20 migliori design di siti Web sanitari (nel 2023)
Pubblicato: 2023-03-01Vuoi guardare i migliori progetti di siti Web sanitari prima di fare il grande passo e crearne uno tuo?
Abbiamo compilato un elenco dei venti più grandi che variano un po 'nel design per coprire quanti più gusti possibile.
Tuttavia, ciò che la maggior parte ha in comune è un design più semplice e pulito e una combinazione di colori del sito Web più calma.
Ti consigliamo inoltre di integrare un sistema di appuntamenti online per semplificare il flusso di lavoro e mantenere la tua attività più organizzata.
Ricorda, puoi utilizzare un tema WordPress per la salute e la medicina o un costruttore di siti Web medici per ottenere i migliori risultati, ovviamente senza competenze di codifica e progettazione.
Godere.
Migliori progetti ed esempi di siti Web sanitari
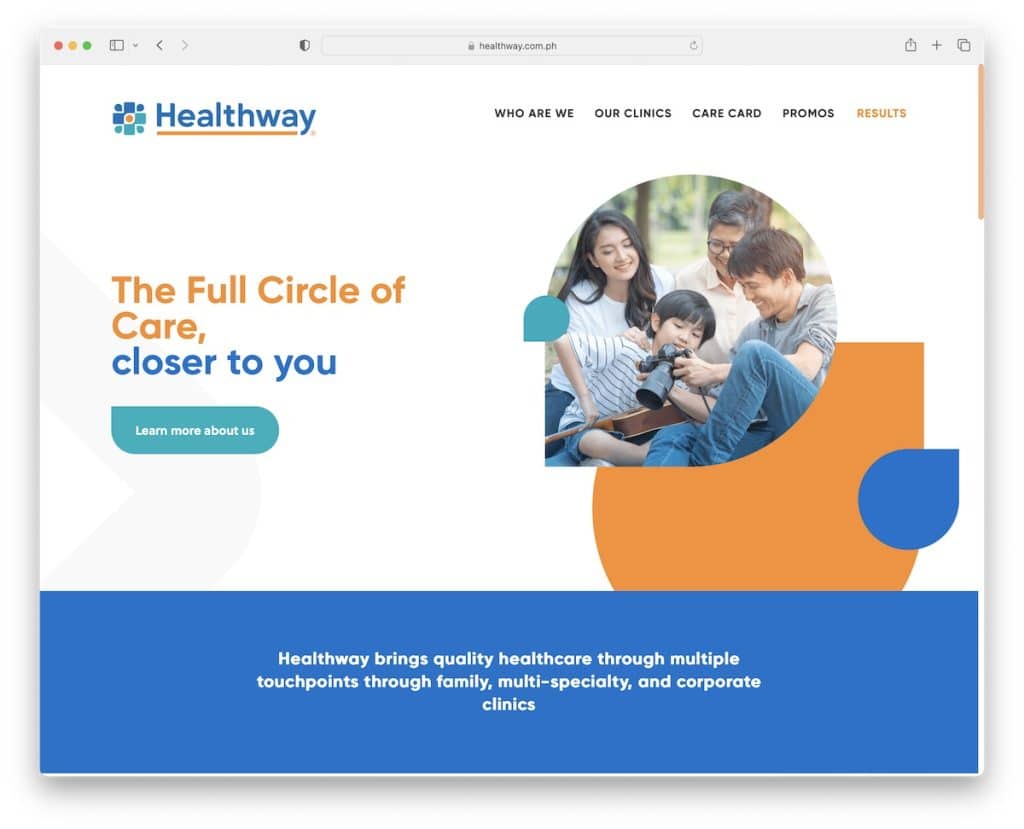
1. Percorso salutare
Costruito con: Squarespace

Healthway ha un design moderno e creativo con molto spazio bianco per un'eccellente leggibilità.
Ha una semplice intestazione con un menu a discesa e un piè di pagina a tre colonne con dettagli aziendali aggiuntivi e collegamenti rapidi.
Inoltre, l'effetto di parallasse di sfondo aggiunge più profondità a questa pagina, che è una bella aggiunta per migliorare l'esperienza.
Nota: un sito web dall'aspetto pulito con alcuni elementi creativi qua e là crea un'atmosfera piacevole.
Ma puoi anche controllare esempi di siti Web Squarespace più fantastici che sono creativi e puliti.
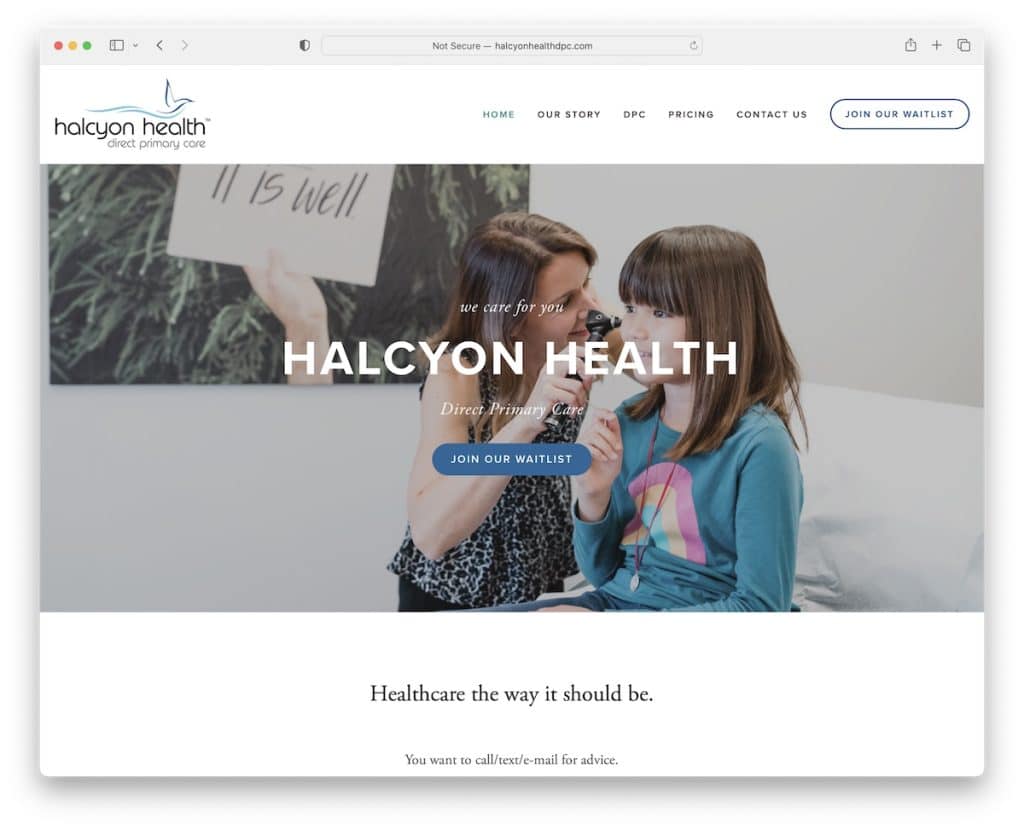
2. Salute Halcyon
Costruito con: Squarespace

