GREYD.SUITE – Soluzione All-In-One per WordPress
Pubblicato: 2022-02-28Hai scelto WordPress come CMS e hai trovato il modo di creare bellissimi siti Web con esso? Ma ci sono alcune cose con cui devi sempre fare i conti, come ad esempio il fatto che WordPress da solo non ti offre tutte le funzionalità di cui hai bisogno. E le soluzioni di terze parti come plug-in o page builder creano sempre nuovi problemi come amministrazione aggiuntiva, problemi di prestazioni, mancanza di flessibilità, ecc.
WordPress è uno strumento CMS sviluppato per aiutare le persone senza conoscenze di programmazione a progettare e sviluppare completamente i propri siti Web per scopi personali o professionali. Tuttavia, WordPress da solo non ti offre tutte le funzionalità di cui hai bisogno. Creare un sito Web o un'app Web e avere tutto progettato e funzionante come previsto è praticamente impossibile senza l'utilizzo di plug-in ed estensioni di terze parti. Le cose sono migliorate molto con il nuovo editor di blocchi integrato, tuttavia ci sono ancora dei limiti.
È importante sottolineare che, con la necessità cruciale di plug-in e/o codifica aggiuntivi, sei costretto ad estendere il budget e investire più tempo e denaro nella creazione di siti Web. Pertanto, concludiamo che hai bisogno di plug-in aggiuntivi per qualsiasi sito Web professionale oltre all'installazione di WordPress come modulo CMS principale (la maggior parte di essi è a pagamento).
Ma esiste una soluzione che non crei problemi, ma ti faccia risparmiare tempo e renda il processo di creazione del web ancora più piacevole?
Per fortuna la risposta è sì, c'è. GREYD.SUITE è una suite all-in-one realizzata per WordPress per la creazione, la gestione e la manutenzione da semplici siti Web di destinazione a grandi sistemi multi-sito aziendali per la tua azienda.
 Lo analizzeremo in profondità e tratteremo tutti gli aspetti e le caratteristiche importanti dello strumento di seguito.
Lo analizzeremo in profondità e tratteremo tutti gli aspetti e le caratteristiche importanti dello strumento di seguito.
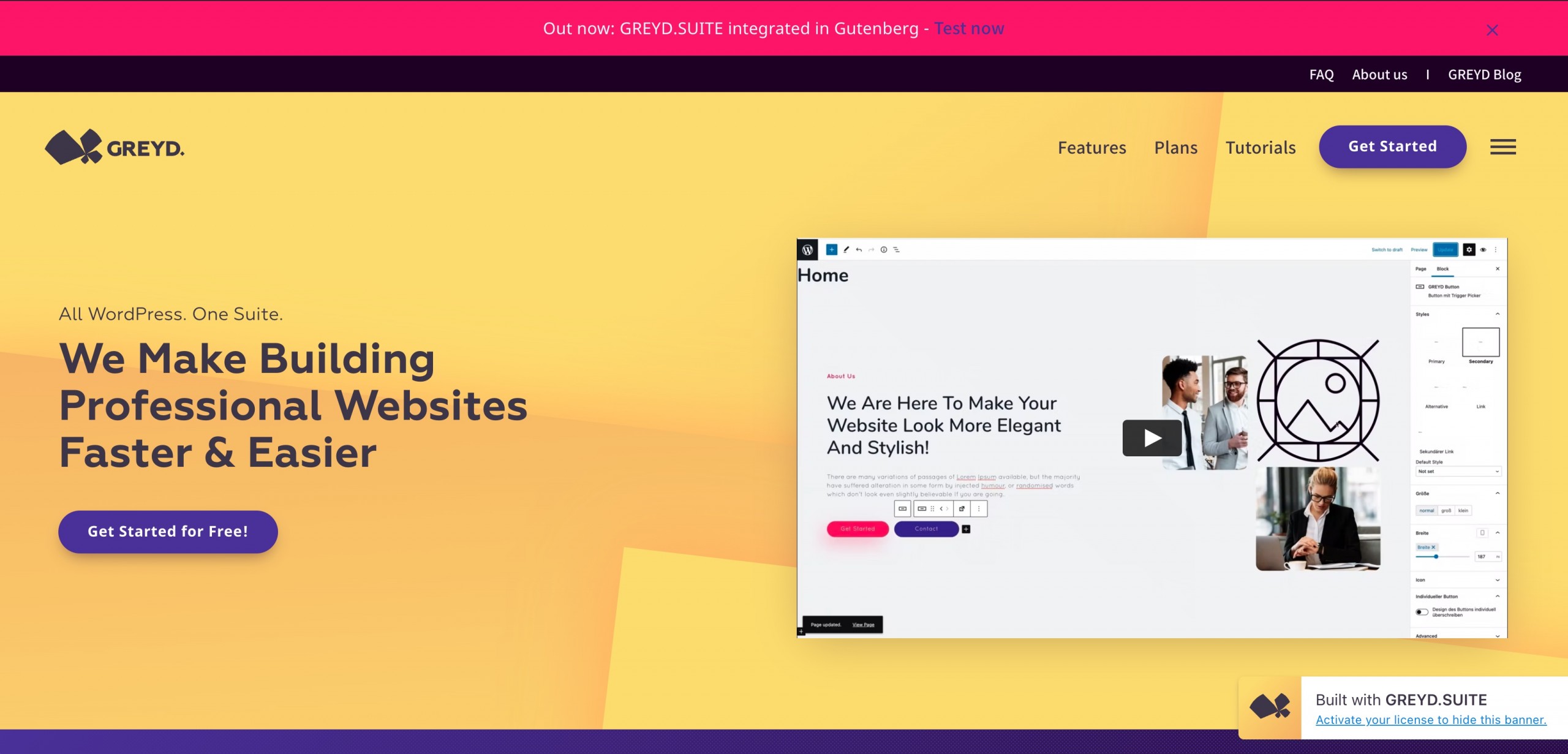
Cos'è GREYD.SUITE?
