Dovresti usare temi predefiniti di WordPress? Una guida per il 2025
Pubblicato: 2025-02-01Stai lavorando in una scadenza serrata per avviare un sito Web? Esplorare un tema WordPress predefinito sembra una soluzione rapida per ottenere un sito dall'aspetto professionale. Quando apri un sito WordPress per la prima volta, il tema predefinito ti fa capire come funziona questa piattaforma. Questo tema, aggiornato ogni anno, è progettato per essere versatile, intuitivo e compatibile con le ultime funzionalità di WordPress.
Ma dovresti rimanere con un tema predefinito o passare a qualcos'altro? In questa guida, ci immergeremo profondamente nella storia dei temi predefiniti di WordPress, la versione corrente, come ottenere il meglio da esso e come scegliere e passare a quello che si adatta perfettamente alle tue esigenze.
- 1 Qual è il tema predefinito di WordPress?
- 2 L'evoluzione del tema WordPress predefinito: una breve storia
- 3 vantaggi di un tema predefinito di WordPress
- 4 Come accedere/installare un tema predefinito
- 4.1 1. Accesso al tema predefinito
- 4.2 2. Modifica il tema WordPress predefinito
- 5 Iniziare con la personalizzazione di un tema WordPress predefinito
- 5.1 1. Accesso all'editor del sito
- 5.2 2. Modelli di personalizzazione
- 5.3 3. Utilizzo di stili globali
- 5.4 4. Aggiunta e disposizione dei blocchi
- 6 Esempi comuni di risoluzione dei problemi
- 7 problemi comuni
- 8 Ripristina manualmente al tema predefinito
- 9 temi WordPress predefiniti contro temi WordPress premium
- 9.1 Temi di WordPress predefiniti
- 9.2 temi WordPress premium
- 10 migliori alternative a un tema predefinito di WordPress
- 10.1 1. Divi
- 10.2 2. Astra
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10.5 5. Hestia
- 11 Pensieri finali sul tema predefinito di WordPress
Qual è il tema predefinito di WordPress?
I temi predefiniti di WordPress sono automaticamente forniti con ogni installazione di WordPress fresca. Creati e mantenuti dal team ufficiale di sviluppo di WordPress, questi temi sono progettati specificamente per evidenziare le ultime funzionalità e capacità di WordPress. Sono leggeri, reattivi e codificati per soddisfare gli standard Web moderni, garantendo la compatibilità tra dispositivi e browser.

Ogni tema predefinito prende il nome dall'anno in cui è stato rilasciato, a partire da "Twenty Ten" nel 2010 e continuando ogni anno, con "Twenty Twenticinque" è l'ultima iterazione. Questo tema presenta spesso un design minimalista, che consente agli utenti di personalizzarlo e adattarlo facilmente a vari scopi, come blog personali, portafogli o siti Web di piccole imprese.
L'evoluzione del tema WordPress predefinito: una breve storia
WordPress ha introdotto il suo primo tema predefinito, Kubrick, nel 2005 con WordPress 1.5. Da allora, tutti i temi predefiniti in arrivo sono diventati una tradizione, offrendo agli utenti una vetrina in continua evoluzione delle capacità di WordPress. Il tema WordPress predefinito dimostra le migliori pratiche e si evolve per riflettere le tendenze di progettazione moderne e i progressi tecnologici. Ecco una tabella che riassume la cronologia dei temi WordPress predefiniti. Sottolinea la loro evoluzione nel soddisfare le esigenze degli utenti e migliorare l'esperienza di WordPress.
| Nome tema | Versione WordPress | Descrizione | |
|---|---|---|---|
| 1 | Classico | 0.71 - 1.2.x | Il tema predefinito prima della versione 1.2, progettato per i blog con un semplice layout incentrato sui contenuti a lungo termine. Mancava un design reattivo e caratteristiche moderne, riflettendo la fase di sviluppo iniziale della piattaforma. |
| 2 | Predefinito | 1.5 - 2.9.2 | Introdotto con WordPress 1.5 nel 2005. È stato il primo tema predefinito ampiamente riconosciuto. Ha caratterizzato un design pulito e minimalista con particolare attenzione all'usabilità e alla flessibilità, stabilendo lo standard per temi futuri. Kubrick ha mostrato il crescente potenziale di WordPress come piattaforma per la creazione di siti Web moderni. |
| 3 | Venti dieci | 3.0 | Il primo tema di nome anno ha enfatizzato la semplicità e la flessibilità, con un'intestazione e uno sfondo personalizzabili. |
| 4 | Venti undici | 3.2 | Un tema elegante e versatile con particolare attenzione al blog e alla fotografia, ha introdotto un modello di vetrina per contenuti in primo piano. |
| 5 | Venti dodici | 3.5 | Questo tema ha segnato uno spostamento verso il design reattivo, garantendo che i siti Web sembravano fantastici su qualsiasi dispositivo. |
| 6 | Venti tredici | 3.6 | Progettato con un'estetica audace e colorata, ha enfatizzato i blog ricchi di media con formati di post per video, citazioni e immagini. |
| 7 | Venti quattordici | 3.8 | Soprannominato un tema "in stile rivista", ha introdotto layout griglia e slider per contenuti in primo piano. |
| 8 | Ventio quindici | 4.1 | Questo tema minimalista si è concentrato sulla leggibilità, con un layout pulito e un design incentrato sulla tipografia. |
| 9 | Venticinici | 4.6 | Mescolando un design classico del blog con moderna flessibilità, ha offerto un layout centrato e forti opzioni di personalizzazione. |
| 10 | Venti diciassette | 4.7 | Un tema incentrato sul business con un'opzione di intestazione video e una home page personalizzabile, si è adattato sia a blog personali che a siti professionali. |
| 11 | Venti diciannove | 5.0 | Costruito per il nuovo editor di blocchi, ha offerto una tela minimalista per mostrare la potenza della personalizzazione a base di blocchi. |
| 12 | Venti venti | 5.2 | Progettato per la flessibilità e il supporto per editor a blocchi completi, presentava una tipografia audace e layout personalizzabili. |
| 13 | Venti ventuno | 5.6 | Questo tema ha abbracciato la sostenibilità con un design minimalista e colori pastello morbidi. |
| 14 | Venti ventidue | 5.9 | Come primo tema FSE (Full Site Editing (FSE), ha introdotto un controllo senza precedenti sulla personalizzazione a livello del sito utilizzando l'editor di blocchi. |
| 15 | Venti ventitré | 6.1 | Con un'estetica spogliata, ha enfatizzato le variazioni di stile e ha incoraggiato la creatività dell'utente attraverso il design a blocchi. |
| 16 | Venti ventiquattro | 6.4 | Questo tema ha continuato a perfezionare l'editing del sito intero aggiungendo funzionalità per aziende e siti personali. |
| 17 | Venti venticinque | 6.7 | Semplice e adattabile, con schemi e layout flessibili per blog, portafogli e siti Web aziendali. |
Vantaggi di un tema predefinito di WordPress
L'uso di un tema predefinito di WordPress è un'opzione attraente per molti proprietari di siti Web. Ecco alcuni vantaggi chiave:
- Affidabilità e affidabilità: il team di WordPress ha sviluppato una raccolta di temi predefiniti per assicurarsi che soddisfino gli standard di codifica di alta qualità. Questi temi sono rigorosamente testati per sicurezza, prestazioni e compatibilità con le ultime funzionalità di WordPress, quindi puoi fare affidamento su di essi per funzionare senza soluzione di continuità.
- Aggiornamenti regolari: poiché i temi predefiniti sono gestiti dalla stessa WordPress, vengono aggiornati regolarmente per affrontare i bug, le vulnerabilità di sicurezza e la compatibilità con le nuove versioni di WordPress. Questo garantisce che il tuo sito rimanga aggiornato e sicuro.
- Gratuitamente: a differenza di molti temi premium, un tema predefinito di WordPress è del tutto gratuito. Fornisce una solida base per il tuo sito Web senza la necessità di ulteriori investimenti finanziari.
- Adatto ai principianti: con il suo design pulito e intuitivo, il tema predefinito è facile da usare, anche per coloro che sono nuovi a WordPress. È progettato per funzionare fuori dalla scatola, che richiede una configurazione minima.
Temi predefiniti è una scelta eccellente per gli utenti che desiderano un sito Web semplice, funzionale e dall'aspetto professionale. Tuttavia, devi sapere come personalizzarlo per ottenere il meglio da loro.
Come accedere/installare un tema predefinito
Iniziare con un tema predefinito di WordPress è semplice. Che tu stia iniziando da zero o passando da un tema esistente, il processo è rapido e intuitivo. Ecco come accedere e installare un tema predefinito:
1. Accesso al tema predefinito
Quando si installa WordPress, l'ultimo tema predefinito è già incluso. Ad esempio, se si installa WordPress nel 2025, il tema predefinito sarà di venticinque anni, a seconda del programma di rilascio.

