Ottimizzazione della velocità della pagina per WordPress: 19 suggerimenti per le prestazioni
Pubblicato: 2021-10-26Vuoi ottimizzare la velocità del tuo sito? Abbiamo messo insieme una guida completa all'ottimizzazione delle prestazioni di WordPress. Avrai accesso ad alcune informazioni utili come il motivo per cui la velocità è importante, cosa potrebbe rallentare il tuo sito WordPress e i passaggi attuabili che puoi intraprendere per rendere il tuo sito Web più veloce immediatamente.
Siamo nel 2021 e ricordate sempre che il consumatore ha l'imbarazzo della scelta. Pertanto, quando i motori di ricerca classificano i risultati, vogliono assicurarsi di mostrare solo il meglio del meglio ai propri utenti. Questo è il motivo per cui la velocità e le prestazioni del tuo sito contano così tanto: fa parte della differenza tra apparire sulla prima pagina di Google e apparire sulla decima.
In questo articolo, analizzeremo alcune best practice per l'ottimizzazione delle prestazioni di WordPress e risponderemo a entrambe le domande: quali sono i migliori suggerimenti per migliorare la velocità del sito Web WordPress? E perché il tuo sito WordPress è lento?
Immergiamoci.
Perché la velocità della pagina è importante?
Valutare la velocità della pagina è fondamentale se vuoi conoscere lo stato di salute del tuo sito WordPress. A nessuno piace un sito web lento (e nemmeno a Google!). Se ti concentri sulla fornitura di un'esperienza più rapida e sicura agli utenti, trarrai vantaggio dall'aggiornamento di Google Page Experience. E c'è di più.
- La velocità del sito influenza la SEO . Google ha indicato che la velocità di caricamento della tua pagina è un segnale importante per determinarne il posizionamento. Google vuole sapere che se invia un visitatore verso di te, quel visitatore sarà felice dell'esperienza. A giugno, Google aggiornerà il suo algoritmo e integrerà i Core Web Vitals come fattore di ranking. I Core Web Vitals sono un insieme di fattori specifici che Google considera importanti nell'esperienza utente complessiva di una pagina web: la velocità di caricamento diventerà più cruciale che mai.
- I siti veloci sono più facili da scansionare. Inoltre, quando la tua pagina è lenta, disincentiva i web crawler che hanno solo risorse limitate e potrebbero depriorizzare il tuo sito se è troppo lento.
- La velocità della pagina influisce sulle conversioni. È anche rilevante dal punto di vista dell'esperienza dell'utente: un sito lento non lo fa proprio al giorno d'oggi. Hai una finestra di tempo molto breve per mantenere l'attenzione degli utenti. In caso di ritardo o altro, è probabile che le persone facciano clic su qualcos'altro. Garantire che la tua pagina si carichi il più velocemente possibile è una parte necessaria di qualsiasi strategia online. Più velocemente viene caricata una pagina web, più è probabile che un utente esegua l'azione mirata su quella pagina web. E su questo siamo tutti d'accordo!
- I siti veloci riducono la frequenza di rimbalzo. Uno dei tuoi obiettivi di marketing dovrebbe essere sempre più veloce dei tuoi concorrenti semplicemente perché sono a portata di clic. Puoi avere i migliori contenuti e un ottimo prodotto, ma se il tuo sito web è lento, perderai tutti gli sforzi che hai dedicato alla progettazione e allo sviluppo. Non essere quel sito web!
Come puoi vedere, la velocità conta e ti consigliamo di testare sempre la velocità della tua pagina. I migliori strumenti disponibili per controllare il tuo sito WordPress e misurare i tuoi Core Web Vitals sono i seguenti:
- Approfondimenti sulla velocità della pagina
- Rapporto sull'esperienza utente di Chrome
- Console di ricerca
- Strumenti di sviluppo di Chrome
- Faro
- Estensione Web Vitali.
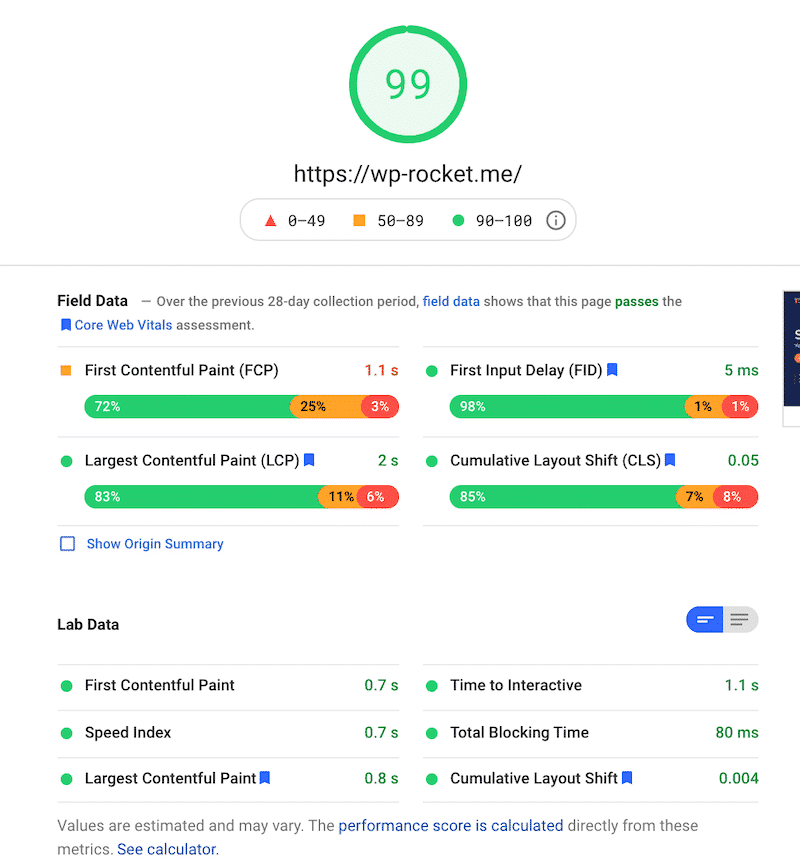
Abbiamo scritto una guida approfondita per evidenziare come testare le prestazioni del tuo sito WordPress e misurare i risultati della velocità. Ad esempio, ecco come appare un test quando si utilizza PageSpeed Insights:

19 consigli per velocizzare il tuo sito WordPress
La domanda da un milione di dollari è... come velocizzi il tuo sito WordPress?
Esistono diverse best practice per l'ottimizzazione delle prestazioni che puoi mettere in atto oggi per ridurre i tempi di caricamento della pagina e velocizzare il caricamento del tuo sito WordPress. Ecco il nostro elenco completo di consigli attuabili, da quelli facili a quelli avanzati.
3 passaggi di base per l'ottimizzazione della velocità (il frutto a bassa pendenza senza necessità di codifica)
- Scegli un hosting potente
- Usa un plugin per la cache
- Ottimizza le tue immagini e usa il caricamento lento
7 migliori pratiche per migliorare la velocità
- Usa il tema giusto: scegli un tema ottimizzato per la velocità
- Non utilizzare uno slider
- Elimina i plugin gonfi
- Carica file multimediali di grandi dimensioni su servizi adeguati
- Utilizza una rete di distribuzione dei contenuti
- Mantieni aggiornato il tuo sito WordPress
- Limita le revisioni dei post
9 Strategie avanzate di ottimizzazione delle prestazioni di WordPress
- Carica JavaScript posticipato e ritarda l'esecuzione di Javascript
- Rinvia i CSS non critici, rimuovi i CSS inutilizzati e incorpora i CSS critici
- Minimizza Javascript
- Minimizza CSS
- Ottimizza il tuo database WordPress e riduci le chiamate al database
- Dividi i post lunghi in pagine
- Disabilita collegamento rapido
- Correggi gli errori HTTPS/SSL
- Usa l'ultima versione di PHP
3 passaggi di base per l'ottimizzazione della velocità (il frutto a bassa pendenza senza necessità di codifica)
Ecco i passaggi più semplici per aumentare la velocità della tua pagina WordPress:
1. Scegli un hosting potente
Impatto: alto
Il tuo servizio di hosting WordPress gioca un ruolo importante nelle prestazioni del sito web. Cosa rende un buon provider di hosting? Un buon provider di hosting prende le misure extra per ottimizzare le prestazioni del tuo sito Web e fornisce un buon supporto clienti. Ci sono alcuni tipi di hosting sul mercato:
- Hosting condiviso: condividi le risorse del server con molte altre persone. Se uno di loro ottiene un picco di traffico, il tuo sito web potrebbe risentirne. Devi stare attento.
- Hosting dedicato – in questo modello, un provider di hosting noleggia un singolo server con tutte le sue risorse disponibili a un cliente: te. Sei libero di fare quello che vuoi con il tuo server ed è un bene per la tua velocità di caricamento.
- Hosting WordPress gestito – che ti offre le configurazioni del server più ottimizzate per eseguire il tuo sito WordPress. Queste aziende conoscono WordPress a fondo e offrono funzionalità dedicate a WordPress, come aggiornamenti automatici di WordPress, configurazioni di sicurezza e molto altro.
Per saperne di più sulla tipologia di hosting provider, ti consigliamo di leggere la nostra guida per confrontare quelli più popolari.
Puoi anche dare un'occhiata ai nostri partner di hosting: sono stati accuratamente selezionati e giocano alla grande con WP Rocket.
2. Utilizzare un plug-in della cache per l'ottimizzazione della velocità
Impatto: alto
Un plug-in di memorizzazione nella cache genera pagine HTML statiche del tuo sito Web e le salva sul tuo server. Ogni volta che un utente tenta di accedere al tuo sito Web, il plug-in di memorizzazione nella cache mostra la pagina HTML più leggera anziché gli script PHP di WordPress più pesanti. È come se il plug-in della cache stesse "salvando" i tuoi contenuti per precaricarli più velocemente se qualcuno tenta di accedere al tuo sito web.
Ricaricare risorse statiche come immagini e file JavaScript ogni volta che vengono richiesti rallenterà il tuo sito. Le figure seguenti mostrano le prestazioni del mio sito Web prima e dopo l'installazione del plug-in della cache di WP Rocket. Le cifre parlano da sole:
| Il mio punteggio senza WP Rocket – PSI | Il mio nuovo punteggio (verde) dopo l'installazione di WP Rocket – PS I |
Utilizzando uno strumento come WP Rocket, puoi memorizzare nella cache quelle risorse e migliorare di molto la velocità di caricamento della pagina, automaticamente. Tutto il lavoro viene svolto in background e hai immediatamente un sito più veloce.
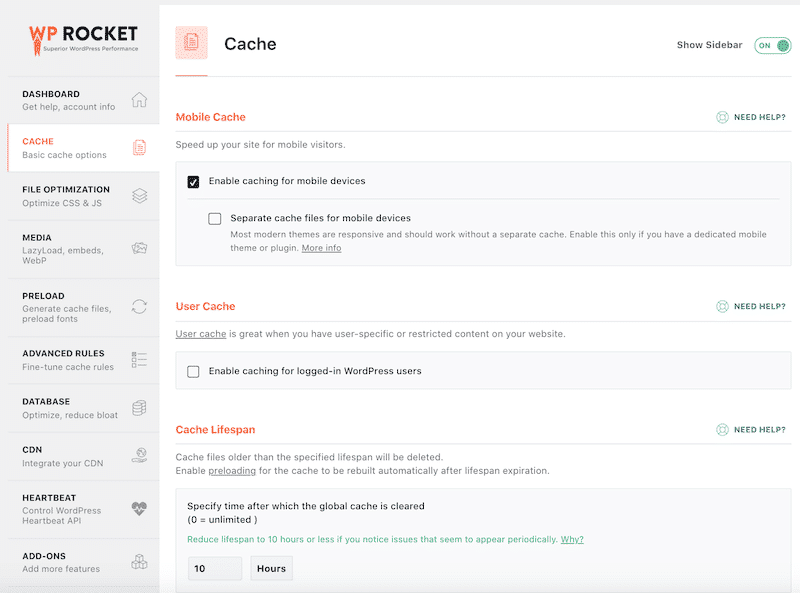
L'altra buona notizia è che WP Rocket è un plug-in di cache facile da installare e configurare. La dashboard è intuitiva e facile da usare, come puoi vedere di seguito:

