Contenuto dinamico in Gutenberg (editor di blocchi): come ottenerlo facilmente
Pubblicato: 2023-10-04Ti sei mai chiesto come funziona il contenuto dinamico di Gutenberg e come implementarlo sul tuo sito Web WordPress?
Ti abbiamo coperto.
In questo articolo imparerai cos'è il contenuto dinamico e come aggiungerlo al tuo sito di e-commerce, rivista online o blog utilizzando Otter Blocks, un plug-in WordPress gratuito e facile da usare.
Dopo aver letto questa guida, sarai subito in grado di creare, inserire e visualizzare valori dinamici nell'editor Gutenberg di WordPress. Immergiamoci!
Sommario :
- Collegamenti e valori dinamici
- Come inserire dinamicamente i dati dei campi personalizzati in Gutenberg
- Come inserire immagini dinamiche in Gutenberg
Cos'è il contenuto dinamico di WordPress?
I contenuti dinamici di WordPress sono contenuti che puoi estrarre dal database del tuo sito e inserire in qualsiasi pagina "dinamicamente".
Potrebbe estrarre informazioni dal profilo di un utente (come il nome), dati principali di WordPress (come la data di pubblicazione di un post), informazioni da campi personalizzati e altro ancora.
Ecco alcuni esempi specifici di contenuto dinamico Gutenberg:
- Inserimento dinamico del nome di un utente . Ad esempio, quando gli utenti si registrano nel tuo negozio di e-commerce, vedranno un messaggio di benvenuto personalizzato con il loro nome. Un utente chiamato Paul vedrebbe un testo che dice "Ciao, Paul", mentre l'utente "Anne" vedrebbe il testo "Ciao, Anne".
- Inserimento dinamico di informazioni da campi personalizzati . Ad esempio, puoi utilizzare il plug-in Advanced Custom Fields (ACF) per archiviare informazioni personalizzate e quindi recuperare e visualizzare dinamicamente questi dati sul tuo sito WordPress. Se modifichi il contenuto del campo personalizzato, i tuoi post rifletteranno automaticamente queste modifiche senza che tu debba modificare nulla nell'editor dei post.
- Inserimento dinamico di immagini . Ad esempio, puoi aggiungere un'immagine dell'autore di un post a ogni pezzo che scrive. In questo modo, le immagini dell'autore appariranno automaticamente accanto ai rispettivi articoli.
Ora che sai cos'è il contenuto dinamico di WordPress, è il momento di metterlo in pratica. Nella sezione seguente, ti mostreremo come utilizzare i contenuti dinamici di Gutenberg passo dopo passo.
Come aggiungere contenuto dinamico in Gutenberg
 Blocchi Otter – Blocchi Gutenberg, generatore di pagine per l'editor Gutenberg e FSE
Blocchi Otter – Blocchi Gutenberg, generatore di pagine per l'editor Gutenberg e FSEVersione corrente: 2.4.0
Ultimo aggiornamento: 30 settembre 2023
otter-blocks.zip
Uno dei modi più semplici per aggiungere contenuti dinamici in Gutenberg è utilizzare un plugin WordPress come Otter Blocks .
Otter Blocks è un plugin gratuito che ti consente di aggiungere contenuti dinamici all'editor di blocchi nativo di WordPress senza alcuna conoscenza di programmazione. Sì, hai sentito bene: non è necessario essere uno sviluppatore o un tecnico di fascia alta per iniziare ad aggiungere contenuti dinamici al tuo sito!
Per rendere questo tutorial facilmente leggibile, lo abbiamo diviso in tre sottosezioni incentrate sulle funzionalità di contenuto dinamico di Otter Block:
- Collegamenti e valori dinamici . Scopri come popolare dinamicamente i collegamenti ipertestuali interni o esterni, nonché il normale contenuto di testo.
- Valori Dinamici e ACF . Scopri come inserire in modo efficiente informazioni dai campi personalizzati che hai aggiunto con il plug-in Advanced Custom Fields.
- Immagini dinamiche . Scopri come inserire immagini in modo dinamico, ad esempio inserendo l'immagine del profilo di un utente.
Per seguire tutti questi tutorial, tutto ciò di cui hai bisogno è il plugin gratuito Otter Blocks, disponibile su WordPress.org.
Prima di iniziare, assicurati di installare e attivare il plugin. Puoi farlo proprio come installeresti qualsiasi altro plugin: vai su Plugin → Aggiungi nuovo e cerca "Otter".
Collegamenti e valori dinamici
In questa prima sezione imparerai come popolare dinamicamente i link o il contenuto testuale.
Come inserire collegamenti dinamici in Gutenberg
Cominciamo con un semplice esempio di utilizzo di Otter Blocks per aggiungere un collegamento dinamico all'editor di blocchi Gutenberg.
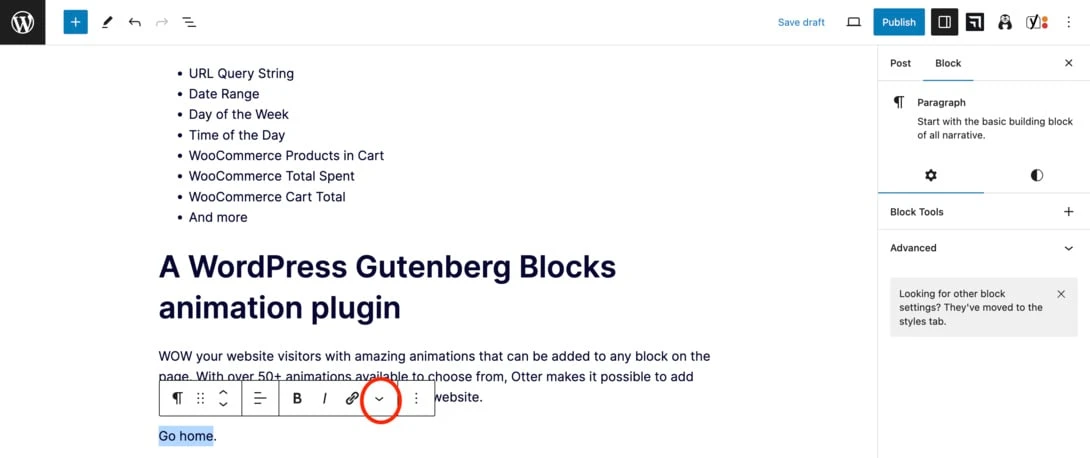
Dopo aver attivato il plug-in Otter Blocks, apri un post ed evidenzia il testo a cui desideri aggiungere un collegamento.
Per il nostro esempio, creeremo un collegamento "Vai a casa" per reindirizzare gli utenti alla home page del sito utilizzando collegamenti dinamici. Dopo aver evidenziato il testo, fare clic sulla freccia giù.