Halcyon Health è un esempio di sito Web sanitario dall'aspetto minimalista, che inizia con un grande banner con un pulsante di invito all'azione.
L'intestazione ha un menu a discesa e un pulsante CTA, mentre il piè di pagina contiene solo le basi. Halcyon Health utilizza anche effetti al passaggio del mouse per pulsanti e collegamenti per attirare l'attenzione.
Nota: il design del tuo sito web medico non deve essere complicato. In effetti, si consiglia di mantenerlo minimalista.
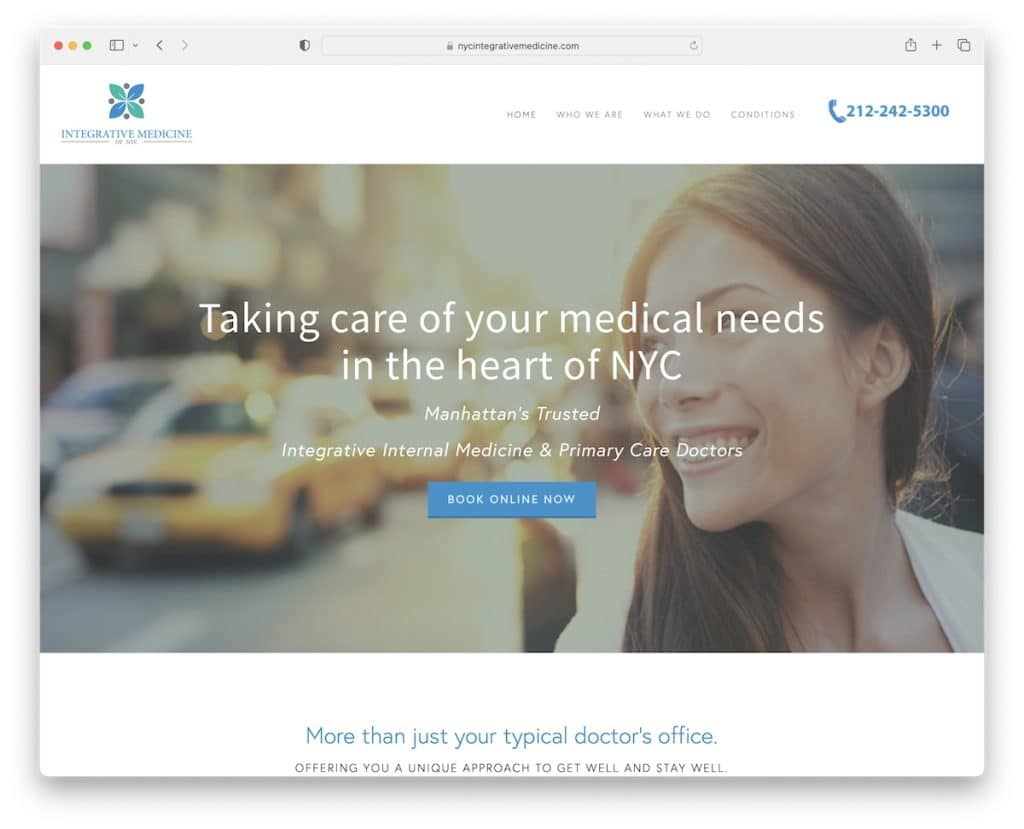
3. Medicina integrativa di New York
Costruito con: Squarespace

L'immagine dell'eroe con un titolo grande, un testo e un pulsante di invito all'azione per la prenotazione attira immediatamente l'attenzione. Inoltre, Integrative Medicine Of NYC utilizza un'intestazione mobile, quindi i collegamenti ai menu e il numero di telefono cliccabile sono sempre disponibili.
C'è anche un semplice dispositivo di scorrimento delle testimonianze per creare prove sociali, un modulo di contatto e Google Maps, tutto nella home page.
Nota: integra le testimonianze/feedback dei pazienti (sulla tua home page) per creare fiducia/prova sociale.
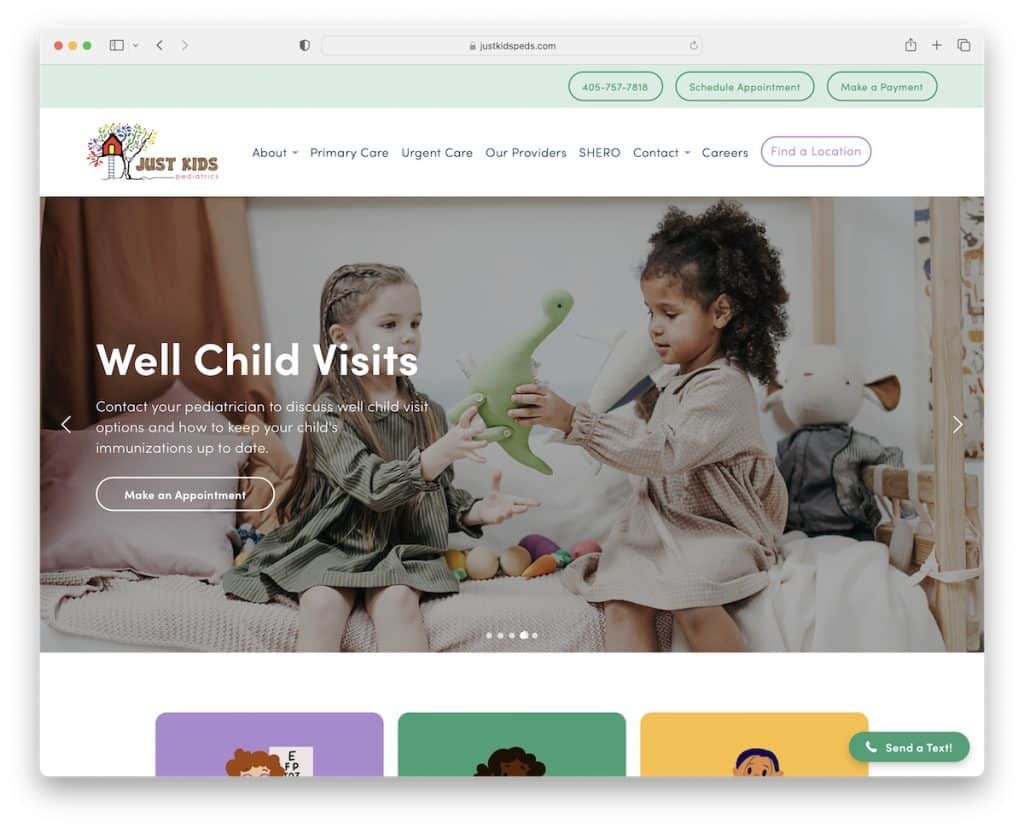
4. Solo bambini Pediatria
Costruito con: Squarespace

Just Kids Pediatrics mostra rapidamente più opzioni e informazioni con un dispositivo di scorrimento (in cui ogni diapositiva presenta un titolo, un estratto e un pulsante CTA).
Questo sito Web sanitario ha una barra superiore e un'intestazione con tutti i collegamenti utili, i contatti e gli inviti all'azione.
Ciò che è anche vantaggioso sono le recensioni di Google integrate con un pulsante "scrivi una recensione". Infine, Just Kids Pediatrics utilizza anche un widget mobile "invia un messaggio", quindi puoi fare clic su di esso e metterti in contatto immediatamente.
Nota: aggiungi un dispositivo di scorrimento per mostrare i contenuti e i servizi da non perdere e da provare.
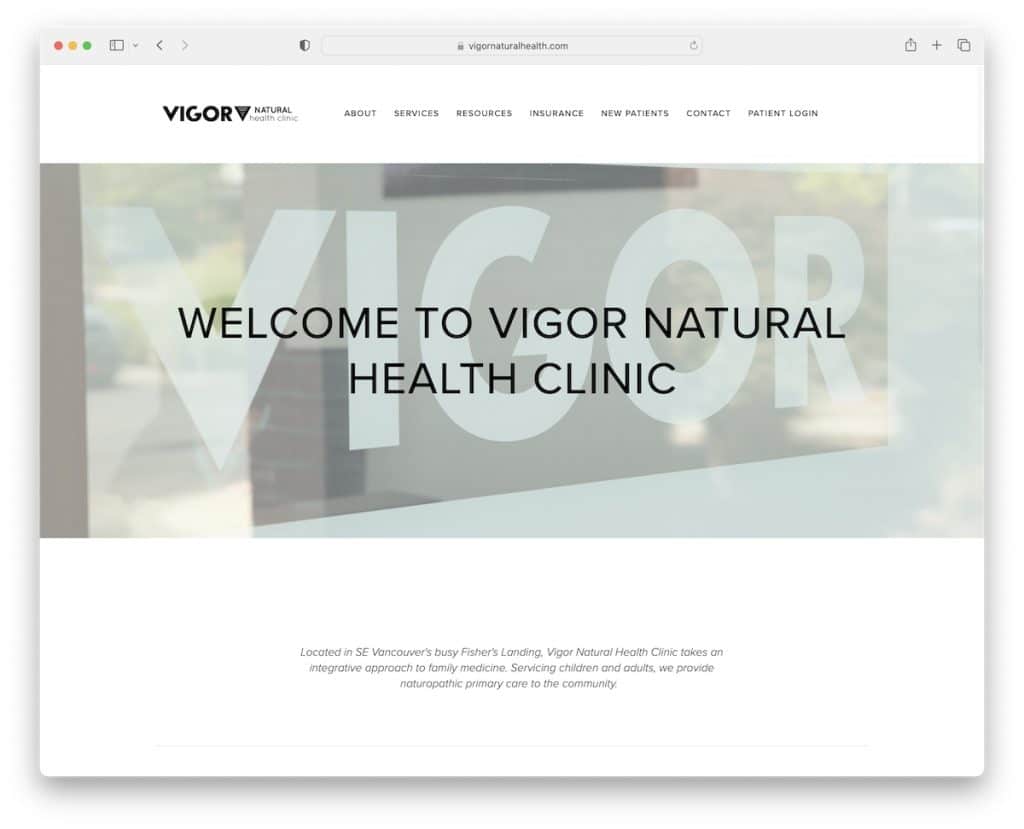
5. Clinica di salute naturale di vigore
Costruito con: Squarespace

