Ottieni subito uno sconto fino al 50%.
Pubblicato: 2023-10-31Nel mondo della SEO (Search Engine Optimization), sono disponibili numerosi strumenti e metriche per aiutarti a ottimizzare le prestazioni del tuo sito web e migliorarne la visibilità nei risultati dei motori di ricerca. Uno di questi strumenti che svolge un ruolo fondamentale nella SEO è GT Matrics. In questa guida completa, approfondiremo cos'è GT Matrics, come funziona e come puoi utilizzarlo per migliorare le prestazioni SEO del tuo sito web.
Sommario
Cos'è la matrice GT?
GT Matrics, abbreviazione di "Google PageSpeed Insights" (precedentemente noto come Google PageSpeed), è uno strumento di analisi delle prestazioni web fornito da Google. Offre approfondimenti sulla velocità e sulle prestazioni del tuo sito web sia su desktop che su dispositivi mobili. La velocità e le prestazioni sono aspetti critici della SEO, poiché influiscono direttamente sull'esperienza dell'utente e sul posizionamento nei motori di ricerca.
Le metriche GT generano un punteggio prestazionale e forniscono approfondimenti dettagliati sulle aree che necessitano di miglioramento. Alcuni degli aspetti chiave che analizza includono:
- First Contentful Paint (FCP): FCP misura il tempo impiegato affinché il primo contenuto venga visualizzato sullo schermo di un utente. Un FCP più veloce contribuisce a una migliore esperienza utente.
- Largest Contentful Paint (LCP): LCP misura il tempo di caricamento dell'elemento di contenuto più grande su una pagina web, come immagini o video. È un altro fattore cruciale per la soddisfazione dell'utente.
- Cumulative Layout Shift (CLS): CLS misura la stabilità visiva del tuo sito, garantendo che gli elementi non si spostino inaspettatamente durante il caricamento della pagina.
- Time to Interactive (TTI): TTI misura il tempo necessario affinché il tuo sito web diventi completamente interattivo, consentendo agli utenti di interagire con i tuoi contenuti.
- Total Blocking Time (TBT): TBT valuta la quantità di tempo durante il quale un utente non può interagire con la tua pagina. Ridurre il TBT può migliorare il coinvolgimento degli utenti.
- First Input Delay (FID): il FID misura il tempo necessario alla prima interazione di un utente con il tuo sito per ricevere una risposta.
- Punteggio Lighthouse: GT Matrics fornisce un punteggio complessivo basato sullo strumento di controllo Lighthouse, che tiene conto di vari parametri relativi alle prestazioni e alle migliori pratiche.
Consideralo quando esegui un test di velocità del sito web
Condurre un test di velocità del sito web è un passaggio cruciale per ottimizzare le prestazioni, l'esperienza utente e il posizionamento nei motori di ricerca del tuo sito web. Per garantire una valutazione completa della velocità del tuo sito, ci sono diversi fattori chiave da considerare:
- Scelta dello strumento di test
Seleziona uno strumento di test della velocità del sito Web affidabile e affidabile. Le scelte comuni includono GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest e PageSpeed Insights. Ciascuno strumento può offrire metriche e consigli leggermente diversi, quindi è buona norma utilizzare più strumenti per una valutazione completa. - Frequenza di prova
La velocità del sito web può variare a causa di vari fattori, come cambiamenti nel contenuto o nel carico del server. Esegui regolarmente test di velocità per monitorare le prestazioni del tuo sito nel tempo. - Località geografiche
