Come nascondere e rimuovere prodotti correlati in WooCommerce
Pubblicato: 2021-07-17Stai cercando un modo semplice per nascondere i prodotti correlati nel tuo negozio? Abbiamo qualcosa per te. In questo articolo, ti mostreremo diversi modi per rimuovere i prodotti correlati in WooCommerce .
Quali sono i prodotti correlati?
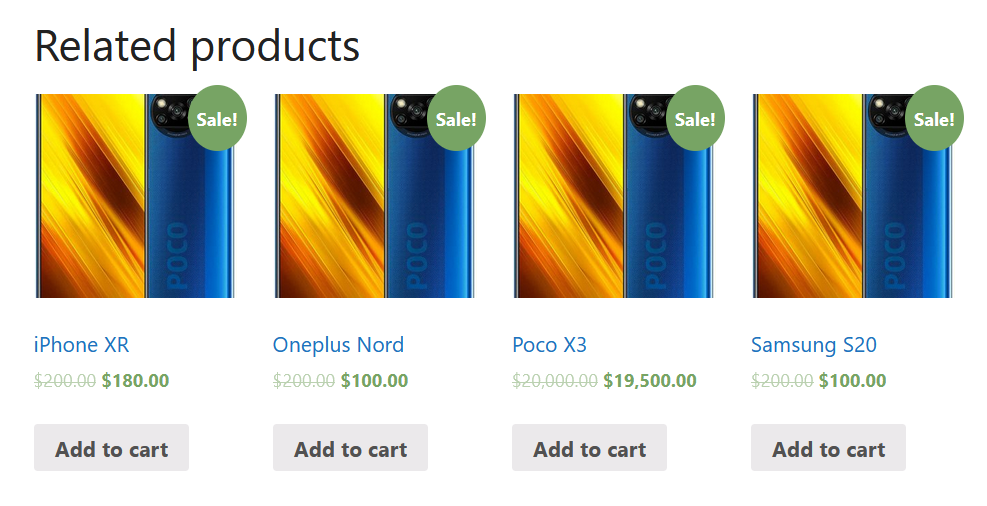
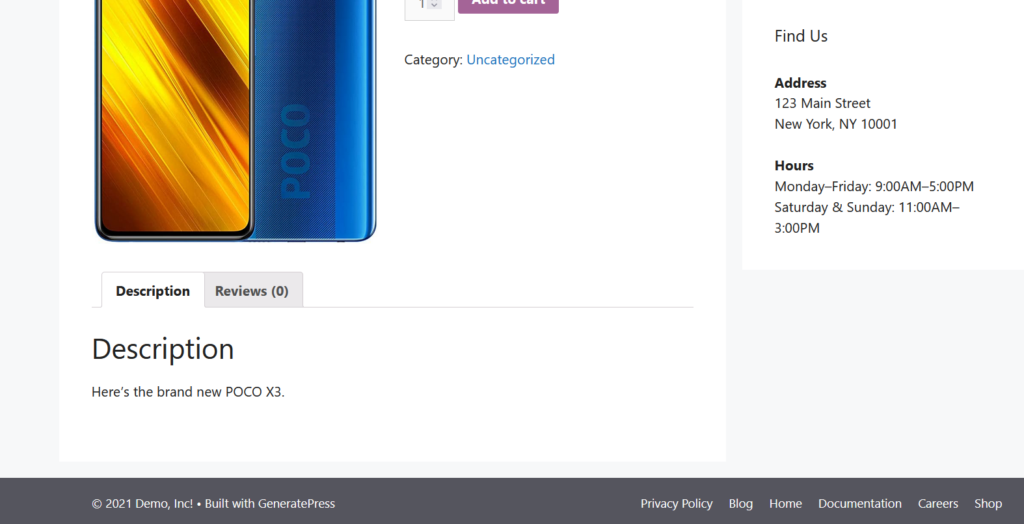
Come suggerisce il nome, i prodotti correlati sono prodotti che sono in qualche modo collegati a un altro articolo. In WooCommerce, i prodotti correlati sono consigli correlati al prodotto che l'acquirente sta visualizzando e tendono a completare l'articolo principale. Di solito compaiono nella parte inferiore delle pagine dei tuoi prodotti e aiutano la tua azienda ad aumentare le vendite e le entrate. Ad esempio, i prodotti correlati a un telefono potrebbero essere cuffie, custodie per telefoni, accessori per fotocamere e così via.

Perché rimuovere i prodotti correlati in WooCommerce?
Se i prodotti correlati ci aiutano ad aumentare le nostre vendite, perché dovremmo rimuoverli? Ci sono diverse situazioni in cui potresti voler nascondere i prodotti correlati in WooCommerce. Ad esempio, se vendi solo alcuni prodotti non correlati, potresti non volerli visualizzare. Inoltre, se il tuo tema non funziona bene con la sezione dei prodotti correlati, potrebbe essere necessario rimuoverlo dal tuo negozio.
Inoltre, a volte il codice CSS di alcuni temi o plug-in può danneggiare il tuo sito Web o parti di esso. Se c'è un conflitto con la sezione dei prodotti correlati, puoi rimuoverlo.
Inoltre, se la pagina del tuo prodotto è ingombra o contiene troppi prodotti correlati, puoi visualizzare meno articoli o rimuovere del tutto la sezione.
Prima di mostrarti come rimuoverli, vediamo come impostare i prodotti correlati in WooCommerce.
Come configurare prodotti correlati in WooCommerce
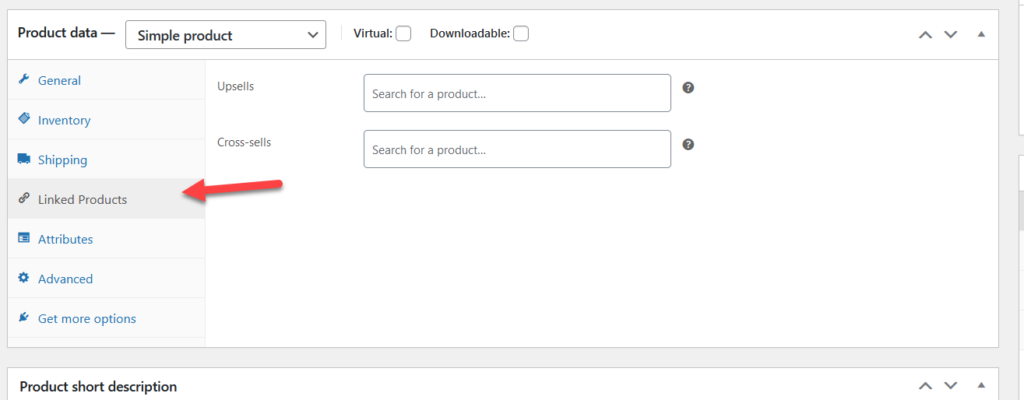
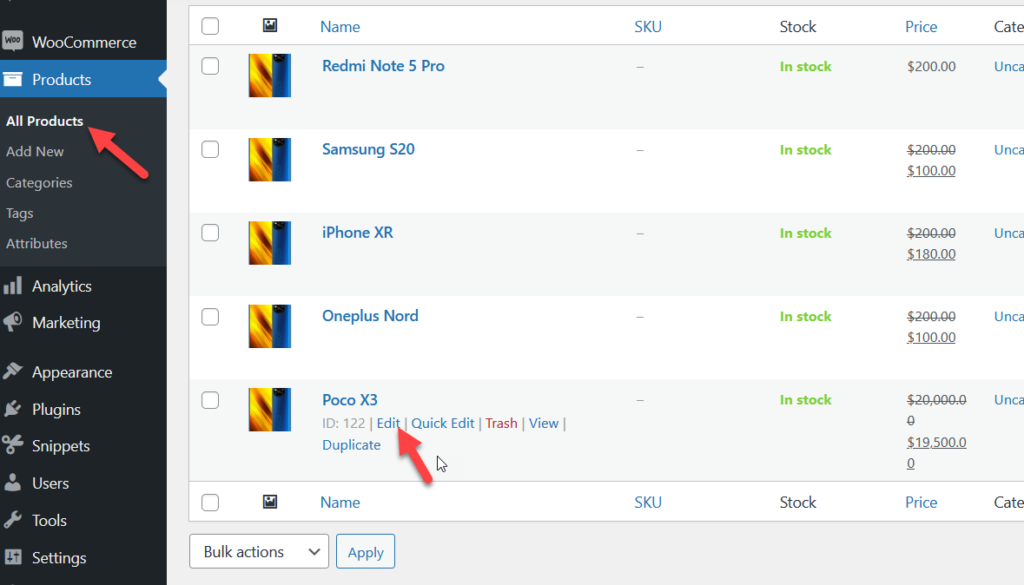
La configurazione di prodotti correlati in WooCommerce è piuttosto semplice. Nella dashboard di WordPress , vai su Prodotti e apri qualsiasi prodotto. Nell'editor dei prodotti WooCommerce, vai alla sezione Dati prodotto , seleziona la scheda Prodotti collegati e vedrai un'opzione per configurare Upsell e Cross-sell.

Anche se upsell e cross-sell sono una sorta di prodotto correlato che WooCommerce offre per impostazione predefinita, le opzioni di personalizzazione sono piuttosto limitate. Se desideri visualizzare prodotti correlati, puoi utilizzare un plug-in dedicato.
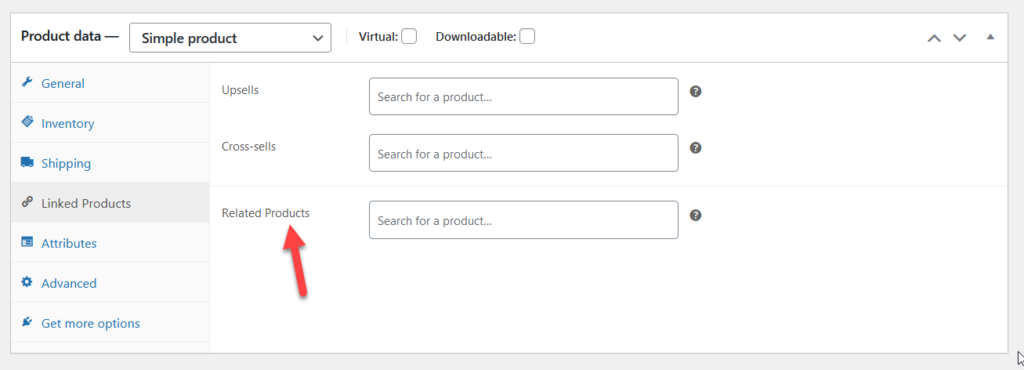
Per questa demo, utilizzeremo uno strumento gratuito chiamato Prodotti correlati personalizzati per WooCommerce. Dopo aver installato e attivato il plug-in, vedrai un'altra opzione nella sezione dei prodotti collegati.