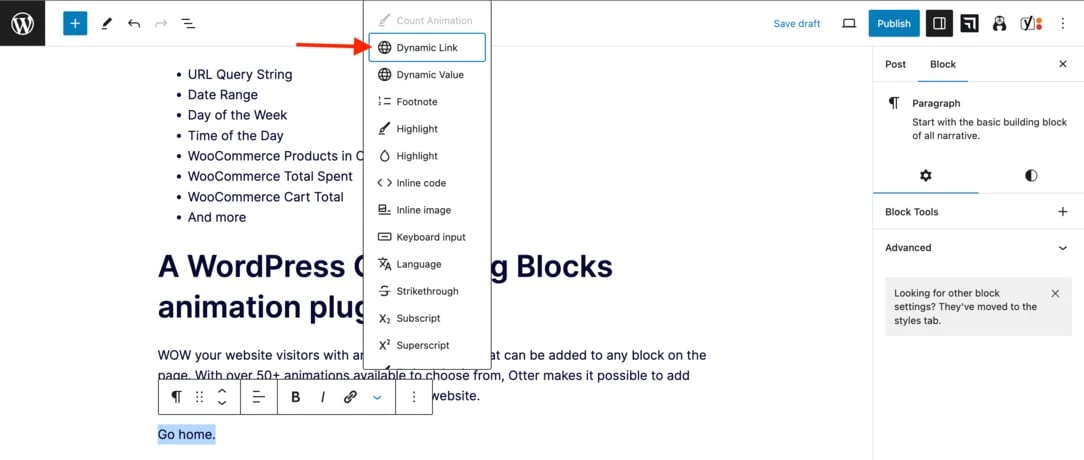
Ora fai clic su Collegamento dinamico .

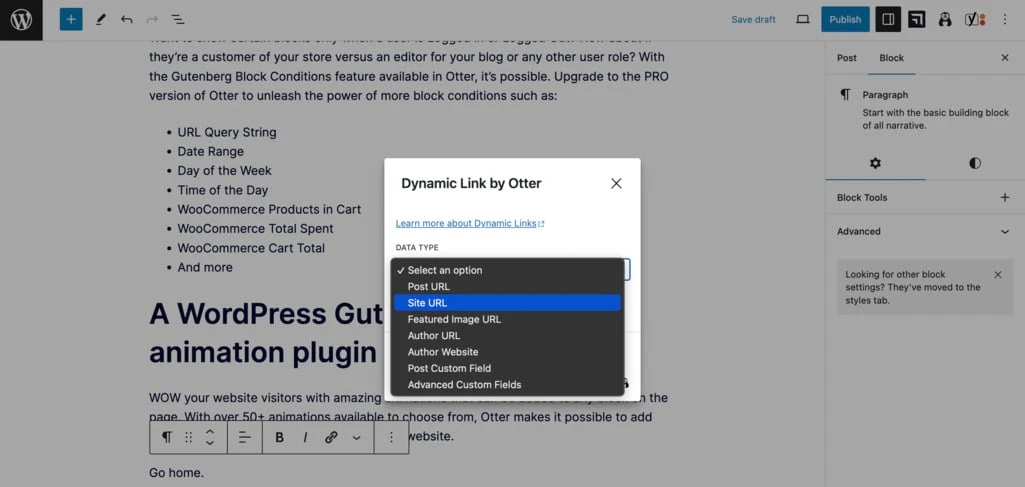
Vedrai quindi un elenco di tipi di dati con opzioni come URL del post , URL del sito e Sito web dell'autore .
Se desideri utilizzare le funzionalità Post Custom Field o Advanced Custom Fields , dovrai acquistare Otter Pro.
Nel nostro caso, poiché desideriamo creare un collegamento "Vai a casa", selezioneremo l'URL del sito e faremo clic su Applica .

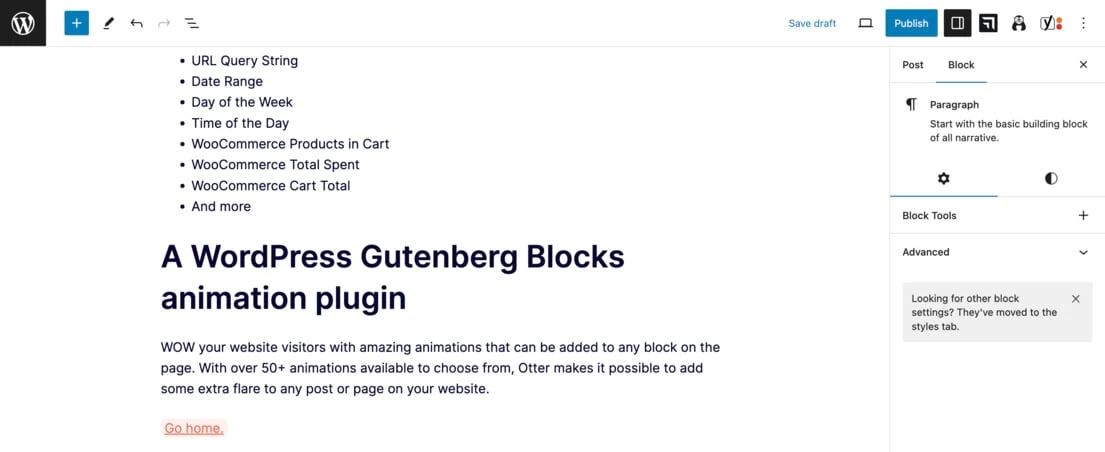
Come puoi vedere nell'editor di WordPress, abbiamo aggiunto il collegamento con successo.

