Progetta intestazioni e piè di pagina personalizzati con questo plug-in Elementor gratuito
Pubblicato: 2018-04-19Hai mai notato che, quando utilizzi un tema WordPress o un generatore di pagine, non hai il controllo sull'intestazione o sul piè di pagina come vorresti? Certo, puoi selezionare tra diverse opzioni di allineamento e magari incorporare un'icona del carrello o attivare la funzionalità di ricerca, ma è abbastanza?
Quando sei nel business della creazione di siti Web per i clienti, l'ultima cosa che vuoi fare è fornire loro un sito Web dall'aspetto simile a un cookie cutter. Dovresti fare tutto ciò che è in tuo potere per sviluppare per loro design totalmente personalizzati e dall'aspetto impressionante. Da cima a fondo.
Ma farlo significa alterare il codice nei file header.php e footer.php... ed è qualcosa con cui vuoi davvero scherzare? Non sarebbe molto più semplice se potessi utilizzare gli strumenti già a tua disposizione per dare al tuo sito WordPress intestazioni e piè di pagina unici?
Grazie a Elementor e a un altro utile plug-in: Elementor Header & Footer Builder, puoi!
Come utilizzare il plug-in Elementor Header & Footer Builder per una maggiore personalizzazione
Non si può negare quanto sia fantastico avere a disposizione temi WordPress per accelerare lo sviluppo del sito Web e i processi di progettazione. Tuttavia, ogni tema WordPress ha una limitazione quando si tratta di intestazione e piè di pagina. È proprio come è costruito WordPress.
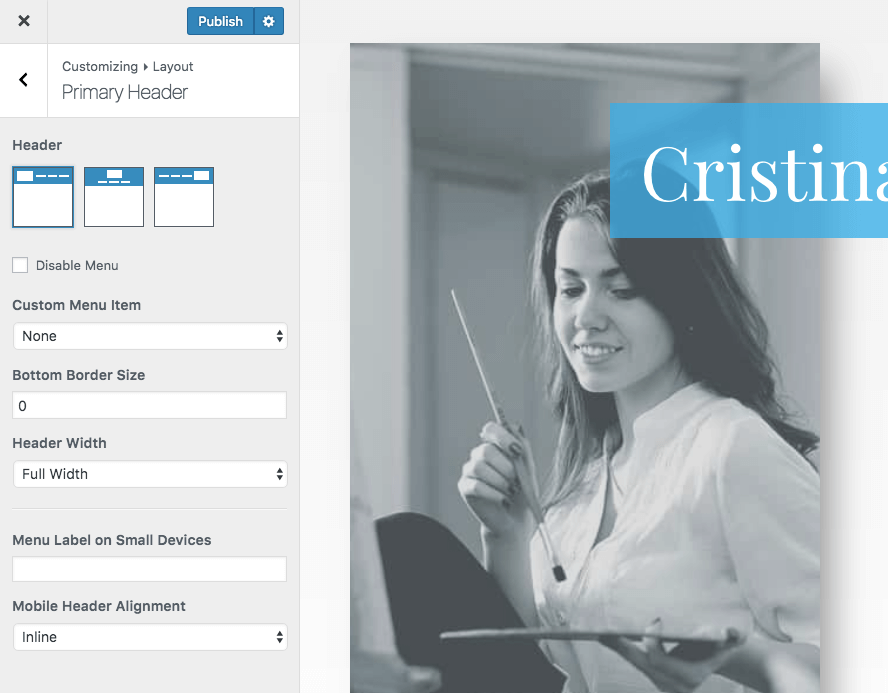
La maggior parte dei temi offre agli utenti la possibilità di scegliere il layout dell'intestazione:

Offrono anche la possibilità di aggiungere diversi widget al piè di pagina insieme a barre informative aggiuntive:
Se vuoi creare qualcosa di personalizzato qui, specialmente se vuoi che le prime impressioni dei visitatori sul sito siano fuori scala, allora hai due opzioni:
1. Crea un tema figlio. Quindi modifica il codice nei file header.php o footer.php per creare i tuoi progetti e layout personalizzati.
