WordPress senza testa: cos'è e ti serve?
Pubblicato: 2022-09-22
In Servebolt, siamo grandi sostenitori di WordPress e del suo ecosistema. Lo usiamo anche per i nostri siti perché lo troviamo davvero il miglior sistema di gestione dei contenuti, poiché le statistiche continuano a mostrare anno dopo anno. È open source, versatile e in poche parole, è incredibilmente facile capire perché alimenta oltre il 40% di tutti i siti Web su Internet.
Con quanto sia grande l'ecosistema e la comunità di sviluppatori che circonda WordPress, non sorprende che le persone utilizzino WordPress in modi diversi. Uno di questi approcci è l'utilizzo di WordPress come CMS headless, in breve, denominato WordPress headless, che sta diventando sempre più popolare.
In questa guida, analizzeremo tutto ciò che devi sapere su WordPress senza testa, i suoi vantaggi, svantaggi e altro dall'esperienza diretta del nostro team.
Cos'è WordPress senza testa?
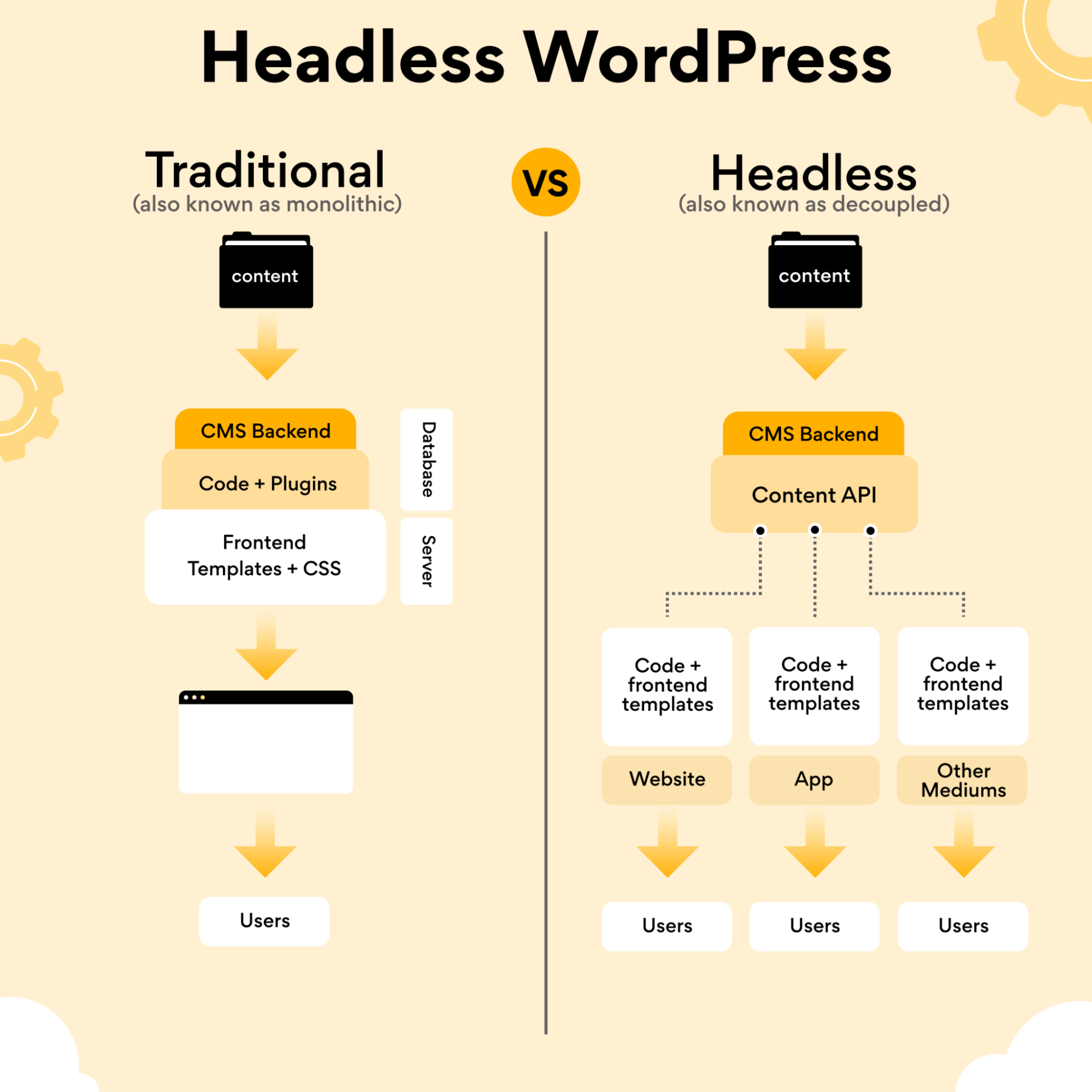
Per capire WordPress senza testa, devi sapere cos'è WordPress monolitico. Monolitico , o WordPress nella sua forma tradizionale, è WordPress come lo conosci. È un sistema di gestione dei contenuti che puoi utilizzare per gestire tutti i contenuti del tuo sito.