Per testarlo dal vivo, fai clic su Aggiorna e poi su Visualizza post . Scorri la pagina verso il basso e clicca sul collegamento.

Voilà . Il collegamento "Vai a casa" reindirizza gli utenti dal post alla home page.

Come inserire valori dinamici in Gutenberg
Supponiamo che tu voglia aggiungere informazioni a un post utilizzando contenuto dinamico.
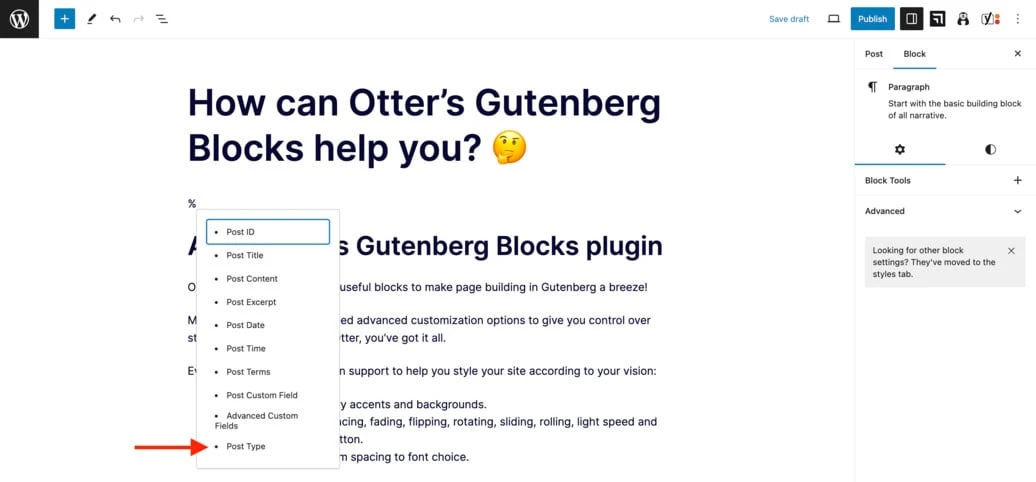
Innanzitutto, digita il simbolo % nel punto in cui desideri aggiungerlo.
Dopo aver digitato %, dovresti vedere automaticamente apparire un menu con diverse opzioni tra cui scegliere. Per questo esempio, selezioneremo Post Type .

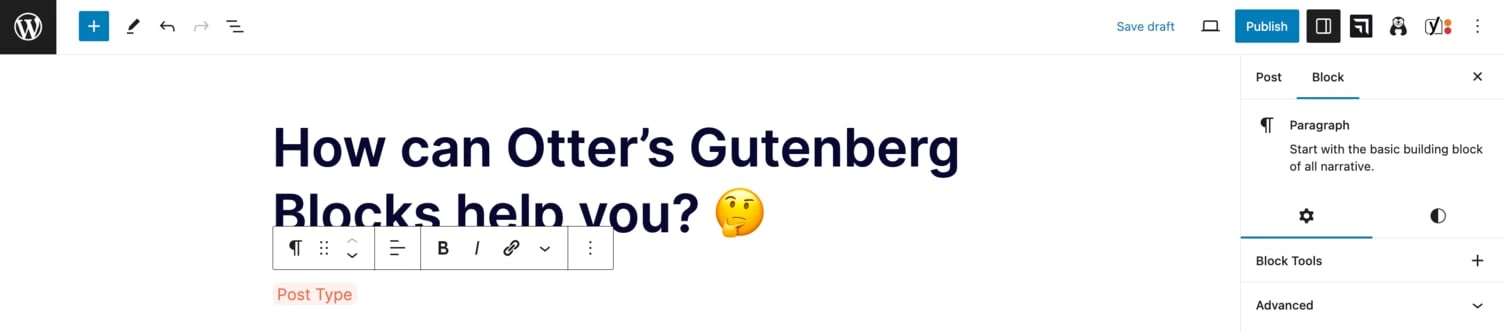
Dopo aver fatto clic su di esso, vedrai come appare la selezione nell'editor di WordPress.

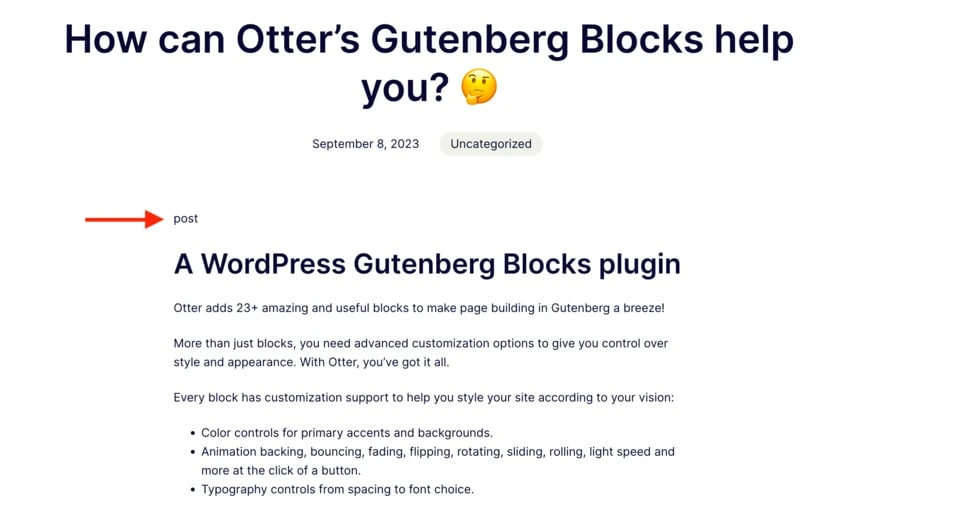
Salva le modifiche e guarda come appare il post nell'anteprima o nella pagina pubblicata. Il tipo di post viene visualizzato correttamente.

