Come aggiungere facilmente un widget di recensioni di Google in WordPress
Pubblicato: 2022-06-16Pubblicare recensioni sul tuo sito è sempre una buona mossa per il coinvolgimento del tuo marchio. Le recensioni non solo possono aiutare a stabilire la fiducia dei clienti, ma possono anche aiutarti a mantenere una credibilità tanto necessaria nella tua linea di lavoro. Inoltre, quando i potenziali clienti si imbattono in una recensione positiva sul tuo sito, saranno molto più inclini ad andare avanti e acquistare quel prodotto o servizio che stai offrendo.
Ora, non importa se prevedi di utilizzare un servizio come Yelp o opti per una buona vecchia recensione di Google, ci sono molti strumenti diversi che puoi utilizzare per aggiungere una recensione aziendale al tuo sito WordPress . Tuttavia, se decidi di utilizzare le recensioni di Google per questa attività, uno dei modi più efficaci per farlo è utilizzare l'aiuto di un widget dedicato per le recensioni di Google. Quindi, questa volta, ti mostreremo come inserire e personalizzare facilmente le recensioni di Google in WordPress utilizzando il plug-in Qi Addons per Elementor e il suo pratico widget Google per Recensioni aziendali . Resta sintonizzato mentre copriamo:
- Perché i componenti aggiuntivi di Qi per Elementor sono la scelta migliore per aggiungere recensioni di Google al tuo sito
- Come aggiungere e personalizzare un Widget Google di recensioni aziendali
- Stile dell'aspetto del tuo widget
Con oltre un centinaio di componenti aggiuntivi gratuiti e premium, Qi Addons per Elementor è uno dei migliori plugin basati su widget che puoi utilizzare per creare praticamente qualsiasi tipo di elemento sul tuo sito. Ciò include qualsiasi cosa, da componenti aggiuntivi creativi e aziendali fino a componenti aggiuntivi per infografiche e persino elementi WooCommerce.
In questo elenco di widget, potrai anche trovare un widget premium chiamato Widget Google Recensioni aziendali . Come indica il nome, questo widget serve a visualizzare le recensioni di Google sul tuo sito in molti modi diversi ed eleganti. Esistono molti modi in cui puoi personalizzare l'aspetto del tuo elenco di recensioni: impostare il layout e il numero di colonne, definire lo stile dei colori e della tipografia, regolare i padding e altro ancora. Inoltre, integrare le recensioni di Google è il più semplice possibile: devi solo inserire la tua chiave API di Google e sarai pronto. Quindi, senza ulteriori indugi, vediamo come puoi fare tutto questo.
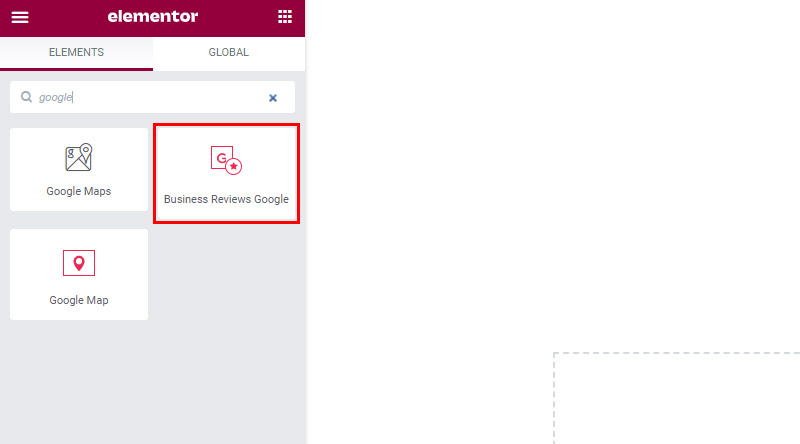
Dopo aver installato il plug-in Qi Addons per Elementor sul tuo sito Web, puoi procedere con l'aggiunta del widget Google Recensioni aziendali cercandolo nella barra laterale di Elementor. Quindi, trascina il widget sul lato destro dello schermo .

