Perché GravityView è un plugin WordPress ideale per la gestione dei documenti
Pubblicato: 2024-08-29La gestione efficiente dei documenti è un'esigenza fondamentale per molte aziende e organizzazioni. Che tu gestisca risorse interne, file dei clienti, documenti pubblici o altro, un plugin WordPress per la gestione dei documenti può essere la spina dorsale del tuo sistema. Inoltre, puoi risparmiare tempo, creare una migliore struttura organizzativa e presentare documenti con la massima facilità di ricerca.
In questa guida ti mostreremo come creare un solido sistema di gestione dei documenti utilizzando Gravity Forms e GravityView, due plugin versatili che semplificano la gestione dei documenti su WordPress. Cominciamo con una guida rapida su cosa possono fare entrambi i plugin.
Come Gravity Forms e GravityView lavorano insieme per aiutarti a costruire un sistema di gestione dei documenti
Gravity Forms e GravityView ti consentono di incorporare potenti funzionalità di gestione dei documenti in WordPress. Entrambi ti forniscono gli strumenti per creare un sistema semplice quando si tratta di condivisione di documenti, nonché di creazione e aggiornamento di tali documenti.
Gli ascoltatori di lunga data del sindaco sapranno che riteniamo che Gravity Forms sia uno dei migliori plugin per moduli WordPress in circolazione! Ti consente di creare moduli che raccolgono informazioni e sbloccano il caricamento di file e possono essere semplici o complessi come desideri:

GravityView è un componente aggiuntivo per Gravity Forms che ti consente di visualizzare le informazioni del modulo, inclusi i collegamenti per il download dei file, in una tabella o griglia ricercabile. Come plugin WordPress per la gestione dei documenti, è una soluzione semplice e diretta.
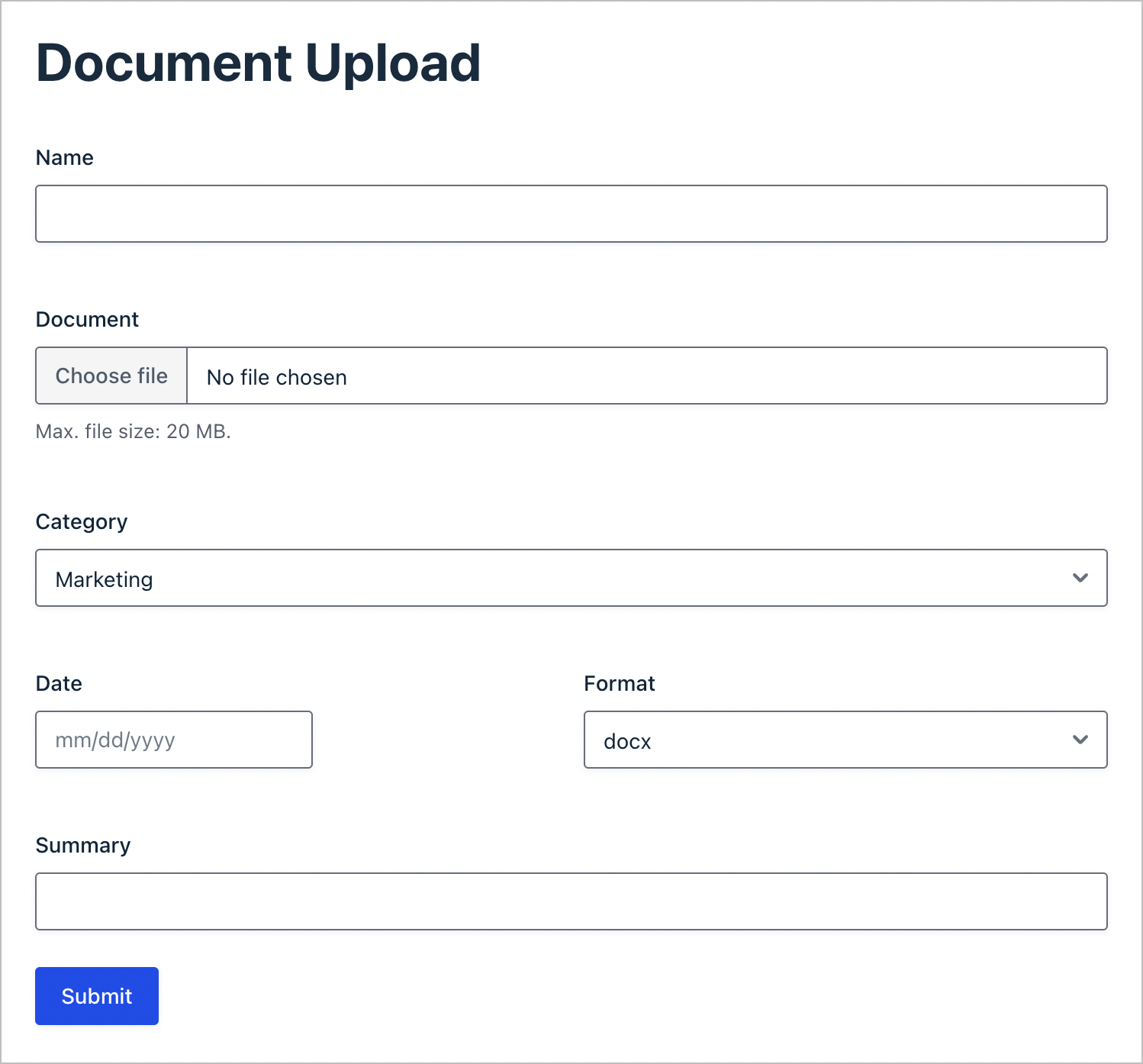
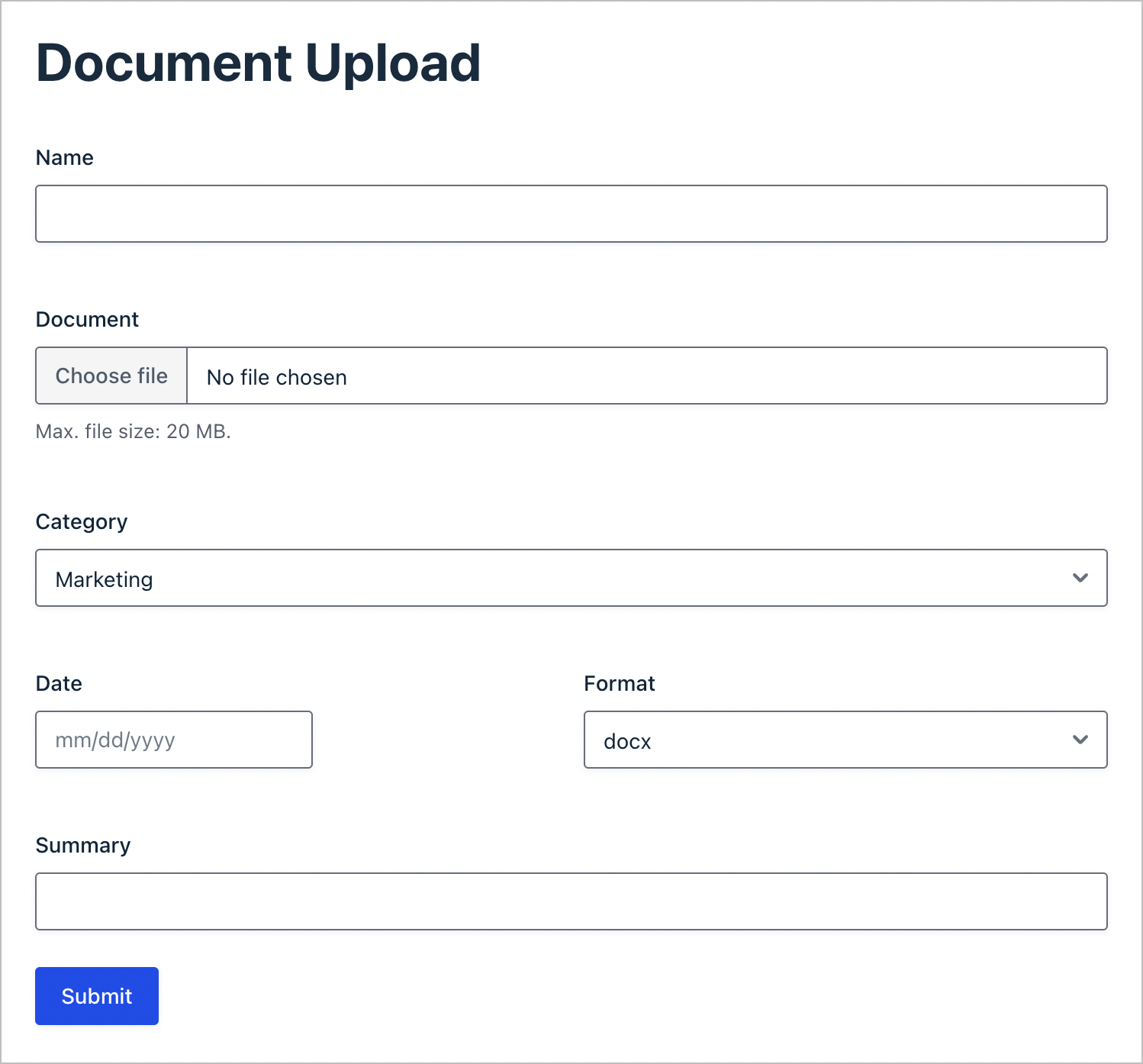
Ecco un rapido esempio di come funziona. Utilizzando un semplice modulo, gli utenti possono caricare documenti, classificarli e aggiungere alcune informazioni esplicative se necessario. Come ci si aspetterebbe, i moduli offrono una personalizzazione completa e supportano una gamma di tipi di campi e formati di documenti.

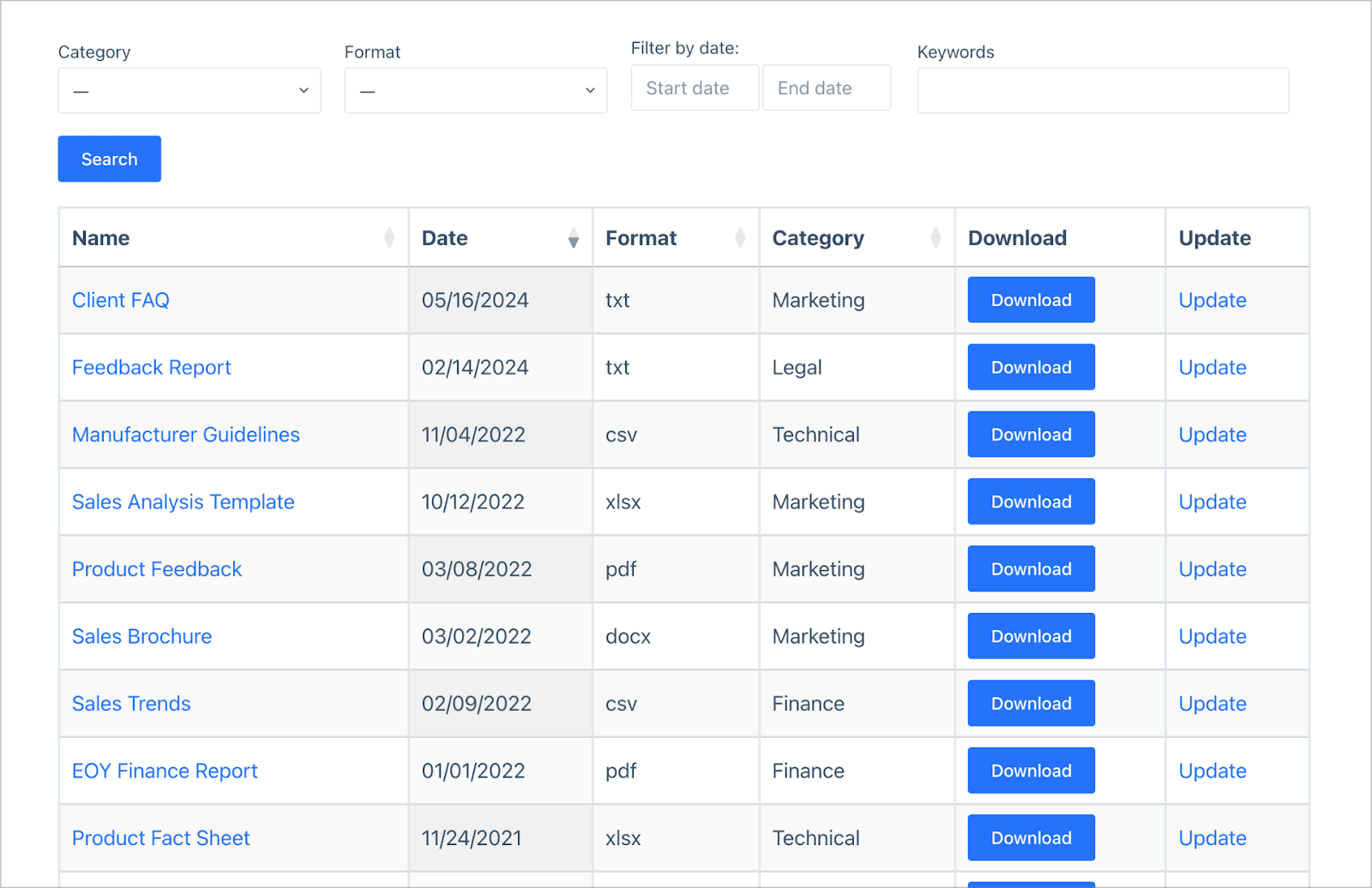
Quando gli utenti iniziano a caricare i documenti, puoi visualizzarne un elenco in tempo reale sul front-end in una tabella ricercabile (e personalizzabile), ordinata per data. Puoi anche eseguire una ricerca in questo elenco, che consente agli utenti di sfogliare i documenti per categoria, formato o data. Ogni download è possibile con un solo clic.

