16 migliori esempi di siti Google 2023
Pubblicato: 2023-01-20Benvenuto nella nostra raccolta dei migliori esempi di Google Site che dimostrano che puoi creare velocemente un sito web decente!
Prima di continuare, ti consigliamo altri semplici costruttori di siti web, come Wix, Squarespace o Webflow, perché puoi creare un web design personalizzato e personalizzato al 100%.
Sebbene Google Sites sia un servizio gratuito per creare una presenza online per te o per la tua azienda, è molto semplice.
Anche se abbiamo alcuni esempi fantastici, sembrano tutti molto simili. (Ma devi controllare la pagina di Joshua Pomeroy perché è la prova che puoi fare grandi cose anche con un costruttore di siti web gratuito.)
Ma per qualcosa di rapido ed essenziale, Google Sites può fare al caso tuo.
I migliori esempi di siti Google per la tua ispirazione
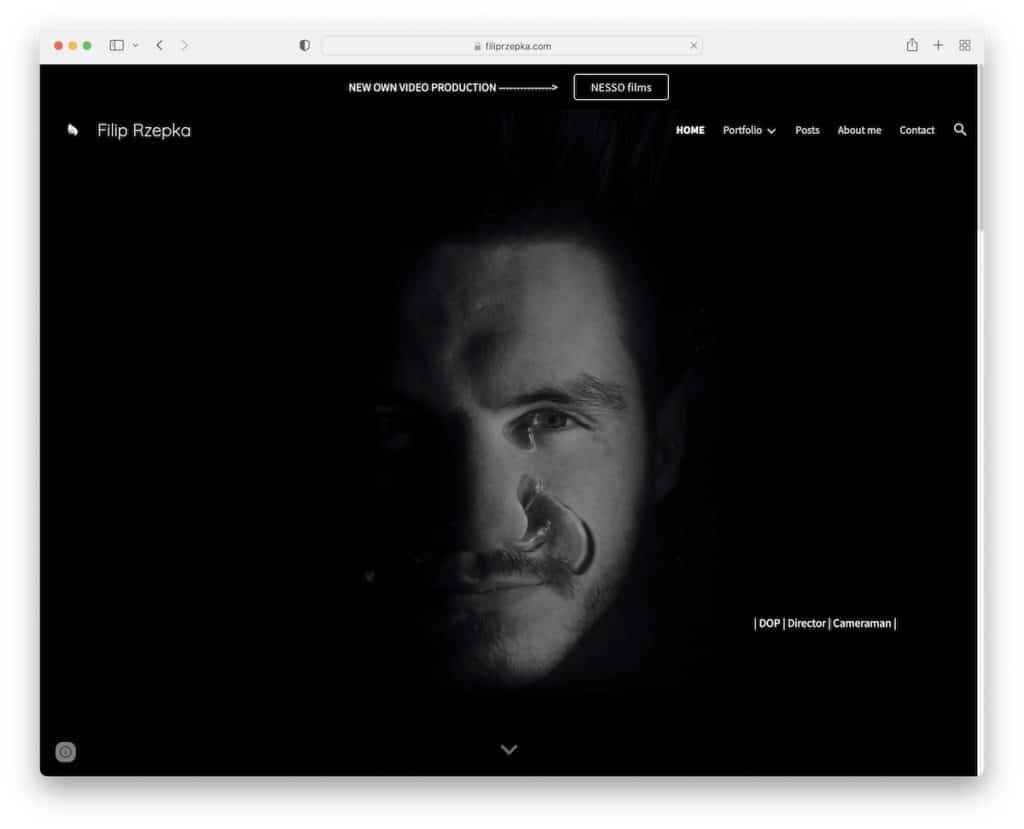
1. Filip Rzepka

La pagina di Filip Rzepka è una delle migliori che potremmo incontrare durante la cura di questa collezione. Ciò che ci piace particolarmente è lo sfondo animato a schermo intero above the fold.
Inoltre, la pagina ha anche una barra superiore e un'intestazione appiccicose e un semplice piè di pagina con le icone dei social media.
Nota: utilizza una barra in alto se desideri ricevere più occhi su una notifica speciale.
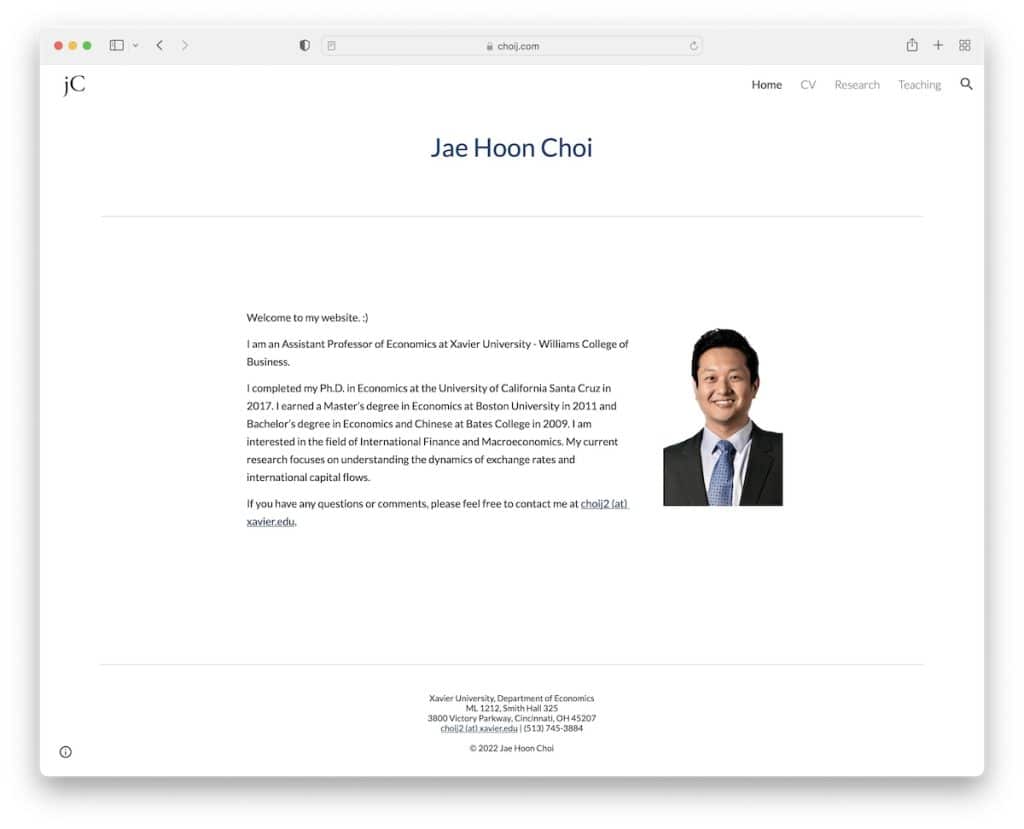
2. Jae Hoon Choi

