Gutenberg E03: Utilizzo del nuovo post editor di Gutenberg
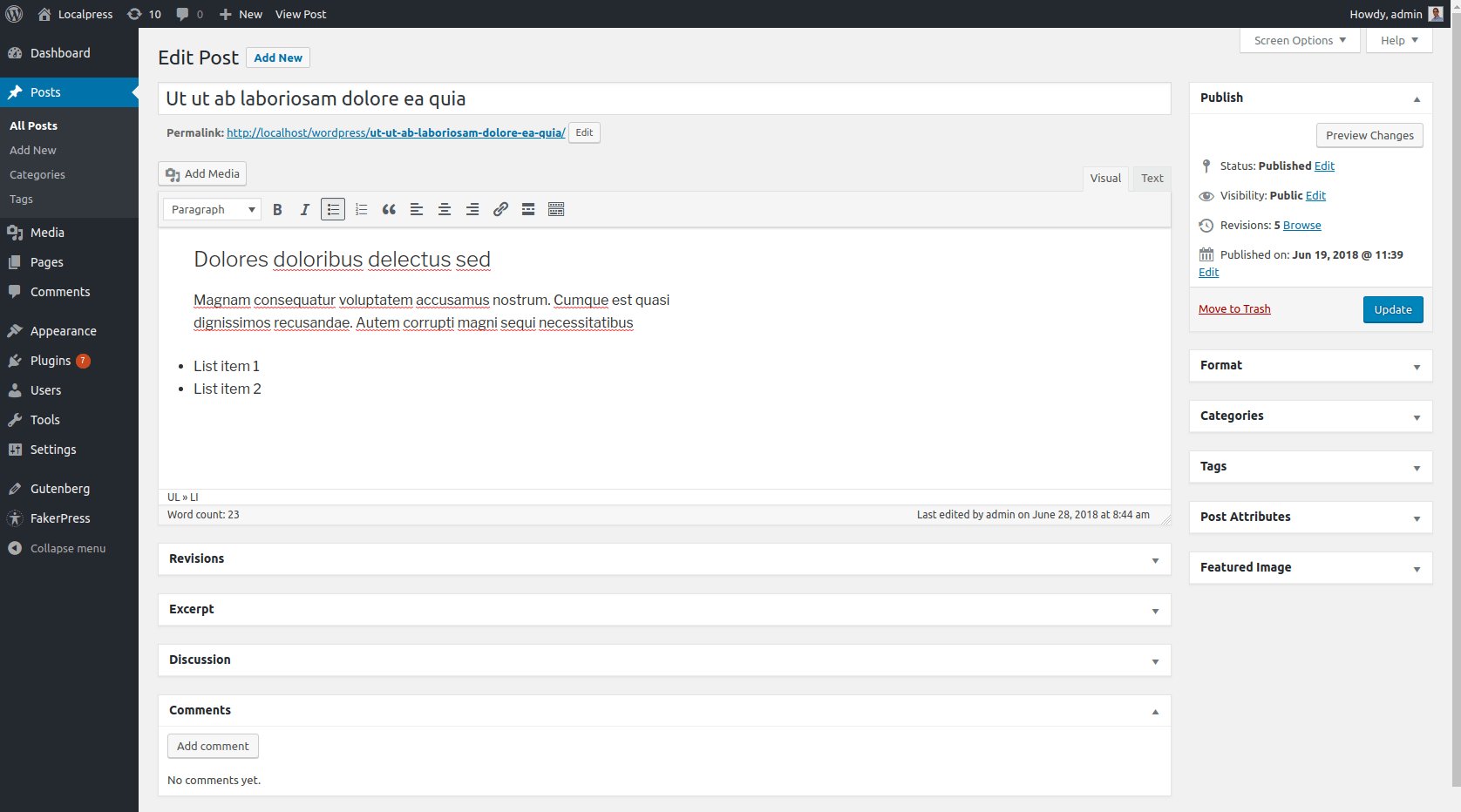
Pubblicato: 2018-10-16Nel nostro precedente episodio sull'editor Gutenberg di WordPress, abbiamo presentato la nuova schermata del post di modifica confrontandola con quella precedente. Ora dovresti avere familiarità con ogni funzione e la sua posizione.
In questo episodio ci concentreremo solo sull'utilizzo del nuovo post editor di Gutenberg. Mostreremo i cambiamenti più pratici di Gutenberg, quelli relativi alla modifica dei contenuti.
Come creerai il tuo post ideale? Utilizzerai gli shortcode? Oppure Gutenberg offre un approccio nuovo, più semplice e più intuitivo alla creazione di contenuti? Vediamo!
Come funzionano i blocchi dell'editor di post di Gutenberg
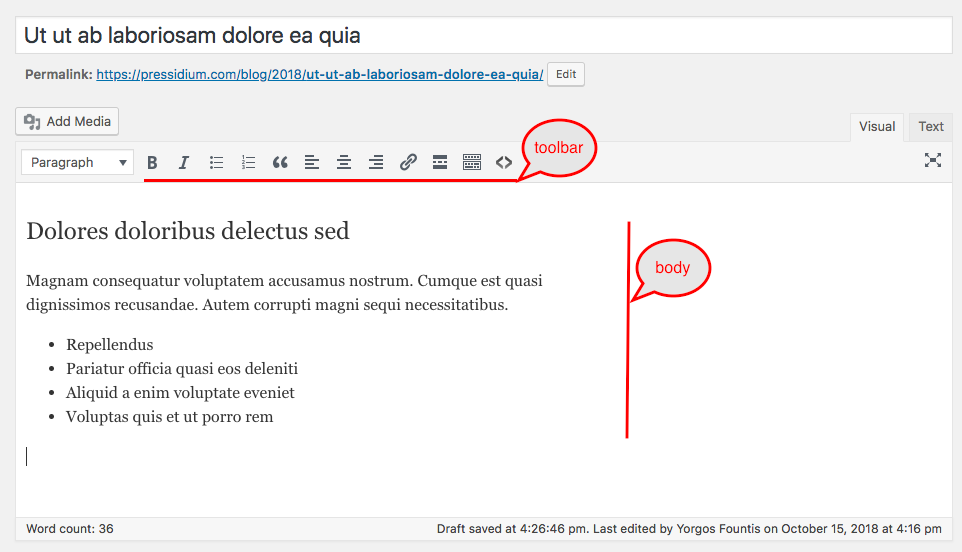
Fino ad ora, la modifica del testo in WordPress è stata un'attività piuttosto semplice. TinyMCE ha fornito un'interfaccia simile a un software di modifica dei documenti (Microsoft Word, LibreOffice Writer, Google Docs ecc.). C'era un'unica area del corpo, in cui avresti posizionato tutto all'interno (testo, intestazioni, elenchi, immagini ecc.), E quindi utilizzare la barra degli strumenti globale per la formattazione.

L'unico cambiamento notevole che Gutenberg apporta sono i blocchi , o in altre parole, i pezzi di contenuto. Ogni sezione del corpo del post, ora diventa un blocco a sé stante e rende più facile per gli autori lavorarci.

Quindi, invece di aggiungere tutto all'interno di un'area di testo unificata, ora hai la libertà di manipolare le tue parti di testo come entità separate .
Questo fa emergere molte possibilità che prima non esistevano.
1. Facile riordino

Quante volte hai guardato il tuo ultimo post e hai cambiato idea su cosa va dove? È abbastanza comune per gli autori di contenuti riordinare parti dei loro post mentre li scrivono o li rivedono.
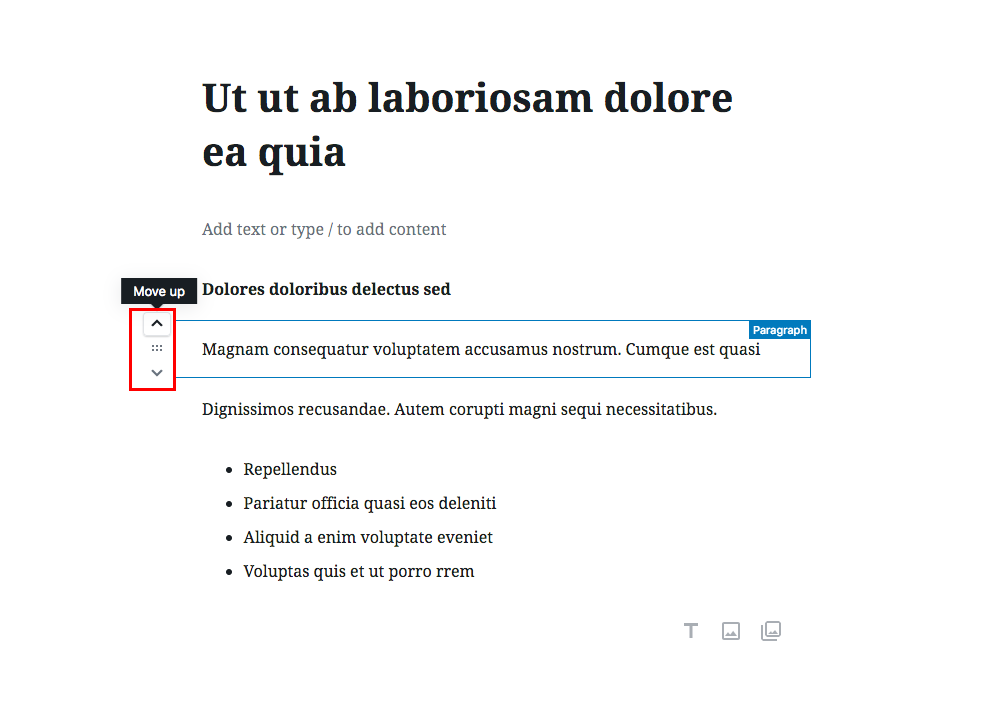
Bene, Gutenberg riconosce automaticamente ogni paragrafo come un blocco separato, quindi non devi più tagliare e incollare il tuo testo. Puoi semplicemente usare i controlli del blocco per spostarlo.
2. Blocca impostazioni e barra degli strumenti specifiche

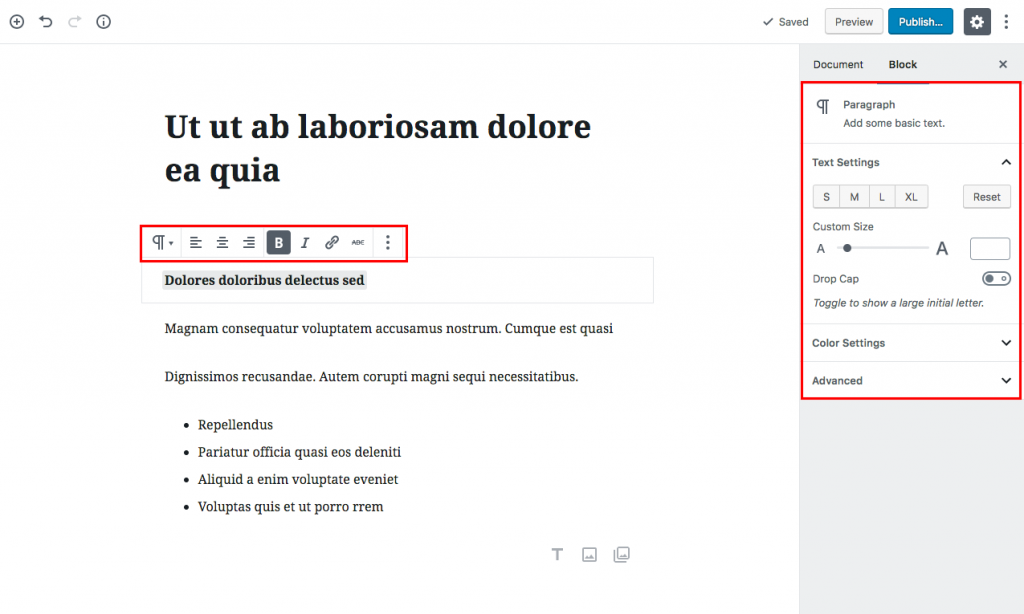
I blocchi separati ti danno la possibilità di formattare ogni contenuto a modo tuo. È facile cambiare l'aspetto di parti dei tuoi contenuti e avere sempre a portata di mano quell'impostazione specifica. Dimentica il tempo in cui avevi un'unica barra degli strumenti per l'intero corpo del post.
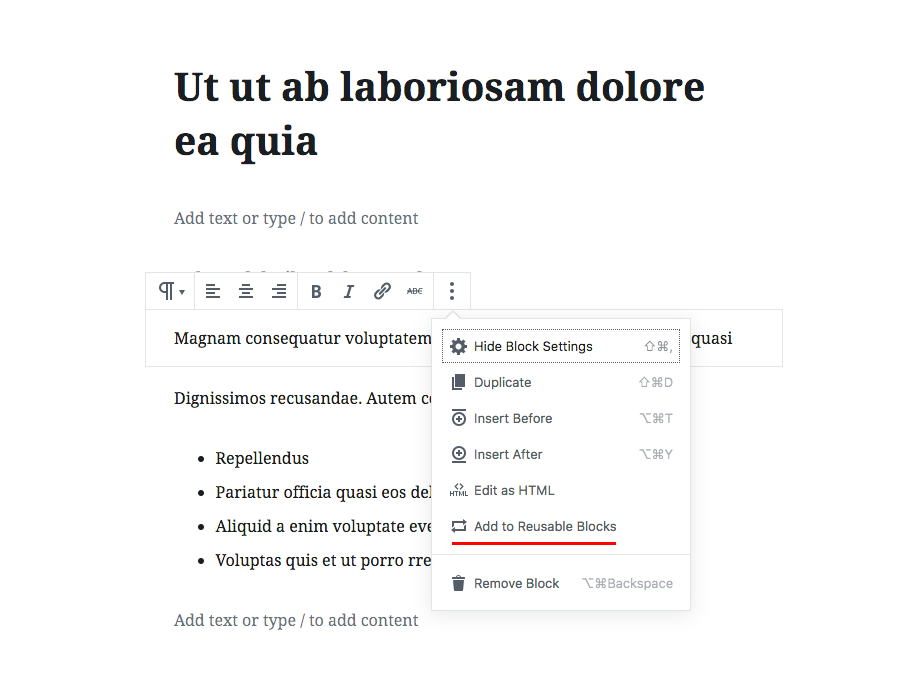
3. Blocca la riutilizzabilità