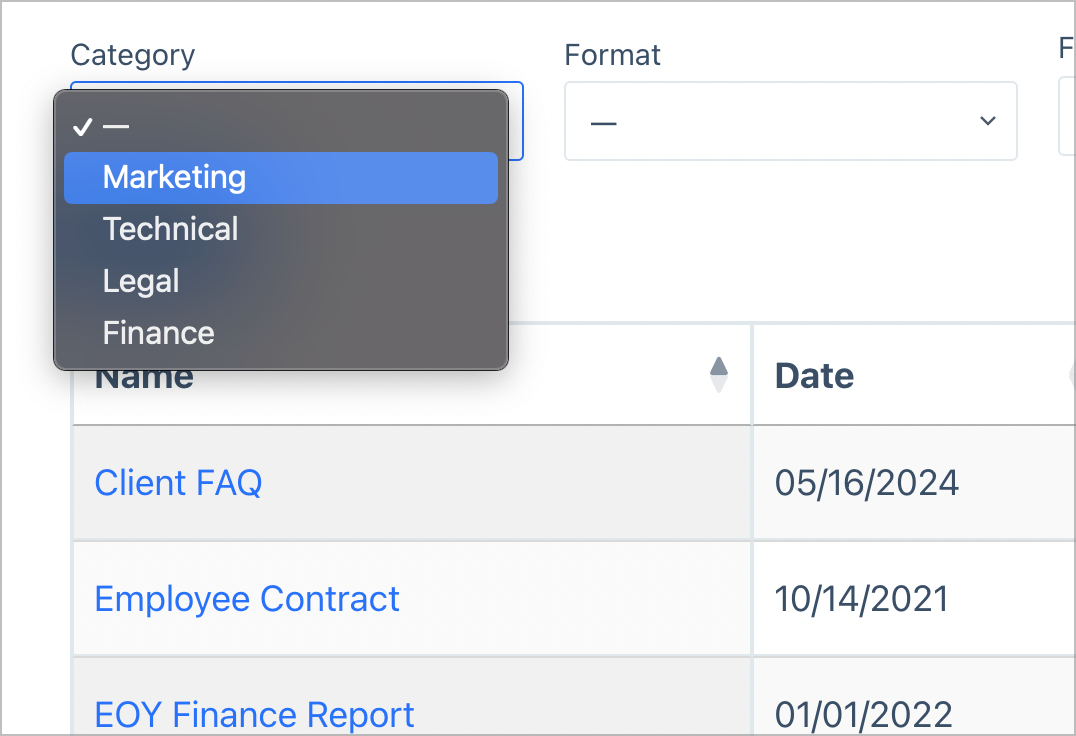
Questo semplice database di documenti dispone di una barra di ricerca configurabile, che consente agli utenti di filtrare facilmente i documenti e trovare esattamente ciò che stanno cercando.