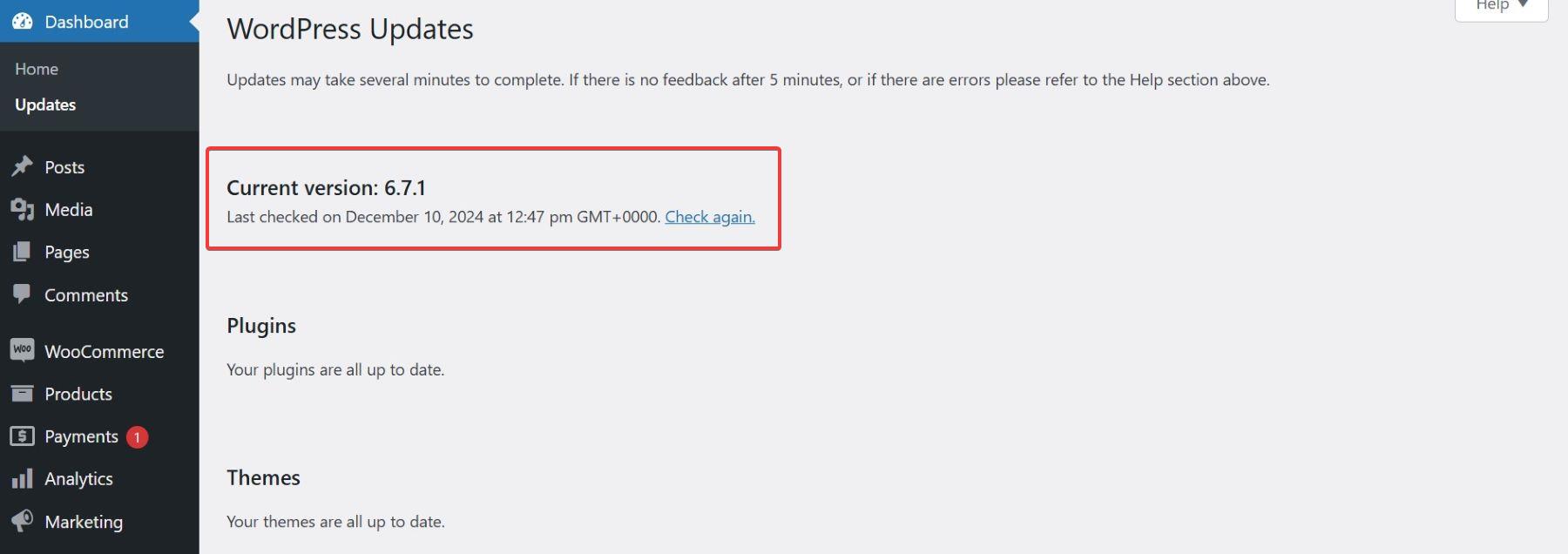
Per assicurarti di utilizzare l'ultima versione, consultare periodicamente gli aggiornamenti in Dashboard> Aggiornamenti . Mantenere il tema aggiornato garantisce la compatibilità con WordPress e migliora la sicurezza.

2. Modifica il tema WordPress predefinito
Se è necessario accedere a una versione precedente o passare a un nuovo tema, puoi farlo tramite il repository del tema WordPress:
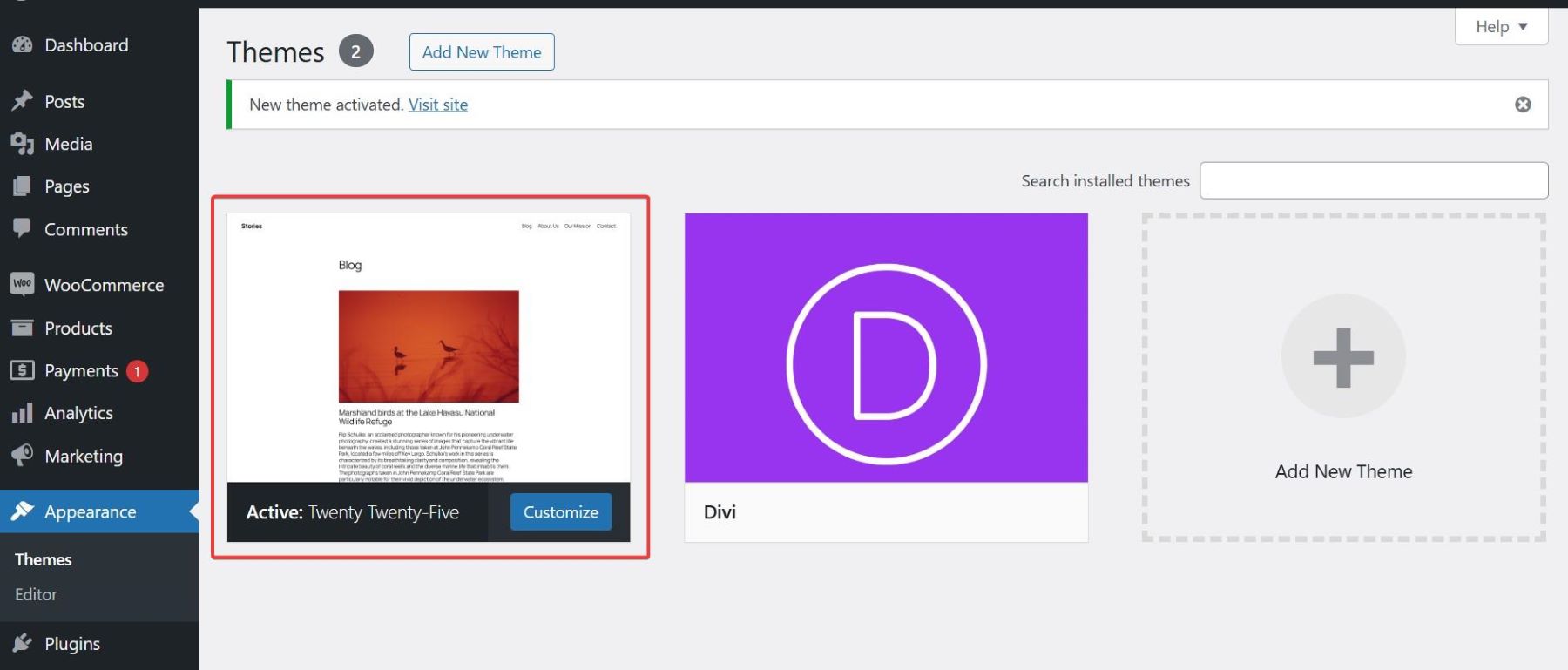
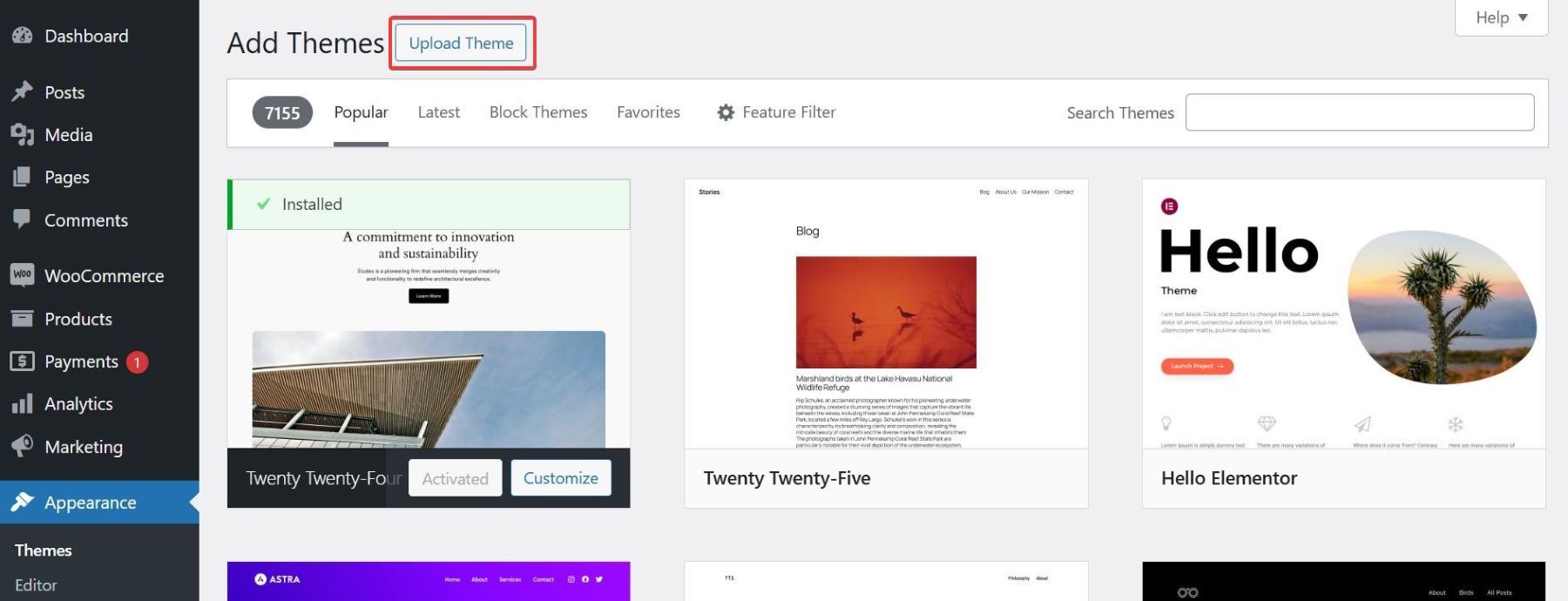
- Naviga per l'aspetto> temi .
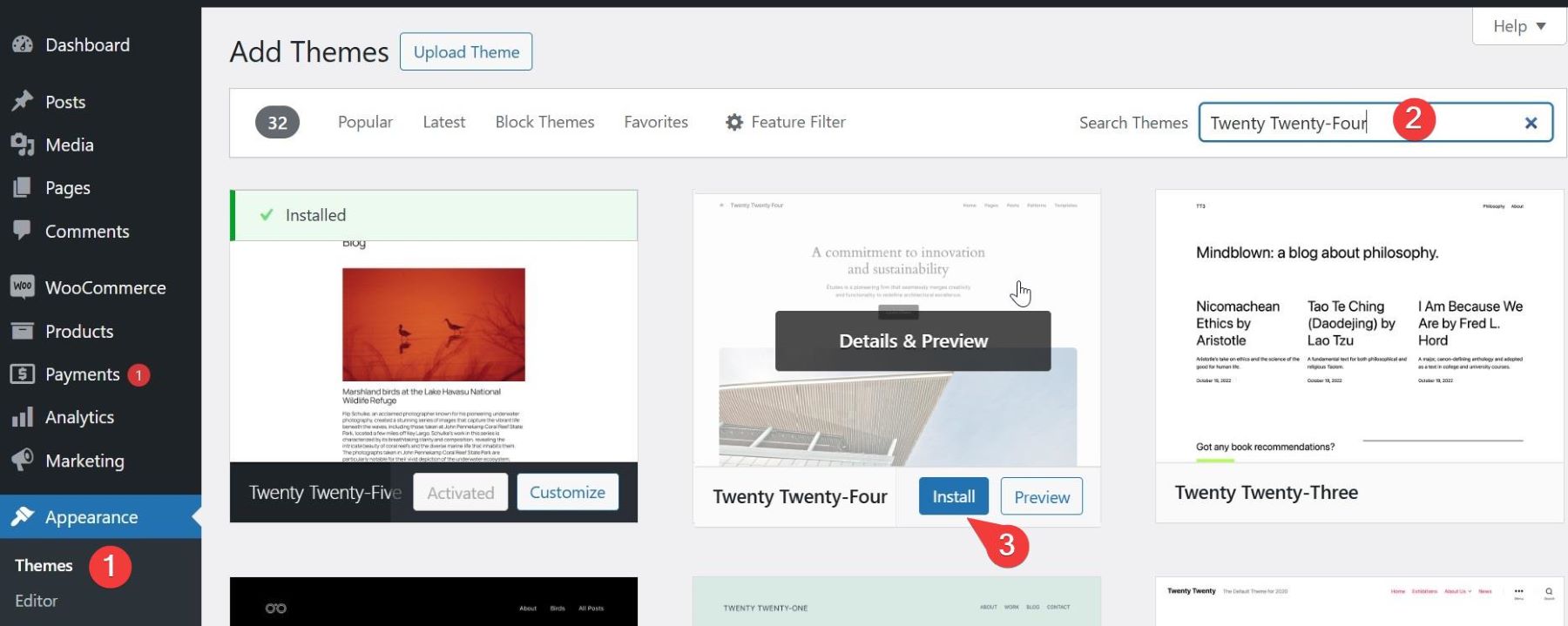
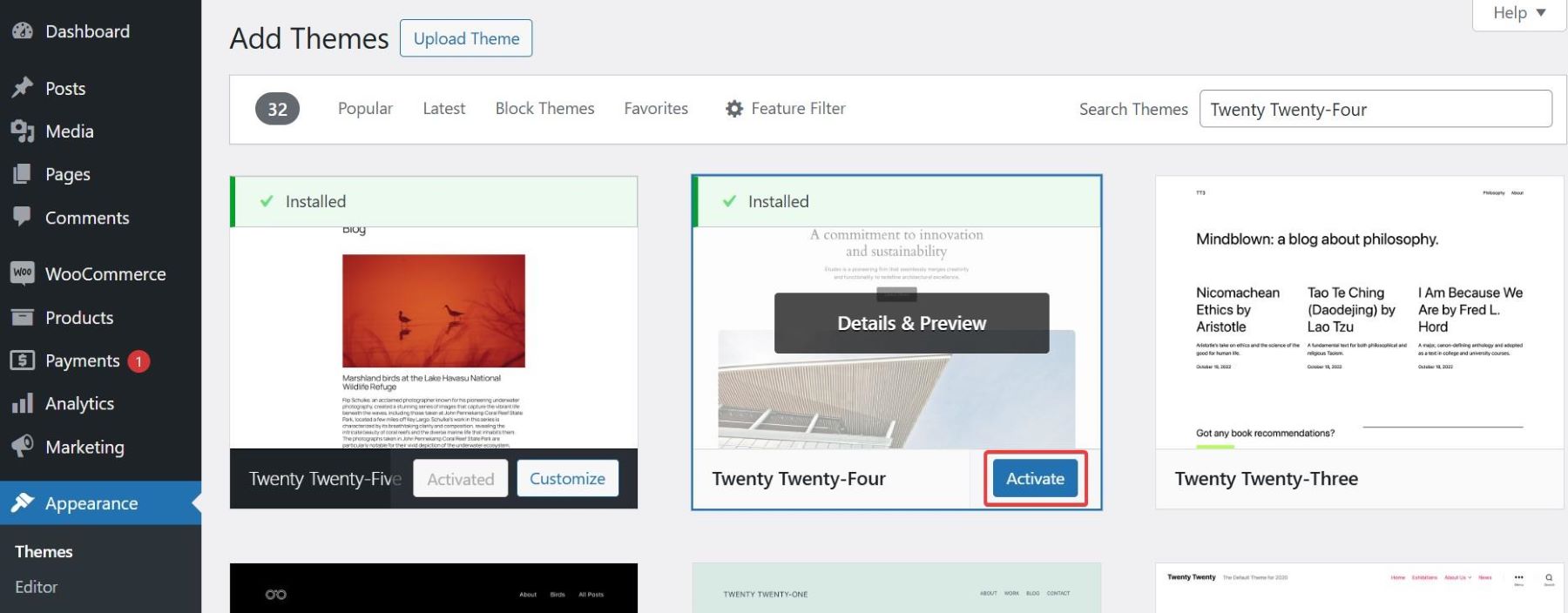
- Fai clic su Aggiungi nuovo e usa la barra di ricerca per trovare il tema predefinito per nome (ad esempio, "venti -quattro").
- Dopo aver trovato il tema, fai clic sul pulsante Installa accanto all'anteprima del tema.