GREYD.SUITE è la prima suite WordPress completamente integrata in Gutenberg. Con GREYD.SUITE puoi creare anche i siti Web più complessi senza bisogno di plug-in di terze parti, page builder o assumere qualcuno che lo codifichi per te.
Non è solo compatibile con WordPress Gutenberg, ma è completamente integrato. Oltre allo stile di creazione di siti Web interattivi basati su blocchi, con GREYD.SUITE, il tuo sito Web otterrà un punteggio elevato nelle metriche di velocità della pagina. Pertanto, i tuoi clienti non dovranno mai aspettare anni per caricare il tuo sito Web e consentire loro di interagire con esso.
Caratteristiche principali di GREYD.SUITE
GREYD.SUITE ha molte funzioni utili per tutti, indipendentemente dal progetto su cui stai lavorando. Pertanto, cercheremo di elencare e spiegare le funzionalità GREYD più essenziali che probabilmente utilizzerai nel 99% delle situazioni.
Contenuto e design separati + Editor blocchi
Design e contenuto sono separati e mantenuti indipendenti l'uno dall'altro. In altre parole, puoi modificare l'aspetto del tuo sito Web in pochi clic senza influire sul contenuto del sito Web.
GREYD.SUITE utilizza l'editor di blocchi intuitivo e facile da usare di WordPress, quindi puoi apportare modifiche e aggiungere nuovi elementi senza scrivere una sola riga di codice. Inoltre, i tuoi stili globali sono referenziati in tutti i blocchi, quindi non devi progettare ogni elemento del sito web individualmente. Grazie alla modalità di editing frontend puoi prima visualizzarlo in anteprima e vedere che tutto è a posto.
Design reattivo e ricco database di tutorial su "Come iniziare"
Tutti i siti Web che crei con GREYD.SUITE sono completamente responsive. E ottieni un sistema di griglia Bootstrap completamente integrato con quattro diversi punti di interruzione (personalizzabile) e opzioni intuitive per variare il layout per i diversi dispositivi.
Inoltre, iniziare è drasticamente facilitato dall'ampia raccolta di tutorial video completi che ti mostrano e ti insegnano tutto ciò che devi sapere quando inizi.
40+ blocchi utili
Non è necessario installare prima un tema quando si avvia un nuovo progetto. Crea un nuovo progetto e inizia con una tela bianca. Successivamente, puoi aggiungere colori, tipografia e altre cose e progettarlo come preferisci.
Quando vuoi aggiungere un'immagine, un paragrafo o qualcosa del genere, puoi scegliere tra più di 40 blocchi predefiniti che assicureranno che i tuoi contenuti e media seguano le migliori pratiche.
Veloce e accessibile a tutti
Una delle caratteristiche essenziali di questo strumento è che ogni sito web creato è veloce con un basso tempo di caricamento, concentrandosi sull'accessibilità, il che significa che tutti possono usarlo, anche persone e screen reader.
Caratteristiche del progetto
Esaminiamo l'elenco delle funzionalità di progettazione offerte da GREYD.SUITE.
Modelli dinamici
 GREYD.SUITE rispetta il tuo tempo e le tue energie consentendoti di creare modelli in modo dinamico. Cosa significa? Puoi progettare e creare un modello che prevedi di utilizzare con contenuti diversi sul sito web. Pertanto, il mantenimento e la personalizzazione dei modelli non è mai stato così facile perché non è necessario preoccuparsi del contenuto poiché il contenuto non ha nulla a che fare con il design del modello e le modifiche.
