Gutenberg e Smart Slider 3: come aggiungere slider a WordPress
Pubblicato: 2018-09-05Presto l'editor di Gutenberg entrerà ufficialmente a far parte del core di WordPress. Cosa significa questo per gli slider in WordPress? Bene, significa un paio di cose: gli slider di Gutenberg saranno più facili che mai da aggiungere a pagine e post e sarai in grado di visualizzare in anteprima tutti i tuoi slider nell'editor di Gutenberg.
In questo post, ti guiderò attraverso le basi di Gutenberg in modo che tu possa vedere come funziona, quindi ti mostrerò come aggiungere uno slider a un post usando l'editor di Gutenberg. Infine, daremo un'occhiata ad alcuni dei diversi tipi di slider che puoi aggiungere usando Gutenberg che fanno grandi aggiunte ai post.
Cos'è Gutenberg?
Gutenberg sarà presto il nuovo editor visivo per WordPress. L'editor visivo esistente non è cambiato molto da quando WordPress è stato rilasciato per la prima volta nel 2003. Da allora, altre piattaforme sono arrivate con esperienze di scrittura semplificate che fanno sembrare WordPress vecchia scuola. Fondamentalmente, Gutenberg è il tentativo di WordPress di mettersi al passo con i ragazzi fantastici.
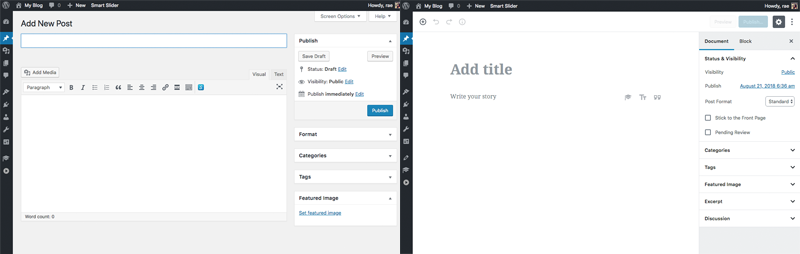
Ecco come appaiono fianco a fianco l'editor classico e l'editor Gutenberg:

Quando metti insieme una pagina o un post con Gutenberg, usi i "blocchi di contenuto", che sono fondamentalmente blocchi di testo, intestazioni, immagini e altri media. Con i blocchi, puoi ottenere ciò che altrimenti potrebbe richiedere codici brevi o HTML personalizzato.
I lavori su Gutenberg sono iniziati all'inizio del 2017 ed è ancora un work in progress. Puoi scaricarlo come plug-in da WordPress.org e provarlo. È previsto il rilascio con WordPress 5.0 ma non è stata stabilita una data. Alcuni dicono che potrebbe essere rilasciato entro la fine dell'anno o addirittura all'inizio del prossimo anno.
Finora, le recensioni sono state contrastanti: le persone o lo adorano o lo odiano. In effetti, le recensioni sono divise a metà con una media di 2,5 stelle.
Sono fermamente nel campo del "lo adoro". Ho installato Gutenberg sul mio sito da alcuni mesi ed è stato bello vedere come l'interfaccia è cambiata ad ogni aggiornamento.
Come scrittore che lavora con WordPress da molti anni, penso che Gutenberg sia una boccata d'aria fresca e in ritardo.
Voglio dire, perché WordPress non dovrebbe essere facile da usare come Medium?
Lavorare con Gutenberg e Content Blocks
Dopo aver installato e attivato Gutenberg, diventerà l'editor visivo predefinito per il tuo sito WordPress. Noterai una nuova voce di menu Gutenberg nella parte inferiore della barra laterale, che include una demo (che esploreremo di seguito).

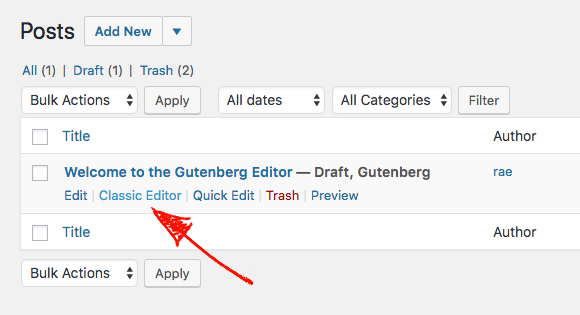
Vedrai anche i collegamenti sotto i tuoi post che ti consentono di passare dall'utilizzo di Gutenberg all'editor classico.