Al termine dell'installazione, fai clic su Attiva per impostarlo come tema attivo del tuo sito.

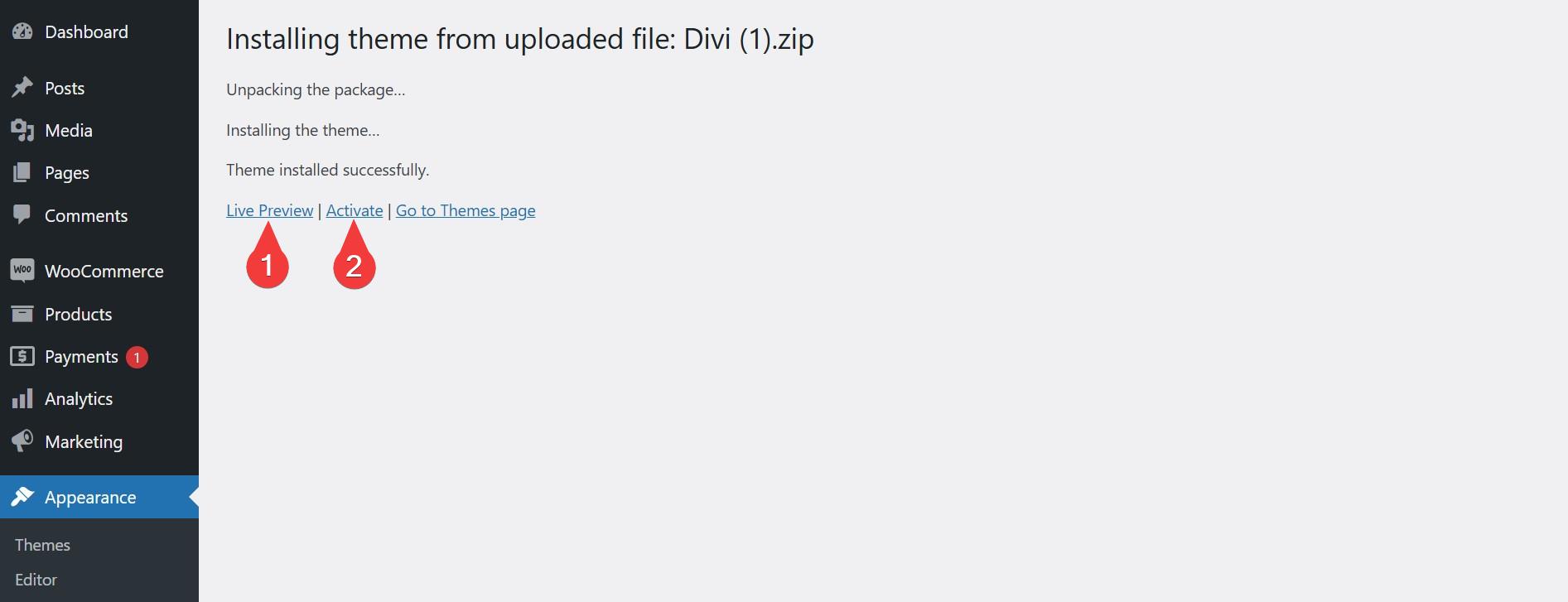
Hai anche la scelta di caricare il nuovo tema direttamente dal tuo computer. Assicurati che il tema sia in forma zip prima di aggiungerlo al tuo sito Web WordPress.

Una volta installato, WordPress ti consente di visualizzare in anteprima un tema prima di attivarlo. Fai clic su Live Anteprima per vedere come apparirà il tuo sito con il nuovo tema. Il tema non influenzerà il tuo sito live fino a quando non lo attivi. Una volta soddisfatto, attiva il nuovo tema.

Iniziare con la personalizzazione di un tema WordPress predefinito
Personalizzare il tema predefinito di WordPress è un ottimo modo per rendere il tuo sito unicamente tuo senza sentirsi sopraffatto. Ecco alcuni passaggi per i principianti per iniziare:
Nota: per dimostrare tutti i passaggi, useremo venti -quattro (2024) come tema WordPress predefinito .

