Guida completa al feed prodotto WooCommerce – Google Shopping e Facebook [2024]
Pubblicato: 2024-01-27Lo shopping online è aumentato negli ultimi dieci anni. Oltre l’85% delle persone in tutto il mondo preferisce fare acquisti online piuttosto che visitare negozi fisici (secondo alphr.com).
Molti negozi WooCommerce stanno andando eccezionalmente bene e hanno realizzato vendite tre volte superiori rispetto a qualche anno fa.
Sapevi che potresti facilmente triplicare le vendite del tuo negozio in pochissimo tempo?
Ma qual è il segreto?
Bene, la chiave è…
Se generi il tuo feed prodotto nel modo giusto e promuovi tramite gli annunci Google Shopping e gli annunci dinamici di Facebook, potresti vedere le tue vendite aumentare immediatamente.
Lasciatemi spiegare.
Google e Facebook detengono il pubblico più vasto. La promozione sulle loro piattaforme commerciali può aumentare le tue vendite in pochissimo tempo SE FATTO CORRETTAMENTE .
Oggi riceverai una guida passo passo completa su come generare il tuo feed prodotto WooCommerce nel modo più ottimizzato e far salire alle stelle le prestazioni del tuo negozio.
Alla fine di questa guida sarai in grado di farlo
- Imposta il feed prodotto WooCommerce corretto nel modo più ottimizzato per Google Shopping e gli annunci dinamici di Facebook
- Genera feed di prodotto accurati e orientati alle prestazioni in pochi minuti
- Carica il feed sulla piattaforma desiderata e vedrai aumentare le tue vendite
Sommario
1. Feed prodotto WooCommerce per gli annunci Google Shopping
1.1 Come impostare il feed dei prodotti Google WooCommerce nel modo più ottimizzato
1.2 Esempi di feed di prodotti Google
2. Feed prodotto WooCommerce per annunci dinamici di Facebook
2.1 Come impostare il feed dei prodotti Facebook di WooCommerce nel modo più ottimizzato
2.2 Esempi di feed di prodotti Facebook
3. Come generare facilmente feed di prodotto utilizzando lo strumento giusto
Ora tuffiamoci dentro.
1. Feed prodotto WooCommerce per gli annunci Google Shopping

Il negozio commerciale più popolare ed efficace per promuovere i tuoi prodotti WooCommerce è Google.
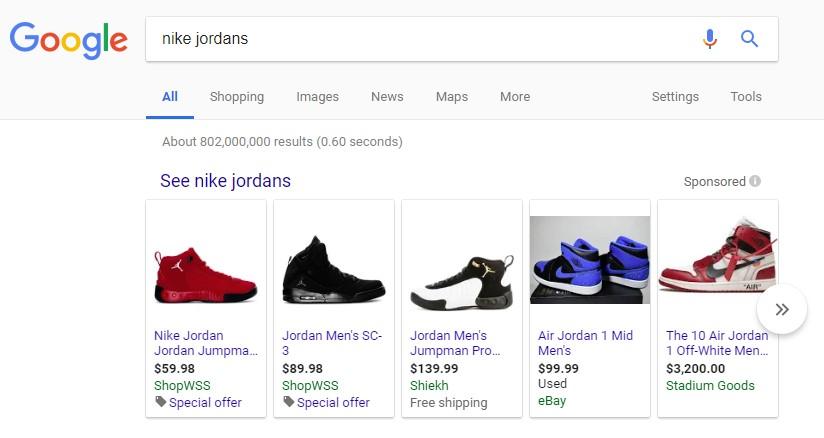
Devi aver sentito parlare degli annunci di Google Shopping. Ogni volta che cerchi un particolare prodotto, ottieni qualcosa del genere:

Sono molto coinvolgenti e la maggior parte degli acquirenti trova i prodotti desiderati attraverso questi annunci.
Se lo fai bene, anche i tuoi prodotti dal feed dei prodotti WooCommerce possono essere visualizzati in questi risultati.
E questa guida ti aiuterà a eseguirlo con successo con facilità.
Innanzitutto, configura un account su Google Merchant Center.
Una volta che hai un account, dovrai caricare il tuo feed prodotto WooCommerce per poter promuovere tramite Google. Tuttavia, Google ha alcune specifiche del feed che devi seguire. Quindi esaminiamolo più in dettaglio.
Come impostare il feed dei prodotti Google WooCommerce nel modo più ottimizzato
Quando carichi i tuoi prodotti, Google cercherà alcuni dati specifici.
Esaminiamo quali dati devi includere nel tuo feed e ti fornirò esempi per ciascun dato in modo che tu conosca il modo più ottimizzato per generare il feed dei prodotti Google WooCommerce.
Un feed di prodotti Google corretto (in formato XML) di un singolo prodotto di solito ha il seguente aspetto:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Qui il tag dell'articolo ( <item> </item> ) incapsula i dati di un prodotto. Per più prodotti, aggiungi semplicemente più tag articolo e i dati del prodotto all'interno e il resto rimane lo stesso.
Ora, i dati di prodotto includono molte informazioni che devi assegnare ai rispettivi tag di attributo all'interno del tag dell'articolo.
Gli annunci di Google Shopping richiedono i seguenti dati per ciascuno dei tuoi prodotti:
- Codice prodotto
- Titolo del prodotto
- Descrizione del prodotto
- Collegamento/URL del prodotto
- categoria di prodotto
- Categoria prodotto Google
- URL dell'immagine del prodotto
- Disponibilità in magazzino
- Prezzo regolare
- Condizioni del prodotto
- Nome del produttore/marchio
- GTIN (numero articolo commerciale globale)
- MPN (codice articolo del produttore)
- Identificatore
- Contenuto per adulti
- Confezione multipla
- Fascio
- Materiale
- Fascia di età
- Colore
- Genere
- Misurare
- Modello
- ID gruppo articoli
Alcuni di questi attributi dipendono dal tipo di prodotto e dalle sue varianti. Di seguito è riportata una spiegazione più dettagliata con esempi di come ciascuno di questi dati dovrebbe essere presente nel tuo negozio per ottenere il massimo rendimento.
Ogni attributo è incluso nel seguente formato nel feed:
<g: Attribute name > Attribute Data </g: Attribute name >
Riceverai un collegamento al file di feed del prodotto di esempio più avanti in questo articolo dopo aver esaminato istruzioni dettagliate sugli attributi e alcuni suggerimenti.
== Fai clic qui per saltare i dettagli e i suggerimenti e andare a visualizzare il feed di prodotto di esempio. ==
Esaminiamo i dettagli per capire come includere questi dati, il formato nel file del feed e quali includere/escludere in base ai prodotti nel tuo negozio WooCommerce.

Codice prodotto
| Attributo | id |
| Valore di esempio | 671 |
| Struttura dell'alimentazione | <g:id>671</g:id> |
È un identificatore univoco per il tuo prodotto nel tuo negozio.
Su WooCommerce, dovresti vedere l'ID quando sfogli l'elenco dei prodotti.

Tuttavia, puoi anche utilizzare lo SKU del prodotto come ID prodotto.
Titolo del prodotto
| Attributo | titolo |
| Valore di esempio | T-shirt Rex con logo rosso |
| Struttura dell'alimentazione | <g:titolo> <![CDATA[T-shirt Rex con logo rosso]]> </g:titolo> |
E' il nome del prodotto da visualizzare.
Su WooCommerce, dovresti vedere il titolo del prodotto quando sfogli l'elenco dei prodotti.

Quando imposti il titolo del prodotto, specifica eventuali caratteristiche speciali, come il colore e il nome del marchio, insieme al prodotto. Ciò creerà più attrazione per gli acquirenti.
Tuttavia, non è consentito utilizzare nessun altro tocco promozionale sul riquadro (ad esempio, aggiungendo "spedizione gratuita" o "prezzo scontato" o utilizzando tutto maiuscolo).
Nel caso di prodotti variabili, includere il nome del marchio nel titolo. E invece di includere semplicemente "qualsiasi" caratteristica nel titolo principale, menziona la caratteristica che lo rende una variante del prodotto.
Ad esempio, se un prodotto è una maglietta con logo Rex e presenta varianti rossa e blu, nel feed prodotto Google una variante dovrebbe essere denominata "T-shirt con logo Rex – Rossa" e l'altra "T-shirt con logo Rex - camicia – Blu”.
Pertanto, la visualizzazione dei dati del feed sarà simile a questa individualmente:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Descrizione del prodotto
| Attributo | descrizione |
| Valore di esempio | Questa è una maglietta rossa. È stato creato solo a scopo di test. |
| Struttura dell'alimentazione | <g:descrizione> <![CDATA[ Questa è una maglietta rossa. È stato creato solo a scopo di test. ]]> </g:descrizione> |
Aggiungi una descrizione adeguata del prodotto che stai vendendo. Assicurati di evidenziare tutte le principali funzionalità che potrebbe avere, che attireranno gli acquirenti.
Quando modifichi un prodotto, puoi impostarne il riquadro, il collegamento e la descrizione come mostrato nell'immagine seguente:

Anche se dovresti menzionare le caratteristiche e i vantaggi esclusivi della descrizione, non ti è consentito utilizzare alcun tocco promozionale estensivo nella descrizione (ad esempio, aggiungendo "spedizione gratuita" o "prezzo scontato" o utilizzando tutto maiuscolo per evidenziare un determinato punto ).
Inoltre, non dovresti includere collegamenti a pagine Web diverse o confrontare i prodotti con quelli della concorrenza.
Collegamento/URL del prodotto
| Attributo | collegamento |
| Valore di esempio | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Struttura dell'alimentazione | <g:collegamento> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
Questo è il collegamento alla pagina del tuo prodotto.
Quando modifichi un prodotto, vedrai il Permalink appena sotto la casella del Titolo. Questo è l'URL del tuo prodotto.

Quando le persone troveranno il tuo prodotto su Google, facendo clic su quell'annuncio porterà il potenziale acquirente al collegamento che fornisci qui.
È meglio includere il titolo del prodotto nel collegamento, tuttavia molti preferiscono utilizzare l'ID prodotto e alcuni li utilizzano entrambi.
Inoltre, devi assicurarti che il dominio del tuo sito web sia verificato e inizi con “ http ” o “ https ”.
categoria di prodotto
| Attributo | Tipologia di prodotto |
| Valore di esempio | Vestiario |
| Struttura dell'alimentazione | <g:tipo_prodotto> <![CDATA[ Abbigliamento ]]> </g:tipo_prodotto> |
Questo è il tipo o la categoria di prodotto che hai impostato nel tuo negozio.
Quando modifichi un prodotto su WooCommerce, sul lato destro avrai la possibilità di impostare una categoria.
![Guida completa al feed prodotto WooCommerce - Google Shopping e Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Questo attributo è facoltativo, ma ti consigliamo di utilizzarlo per creare una migliore visualizzazione per i visualizzatori.
Categoria prodotto Google
| Attributo | categoria_prodotto_google |
| Valore di esempio | Abbigliamento e accessori > Abbigliamento |
| Struttura dell'alimentazione | <g:categoria_prodotto_google> <![CDATA[ Abbigliamento e accessori > Abbigliamento ]]> </g:google_product_category> |
Google ha un proprio elenco di categorie, che devi utilizzare per classificare i tuoi prodotti su Google Shopping. Devi impostare questo attributo in base alla tassonomia richiesta per ottenere l'approvazione del tuo feed prodotto Google.
Fare clic qui per visualizzare l'elenco delle categorie e la tassonomia di Google
Pertanto, puoi impostare le categorie del tuo negozio WooCommerce di conseguenza o mappare le tue categorie su quelle di Google utilizzando un plug-in durante la generazione del feed di prodotto.
Sto utilizzando Product Feed Manager per WooCommerce per applicare la mappatura delle categorie.


Come puoi vedere, a sinistra c'è l'elenco di tutte le categorie disponibili nel mio negozio. Sulla destra, ottieni la possibilità di mapparli con le categorie di Google.
URL dell'immagine del prodotto
| Attributo | collegamento_immagine |
| Valore di esempio | https://www.iltuositoweb.com/redtee394.png |
| Struttura dell'alimentazione | <g:link_immagine> <![CDATA[ https://www.iltuositoweb.com/redtee394.png ]]> </g:link_immagine> |
Questo sarà il collegamento all'immagine principale del tuo prodotto.
Quando modifichi un prodotto, scorri verso il basso sul lato destro e dovresti trovare l'opzione per aggiungere un'immagine del prodotto.
![Guida completa al feed prodotto WooCommerce - Google Shopping e Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Qualunque immagine utilizzi qui, devi fornire l'URL di quell'immagine per l'attributo "link_immagine".
Dovresti fornire un'immagine accattivante del prodotto senza testo promozionale o filigrana. Inoltre, evita di utilizzare qualsiasi immagine segnaposto.
Ricorda, questa immagine è il fattore più importante per ottenere più clienti. La maggior parte delle persone noterà il tuo prodotto solo se gli piace ciò che vede. Quindi assicurati di fornire un'immagine chiara e di alta qualità.
Stato/disponibilità delle scorte
| Attributo | disponibilità |
| Valore di esempio | in magazzino |
| Struttura dell'alimentazione | <g:disponibilità>in_stock</g:disponibilità> |
Ciò indicherà se il prodotto è ancora in stock o è tutto esaurito.
Nella pagina di modifica del prodotto, scorri verso il basso fino alla sezione dei dati del prodotto. Scegli Inventario e dovresti avere la possibilità di impostare lo stato delle scorte.