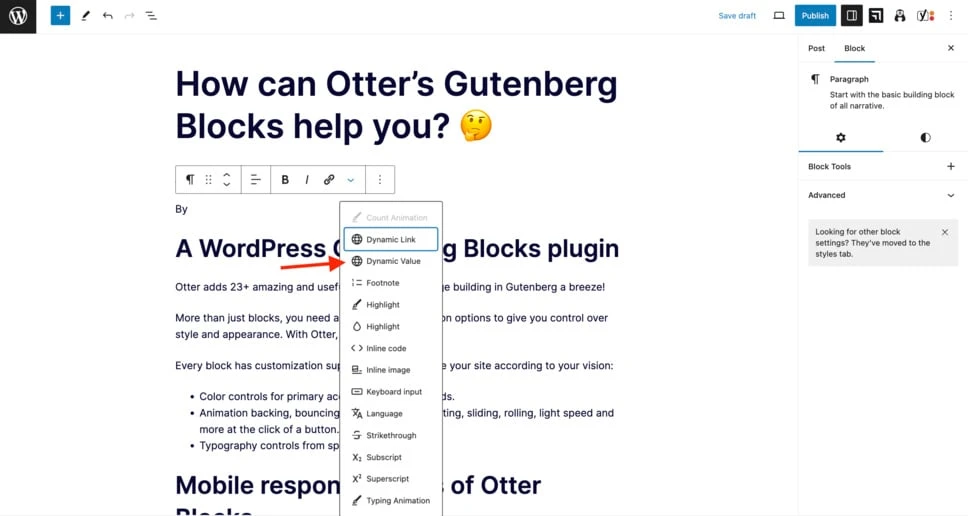
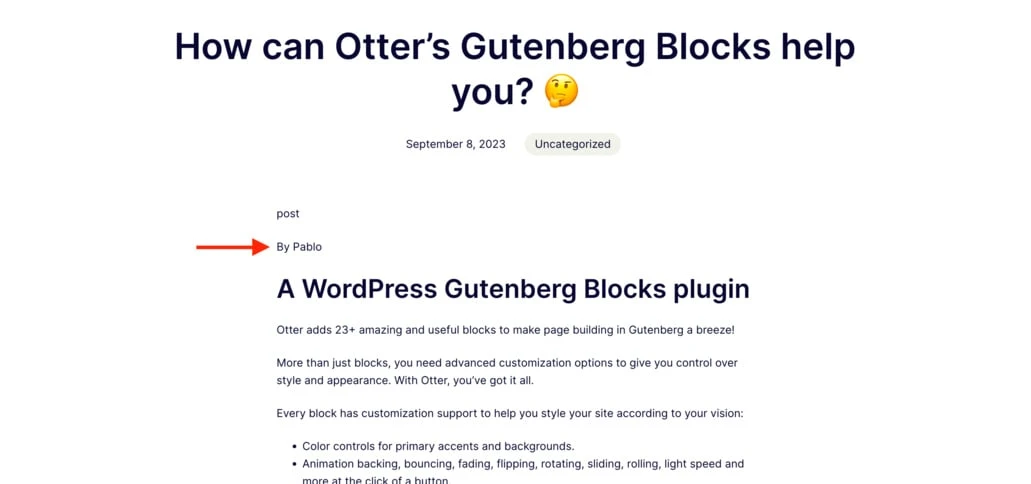
Ora proviamo ad aggiungere il nome di un autore al post. Per fare ciò, devi solo fare clic sulla sezione a cui desideri aggiungere il contenuto (nel nostro caso lo aggiungeremo accanto alla parola "Per"), fare clic sulla freccia giù e quindi su Valore dinamico .

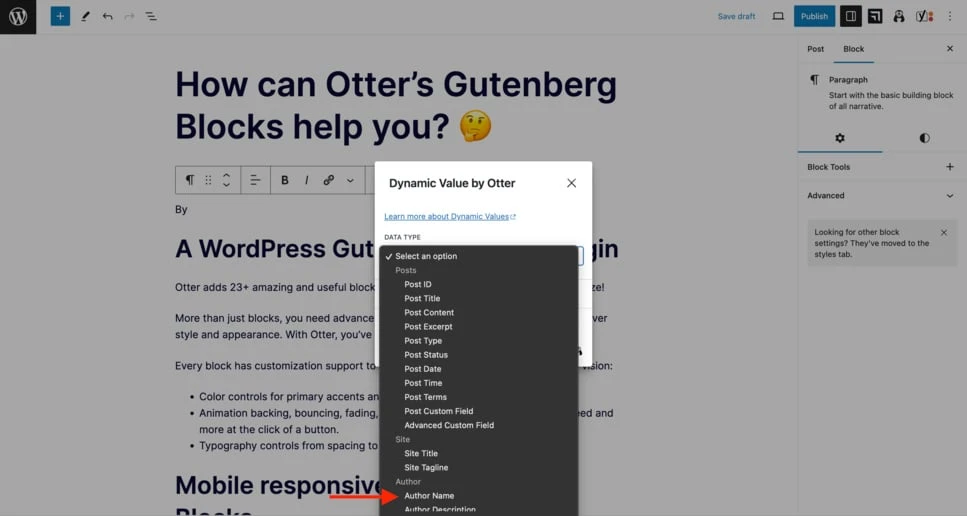
Ora seleziona Nome autore dal menu Tipo di dati .

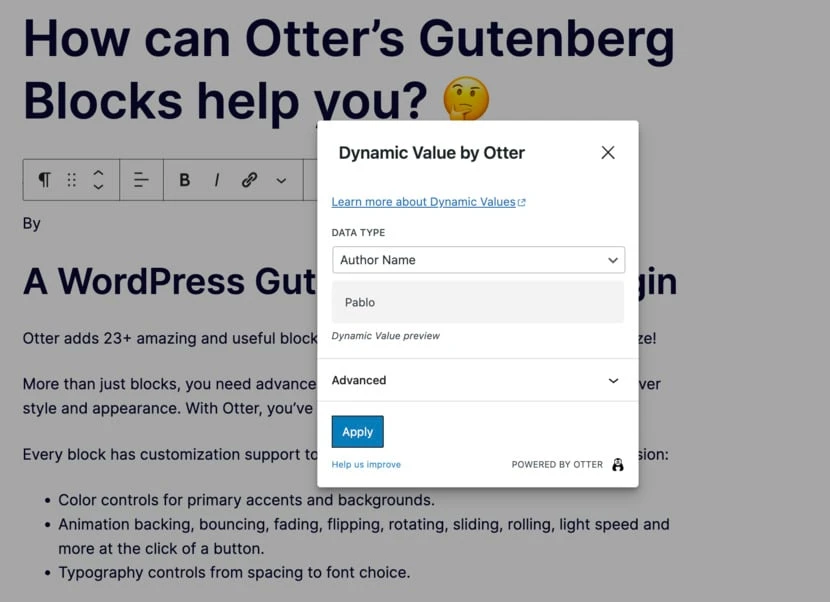
Vedrai che l' anteprima del valore dinamico mostra il tuo nome per impostazione predefinita. Fai clic su Applica e salva le modifiche.

