Come nascondere il pulsante Aggiungi al carrello in WooCommerce
Pubblicato: 2020-09-21 Stai cercando un modo per nascondere il pulsante Aggiungi al carrello in WooCommerce? Se sì allora sei nel posto giusto perché questo breve tutorial, ti fornirò una soluzione a questo problema. Se hai familiarità con WooCommerce, allora sai che la personalizzazione della pagina del negozio di WooCommerce si traduce in un'esperienza utente migliore. Sappiamo tutti che la versione predefinita necessita di alcuni aggiornamenti per migliorare l'aspetto del tuo negozio.
Stai cercando un modo per nascondere il pulsante Aggiungi al carrello in WooCommerce? Se sì allora sei nel posto giusto perché questo breve tutorial, ti fornirò una soluzione a questo problema. Se hai familiarità con WooCommerce, allora sai che la personalizzazione della pagina del negozio di WooCommerce si traduce in un'esperienza utente migliore. Sappiamo tutti che la versione predefinita necessita di alcuni aggiornamenti per migliorare l'aspetto del tuo negozio.
Tuttavia, prima di poter apportare tutte queste modifiche, la prima cosa che devi fare è installare il plugin WooCommerce. È disponibile gratuitamente e puoi scaricarlo direttamente nel back-end del tuo sito.
In questo breve tutorial, ti mostrerò come nascondere il pulsante Aggiungi al carrello per un determinato prodotto e per un determinato periodo di tempo nella pagina del prodotto e del negozio.
Prima di passare ai passaggi dettagliati per farlo, potresti chiederti perché potresti nascondere il pulsante Aggiungi al carrello per un prodotto specifico. Ci sono molte ragioni per cui potresti volerlo fare, ad esempio, se hai a che fare con l'elettronica come i dispositivi mobili, molti prodotti vengono introdotti pochi giorni prima che sia consentito l'acquisto.
Le specifiche vengono rilasciate in anticipo, quindi molti proprietari di negozi online forniscono specifiche dettagliate dei prodotti prima che siano disponibili per l'acquisto.
Ciò significa che il proprietario del negozio non può avere il pulsante "Aggiungi al carrello" nella pagina, poiché non desidera che le persone acquistino il prodotto fino a quando non è disponibile per l'acquisto.
Pulsante Nascondi Aggiungi al carrello WooCommerce
Detto questo, passiamo ora alla soluzione. Quando si affronta questo particolare problema, il primo pensiero che può venire in mente è stato quello di modificare il modello dei file.
Questo potrebbe essere un ottimo approccio, ma non è una soluzione saggia per una personalizzazione così piccola come quella a portata di mano. Poi mi sono reso conto che WooCommerce consente più hook e, con l'aiuto di questi hook, possiamo rimuovere prezzi e pulsanti. Ora diamo un'occhiata ai passaggi che devi seguire per raggiungere questo obiettivo.
a) Passaggi per nascondere il pulsante Aggiungi al carrello in WooCommerce per un particolare prodotto
Per questa soluzione utilizzeremo un filtro chiamato 'woocommerce_is_purchasable' in cui è possibile verificare se un prodotto è acquistabile o meno.