Questo valore verrà aggiunto sotto l'attributo "disponibilità" durante la generazione del feed dei prodotti Google. Google accetta i valori "in_stock", "out_of_stock" o "preorder".
WooCommerce ti offrirà le opzioni “disponibile” e “non disponibile” per impostazione predefinita. Per l'opzione "preordine", dovrai utilizzare una codifica aggiuntiva o un altro plug-in.
Mancia:
Potresti pensare, perché dovresti aggiungere prodotti che sono "esauriti". Bene, a volte puoi usare l'opzione "esaurito" come tattica psicologica.
Ecco un esempio:
Diciamo che hai una maglietta con 2 varianti, rossa e nera e diciamo che quelle nere sono esaurite.
Ora, quando i potenziali clienti vedranno i prodotti, vedranno che ce ne sono due simili e che una variante è esaurita.
Ciò potrebbe significare che questa maglietta è piuttosto popolare. Pertanto, alcuni potenziali clienti saranno tentati a pensare di acquistare quello Rosso.
Prezzo regolare
| Attributo | prezzo |
| Valore di esempio | 26,53 USD |
| Struttura dell'alimentazione | <g:price>26,53 USD</g:price> |
Questo è il prezzo del prodotto (solitamente prima delle tasse).
Nella pagina di modifica del prodotto, scorri verso il basso fino alla sezione dei dati del prodotto. Nella scheda Generale, avrai la possibilità di impostare il prezzo normale.

Questo valore verrà aggiunto sotto l'attributo "prezzo" durante la generazione del feed di prodotti Google WooCommerce.
Assicurati di inserire il prezzo esatto, con il codice valuta ISO come suffisso.
Tieni presente che il prezzo non può essere "0". (Il prezzo “0” è accettabile solo per i dispositivi mobili venduti su base contrattuale.)
Inoltre, se i tuoi prodotti sono destinati agli Stati Uniti o al Canada, non aggiungere alcuna tassa al prezzo. Per qualsiasi altro Paese, assicurati di aggiungere l'IVA o la GST o qualsiasi imposta regionale applicabile.
Condizioni del prodotto
| Attributo | condizione |
| Valore di esempio | Nuovo |
| Struttura dell'alimentazione | <g:condizione> <![CDATA[ Nuovo ]]> </g:condizione> |
Utilizza questo attributo per indicare se il tuo prodotto è nuovo o ricondizionato. È possibile utilizzare i valori "nuovo", "ricondizionato" o "usato" per definire la condizione.
WooCommerce non ha alcun campo per definire le condizioni del prodotto, quindi devi aggiungerlo tu stesso al feed del prodotto.
Tuttavia, Product Feed Manager per WooCommerce avrà la possibilità di aggiungere il campo delle condizioni del prodotto per tutti i prodotti.
Nome del produttore/marchio
| Attributo | marca |
| Valore di esempio | RexTest |
| Struttura dell'alimentazione | <g:marca> <![CDATA[ RexTest ]]> </g:marca> |
È obbligatorio fornire il nome del produttore/marchio per aggiungere un prodotto su Google Shopping. Idealmente, dovresti menzionare anche il nome del marchio sul riquadro del prodotto.
Ma WooCommerce non include un campo “marchio” per i tuoi prodotti. Pertanto, puoi creare un campo personalizzato per ogni prodotto o utilizzare un plug-in per aggiungere il campo del marchio a ogni prodotto nel tuo negozio WooCommerce.
Tuttavia, film, libri o dischi musicali non richiedono l'inclusione del nome di un marchio. In tal caso, puoi mantenere vuota la sezione del marchio.
GTIN (numero articolo commerciale globale)
| Attributo | gtin |
| Valore di esempio | 123465465464 |
| Struttura del mangime | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Per promuovere prodotti tramite gli annunci Google Shopping, i produttori statunitensi o canadesi certificati GTIN devono fornire il numero GTIN per ogni prodotto nel feed prodotto Google.
Per altri produttori
- in Nord America, fornire UPC
- in Europa, fornire EAN
- in Giappone, fornire JAN
Tuttavia, per un libro è necessario fornire il codice ISBN, mentre per le confezioni multiple è necessario fornire l'ITF-14.
MPN (codice articolo del produttore)
| Attributo | MPN |
| Valore di esempio | Rex0011Test |
| Struttura del mangime | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
Nel caso in cui un prodotto non abbia un GTIN (o UPC, EAN, JAN), è necessario fornire invece l'MPN.
Puoi anche utilizzare lo SKU del prodotto come valore del relativo MPN quando non disponi né del GTIN né dell'MPN (a condizione che tu non abbia utilizzato lo SKU come ID prodotto).
Ora, WooCommerce non fornisce campi per Brand, GTIN o MPN per impostazione predefinita. Pertanto, è necessario inserire manualmente i campi personalizzati per ogni prodotto.
Tuttavia, utilizzo il plug-in Product Feed Manager per WooCommerce che include questi campi su ogni prodotto, come mostrato di seguito:

Dovrò semplicemente inserire i dati corretti e usarli come valori degli attributi richiesti durante la generazione del mio feed prodotto WooCommerce.
L'identificatore esiste
| Attributo | identificatore_esiste |
| Valore di esempio | NO |
| Struttura dell'alimentazione | <g:identifier_exists>no</g:identifier_exists> |
Hai già appreso in precedenza che è obbligatorio fornire il GTIN o l'MPN. Tuttavia, alcuni prodotti non hanno un GTIN o un MPN.
Ad esempio, alcuni prodotti sono prodotti esclusivamente localmente e non incorporano un GTIN o un MPN.
In questo caso è necessario utilizzare l'attributo “identifier_exists” e assegnare il valore “no”.
Contenuto per adulti
| Attributo | adulto |
| Valore di esempio | SÌ |
| Struttura dell'alimentazione | <g:adult>sì</g:adult> |
Potresti avere alcuni prodotti erotici o per adulti. Va benissimo promuoverli su Google Shopping purché li etichetti come contenuti per adulti. Quando invii un prodotto nel settore per adulti, devi utilizzare l'attributo "adulto" e assegnare il valore "sì".
Se gestisci un'attività completamente nel settore per adulti, ad esempio un negozio erotico autorizzato, non hai bisogno di alcun attributo. Dovresti piuttosto andare alle impostazioni di Google Merchant Center e selezionare l'opzione che dice che la tua attività offre prodotti per adulti.
Confezione multipla
| Attributo | confezione multipla |
| Valore di esempio | 8 |
| Struttura dell'alimentazione | <g:multipack>8</g:multipack> |
Una confezione multipla avviene quando vendi un gruppo di diversi prodotti identici come una singola unità; ad esempio, 8 penne insieme.
Questo attributo è obbligatorio per la promozione in determinate località come Australia, Brasile, Repubblica Ceca, Francia, Germania, Italia, Giappone, Paesi Bassi, Spagna, Svizzera, Regno Unito e Stati Uniti.
Devi includere questo attributo e assegnarne il valore con il numero di prodotti che hai assemblato in un multipack.
Se la confezione multipla è assemblata dal produttore effettivo e non da te, non è necessario includere questo attributo.
Mancia:
Prova a includere multipack nel tuo negozio con un piccolo sconto.
Ad esempio, se 1 penna costa 10 dollari e imposti un multipack per 8 penne, invece di addebitare 80 dollari, prova a offrire uno sconto e addebitare forse 70 o 75 dollari. Questo piccolo sconto creerà più attrazione.
Fascio
| Attributo | è_pacchetto |
| Esempio | SÌ |
| Dati del feed | <g:is_bundle>sì</g:is_bundle> |
Un pacchetto è quando prendi più prodotti e li vendi come un unico pacchetto. Di solito, tutti i prodotti in un pacchetto sono in qualche modo correlati e possono essere venduti singolarmente senza il pacchetto.
Qui, un prodotto funge da prodotto principale e il resto sono sottoprodotti offerti in un pacchetto.
Ad esempio, puoi creare un pacchetto di prodotti che includa una fotocamera, una scheda di memoria e una borsa per il trasporto. In questo caso, la fotocamera è il prodotto principale, mentre la scheda di memoria e la borsa per il trasporto sono sottoprodotti correlati in un pacchetto.
Per promuovere pacchetti in Australia, Brasile, Repubblica Ceca, Francia, Germania, Italia, Giappone, Paesi Bassi, Spagna, Svizzera, Regno Unito e Stati Uniti, devi utilizzare questo attributo e assegnarne il valore come "sì" o "vero".
Materiale
| Attributo | Materiale |
| Esempio | Pelle |
| Dati del feed | <g:material>Pelle</g:material> |
Nel caso in cui desideri caricare un prodotto il cui materiale sia una caratteristica notevole, puoi utilizzare questo attributo. È necessario utilizzare nomi di materiali validi.
Nel caso in cui il prodotto sia realizzato utilizzando più materiali, menzionare tutti i materiali separandoli con "/" tra di loro. Ad esempio, cotone/pelle/poliestere.
**Per promuovere abbigliamento e accessori in Brasile, Francia, Germania, Giappone, Regno Unito e Stati Uniti, devi fornire più attributi, tra cui age_group , colore , sesso e taglia . Per i prodotti variabili, devi includere un attributo aggiuntivo chiamato item_group_id . Quindi impariamo di più su di loro.
Fascia di età
| Attributo | fascia di età |
| Valore di esempio | bambini |
| Struttura dell'alimentazione | <g:age_group>bambini</g:age_group> |
(Questo campo è obbligatorio solo se il tuo prodotto rientra nella categoria Abbigliamento e accessori o nella sua sottocategoria)
Devi assegnare a quale fascia d'età è rivolto questo prodotto.
Google accetterà i seguenti valori:
- neonato
- infantile
- bambino che fa i primi passi
- bambini
- adulto
In caso di prodotti variabili, assegnare una fascia d'età separata per ciascuna variante.
Colore
| Attributo | colore |
| Valore di esempio | Tango Rosso |
| Struttura dell'alimentazione | <g:color>Rosso Tango</g:color> |
(Questo campo è obbligatorio solo se il tuo prodotto rientra nella categoria Abbigliamento e accessori o nella sua sottocategoria).
È necessario descrivere il colore del prodotto (ma non codici colore o singole lettere).
Se sono presenti più colori, menzionarli tutti separandoli con una "/". Ad esempio, Rosso/Blu/Verde.
Per i prodotti variabili, assegna un colore separato per ciascuna variante e aggiungilo al titolo del prodotto.
Mancia:
Non è necessario che tu debba dare un colore generico. Puoi preferire usare nomi di colori accattivanti come “Tango Red” invece del solo “Rosso”, che è più attraente per gli acquirenti.
Genere
| Attributo | genere |
| Valore di esempio | maschio |
| Struttura dell'alimentazione | <g:gender>maschio</g:gender> |
(Questo campo è obbligatorio solo se il tuo prodotto rientra nella categoria Abbigliamento e accessori o nella sua sottocategoria).
Quando vendi abbigliamento, dovresti identificare a quale genere particolare è rivolto il prodotto.
Google accetterà i seguenti sessi:
- maschio
- femmina
- unisex
Misurare
| Attributo | misurare |
| Valore di esempio | XL |
| Struttura dell'alimentazione | <g:taglia>XL</g:taglia> |
(Questo campo è obbligatorio solo se il tuo prodotto rientra nella categoria Abbigliamento e accessori o nella sua sottocategoria).
È necessario assegnare un valore di dimensione appropriato per il prodotto.
Ad esempio, "XL" per definire extra-large o "15/32 slim" per definire una misura del collo di 15 pollici, maniche di 32 pollici e una vestibilità slim.
Per un prodotto a taglia libera, dovresti assegnare il valore “taglia unica”, “OS”, “taglia unica per tutti”, “OSFA”, “taglia unica per la maggior parte” o “OSFM”.
In caso di prodotti variabili, assegna una taglia separata per ogni variante e puoi anche aggiungerla al titolo del prodotto.
Mancia:
Mantieni una tabella delle misure sul tuo sito per definire le taglie che hai menzionato qui.
Ad esempio, se hai assegnato la taglia XL, spiega sul tavolo l'altezza, la larghezza, la circonferenza del torace, ecc. in pollici o cm, per dare ai tuoi clienti un modo per verificare se quella taglia è giusta.
Paesi diversi hanno misure diverse per gli stessi codici taglia, quindi questo sarà utile.
Modello
| Attributo | modello |
| Valore di esempio | a strisce |
| Struttura dell'alimentazione | <g:pattern>A strisce</g:pattern> |
Questo campo è applicabile solo per i prodotti variabili. Se disponi di modelli diversi per lo stesso prodotto, devi menzionare modelli separati per ciascuna variante utilizzando questo attributo.
ID gruppo articoli
| Attributo | item_group_id |
| Valore di esempio | AB12345 |
| Struttura dell'alimentazione | <g:item_group_id>AB12345</g:item_group_id> |
Per i prodotti variabili, se le variazioni si verificano a causa di uno dei seguenti motivi:
Per i prodotti variabili, se le variazioni si verificano a causa di uno dei seguenti motivi:
- colore
- misurare
- modello
- Materiale
- fascia di età
- genere
quindi devi utilizzare l'attributo "item_group_id".
Tutte le varianti dello stesso prodotto variabile avranno lo stesso ID gruppo articoli. Ciò indicherà che si tratta di varianti di un unico prodotto. Pertanto, devi scegliere un ID gruppo univoco per ciascun prodotto variabile.
Esempi di feed di prodotti Google
Ora che sai quali dettagli ti servono per generare il tuo feed prodotto WooCommerce per Google, diamo un'occhiata ad alcuni esempi per comprenderne la struttura.
Google accetta diversi formati di file del feed prodotto da caricare. Tuttavia, il formato consigliato è XML.
Ecco un esempio di semplice feed di prodotto:
Esempio di feed prodotto Google di un prodotto semplice
Ecco un esempio di feed di prodotto variabile:
Esempio di feed prodotto Google di un prodotto variabile
Questi feed possono essere facilmente generati utilizzando il plugin Product Feed Manager For WooCommerce. Una volta ottenuto il file del feed prodotto, puoi caricarlo manualmente sul tuo Google Shopping Center.
Tuttavia, il plug-in ti consente anche la sincronizzazione automatica direttamente con Google Shopping. Ciò significa che il feed può essere generato e inviato automaticamente a Google, in base all'orario pianificato.
Alla fine di questo articolo ti fornirò un tutorial adeguato sul plugin.
Oppure puoi fare clic qui per leggerlo ora.
2. Feed prodotto WooCommerce per annunci dinamici di Facebook