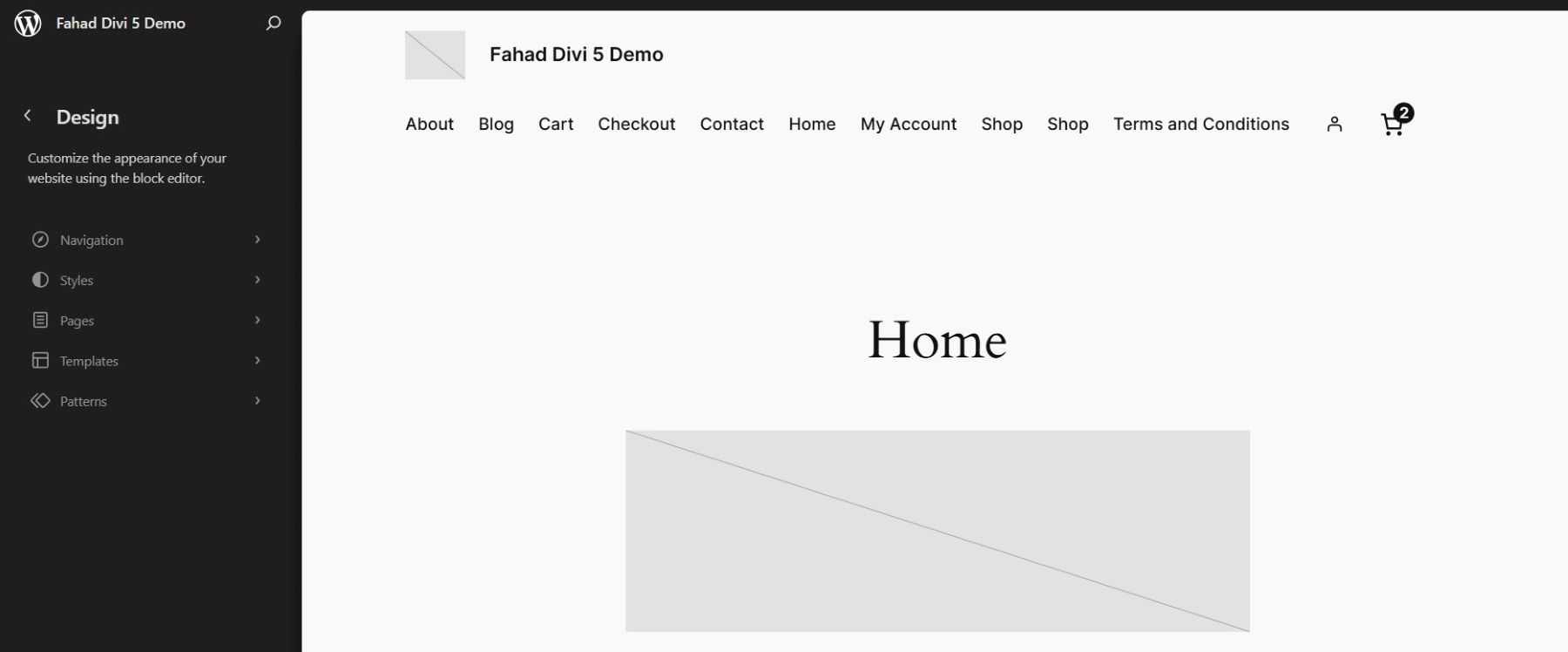
1. Accesso all'editor del sito
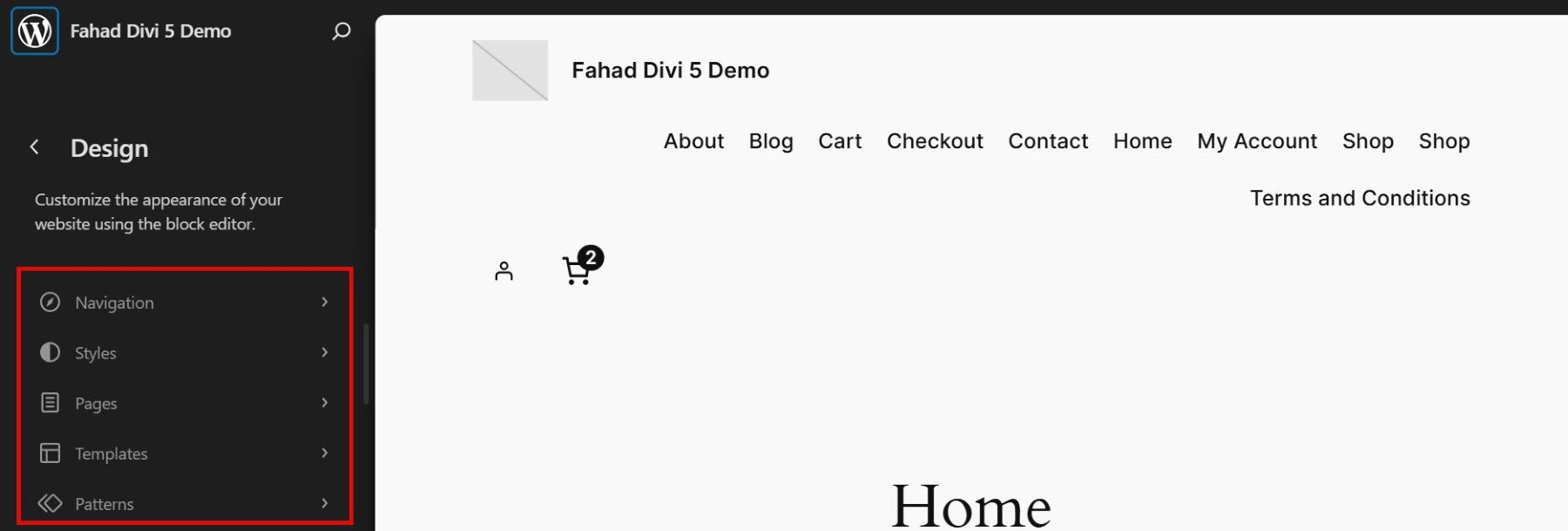
Per iniziare a personalizzare il tuo sito, passare alla dashboard WordPress, fare clic sull'aspetto e selezionare l'editor . Questo apre l'editor del sito, che fornisce un'interfaccia in diretta e trascinante per apportare modifiche al design complessivo del tuo sito. Ciò include modelli e parti dei modelli come intestazioni e piè di pagina.