Vigor Natural Health Clinic è un altro meraviglioso esempio di sito Web minimalista con un design leggero.
Ciò che ci piace di un design pulito è utilizzare lo stesso colore di sfondo per l'intestazione, la base e il piè di pagina: rende l'aspetto generale davvero ordinato.
La Vigor Natural Health Clinic utilizza Google Maps nella pagina dei contatti per mostrare la posizione esatta della clinica per reperti più ventilati (insieme all'indirizzo).
Nota: Rendi più facile per i pazienti trovarti inserendo Google Maps nella tua pagina.
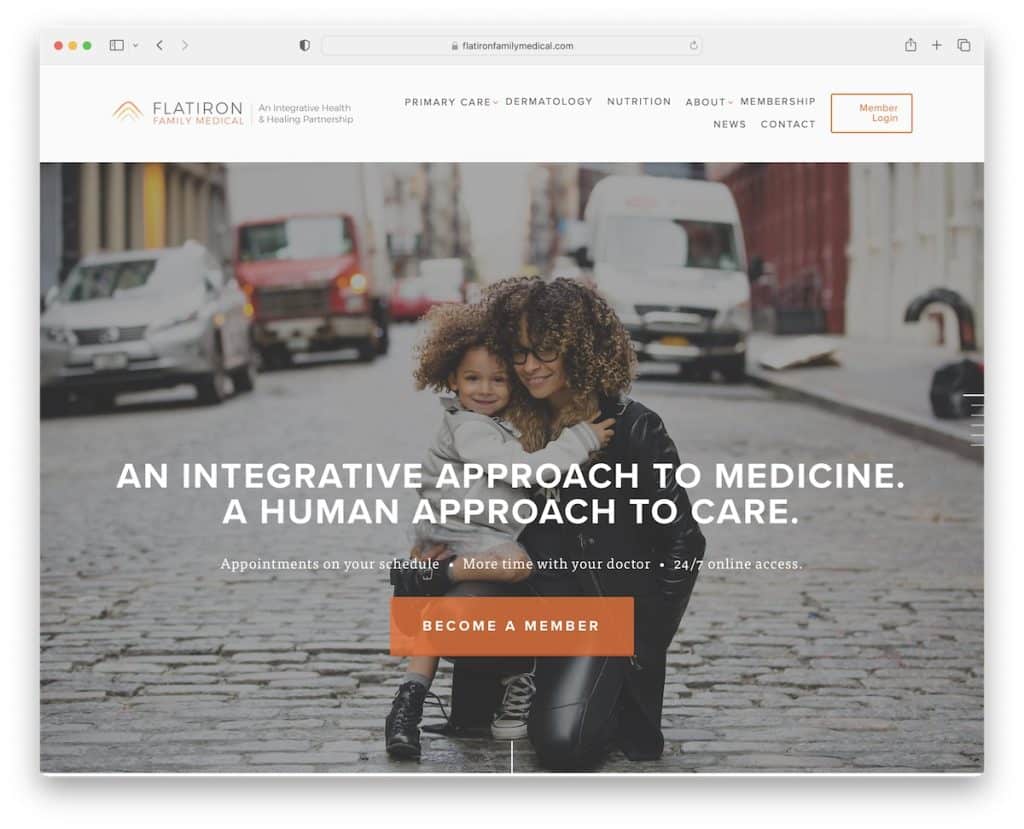
6. Flatiron Family Medical
Costruito con: Squarespace

Flatiron Family Medical è un sito Web moderno con più sezioni di parallasse e un'interessante navigazione nella barra laterale attraverso la home page. Passerai da una sezione all'altra quando fai clic sulla "paginazione della riga". Ma lo scorrimento è ugualmente comodo.
Tra le sezioni c'è un modulo di iscrizione alla newsletter che li aiuta a raccogliere nuovi contatti per le campagne di email marketing. L'intestazione e il piè di pagina sono più semplici, con collegamenti obbligatori, CTA e icone social.
Nota: uno dei modi per aggiungere "vita" al tuo sito Web è introdurre l'effetto di parallasse.
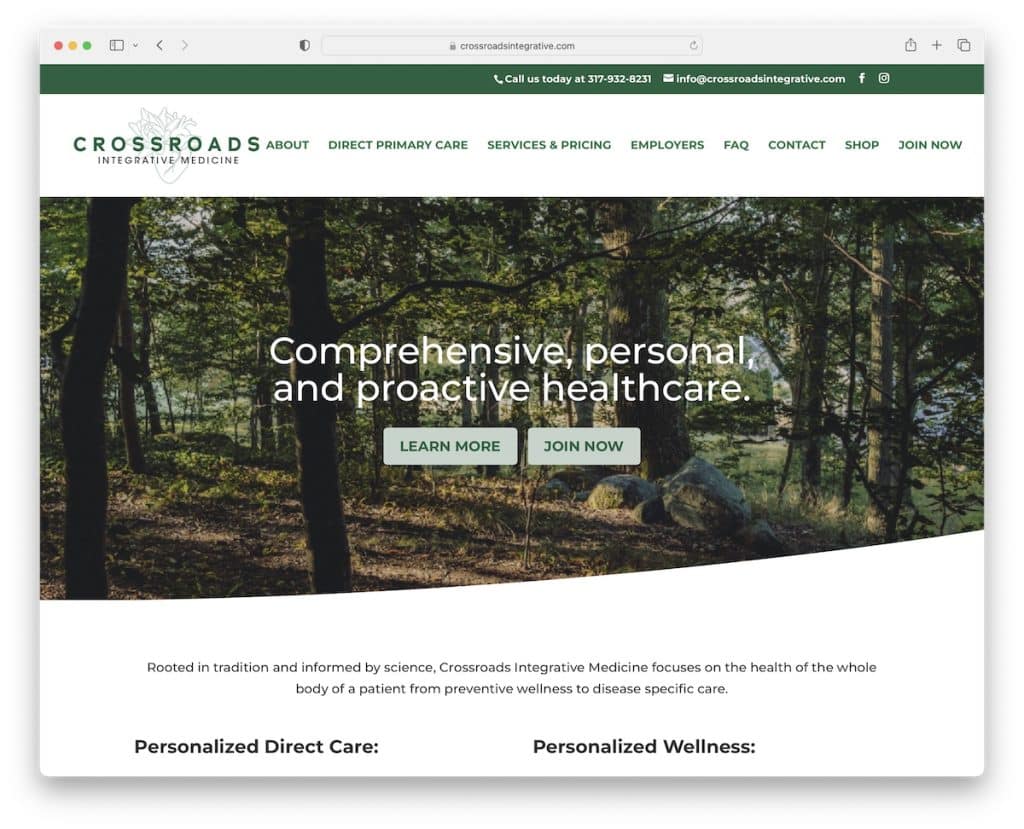
7. Crossroads Medicina integrativa
Costruito con: Divi

Crossroads Integrative Medicine è un elegante esempio di sito web sanitario con uno schema di colori rilassante (grazie, verde!).
La pagina carica il contenuto mentre scorri per mantenerti concentrato. Migliora la sua esperienza utente con un'intestazione mobile (anche la barra superiore) e un pulsante torna in alto, eliminando la necessità di scorrere.
Nota: vuoi migliorare la UX della tua pagina? Quindi crea un'intestazione adesiva o aggiungi un pulsante Torna all'inizio o entrambi.
Abbiamo anche un elenco di molti altri fantastici siti Web che utilizzano il tema Divi.
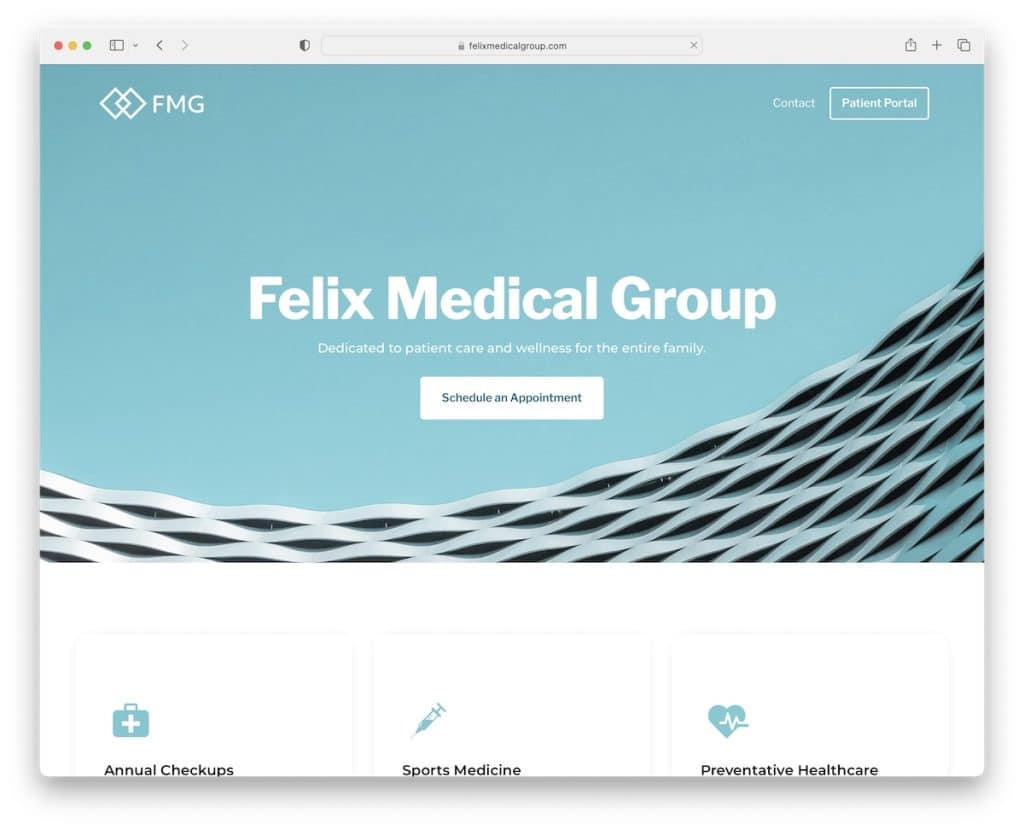
8. Gruppo Medico Felix
Costruito con: Webflow