Facebook è il social media più grande e, attualmente, una delle principali piattaforme per caricare e promuovere prodotti per la tua attività.

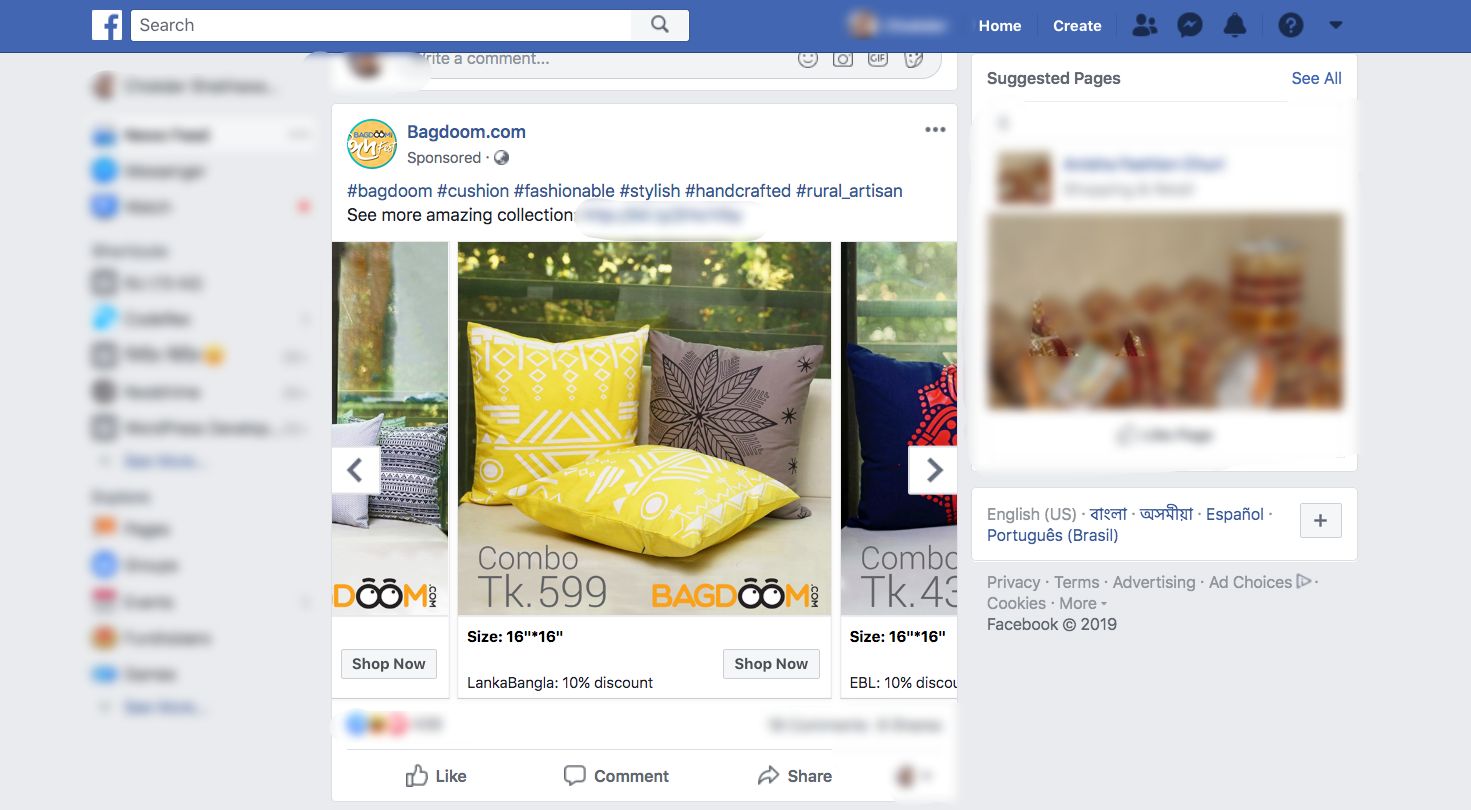
Mentre scorri su Facebook, trovi spesso post sponsorizzati come mostrato di seguito:

Puoi vedere che c'è il pulsante "Acquista ora" e ci sono delle frecce per scorrere all'interno di una galleria di prodotti della stessa azienda.
Questo è un modo intelligente per promuovere i tuoi prodotti.
Essendo proprietario di un negozio Woocommerce, è l'ideale vendere i tuoi prodotti tramite Facebook poiché ottieni un pubblico più ampio.
Se segui determinate linee guida, anche tu potrai trarre vantaggio dall'utilizzo delle inserzioni dinamiche di Facebook e aumentare il ROI del tuo negozio.
Come impostare il feed dei prodotti Facebook di WooCommerce nel modo più ottimizzato
Facebook ha alcune linee guida per le specifiche del feed prodotto che devi seguire per ottenere l'approvazione dei tuoi prodotti per gli annunci dinamici di Facebook.
Diamo un'occhiata ai dati necessari che devi inviare affinché il tuo prodotto possa promuovere su Facebook. Ti fornirò esempi per ciascun dato in modo che tu conosca il modo più ottimizzato per generare il feed.
Un feed prodotto (in formato CSV) di un singolo prodotto per Facebook solitamente si presenta così:
![Guida completa al feed prodotto WooCommerce - Google Shopping e Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Qui, la prima riga sarà l'elenco degli attributi per colonna. E poi, dalla seconda riga in poi, ogni riga è un prodotto, con valori assegnati per gli attributi (o dati di prodotto).
Ora, gli annunci dinamici di Facebook richiedono i seguenti valori di attributo per ciascuno dei tuoi prodotti:
● ID prodotto
● Titolo del prodotto
● Disponibilità in magazzino
● Condizioni del prodotto
● Descrizione del prodotto
● URL dell'immagine del prodotto
● URL del prodotto
● Prezzo normale
● Produttore/Marca
● Categoria prodotto Google
● GTIN (numero articolo commerciale globale)
● MPN (codice articolo del produttore)
● Dimensioni
● Colore
● Genere
● Motivo
● Offerta speciale limitata
● Durata dell'offerta speciale limitata
Alcuni di questi attributi dipendono dal tipo di prodotto e dalle sue varianti. Di seguito è riportata una spiegazione più dettagliata con esempi di come assegnare ciascuno di questi attributi al feed dei prodotti Facebook per ottenere il massimo risultato.
Riceverai esempi di feed di prodotti Facebook più avanti in questo articolo dopo aver esaminato istruzioni dettagliate sugli attributi e alcuni suggerimenti.
Fai clic qui per saltare i dettagli e i suggerimenti e andare a visualizzare il feed di prodotto di esempio.
Esaminiamo i dettagli per capire quali valori dovresti assegnare a ciascun attributo e quali includere/escludere in base ai prodotti nel tuo negozio WooCommerce.

Codice prodotto
| Attributo | id |
| Valore di esempio | 671 |
È un identificatore univoco per il tuo prodotto nel tuo negozio.
Su WooCommerce, dovresti vedere l'ID quando sfogli l'elenco dei prodotti.

Si consiglia di utilizzare lo SKU esistente del prodotto come ID poiché è sempre univoco.
Se più prodotti hanno gli stessi ID, verrà considerato solo il primo dell'elenco. Il resto verrà ignorato. Assicurati quindi che ogni prodotto abbia un ID univoco.
Titolo del prodotto
| Attributo | titolo |
| Valore di esempio | T-shirt Rex con logo rosso |
E' il nome del prodotto da visualizzare.
Su WooCommerce, dovresti vedere il titolo del prodotto quando sfogli l'elenco dei prodotti.

Quando imposti il titolo del prodotto, specifica eventuali caratteristiche speciali come il colore e il nome del marchio, insieme al prodotto. Ciò attirerà l'attenzione degli acquirenti.
Tuttavia, non è consentito utilizzare nessun altro tocco promozionale nel riquadro (ad esempio aggiungendo "spedizione gratuita" o "prezzo scontato" o utilizzando tutto maiuscolo).
In caso di prodotti variabili includere il nome del marchio nel titolo. E invece di includere una caratteristica qualsiasi nel titolo principale, menziona la caratteristica che lo rende una variante del prodotto.
Ad esempio, se un prodotto è una T-shirt Logo Rex e ha varianti Rossa e Blu, allora una variante dovrebbe essere denominata "T-shirt Logo Rex - Rossa" e l'altra "T-shirt Logo Rex - Blu".
Quindi nel file CSV avranno valori diversi per il titolo:
| id | titolo |
| 872 | T-shirt con logo Rex – Rossa |
| 873 | T-shirt con logo Rex – Blu |
Disponibilità in magazzino
| Attributo | disponibilità |
| Valore di esempio | in magazzino |
Ciò indicherà se il prodotto è ancora in stock o è tutto esaurito.
Nella pagina di modifica del prodotto, scorri verso il basso fino alla sezione dei dati del prodotto. Scegli Inventario e dovresti avere la possibilità di impostare lo stato delle scorte.

Questo valore verrà aggiunto sotto l'attributo "disponibilità" durante la generazione del feed di prodotti Facebook WooCommerce per gli annunci dinamici di Facebook. Facebook accetta i seguenti valori:
- in stock – quando il prodotto è pronto per la spedizione immediata
- esaurito – quando il prodotto non è disponibile in magazzino
- preordine: è possibile ordinare in anticipo per futuri rifornimenti
- disponibile per l'ordine – se il prodotto è disponibile, ma richiederà un paio di settimane per la spedizione
- fuori produzione – se il prodotto è fuori produzione
WooCommerce ti offrirà le opzioni “disponibile” e “non disponibile” per impostazione predefinita. Per il resto dei valori, dovrai utilizzare una codifica aggiuntiva o un altro plugin.
Mancia:
Sapevi che aggiungere prodotti “esauriti” può essere un'ottima tattica psicologica?
Ecco un esempio:
Diciamo che hai una maglietta con 2 varianti, rossa e nera e diciamo che quelle nere sono esaurite.
Ora, quando i potenziali clienti vedranno i prodotti, vedranno che ce ne sono due simili e che una variante è esaurita.
Ciò potrebbe significare che questa maglietta è piuttosto popolare. Pertanto, alcuni potenziali clienti saranno tentati a pensare di acquistare quello Rosso.
Condizioni del prodotto
| Attributo | condizione |
| Valore di esempio | nuovo |
Utilizza questo attributo per indicare se il tuo prodotto è nuovo o ricondizionato. È possibile utilizzare i valori "nuovo", "ricondizionato" o "usato" per definire la condizione.
WooCommerce non ha alcun campo per definire le condizioni del prodotto, quindi devi aggiungerlo tu stesso al feed del prodotto.
Tuttavia, Product Feed Manager per WooCommerce avrà la possibilità di aggiungere il campo delle condizioni del prodotto per tutti i prodotti.
Descrizione del prodotto
| Attributo | descrizione |
| Valore di esempio | Questa è una maglietta rossa. È stato creato solo a scopo di test. |
Aggiungi una descrizione adeguata del prodotto che stai vendendo. Assicurati di evidenziare tutte le principali funzionalità che potrebbe avere, che attireranno gli acquirenti.
Quando modifichi un prodotto, puoi impostarne il riquadro, il collegamento e la descrizione come mostrato nell'immagine seguente:

Dovresti menzionare le caratteristiche e i vantaggi esclusivi della descrizione. Tuttavia, non è consentito utilizzare alcun tocco promozionale estensivo nella descrizione (ad esempio aggiungendo "spedizione gratuita" o "prezzo scontato" o utilizzando tutto maiuscolo per evidenziare un determinato punto).
Inoltre, non dovresti includere collegamenti a pagine Web diverse o confrontare i prodotti con quelli della concorrenza.
URL dell'immagine del prodotto
| Attributo | collegamento_immagine |
| Valore di esempio | https://www.iltuositoweb.com/redtee394.png/ |
Questo sarà il collegamento all'immagine principale del tuo prodotto.
Quando modifichi un prodotto, scorri verso il basso sul lato destro e dovresti trovare l'opzione per aggiungere un'immagine del prodotto.