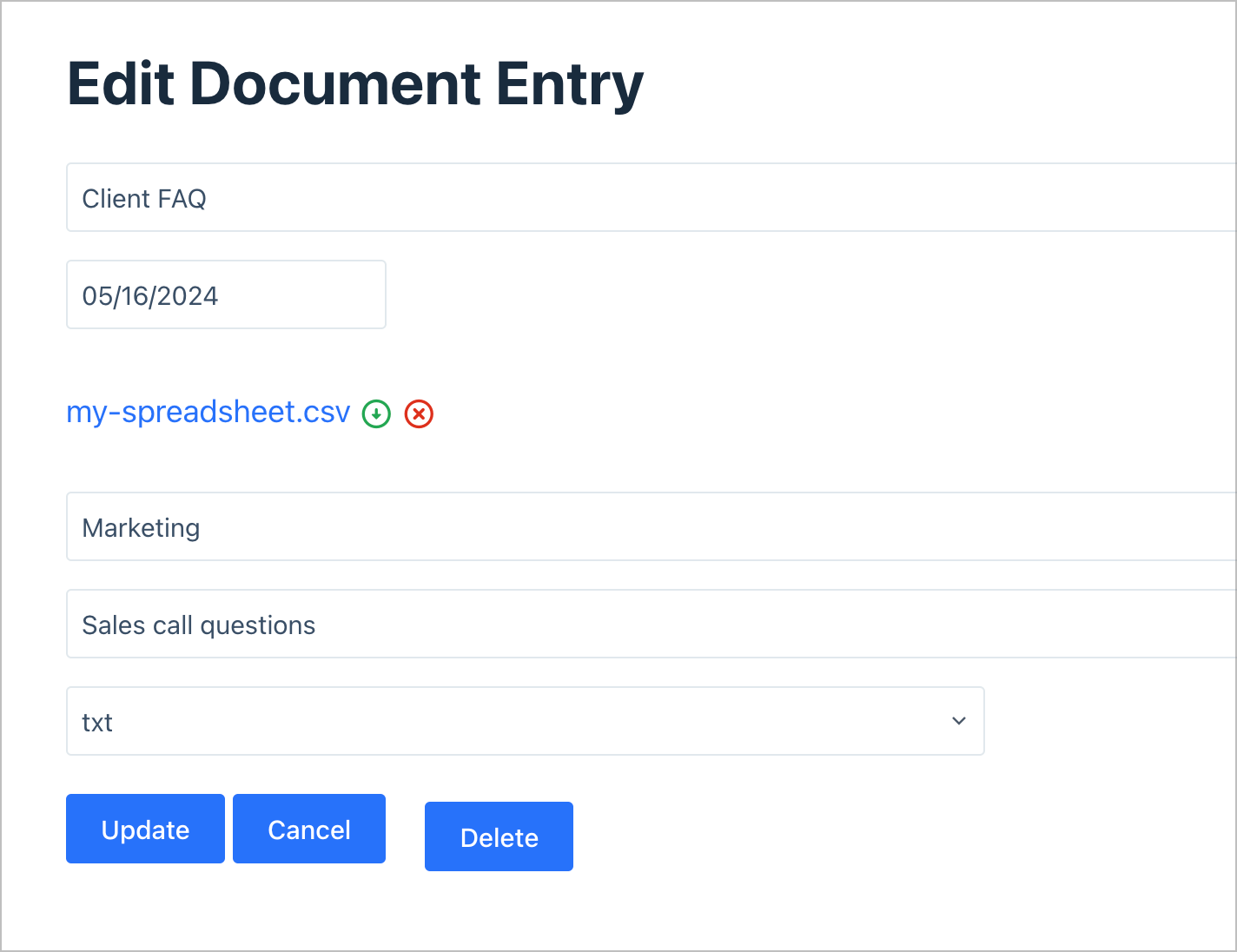
Infine, gli utenti possono anche aggiornare le voci dei documenti (o cancellarli completamente), direttamente dal front-end.

Usare Gravity Forms e GravityView per caricare e gestire documenti è probabilmente più semplice che usare tipi di post personalizzati o la libreria multimediale di WordPress. Quest'ultimo dovrebbe gestire solo immagini, video e GIF poiché non ha le funzionalità giuste per funzionare come sistema di gestione dei documenti.
I vantaggi dell'utilizzo di Gravity Forms e GravityView per la gestione dei documenti
Prima di iniziare a utilizzare GravityView per creare il tuo sistema di gestione dei documenti, riassumiamo alcuni dei principali vantaggi derivanti dall'utilizzo del plug-in. Toccherà anche il punto in cui Gravity Forms si inserisce nell'equazione:
- Aggiungere nuovi documenti tramite GravityView è semplice e veloce. Utilizzando Gravity Forms, puoi creare un modulo di caricamento documenti personalizzabile dall'aspetto meraviglioso.
- Il campo Caricamento file di Gravity Forms ti consente di caricare quasi tutti i tipi di documenti. Inoltre, questi file hanno un archivio sicuro sul tuo server.
- Con GravityView puoi visualizzare le informazioni del documento utilizzando diversi layout, come una semplice tabella o una griglia. Hai il pieno controllo su come presentare i documenti sul front-end.
- I moduli che crei con Gravity Forms e la gestione dei documenti che implementi con GravityView hanno flessibilità e personalizzazione complete. Ciò ti consente di creare un sistema di gestione dei documenti che soddisfi le esigenze specifiche del tuo sito e dei tuoi utenti.
Naturalmente, ci sono molti più vantaggi per entrambi che non coprono questo caso d'uso ristretto. Tuttavia, questo è qualcosa che possiamo trattare in un altro articolo! Sentiti libero di dirci cosa ti piacerebbe vedere da entrambi i plugin nella sezione commenti alla fine dell'articolo.
Come costruire un sistema di gestione dei documenti, passo dopo passo
Per il resto dell'articolo, esamineremo la creazione del sistema di gestione dei documenti utilizzando Gravity Forms e GravityView. L'attenzione cadrà principalmente su GravityView, ma alla fine sarai in grado di utilizzare entrambi i plugin per creare la tua configurazione.

Tieni inoltre presente che non eseguiremo il processo di installazione di nessuno dei plugin. In ogni caso, dovrai acquistare, installare e attivare sia Gravity Forms che GravityView prima di iniziare.