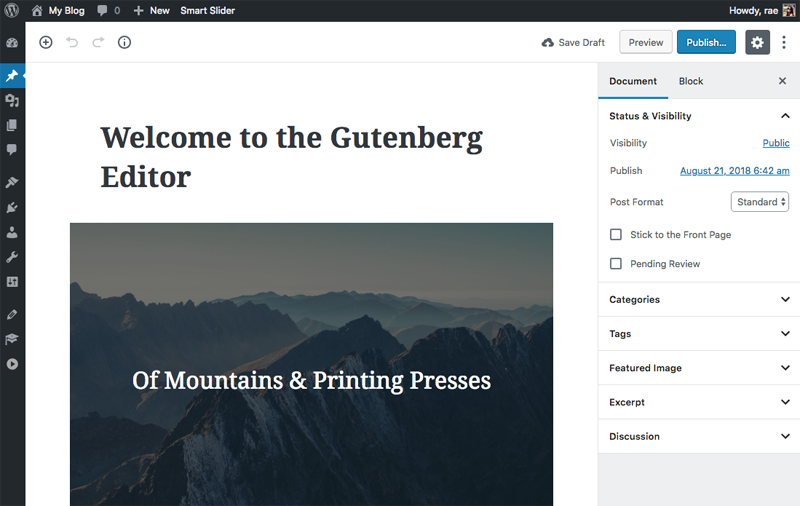
Se non l'hai ancora usato, diamo un'occhiata a come funziona usando il post demo:
Sulla destra, vedrai che la barra laterale è stata copiata dall'editor classico. Non è cambiato molto e include ancora tutte le solite opzioni, come l'aggiornamento della visibilità e l'ora e la data di pubblicazione. Sotto, vedrai meta box per categorie, tag e immagini in primo piano, nonché estratti e discussioni.
Il pulsante "Pubblica" è stato spostato in alto a destra e puoi ancora visualizzare in anteprima i post. Quando fai clic sull'ingranaggio del clic, la barra laterale viene nascosta, quindi c'è ancora più spazio per scrivere.

Se ti stai chiedendo come passare all'editor di codice, fai clic sui tre punti in alto a destra e vedrai l'opzione lì. Con tutto questo tipo di cose familiari fuori mano, tuffiamoci nel lavorare con i blocchi di contenuto.
Utilizzo dei blocchi di contenuto
Sulla sinistra hai un grande spazio per la scrittura. È particolarmente comodo per gli utenti di laptop ( come me! ) che hanno difficoltà a utilizzare l'interfaccia ingombrante del classico editor.

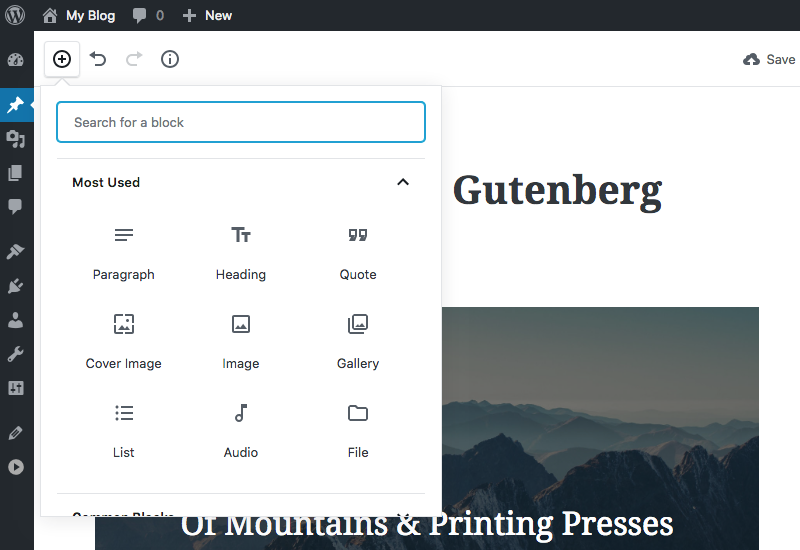
Per accedere al blocco dei contenuti, fai clic sull'icona "+" in alto a sinistra. Vedrai i blocchi "più usati" visualizzati per primi, ma quando scorri verso il basso puoi accedere ad altri blocchi per formattazione, layout, widget e un sacco di incorporamenti diversi per qualsiasi cosa, da YouTube e Twitter a Spotify e SoundCloud.