Il sito Google di Jae Hoon Choi è minimalista, con un'intestazione e un piè di pagina puliti separati dalla base da una linea (mantenendo intatto il colore di sfondo).
L'intestazione include collegamenti ai menu e una barra di ricerca, mentre il piè di pagina contiene informazioni aggiuntive sull'attività e sui contatti.
Nota: puoi sempre puntare a un design minimalista del sito web se non sei sicuro dell'aspetto della tua pagina.
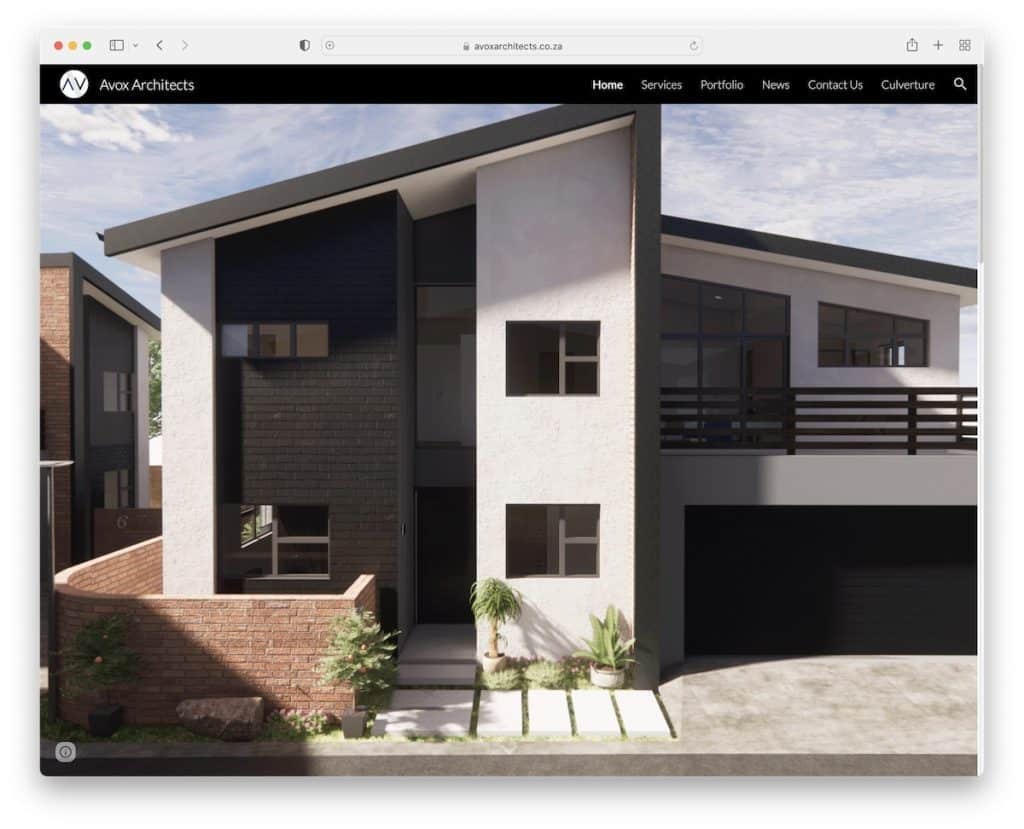
3. Architetti Avox

Avox Architects accoglie tutti i suoi visitatori con uno slider di immagini a schermo intero con un effetto di parallasse. Lo mantengono pulito e privo di distrazioni (senza testo e pulsanti di invito all'azione (CTA)) per godersi di più ogni diapositiva.
Inoltre, l'intestazione mobile garantisce che la barra di navigazione e di ricerca siano sempre disponibili, quindi non è necessario scorrere fino in cima.
Nota: utilizza una presentazione a schermo intero per catturare subito l'attenzione dei tuoi visitatori.
Ma sentiti libero di fare un ulteriore passo avanti ed esaminare un po 'più di architettura del design del sito web.
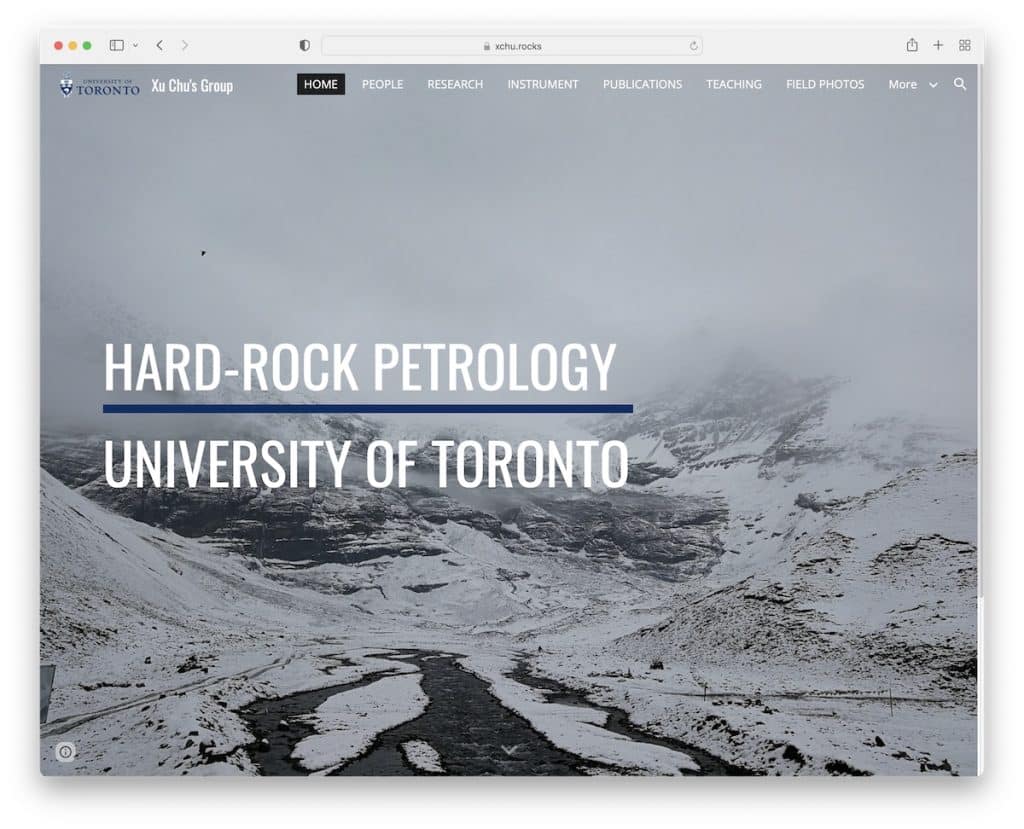
4. Il gruppo di Xu Chus