1. Creare il modulo di caricamento documenti
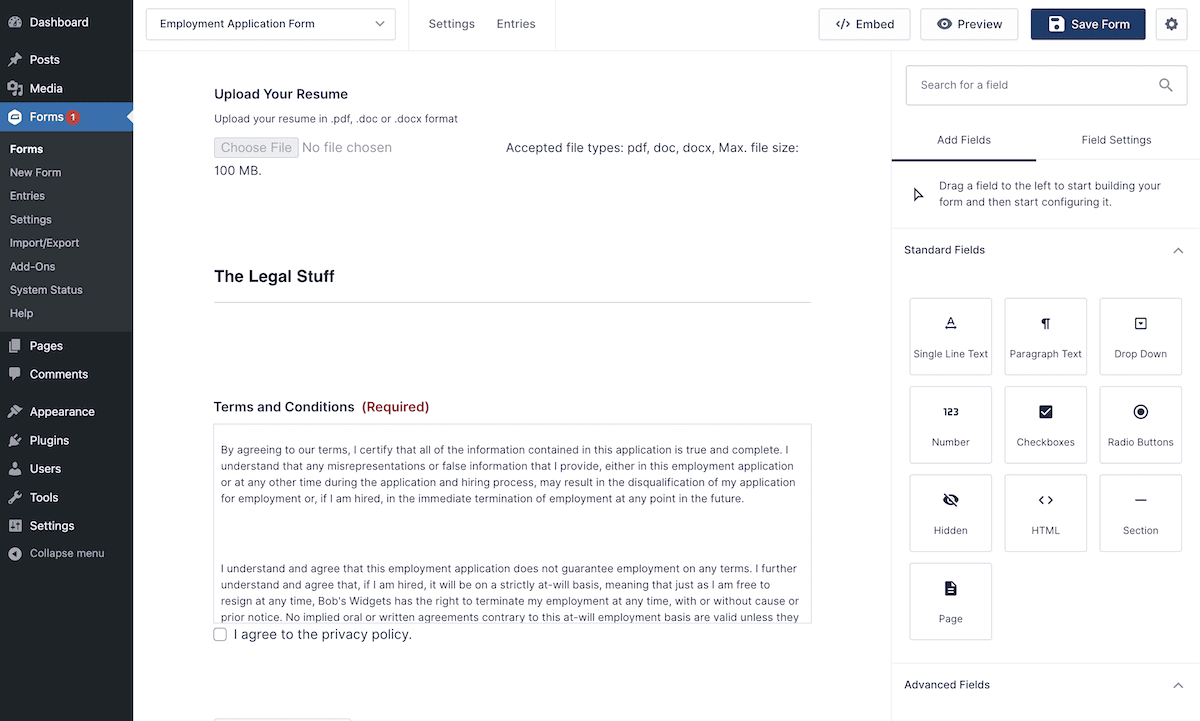
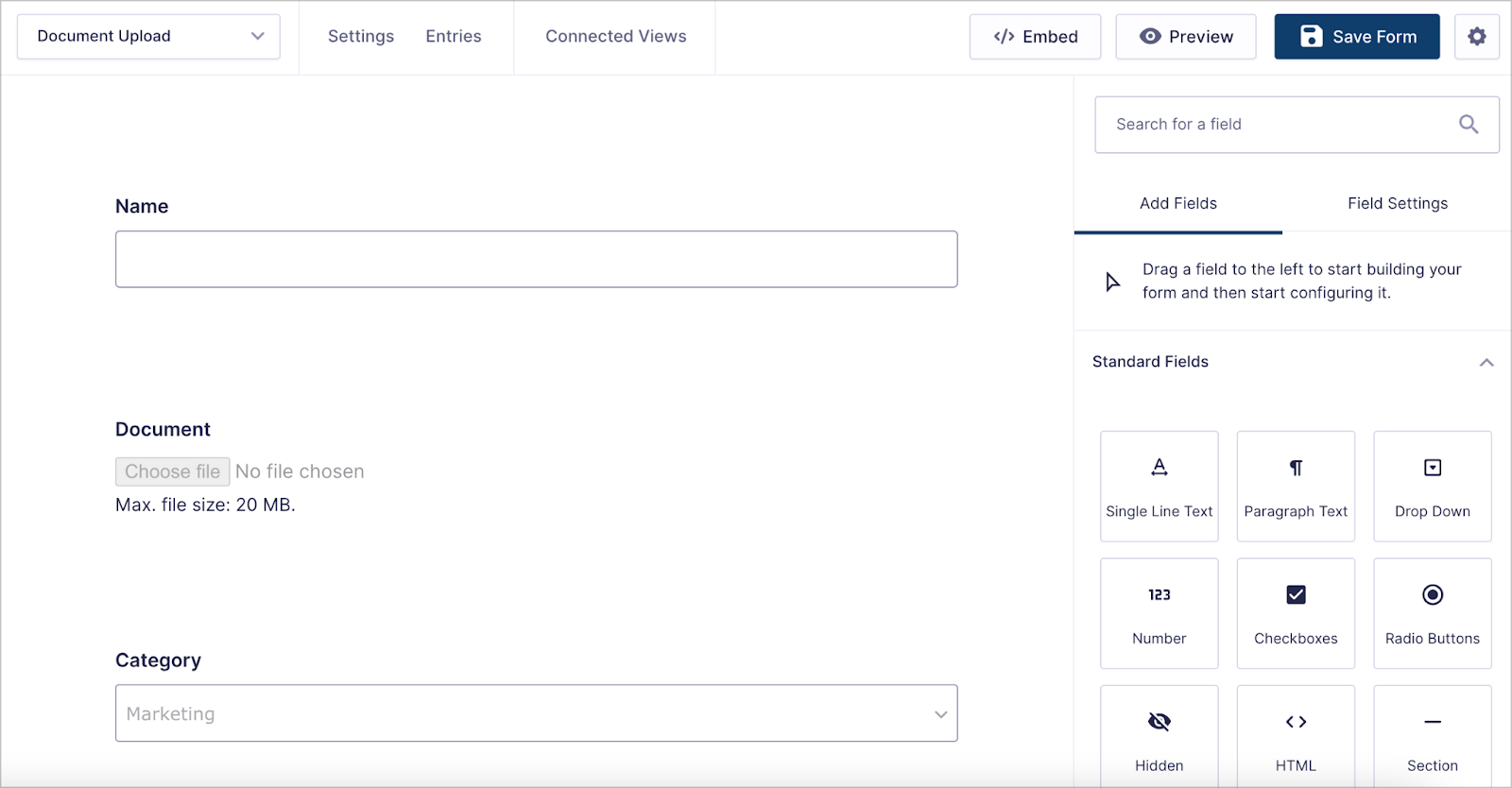
Il primo passo è creare un semplice modulo per acquisire nuovi documenti. Per fare ciò, apri Gravity Forms in WordPress e vai su Moduli > Nuovo modulo . Da qui, utilizza l'editor visivo Gravity Forms per costruire il tuo modulo:

L'aggiunta più importante qui sarà il campo Caricamento file per aggiungere nuovi documenti al sistema. Esistono diversi modi per configurarlo ulteriormente.