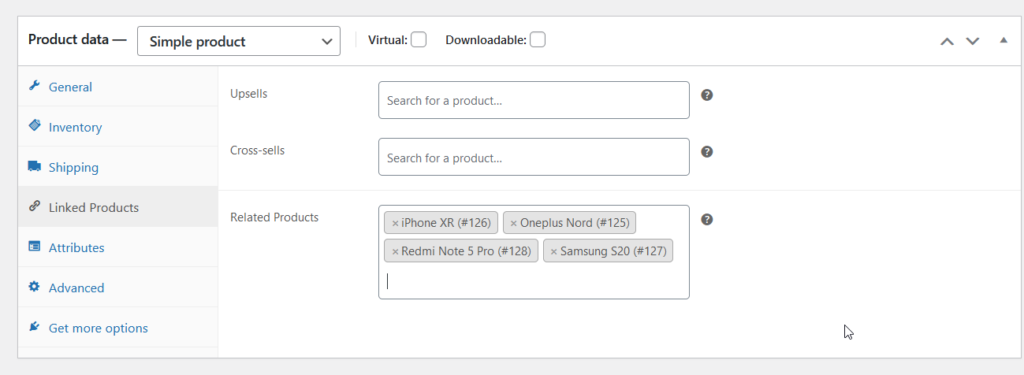
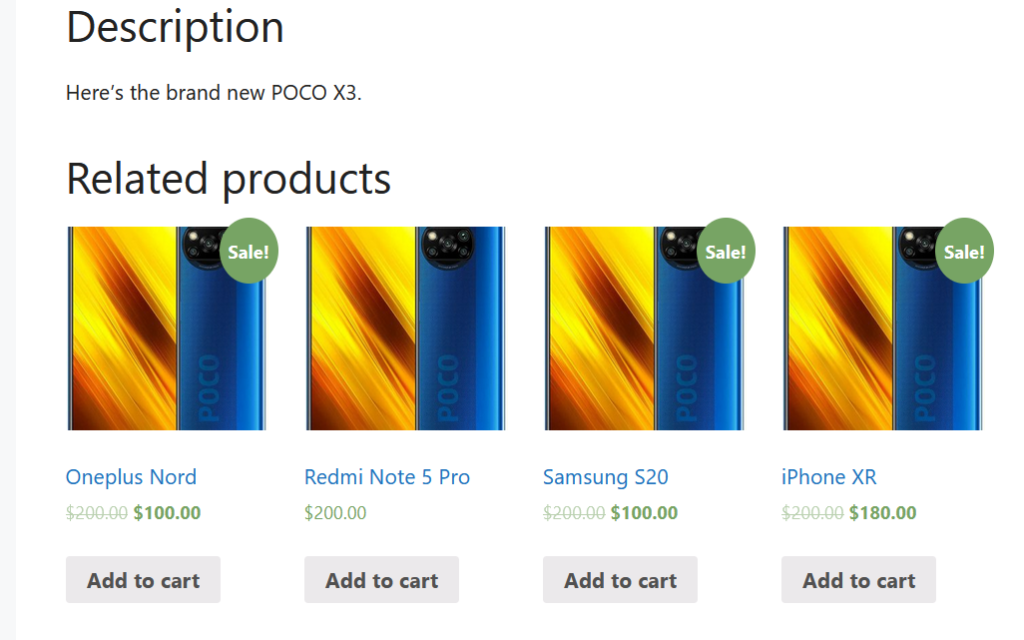
Puoi cercare i prodotti che desideri visualizzare come prodotti correlati. Ad esempio, elencheremo quattro prodotti.

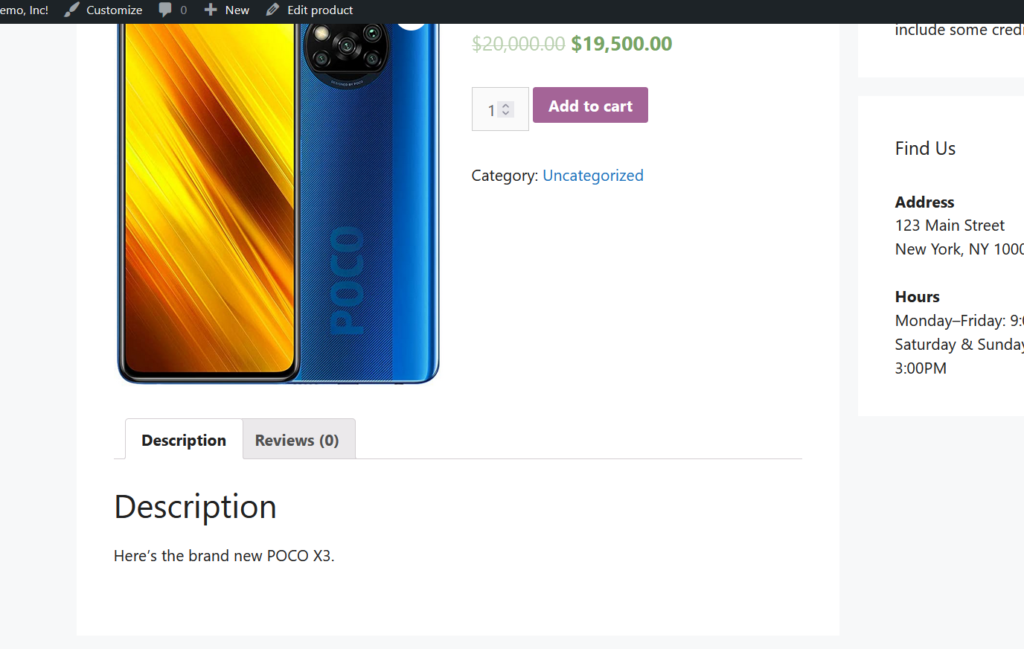
Quindi aggiorna le impostazioni e se controlli la pagina del prodotto dal frontend, vedrai i prodotti correlati selezionati.

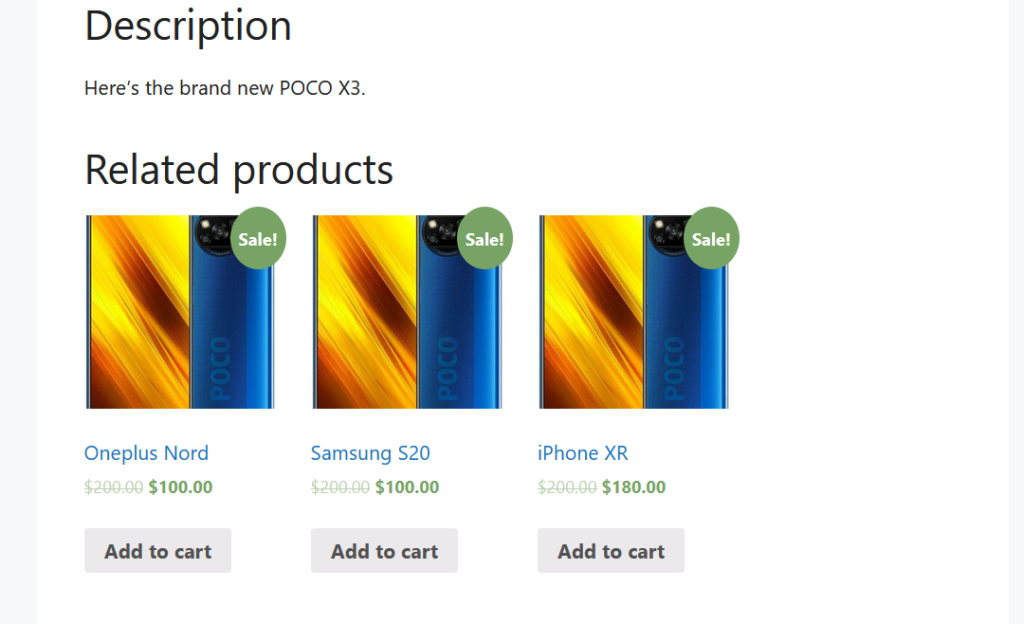
In alternativa, puoi rimuovere alcuni prodotti correlati e visualizzare meno articoli. Ad esempio, supponiamo che invece di 4 elementi, ne desideri visualizzare tre. Rimuovi il prodotto che vuoi nascondere, aggiorna la pagina e controlla il frontend.

