Gutenberg E04: I blocchi predefiniti in dettaglio
Pubblicato: 2018-10-30Nell'ultimo episodio della nostra serie di editori Gutenberg abbiamo mostrato il nuovo paradigma basato sui blocchi e come puoi usarlo per creare contenuti. In questo episodio ci concentreremo sui blocchi Gutenberg predefiniti che vengono forniti immediatamente. Alcuni sono autoesplicativi e semplici da usare, mentre altri sono più complessi e sfoggiano diverse impostazioni.
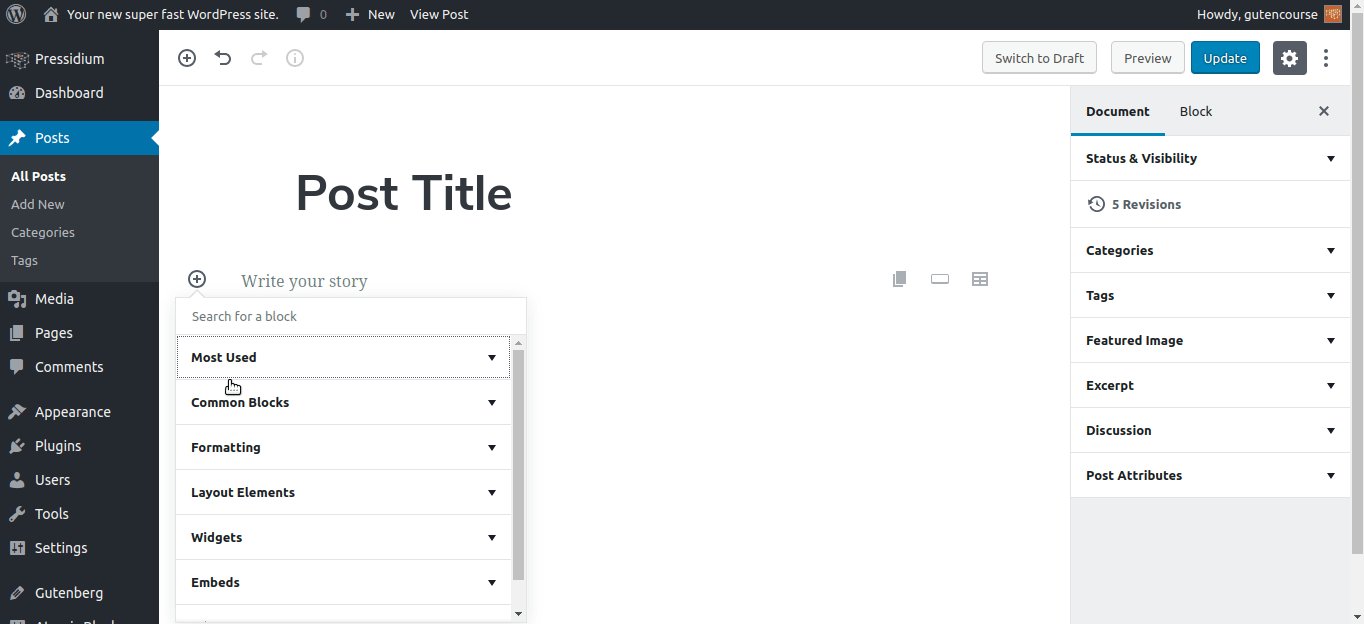
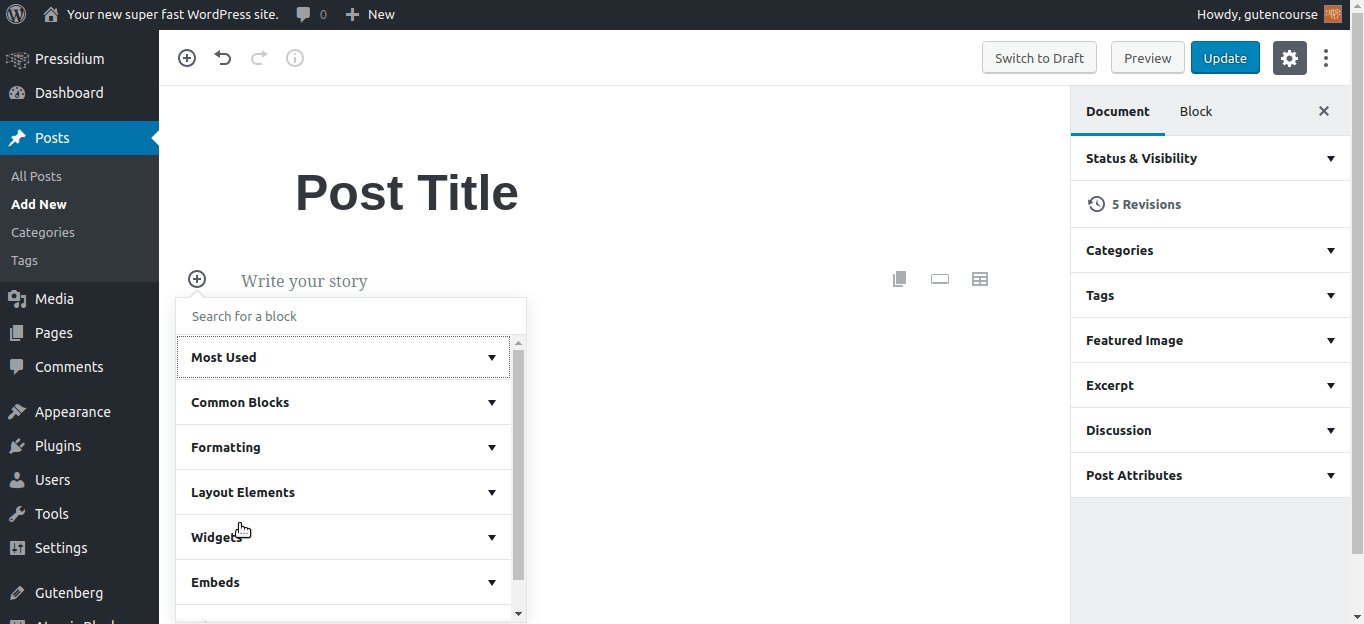
Al momento in cui scrivo, Gutenberg classifica i blocchi come segue:
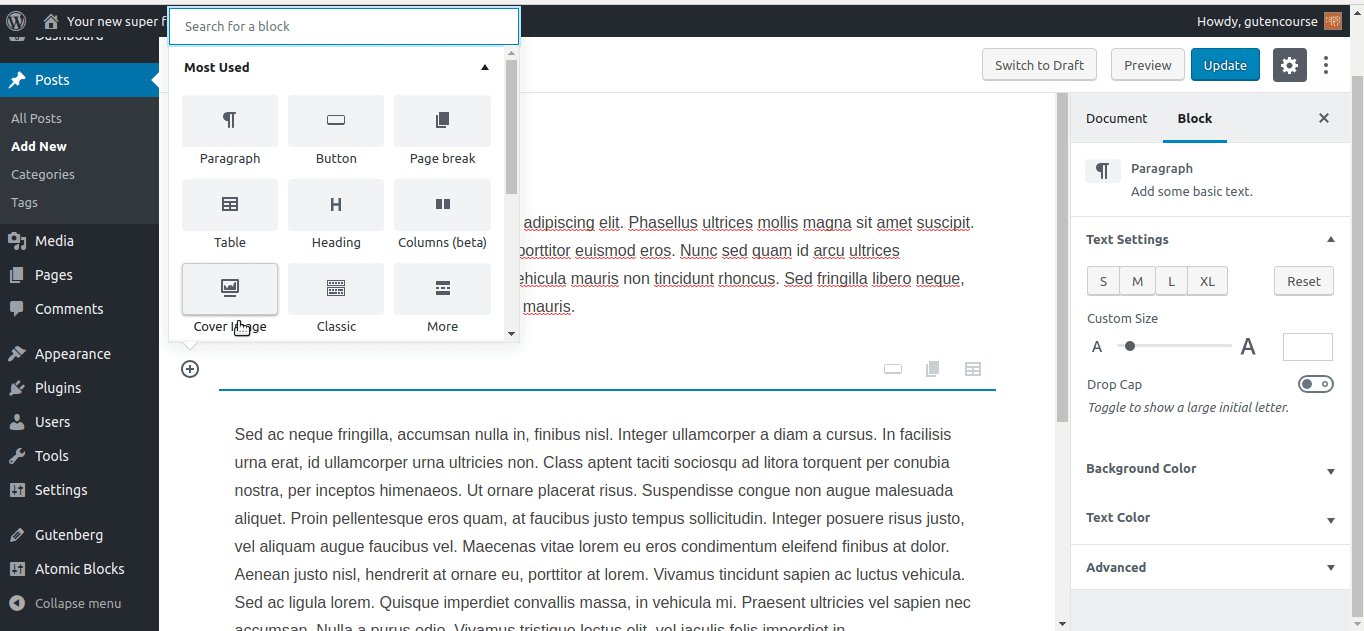
- Più usato
- Blocchi comuni
- Formattazione
- Elementi di layout
- Widget
- Incorpora
- Condivisa

"Più utilizzati" dipenderà dalla tua installazione, poiché visualizzerà i blocchi che usi più frequentemente. "Condiviso" dipende anche dall'installazione. Una volta "Aggiungi a blocchi riutilizzabili" un blocco, diventa riutilizzabile e disponibile nella sezione del menu condiviso.
Nota: l'aspetto dei blocchi sul front-end del tuo sito Web dipenderà fortemente dal tema che stai utilizzando.
Prima di procedere alla presentazione dei blocchi predefiniti, ti consigliamo di aprire frontenberg in una nuova scheda in modo da poter sperimentare mentre leggi
I blocchi predefiniti di Gutenberg
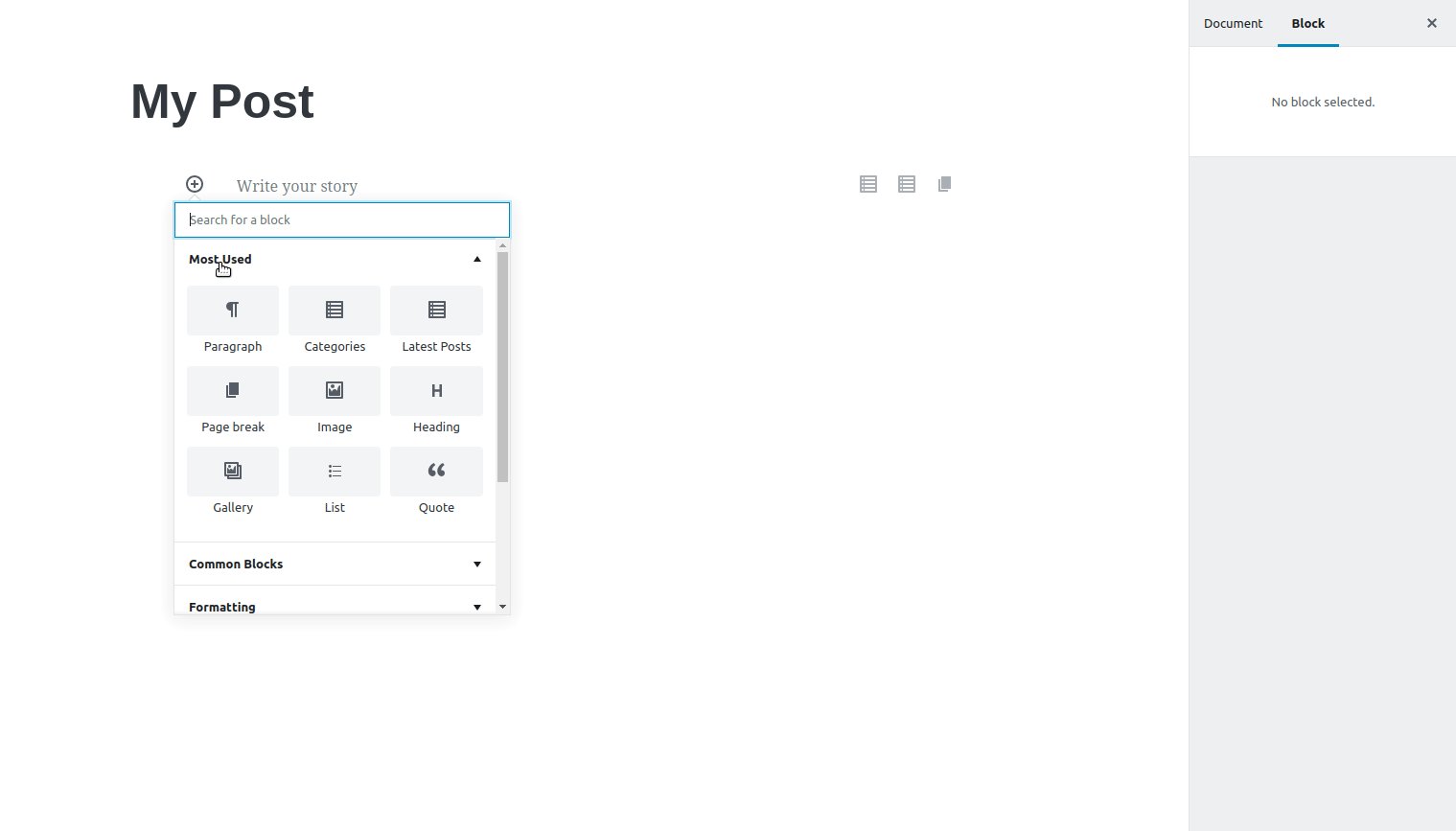
Ecco i blocchi più comuni che utilizzerai nei tuoi post, inclusi testo e media. Questi blocchi sono disponibili dall'installazione predefinita di Gutenberg, pronta all'uso.
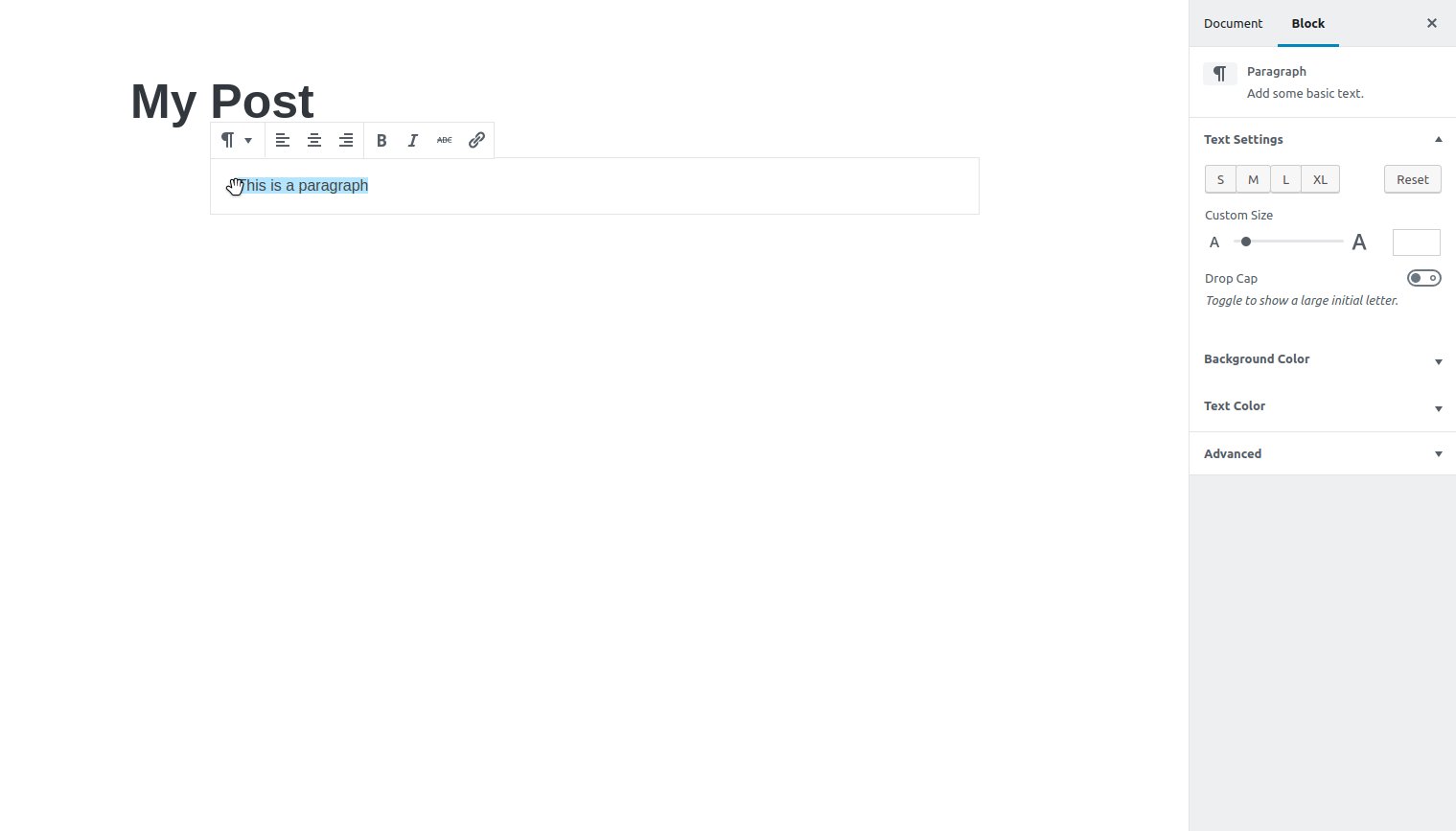
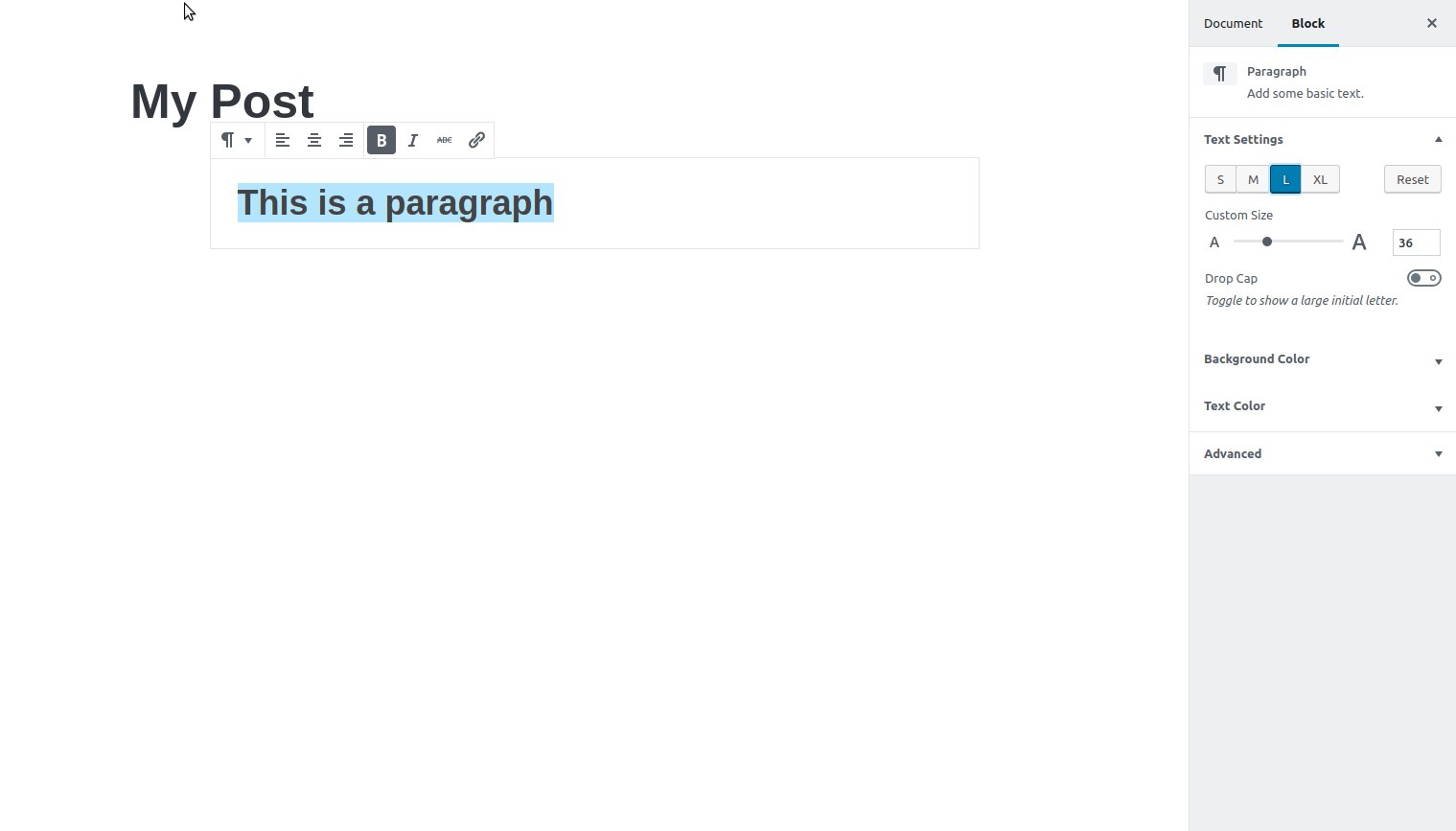
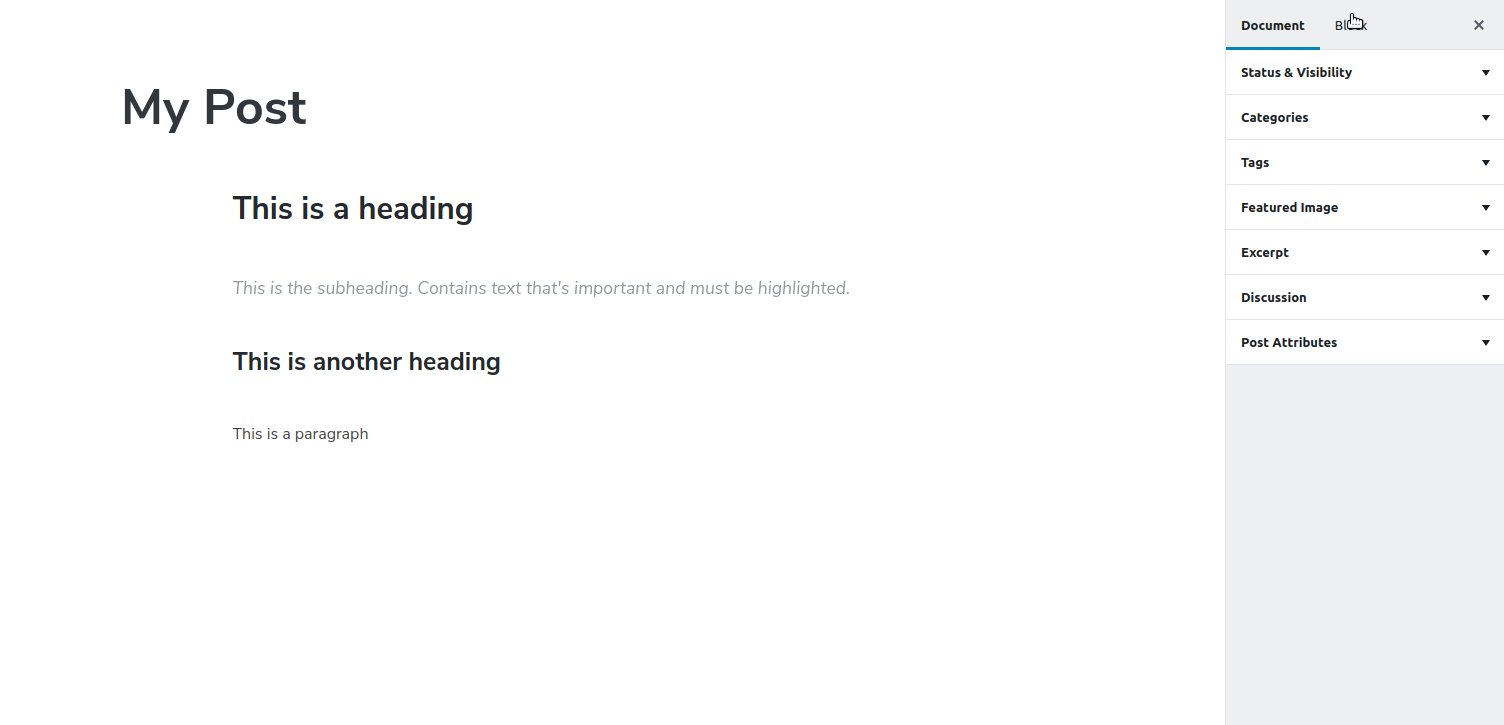
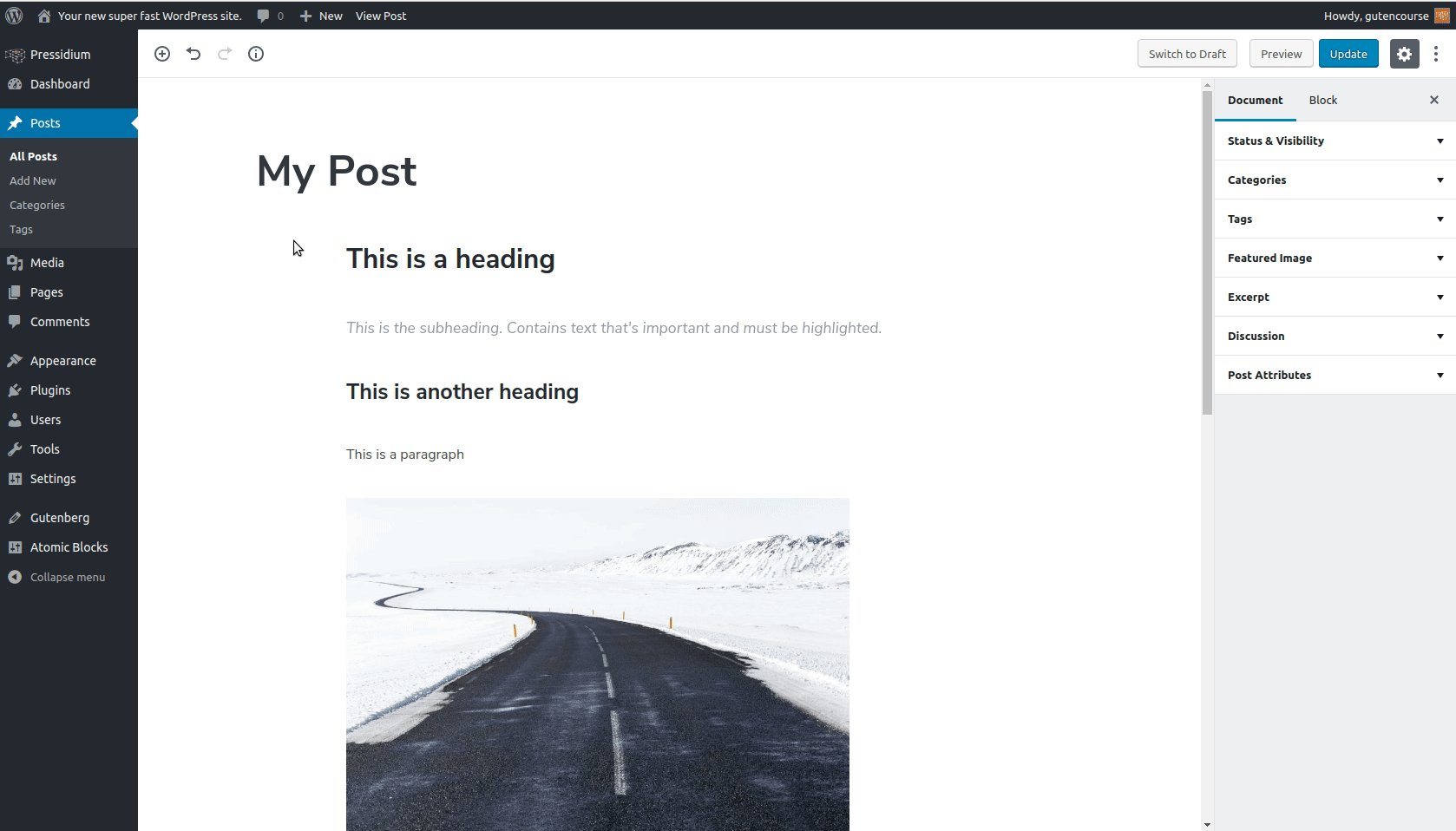
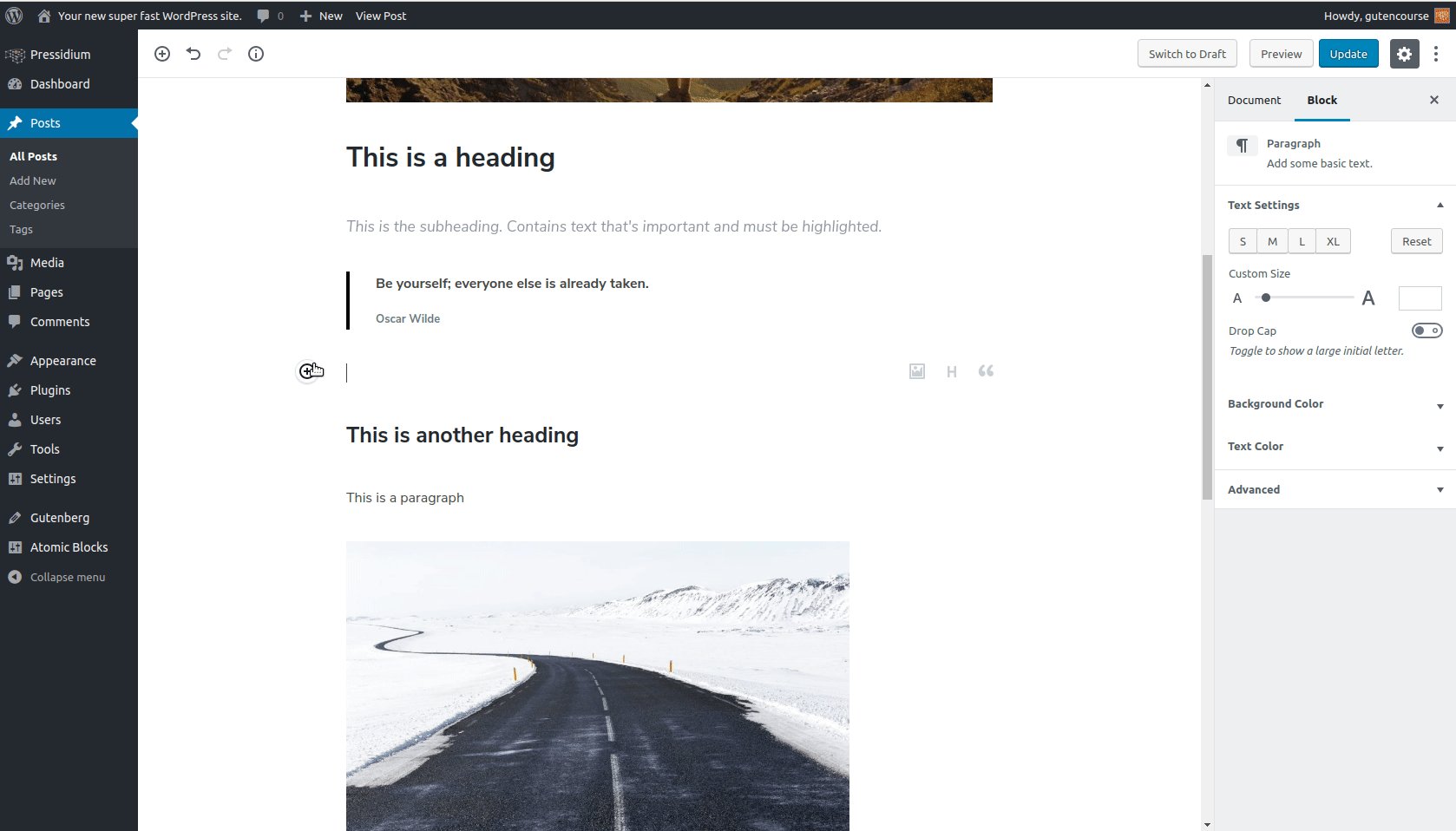
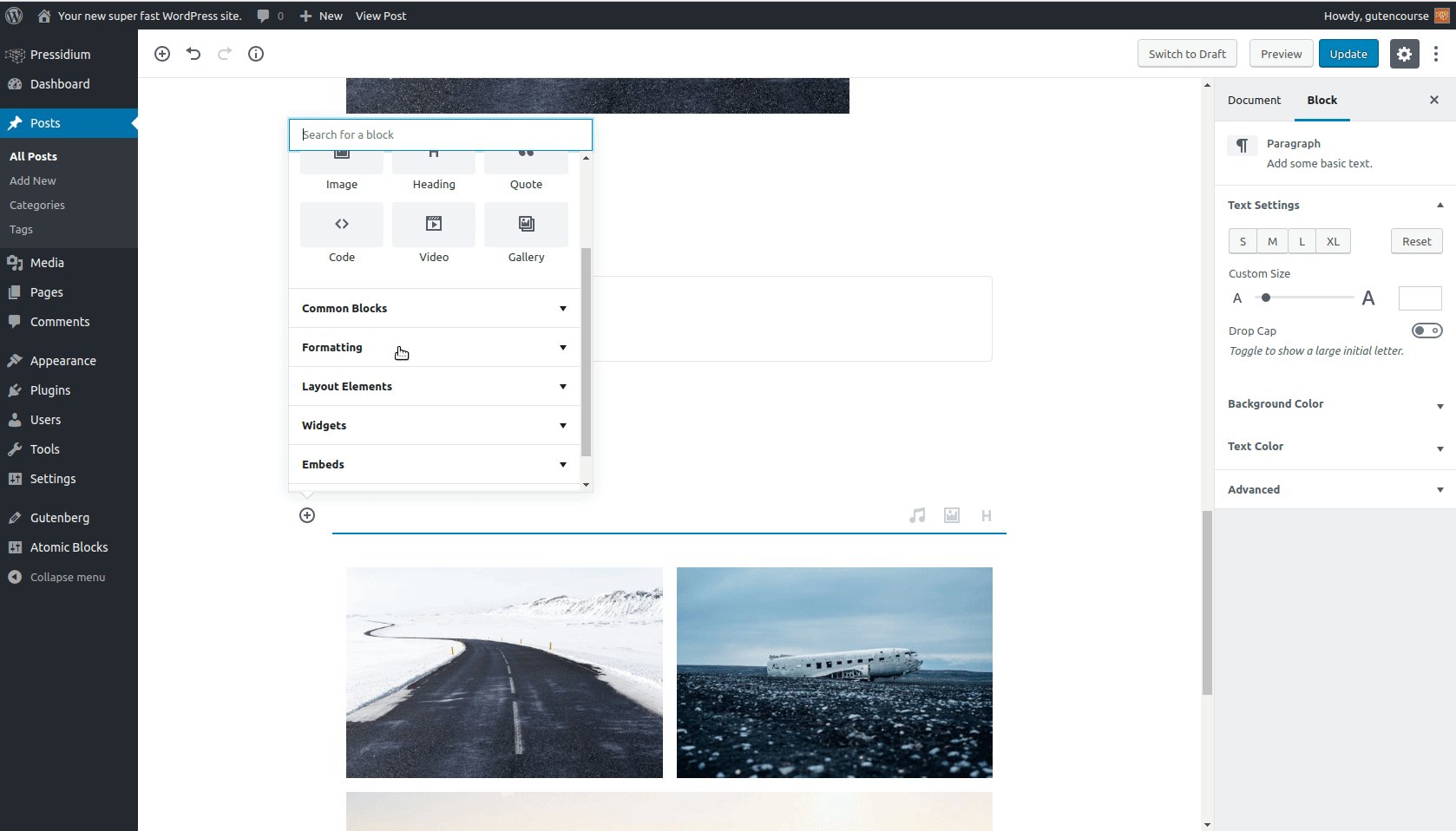
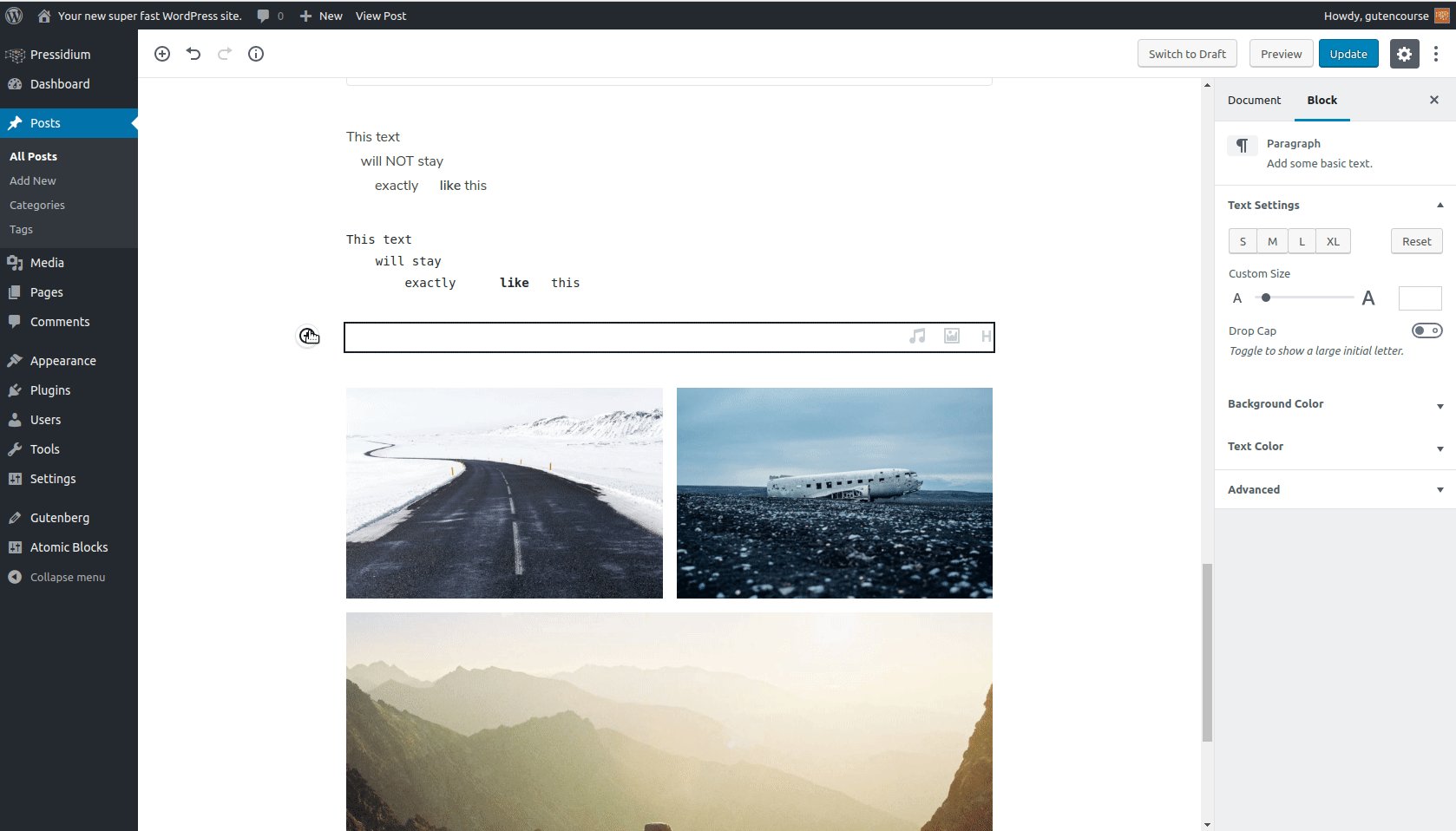
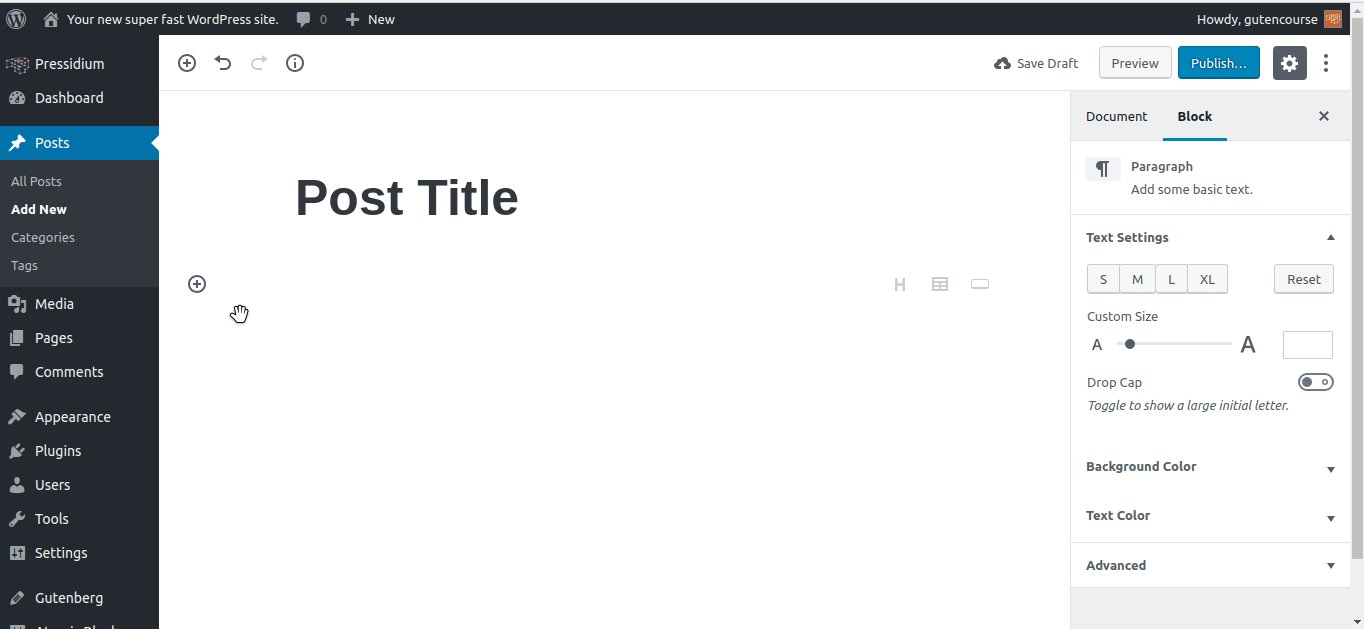
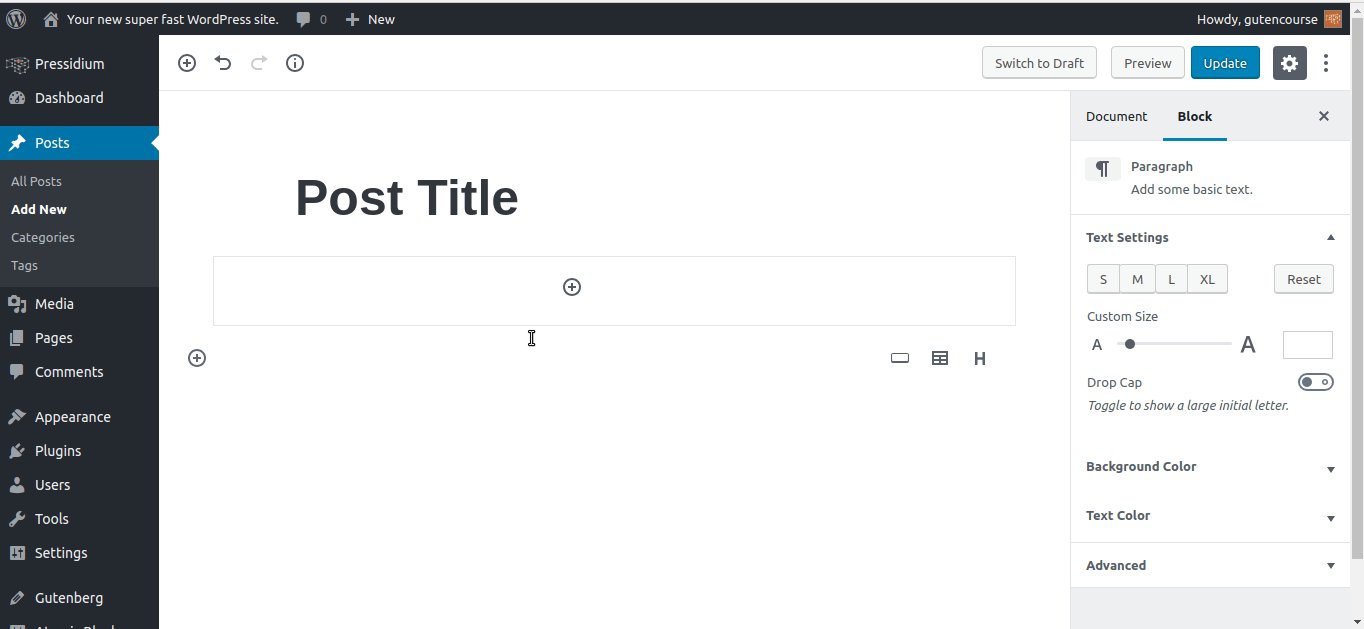
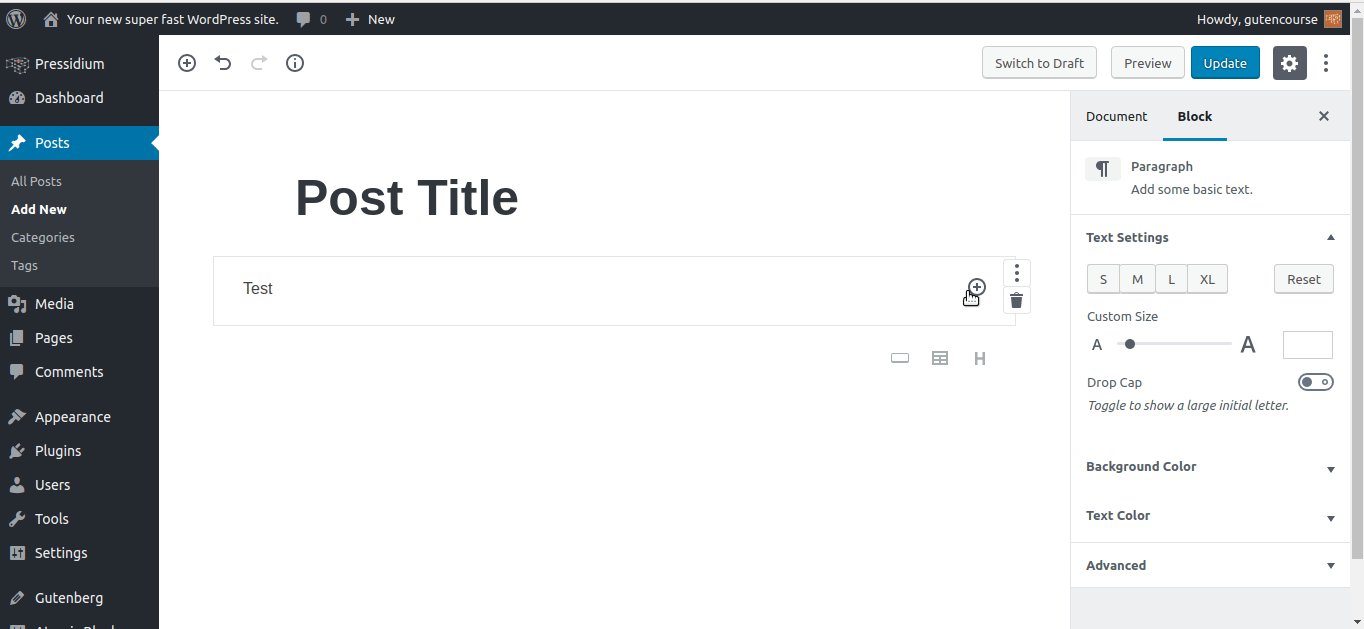
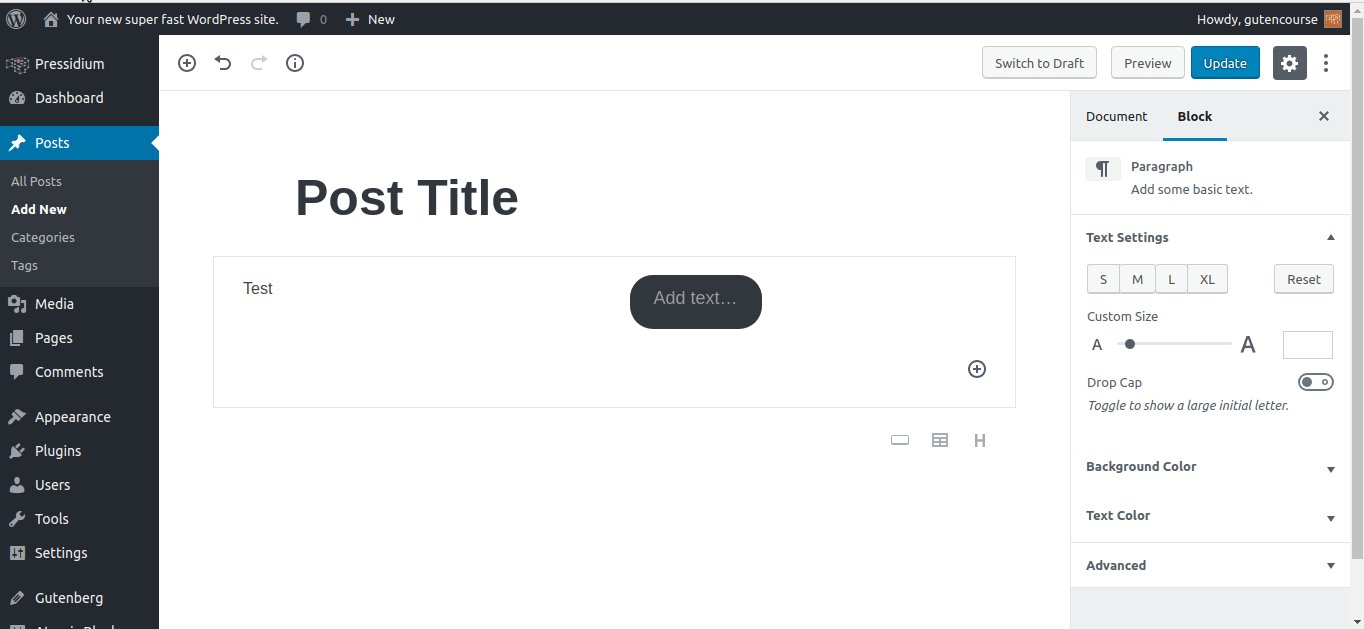
Paragrafo