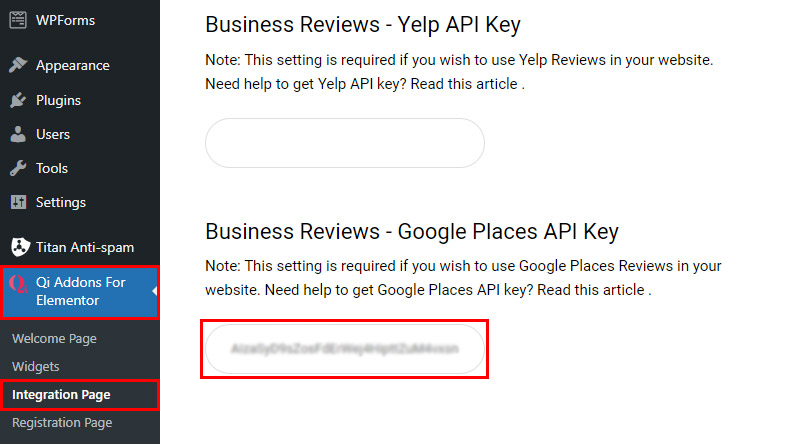
Ora, una volta inserito il widget delle recensioni di Google nella tua pagina, vedrai che inizialmente è vuoto. Vedrai anche un avviso sulla necessità di inserire l'API di Google Places nella pagina di integrazione di Qi Addons per Elementor.
Abbiamo già inserito la nostra chiave API di Google Places qui:

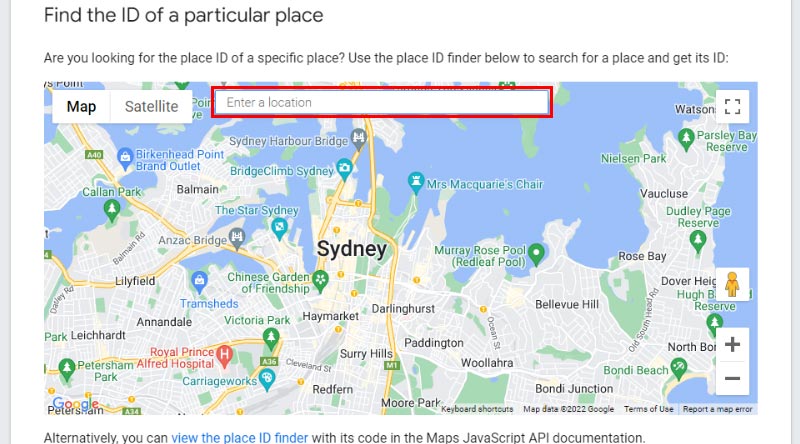
Per attivare questa chiave nel tuo widget, devi inserire il Place ID, che puoi trovare utilizzando la pagina Place ID di Google Developers .
Una volta lì, dovresti inserire la sede della tua attività nella barra di ricerca della mappa e quindi copiare l'ID del luogo che appare sullo schermo.

Quindi, incolla la chiave che hai copiato nel campo ID luogo .
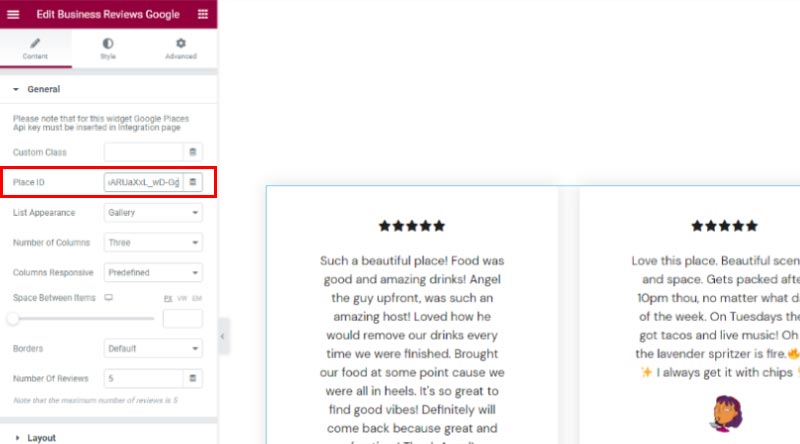
Ecco come appare il nostro widget quando inseriamo il nostro Place ID:

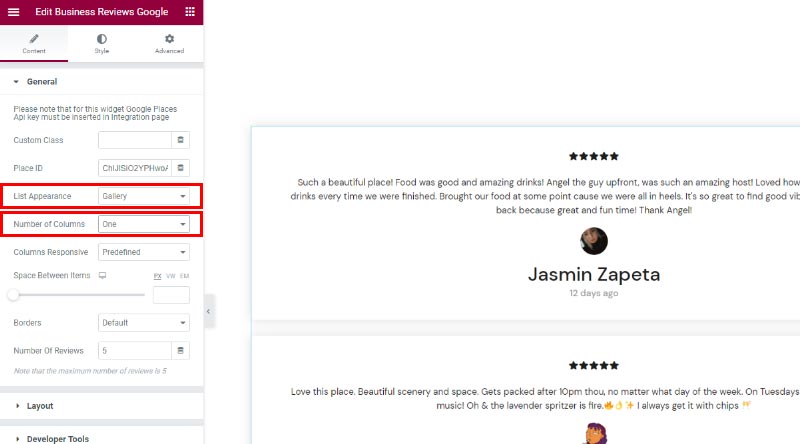
Da qui in poi, puoi anche scegliere se vuoi che l'aspetto della tua lista sia Galleria o Massoneria (per il nostro esempio useremo Galleria). Abbiamo anche impostato il Numero di colonne su uno.

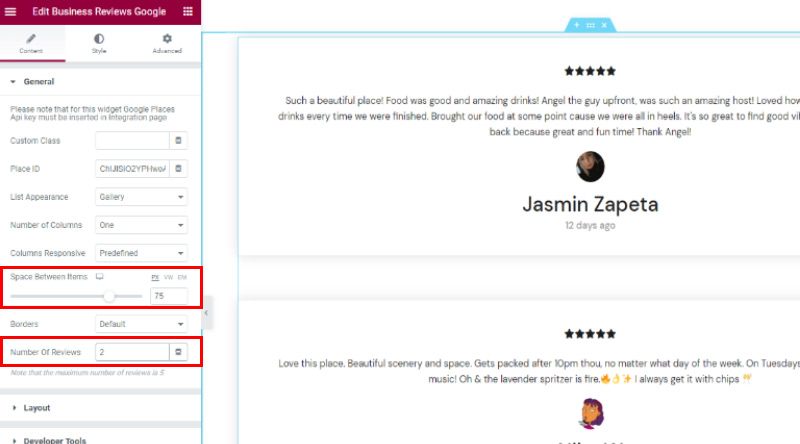
C'è anche l'opzione Columns Responsive che ti consente di impostare un numero separato di colonne per schermate diverse e un'opzione Space Between Items , il cui nome è abbastanza autoesplicativo. Abbiamo impostato questa opzione su 75px per creare spazio aggiuntivo tra le nostre recensioni.
Inoltre, puoi scegliere se desideri avere bordi tra i tuoi articoli e regolare il numero di recensioni visualizzate sulla tua pagina (ne abbiamo scelte 2).