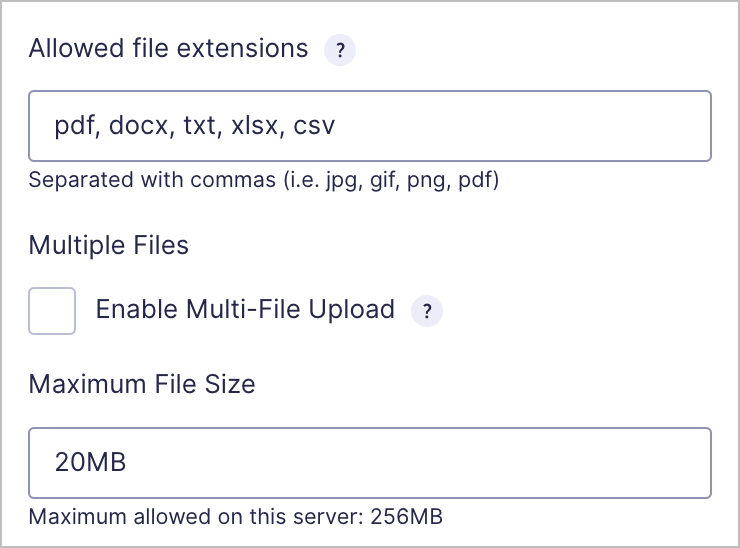
Ad esempio, possiamo specificare il tipo di file che accetterai, abilitare i caricamenti di più file e impostare una dimensione massima del file:

Una volta creato il modulo, puoi incorporarlo in una pagina o in un post. Ciò potrebbe avvenire utilizzando il menu a comparsa Incorpora, un Blocco dedicato o uno shortcode.

Ciò consentirà agli utenti di caricare nuovi documenti nel sistema, ma il lavoro non è ancora completo. Successivamente, devi gestire i documenti che accetti.
2. Crea una vista per gestire i documenti caricati
Una volta che hai modo di caricare nuovi documenti, è il momento di costruire una tabella o griglia ricercabile utilizzando GravityView. Ciò consentirà agli utenti di trovare facilmente i documenti di cui hanno bisogno e di scaricarli o modificarli.
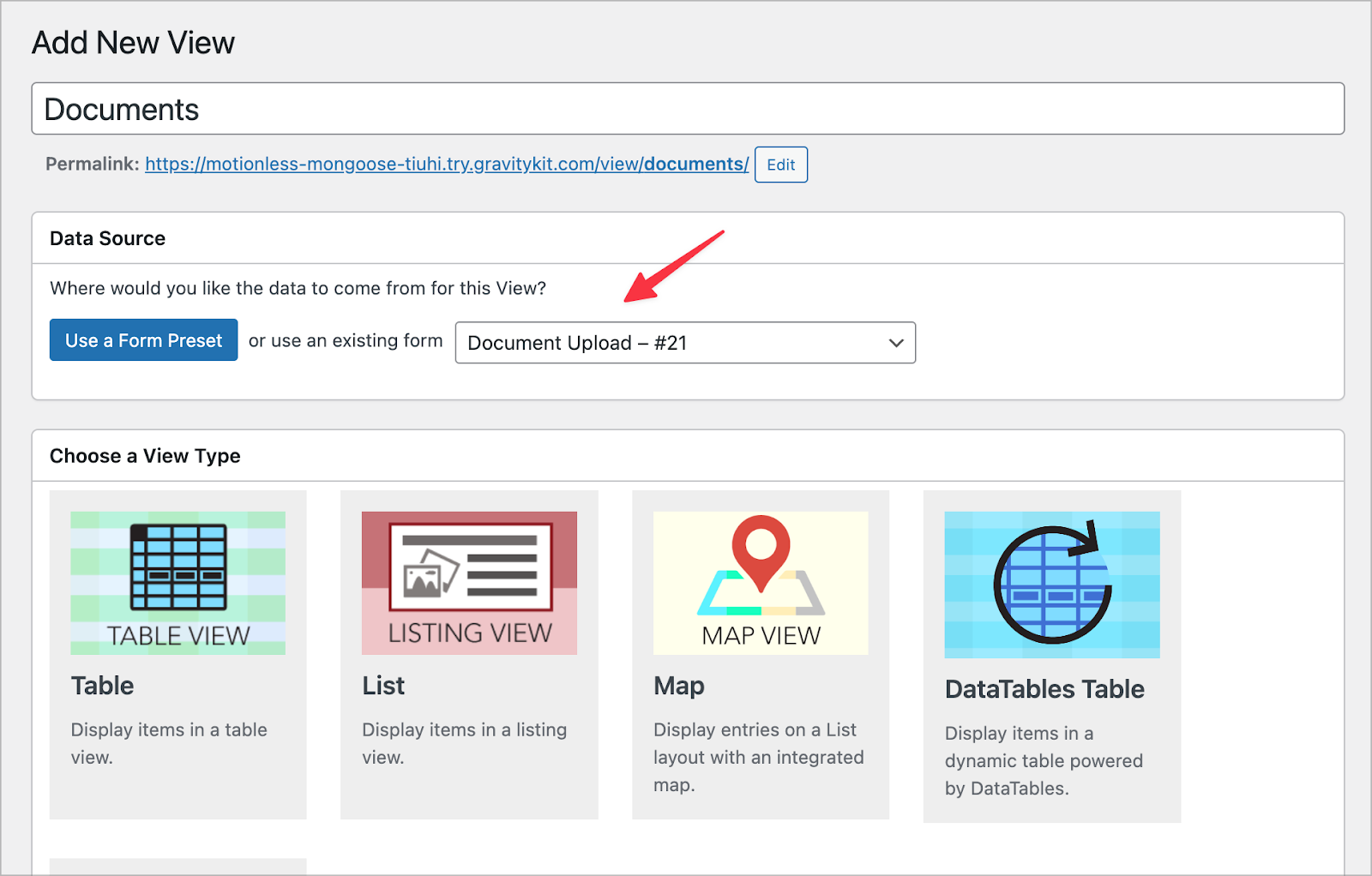
Per creare una nuova "Vista", vai su GravityKit > Nuova vista in WordPress. Per prima cosa, dai un nome alla vista, quindi collegala al modulo di caricamento del documento. Successivamente, seleziona un tipo di vista (ti consigliamo i tipi Table o DataTables per un sistema di gestione dei documenti).