L'opzione "Aggiungi a blocchi riutilizzabili" memorizza un blocco con il suo contenuto e la sua configurazione all'interno del database. Questo lo rende riutilizzabile in altri post. Hai una citazione famosa che usi spesso? Un'offerta che vuoi mettere in cima a ogni post? O forse una firma dell'autore ospite? Tutto questo può essere scritto una volta e poi rapidamente riproposto per ogni post nel tuo sito web. Inoltre, le modifiche salvate ai blocchi condivisi verranno applicate a ogni istanza utilizzata.
Queste caratteristiche sono alcune delle nuove funzionalità più basilari che i blocchi di Gutenberg danno vita. Questo era in parte l'obiettivo di molti costruttori di pagine prima di Gutenberg; Per organizzare il contenuto in blocchi riutilizzabili e rendere più facile per l'utente creare e manipolare rich text.
Una volta che avrai compreso questa mentalità e inizierai a pensare in termini di blocchi, inizierai a ottenere il massimo da Gutenberg e dal suo nuovo flusso di lavoro di editing. Quindi, andando avanti, presentiamo alcuni semplici esempi su come utilizzare in modo efficiente il tuo nuovo strumento per i blocchi di Gutenberg.
Aggiunta di Rich Text nell'editor Gutenberg
Supponiamo di voler scrivere un post che sia puramente di testo (certamente una cosa rara da fare, ma iniziamo in modo semplice). Avrai solo bisogno di testo normale, un paio di intestazioni e forse un elenco o due. Diamo un'occhiata a come puoi farlo con l'editor Gutenberg.
Conversione di un'intestazione in blocco
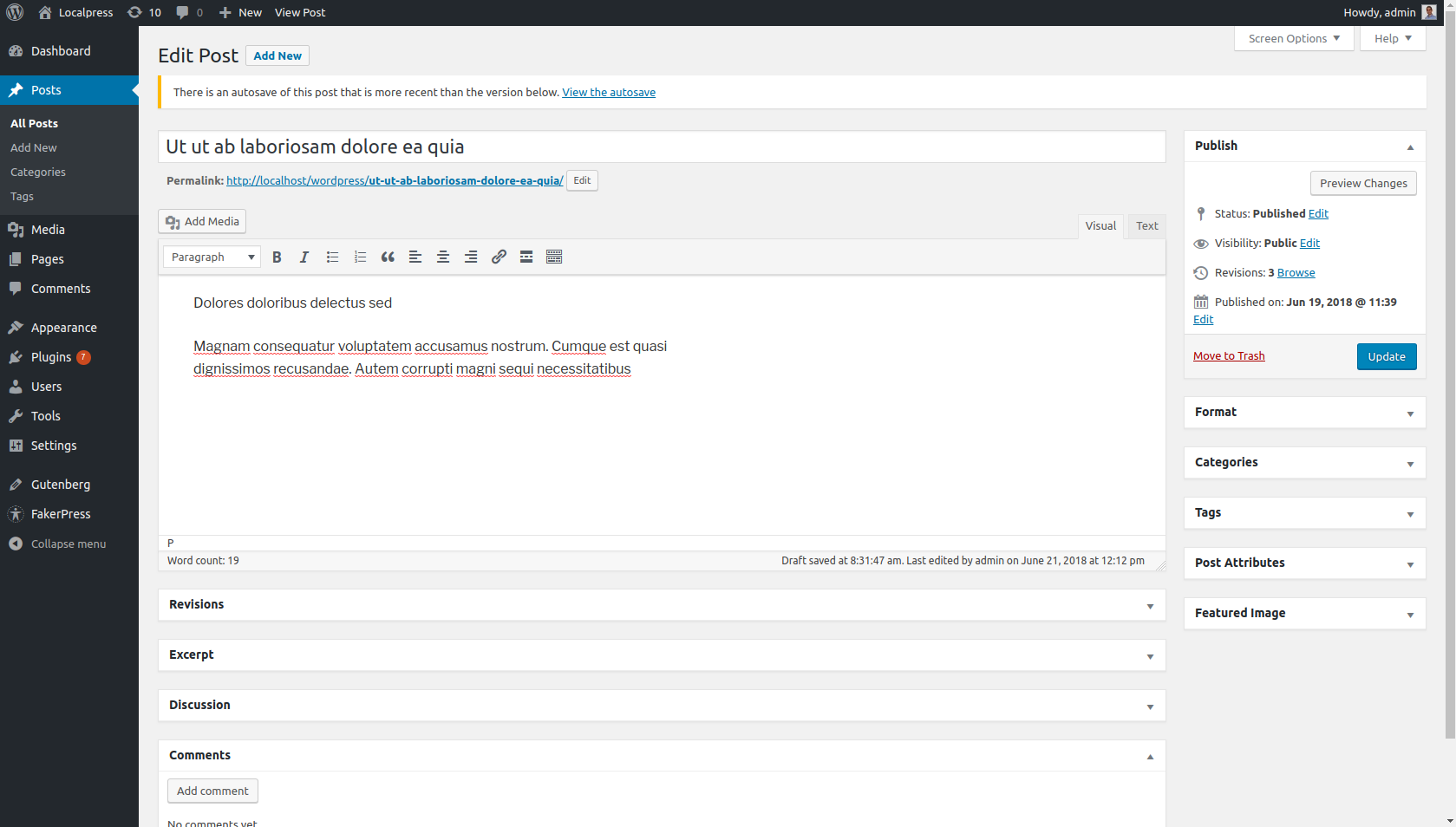
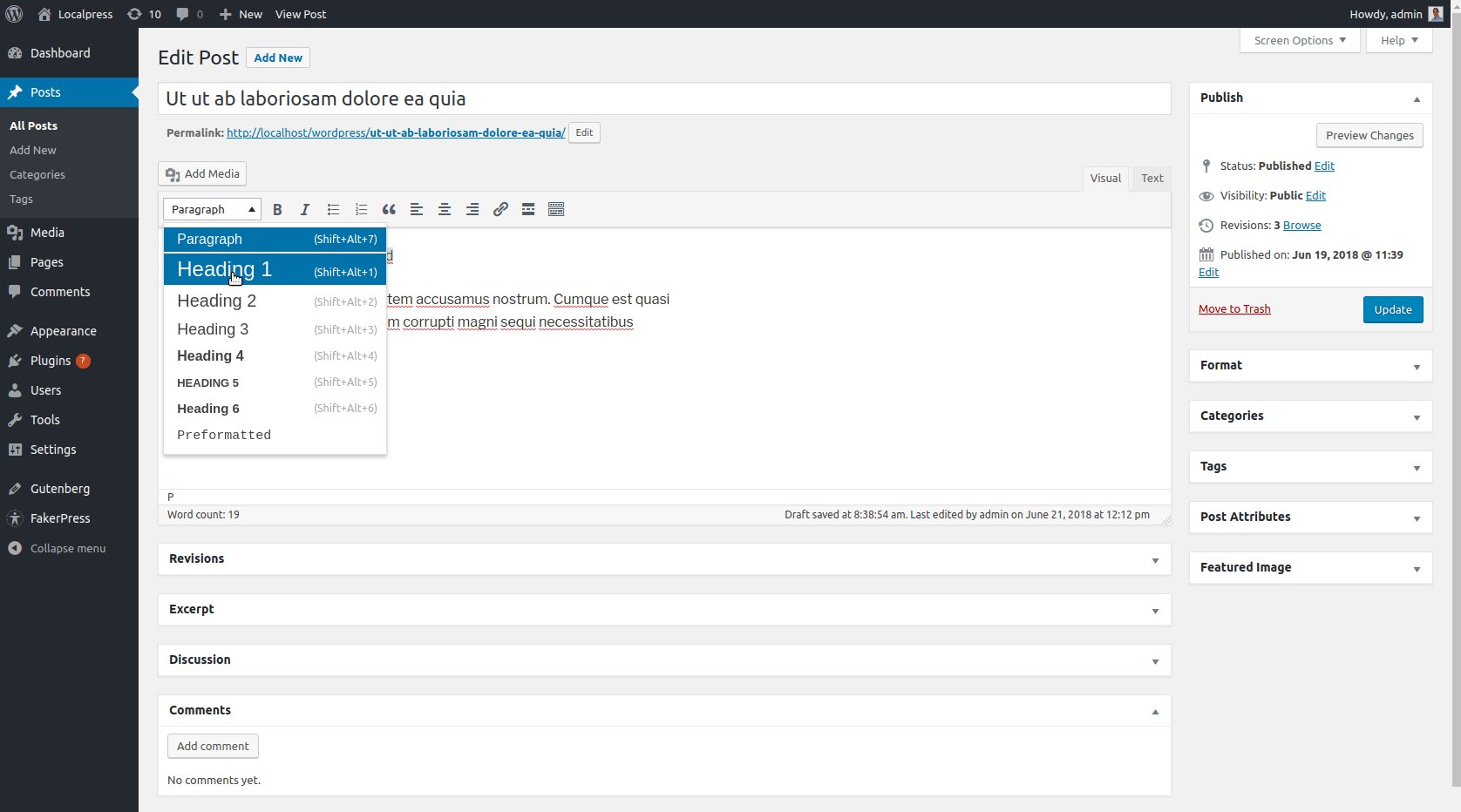
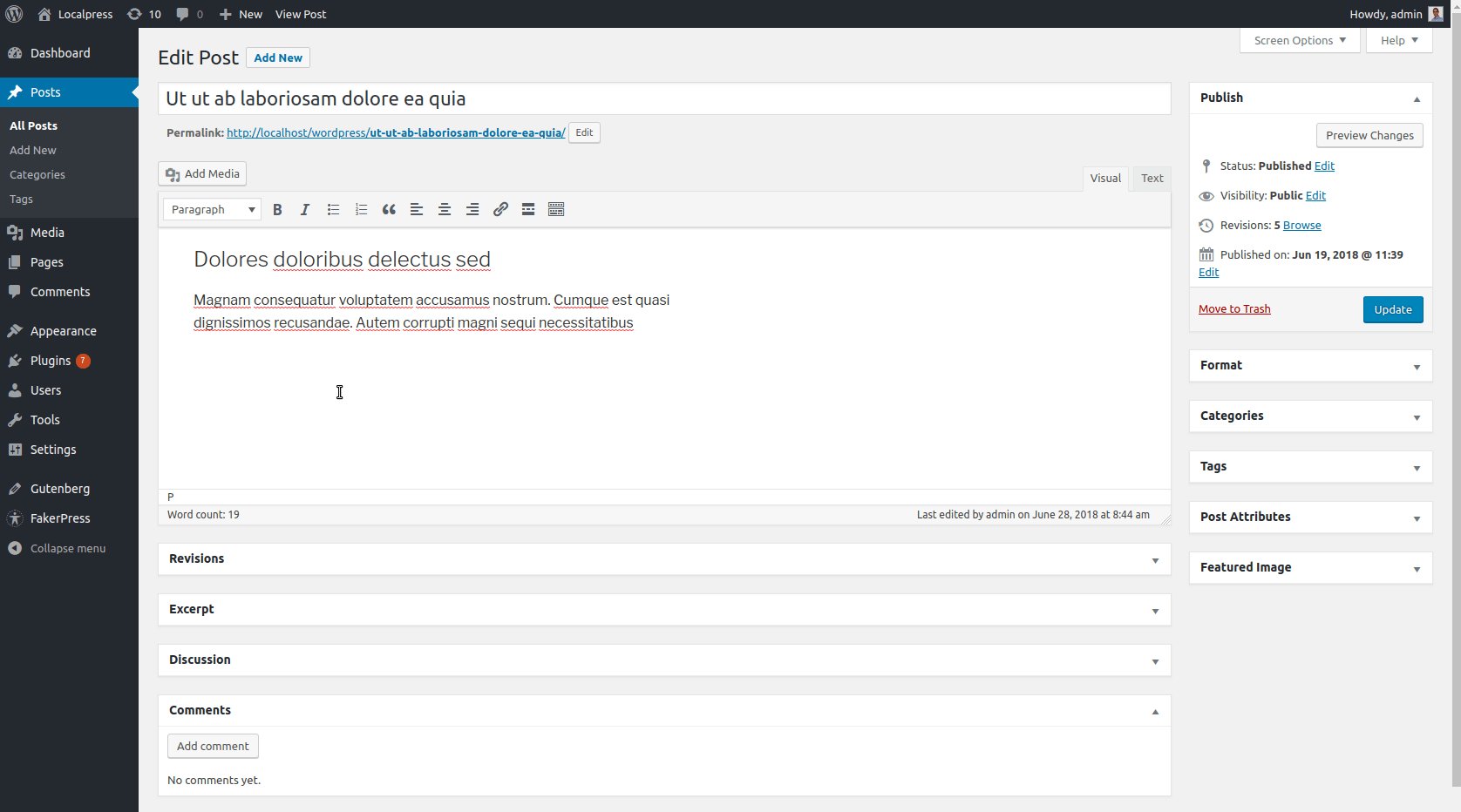
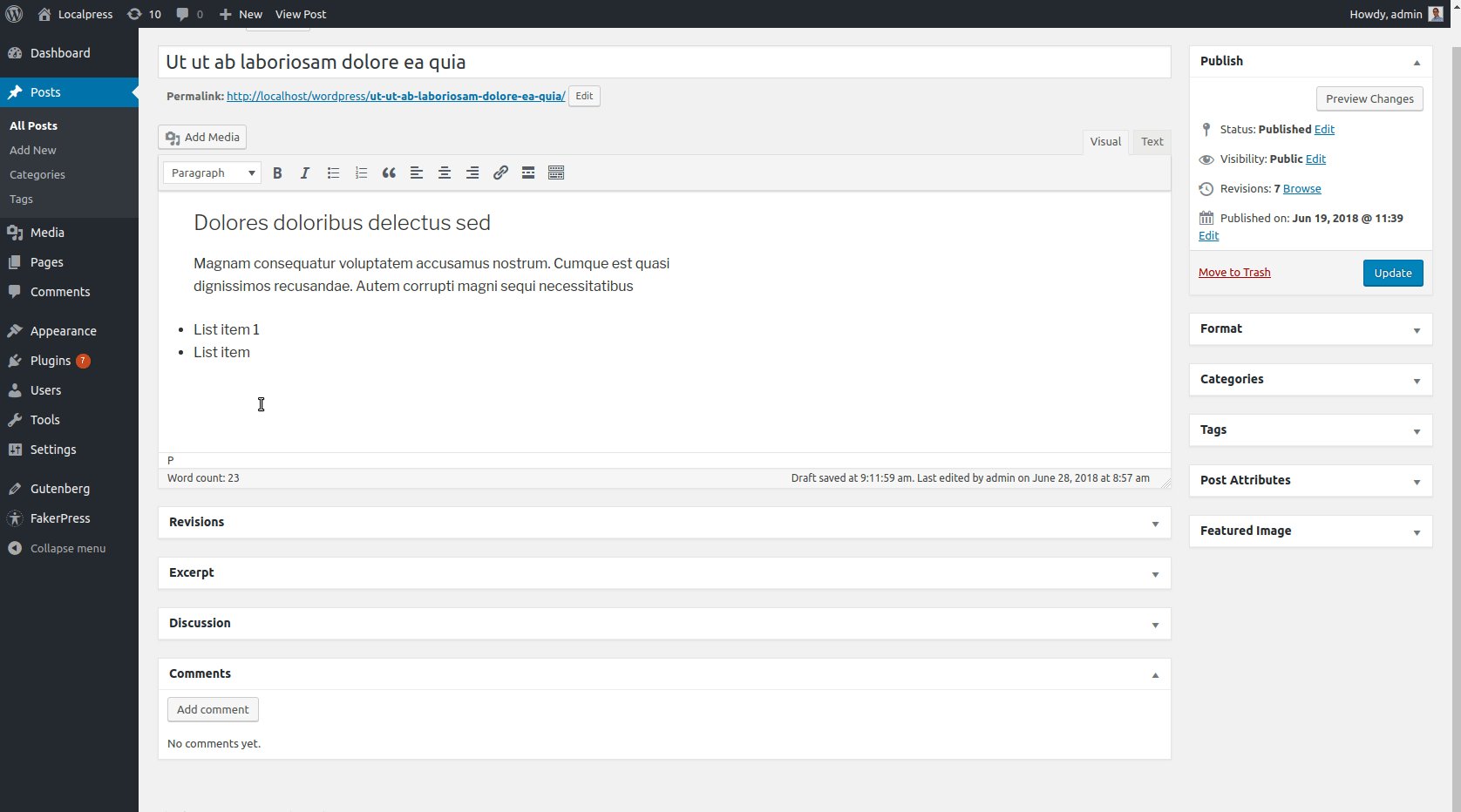
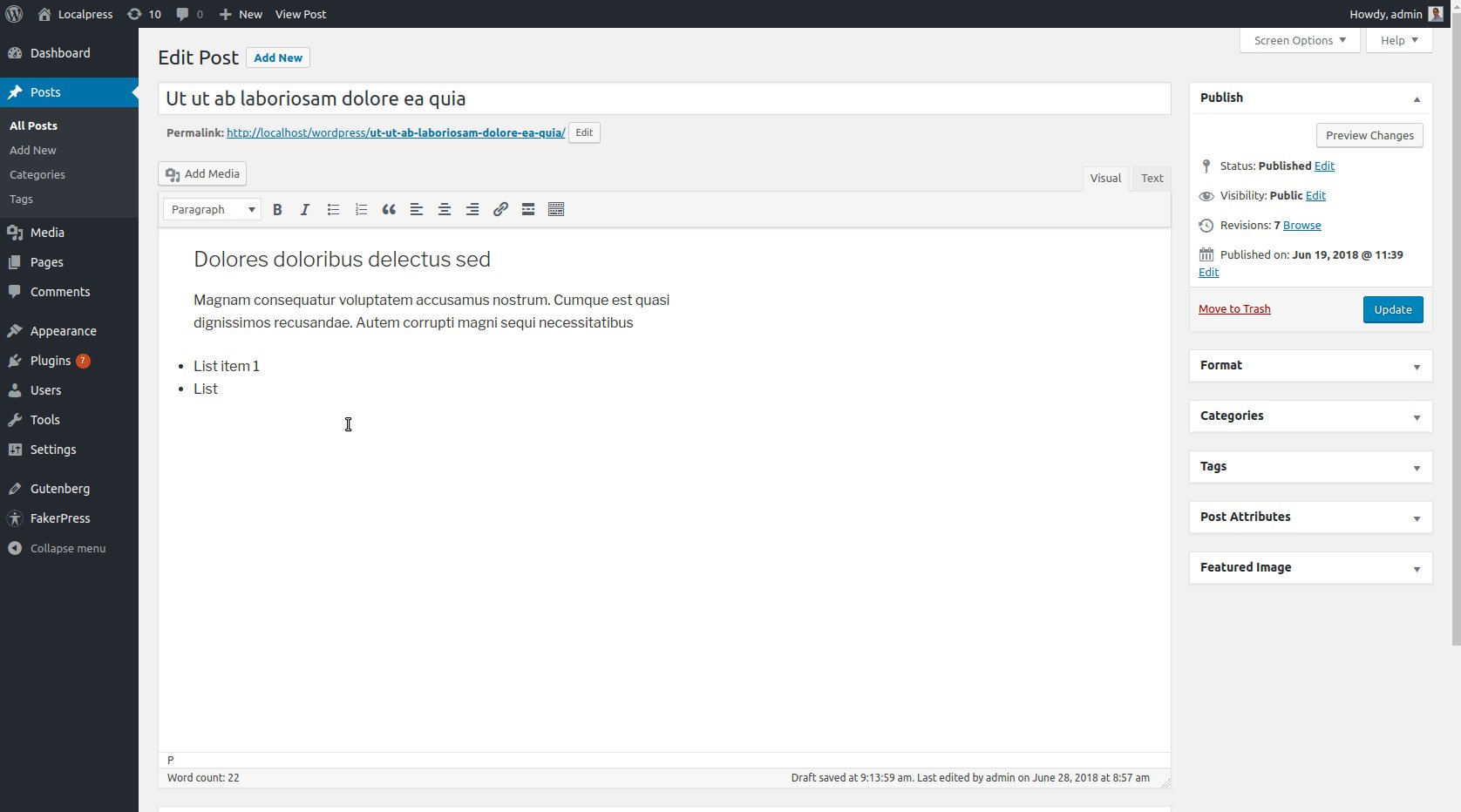
In TinyMCE digiti l'intestazione, il paragrafo e tutto il resto in testo normale.

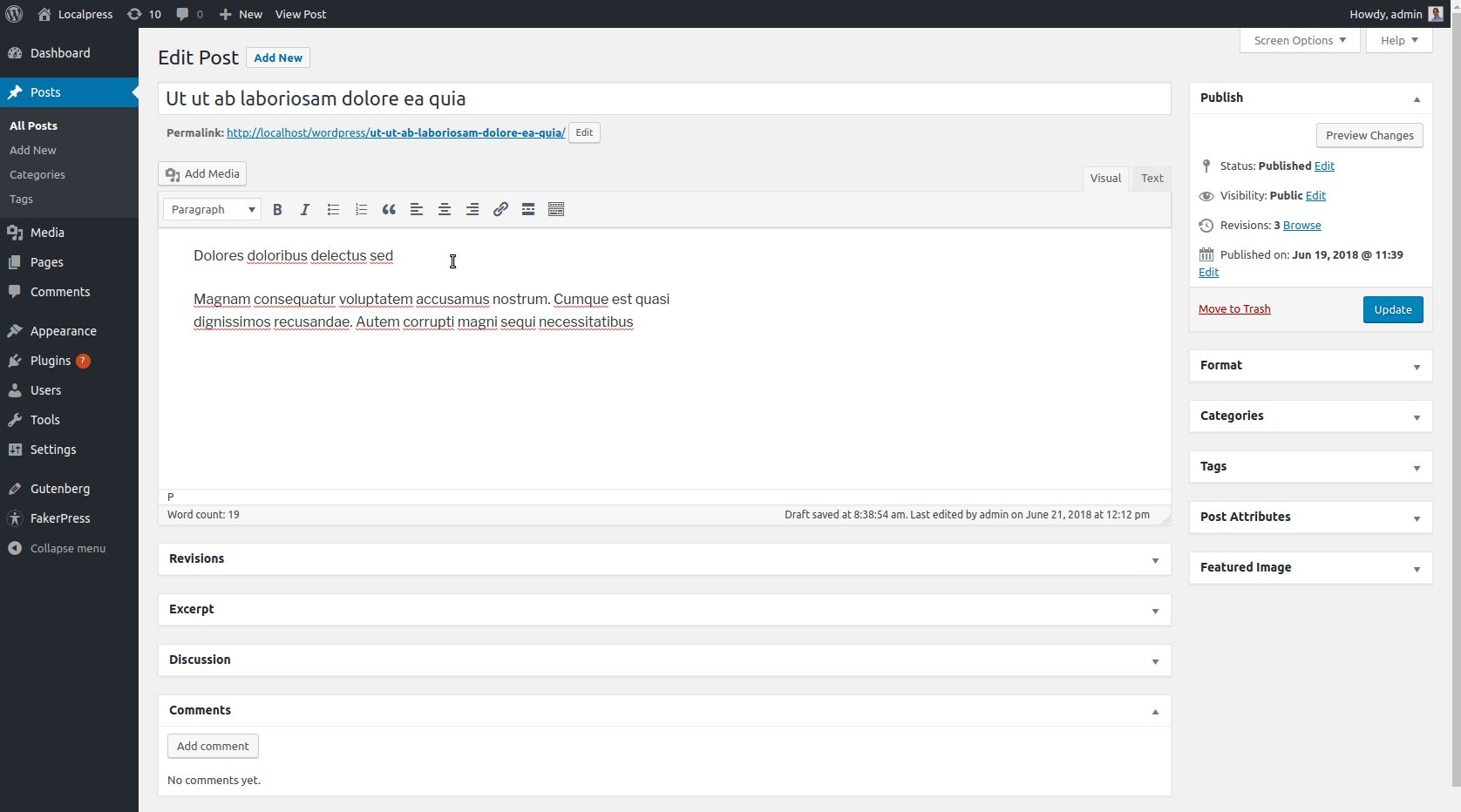
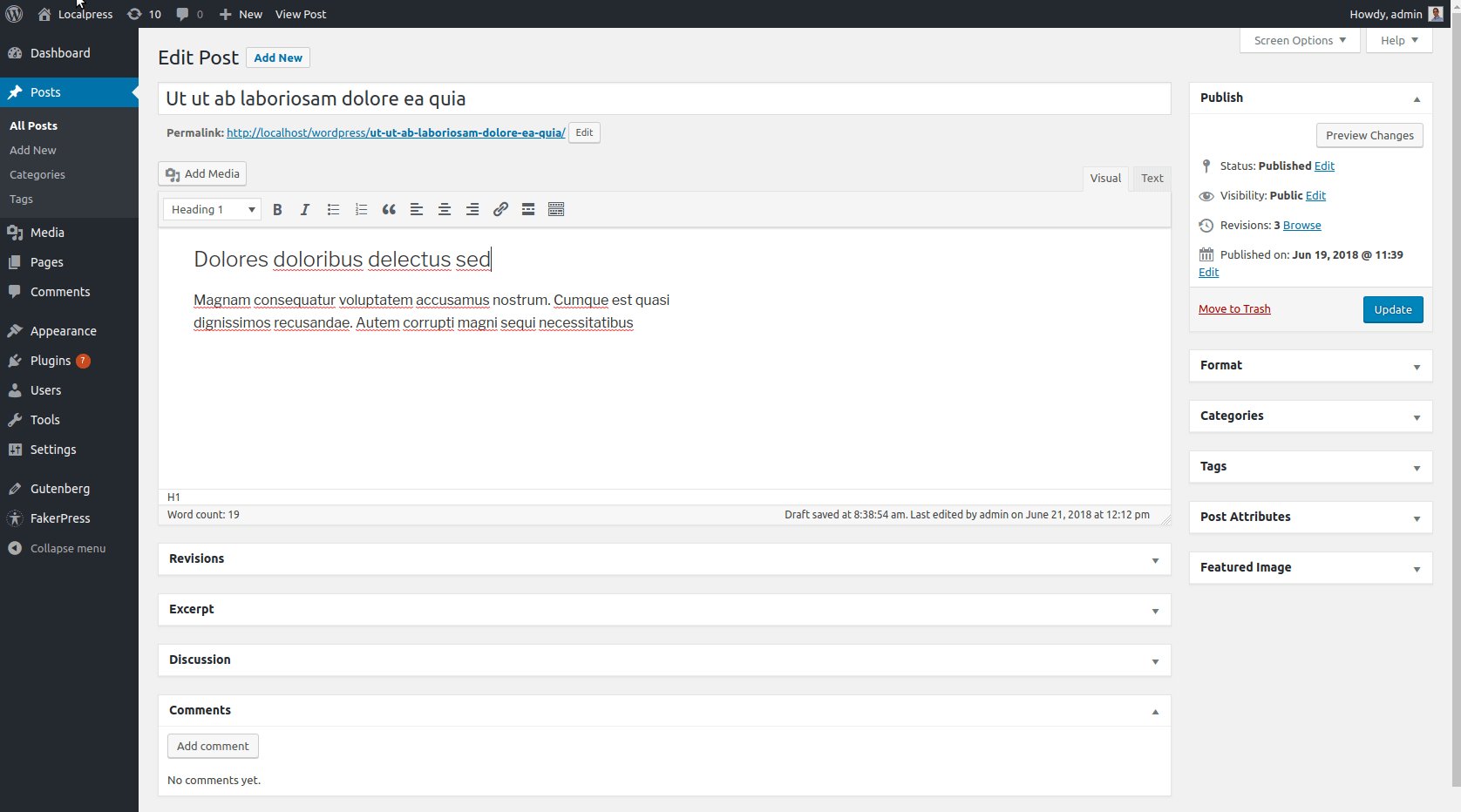
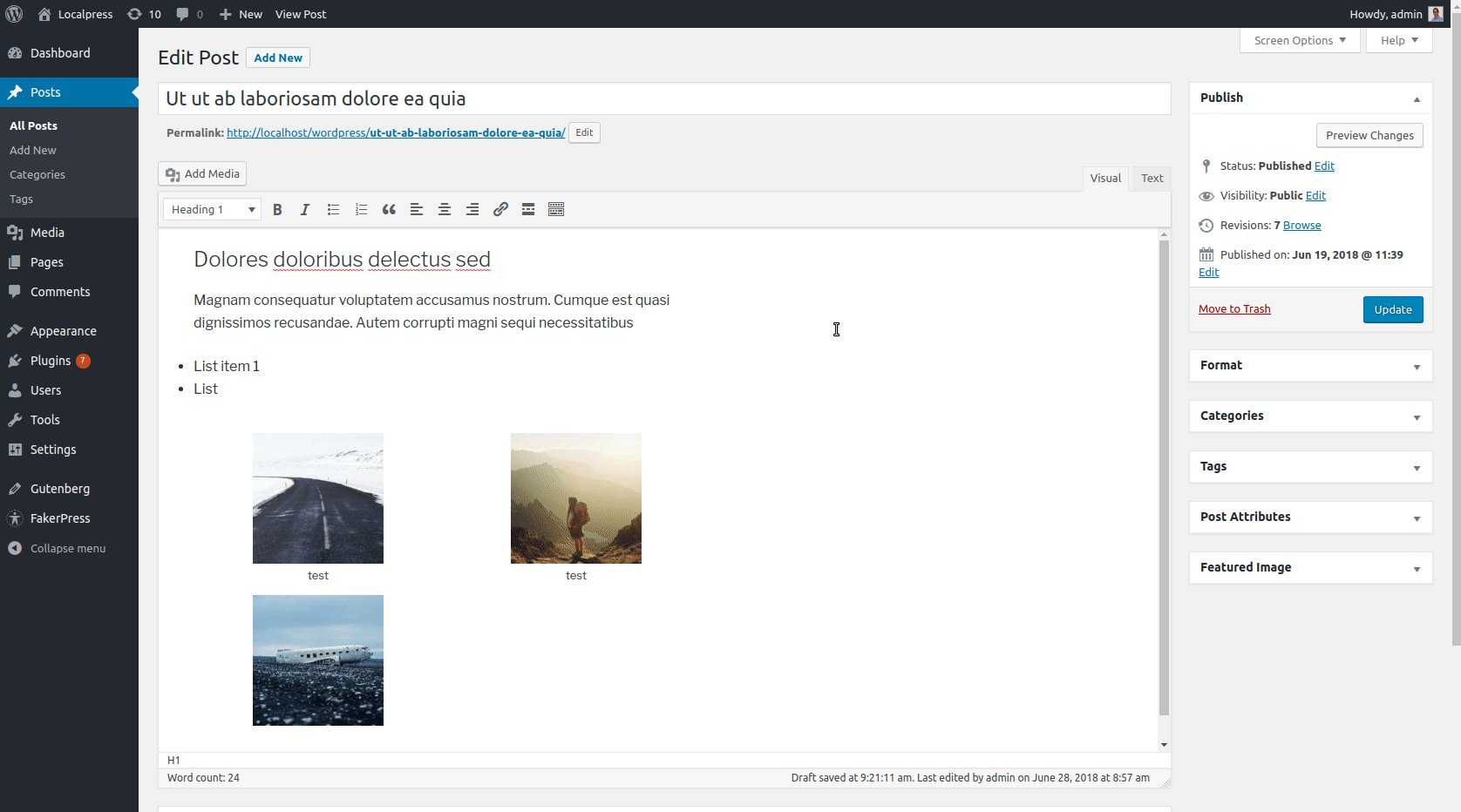
E poi, ad esempio, seleziona il testo che desideri e cambia il suo formato in Titolo 1.