2. Usa il generatore di pagine Elementor insieme al plug-in Elementor Header & Footer Builder per semplificare il tutto.
Illustrazione passo passo per ottenere intestazione e piè di pagina professionali utilizzando tutte le risorse gratuite:
1. Attiva i plugin

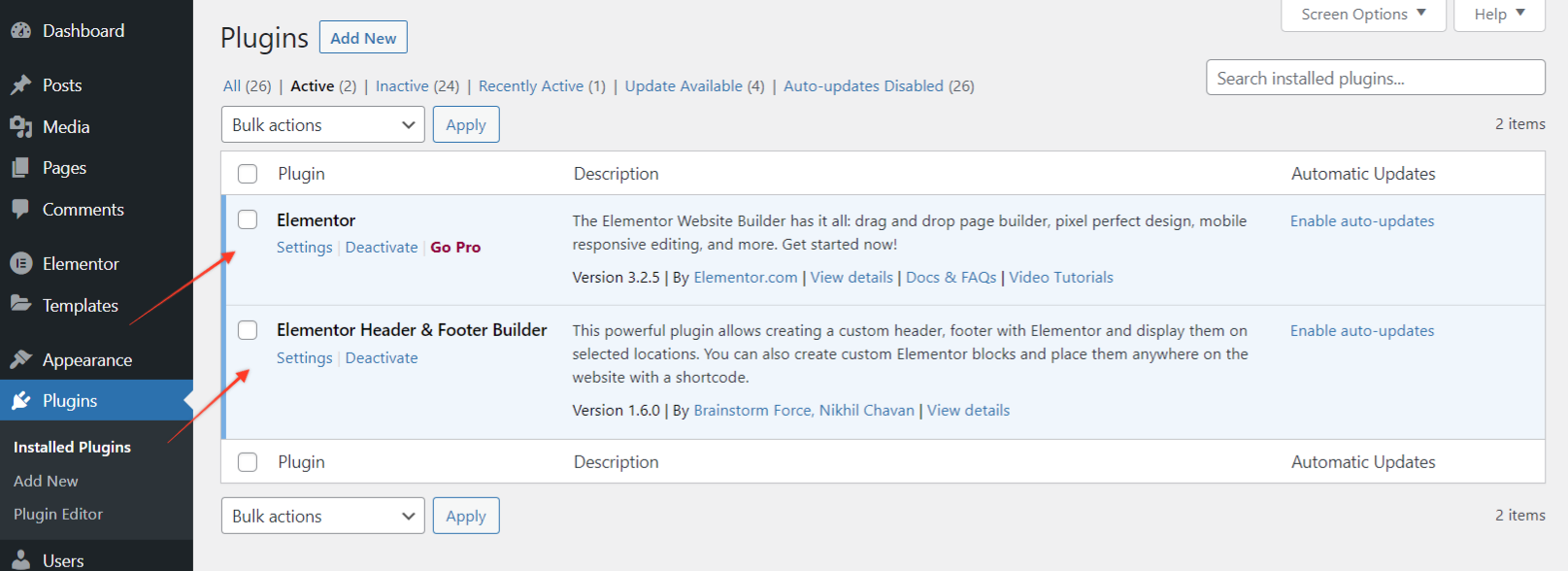
Per iniziare, assicurati che i plugin siano attivati:
Per chiarire, avrai bisogno dei due plug-in dello screenshot sopra.
Il plug-in Elementor Header & Footer Builder funziona con tutti i temi. Pochi dei temi hanno il supporto integrato per questo plugin mentre per alcuni dovresti scegliere un metodo di compatibilità.
Nel caso in cui dopo aver attivato il plug-in, venga visualizzato un avviso –
Il tuo tema attuale non è supportato dal plug-in Elementor Header & Footer Builder, fai clic qui per verificare i metodi di compatibilità disponibili.
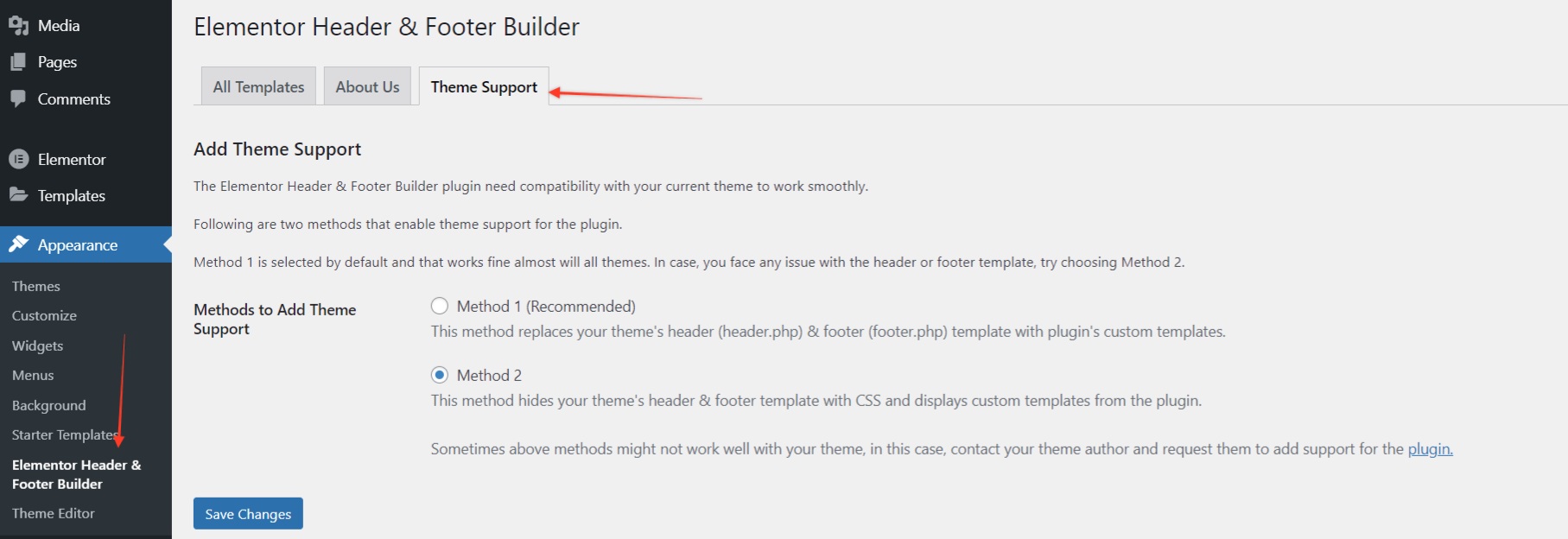
Passa ad Aspetto > Generatore di intestazioni e piè di pagina di Elementor > Supporto temi. Seleziona un metodo per aggiungere il supporto del tema. Nel caso in cui questi metodi non funzionino, contatta l'autore del tuo tema e chiedigli di aggiungere il supporto per il plugin.

