Gutenberg vs Elementor: quale Page Builder è meglio usare nel 2022
Pubblicato: 2022-03-08Stai cercando di scegliere tra Gutenberg e Elementor?
Come fan di WordPress, potresti aver sentito questi due nomi un centinaio di volte negli ultimi giorni. Forse usali per personalizzare e gestire il design del tuo sito WordPress e anche altre funzionalità. In tal caso, hai già familiarità con i loro dettagli. Tuttavia, se hai dei dubbi nella tua mente, questo blog ti aiuterà.
Tuttavia, entrambi i prodotti hanno caratteristiche uniche e opzioni di personalizzazione diverse per migliorare l'esperienza di sviluppo del tuo sito. Sono stati estremamente aggressivi nel rilasciare nuove funzionalità e nel rendere più agevole il viaggio degli utenti. In base alle tue esigenze, potrebbe spingerti ad andare in un modo o nell'altro.
In questo blog, confronteremo Gutenberg vs Elementor per mostrarti lo scenario reale. Inizieremo scavando in quelle funzionalità che sono per lo più le stesse tra Gutenberg ed Elementor. Dopodiché, fai luce sul contrario ed esplora ciò che è diverso.
Pronto per iniziare? Iniziamo a confrontare.
Gutenberg vs Elementor Page Builder (qual è la vera differenza?)

Gutenberg è un nuovissimo editor introdotto in WordPress 5. In precedenza, era necessario scrivere all'interno di un grande editor di contenuti. E includere diversi tipi di contenuto è stato un po' problematico. A Gutenberg tutto è un blocco. Utilizzando i singoli tipi di blocco puoi facilmente includere qualsiasi tipo di contenuto nel tuo sito.
Gutenberg è un importante passo avanti per WordPress. Gutenberg consente a WordPress di creare layout di contenuti, non solo di scrivere articoli. È una delle tante transizioni che si verificano in WordPress verso un'esperienza utente più semplificata
Zack Katz, parlando al WordCamp Denver 2017
Elementor, d'altra parte, è il costruttore di pagine di siti Web più popolare che ha cambiato il concetto di sviluppo di siti WordPress dall'oggi al domani. Consente a tutti i tipi di utenti di sviluppare siti Web altamente funzionali indipendentemente dalle loro precedenti conoscenze tecniche.
Elementor è un page builder di WordPress che ha preso d'assalto il web design di WordPress. Ha il set di funzionalità più approfondito, ma è molto facile da usare e padroneggiare. Elementor è il generatore di pagine gratuito più completo. C'è anche un componente aggiuntivo Pro per aggiungere funzionalità aggiuntive per gli sviluppatori.
Adam, WPCrafter
Gutenberg ha introdotto una versione migliore dell'editor di contenuti all'interno di WordPress per aiutare gli utenti a creare post e pagine con maggiore flessibilità. Considerando che Elementor ha reso l'intero processo di sviluppo web più semplice per tutti senza conoscere alcun codice.
Come Gutenberg porta l'editor di contenuti un passo avanti

Gutenberg è principalmente conosciuto come un editor di blocchi che ha trasformato l'esperienza di editing in WordPress. Dai una rapida occhiata alle sue caratteristiche e funzionalità uniche:
- Gutenberg offre una compatibilità così perfetta con i dispositivi mobili
- Applica il design e realizza stili diversi più velocemente del precedente
- Introduci più funzionalità per gli scrittori e rendi più semplice il blog
- consente agli utenti di incorporare istantaneamente nella pagina i contenuti di portata come video di YouTube, Facebook, post di Twitter e immagini di Instagram
- Includi i blocchi richiesti direttamente da un menu a discesa
- Ottieni una rapida panoramica della struttura dei contenuti dal menu in alto a sinistra
Indubbiamente, questo nuovo editor di blocchi ha migliorato l'esperienza di blogging consentendo una serie di nuove funzionalità e attributi.
Come Elementor ha cambiato l'era dello sviluppo web di WordPress