2. Modelli di personalizzazione
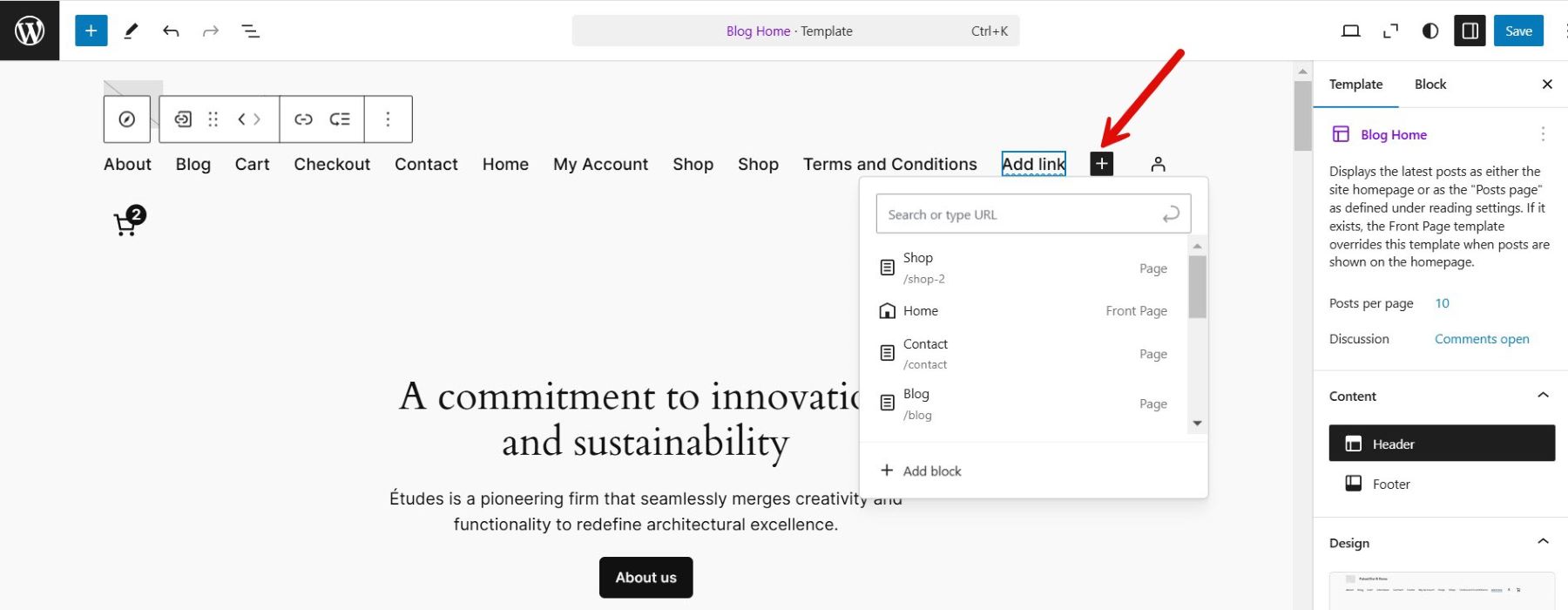
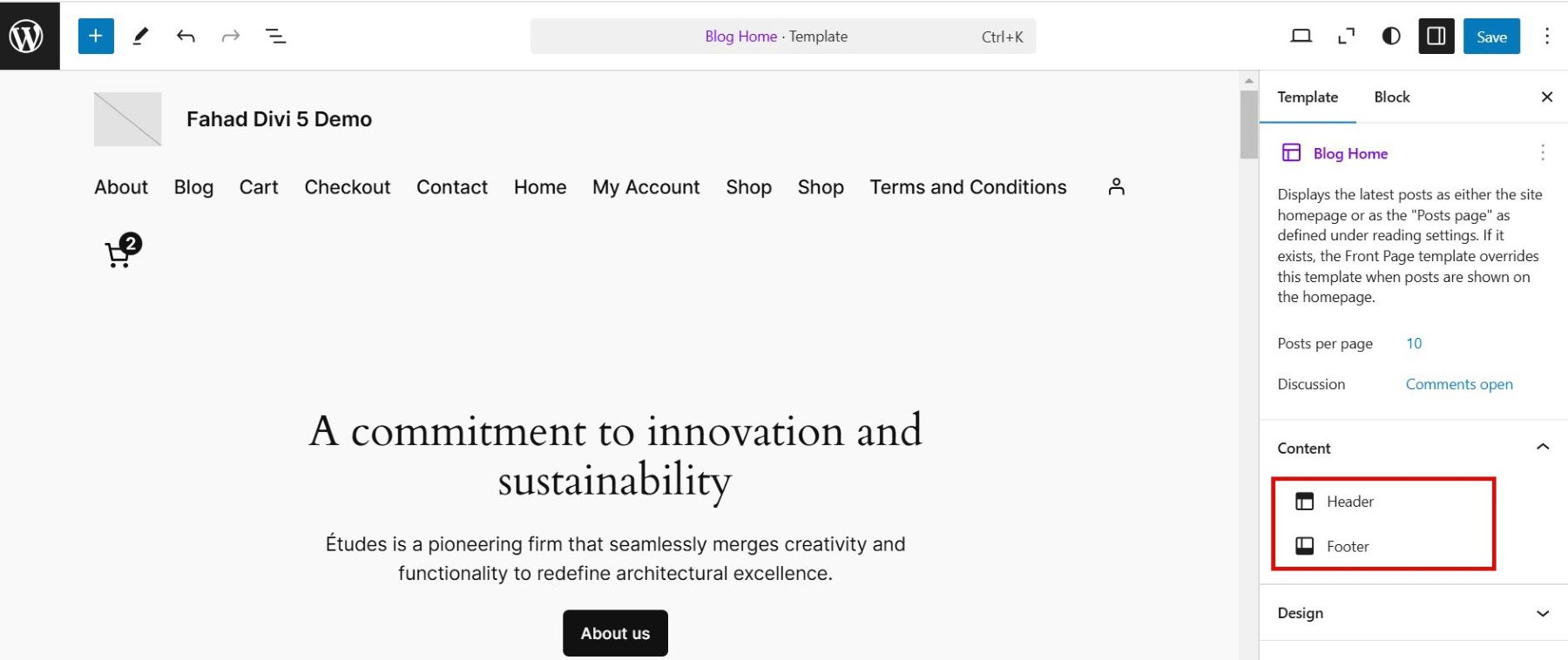
L'editor del sito consente di modificare i modelli del tuo sito, come la homepage, il layout di post singolo e le pagine di archivio. È possibile modificare questi modelli per regolare l'aspetto di tipi di contenuto specifici. Ad esempio, è possibile modificare l'intestazione aggiungendo più elementi nella navigazione. Fai clic sull'icona + all'estremità destra del modello per aggiungere elementi.

3. Utilizzo di stili globali
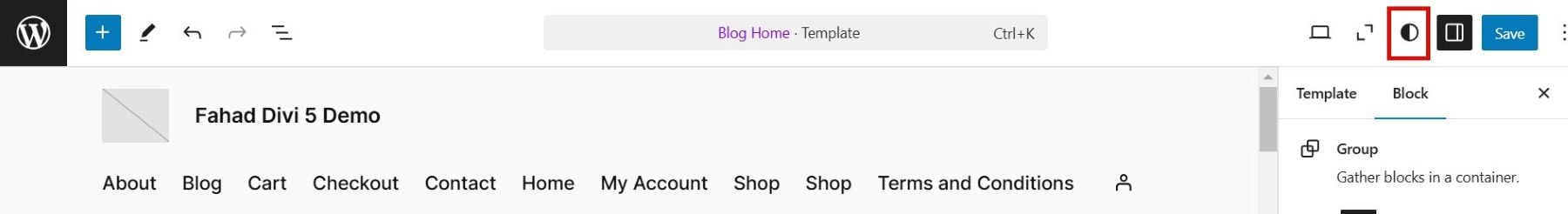
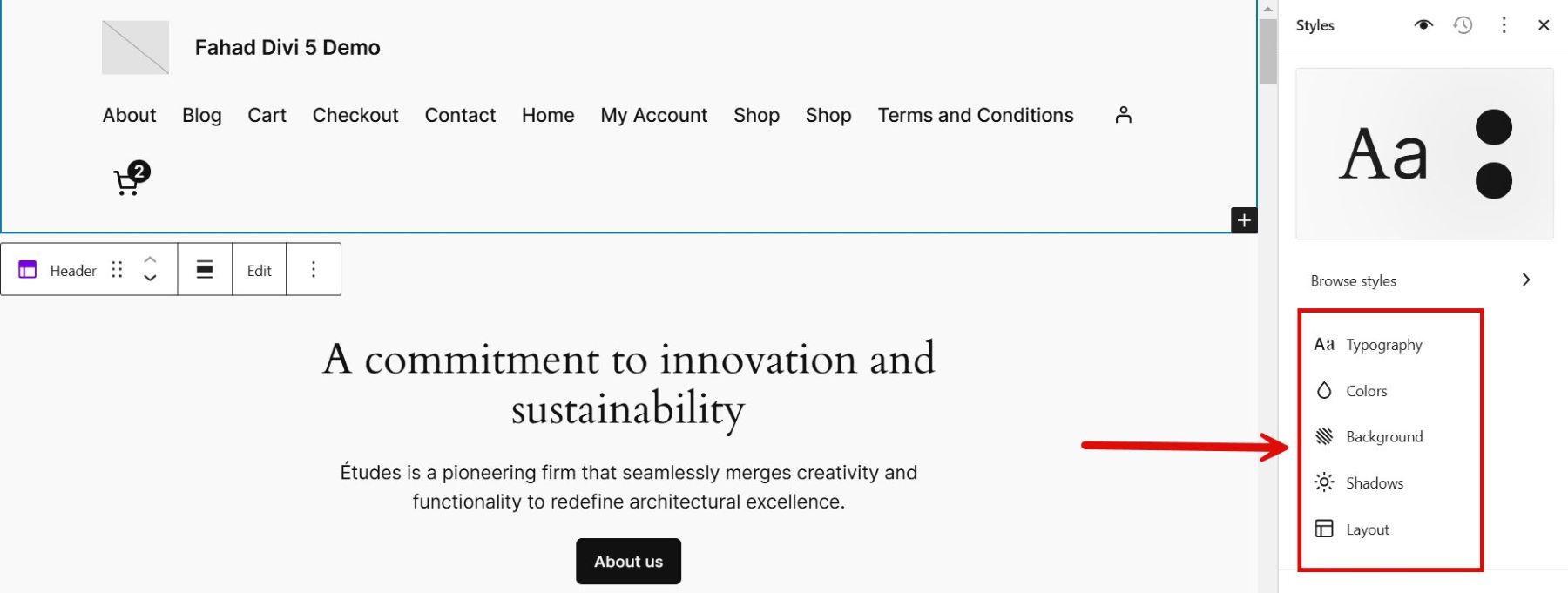
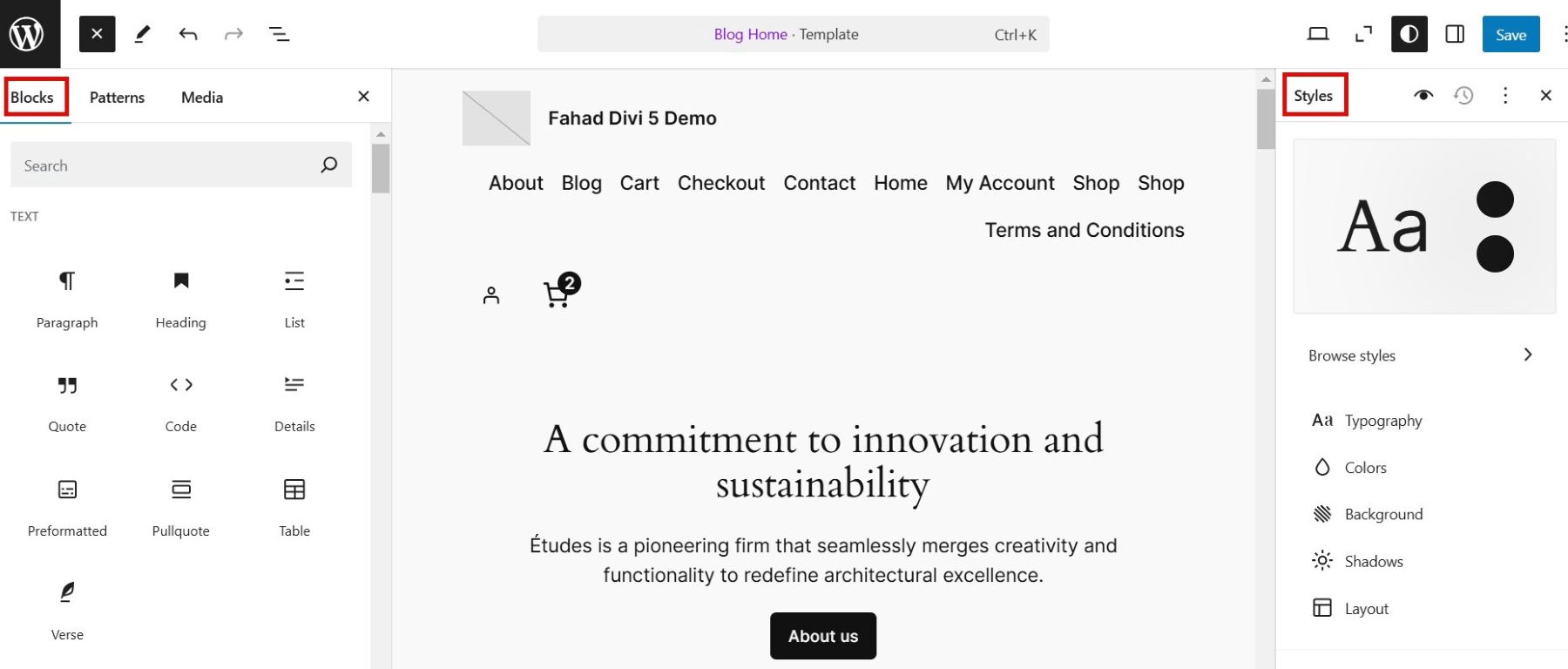
Gli stili globali consentono di definire impostazioni di design a livello di sito, come tipografia, schemi di colore e stili di blocco. Accedi al menu Global Styles dall'editor del sito (rappresentato da un'icona del cerchio bianco e nero in alto a destra) per apportare regolazioni coerenti su tutto il sito.

