Cos'è WordPress Headless: tutto ciò che devi sapere
Pubblicato: 2022-05-24Cos'è WordPress senza testa?
Non ha la testa?
In cosa è diverso da WordPress normale o tradizionale ?
Devo abbandonare il mio WordPress tradizionale e iniziare a utilizzare CMS WordPress senza testa?
Tutte queste domande ti vengono in mente lasciandoti impaziente per le risposte?
Se sì, allora sei nel posto giusto. In questo articolo imparerai tutto ciò che devi sapere sul CMS WordPress senza testa.
Quindi, senza indugi, veniamo al punto...
Che cos'è il CMS WordPress senza testa?

Headless WordPress CMS è un sistema di gestione dei contenuti disaccoppiato in cui il front-end del sistema è costruito utilizzando un framework autonomo diverso da quello utilizzato nel back-end.
Suona un po' complicato?
Analizziamolo in modo che tu possa capire facilmente.
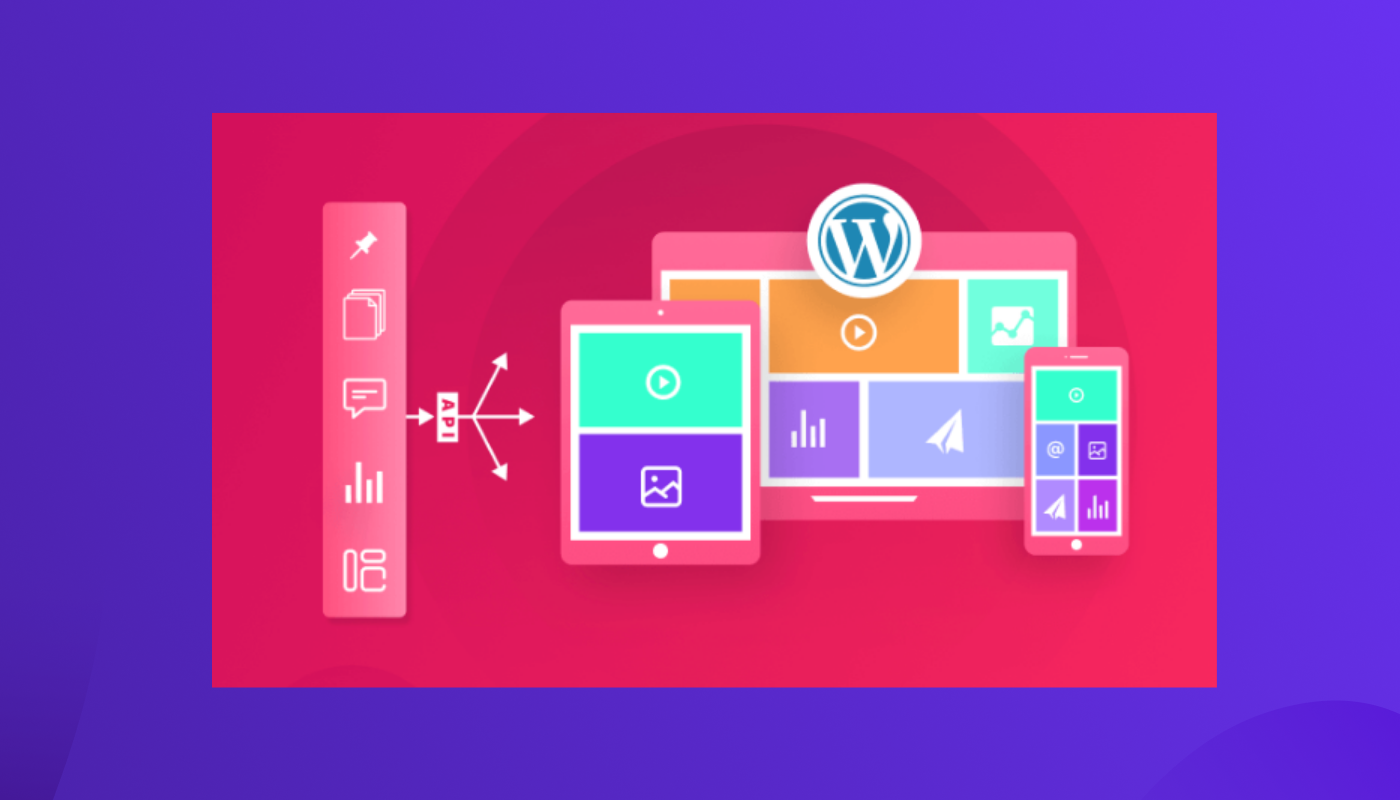
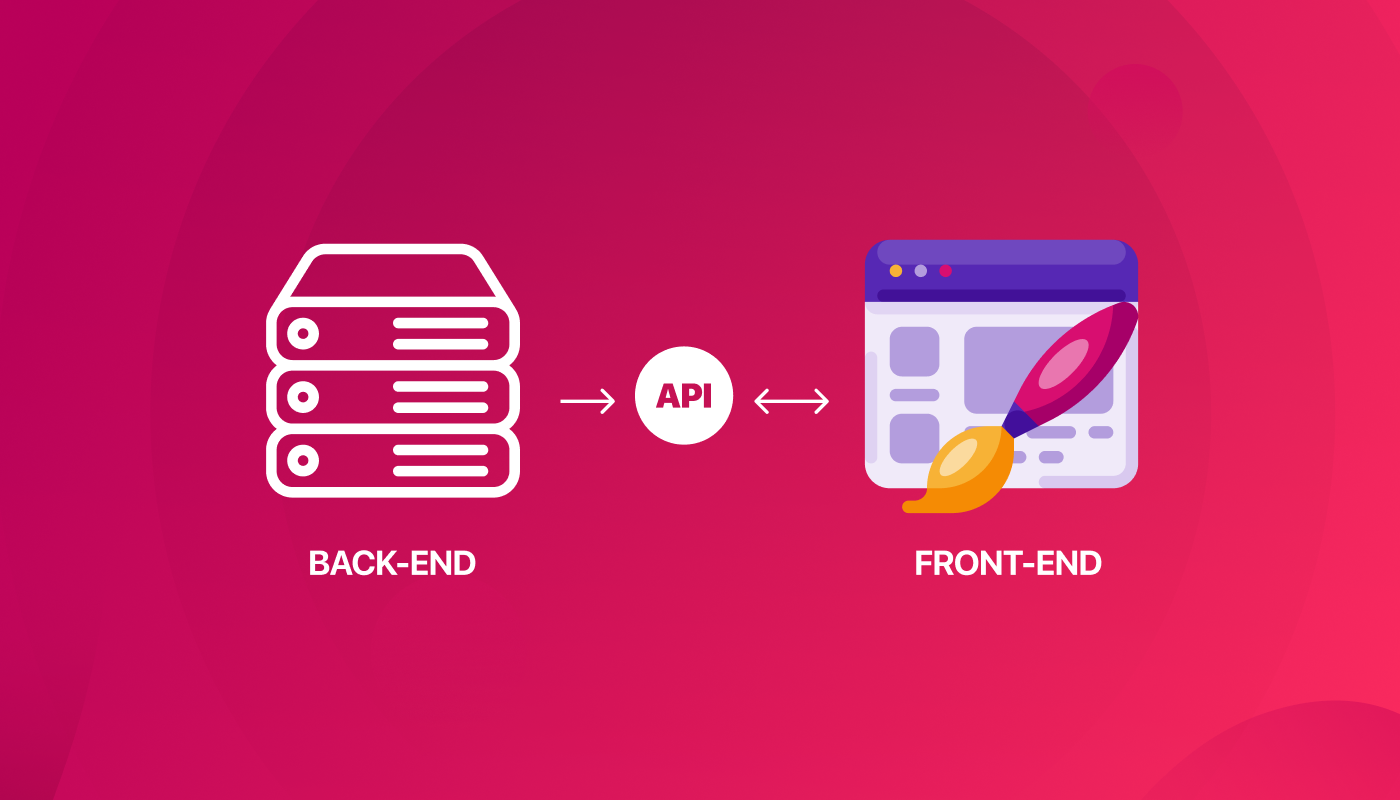
WordPress, come la maggior parte degli altri CMS, ha due parti: front-end (testa) e back-end (corpo). Il front-end è l'interfaccia del sito Web che i visitatori vedono e con cui interagiscono. D'altra parte, il backend è la parte che rappresenta il server in cui sono archiviati tutto il codice e il database. Il backend viene utilizzato per personalizzare e gestire il contenuto di un sito web.
Solitamente, nel tradizionale sistema monolitico WordPress, sia il backend che il frontend sono costruiti utilizzando lo stesso linguaggio e framework e sono accoppiati insieme nello stesso sistema. Ecco perché sono chiamati sistemi di gestione dei contenuti accoppiati. Utilizzando il CMS accoppiato, puoi gestire le tue risorse e gli elementi visivi front-end (utilizzando temi ed editor di blocchi) dalla dashboard.
Al contrario, in WordPress CMS headless o WordPress doecoupled, il front-end (la testa) è costruito utilizzando un framework diverso che è autonomo. Poiché la testa viene separata e utilizza una struttura diversa, si chiama Headless. Quindi, non è davvero senza testa, ma piuttosto una testa diversa!