Il gruppo di Xu Chus ha un'immagine dell'eroe a schermo intero con un'intestazione trasparente che si solidifica e si attacca alla parte superiore dello schermo una volta che scorri.
L'immagine ha anche l'effetto di parallasse per rendere l'esperienza dell'utente più coinvolgente. Ma nel complesso, la home page è molto semplice e breve, quindi puoi scorrerla all'istante (o premere il pulsante di scorrimento verso il basso).
Nota: Ravviva le cose con l'effetto di parallasse.
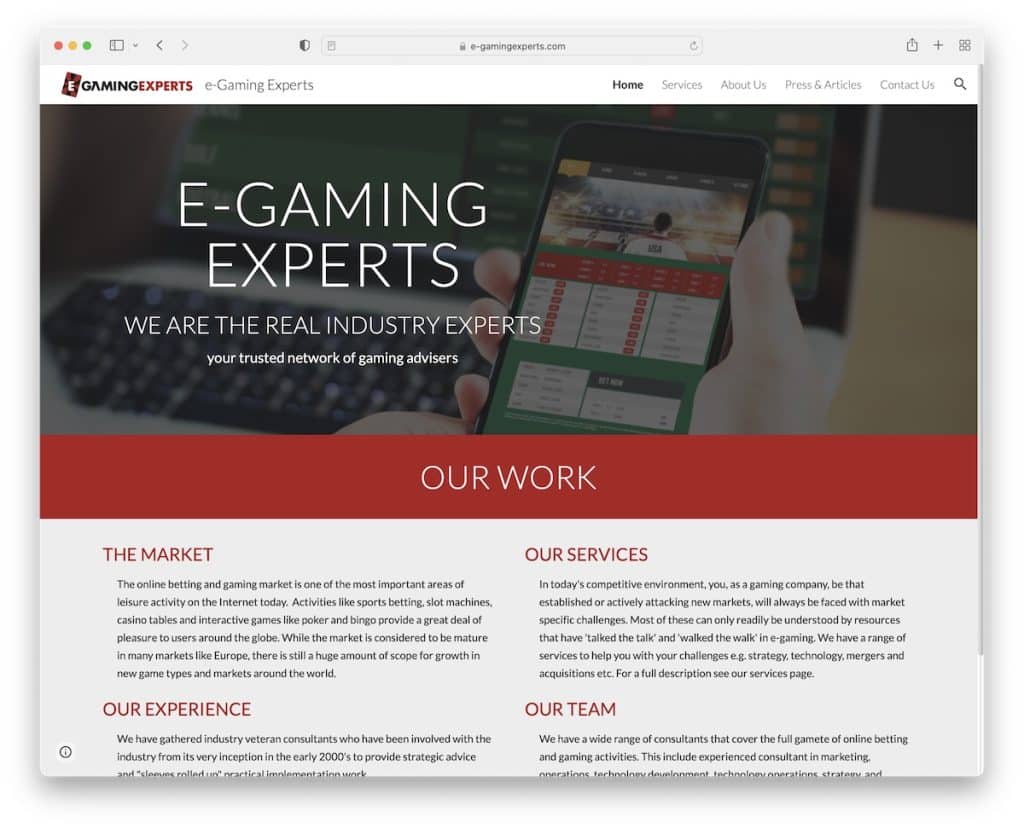
5. Esperti di giochi elettronici

E-Gaming Experts è un sito Google con una home page di base dotata di una barra di navigazione mobile, un banner con titolo e testo e ulteriori informazioni su attività commerciali, servizi e contatti.
Inoltre, la sezione del piè di pagina contiene solo un'e-mail cliccabile.
Nota: un'intestazione/menu appiccicoso può migliorare l'esperienza utente complessiva del tuo sito web.
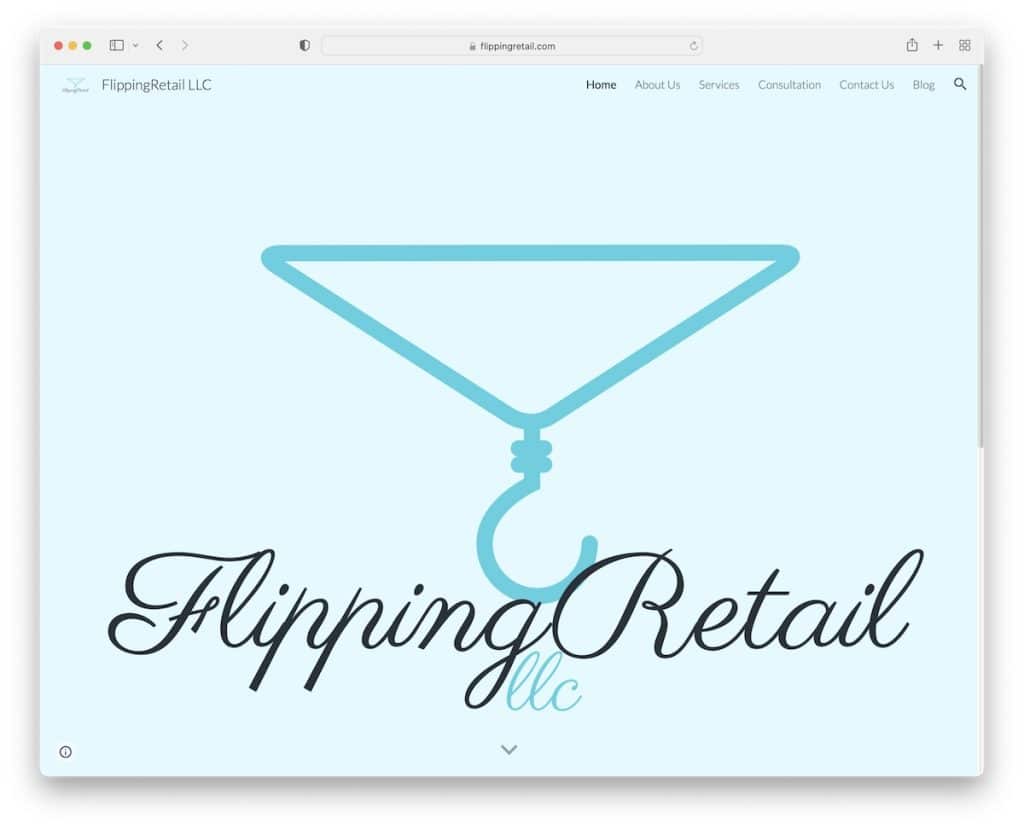
6. Ribaltamento della vendita al dettaglio