Questa è una delle migliori personalizzazioni che puoi applicare al tuo negozio. Invece di visualizzare prodotti correlati casuali, puoi selezionare gli articoli che desideri associare a ciascun prodotto. Ti consigliamo di eseguire alcuni test e controllare i tassi di conversione per trovare le migliori combinazioni.
NOTA : vale la pena notare che alcuni modelli includono una sezione Prodotti correlati che accetta prodotti che condividono gli stessi tag o categorie. Anche se non puoi specificare questi articoli, puoi utilizzare gli stessi tag o categorie per i prodotti che desideri visualizzare insieme.
Diamo un'occhiata ai diversi metodi per nascondere i prodotti correlati .
Come nascondere e rimuovere prodotti correlati in WooCommerce
Esistono diversi metodi per rimuovere i prodotti correlati a WooCommerce:
- Con plugin
- Programmaticamente (codifica)
- Utilizzo di un generatore di pagine
- Con CSS
- Dalle opzioni del tema
Diamo un'occhiata più da vicino a ciascun metodo.
1) Nascondi i prodotti correlati con i plugin
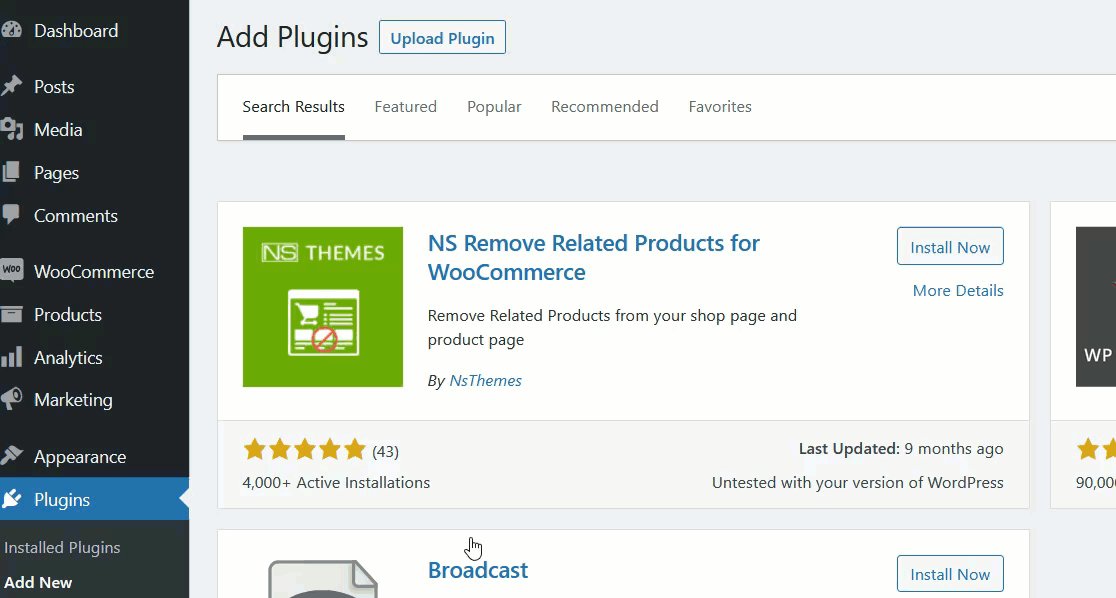
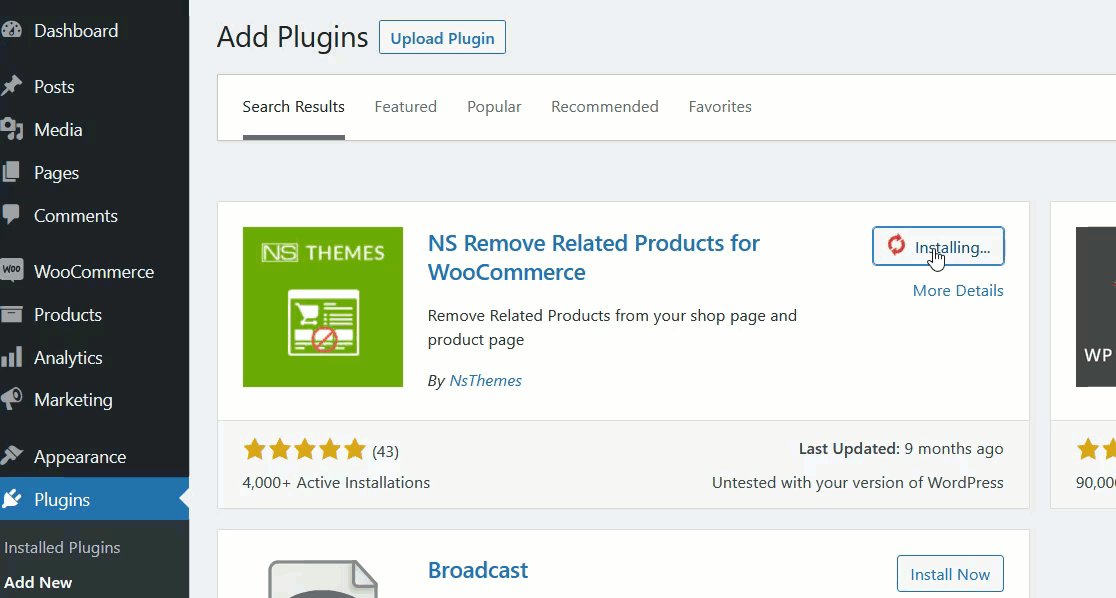
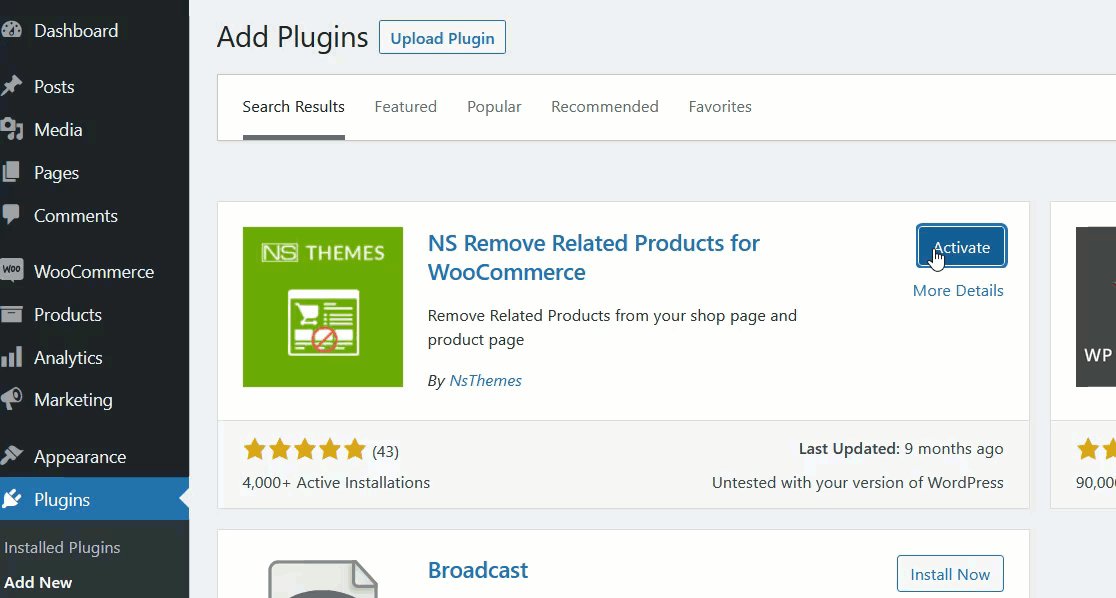
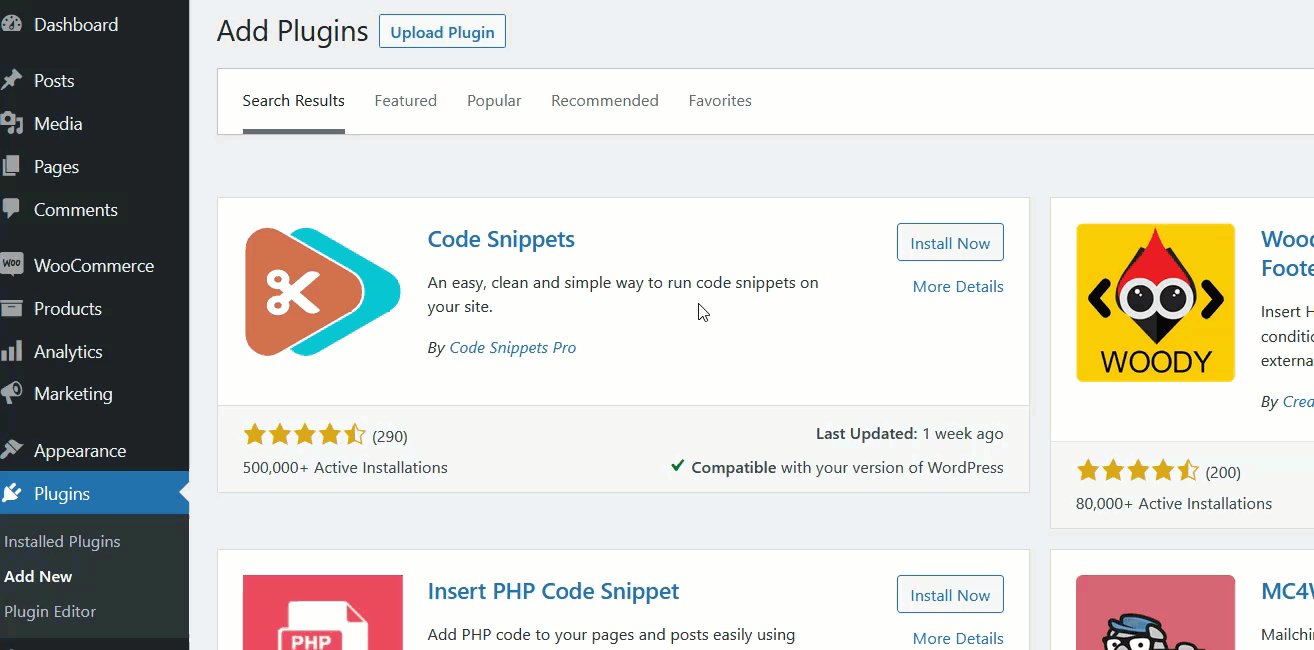
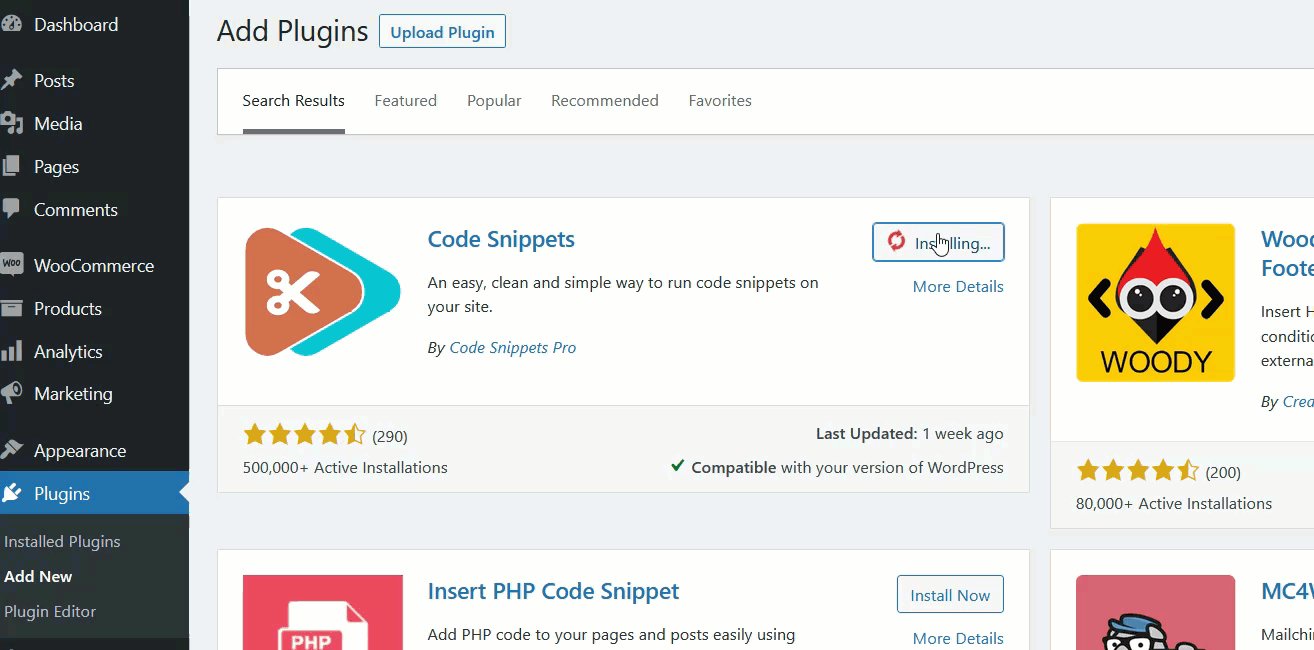
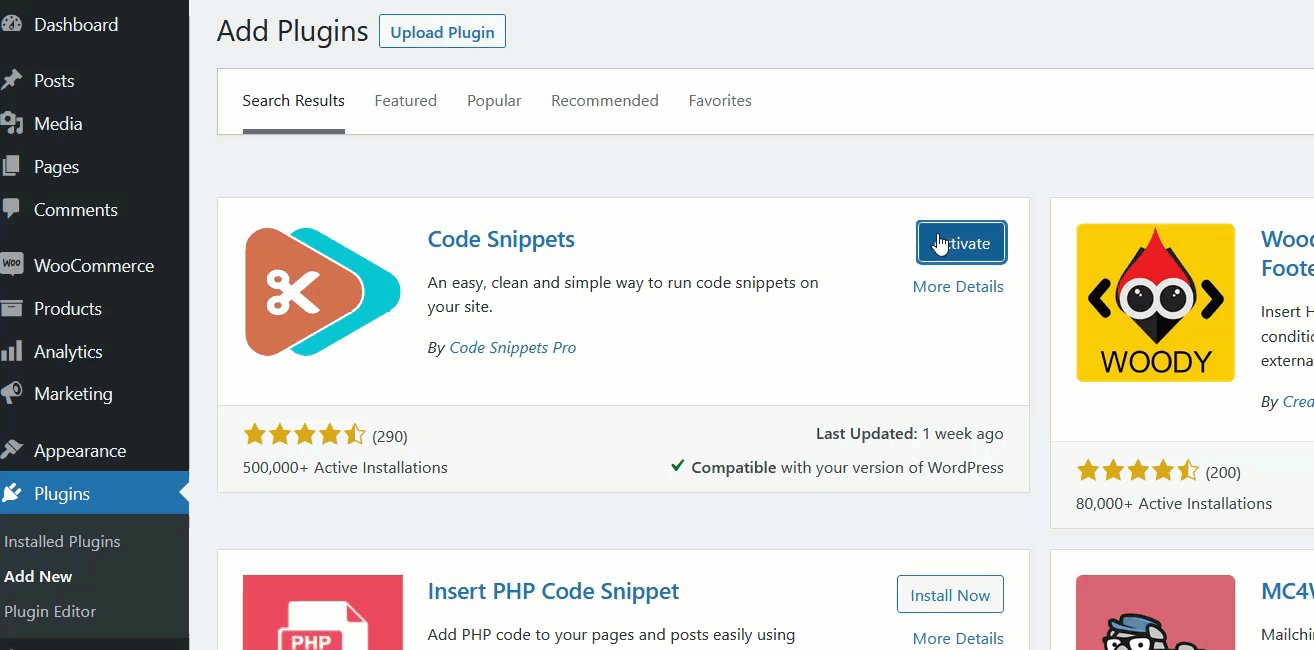
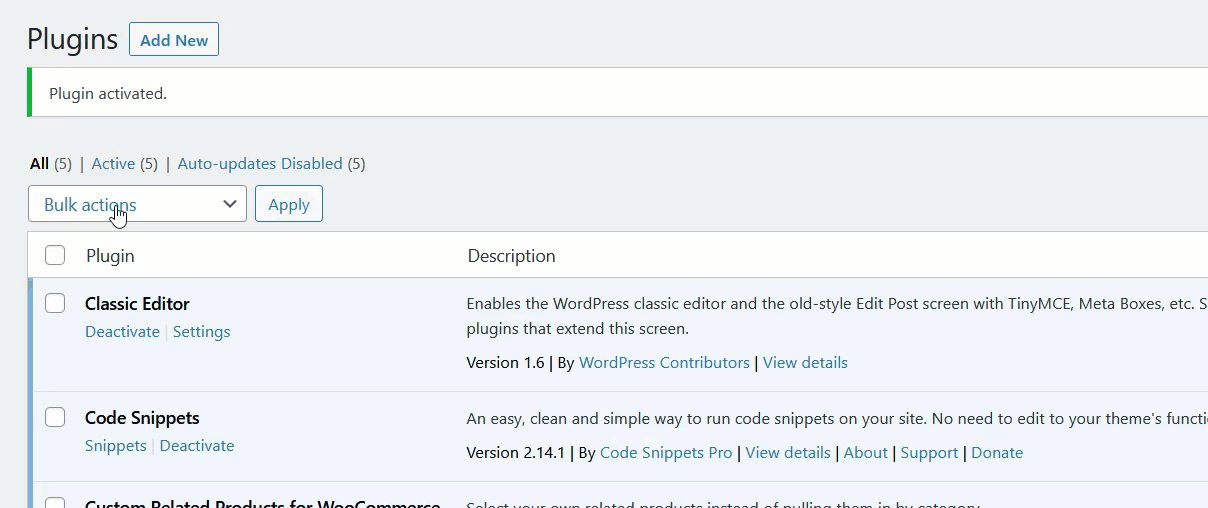
Esistono diversi plugin che puoi utilizzare per nascondere i prodotti correlati. Per questo tutorial, useremo NS Remove Related Products. Innanzitutto, è necessario installare e attivare il plug-in. Vai su Plugin > Aggiungi nuovo , cerca lo strumento e installalo sul tuo sito.