Metti alla prova la velocità del tuo sito web da varie posizioni geografiche. Questo ti aiuta a capire quanto bene il tuo sito funziona per gli utenti di tutto il mondo. Regioni diverse possono avere velocità e latenza Internet diverse, quindi è importante ottimizzare per un pubblico globale. - Tipi di dispositivi
Metti alla prova la velocità del tuo sito sia su desktop che su dispositivi mobili. Con l'indicizzazione mobile-first di Google, è essenziale dare priorità alle prestazioni dei dispositivi mobili. Assicurati che il tuo sito sia reattivo e si carichi rapidamente su smartphone e tablet. - Velocità di connessione
Metti alla prova il tuo sito web con diverse velocità di connessione, come 3G, 4G e Wi-Fi. Questo simula l'esperienza degli utenti con connettività Internet diversa, aiutandoti a identificare i colli di bottiglia delle prestazioni. - Cache dei contenuti
Disattiva o svuota la cache del browser durante il test del tuo sito. Ciò ti garantisce di valutare il tempo di caricamento effettivo per i nuovi visitatori che non hanno mai visitato il tuo sito in precedenza. - Ripeti i test
Condurre più test per tenere conto delle variazioni. I risultati delle prestazioni possono variare a causa del carico del server, delle condizioni della rete e di altri fattori esterni. La media dei risultati di diversi test fornisce una rappresentazione più accurata della velocità del tuo sito. - Risorse di terze parti
Valuta l'impatto di script e risorse di terze parti, come strumenti di analisi, annunci e widget di social media. Questi possono influenzare in modo significativo la velocità del tuo sito web. Valuta la possibilità di rimuoverli o ottimizzarli se rallentano il tuo sito. - CDN e posizioni dei server
Se utilizzi una rete per la distribuzione di contenuti (CDN), assicurati di testare la velocità del tuo sito web da varie posizioni del server CDN. La vicinanza del server all'utente può influire sui tempi di caricamento. - Ottimizzazione delle immagini e dei media
Presta molta attenzione alle immagini e ai file multimediali, poiché spesso contribuiscono a rallentare i tempi di caricamento. Utilizza formati di immagine adeguati, comprimi le immagini e implementa il caricamento lento per migliorare le prestazioni. - Strategia di distribuzione dei contenuti
Prendi in considerazione una rete per la distribuzione di contenuti (CDN) per distribuire i contenuti in modo efficiente. I CDN possono memorizzare nella cache e fornire contenuti da server situati più vicini agli utenti, riducendo la latenza. - Sicurezza
Assicurati che le misure di sicurezza, come i certificati SSL e le configurazioni di sicurezza lato server, non rallentino il tuo sito web. Trova un equilibrio tra sicurezza e prestazioni.
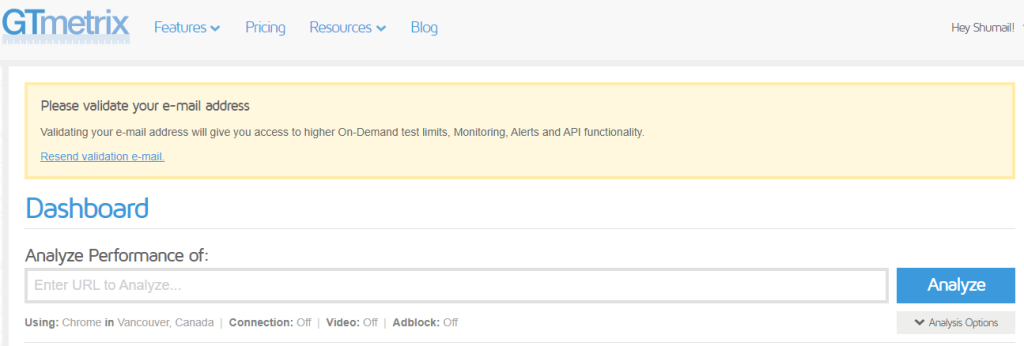
Come eseguire un test di velocità utilizzando le matrici GT?
Usare GT Matrics è un processo semplice. Inserisci semplicemente l'URL a cui desideri accedere e tutto è pronto. Tuttavia, se desideri personalizzare la configurazione del test, prendi nota del pulsante Opzioni di analisi situato appena sotto il pulsante Analizza. Questo pulsante Opzioni di analisi diventa accessibile quando accedi al tuo account delle metriche GT. Senza accedere, non avrai la possibilità di apportare modifiche alla regione o ad altre opzioni di test.