Flipping Retail ha una home page bella e minimalista con un'area eroi di parallasse, un'intestazione mobile e una semplice griglia che funge anche da navigazione.
Il piè di pagina non ha un design tradizionale ma solo un messaggio aziendale. Inoltre, l'icona di ricerca apre una barra di ricerca che si sovrappone all'intera area dell'intestazione per facilitare la digitazione.
Nota: utilizza la sezione del piè di pagina per condividere una citazione o un messaggio aziendale in grassetto.
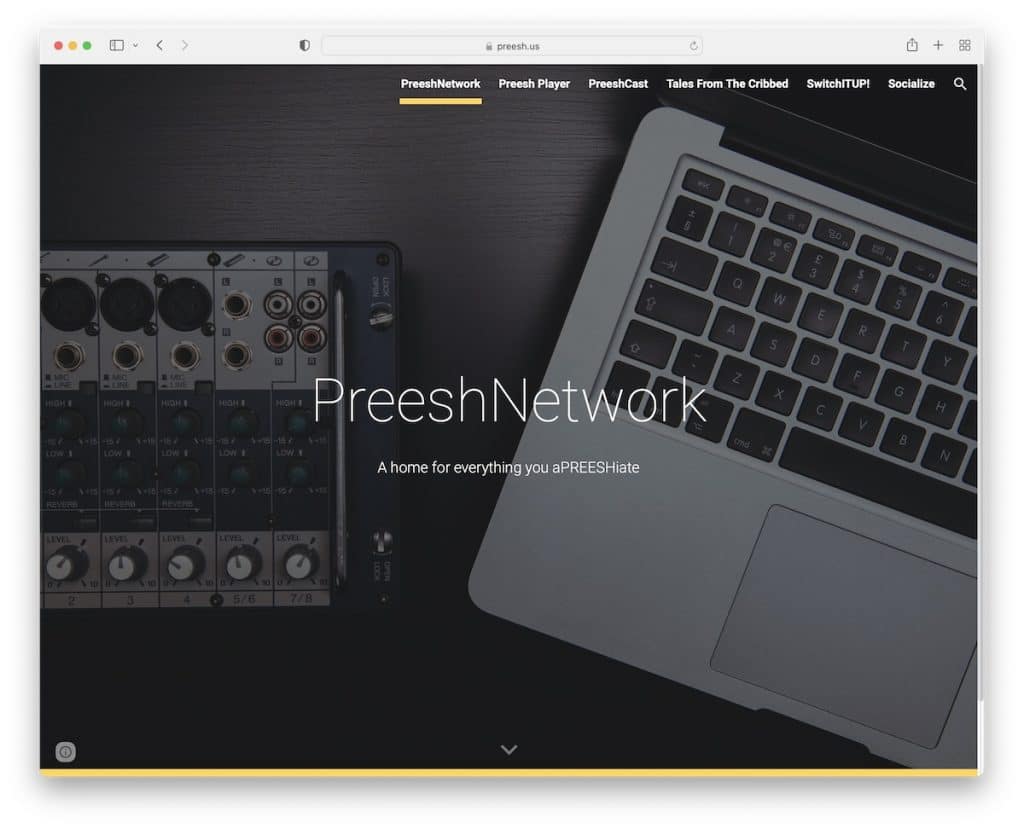
7. Prema

La home page di Preesh è solo un'immagine di sfondo a schermo intero con un effetto di parallasse, titolo e testo.
Sotto la piega ci sono solo varie icone per social media e altre piattaforme su uno sfondo contrastante per risaltare di più. Ma è l'intestazione mobile che ti guida verso altre pagine interne per trovare maggiori informazioni.
Nota: usa colori contrastanti per rendere il tuo sito web più dinamico.
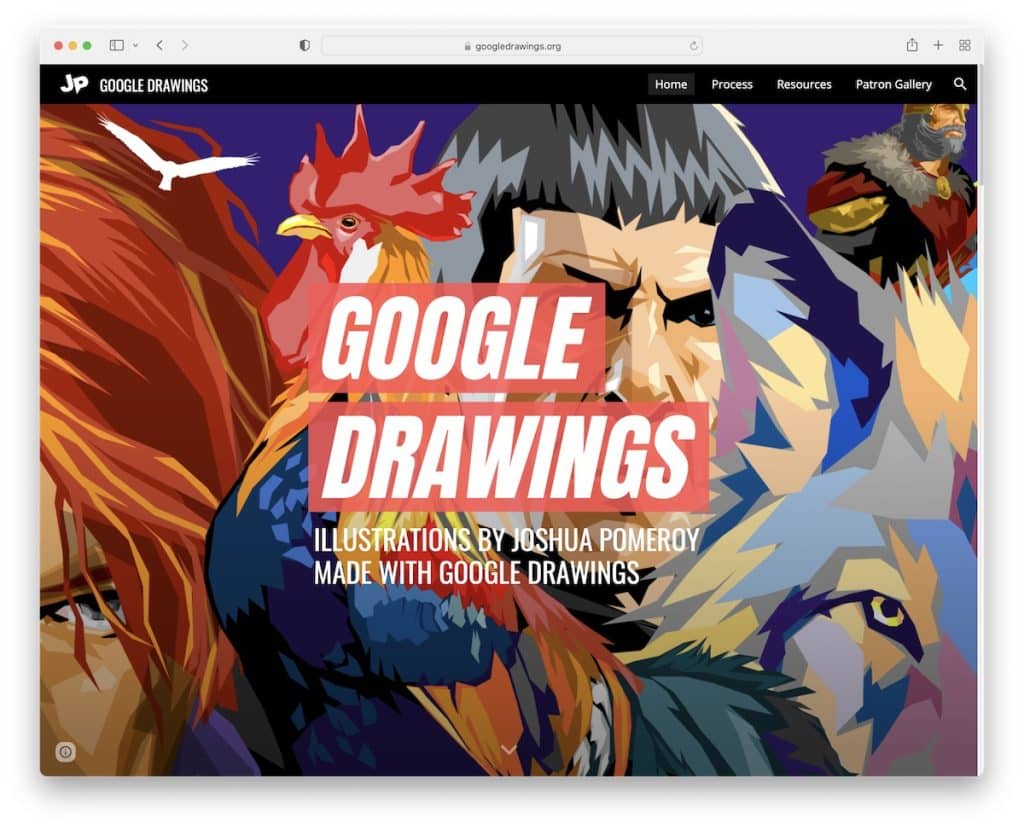
8. Google Disegni