Apri la pagina per vedere il nome dell'autore nell'area specificata.

Come inserire dinamicamente i dati dei campi personalizzati in Gutenberg
Quindi sai già come aggiungere collegamenti dinamici con Otter. Il passaggio successivo consiste nell'imparare come aggiungere altri valori dinamici utilizzando i campi personalizzati avanzati o ACF.
Tieni presente che dovrai eseguire l'aggiornamento a Otter Pro per accedere alla possibilità di inserire informazioni sui campi personalizzati.
Crea il tuo gruppo di campi personalizzato
 Campi personalizzati avanzati (ACF)
Campi personalizzati avanzati (ACF)Versione corrente: 6.2.1
Ultimo aggiornamento: 7 settembre 2023
advanced-custom-fields.6.2.1.zip

Prima di iniziare, dovrai impostare i campi personalizzati se non l'hai già fatto.
Per iniziare, assicurati di installare il plugin gratuito Advanced Custom Fields. Puoi trovarlo nella libreria dei plugin di WordPress.
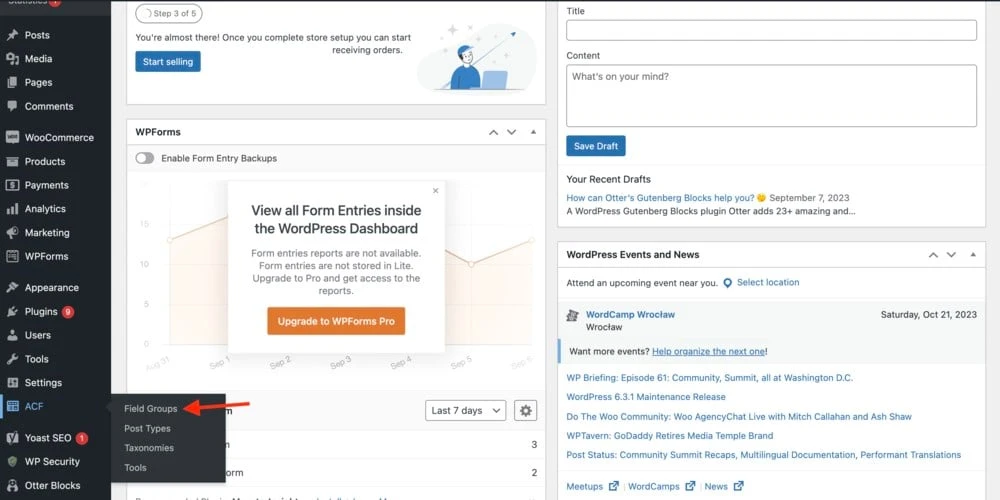
Una volta attivato il plug-in, vai alla dashboard di WordPress, trova il campo ACF sul lato sinistro dello schermo e fai clic su Gruppi di campi .

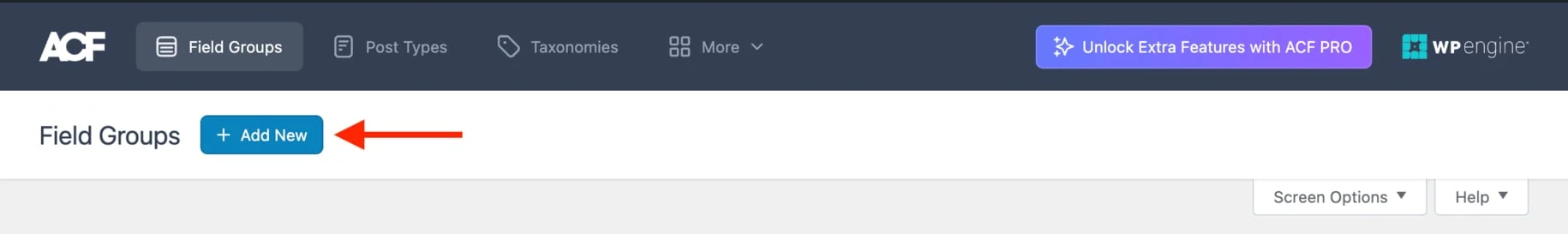
Fai clic su Aggiungi nuovo nella parte superiore dello schermo.

Verrai reindirizzato a Field Group, lo strumento che utilizzerai per aggiungere nuovi gruppi di campi. Aggiungi un nome alla casella di testo accanto ad Aggiungi nuovo gruppo di campi . Per il nostro esempio utilizzeremo il nome "Esempio".