Felix Medical Group è un sito Web sanitario di due pagine con un collegamento esterno al portale del paziente.
Il layout è organizzato e sezionato, utilizzando molto spazio bianco e una semplice tipografia per una più facile scrematura.
Felix Medical Group ha una griglia di recensioni e Google Maps integrato per mostrare la sua posizione. Inoltre, puoi chiamarli senza dover comporre il numero di telefono quando fai clic sul pulsante "fissa un appuntamento".
Nota: un numero di telefono cliccabile può contribuire a una migliore esperienza utente.
Abbiamo anche una raccolta esclusiva dei più fantastici siti Web Webflow pronti per la tua comodità.
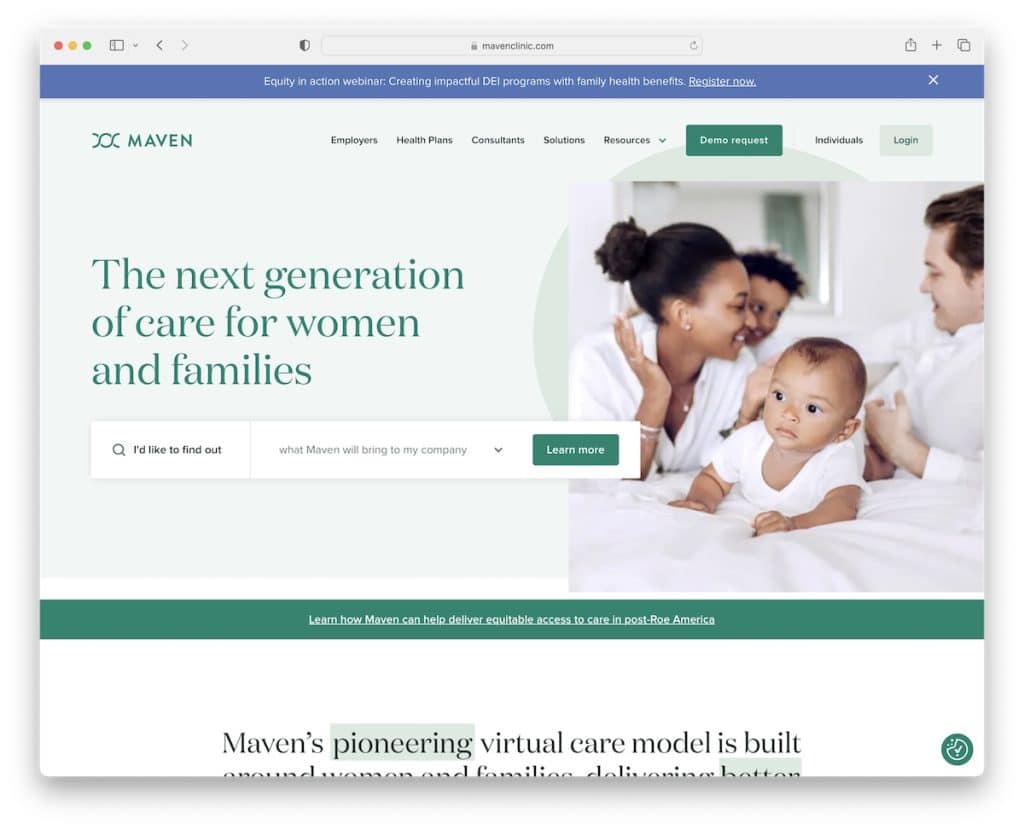
9. Clinica Maven
Costruito con: Webflow

L'eccellente combinazione di colori del sito Web di Maven Clinic crea un'atmosfera confortevole durante il controllo dei loro servizi.
La pagina ha una notifica mobile nella barra superiore che puoi chiudere premendo la "x". Inoltre, l'intestazione (con un mega menu) scompare quando inizi a scorrere verso il basso ma riappare dopo essere tornato in alto.
Un'altra caratteristica da sottolineare è la funzione "cerca" nell'area eroi che rende molto più veloce la scoperta di diversi argomenti.
Nota: l'intestazione/menu che scompare/riappare rende lo scorrimento più soddisfacente a causa di meno distrazioni, ma, allo stesso tempo, è utile.
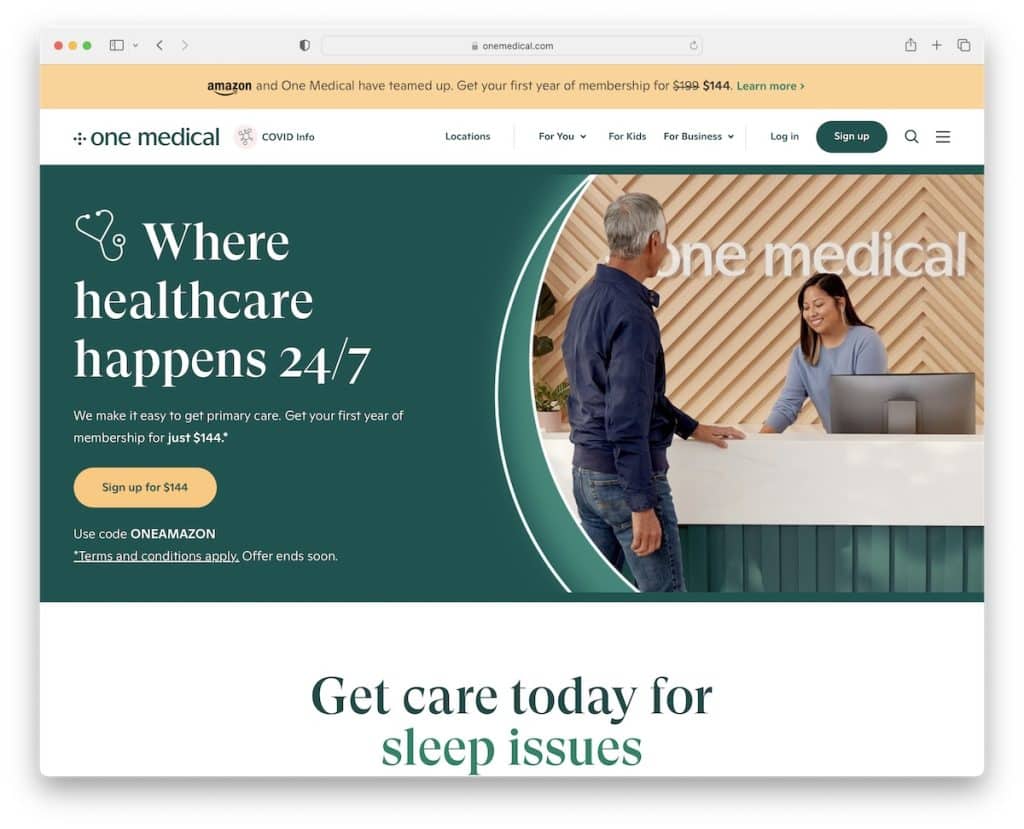
10. Un medico
Costruito con: Ballerina

One Medical ha pulsanti CTA contrastanti con un effetto al passaggio del mouse per renderli più cliccabili. Questo sito Web sanitario ha anche un effetto di testo accattivante per i servizi per catturare l'attenzione del potenziale paziente.
Oltre al testo e alle immagini, il video incorporato è un altro modo per mostrare ciò in cui eccelle One Medical.
Troviamo molto utile anche il rilevatore di posizione nel piè di pagina, ma puoi anche fare clic sul collegamento "posizioni" nella barra di navigazione mobile per aprire la pagina.