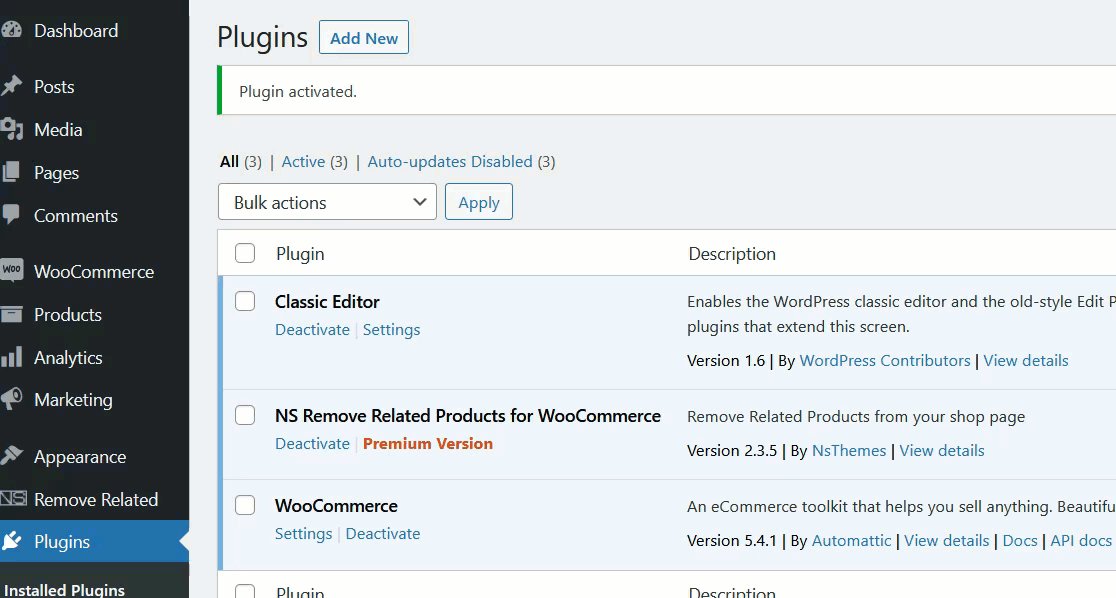
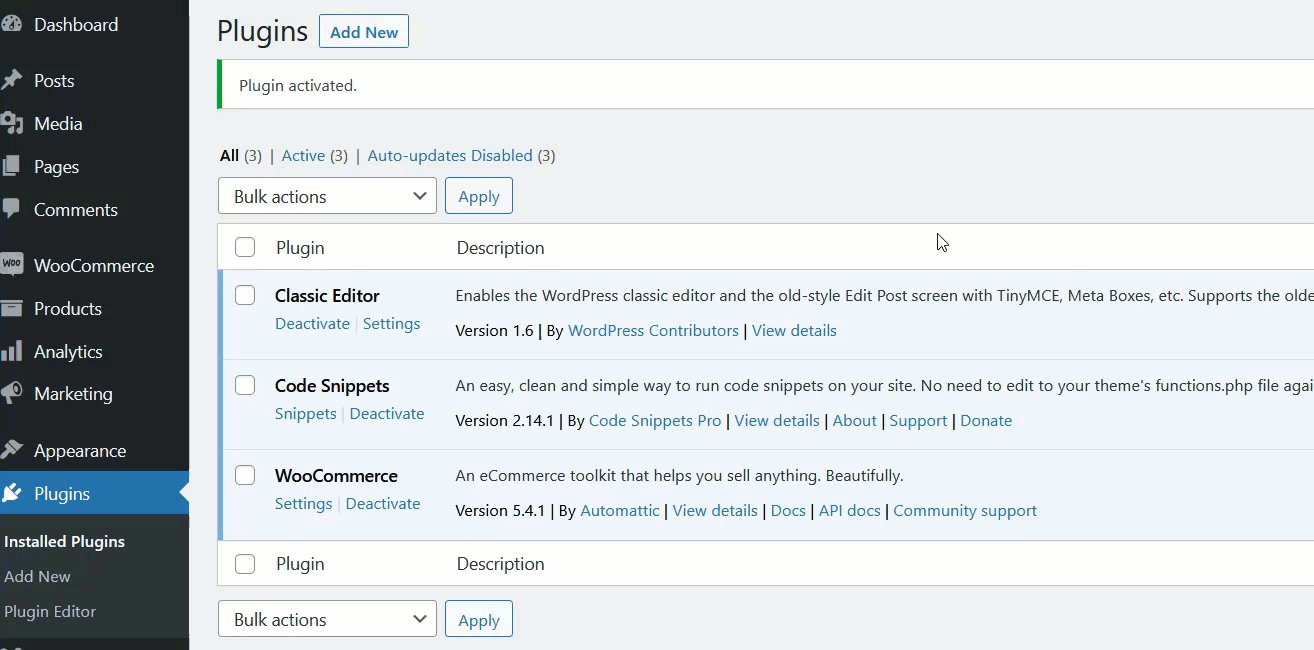
Dopo aver attivato il plugin, vedrai che hai rimosso con successo tutti i prodotti correlati dalle tue singole pagine prodotto. Questo è un plug-and-play e non richiede alcuna configurazione aggiuntiva.
Se controlli una qualsiasi delle tue singole pagine prodotto, non vedrai nessun prodotto correlato.