Qualunque immagine utilizzi qui, devi fornire l'URL di quell'immagine per l'attributo "link_immagine".
Ricorda, questa immagine è il fattore più importante per ottenere più clienti. La maggior parte delle persone noterà il tuo prodotto solo se gli piace ciò che vede. Quindi assicurati di fornire un'immagine chiara e di alta qualità.
È meglio se l'immagine è un'immagine chiara del prodotto senza testo promozionale, filigrana o immagine segnaposto (anche se ne sto usando una solo a scopo di prova).
Tuttavia, è necessario mantenere una risoluzione dell'immagine adeguata.
Se utilizzi un'immagine quadrata per gli annunci carosello, la dimensione dovrebbe essere 600×600 px.
Per gli annunci dinamici con una singola immagine, è necessaria una risoluzione minima di 1200×630 px con proporzioni minime di 4:5 e proporzioni massime di 1:91:1.
Qualsiasi cosa al di fuori delle proporzioni massime menzionate verrà ritagliata.
URL del prodotto
| Attributo | collegamento |
| Valore di esempio | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Questo è il collegamento alla pagina del tuo prodotto.
Quando modifichi un prodotto, vedrai il Permalink appena sotto la casella del Titolo. Questo è l'URL del tuo prodotto.

È meglio includere il titolo del prodotto nel collegamento, tuttavia molti preferiscono utilizzare l'ID prodotto e alcuni li utilizzano entrambi.
Inoltre, devi assicurarti che il dominio del tuo sito web sia verificato e inizi con http o https.
Prezzo regolare
| Attributo | prezzo |
| Valore di esempio | 26,53 USD |
Questo è il prezzo del prodotto da visualizzare.
Nella pagina di modifica del prodotto, scorri verso il basso fino alla sezione dei dati del prodotto. Nella scheda Generale, avrai la possibilità di impostare il prezzo normale.

Questo valore verrà aggiunto sotto l'attributo "prezzo" durante la generazione del feed prodotto per Facebook.
Tieni presente che il prezzo non può essere "0" e qualsiasi prodotto con "0" o nessun valore di prezzo comporterà il rifiuto da Facebook Dynamic Ads.
Assicurati di inserire il prezzo esatto con il codice valuta ISO come suffisso.
Produttore/Marchio
| Attributo | marca |
| Valore di esempio | RexTest |
Nel caso in cui un prodotto non abbia un GTIN, è obbligatorio fornire il nome del produttore/marchio per poter aggiungere quel prodotto su Facebook.
Se il prodotto rientra nell'inventario delle offerte giornaliere, accanto al marchio è necessario includere anche l'MPN.
Ma WooCommerce non include un campo “marchio” per i tuoi prodotti. Pertanto, puoi creare un campo personalizzato per ogni prodotto o utilizzare un plug-in per aggiungere il campo del marchio a ogni prodotto nel tuo negozio WooCommerce.
Categoria prodotto Google
| Attributo | categoria_prodotto_google |
| Valore di esempio | Abbigliamento e accessori > Abbigliamento |
Facebook utilizza la stessa tassonomia e specifiche di categoria utilizzate da Google. Pertanto, per classificare i tuoi prodotti, devi impostare questo attributo in base alla tassonomia di Google, affinché il tuo feed di prodotti Facebook WooCommerce venga approvato.
Fare clic qui per visualizzare l'elenco delle categorie e la tassonomia di Google
Puoi impostare le categorie del tuo negozio WooCommerce di conseguenza o mappare le tue categorie su quelle di Google utilizzando un plug-in durante la generazione del feed.
Sto utilizzando Product Feed Manager per WooCommerce per applicare la mappatura delle categorie:


Come puoi vedere, a sinistra c'è l'elenco di tutte le categorie disponibili nel mio negozio. E a destra ho la possibilità di mapparli con le Categorie di Google.
GTIN (numero articolo commerciale globale)
| Attributo | gtin |
| Valore di esempio | 3234567890126 |
Per un produttore negli Stati Uniti o in Canada certificato GTIN, è necessario fornire il numero GTIN per ogni prodotto nel feed prodotto di Facebook.
In alternativa, puoi anche utilizzare UPC, EAN, JAN o ISBN al posto del GTIN se provieni da un'altra località.
MPN (codice articolo del produttore)
| Attributo | mpn |
| Valore di esempio | Rex0011Test |
Nel caso in cui un prodotto non abbia un GTIN (o UPC, EAN, JAN, ISBN), è necessario fornire invece l'MPN. Si tratta di un ID produttore univoco per un prodotto che non dispone di GTIN.
Per i prodotti inclusi nell'inventario delle offerte giornaliere, se fornisci un nome di marca, è obbligatorio includere anche l'MPN.
Ora, WooCommerce non fornisce campi per Brand, GTIN o MPN per impostazione predefinita. Pertanto, è necessario inserire manualmente i campi personalizzati per ogni prodotto.
Tuttavia, utilizzo il plugin Product Feed Manager per WooCommerce che include questi campi su ogni prodotto, come mostrato di seguito:

Dovrò semplicemente inserire i dati corretti e utilizzarli come valori degli attributi richiesti durante la generazione del feed dei prodotti Facebook.
Misurare
| Attributo | misurare |
| Valore di esempio | Grande |
Questo campo è obbligatorio solo per prodotti variabili con varianti di taglia.
È possibile utilizzare parole come Piccolo, Medio o Grande oppure numeri come 20, 25, ecc., a seconda di quale sia appropriato per definire la dimensione di un prodotto.
Suggerimenti:
Dovresti tenere una tabella delle misure sul tuo sito per definire le taglie che hai menzionato per i tuoi prodotti.
Ad esempio, se hai assegnato la taglia Large, spiega sul tavolo l'altezza, la larghezza, la circonferenza del torace, ecc. in pollici o cm, per dare ai tuoi clienti un modo per verificare se quella taglia è quella giusta.
Paesi diversi hanno misure diverse per gli stessi codici taglia, quindi questo sarà utile.
Colore
| Attributo | colore |
| Valore di esempio | Tango Rosso |
Questo campo è obbligatorio solo per prodotti variabili con varianti colore.
È necessario descrivere il colore del prodotto (ma non codici colore o singole lettere).
Se sono presenti più colori, menzionarli tutti separandoli con una "/". Ad esempio, Rosso/Blu/Verde.
In caso di prodotti variabili, assegna un colore separato per ciascuna variante e aggiungilo al titolo del prodotto.
Mancia:
Puoi usare un modo creativo per descrivere il colore, piuttosto che usare semplicemente colori generici. Ad esempio, puoi utilizzare nomi di colori accattivanti come “Tango Red” invece del solo “Rosso”, che è più attraente per gli acquirenti.
Genere
| Attributo | genere |
| Valore di esempio | unisex |
Devi menzionare il genere a cui è rivolto il prodotto.
Facebook accetterà i seguenti sessi:
- maschio
- femmina
- unisex
Modello
| Attributo | modello |
| Valore di esempio | Flanella |
Questo campo è obbligatorio solo per i prodotti variabili con varianti di modello. Utilizzare nomi di pattern corretti come “Striped”, “Flannel”, ecc.
Offerta speciale limitata
| Attributo | prezzo di offerta |
| Valore di esempio | 9,99 USD |
Questa è un'opzione unica che ottieni solo sugli annunci dinamici di Facebook.
Puoi impostare un prodotto in modo che abbia un prezzo speciale scontato per determinate ore ogni giorno (durante il periodo dell'offerta) o, in altre parole, il prodotto sarà nell'inventario delle offerte giornaliere.
Mancia:
A volte uno sconto di un solo giorno su alcuni prodotti popolari nel tuo negozio può aumentare le tue vendite.
Ad esempio, se hai un orologio nel tuo negozio e le persone acquistano più di altri prodotti, puoi offrire un'offerta speciale di sconto a sorpresa per un giorno. Ciò potrebbe raddoppiare le tue vendite quel giorno e attirare più attenzione da parte dei potenziali clienti futuri.
Includi semplicemente l'attributo "offer_price" nel tuo feed di prodotto Facebook WooCommerce e imposta un prezzo scontato come valore per definire il prezzo speciale offerto (incluso un codice valuta ISO appropriato come suffisso). Il prezzo dell'offerta deve essere inferiore di almeno il 15% rispetto al prezzo normale, altrimenti Facebook lo rifiuterà.
Durata dell'offerta speciale limitata
| Attributo | offerta_prezzo_effettiva_data |
| Valore di esempio | 2018-06-01T12:00-03:00/2018-12-01T00:00-03:00 |
Se desideri offrire un'offerta speciale per un prodotto nella sezione Inventario delle offerte giornaliere su Facebook, insieme a "prezzo_offerta", devi aggiungere anche questo attributo per specificare la data di inizio e di fine, insieme all'ora, dell'offerta speciale.
Indica la data di inizio e gli orari dell'offerta, quindi utilizza una barra e infine menziona la data di fine e gli orari dell'offerta.
Mancia:
Prima di festival importanti, occasioni internazionali o festività, a volte, offrire offerte speciali su determinati prodotti correlati può aumentare le vendite.
Ad esempio, una settimana prima di Natale, potresti implementare un'offerta speciale scontata sui cappelli natalizi. Ciò aumenterà sicuramente le tue vendite.
Esempi di feed di prodotti Facebook
Ora che sai quali dettagli ti servono per generare il tuo feed prodotto WooCommerce per Facebook Dynamics, diamo un'occhiata ad alcuni esempi per comprenderne la struttura.
Facebook accetta diversi formati di file del feed prodotto da caricare. Tuttavia, il formato consigliato è CSV.
Ecco un esempio di semplice feed di prodotto:
Esempio di feed prodotto Facebook di un prodotto semplice
Ecco un esempio di feed di prodotto variabile:
Esempio di feed prodotto Facebook di un prodotto variabile
Questi feed possono essere facilmente generati utilizzando il plugin Product Feed Manager For WooCommerce. Una volta ottenuto il file del feed prodotto, puoi caricarlo manualmente sul tuo account Facebook Business.
Ora hai imparato tutto sul feed prodotto Google WooCommerce e sul feed prodotto Facebook WooCommerce.
Quindi, lascia che ti fornisca una guida adeguata sullo strumento che utilizzo per generare facilmente feed di prodotti WooCommerce, in pochi secondi.
Come generare facilmente feed di prodotti WooCommerce utilizzando lo strumento giusto
Product Feed Manager For WooCommerce è un plug-in con il quale puoi generare facilmente feed di prodotto senza competenze di codifica o competenze tecnologiche avanzate.
Perché usare questo plugin?
Ci sono diversi motivi per cui Product Feed Manager For WooCommerce è la scelta ideale per aiutarti a generare feed:
- Il caricamento manuale dei prodotti richiede ore. Questo plugin genererà feed in pochi secondi.
- Il plugin ha un'interfaccia pulita e semplice con la documentazione adeguata. Quindi, facile da usare e da imparare.
- Genera feed impeccabili, indipendentemente dal numero di prodotti che hai.
- Le opzioni di filtro ti consentono di generare feed solo per i prodotti richiesti.
- Fornisce l'opzione di mappatura delle categorie di Google che ci evita di modificare le categorie nel nostro negozio WooCommerce.
- Ti consente la sincronizzazione automatica con Google Shopping Center, ovvero il tuo feed di prodotti WooCommerce verrà automaticamente inviato a Google, senza che tu debba caricarlo manualmente.
- Viene fornito con un elenco predefinito di tutti gli attributi richiesti di Google e Facebook, quindi non è necessario aggiungere manualmente gli attributi.
- Aggiunge ai tuoi prodotti alcuni campi personalizzati come GTIN, MPN, Brand e UPC, che non sono disponibili per impostazione predefinita su WooCommerce.
- Un team di supporto molto attivo e utile ti aiuta a risolvere qualsiasi confusione tu possa avere.
Ora esaminiamo come generare facilmente feed di prodotti utilizzando Product Feed Manager per WooCommerce.
Come ottenere Product Feed Manager per WooCommerce?
Product Feed Manager For WooCommerce ha una versione gratuita che puoi utilizzare per testare le sue funzionalità di base e comprenderne l'interfaccia.
Ma è consigliabile acquistare la versione pro poiché include funzionalità più raffinate.
Ottieni Gestione feed prodotto per WooCommerce.
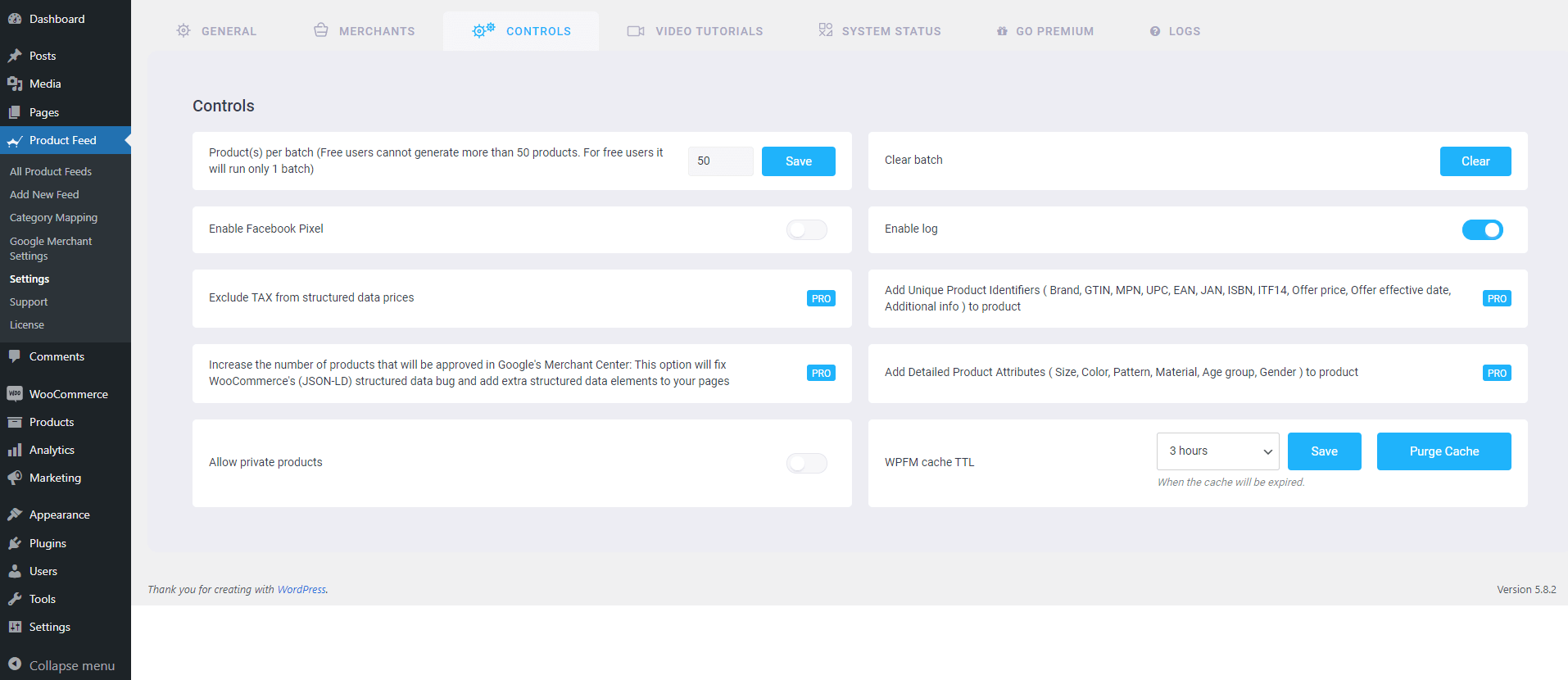
Installa e attiva il plugin sulla dashboard di WordPress e dovresti vedere qualcosa di simile a questo:

Ora sei pronto per generare il feed dei prodotti.
Come generare feed di prodotto WooCommerce utilizzando Gestione feed di prodotto?
Product Feed Manager per WooCommerce è così facile da usare.
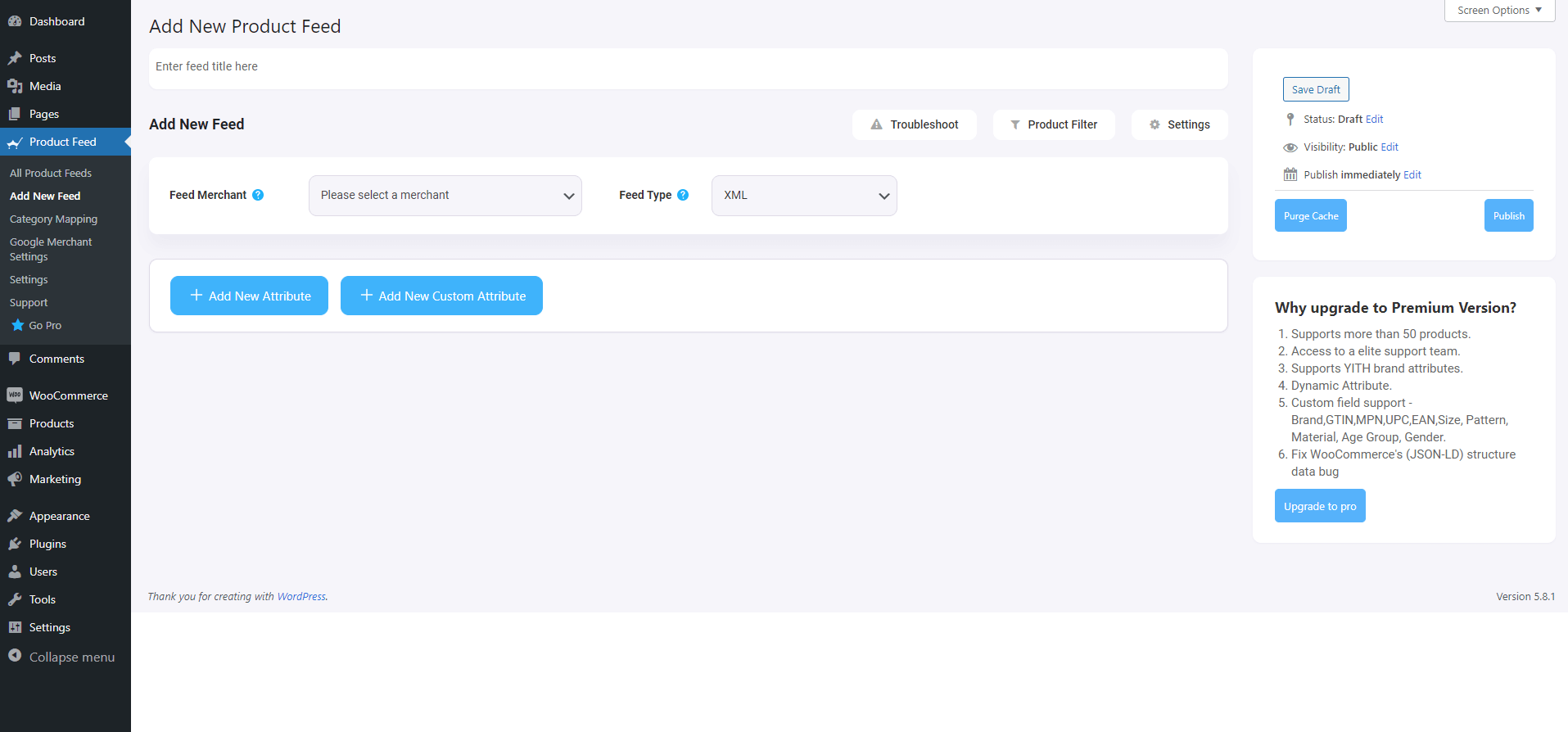
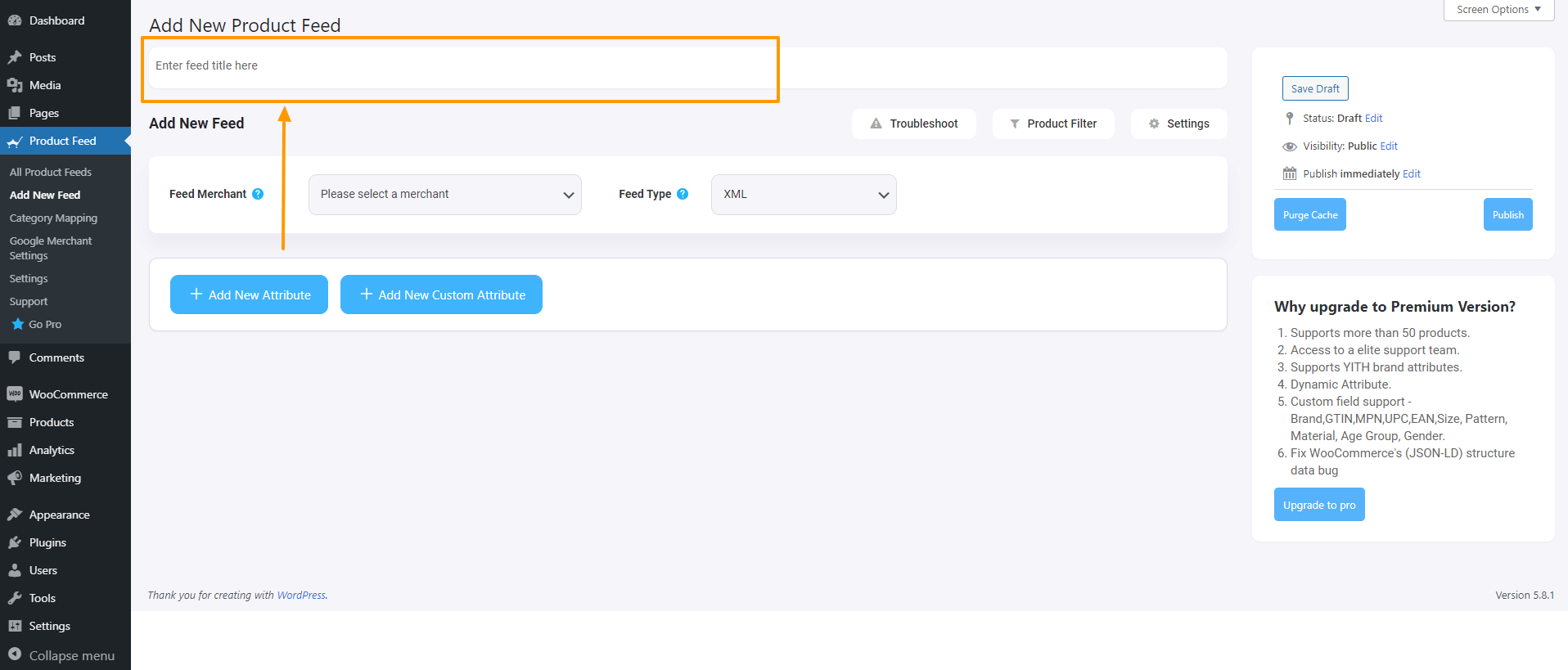
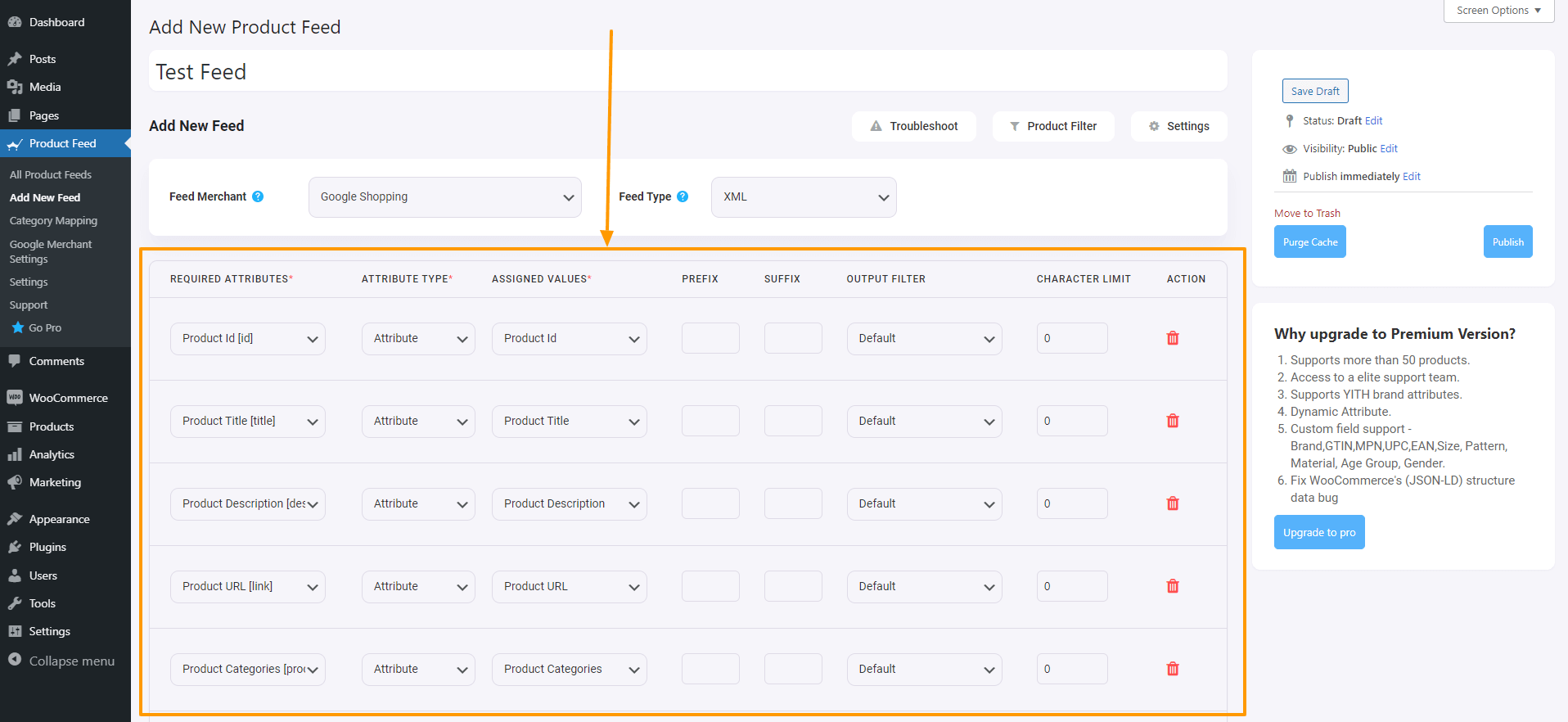
1. Basta fare clic su " Aggiungi nuovo feed " e vedrai la pagina Aggiungi nuovo feed prodotto:

2. In alto, avrai la possibilità di aggiungere un titolo al feed.

Innanzitutto, dai un titolo al file del feed. Quindi, puoi impostare quali prodotti includere nel tuo feed.
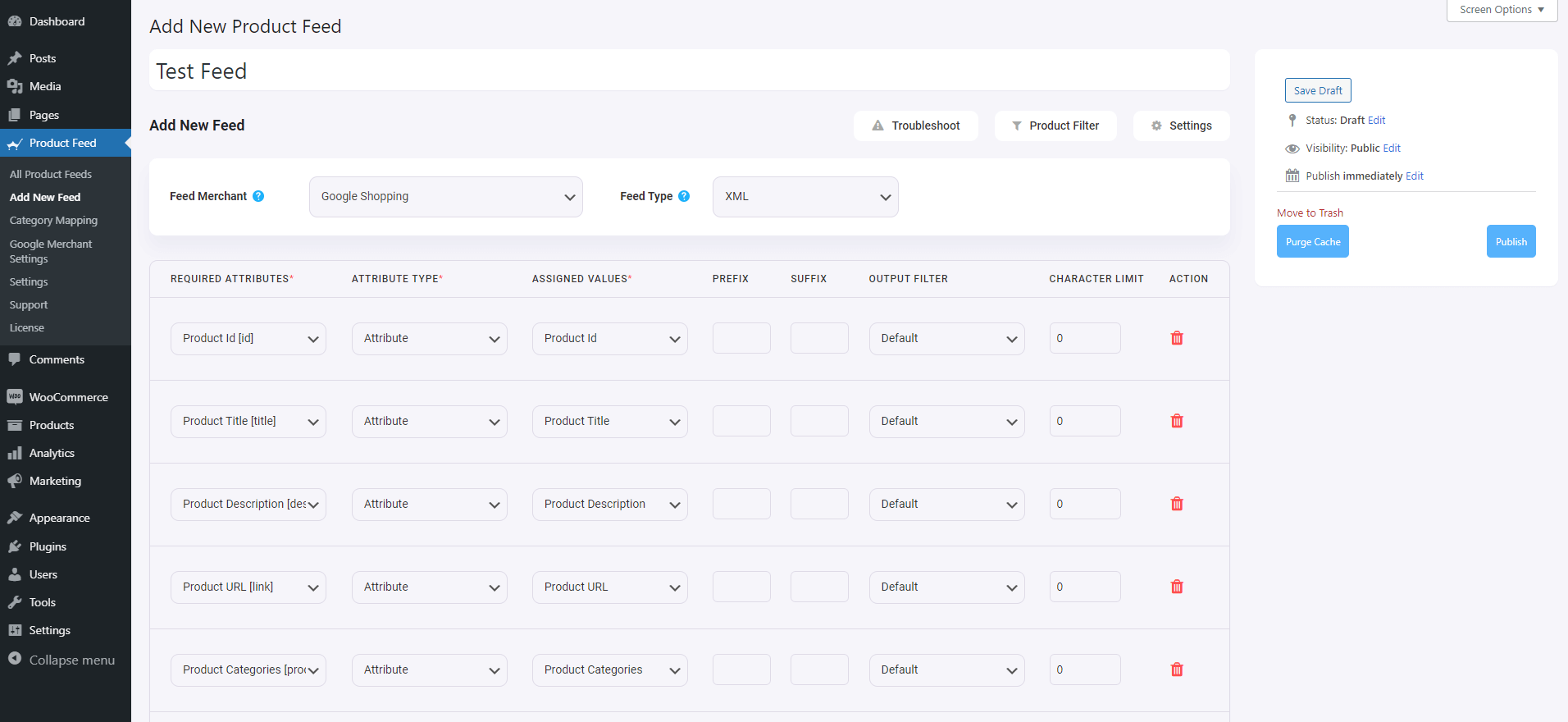
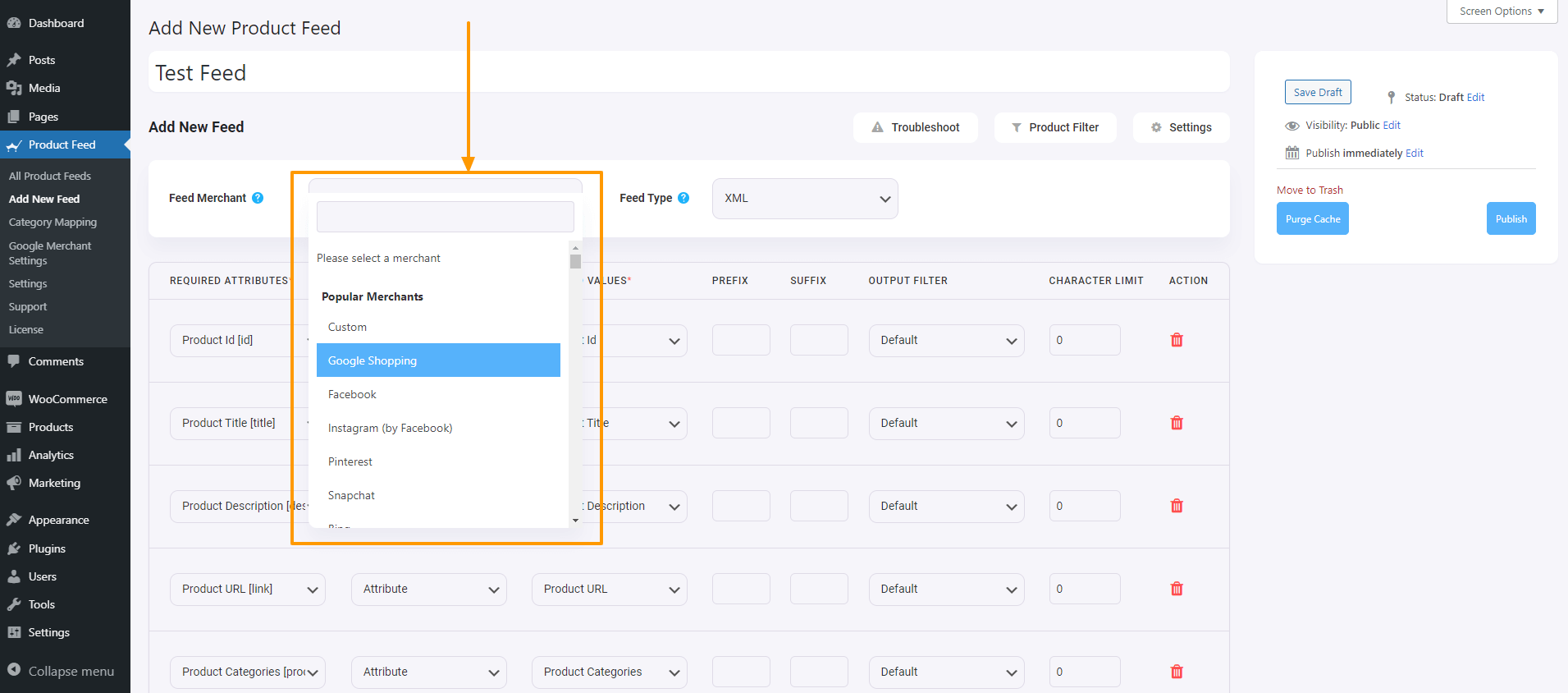
3. Proprio sotto il titolo vedrai un'opzione per selezionare il tuo commerciante preferito. Basta fare clic sul pulsante a discesa Feed commerciante e selezionare il commerciante preferito dal menu a discesa oppure eseguire una ricerca nella casella a discesa.
Seleziona il tuo commerciante preferito e tutti gli attributi richiesti verranno caricati di seguito.

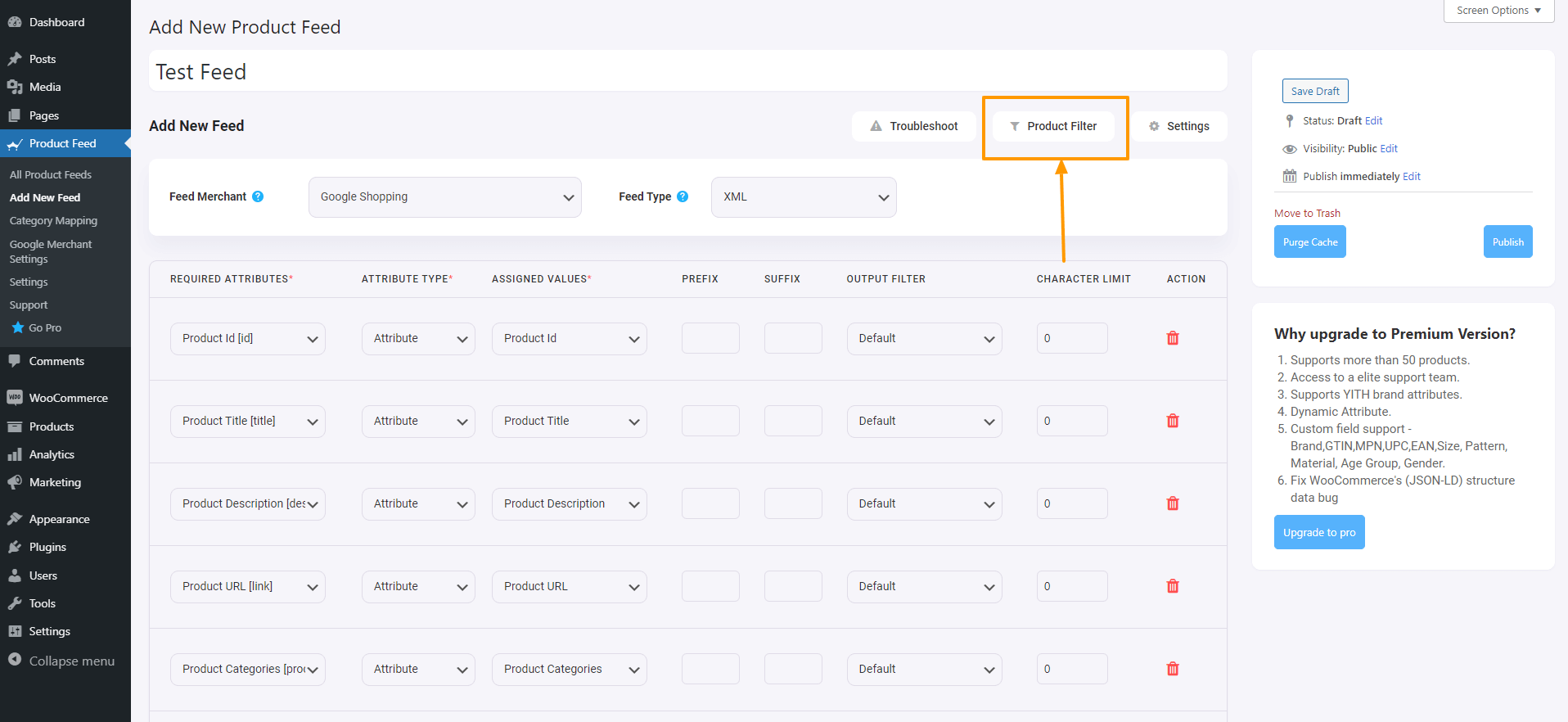
Filtro prodotto
Con il plugin Product Feed Manager per WooCommerce, avrai la possibilità di scegliere quali prodotti includere nel tuo feed.
Per visualizzare le opzioni, è sufficiente fare clic sul pulsante Filtro prodotto .