In generale, WordPress ha il back-end (il sistema di gestione dei contenuti) e il livello di presentazione, che ti consente di progettare il tuo sito web. Tuttavia, i siti WordPress senza testa sono quelli che si basano semplicemente su WordPress come sistema di gestione dei contenuti e utilizzano uno stack frontend diverso per visualizzare il contenuto.
Ciò consente una maggiore flessibilità in termini di sviluppo. In sostanza, con l'aiuto dell'API REST, potresti utilizzare WordPress per la sua funzionalità di gestione dei contenuti abbinandolo a un frontend creato separatamente in un framework come Vue.js o React (solo per citarne alcuni, c'è tutta una serie di altri framework e strumenti frontend disponibili).

WordPress è considerato un'architettura CMS accoppiata perché tutti gli strumenti di modifica front-end e le funzionalità di gestione dei contenuti (modifica) back-end sono accoppiati. Ciò consente a team di sviluppatori, editori, copywriter e altro ancora di gestire sia il livello di presentazione che il contenuto. Al contrario dei siti Web WordPress senza testa che seguono un'architettura disaccoppiata in cui il livello di presentazione e il contenuto sono, come suggerisce il nome, disaccoppiati.
REST, GraphQL e integrazione di file flat
Una configurazione CMS headless utilizza API e CDN per eseguire il rendering del contenuto. E al momento sono disponibili tre opzioni: l'API REST, l'integrazione con file flat e GraphQL.
WordPress utilizza l'API REST per consentirti di connettere il frontend al CMS. Un'API REST è semplicemente un'interfaccia di programmazione dell'applicazione che segue i vincoli dell'architettura REST, fornendo un'interfaccia uniforme che consente a server e client di trasferire dati tra loro. REST consente agli sviluppatori di esporre e utilizzare dati specifici, se l'endpoint REST non ha i dati direttamente disponibili, sarà necessario uno sviluppo aggiuntivo.
Un'altra alternativa è GraphQL (QL è l'abbreviazione di Query Language). GraphQL semplifica l'interrogazione delle API con campi e relazioni specifici, proprio come faresti con un database. Questo è un miglioramento significativo e c'è un plug-in che rende disponibile un'API GraphQL su WordPress . Ciò può significare che non è necessario uno sviluppo aggiuntivo per sfruttare il contenuto del CMS poiché GraphQL ha già accesso ad esso, la parte più complessa è chiedere le query corrette ed efficienti per ottenerlo.
L'altra opzione è l'integrazione di file flat. L'integrazione di file flat consente di esportare i dati normalmente forniti tramite REST o GraphQL come file .JSON, consentendo così al server di memorizzarli nella cache e non devono essere generati su ogni richiesta, rendendolo molto più veloce. L'utilizzo di questo metodo genererà automaticamente un nuovo set di file .JSON con ogni modifica al database. Normalmente si tratta di un'implementazione su misura e non solo di un plug-in. Pertanto, è necessario uno sviluppatore per configurarlo.
I vantaggi e gli svantaggi di WordPress senza testa
Ora che sai cos'è WordPress senza testa e come è diverso da una configurazione WordPress convenzionale , ecco i vantaggi e gli svantaggi che dovresti sapere prima di prendere una decisione.
Sviluppo flessibile, Pur utilizzando ancora WordPress come sistema di gestione dei contenuti, il disaccoppiamento di WordPress offre ai tuoi sviluppatori la flessibilità di creare con le tecnologie front-end preferite, ad esempio framework come Next.js . A livello di superficie, questo significa molta più libertà di costruire.
In superficie, questo è fantastico. Ma significa anche che finisci per reinventare la ruota per le funzionalità di base, come le mappe dei siti e i permalink, assicurandoti che le anteprime live dei contenuti di post e pagine funzionino.