Google Drawings ha un web design reattivo a schermo intero con sezioni di immagini a tutta larghezza che mostrano opere d'arte.
L'immagine dell'eroe ha un effetto di parallasse con una sovrapposizione di testo che fornisce informazioni rapide sull'artista. Inoltre, l'intestazione è una classica intestazione appiccicosa di Google Site con collegamenti ai menu e icone dei social media.
Nota: utilizza un design a larghezza intera/a schermo intero per mostrare le tue bellissime immagini.

Ti piacerà anche controllare ed esaminare questi fantastici siti web di portfolio di artisti.
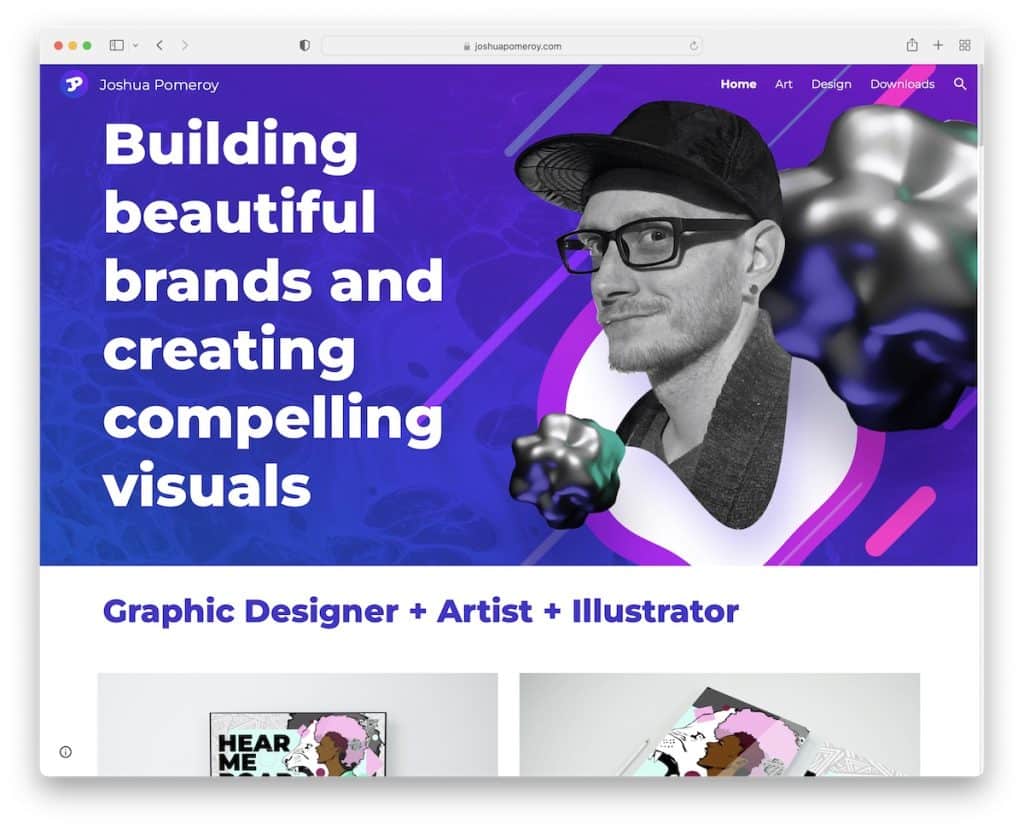
9. Giosuè Pomeroy