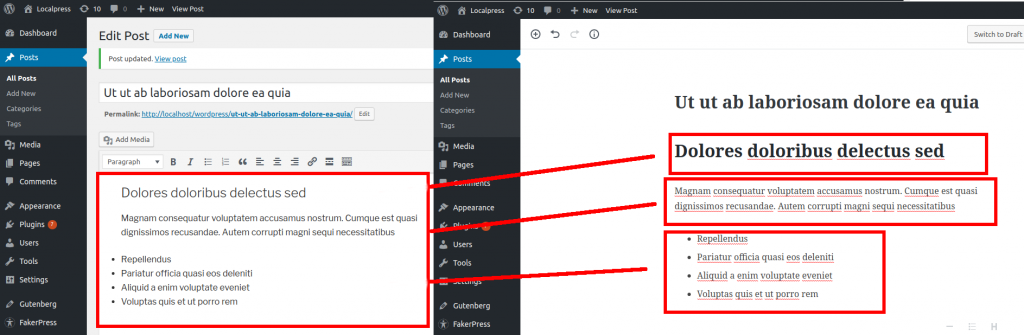
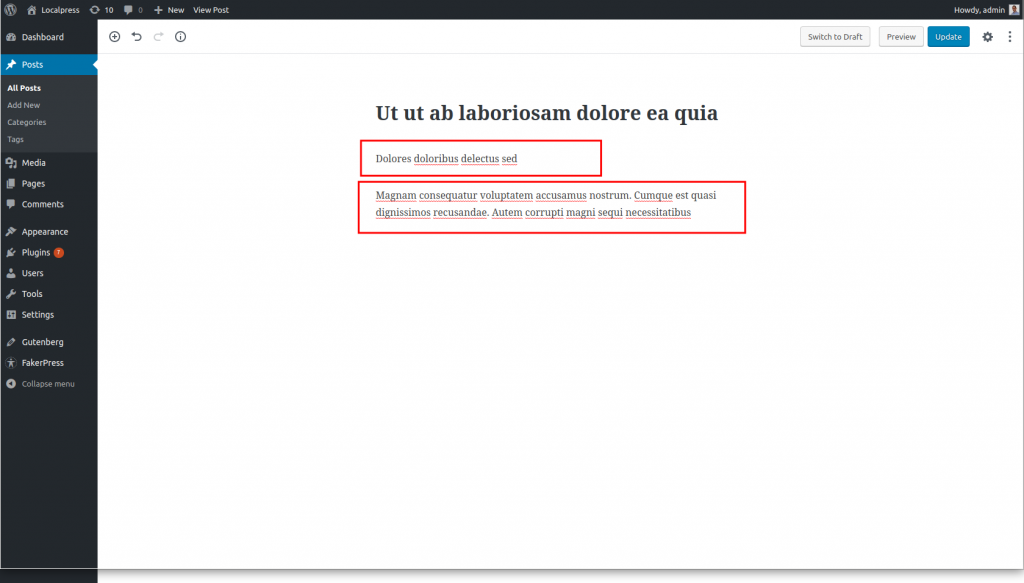
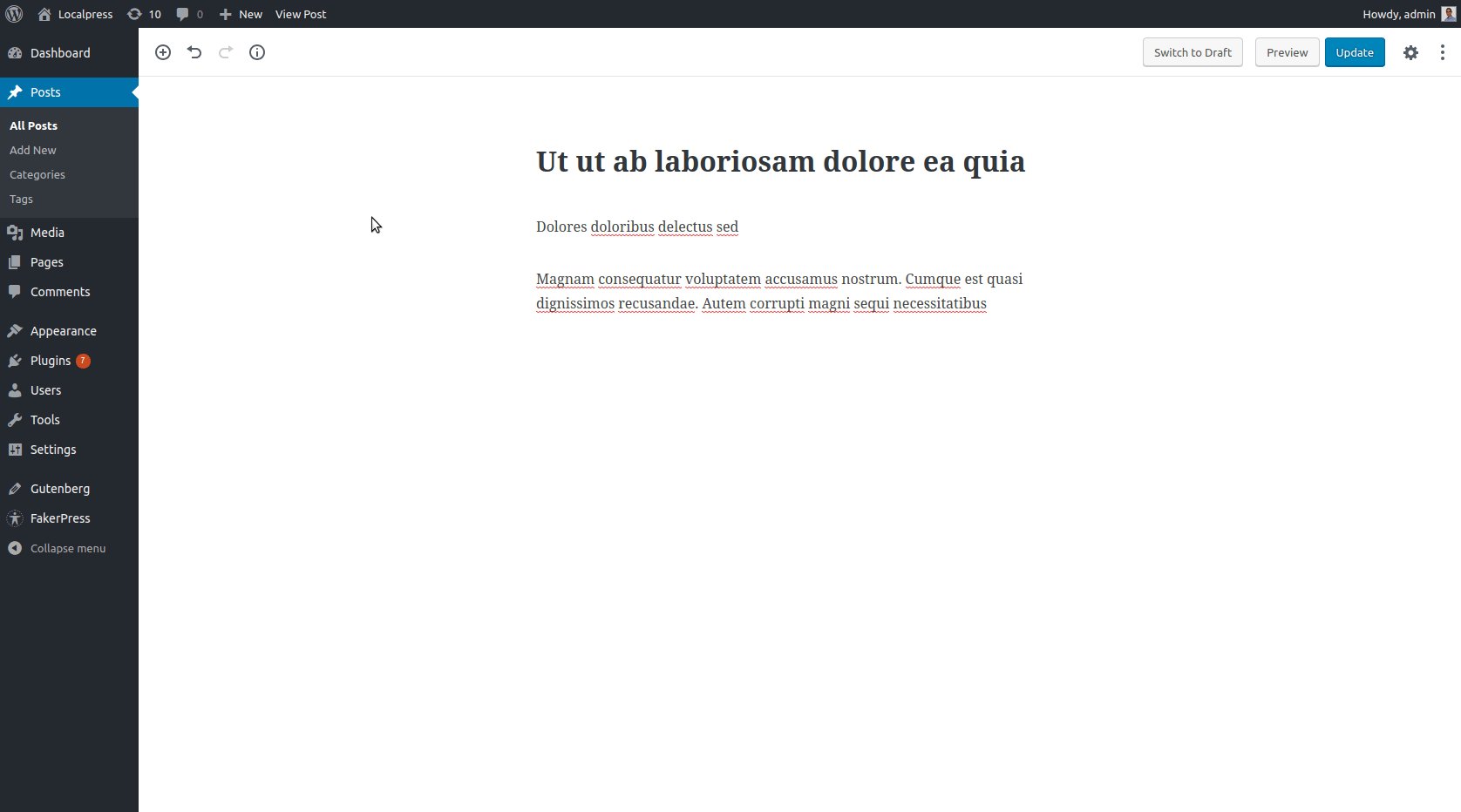
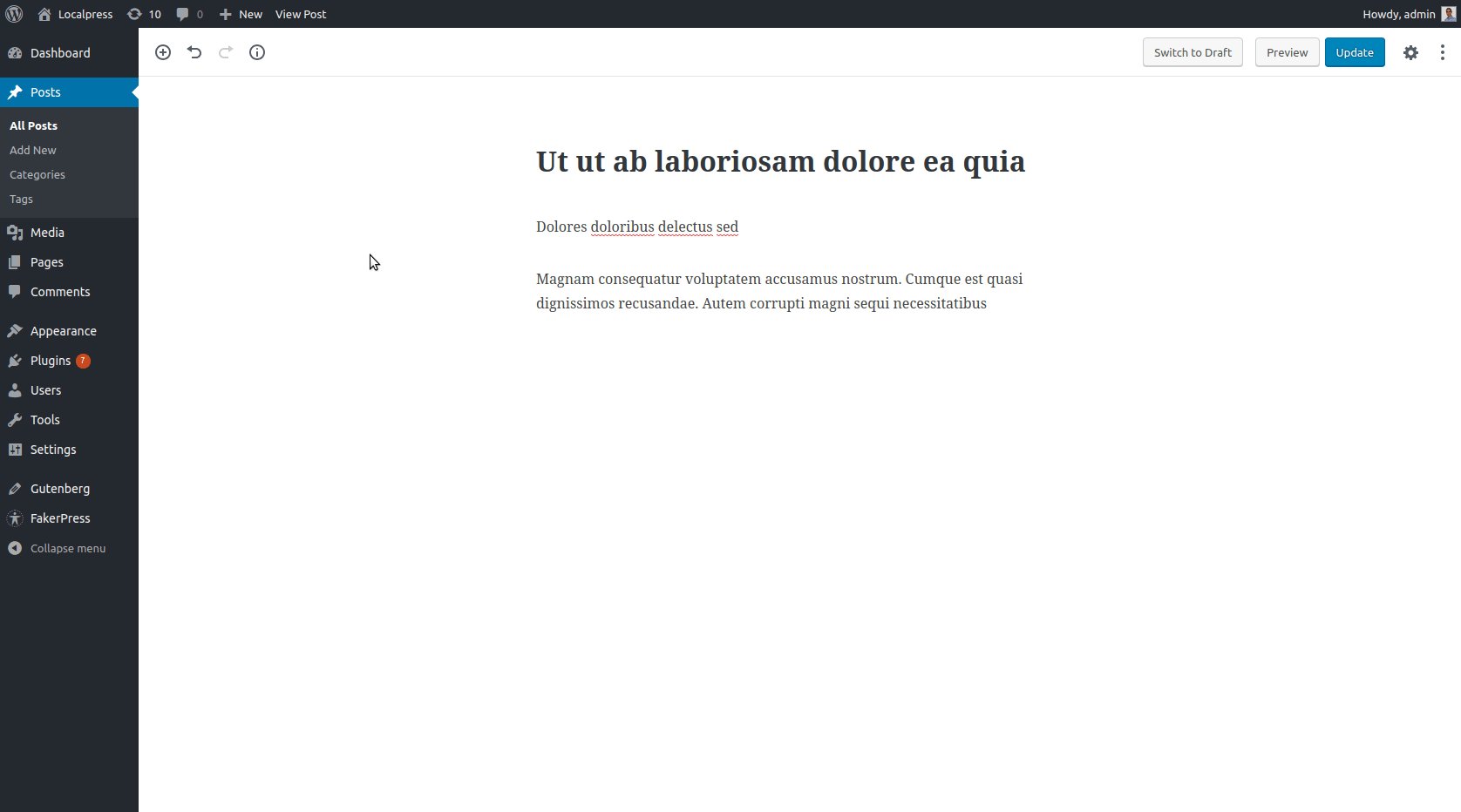
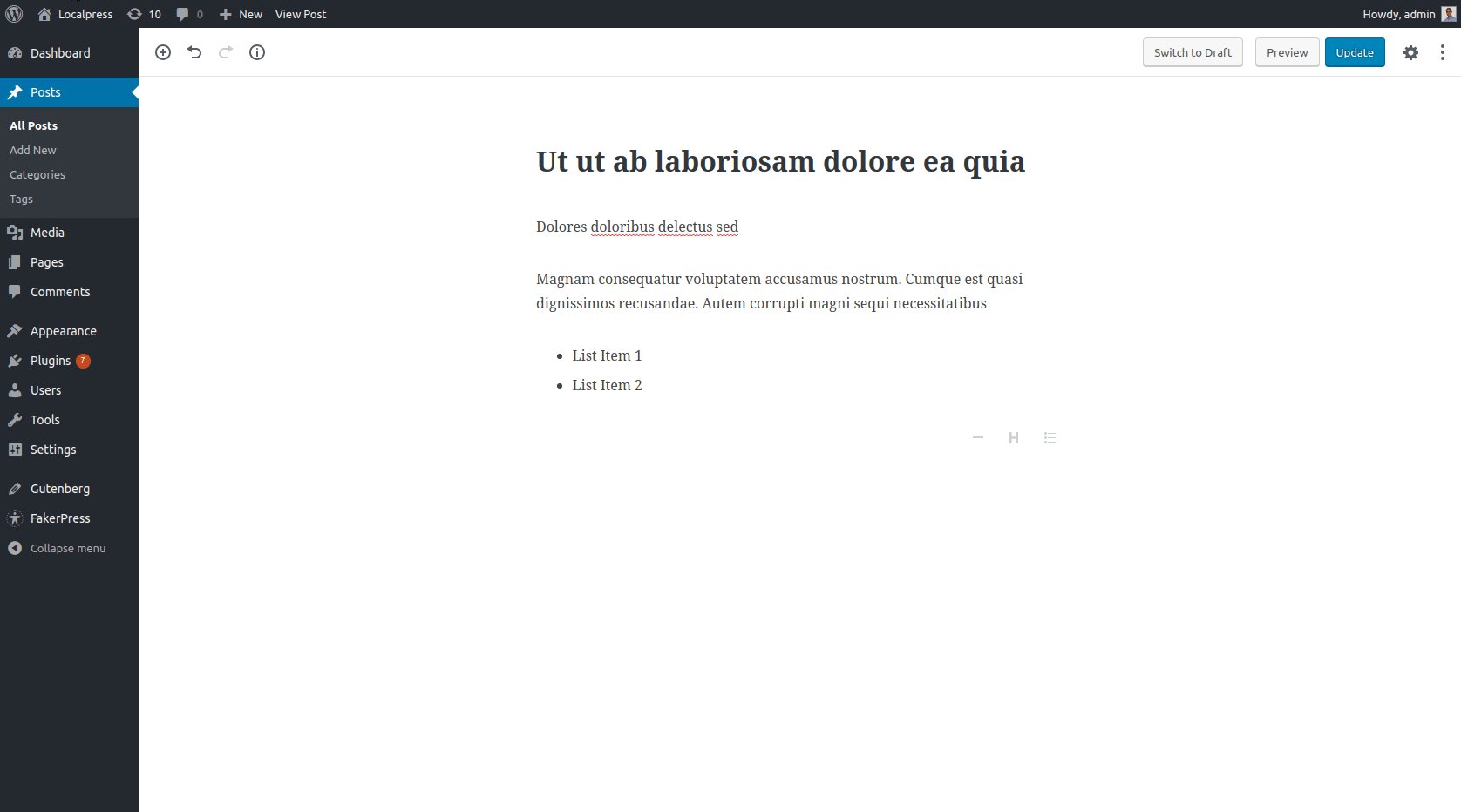
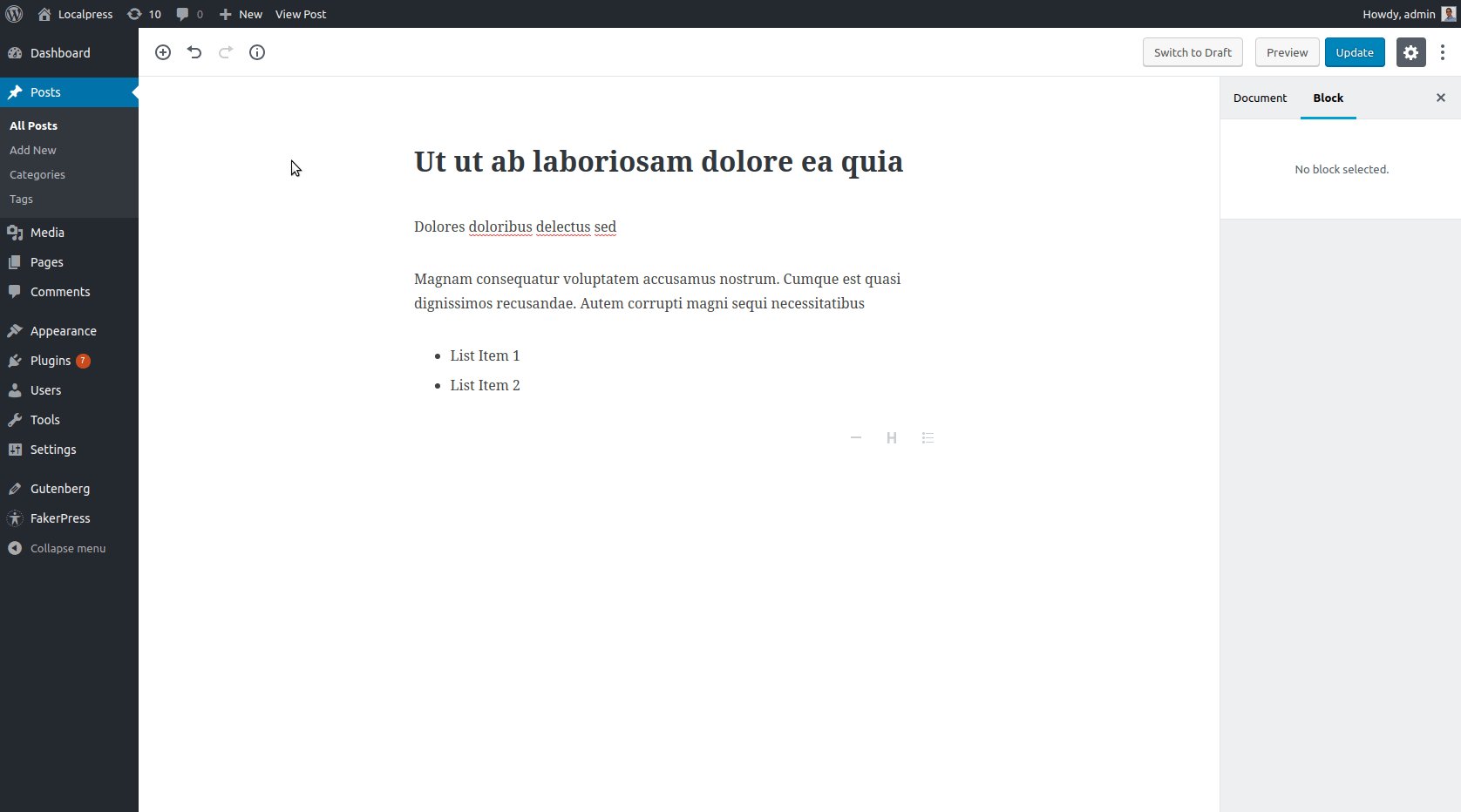
In Gutenberg, l'intestazione e il paragrafo ottengono il proprio blocco, poiché ora sono contenuti separati.

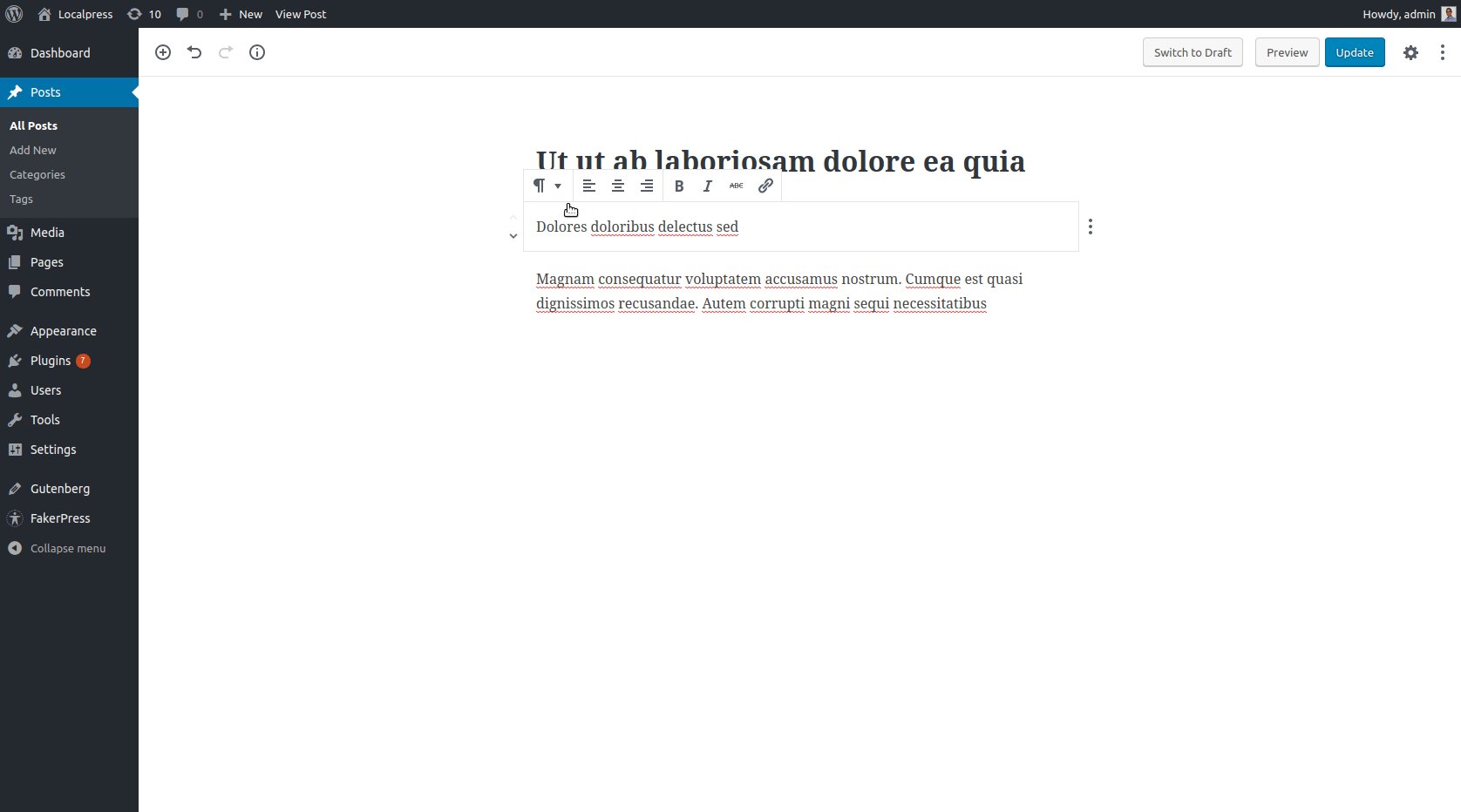
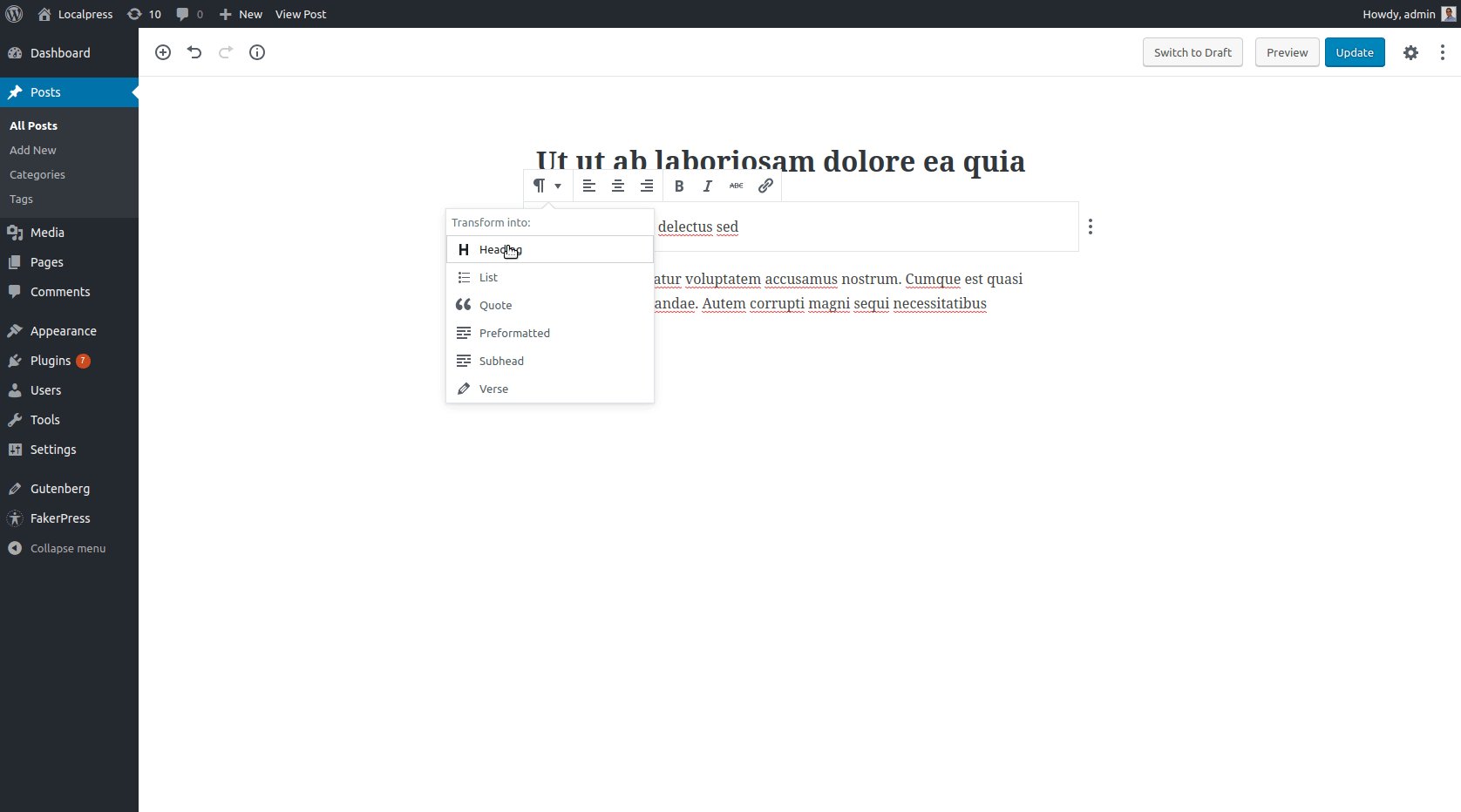
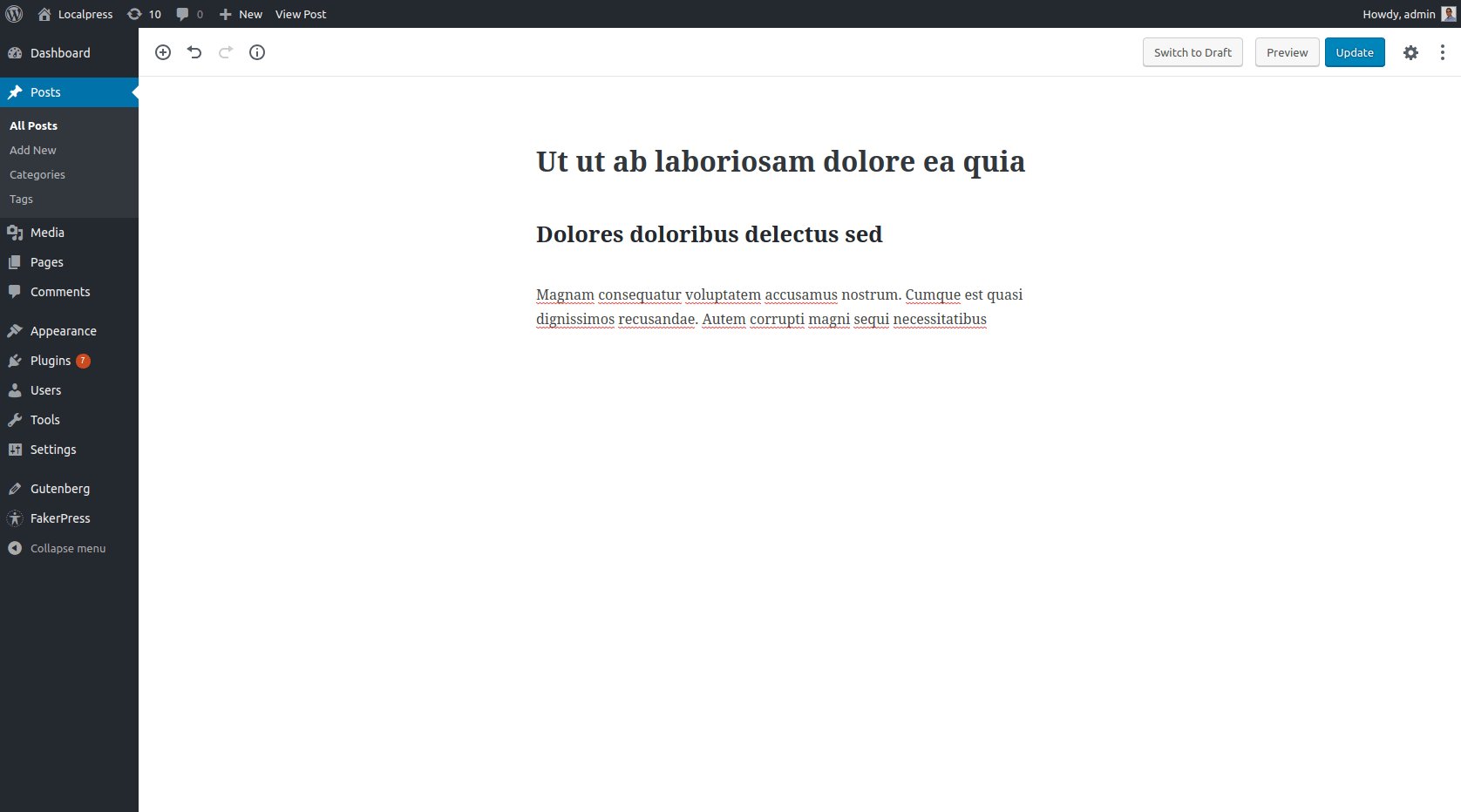
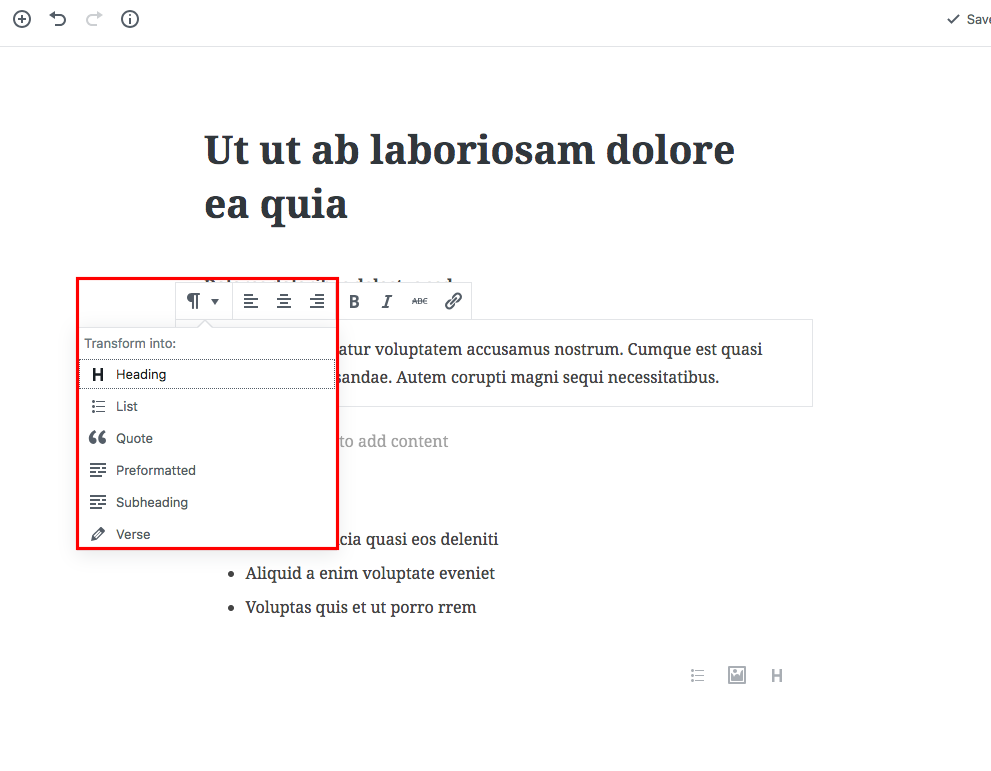
Tutto ciò che resta da fare è trasformare il primo blocco Paragrafo in un blocco Titolo.