Questo sostituisce molte delle opzioni di progettazione precedentemente disponibili nel personalizzatore.

4. Aggiunta e organizzazione di blocchi
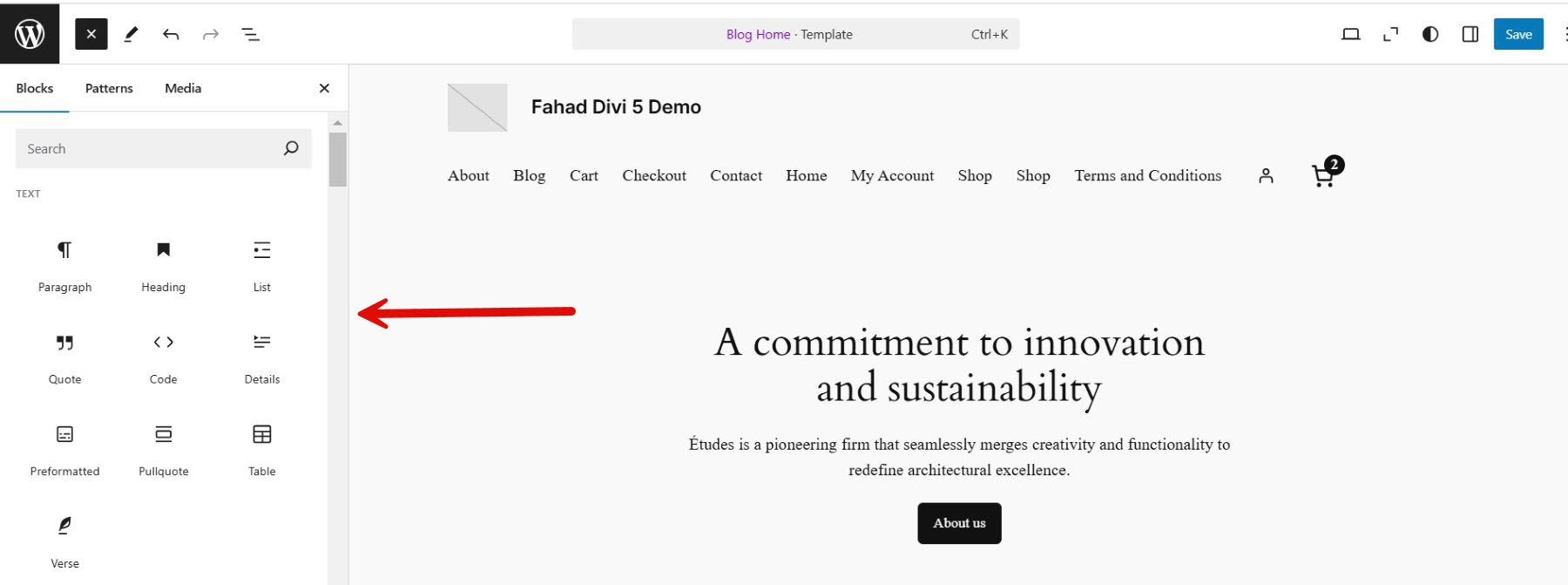
L'approccio a blocchi offre una flessibilità senza pari nella creazione di layout. Aggiungi blocchi per testo, immagini, video, gallerie, menu di navigazione o widget direttamente nell'editor del sito. Puoi muoverti, ridimensionarsi e blocchi di stile per ottenere il layout desiderato.

Esempi comuni di risoluzione dei problemi
Il cambio di temi o la personalizzazione di temi di default di WordPress può talvolta portare a problemi imprevisti. Fortunatamente, la maggior parte dei problemi è comune e facile da risolvere con alcuni passaggi di risoluzione dei problemi. Ecco come affrontare alcune delle sfide tipiche:
- Layout o design si interrompe dopo il cambio del tema: i temi di commutazione possono interrompere i layout, i menu o i widget personalizzati. Riassegna i menu in apparenza> menu e trascina i widget di nuovo in posizione nell'aspetto> widget . Controlla le impostazioni della homepage e riapplica eventuali personalizzazioni perse.
- Contenuto mancante o disallineato: il nuovo tema potrebbe non supportare determinate funzionalità o layout dal tema precedente. Utilizzare l'editor di blocchi per regolare manualmente il layout. Se mancano caratteristiche critiche, prendi in considerazione l'uso di plugin per replicarle.
- Prestazioni del sito lente: file multimediali di grandi dimensioni, plug -in incompatibili o impostazioni del tema non ottimizzate possono rallentare il tuo sito. Ottimizza le tue immagini utilizzando un plug -in come Smush e disattivare i plugin non utilizzati per identificare potenziali conflitti. Prova la velocità del tuo sito utilizzando strumenti come Google Pagespeed Insights e implementano correzioni consigliate.
- Errori o funzionalità rotte dopo gli aggiornamenti: aggiornamenti a WordPress, temi o plugin possono introdurre problemi di compatibilità. Per isolare il problema, passare temporaneamente al tema predefinito. Se il problema persiste, disattivare tutti i plugin e riattivarli individualmente per trovare il colpevole.
- White Screen of Death (WSOD): i conflitti tra il tema, i plugin o gli aggiornamenti di WordPress Core possono causare il WSOD. Accedi al tuo sito tramite FTP o il tuo pannello di controllo di hosting. Per disabilitare il WSOD, rinominare la cartella del tema attivo in WP-Content/Temi . WordPress tornerà automaticamente a un tema predefinito. Accedi alla dashboard e affronta eventuali problemi di compatibilità.
- Incompatibilità con i plugin: alcuni plugin potrebbero non funzionare bene con il tema predefinito. Controlla la documentazione del plug -in per problemi noti. Cerca plugin alternativi o consulta i forum di supporto WordPress per la guida.
Problemi comuni
Mentre i temi predefiniti di WordPress sono affidabili e diretti, gli utenti possono ancora riscontrare alcuni problemi comuni. Ecco alcuni di questi problemi e soluzioni:
- Tema non aggiornato automaticamente: il tema predefinito di WordPress non si aggiorna, lasciandolo vulnerabile ai rischi di sicurezza o ai problemi di compatibilità. Assicurarsi che gli aggiornamenti automatici siano abilitati in dashboard> aggiornamenti . In alternativa, aggiorna manualmente il tema tramite il repository di WordPress o carica l'ultima versione come file .zip.
- Le immagini non vengono visualizzate correttamente: le immagini appaiono allungate, ritagliate o non si caricano del tutto. Utilizzare le impostazioni del supporto WordPress per regolare le dimensioni dell'immagine. Rigenerare le miniature con un plug -in come le miniature rigenerate per garantire la compatibilità con il layout del tema.
- Problemi di tipografia e carattere: i caratteri sembrano diversi dopo essere passati a un nuovo tema. Personalizza la tipografia nella sezione personalizzatore> caratteri . Usa plugin come Google Fonts Tipography per ulteriori opzioni di carattere.
- Footer o intestazione mancante: il piè di pagina o l'intestazione non appaiono come previsto. Controlla la documentazione del tema per vedere se sono necessarie impostazioni speciali. Personalizza il piè di pagina/intestazione utilizzando le aree di editor o widget a blocchi.
È possibile mantenere prontamente un sito WordPress regolare e funzionale affrontando questi problemi comuni.
Ritornando manualmente al tema predefinito
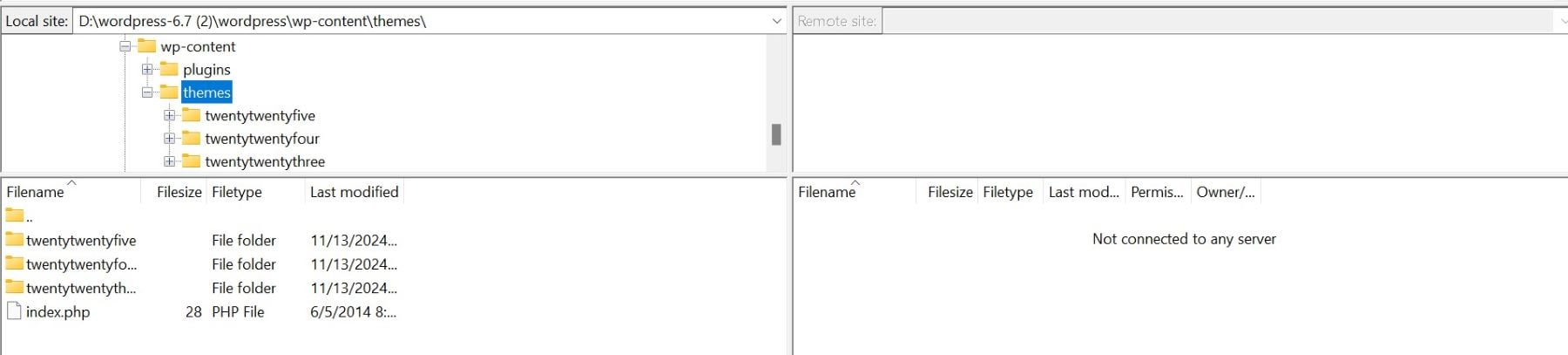
A volte, un sito può incontrare problemi significativi, come un layout rotto o errori, dopo l'installazione o la personalizzazione di un nuovo tema. In questi casi, il ritorno manualmente a un tema predefinito di WordPress può aiutare a ripristinare la stabilità. Se non è possibile accedere alla dashboard WordPress, è possibile passare manualmente al tema predefinito utilizzando FTP o File Manager del pannello di hosting. Nel nostro caso, abbiamo usato Filezilla.
Accedi ai file del tuo sito utilizzando un client FTP o il pannello di controllo di hosting (EG, CPanel). Passare alla directory WP-Content/Temi . Assicurarsi che sia presente il tema predefinito (ad esempio, ventiquattro).