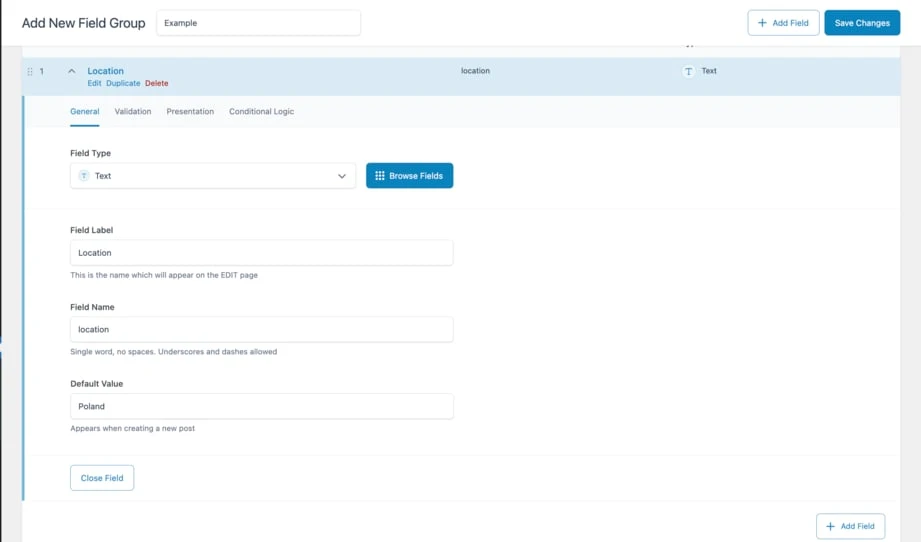
Successivamente, scegli "Testo" come Tipo di campo e scrivi un'etichetta di campo (ad esempio, "Posizione"). Il Nome campo viene popolato automaticamente, estraendo i dati dall'etichetta precedente. Infine, aggiungi un valore predefinito come "Polonia" e fai clic su Chiudi campo .
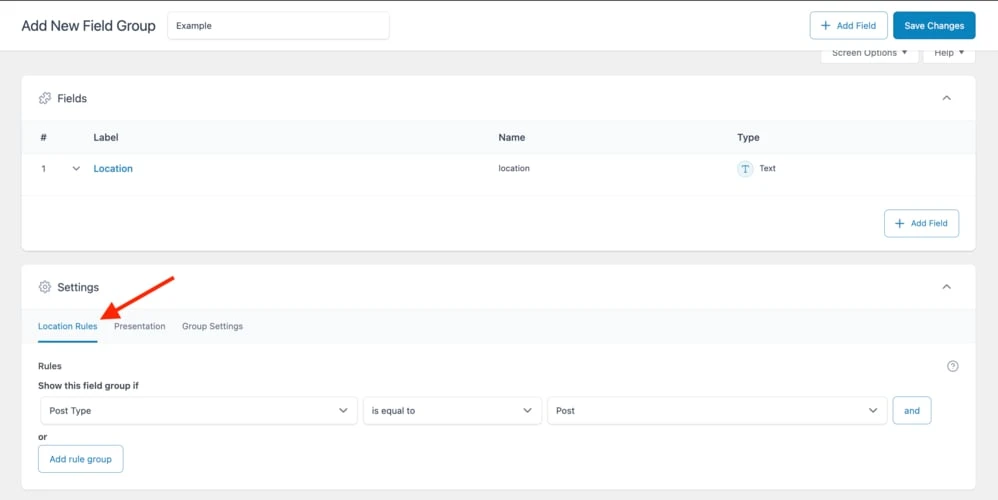
Se lo desideri, hai la possibilità di aggiungere regole al campo personalizzato appena creato. Puoi impostarli nella scheda Impostazioni. Dopo averlo fatto, fai clic su Salva modifiche .

Per maggiori dettagli, consulta il nostro tutorial completo sui campi personalizzati avanzati.
Inserisci dinamicamente le informazioni sui campi personalizzati
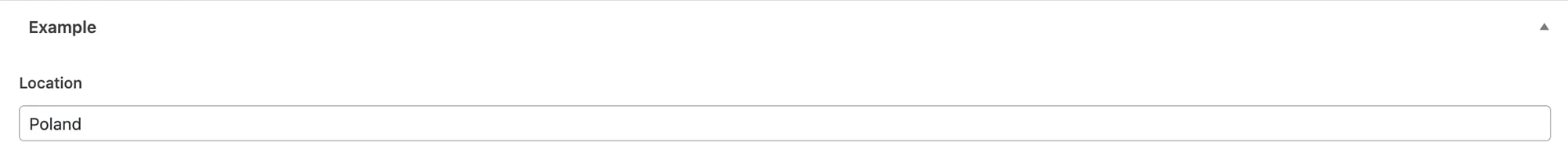
Ora vai al post a cui desideri aggiungere il contenuto dinamico e scorri fino alla fine della pagina. Troverai il nuovo campo personalizzato con il valore predefinito impostato in precedenza. In questo caso "Polonia".

Scorri verso l'alto e scrivi il testo a cui vuoi collegare i dati del tuo campo personalizzato.

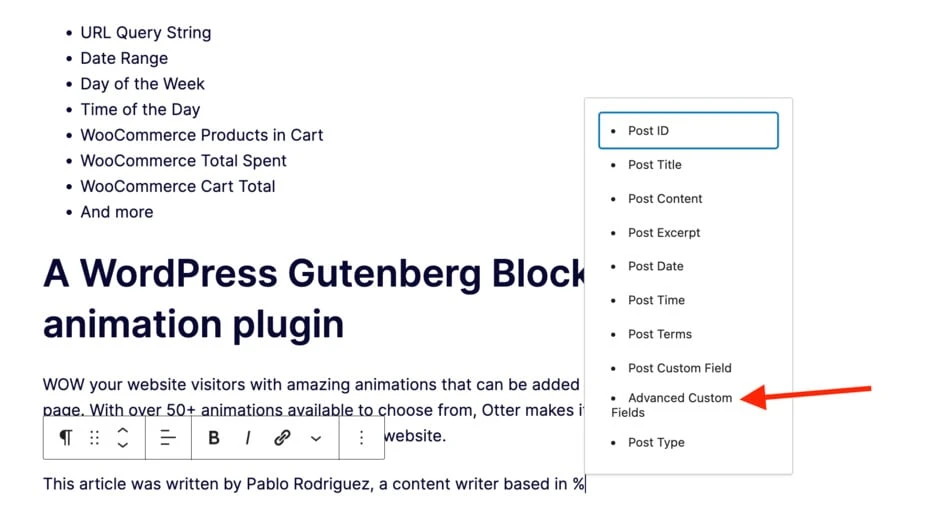
Quindi, digita % e fai clic su Campi personalizzati avanzati .