3. Ottimizza le tue immagini e usa il caricamento lento
Impatto: alto
Verifica che le tue immagini siano ottimizzate. Ci sono tre suggerimenti essenziali che puoi seguire per migliorare la velocità di caricamento delle tue immagini:
- Riduci il loro peso.
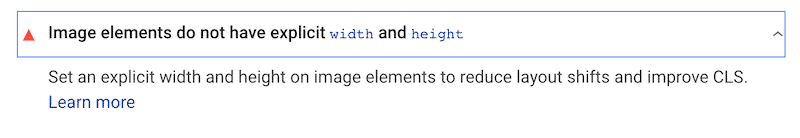
- Ridimensiona in base alle dimensioni reali delle tue pagine (non lasciare che sia WordPress a decidere per te, come abbiamo spiegato in un altro articolo sul miglioramento del punteggio delle prestazioni di Lighthouse per il tuo sito WordPress). Ciò impedirà il seguente problema del faro:

- Applicare lo script LazyLoading.
Le soluzioni per ridurre il peso delle tue immagini e ridimensionarle:
Una buona soluzione è usare Imagify. Dopo averlo abilitato, tutte le tue immagini, comprese le miniature, verranno automaticamente ottimizzate quando caricate in WordPress. Le testimonianze parlano da sole:

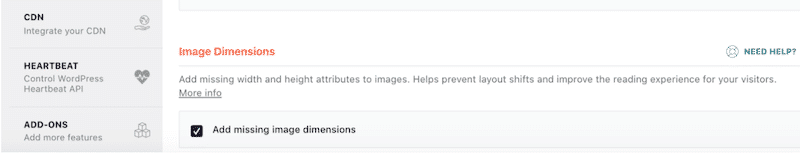
WP Rocket aggiungerà anche attributi di larghezza e altezza mancanti alle immagini nella scheda Media, come puoi vedere di seguito:

Soluzioni per applicare lo script LazyLoading:
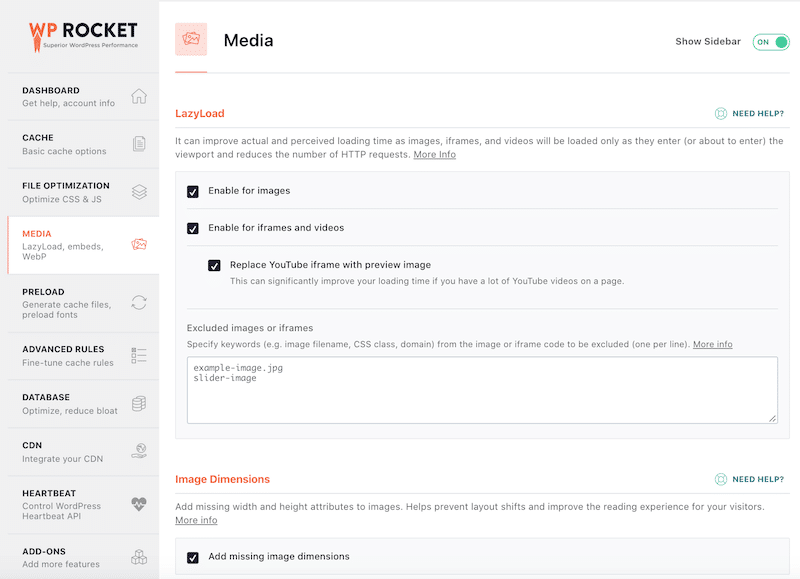
WP Rocket implementerà LazyLoad su immagini, iframe e video (sempre nella scheda Media):

Il plug-in Rocket Lazy Load è un altro modo per ottenere questo tipo di caricamento lento sulle tue immagini (e funziona come un incantesimo).
7 migliori pratiche per migliorare la velocità
1. Usa il tema giusto: scegli un tema ottimizzato per la velocità
Impatto: alto
Una delle parti migliori di WordPress è che hai un numero quasi infinito di temi diversi tra cui puoi scegliere. Quando selezioni quello che intendi utilizzare, non concentrarti solo sull'estetica e sulla funzionalità. È anche importante scegliere un tema efficiente in termini di ottimizzazione della velocità.
Consulta la nostra guida dove abbiamo spiegato come testare (e scegliere) un tema veloce.
Fai le tue ricerche e prenditi il tuo tempo per fare la scelta giusta in quanto può risolvere molti problemi che potresti dover affrontare. Ad esempio, WP Rocket ha combinato un elenco dei temi WordPress più veloci.
Passa a un tema che ti offre funzionalità di ottimizzazione delle prestazioni.
Utilizza il plug-in Query Monitor per scoprire se il tema installato causa problemi di prestazioni.
2. Non utilizzare un dispositivo di scorrimento sull'intestazione
Impatto: alto
Un dispositivo di scorrimento ucciderà solo le prestazioni del tuo sito. Anche se molti siti tendono a usarli, questa è una delle azioni che avrà il peggior impatto sulla velocità.
3. Elimina i plug-in gonfi
Impatto: medio
Può essere allettante installare molti plug-in sul tuo sito per varie funzioni, ma fai attenzione all'impatto che ha sul tuo sito. Se ci sono plugin che sono inutilmente gonfi ed eseguono numerosi script aggiuntivi, potrebbe avere senso considerare di trovare alternative più efficienti o semplicemente eliminarle. Nella maggior parte dei casi, qui vince la semplicità.
Metti alla prova la velocità del tuo sito prima e dopo l'attivazione di un plug-in. Fai riferimento alla nostra guida per capire come utilizzare Pingdom, Google Page Insight o GTMetrix per misurare le prestazioni del tuo sito WordPress.
Rimuovi tutti i plugin inutilizzati per non ingombrare il database ed evitare di aggiungere punti di vulnerabilità al tuo sito.
Utilizza il plug-in Query Monitor per scoprire quali plug-in installati causano problemi di prestazioni.
4. Carica file multimediali di grandi dimensioni su servizi adeguati
Impatto: medio
Invece di utilizzare il backend di WordPress per ospitare i tuoi file video o audio, è molto più efficiente caricare quei pezzi su YouTube, Vimeo o SoundCloud: sono molto più adatti per gestire i requisiti di larghezza di banda. Il tuo sito WordPress può quindi puntare a quella risorsa digitale piuttosto che renderla e di conseguenza l'intero tuo sito diventerà molto più veloce.
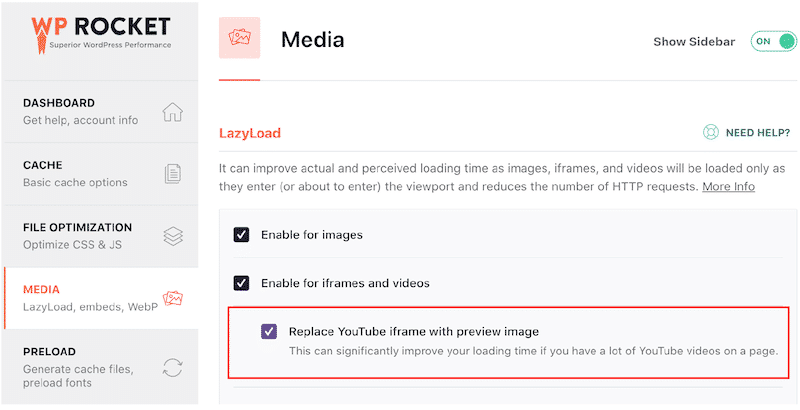
Usa la funzione "LazyLoad" di WP Rocket per YouTube. Seleziona la casella "Sostituisci iframe di YouTube con l'immagine di anteprima". Ciò migliorerà il tempo di caricamento della tua pagina.