Vediamo i motivi che hanno stabilito Elementor come una delle piattaforme più popolari per la creazione di siti Web.
- Ricca libreria di modelli pronta per creare un sito straordinario in pochi minuti
- Non richiede codifica per sviluppare un sito Web altamente funzionale
- Una serie di utili widget che coprono quasi tutti i tipi di contenuto del sito web
- Perfetta integrazione con altri popolari plugin di WordPress come WooCommerce, Multivendor Market Solution, WP ERP, ecc.
- Comunità di utenti attivi, pronta a condividere le ultime notizie o a risolvere una domanda
Sotto il cofano, questo plugin per WordPress ti consente di aggiungere elementi avanzati di stile, layout e design ai tuoi contenuti WordPress. E tutto ciò che puoi fare è semplicemente utilizzare l'editor visivo di trascinamento della selezione.
Gutenberg vs Elementor: condividono qualcosa in comune?
Sebbene ci siano ancora alcune grandi differenze, Gutenberg si comporta in modo più simile ai costruttori di pagine rispetto al precedente editor TinyMCE di WordPress (AKA l'editor classico).
Per iniziare, esploriamo come Gutenberg ed Elementor si sovrappongono.
1. Gutenberg ed Elementor supportano entrambi i singoli blocchi di contenuto
Con il vecchio editor di WordPress, devi scrivere all'interno di un grande campo di testo e includere tutto nello stesso punto rettangolo. Sembra congestionato mentre si aggiungono diversi tipi di contenuti allo stesso post o pagina.
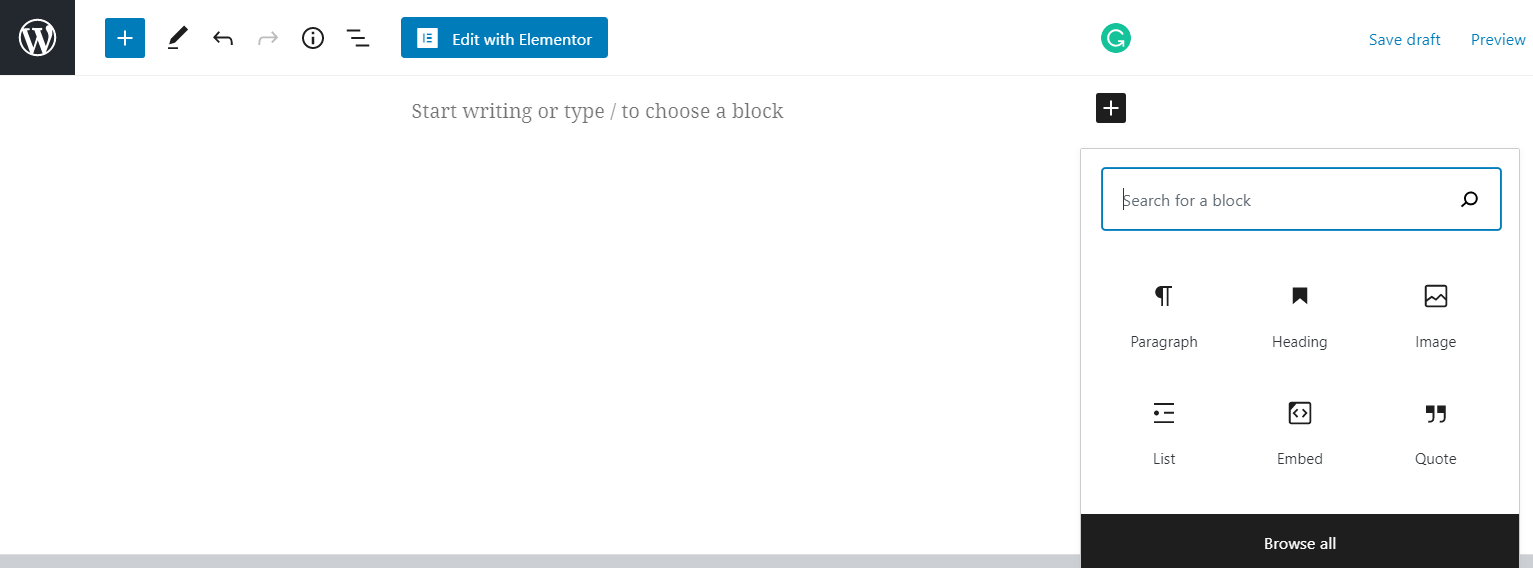
Ma Gutenberg ha introdotto un approccio migliore fornendo blocchi separati per ogni singolo contenuto. Ad esempio, un'immagine è un blocco separato, un paragrafo o un'intestazione è un blocco separato, un pulsante è un blocco separato e così via:

D'altra parte, page builder come Elementor funziona anche su una convinzione simile usando una terminologia diversa. Qui troverai una serie di widget per introdurre un particolare tipo di contenuto nel tuo design.
Forse è disponibile un gran numero di componenti aggiuntivi con diversi widget impostati per estendere le tue capacità di progettazione. Anche così con un gran numero di plug-in di blocchi di Gutenberg, puoi facilmente ampliare la raccolta predefinita di blocchi di Gutenberg.
Di conseguenza, il divario nella disponibilità dei widget è molto più piccolo di quanto ti aspetteresti e probabilmente continuerà a diminuire man mano che Gutenberg cresce.
2. Flessibilità per creare layout personalizzati
In precedenza, creare un layout personalizzato era così complicato con il vecchio editor classico. Ad esempio, devi utilizzare gli shortcode per aggiungere più colonne alla tua pagina.
Gutenberg semplifica questo modo adattando apparentemente le funzionalità del generatore di pagine. Ora puoi creare i tuoi layout personalizzati aggiungendo un nuovo blocco di colonne. Ti permette di annidare anche altri blocchi all'interno dello stesso spazio.

Elementor ha l'obiettivo di consentire agli utenti di personalizzare ogni minimo dettaglio del sito web. Come accennato in precedenza, questo generatore di pagine offre molti widget tra cui diverse opzioni di progettazione. Utilizzando queste funzionalità puoi creare facilmente un layout WordPress personalizzato nel più breve tempo possibile.
3. Compresi componenti aggiuntivi di terze parti
Quando si tratta di componenti aggiuntivi di terze parti, sia Gutenberg che Elementor supportano un'ampia gamma di plugin aggiuntivi per estendere le loro funzionalità principali.
In base alle tue esigenze, puoi installare plug-in esterni per ampliare l'elenco dei blocchi di Gutenberg. Semplificherà la tua procedura di lavoro all'interno di WordPress. Tuttavia, utilizzando estensioni Gutenberg di terze parti, puoi effettivamente avvicinarti molto ai page builder come Elementor. Inoltre, ottieni una maggiore flessibilità di progettazione
Parlando di Elementor, offre un'API che consente agli sviluppatori di creare componenti aggiuntivi di terze parti. HappyAddons è un potente componente aggiuntivo di Elementor che crea un enorme ronzio in un breve periodo di tempo. Con questo strumento di progettazione avanzato, puoi esplorare ancora più potenziale di progettazione ed estendere ulteriormente il plug-in principale.
Differenza chiave tra Gutenberg vs. Generatore di pagine di Elementor
Dalla discussione di cui sopra, possiamo facilmente affermare che Gutenberg agisce davvero molto più vicino a un generatore di pagine rispetto all'editor classico di WordPress. Sebbene ci siano così tante somiglianze nelle funzioni, svolgono ancora individualmente nelle loro fasi di sviluppo e hanno obiettivi diversi.