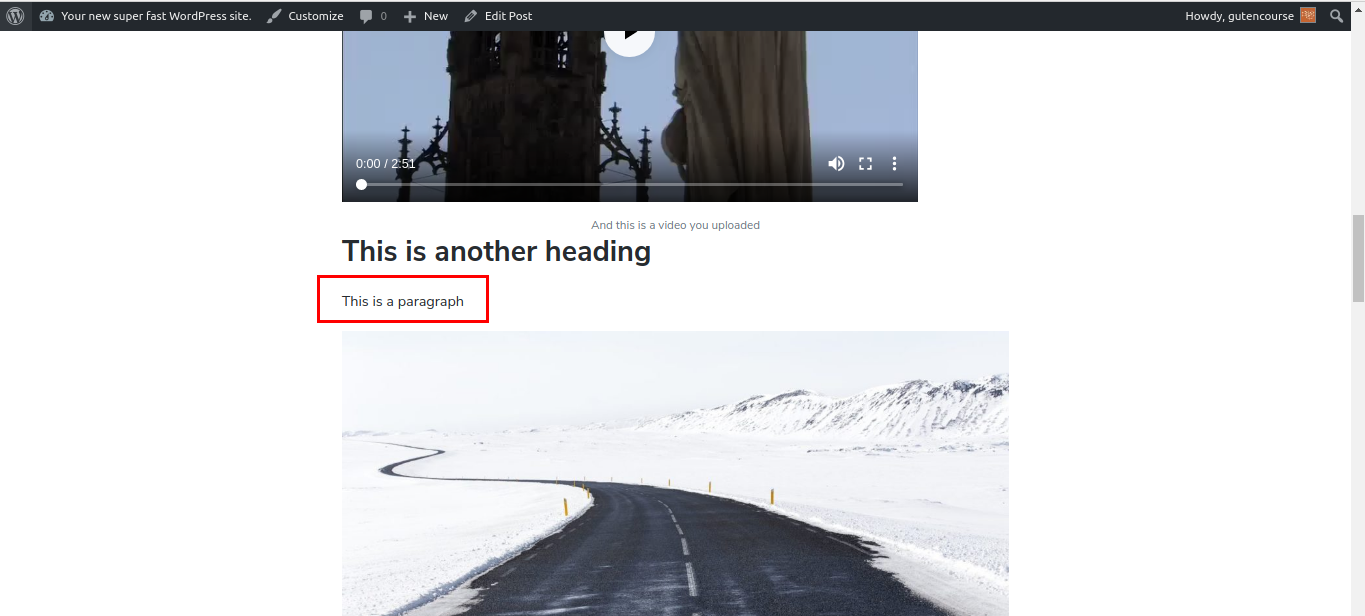
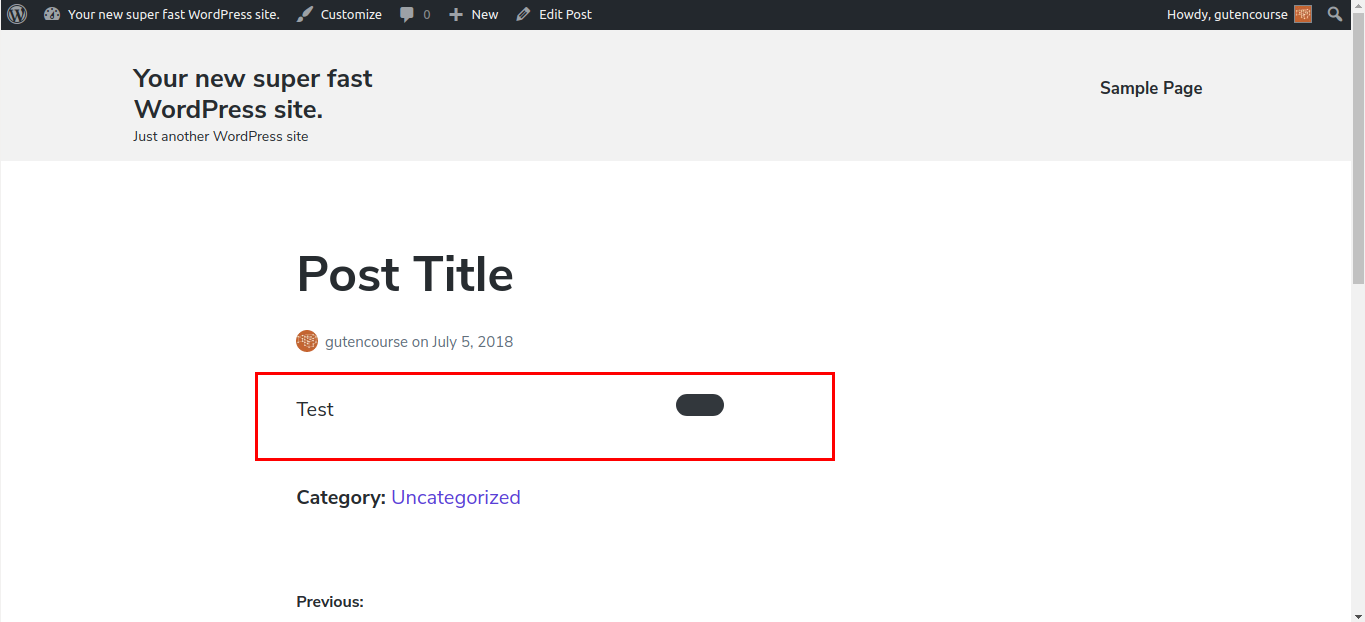
Il risultato finale sul front-end sarà diverso e dipenderà dallo stile del tuo tema.

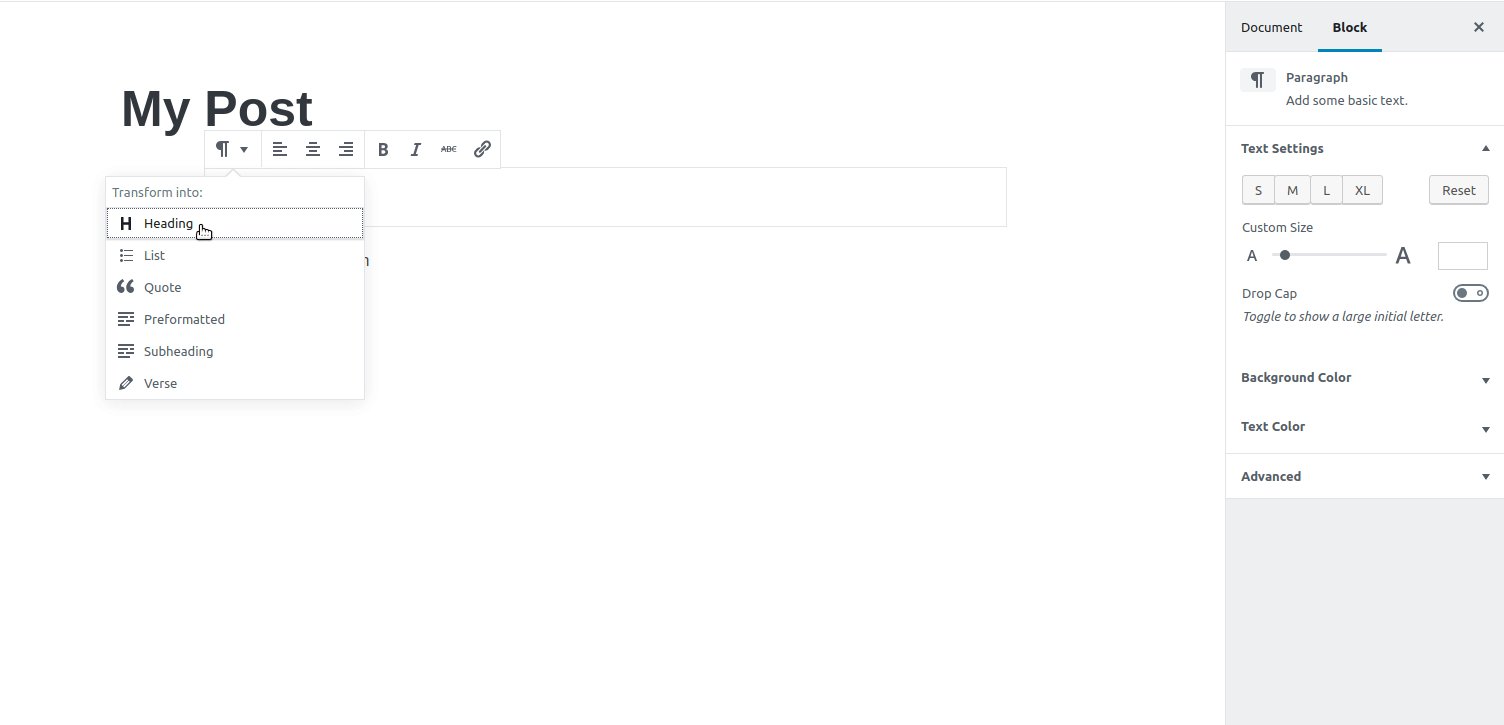
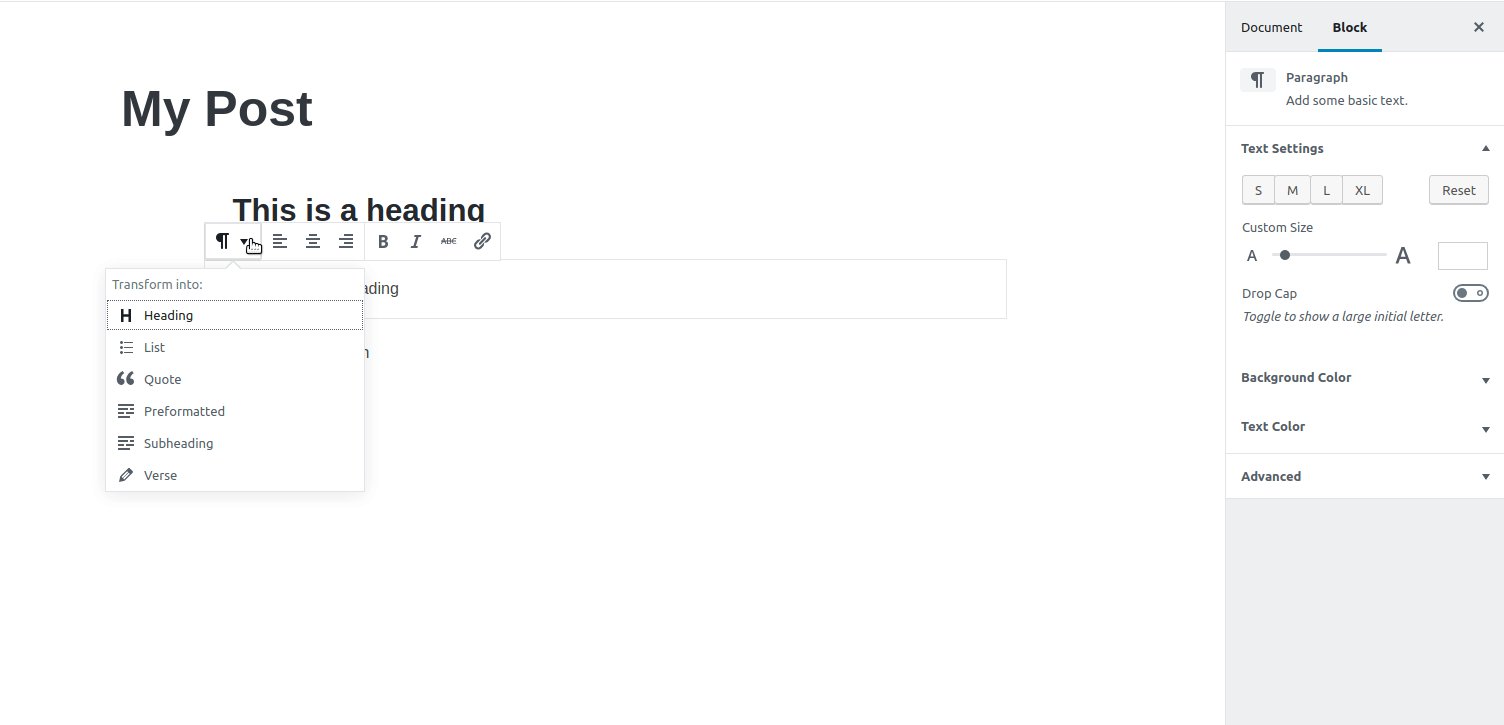
Questo è l'elemento fondamentale di Gutenberg. Ogni volta che premi "Invio" durante la digitazione, viene creato un nuovo blocco di paragrafo, che divide il testo in blocchi di paragrafo separati. Come accennato negli episodi precedenti, ogni blocco di paragrafo ha il proprio set di impostazioni. Una cosa importante da notare è che il blocco Paragrafo può essere facilmente convertito in altri blocchi di testo.
Intestazione

Fine frontale:
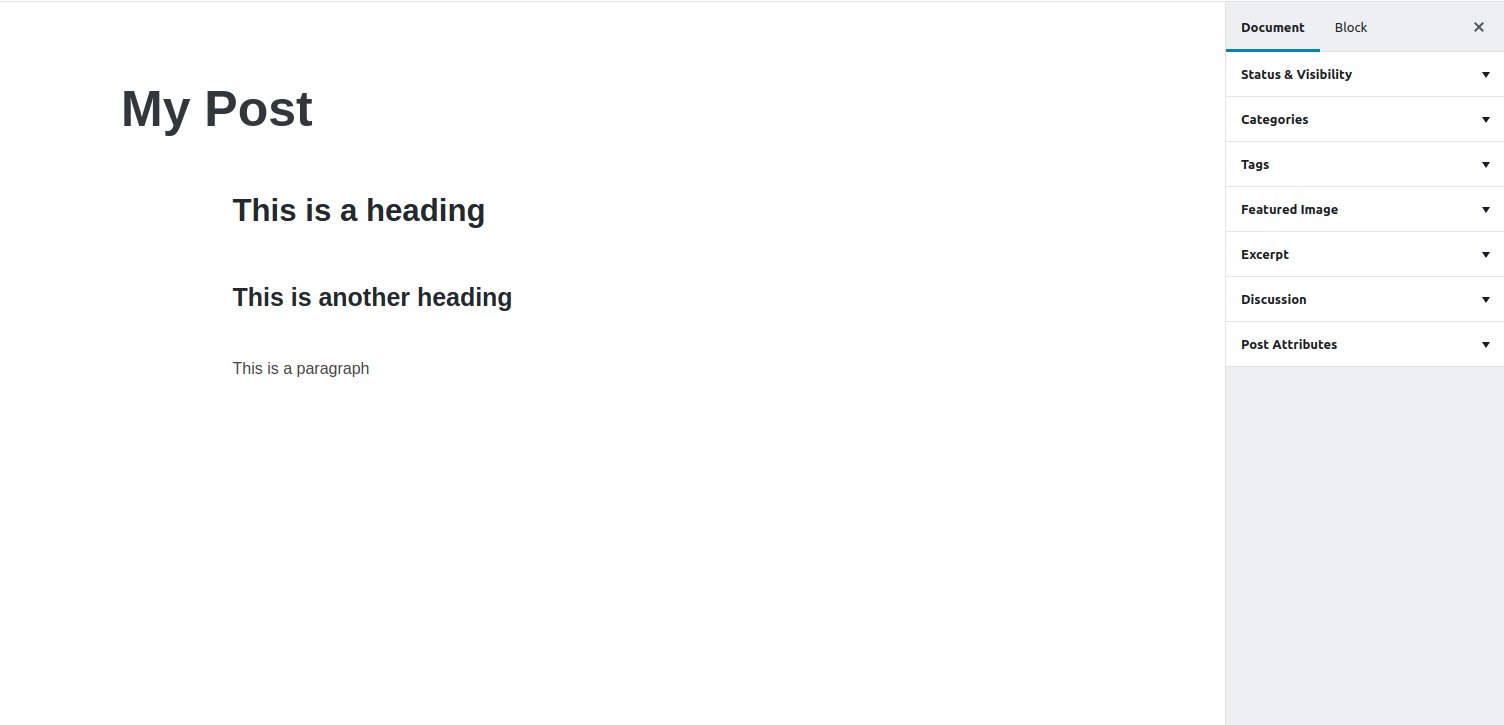
 Usando il blocco Intestazioni puoi inserire diverse Intestazioni, da <h1> a <h6>, all'interno del tuo contenuto. Dopo aver inserito più blocchi di intestazione, un sommario diventa disponibile nella barra laterale.
Usando il blocco Intestazioni puoi inserire diverse Intestazioni, da <h1> a <h6>, all'interno del tuo contenuto. Dopo aver inserito più blocchi di intestazione, un sommario diventa disponibile nella barra laterale.
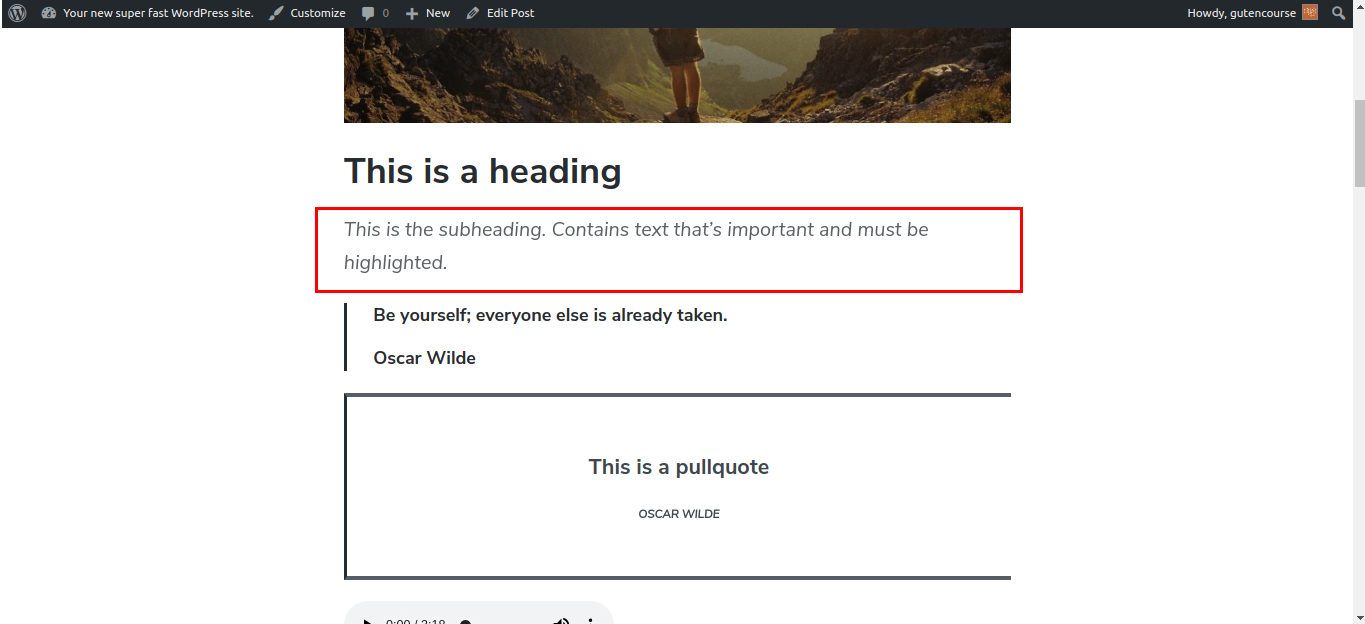
Sottotitolo

Fine frontale:

Un sottotitolo viene utilizzato per evidenziare una parte di testo, di solito subito dopo l'intestazione principale. È più piccolo di un'intestazione, ma più grande del testo normale. Viene utilizzato con parsimonia, ogni volta che è necessario scomporre ulteriormente la struttura del contenuto.
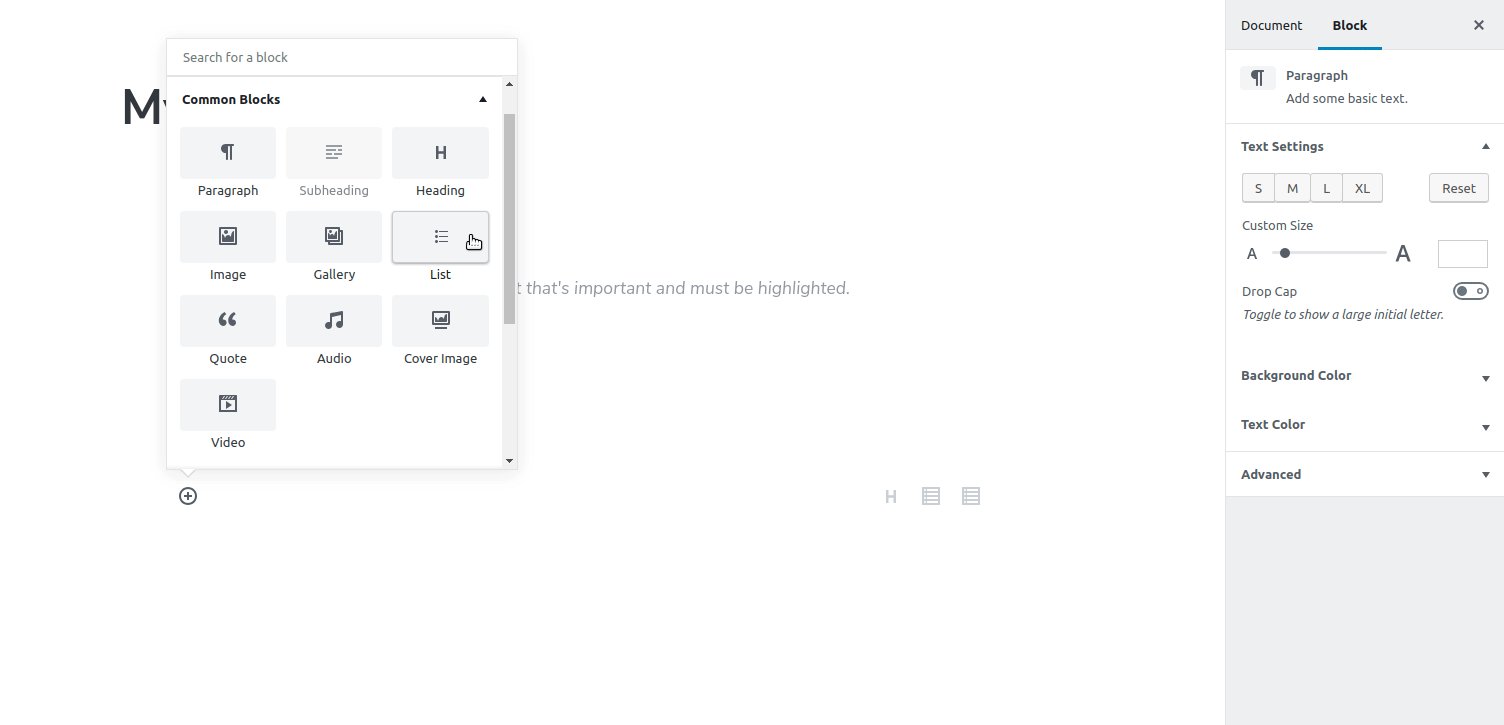
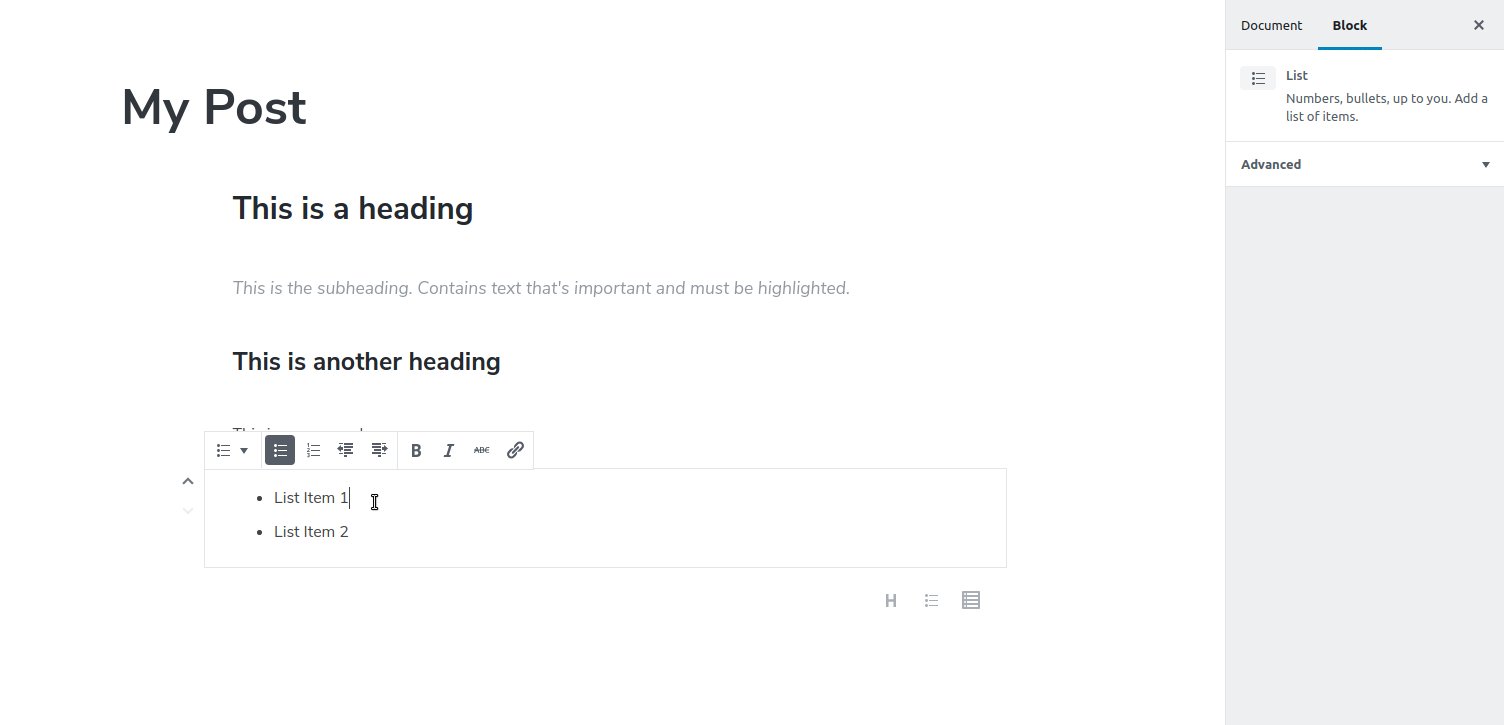
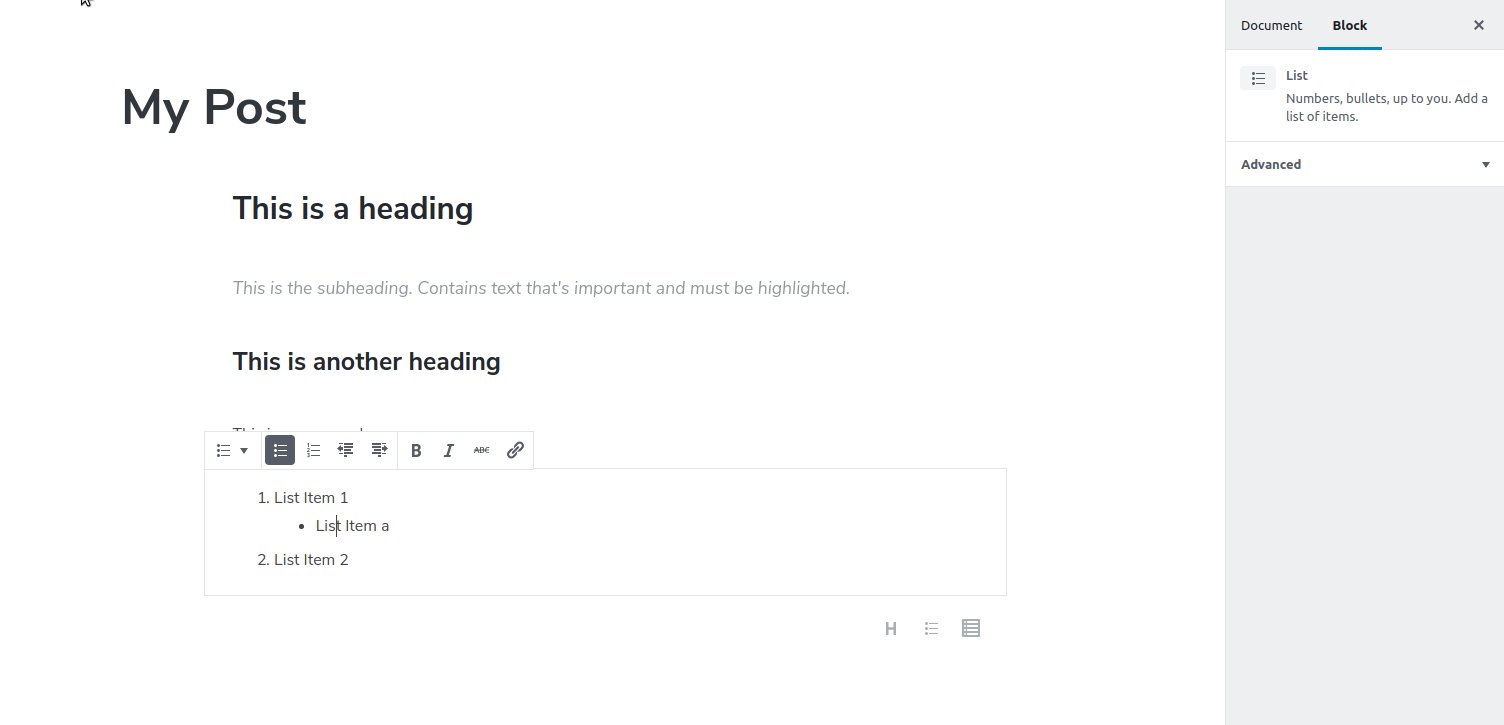
Elenco

Fine frontale:

Questo è il blocco List di base. Può essere rientrato, ordinato o non ordinato.
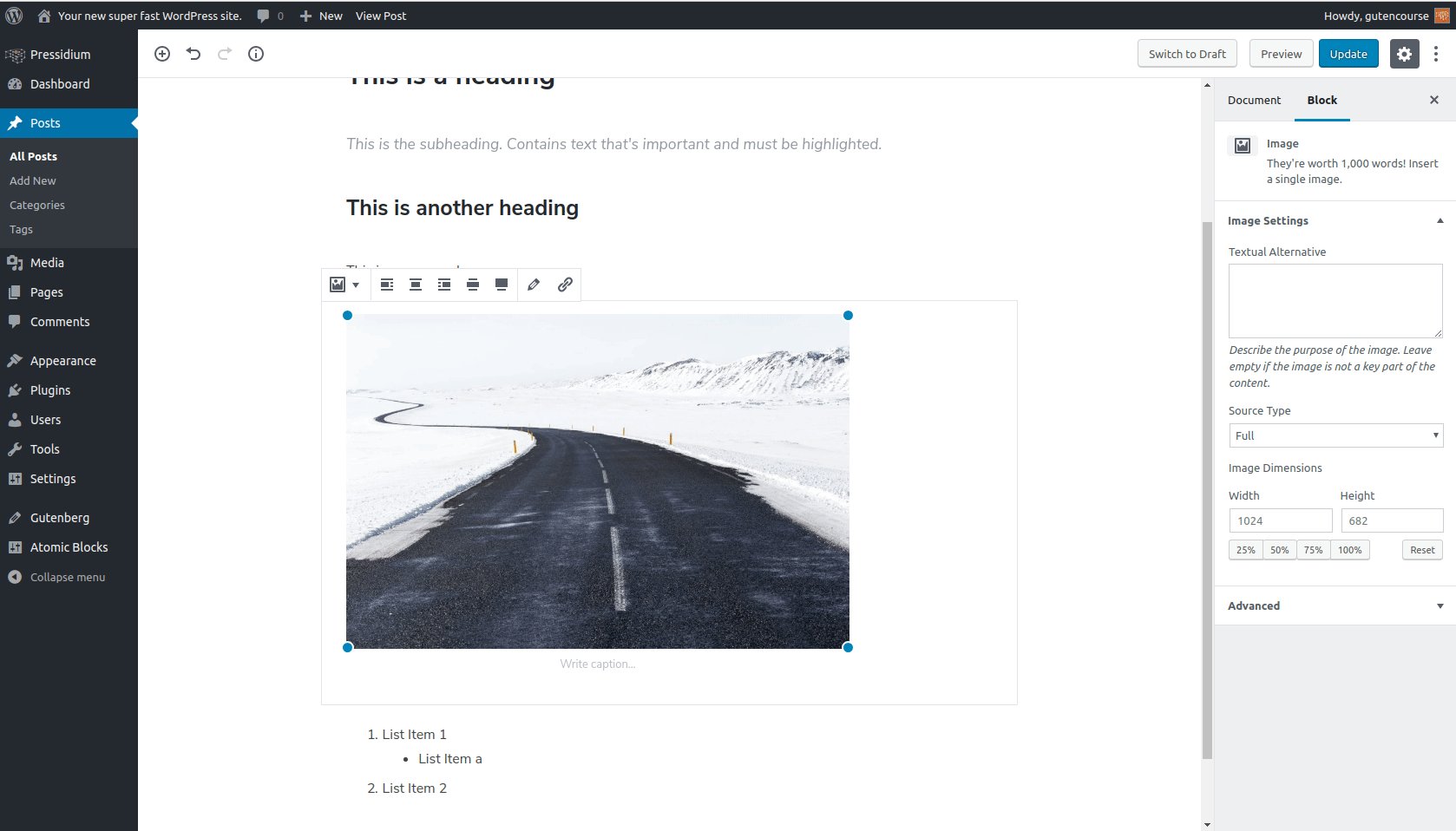
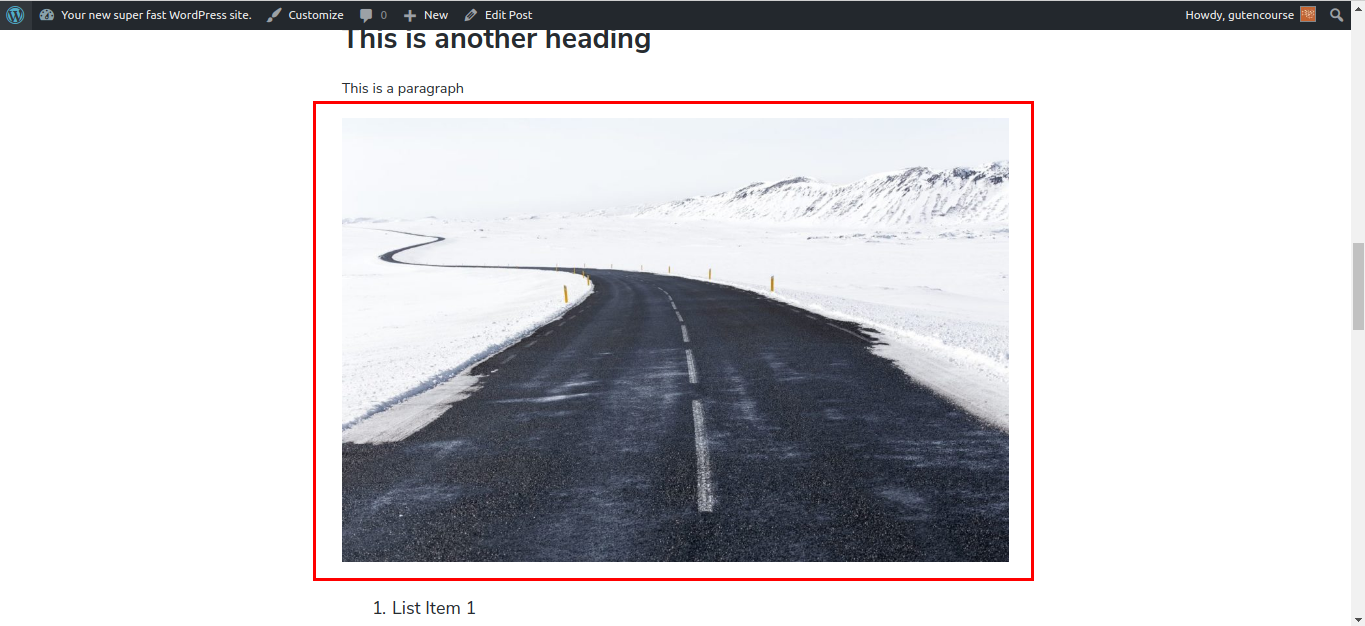
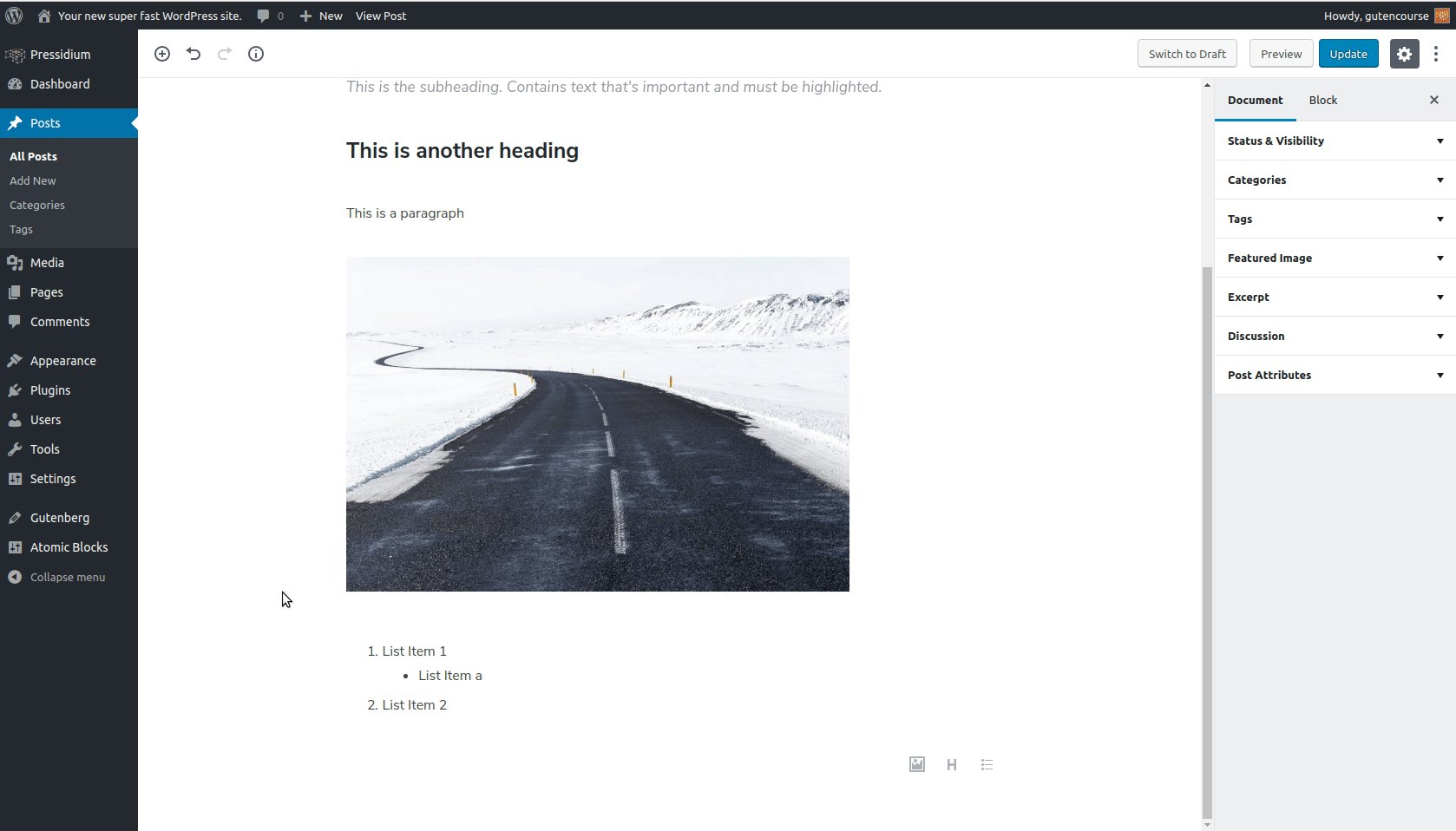
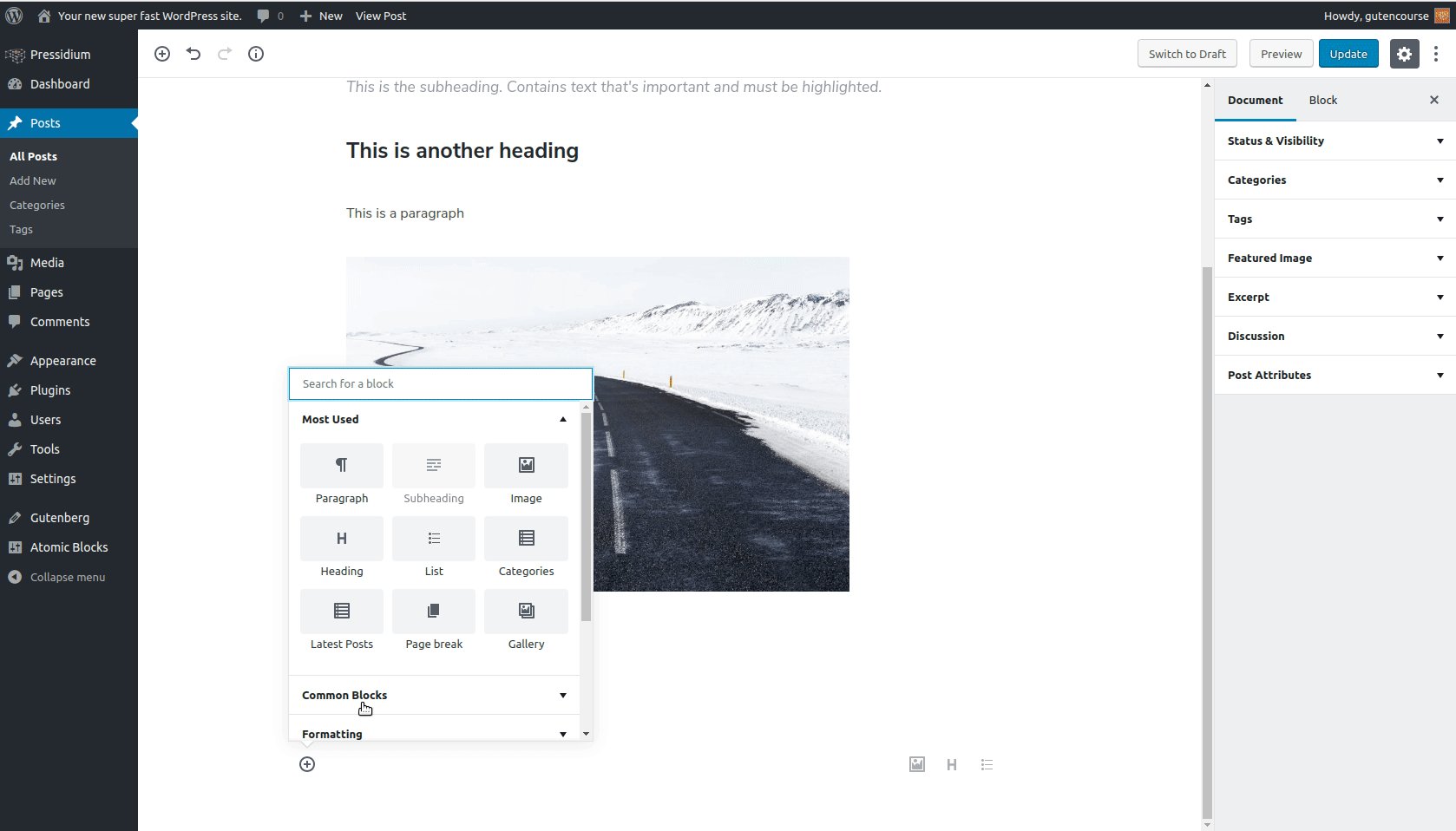
Immagine

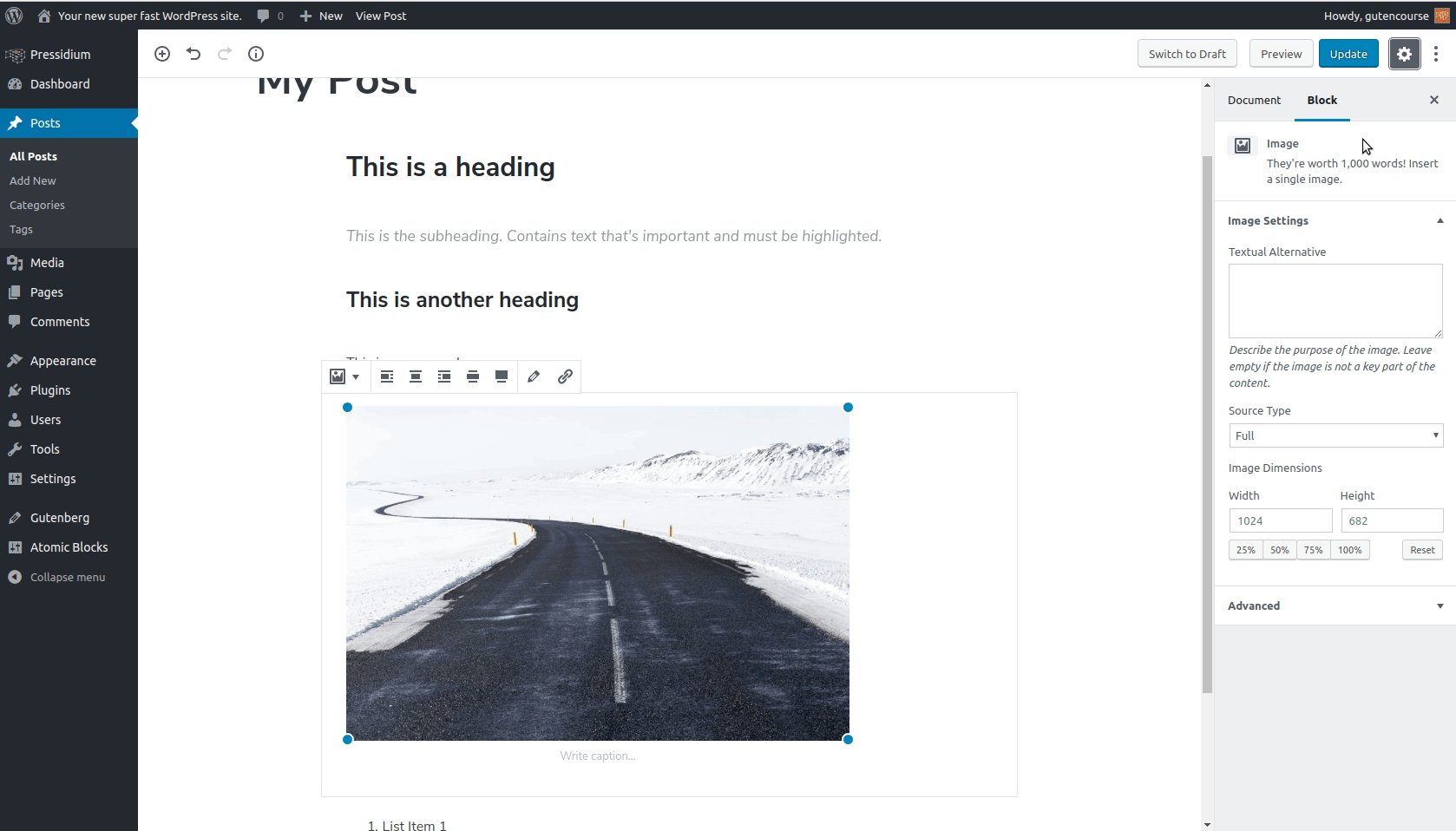
Fine frontale:

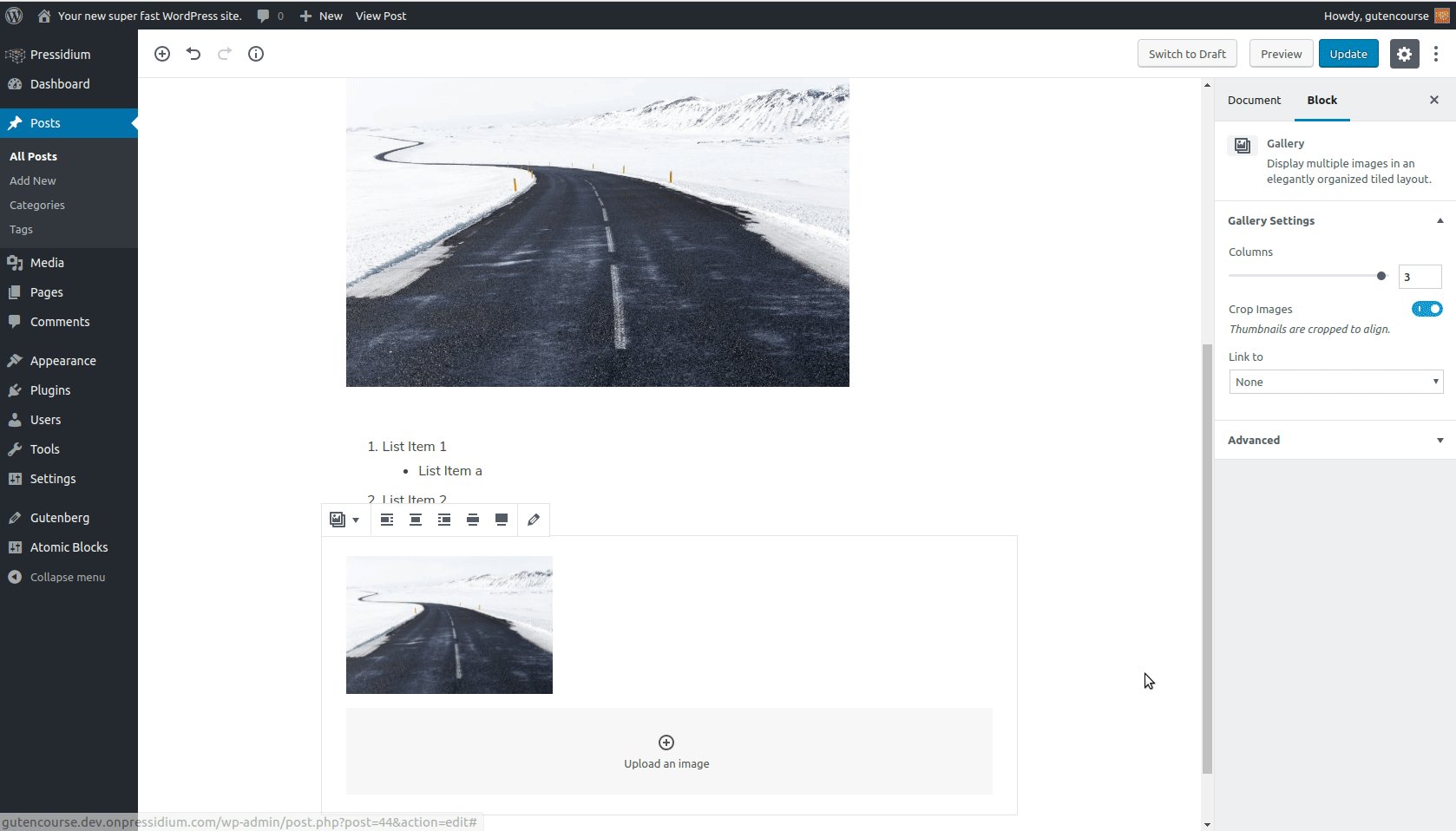
Questo blocco ti consente di inserire una singola immagine all'interno del tuo contenuto. Ci sono anche opzioni per l'allineamento, il ridimensionamento e il collegamento di URL.
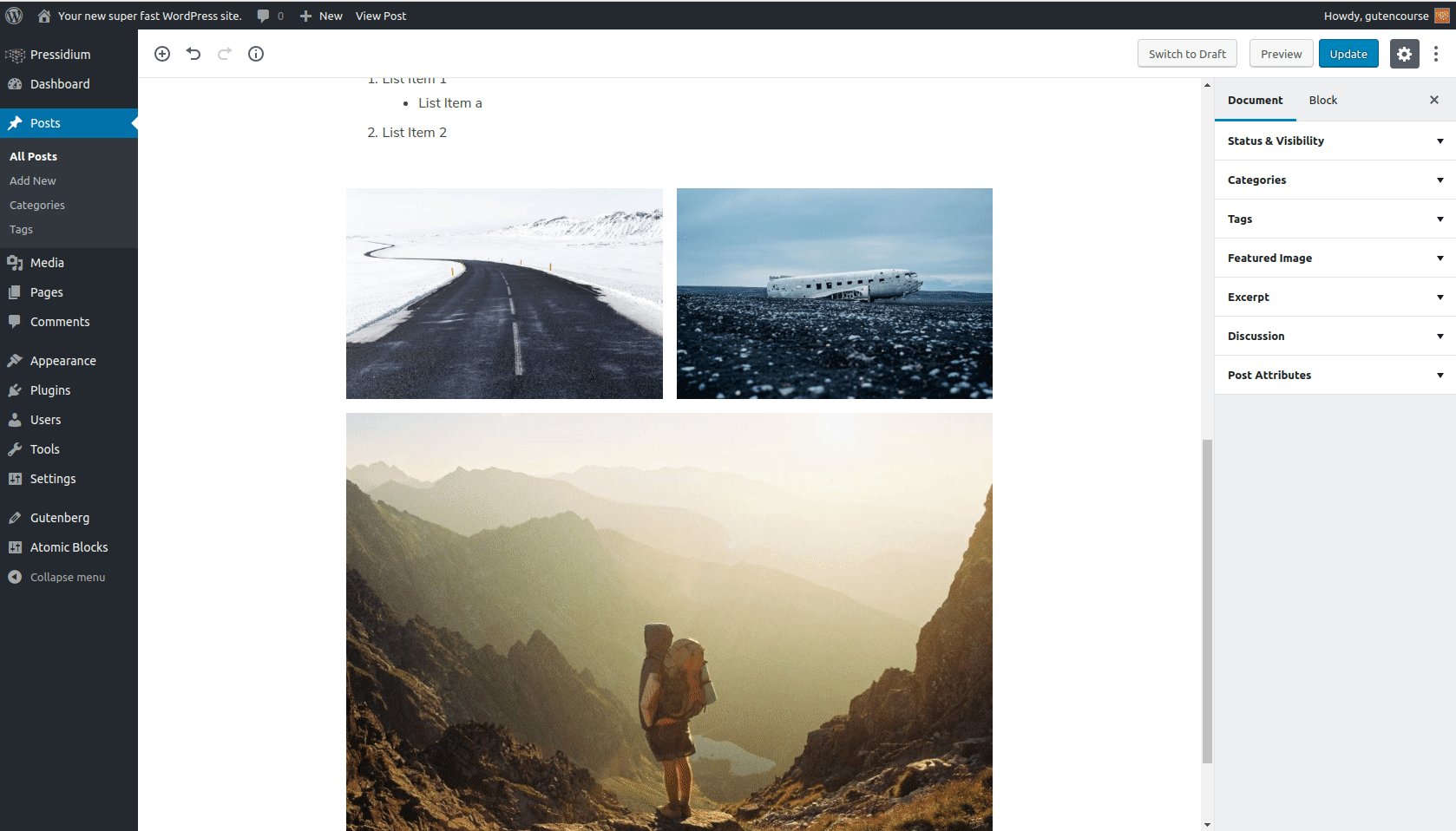
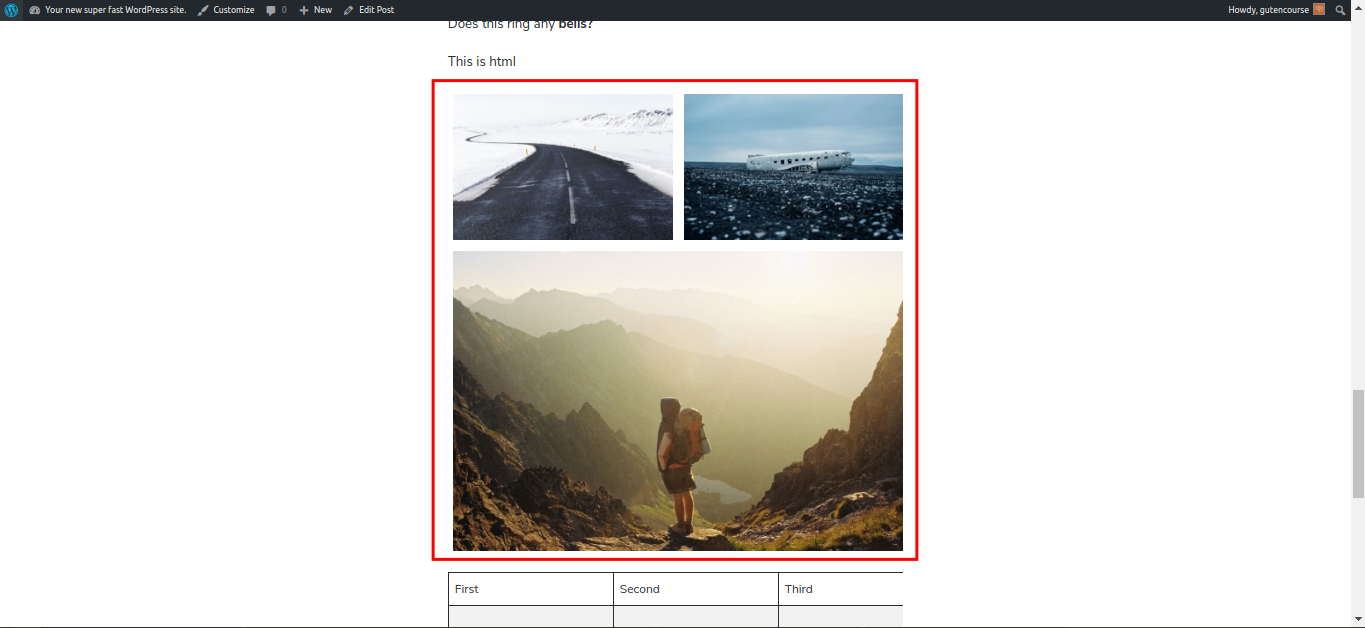
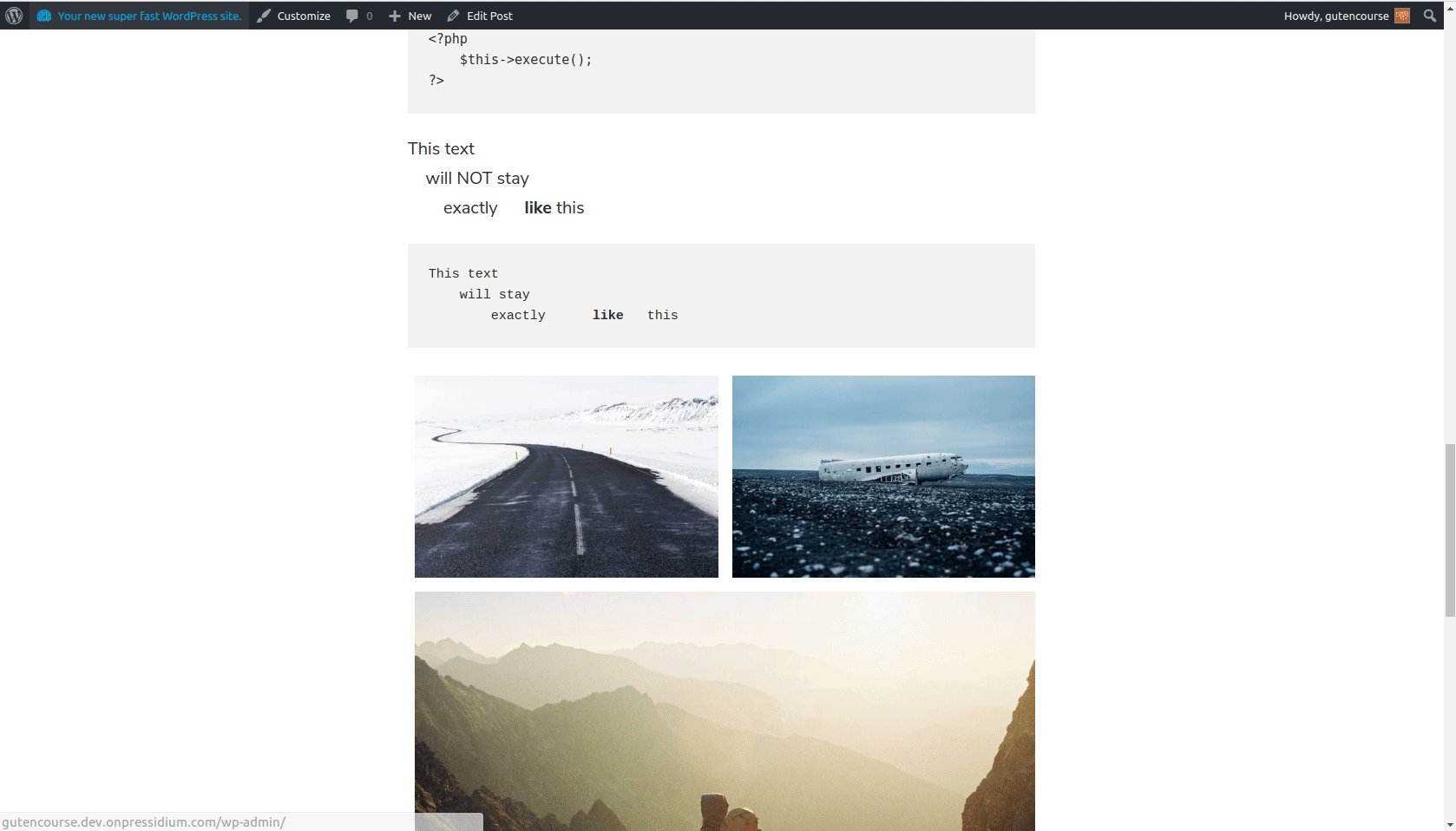
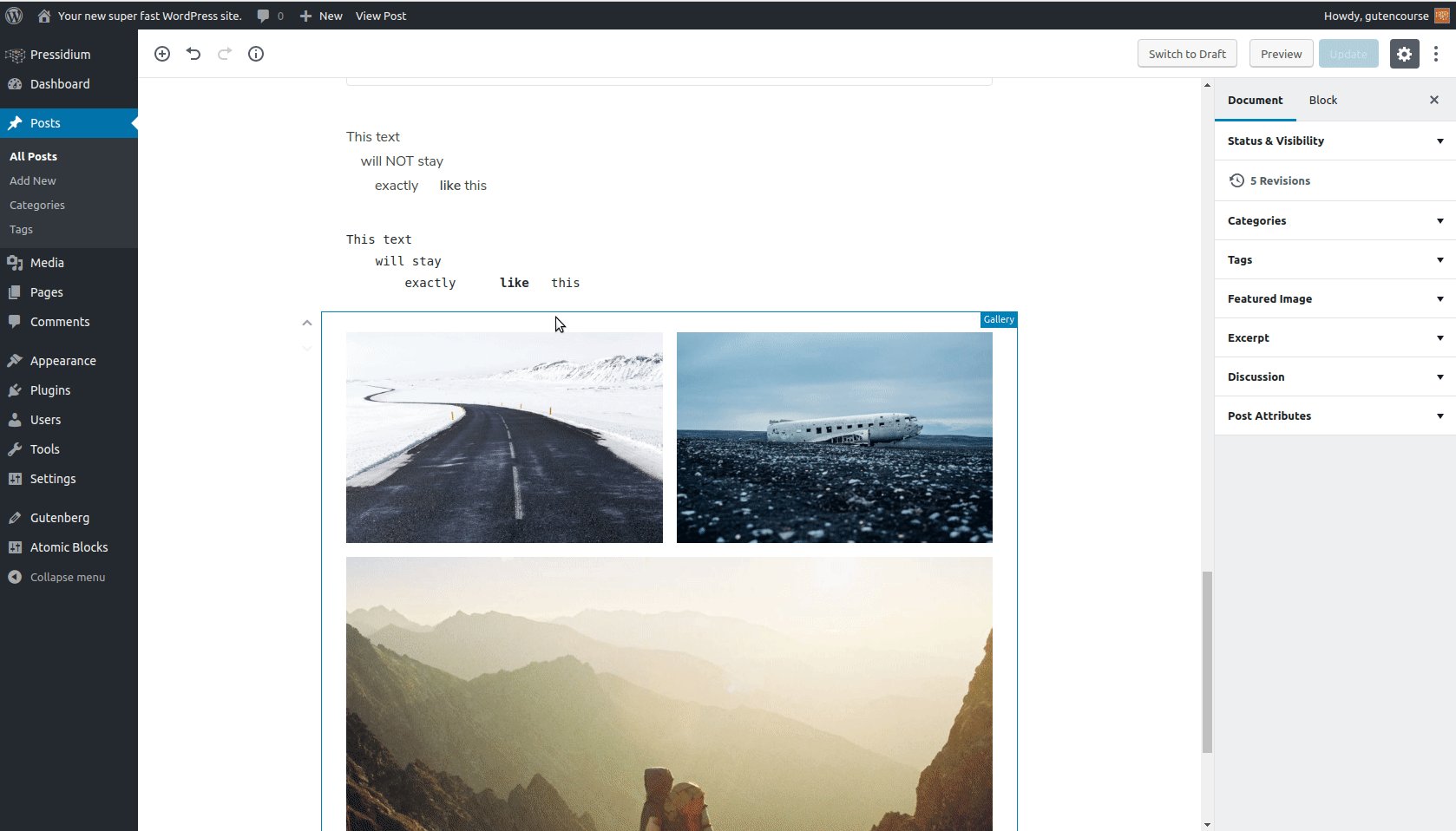
Galleria

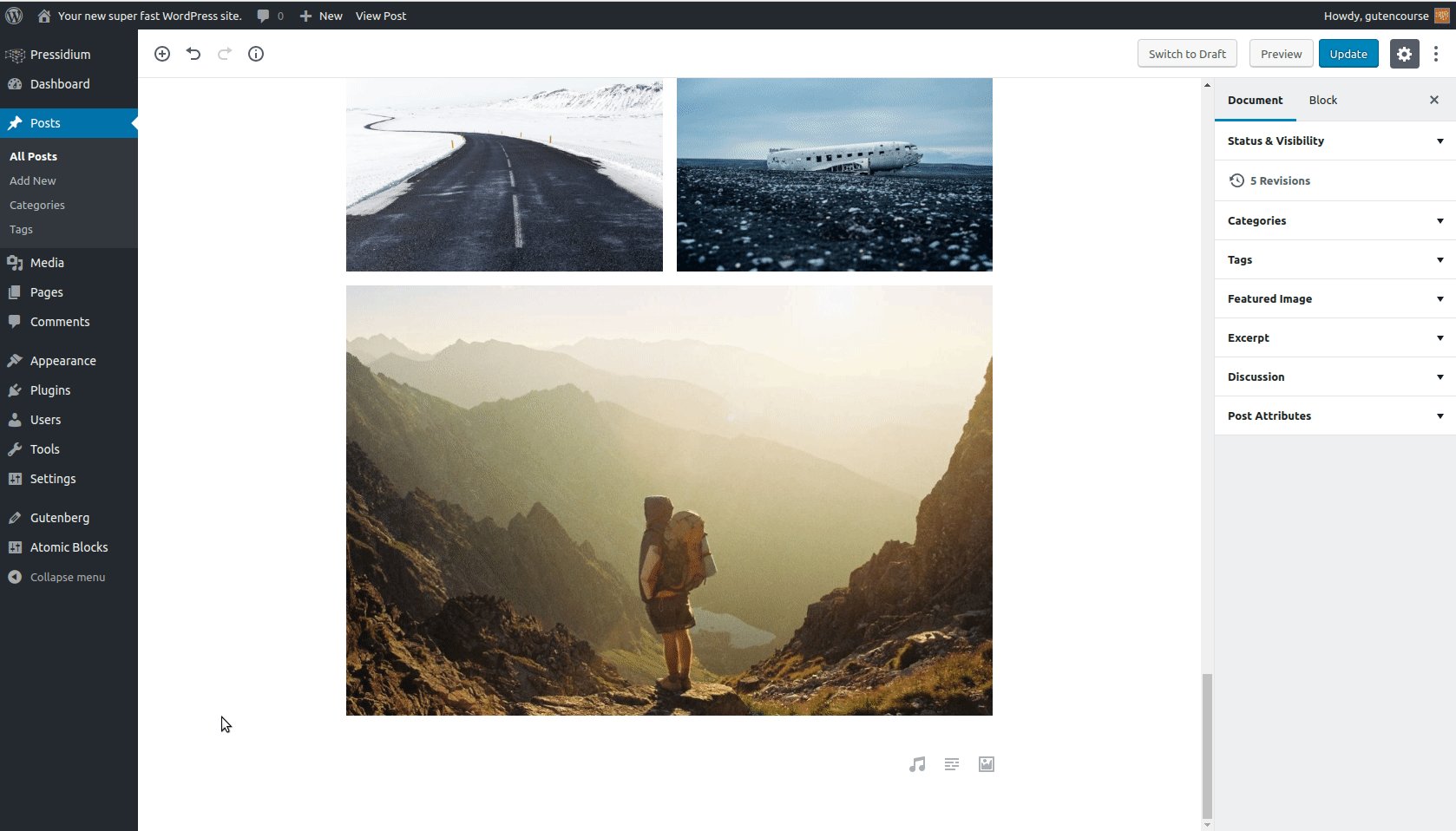
Fine frontale:

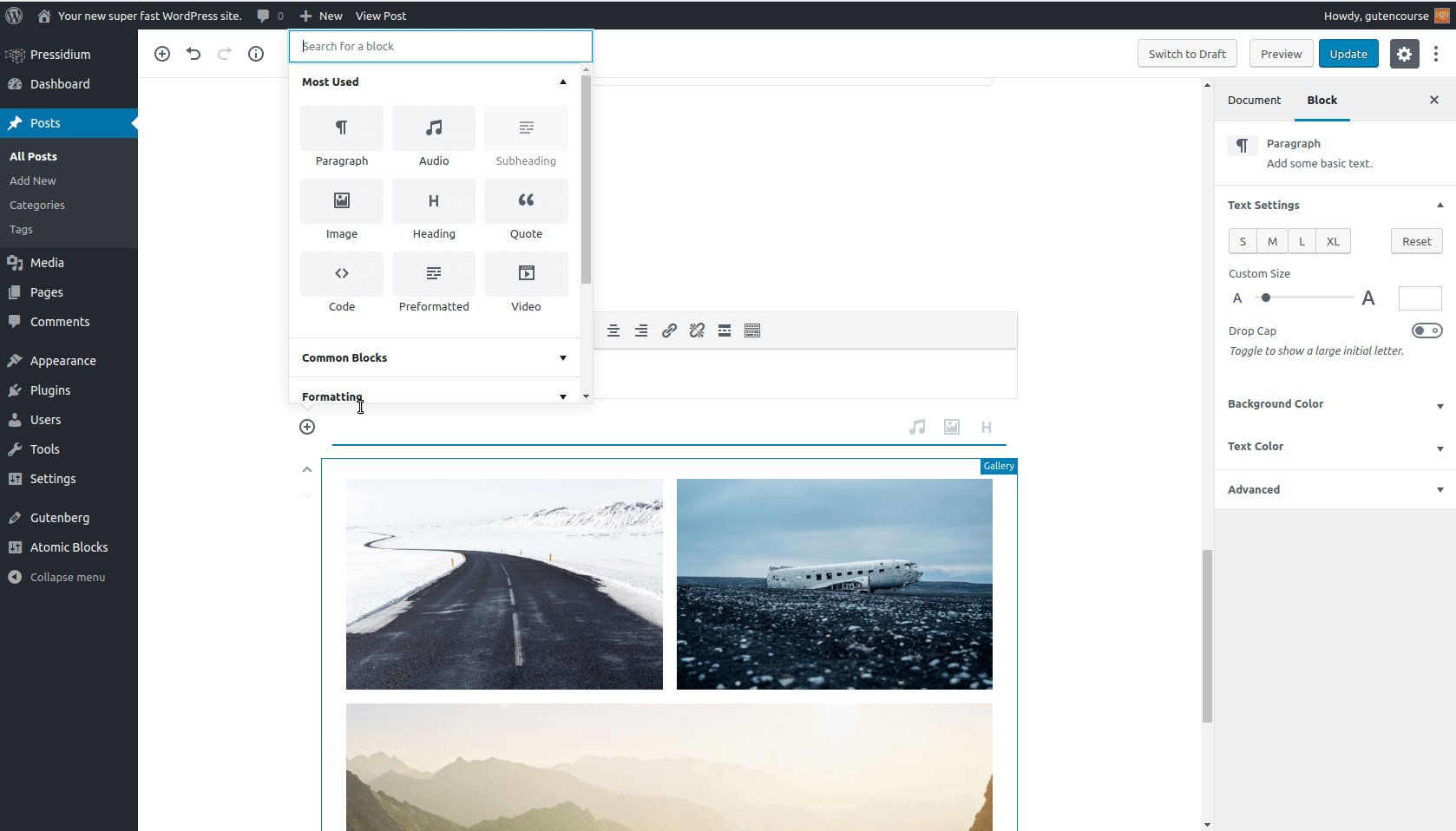
Usando il blocco Galleria, puoi aggiungere più immagini all'interno di una pagina in modo simile a una griglia. Puoi anche personalizzare la didascalia dell'immagine e il numero di colonne della griglia.
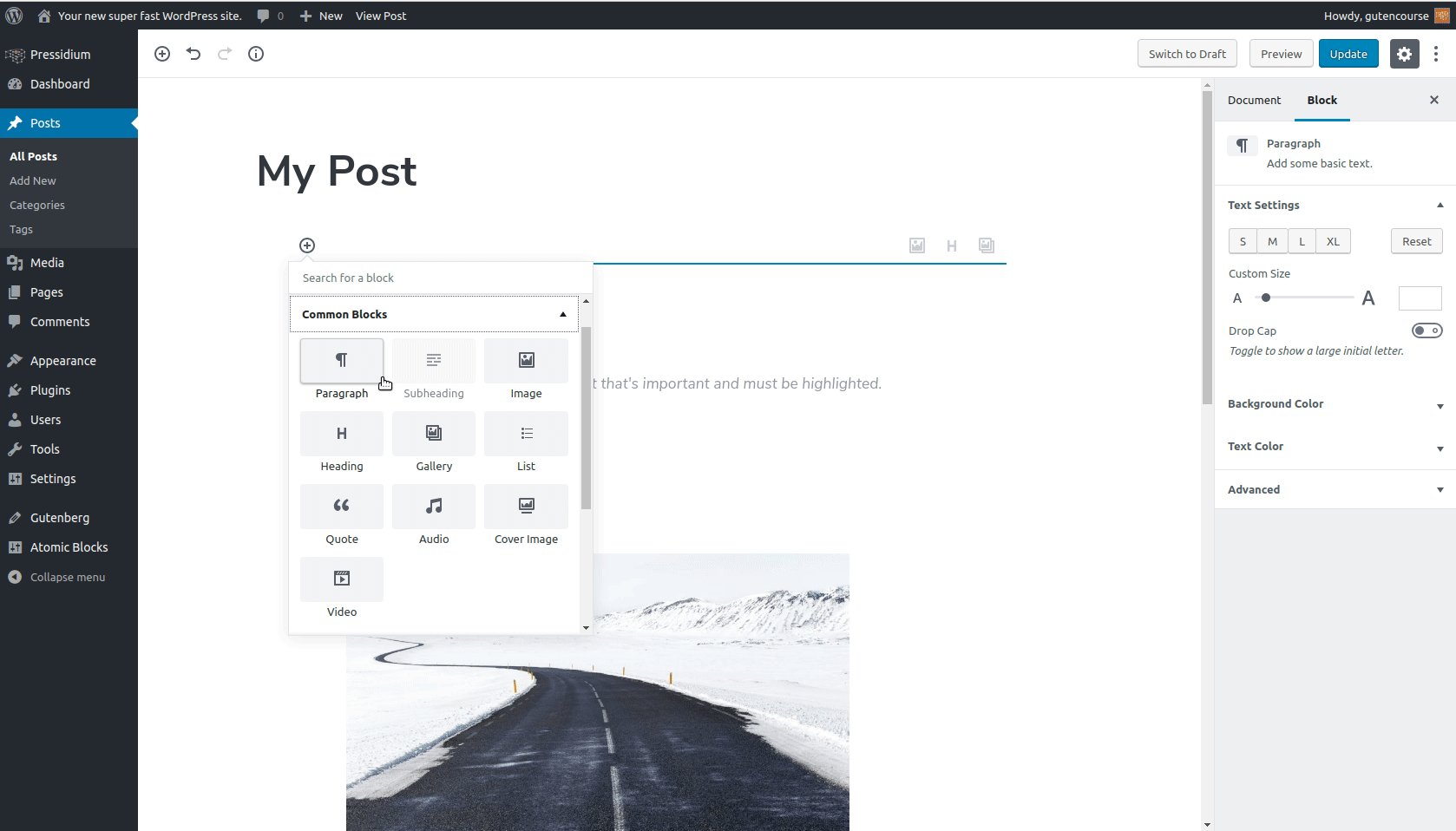
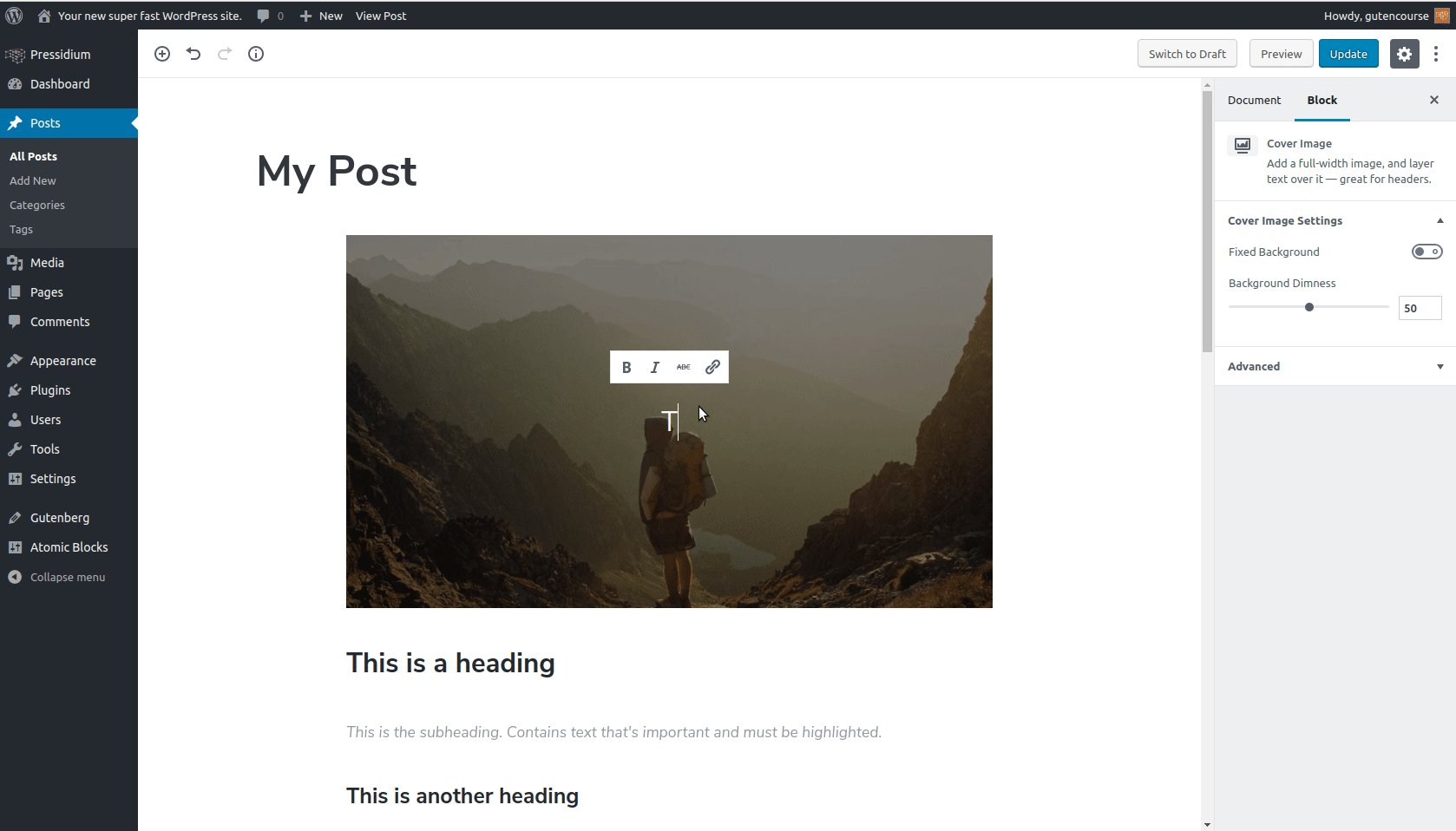
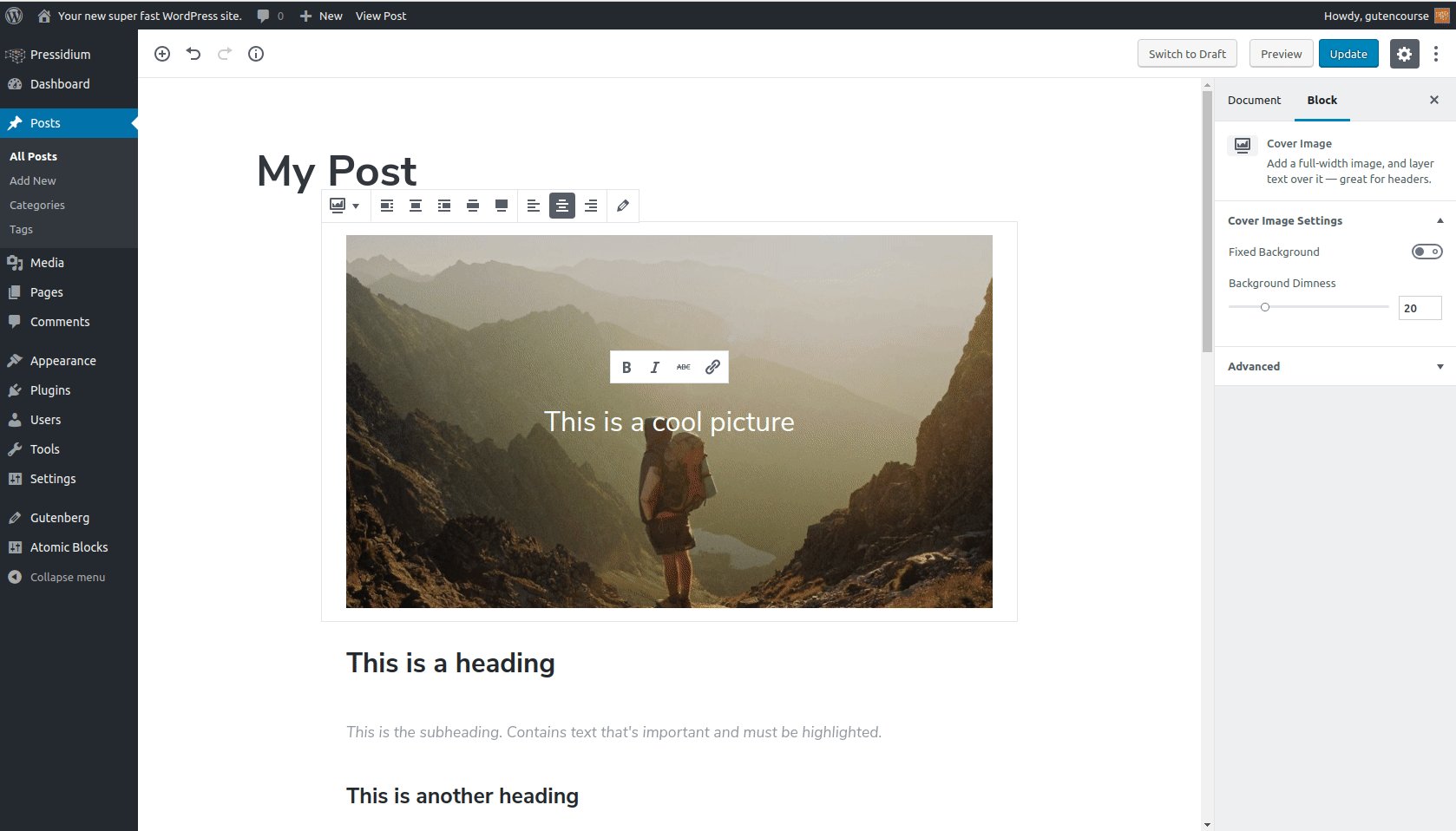
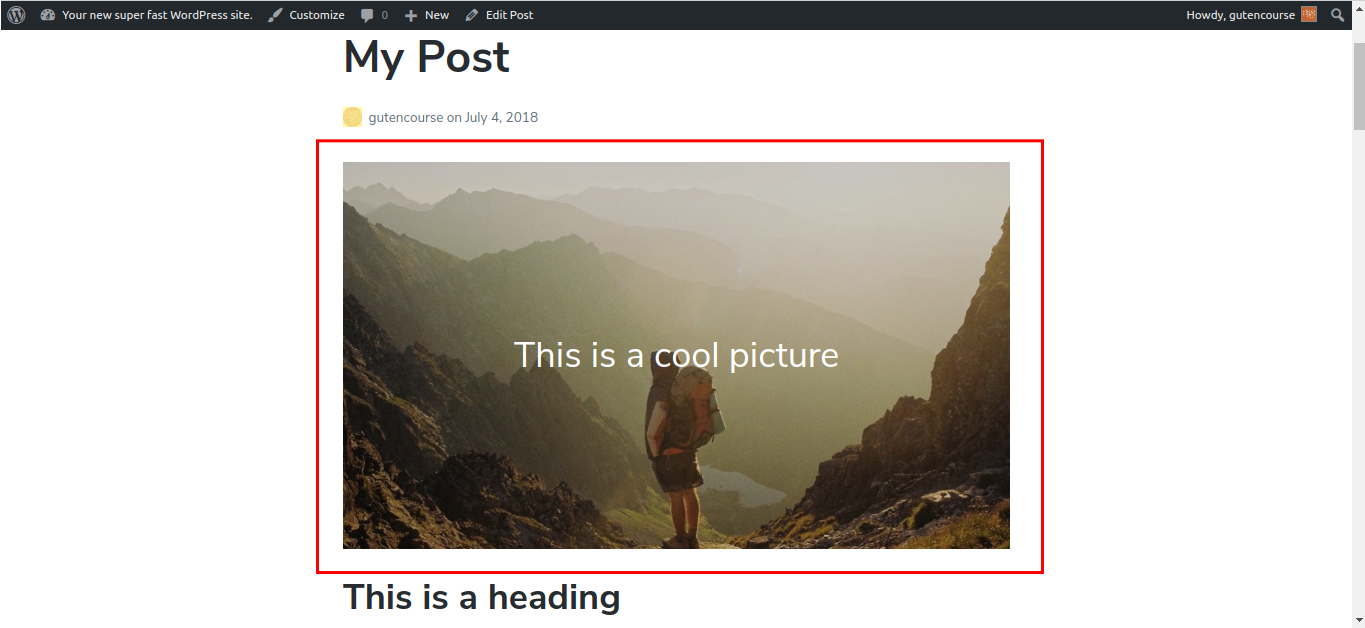
Immagine di copertina

Fine frontale:

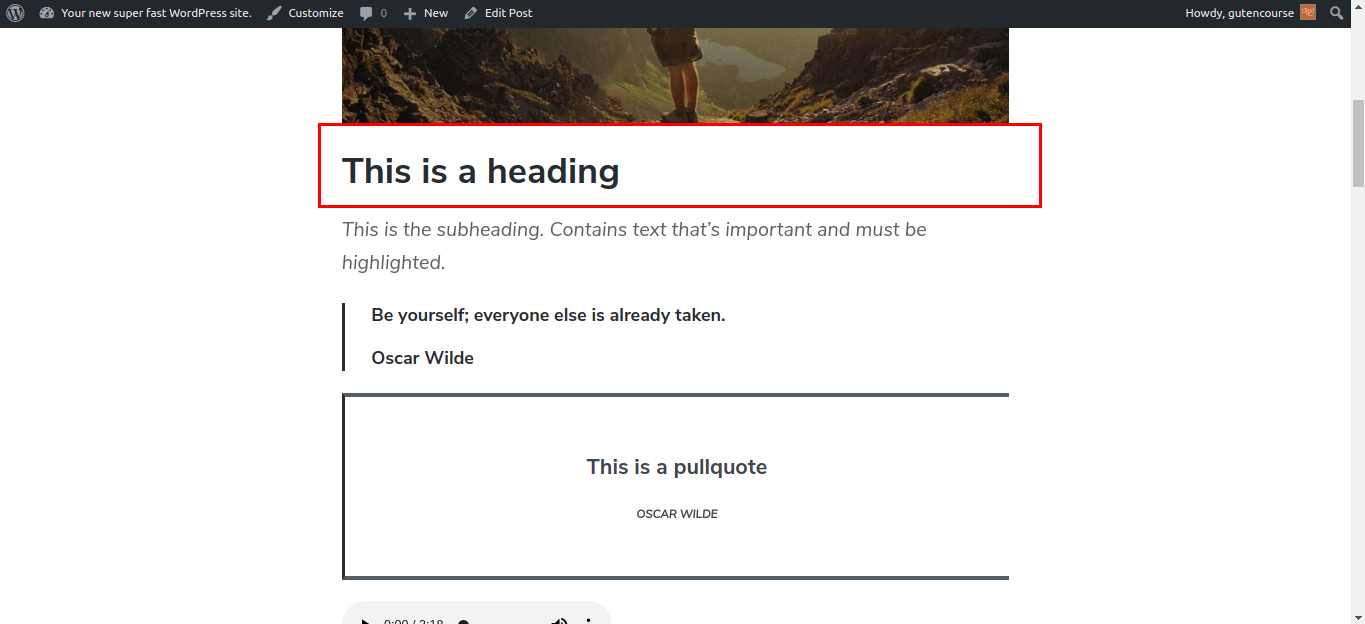
L'immagine di copertina è un blocco che combina un'immagine con del testo all'interno. È comunemente usato come banner in un post, ma può essere posizionato ovunque.
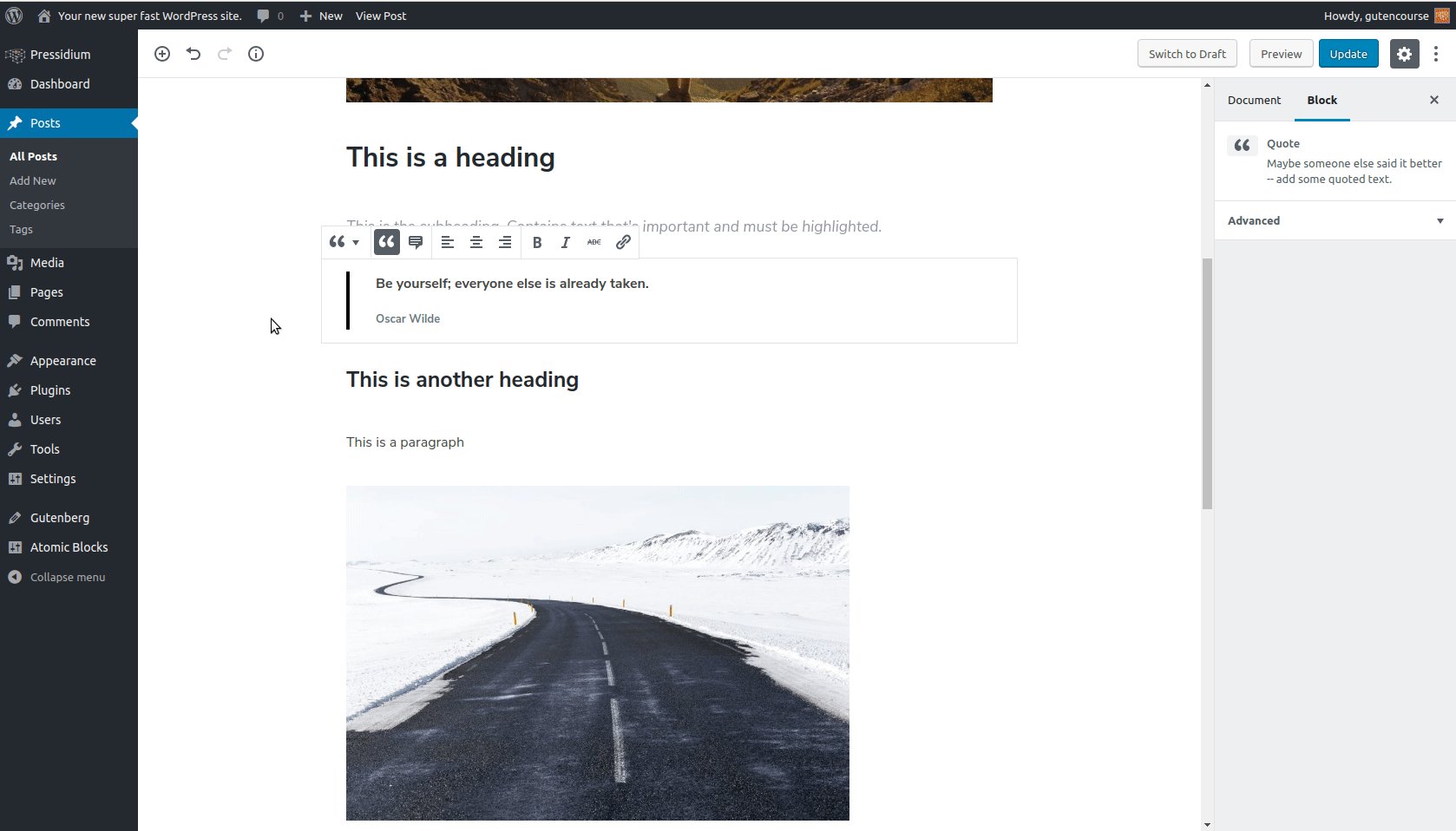
Citazione 
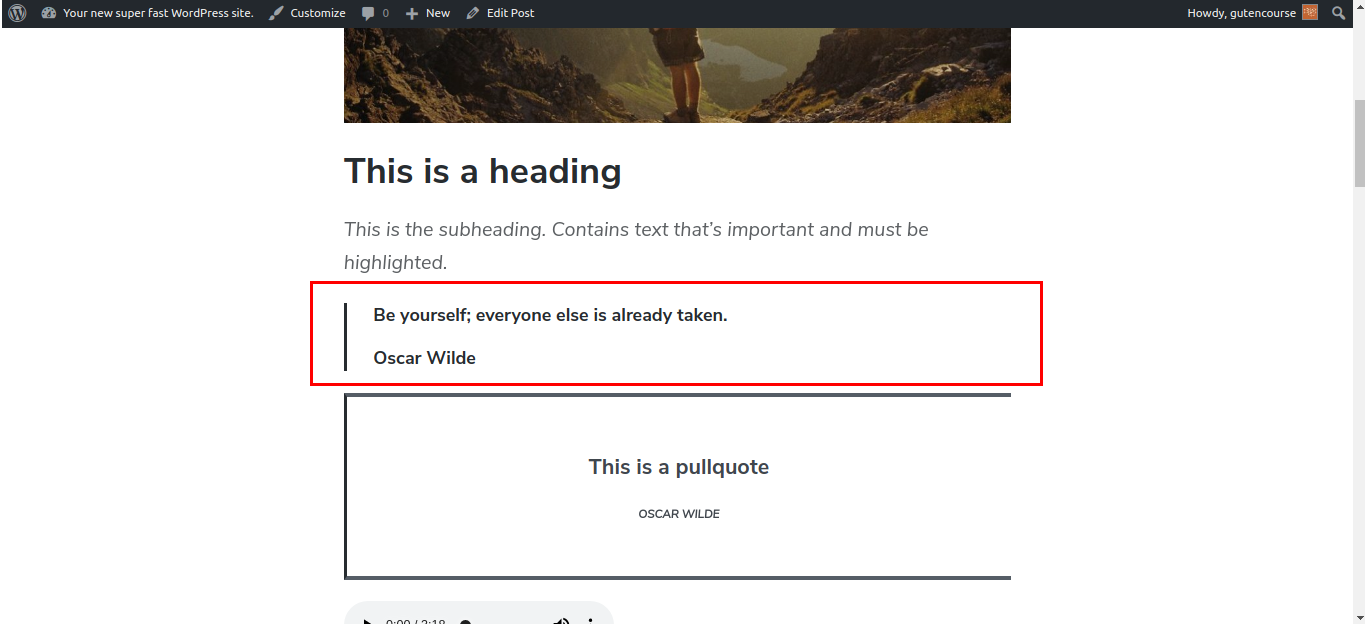
Fine frontale:

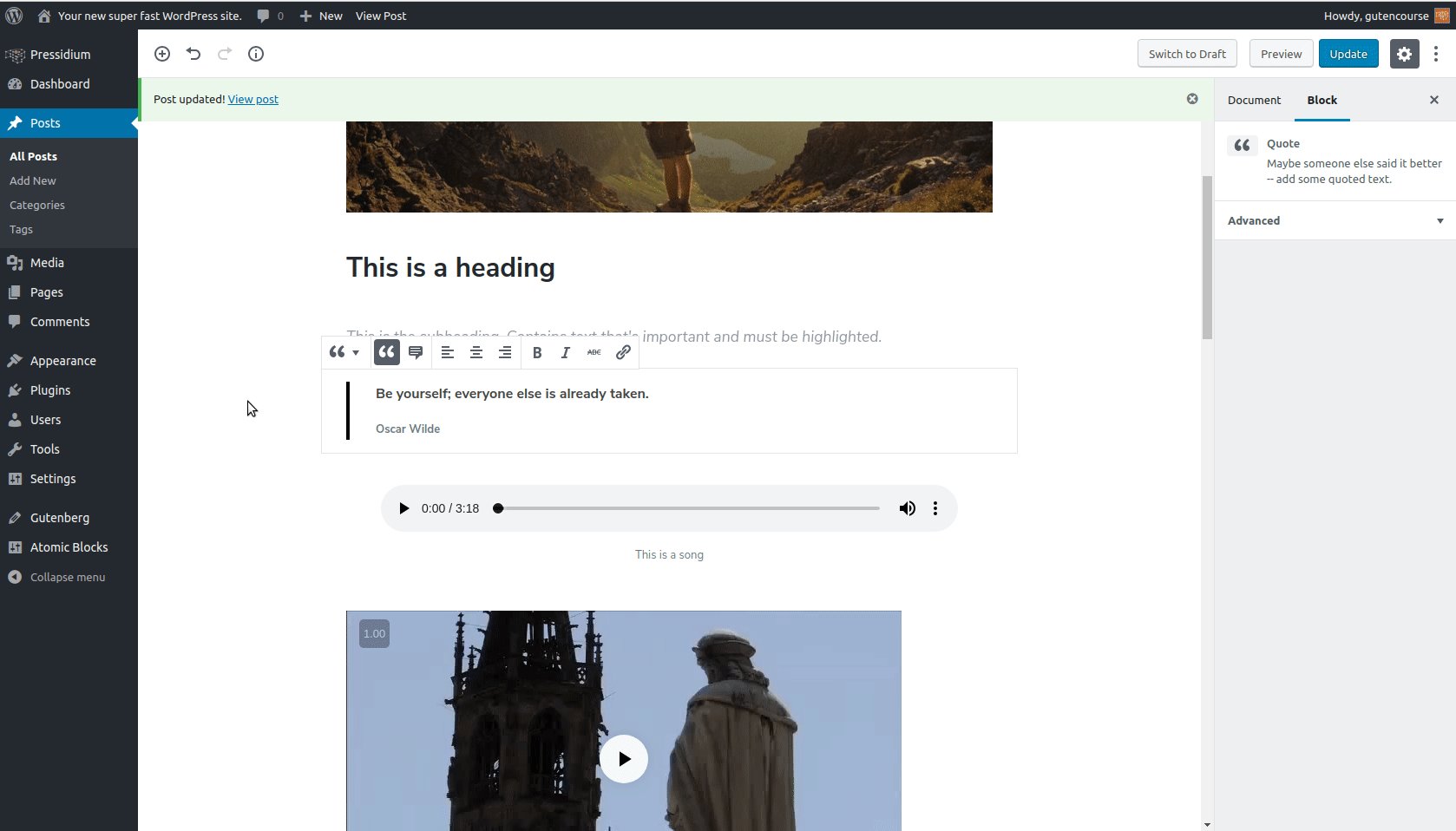
Il Blocco citazioni viene utilizzato quando si desidera riprodurre parole scritte o pronunciate da un'altra persona. Dopo aver inserito il testo della citazione, aggiungi il riferimento all'autore nel segnaposto in basso.
Audio

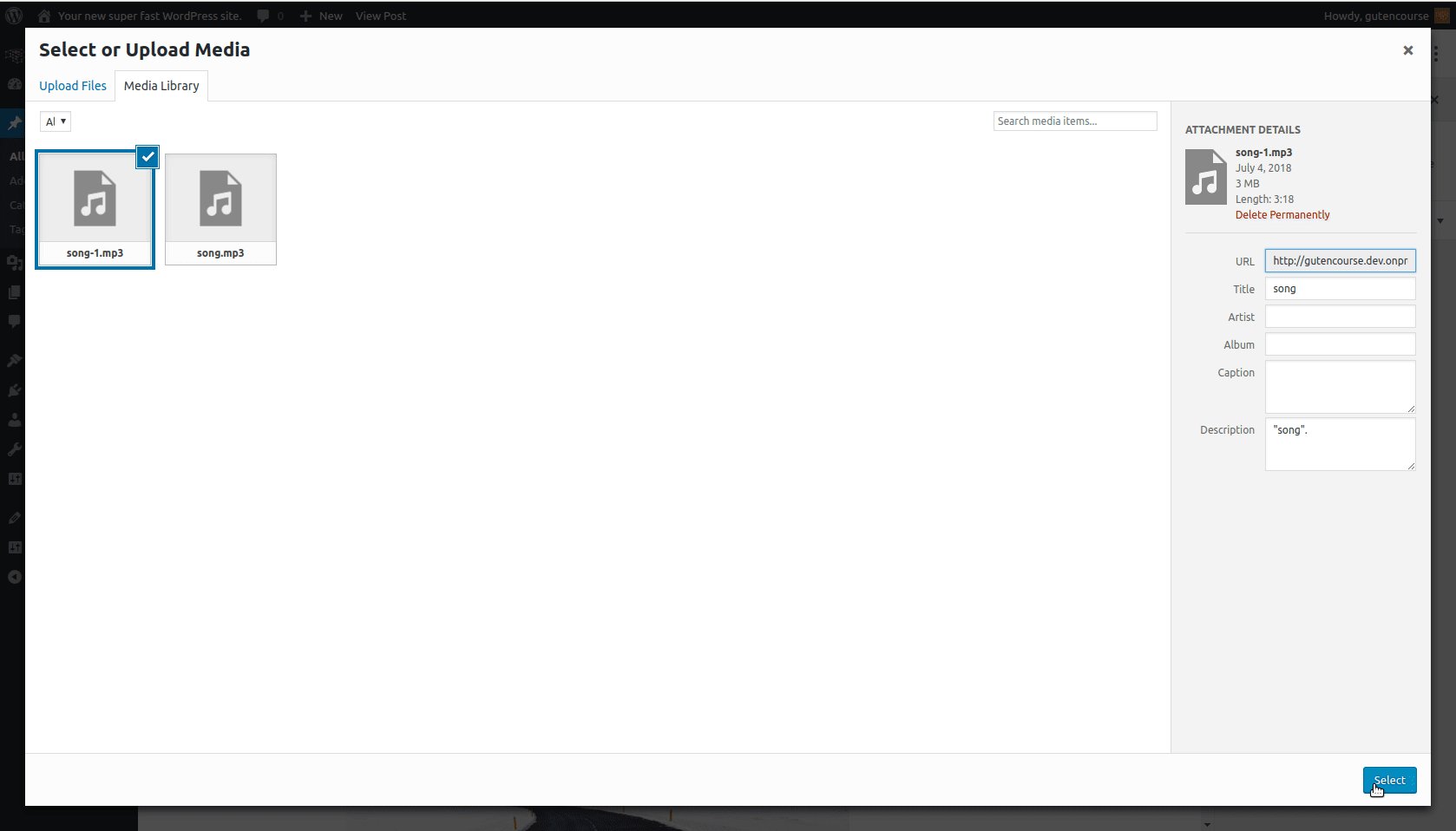
Fine frontale:

Il blocco Audio fornisce un semplice lettore audio HTML nativo che può essere utilizzato per aggiungere e riprodurre file audio all'interno dei tuoi contenuti. I file audio vengono archiviati nel Catalogo multimediale.
video

Fine frontale:

Il blocco Video viene utilizzato per caricare video sul tuo sito WordPress e visualizzarli all'interno del contenuto del tuo post.
Nota : questo non ha lo scopo di visualizzare video di YouTube o video ospitati su servizi esterni (es. Vimeo). WordPress fornisce un blocco speciale per questi.
Formattazione
Questi blocchi forniscono alcune opzioni di formattazione extra per il tuo contenuto: codice, versetto e altri tipi di testo che richiedono un formato speciale.
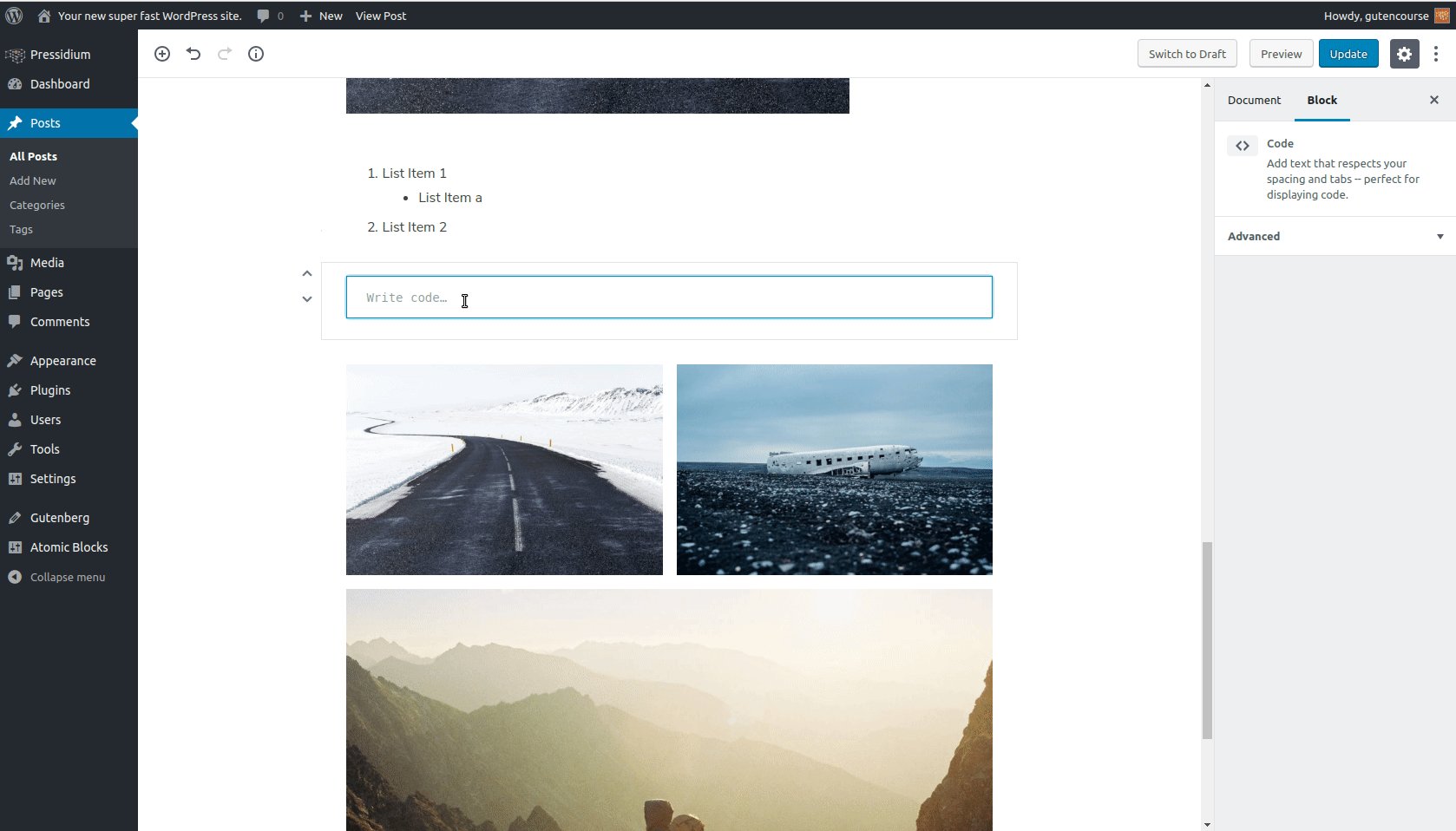
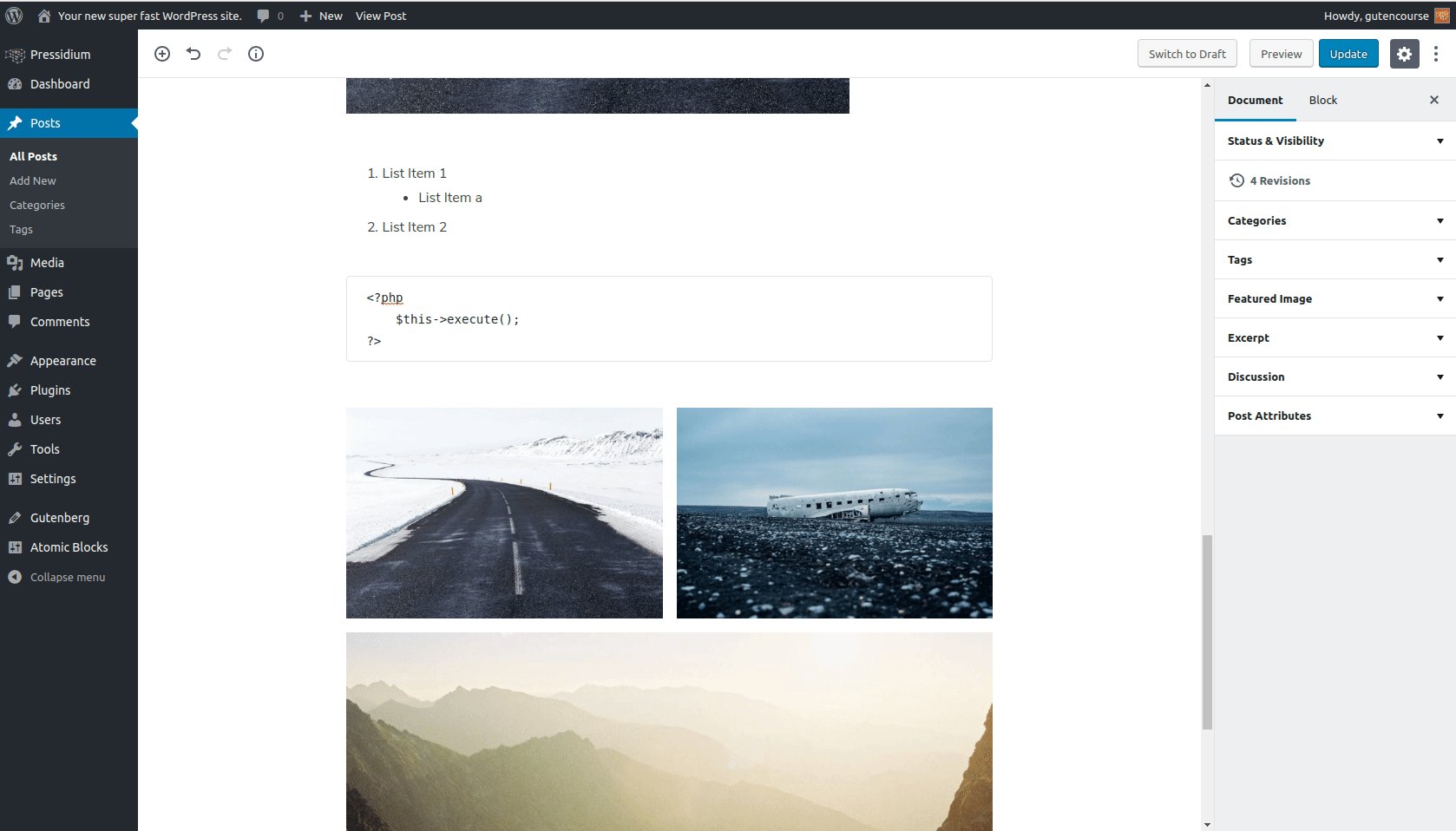
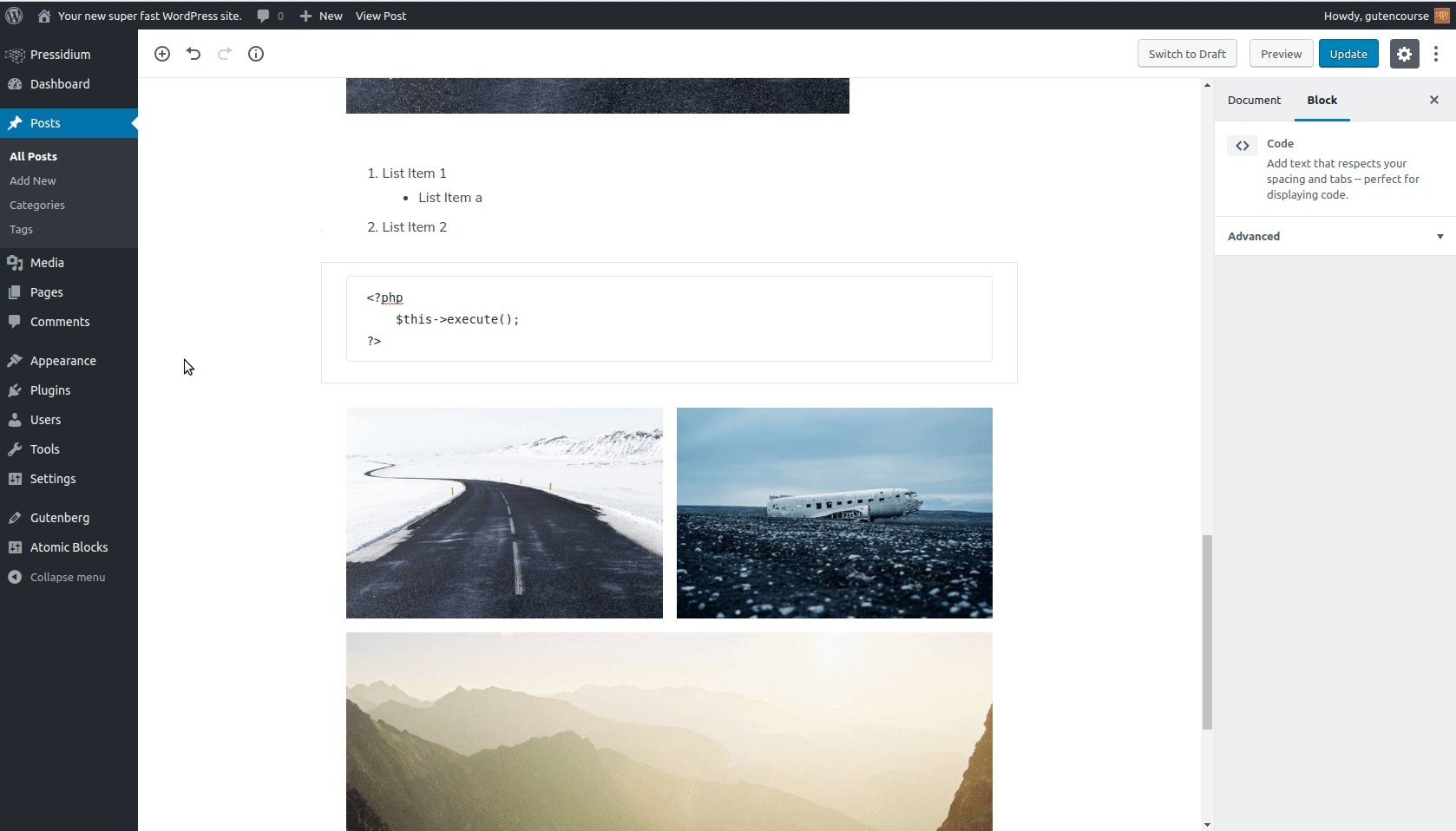
Codice