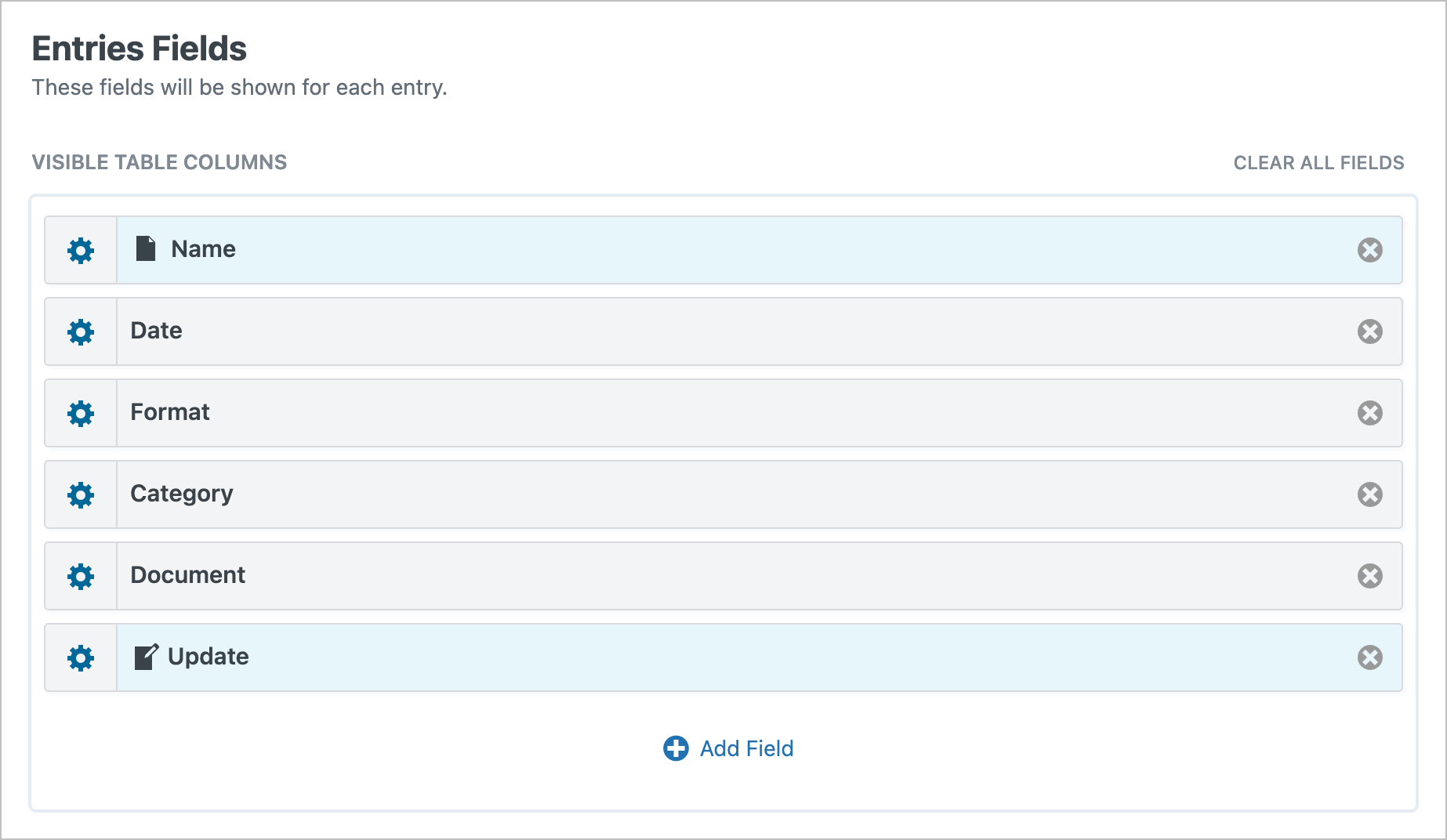
All'interno dell'editor GravityView, puoi aggiungere campi per visualizzarli sul front-end. Qui aggiungi i campi Nome , Data , Formato , Categoria e Documento . Potresti anche voler aggiungere un campo Collegamento alla voce di modifica , che consente agli utenti di aggiornare i documenti sul front-end:

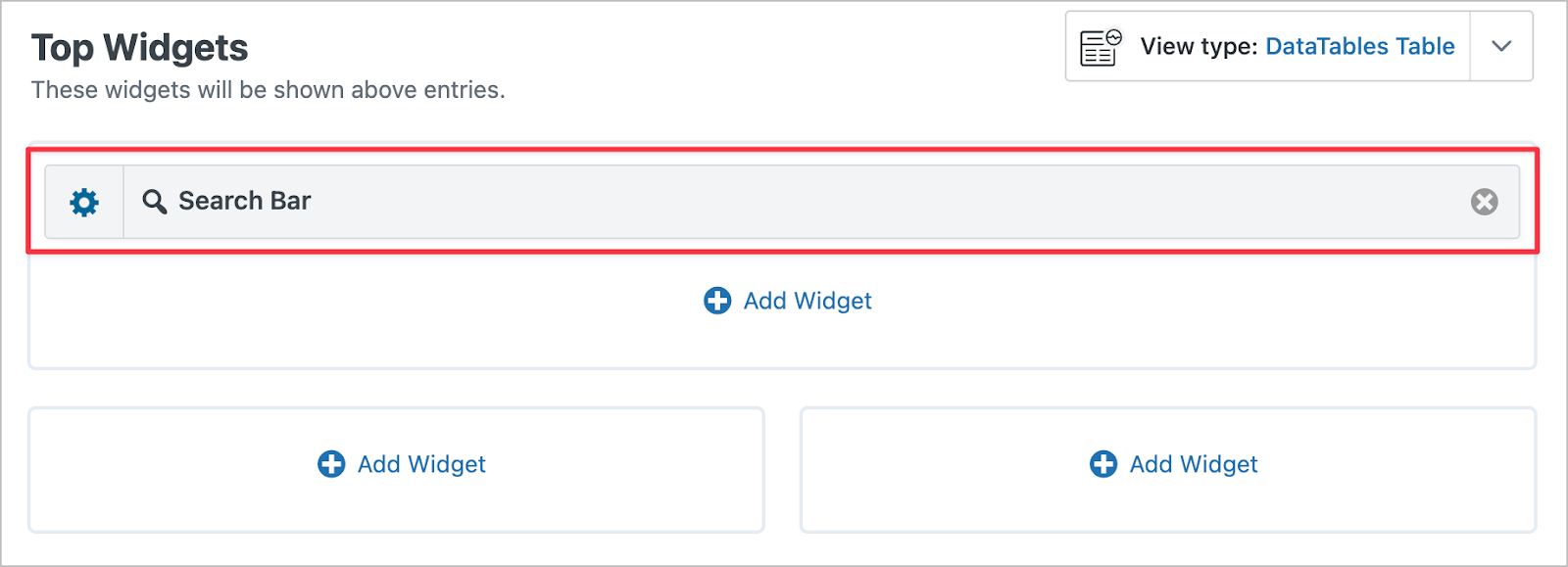
Dopo aver scelto i campi visibili, puoi aggiungere un widget della barra di ricerca. Ciò consente agli utenti di cercare documenti per categoria, formato, data e altro:

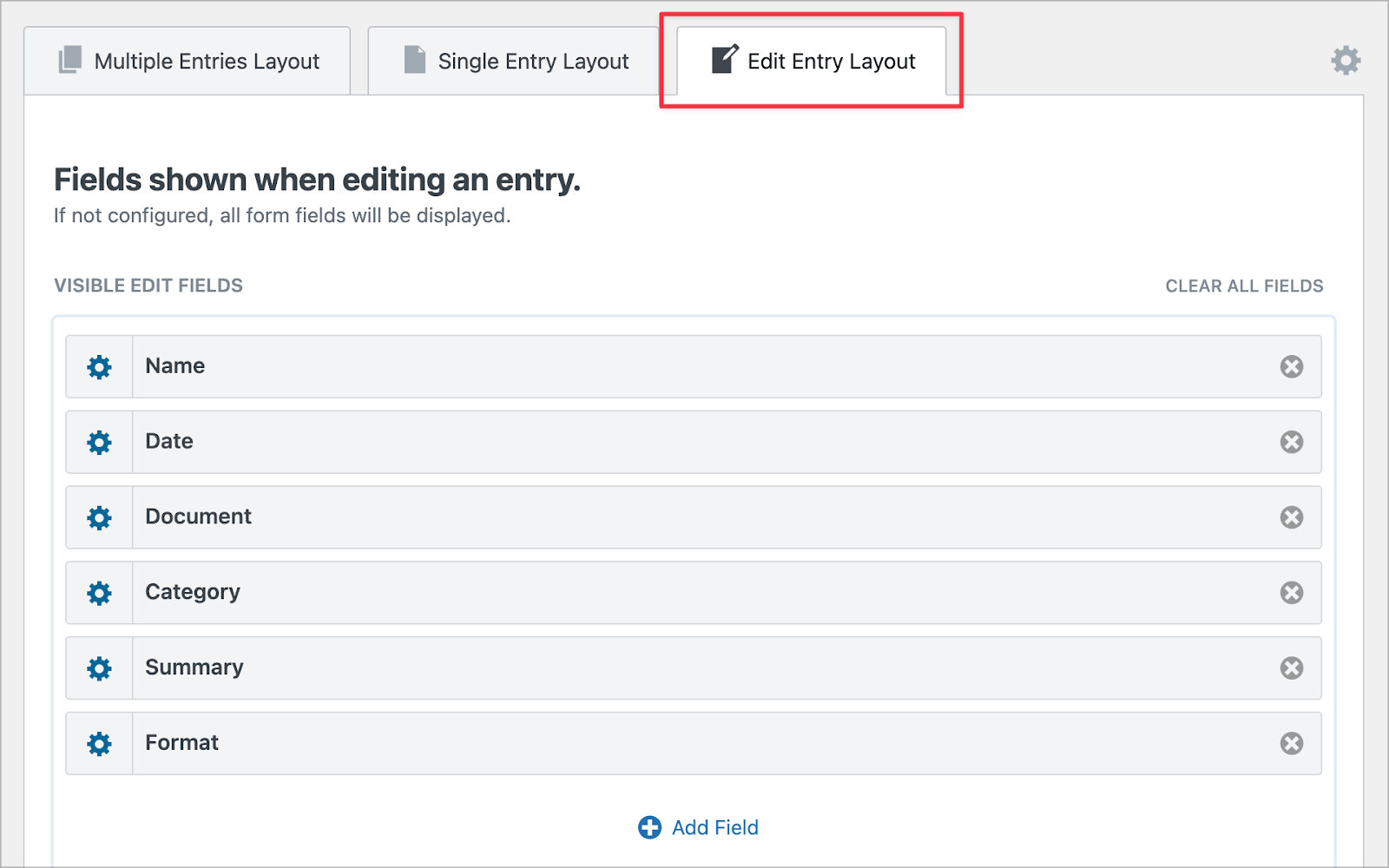
Il passaggio finale qui è specificare quali campi del modulo consentirai agli utenti di modificare. Puoi farlo attraverso la schermata Modifica layout voce:

Una volta completato questo e salvato le modifiche, controlla il tuo sistema di gestione dei documenti sul front-end. Il nostro esempio aggiunge tutto ciò di cui discutiamo in questo post, utilizzando Gravity Forms e GravityView:
GravityView: un plugin WordPress ideale per la gestione dei documenti
Gravity Forms è uno dei nostri plugin preferiti e GravityView sta rapidamente diventando lo stesso. Quest'ultimo si distingue come un ottimo plugin WordPress per la gestione dei documenti. Offre la flessibilità e le funzionalità necessarie per accettare, gestire e mostrare un'ampia gamma di file da scaricare.
Inoltre, costruire un sistema di gestione dei documenti in WordPress non deve essere complesso. Con gli strumenti giusti, puoi creare una piattaforma che semplifica la creazione, l'aggiornamento e la ricerca di documenti.
Hai domande sull'utilizzo di GravityView come plugin WordPress per la gestione dei documenti? Chiedi via nella sezione commenti qui sotto!