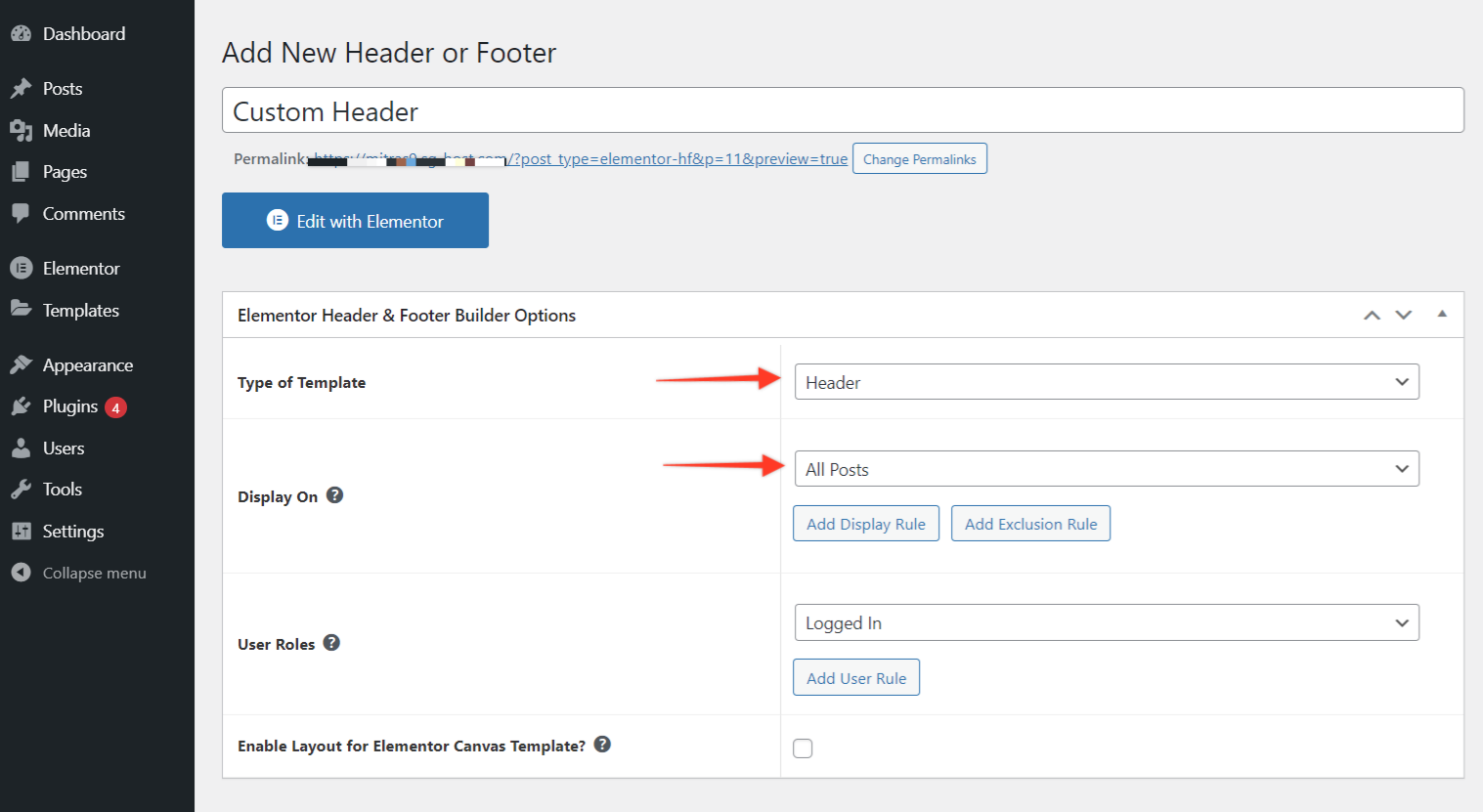
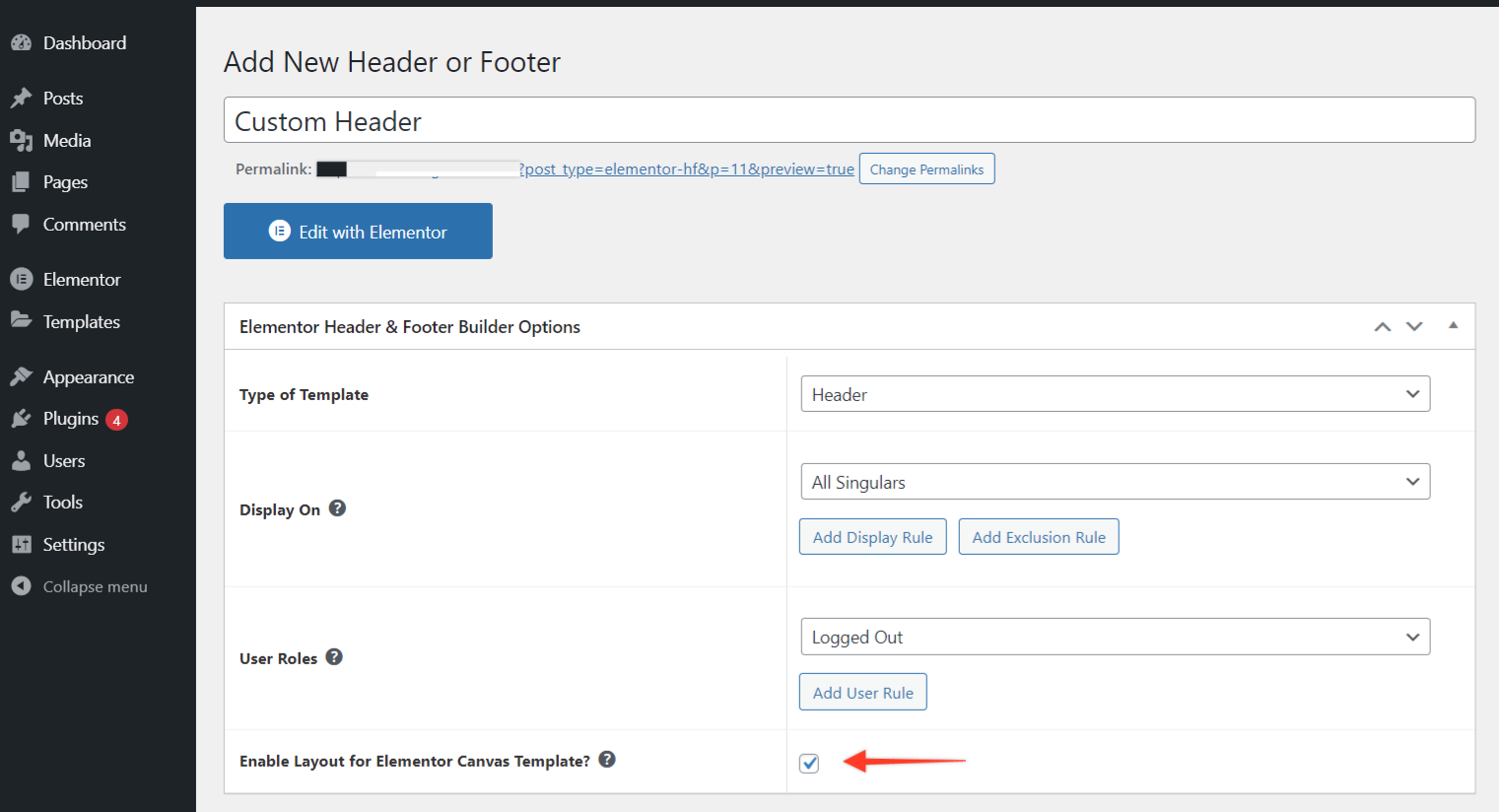
2. Impostare il modello di intestazione o piè di pagina.
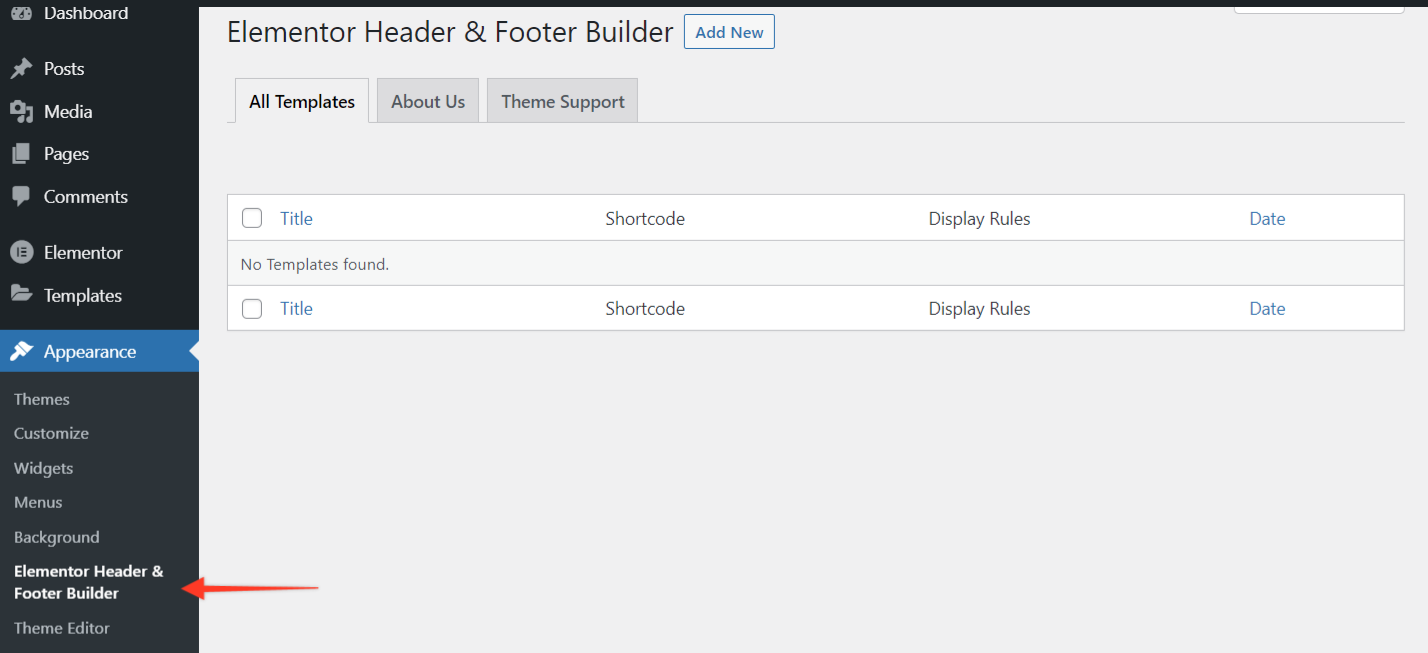
Sotto il menu Aspetto in WordPress, fai clic su Elementor Header & Footer Builder.

- Seleziona Aggiungi nuovo.
- Assegna un nome al modello.
- Scegli se desideri creare un modello di intestazione o piè di pagina.
- Seleziona le località di destinazione con la "Regola di visualizzazione" in cui dovrebbe apparire il modello.
- Imposta i ruoli utente per i quali verrà visualizzato il modello.

Premi il pulsante Pubblica quando hai finito.
3. Crea il modello di intestazione o piè di pagina in Elementor
Quindi, vai su Modifica con Elementor. Da qui, puoi creare il tuo modello di intestazione o piè di pagina da zero.
Innanzitutto, trascina e rilascia l'elemento colonne nell'interfaccia a destra. Quindi imposta il numero di colonne con cui vuoi lavorare.
Una volta che hai stabilito il framework, compila gli elementi rimanenti. Ancora una volta, trovali semplicemente a sinistra e trascinali in posizione.