E perdi la maggior parte del flusso di lavoro editoriale per cui WordPress è noto. L'impostazione di nuove pagine spesso diventa molto più complicata e richiede agli sviluppatori in standby di eseguire il debug quando le cose non funzionano .
Creazione di app mobili con un backend WordPress
Un caso d'uso spesso trascurato è che quando si disaccoppia WordPress, utilizzandolo esclusivamente per il back-end, è possibile creare app mobili.
Le app sono complesse, molto di più della creazione di siti Web da zero (ovvero, con o senza WordPress), quindi se finisci per seguire questa strada, mentre i contenuti saranno basati su API, gran parte del resto si baserà sulle funzionalità del dispositivo nativo con l'aiuto di framework come React Native. Ecco un ottimo confronto tra diversi modi per creare app mobili da Scott Bollinger di AppPresser. Uno di questi è, come avrai intuito, AppPresser, che è un'ottima implementazione di questo per coloro che vogliono iniziare subito. È, ovviamente, alimentato da WordPress, utilizzando plug-in, temi e API REST di WordPress per alimentare applicazioni mobili iOS e Android native/ibride.
Iniziare con una soluzione come questa ti farà risparmiare settimane se non mesi di tempo di sviluppo e in definitiva si basa sugli anni di esperienza del loro team internamente dal lavorare per anni sui progetti dei clienti e testare la piattaforma in produzione per perfezionarla.
Migliori prestazioni, con compromessi.
Ci sono tre modi principali per sviluppare senza testa
- Lato client : tutto è costruito sul browser utilizzando javascript con il contenuto caricato dal server durante l'accesso. Ad esempio, l'utilizzo di React come motore ottiene i dati tramite, ad esempio, l'API REST. Quando la pagina viene modificata, c'è una richiesta di più dati all'API e una nuova pagina viene creata sul client. Utilizzato più spesso nelle applicazioni a pagina singola (SPA)
- Pubblicato statico : tutto è già compilato ed esportato come HTML, CSS e JS sul server. Poiché serve solo file statici, non generando dinamicamente la pagina, questo può essere archiviato su un server o CDN a bassissima potenza. Questo metodo è velocissimo. Questo è spesso fatto con qualcosa come Next.js. Quando la pagina viene modificata, una nuova pagina HTML viene scaricata dal server e visualizzata. Utilizzato più spesso su siti che non cambiano spesso, come siti di brochure o documentazione.
- Pagine isomorfiche : la prima pagina Web a cui si accede è Server Side Render (SSR) come HTML, ma tutte le altre pagine successive vengono generate sul lato client se il client è in grado di farlo. Se il client non è in grado di generare la pagina, la richiederà al server. Utilizzato più spesso su Progressive Web Apps (PWA), siti altamente dinamici o quelli che devono servire browser Web meno recenti. Spesso per questo viene utilizzato un framework come Svelte.kit .
I metodi n. 1 e n. 3 potrebbero utilizzare file di dati flat per generare l'HTML, rendendoli paragonabili a un sito pubblicato statico, ma l'utilizzo di REST o GraphQL li rallenterà leggermente poiché potrebbe dover generare il contenuto JSON con ogni richiesta.
Se sono necessari elementi come contenuti generati dagli utenti (moduli o commenti), questi tre modi di lavorare diventano molto più complessi rispetto a WordPress standard.
Prendiamo ad esempio un modulo di contatto, il modulo deve essere costruito per funzionare lato client e poter inviare le sue informazioni tramite Javascript/AJAX al server, dove viene poi controllato, disinfettato e inserito nel contatto sistema di gestione dei plug-in di moduli. Poiché questo è un modo completamente diverso di lavorare, non può fare affidamento sul creatore di plug-in del modulo di contatto per fornire questo o quello che cose come honey pot e altre protezioni antispam continueranno a funzionare. Potrebbe essere necessario uno sviluppatore per creare un endpoint REST e farlo funzionare secondo necessità. Molto più complesso.
I commenti sono, in teoria, molto più semplici perché gli endpoint REST esistono già, ma ci sarà comunque bisogno di uno sviluppatore per consentire di recuperare i commenti approvati e presentarli in un layout a thread, caricare nuovi commenti nel processo di approvazione e, naturalmente, gestire lo spam.