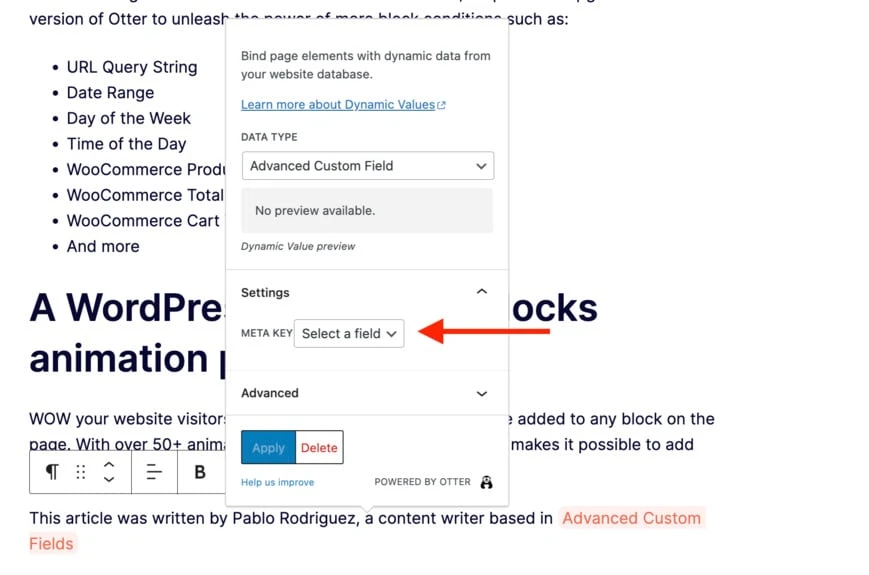
Vai alla scheda Impostazioni nella finestra pop-up e fai clic su Seleziona un campo .

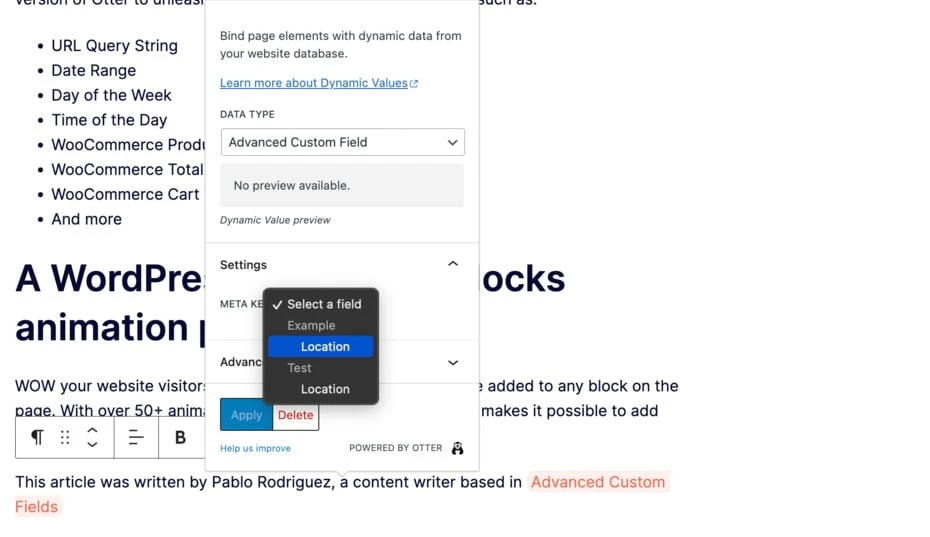
Fare clic su Posizione . Come puoi vedere, abbiamo due campi personalizzati con quel nome, quindi scegliamo quello in Esempio , il nome del nuovo Gruppo di campi che abbiamo creato. Successivamente, fai clic su Applica e salva le modifiche.

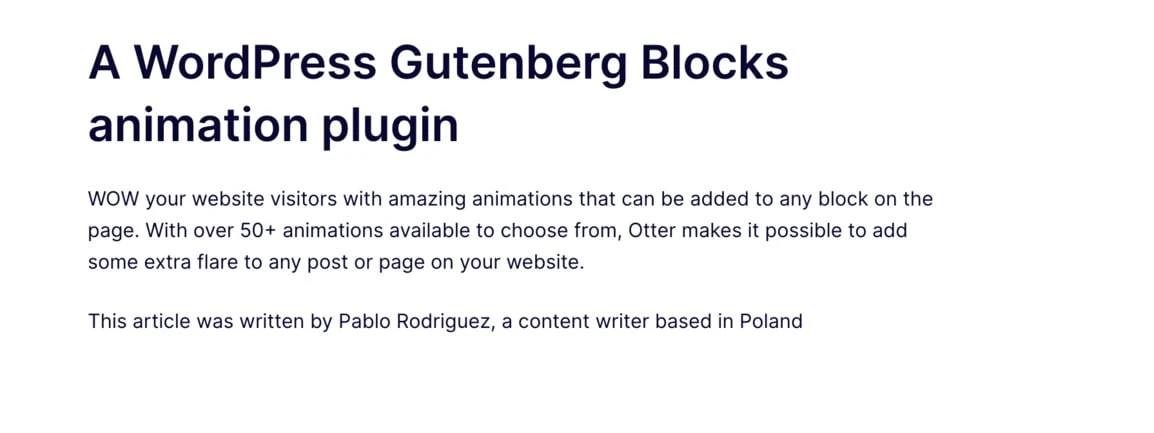
Ora vai sul tuo sito e controlla se il valore dinamico è stato aggiunto correttamente.