GREYD.SUITE rispetta il tuo tempo e le tue energie consentendoti di creare modelli in modo dinamico. Cosa significa? Puoi progettare e creare un modello che prevedi di utilizzare con contenuti diversi sul sito web. Pertanto, il mantenimento e la personalizzazione dei modelli non è mai stato così facile perché non è necessario preoccuparsi del contenuto poiché il contenuto non ha nulla a che fare con il design del modello e le modifiche.
Puoi sempre impostare la spaziatura, eseguire l'ottimizzazione per dispositivi mobili o eseguire altri aspetti di progettazione complicati. E successivamente riempi il modello con il contenuto necessario. Utilizzando questo approccio, puoi risparmiare molto tempo ed energia e accelerare la progettazione e lo sviluppo del tuo sito web.
GREYD.Moduli
Che tu debba creare un semplice modulo di contatto o un modulo multilivello con connettività CRM, non devi preoccuparti. Come mai? Perché GREYD.SUITE ha tutto questo nelle risorse.

 L'integrazione double opt-in di GREYD protegge tutti i dati inviati dai tuoi clienti tramite i moduli. Inoltre, puoi scegliere cosa succede dopo quando il modulo viene inviato. Tradizionalmente, le persone mostravano una finestra popup o un messaggio di verifica sullo schermo.
L'integrazione double opt-in di GREYD protegge tutti i dati inviati dai tuoi clienti tramite i moduli. Inoltre, puoi scegliere cosa succede dopo quando il modulo viene inviato. Tradizionalmente, le persone mostravano una finestra popup o un messaggio di verifica sullo schermo.
Bene, con GREYD.Forms hai la libertà di scegliere quello che vuoi. Tutti i moduli sono completamente reattivi per dispositivi mobili e protetti dallo spam utilizzando il sistema reCAPTCHA di Google.