Quando si sviluppa senza testa, c'è ancora molto da fare per raggiungere gli stessi obiettivi che emergono dagli schemi con WordPress o sono possibili con alcuni plugin.

La percezione di C'è molta disinformazione sulla sicurezza di WordPress senza testa. L'esecuzione di una configurazione del sito statico con una CDN è una buona misura preventiva contro gli attacchi DDoS. Ma alla fine, qualsiasi server può essere vittima di un attacco DDoS se non metti in atto i sistemi necessari (es. Cloudflare, ecc.). Le configurazioni disaccoppiate di WordPress funzionano con WordPress installato su un dominio o sottodominio separato, con il frontend sul dominio standard.
Ad esempio, se dovessimo utilizzare questo sito Web, continueremmo a utilizzare servebolt.com come nostro sito accessibile pubblicamente pur avendo E ad esempio, l'utilizzo di un frontend Next.js come esempio significherebbe la possibilità di utilizzare SSR (rendering lato server), in cui l'HTML della pagina viene generato su ogni richiesta, o SSG (generazione statica), in cui l'HTML della pagina viene generato in fase di compilazione. La generazione statica consente di riutilizzare l'HTML per ogni richiesta consentendo di memorizzarlo nella cache da una CDN.
In entrambi i casi, il livello di presentazione comunica ancora e richiede contenuto dal livello di contenuto che esegue WordPress. Ciò significa che l'area in cui ospiti il livello di gestione dei contenuti per la configurazione di WordPress senza testa continuerebbe a eseguire WordPress.
Per riassumere, la risposta se la sicurezza è migliore sui siti Web WordPress senza testa rispetto ai siti che funzionano con la configurazione convenzionale è che può esserlo. In poche parole, perché è una configurazione meno comune. Ciò che intendiamo con questo è che il vero motivo per cui alcuni cercano di dipingere la percezione che ci siano problemi di sicurezza con i siti che eseguono WordPress è che così tanti siti eseguono WordPress e le cose sono completamente flessibili, quindi ovviamente puoi costruire o installare qualcosa che non è affidabile, lo stesso vale se costruisci con headless e praticamente qualsiasi altro stack.
Quando lavori con un provider di hosting WordPress che offre competenza in materia di sicurezza, scalabilità e prestazioni come facciamo noi in Servebolt , è ancora possibile mantenere i tuoi siti al sicuro senza sacrificare tutto ciò che puoi fare con WordPress, dovendo sostenere uno sviluppo costoso costi per ricostruire da zero.
Altri aspetti negativi che potresti incontrare con i senza testa
I costi di WordPress senza testa
Ne abbiamo già accennato brevemente, ma in breve, WordPress senza testa può diventare piuttosto costoso. Non solo in termini di costi di sviluppo, ma forse ancora più importante, di tempo.
Il tuo team perde la capacità di muoversi velocemente e di iterare senza doversi appoggiare agli ingegneri interni (o a un'agenzia).
Per i team frenetici che non vedono i loro siti come statici, questo è un compromesso che alla fine non ne vale la pena. Abbiamo visto in prima persona come le aziende a 8 cifre, che chiaramente hanno le risorse per gestire internamente WordPress senza testa, scelgono di passare a una configurazione senza testa e alla fine tornano indietro perché ciò che non potevano permettersi di sopportare era il perdita di tempo, flessibilità per muoversi rapidamente e, in definitiva, dare a più di una manciata di persone del proprio team il controllo per lavorare sul proprio sito.
I bravi sviluppatori che sanno cosa stanno facendo possono essere difficili da trovare
WordPress senza testa è ancora una configurazione relativamente nuova. Quindi, sebbene trovare sviluppatori JavaScript che abbiano familiarità con JavaScript (e framework come React, Vue, Svelte, Gatsby) non sia affatto particolarmente difficile – e forse anche più facile che trovare grandi sviluppatori WordPress in questo momento, quelli che hanno effettivamente familiarità con l'integrazione del livello frontend con WordPress in un modo convenzionale che aderisce a tutte le migliori pratiche tendono ad essere più difficili da trovare.
Non sempre più veloce della cache edge a pagina intera
Esistono percorsi più facili, e forse migliori, per un sito Web più veloce.
La maggior parte delle aziende che considerano l'architettura headless dovrebbe riparare il proprio hosting prima di prendere quella che è una decisione significativamente più complicata. Non solo è molto più facile farlo, ma vedrai anche rapidamente miglioramenti significativi senza un enorme investimento iniziale. Senza investire nella ricostruzione del tuo sito e rinunciare a tutti i vantaggi della tua installazione di WordPress nel suo stato attuale.
