Widget modulo MailChimp di Happy Addons: un modo semplice per aggiungere gratuitamente un modulo di iscrizione al tuo sito web!
Pubblicato: 2022-05-25Costruire un buon rapporto con i clienti attraverso l'email marketing è molto efficace per la longevità di qualsiasi attività commerciale. Con la potenza degli strumenti di email marketing moderni come MailChimp, puoi migliorare la tua strategia di email marketing e, in definitiva, aumentare il tasso di conversione.
MailChimp è altamente compatibile con Elementor. Puoi anche incorporare il modulo di abbonamento sul tuo sito Web basato su Elementor. Ma il problema è che devi prima progettare un modulo di abbonamento con l'aiuto del generatore di moduli Elementor. Quindi puoi integrare il modulo utilizzando la chiave API MailChimp. Devi anche fare un po 'di codifica.
E questo processo manuale sarà una seccatura per alcuni utenti. Per ovviare a questo problema, Happy Addons è dotato di un avanzato widget MailChimp Form che offre gratuitamente moduli di abbonamento già pronti. Puoi semplicemente aggiungere e personalizzare il modulo nel tuo stile.
In questo blog, mostreremo come incorporare un modulo di iscrizione e-mail nel tuo sito Web utilizzando il widget modulo MailChimp di Happy Addons. Inoltre, riceverai risposte ad alcune domande comuni su MailChimp.
Prima di immergerci nella parte del tutorial, diamo una rapida occhiata al motivo per cui è necessario utilizzare il widget modulo MailChimp di Happy Addons per progettare un modulo di abbonamento personalizzato.
Perché dovresti usare il widget del modulo MailChimp di Happy Addons

La progettazione e l'integrazione di un modulo di abbonamento MailChimp nel tuo sito Web basato su Elementor è molto difficile. È necessario scrivere codice personalizzato a volte cercando un esperto per risolvere questo problema. Per aiutarti, il team di Happy Addons ha recentemente lanciato un widget avanzato chiamato " MailChimp Form ".
Con questo widget gratuito, puoi progettare e personalizzare in modo molto efficiente un modulo di abbonamento e, infine, utilizzarlo sul tuo sito Web in modo organizzato. Tuttavia, questo strumento viene fornito con modelli di moduli di newsletter gratuiti. Puoi utilizzare uno qualsiasi di questi modelli e creare un aspetto unico in base alla domanda del tuo sito web.
Caratteristiche principali. ..
- Facile aggiungere la chiave API MailChimp
- Completamente personalizzabile
- Offri modelli di moduli predefiniti
- Separa il tuo abbonato e-mail usando i tag
Come incorporare il modulo MailChimp utilizzando il widget di Happy Addons
Incorporare un abbonamento e-mail sul tuo sito Web è molto semplice. Devi installare gli Happy Addons gratuitamente e ottenere la chiave API offerta da MailChimp. Quindi segui i passaggi seguenti.
- Aggiungi la chiave API MailChimp
- Aggiungi il widget modulo MailChimp
- Imposta API e Pubblico
- Gestisci il contenuto del modulo
- Abilita messaggio di successo e di errore
- Opzioni di stile del widget modulo MailChimp
Questi sono i prerequisiti necessari per utilizzare il widget MailChimp Form:
- Chiave API MailChimp
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti)
Iniziamo:
Passaggio 1: crea la chiave API MailChimp
Leggi l'articolo Informazioni sulle chiavi API di Mailchimp E segui i passaggi seguenti per creare la chiave API di MailChimp:
- Innanzitutto, accedi al tuo account MailChimp.
- In secondo luogo, fai clic sul nome del tuo profilo per espandere il pannello dell'account e scegli l'account.
- Terzo, fai clic sul menu a discesa Extra e scegli le chiavi API.
- In quarto luogo, copia una chiave API esistente o fai clic sul pulsante Crea una chiave .
- Quinto, nomina la tua chiave in modo descrittivo, in modo da sapere quale applicazione utilizza quella chiave.
Passaggio 2: aggiungi la chiave API MailChimp
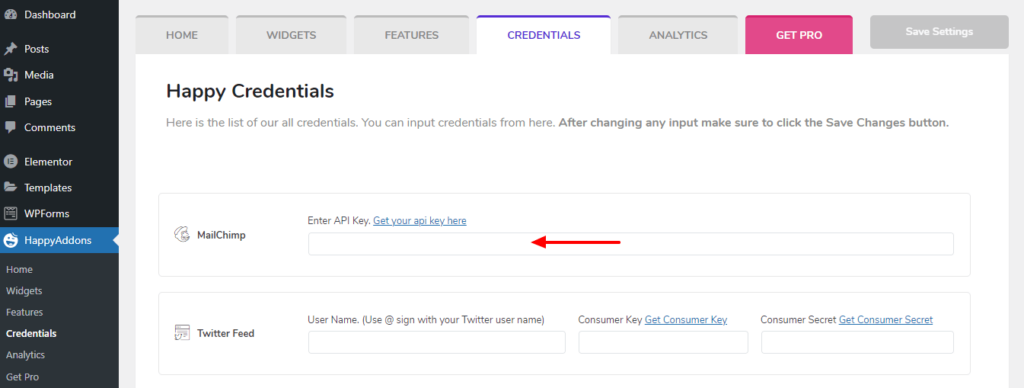
Devi integrare MailChimp e Happy Addons usando la chiave API. Per prima cosa, vai nell'area Dashboard->HappyAddons->Credenziali . Quindi devi incollare la chiave API nella sezione MailChimp . Hai fatto.