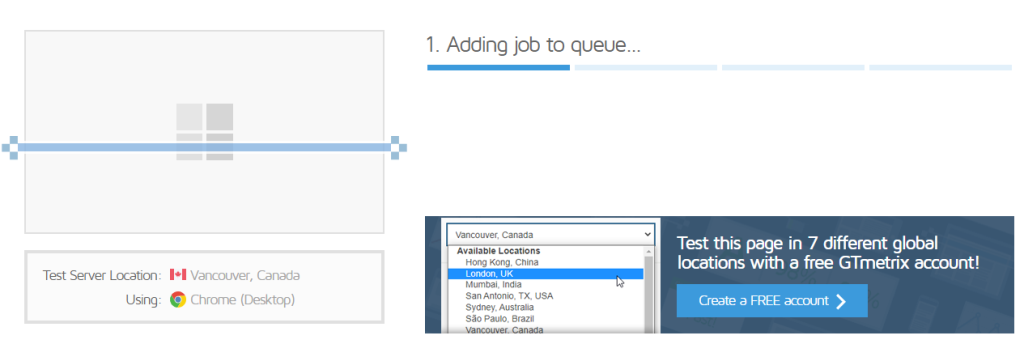
Qui abbiamo testato il nostro server per Vancouver, Canada. Anche questa posizione può essere modificata.

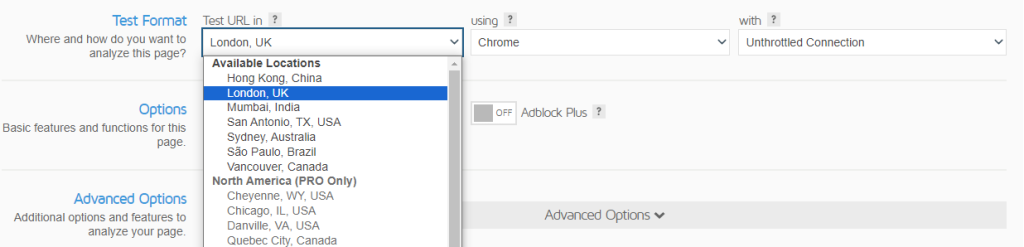
Seleziona semplicemente il pulsante "Opzioni di analisi" situato proprio sotto il pulsante "Analizza", quindi modifica la posizione in base alla tua scelta preferita.

Ottimizzazione della velocità
L'ottimizzazione della velocità di un sito Web è un aspetto critico dello sviluppo web e dell'esperienza utente online. Un sito web che si carica velocemente non solo aumenta la soddisfazione degli utenti, ma influenza anche positivamente il posizionamento nei motori di ricerca. Ecco una guida completa su come ottimizzare la velocità del tuo sito web:
- Ottimizzazione di immagini e contenuti multimediali
- Minimizzazione delle richieste HTTP
- Sfruttare la memorizzazione nella cache del browser
- Rete per la distribuzione dei contenuti (CDN)
- Ottimizzazione dei tempi di risposta del server
- Abilitazione della compressione GZIP
- Minimizzazione di CSS, JavaScript e HTML
- Eliminazione delle risorse che bloccano il rendering
- Cache lato browser
- HTTPS e SSL
- Strategia di distribuzione dei contenuti
- Analisi del percorso critico
- Pagine mobili accelerate (AMP)
- Sistema di gestione dei contenuti (CMS) e plugin
- Caching lato server
L’ottimizzazione della velocità del sito web è un processo continuo. Monitora regolarmente le prestazioni del tuo sito, implementa le migliori pratiche e tieniti al passo con le ultime tecniche di ottimizzazione per garantire che il tuo sito web offra un'esperienza veloce, reattiva e facile da usare. I siti web veloci non solo avvantaggiano i tuoi utenti, ma contribuiscono anche a migliorare il posizionamento nei motori di ricerca e ad aumentare le conversioni. Puoi consultare questo articolo sull'ottimizzazione delle prestazioni del sito web qui.