Come inserire immagini dinamiche in Gutenberg
Aggiungere immagini dinamiche al tuo sito WordPress utilizzando Otter Blocks è semplice.
Puoi utilizzare questa funzionalità di contenuto dinamico di Gutenberg per aggiungere immagini a una sezione di testimonianze, una recensione di prodotto o creare immagini nei post del blog.
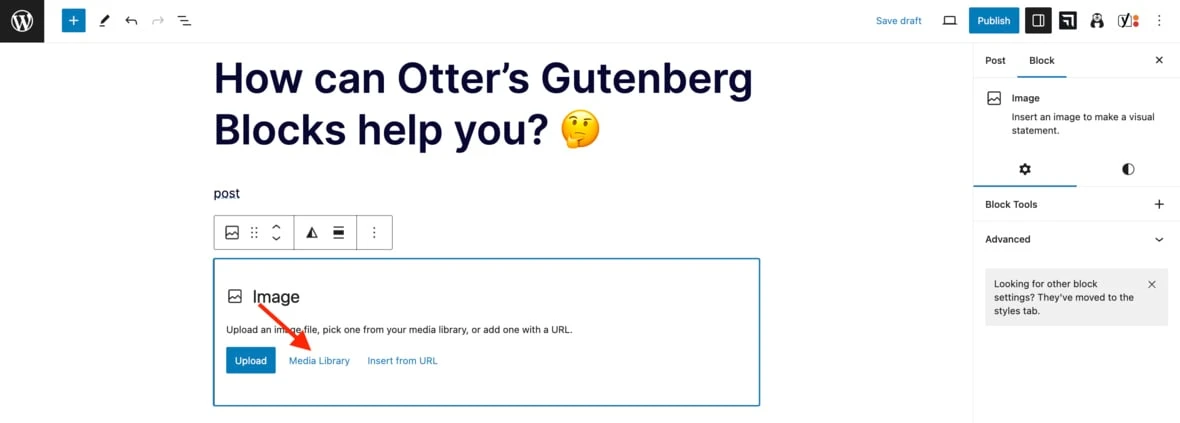
Inizia aprendo un blocco immagine e facendo clic su Libreria multimediale .

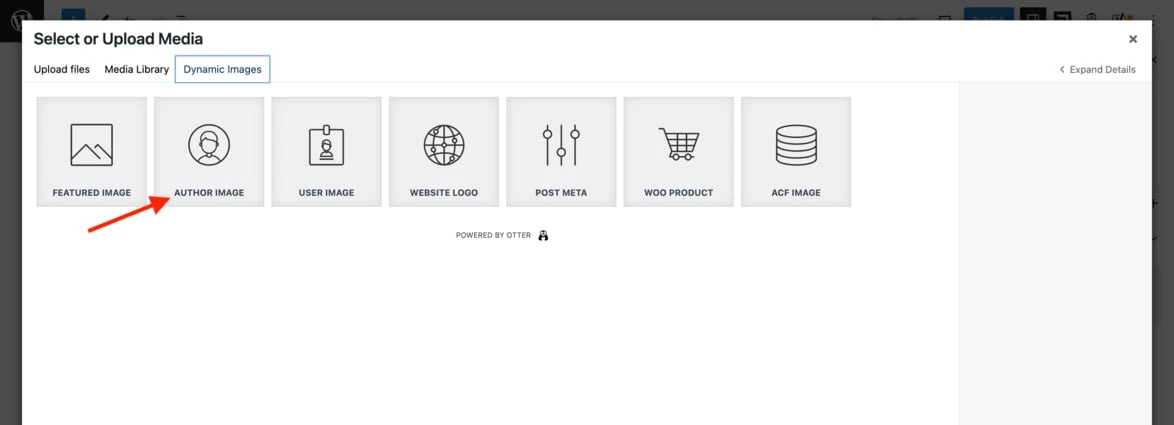
Vai alla scheda Immagini dinamiche , fai clic su Immagine autore e Seleziona .

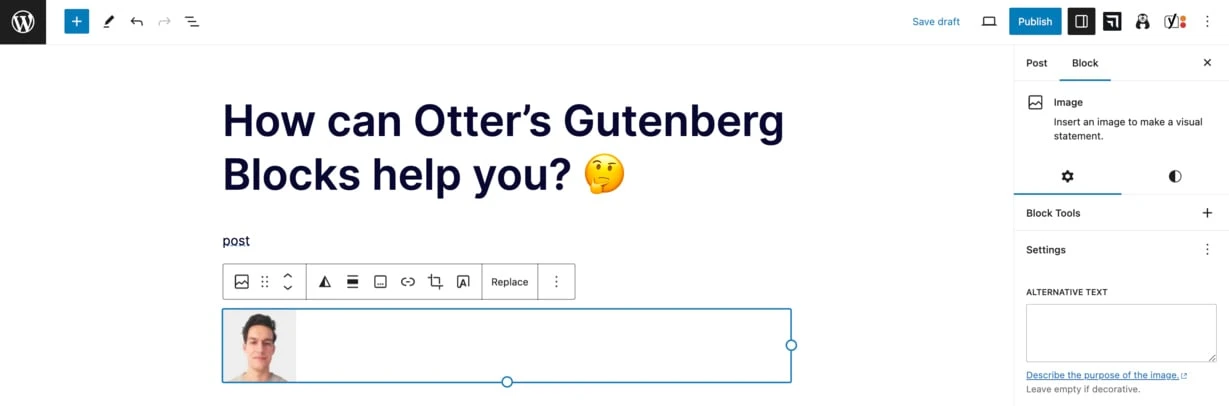
L'immagine verrà quindi visualizzata nel blocco immagine.

Salva le modifiche e verifica che l'immagine venga visualizzata sul tuo sito.

Inizia oggi stesso con i contenuti dinamici di Gutenberg
Se hai letto fin qui, puoi considerarti un esperto di contenuti dinamici di Gutenberg. Complimenti a te!
Ecco un breve riepilogo di ciò che abbiamo trattato:
- Cos'è il contenuto dinamico di Gutenberg . Hai imparato cos'è il contenuto dinamico di Gutenberg, insieme ad alcuni esempi reali di come potresti utilizzarlo.
- Come aggiungere contenuti dinamici in WordPress . Hai imparato come utilizzare il plug-in Otter Blocks per aggiungere collegamenti dinamici, valori e immagini al tuo sito WordPress. Con l'interfaccia user-friendly di Otter, non è necessario essere un esperto di codifica per implementare contenuti dinamici in Gutenberg.
Se vuoi saperne di più sull'editor di blocchi nativo di WordPress, consulta la nostra guida sui blocchi Gutenberg e su come usarli.
Hai ancora domande su come aggiungere contenuto dinamico in Gutenberg? Fatecelo sapere nella sezione commenti qui sotto!
