Come utilizzare il widget tabella dati avanzata nei siti Web Elementor (5 semplici passaggi)
Pubblicato: 2021-07-03Stai riscontrando problemi nella creazione di tabelle di dati sul tuo sito Web Elementor e stai cercando una soluzione intelligente per continuare?
Dai un'occhiata al nuovo widget Advanced Table di Happy Addons che ti aiuta a creare tabelle importando i dati da Google Sheet, Website Database, TablePress Plugin, CSV Import e altri sono in arrivo.
La creazione di siti Web sta diventando più facile che mai con la potenza di WordPress ed Elementor.
In questa guida completa, ti mostreremo come utilizzare il widget Tabella dati avanzata di Happy Addons per creare una tabella dati per il tuo sito Web Elementor.
Iniziamo:
Perché utilizzare il widget tabella dati avanzata di Happy Addons

È importante scegliere i giusti componenti aggiuntivi di Elementor ogni volta che lavori con un sito Web Elementor. Happy Addons è uno dei componenti aggiuntivi di terze parti più adatti che offre tonnellate di widget e funzionalità per creare un sito Web straordinario.
Tra questi potenti widget, Advanced Data Table è un widget esclusivo che aiuta a creare e importare tabelle di dati reattivi sul tuo sito web in pochi minuti.
Puoi anche aggiungere altre funzionalità Happy e funzionalità avanzate alla tabella dei dati e renderla più intuitiva per i tuoi utenti.
Questi sono motivi significativi per considerare il widget Tabella dati avanzata per il tuo sito web:
- Consenti una migliore personalizzazione
- Esclusivi tavoli dimostrativi predefiniti
- Opzione di importazione facile
- Supporto per plugin per tabelle WordPress
- Compatibile con i fogli di Google
- Mostra i dati della tabella del database
- & molti altri
Sembra interessante, vero? Bene, ora lascia che ti guidiamo su come creare facilmente una tabella di dati utilizzando questo widget nel tuo sito Web Elementor.
Come creare una tabella dati utilizzando Happy Addons Advanced Data Table Widget
Prima di iniziare il tutorial, assicurati di aver installato e utilizzato correttamente questi plugin di seguito sul tuo sito web.
Prerequisiti:
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti)
- Buoni componenti aggiuntivi Pro
Scopri tutto su Elementor: come utilizzare Elementor (guida passo passo per principianti)
Passaggio 1: crea una nuova pagina
Per creare una nuova pagina, devi visitare WordPress Dashboard -> Pagine–> Aggiungi nuovo . Aspetta un po', otterrai le opzioni di impostazione della pagina.
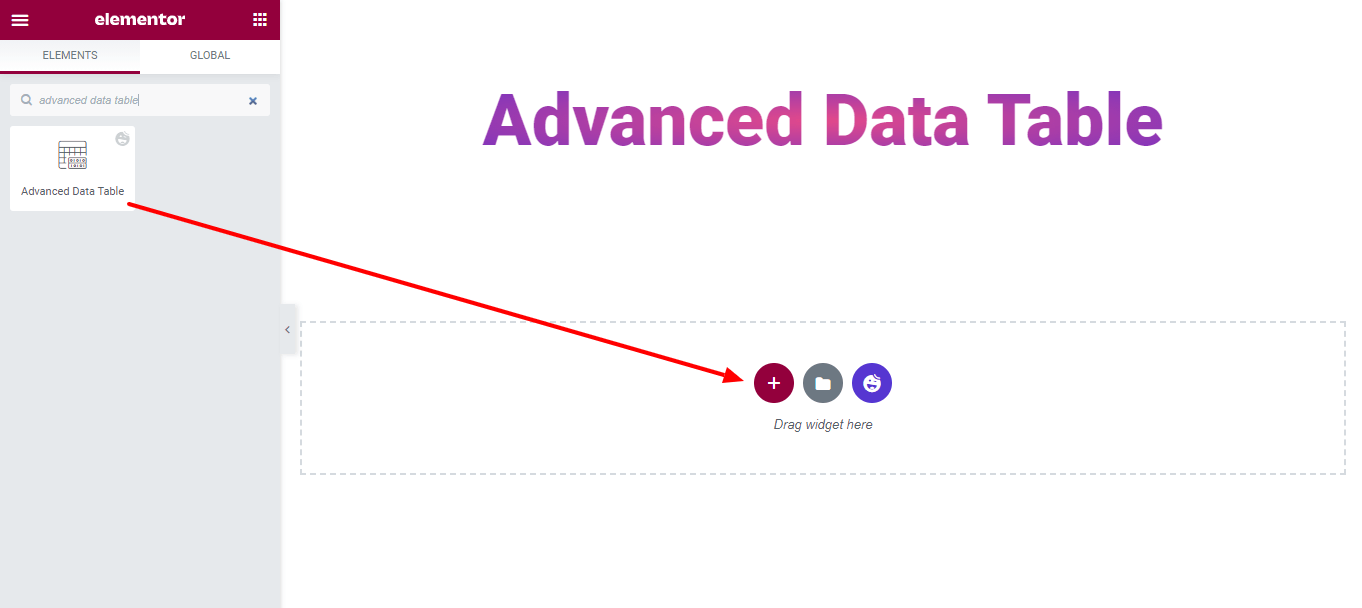
Passaggio 2: aggiungi il widget "Tabella dati avanzata" di Happy Addons alla tua pagina Web
Trova il widget " Tabella dati avanzata " nella barra di ricerca.
Quindi seleziona il widget dal menu a sinistra. Infine, trascinalo e rilascialo nell'area selezionata.