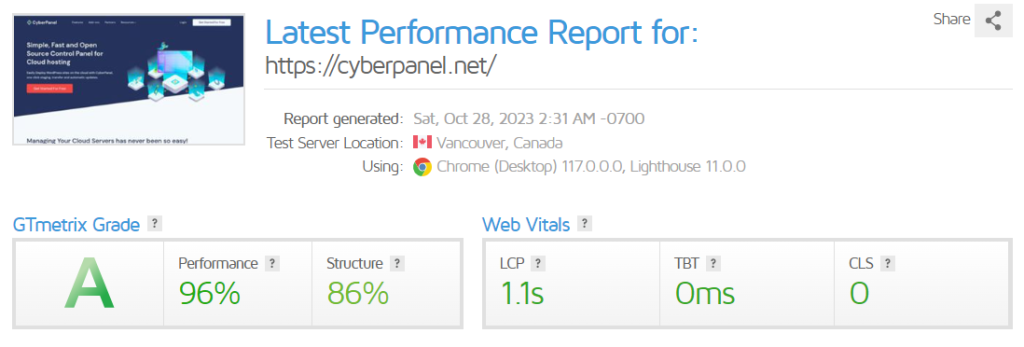
Ecco come puoi testare la velocità del tuo sito utilizzando le matrici GT. Qui puoi vedere le prestazioni, la struttura, LCP, TBT e CLS del sito web.
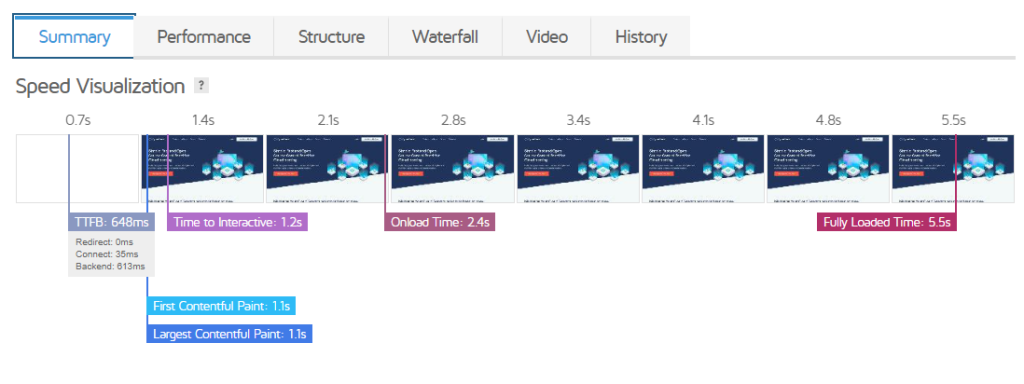
Riepilogo del test di velocità

La sezione di riepilogo fornisce una panoramica concisa delle metriche di prestazione di un sito web. Include informazioni chiave come il punteggio PageSpeed, il punteggio YSlow, il tempo di caricamento completo e le dimensioni totali della pagina. Questa sezione offre agli utenti una rapida istantanea della velocità e dei livelli di ottimizzazione del loro sito Web, rendendo più semplice valutare a colpo d'occhio le prestazioni complessive. Gli utenti possono approfondire informazioni più dettagliate in altre sezioni del report sulle matrici GT per consigli specifici e approfondimenti su aree che potrebbero richiedere miglioramenti. Di seguito il dettaglio di tutte le schede.