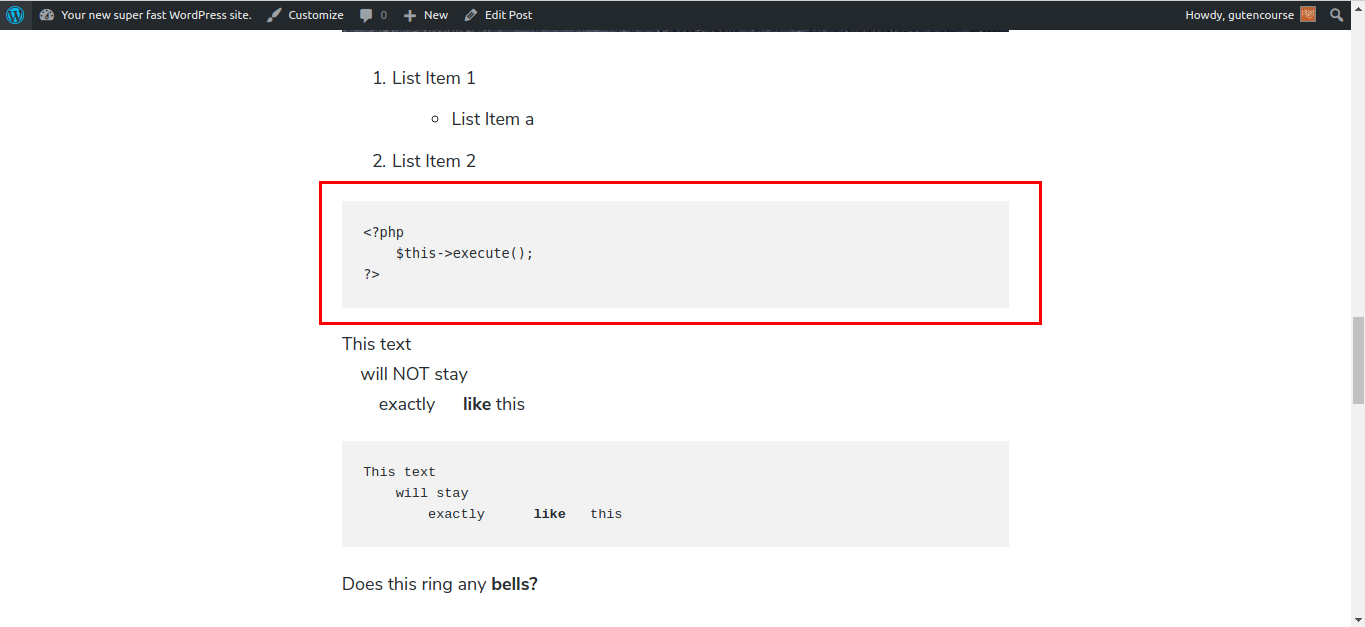
Fine frontale:

Il blocco di codice viene utilizzato per visualizzare frammenti di codice da qualsiasi linguaggio di programmazione. Conserva tabulazioni e spazi.
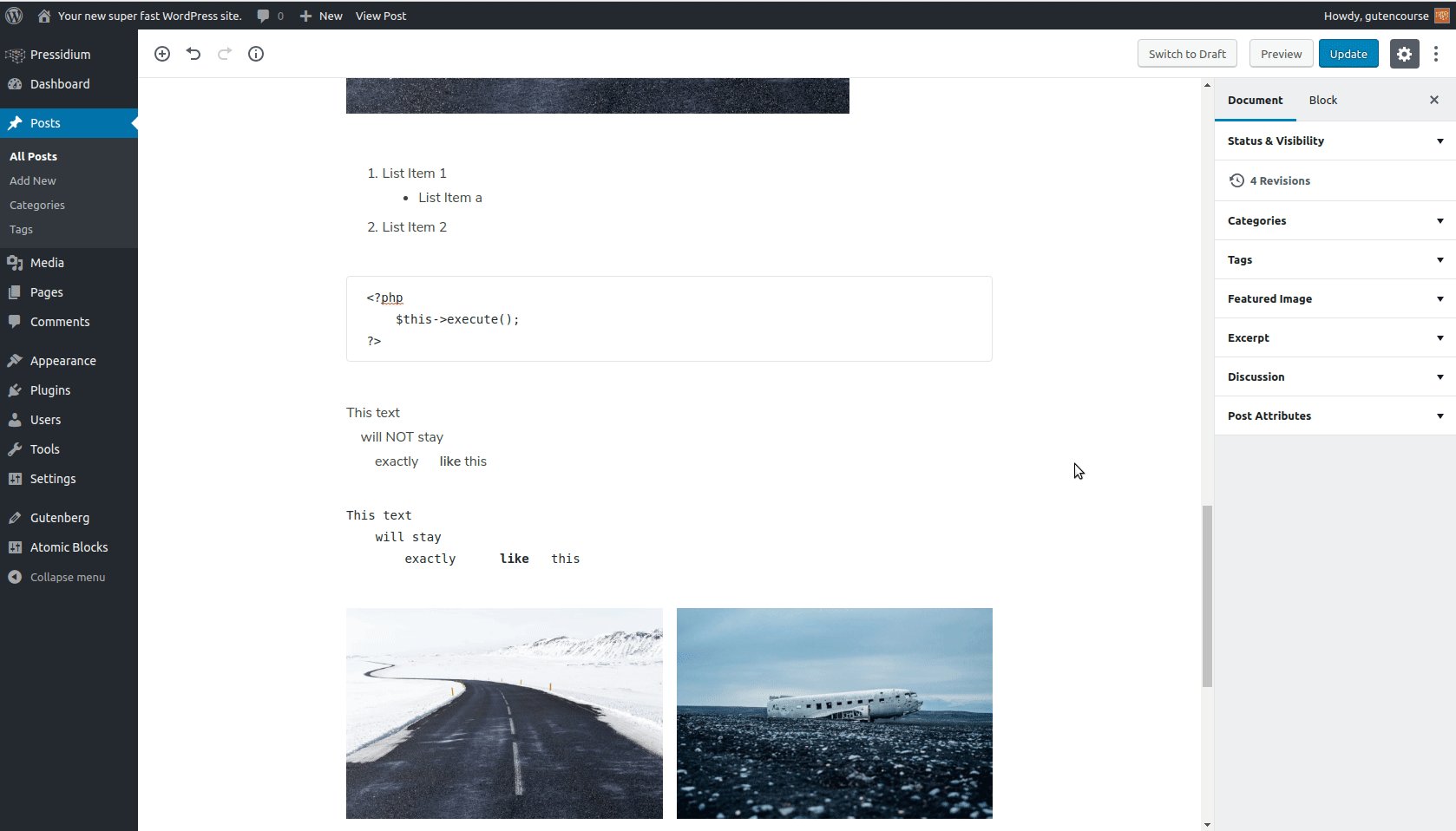
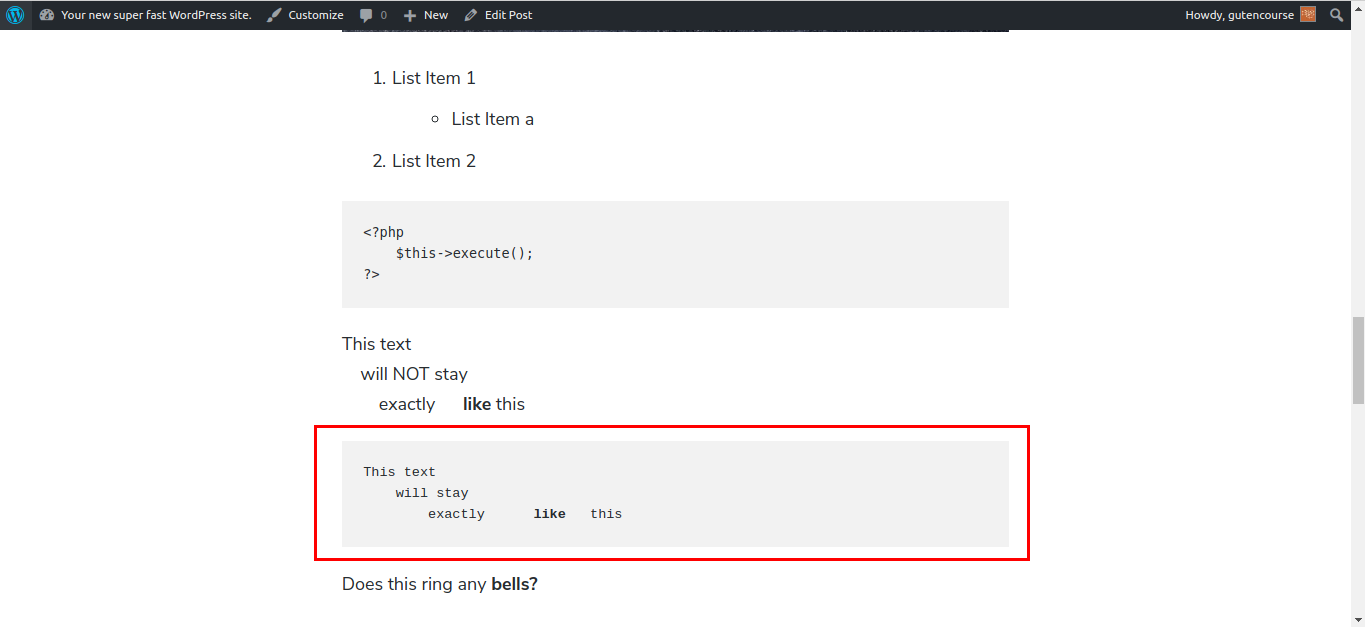
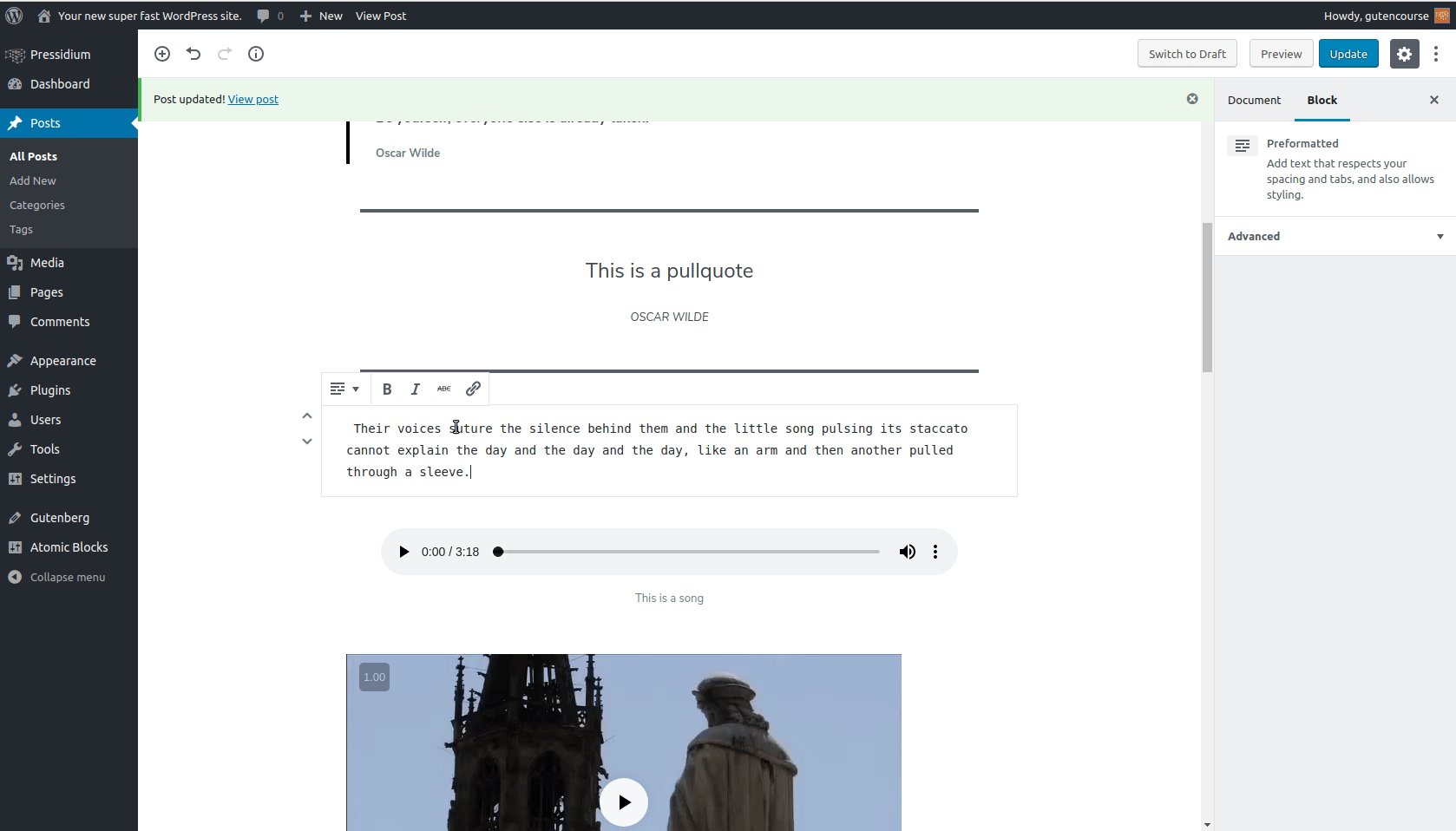
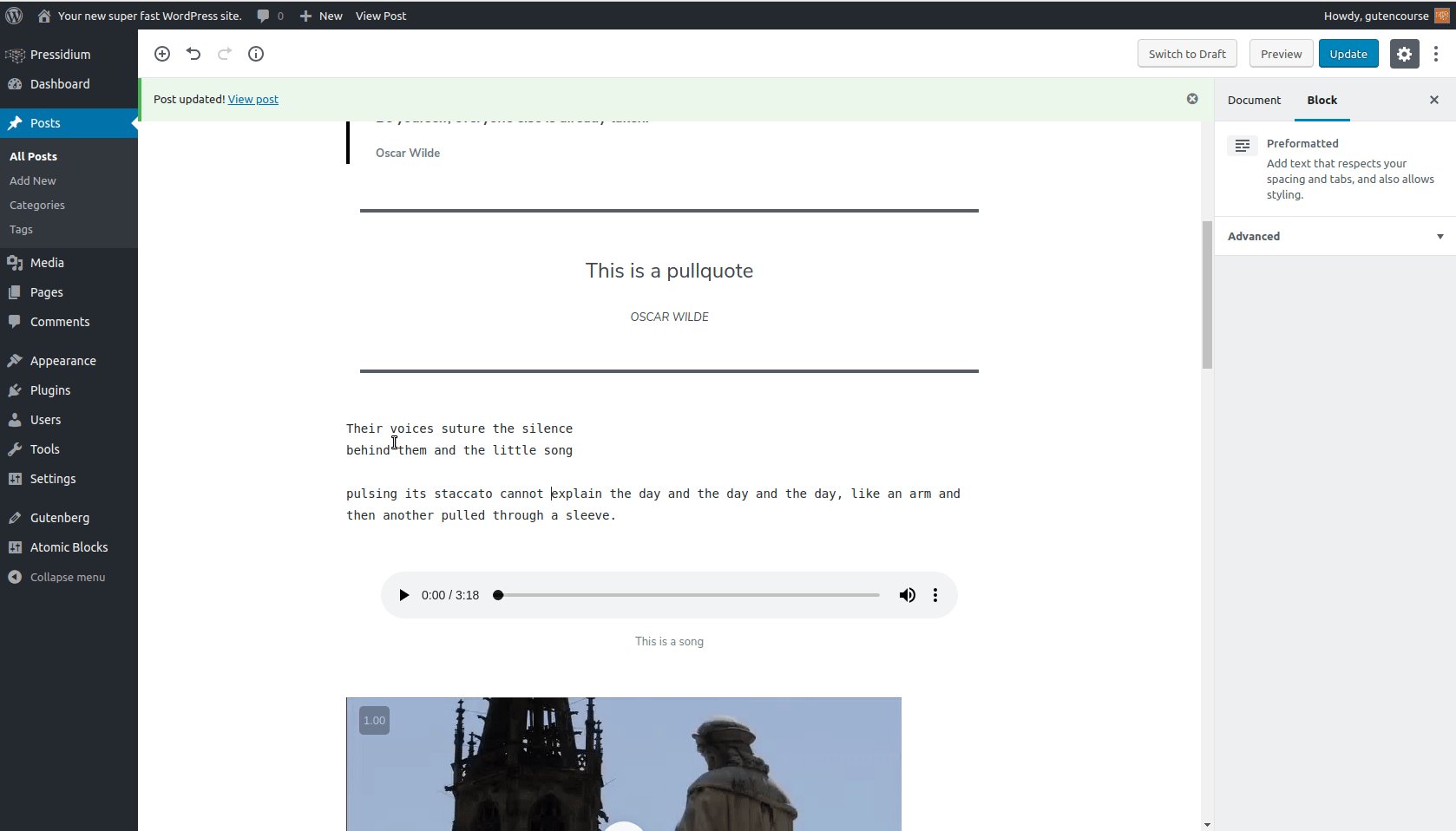
preformattato

Fine frontale:

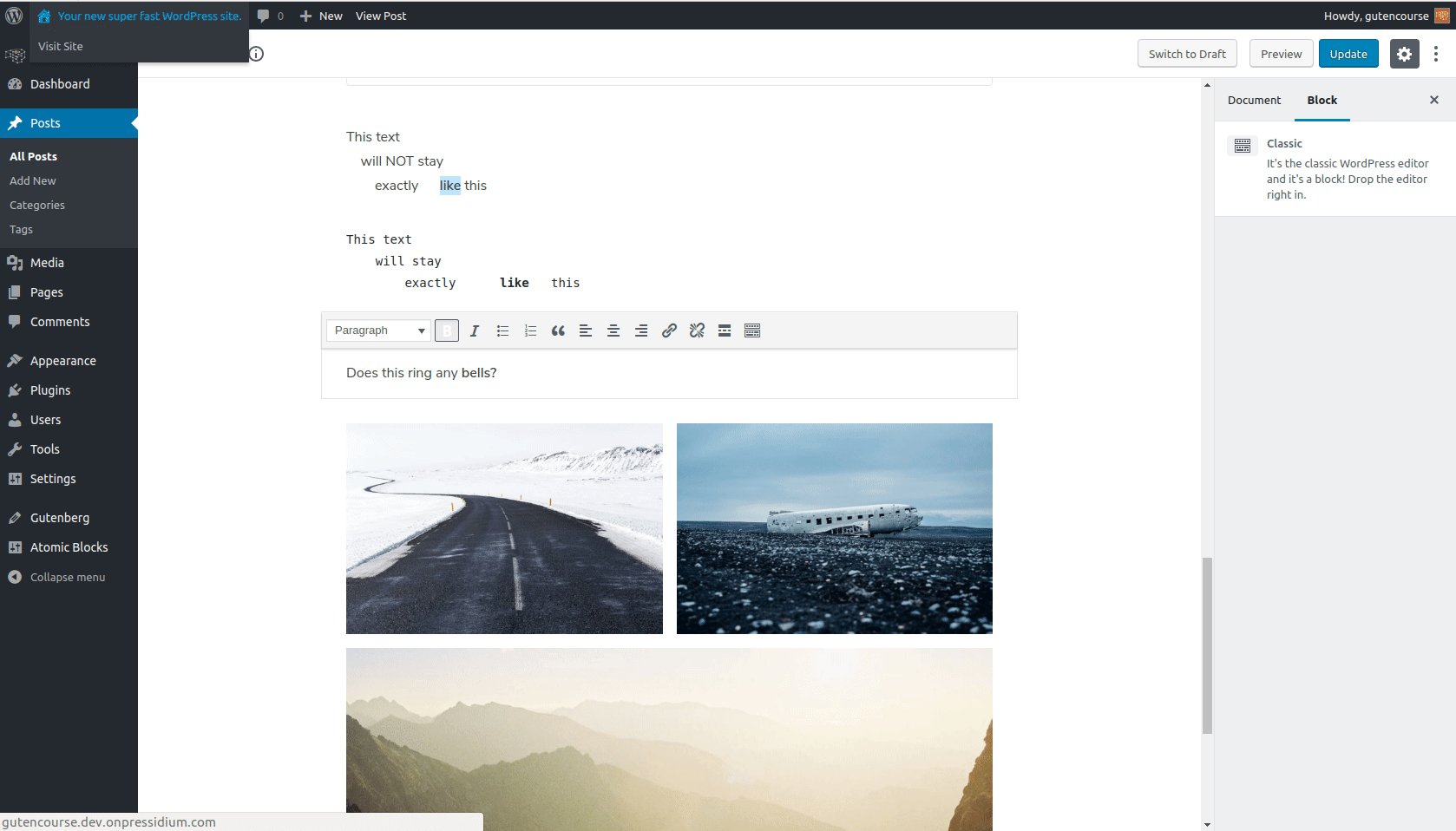
Questo blocco è lo stesso del blocco Codice, il che significa che conserva la formattazione. L'unica differenza è che puoi aggiungere la tua formattazione aggiuntiva come grassetto, corsivo, ecc.
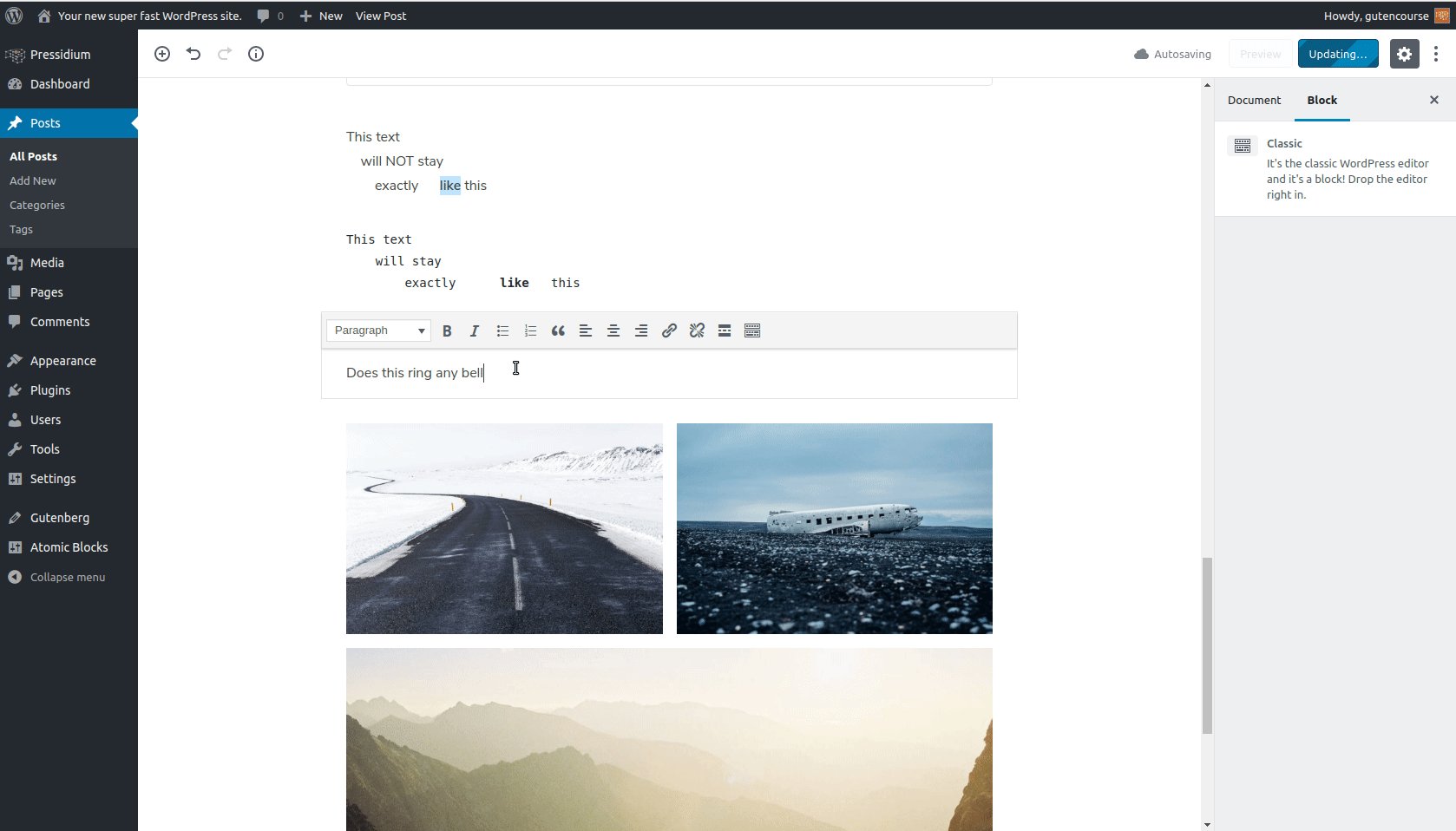
Classico (tinyMCE)

Fine frontale:

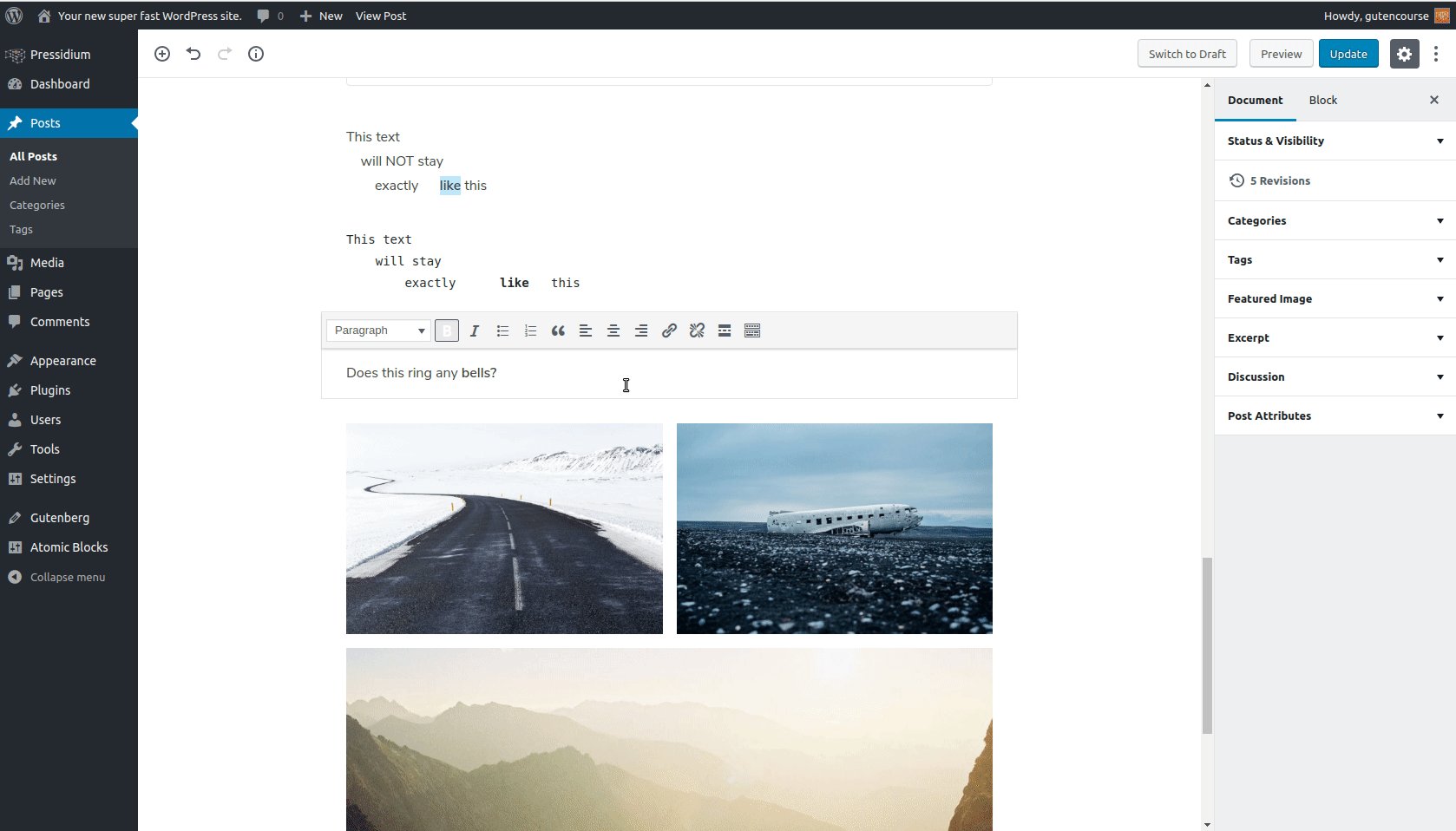
Il blocco “Classico” è il buon vecchio editor TinyMCE, per chi vuole ancora un assaggio del passato.

HTML personalizzato

Fine frontale:

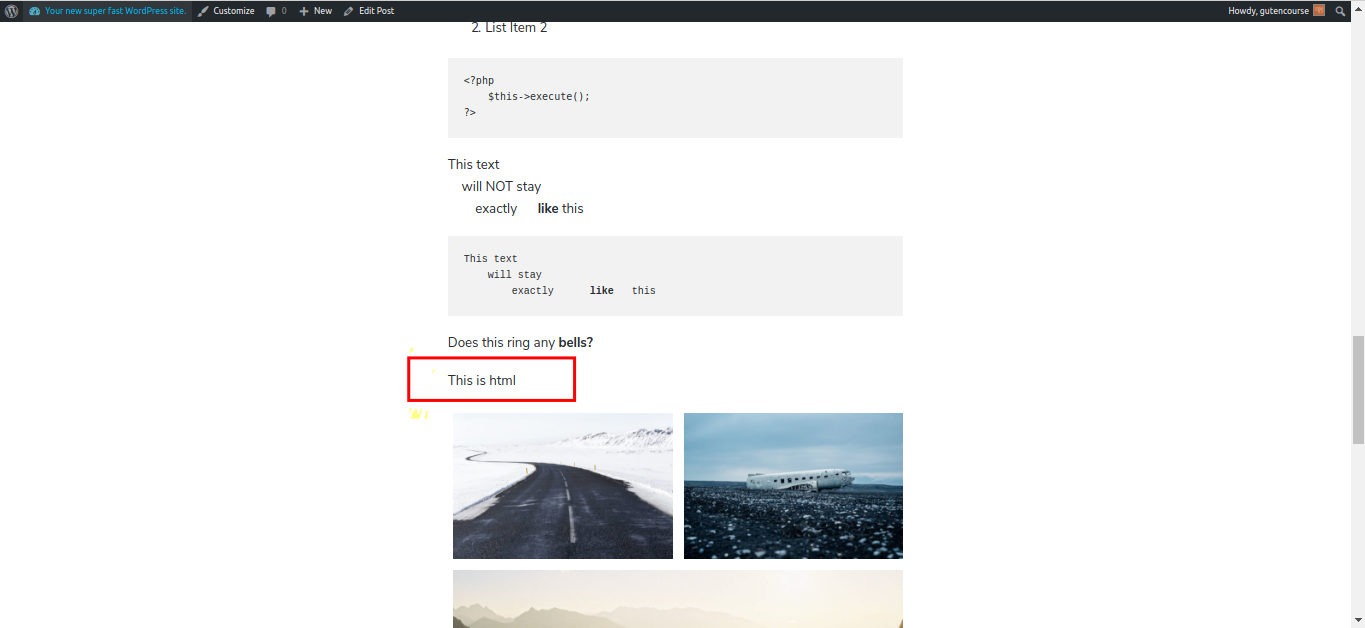
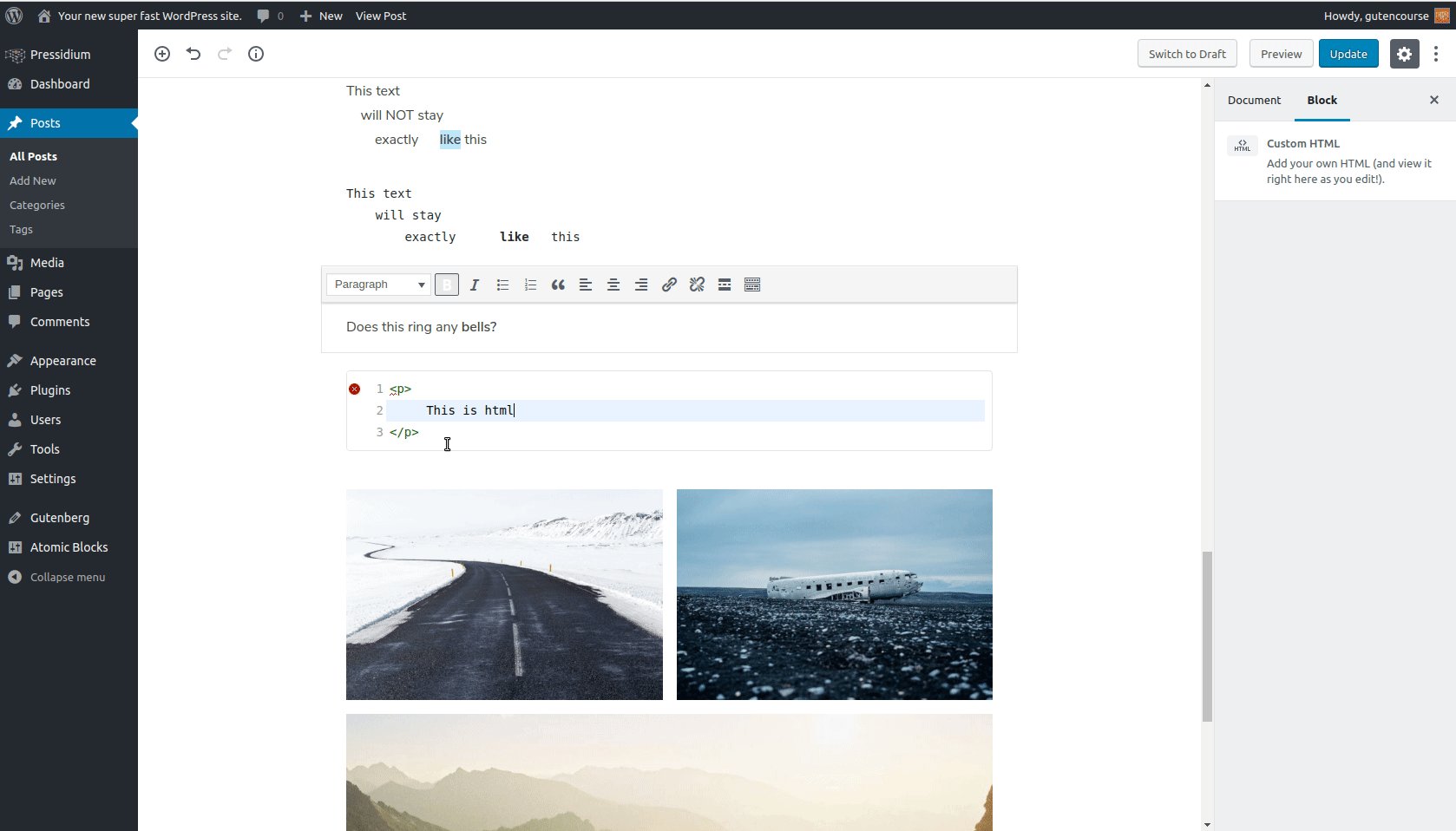
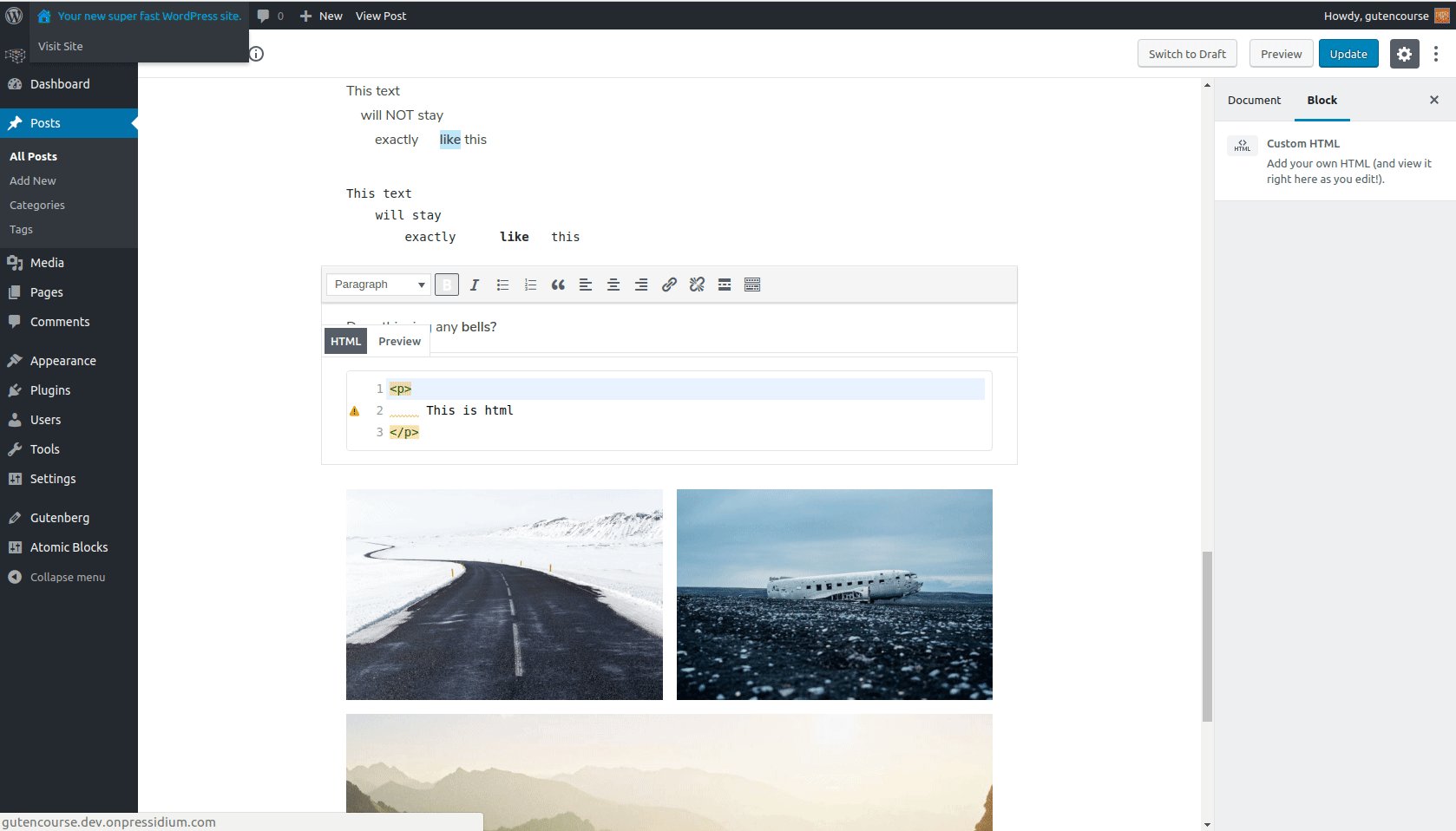
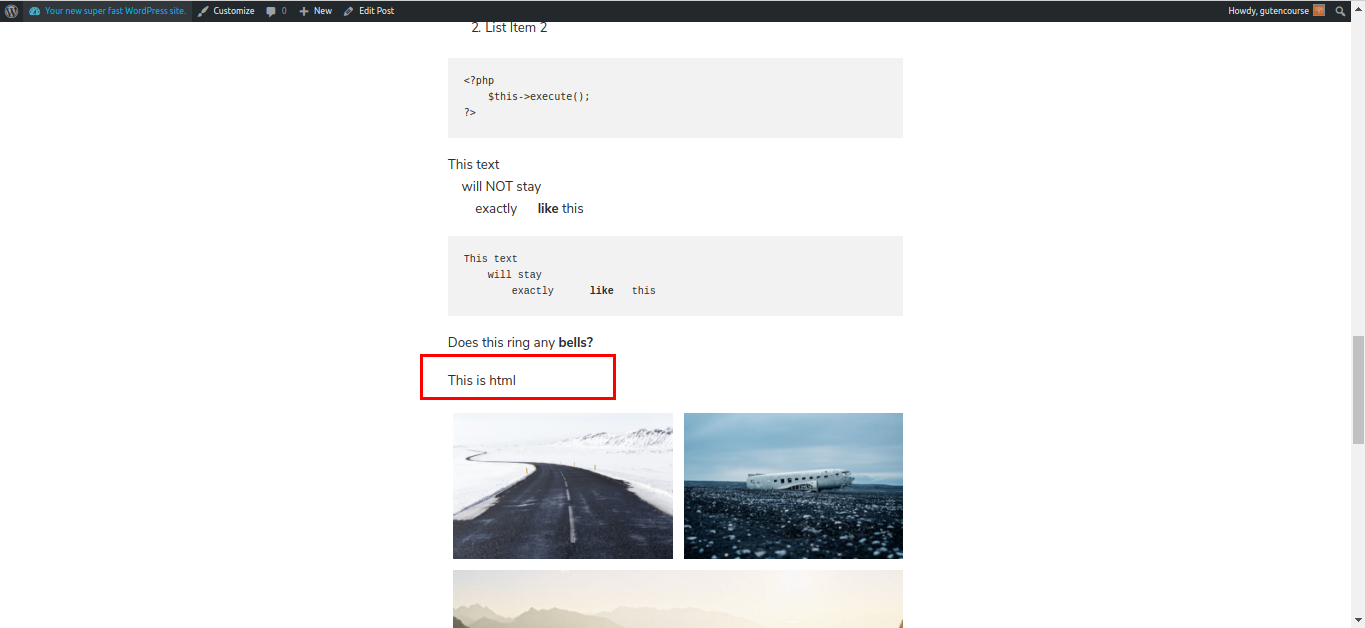
Questo blocco viene utilizzato per aggiungere codice HTML personalizzato all'interno del tuo contenuto. Puoi anche vedere un'anteprima, sul posto.
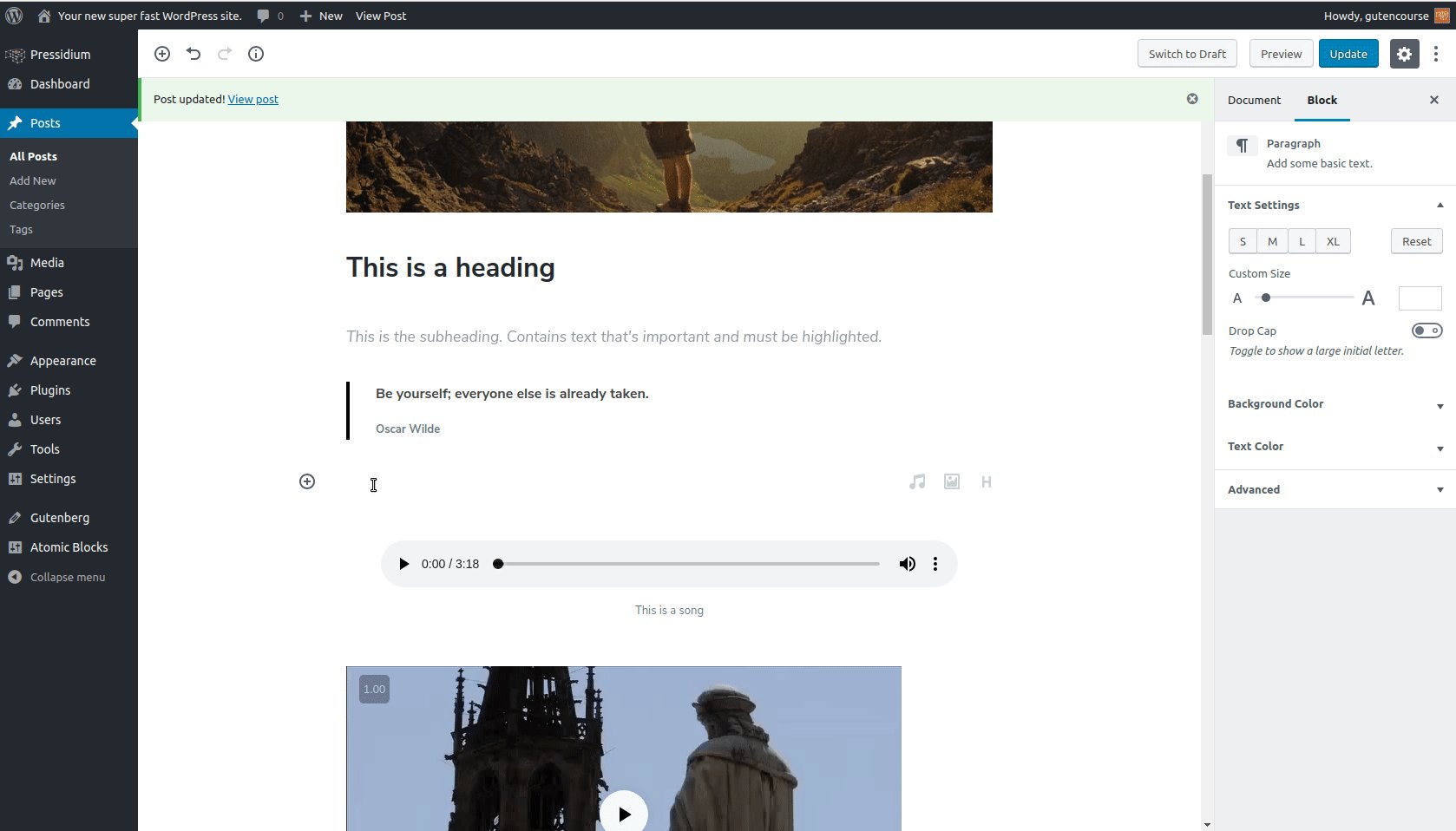
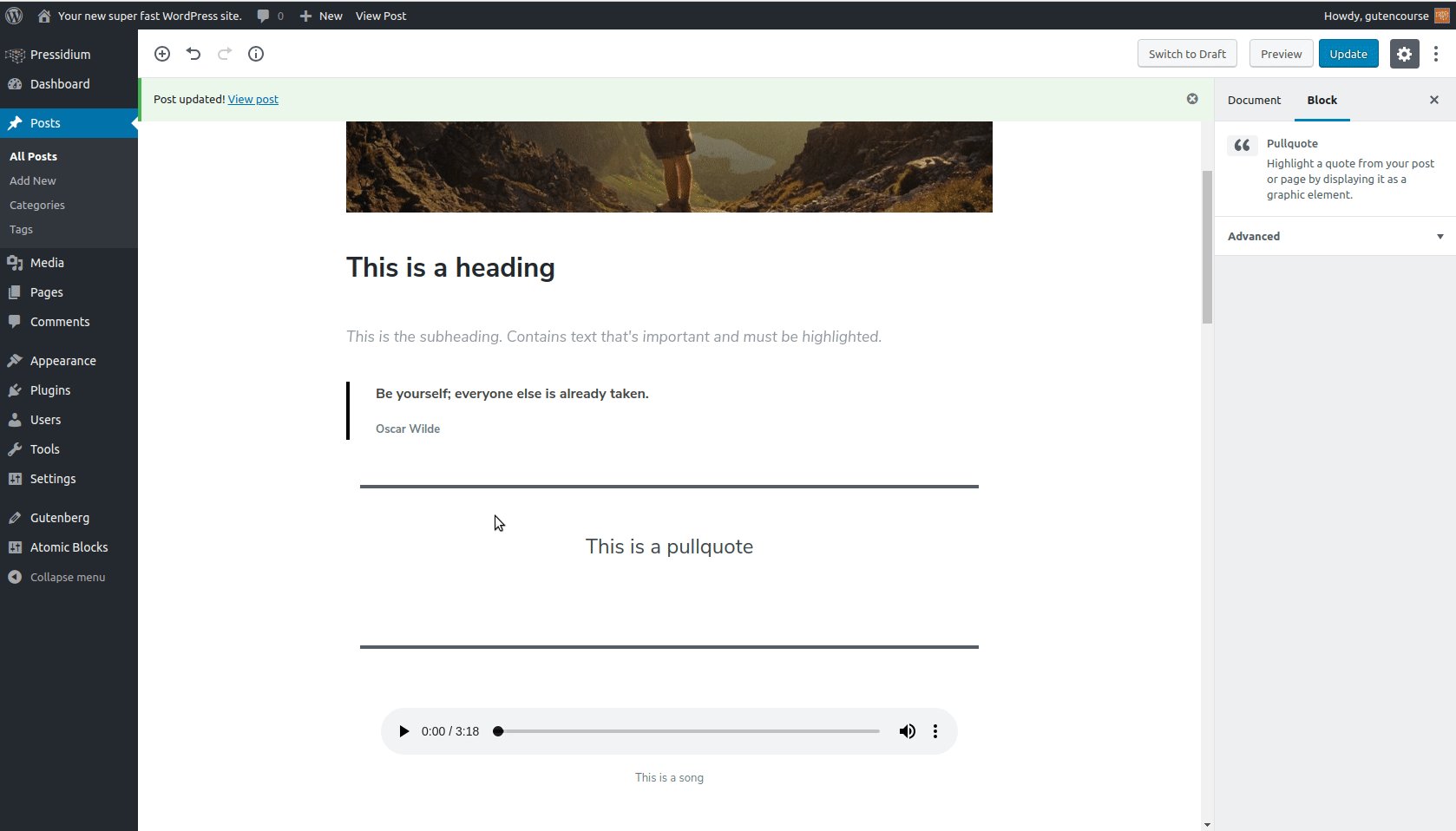
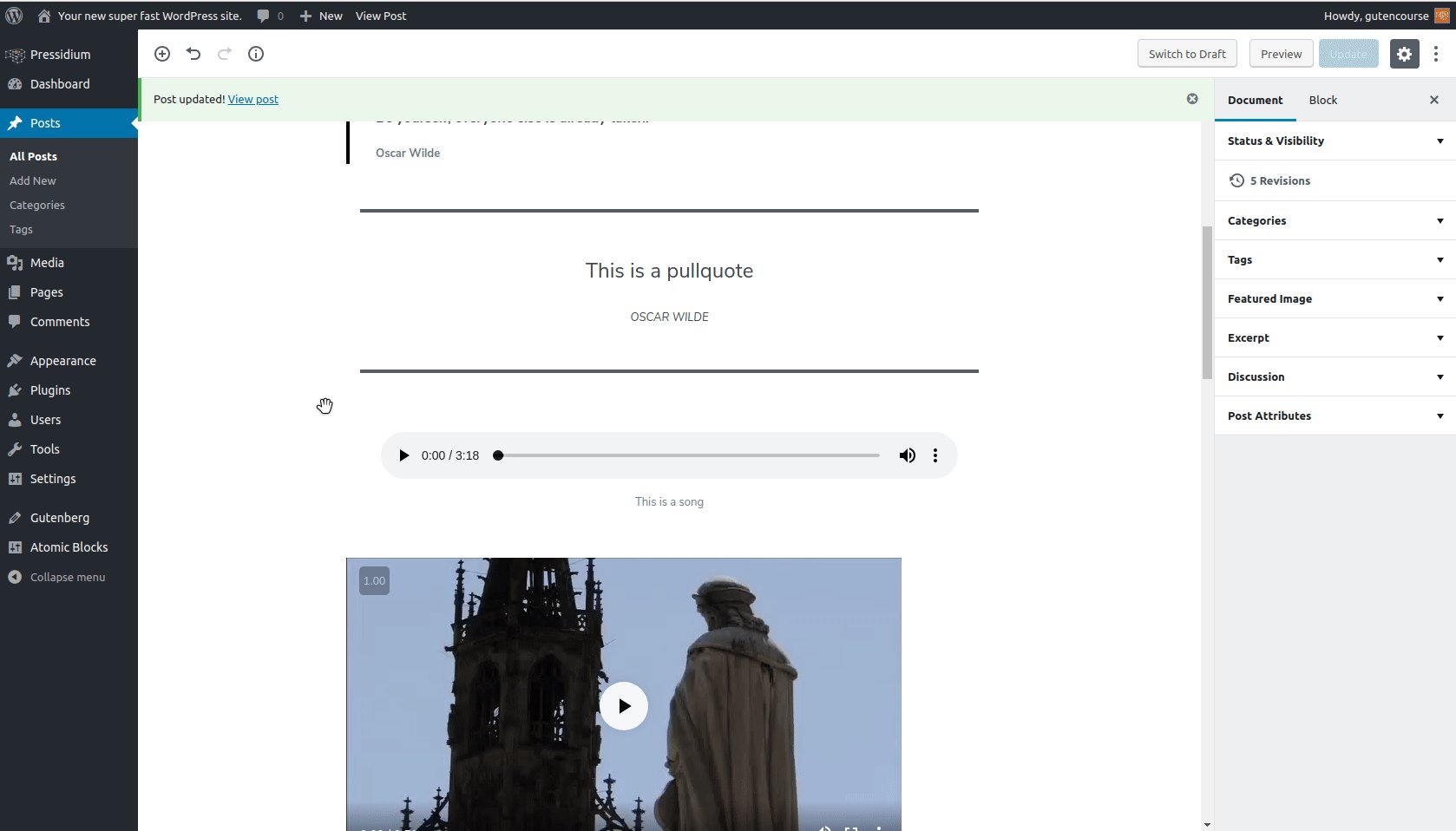
Pullquote