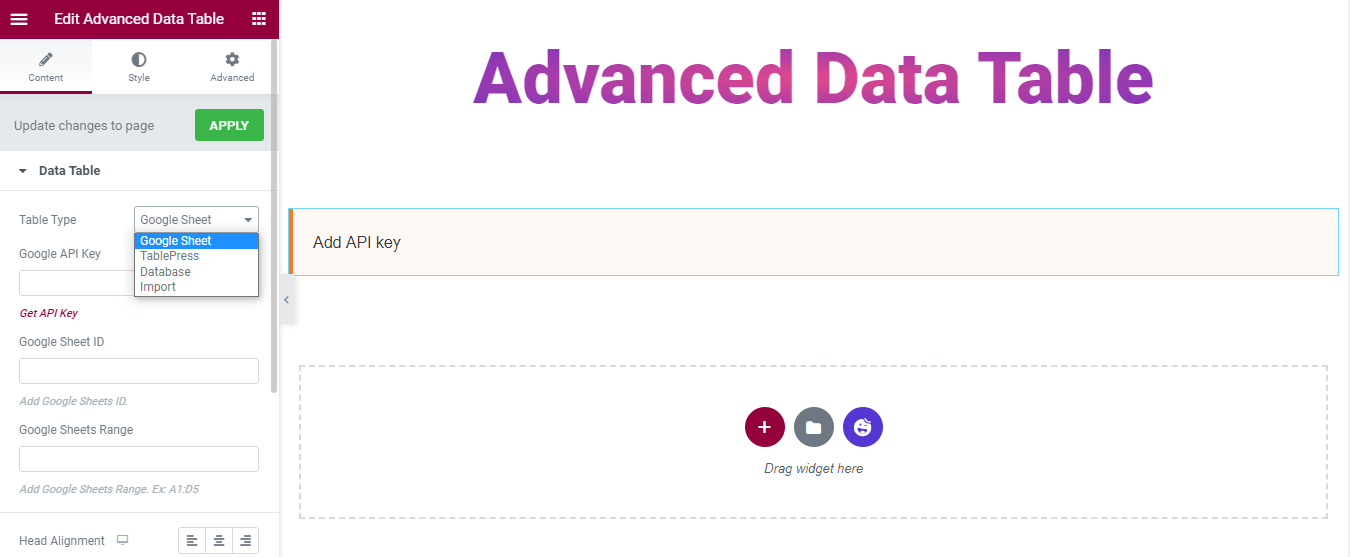
Passaggio 3: selezionare la tabella di dati adatta
È ora di selezionare una tabella di dati adatta in base alle tue esigenze. Esistono 4 diversi tipi di tabella che puoi utilizzare per creare la tabella.
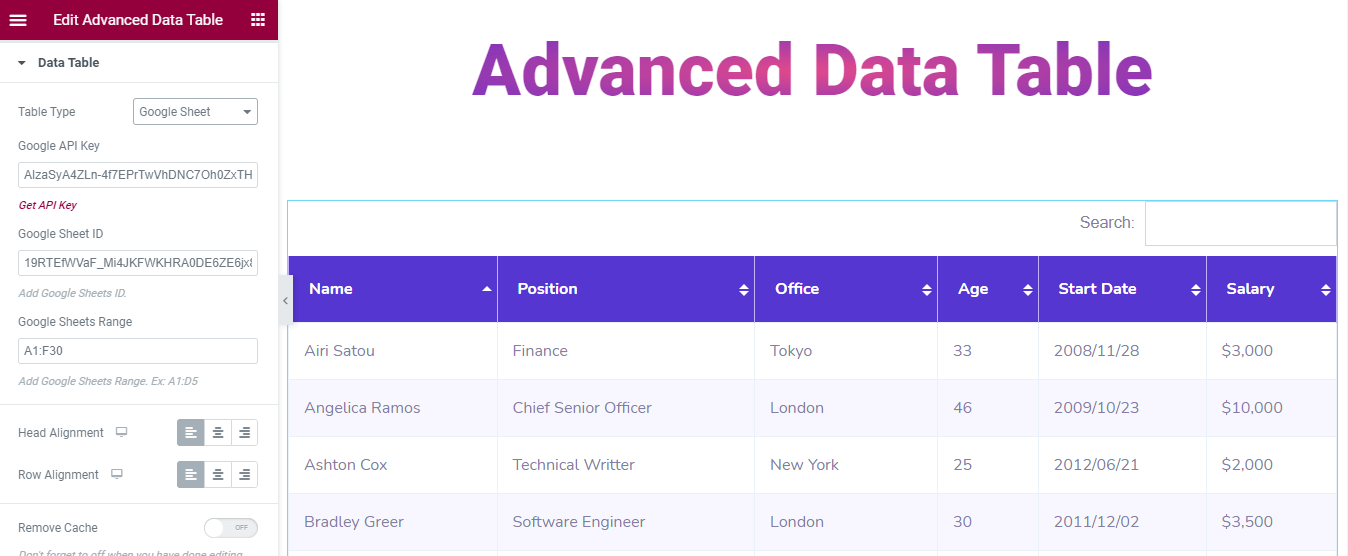
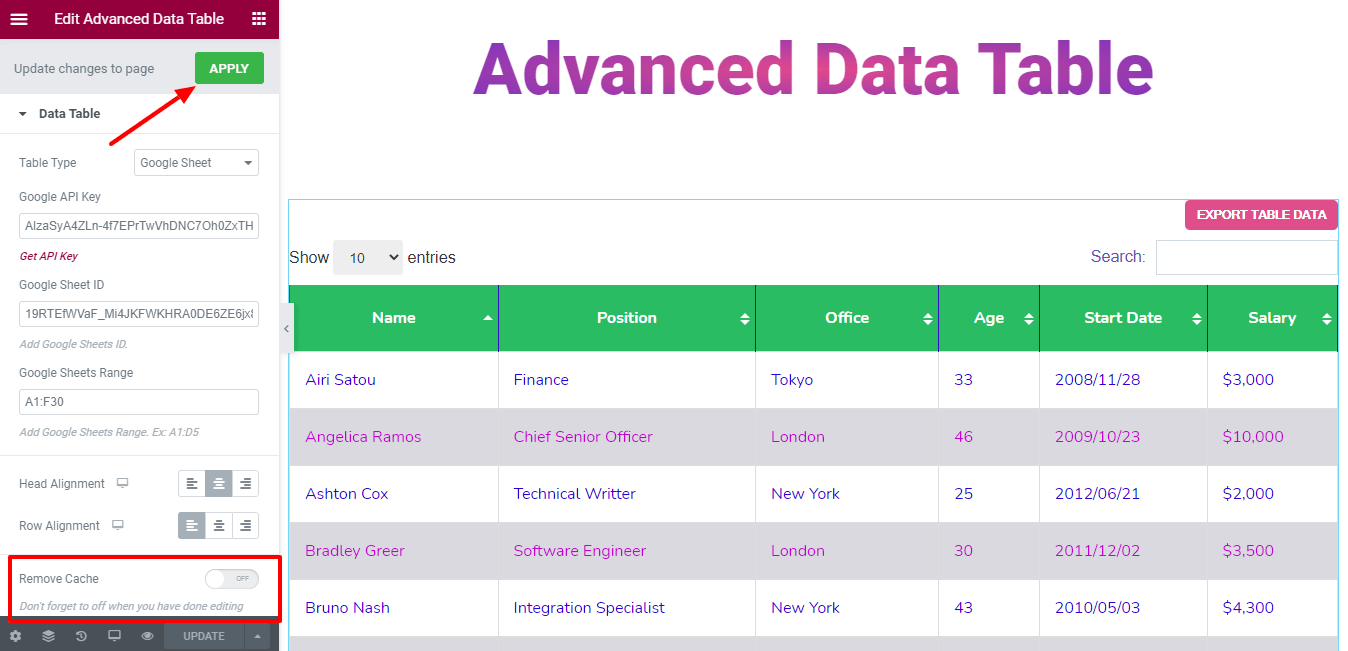
1. Fogli Google: puoi utilizzare un foglio Google per inserire una tabella. Per fare ciò, devi aggiungere la chiave API di Google e impostare l' ID foglio di Google e definire l' intervallo di fogli di Google . Questo è tutto.