Se desideri visualizzare nuovamente i prodotti correlati, disattiva il plug-in. Poiché NS Remove Related Products è uno strumento leggero, mantenerlo installato non influirà sulla velocità e sulle prestazioni del tuo sito web.
2) Rimuovere i prodotti correlati in modo programmatico
Se hai capacità di programmazione e ti senti a tuo agio nel modificare il codice e modificare i tuoi file, questo è un metodo molto interessante per te. In questa sezione, ti insegneremo come modificare il file functions.php del tuo tema e rimuovere i prodotti correlati a WooCommerce dal tuo negozio online.
NOTA : questo metodo prevede la modifica di alcuni file del tuo tema, quindi prima di andare avanti, assicurati di avere un backup completo del tuo sito Web WordPress/WooCommerce. In questo modo, puoi ripristinare il tuo sito nel caso qualcosa vada storto.
Per rimuovere i prodotti correlati, modificheremo il tema functions.php . Per farlo, ci sono due diversi metodi:
- Tramite un tema figlio
- Tramite un plug-in specifico per il sito
Abbiamo creato una guida passo passo per insegnarti come creare temi per bambini. Dopo aver generato un tema figlio per il tuo sito, puoi aggiungere lo snippet di codice personalizzato al file functions.php del tema figlio. Se invece ti affidi a un plugin dedicato, aggiungerai direttamente il tuo codice personalizzato.
Diamo una rapida occhiata a entrambe le opzioni.
2.1) Tema del bambino
Se hai seguito il nostro blog, probabilmente sai che non consigliamo di modificare i file del tema principale perché quando il tema riceve un aggiornamento, tutte le modifiche andranno perse. In altre parole, i tuoi file personalizzati verranno sostituiti con i nuovi file della nuova versione.
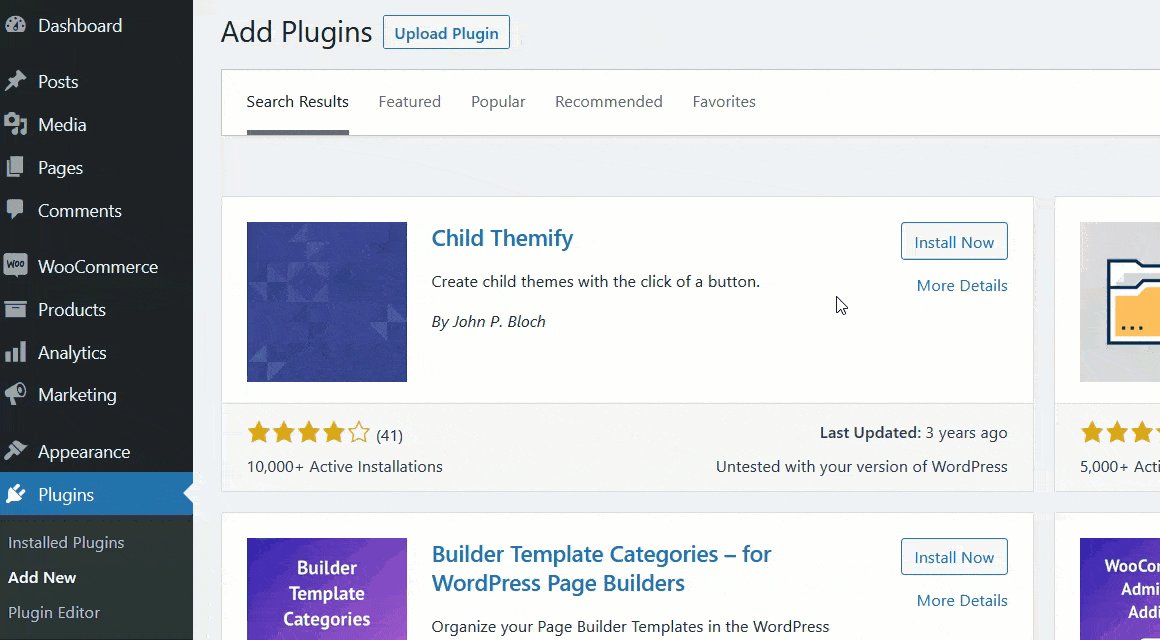
Ecco perché ti consigliamo di utilizzare un tema figlio se devi aggiungere codice personalizzato al tuo tema. Creare un tema figlio è piuttosto semplice. Per questa demo useremo un plugin chiamato Child Themify.
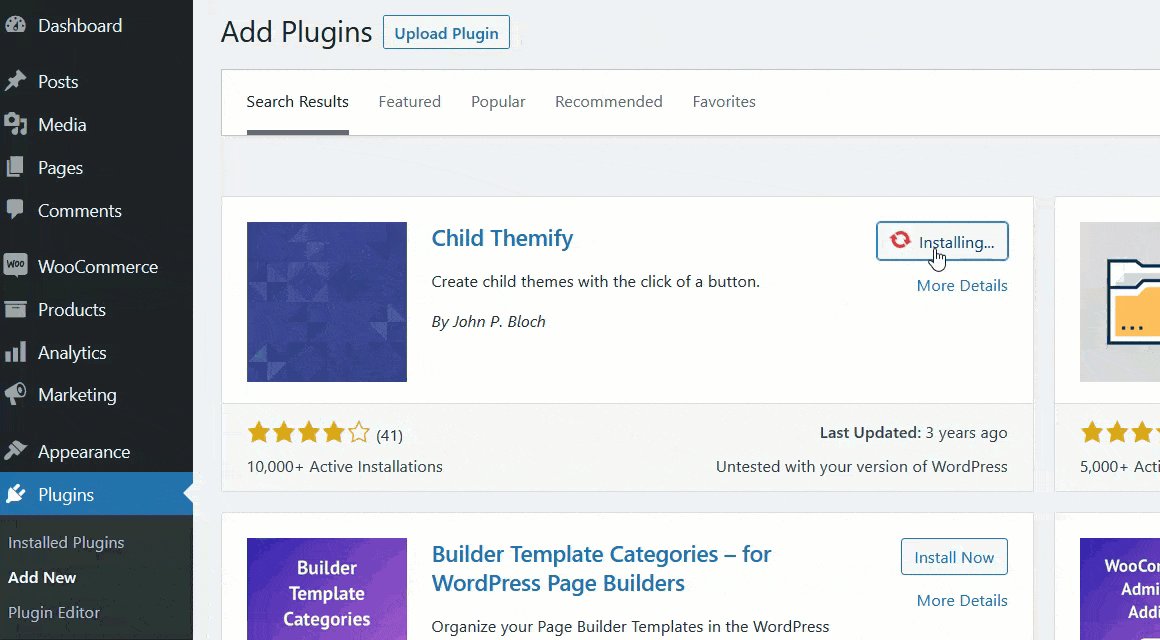
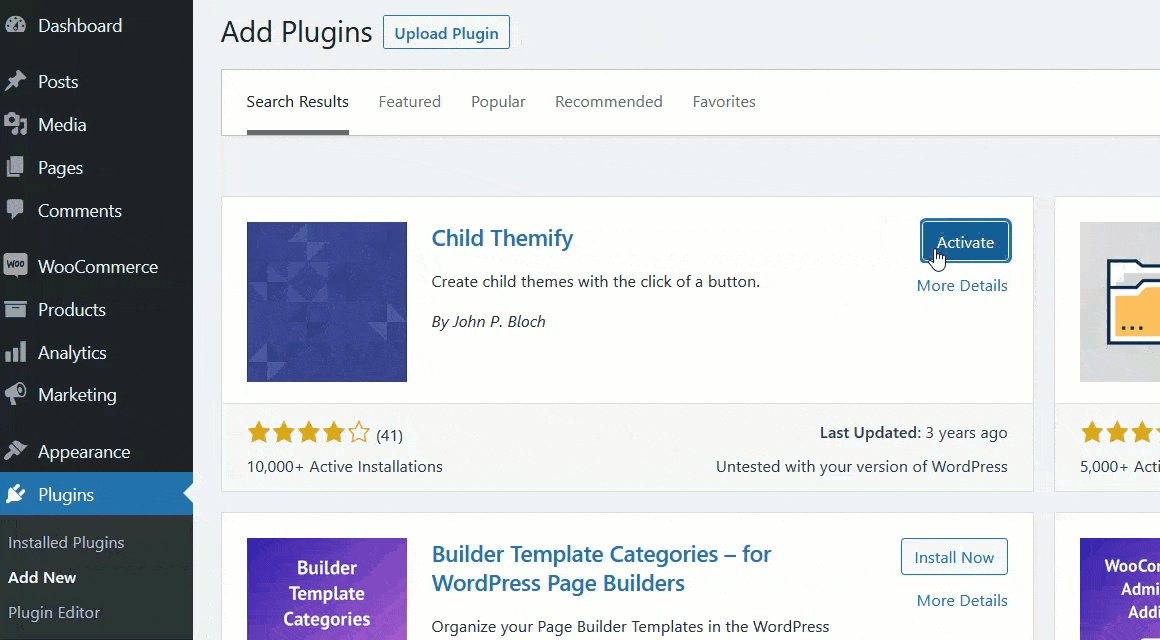
Innanzitutto, installa e attiva Child Themify sul tuo negozio.

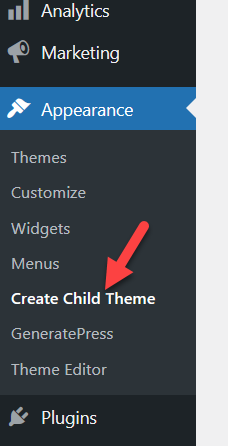
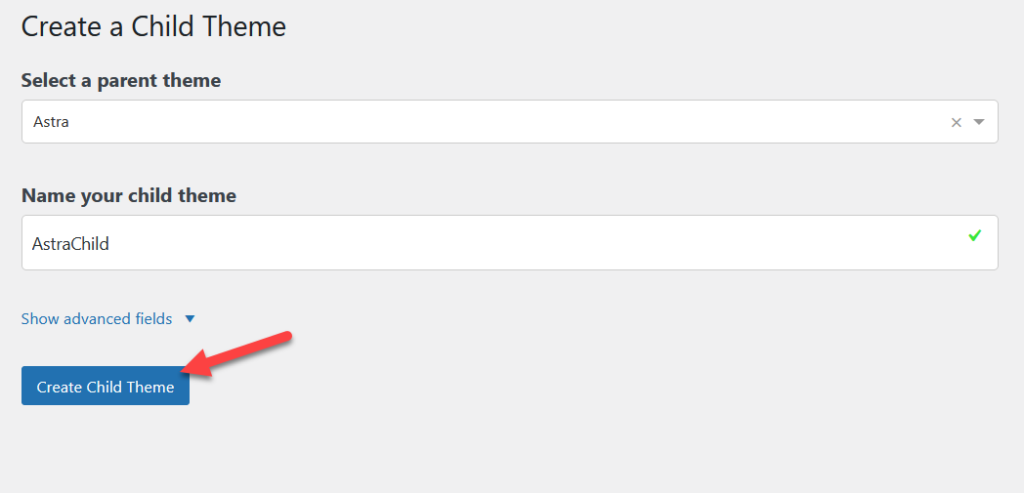
Nella sezione Aspetto , vedrai una nuova opzione chiamata Crea tema figlio .

Da lì, puoi generare un tema figlio per il tuo tema principale.

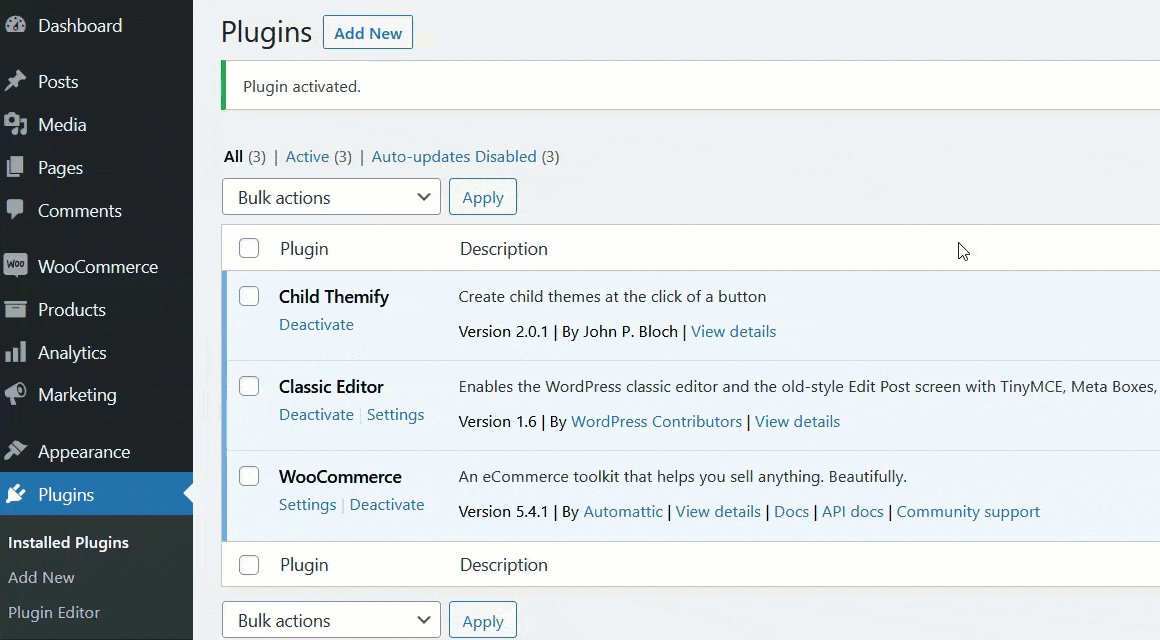
Dopo aver creato un tema figlio, attivalo e vai all'editor del tema.
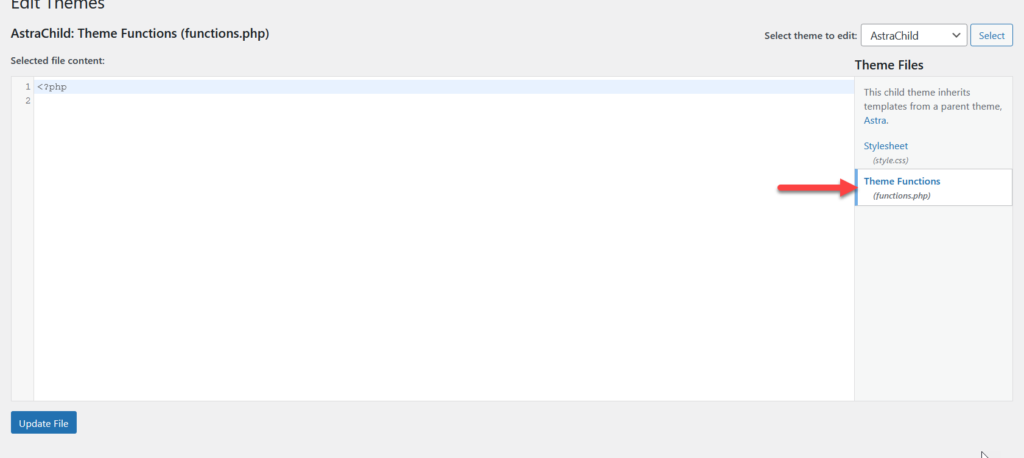
Qui aggiungeremo un po' di codice al file functions.php del tema. Per impostazione predefinita, WordPress mostra il file style.css nell'editor, ma puoi selezionare il file functions.php dalla colonna di destra.