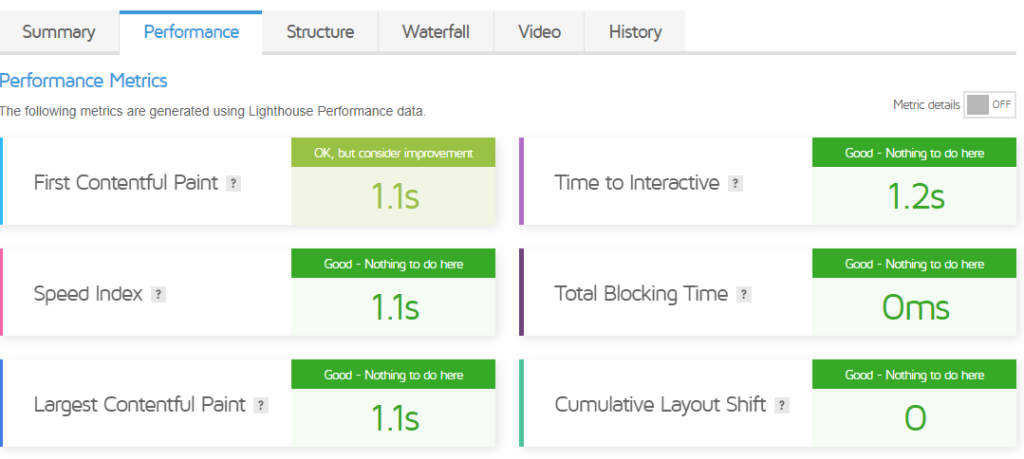
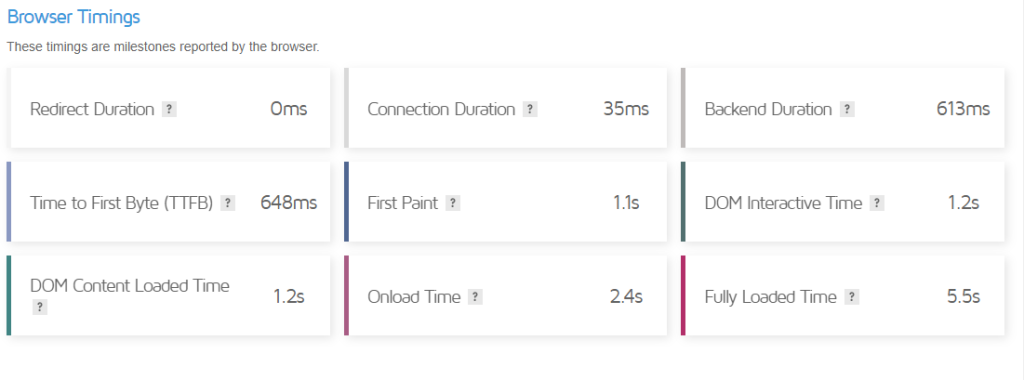
1. Prestazioni
Nella scheda prestazioni, le metriche generate utilizzando i dati delle prestazioni di Lighthouse sono prima visualizzazione del contenuto (FCP), tempo per l'interattività (TTI), indice di velocità, tempo di blocco totale, visualizzazione del contenuto più grande (LCP) e spostamento cumulativo del layout (CLS) .

Sotto i marcatori temporali ci sono gli eventi tracciati e registrati dal browser web.

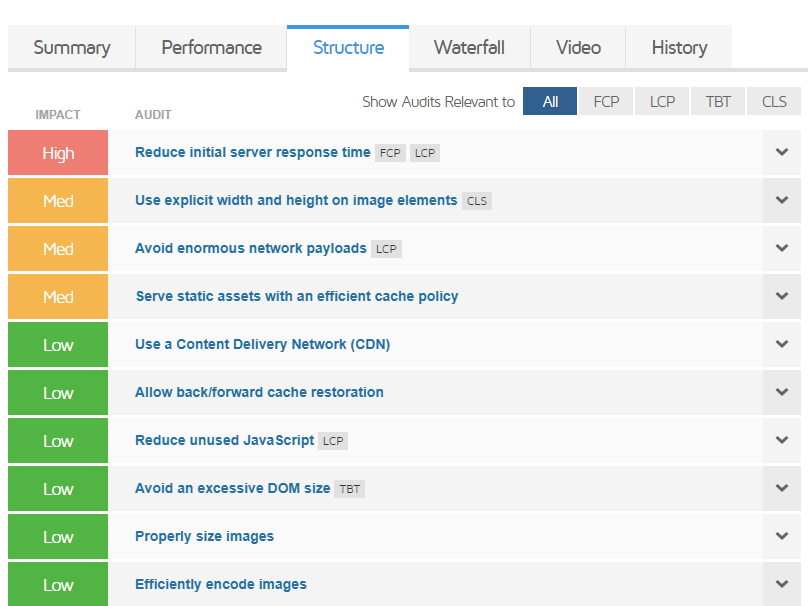
2. Struttura
La scheda "Struttura" fornisce preziose informazioni sui miglioramenti necessari per l'ottimizzazione del tuo sito web. Offre una suddivisione dettagliata di aree specifiche che richiedono miglioramenti per migliorare le prestazioni del tuo sito e l'esperienza utente. Questa sezione funge da tabella di marcia, delineando gli aspetti chiave che necessitano di attenzione per aumentare la velocità e l'efficienza del tuo sito web.