Quando dovresti evitare WordPress senza testa?
Come regola generale, WordPress senza testa non è adatto per la maggior parte delle aziende che creano con WordPress. In breve, coloro che:
- Desideri evitare di mantenere due livelli separati (il livello del contenuto e quello della presentazione).
- Non voglio rinunciare al flusso di lavoro editoriale e di gestione dei contenuti per cui WordPress è noto.
- Consenti al loro team di avere il controllo e la flessibilità per lavorare senza dover fare costantemente affidamento sui tuoi sviluppatori.
- Vuoi risparmiare risorse (tempo e denaro).
- Non sono disponibili sviluppatori esperti per fare le scelte corrette su come viene realizzato il sistema.
- Stai cercando di assumere lavoratori temporanei o affidare a un'agenzia di sviluppare il tuo sito con un occhio ai successivi sviluppi futuri?
Per chi è adatto WordPress senza testa?
WordPress senza testa può essere una buona opzione per il tuo team se:
- Il tuo team di sviluppo è esperto nella creazione di framework JavaScript e trovare uno sviluppatore WordPress non è un'opzione (per qualsiasi motivo). Ma vuole anche continuare a utilizzare WordPress come sistema di gestione dei contenuti, WordPress senza testa può essere una buona opzione.
- Il tuo team desidera ottenere risultati specifici, come la continuità tra il design di una piattaforma SaaS già costruito, il che renderebbe più difficile ricostruirli e mantenerli in WordPress. In questo caso, separare il contenuto e il livello di presentazione può essere una buona opzione.
- Sei deciso a non costruire entro i confini dei temi di WordPress e non ti affidi in modo specifico a nessuna funzionalità aggiuntiva offerta dai plugin.
- Come datore di lavoro, desideri formare continuamente il tuo personale tecnico con le competenze più recenti e sapere che, fornendo loro queste conoscenze, è più probabile che rimarranno con te più a lungo.
- Il tuo obiettivo è eseguire ottimizzazioni di n -esimo grado su tutte le parti dello stack.
Esempi di siti Web creati con WordPress senza testa
linea sanitaria

TechCrunch

Frontità

Backlinko

Rudi

Rapporto dopo l'azione: valutare l'assenza di testa come soluzione
Alcuni vogliono esplorare senza testa perché è la nuova brillante cosa con cui pochi altri stanno lavorando. Non perché sia davvero la soluzione migliore per un problema specifico che non sarebbe altrimenti realizzabile. Come sottoprodotto, la maggior parte dei siti che adottano l'approccio headless rientrano nella categoria dell'ingegneria eccessiva senza la necessità.
Inutile dire che ci sono anche interessanti implementazioni di WordPress senza testa e scenari in cui può essere un'ottima scelta. Quelli in cui la scelta è ciò che consente ai team di creare siti Web incredibili che guidano il risultato che stanno cercando di ottenere.
Ti stai ancora chiedendo se WordPress senza testa è in linea con ciò che il tuo team sta cercando? Sentiti libero di prenotare una chiamata con noi e saremo felici di parlare dei problemi che stai riscontrando e stai valutando l'implementazione di WordPress senza testa da risolvere.
Oppure, se questa guida ha già risposto a tutte le tue domande e sei pronto a provare l'approccio Servebolt:
Interessato all'hosting gestito che è empiricamente più veloce? Prova il nostro approccio all'hosting WordPress :
- Scalabilità: nei test del carico di lavoro dell'utente reale, Servebolt ha fornito tempi di risposta medi di 65 ms, tempi di risposta 4,9 volte più rapidi rispetto al secondo migliore.
- I tempi di caricamento globali più rapidi: i tempi di caricamento delle pagine medi di 1,26 secondi ci mettono in cima all'elenco dei risultati WebPageTest globali.
- La velocità di elaborazione più elevata: i server Servebolt forniscono velocità di database mai viste prima, elaborando 2,44 volte più query al secondo rispetto alla media ed eseguendo PHP 2,6 volte più veloce del secondo migliore!
- Sicurezza e tempo di attività perfetti: con un tempo di attività del 100% su tutti i monitor e una valutazione A+ sulla nostra implementazione SSL, puoi essere certo che il tuo sito è online e sicuro.