Passaggio 3: aggiungi il widget del modulo MailChimp
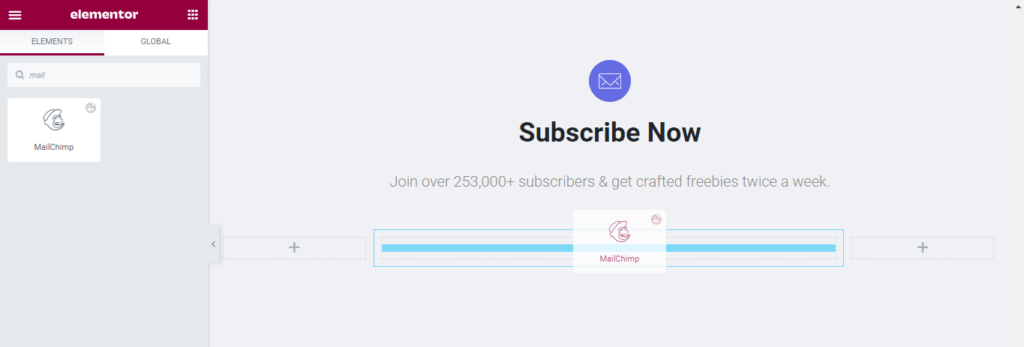
È ora di aggiungere il widget del modulo MailChimp di Happy Addons. Innanzitutto, trova il widget dal pannello dei widget di Elementor, quindi trascinalo nella posizione adatta sul nostro sito Web.