Anche se puoi facilmente intuire che si tratta di un sito Google, Joshua Pomeroy ha portato le cose a un livello superiore, grazie alle sue grandi capacità.
La home page funziona come un portfolio, ma puoi anche controllare le pagine di arte e design per ulteriori esempi di progetti.
L'intestazione e il piè di pagina hanno entrambi collegamenti di menu per portarti rapidamente alla pagina desiderata. Inoltre, Joshua ha creato un'intestazione trasparente per un aspetto più pulito, ma diventa solida e si attacca alla parte superiore dello schermo una volta che si scorre.
Nota: trasforma la tua home page in un portfolio online, in modo che tutti possano familiarizzare con il tuo lavoro senza doverlo cercare.
Potresti anche essere interessato a questa raccolta dei migliori siti web di portfolio.
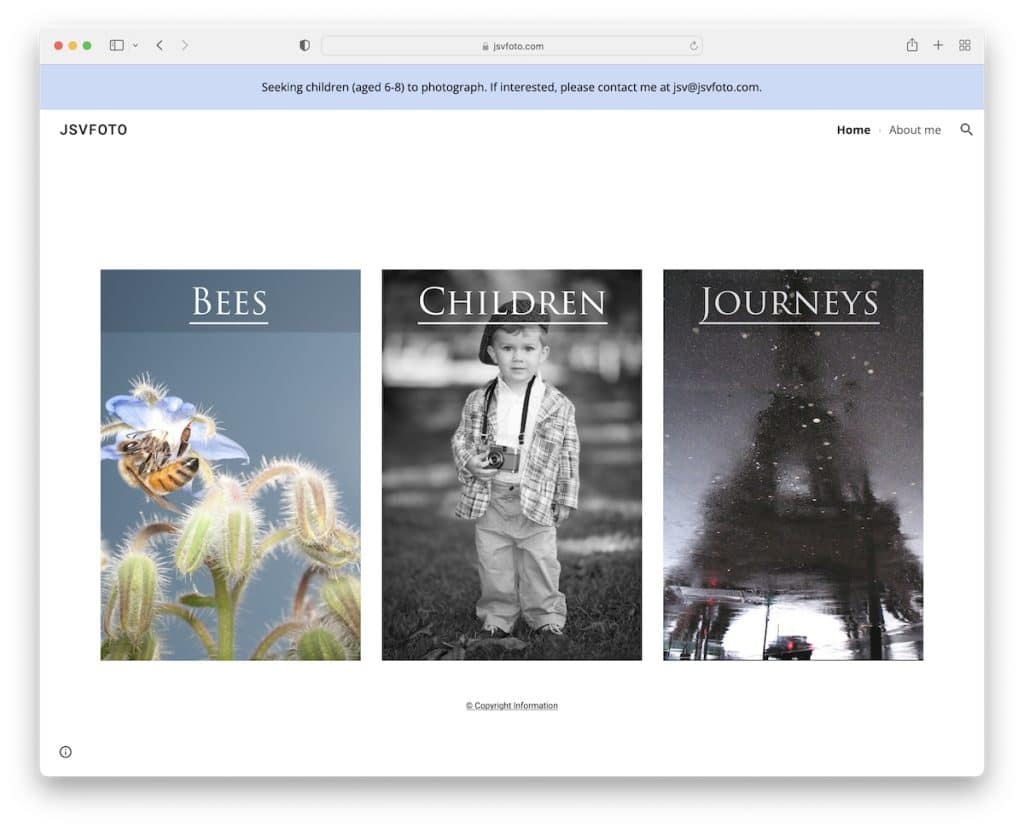
10. Foto JSV

L'esempio di Google Site di JSV Foto è molto semplice, con tre "carte" con immagini di sfondo e titoli che rimandano ai portafogli corrispondenti.
C'è anche una notifica nella barra superiore e un'intestazione con lo stesso colore di sfondo della base della pagina per un aspetto impeccabile.
Nota: un modo per ottenere un aspetto più pulito consiste nell'utilizzare gli sfondi di intestazione e piè di pagina dello stesso colore della base. Ma puoi anche controllare questi migliori siti Web puliti per ulteriori esempi.
11. Flavio Ciabattoni

Flavio Ciabattoni ha una sezione above the fold più fruibile con un titolo, un testo e un pulsante CTA.
L'immagine di sfondo e l'intestazione trasparente assicurano una prima impressione forte, mentre il resto della pagina accompagna lo spettatore in una piacevole esperienza di navigazione.
Nota: vuoi più vendite, download o opt-in? Usa un pulsante CTA above the fold.
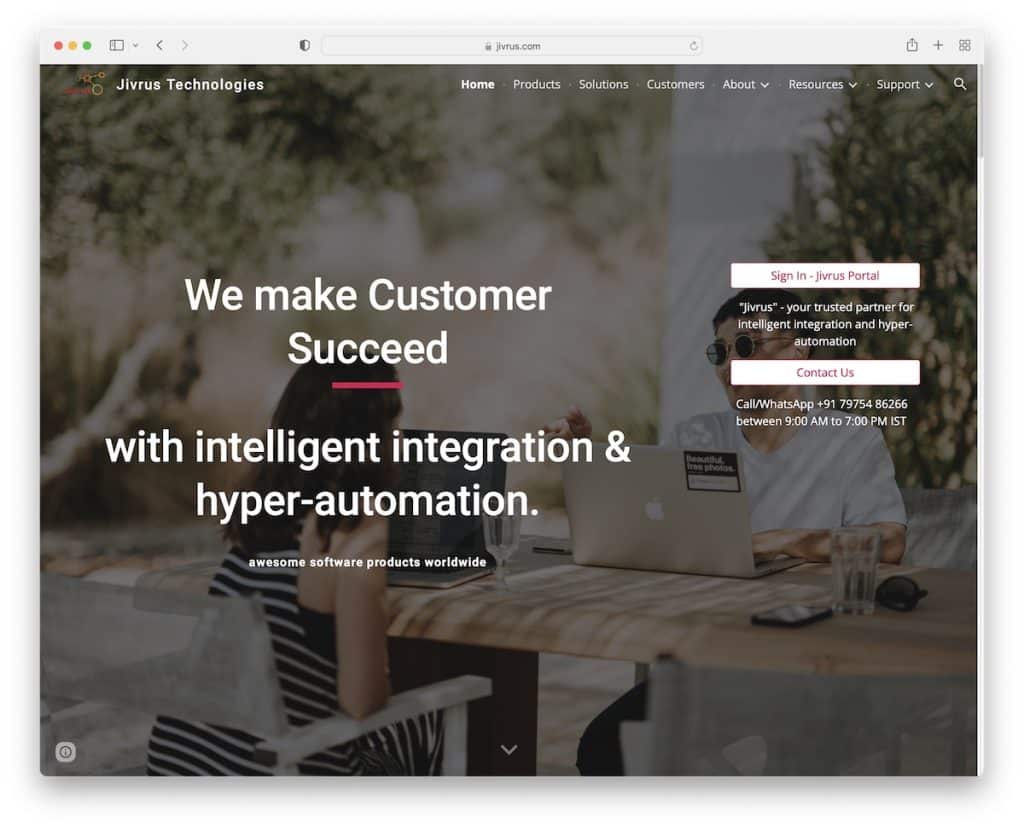
12. Jivrus