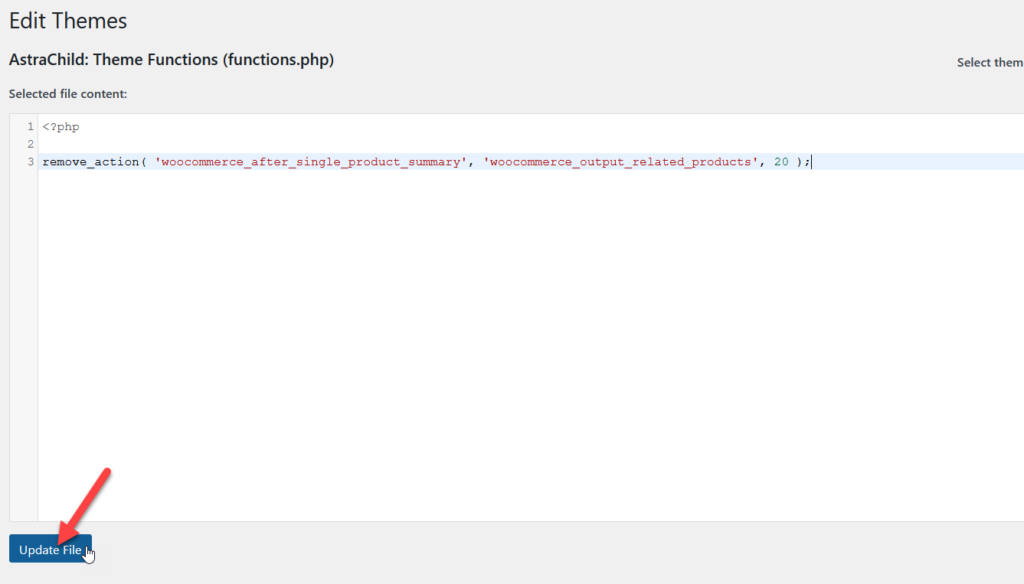
Dopo aver selezionato il file, copia il codice dal basso.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
Quindi incollalo nell'editor e aggiorna il file.

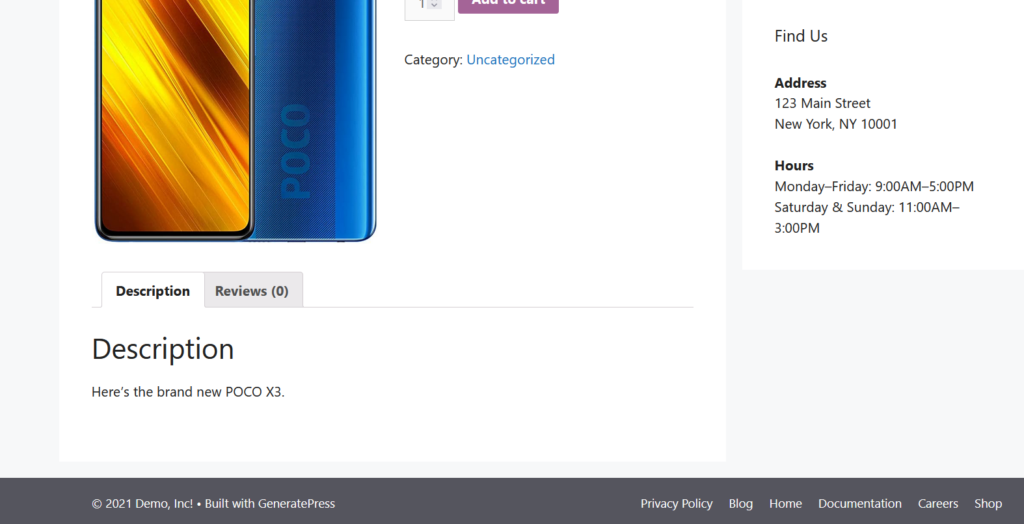
Questo è tutto! Ora controlla la pagina del tuo prodotto dal front-end e vedrai che la sezione relativa ai prodotti non è più visibile.

2.2) Frammenti di codice
Un'altra alternativa è aggiungere uno snippet di codice personalizzato utilizzando un plug-in. Per questo tutorial, utilizzeremo i frammenti di codice, uno dei plugin gratuiti specifici del sito disponibili sul mercato.
Innanzitutto, installa e attiva il plug-in sul tuo sito.

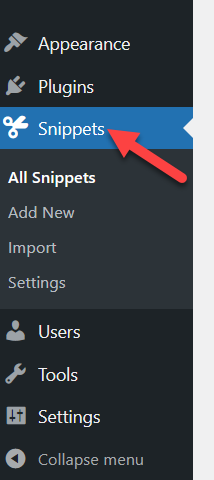
Quindi, vedrai le nuove impostazioni sul lato sinistro.

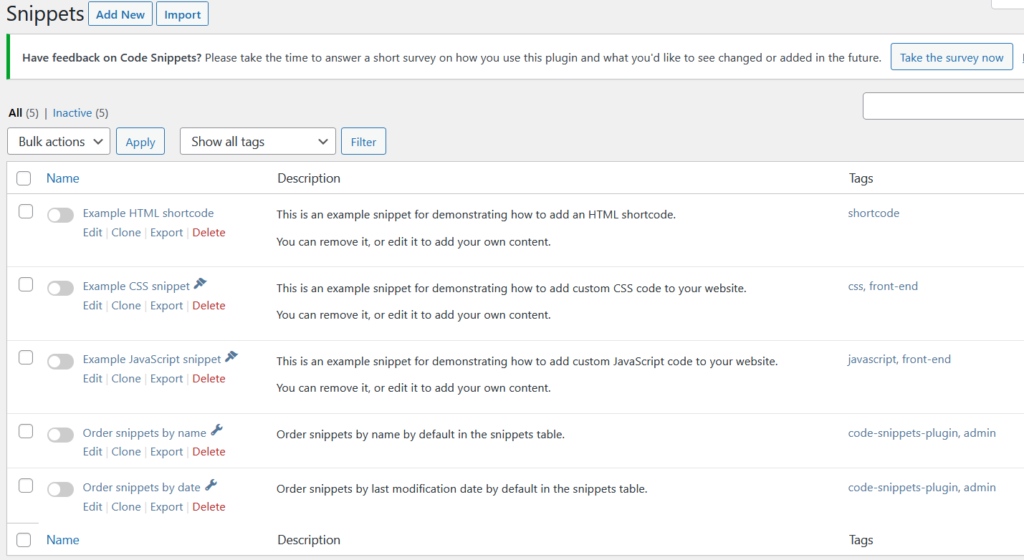
Per impostazione predefinita, il plug-in visualizzerà alcuni snippet di codice personalizzati, ma non sono attivi, quindi non influiscono sul tuo sito web.

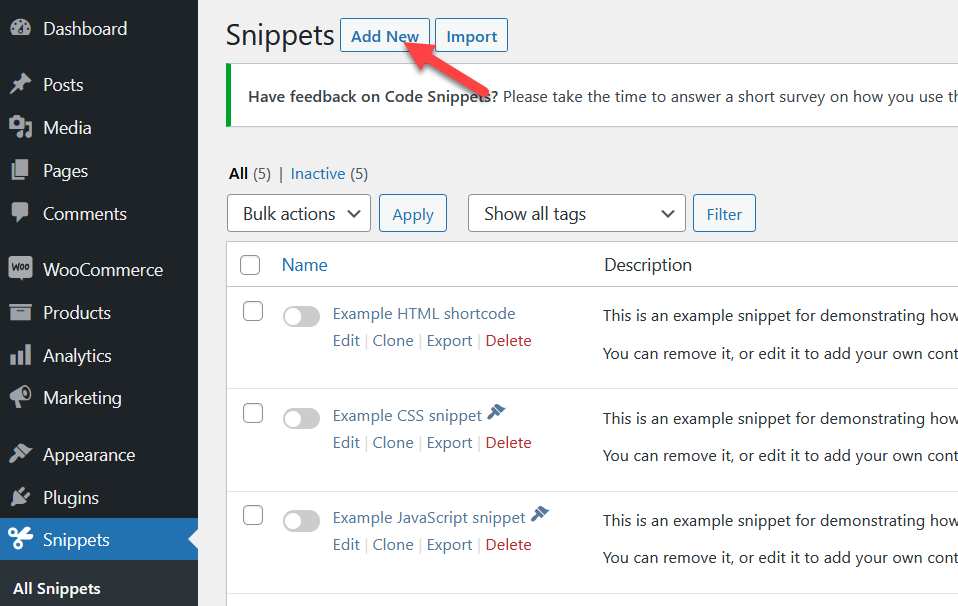
Per rimuovere i prodotti correlati in WooCommerce, aggiungeremo un nuovo snippet al sito.

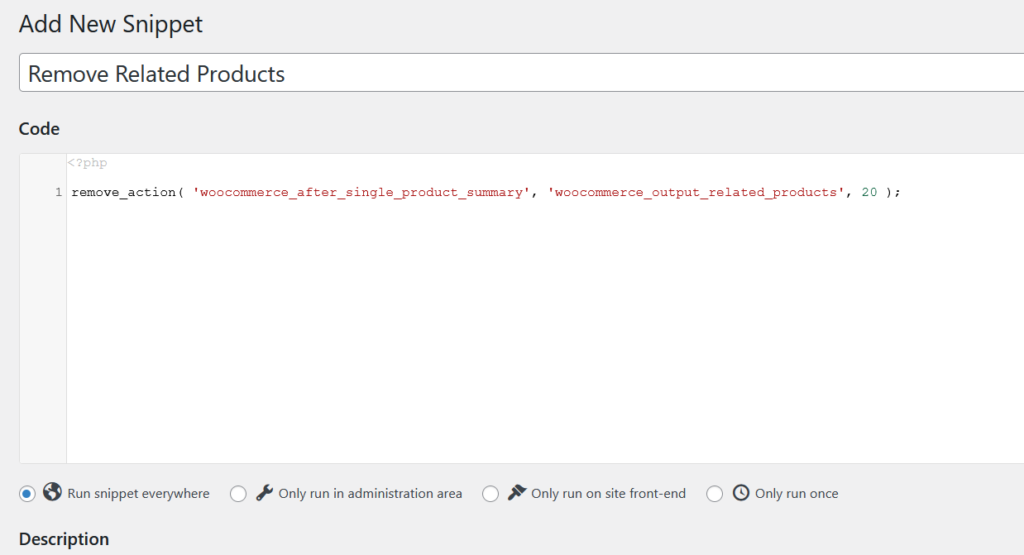
Assegna un nome allo snippet e quindi copia questo codice.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
Incollalo nella sezione Codice , seleziona l'opzione Esegui snippet ovunque e attivalo.

Una volta che lo snippet è attivo, controlla le pagine dei singoli prodotti e vedrai che i prodotti correlati non sono presenti.

Ecco come puoi rimuovere o nascondere i prodotti correlati a WooCommerce con un po' di codifica. Ora vediamo come farlo utilizzando un generatore di pagine.
3) Nascondi i prodotti correlati utilizzando un generatore di pagine
Un'altra opzione interessante per nascondere i prodotti correlati dalle singole pagine dei prodotti WooCommerce è utilizzare un plug-in per la creazione di pagine dedicato.