In Gutenberg, un blocco di testo può essere trasformato in qualsiasi altro blocco di testo, poiché appartengono allo stesso gruppo.
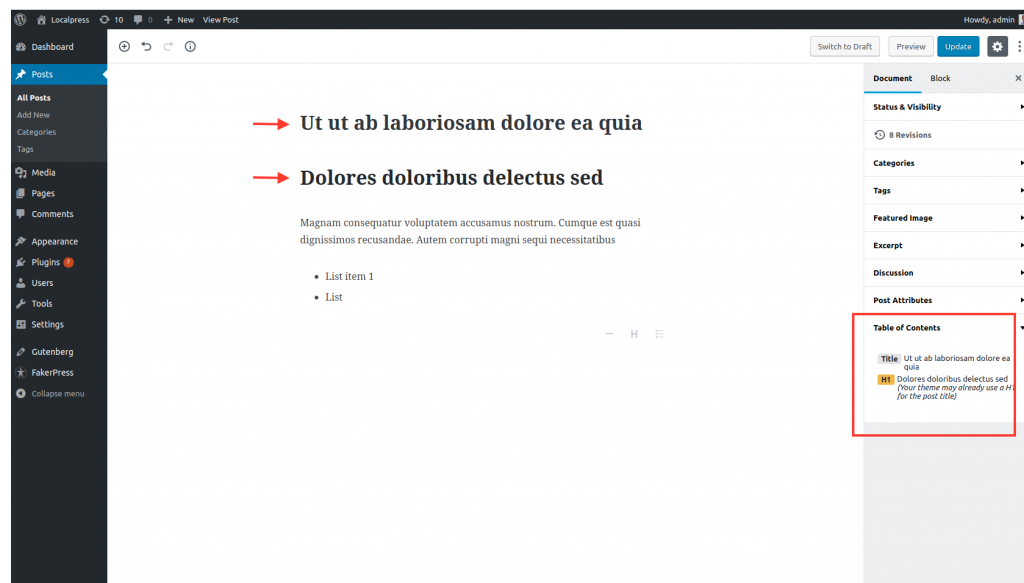
A proposito di titoli, puoi anche avere un sommario basato su titolo, H1, H2 ecc. Che bello?

Aggiunta di una lista
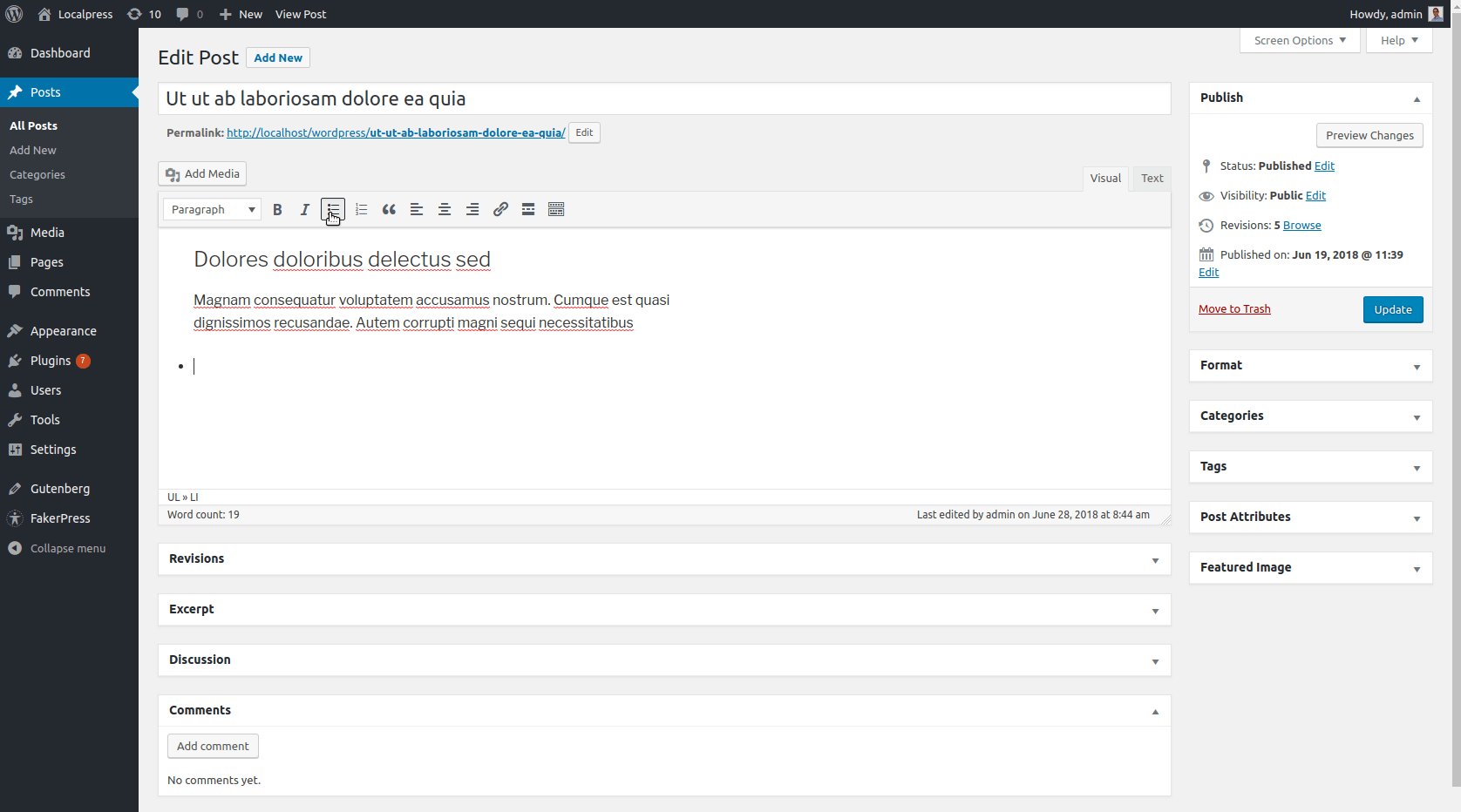
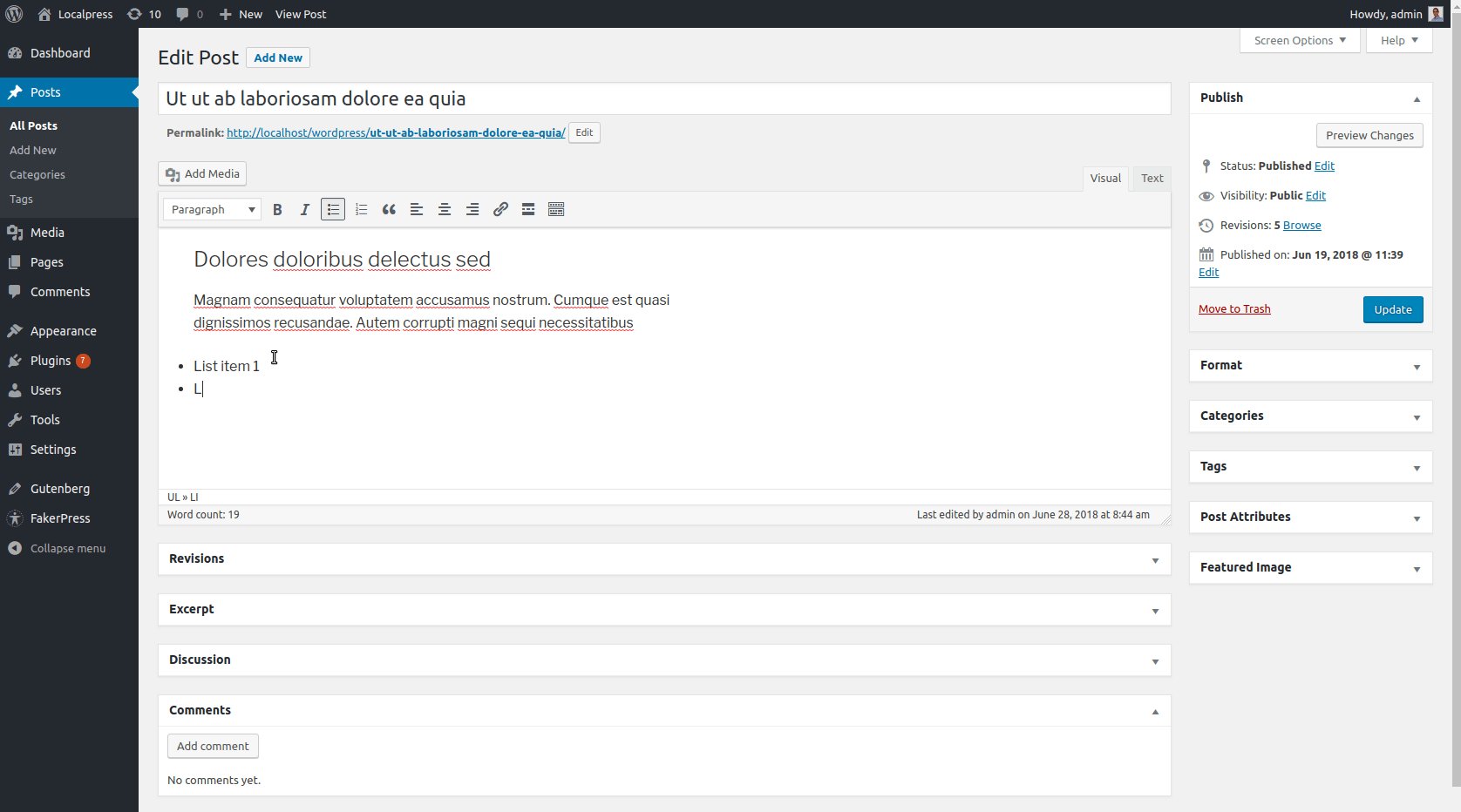
Diciamo che vuoi aggiungere un elenco nel tuo testo. In TinyMCE, fai prima clic sul pulsante "Elenco" sulla barra degli strumenti e quindi inizi a digitare. Premendo il tasto [Invio] si aggiunge un nuovo elemento nell'elenco.

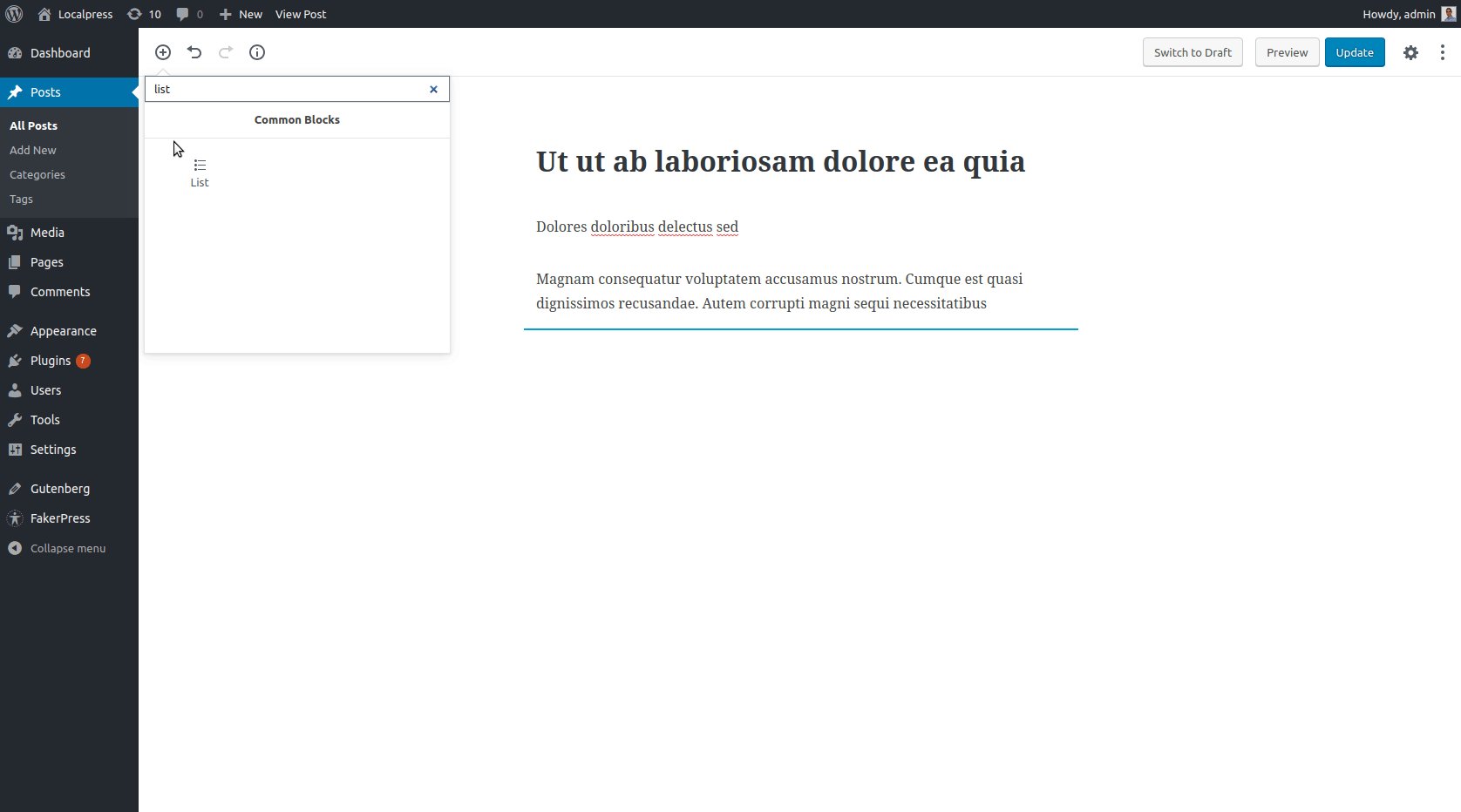
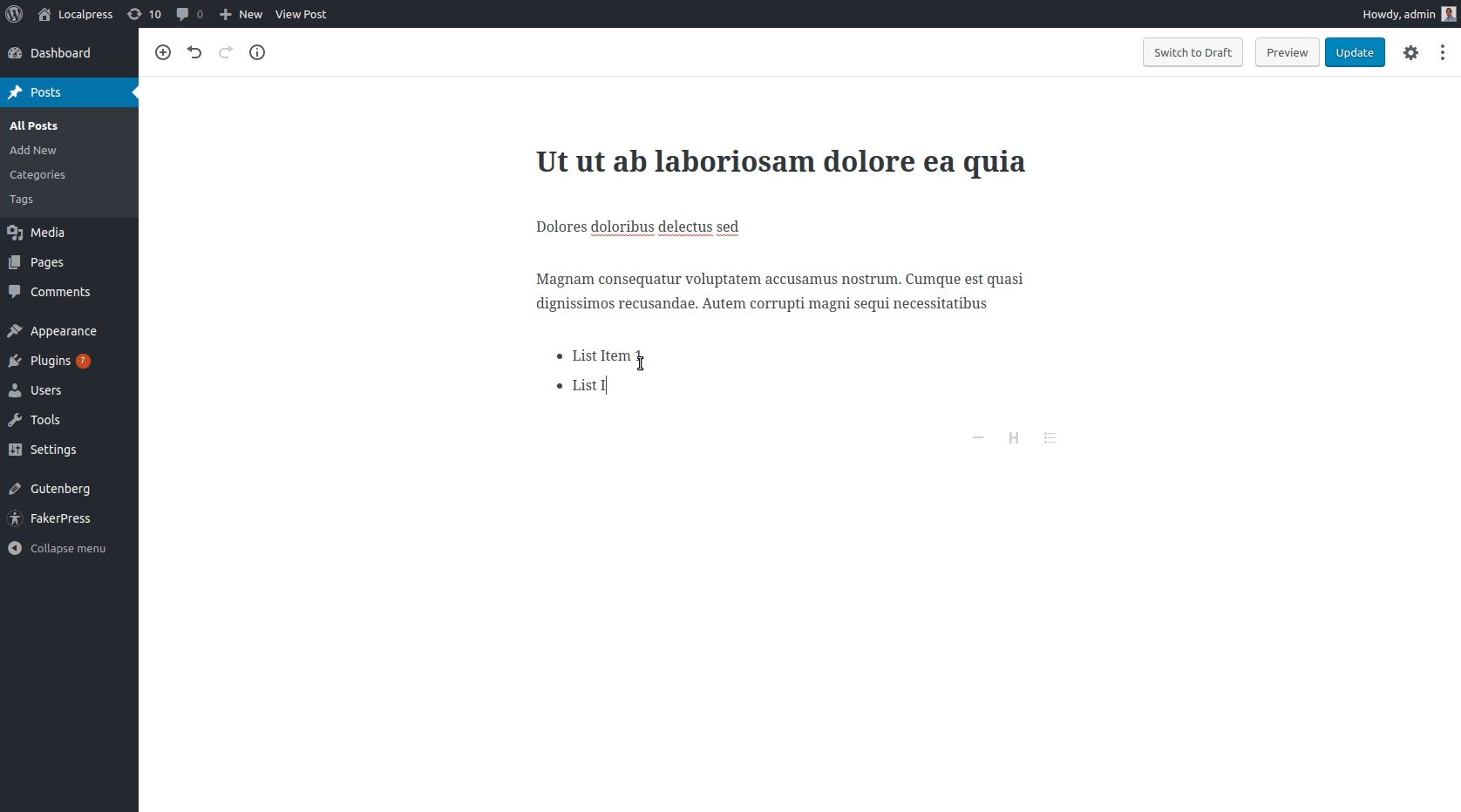
In Gutenberg, per aggiungere una nuova lista, devi pensare in termini di blocchi. Questo probabilmente significa che abbiamo bisogno di un blocco List, giusto?