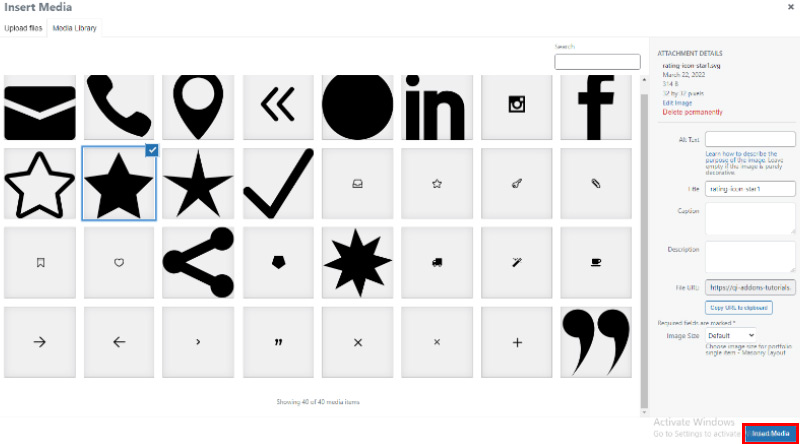
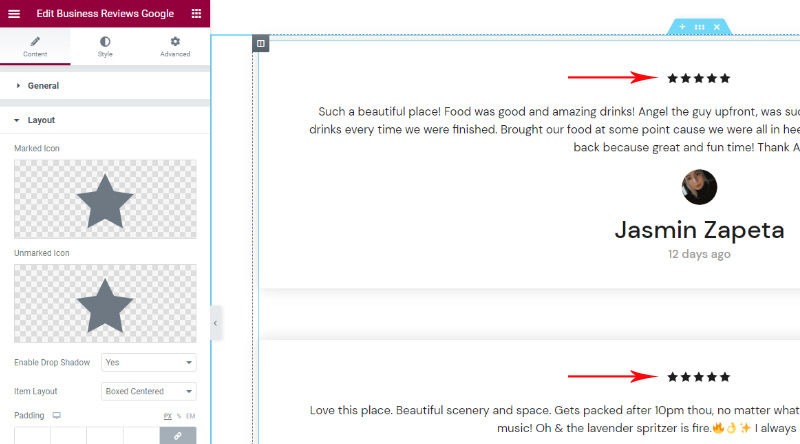
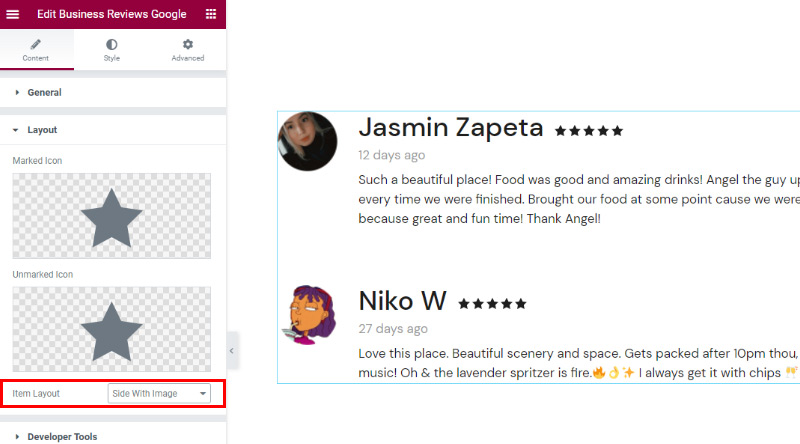
Successivamente, la sezione Layout ti consente di scegliere l'aspetto delle icone che rappresentano una valutazione , incluse le icone contrassegnate e non contrassegnate.
Abbiamo scelto la stessa icona SVG sia per le icone contrassegnate che per quelle non contrassegnate. Assicurati di premere il pulsante Inserisci media una volta che hai finito di scegliere il tuo.


Successivamente, hai le opzioni per abilitare l'ombra discendente tra gli elementi (è impostato su Sì per impostazione predefinita) e scegli il Layout dell'oggetto. È possibile visualizzare sullo schermo diverse opzioni a seconda del layout scelto per gli elementi della recensione.

Ad esempio, se scegli i layout Inquadrato centrato o Inquadrato, avrai anche le opzioni per impostare il riempimento, il raggio del bordo e il colore di sfondo dei tuoi elementi.
Detto questo, abbiamo deciso di utilizzare il layout dell'oggetto chiamato Side With Image per il nostro esempio.