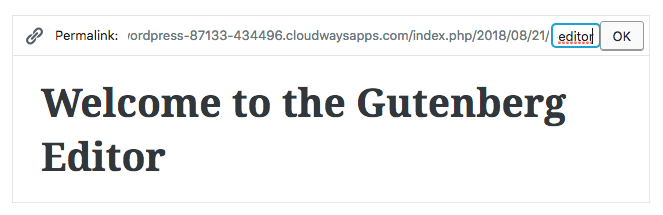
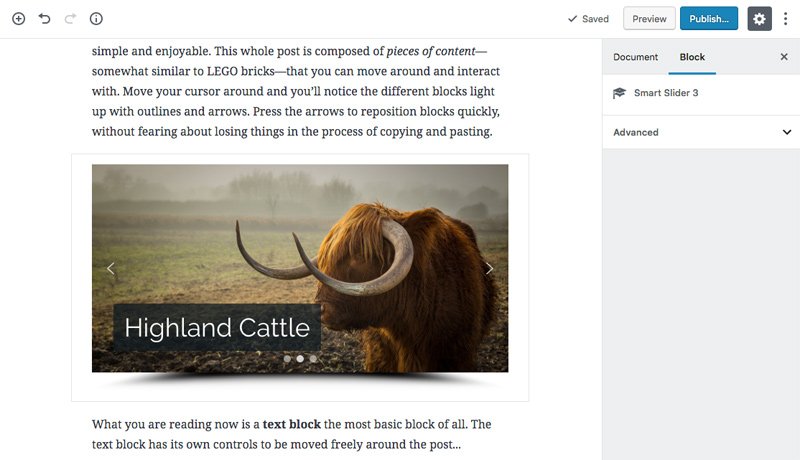
Diamo un'occhiata a come funzionano questi blocchi. La demo ha già un titolo e quando ci passi sopra, puoi fare clic in un punto qualsiasi del blocco per modificare il testo. Facendo clic sul blocco viene visualizzata anche l'opzione per modificare il permalink del post.

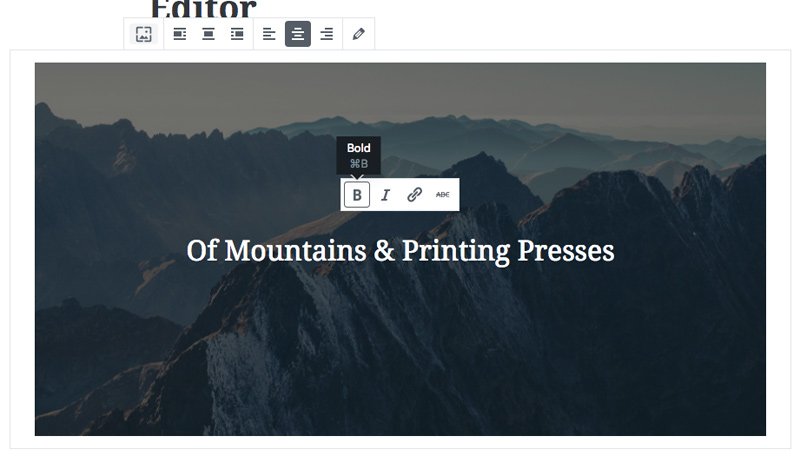
Sotto il titolo c'è un blocco dell'immagine di copertina, che è un nuovo concetto per WordPress. Questo tipo di blocco ti consente di visualizzare il testo su un'immagine o solo su un'immagine senza testo. Quando si fa clic su questo blocco, vengono visualizzate le opzioni in alto per la modifica dell'immagine, inclusa la sostituzione e l'allineamento.
Vengono visualizzate anche le opzioni per modificare il testo per renderlo grassetto, corsivo o per aggiungere un collegamento. Stranamente, c'è una quarta opzione per aggiungere un barrato.