Per questo tutorial, utilizzeremo Divi Builder, uno dei page builder più popolari e facili da usare in circolazione. Innanzitutto, devi installare e attivare il plugin sul tuo sito. Poiché si tratta di un prodotto premium, dovrai acquistarlo dal sito Elegant Themes.
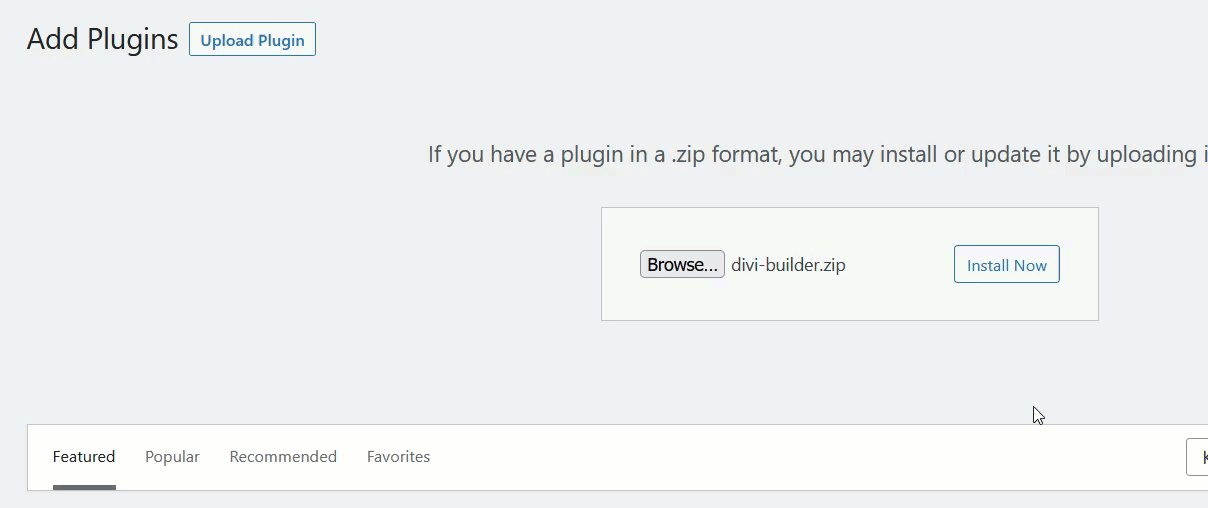
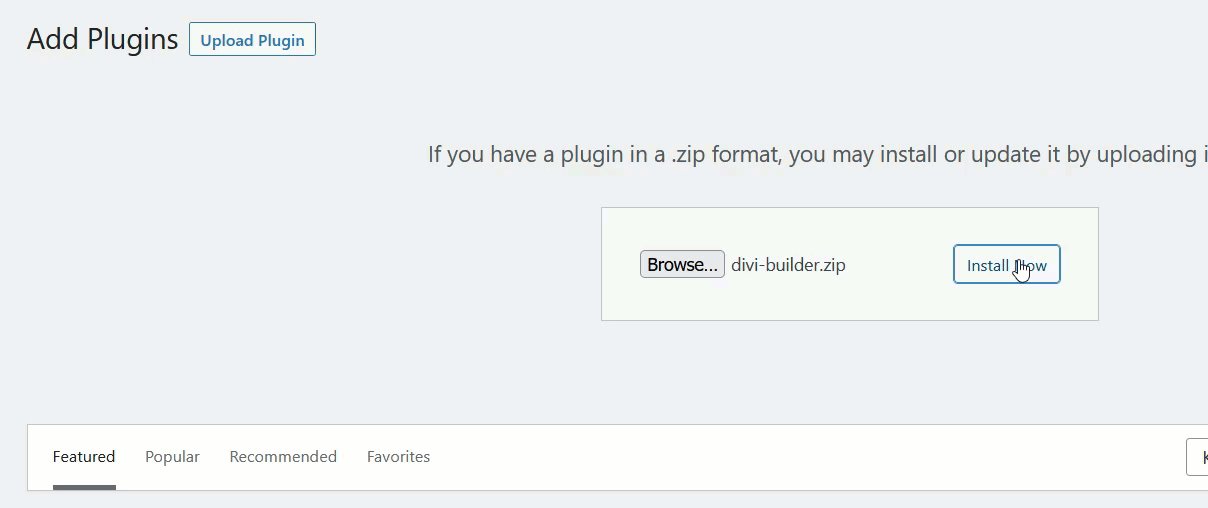
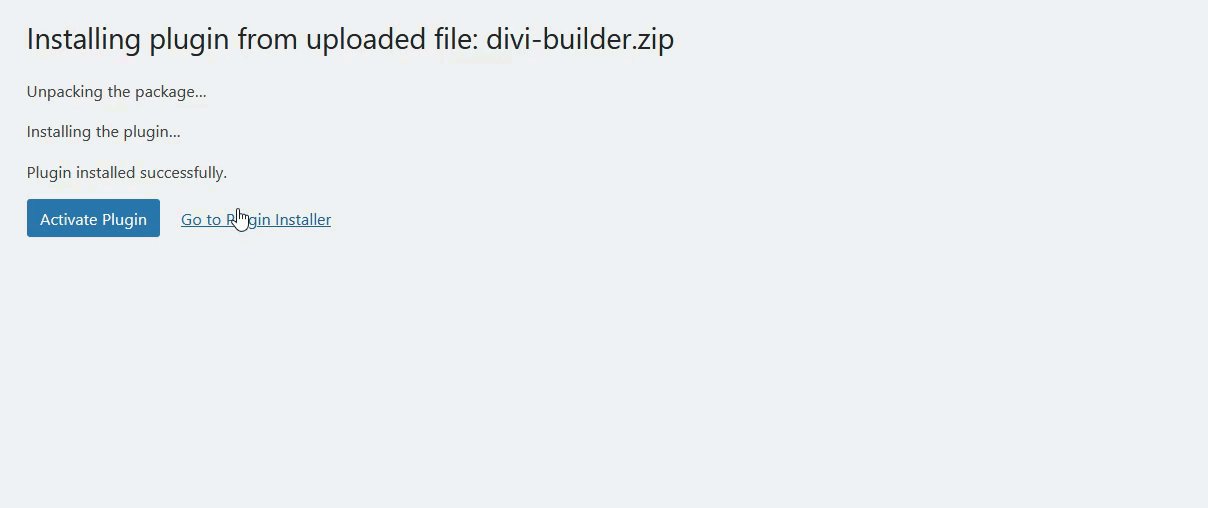
Dopo aver scaricato il plugin dal tuo account Elegant Themes, installalo e attivalo.

Il builder Divi viene fornito con un'esperienza di editing visivo che ti aiuterà a modificare le tue pagine direttamente dal front-end.
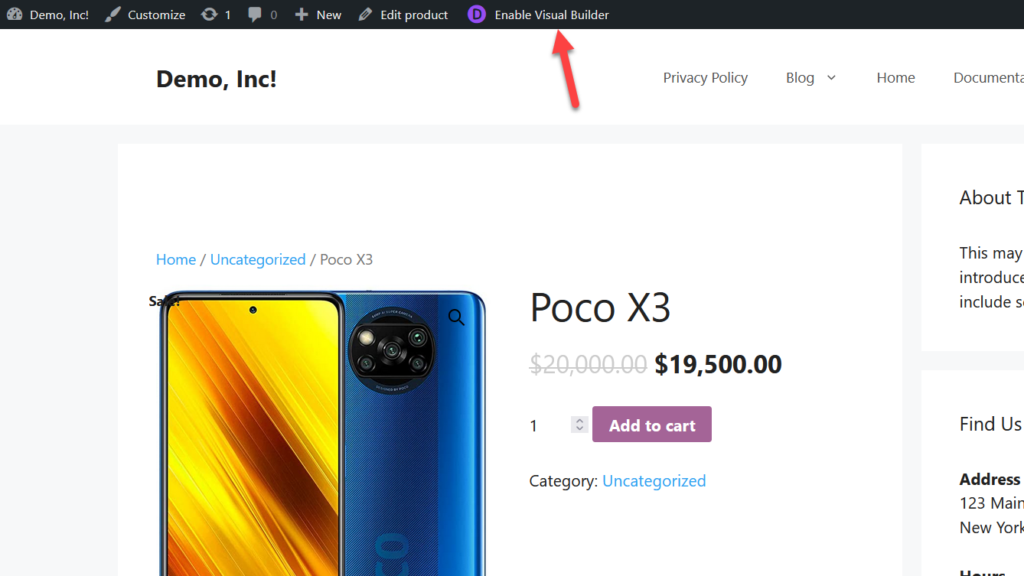
Ora vediamo come usarlo per rimuovere i prodotti correlati a WooCommerce. Apri qualsiasi pagina di prodotto e quindi fai clic sul pulsante Abilita Visual Builder nella barra in alto.

WordPress caricherà il builder Divi e da lì potrai modificare i modelli di pagina.
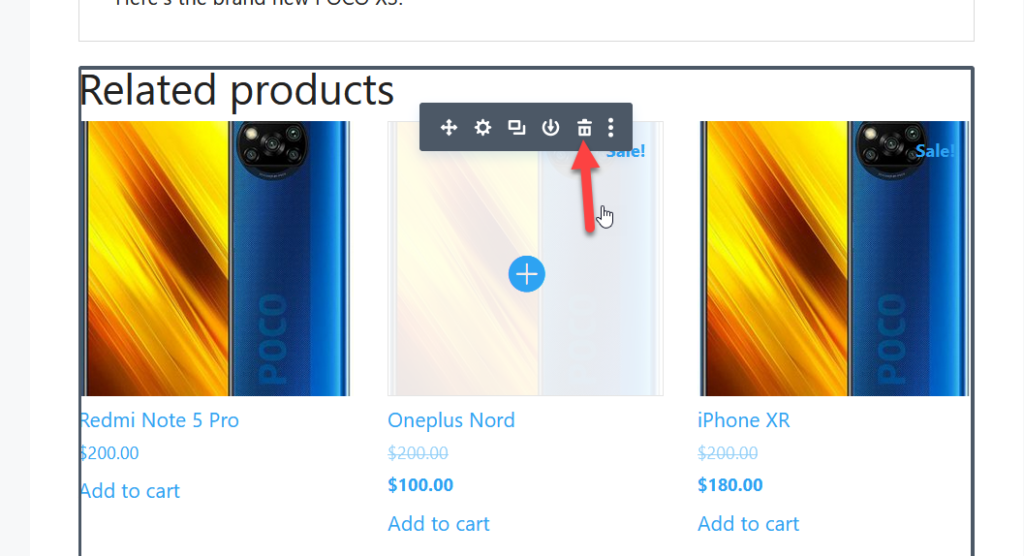
Ora fai clic sull'elemento Prodotti correlati e vedrai diverse opzioni. Per rimuovere questa sezione, seleziona semplicemente il pulsante Elimina.

Vedrai immediatamente che quella sezione scompare dalla pagina.