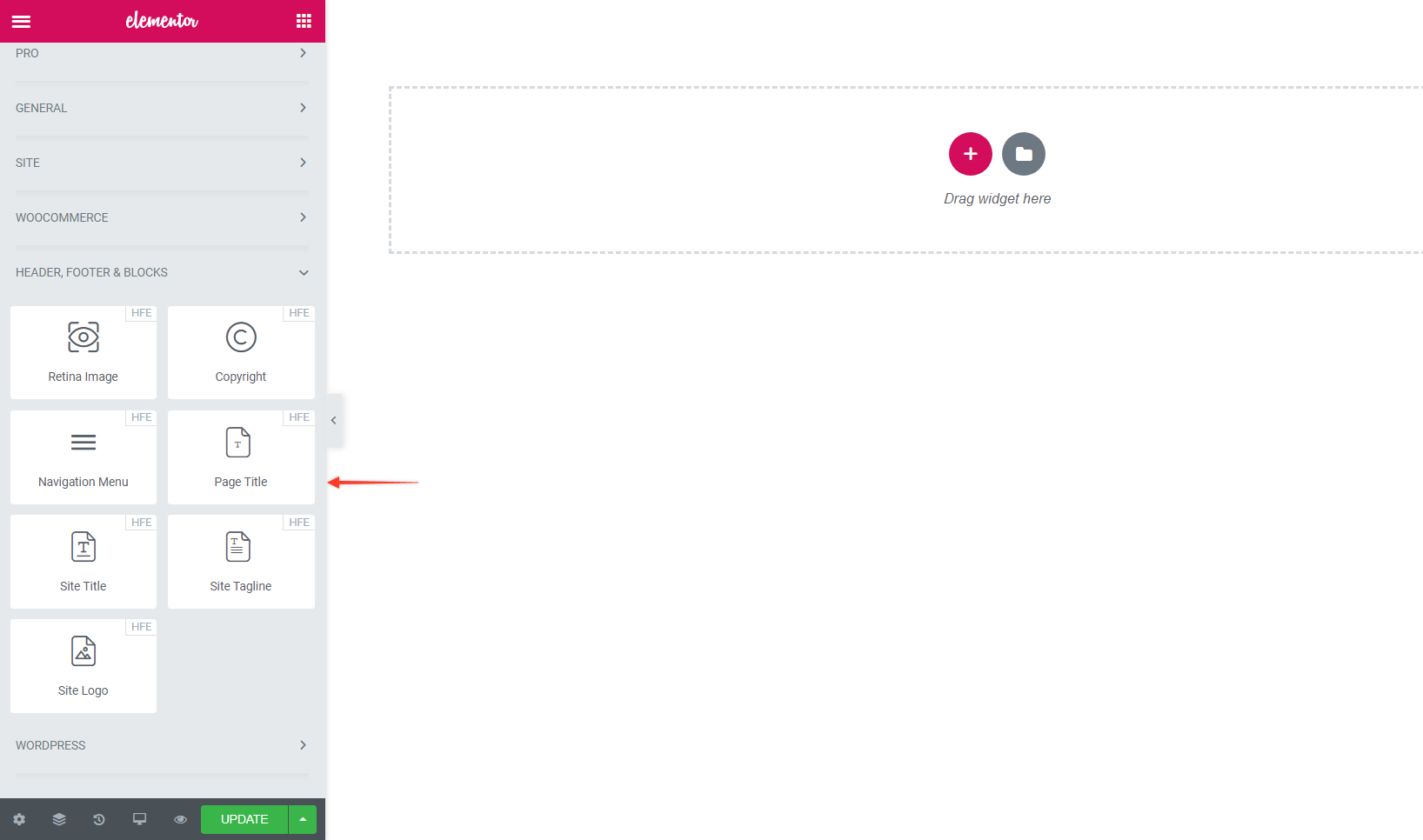
4. Aggiungi l'elemento di navigazione al tuo modello
Qualcosa da notare qui è che il plug-in Elementor gratuito non viene fornito con un widget di menu. Ma il plug-in Elementor - Header, footer e blocchi lo fa
Il plugin aggiunge i seguenti widget nell'editor di Elementor.