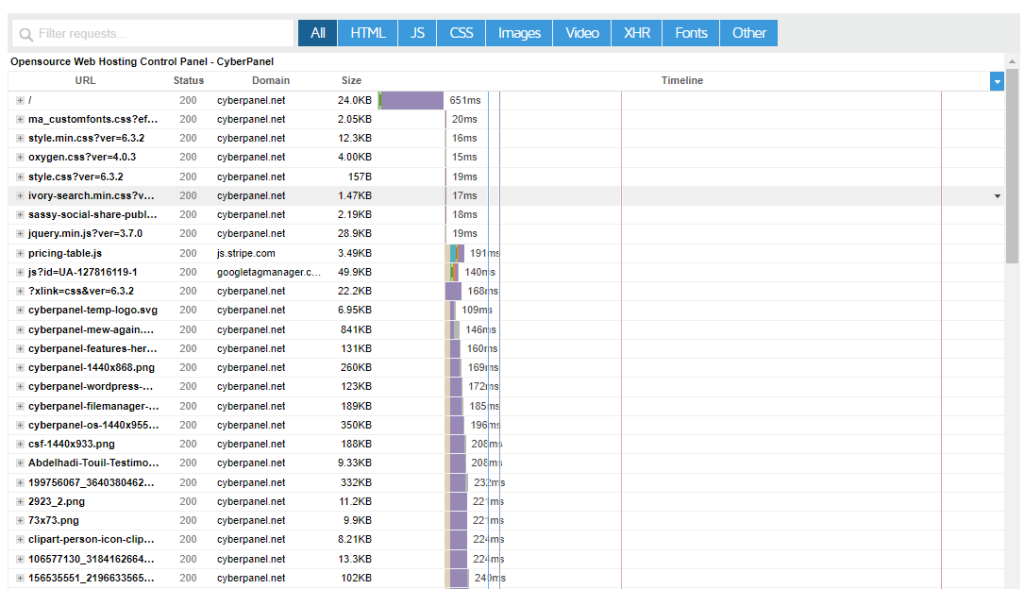
3. Cascata
Il grafico a cascata nelle matrici GT è una rappresentazione visiva della sequenza di caricamento e delle prestazioni delle singole risorse della pagina Web mentre vengono recuperate e visualizzate da un browser Web. Questo strumento fornisce una ripartizione dettagliata di ciascuna risorsa, come immagini, script, fogli di stile e altri elementi, mostrando quando iniziano a caricarsi, quanto tempo impiega per caricarli ed eventuali potenziali colli di bottiglia o problemi nel processo di caricamento.

Il grafico a cascata è un potente strumento diagnostico che offre diversi elementi chiave:
- Cronologia delle risorse
Ogni risorsa è rappresentata come una barra orizzontale e il grafico visualizza una sequenza temporale da sinistra a destra. Il lato più a sinistra rappresenta l'inizio del processo di caricamento, mentre il lato più a destra indica quando la risorsa è stata completamente caricata. - Nome della risorsa
Il grafico etichetta ciascuna risorsa, facilitando l'identificazione di ciò che viene caricato. Puoi visualizzare nomi di file, URL e informazioni associate. - Colori
Le barre sono codificate a colori per indicare il tipo di risorsa. Ad esempio, HTML, CSS, JavaScript e le immagini possono avere colori diversi, aiutandoti a identificare rapidamente le categorie di risorse. - Barre e dipendenze
Le risorse possono avere dipendenze e queste dipendenze vengono visualizzate come linee che collegano le risorse. Questo mostra l'ordine in cui le risorse vengono recuperate e se ci sono ritardi dovuti a dipendenze. - Informazioni sulla tempistica
Il grafico fornisce informazioni su quando viene avviata una risorsa, il tempo di download e eventuali periodi di attesa o ritardi nel processo di caricamento. Queste informazioni aiutano a individuare quali risorse causano problemi di prestazioni. - Metriche temporali della cascata
Le matrici GT offrono una vasta gamma di parametri prestazionali per ciascuna risorsa, inclusi dettagli come "Avvia rendering", "DOMContentLoaded" e "OnLoad". Queste metriche forniscono informazioni sulle tappe fondamentali del processo di caricamento.