Puoi trasformare un blocco di testo in un altro per cambiarne il formato (paragrafo, elenco, intestazione, citazione, ecc.), oppure puoi aggiungere un nuovo blocco di questo tipo specifico in primo luogo. Non è molto diverso da TinyMCE, poiché i passaggi richiesti sono abbastanza simili. Verrai ricompensato in seguito quando desideri spostare questi blocchi o applicare loro impostazioni specifiche, come accennato in precedenza.
Aggiunta di immagini e gallerie di immagini
Il contenuto visivo è uno dei modi più coinvolgenti per ravvivare i tuoi contenuti e non fare in modo che i lettori debbano affrontare un enorme muro di testo. La maggior parte delle volte, vuoi posizionare strategicamente immagini rilevanti in tutto il tuo contenuto.
Aggiunta di un'immagine
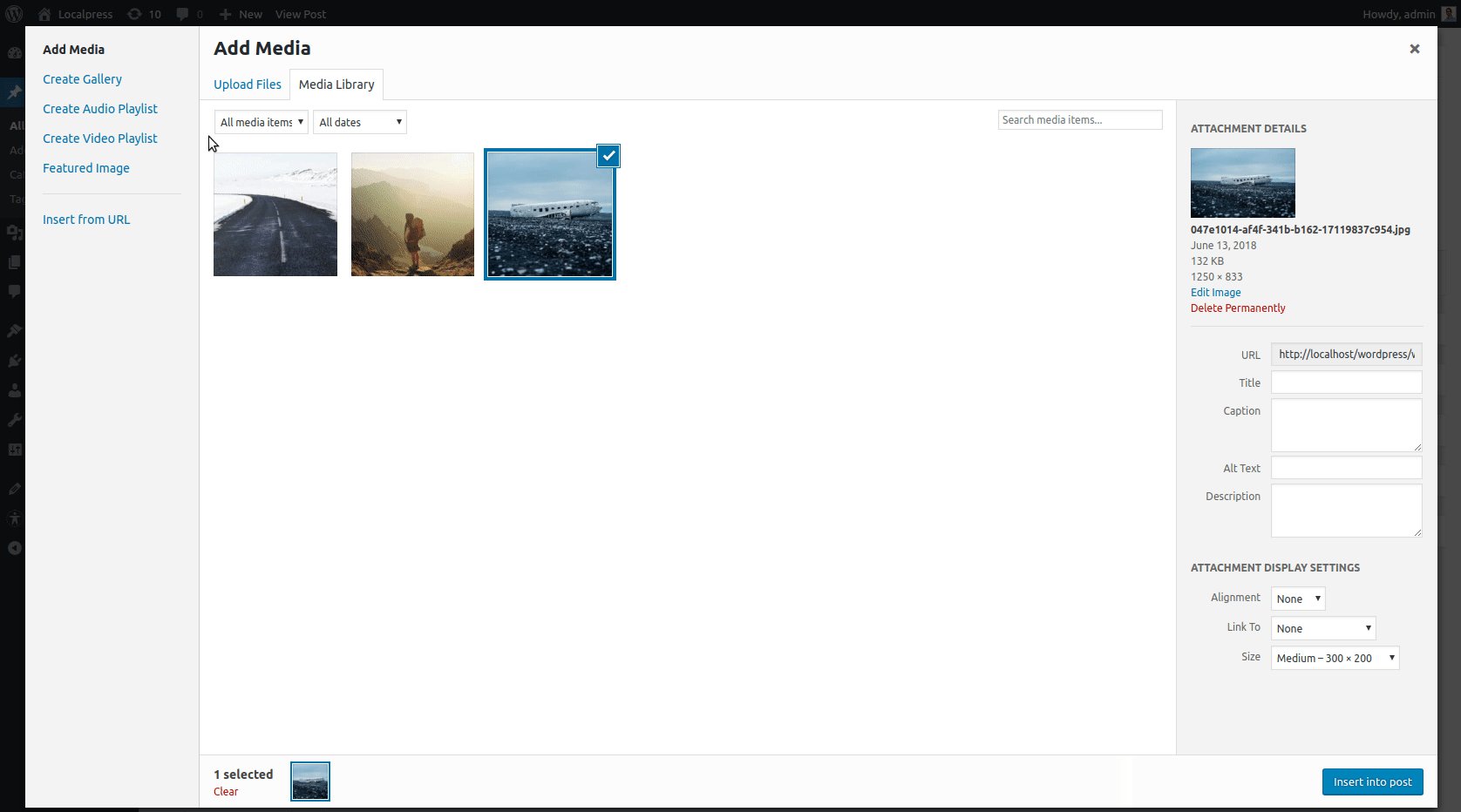
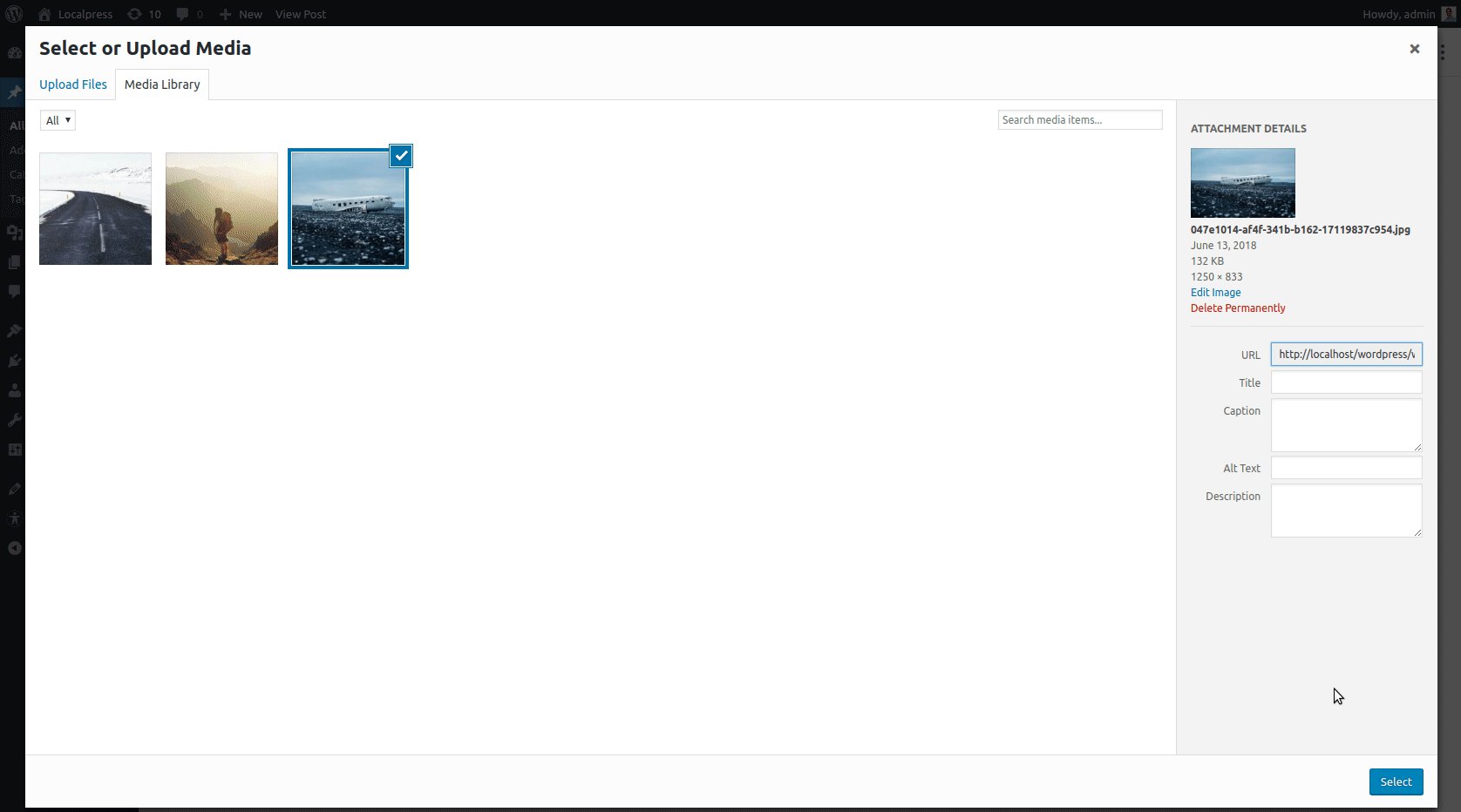
Non è cambiato molto qui. Su TinyMCE fai clic su Aggiungi media e inserisci le tue immagini nel contenuto, quindi manipolale da lì.

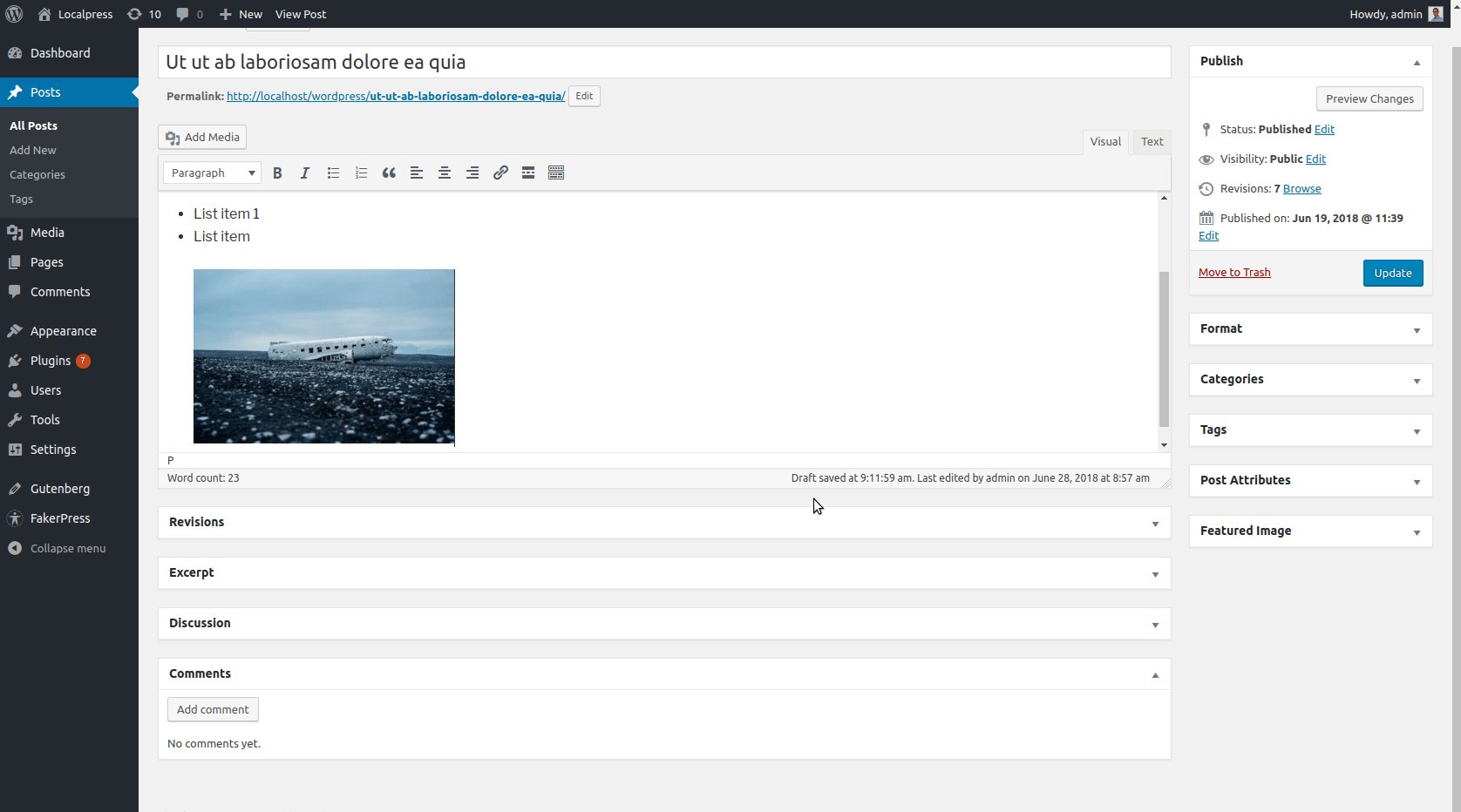
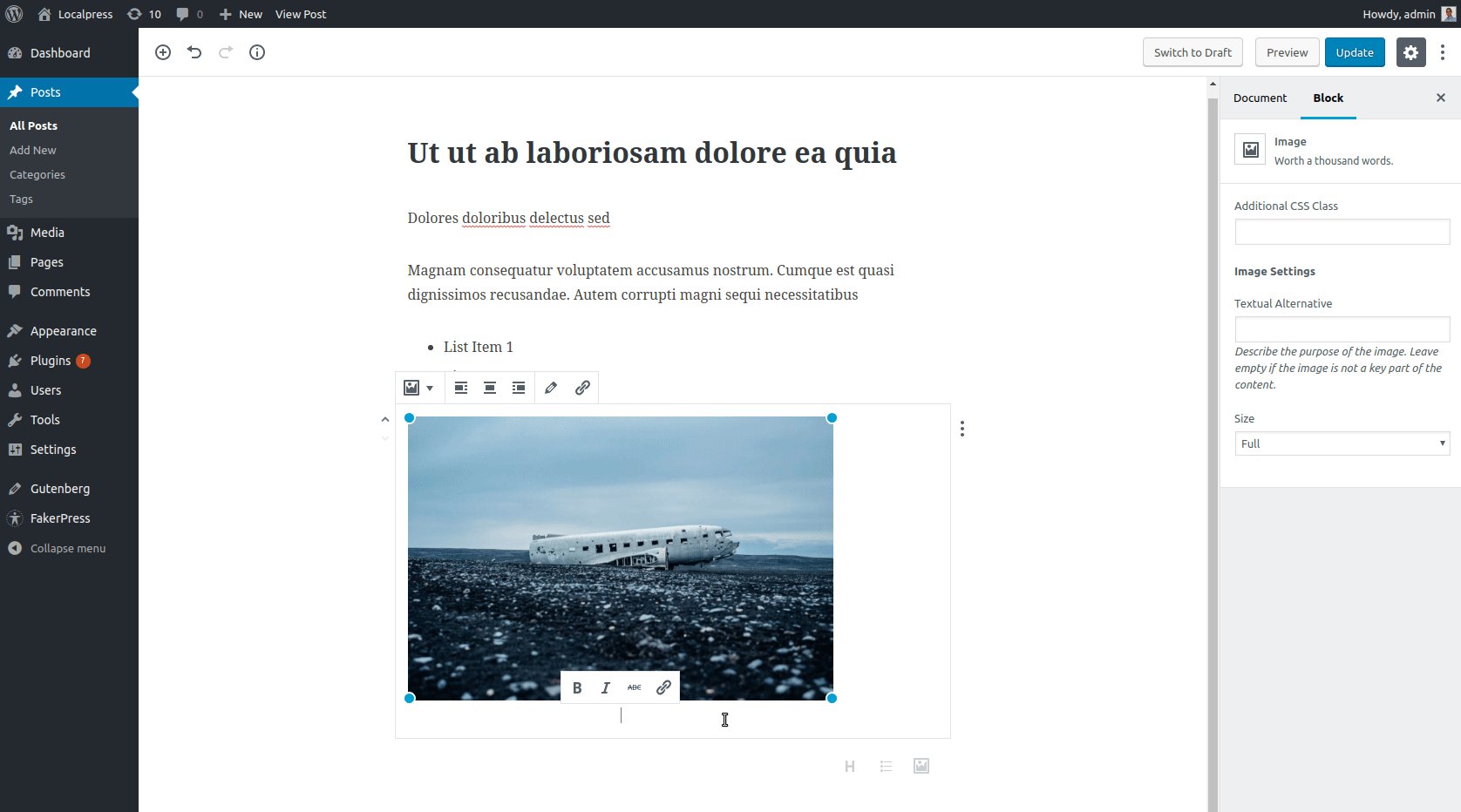
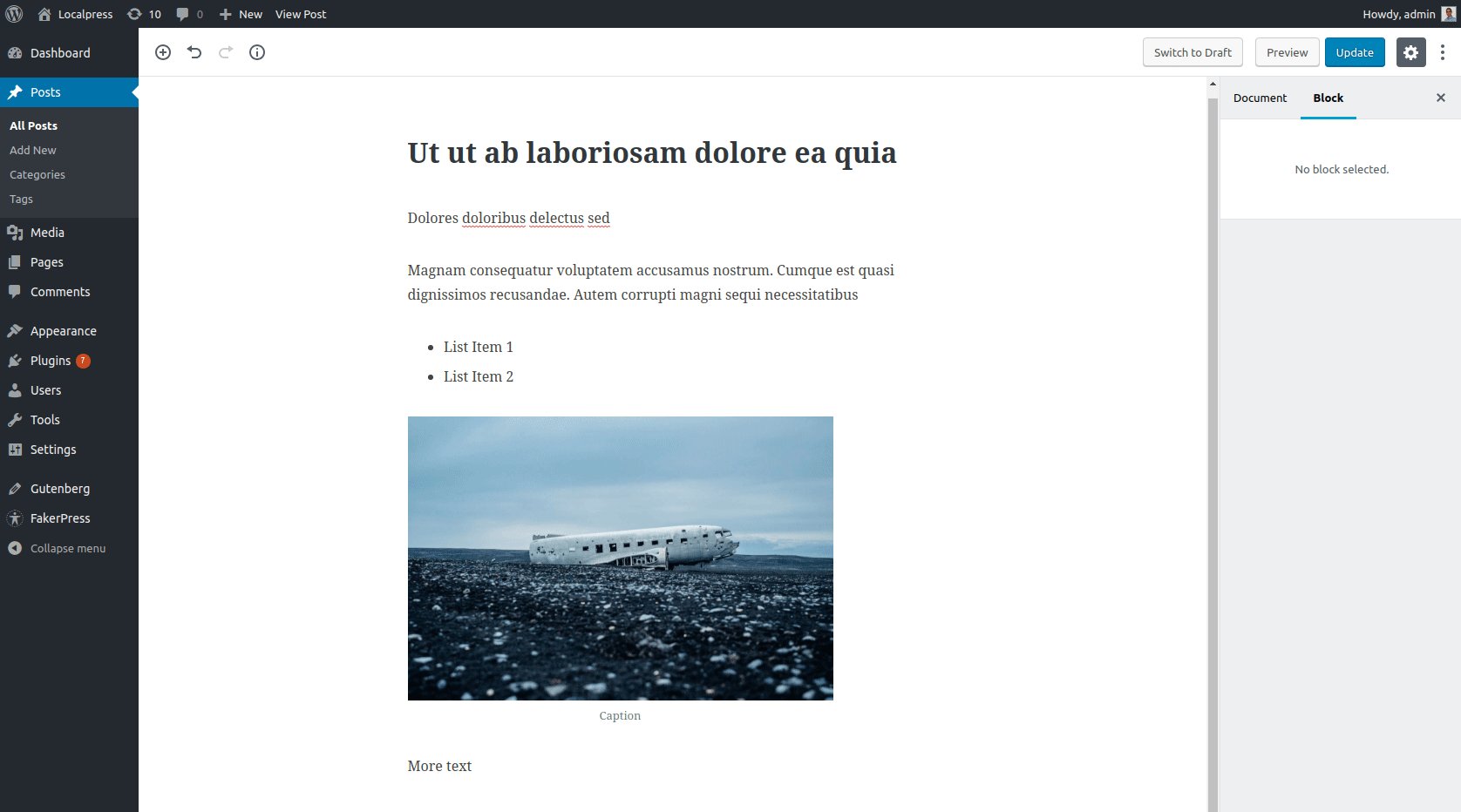
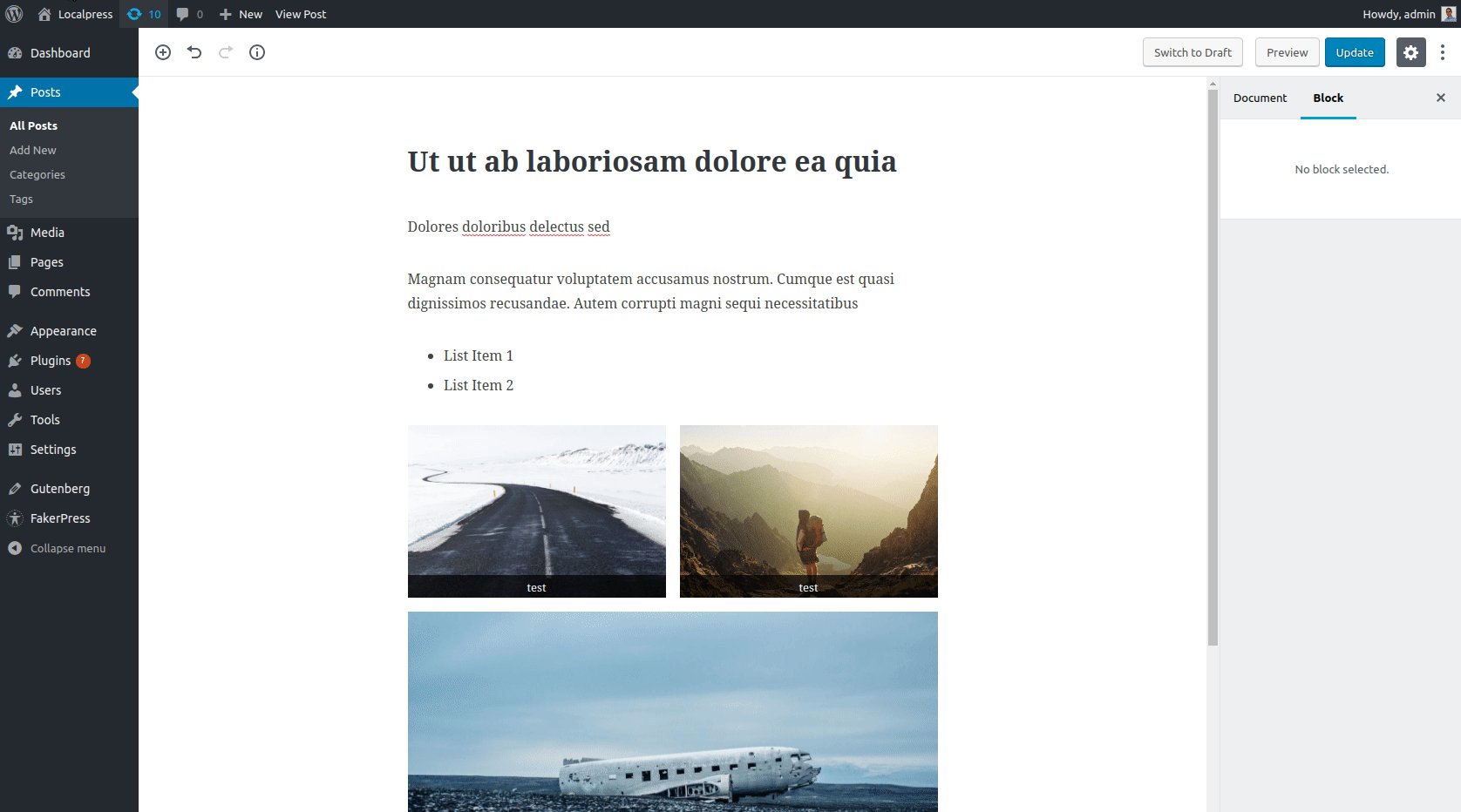
A Gutenberg tu... beh, hai indovinato! Aggiungi semplicemente un nuovo blocco immagine in questo modo:

Nota come puoi accedere alle impostazioni dell'immagine dalla barra laterale. Puoi anche ridimensionare l'immagine e modificare la didascalia sul posto, come facevi anche con TinyMCE.