Come funziona esattamente il CMS Headless di WordPress?

Ora sorge la domanda, se la testa e il corpo utilizzano strutture o sistemi diversi, come comunicano questi due? Come funziona l'architettura senza testa?
Bene, la risposta è tramite l'API REST. Sia il front che il back-end condividono i dati tramite l'API REST di WordPress . Anche con headless, puoi creare, modificare ed eliminare contenuti dalla dashboard di WordPress. Tuttavia, non puoi utilizzare temi o editor front-end per visualizzare in anteprima le modifiche o finalizzare le modifiche sul front-end.
Fondamentalmente, una volta apportate modifiche al back-end di WordPres, i dati vengono inviati al front-end tramite l'API REST di WordPress e quindi il framework front-end prende i dati e li implementa sul front-end.
Ti stai chiedendo perché qualcuno dovrebbe farlo? Perché sembra di fare una strada piuttosto lunga per fare la stessa cosa.
Ebbene, nessuno intraprende il percorso lungo e difficile a meno che non abbia qualcosa di buono da offrire!
Sebbene sembri un lavoro extra, in realtà ha molti vantaggi ed è l'ideale per molte aziende. Passa alla sezione successiva per scoprire nel dettaglio...
Vantaggi del CMS Headless di WordPress
Diamo un'occhiata al motivo per cui le persone scelgono di togliere la testa dal loro sito WordPress e utilizzare invece un front-end autonomo:
Velocità di caricamento veloce