Jivrus ha una home page piuttosto ricca con tutte le informazioni sui prodotti, sull'attività e altro ancora. Usano anche sezioni separate per le testimonianze e un'altra per visualizzare i loghi dei clienti, che aumentano istantaneamente la prova sociale.
L'intestazione è mobile e dispone di un menu a discesa a più livelli per accedere alle informazioni desiderate molto più facilmente. D'altra parte, il piè di pagina ha varie icone che rimandano a social media, Google Maps, ecc.
Nota: crea fiducia includendo testimonianze di clienti/clienti sul tuo sito Google.
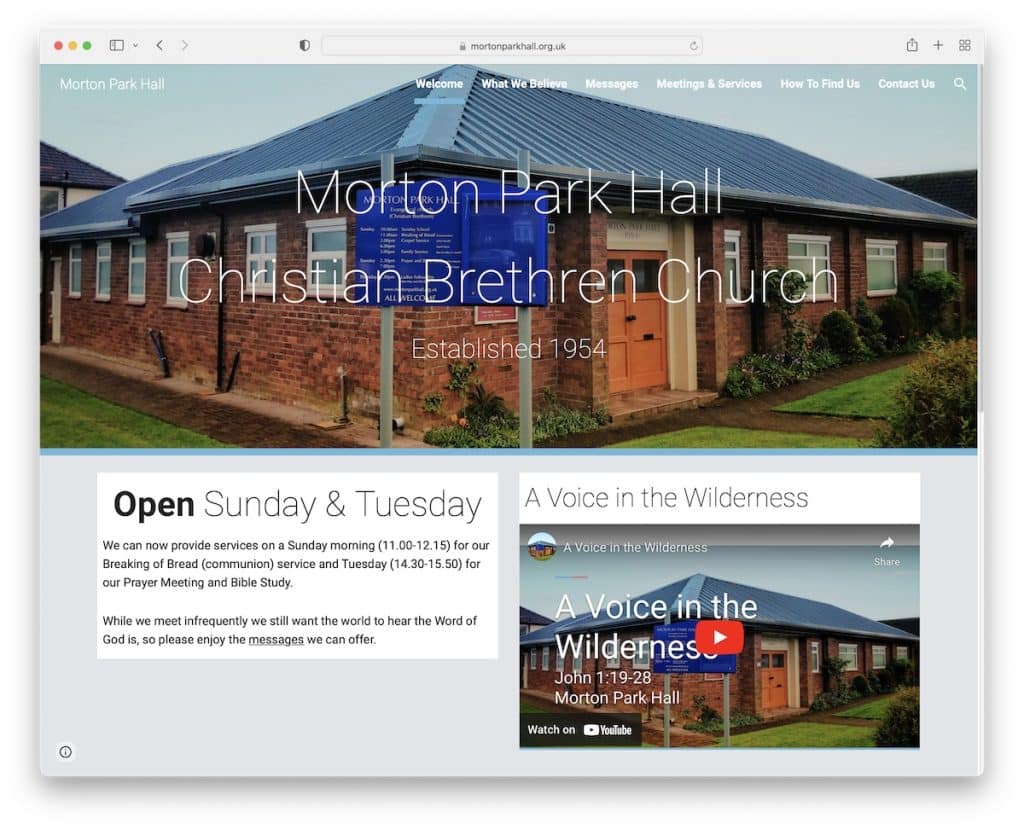
13. Morton Park Hall

Morton Park Hall è un sito Google di base con una barra di navigazione fissa, un'immagine hero parallasse, video incorporato e Google Maps. Inoltre, il piè di pagina fornisce ulteriori informazioni di contatto, incluso il numero dell'ente di beneficenza.
Nota: hai un video promozionale? Incorporalo nel tuo sito web aziendale.
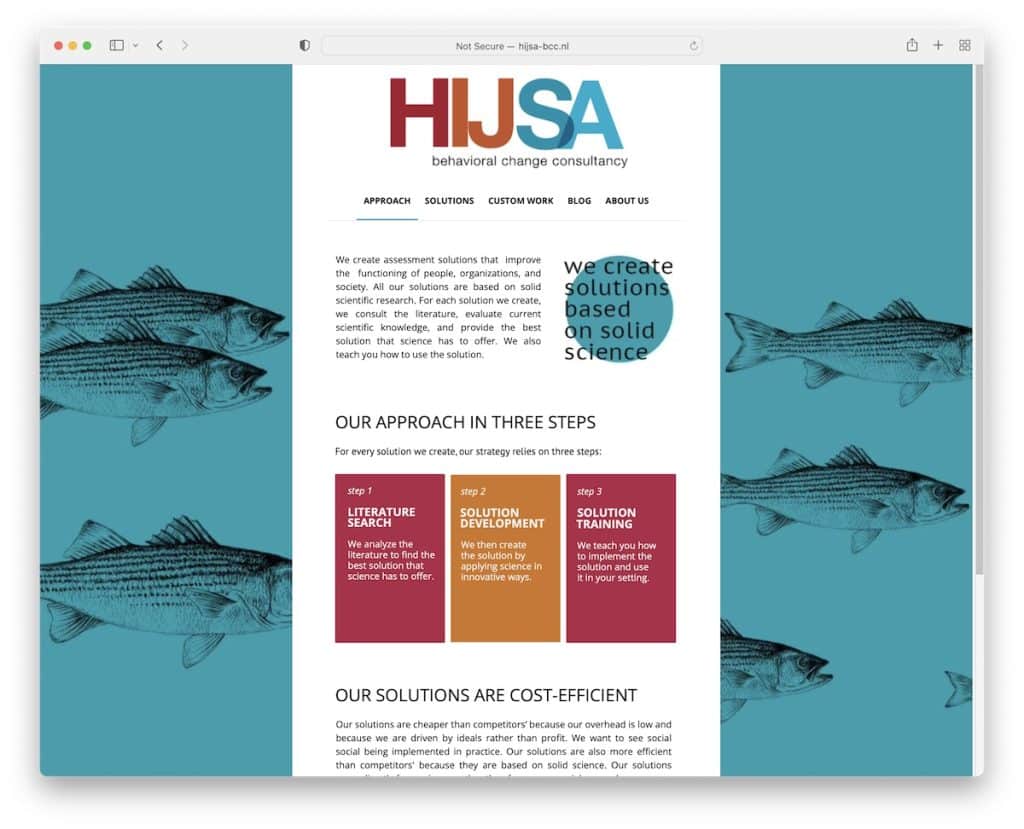
14. HIJSA