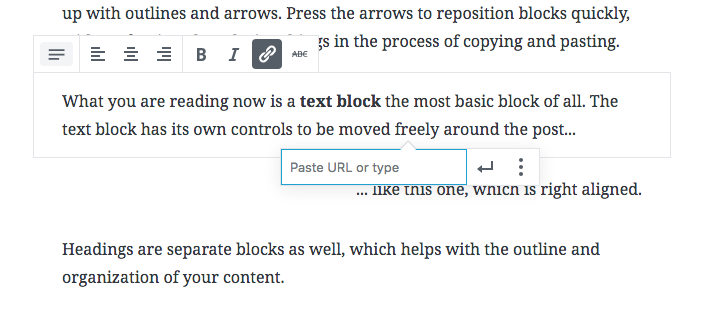
Aggiungere e modificare il testo è super intuitivo. Gutenberg tratta ogni paragrafo di testo come un blocco separato, quindi quando digiti qualcosa e premi "invio", verrà creato automaticamente un nuovo blocco di paragrafo in modo da poter continuare a scrivere.
Quando fai clic su un paragrafo di testo, ottieni opzioni per allineare e formattare il testo e anche aggiungere collegamenti e barrature.

Nel complesso, Gutenberg è davvero facile da usare e non ci vuole molto tempo per capire come usarlo. Suggerirei di installarlo su un sito di staging prima di aggiungerlo al tuo sito live, solo così puoi avere un'idea di come funziona prima di iniziare a giocare con i post sul tuo sito live.
Aggiunta di cursori Gutenberg a WordPress
Il team di Smart Slider 3 ha lavorato duramente da quando Gutenberg è stato annunciato per garantire che gli slider siano compatibili.
E sono felice di dirti che Smart Slider 3 è compatibile con Gutenberg! Quando aggiorni la SS3, vedrai un nuovo blocco di contenuto del dispositivo di scorrimento la prossima volta che usi Gutenberg.
Ecco come aggiungere gli slider Gutenberg a WordPress utilizzando il nuovo blocco di contenuti Smart Slider 3:
1. Per prima cosa, installa (o aggiorna) Smart Slider 3 in modo da eseguire l'ultima versione.
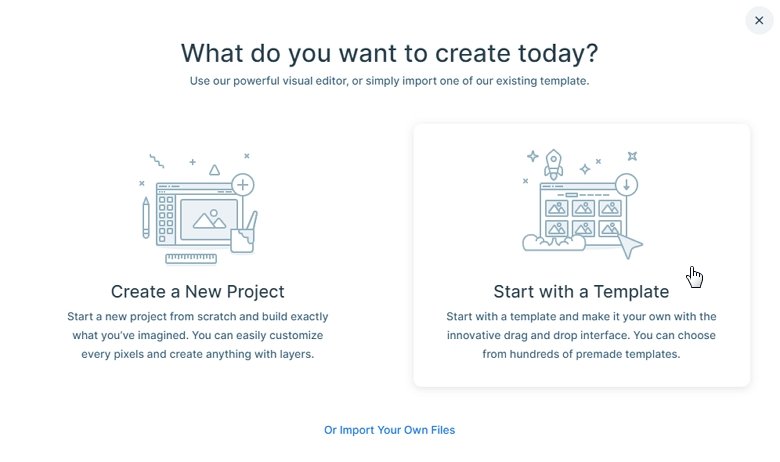
2. Fai clic su Smart Slider nella barra laterale, crea un Nuovo progetto e scegli l' opzione Inizia con un modello .