Beh, non era molto diverso ora, vero? Anche abbastanza intuitivo. Quindi tuffiamoci in qualcosa di un po' più complesso, ma anche familiare: i codici brevi.
E per farlo, utilizzeremo la Galleria, un altro elemento immagine comune.
Aggiunta di una galleria
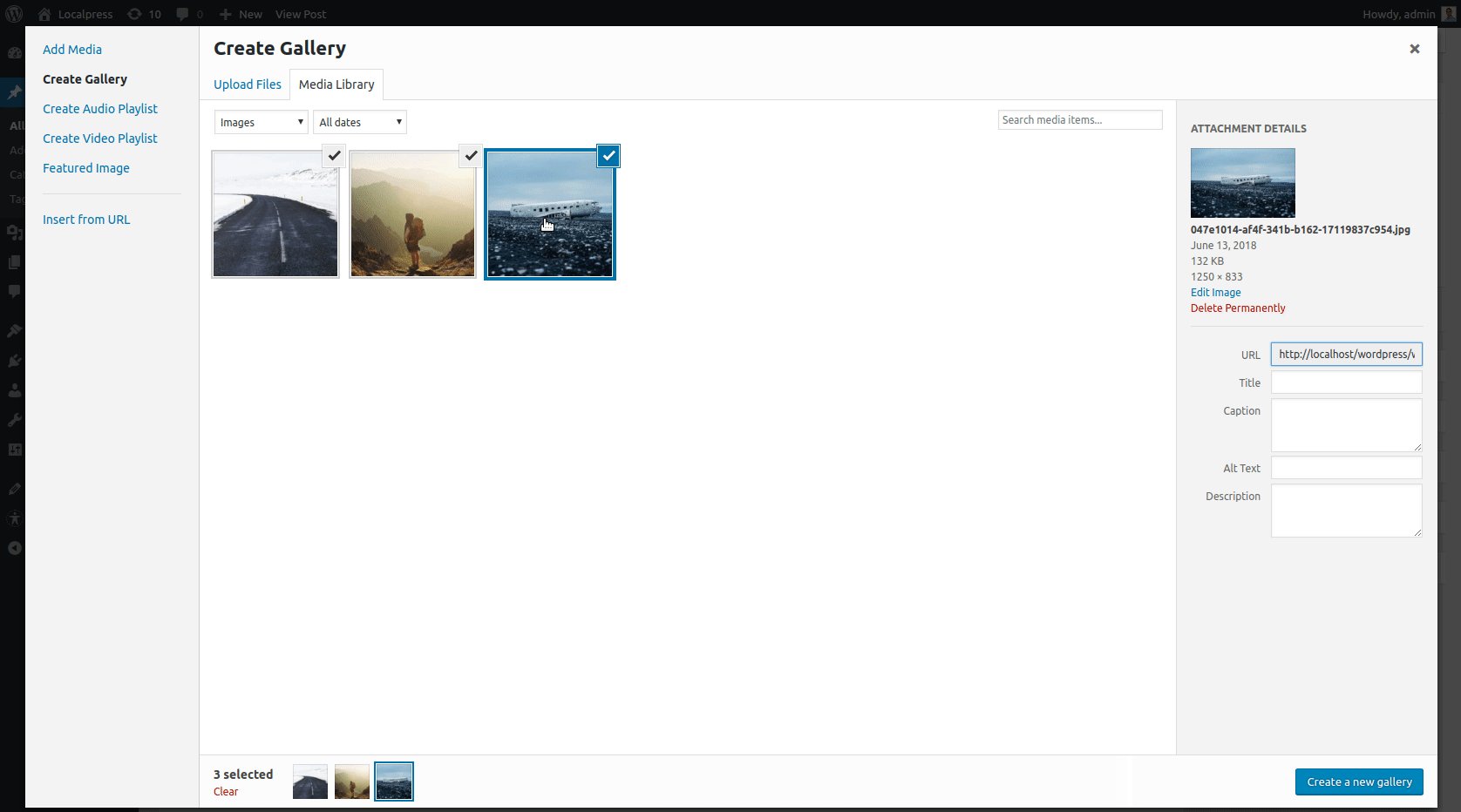
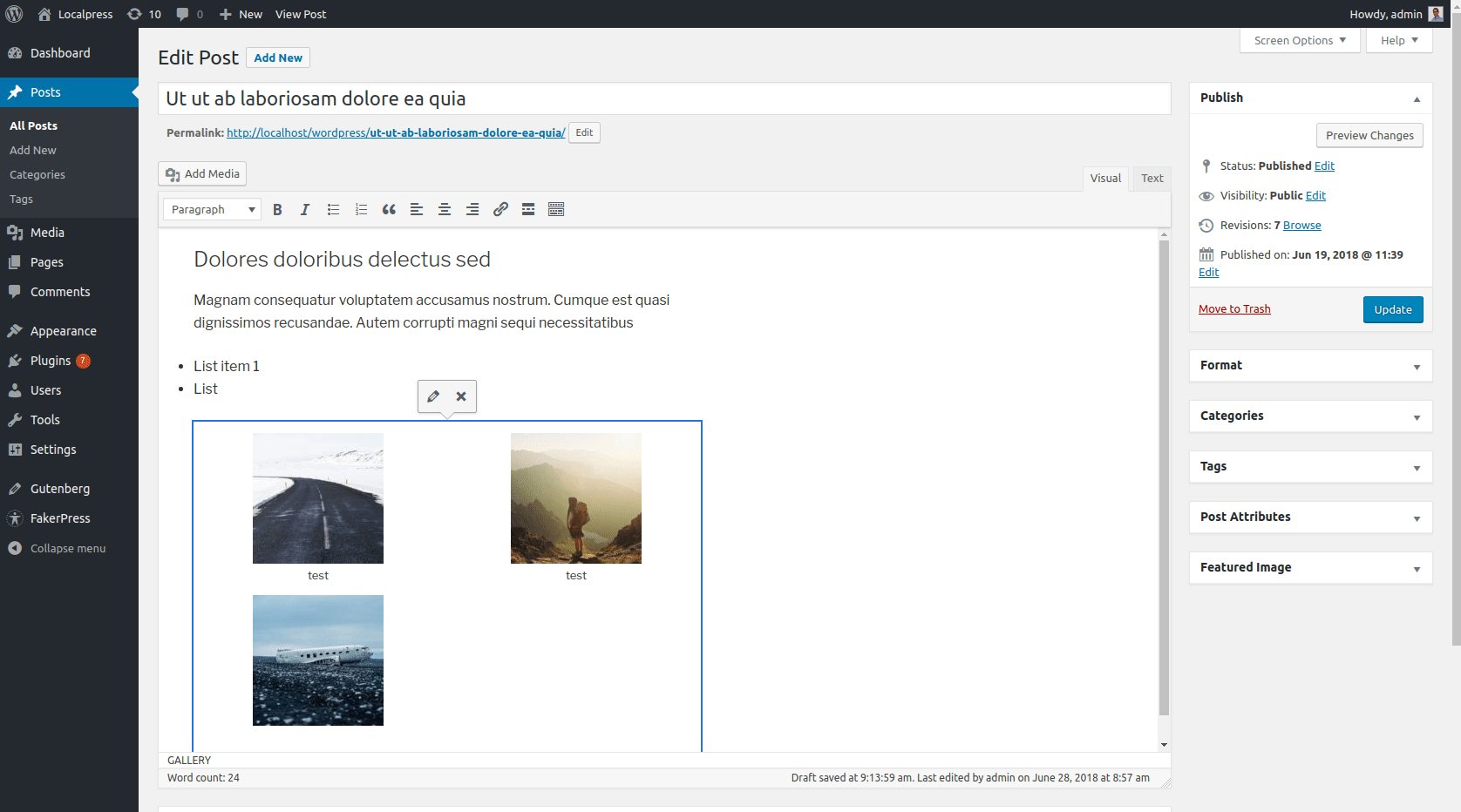
Il pulsante “Aggiungi Media”, introdotto in WordPress 3.5, ha semplificato e reso la creazione di una Galleria un processo intuitivo. Ecco come lo fai in TinyMCE:

Scegli Immagini, cambia il loro ordine, seleziona il numero di colonne e boom! pronto ad andare. Abbastanza conveniente, vero?
Ebbene sì, ma con alcune avvertenze.
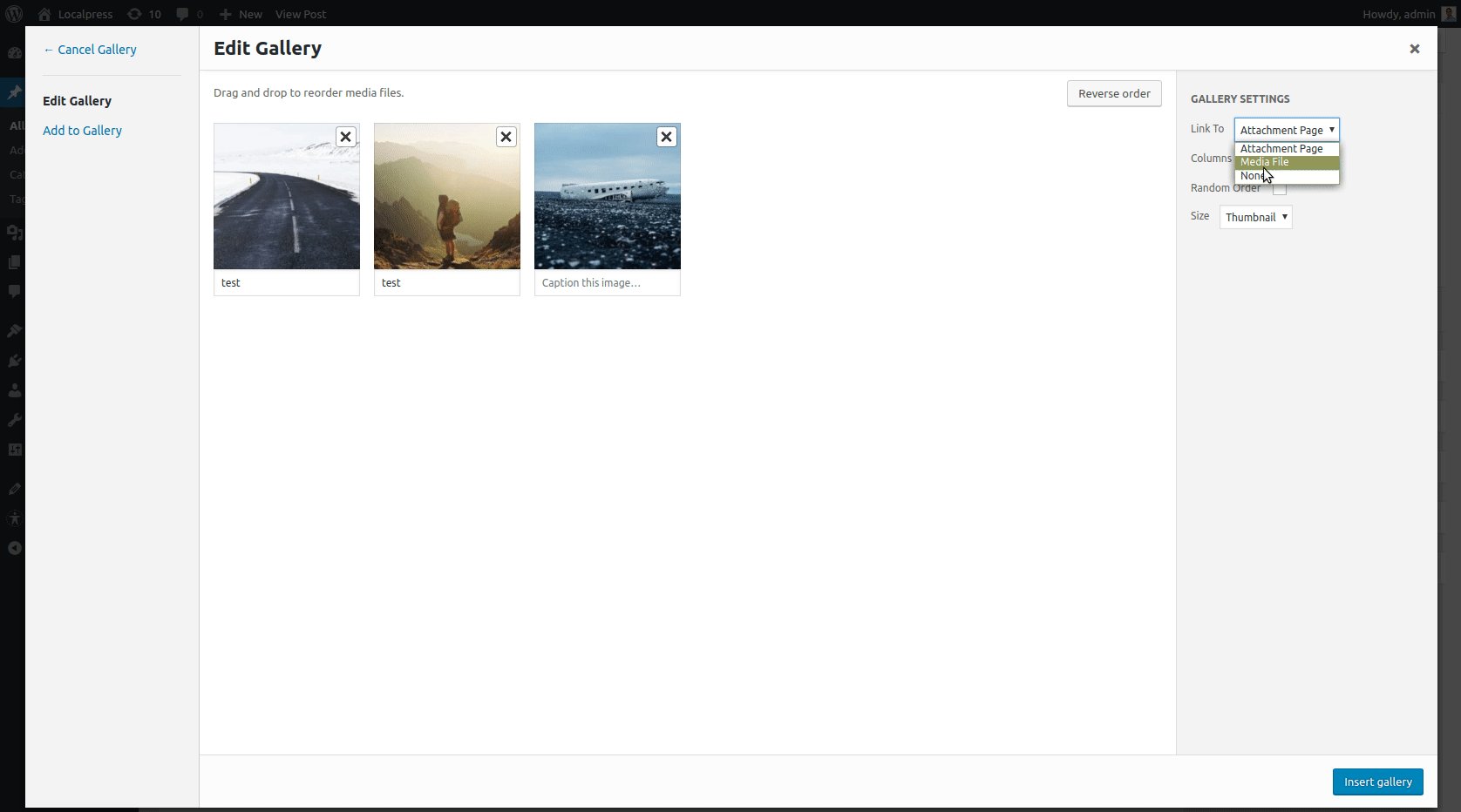
Nota come, dopo aver creato la galleria, non sei in grado di apportare modifiche sul posto .
Devi fare clic sull'icona Modifica e tornare alla finestra multimediale, per terminare le modifiche lì.
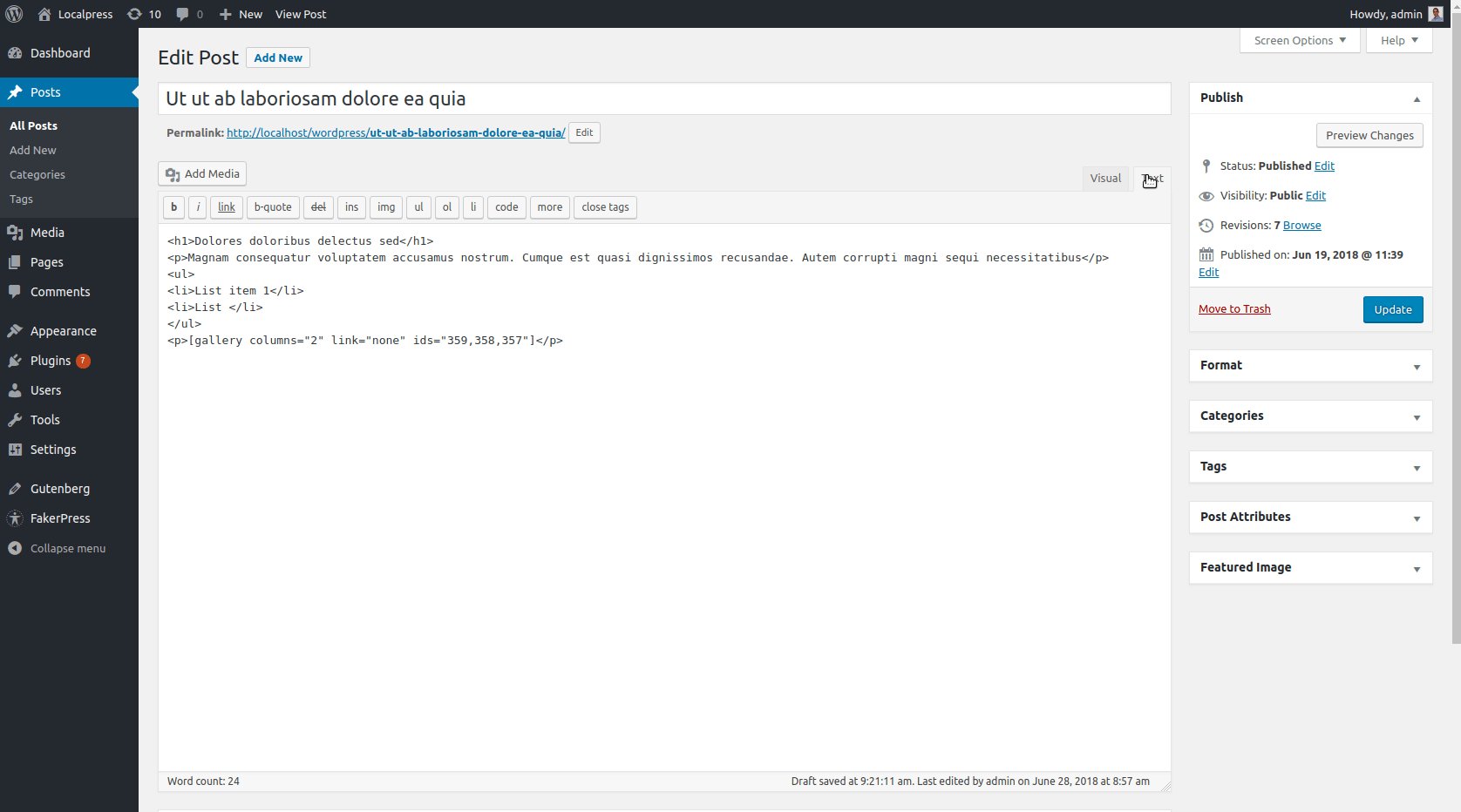
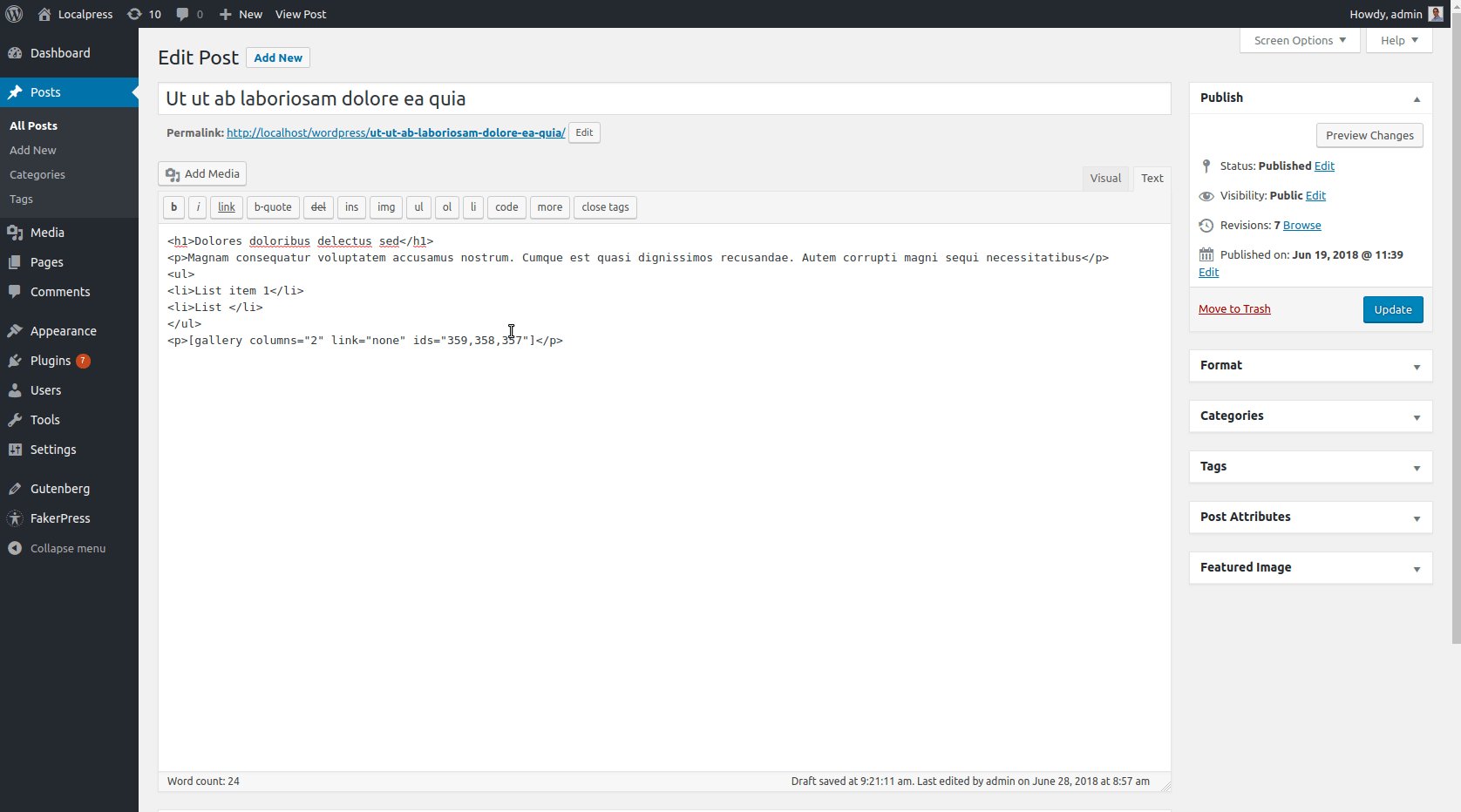
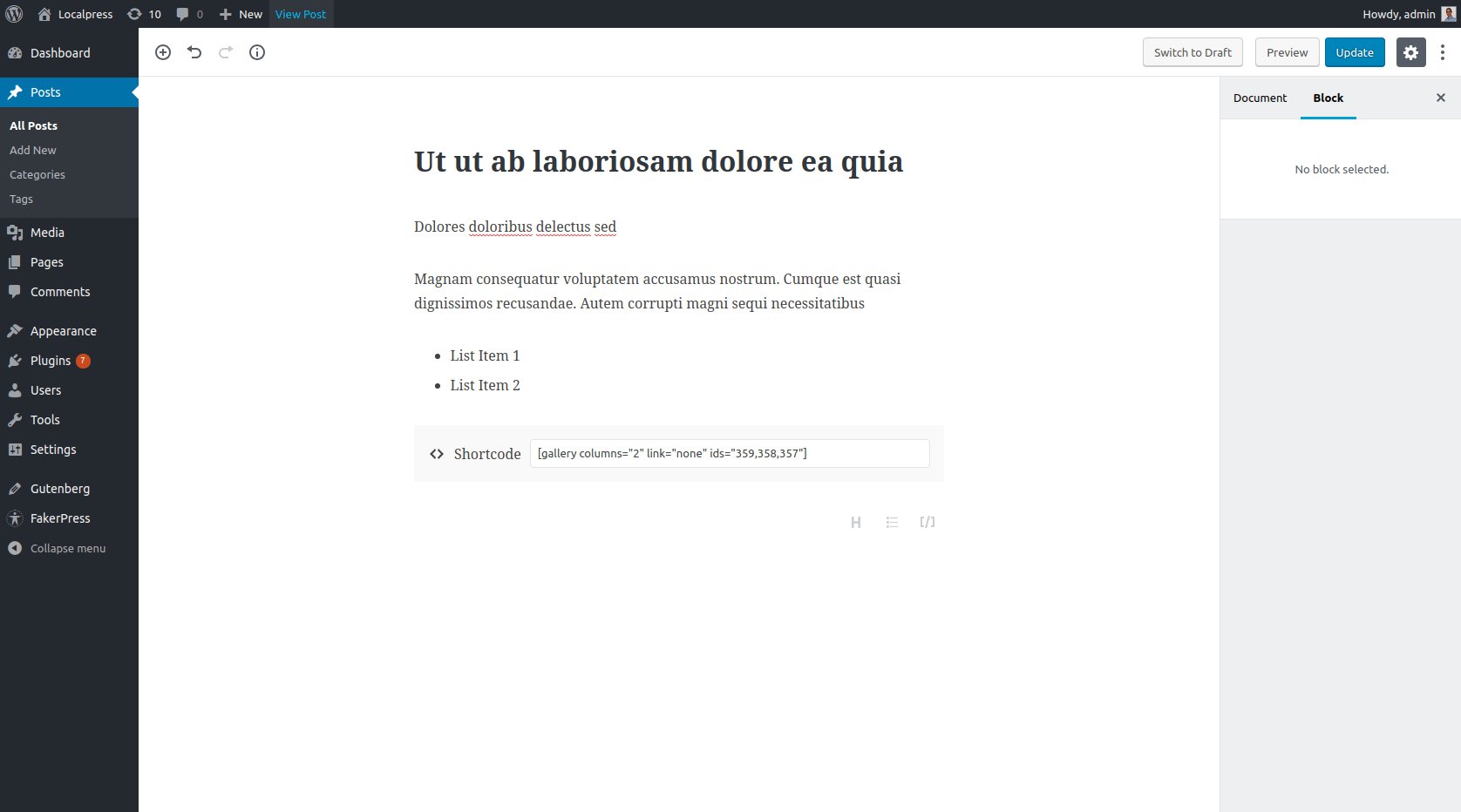
Come accennato in precedenza, questo accade perché la galleria di fronte a te non è altro che uno shortcode sotto mentite spoglie!

