Recensione HappyForms - Generatore di moduli di contatto drag & drop gratuito | JustLearnWP.com
Pubblicato: 2018-06-25Ogni sito Web ha bisogno di alcuni strumenti, plug-in e servizi indispensabili. Backup, ottimizzazione della velocità, temi ottimizzati per dispositivi mobili e moduli di contatto solo per citarne alcuni. Il modulo di contatto è uno dei plugin indispensabili per il tuo sito web e in questo articolo esamineremo HappyForms.
Per gli utenti di WordPress, ci sono molte opzioni. Puoi scegliere tra plug-in di moduli di contatto semplici e complessi. Esistono così tanti potenti plugin gratuiti e premium che ti consentono di creare qualsiasi tipo di modulo complesso semplice e multistep.
Oggi ti mostrerò come creare moduli di contatto molto facilmente con HappyForms. Un nuovo plugin per il modulo di contatto di WordPress.
Installazione
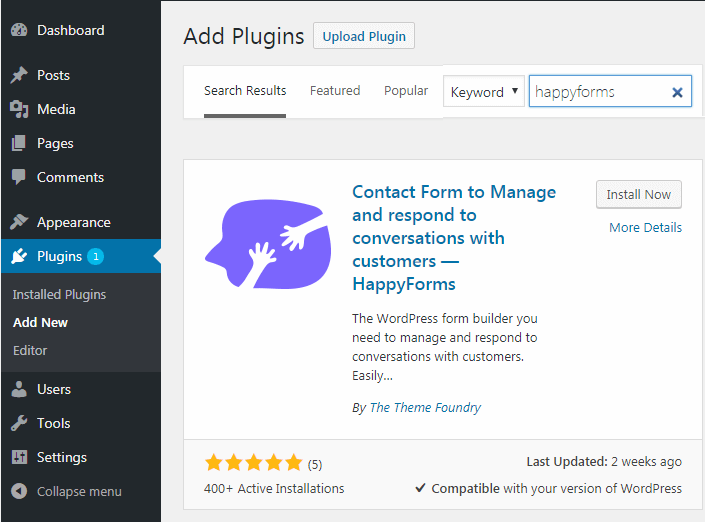
Iniziare con HappyForms è molto semplice. Accedi semplicemente alla dashboard di WordPress e vai a Plugin > Aggiungi nuovo sezione e digita "happyforms" nella casella di ricerca.

Installa il primo plugin dall'elenco di By The Theme Foundry. Una volta completata l'installazione, fai clic sul pulsante di attivazione, per la prima volta verrai reindirizzato alla schermata di benvenuto. Dopo aver attivato il plugin, apparirà anche una nuova scheda nel menu della barra laterale.

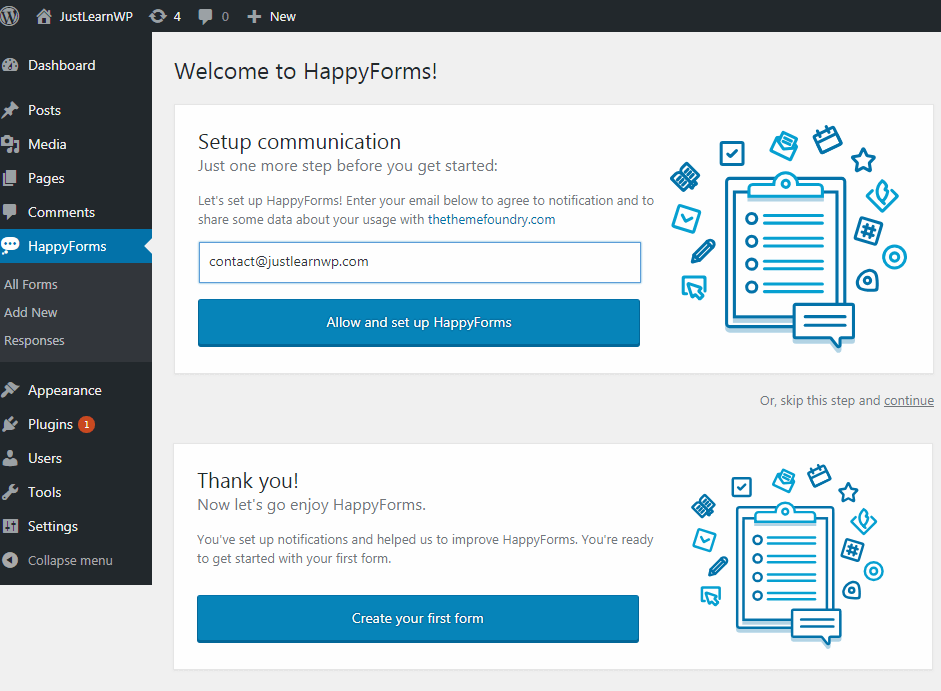
Ti verrà chiesto di inserire il tuo indirizzo e-mail in modo che il team di HappyForms possa inviarti notifiche sugli ultimi aggiornamenti e raccogliere alcuni dati sul tuo utilizzo. Questo è completamente facoltativo e puoi saltare questa opzione.