Media
Aggiungere media e stile al tuo sito web non è mai stato così facile, grazie a GREYD.SUITE puoi facilmente:
- Aggiungi sfumature, separatori, sovrapposizioni o sfondi senza programmazione
- Usa caratteri personalizzati o caratteri Google
- Rendi il tuo sito web più attraente aggiungendo parallasse e animazioni CSS
- Incorpora immagini o video dove vuoi
Tipi di post dinamici
Puoi facilmente creare tipi di post personalizzati per contenuti specifici in GREYD.SUITE. Puoi creare panoramiche di post personalizzate, pagine dei risultati di ricerca e archivi.
Puoi creare le tue tassonomie per segmentare i tuoi post, oltre a categorie e tag. Puoi integrare queste tassonomie nelle ricerche frontend per filtrare i risultati della ricerca.
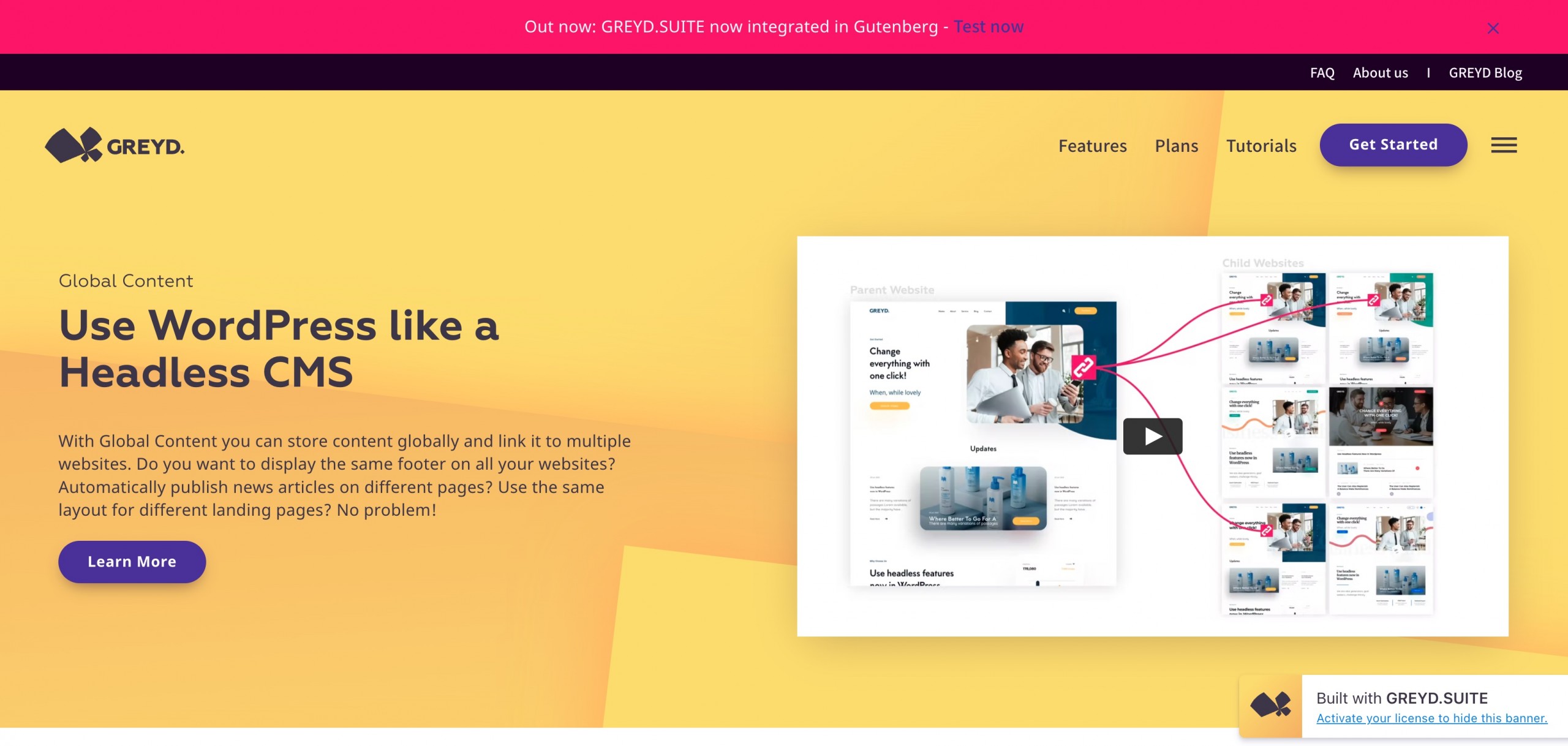
Contenuto globale
 Ti sei mai trovato in una situazione in cui gestisci più di 2 siti Web e desideri applicare la stessa modifica su entrambi? Ad esempio, vuoi modificare la pagina dei contatti e cambiare il numero di telefono dell'azienda o aggiungere un nuovo post, ma devi farlo separatamente su entrambi i siti web. Bene, puoi dirgli "arrivederci" con GREYD.SUITE perché ti consente di avere contenuti globali che possono essere utilizzati su più siti Web.
Ti sei mai trovato in una situazione in cui gestisci più di 2 siti Web e desideri applicare la stessa modifica su entrambi? Ad esempio, vuoi modificare la pagina dei contatti e cambiare il numero di telefono dell'azienda o aggiungere un nuovo post, ma devi farlo separatamente su entrambi i siti web. Bene, puoi dirgli "arrivederci" con GREYD.SUITE perché ti consente di avere contenuti globali che possono essere utilizzati su più siti Web.