Nota: incorpora il tuo video promozionale nel tuo sito web per tutti coloro che preferiscono i video alle immagini e al testo.
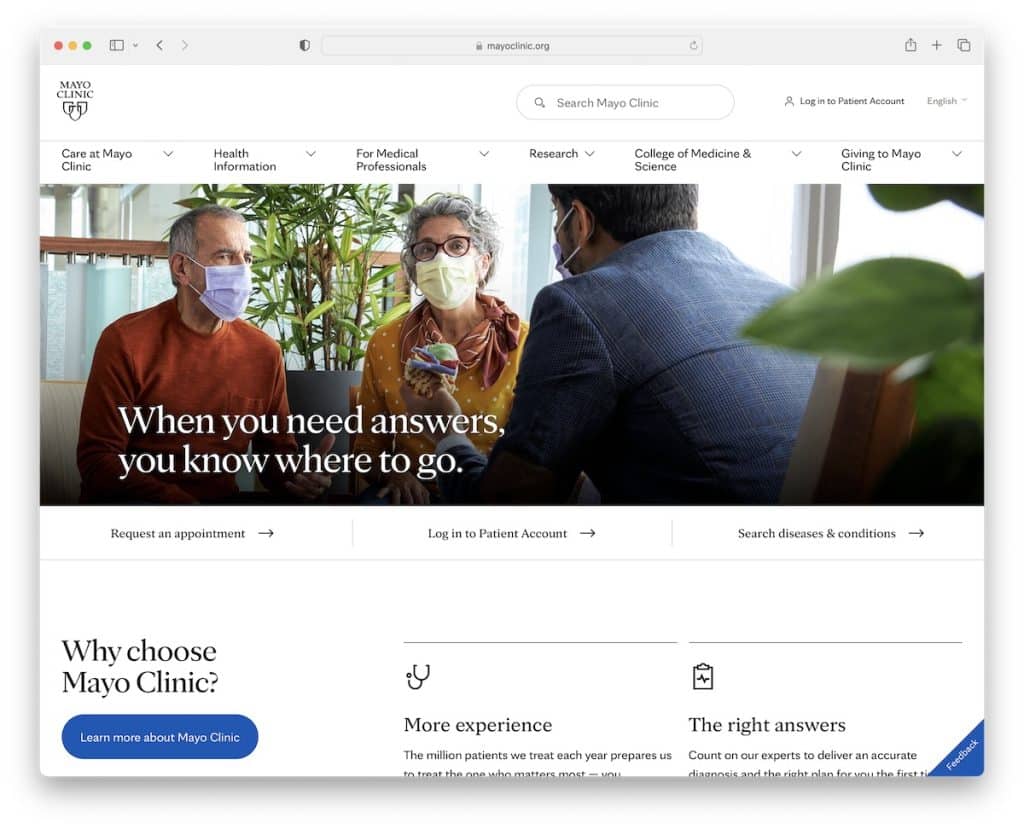
11. Clinica Mayo
Costruito con: SiteCore

Essendo uno dei più grandi siti Web di assistenza sanitaria al mondo, puoi imparare molto dalla Mayo Clinic. La prima cosa che noterai è il design pulito, quasi minimalista. Si tratta di creare l'esperienza utente definitiva attraverso i contenuti, utilizzando spazi bianchi, colori accattivanti e tipografia.
La cosa interessante è il pulsante mobile "feedback" nell'angolo in basso a destra che apre un popup in cui chiunque può inviare la propria opinione. Ciò consente loro di ottenere maggiori informazioni sulle aree in cui possono migliorare e migliorare il proprio sito Web e la sua UX.
Nota: non aver paura di chiedere direttamente ai tuoi visitatori se stanno apprezzando o meno il tuo sito.
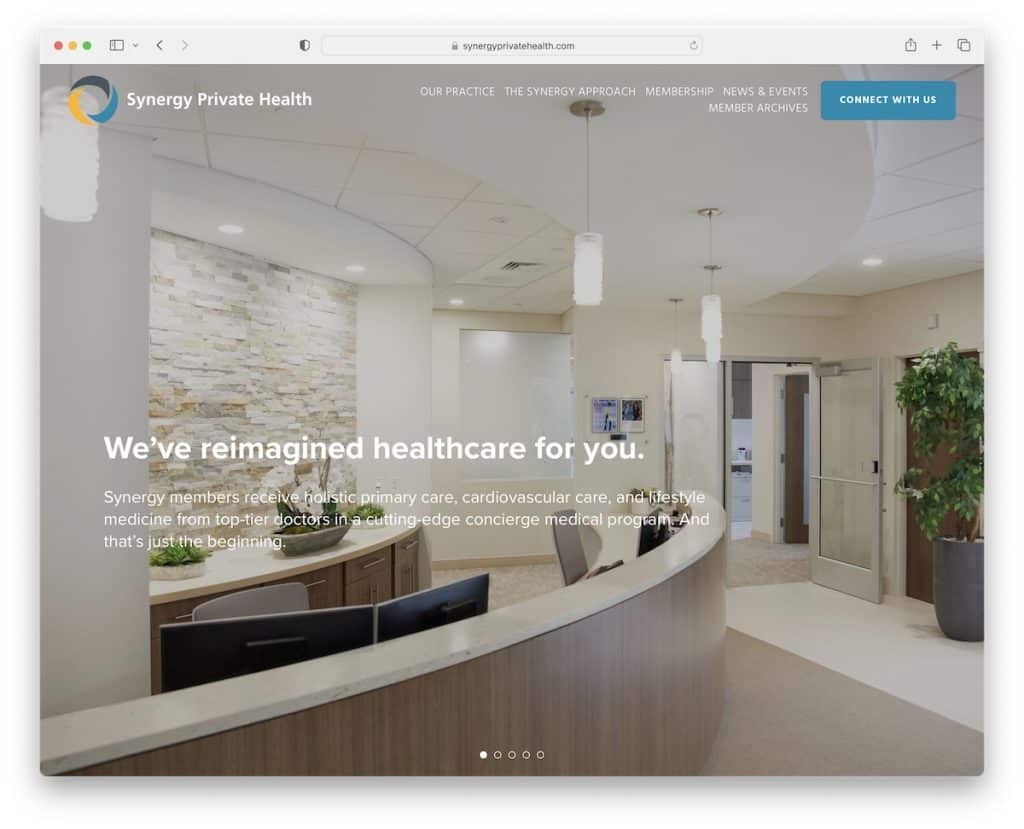
12. Sinergia Sanità Privata
Costruito con: Squarespace

Synergy Private Health utilizza uno slideshow di immagini a schermo intero con un'intestazione trasparente che scompare/riappare a seconda del movimento di scorrimento. E il cursore che usano non presenta pulsanti o collegamenti CTA; evidenzia solo come possono avvantaggiarti.
Synergy Private Health raggiunge anche un'esperienza più coinvolgente caricando i contenuti durante lo scorrimento.
Nota: dai ai tuoi potenziali pazienti un motivo per rimanere più a lungo sul tuo sito Web, iniziando con una grande presentazione (che non sembra commerciale).
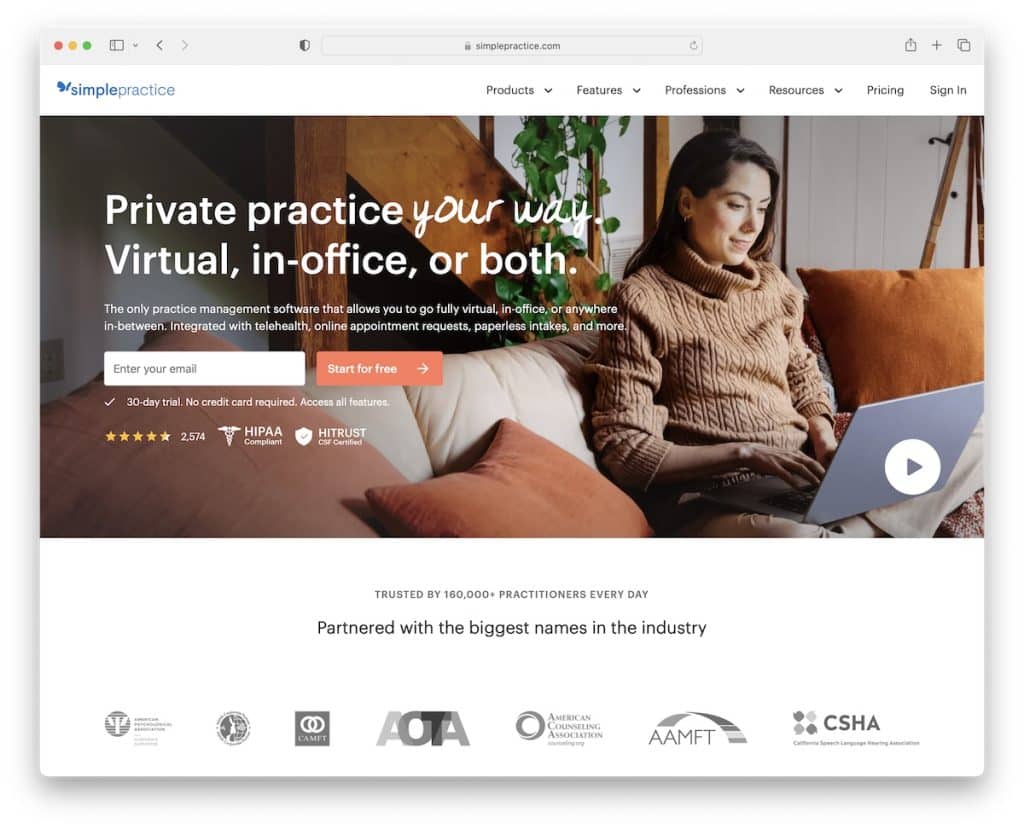
13. Pratica semplice
Costruito con: Gatsby