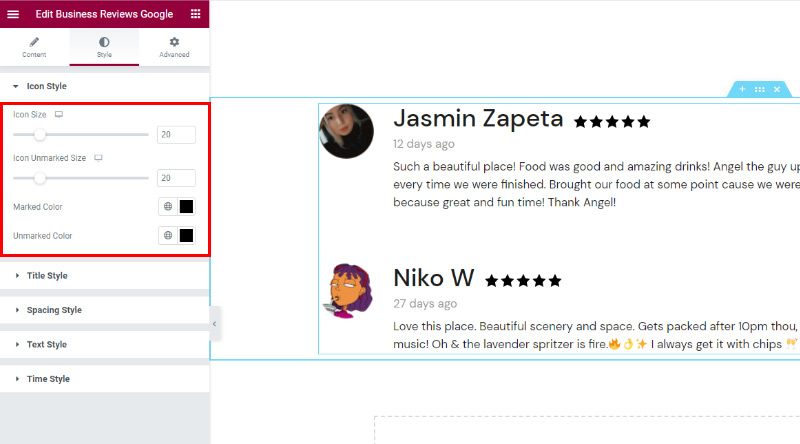
Passando alla scheda Stile : c'è la sezione Stile icona in cui puoi impostare la dimensione delle icone contrassegnate e non contrassegnate, nonché modificare i colori contrassegnati e non contrassegnati . Sentiti libero di modificare questa sezione per adattarla alle tue preferenze.

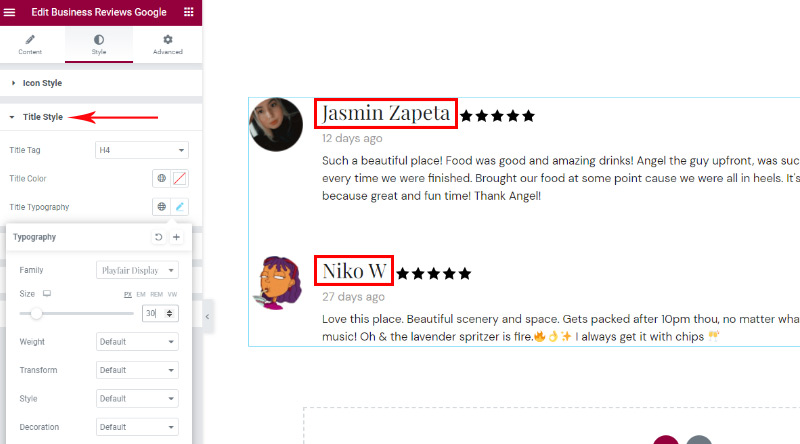
La prossima è la sezione Stile titolo che ti consente di personalizzare completamente l'aspetto del tuo titolo : questi sarebbero i nomi dei revisori nel nostro esempio.
Qui puoi modificare il tag del titolo, il colore del titolo e la tipografia del titolo . Per il nostro esempio, abbiamo impostato il tag del titolo su H4 e cambiato il carattere in Playfair Display.
Abbiamo anche impostato la dimensione del carattere su 30px. Puoi vedere come questi hanno cambiato un po' l'aspetto del nostro titolo.