Il contenuto globale funziona in questo modo:
- Fai il contenuto una volta
- Rendilo globale
- E poi collegalo alle pagine web desiderabili
Una volta combinati con i modelli dinamici, le possibilità diventano infinite per te.
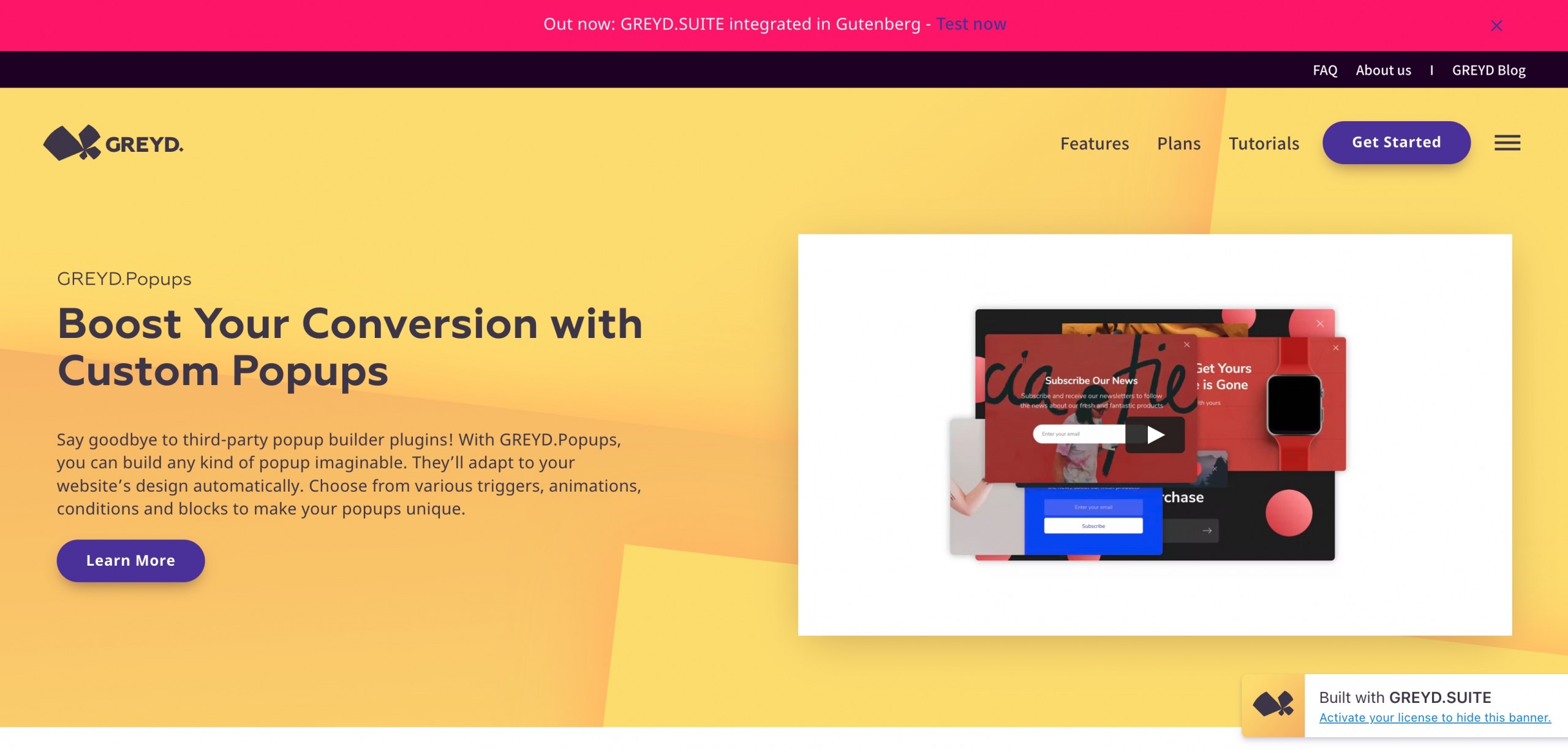
GREYD.popup
Puoi progettare e posizionare i popup in qualsiasi punto dello schermo. Puoi scegliere il colore che adotterà, le dimensioni, la tipografia, le animazioni e persino l'aspetto del sito Web sullo sfondo del popup.
 È possibile definire l'evento che attiverà il popup, sia all'uscita, al clic di un pulsante, dopo l'inattività o dopo aver raggiunto una certa profondità di scorrimento. Puoi anche impostare che il popup venga visualizzato solo per le persone che soddisfano determinate condizioni, come ad esempio: visitare una pagina specifica, un'ora particolare del giorno o quale browser utilizzano.
È possibile definire l'evento che attiverà il popup, sia all'uscita, al clic di un pulsante, dopo l'inattività o dopo aver raggiunto una certa profondità di scorrimento. Puoi anche impostare che il popup venga visualizzato solo per le persone che soddisfano determinate condizioni, come ad esempio: visitare una pagina specifica, un'ora particolare del giorno o quale browser utilizzano.
Se desideri monitorare l'efficacia dei popup rispetto alle conversioni, puoi creare URL personalizzati e monitorare accuratamente le conversioni. Puoi rendere i popup dipendenti dagli URL e collegarli facilmente a campagne o newsletter.
Puoi avere più di un popup attivo sulla pagina e non ci sono problemi di collisione perché, nelle impostazioni, puoi definire la priorità dei popup e quale ha una priorità più alta da mostrare sullo schermo.