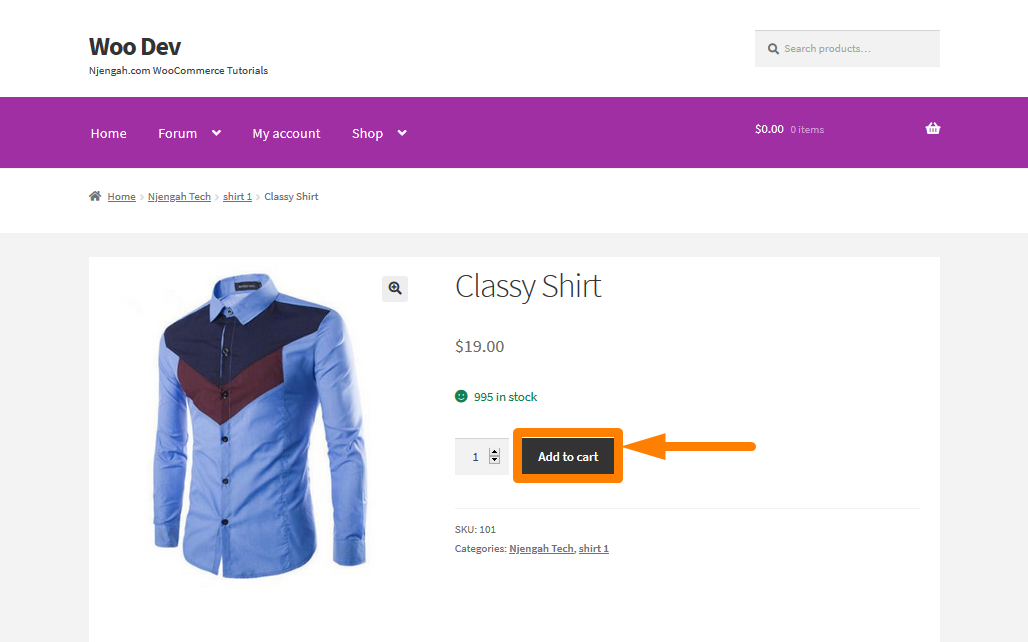
Inoltre, utilizzeremo un ID prodotto di cui hai bisogno per apportare le modifiche al negozio e alla pagina del prodotto. Per questo esempio, utilizzerò un prodotto che ho nel mio negozio WooCommerce, con un ID prodotto di 185 che assomiglia a questo: 
Ecco i semplici passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi , cerca il file delle funzioni del tema in cui aggiungeremo la funzione che nasconderà il pulsante Aggiungi al carrello in WooCommerce per un particolare prodotto.
- Aggiungi il seguente codice al file php :
/**
* @snippet Nascondi il pulsante Aggiungi al carrello in WooCommerce
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
funzione woocommerce_hide_add_to_cart_button ($ è_acquistabile = vero, $ prodotto ) {
return ($prodotto->get_id() == 185 ? false: $è_acquistabile);
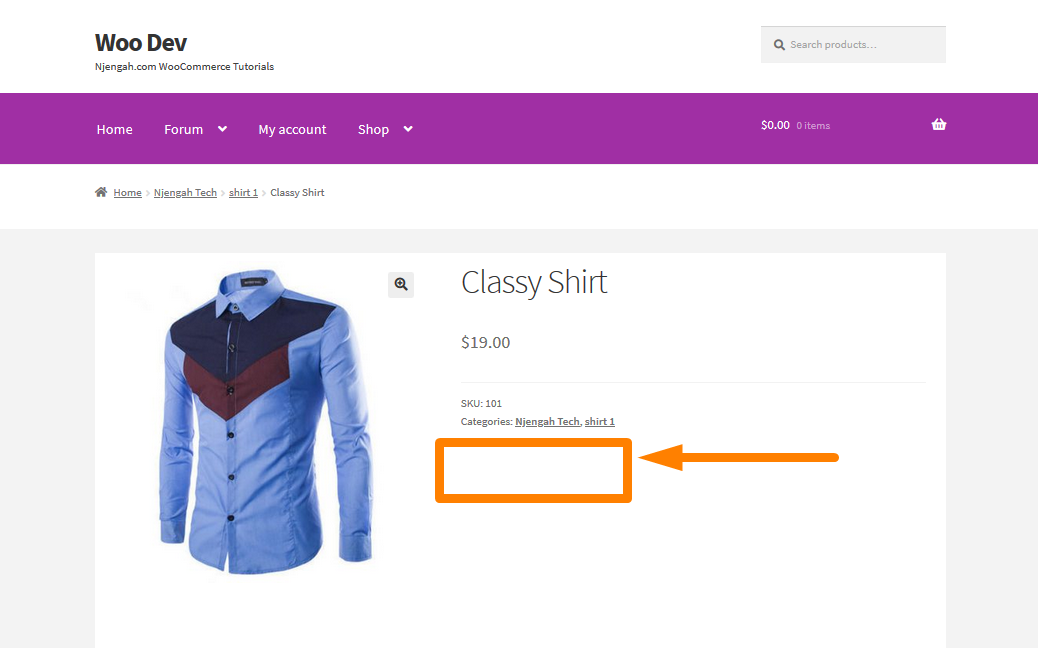
}- Per vedere il risultato, aggiorna semplicemente la pagina e dovresti vedere questo:

Come funziona il codice
Nel codice sopra, controlliamo se l'ID prodotto corrente è 185. Se si tratta di quel prodotto, restituisce un falso che significa che questo prodotto non è acquistabile. Tuttavia, se l'ID prodotto non è 185, restituisce true.
