Architettura senza testa: cos’è e perché è così pubblicizzata [2024]
Pubblicato: 2023-10-11Un termine che circola parecchio ultimamente è “ Architettura senza testa ”. Potresti averlo sentito menzionato nelle discussioni tecnologiche o averlo letto negli articoli, ma cos'è esattamente e genererà abbastanza clamore nel 2024? Bene, non preoccuparti; siamo qui per analizzarlo in modo intuitivo.

Il CMS o architettura headless è un nuovo approccio alla creazione e alla gestione di siti Web e applicazioni , suscitando scalpore nel mondo tecnologico per buone ragioni. È un concetto che sta cambiando il modo in cui creiamo e forniamo esperienze online, rendendole più flessibili, scalabili e adattabili che mai.
Le basi reali dell'architettura disaccoppiata
Il CMS headless è pronto a rivoluzionare il panorama digitale. La sua capacità di fornire flessibilità, scalabilità e uno stack tecnologico a prova di futuro sta trasformando il modo in cui le aziende affrontano la propria presenza online. Immergiamoci ulteriormente per comprendere questo nuovo approccio.
Cos'è l'architettura senza testa?
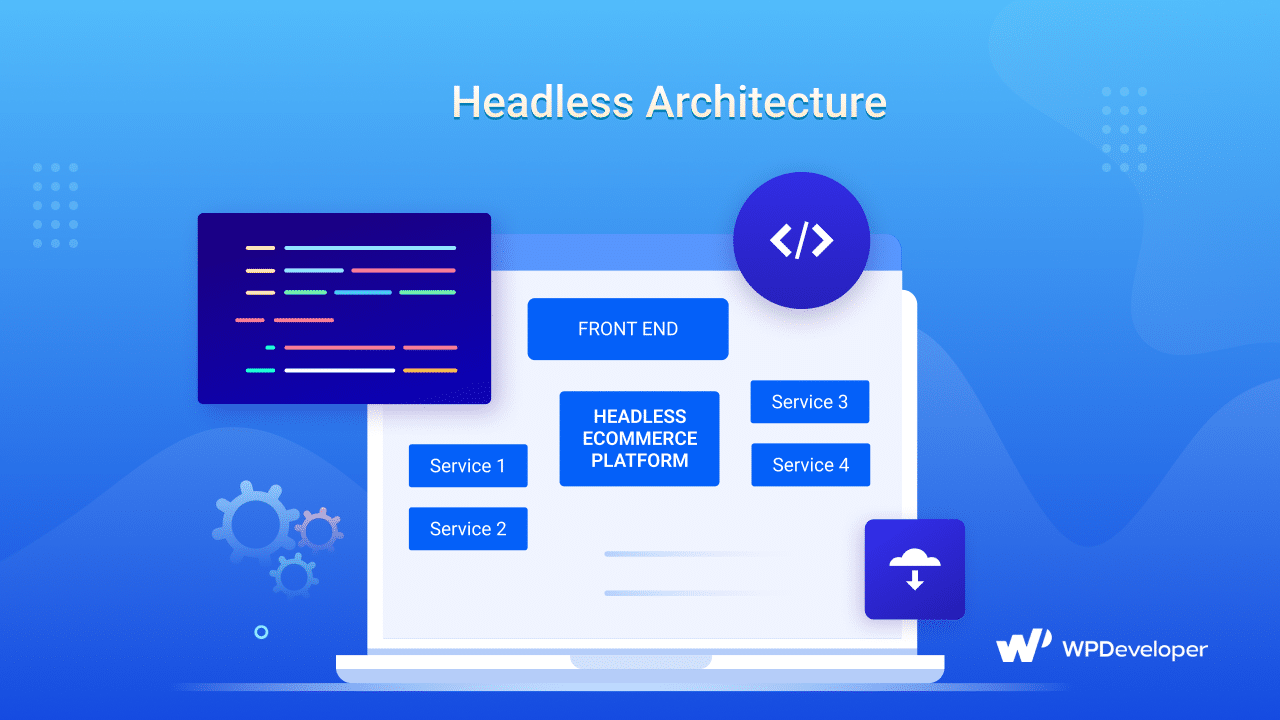
Questo termine indica un modo di progettare e gestire siti Web e applicazioni che disaccoppia il front-end (la "testa") dal back-end. In termini più semplici, separa la parte di un sistema con cui gli utenti interagiscono dai macchinari dietro le quinte che lo alimentano.
Come funziona?
Immagina un sito web tradizionale: ha un front-end, con cui vedi e con cui interagisci, e un back-end, dove risiedono tutti i dati e le funzionalità. In questa architettura, queste due parti non sono legate. Ciò significa che puoi modificare il front-end senza influenzare il back-end e viceversa. È come avere elementi costitutivi intercambiabili, che consentono flessibilità e agilità senza precedenti.