2. TablePress: con il widget Tabella dati avanzata di Happy Addons Pro, puoi anche creare la tua tabella dati utilizzando il plug-in TablePress.
Dai un'occhiata al blog per confrontare i migliori plugin per tabelle di WordPress fianco a fianco.
3. Database: a volte è necessario mostrare i dati dal database utilizzando una tabella. Per fare ciò, puoi scegliere il Database come tipo di tabella.
4. Importa: puoi importare facilmente qualsiasi tabella sul tuo sito Web Elementor. Devi incollare i dati della tabella in formato CSV .

Qui, in questa guida abbiamo utilizzato Foglio Google come tipo di tabella. Guarda l'immagine qui sotto.

Puoi anche impostare l'allineamento Testa e Riga della tabella.
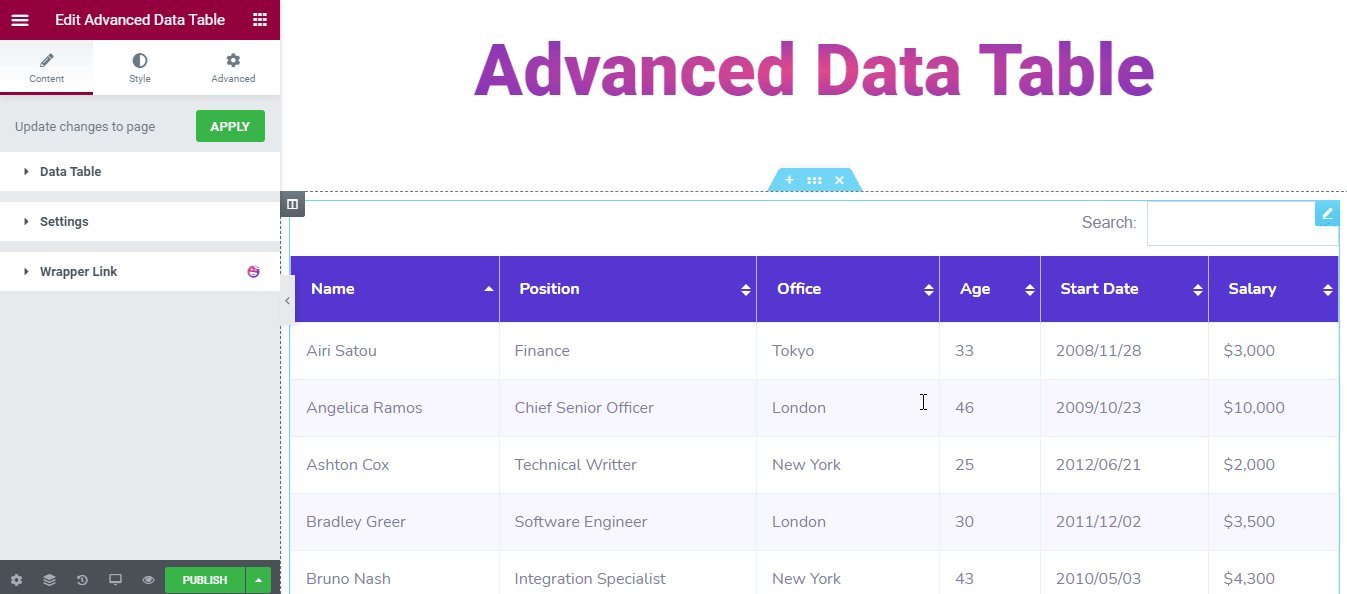
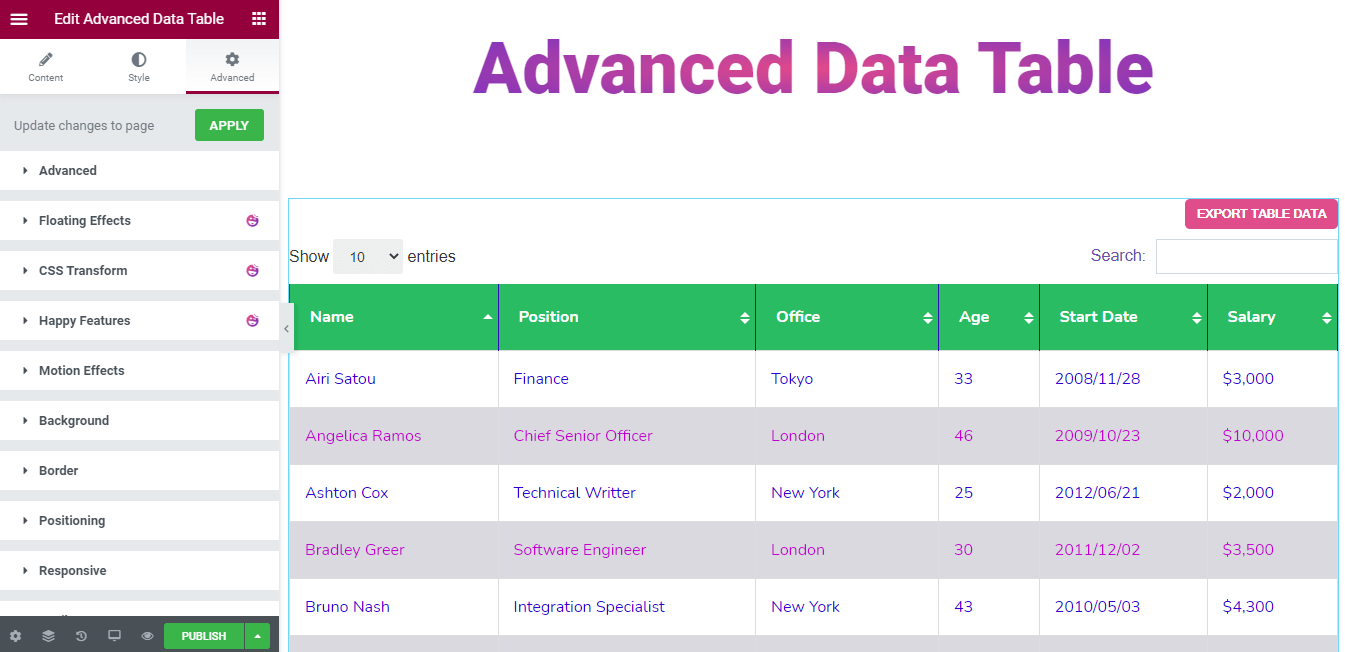
Passaggio 4: personalizza il widget tabella dati avanzata
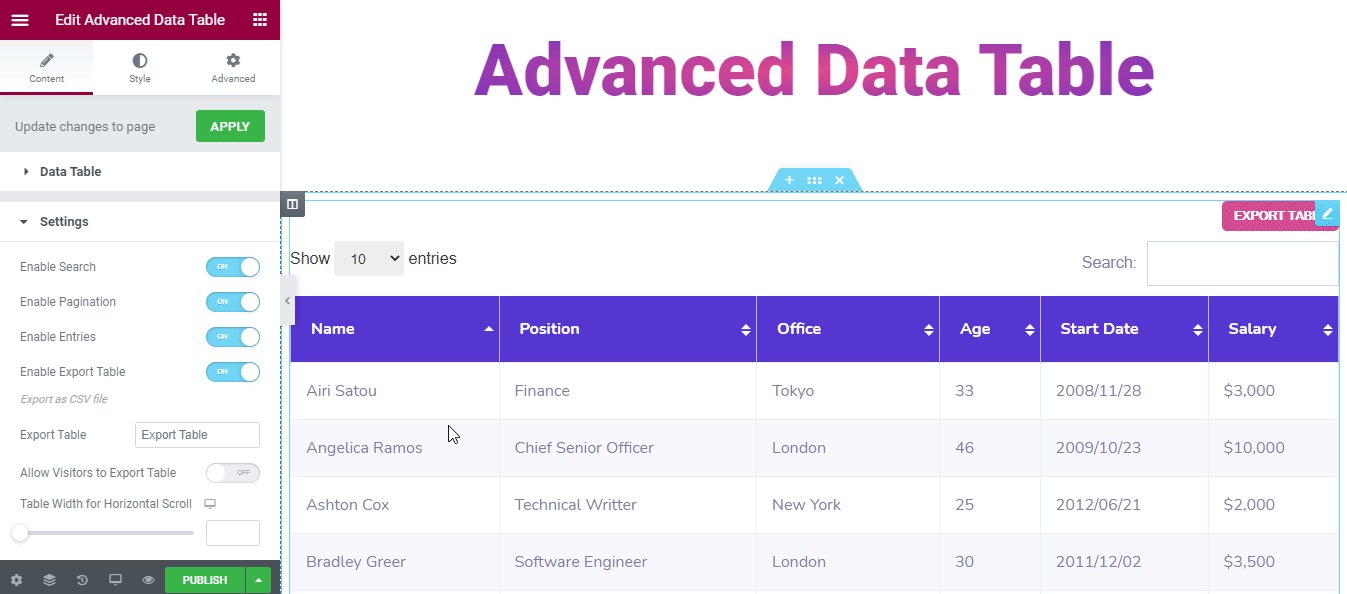
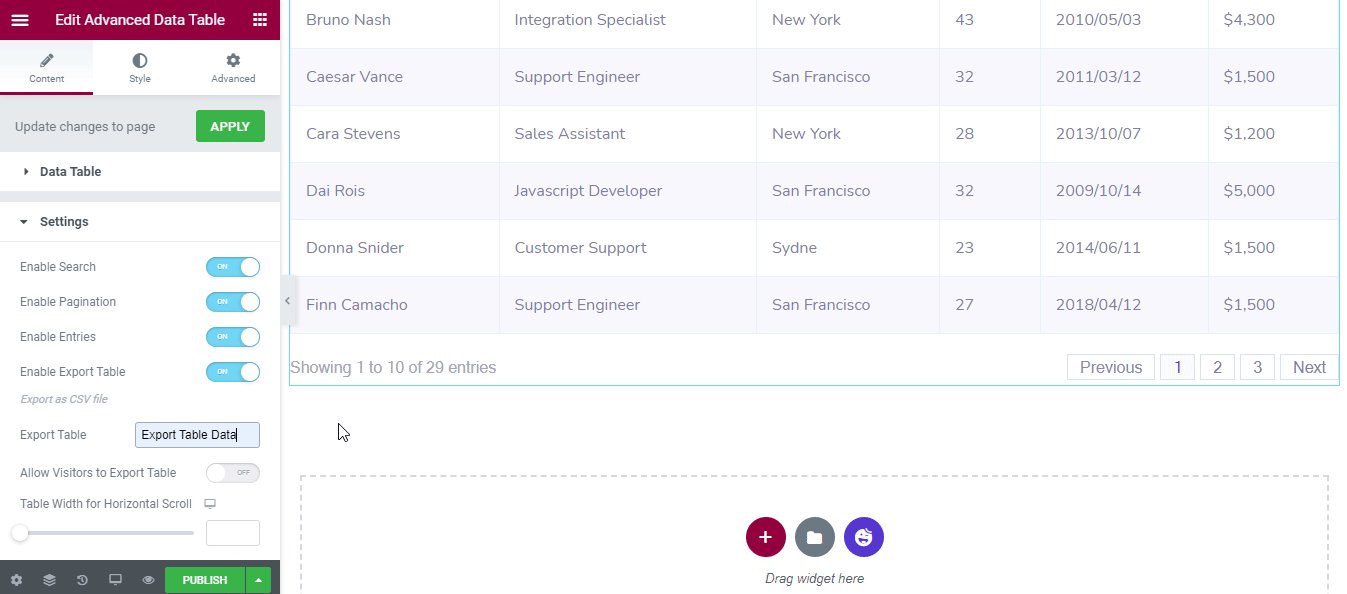
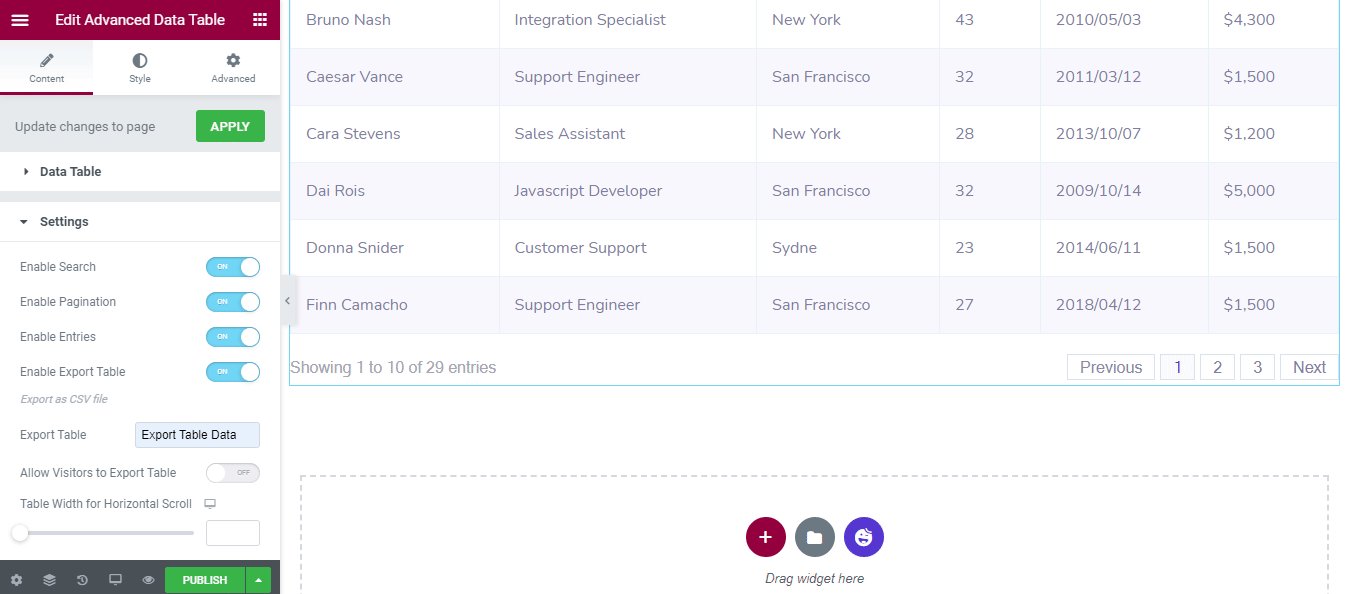
Puoi personalizzare le impostazioni della tabella. Vai su Contenuto -> Impostazioni e apparecchia la tua tavola a modo tuo.

Avrai tutte queste molteplici opzioni di impostazione:
- Abilita ricerca
- Abilita impaginazione
- Abilita voci
- Abilita Esporta tabella
- Esporta come file CSV
- Tabella di esportazione
- Consenti ai visitatori di esportare la tabella
- Larghezza tabella per scorrimento orizzontale

Nella sezione Stile, otterrai 3 opzioni di stile per progettare il tavolo.
- Comune
- Capotavola
- Riga della tabella
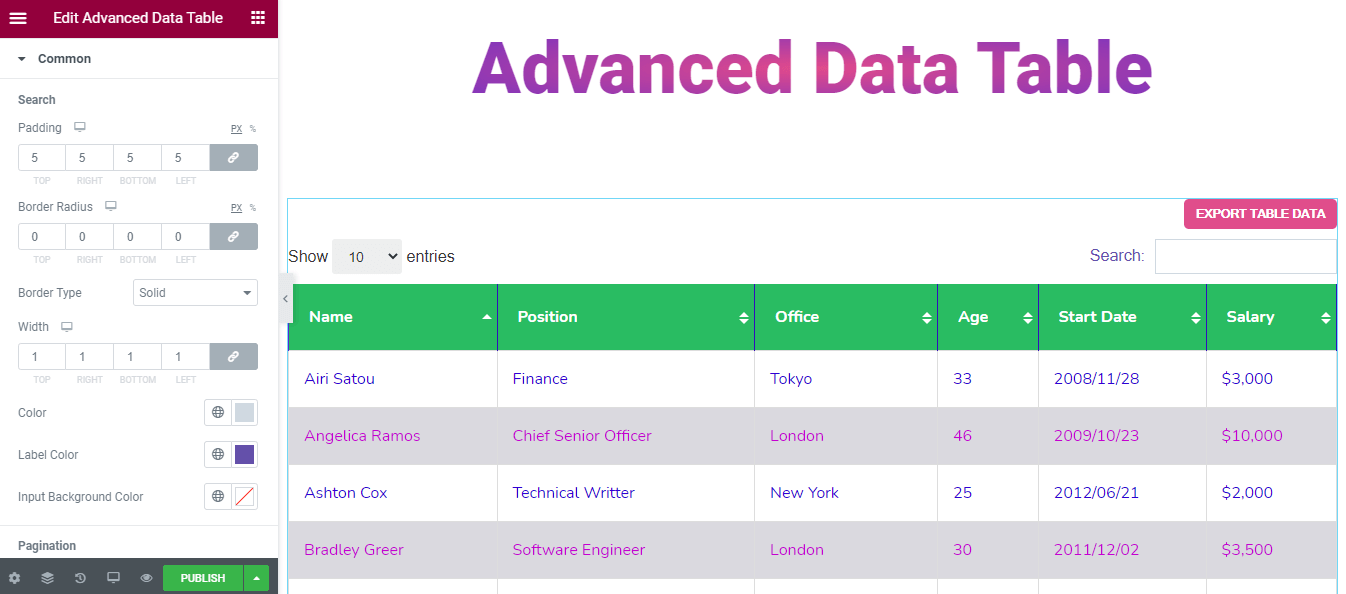
Stile comune
In Stile–> common , puoi riprogettare gli stili di ricerca e impaginazione . Puoi anche cambiare lo stile della barra di ricerca usando...