Digita il tuo indirizzo e-mail e fai clic sul pulsante Consenti e imposta HappyFoms. Dopo aver impostato le notifiche, puoi iniziare a creare moduli per il tuo sito.
Ora vai su HappyForms > Tutti i moduli. È già disponibile un modulo di esempio, puoi semplicemente copiare lo shortcode e incollarlo dove vuoi mostrare il modulo di contatto.
Preferisco copiare e incollare lo shortcode per il modulo di esempio per vedere come appare e come funziona il modulo. Dopo aver testato il modulo di esempio, puoi modificare il modulo esistente o crearne di nuovi.
Creazione di un nuovo modulo
Per creare un nuovo modulo da zero, vai su HappyForms e fai clic su Aggiungi nuovo collegamento. Verrai reindirizzato alla nuova pagina, dove non solo potrai creare il modulo ma sarà anche disponibile un'anteprima dal vivo.
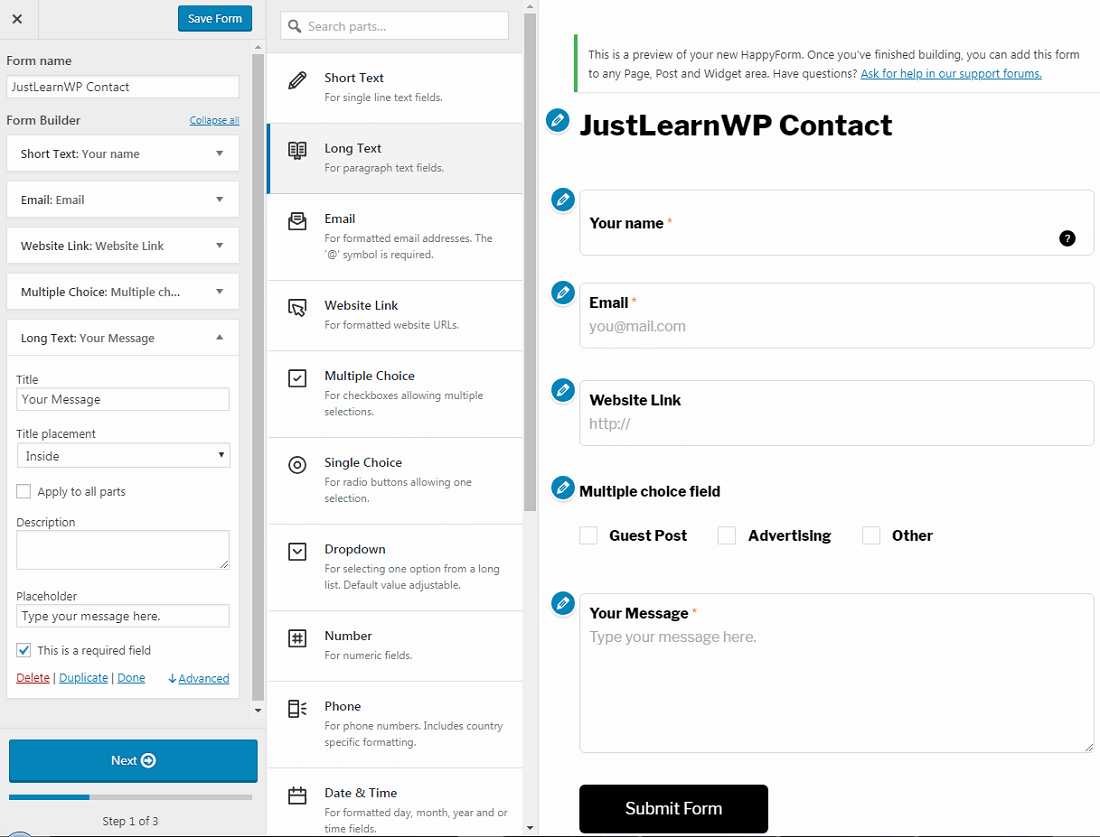
Puoi aggiungere 16 diversi tipi di campi ai tuoi moduli. Ecco l'elenco completo dei campi modulo disponibili.