Uno dei vantaggi del passaggio a headless è una migliore velocità di caricamento del sito . Poiché WordPress utilizza PHP, ogni volta che un utente invia una richiesta, colpisce il server per raccogliere tutti i dati e costruire la pagina dall'inizio. Di conseguenza, la velocità del sito Web potrebbe rallentare.
D'altra parte, Headless WordPress utilizza framework Javascript come Vue.js, React.Js, ecc. Quindi, le pagine Web non vengono create ogni volta che un utente invia una richiesta. In questi framework, le pagine sono costruite come HTML statico e solo la parte che deve essere aggiornata viene aggiornata, il che si traduce in una velocità di caricamento elevata. Di conseguenza, il tuo cliente avrà un'esperienza utente migliore.
Più controllo sul front-end
Mentre WordPress ti offre una buona quantità di opzioni di personalizzazione quando si tratta del front-end, con headless tale importo si moltiplica. Sebbene la maggior parte delle persone ami le opzioni di personalizzazione di WordPress facili da usare, alcuni si sentono vincolati da esso e vogliono costruire il front-end da zero.
Per persone come quelle, WordPress Headless CMS è la strada da percorrere. Inoltre, non ci sono opzioni fisse che devi utilizzare per andare senza testa con il tuo sito WordPress. Puoi usare qualsiasi framework javascript che ti piace e costruire il tuo front-end usando il tuo framework preferito.
Scalabilità con l'editoria multicanale
Puoi utilizzare un sito WordPress tradizionale per desktop e dispositivi mobili. Ma se vuoi ridimensionare la tua attività e vuoi che funzioni su più piattaforme come piattaforme di social media, dispositivi IoT, ecc, allora non sarai in grado di farlo.
Headless WordPress ti consente di creare un unico sito centrale e pubblicarlo su più canali come siti di social media, dispositivi intelligenti, dispositivi IoT, app mobili e assistenti virtuali come Alexa, ecc.
E la parte migliore è che una volta apportate modifiche al tuo CMS, verrà automaticamente pubblicato su tutte le piattaforme.
Sicurezza migliorata

Sì! Sebbene possa sembrare che tu stia pasticciando con il CMS separandolo, in realtà offre una maggiore sicurezza . Poiché il front-end è autonomo, è più difficile per gli hacker accedere ai tuoi dati preziosi.
Headless CMS ti aiuta a proteggere il tuo sito Web da minacce informatiche come gli attacchi DDoS. È uno dei principali vantaggi di Headless WordPress.

Vuoi sapere come recuperare il tuo sito web se purtroppo viene violato? Scopri come recuperare un sito WordPress violato.
Svantaggi del CMS WordPress Headless
No! WordPress senza testa non è impeccabile. Ecco alcuni degli svantaggi dell'utilizzo di questo tipo di CMS:
Carico di lavoro extra

Poiché con headless ottieni un front-end aggiuntivo che devi gestire separatamente, ci sarà un carico di lavoro aggiuntivo. A seconda della tua forza lavoro e competenza, potrebbe diventare difficile mantenere due piattaforme separate per un sito web.
Caro

Sappiamo tutti che WordPress è un CMS gratuito che chiunque non abbia conoscenze di programmazione può anche personalizzare. Tuttavia, se vuoi andare senza testa, dovresti assumere sviluppatori per costruirlo per te. Assumere più sviluppatori per creare e mantenere un fronte separato ti costerà molto di più . Quindi, uno dei notevoli svantaggi dell'utilizzo di CMS senza testa di WordPress è la spesa aggiuntiva.
Dipendenza dagli sviluppatori
Uno dei motivi principali della popolarità di WordPress è il fatto che non è necessario conoscere alcun codice per creare un sito utilizzando questo CMS. In breve, nessuna dipendenza dai programmatori. Tuttavia, questa cosa cambia completamente con CMS senza testa.
Con headless, dipenderai dagli sviluppatori per creare il front-end per te. Inoltre, non è possibile utilizzare i plug-in per progettare il front-end, quindi anche per apportare le più piccole modifiche al front-end dipenderai dagli sviluppatori.
Nessun accesso alla funzione WordPress
Quando perdi la "testa", perdi anche l'accesso a tutte le meravigliose funzionalità offerte da WordPress. Ad esempio, non esiste un'anteprima dal vivo che ottieni con gli editor WYSIWYG di WordPress. Inoltre, come ho accennato prima, non è possibile utilizzare i plugin di WordPress per personalizzare il front end.