- Logo del sito
- Titolo del sito
- Slogan del sito
- Menu di navigazione
- Titolo della pagina
- Immagine retina
- Diritto d'autore

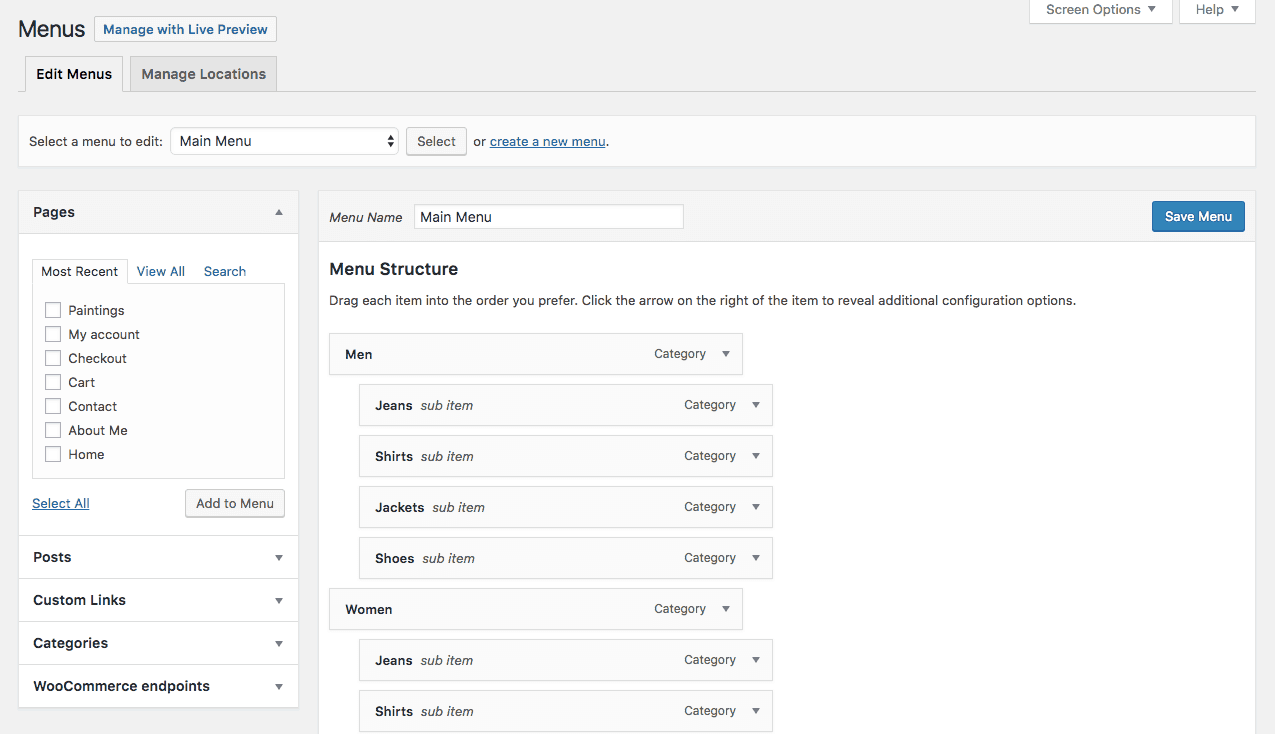
Come con altri elementi in Elementor, tutto ciò che devi fare è trascinare e rilasciare il widget del menu di navigazione. Finché hai un menu creato nella scheda Aspetto > Menu in WordPress, il tuo nuovo menu verrà ora popolato all'interno del modello.
In caso contrario, torna su WordPress e creane uno nuovo in modo da avere una barra di navigazione da includere nel modello:

Con il tuo set di navigazione, il tuo modello finalizzato e tutti gli elementi personalizzati a tuo piacimento, fai clic sul pulsante Aggiorna.
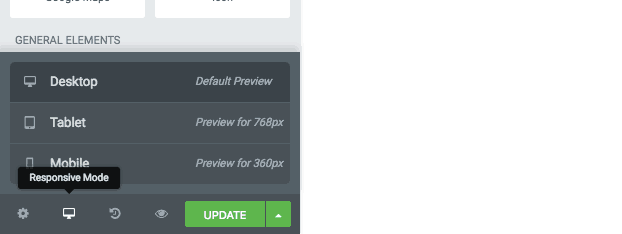
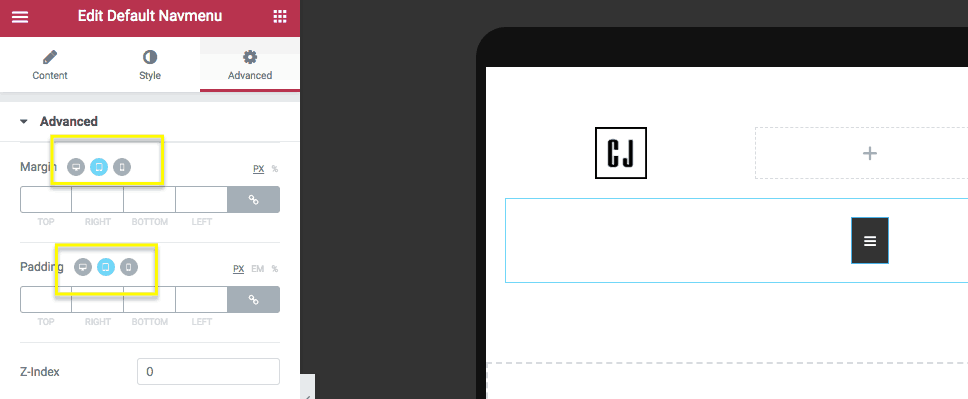
5. Prestare attenzione alla reattività
Un'altra cosa che vorrai fare qui prima di tornare alla dashboard di WordPress è controllare la reattività del tuo nuovo elemento di intestazione. Come sapete, i menu mobili non possono davvero ospitare gli elementi orizzontali a tutta larghezza che utilizziamo su un desktop. Quindi, assicurati di personalizzarlo prima di andare avanti.