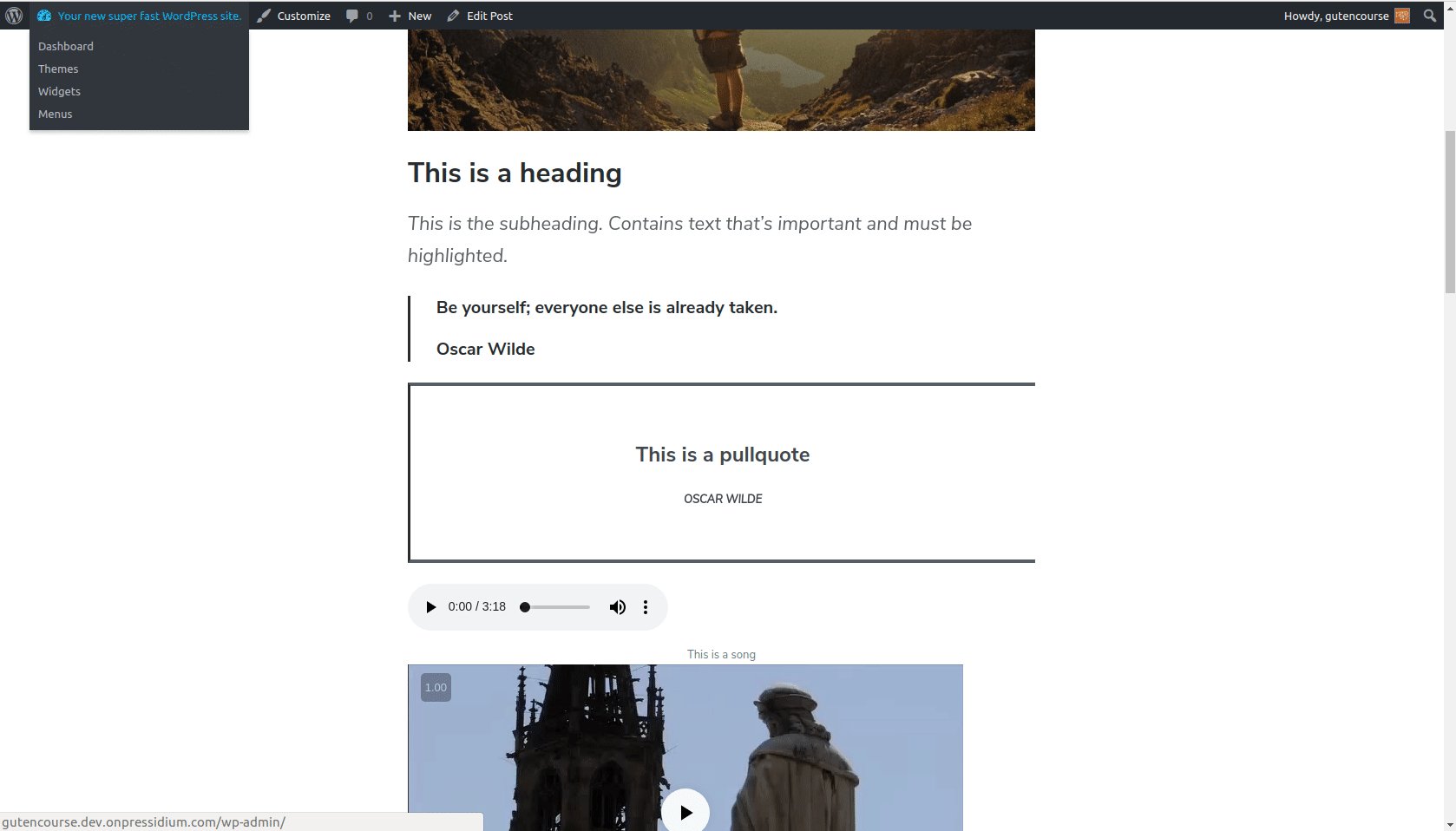
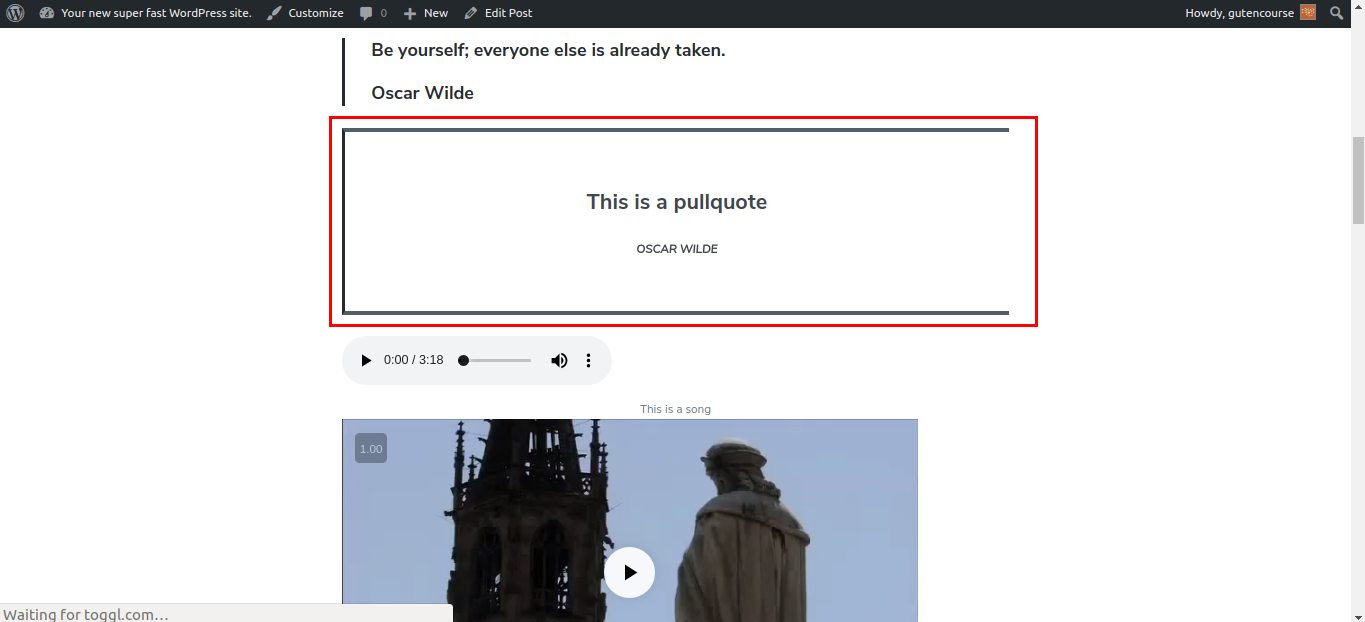
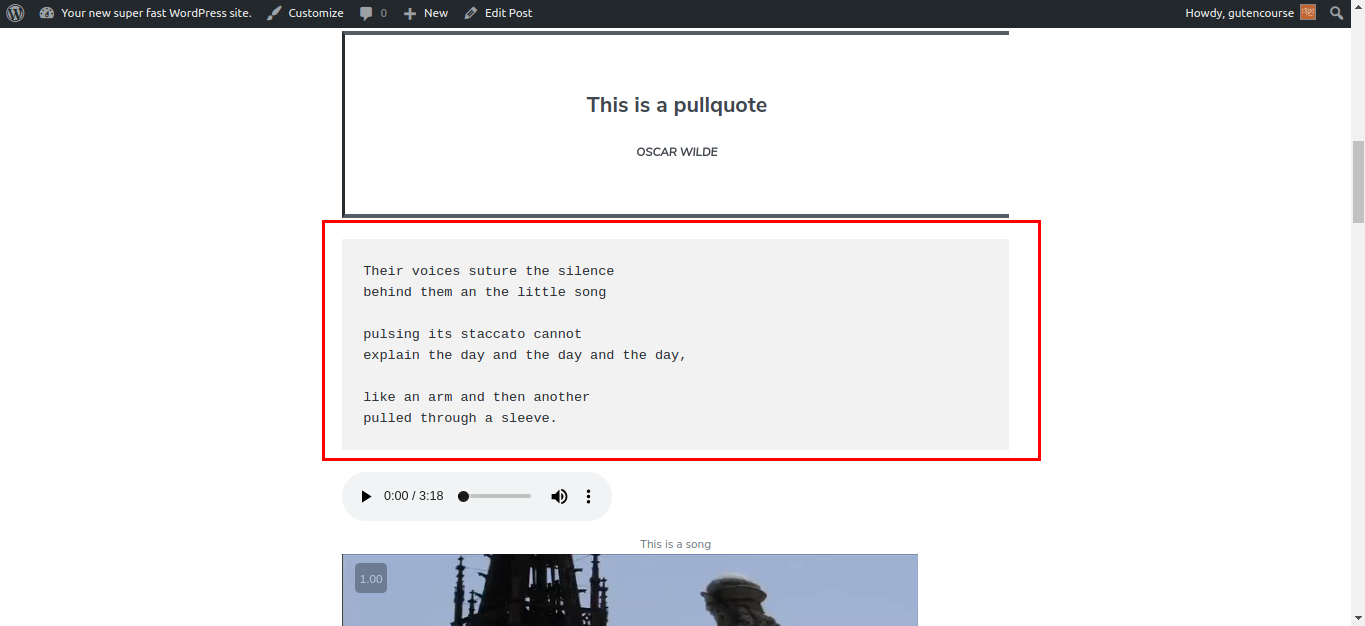
Fine frontale:

Pullquote è simile al blocco "Quote", ma più grande e più prominente.
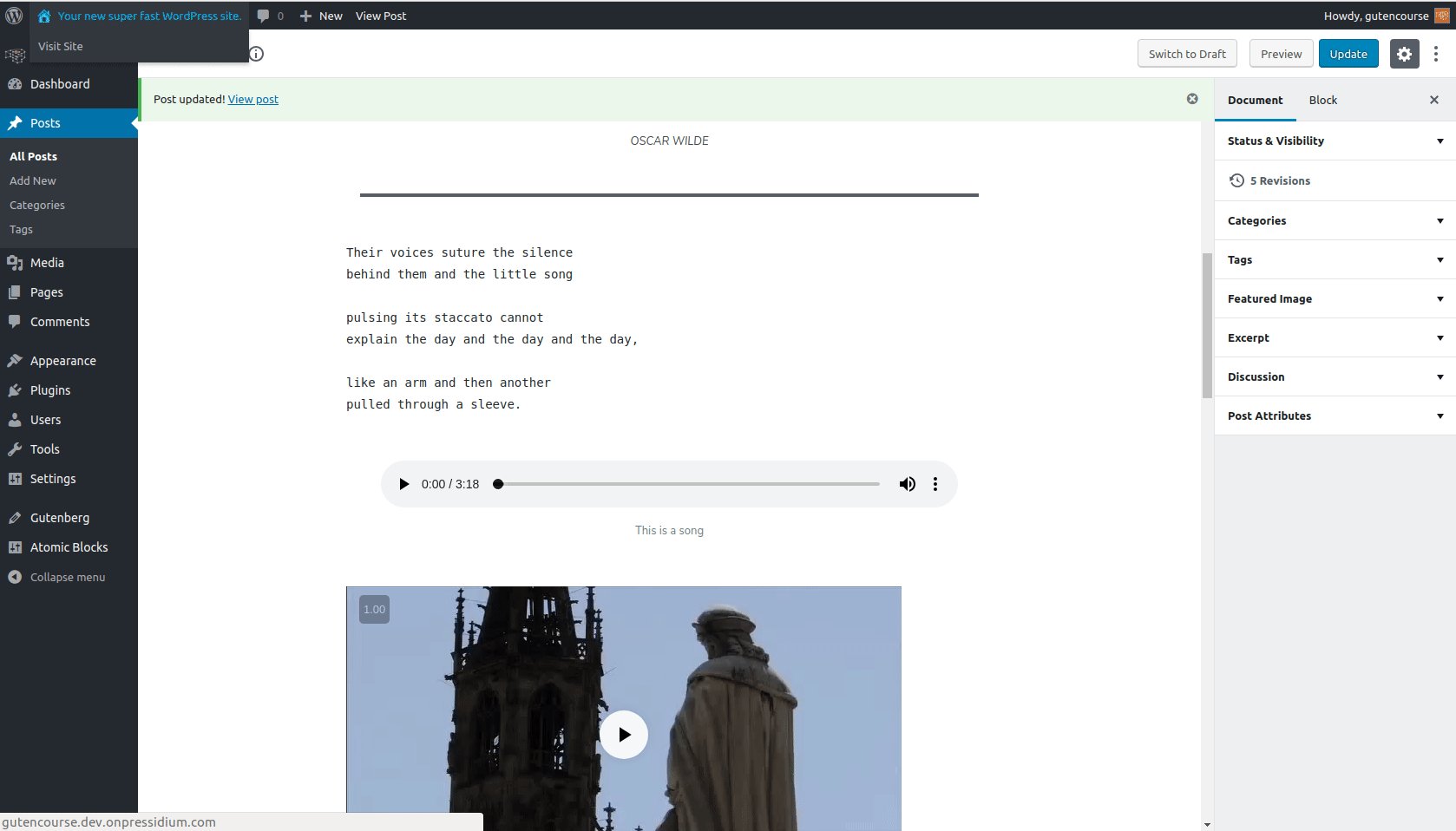
Versetto

Fine frontale:

Il blocco Verse è comunemente usato per visualizzare versi di testi, poesie e simili. Le interruzioni di riga e gli spazi vengono lasciati intatti.
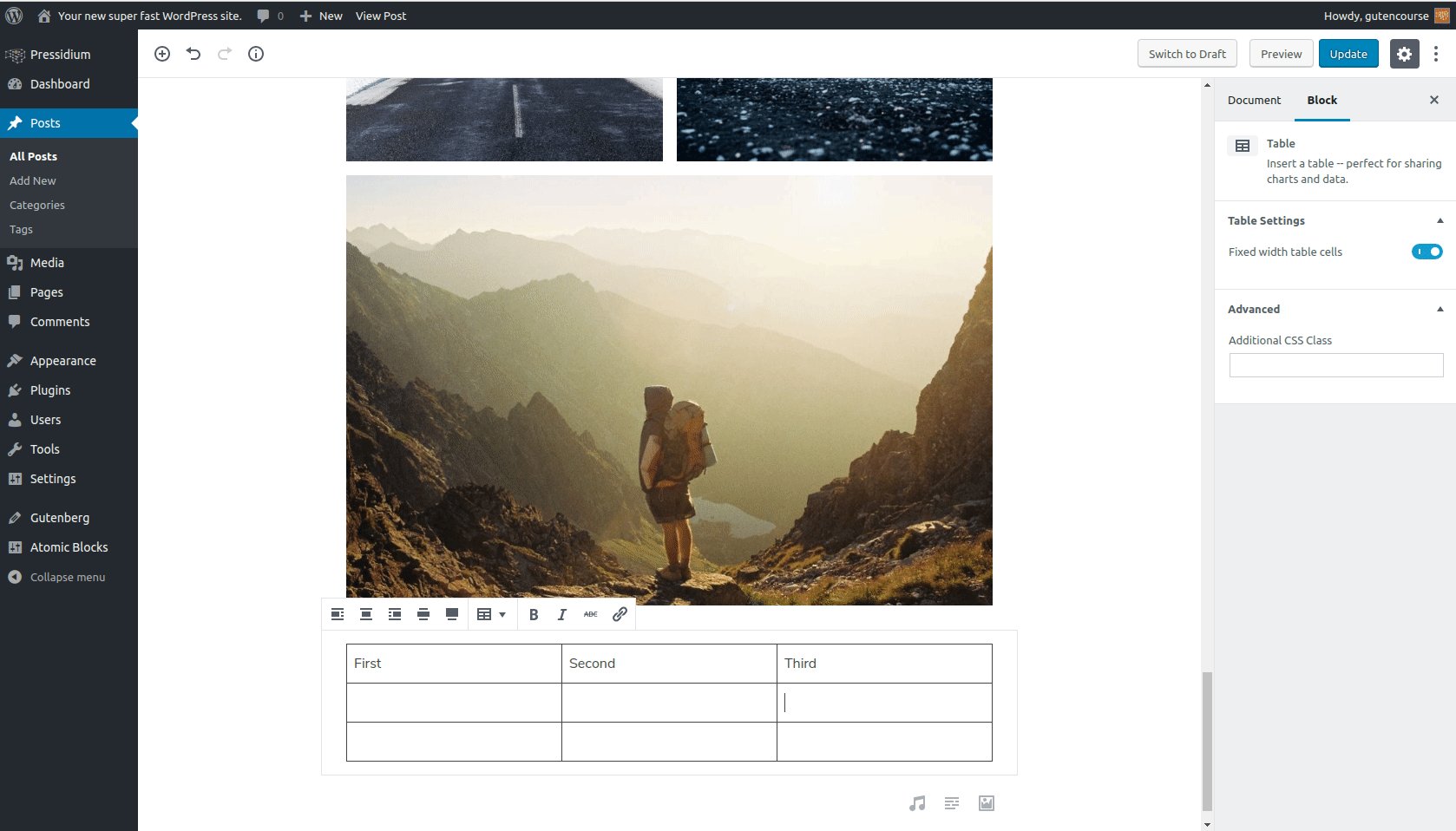
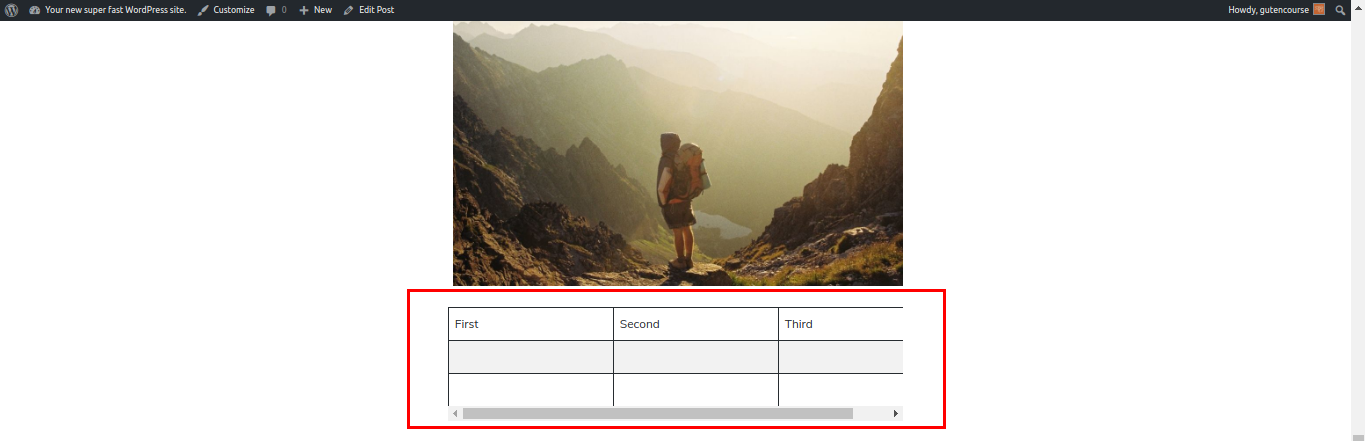
Tavolo

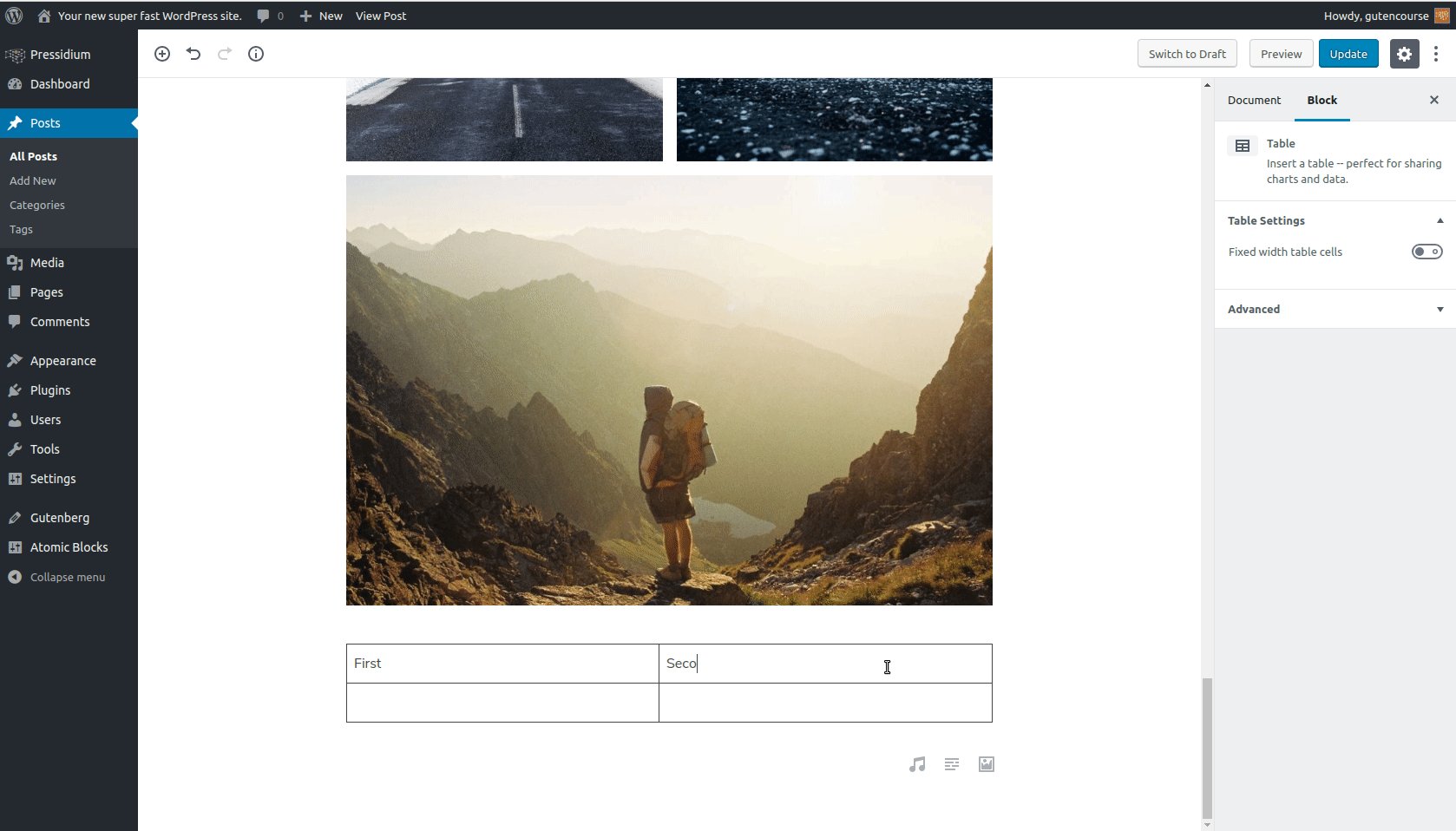
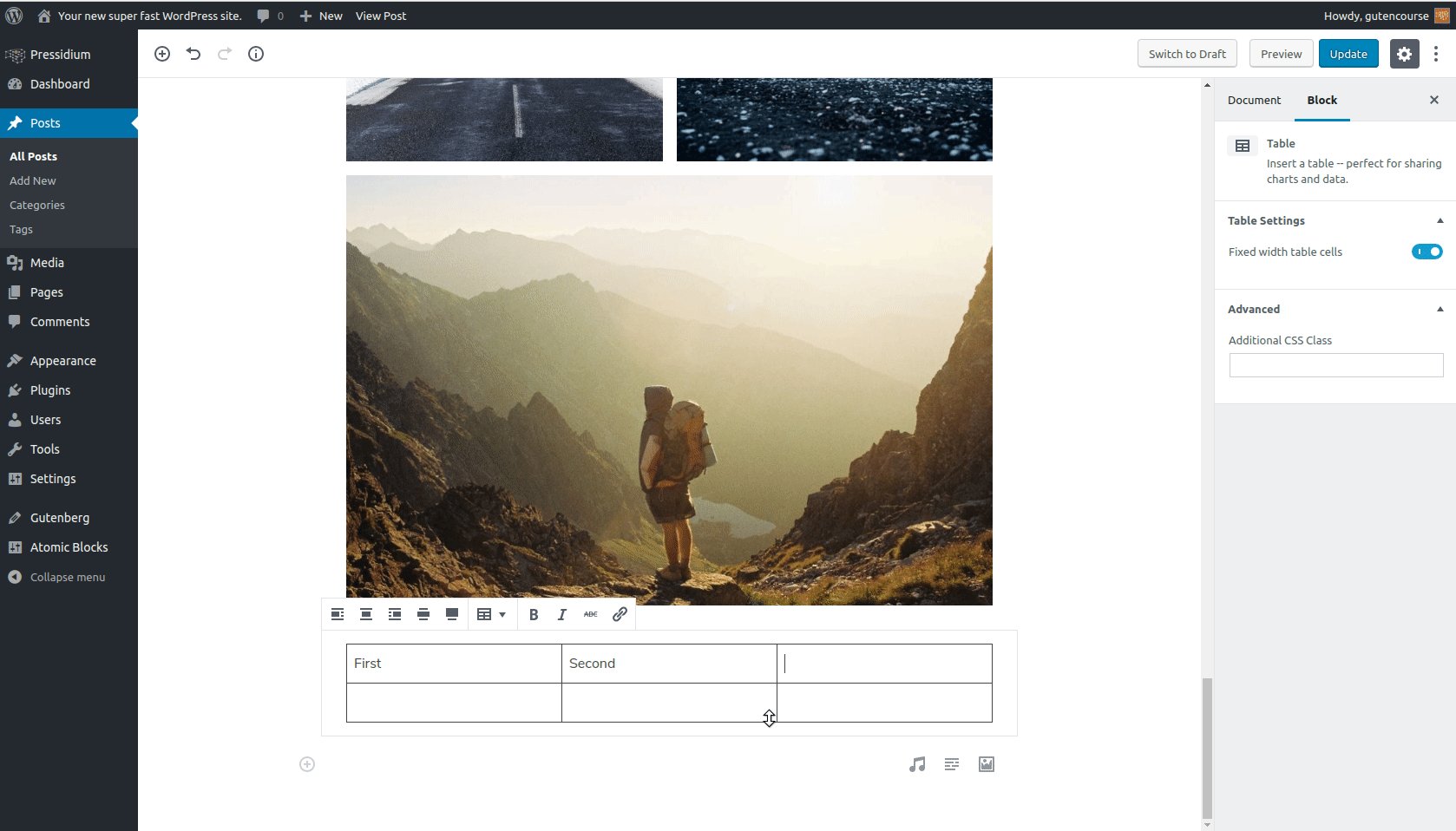
Fine frontale:

Il blocco Tabella ti consente di inserire tabelle nel tuo contenuto. Puoi personalizzare l'allineamento della tabella e il numero di righe e colonne.
Disposizione
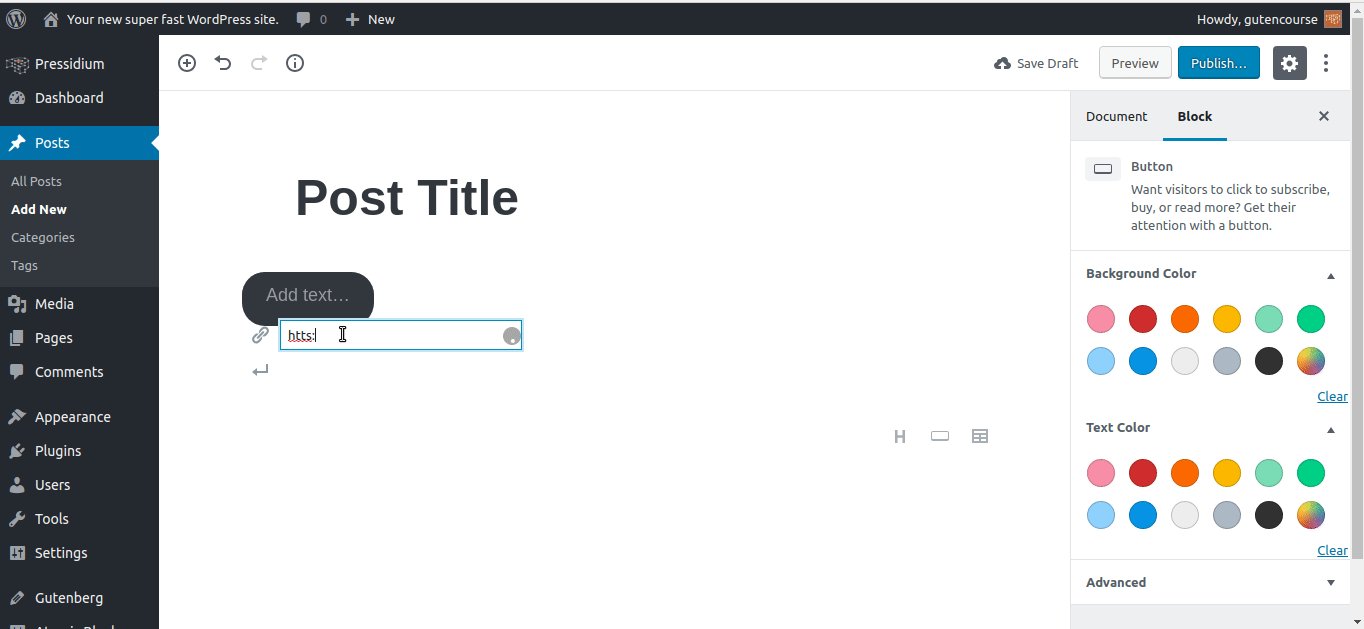
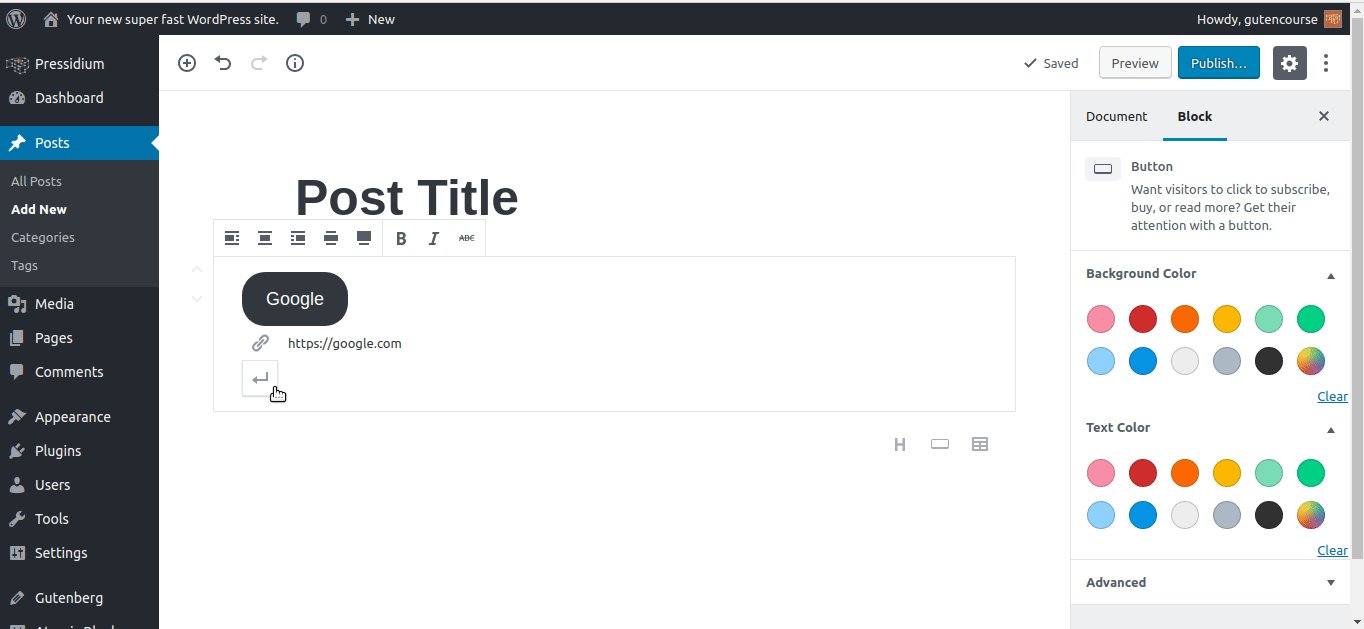
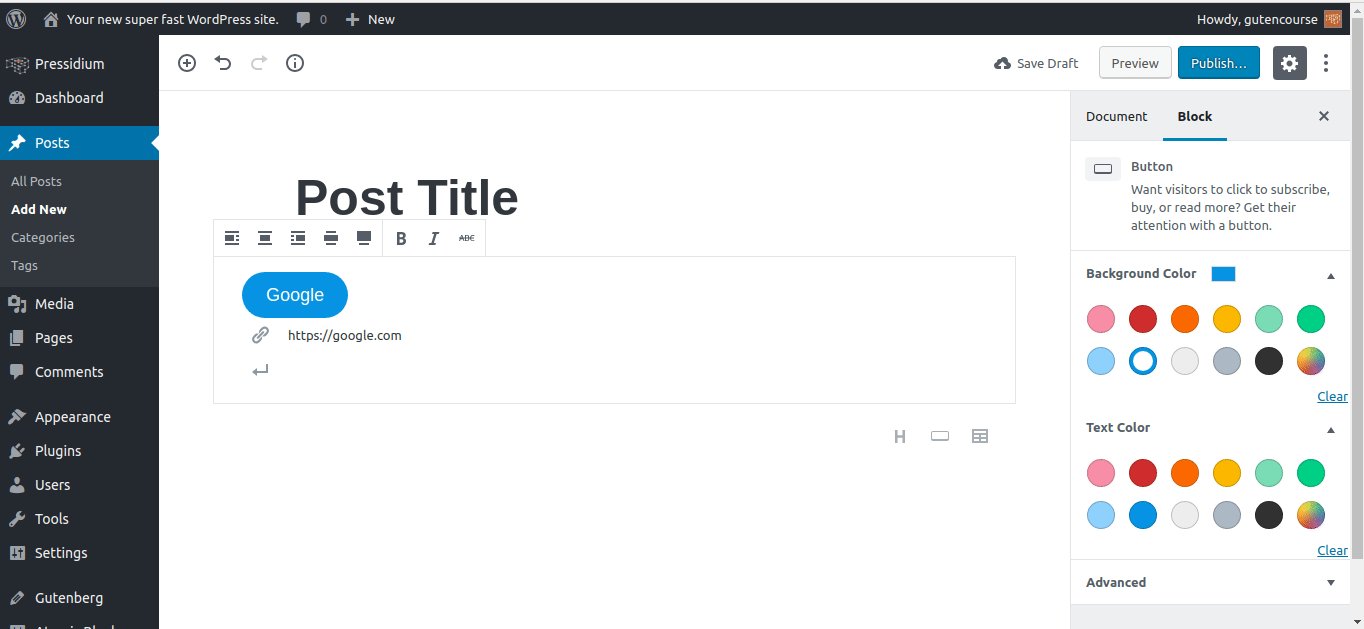
Pulsante