HIJSA è un esempio di Google Site con un layout a scatola e un'immagine di sfondo per ravvivare le cose. L'intestazione ha un grande logo e collegamenti di menu, mentre il piè di pagina fornisce al visitatore l'e-mail e il numero di telefono oltre alle icone dei social media.
Nota: prova qualcosa di diverso con un layout a scatola.
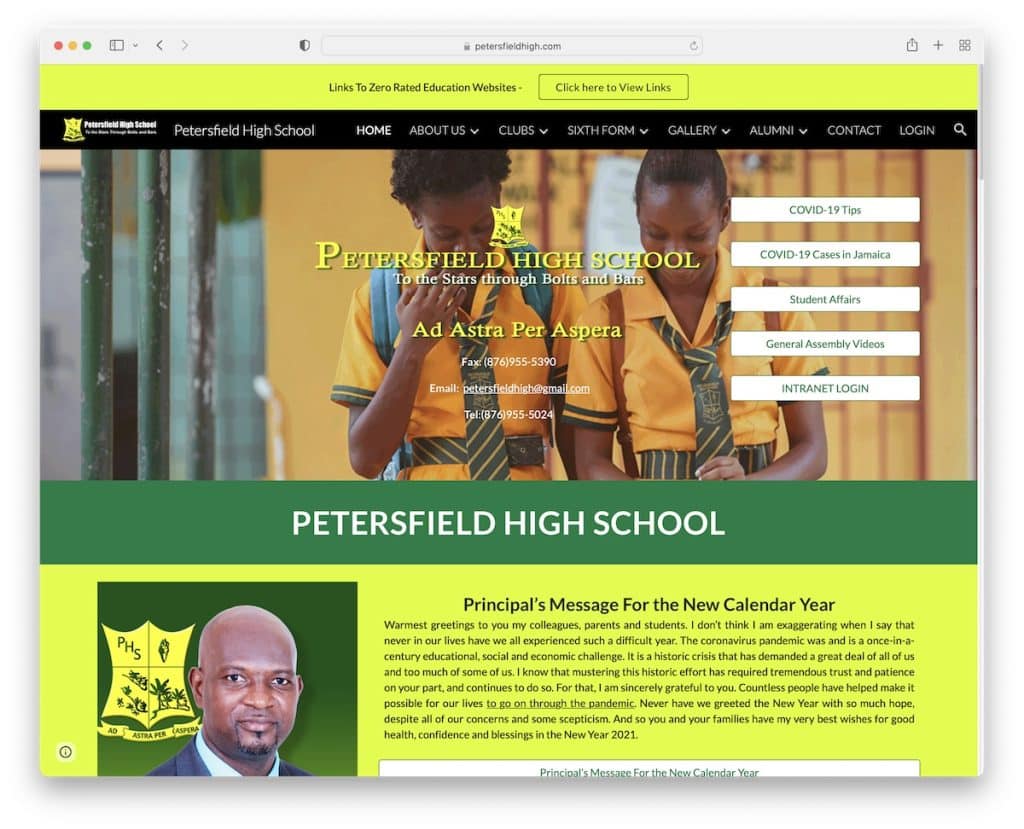
15. Liceo di Petersfield

La vibrante scelta di colori della Petersfield High School assicura che attiri immediatamente l'attenzione dei visitatori. Fa parte del loro marchio che fa risaltare la pagina.
Questo sito di Google ha una notifica nella barra superiore con un invito all'azione e un'intestazione con un menu a discesa che galleggiano entrambi durante lo scorrimento.
Oltre ai video incorporati, la pagina della Petersfield High School ha anche un flipbook che rende il controllo dei contenuti un'esperienza interessante.
Nota: usa il tuo marchio in modo strategico nel tuo web design.
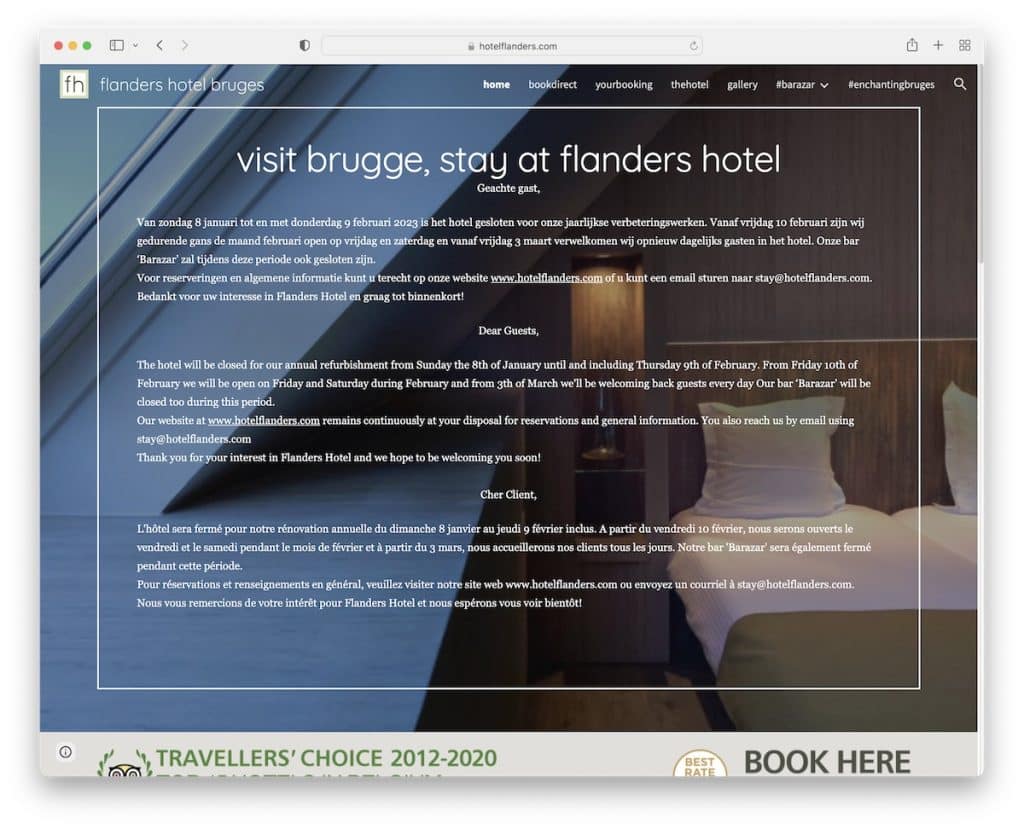
16. Flanders Hotel Bruges

Flanders Hotel Bruges è un sito web di hotel più classico con un'immagine di sfondo above the fold e una sovrapposizione di testo che condivide un annuncio speciale.
Questo sito Google ha una fantastica sezione di testo animato che riporta le recensioni dei clienti che, combinate con vari badge, creano un altro livello di fiducia. I video incorporati e Google Maps sono utili aggiunte per acquisire familiarità con la posizione.
Nota: integra Google Maps per mostrare la tua posizione.