In caso contrario, scaricalo dal repository ufficiale di WordPress e caricalo nella directory dei temi. Apri il file WP-config.php nella directory principale dell'installazione di WordPress. Puoi aggiungere questa riga per impostare il tema predefinito come tema attivo:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
Questo approccio costringerà WordPress a tornare al tema predefinito, consentendo di riguadagnare l'accesso alla dashboard e risolvere eventuali problemi.
Temi WordPress predefiniti contro temi WordPress premium
Scegliere tra il tema WordPress predefinito e un tema premium può dipendere dalle tue esigenze, dal budget e dal livello di esperienza. Ecco un confronto per aiutarti a decidere:
Temi WordPress predefiniti
I temi WordPress predefiniti sono semplici, leggeri e affidabili. È preinstallato all'interno di WordPress e progettato per funzionare perfettamente con le funzionalità di base della piattaforma.

I temi predefiniti moderni ora supportano strumenti potenti come Block Editor e editing a sito intero, consentendo agli utenti di personalizzare layout, modelli e stili senza bisogno di competenze di codifica. L'editor Block predefinito ha fatto molta strada, consentendo agli utenti di personalizzare interi siti Web tramite l'editing a livello intero. Ti consente di modificare intestazioni, piè di pagina e modelli usando blocchi e stili globali.

Puoi facilmente aggiungere e disporre blocchi come testo, immagini, gallerie e pulsanti. Tuttavia, le sue capacità di progettazione sono ancora basilari, basandosi su regolazioni manuali e preset limitati.

Quando scegliere un tema WordPress predefinito:
- Vuoi un tema veloce, affidabile e gratuito.
- Il tuo sito richiede funzionalità e design di base.
- Preferisci strumenti integrati come Block Editor per la personalizzazione.
- Stai costruendo un blog personale, un portfolio o un sito web per le piccole imprese.
- Vuoi compatibilità a lungo termine con gli aggiornamenti di WordPress.
Temi WordPress premium
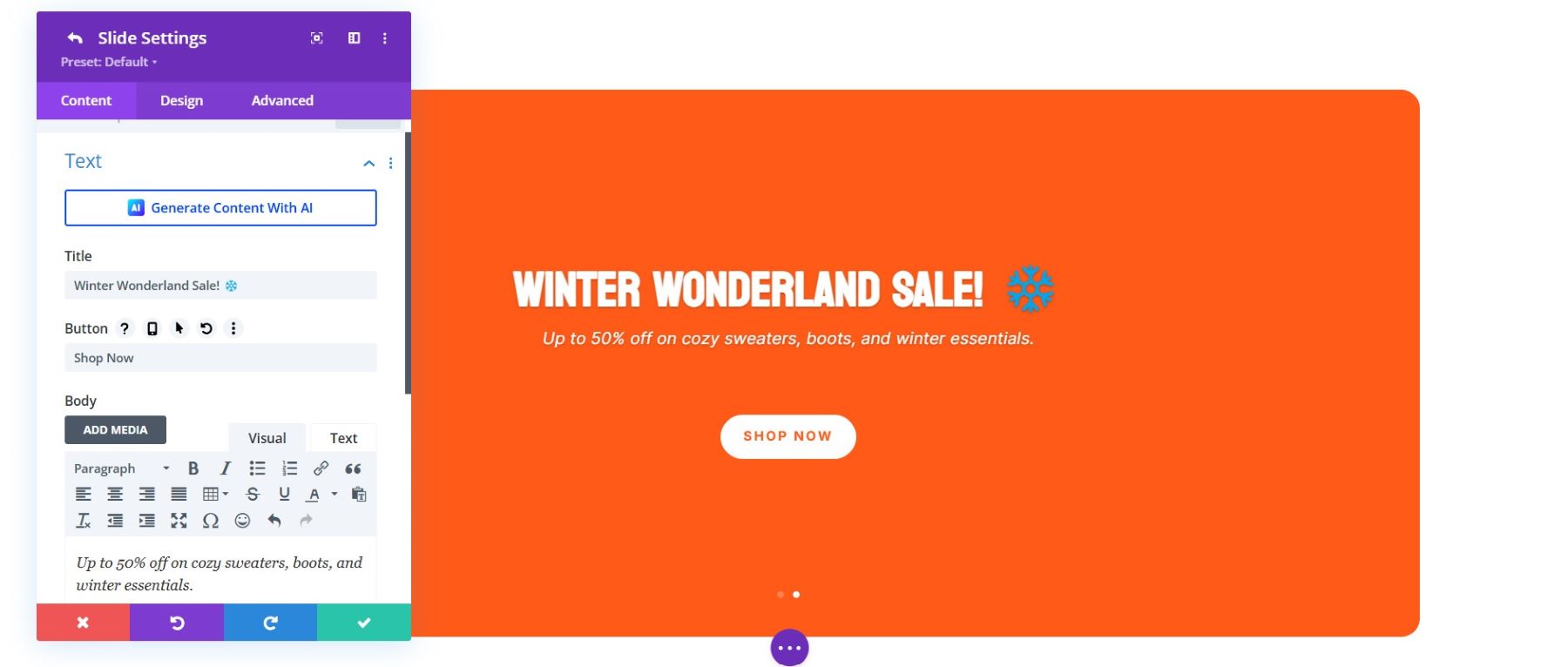
I temi WordPress premium offrono una personalizzazione più avanzata e una vasta gamma di funzionalità. Alcuni includono un costruttore di pagine dedicato che estende le capacità dei temi predefiniti e ti dà un maggiore controllo del design. Ad esempio, Divi ha il Builder Divi, che consente agli utenti di creare visivamente il loro intero sito utilizzando potenti impostazioni e moduli di design per l'aggiunta di cose come cursori, tabelle dei prezzi e animazioni personalizzate.

A differenza del tema WordPress predefinito, un tema WordPress premium come Divi ha spesso strumenti di design più ampi che vanno al di sopra del tema personalizzatore e dell'editor di blocchi. Ad esempio, Divi consente di generare interi siti Web in pochi secondi utilizzando progetti premade o con AI.
Ottieni Divi
Quando scegliere un tema WordPress premium:
- Sono necessari funzionalità o strumenti avanzati per industrie specializzate.
- Il tuo sito richiede un design unico e lucido.
- Apprezzi l'assistenza clienti e la personalizzazione dettagliata.
- Stai creando un sito Web professionale per un'azienda o un'agenzia.
- Sei disposto a investire in una soluzione a pagamento per benefici a lungo termine.
Le migliori alternative a un tema predefinito di WordPress
Mentre un tema WordPress predefinito offre semplicità e affidabilità, molti utenti cercano alternative per soddisfare le esigenze specifiche di progettazione o funzionalità. Ecco alcune delle migliori alternative da considerare, per una vasta gamma di casi d'uso:
1. Divi

Divi è un tema altamente flessibile e personalizzabile che presenta un potente costruttore di design senza codice trascinante, perfetto per chiunque cerchi di progettare senza codifica. Con oltre 200 moduli di design e 2200+ layout, Divi rende la creazione di un sito Web bello e funzionale più facile che mai.
- Editing visivo in tempo reale
- Oltre 2200+ layout prefabbricati
- Integrazione WooCommerce
- Impostazioni di progettazione globale
- Oltre 200 moduli di progettazione
Ottieni Divi
2. Astra

Il tema Astra è uno dei temi più leggeri, ottimizzato per velocità ed efficienza. Astra si integra perfettamente con gli spettri per l'editing a blocchi avanzati, rendendolo ideale per coloro che desiderano un tema incentrato sulle prestazioni.
- Leggero e ottimizzato
- Impostazioni a colori globali
- Supporta le storie web di Google
- Layout di pagina multipli
- WooCommerce pronto
Ottieni Astra
3. Oceanwp