La più grande differenza tra questi due editor è abbastanza percettibile: Gutenberg viene fornito come editor di contenuti predefinito in WordPress mentre Elementor è un plug-in di terze parti che devi installare sul tuo sito WordPress.
Esploriamo alcune altre differenze tra questi due:
1. Editor di back-end e front-end
Gutenberg è un editor di back-end. Durante l'aggiornamento dei tuoi contenuti, ti offre quasi la stessa panoramica che avrà il tuo contenuto quando lo visualizzi in anteprima. Tuttavia, visualizza la visualizzazione effettiva di cui hai bisogno per fare clic sul pulsante di anteprima.
D'altra parte, Elementor ha una funzione di modifica front-end in modo da poter vedere le modifiche in tempo reale senza salvare la pagina. Ti dà un'anteprima reale istantaneamente della tua pagina mentre la modifichi.
2. Funzioni di trascinamento della selezione
Sia Gutenberg che Elementor hanno la funzione di trascinamento della selezione. Ma Gutenberg limita solo la possibilità di aggiungere blocchi e spostarli su e giù. Qui, non puoi ridimensionarne l'altezza e la larghezza, creare blocchi all'interno di altri blocchi o personalizzare layout complessi utilizzando colonne e righe. Ma puoi includere facilmente i blocchi e trascinarli dove vuoi.
Tuttavia, con Elementor puoi davvero andare un po' oltre. Ti dà anche la flessibilità di trascinare e rilasciare blocchi/widget. Inoltre, puoi regolarne l'altezza e la larghezza, aggiungere blocchi all'interno di altri blocchi e persino progettare un layout complesso utilizzando le colonne.
3. Compatibilità degli stili dei temi

Gutenberg non sovrascrive gli stili e le impostazioni del tema. Puoi personalizzare i tuoi blocchi con il CSS personalizzato, ma l'aspetto generale della pagina si basa completamente sul tema WordPress scelto.
All'interno di Elementor, puoi anche lavorare con lo stile del tuo tema. In alternativa, puoi sovrascrivere gli stili del tema, se lo desideri. Qui avrai il pieno controllo sul layout del tuo design. Quindi, sarà semplicissimo creare un layout di pagina personalizzato utilizzando Elementor.
4. Opzioni di formattazione e stile
I blocchi Gutenberg forniscono una serie di opzioni di stile e formattazione per aggiornare la presentazione dei contenuti. In aggiunta a questo, puoi aggiungere il tuo CSS personalizzato per un blocco per personalizzare il design.
Elementor, d'altra parte, ti dà il pieno controllo per prendere il controllo di una pagina e personalizzare tutti gli elementi. Oltre alle impostazioni di base come la modifica dei colori o dei caratteri, ti consente di modificare gli stili dell'immagine, cambiare i colori di sfondo, applicare sfumature, ridimensionare elementi e altro.
5. Widget e blocchi

Gutenberg supporta un'ampia gamma di blocchi predefiniti che ti aiutano ad aggiungere tutti i tipi di contenuto comunemente usati nella tua pagina o nel tuo post. Puoi anche salvare i blocchi e riutilizzarli sugli altri post, anche su altri siti Web WordPress.
Questo editor di blocchi ha una potente API in modo che anche gli sviluppatori di plugin possano creare il proprio blocco personalizzato. I popolari plugin di WordPress sono dotati dei propri blocchi Gutenberg per offrirti servizi extra.