Questo è un po' limitante poiché devi essenzialmente generare un nuovo shortcode ogni volta che vuoi modificare la tua galleria.
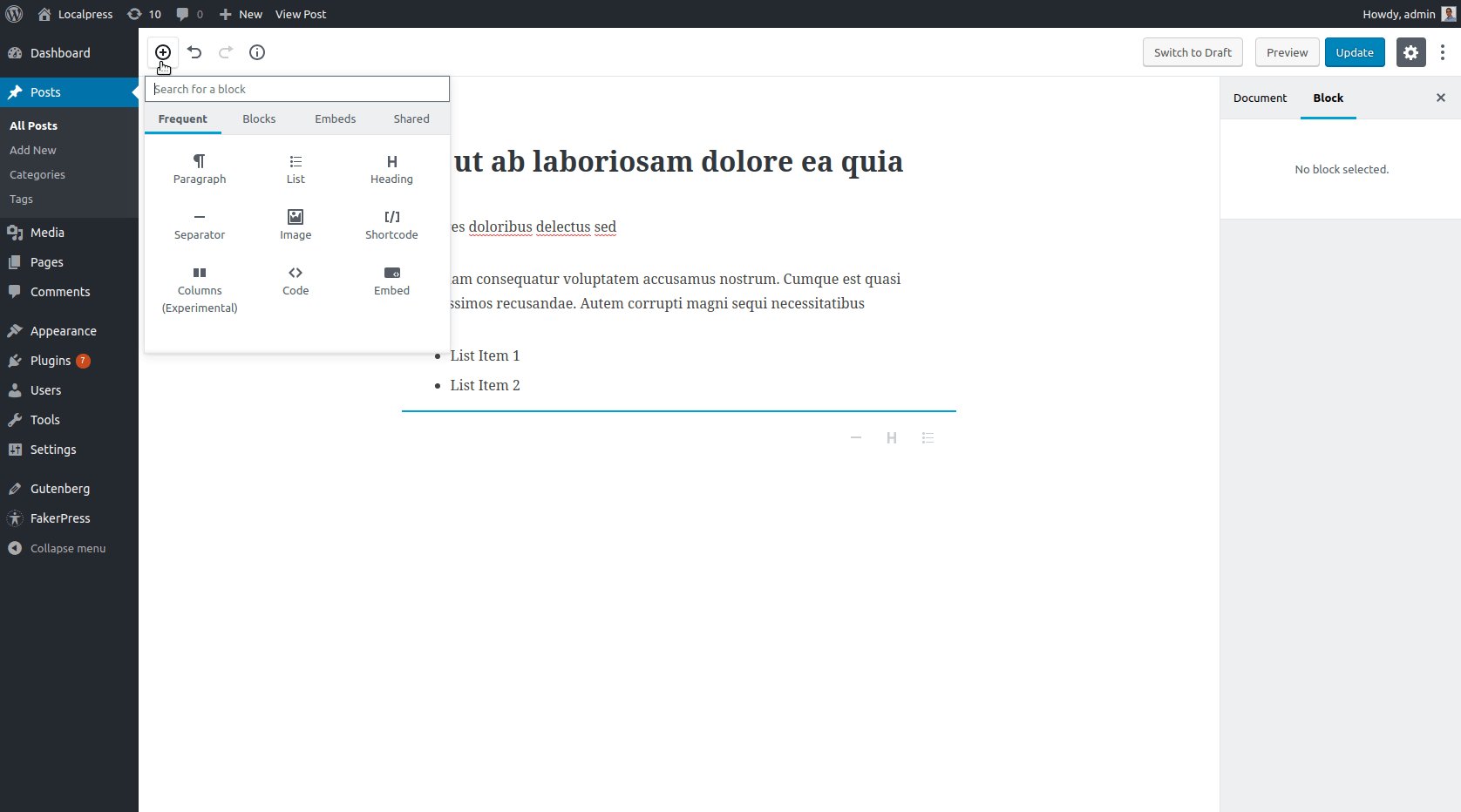
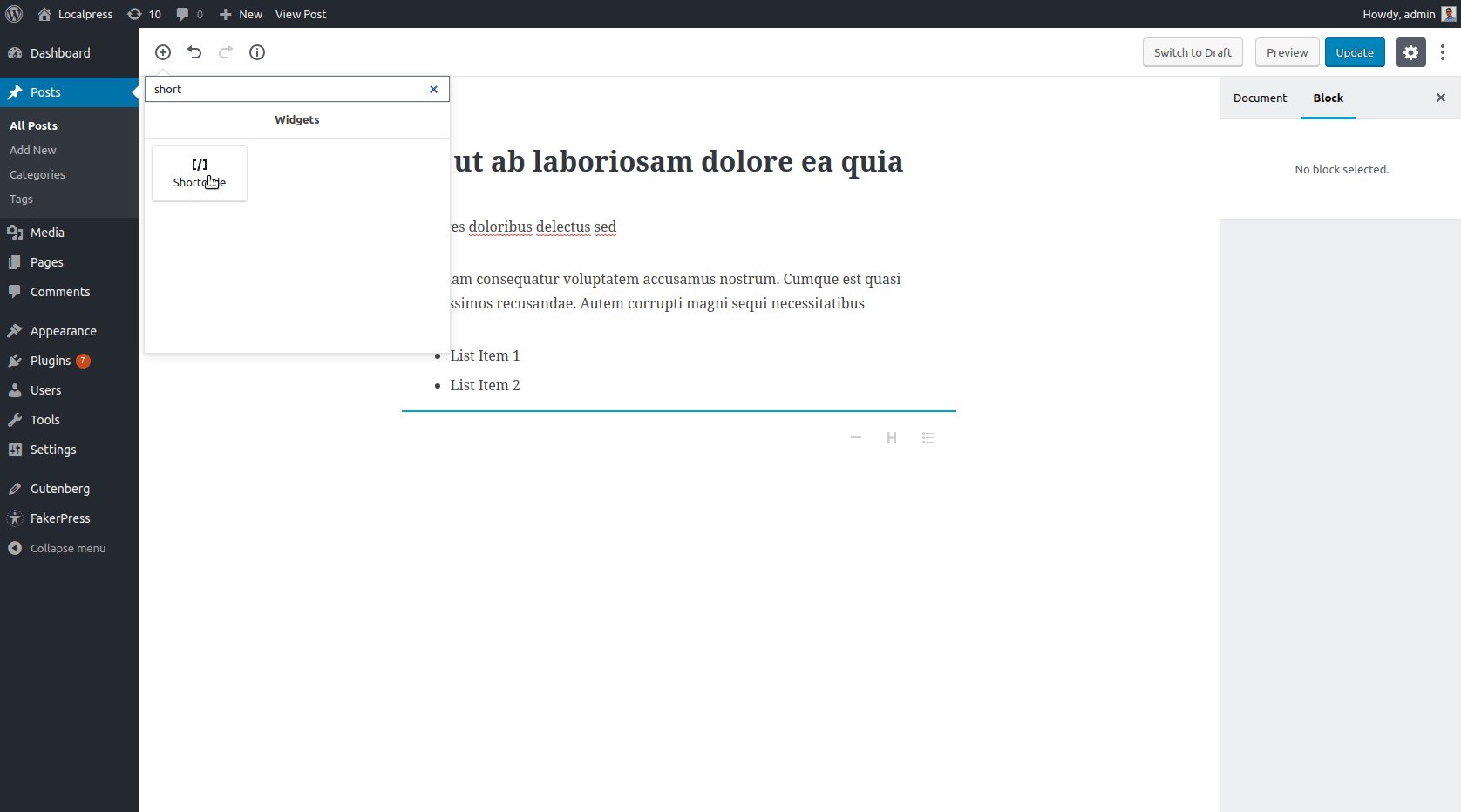
Allora, come lo faresti su Gutenberg? Per prima cosa, diamo un'occhiata a come trattiamo gli shortcode in generale.
Shortcode a Gutenberg
Se hai pensato "Blocco codici brevi?" allora tu amico mio, hai ragione. Gutenberg ha un blocco specializzato che porta la funzionalità dei vecchi Shortcode. Ciò mantiene la compatibilità senza rompere nulla.

Questo genererà la stessa identica galleria quando il visitatore visualizza il sito web.
Tuttavia, questo non è l'ideale. Abbiamo già fatto molto su come gli shortcode siano obsoleti e goffi e non sia divertente lavorarci. Allora perché continuiamo a usarli con Gutenberg?
La risposta è semplice. Il blocco Shortcode è presente per motivi di compatibilità.
WordPress vuole dare tempo agli sviluppatori per migrare i loro shortcode in blocchi personalizzati. In questo modo, tutto diventerà più intuitivo.
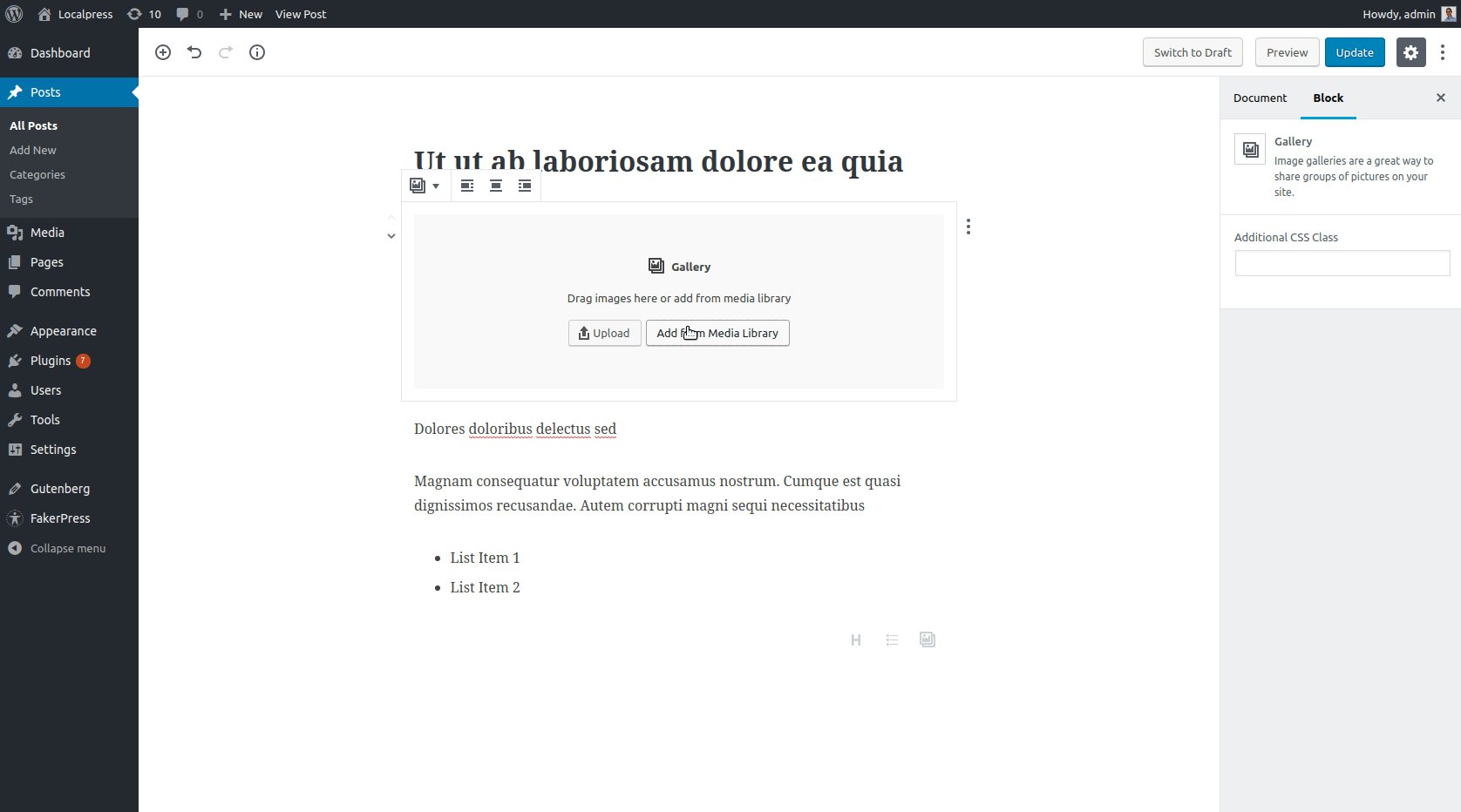
In realtà c'è un blocco galleria fornito con l'editor Gutenberg, quindi usiamo quello invece dello shortcode e vediamolo in azione!
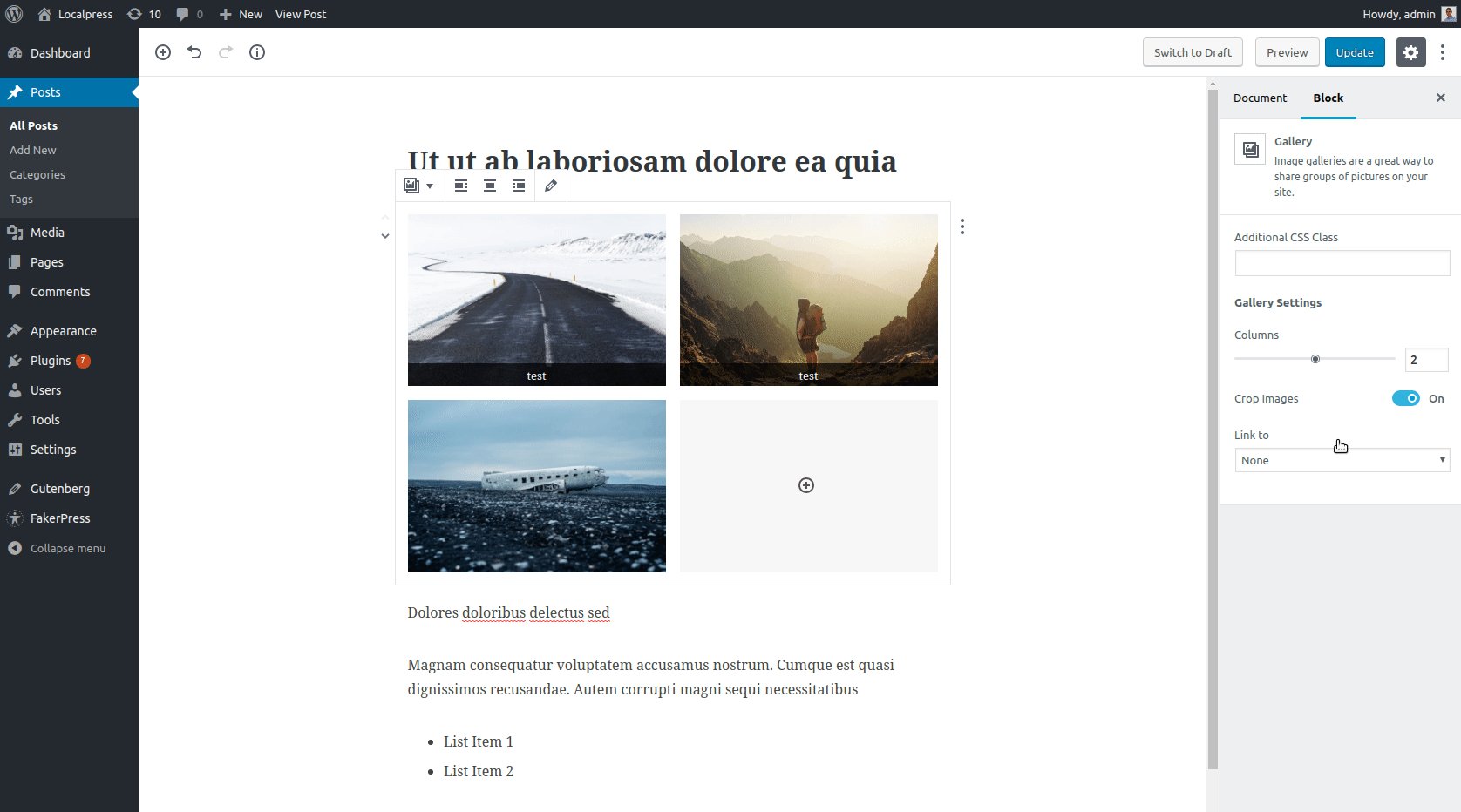
Blocco Galleria a Gutenberg

Come puoi vedere, generiamo la galleria allo stesso modo di prima. Questa volta però possiamo apportare modifiche al volo, come il numero di colonne, didascalie, collegamenti ecc.
Concludendo, preferiremo sempre i blocchi rispetto agli shortcode. Solo quando il blocco di cui abbiamo bisogno non esiste, torniamo allo shortcode per mantenere la funzionalità.
Aggiunta di layout personalizzati
Disposizione delle colonne
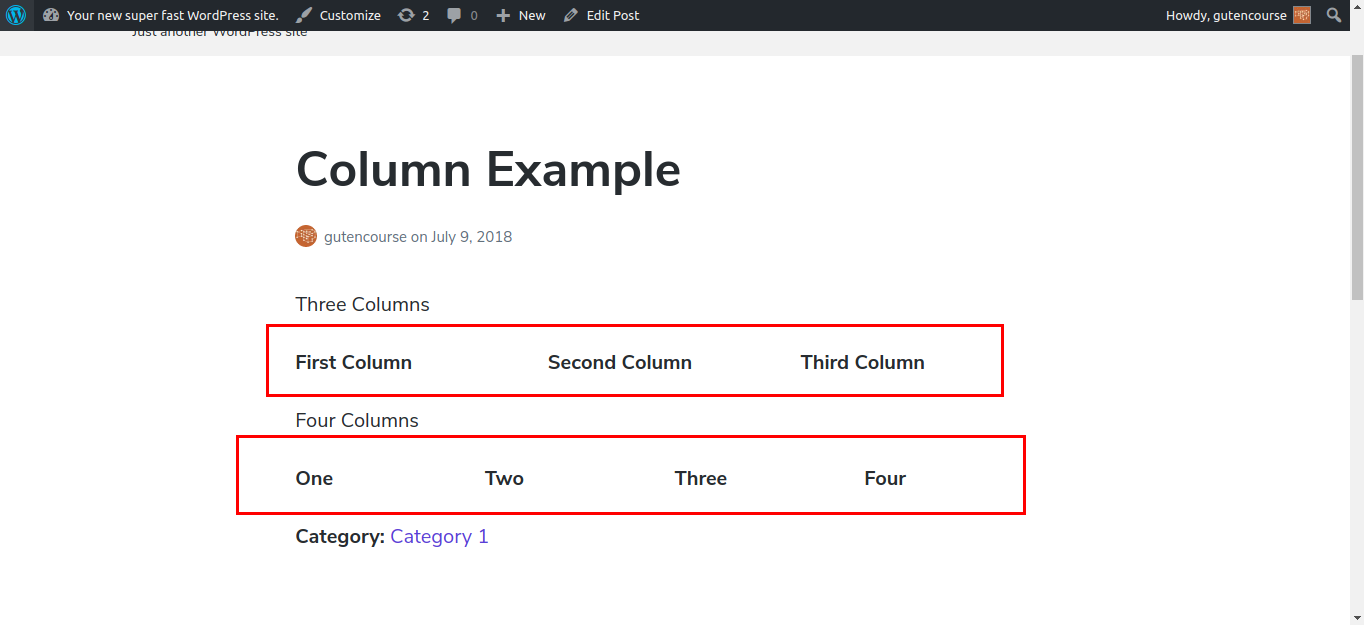
È molto comune avere colonne all'interno dei tuoi contenuti. Forse vuoi confrontare molte cose fianco a fianco, o forse vuoi presentare oggetti simili insieme.
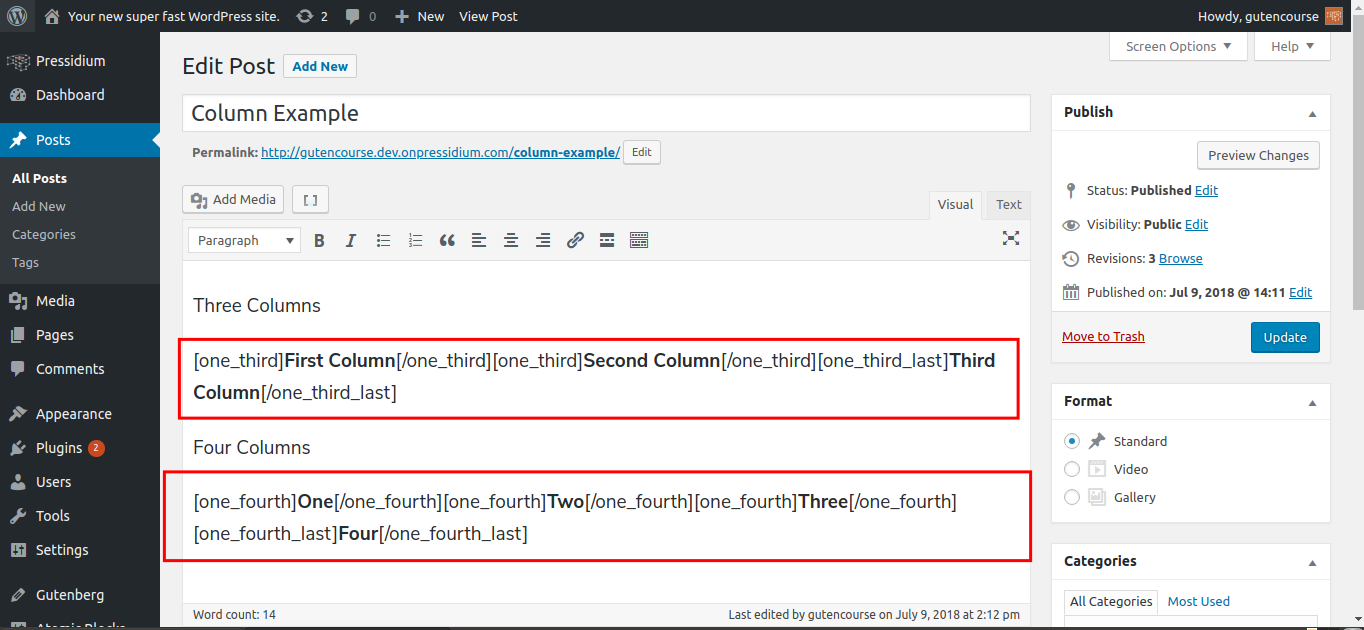
Prima di Gutenberg, dovevi fare affidamento su shortcode esterni per creare tali layout. Vedi un esempio qui sotto, usando il plugin "Column Shortcodes":


