecuzione di JavaScript
JavaScript può utilizzare molte risorse del thread principale, il che può rallentare il tuo sito. PageSpeed Insights ti farà sapere se JavaScript è un fattore importante in questo rallentamento.

Come migliorarlo:
- Riduci l'esecuzione di JavaScript : segui i suggerimenti per ridurre il lavoro del thread principale, che dovrebbe aiutarti a risolvere i problemi di prestazioni evidenziati da PageSpeed Insights.
14. Utilizza formati video per i contenuti animati
Forse ti starai chiedendo perché scegli i formati video anziché le GIF. Senza dubbio, le GIF possono rendere i tuoi post più coinvolgenti, ma possono rallentare il tuo sito. Anche PageSpeed Insights suggerisce di utilizzare invece i video.

- Quindi, per seguire il suggerimento di PageSpeed Insights, scegli un formato video
Decidi tra:- MP4 : funziona con la maggior parte dei browser ma contiene file leggermente più grandi.
- WebM : più ottimizzato ma potrebbe non funzionare con tutti i browser.
- Converti GIF in video
Per convertire le GIF in video, installa uno strumento gratuito chiamato FFmpeg che aiuta a convertire i file formali. Successivamente apri la riga di comando e inserisci il seguente comando:
ffmpeg -i input.gif output.mp4
Qui, sostituisci input.gif con il nome della tua GIF e output.mp4 con il nome del tuo video preferito.
15. Assicurarsi che il testo rimanga visibile durante il caricamento del Webfont
Proprio come le immagini o la grafica sul tuo sito web, anche i caratteri web possono essere grandi e richiedere tempo per essere caricati. Nei casi peggiori, i browser potrebbero non mostrare il testo effettivo finché il carattere non è stato completamente caricato.

Ciò può avere un impatto significativo sull'esperienza dell'utente, per cui anche Google consiglia di:
Risolvi il problema
Per mantenere il testo visibile durante il caricamento dei caratteri, utilizza l'API di visualizzazione dei caratteri. Devi aggiungere una riga al tuo foglio di stile (style.css).
Aggiungi il codice
Apri il tuo foglio di stile e trova la regola @font-face . Aggiungi questa riga:
font-display: swap;
Ciò garantisce che il testo venga visualizzato con un carattere di riserva fino al caricamento completo del carattere Web.
Allo stesso modo, potrebbero esserci molti altri consigli da Google PageSpeed Insights. Abbiamo fornito alcuni dei più comuni e importanti di cui dovresti preoccuparti.
Oltre ai consigli di Google PageSpeed Insight, puoi anche consultare i nostri “22 modi migliori per accelerare le prestazioni di WordPress”.

Riepilogo
Google PageSpeed Insights dovrebbe essere una delle tue massime priorità nell'elenco SEO. Tuttavia, questo non significa che dovresti puntare a un punteggio perfetto di 100 (che è praticamente impossibile).
Concentrarsi troppo sul raggiungimento di un punteggio perfetto può farti perdere tempo e fatica, distraendoti da altri compiti importanti che potrebbero essere più significativi per il posizionamento del tuo sito web.
In questo post abbiamo cercato di spiegare ogni aspetto di Google PageSpeed Insights, compresa la sua importanza dal punto di vista SEO e il suo peso in termini di punteggio.
Inoltre, abbiamo condiviso alcuni dei metodi migliori per migliorare la velocità e le prestazioni del tuo sito web, che ti aiuteranno anche a migliorare il tuo punteggio PSI.
Se hai ancora domande o dubbi, o se desideri dare qualche suggerimento, faccelo sapere nella sezione commenti qui sotto.

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.