Chi non dovrebbe scegliere CMS WordPress senza testa?
Ecco alcuni dei casi in cui dovresti evitare di utilizzare un sito WordPress senza testa:
- Se attualmente hai un sito Web che utilizza molti plug- in che influiscono pesantemente sul tuo frontend. Come sempre, il tuo front-end dipende fortemente dai plugin.
- Inoltre, se non sai come programmare o non puoi permetterti di assumere uno sviluppatore per eseguire la codifica necessaria per creare il front-end del tuo sito web.
- Se sei una persona a cui piacciono gli editor drag and drop come Elementor per costruire il tuo sito WordPress, allora dovresti evitare CMS senza testa.
Alla ricerca di un semplice tutorial su come creare un sito Web responsive per dispositivo di una pagina? Dai un'occhiata al blog su come creare un sito Web a pagina singola con la navigazione di una pagina in WordPress
Chi dovrebbe scegliere un CMS WordPress senza testa?
Se stai cercando le cose elencate di seguito, adorerai il sito Web WordPress senza testa:
- Se desideri aggiornare la sicurezza del tuo sito Web WordPress.
- Hai bisogno di maggiore flessibilità quando si tratta di personalizzazione front-end che i temi e i plugin di WordPress non faranno.
- Infine, se il tuo sito non ha bisogno di aggiornamenti e upgrade regolari.
Interessato a conoscere la differenza tra WooCommerce e OpenCart? Dai un'occhiata al nostro blog su
WooCommerce VS OpenCart: confronto dettagliato
E per WooCommerce senza testa?
Un sito WooCommerce senza testa, come accennato in precedenza, avrebbe un'interfaccia utente front-end autonoma costruita in una lingua diversa. Ancora una volta, ha tutti i pro e i contro che sono già stati menzionati sopra in questo blog.
Tuttavia, un sito WooCommerce necessita di aggiornamenti più frequenti rispetto a un normale sito WordPress. Quindi, direi, se sei il proprietario di un sito WooCommerce, dovresti attenerti a WordPress piuttosto che scegliere Headless.
Inoltre, se utilizzi un ottimo builder WooCommerce, ottieni il massimo controllo quando si tratta dell'interfaccia utente del tuo sito. Ad esempio, puoi utilizzare ShopEngine, il builder WooCommerce più completo per Elemento r.
Questo premiato plug-in ti consente di progettare su misura tutte le tue pagine WooCommerce, inclusa la pagina del prodotto, la pagina della categoria, la pagina del carrello, ecc. Avrai accesso a oltre 70 widget per creare queste pagine personalizzate senza alcuna codifica.
Insieme ai modelli di pagina, otterrai anche un modulo di livello avanzato 13+ per aggiungere funzionalità come preordine, ordine arretrato, visualizzazione rapida, pagamento rapido, pagamento parziale, ecc. al tuo negozio WooCommerce.
E dal momento che ottieni così tante funzionalità in un plug-in, non dovrai nemmeno preoccuparti che più plug-in rallentino il tuo sito. Quindi, ottieni subito la tua copia di ShopEngine se sei il proprietario di un sito WooCommerce con la personalizzazione flessibile come prima priorità.
Parole finali su WordPress come CMS Headless
Ora sai che un WordPress senza testa non è davvero senza testa! È solo una testata diversa (front-end) con un linguaggio e una struttura diversi.
Il WordPress senza testa non è stato creato per sostituire necessariamente il WordPress tradizionale. Tuttavia, a seconda delle esigenze e delle capacità della persona, può essere un'opzione fattibile per molti.
E se sei una persona che non è pronta o non può permettersi di programmare/assumere sviluppatori per andare senza testa, puoi sempre fare affidamento sull'affidabile CMS WordPress accoppiato che fornisce una piattaforma più che sufficiente per creare siti Web straordinari.
Se hai bisogno di accentuare il tuo WordPress, puoi utilizzare ElementsKit per creare un sito Web con l'aspetto desiderato. Questo è un plug-in di WordPress drag and drop con molte sezioni e pagine integrate che puoi importare in pochi clic e personalizzare in base alla tua scelta in pochissimo tempo.
Quindi, unisciti a una famiglia di mezzo milione di persone che amano ElementsKit per creare un sito Web oggi. Puoi ora ElementsKit Pro con uno SCONTO del 20% utilizzando il codice coupon: community20