Puoi progettare le versioni mobili dei tuoi modelli di intestazione e piè di pagina utilizzando gli interruttori reattivi nella parte inferiore del menu dei widget:
Questo ti darà un'occhiata a come apparirà il tuo nuovo elemento di intestazione o piè di pagina su tablet e smartphone. Se desideri modificare uno qualsiasi degli elementi per dimensioni dello schermo del dispositivo specifiche, cerca le icone accanto agli elementi:

Passa al dispositivo per il quale desideri personalizzare l'impostazione, applica la modifica e quindi ripeti per tutte le altre dimensioni dello schermo. Fare clic sul pulsante Aggiorna per salvare tutte le modifiche.
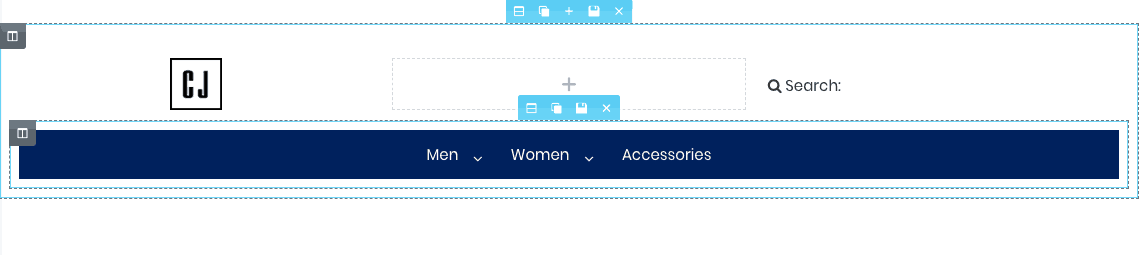
6. Verifica il progetto
In Elementor, il tuo modello ora sarà simile a questo:

( Nota : questo è un mockup di intestazione rudimentale. Stiamo solo includendo questo esempio in modo che tu possa vedere che è possibile cancellare le impostazioni predefinite del tema e crearne di tue.)
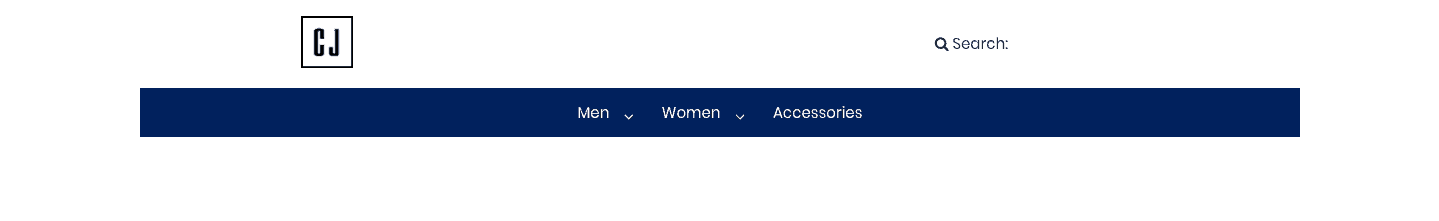
Torna su WordPress, pubblica le modifiche sul tuo sito, quindi premi il pulsante Anteprima per assicurarti che tutto appaia a posto sul front-end del sito:

Per applicare questa nuova intestazione e/o piè di pagina che hai creato per il resto del tuo sito, completa il passaggio finale.
7. Applica il modello a livello di sito (facoltativo)
Se utilizzi uno dei temi WordPress supportati, c'è meno lavoro da fare qui poiché i tuoi nuovi elementi di intestazione e piè di pagina personalizzati vengono popolati automaticamente in tutto il sito Web al momento della pubblicazione. In realtà non c'è un quarto passaggio per te in quel caso (che è un argomento ancora più grande per l'utilizzo di questi temi).
Tuttavia, se il sito Web del tuo cliente è bloccato con un tema diverso e desideri comunque aggiungere un'intestazione o un piè di pagina personalizzati, ecco cosa devi sapere:
Quando crei una nuova pagina in WordPress, seleziona il modello Elementor Canvas se stai utilizzando un tema non supportato.

Quando quella casella è selezionata, ti dà la possibilità di aggiungere rapidamente il tuo modello all'attributo della pagina Elementor Canvas. Selezionando semplicemente quell'attributo di pagina, la tua pagina web verrà ora compilata automaticamente con il modello di intestazione o piè di pagina che hai generato:

Avvolgendo
Guarda, WordPress è uno strumento fantastico. Ma a volte ha i suoi limiti. Quando si tratta di progettare elementi di intestazione e piè di pagina, questo è ampiamente chiaro. Tuttavia, con questo plugin per WordPress di Elementor, ora puoi dimostrare un maggiore controllo su queste parti del tuo sito e dare ai siti dei tuoi clienti un aspetto totalmente loro.