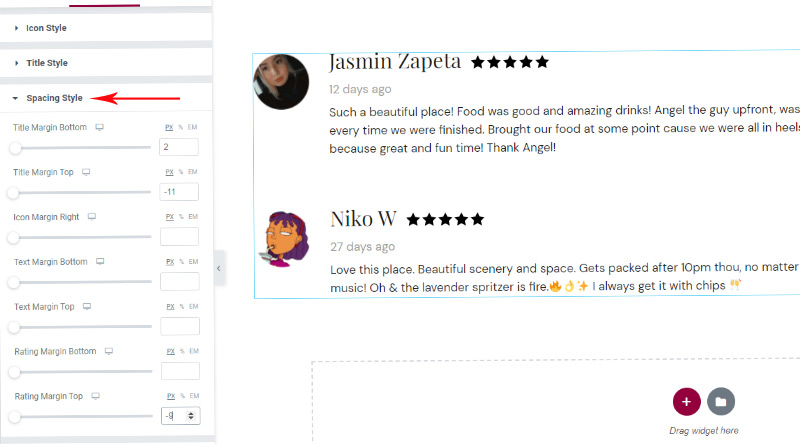
La sezione Stile di spaziatura ti permetterà di approfondire quando si tratta di regolare la spaziatura dei tuoi oggetti. Questi includono la spaziatura superiore e inferiore per il margine del titolo, il margine del testo e il margine di valutazione, tra le altre cose.
Per il nostro esempio, abbiamo impostato il margine inferiore del titolo su 2px, abbiamo scelto -11px per il margine superiore del titolo e -9px per il margine superiore del punteggio.

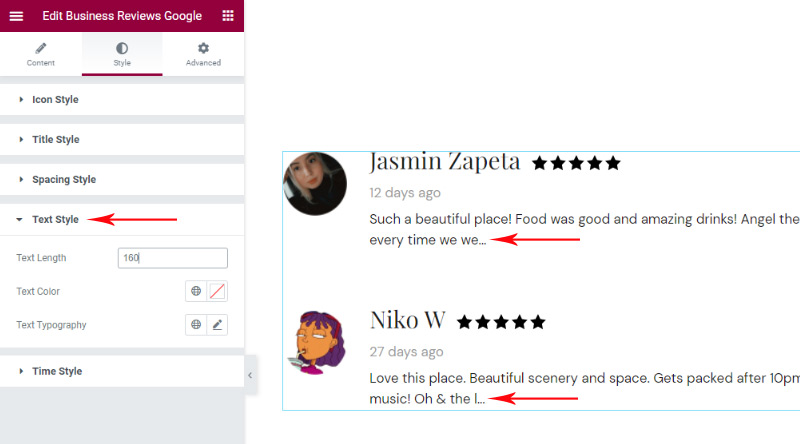
La sezione Stile testo contiene l'opzione Lunghezza testo , che ti consente di inserire il numero di caratteri per il tuo testo e avere la stessa lunghezza per ogni elemento.
Ci sono anche le opzioni per impostare il colore del testo e la tipografia del testo. Abbiamo scelto la lunghezza del testo di 160 caratteri per il nostro widget.

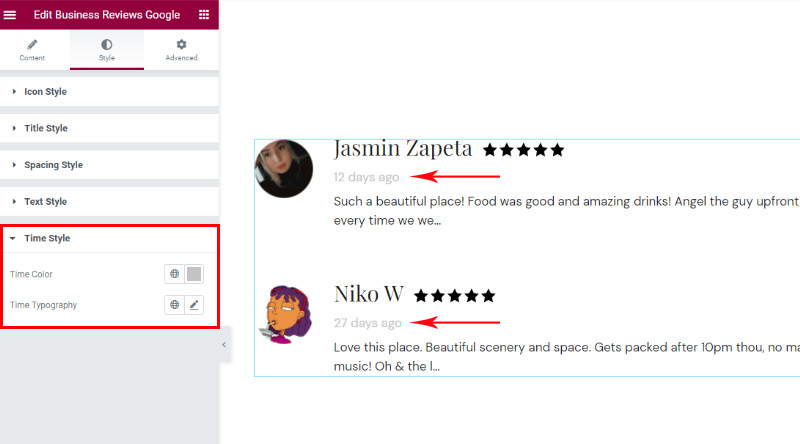
Ultimo ma non meno importante, la sezione Stile temporale ti consente di regolare l'aspetto del testo che indica da quanto tempo è stata pubblicata la recensione . Qui potrai anche cambiare il colore del tempo e la tipografia del tempo.
Per il nostro esempio, abbiamo aggiunto il codice esadecimale #c4c4c4 per il nostro Time Color e abbiamo deciso di non modificare nient'altro.