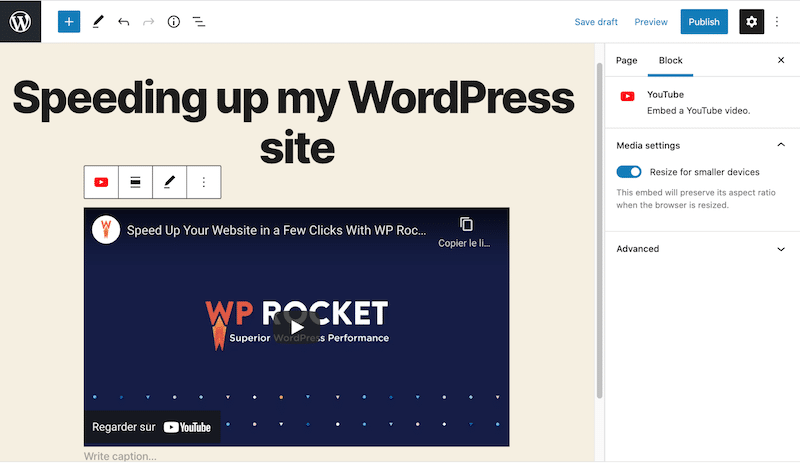
Per incorporare un video in WordPress, puoi utilizzare la funzione video integrata nell'editor di WordPress (Gutenberg). Copia e incolla semplicemente l'URL del tuo video direttamente nel tuo post e verrà incorporato automaticamente:

5. Utilizzare una rete di distribuzione dei contenuti (CDN).
Impatto: medio
Se il tuo pubblico di destinazione è distribuito in tutto il mondo, ha molto senso utilizzare una CDN per avere il tuo sito ospitato più vicino all'utente finale. Invece di avere tutto proveniente da un server in un'unica posizione, una CDN crea una rete di server in tutto il mondo che memorizzano file statici che rendono i tempi di caricamento molto più rapidi in diversi scenari.
Ho bisogno di un CDN? Ne avrai bisogno se i tuoi client si trovano lontano dalla posizione del server. Potrebbe volerci del tempo prima che tutto il contenuto (prodotti, immagini, file JS e CSS o anche video) venga caricato. Se hai intenzione di vendere a livello internazionale o di diventare multilingue, dovresti prendere in considerazione l'utilizzo di un CDN.
Ti consigliamo di utilizzare RocketCDN, che è il nostro CDN premium che si integra direttamente con WP Rocket. RocketCDN applica automaticamente le migliori impostazioni per le prestazioni, quindi non è necessario perdere tempo a esaminare ciascuna impostazione e capire come funziona una CDN.
6. Effettua aggiornamenti regolari di WordPress
Impatto: basso
La stessa piattaforma WordPress è in continua evoluzione e, man mano che il team e la community migliorano la funzionalità generale, rilasciano aggiornamenti regolari che dovresti sfruttare al meglio. L'installazione di questi aggiornamenti quando disponibili garantisce di avere sempre l'ultima versione di WordPress che esegue il tuo sito.
7. Limita le revisioni dei post
Impatto: basso
Il sistema di revisioni di WordPress memorizza un record di ogni bozza salvata o aggiornamento pubblicato. È utile se devi recuperare una versione precedente dei tuoi contenuti. Tuttavia, troppe revisioni dei post possono influire sulla velocità del tuo sito WordPress se le tue pagine non sono memorizzate nella cache.
Una soluzione per limitare le revisioni dei post è aggiungere questo frammento di codice al file wp-config.php. Abbiamo aggiunto "5" che è il numero di revisioni che vogliamo fare, ma puoi impostare la tua cifra.
| 1 | define( 'WP_POST_REVISIONI', 5 ); |
9 Strategie avanzate di ottimizzazione delle prestazioni
Alcune tecniche avanzate per le prestazioni web potrebbero fare davvero la differenza nell'ottimizzazione delle prestazioni del tuo sito WordPress.
1. Carica JavaScript posticipato e ritarda l'esecuzione di Javascript
Impatto: alto
Puoi vedere in che modo l'esecuzione di JavaScript influisce sulle prestazioni osservando la metrica Ritardo primo input e il punteggio di rendimento di Lighthouse.
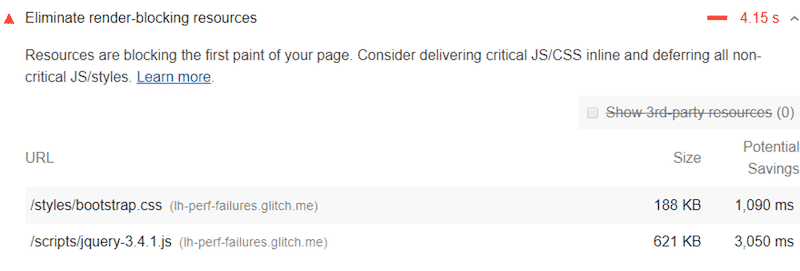
Ad esempio, Lighthouse e Page Speed Insights ti diranno se è necessario "eliminare le risorse che bloccano il rendering".
La sezione Opportunità del tuo rapporto Lighthouse contiene tutti gli URL che bloccano il primo disegno della tua pagina.