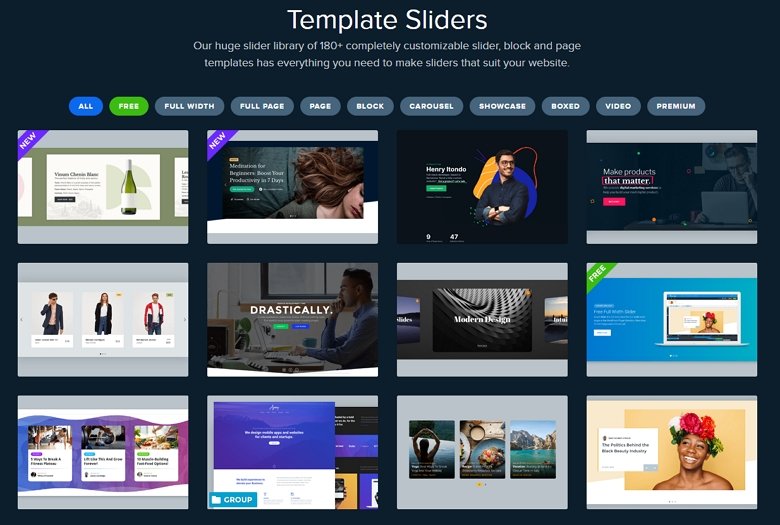
3. Scegli il modello che desideri utilizzare. Ho intenzione di scegliere un semplice dispositivo di scorrimento dell'immagine. 
4. Verrai reindirizzato alla schermata di modifica del dispositivo di scorrimento importato. Vai avanti e apporta le modifiche al tuo dispositivo di scorrimento.
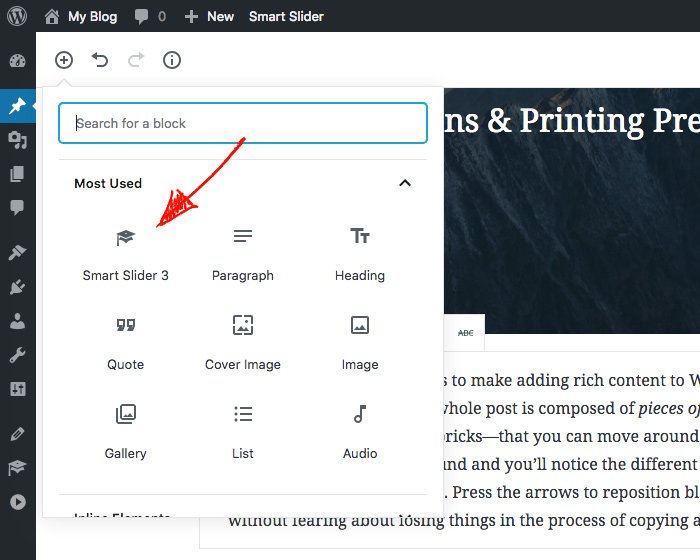
5. Quando sei pronto per aggiungere il tuo dispositivo di scorrimento al tuo post, aprilo in Gutenberg e fai clic sull'icona dei blocchi di contenuto. Vedrai che Smart Slider 3 è stato aggiunto al tuo elenco di blocchi "Più utilizzati".

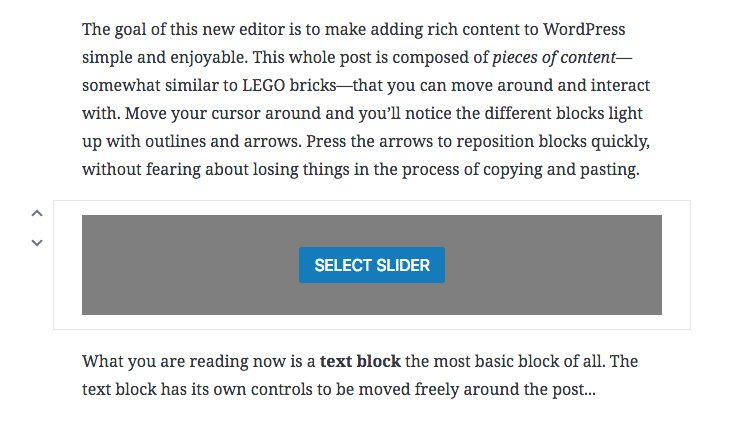
6. Quando fai clic su di esso, un nuovo blocco di scorrimento verrà aggiunto al tuo post. Se non hai un blocco nel tuo post attualmente selezionato, per impostazione predefinita il tuo dispositivo di scorrimento verrà inserito nella parte inferiore del post. Se hai selezionato un blocco, verrà inserito sotto il blocco evidenziato.

7. Fare clic su Seleziona dispositivo di scorrimento e verranno visualizzati i dispositivi di scorrimento per Smart Slider 3. Scegli il tuo dispositivo di scorrimento e apparirà nel tuo post.

8. C'è un altro modo semplice per aggiungere cursori al tuo post: quando aggiungi un nuovo blocco di contenuti di paragrafo, vedrai tre piccole icone in basso a sinistra del blocco, inclusa l'icona di Smart Slider 3. Quando si fa clic su di esso, è quindi possibile inserire un dispositivo di scorrimento.
E questo è tutto ciò che devi fare per aggiungere uno slider a un post usando Gutenberg . Ancora più facile che copiare+incollare uno shortcode, se me lo chiedi!