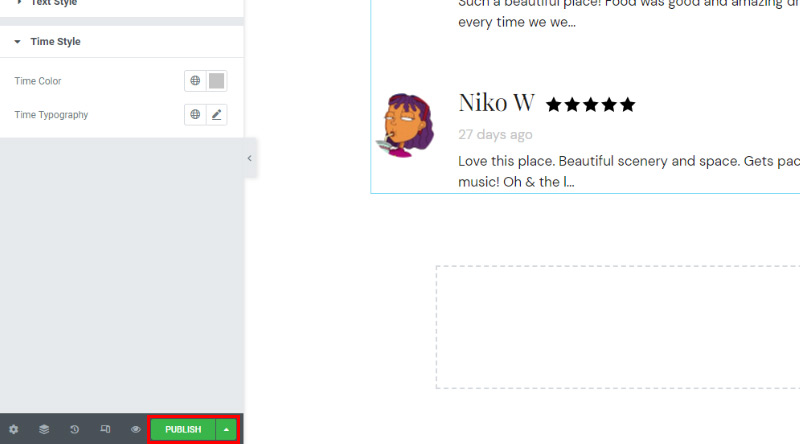
Infine, assicurati di premere il pulsante Pubblica/Aggiorna una volta che hai finito di regolare l'aspetto del tuo widget affinché le modifiche abbiano effetto.

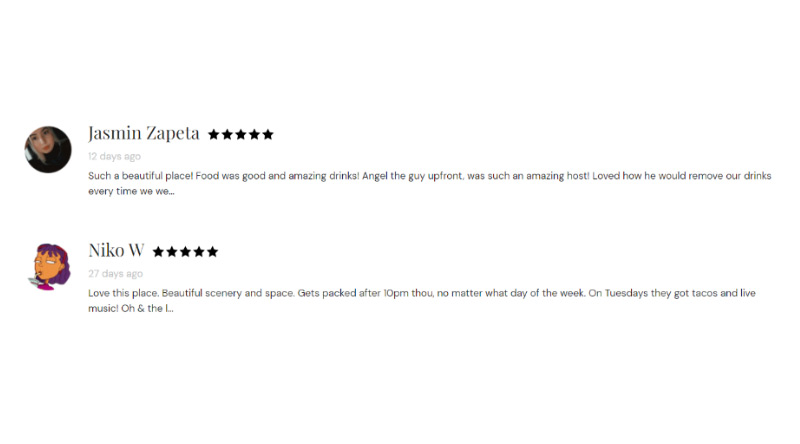
Ed ecco l'aspetto finale del nostro widget Google per le recensioni aziendali:

Avvolgere le cose
Ciò completa la nostra guida su come aggiungere, personalizzare e definire facilmente lo stile delle recensioni Google sul tuo sito WordPress utilizzando il plug-in Qi Addons per Elementor e il suo accurato widget Google per Recensioni aziendali. Come puoi vedere dalle opzioni che abbiamo mostrato sopra, ci sono alcune cose che puoi fare quando si tratta di regolare l'aspetto del tuo widget. Sarai in grado di modificare le icone contrassegnate e non contrassegnate, scegliere tra diversi layout di elementi disponibili, definire lo stile delle icone e dei titoli, impostare la spaziatura dei singoli elementi e l'elenco potrebbe continuare. Sentiti libero di giocare con le opzioni del widget finché non trovi il design che funziona meglio per te.
Speriamo che questo articolo sia stato utile. Se ti è piaciuto, sentiti libero di dare un'occhiata anche ad alcuni di questi articoli!
- Come creare un dispositivo di scorrimento per i post di WordPress
- Come aggiungere facilmente l'elemento di confronto dei prodotti WooCommerce al tuo sito web
- Come aggiungere facilmente un hotspot di immagini in WordPress