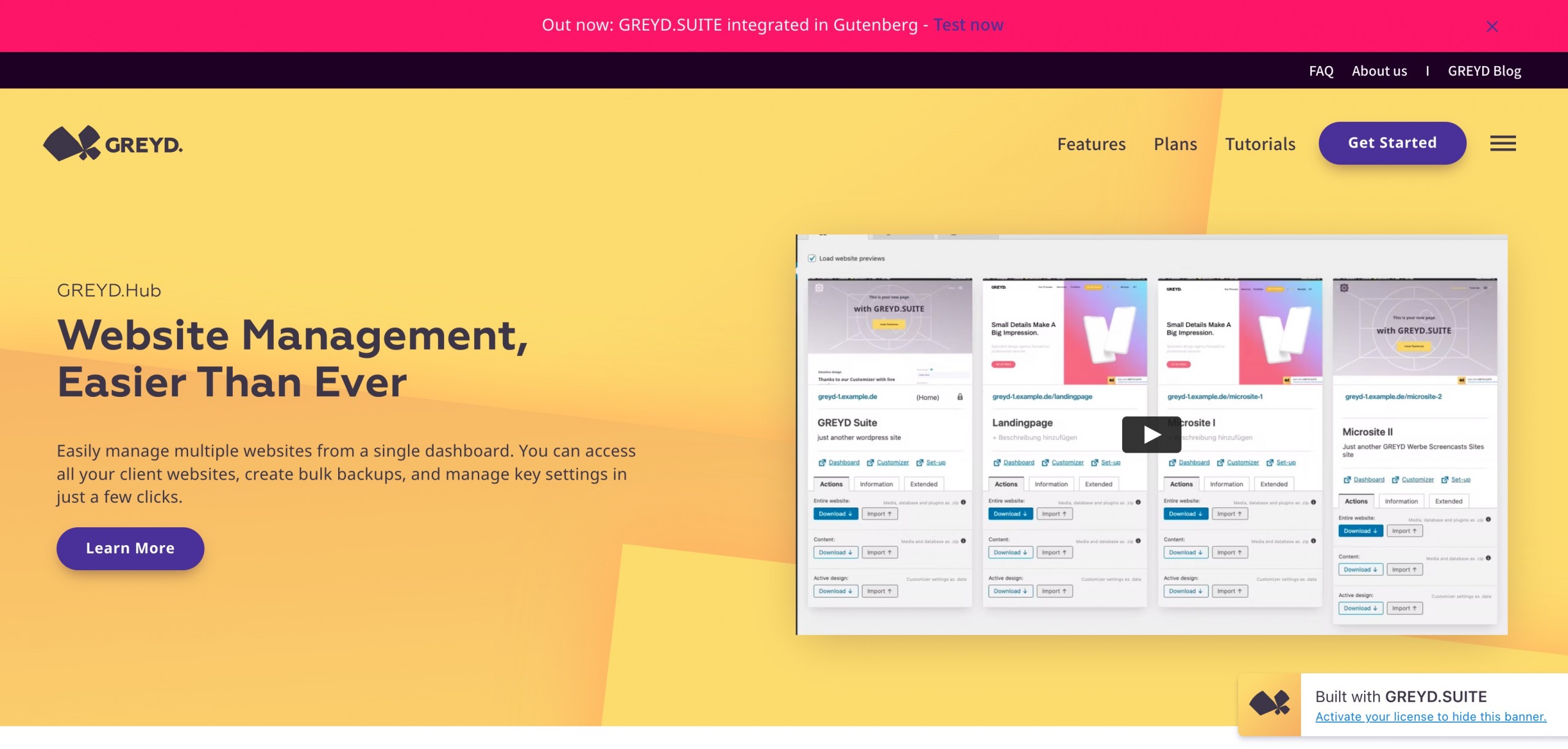
GREYD.Hub
Che cosa succede se si dispone di più siti Web con intenti diversi, ma si desidera controllarli e avere una panoramica di essi in un unico posto? Bene, è facilmente possibile con la funzione GREYD.Hub. In GREYD.Hub puoi esportare individualmente impostazioni di progettazione, database, contenuti, media e plug-in e caricarli su nuove pagine.
 Puoi anche apportare modifiche al database come nuovi nomi di dominio, e-mail dell'amministratore, impostazioni SSL e altro direttamente in GREYD.Hub. Crea e visualizza facilmente tutti i backup in modo centralizzato e chiaro sul server. Ti preoccupi della migrazione? Nessun problema, perché con GREYD.Hub puoi migrare il tuo sito web in meno di un minuto.
Puoi anche apportare modifiche al database come nuovi nomi di dominio, e-mail dell'amministratore, impostazioni SSL e altro direttamente in GREYD.Hub. Crea e visualizza facilmente tutti i backup in modo centralizzato e chiaro sul server. Ti preoccupi della migrazione? Nessun problema, perché con GREYD.Hub puoi migrare il tuo sito web in meno di un minuto.
Contenuto dinamico
A volte vuoi mostrare contenuti diversi ai visitatori sulla stessa pagina a seconda di chi sta visitando o di come hanno trovato il tuo sito. Con i blocchi di contenuto condizionale in GREYD.SUITE, puoi mostrare contenuti completamente diversi a un individuo che visita la tua pagina tramite Google rispetto a coloro che accedono alla stessa pagina tramite un collegamento alla newsletter.
A volte, vuoi semplicemente mostrare i contenuti in modo dinamico a seconda dell'ora del giorno corrente. Ad esempio, puoi mostrare diversi moduli di supporto con diversi SLA o persone di contatto.