Ciò implica che il prodotto è acquistabile. Il pulsante "Aggiungi al carrello" non verrà visualizzato nella pagina del prodotto se non è acquistabile.

b) Passaggi per mostrare il pulsante Aggiungi al carrello, dopo una data specifica
Ora che sappiamo come nascondere il pulsante Aggiungi al carrello dal negozio e dalla pagina del prodotto, per un particolare prodotto esaminiamo come puoi nasconderlo per un determinato momento.
È molto semplice e tutto ciò che devi fare è seguire questi passaggi. Potrebbe essere necessario farlo se il particolare prodotto ha una data di rilascio e non si desidera effettuare la personalizzazione due volte.
Questo metodo ti farà risparmiare un sacco di tempo poiché verrà eseguito automaticamente in background senza che tu debba fare nulla. Ciò significa che è necessaria una data di rilascio o di lancio, poiché nel mio caso mostrerò il pulsante dopo il 10 agosto 2020.
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema , cerca il file delle funzioni del tema in cui aggiungeremo la funzione che mostrerà il pulsante aggiungi al carrello dopo una data specifica.
- Aggiungi il seguente codice al file php :
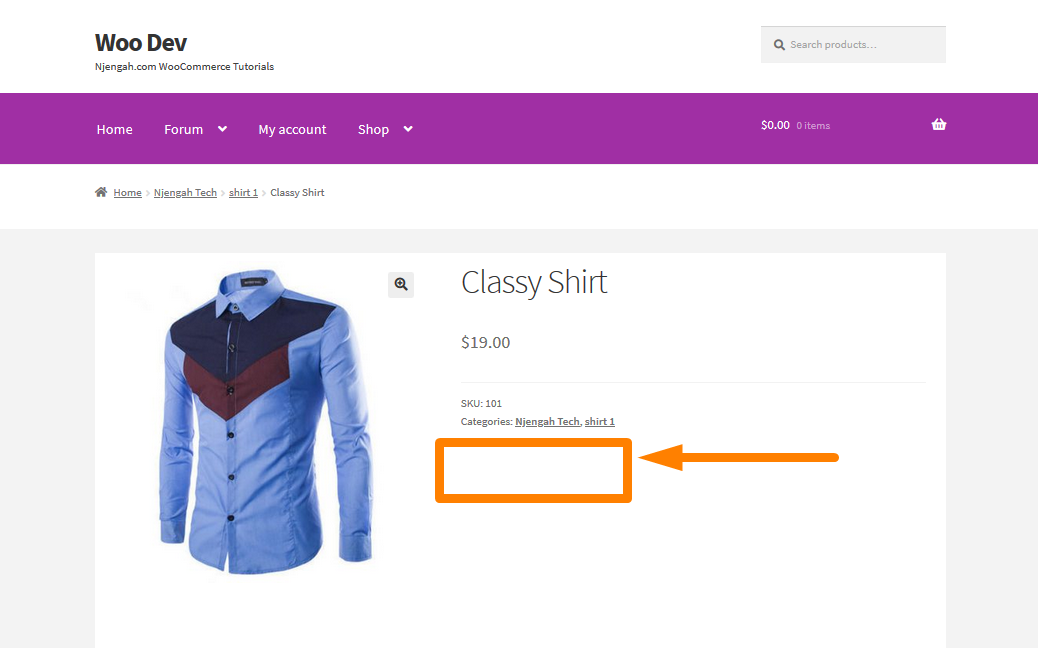
/** * @snippet Mostra il pulsante Aggiungi al carrello, dopo una data specifica */ add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 ); funzione woocommerce_hide_add_to_cart_button ($ è_acquistabile = vero, $ prodotto ) { $data_corrente = data('Ymd'); $data_rilascio = data('Ymd', strtotime('2020-08-10')); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185 ) { $ è_acquistabile = falso; } restituisci $è_acquistabile; }Per vedere il risultato , devi aggiornare la pagina del prodotto e dovresti vedere questo:

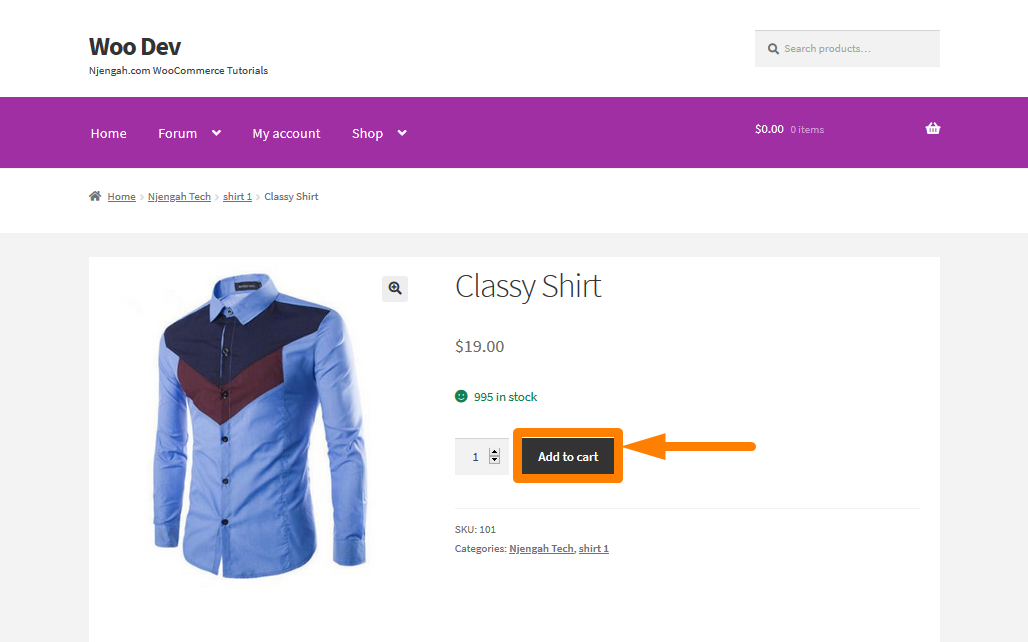
Trascorso il tempo, dovresti vedere il pulsante Aggiungi al carrello: 
Come funziona il codice
Nel codice sopra, controlliamo prima se la data corrente è inferiore alla data di rilascio. In altre parole, stiamo solo controllando se la data corrente non è la data di rilascio. In tal caso, il codice restituisce false, il che significa che il pulsante "Aggiungi al carrello" non verrà visualizzato.