OceanWP è un tema versatile compatibile con Elementor e Gutenberg, rendendolo una scelta migliore per i siti di e -commerce. Con oltre 220 layout premade e controllo completo su intestazioni, piè di pagina e stili di blog, OceanWP offre eccellenti opzioni di personalizzazione per la costruzione di un sito unico.
- Oltre 220 layout pre-realizzati
- Stili di intestazione multipla e blog
- Supporta Elementor e Gutenberg
- Layout WooCommerce personalizzabile
- Easy DEMO Importazioni
Ottieni OceanWP
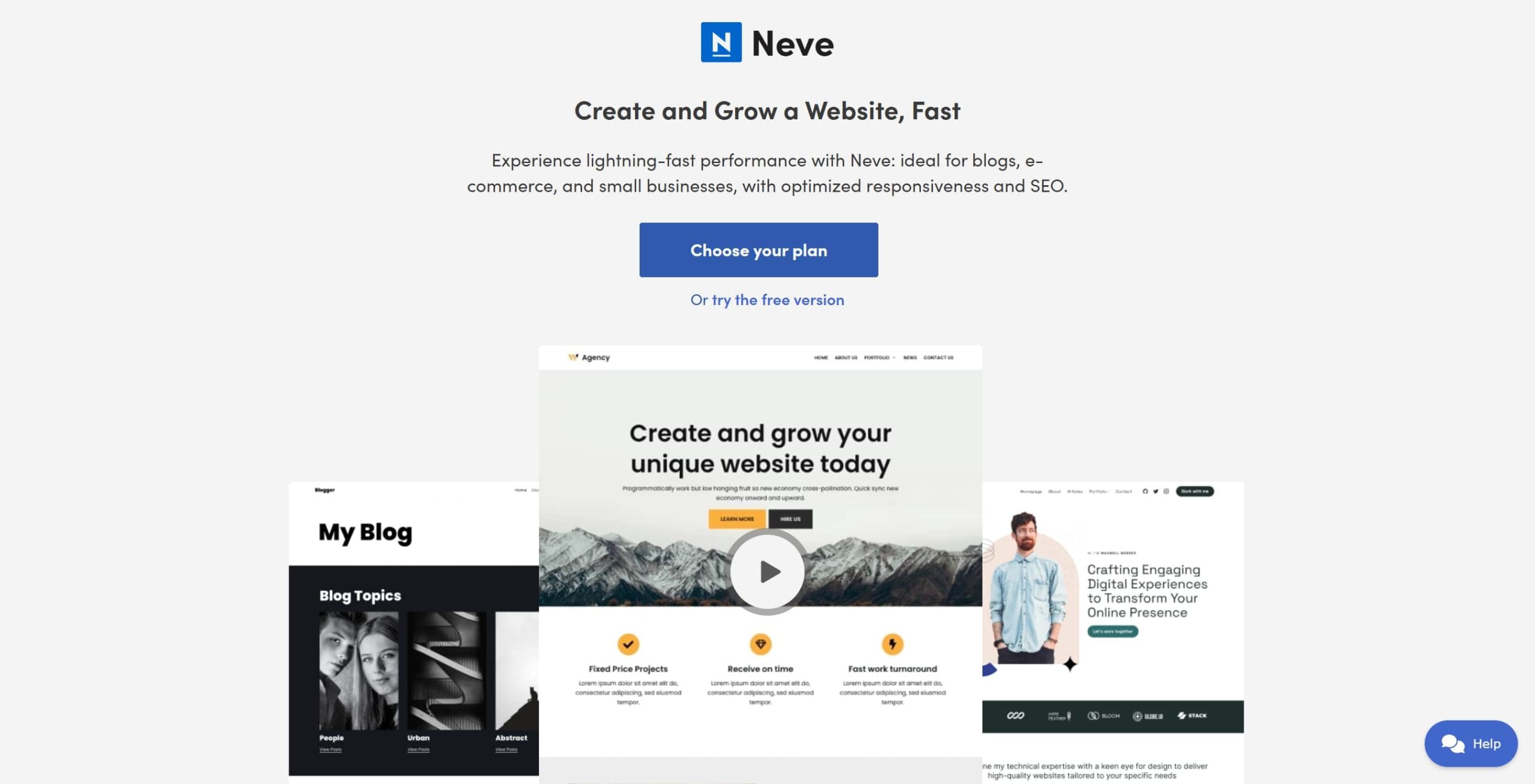
4. Neve

Neve è un tema veloce e adatto ai dispositivi mobili che si integra perfettamente con i famosi costruttori di pagine, perfetti per blogger e proprietari di piccole imprese che cercano un design moderno e reattivo.
- Compatibile con AMP
- Ottimizzato per dispositivi mobili
- Supporta i costruttori di pagine popolari
- Layout di intestazione e piè di pagina personalizzabili
- Importazione demo con un clic
Prendi Neve
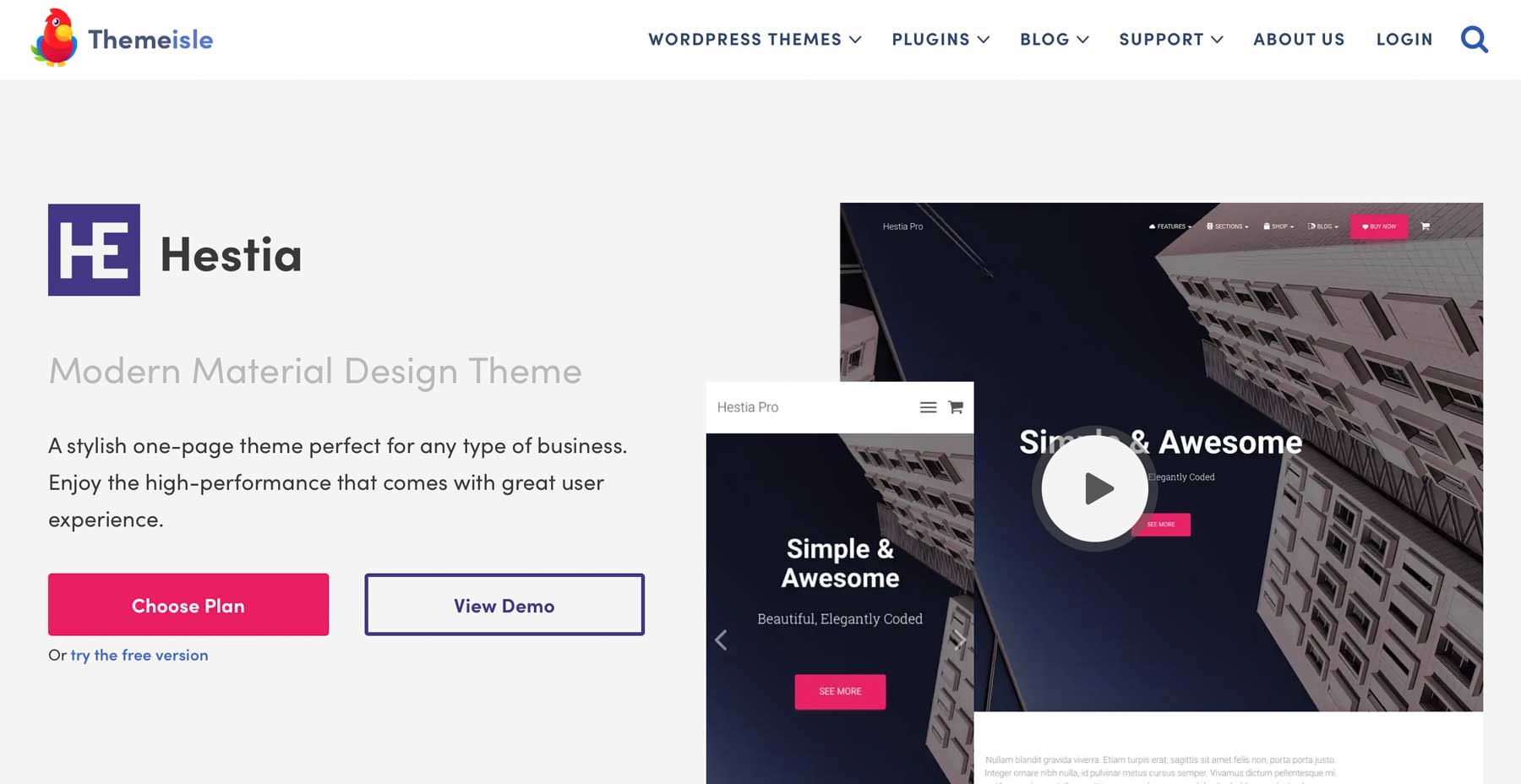
5. Esta

Hestia offre un design elegante e single per portafogli, piccole imprese e blogger. È completamente compatibile con i costruttori di pagina come Elementor, che rendono la personalizzazione semplice e flessibile.
- Supporta Elementor e Visual Composer
- Layout pronto per WooCommerce
- Personalizzatore WordPress per modifiche facili
- Compatibilità del plug -in Orbitfox
- Modelli di una pagina prefabbricati
Ottieni Hestia
Pensieri finali sul tema predefinito di WordPress
Nel 2025, il tema predefinito di WordPress offre una solida base per principianti e siti Web semplici. Tuttavia, se stai cercando una soluzione più potente, flessibile e ricca di funzionalità, un tema premium come Divi è la scelta migliore.
Con Divi, non stai solo ottenendo un tema: stai ottenendo un intero framework di design del sito Web. Sia che tu voglia costruire un sito Web aziendale, un negozio online, un portfolio o un blog, il costruttore di trascinamento di Drag-and-Drop di Divi, strumenti alimentati dall'intelligenza arti sbalorditivo.
Se sei seriamente intenzionato a creare un sito Web che sembra fantastico e che si comporta bene, l'aggiornamento a Divi è un gioco da ragazzi. Prendi il controllo del tuo design, semplifica il flusso di lavoro e crea un sito Web che si distingue.
Ottieni Divi oggi