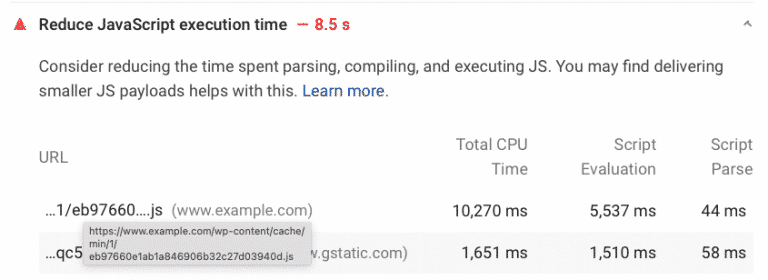
Lighthouse e Page Speed Insights segnaleranno anche eventuali problemi relativi al tempo di esecuzione di JavaScript:


Devi incorporare le risorse critiche, rinviare le risorse JS non critiche e rimuoverle JavaScript inutilizzato.
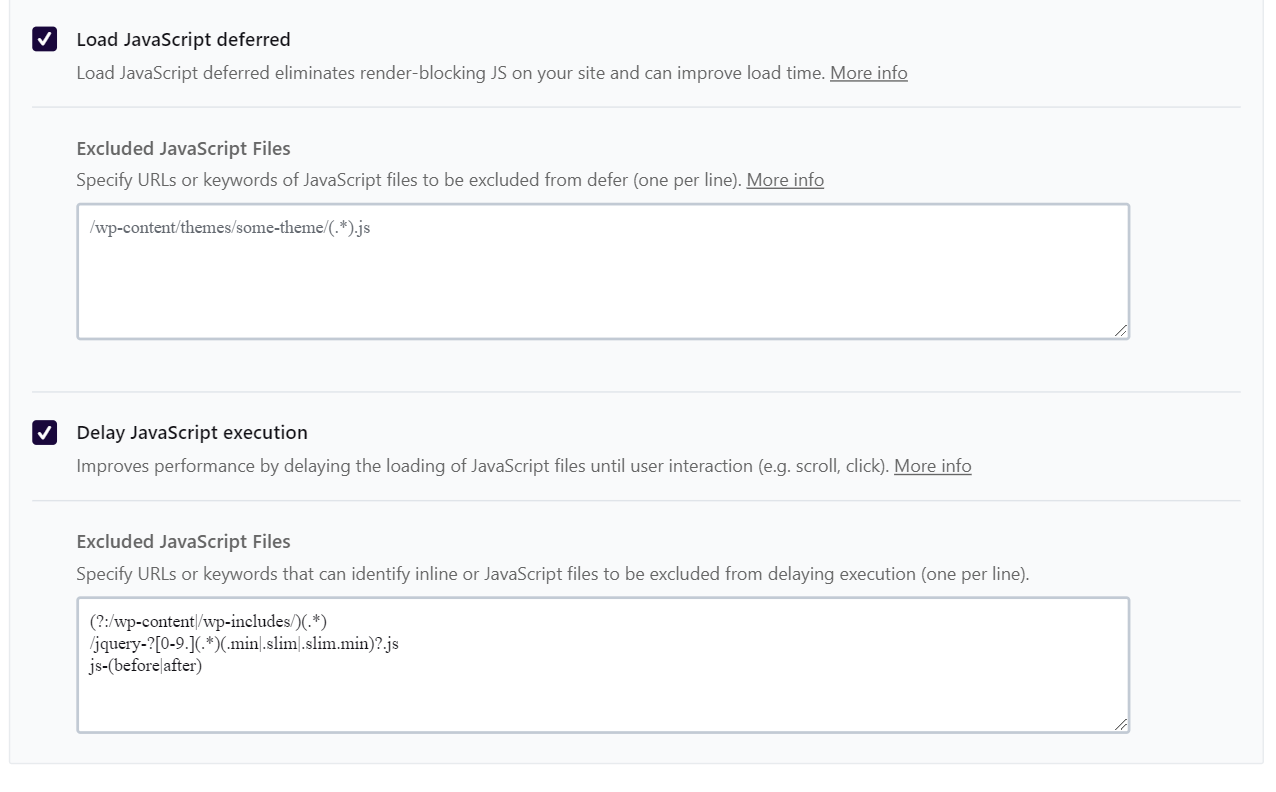
Puoi utilizzare WP Rocket per ottimizzare i tuoi file JS, come mostrato di seguito. Caricherai JS in differita e ritarderai l'esecuzione di JavaScript in pochi clic e risolverai i principali problemi di JS.

Alcuni altri plugin possono anche aiutarti a rimuovere i file JS inutilizzati:
- Script volanti
- WP Meteora
- Organizzatore di plugin
- Gonzale
- Perfmatters .
Se vuoi saperne di più, dai un'occhiata ai nostri articoli dettagliati su come eliminare JS e CSS che bloccano il rendering e come ridurre i tempi di esecuzione di JavaScript.
2. Rinvia i CSS non critici, rimuovi i CSS inutilizzati e incorpora i CSS critici
Impatto: medio
I CSS non critici non sono rilevanti per il rendering della pagina. Tali file possono influire sul tempo di caricamento e generare consigli PSI come "Elimina le risorse che bloccano il rendering" ed "Evita il concatenamento di richieste critiche".
D'altra parte, i CSS critici dovrebbero avere la massima priorità: queste sono le risorse above the fold che devono essere caricate il più velocemente possibile.
Devi incorporare risorse critiche, rinviare risorse CSS non critiche e rimuovere CSS inutilizzati. WP Rocket include l'opzione di consegna Ottimizza CSS, che inlineerà CSS critici e differirà CSS non critici in pochi clic. Il plugin ti dà anche la possibilità di rimuovere facilmente i CSS inutilizzati.
Alcuni altri plugin e strumenti possono anche aiutarti ad affrontare i CSS:
- Pulizia delle risorse
- PurifyCSS – richiede alcune conoscenze tecniche
- Generatore di percorsi critici CSS: dovresti quindi seguire le istruzioni di Google.
3. Minimizza JavaScript
Impatto: basso
La minimizzazione si riferisce alla rimozione di codice non necessario e ridondante senza influire sul modo in cui il browser elabora i dati. La minimizzazione di JavaScript rimuove tutti i contenuti JS non necessari come:
“(// …)” e tutti gli spazi extra o elimina i commenti dal codice. In altre parole, l'obiettivo è rendere il file molto più leggero riducendo le dimensioni del codice.
La soluzione manuale: utilizzare uno strumento online gratuito come minifier.org e spuntare la casella "JS".
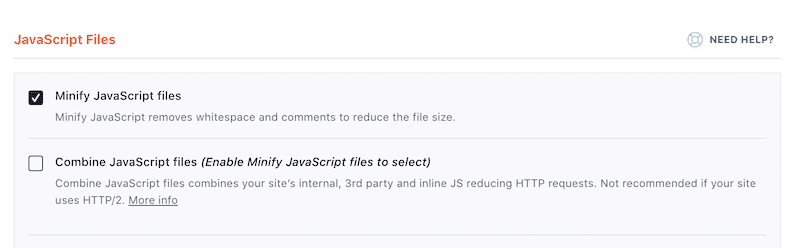
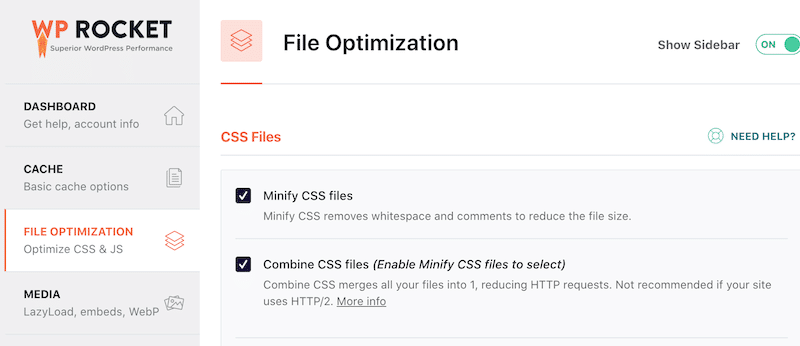
La soluzione più veloce e conveniente: usa un plugin come WP Rocket che rimuove i JS non necessari per velocizzare il caricamento del tuo sito web. Come puoi vedere di seguito, devi semplicemente selezionare la casella " Minimizza file JS ".