Allo stesso modo, Elementor ti facilita con molti widget utili per progettare il tuo sito web senza problemi. Puoi utilizzare modelli o blocchi predefiniti per personalizzare il tuo sito Web all'istante. Inoltre, hai la possibilità di salvare singoli blocchi, righe o l'intero modello da riutilizzare in seguito.
6. Layout del contenuto e design della pagina
In Gutenberg, hai la libertà di personalizzare i tuoi contenuti a modo tuo. Sebbene ti consenta di utilizzare colonne, tabelle e immagini di copertina a larghezza intera. Ma il layout principale della pagina rimarrà lo stesso. Significa che non puoi modificare l'aspetto generale della pagina, inclusi intestazioni, piè di pagina, barra laterale e altro.
Tuttavia, Elementor ti offre la flessibilità di scomporre il layout del tema e dargli un sapore unico a modo tuo. Oltre all'aggiunta di nuovi contenuti, otterrai un discreto set di opzioni di progettazione per ogni widget e blocco.
Gutenberg sostituirà i Page Builder di WordPress?
Dopo aver lanciato WordPress con Gutenberg come editor predefinito, nella mente delle persone sorge la domanda più grande:
Block Editor sostituirà i Page Builder?
Bene, questa risposta sarà in qualche modo complicata. Attualmente, entrambi questi editor hanno una base di utenti diversa e operano individualmente. Indubbiamente, Gutenberg è un editor di contenuti migliore rispetto a WordPress in precedenza. Ma non possiamo dire che sia un sostituto di un generatore di pagine come Elementor.
Quindi, smetti di discutere su questo argomento e fai discussioni costruttive per creare uno spazio migliore per lavorare all'interno di WordPress.
La battaglia tra Gutenberg e Elementor continuerà e in un certo senso è vantaggiosa per gli utenti. Poiché li influenza a portare regolarmente funzionalità utili.
Luoghi in cui Gutenberg eccelle
Gutenberg è un'ottima opzione se:
- Necessità di includere contenuti che si adattino al tuo tema: come hai già detto, Gutenberg estrae dallo stile predefinito del tuo tema. Quindi i tuoi contenuti dovrebbero adattarsi perfettamente all'aspetto del tuo tema.
- Vuoi un layout semplice: puoi mantenerlo semplice e per un layout più complesso utilizzare qualsiasi estensione di terze parti. Anche se è un po' difficile abbinare il layout di un generatore di pagine perché Gutenberg non ha un'opzione di progettazione visiva. E non sei idoneo a regolare la spaziatura per i singoli blocchi.
Luoghi in cui Elementor Excel
Elementor è un'ottima opzione se:
- Hai bisogno del controllo completo dell'allineamento: Elementor ti offre la flessibilità di regolare la posizione di ogni singolo elemento.
- Un sacco di opzioni di design e stile : troverai un sacco di widget e un set individuale di opzioni di design per personalizzare tali widget di conseguenza.
- Rendi i tuoi contenuti ottimizzati per i dispositivi mobili y: Al giorno d'oggi molte persone navigano in Internet da dispositivi mobili. Quindi è importante che il tuo sito web funzioni perfettamente su tutte le dimensioni dello schermo.
La buona notizia è: non devi sceglierne solo uno!
Come altri page builder, Elementor si integra anche con Gutenberg. Significa che invece di competere su Gutenberg vs. Elementor, puoi utilizzare questi due editor contemporaneamente sul tuo sito Web per la modifica dei contenuti. In modo che tu possa personalizzare il design della tua pagina con estrema facilità. Inoltre, aggiorna il contenuto della tua pagina senza sforzo utilizzando l'editor predefinito di WordPress.

Soluzione semplice : usa Gutenberg quando ha più senso, in alternativa porta Elementor nella scena quando ha più senso.
Verdetto finale su Gutenberg contro Elementor
Discutere Gutenberg vs Elementor è come confrontare due supereroi. Entrambi hanno pregi significativi piuttosto che demeriti. Dire quale è il migliore è estremamente difficile. Se Gutenberg vince un'area di competenza, Elementor governa un'altra parte della flessibilità.
Gutenberg è una benedizione per quegli utenti di WordPress che non hanno familiarità con il riempimento e i margini, desiderano un modo semplice per aggiungere pulsanti, tabelle e altri elementi come questi o intendono applicare stili diversi a singoli blocchi, ecc.
Considerando che Elementor ti dà il pieno controllo su design, formattazione, spaziatura e altro. Inoltre, puoi utilizzare un modello predefinito per ridurre il carico di lavoro. È facile personalizzare lo stile predefinito del tema e creare design unici in pochi minuti.
Pertanto, si può affermare che non esiste un chiaro vincitore in questo concorso. Meglio cercare di capire la loro competenza in una particolare area davvero!
Ci auguriamo che questo articolo ti abbia aiutato a capire la differenza tra l'editor di blocchi Gutenberg e il generatore di pagine Elementor. Tuttavia, se hai domande o difficoltà a scegliere tra questi due editor per la creazione di contenuti, puoi condividerli nella sezione commenti qui sotto.