- Testo breve
Per campi di testo a riga singola. - Testo lungo
Per i campi di testo dei paragrafi. - E-mail
Per indirizzi email formattati. Il simbolo '@' è obbligatorio. - Collegamento al sito web
Per URL di siti Web formattati. - Scelta multipla
Per le caselle di controllo che consentono selezioni multiple. - Scelta unica
Per pulsanti di opzione che consentono una selezione. - Cadere in picchiata
Per selezionare un'opzione da un lungo elenco. Valore predefinito regolabile. - Numero
Per i campi numerici. - Telefono
Per i numeri di telefono. Include la formattazione specifica per paese. - Appuntamento
Per i campi formattati giorno, mese, anno e/o ora. - Indirizzo
Per posizioni geografiche. Include l'integrazione di Google Maps. - Scala
Per raccogliere opinioni utilizzando un cursore orizzontale. - Titolo
Per la visualizzazione di titoli onorifici personali. - Legale
Per aver richiesto la stampa fine prima di accettare l'invio. - Valutazione
Per raccogliere opinioni utilizzando una scala da zero a cinque stelle. - Segnaposto
Per aggiungere testo di supporto, regole orizzontali e spazio extra.
Anche l'interfaccia utente è fantastica e semplice. Creare moduli è davvero semplice e facile, anche gli utenti inesperti possono creare moduli semplici e complessi facilmente senza alcun problema.

Nello screenshot sopra, puoi vedere che ho creato un modulo con più campi. Sul lato destro è disponibile anche un'anteprima dal vivo del mio modulo.
Per aggiungere un campo al tuo modulo, passa il mouse con il mouse e fai clic sul campo che preferisci tra tutti i campi del modulo disponibili. Hai il pieno controllo su ogni campo del modulo.

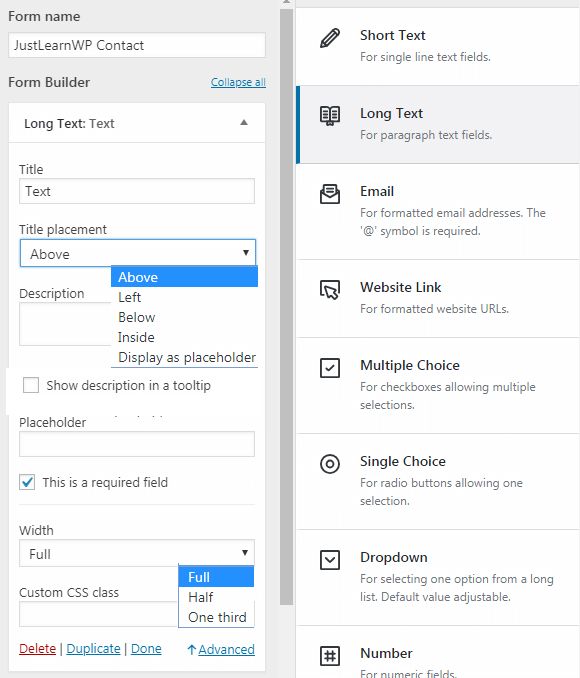
Prima di tutto, devi aggiungere il titolo del campo come il tuo nome, cognome ecc . Per il posizionamento del titolo, hai cinque diverse posizioni/opzioni.

- sopra
- sinistra
- sotto
- ingresso interno
- visualizzare come segnaposto
Nel mio modulo di esempio, ho scelto la posizione "Inside Input" per il posizionamento del titolo. Puoi anche fornire la descrizione ai campi del modulo per spiegarli ulteriormente.
Per visualizzare la descrizione del campo come descrizione comando, seleziona la casella di controllo "Mostra descrizione nella descrizione comando".
Puoi anche rendere qualsiasi campo richiesto selezionando la casella di controllo "Questo è un campo obbligatorio".