SimplePractice sa come attirare la tua attenzione con la sua sezione attivabile above the fold. Innanzitutto, c'è una semplice barra di navigazione con funzionalità di mega menu. E in secondo luogo, arriva un banner con un modulo di attivazione per iniziare una prova gratuita.
La sezione Hero include anche badge di certificazione, valutazioni a stelle e un pulsante di riproduzione che apre un video promozionale in una lightbox.
Nota: porta la navigazione del tuo sito Web al livello successivo con un mega menu.
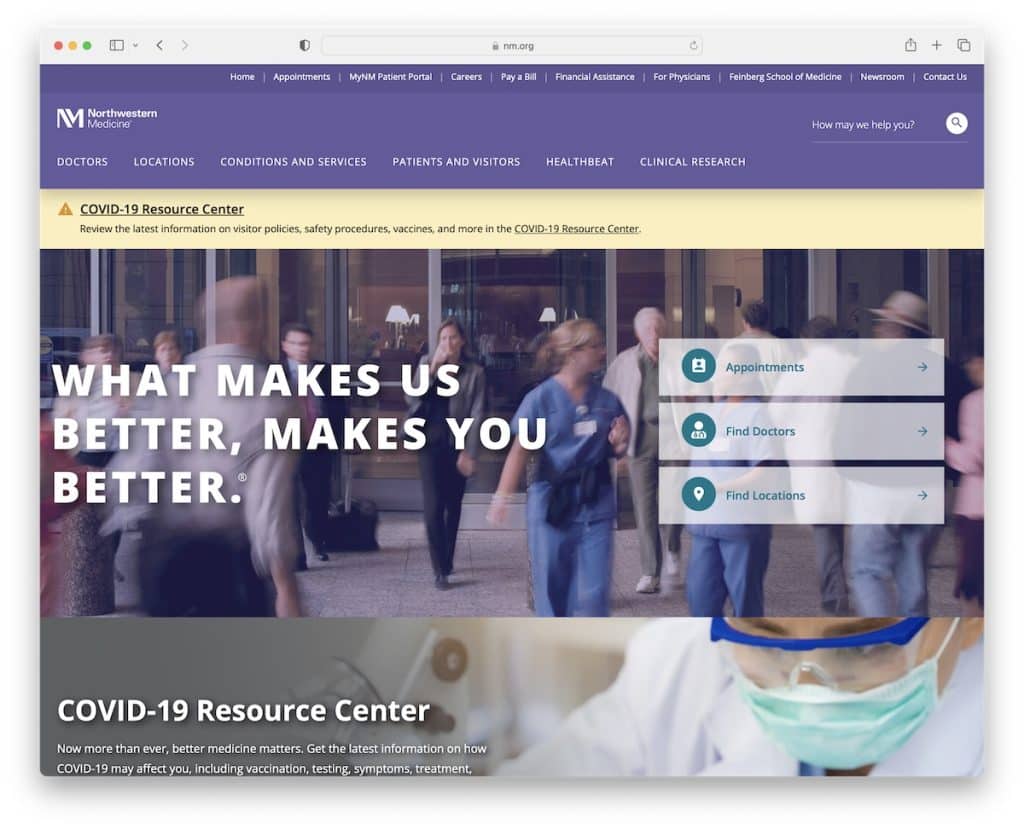
14. Medicina nordoccidentale
Costruito con: SiteCore

Anche se c'è molto da fare above the fold, Northwestern Medicine sa come rendere tutto di facile accesso senza causare distrazioni. Tutti i collegamenti e i pulsanti CTA sono chiaramente visibili in modo che i visitatori possano trovare ciò che cercano più velocemente.
La barra superiore e l'intestazione sono entrambe mobili, quindi non è necessario scorrere verso l'alto per navigare in questo sito Web sanitario.
Ultimo ma non meno importante, le statistiche animate aggiungono a Northwestern Medicine uno strato di coinvolgimento per evitare la monotonia.
Nota: semplici animazioni ed effetti possono ravvivare il tuo sito web (quindi non sembra così "serio").
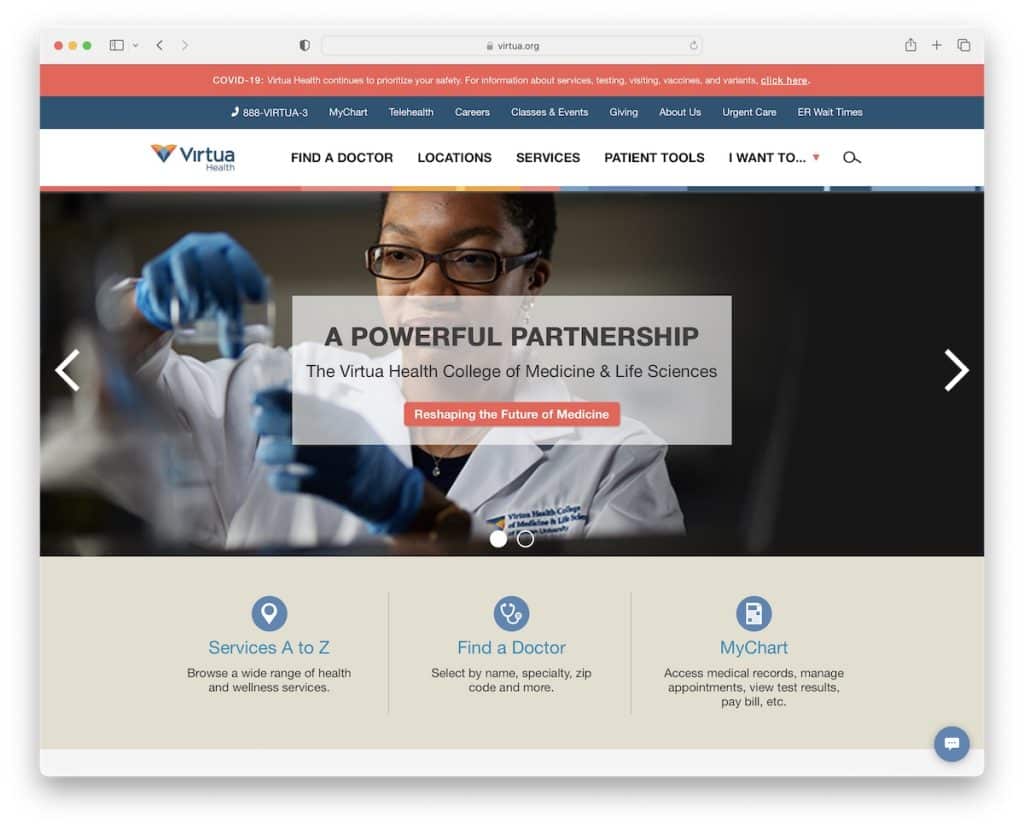
15. Sistema sanitario virtuale
Costruito con: SiteCore