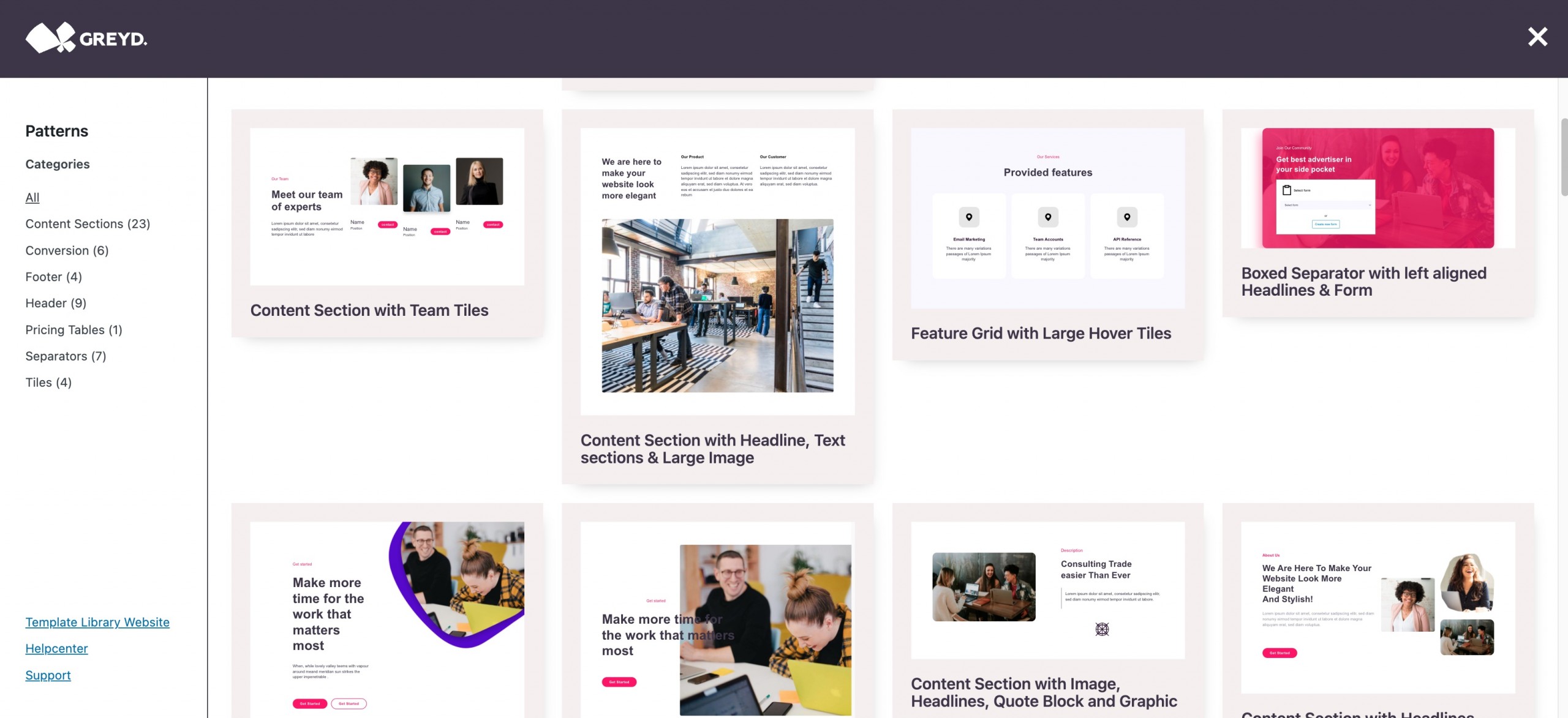
Temi e modelli
 GREYD.SUITE viene fornito con una ricca raccolta di modelli di siti Web gratuiti, da interi siti Web a modelli e modelli di moduli o popup. Si adattano tutti automaticamente al design del tuo sito web quando li scarichi e li installi.
GREYD.SUITE viene fornito con una ricca raccolta di modelli di siti Web gratuiti, da interi siti Web a modelli e modelli di moduli o popup. Si adattano tutti automaticamente al design del tuo sito web quando li scarichi e li installi.
Provalo
Supponiamo che tu sia scettico o incerto se GREYD.SUITE sia uno strumento perfetto per te e le tue esigenze; puoi provarlo in modo completamente gratuito, senza costi nascosti. Vai qui se vuoi saperne di più e prendi la tua prova gratuita.