Fonte: Sowley Consulting
Architettura senza testa vs. Architettura headful: un confronto approfondito
Ma “Architettura senza testa” non è l’unico termine che devi comprendere per essere al top dello sviluppo e della gestione del tuo sito web. Negli ultimi tempi, due termini hanno fatto scalpore: “Headless Architecture” e “Headful Architecture”. Ma cosa significano questi termini e in cosa differiscono l’uno dall’altro? Analizziamolo:
Definizione e concetti fondamentali
L’architettura headless si riferisce ad un approccio progettuale in cui il front-end (la “testa”) è disaccoppiato dal back-end. In questa configurazione, contenuti e dati vengono gestiti in modo indipendente , consentendo una maggiore flessibilità e adattabilità. Questa separazione consente alle aziende di fornire contenuti ed esperienze su vari dispositivi e piattaforme senza problemi.
Al contrario, l’architettura headful mantiene una connessione strettamente accoppiata tra il front-end e il back-end. Sia l' interfaccia utente che la presentazione dei dati sono strettamente integrate . Questo approccio tradizionale privilegia la semplicità ma può limitare la flessibilità.
Flessibilità e scalabilità
L’architettura senza testa brilla quando si tratta di flessibilità. Poiché il front-end e il back-end sono separati, le modifiche a un componente non influiscono necessariamente sull'altro. Questa flessibilità semplifica l'adattamento alle nuove tecnologie e la distribuzione di contenuti su più canali contemporaneamente.
L’architettura headful può avere difficoltà con la flessibilità, poiché le modifiche a un aspetto spesso richiedono aggiustamenti anche all’altro. Ciò può rallentare lo sviluppo e limitare la capacità di scalare rapidamente su varie piattaforme.
Esperienza utente
L'architettura headless consente alle aziende di fornire esperienze utente altamente personalizzate e coerenti . I contenuti possono essere personalizzati in base alle preferenze individuali e distribuiti senza problemi su diversi dispositivi e interfacce, migliorando il coinvolgimento e la soddisfazione degli utenti.
Sebbene l'architettura headful possa fornire un'esperienza utente coerente, potrebbe dover affrontare sfide quando si tenta di adattarsi a nuovi dispositivi o piattaforme. Mantenere un'esperienza unificata su varie interfacce può essere più impegnativo con questo approccio.
Gestione dei contenuti
La gestione dei contenuti è semplificata in un'architettura headless. I creatori di contenuti possono creare e modificare i contenuti una volta e pubblicarli su più canali senza sforzo. Ciò semplifica il processo di gestione dei contenuti e riduce la ridondanza.
L'architettura headful può comportare una gestione dei contenuti più complessa, poiché gli aggiornamenti dei contenuti spesso richiedono modifiche simultanee al front-end e al back-end. Ciò può richiedere molto tempo e può portare a incoerenze nella presentazione dei contenuti.
Time-To-Market
L'architettura headless può accelerare il time-to-market . Le aziende possono lanciare nuove funzionalità e prodotti più rapidamente, cogliendo più rapidamente le opportunità sul mercato. La natura disaccoppiata di questo approccio consente un rapido sviluppo e implementazione.

Al contrario, l’architettura headful può avere cicli di sviluppo più lunghi a causa dell’interdipendenza dei componenti front-end e back-end. Ciò può ostacolare la capacità di un’azienda di rispondere rapidamente ai cambiamenti del mercato.
Qual è tutta la pubblicità sull'architettura senza testa?
Che tu sia un appassionato di tecnologia o un imprenditore, tenere d'occhio questa architettura è una mossa intelligente. Non è solo una tendenza; è il futuro dell'innovazione digitale.
Flessibilità senza precedenti
Questa architettura offre un livello di flessibilità precedentemente inimmaginabile. Disaccoppiando il front-end e il back-end , le aziende possono adattare facilmente le proprie esperienze digitali alle mutevoli esigenze e alle tecnologie emergenti. Questa flessibilità consente loro di rimanere agili e reattivi in un panorama digitale in rapida evoluzione.

Fonte: LinkedIn
Proteggi la tua presenza digitale a prova di futuro
In un mondo in cui la tecnologia si evolve a una velocità vertiginosa, restare al passo con i tempi è essenziale. È importante rendere la tua presenza digitale a prova di futuro consentendoti di integrare nuovi dispositivi , piattaforme e tecnologie. È come costruire un'infrastruttura tecnologica in grado di adattarsi e prosperare in qualsiasi ambiente, indipendentemente da come cambia il panorama digitale.
Esperienze utente migliorate
Gli utenti oggi si aspettano esperienze personalizzate e coerenti su varie piattaforme e dispositivi. Consente alle aziende di fornire proprio questo. Adattando contenuti e funzionalità alle preferenze individuali, le aziende possono aumentare il coinvolgimento e la soddisfazione degli utenti, favorendone la fidelizzazione a lungo termine.
Gestione semplificata dei contenuti
La gestione dei contenuti non è mai stata così semplice. Con questa architettura, i creatori di contenuti possono creare e gestire i contenuti una volta e pubblicarli su più canali senza sforzo. Ciò non solo fa risparmiare tempo, ma garantisce anche coerenza e accuratezza dei contenuti su tutta la linea.
Time-to-market accelerato
Nell'ambiente aziendale competitivo di oggi, la velocità è spesso la chiave del successo. Il CMS headless accelera i cicli di sviluppo. Le aziende possono lanciare nuove funzionalità, prodotti e servizi più velocemente, ottenendo un vantaggio competitivo e cogliendo rapidamente le opportunità sul mercato. Questa maggiore agilità è uno dei fattori principali dietro l’hype che circonda l’architettura headless.
Prendere decisioni informate quando si seleziona la propria architettura
L'architettura disaccoppiata, con il suo front-end e back-end disaccoppiati, offre flessibilità, scalabilità e adattabilità senza pari. Consente alle aziende di offrire esperienze utente personalizzate e coerenti su una moltitudine di dispositivi e piattaforme. La gestione dei contenuti diventa un processo snello ed efficiente e il time-to-market viene notevolmente ridotto.
Se hai trovato questo articolo pieno di risorse, condividilo con altri. Inoltre, non dimenticare di iscriverti al nostro blog e trovare altri suggerimenti e trucchi come questi.