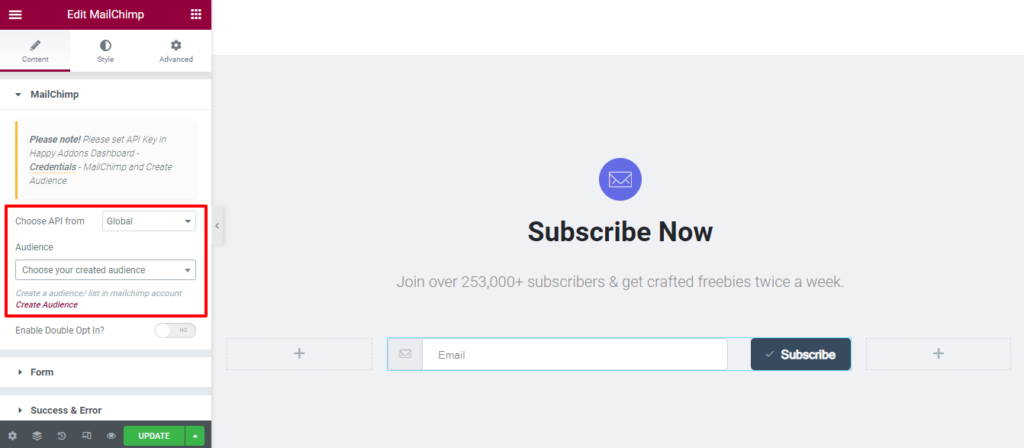
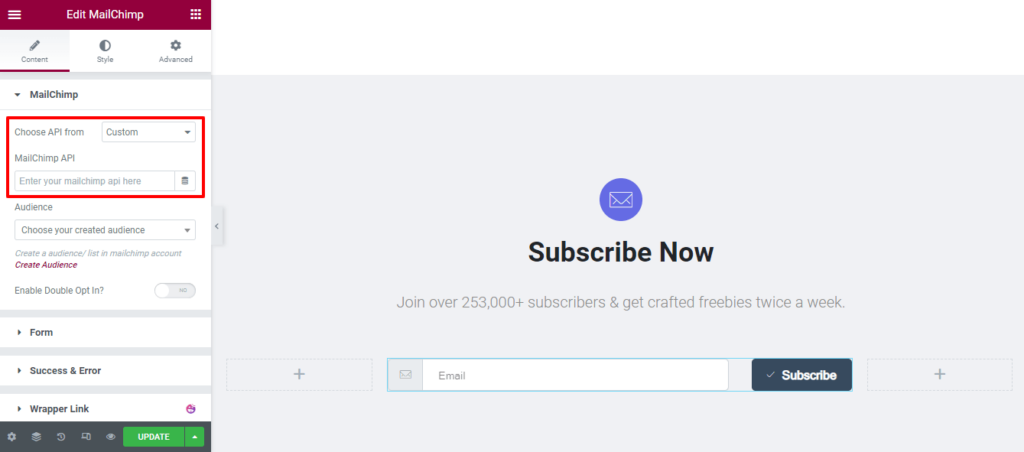
Passaggio 4: imposta API e pubblico
Dopo aver aggiunto il widget, è necessario impostare la posizione dell'API. Qui, abbiamo selezionato l'API globale perché abbiamo già aggiunto la chiave API nell'area HappyAddons->Credenziali . Quindi è necessario selezionare il Pubblico dall'elenco a discesa. Puoi anche creare un nuovo pubblico facendo clic sul collegamento Crea pubblico .
Se desideri abilitare un abbonamento opting, puoi attivare l'opzione Enable Double Opt-In .

Nota: se non stai aggiungendo la chiave API lì, dovresti selezionare Scegli API da->Personalizzata , quindi incollare il codice API nell'area API MailChimp .