4. Video
Questa sezione mostra una rappresentazione visiva della sequenza di caricamento completa, consentendo di osservare gli elementi che richiedono più tempo durante il processo di caricamento. Inoltre, hai la possibilità di scaricare il video se desideri documentare le prestazioni del sito web durante ciascun test.

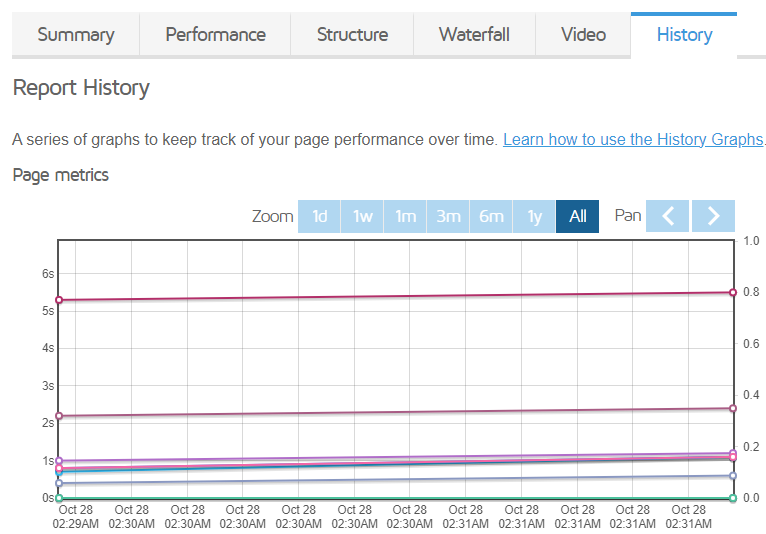
5. Storia
La scheda Cronologia mostra la cronologia dei risultati del test, consentendoti di tenere traccia delle variazioni nei tempi di caricamento della pagina, nelle dimensioni della pagina e nei punteggi PageSpeed e YSlow nel tempo.

Domande frequenti - Matrici GT
Come utilizzo le matrici GT?
Usare le matrici GT è semplice. Visita il sito web delle matrici GT, inserisci l'URL del tuo sito web e fai clic su "Testa il tuo sito". Riceverai un rapporto sul rendimento con informazioni chiave.
Cosa rappresenta il punteggio PageSpeed?
Il punteggio PageSpeed è una metrica delle prestazioni fornita dalle matrici GT basate su PageSpeed Insights di Google. Misura quanto bene il tuo sito web è ottimizzato per la velocità e l'esperienza dell'utente.
Cos'è il punteggio YSlow e in cosa differisce dal punteggio PageSpeed?
Il punteggio YSlow è un'altra metrica delle prestazioni, ma si basa sulle regole delle prestazioni di Yahoo. Fornisce una prospettiva diversa sulle prestazioni del tuo sito web, concentrandosi su vari criteri di ottimizzazione.
Posso modificare la posizione del test nelle matrici GT?
Sì, puoi modificare il luogo del test facendo clic sul pulsante "Opzioni di analisi" sotto il pulsante "Analizza". Ciò ti consente di testare le prestazioni del tuo sito web da diverse posizioni geografiche.
Quanto spesso dovrei testare il mio sito web con GTmatrics?
Si consiglia di testare regolarmente il tuo sito web, soprattutto dopo aver apportato modifiche significative. Test regolari ti aiutano a monitorare le prestazioni nel tempo e a identificare eventuali problemi che potrebbero sorgere.
Conclusione
In conclusione, GT Metrix è uno strumento prezioso per i proprietari di siti Web e gli sviluppatori che cercano di ottimizzare le proprie prestazioni Web e l'esperienza dell'utente. Fornendo informazioni dettagliate sulla velocità della pagina, sui punteggi di ottimizzazione e sui consigli utili, GT Metrix consente agli utenti di migliorare i tempi di caricamento e la qualità complessiva dei propri siti Web.
Contenuti correlati: Caching del browser utilizzando Cloudflare
Migliori pratiche per proteggere i tuoi account sui social media
Come sfruttare la memorizzazione nella cache del browser in WordPress?