4. Minimizza CSS
Impatto: basso
In un file CSS troverai spazi bianchi, commenti e punteggiatura. Questo contenuto aiuta lo sviluppatore a leggere meglio il codice, ma non è necessario per il visitatore. Eliminando il contenuto non necessario, otterrai file più leggeri visto che la minimizzazione CSS rimuove spazi e commenti extra dai tuoi file CSS come: "(/*" o spazi bianchi.
Usa uno strumento online gratuito come minifier.org e spunta la casella "CSS".
Puoi utilizzare WP Rocket per ripulire i tuoi file CSS e ridurre le dimensioni del file come mostrato di seguito:

5. Ottimizza il tuo database WordPress e riduci le chiamate al database
Impatto: basso
Man mano che il tuo sito cresce, crescerà anche il tuo database WordPress, con alcune porzioni dei tuoi dati che diventeranno obsolete nel tempo. Se riesci a eliminare le informazioni che non sono più necessarie, il tuo database funzionerà in modo più efficiente e di conseguenza avrai una velocità di caricamento più veloce.
Dovrai prima accedere a PHPMyAdmin tramite il tuo provider di hosting e ottimizzare il tuo database da lì. Se capisci bene le strutture del tuo database, puoi anche fare alcuni interventi manuali lì. Se non sei troppo sicuro, abbiamo raccolto alcune altre soluzioni per te.
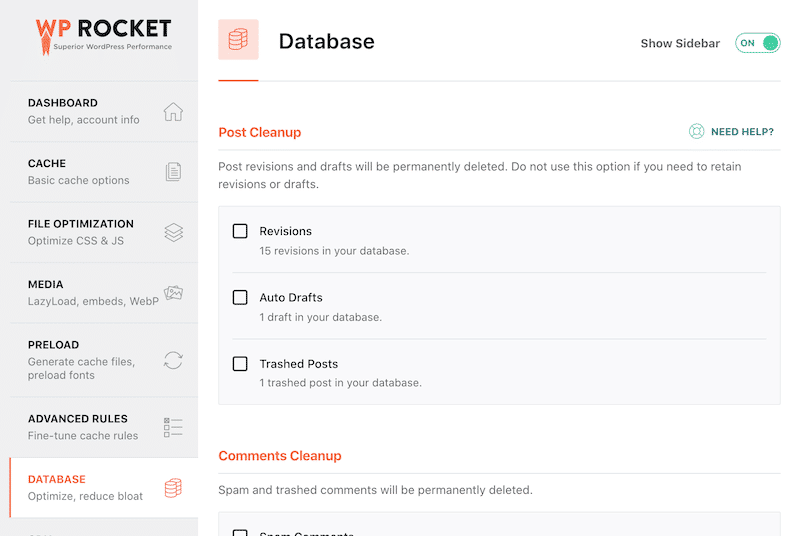
Il plug-in WP Rocket eseguirà automaticamente gran parte di questa ottimizzazione. I vantaggi sono un'ottima interfaccia intuitiva per l'utente e una configurazione rapida. La scheda Database è divisa in sezioni per post, commenti, transitori e pulizia del database:

Altri plugin che puoi utilizzare per ottimizzare il tuo database:
- WP-Optimize (1 milione di utenti). Puoi utilizzare WP-Optimize per ripulire revisioni di post, vecchie bozze, commenti non approvati, spam, cestinati, opzioni transitorie scadute, trackback e pingback.
- WP Sweep (oltre 100.000 utenti). Puoi esaminare ogni impostazione o eseguire tutte le attività premendo "Sweep All" in basso.
| ️ Esegui sempre un backup prima di ripulire il database . |
6. Dividi i post lunghi in pagine
Impatto: basso
Google ama i post lunghi, ma più contenuti significa anche più immagini da caricare. Potresti considerare di dividere i tuoi post più lunghi in più pagine per limitare l'impatto. Tuttavia, se hai già abilitato il caricamento lento, un testo molto lungo non dovrebbe influire sulle prestazioni.
Aggiungi il tag <!––nextpage––> nel tuo articolo in cui vuoi dividerlo nella pagina successiva.
Alcuni potenti plugin possono attivare l'impaginazione e aiutarti a controllare il layout del tuo post. Ti consigliamo di provare WP-PageNavi.
7. Disabilita il collegamento
Impatto: basso
Se produci contenuti di alta qualità, c'è il rischio che vengano riutilizzati o rubati da altri siti. Rubare è male, ma non è il peggiore qui. Il peggio è che possono utilizzare le tue immagini E la tua larghezza di banda collegando il contenuto.
Blocca domini specifici.
Scegli un plugin per WordPress come All in one WP Security che proteggerà i tuoi contenuti dall'hotlinking.
8. Correggi gli errori HTTPS/SSL
Impatto: basso
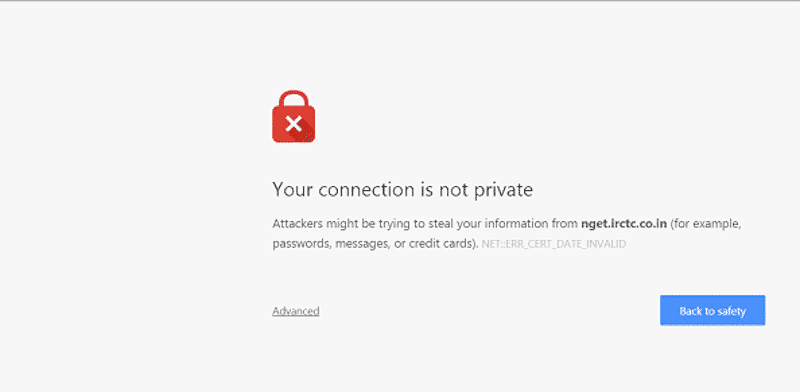
Bene, ricevere questo seguente avviso durante l'accesso a un sito Web non è mai un buon segno, vero? Google e i tuoi visitatori preferiranno un sito web sicuro e un'esperienza di navigazione sicura.

Molti pacchetti di hosting sono dotati di opzioni HTTPS e SSL. Verifica con il tuo provider host se rileva problemi in corso sul tuo sito web.
Usa un plugin come Real Simple SSL (5 milioni di attivazioni).
9. Usa l'ultima versione di PHP
Impatto: basso
Un PHP aggiornato consentirà al tuo sito WordPress di funzionare più velocemente.
Chiedi al tuo host quale versione sta usando e chiedigli di aggiornarla se sta usando una versione inferiore a PHP 7.
Installa un plug-in come Info versione per verificare la versione PHP che stai utilizzando.
Perché il tuo sito WordPress si sta caricando lentamente? (8 errori da evitare)
Quindi, come riparare un sito WordPress lento e migliorare le prestazioni? Prima di tutto, dovresti identificare da dove provengono gli errori. Per aiutarti con la tua diagnosi, abbiamo combinato un elenco di controllo di 8 degli errori più comuni da evitare.
- Le risorse statiche delle tue pagine non sono memorizzate nella cache.
- I file HTML, CSS e JavaScript non vengono minimizzati.
- La compressione GZIP non funziona.
- Il tuo sito ha troppi reindirizzamenti HTTP.
- Non stai ottimizzando perfettamente le tue immagini.
- Hai scelto un provider di hosting economico.
- Stai ancora utilizzando una versione PHP obsoleta.
- Non controlli regolarmente la velocità del tuo sito web.
1. Le risorse statiche delle tue pagine non sono memorizzate nella cache.
Come accennato in precedenza, se non stai memorizzando nella cache le tue risorse statiche come immagini, HTML, CSS e file JavaScript, il tuo sito WordPress sarà molto più lento di quanto potrebbe essere. Usando WP Rocket o un plug-in di memorizzazione nella cache simile, puoi avere queste risorse memorizzate nella cache con un semplice clic di un pulsante.
La scelta del miglior plugin per la cache di WordPress farà funzionare il tuo sito alla velocità della luce subito dopo la sua installazione.
2. I file HTML, CSS e JavaScript non vengono minimizzati.
La minimizzazione è una tecnica per l'ottimizzazione del codice che rimuove tutte le parti non necessarie di file HTML, CSS e JavaScript. Ciò rende la base di codice più compatta, riducendone le dimensioni e rendendola più efficiente.
Secondo uno studio di SEMrush, sembra che solo il 32% dei siti Web lo faccia, quindi qui c'è molto potenziale per rendere il tuo sito più veloce. WP Rocket ti consente di minimizzare i tuoi file JS e CSS in un solo clic, semplice come quello!
3. La compressione GZIP non funziona.
Quando comprimi i tuoi file GZIP, riduci le loro dimensioni e consenti al codice di essere eseguito molto più velocemente. Questa particolare compressione viene eseguita sul lato server, quindi è qualcosa che dovrai verificare con il tuo provider di hosting. Ma se riesci a farlo bene, ci sono miglioramenti significativi da sbloccare.
Per saperne di più sulla compressione GZIP e su come verificare se funziona, consulta il nostro articolo Cos'è la compressione GZIP per WordPress?
4. Il tuo sito ha troppi reindirizzamenti HTTP.
Più link reindirizza il tuo sito, più lenta sarà la velocità di caricamento della pagina. Quindi, semplicemente riducendo il numero di reindirizzamenti HTTP, beneficerai di significativi miglioramenti delle prestazioni.
5. Non stai ottimizzando perfettamente le tue immagini.
Le immagini possono spesso essere una delle parti più complicate del caricamento di un sito Web e se non stai ottimizzando il modo in cui vengono caricate, stai rallentando il tuo sito. Per quanto possibile, assicurati di ridurne le dimensioni ove possibile, ridimensionarle in base alle dimensioni reali delle tue pagine e abilitare il lazyloading per migliorare ulteriormente le prestazioni.
6. Hai scelto un provider di hosting economico.
È incredibile come lo spazio di web hosting sia esploso negli ultimi anni, ma sfortunatamente molti provider di hosting non sono eccezionali. Quando si tratta di ospitare il tuo sito, non è qualcosa su cui vuoi lesinare perché questa è la base per tutta la tua attività online.
Ottieni quello per cui paghi qui, quindi vuoi evitare i provider di hosting economici e sceglierne uno con una solida esperienza e la volontà di fare tutto il possibile per garantire prestazioni veloci e affidabili per i tuoi visitatori.
Oltre al costo del servizio, la tua scelta dovrebbe basarsi su altri fattori rilevanti, come ad esempio:
- La reputazione dell'azienda
- Funzionalità (come HTTP/2)
- Hardware
- Scalabilità.
7. Stai ancora utilizzando una versione PHP obsoleta.
PHP è il linguaggio di codifica lato server su cui è costruita la piattaforma WordPress e, se stai utilizzando una versione precedente, non trarrai vantaggio dai continui miglioramenti apportati al linguaggio nel tempo. Assicurati di utilizzare la versione più recente, che è all'avanguardia della tecnologia ed è più adatta per darti grandi risultati di prestazioni. Come ulteriore vantaggio, una versione PHP aggiornata risolverà anche un amministratore di WordPress lento.
8. Non controlli regolarmente la velocità del tuo sito web.
Questa non è una cosa da fare. La velocità del tuo sito web è una metrica che dovresti controllare regolarmente per assicurarti che nulla vada storto e che puoi sempre cercare modi per migliorarlo. Questa dovrebbe essere una parte regolare delle procedure di manutenzione della tua attività perché il panorama cambia continuamente sotto i nostri piedi. In base ai risultati che hai trovato durante l'esecuzione dell'audit, ti consigliamo di leggere anche come ottimizzare i tuoi punteggi vitali del Core Web.
Come velocizzare il tuo sito WordPress con WP Rocket
Come puoi vedere, ci sono un gran numero di modi per ottimizzare la velocità e le prestazioni del tuo sito WordPress, tutti variabili in termini di impatto. Potrebbe essere travolgente scorrere un elenco come questo, ma la buona notizia è che WP Rocket è qui per aiutarti!
Suggerimento: il nostro plug-in è progettato per occuparsi dell'80% di questi miglioramenti delle migliori pratiche per te senza che tu debba toccare un pezzo di codice.
Semplicemente installando il plug-in e attivandolo, otterrai miglioramenti immediati in termini di memorizzazione nella cache, reindirizzamenti, ottimizzazione delle immagini e simili. Questi da soli miglioreranno le prestazioni del tuo sito di ordini di grandezza.
Di recente abbiamo pubblicato un case study che mostra come migliorare il punteggio delle prestazioni di Lighthouse con WP Rocket. I risultati sono stati molto incoraggianti, come abbiamo mostrato sopra:
| Prima di WP Rocket -Il mio grado di prestazione è arancione-My Core Web Vitals (LCP) è in rosso-L'indice di velocità è arancione | Dopo aver installato WP Rocket -Il mio grado di performance è ora verde-Tutti i miei Core Web Vitals sono verdi, così come l'indice di velocità |
Oltre a ciò, puoi scegliere di attivare funzionalità più avanzate, tra cui caricamento lento, minimizzazione e molte altre che ottimizzano ulteriormente la velocità e le prestazioni. Queste impostazioni avanzate ti consentono di risolvere i problemi più importanti diagnosticati da PageSpeed Insight e aiutano il tuo sito a ottenere il 100% nel test Page Speed di Google!
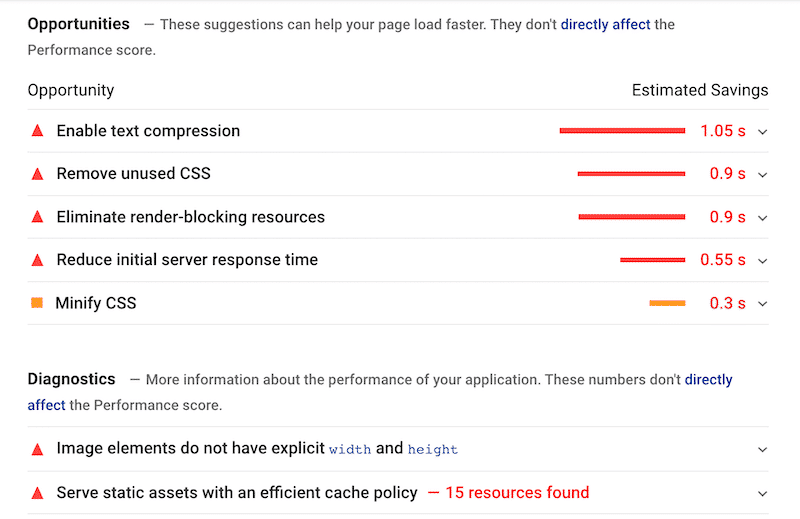
Diamo un'occhiata ad alcuni problemi comuni provenienti dalla sezione opportunità e diagnostica ( WP Rocket non è ancora installato. )