Per il campo a scelta multipla, hai due opzioni di visualizzazione.
- Orizzontale
- Verticale
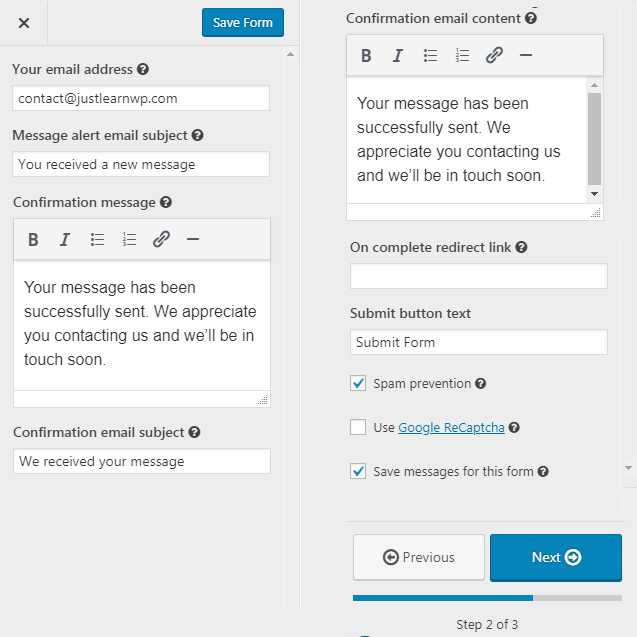
Passaggio 2 per creare un modulo
Dopo aver aggiunto tutti i campi necessari al modulo, fare clic sul pulsante successivo. Nel passaggio 2, puoi aggiungere un indirizzo e-mail diverso per ricevere i messaggi e-mail, altrimenti HappyForms utilizzerà il tuo indirizzo e-mail di amministratore.

Nello screenshot sopra, puoi vedere tutte le impostazioni necessarie. Non dimenticare di aggiungere l'oggetto dell'email di avviso del messaggio, quando un lettore del tuo blog ti invierà un messaggio, riceverai un messaggio con l'oggetto specificato.
L'opzione Reindirizzamento ti consente di impostare qualsiasi pagina specifica di tua scelta, puoi reindirizzare l'utente alla home page del tuo blog, a una pagina/post specifico, download, negozio o qualsiasi altra pagina.
Il testo predefinito per il pulsante di invio è "Invia modulo", puoi modificarlo "Invia messaggio"
o qualcos'altro.
Protezione dallo spam : nel passaggio successivo non dimenticare di selezionare la casella di controllo Protezione dallo spam per proteggere i tuoi moduli dai bot spam utilizzando la sicurezza HoneyPot. Puoi persino utilizzare Google Recaptcha per una protezione antispam più avanzata.
Salva messaggi : l'ultima e la terza casella di controllo ti consentono di scegliere di salvare i messaggi e le risposte dei destinatari per tutti i tuoi moduli. Se hai più moduli e non vuoi salvare i messaggi per nessun modulo specifico, deseleziona questa casella.
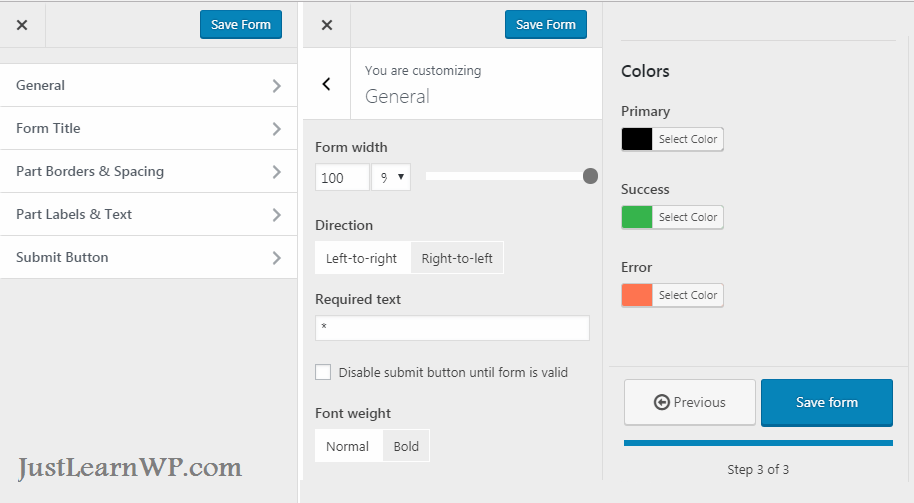
Impostazioni finali del modulo

In questo terzo e ultimo passaggio della creazione del modulo, sono disponibili alcune impostazioni aggiuntive per personalizzare completamente il modulo. È possibile modificare la larghezza, la direzione, i colori, lo spessore del carattere e altre impostazioni.