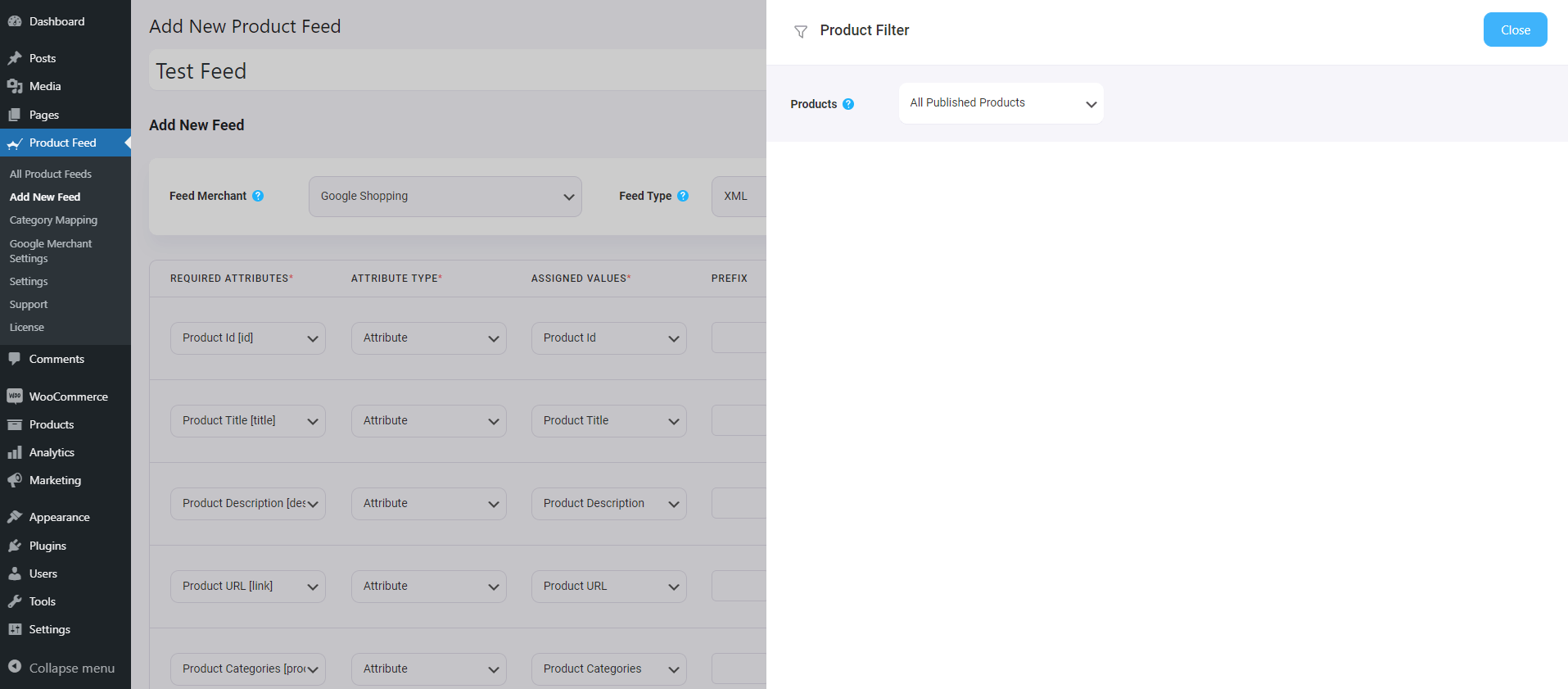
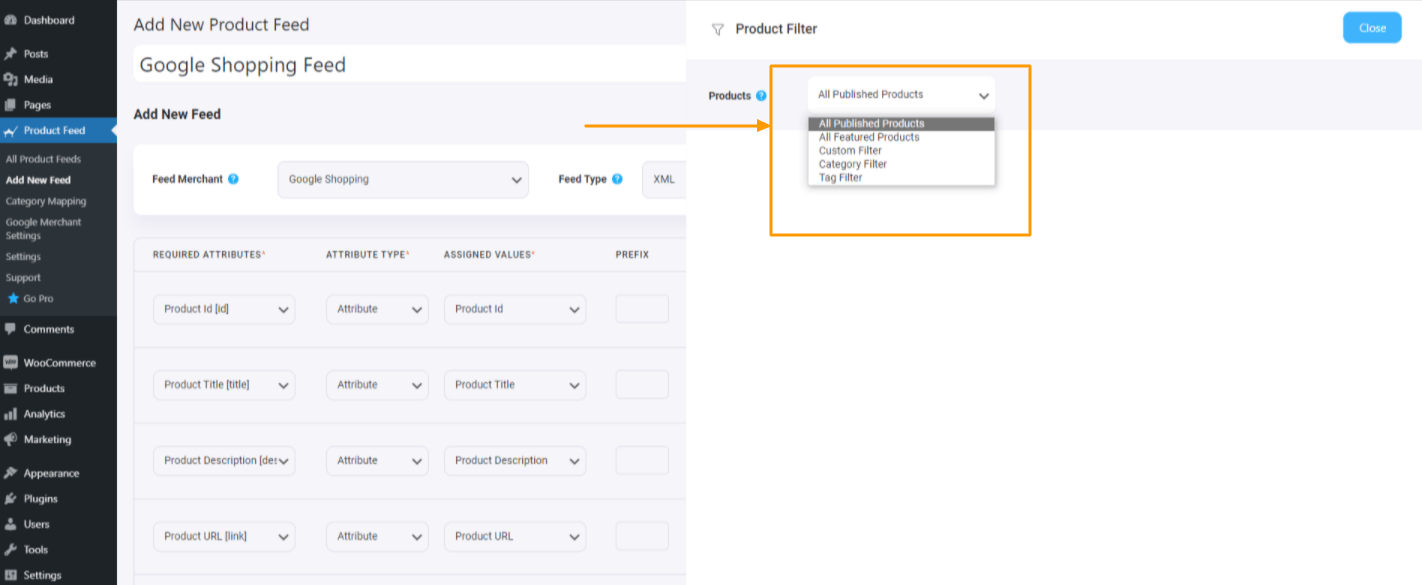
Dopo aver fatto clic sul pulsante Filtro prodotto, il cassetto Filtro prodotto verrà inserito dal lato destro della finestra.

Qui vedrai che l'opzione " Tutti i prodotti pubblicati " è selezionata per impostazione predefinita: questa opzione includerà ogni singolo prodotto nel tuo negozio WooCommerce.
Se lo desideri, puoi utilizzare altre opzioni di filtro. Fai clic sul menu a discesa e vedrai alcune opzioni di filtro nell'elenco a discesa:

Puoi scegliere
- Tutti i prodotti in evidenza: pubblica solo i prodotti in evidenza
- Filtro personalizzato: utilizza questo filtro personalizzato per impostare un filtro condizionale
- Filtro tag: scegli il prodotto utilizzando i tag
- Filtro categoria: scegli i prodotti utilizzando le categorie
Guarda questo video per vedere quanto sono sorprendenti le opzioni di filtro di. Puoi scegliere facilmente i prodotti che desideri includere o escludere dal feed dei prodotti.
Pianifica l'aggiornamento automatico
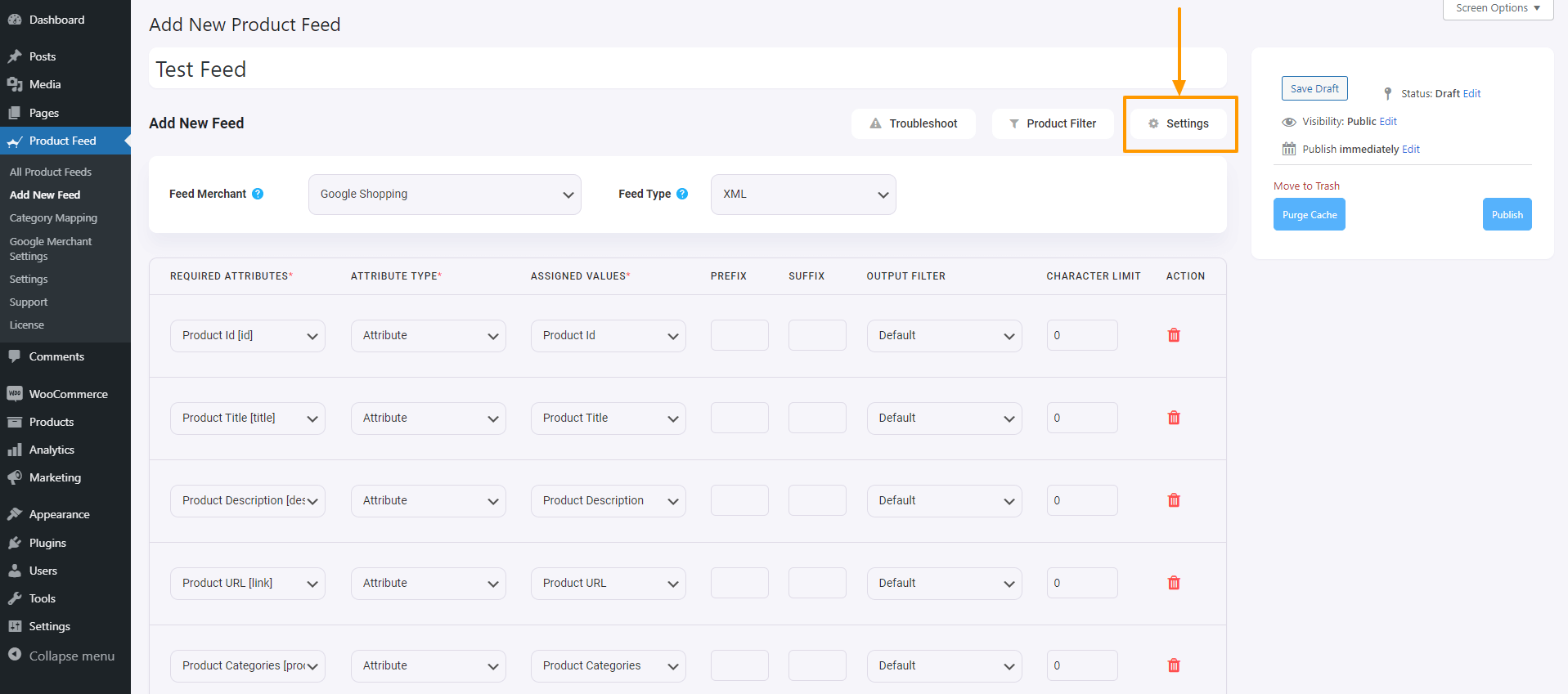
Per impostare un orario di recupero pianificato, fare prima clic sul pulsante Impostazioni prodotto .