- Imbottitura
- Raggio di confine
- Tipo di bordo
- Larghezza
- Colore
- Colore etichetta
- Inserisci il colore di sfondo
E anche ridisegnare la tabella Paginazione usando ..
- Spaziatura superiore
- Spazio in mezzo
- Imbottitura
- Valori non collegati Raggio bordo
- Tipo di bordo
- Larghezza
- Colore
- Mostra colore voci
- Colore contatore dati
- Colore di sfondo
- Colore

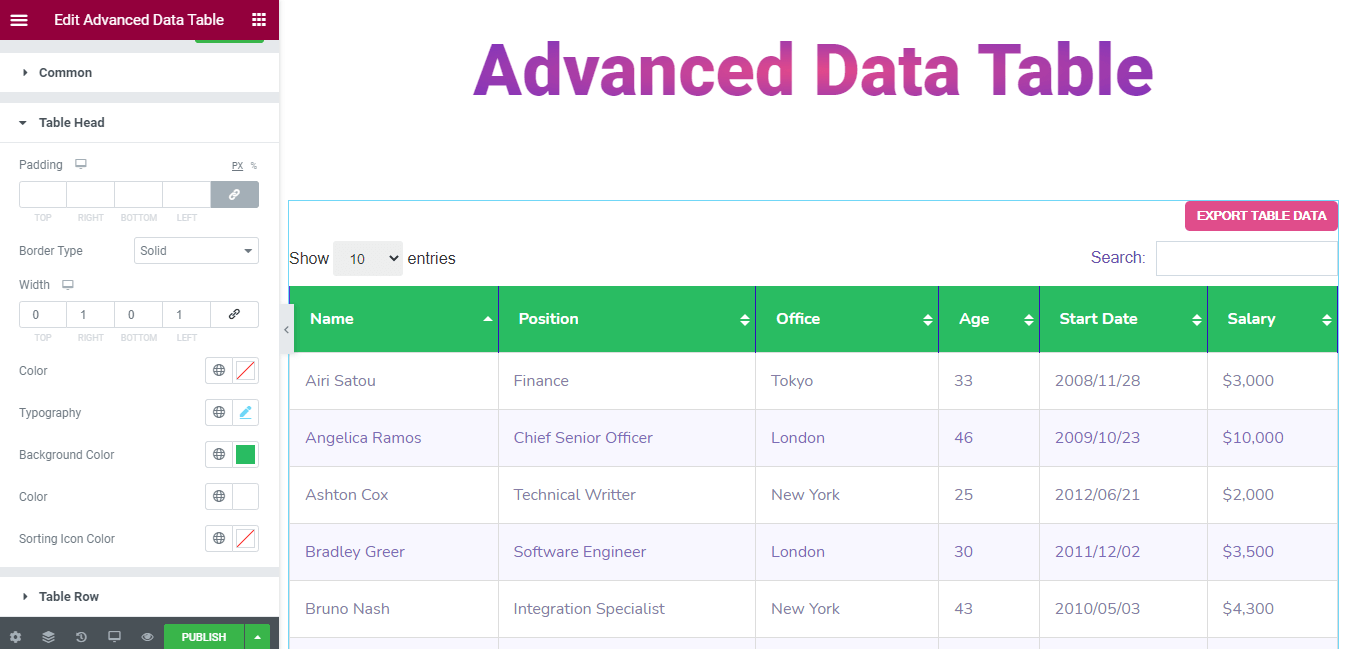
Testata da tavolo in stile
Puoi persino dare un aspetto straordinario alla testa del tavolo. Queste sono le opzioni di stile che ti aiuteranno a farlo.
- Imbottitura
- Tipo di bordo
- Larghezza
- Colore
- Tipografia
- Colore di sfondo
- Colore
- Colore icona di ordinamento

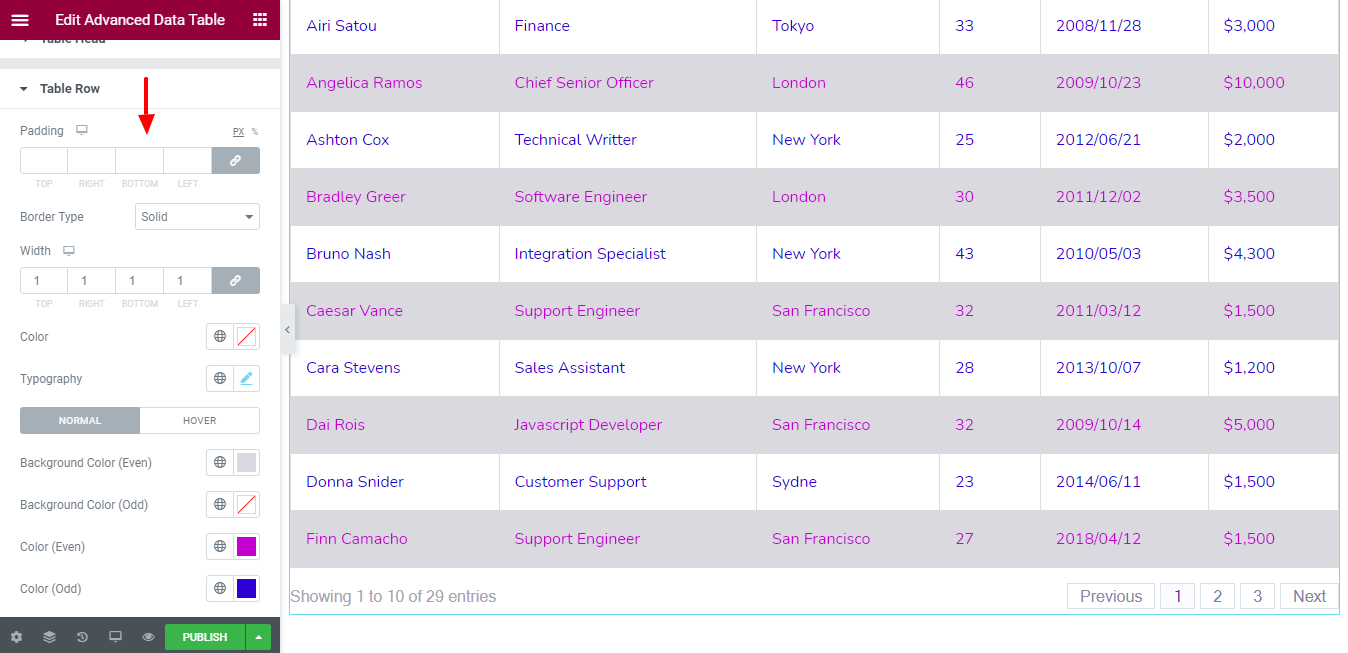
Riga della tabella di stile
Se vuoi cambiare lo stile della riga della tabella nel tuo stile. Puoi usare queste opzioni qui sotto.