WP Rocket fa tutto il duro lavoro per te . Non devi preoccuparti di armeggiare con il back-end da solo. Il plug-in si adatta perfettamente alla configurazione di WordPress e esegue tutte le integrazioni e le implementazioni necessarie per garantire che tu stia sfruttando tutte le migliori pratiche per l'ottimizzazione della velocità.
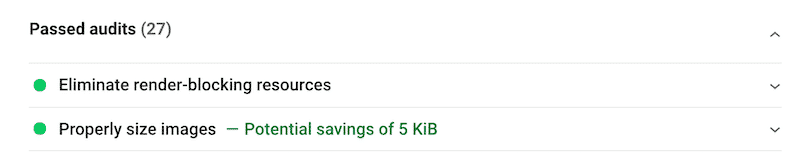
Dai un'occhiata tu stesso, dopo l'attivazione di WP Rocket e dopo aver modificato alcune opzioni, i miei problemi precedenti sono stati spostati nella sezione "Controlli superati":

WP Rocket può risolvere i seguenti problemi segnalati da Google:
- Gli elementi dell'immagine non hanno altezza e peso espliciti
- Elimina le risorse che bloccano il rendering
- Minimizza CSS
- Riduci il tempo di risposta iniziale del server
- Abilita la compressione del testo
- Abilita la compressione GZIP
- Servi risorse statiche con una politica della cache efficiente.
Avvolgendo
È chiaro che dovresti fare tutto il possibile per ottimizzare la velocità di caricamento del tuo sito WordPress. È una di quelle cose infrastrutturali che fa un'enorme differenza in chi vede il tuo lavoro e come lo percepisce.
Fortunatamente, sfruttando alcune di queste best practice, puoi ottenere incredibili miglioramenti in pochissimo tempo.
Tra gli altri strumenti, WP Rocket è uno dei modi più semplici per migliorare il punteggio di PageSpeed Insights. Tieni sempre presente che risolvere i problemi più importanti segnalati da Google metterà in verde i tuoi Core Web Vitals!
Ci vuole solo una certa consapevolezza e la volontà di lavorare con alcuni ottimi strumenti e il tuo sito sarà più veloce di quanto avresti mai potuto immaginare!
Cosa stai aspettando? Stai perdendo traffico (e vendite!)