Virtua Health System ha un'intestazione in tre parti; barra di notifica, barra superiore e navigazione principale. E tutti attaccati.
Poi c'è un dispositivo di scorrimento con pulsanti CTA e una finestra di messaggistica mobile per ottenere le risposte necessarie molto più velocemente. La chatbox combina un bot e veri e propri navigatori (personale di supporto).
Inoltre, troverai molti collegamenti rapidi aggiuntivi nel piè di pagina, un numero di telefono cliccabile, icone social e altro ancora.
Nota: crea una migliore esperienza del servizio clienti con un widget di chat dal vivo.
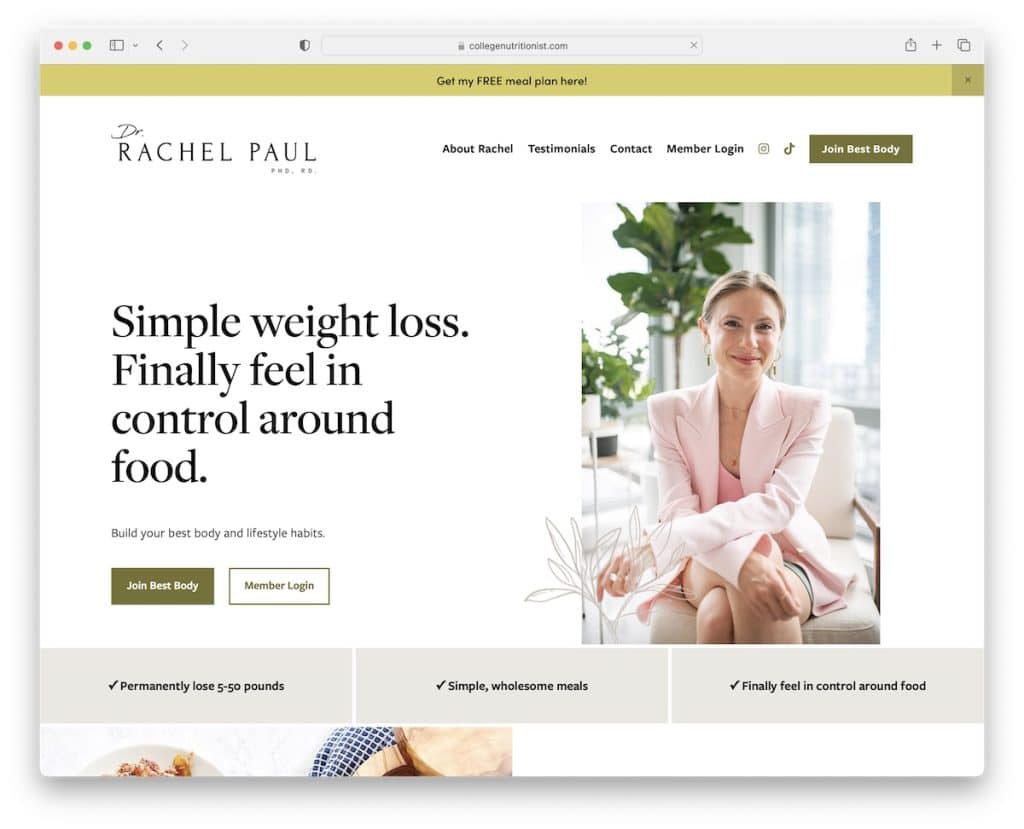
16. Dott.ssa Rachel Paul
Costruito con: Squarespace

Oltre ai siti web di cliniche e ospedali, volevamo anche aggiungere un esempio di fantastico sito web di un medico.
La dottoressa Rachel Paul sa come raccontare una storia attraverso la home page per garantire che la tua attenzione sia presente e focalizzata.
La pagina ha molti pulsanti CTA, immagini prima e dopo (che funzionano!), testimonianze video e una sezione FAQ con testimonianze.
Nota: otterrai risultati ancora migliori con testimonianze video e immagini prima/dopo se aiuti le persone a trasformare i loro corpi.
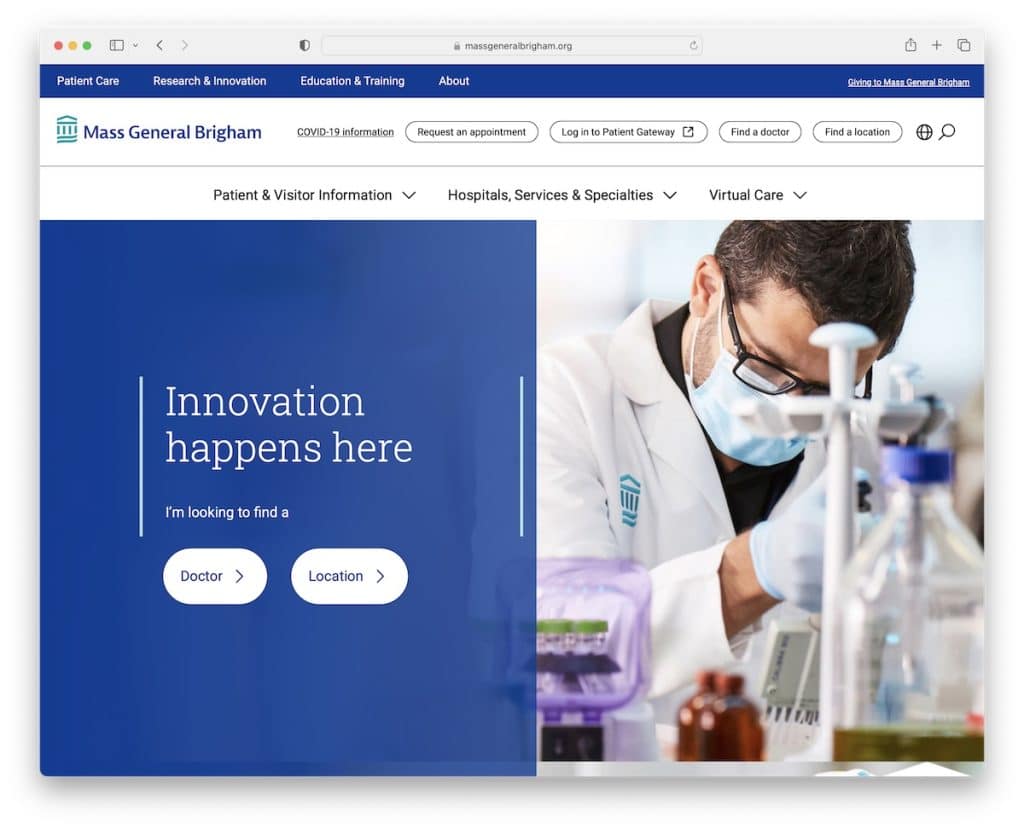
17. Messa Generale Brigham
Creato con: Adobe Experience Manager

Mass General Brigham fa una forte prima impressione con la scelta della combinazione di colori blu, bianco e verde acqua.
Presenta ampie sezioni con pulsanti CTA e testo facilmente leggibile per rendere il contenuto più digeribile. Tutti i pulsanti di invito all'azione hanno un effetto al passaggio del mouse per aumentare l'interattività.
Inoltre, l'intestazione mobile apparentemente di base ha una funzionalità di mega menu, che mostra i collegamenti in più colonne.
Nota: la scelta della tavolozza dei colori può rendere il tuo sito web molto più piacevole. Quindi scegli saggiamente.
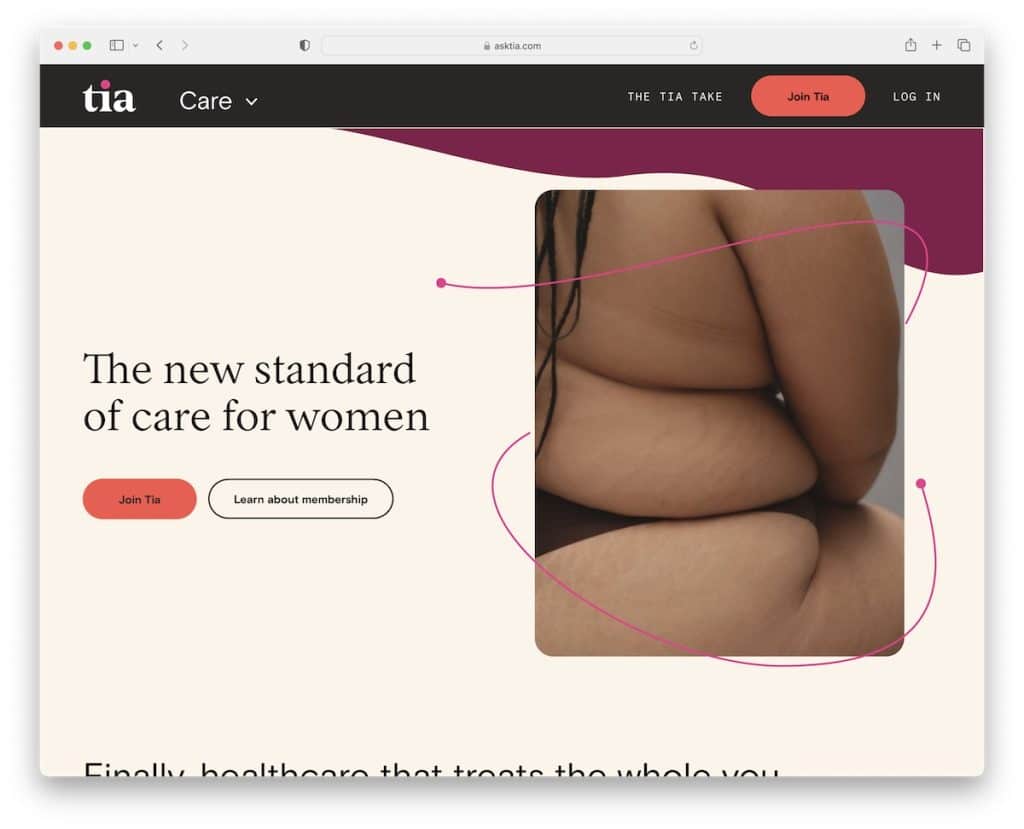
18. Tia
Costruito con: Gatsby