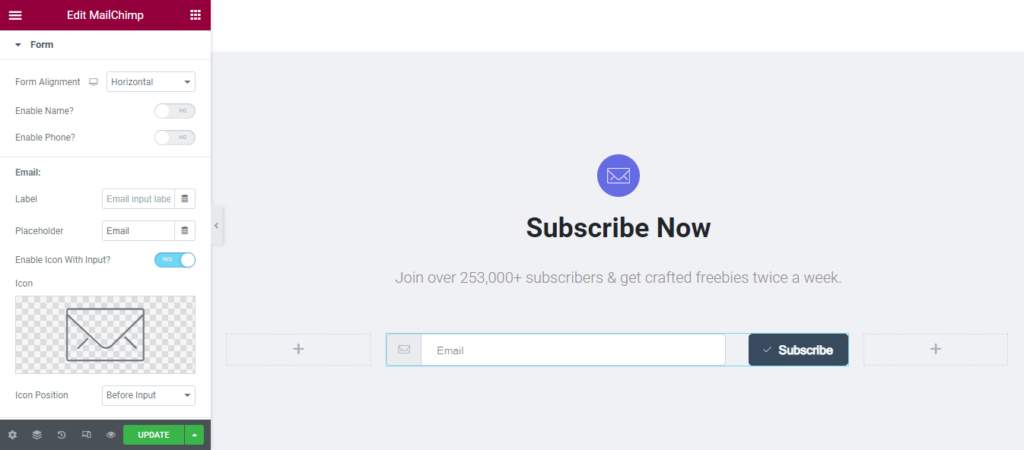
Passaggio 5: gestisci il contenuto del modulo
Vai all'area Contenuto- >Modulo per gestire il contenuto del modulo. Qui puoi impostare l' allineamento del modulo (orizzontale e verticale) e abilitare il nome e il telefono . È inoltre possibile impostare l'etichetta dell'e -mail , il segnaposto, abilitare l'icona con l'input e impostare la posizione dell'icona .
Tuttavia, puoi modificare il testo del pulsante. E Abilita icona con pulsante , oltre a definire la posizione dell'icona .

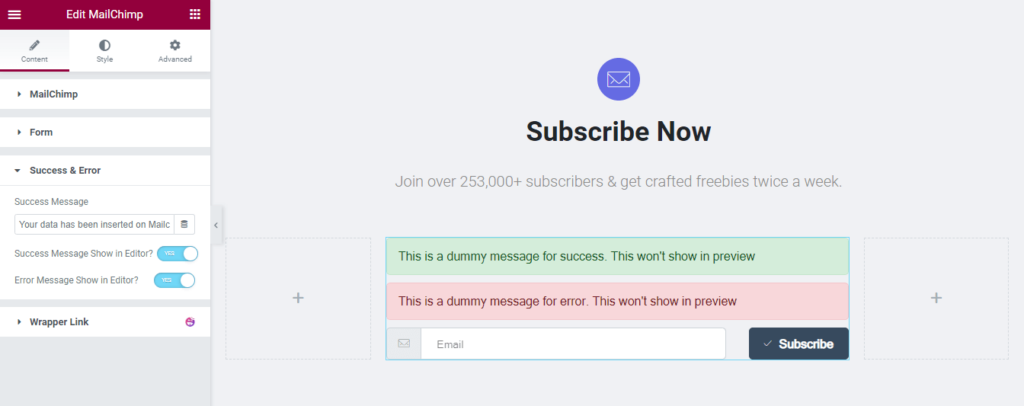
Passaggio 6: abilitare il messaggio di successo e di errore
Nella sezione Contenuto->Successo ed errore , puoi abilitare il messaggio di successo Mostra nell'editor? e messaggio di errore visualizzato nell'editor? opzione. In questo modo, puoi facilmente personalizzare lo stile del messaggio.


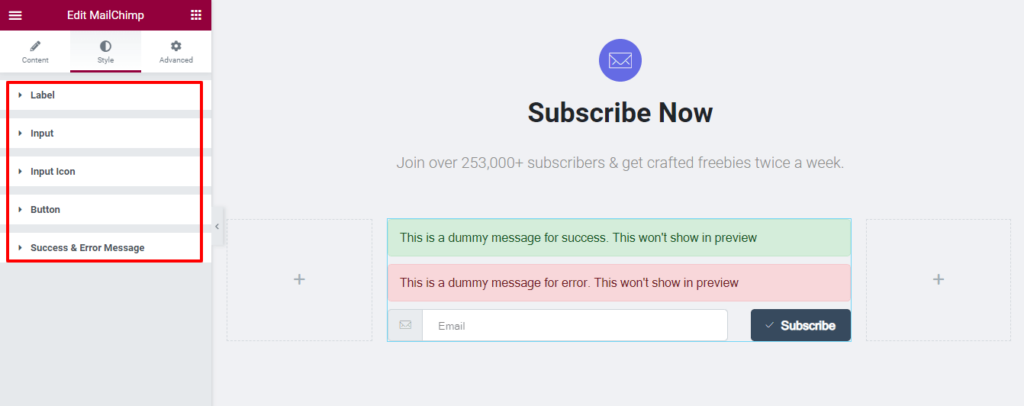
Passaggio 7: opzioni di stile del widget modulo MailChimp
Per personalizzare il widget del modulo Elementor MailChimp di Happy Addons, puoi utilizzare le seguenti opzioni di stile.
- Etichetta
- Ingresso
- Icona di input
- Pulsante
- Messaggio di successo ed errore