Dopo aver fatto clic sul pulsante Impostazioni prodotto , il riquadro Impostazioni prodotto verrà inserito dal lato destro della finestra
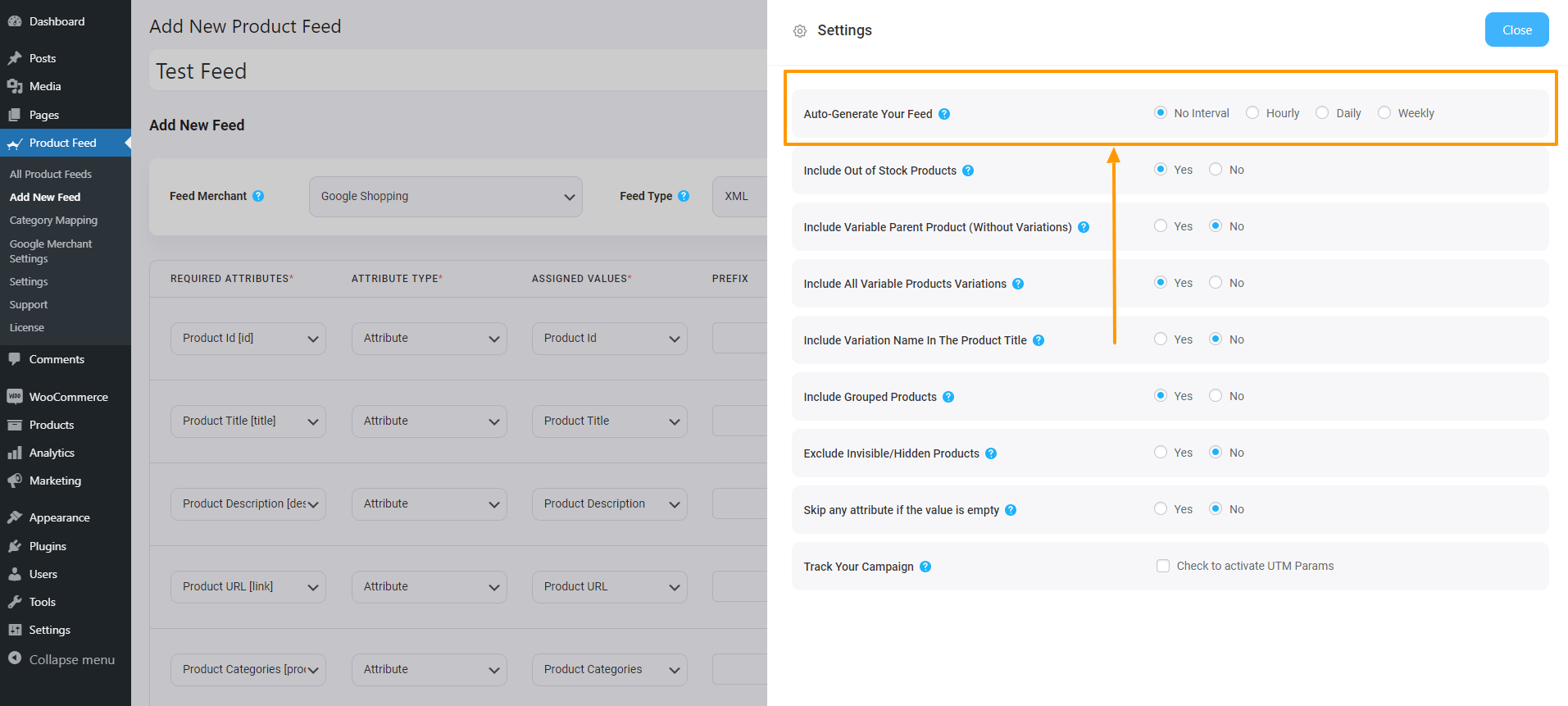
Qui, nella parte superiore delle opzioni Impostazioni, troverai un'opzione Genera automaticamente il tuo feed.

È possibile impostare l'aggiornamento pianificato su giornaliero, orario o settimanale.
Successivamente, avrai la possibilità di includere o escludere prodotti con varianti e se includere prodotti principali in caso di prodotti raggruppati.
Supporto WPML
Se utilizzi WPML per impostare versioni in lingue diverse dei tuoi prodotti, troverai una sezione WPML qui.
Puoi dare un'occhiata a questo documento per comprendere meglio come generare un feed con WPML:
- Come generare feed di prodotto con i dati di prodotto tradotti WPML.
Configurazione dell'alimentazione
Per generare un feed, innanzitutto devi selezionare il tuo commerciante preferito.
Per Feed prodotto Google, seleziona Tipo di commerciante " Google Shopping ".
Per il feed prodotto di Facebook, seleziona il tipo di commerciante " Facebook ".

Una volta effettuata la selezione, vedrai la pagina aggiornarsi e gli attributi richiesti appariranno automaticamente.

Ora, qui, gli attributi sono sulla sinistra e i valori degli attributi sono impostati nella colonna Valori assegnati.
Scegli il Tipo come attributo e quindi seleziona il Valore che questo attributo manterrà dal tuo negozio WooCommerce.
Se ritieni che manchi qualche attributo, puoi aggiungerlo premendo il pulsante "AGGIUNGI NUOVO ATTRIBUTO".
In questa pagina troverai alcune opzioni relative alla lingua se utilizzi WPML.
Puoi dare un'occhiata a questo documento per comprendere meglio come generare un feed con la traduzione WPML.
Genera feed prodotto WooCommerce
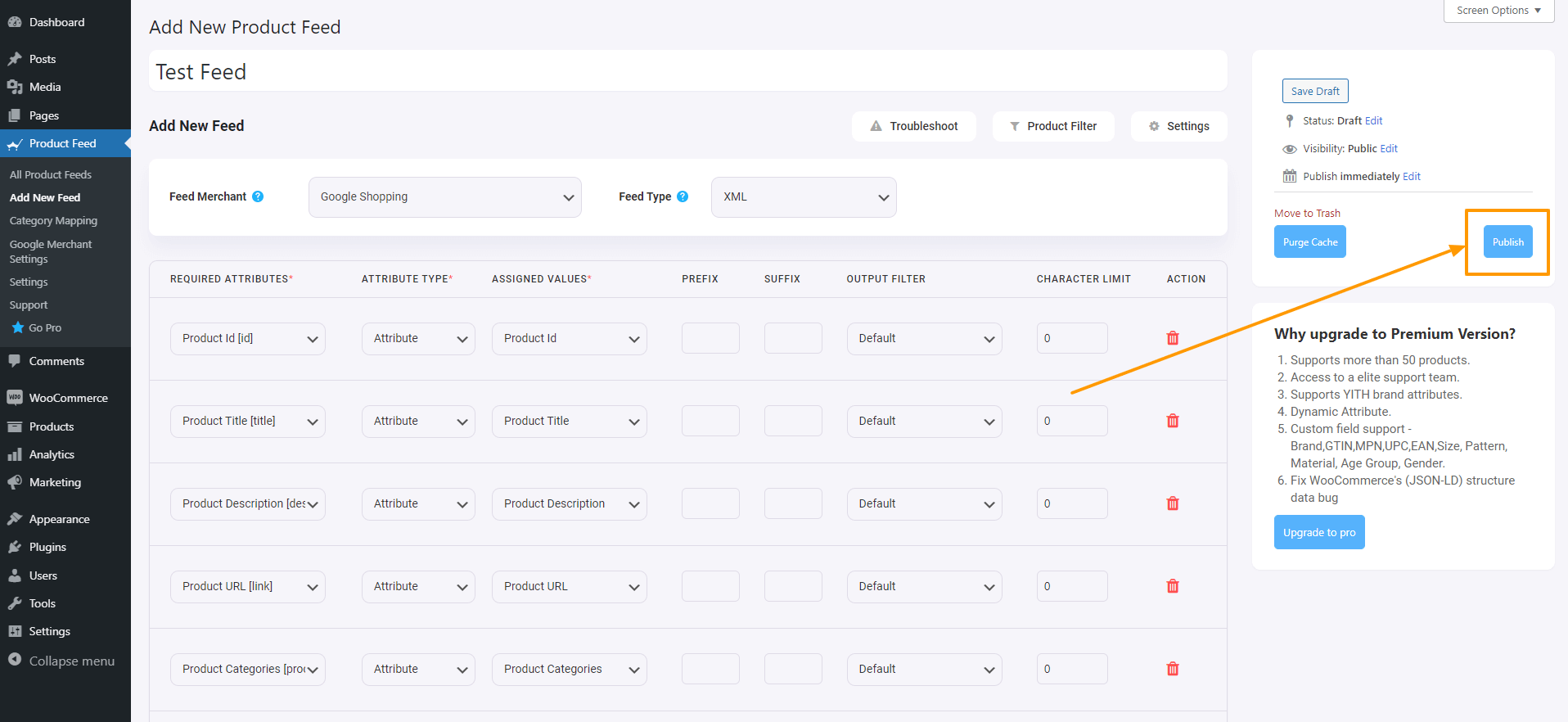
Una volta configurato il feed, ora puoi fare clic su "Pubblica" sul lato destro e vedrai una barra di caricamento.

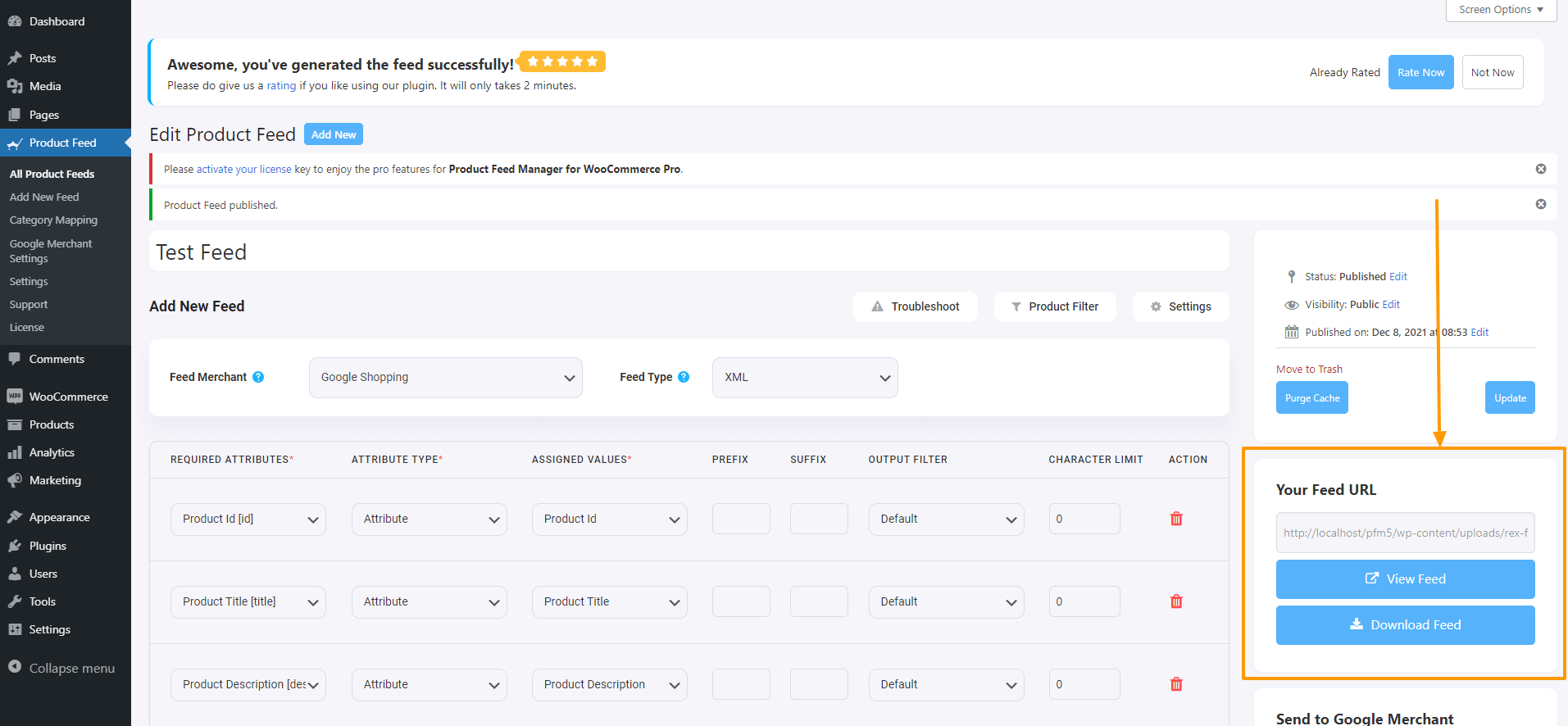
Una volta completato, il pulsante “ Pubblica ” cambierà in un pulsante “ Aggiorna ” e otterrai il collegamento al feed o il pulsante di download del feed proprio sotto il “pulsante Aggiorna”.

Ora puoi scaricare questo feed e caricarlo sul negozio del commerciante desiderato e osservare il boom delle vendite del tuo negozio.
Mappatura delle categorie
Ora, come ho detto prima, questo plugin offre opzioni di mappatura delle categorie. Guarda questo video per vedere come utilizzare facilmente la funzione di mappatura delle categorie:
Sincronizzazione automatica con Google Shopping Center
Una delle migliori funzionalità offerte da Product Feed Manager For WooCommerce è che puoi sincronizzare automaticamente il tuo feed prodotto WooCommerce direttamente con Google Shopping Center.
È possibile impostare la sincronizzazione automatica in modo che avvenga su base oraria, settimanale o mensile. Ciò significa che tutte le modifiche apportate ai tuoi prodotti verranno inserite nel feed dei prodotti. Verranno aggiornati automaticamente sul tuo Google Shopping Center. Non è necessario scaricare e caricare feed ogni volta.
Fai clic qui per scoprire come sincronizzare automaticamente i prodotti WooCommerce con Google Shopping Center utilizzando Product Feed Manager per WooCommerce.
Nota dell'autore
È sempre importante apprendere e implementare i migliori modi disponibili sul mercato per aumentare il ROI.
Product Feed Manager per WooCommerce è un potente strumento che puoi utilizzare per raggiungere l'obiettivo di triplicare le prestazioni del tuo negozio, insieme ad altre campagne di marketing. Scaricalo ora.
Quindi, vai avanti e inizia il tuo viaggio verso il successo!!
Sentiti libero di lasciare commenti se hai dubbi o suggerimenti.