- Imbottitura
- Tipo di bordo
- Larghezza
- Colore
- Tipografia
- Colore di sfondo (pari)
- Colore di sfondo (dispari)
- Colore (pari)
- Colore (Dispari)

Nota: non dimenticare di disattivare Rimuovi cache quando hai finito di modificare Foglio Google. E assicurati di fare clic sul pulsante Applica per aggiornare le modifiche sulla tua pagina web.

Passaggio 5: utilizza la sezione avanzata per aggiungere più stili ed effetti
Nell'opzione " Avanzata " di Elementor predefinita, avrai più opzioni per aggiungere effetti di movimento, effetti felici, sfondo e un'opzione per rendere anche la tua pagina reattiva.

Leggi questo documento per saperne di più sulle funzionalità avanzate e sui loro usi.
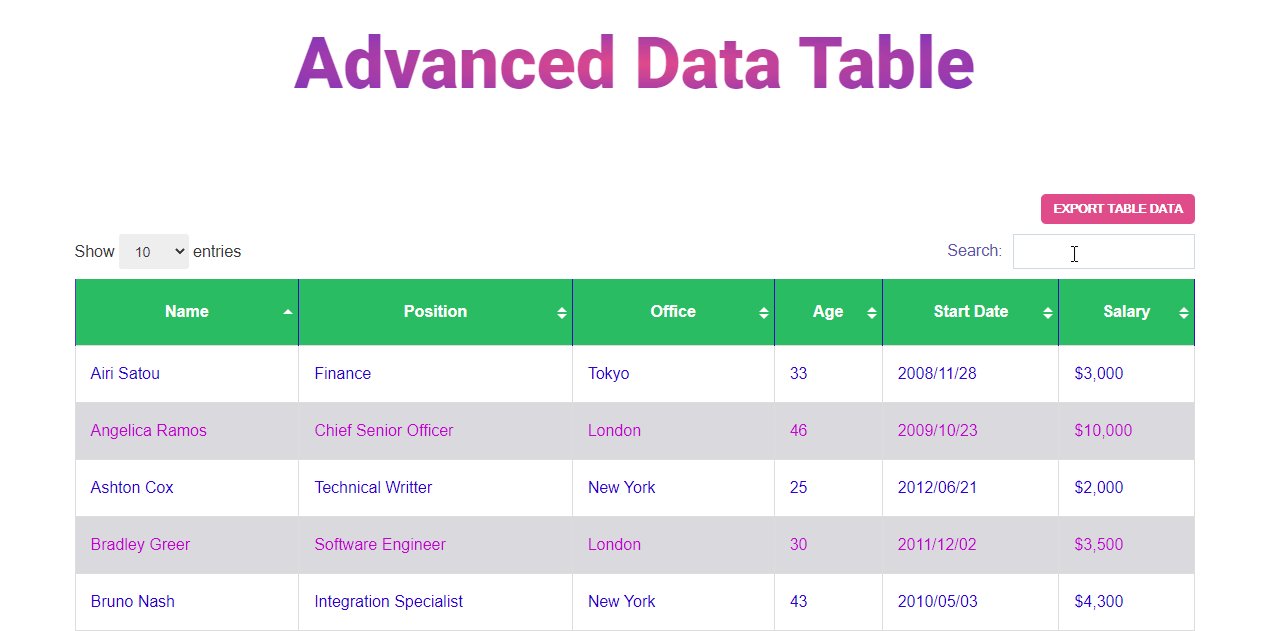
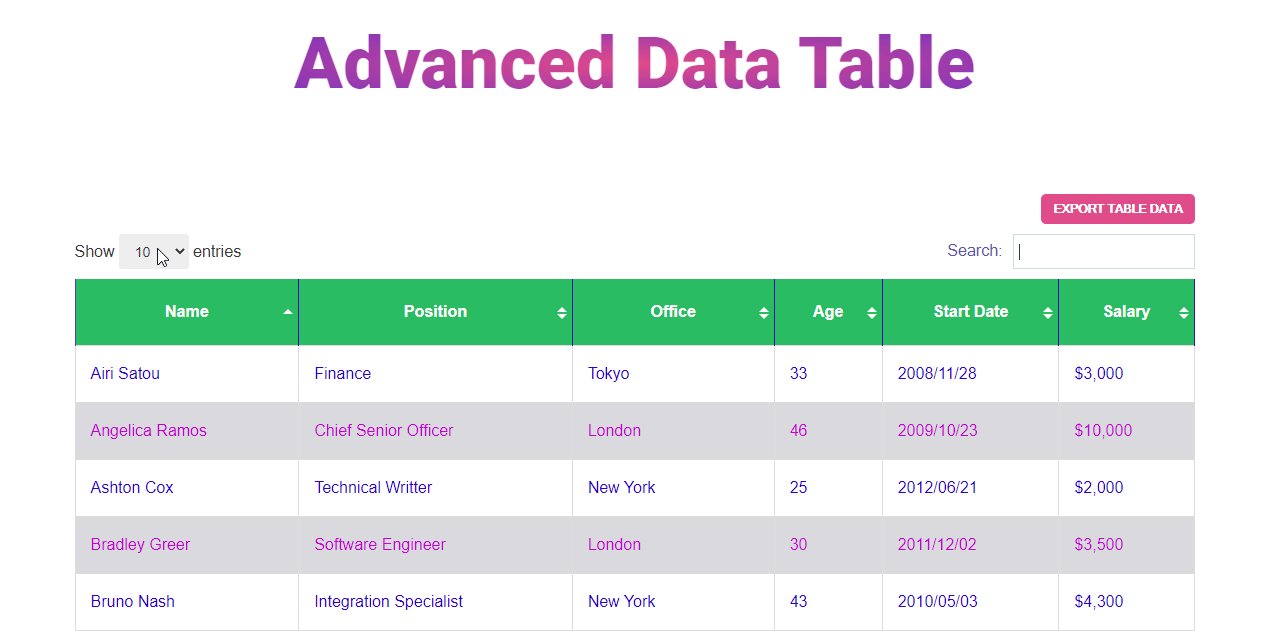
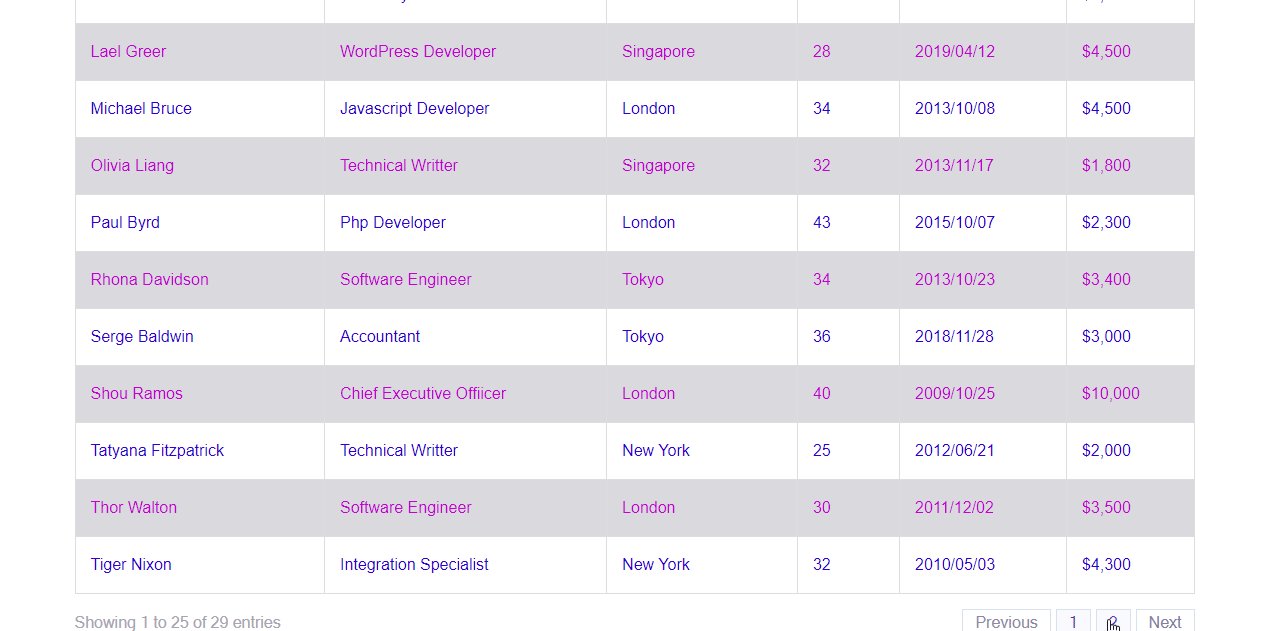