Puoi anche disattivare il pulsante di invio fino a quando il modulo non è valido . La maggior parte dei plugin gratuiti non offre questa funzione.
Nelle impostazioni del titolo del modulo, puoi nascondere/mostrare il titolo, modificare l'allineamento (sinistra, destra, centro) e la dimensione del carattere.
Nelle impostazioni del pulsante Invia, puoi personalizzare completamente questo pulsante modificando la larghezza, l'altezza, la dimensione e il raggio del bordo del colore.
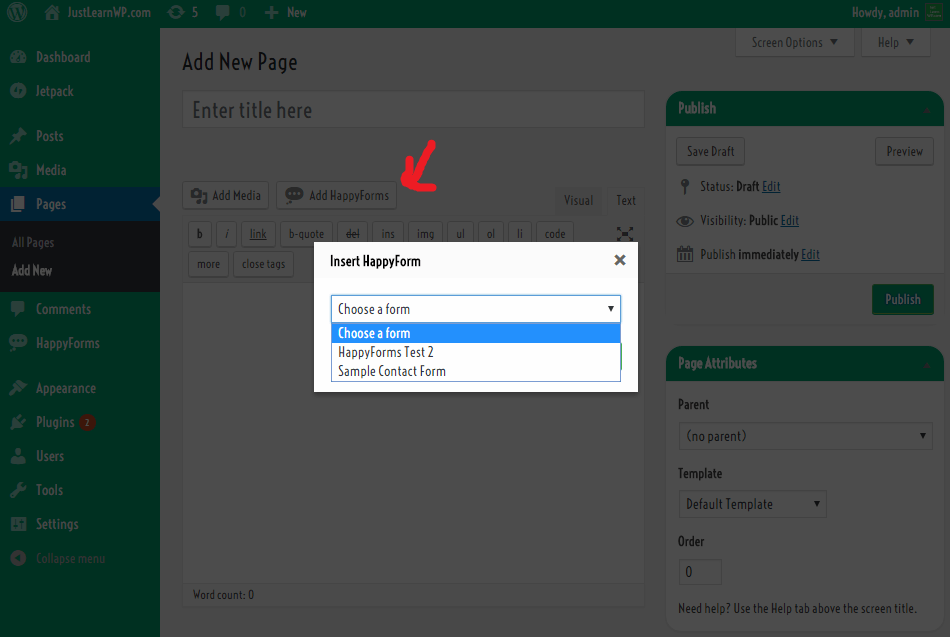
Aggiunta di moduli al tuo post o alla tua pagina
Dopo aver creato i moduli, puoi aggiungerli a qualsiasi post, pagina o area widget. Puoi andare alla schermata Happy Forms > Tutti i moduli per visualizzare tutti i tuoi moduli. Da questa schermata, copia semplicemente lo shortcode per il tuo modulo e incollalo dove vuoi mostrare il tuo modulo.

Se stai creando un post o una pagina, puoi fare clic sul pulsante Aggiungi Happy Forms, apparirà una finestra di dialogo, seleziona il tuo modulo e fai clic sul pulsante Inserisci, un codice di ordinamento verrà aggiunto al tuo post o pagina.
HappyForms è anche disponibile come widget nelle sezioni Widget, quindi puoi semplicemente trascinarlo e rilasciarlo su qualsiasi area del widget, selezionare il modulo e salvare le modifiche. È tutto.
Parole finali
Ho usato molti plug-in per moduli di contatto e questo è il miglior plug-in per moduli di contatto. Ti offre abbastanza opzioni per creare e personalizzare i moduli molto facilmente. Le opzioni predefinite sono sufficienti e non è necessario installare componenti aggiuntivi.
Se stai cercando un ottimo plug-in per moduli di contatto gratuito, provalo, scommetto che adorerai questo fantastico plug-in per moduli di contatto gratuiti.
Visita il sito web di HappyForms | Scarica HappyForms gratis