Funziona bene, visto che produce il risultato desiderato. Sembra buono però? Immagina di dover modificare l'intero pasticcio dello shortcode per cambiare qualcosa o cambiare qualcosa per errore. Quindi tutto smette di funzionare e devi cercare errori di sintassi, il che non sembra divertente.
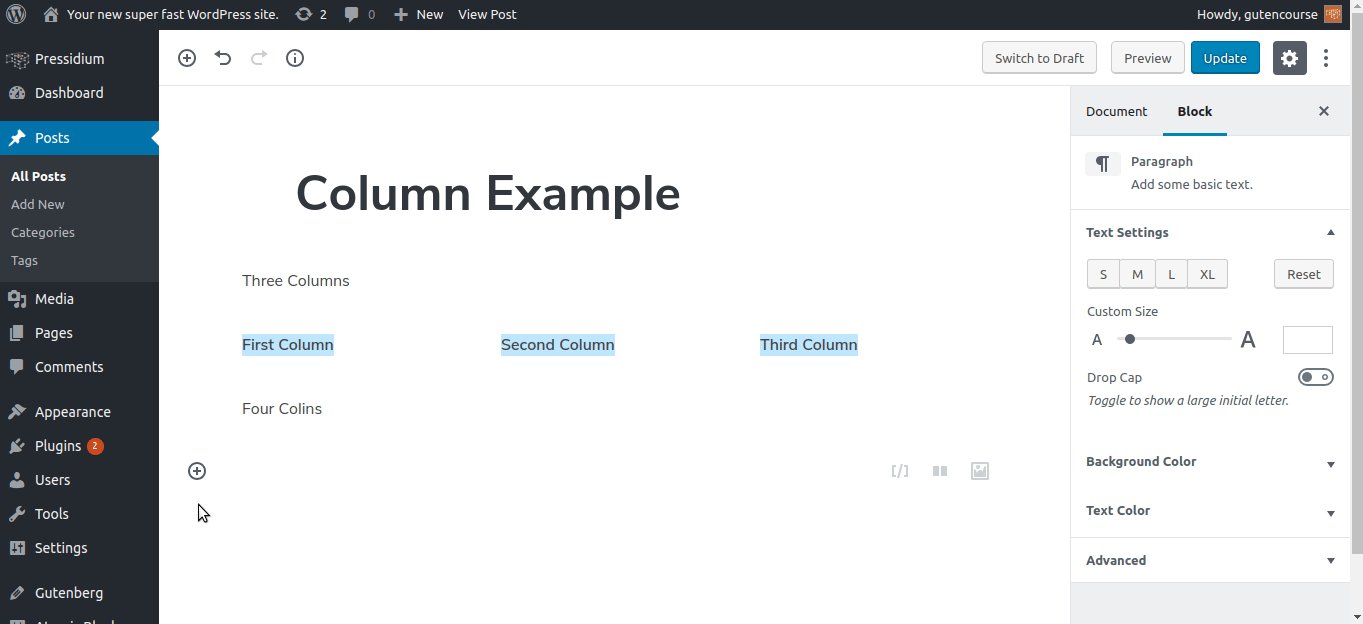
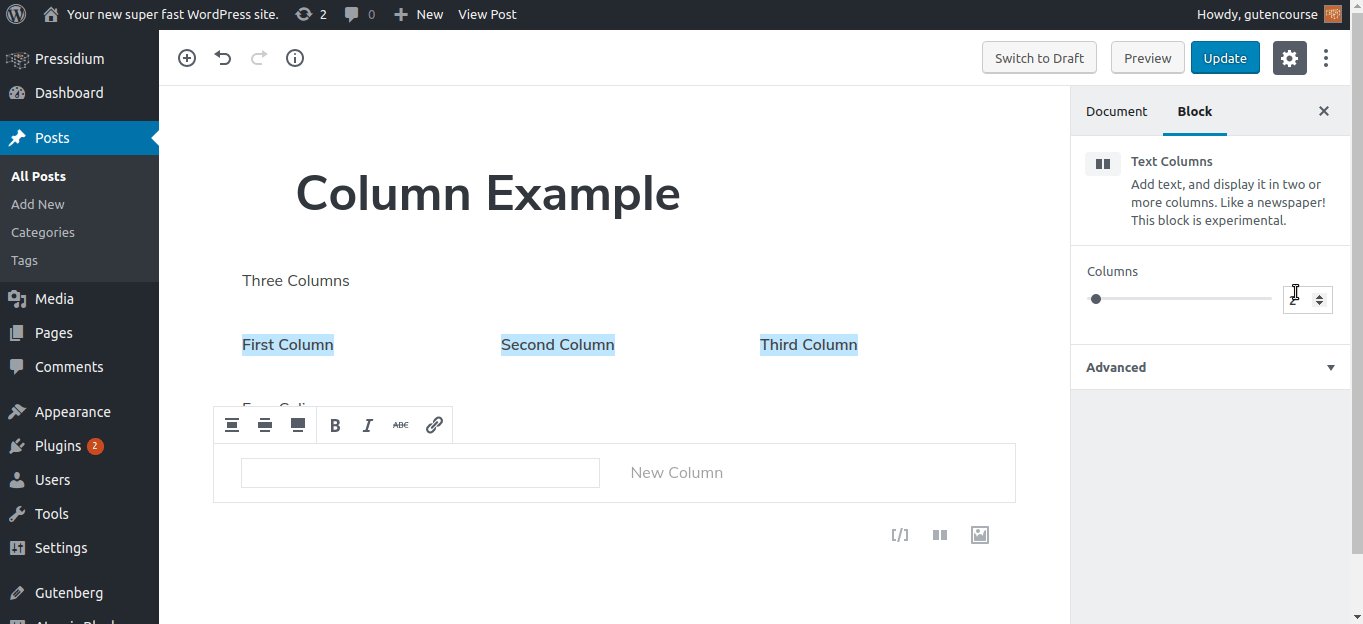
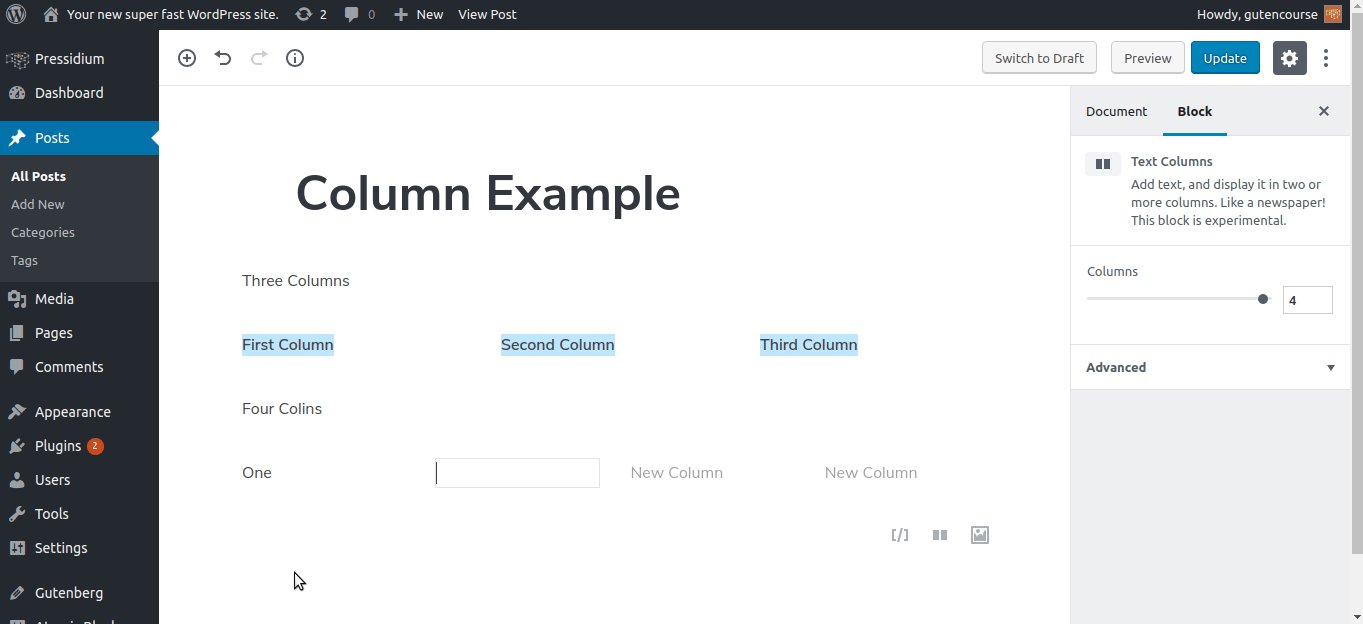
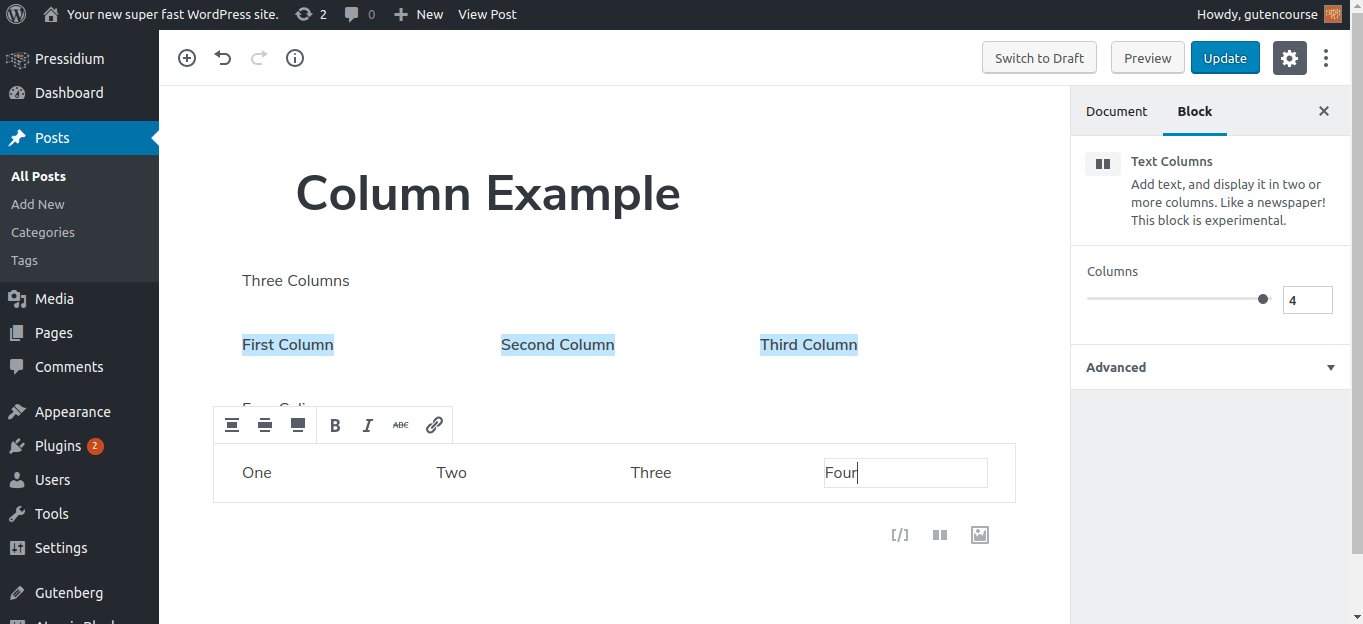
Ora, diamo un'occhiata all'editor di Gutenberg:

Utilizzando i blocchi "Colonne di testo" e "Colonne", Gutenberg ti consente di creare il layout esatto che desideri senza troppi problemi. È facile, è intuitivo per l'utente finale ed è molto meno soggetto a errori da parte dell'utente. La creazione di contenuti non dovrebbe essere come scrivere codice
Aggiunta di campi personalizzati
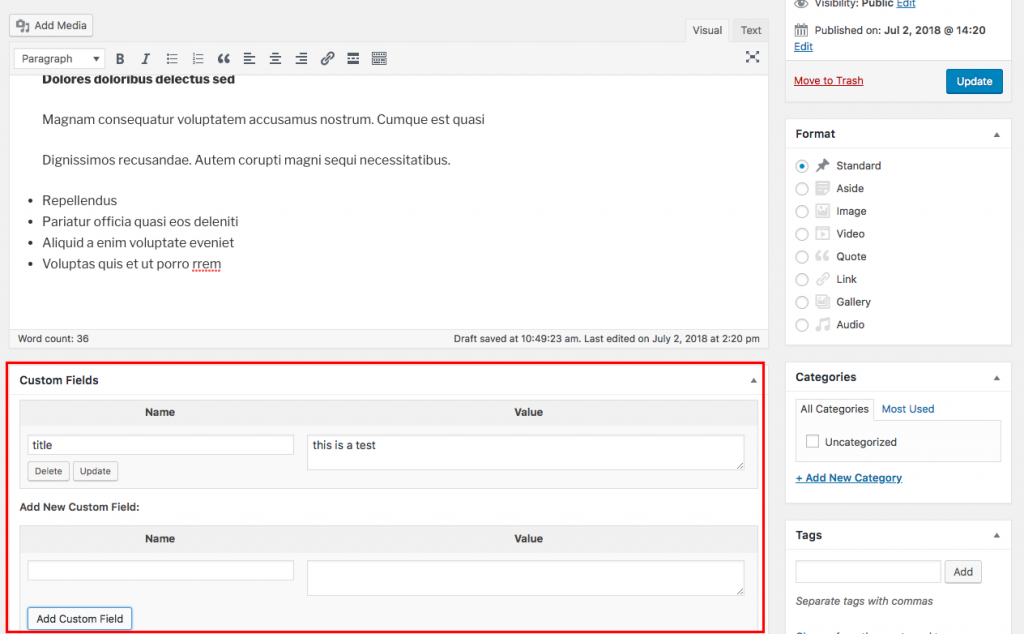
WordPress non è più solo una piattaforma di blogging. L'utente ha la possibilità di creare un tipo di post personalizzato per aggiungere funzionalità al proprio sito WordPress. Un semplice esempio potrebbe essere Recensioni di libri, in cui crei un tipo di post personalizzato chiamato "Libro", aggiungendo campi personalizzati come "Titolo", "Autore", "Data di pubblicazione" e "Valutazione".
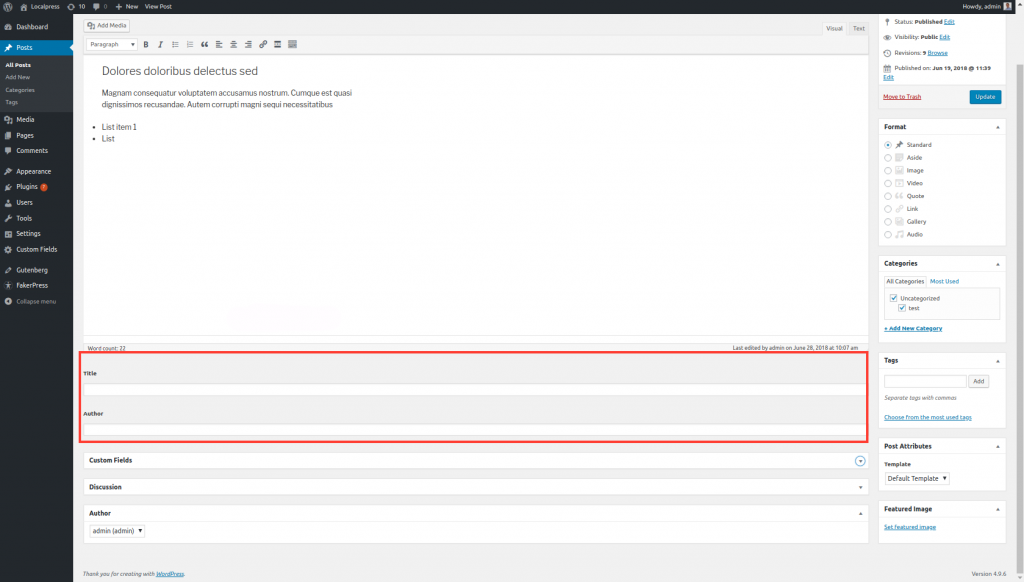
Con i campi personalizzati, puoi utilizzare quelli forniti da WordPress:

In alternativa, utilizza un plug-in di terze parti come ACF ( Advanced Custom Fields ) o Meta-box. Questi possono fornire maggiore flessibilità e sono ampiamente utilizzati dalla comunità degli sviluppatori.

Quindi, ecco il punto, Gutenberg desidera allontanarsi da tale terminologia e concentrarsi sulla creazione e la modifica dei contenuti. Shortcodes, Widget, Custom Fields, TinyMCE potrebbero esserti termini familiari ora, ma possono creare confusione per i nuovi arrivati. Gutenberg sposta invece l'attenzione su Blocks.
"Sì, va tutto bene e dandy, ma come avremo questa funzionalità Custom Field con Gutenberg?"
Alla fine della giornata, un campo personalizzato è solo un valore memorizzato nella tabella post_meta nel database. Bene, un blocco di Gutenberg può già farlo.
Quindi, come abbiamo discusso con Shortcode, qui si applica qualcosa di simile: i campi personalizzati possono ancora esistere in Gutenberg*, ma alla fine dovrebbero essere trasformati in blocchi.
*solo con plugin di terze parti. Vedi sotto.
Campi personalizzati a Gutenberg
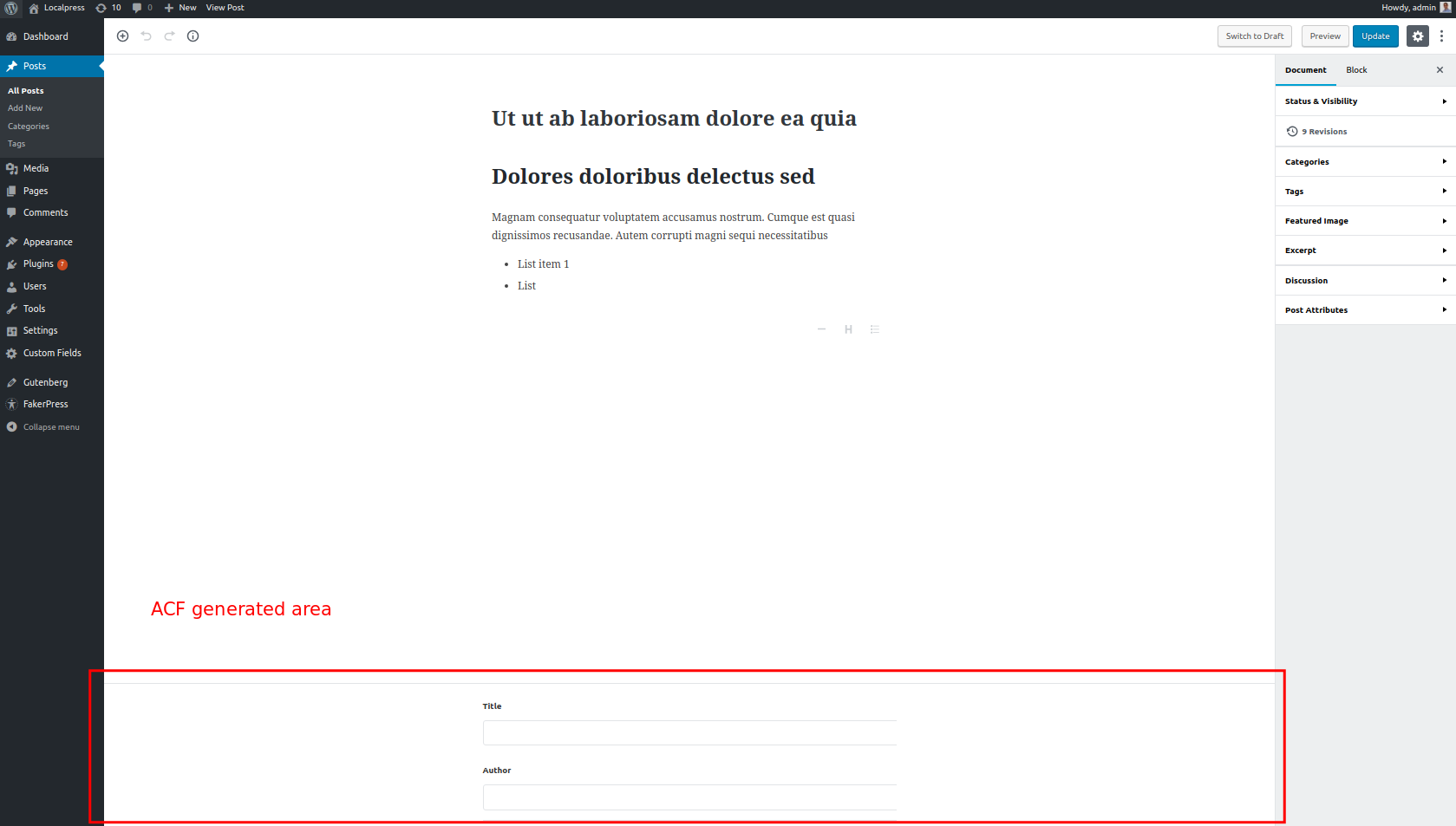
Scollega gli shortcode, i campi personalizzati trovati in WordPress non sono supportati con Gutenberg. Dovrai installare un plugin come ACF che supporti Gutenberg, in modo che quei campi vengano visualizzati.

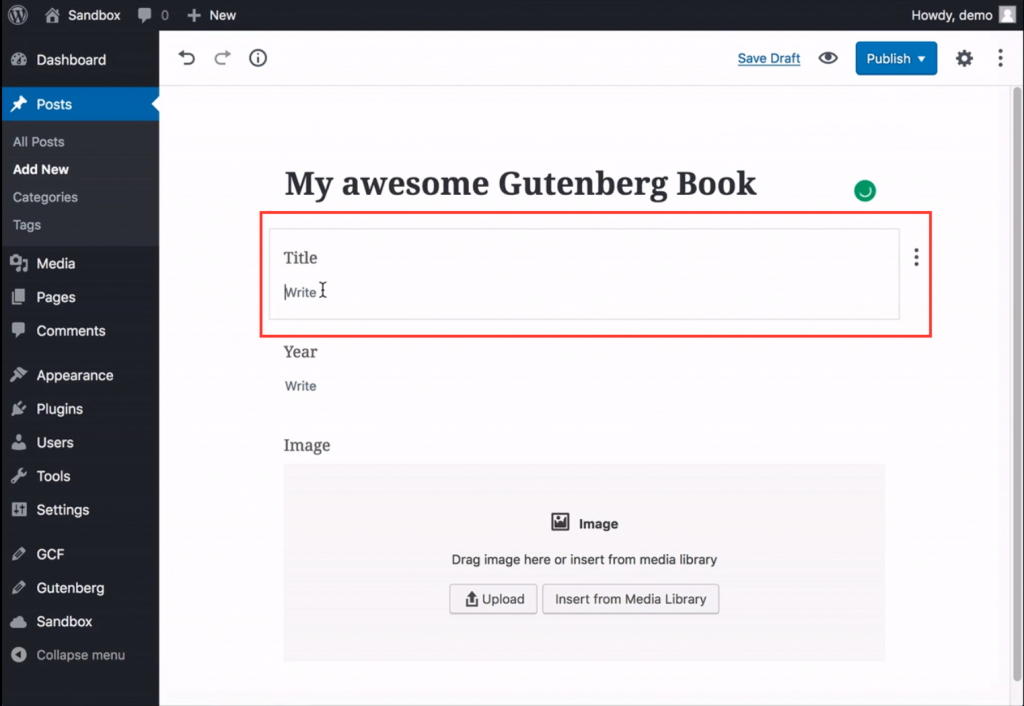
Campi personalizzati come blocchi a Gutenberg
In definitiva, non vuoi continuare a lavorare tenendo a mente la vecchia logica del campo personalizzato, ma creare invece i tuoi blocchi personalizzati . Questi blocchi consentono all'utente di creare campi personalizzati, senza sapere cosa sono o come differiscono da qualsiasi altro blocco.

Conclusione
Bene, se potessimo riassumere l'intero episodio con una parola, sarebbe "Blocca".
Se vuoi iniziare a pensare alla maniera di Gutenberg, ogni volta che hai dei dubbi su qualcosa, pensa "blocco". D'ora in poi sarà l'elemento costitutivo (gioco di parole) dei tuoi contenuti WordPress.
E poiché è così importante, nel prossimo episodio daremo un'occhiata più da vicino ai blocchi predefiniti forniti da Gutenberg. Ci vediamo lì!