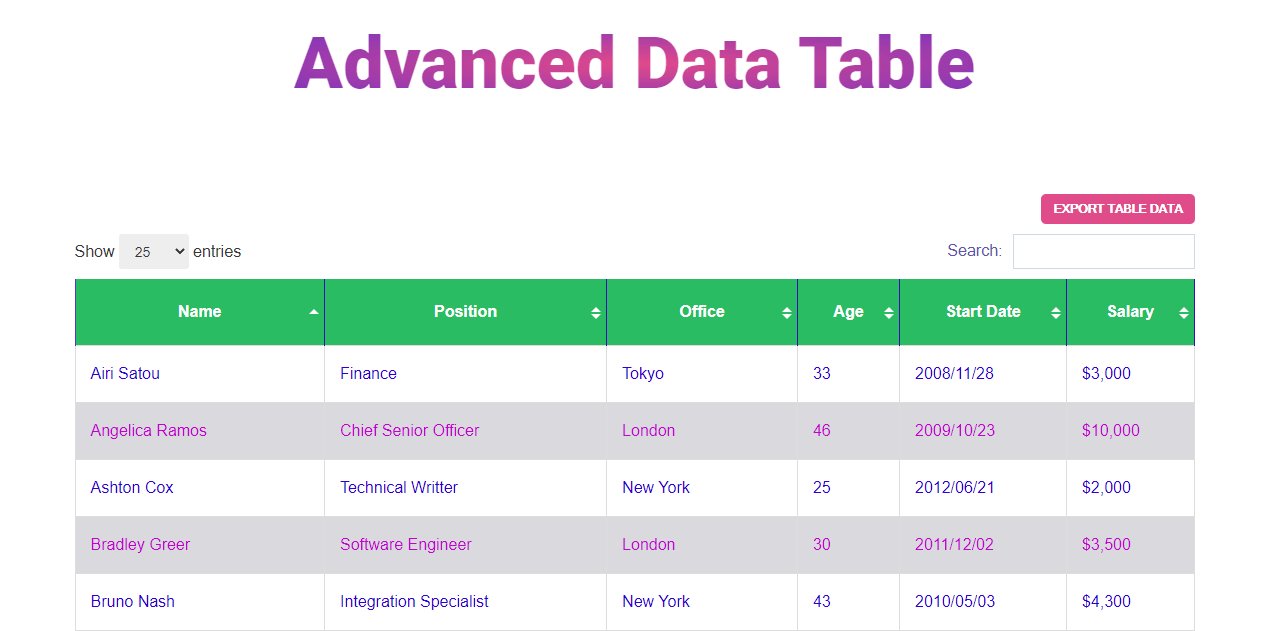
Anteprima finale della pagina web
Dopo aver lavorato con questo pratico widget, ecco il nostro output finale.

Sei pronto per utilizzare Advanced Data Table Widget
In questo blog, abbiamo mostrato come creare in modo efficiente una tabella di dati sul tuo sito Web Elementor. Abbiamo anche spiegato perché dovresti usare il widget Tabella dati avanzata di Happy Addons per creare e personalizzare la tabella dati.
Ora è il momento di creare la tabella dei dati per il tuo sito. Sei pronto per andare? Prima dell'immersione, assicurati di leggere la documentazione completa.
Puoi condividere questo blog sui tuoi canali social se ti piace.
E non dimenticare di iscriverti alla tua newsletter. È gratis!
Scopri come utilizzare la tabella dei prodotti WooCommerce sul tuo mercato online!