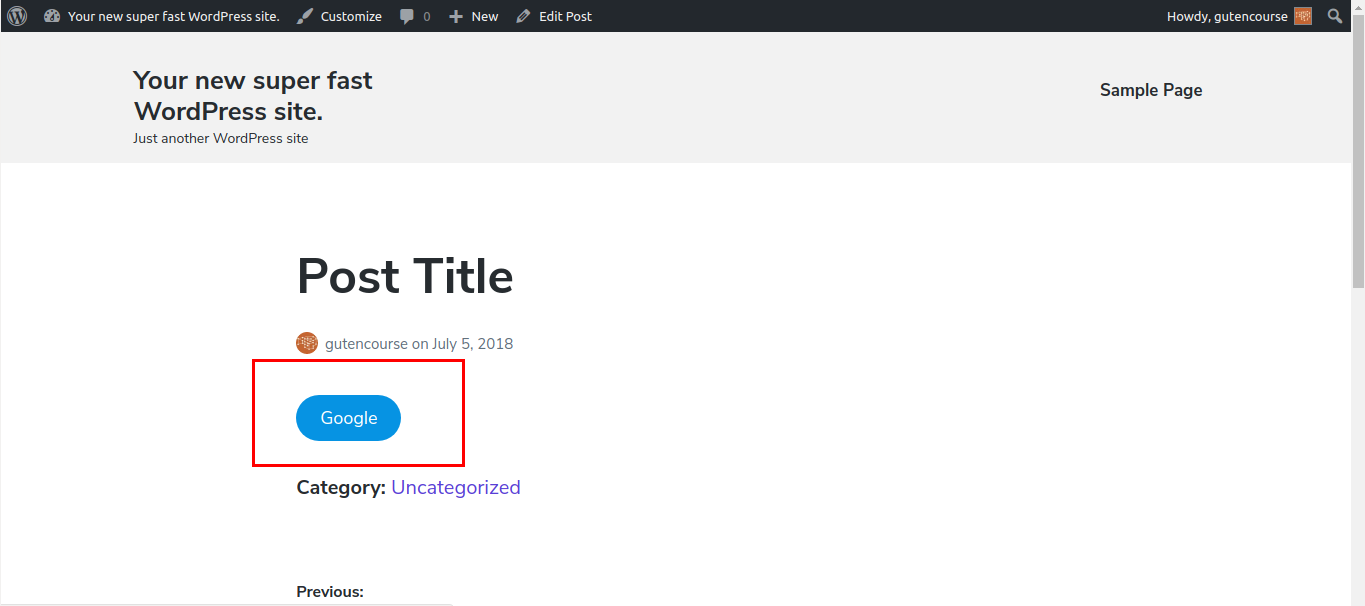
Fine frontale:

Con il Blocco pulsanti è possibile visualizzare i collegamenti come pulsanti personalizzati.
Colonne (beta)

Fine frontale:

Il blocco Colonne ti consente di dividere il contenuto in più colonne, max. 6. Puoi aggiungere blocchi all'interno delle colonne come faresti normalmente.
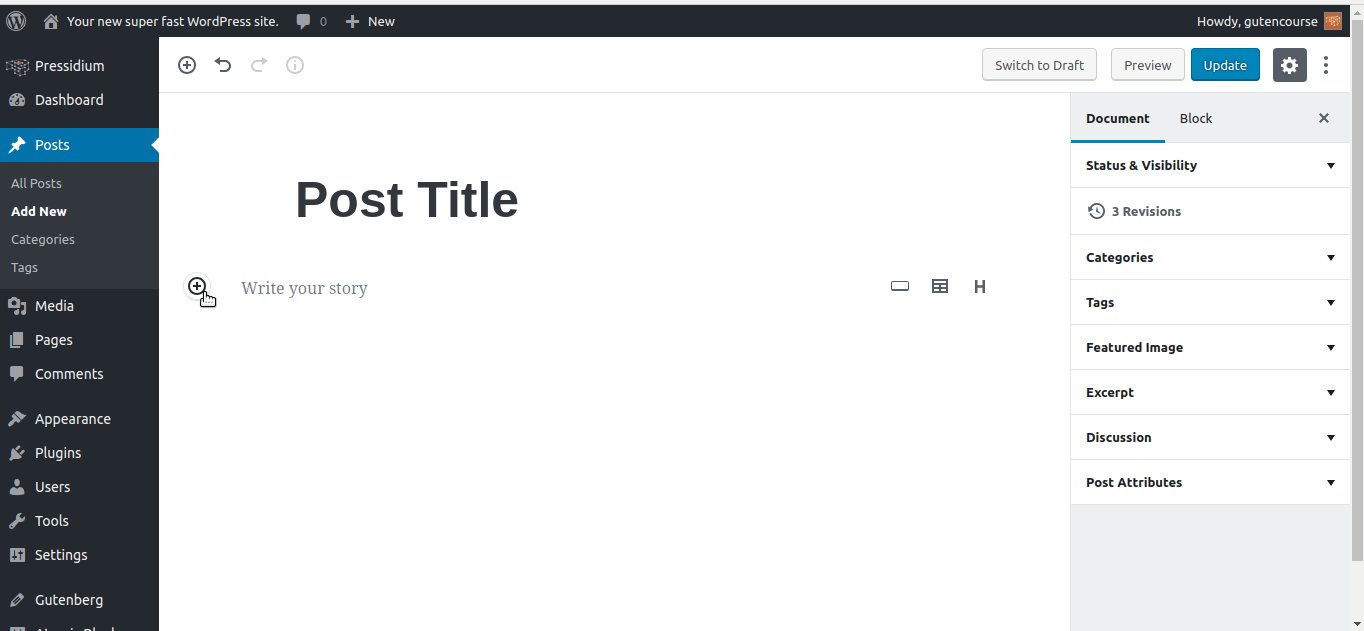
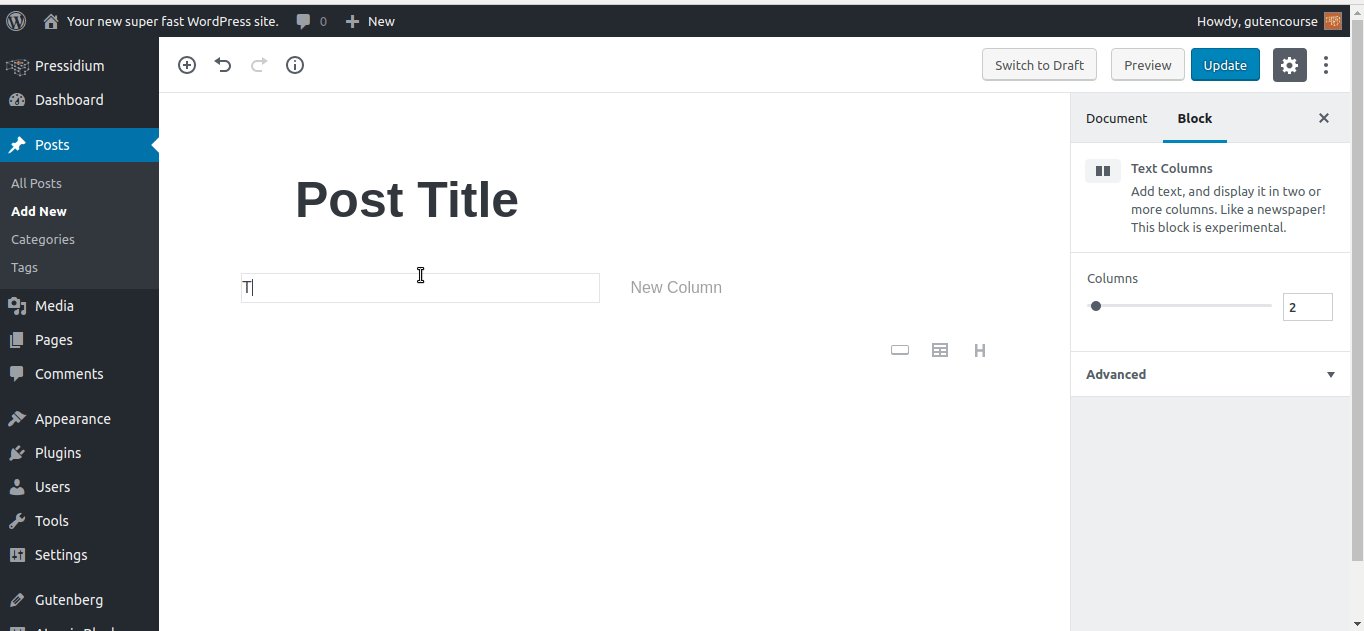
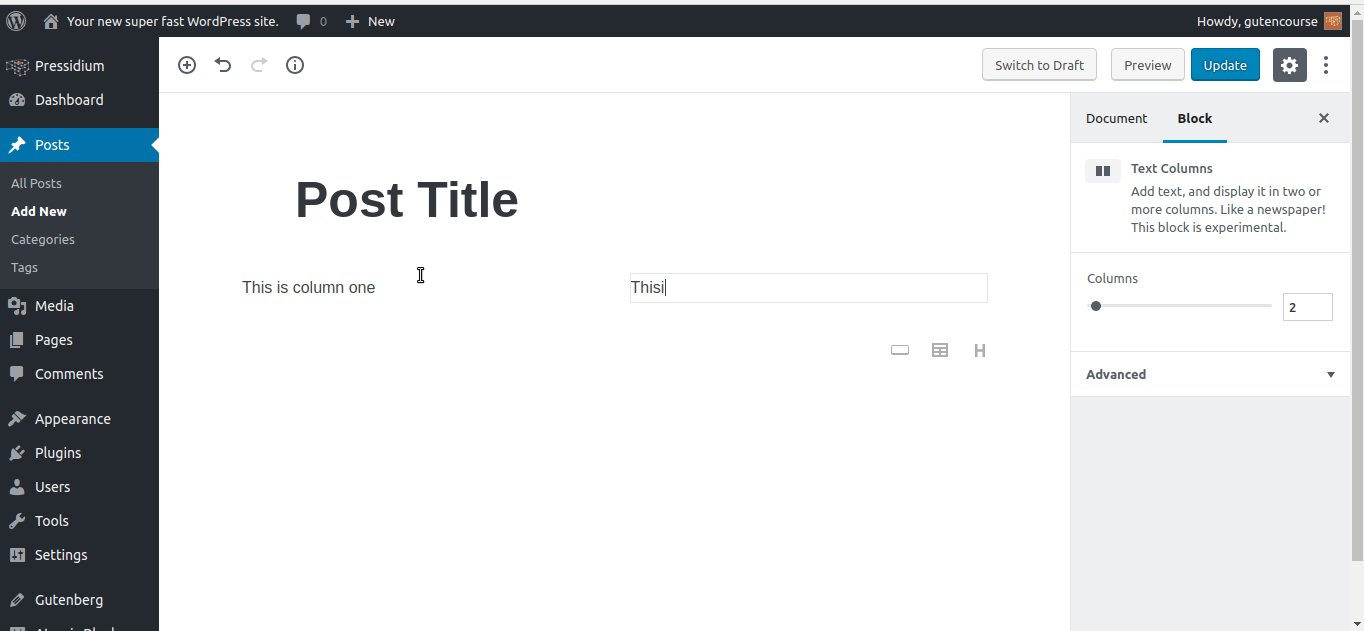
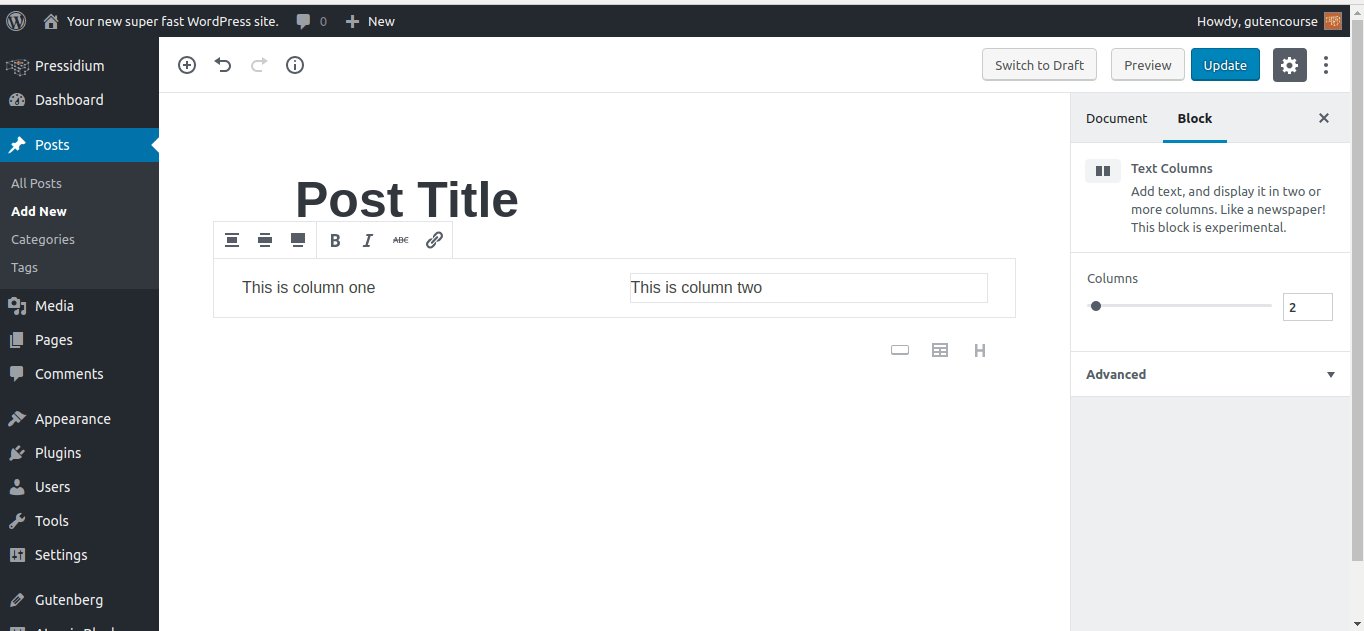
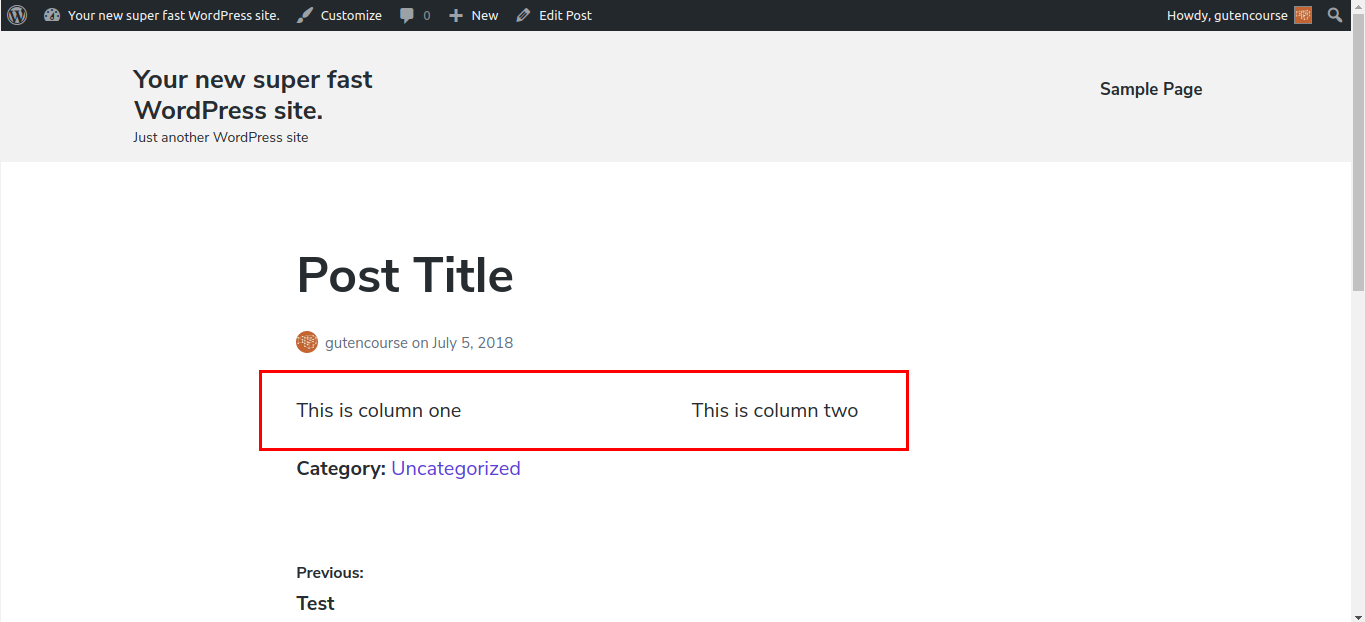
Colonne di testo

Fine frontale: 
Questo blocco è simile al blocco Colonne, tranne per il fatto che puoi avere solo testo all'interno delle colonne.
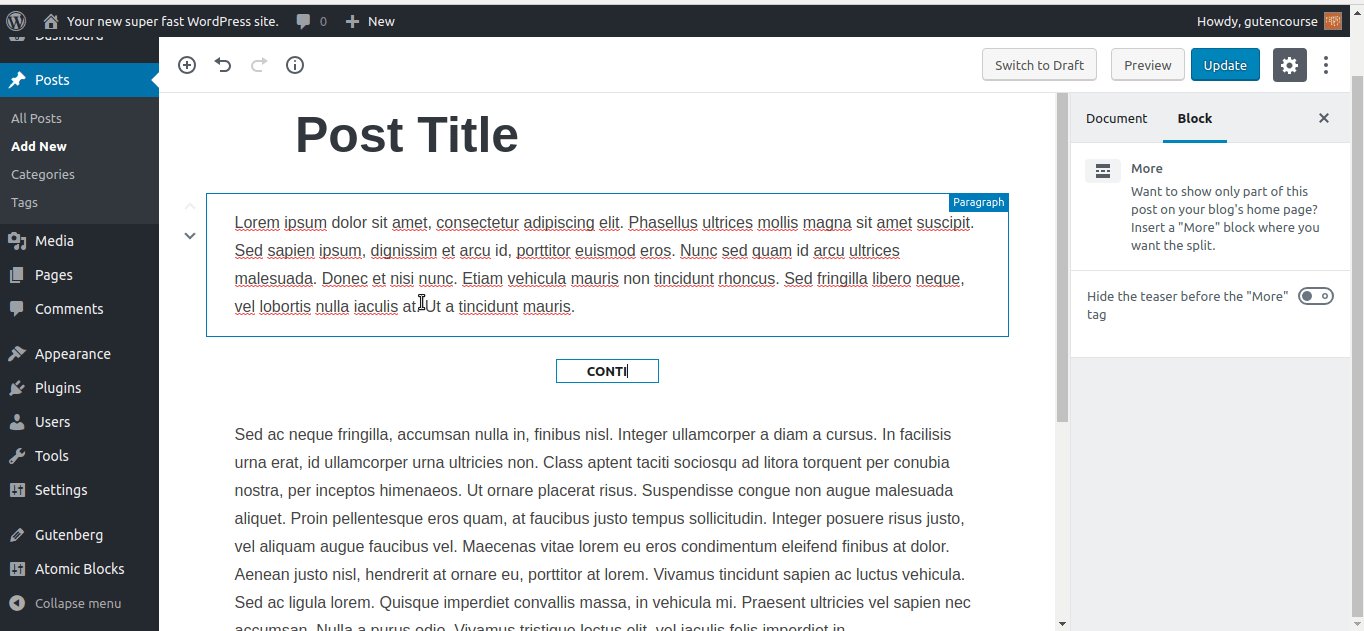
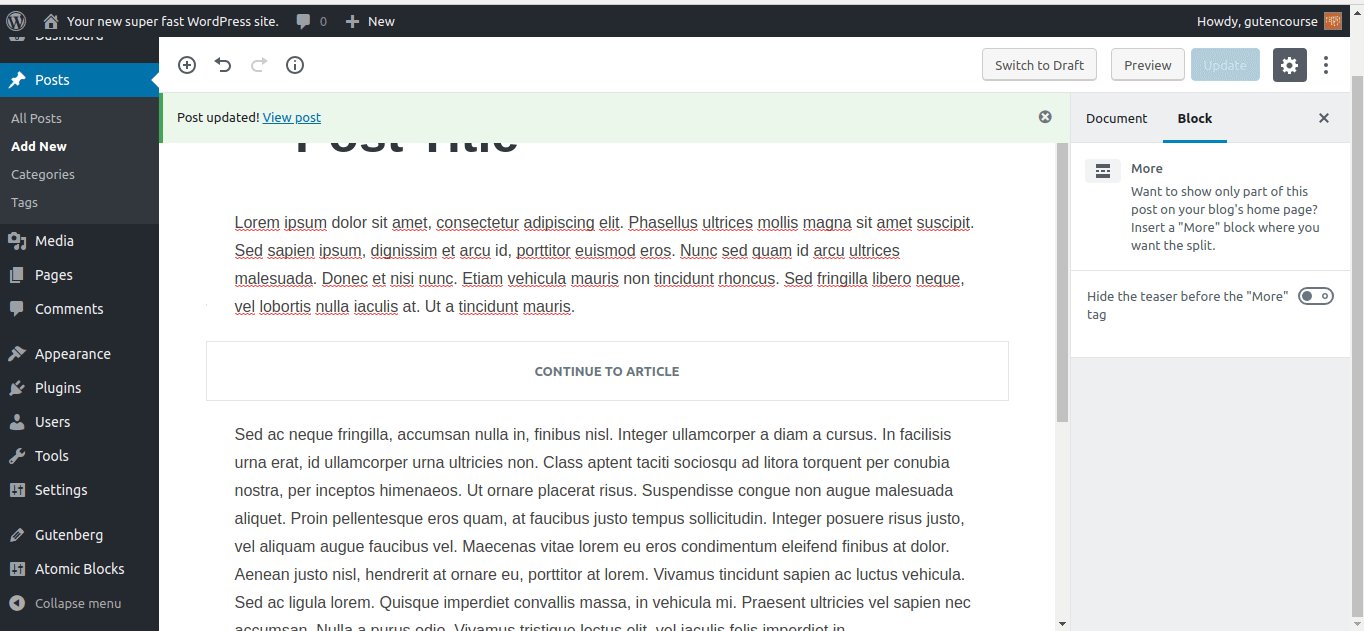
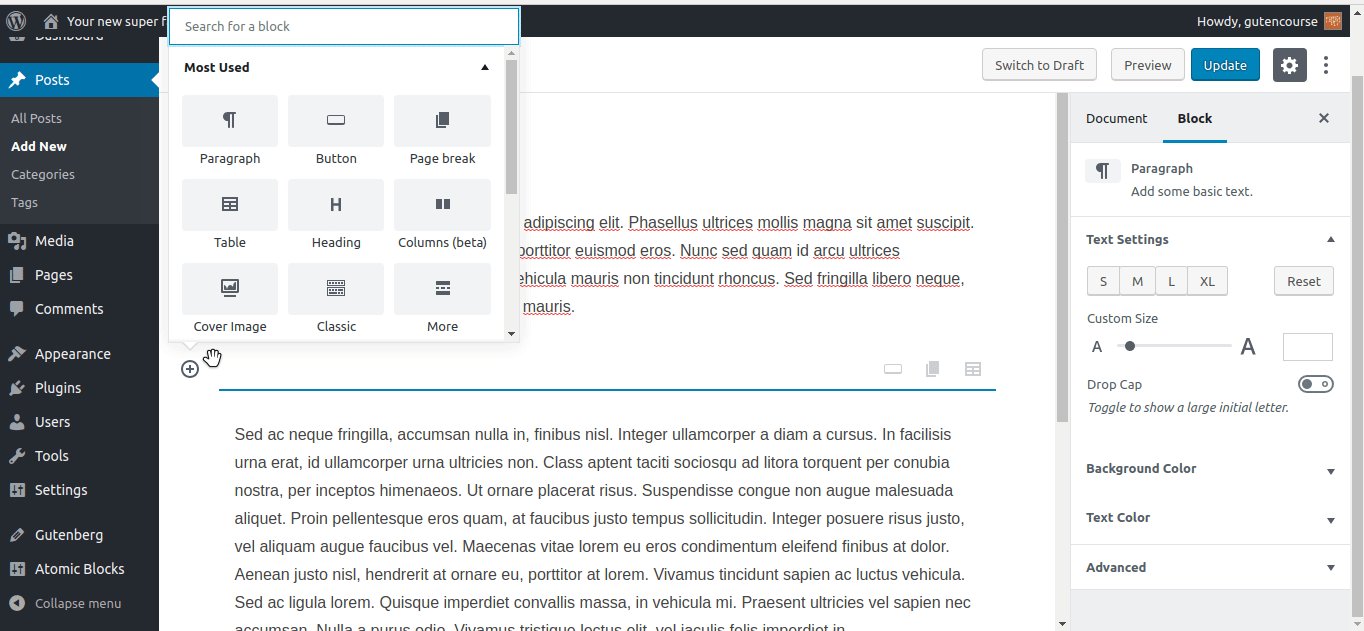
Di più

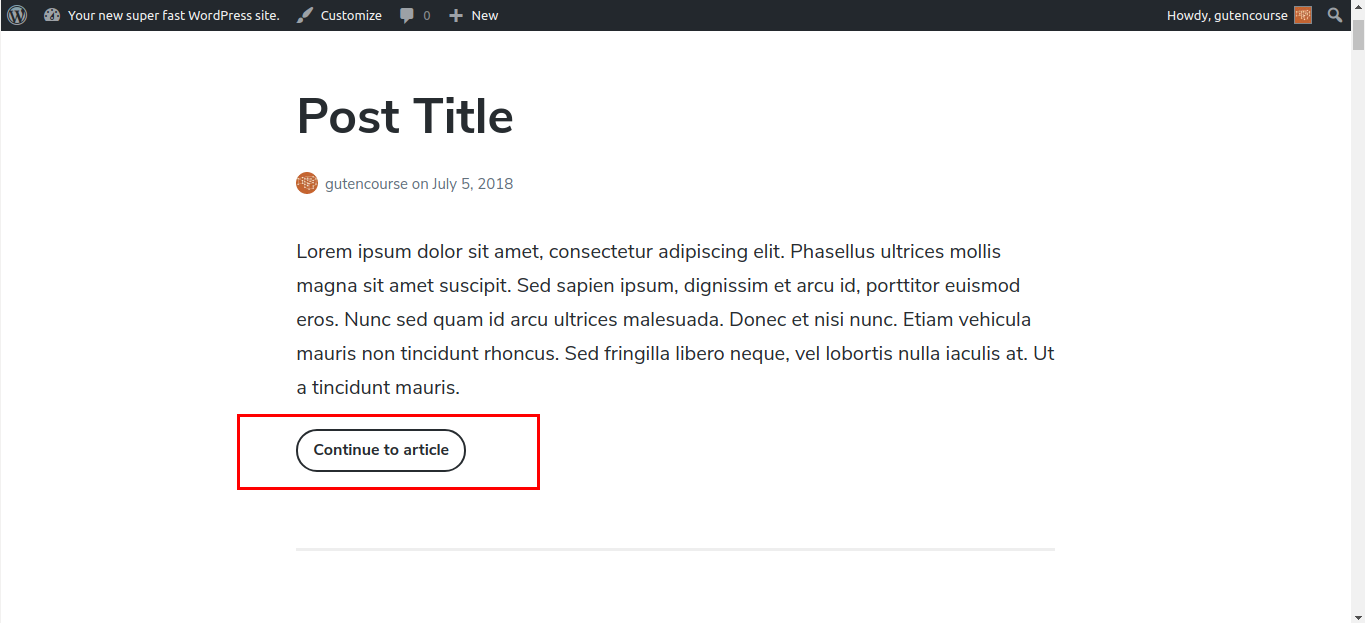
Fine frontale:

Il blocco Leggi di più ti consente di creare un estratto introduttivo del tuo testo. L'utente può leggere il resto dell'articolo facendo clic sul collegamento "Continua" in basso.
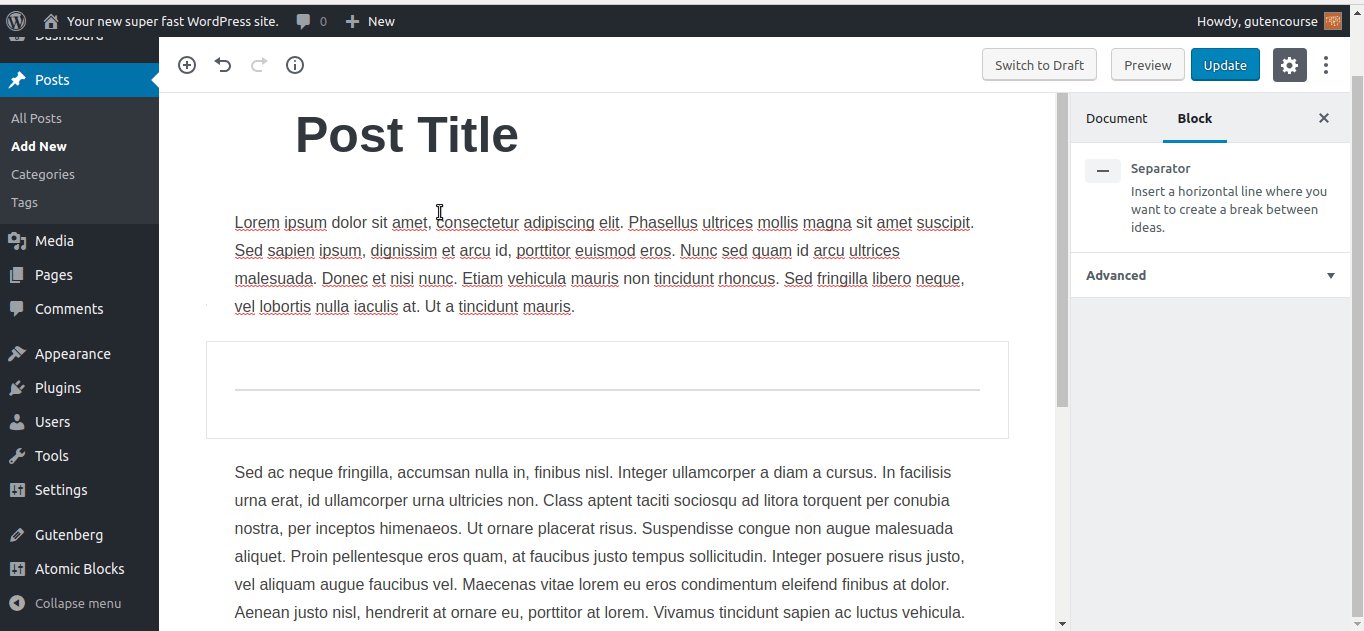
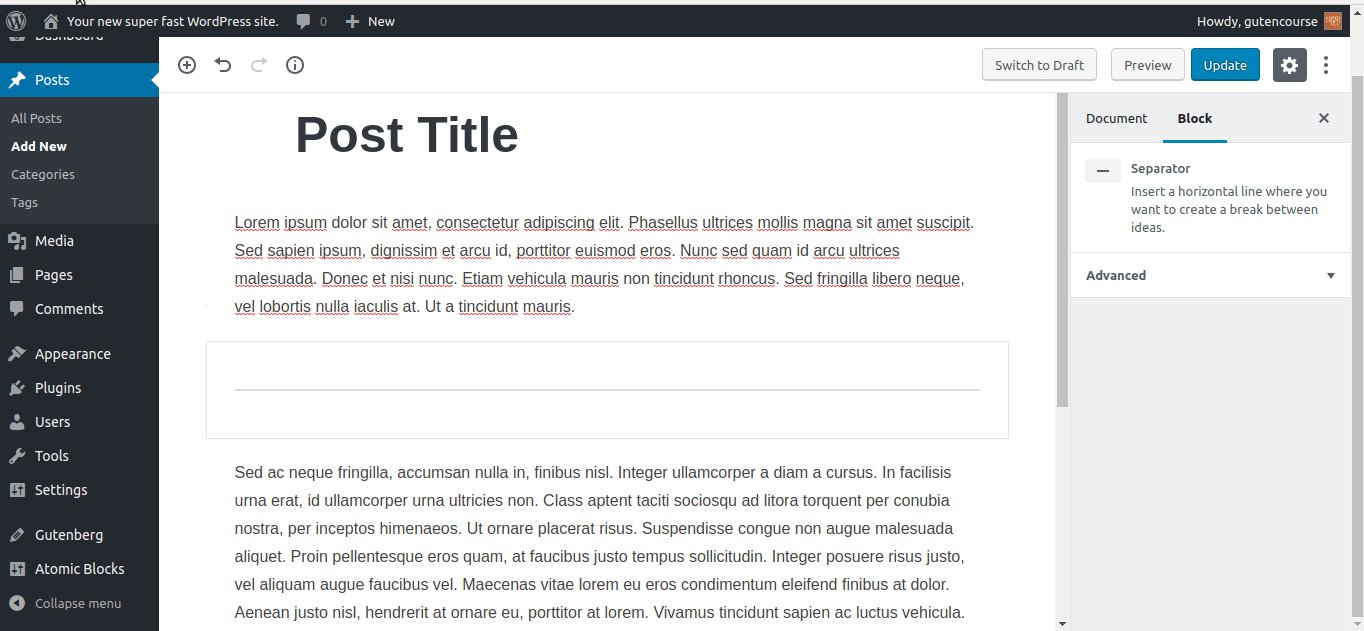
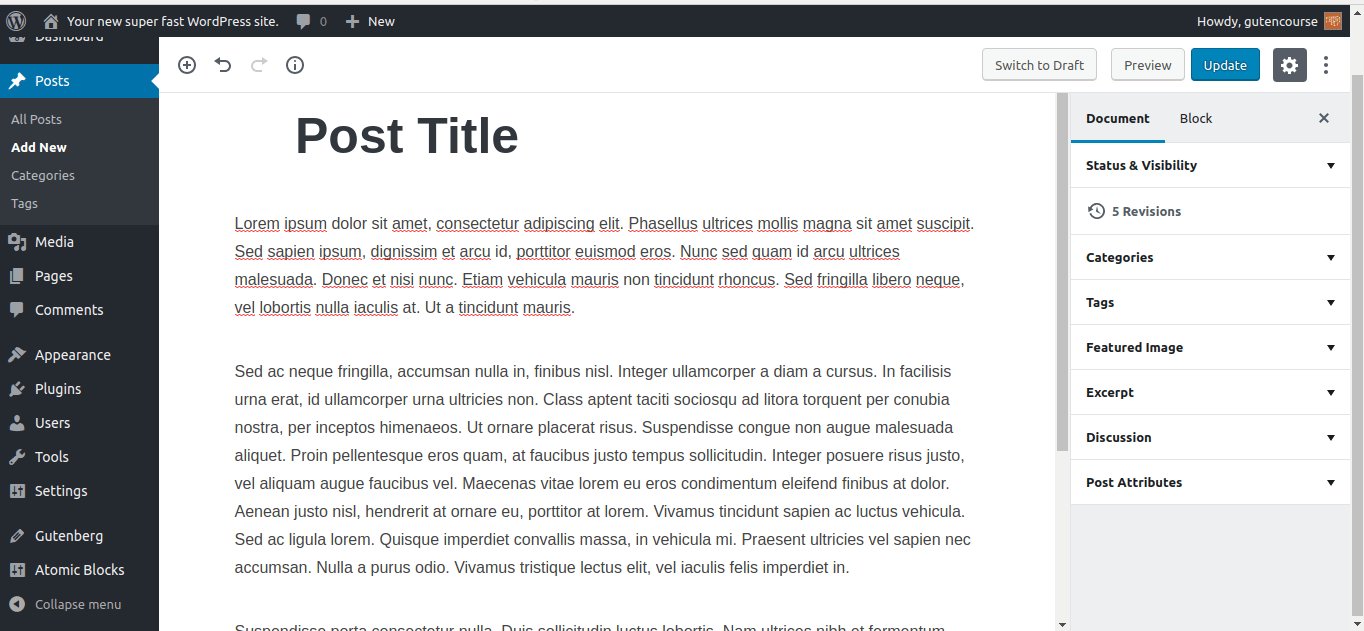
Separatore

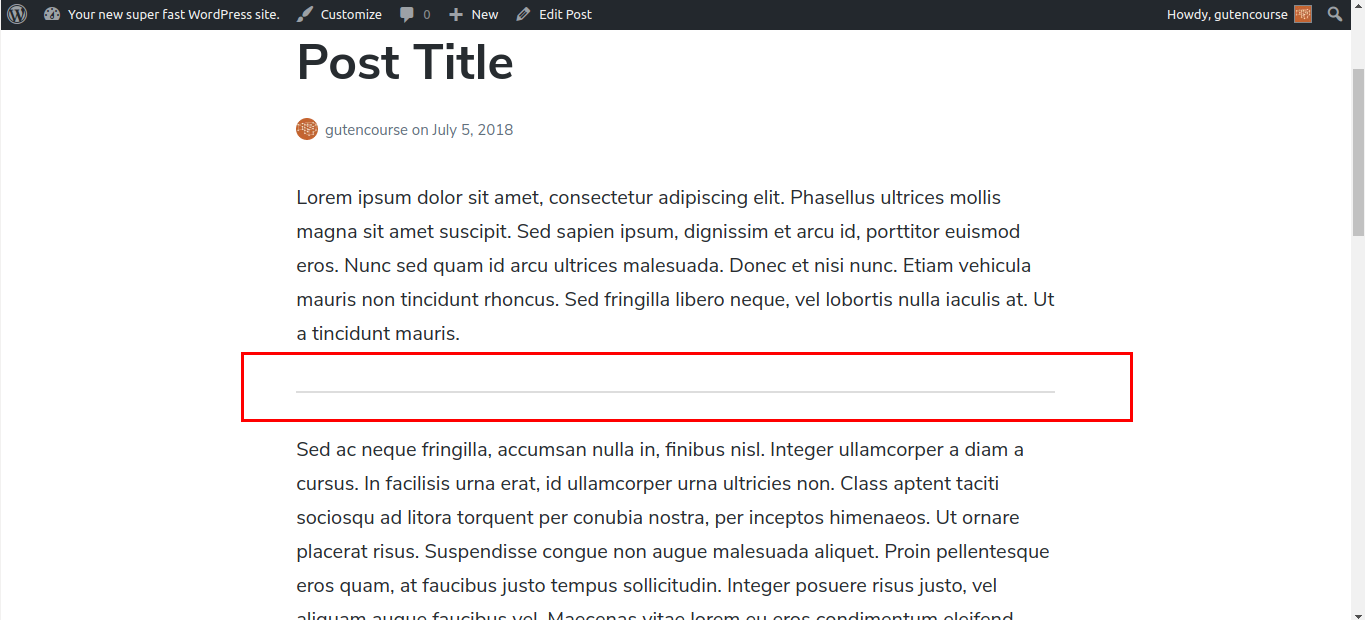
Fine frontale:

Questo è un semplice separatore di linee orizzontali, utile per differenziare tra le sezioni del tuo post.
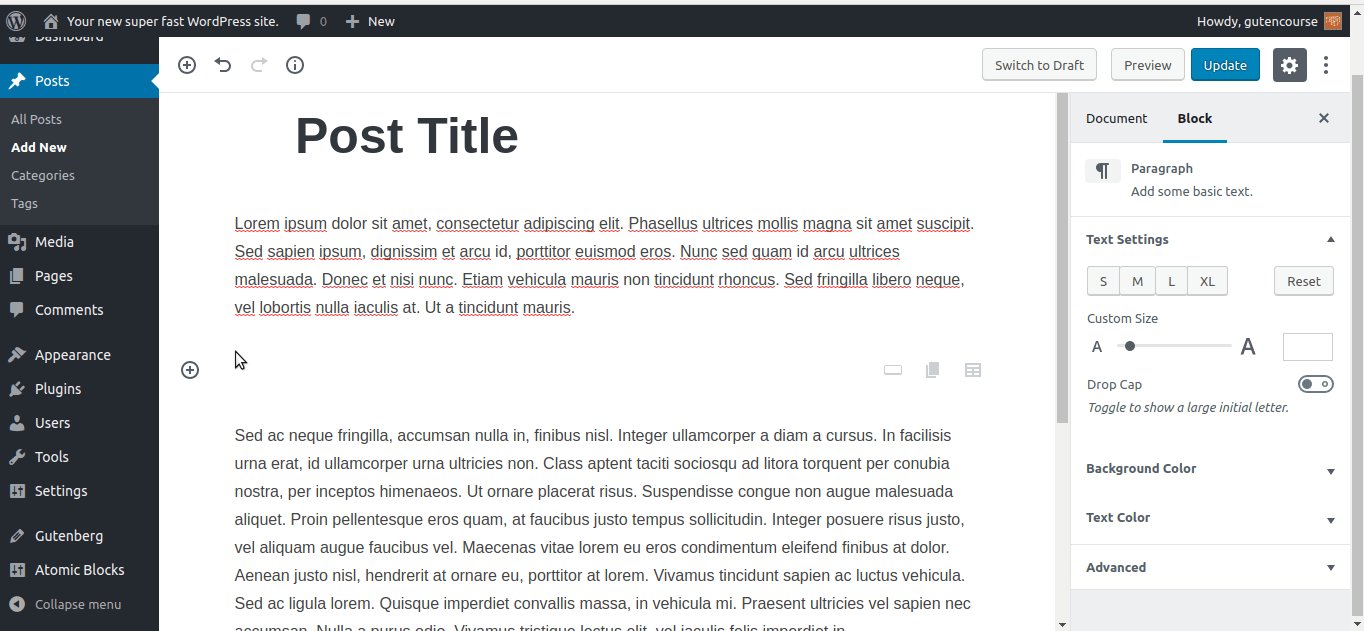
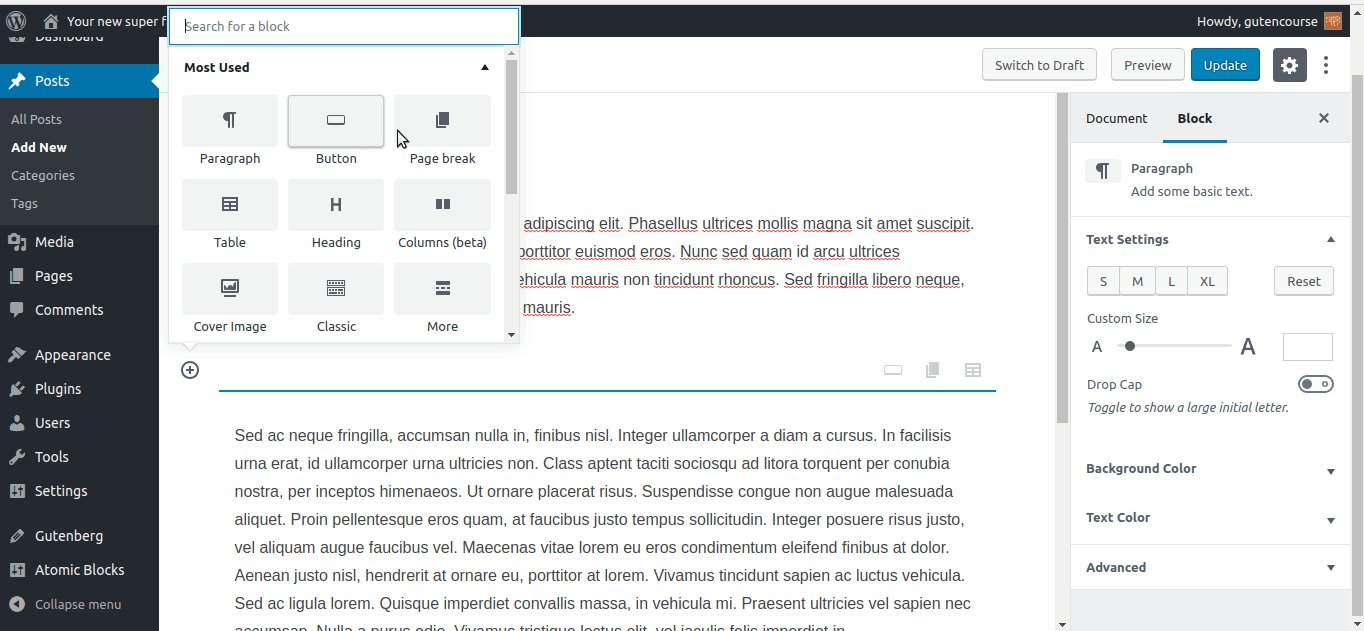
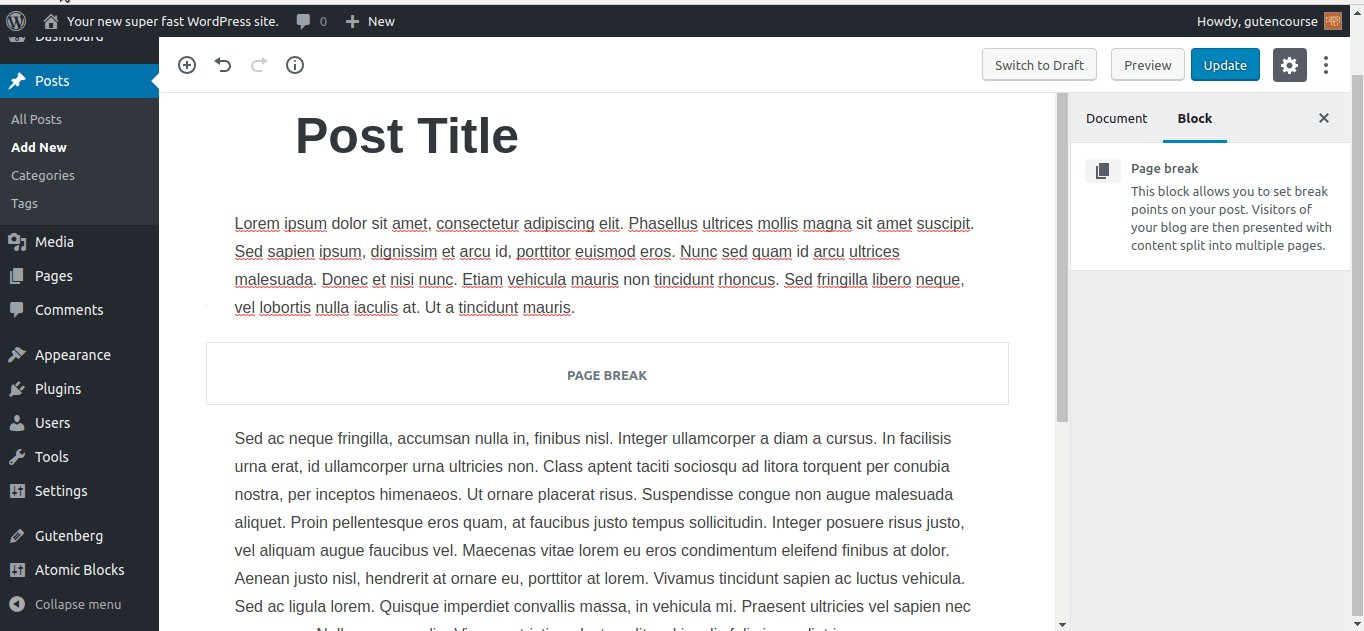
Interruzione di pagina

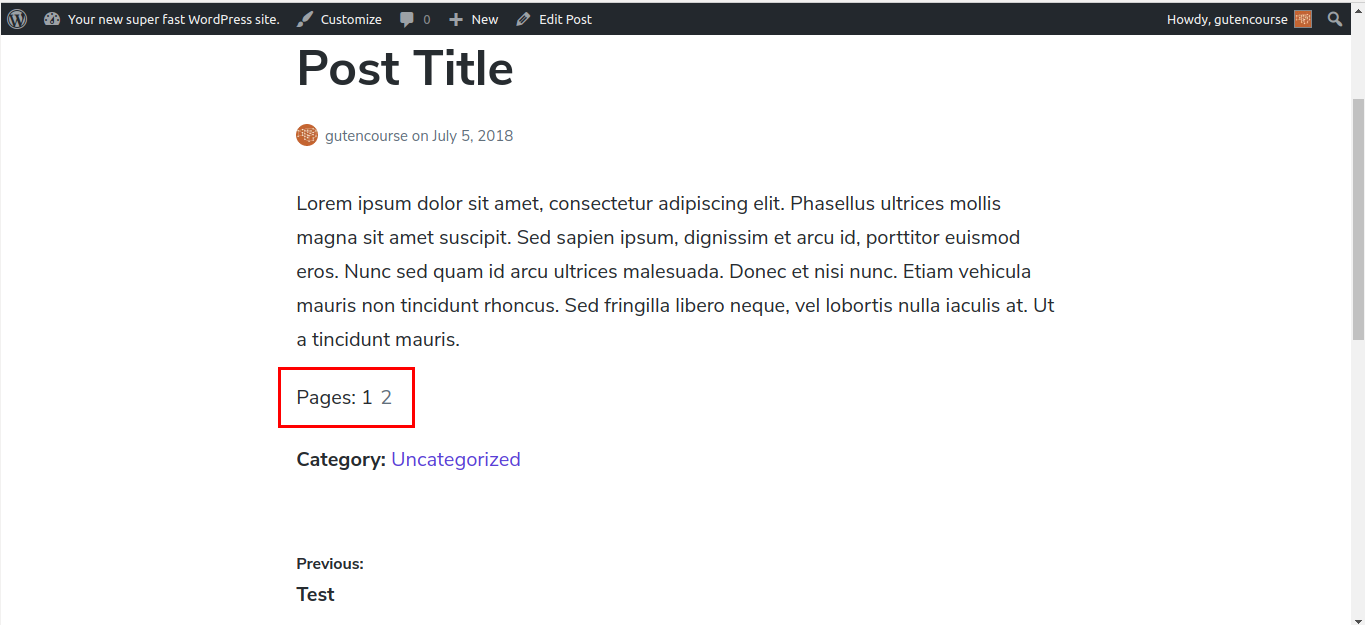
Fine frontale:

Un blocco di interruzione di pagina divide i tuoi contenuti in più pagine. L'utente dovrà fare clic su "Pagina successiva" per visualizzare il resto del post. Questo è utile per le storie lunghe o gli elenchi dei primi 100.
distanziatore

Fine frontale:

Questo blocco aggiunge un ampio spazio vuoto rettangolare tra due blocchi nel tuo post.
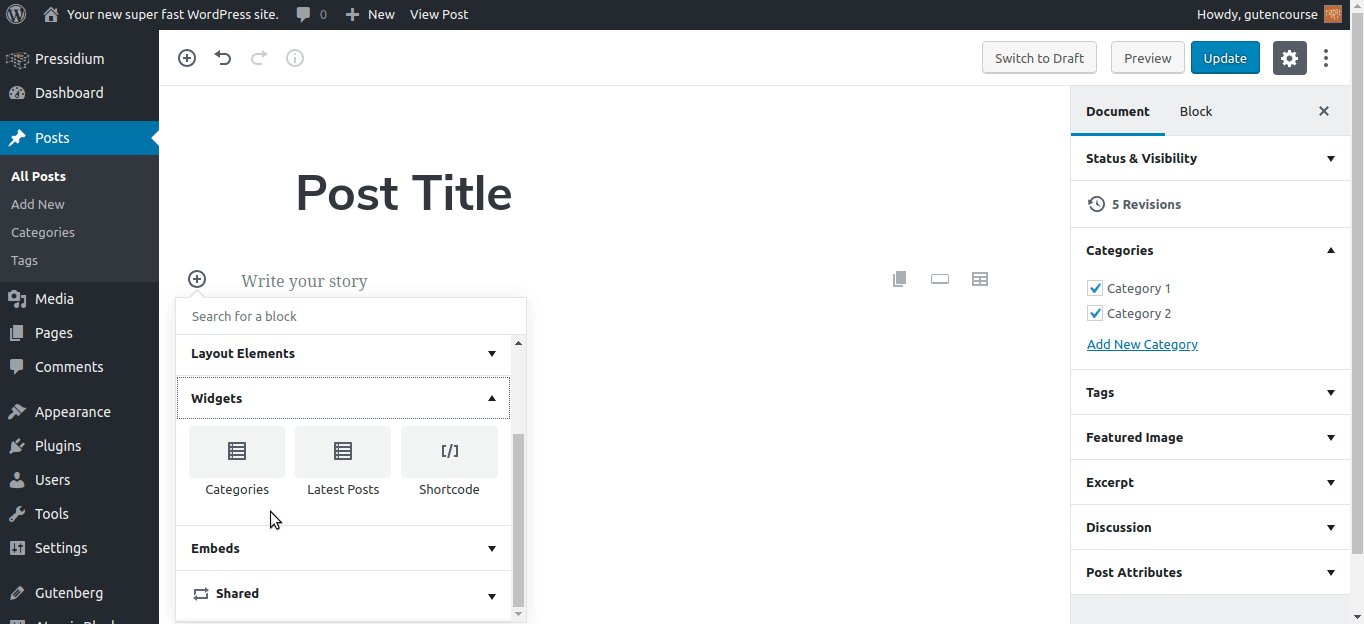
Widget
Sospettiamo che questa categoria avrà più blocchi in futuro. Ti consentirà di utilizzare i widget di WordPress all'interno dei tuoi contenuti e non solo nelle barre laterali come sei abituato.
Codice corto
Questo blocco ti consente di inserire uno shortcode, come faresti con TinyMCE. Gli shortcode mantengono la loro funzionalità in Gutenberg, ma non sono considerati best practice. Idealmente, gli shortcode dovrebbero essere convertiti in Blocchi personalizzati.
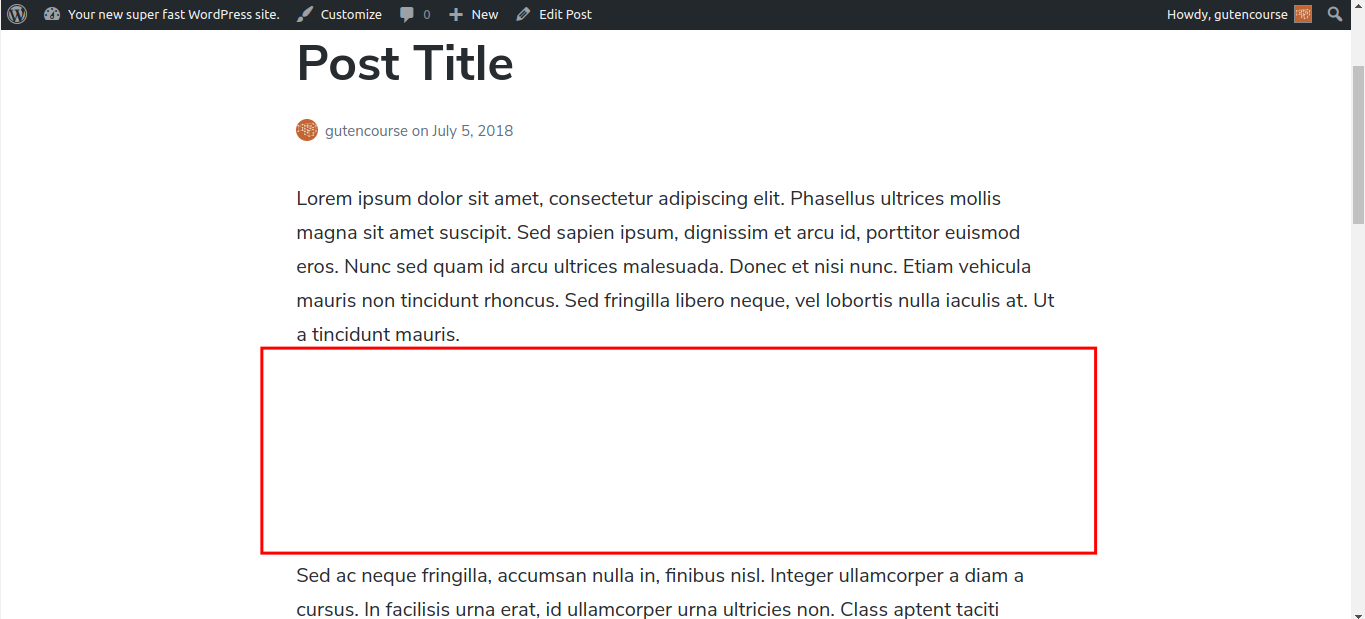
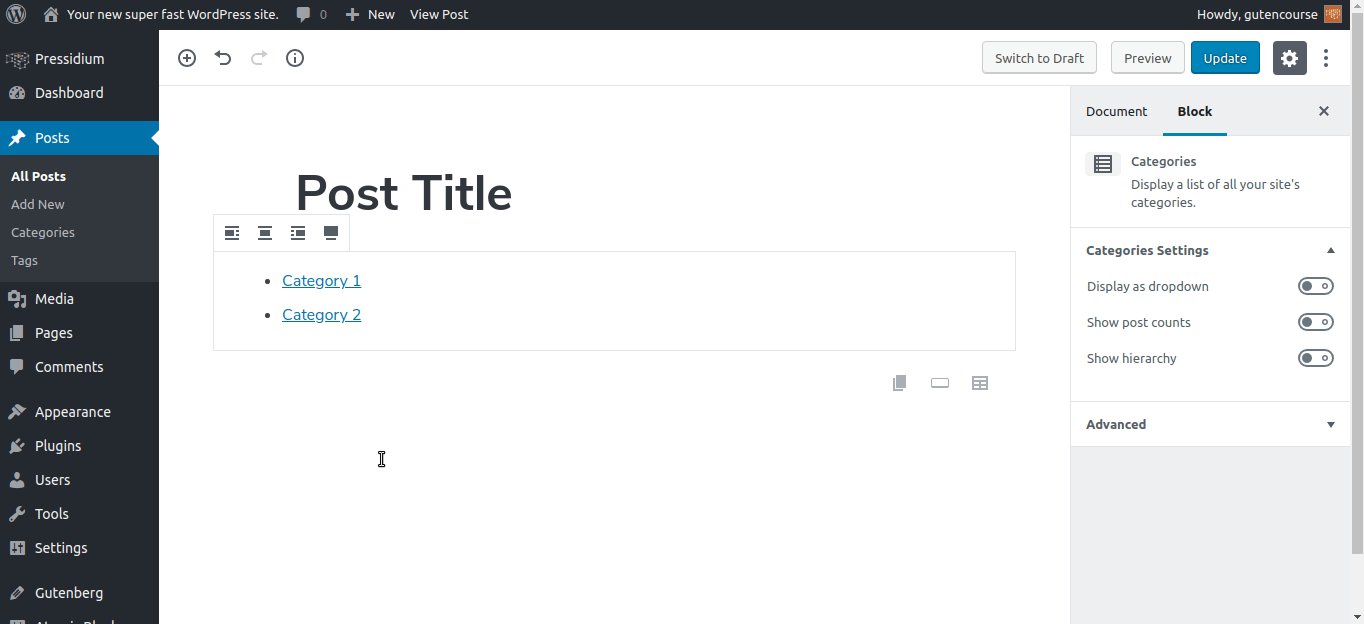
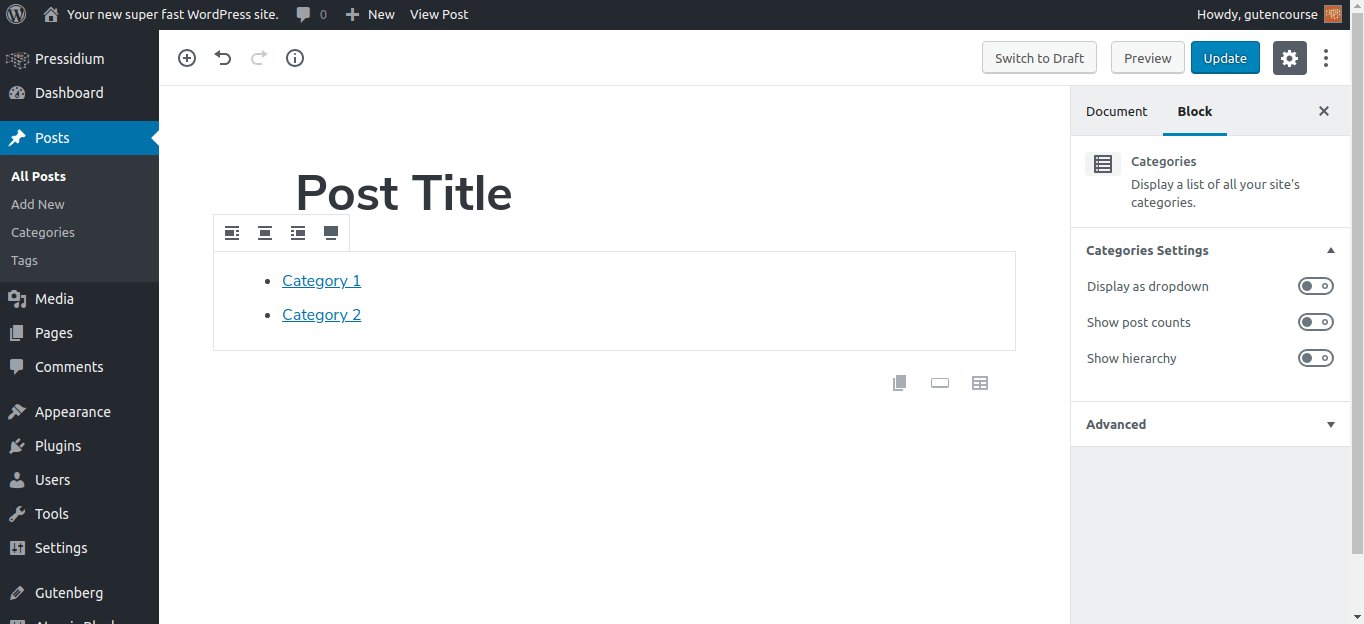
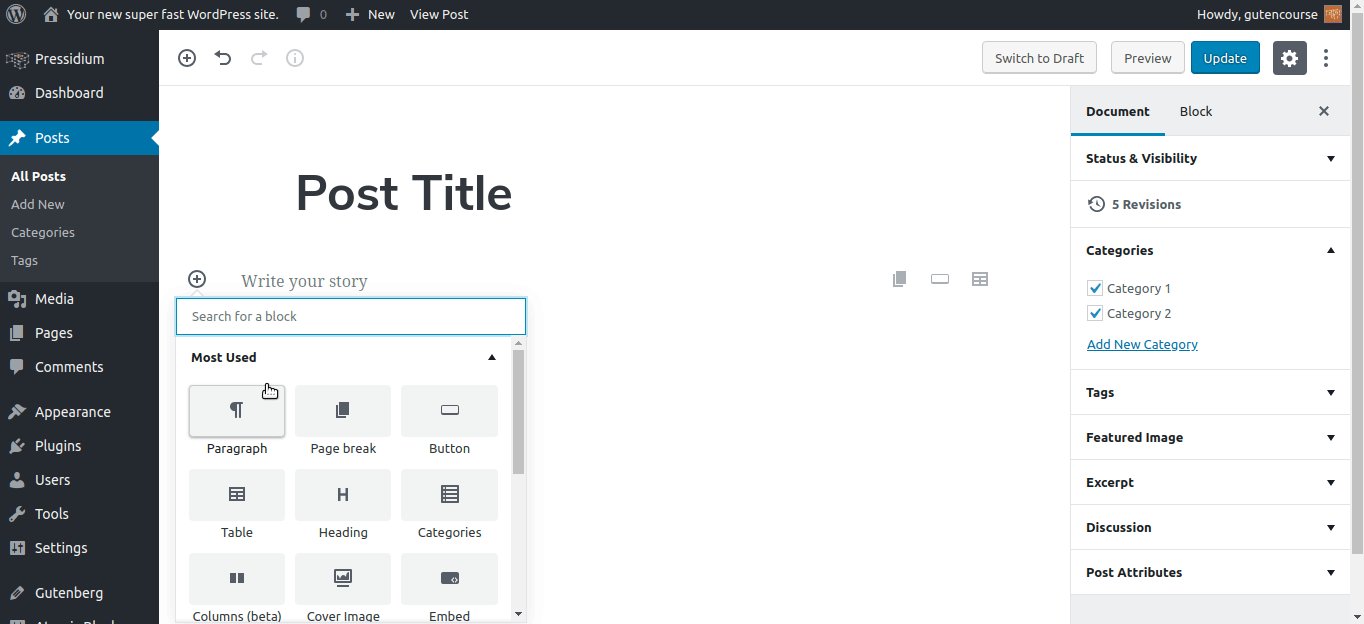
Categorie

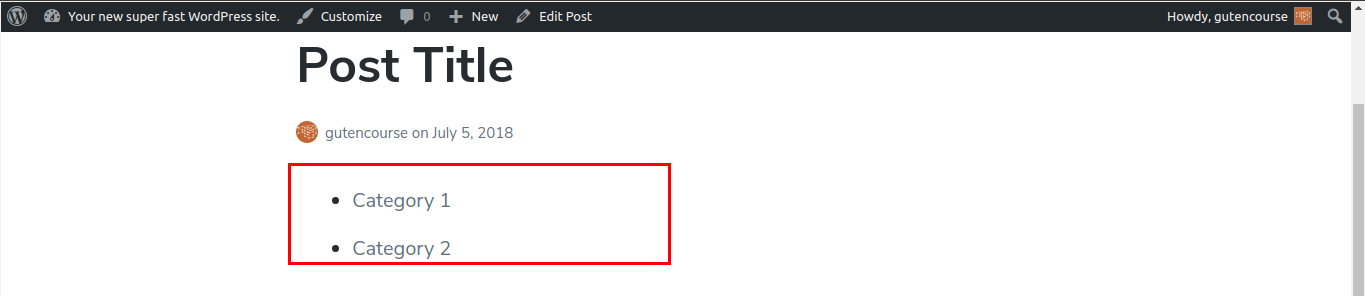
Fine frontale:

Questo blocco mostra un elenco delle tue categorie con collegamenti, esattamente come il widget Categorie. Ci sono impostazioni per personalizzare l'aspetto, mostrare i conteggi dei post e se visualizzare le categorie in modo gerarchico o piatto.
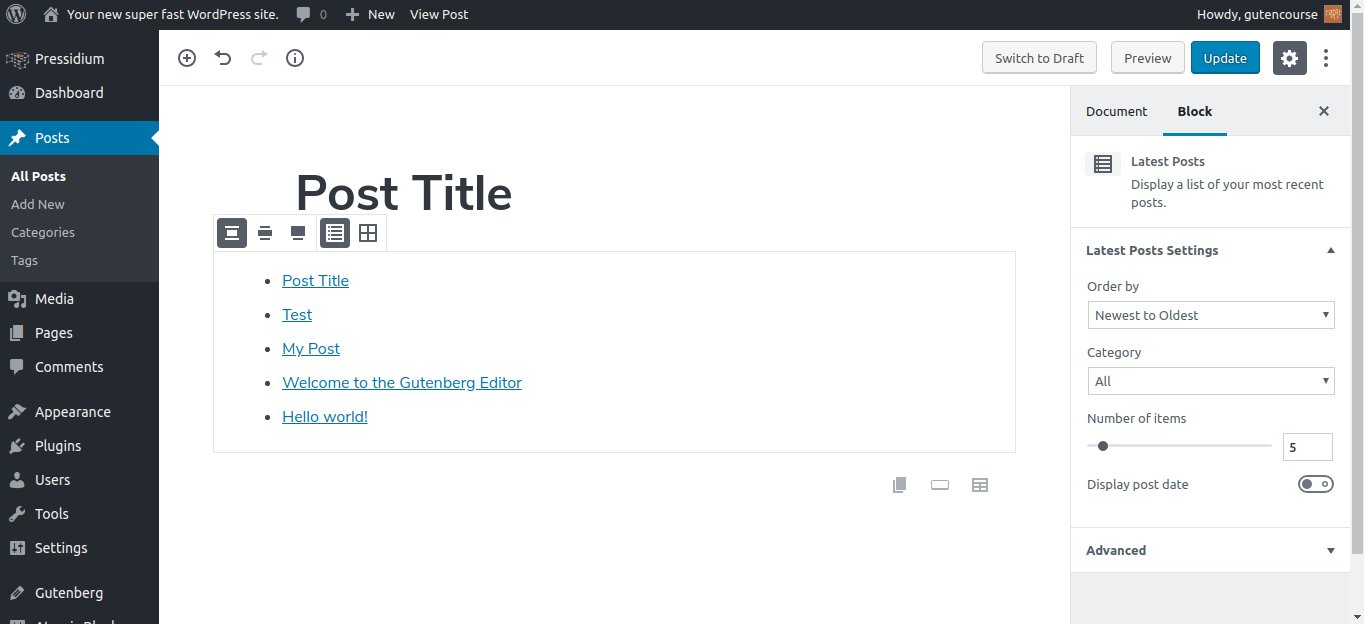
ultimi post

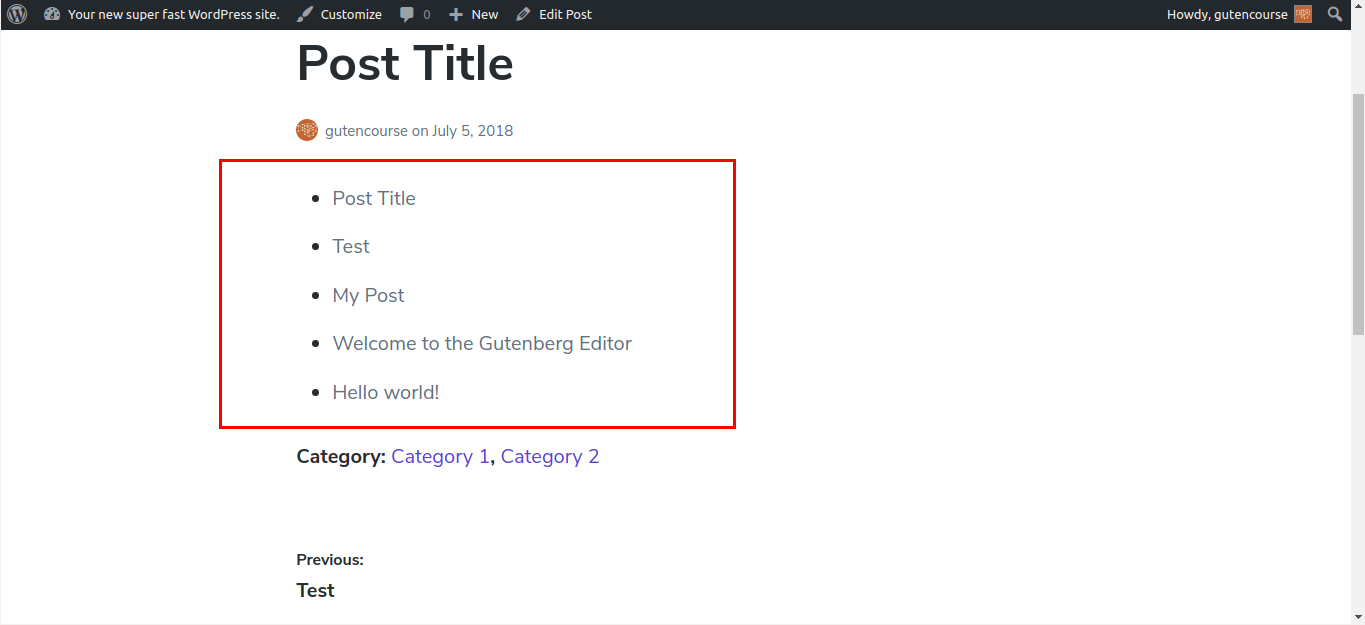
Fine frontale:

Proprio come il widget Post recenti, il blocco Post più recenti fornisce un elenco di collegamenti ai post più recenti sul tuo sito web. Il numero di post e il modo in cui sono ordinati possono essere modificati tramite le impostazioni del blocco.
Incorpora

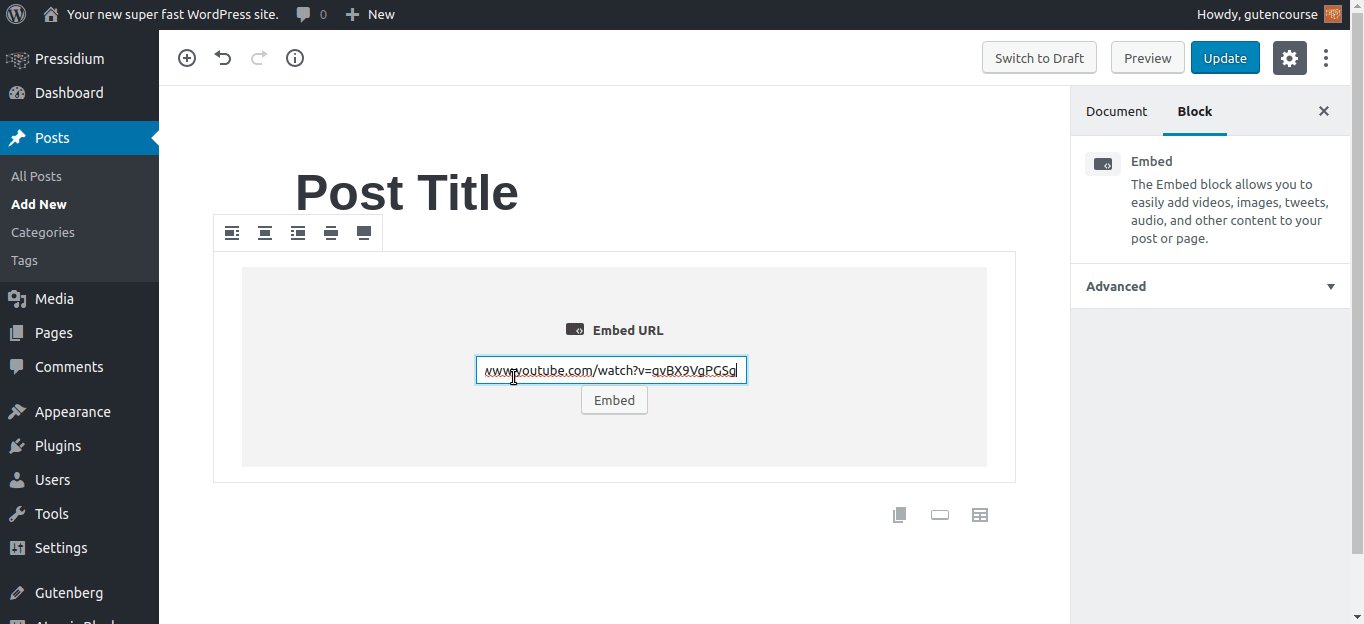
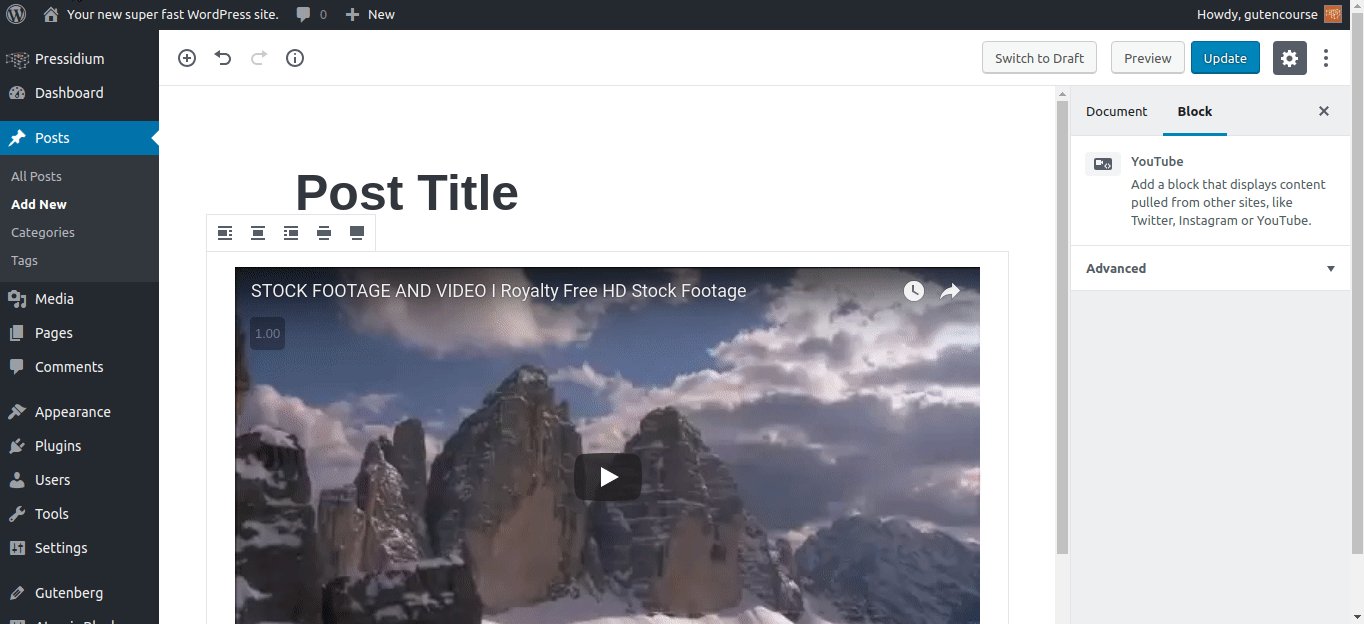
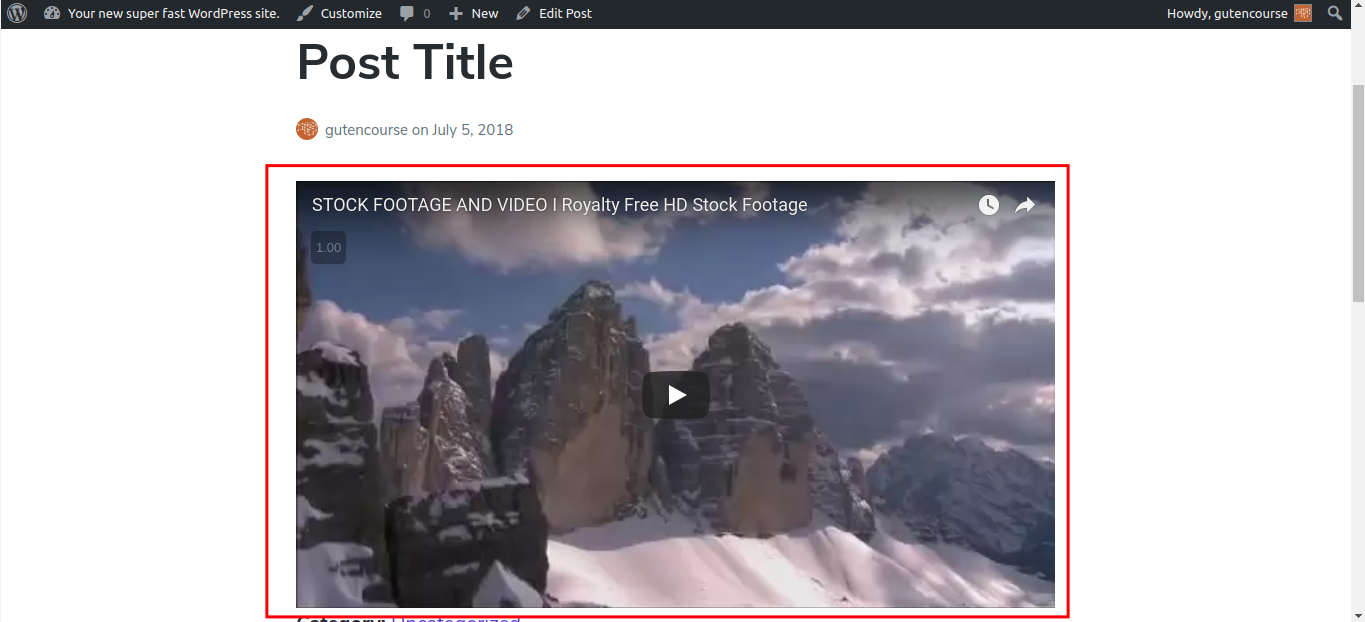
Fine frontale:

Gli incorporamenti sono blocchi diversi, ciascuno corrispondente al contenuto di un servizio di terze parti, come Youtube, Giphy, ecc. Seleziona il blocco "Incorpora" e inserisci un URL; Se supportato, verrà visualizzato il servizio associato a tale URL.
Conclusione
In questo episodio abbiamo descritto in dettaglio tutti i blocchi che WordPress Gutenberg fornisce di default. Se vuoi imparare come funzionano e come appaiono i blocchi personalizzati, assicurati di dare un'occhiata al nostro prossimo episodio!