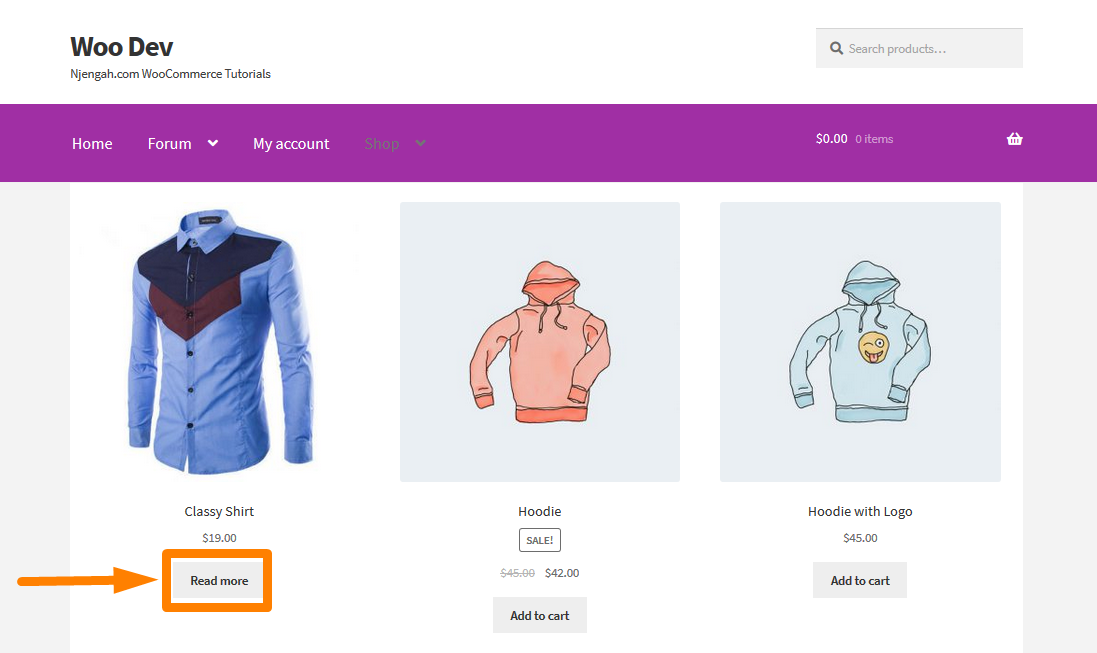
Tuttavia, è importante notare che tutte le soluzioni in questo articolo visualizzeranno "Leggi di più" per il prodotto nella pagina del negozio con il collegamento alla pagina del prodotto. Ecco come verrà visualizzato il prodotto nella pagina Shop: 
Conclusione
In questo tutorial, ti ho fornito una guida sistematica dettagliata su come nascondere il pulsante Aggiungi al carrello in WooCommerce nella pagina del prodotto. Nel primo esempio, ti ho mostrato come nascondere questo pulsante nella pagina del prodotto per un determinato prodotto. Nel secondo, ho dimostrato come nascondere il pulsante Aggiungi al carrello in WooCommerce per un periodo di tempo specifico. Questo potrebbe tornare utile soprattutto se un prodotto ha una data di lancio o di rilascio.
Articoli simili
- Come rimuovere i prodotti correlati in WooCommerce in 3 semplici opzioni
- Come impostare i prodotti in evidenza in WooCommerce
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come aggiungere l'icona di rimozione alla pagina di pagamento di WooCommerce
- Come rimuovere è stato aggiunto al carrello Messaggio WooCommerce
- Come nascondere tutti i prodotti dalla pagina del negozio in WooCommerce
- Come modificare il testo Aggiungi al carrello Guida WooCommerce con esempi
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
- Come vendere prodotti digitali con WooCommerce
- Come nascondere il campo del codice coupon WooCommerce
- Come nascondere o rimuovere il campo della quantità dalla pagina del prodotto WooCommerce
- Come visualizzare i prodotti WooCommerce per categoria
- Come modificare il testo in stock in WooCommerce
- Come ordinare le categorie di WooCommerce per una migliore esperienza utente
- Come aggiungere una descrizione dopo il prezzo in WooCommerce
- Come aggiungere categorie ai prodotti WooCommerce
- Come disabilitare il metodo di pagamento per una categoria specifica
- Come disabilitare l'opzione di spedizione a un altro indirizzo
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Come creare un avviso di amministrazione di WooCommerce per il plug-in - Sviluppo WooCommerce