Tia ha un design web rilassante con dettagli accattivanti e caricamento dei contenuti a scorrimento per rendere la pagina più accattivante.
È un esempio di sito Web sanitario alla moda con un'intestazione mobile, un fantastico dispositivo di scorrimento per testimonianze, menzioni PR e un blog.
Mentre i pulsanti CTA sono sparsi in tutto il sito Web, uno è anche nell'intestazione mobile, quindi è sempre presente.
Nota: restituisci alla community ed esprimi la tua professionalità con un blog attivo.
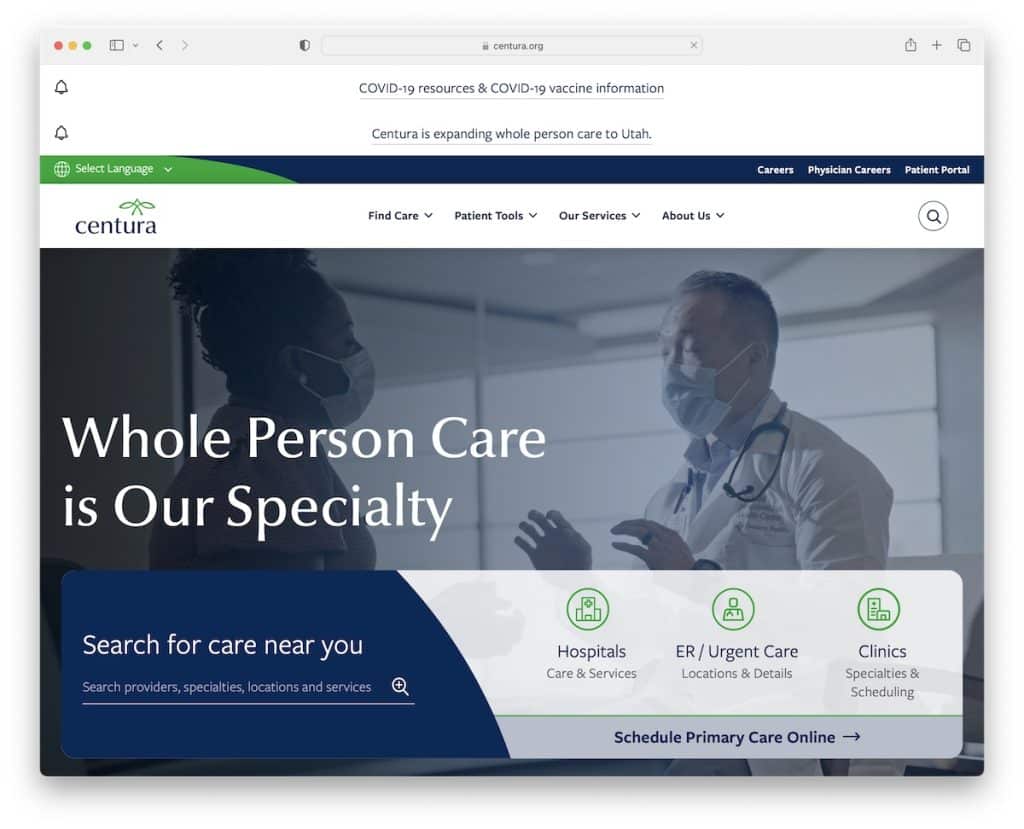
19. Centura Salute
Costruito con: Drupal

Il video riprodotto automaticamente nella sezione dell'eroe rende Centura Health immediatamente più interessante. Usano anche un banner sovrapposto con una barra di ricerca e molti altri CTA in modo che tutti possano agire immediatamente.
Oltre all'intestazione che scompare/riappare, Centura Health utilizza anche una funzione di ricerca permanente nell'angolo in basso a destra.
E per migliorare l'esperienza dell'utente, un selettore di lingua nella barra in alto traduce l'intero sito web con un clic.
Nota: offri ai potenziali pazienti di tradurre il tuo sito web se offri servizi a livello globale.
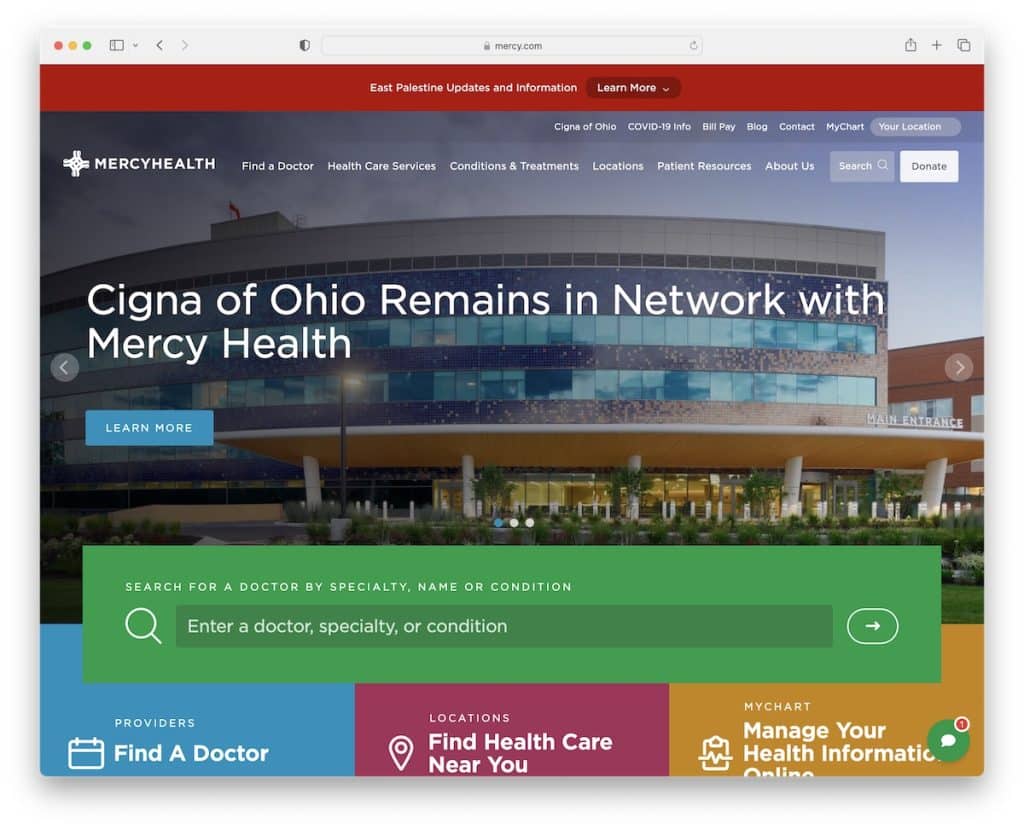
20. Misericordia Salute
Costruito con: SiteCore

Mercy Health ti tiene aggiornato sulle ultime e più importanti con una grande presentazione. E se hai bisogno di cercare un medico, una condizione o qualcos'altro, puoi farlo digitando la tua query di ricerca utilizzando la grande barra di ricerca verde.
Mercy Health utilizza anche la sua home page per pubblicizzare notizie ed eventi recenti e ti invita a chattare con l'assistente virtuale tramite il widget mobile nella parte inferiore dello schermo.
Infine, l'intera intestazione, inclusa la barra superiore e la barra delle notifiche, riappare non appena si torna in alto, quindi anche il pulsante CTA per le donazioni è sempre a portata di mano.
Nota: Dai maggiore visibilità ai tuoi pulsanti CTA visualizzandoli nell'intestazione.