Puoi controllare la documentazione ufficiale per ottenere una conoscenza approfondita su come utilizzare il widget del modulo di iscrizione MailChimp di Happy Addons.
Prospettive finali del nostro modulo di abbonamento MailChimp
Questo è l'aspetto del nostro attuale modulo di iscrizione. Se segui i passaggi precedenti, alla fine del tutorial otterrai un design del modulo come l'immagine qui sotto.

Domande frequenti sul modulo MailChimp
Ci sono molte domande che le persone spesso pongono online riguardo al modulo MailChimp. Qui, abbiamo risposto ad alcune delle domande efficaci che ti aiuteranno a capire di più sul modulo MailChimp.
1. Come faccio a creare un modulo di iscrizione e-mail in MailChimp?
Innanzitutto, accedi al tuo account MailChimp.
In secondo luogo, vai allo strumento Form Builder .
Infine, puoi creare e personalizzare il modulo di iscrizione e-mail.
2. I moduli Mailchimp sono gratuiti?
Nel piano gratuito di MailChimp, puoi creare moduli di iscrizione gratuiti.
3. Mailchimp offre un modulo di contatto?
MailChimp viene fornito con un modulo di contatto che puoi personalizzare a modo tuo per un ulteriore utilizzo. Ma il problema è che il modulo di contatto integrato viene generato su un URL di terze parti.
Significa che puoi utilizzare questo modulo solo via e-mail, aggiungerlo a un pulsante o un collegamento sul tuo sito Web e condividerlo sui social media.
4. Come faccio a creare più moduli in Mailchimp?
Utilizzando lo strumento MailChimp Form Builder, puoi creare più moduli. Puoi progettare, creare, tradurre e condividere i moduli di iscrizione con il suo strumento di creazione moduli.
5. Come aggiungo un modulo di iscrizione a Mailchimp al mio sito web?
Passaggio 1: fai clic su Pubblico e seleziona il pubblico corrente dall'elenco a discesa e scegli quello giusto con cui vuoi lavorare.
Passaggio 2: fare clic su Moduli di iscrizione .
Passaggio 3: seleziona Moduli incorporati .
Passaggio 4: fare clic su Seleziona accanto a Moduli incorporati
Passaggio 5: fare clic sul pulsante Continua .
Passaggio 6: fare clic sul pulsante Copia codice .
Pronto per creare il tuo modulo di abbonamento
Un modulo di iscrizione e-mail ben progettato ti aiuta a generare potenziali clienti. Aumenta anche il tasso di conversione. Ecco perché dovresti sempre concentrarti sul design del tuo modulo di abbonamento.
In questo blog, abbiamo mostrato con quanta efficienza puoi progettare un modulo di abbonamento per il tuo sito Web WordPress utilizzando Elementor e il widget del modulo MailChimp di Happy Addons.
Abbiamo spiegato perché è necessario utilizzare un widget avanzato per la creazione di moduli Elementor MailChimp. Inoltre, abbiamo risposto ad alcune domande utili che potrebbero migliorare la tua conoscenza dello strumento di automazione della posta elettronica MailChimp.
Se trovi utile questo blog, condividilo sui tuoi social network. Inoltre, ti chiediamo di iscriverti alla nostra newsletter per ottenere guide più utili su WordPress ed Elementor.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