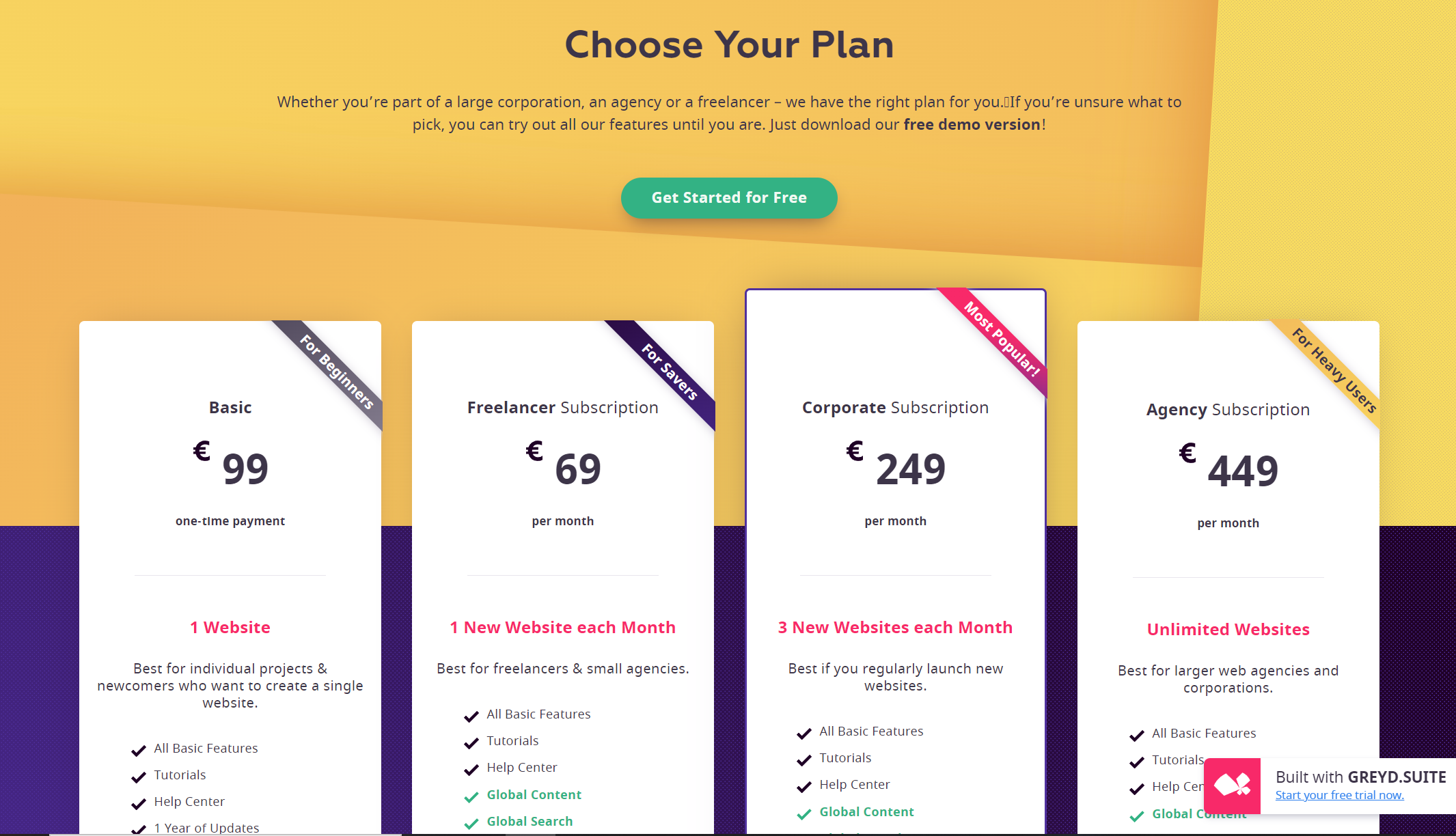
Prezzo
 Quando si tratta di quanto budget è e quale pacchetto di abbonamento puoi permetterti, elencheremo tutti e quattro i piani disponibili che puoi scegliere in base alle esigenze del progetto.
Quando si tratta di quanto budget è e quale pacchetto di abbonamento puoi permetterti, elencheremo tutti e quattro i piani disponibili che puoi scegliere in base alle esigenze del progetto.
- Base € 99 / pagamento una tantum – ideale per progetti individuali e nuovi arrivati che desiderano creare un unico sito web. Puoi usarlo per un sito Web, comprese tutte le funzionalità di base.
- Abbonamento freelance € 69 / al mese – ideale per liberi professionisti e piccole agenzie. Oltre alle funzionalità di base, puoi utilizzare il contenuto globale e le funzionalità di ricerca globale e il supporto premium. Con questo abbonamento, ottieni un nuovo sito web ogni mese.
- Abbonamento aziendale € 249 / al mese – l'ideale se lanci regolarmente nuovi siti web. Inoltre, puoi accedere per usarlo per tre nuovi siti Web ogni mese.
- Abbonamento agenzia € 449 / al mese – ideale per agenzie web e aziende più grandi. In questo pacchetto sono incluse tutte le funzionalità disponibili e il supporto illimitato dei siti Web.
Conclusione
Arrivando a una conclusione e concludendo le cose, finiamo per chiederci: "Cosa offre GREYD.SUITE che manca ad altri concorrenti in questo campo". Ci sono così tanti vantaggi e miglioramenti che rendono GREYD.SUITE uno strumento indispensabile nel tuo arsenale. Ad esempio, per le soluzioni di creazione di pagine popolari come Elementor & Co., non è necessario installare alcun plug-in o estensione di terze parti perché ottieni tutto ciò per impostazione predefinita. Inoltre il tuo sito web è molto più veloce e utilizza l'editor nativo di WordPress.
Per ulteriori informazioni sulle funzionalità e sul motivo per cui dovresti utilizzare GREY.SUITE, invece di altri strumenti WordPress, sentiti libero di approfondire il testo che abbiamo preparato per te sopra.