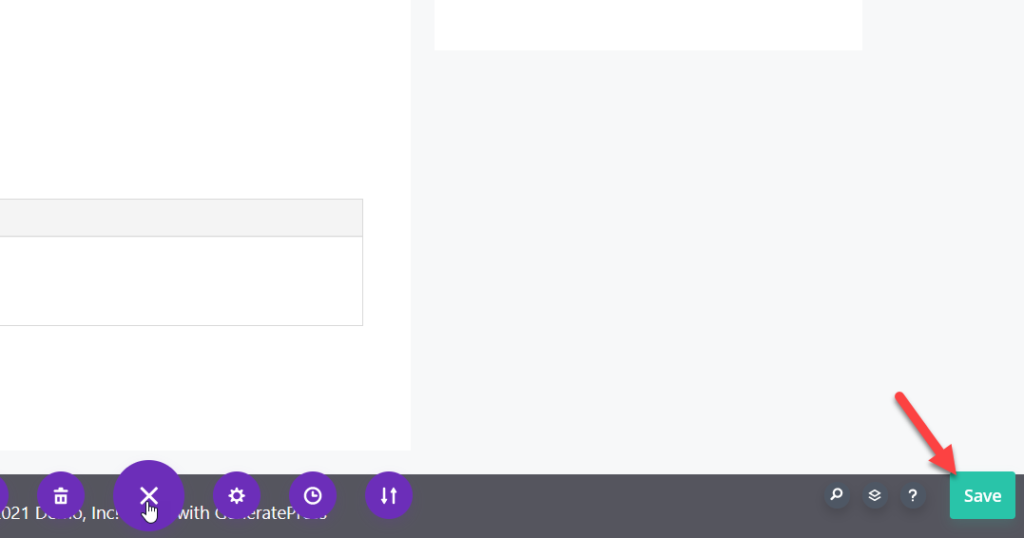
Inoltre, puoi modificare altri elementi della pagina del tuo prodotto, ma per ora lasciamo tutto com'è e salviamo le modifiche.

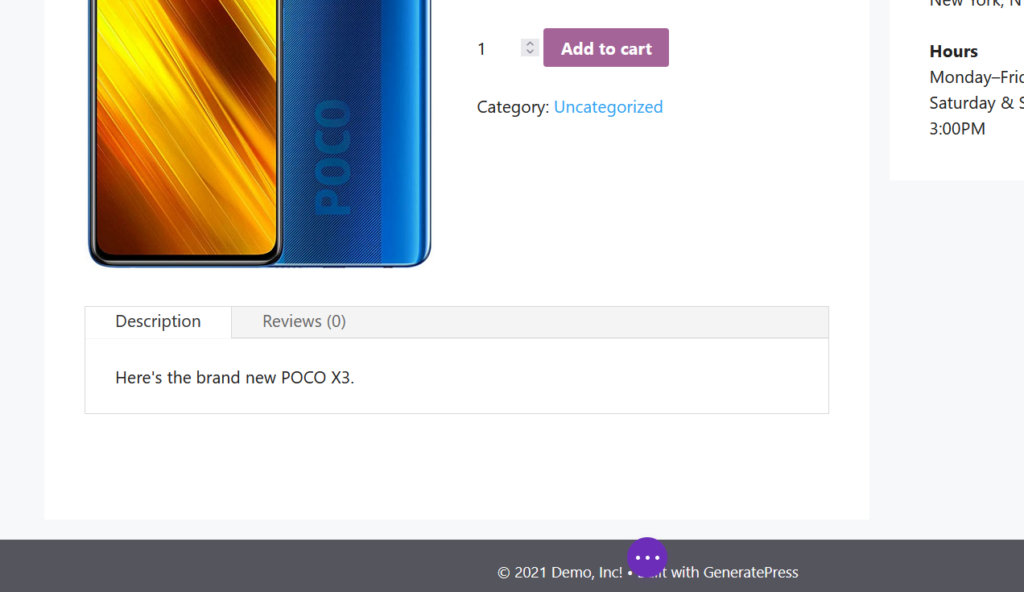
Uno dei grandi vantaggi del builder Divi è che puoi vedere i cambiamenti in tempo reale. Per assicurarti che tutto appaia a posto, puoi controllare la pagina del prodotto dal front-end e vedere i risultati.

Vale la pena notare che il builder Divi funziona con la maggior parte dei temi, non solo Divi o Extra di Elegant Themes.
Per ulteriori guide su come personalizzare il tuo sito utilizzando Divi, dai un'occhiata alle seguenti guide:
- Come personalizzare la pagina del prodotto WooCommerce con Divi
- Aggiungi il pulsante Aggiungi al carrello nelle pagine di Divi Shop
- Il modulo di contatto Divi non funziona? Come sistemarlo
4) Rimuovere i prodotti correlati con CSS
Se non vuoi modificare i file del tuo tema o utilizzare plug-in, c'è un semplice snippet CSS che ti aiuterà a nascondere i prodotti correlati dalle pagine dei tuoi singoli prodotti.
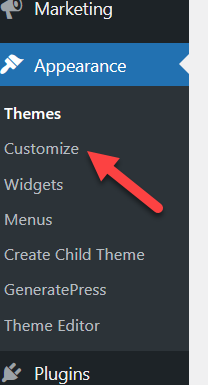
Innanzitutto, nella dashboard di WordPress , vai su Aspetto > Personalizza .

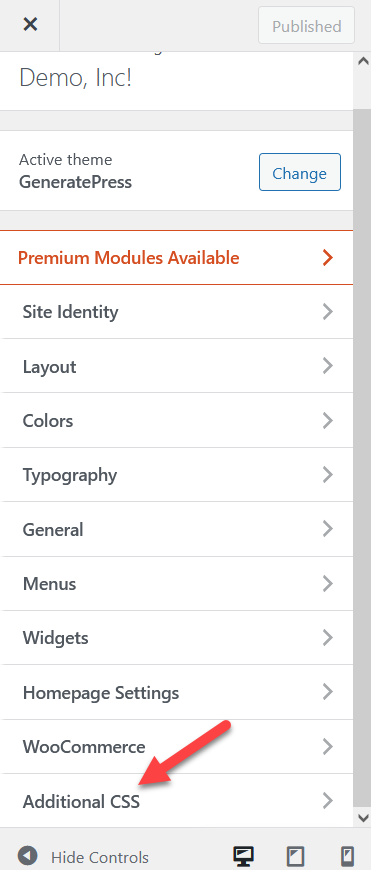
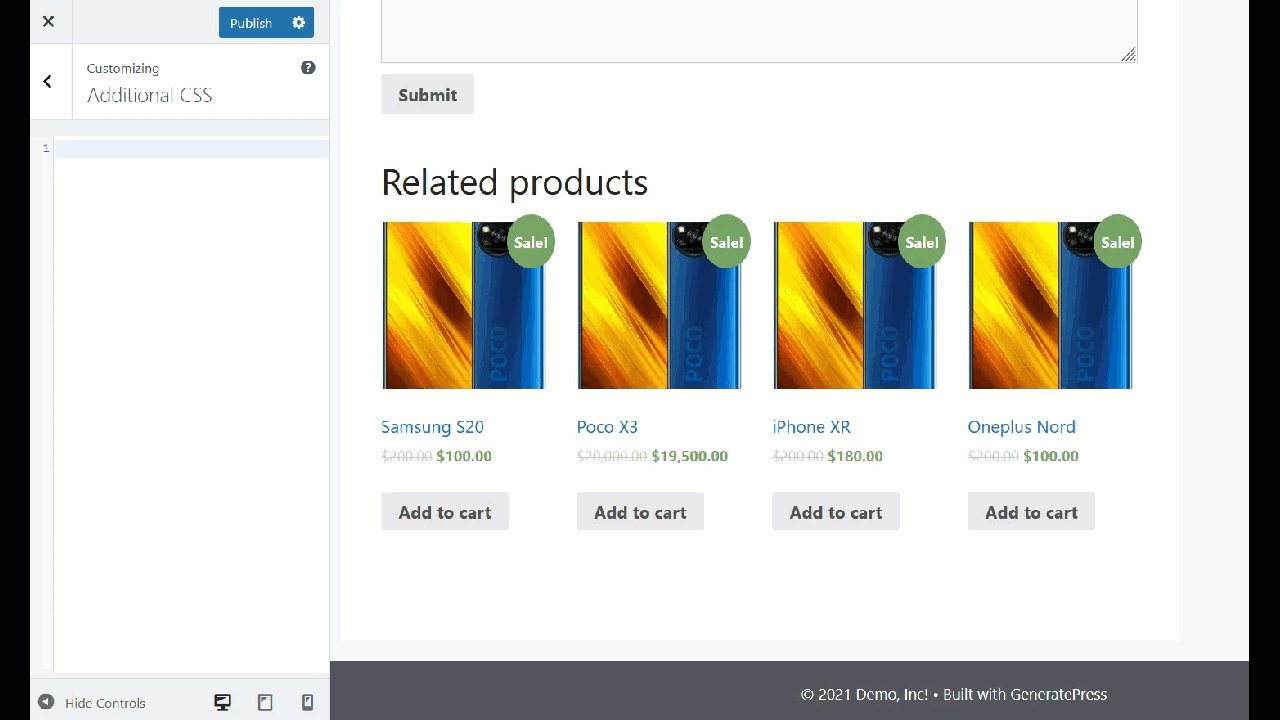
Apri la sezione CSS aggiuntivo .

E aggiungi il seguente codice CSS:
.prodotti correlati {
display: nessuno;
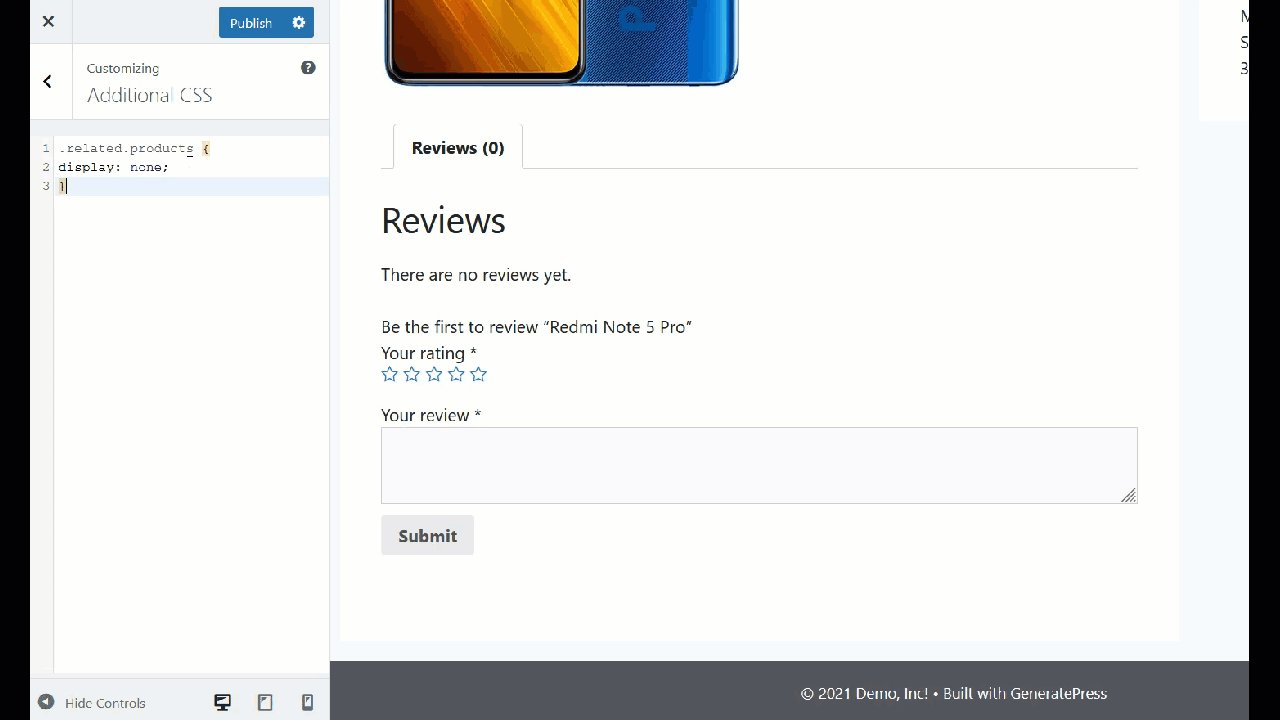
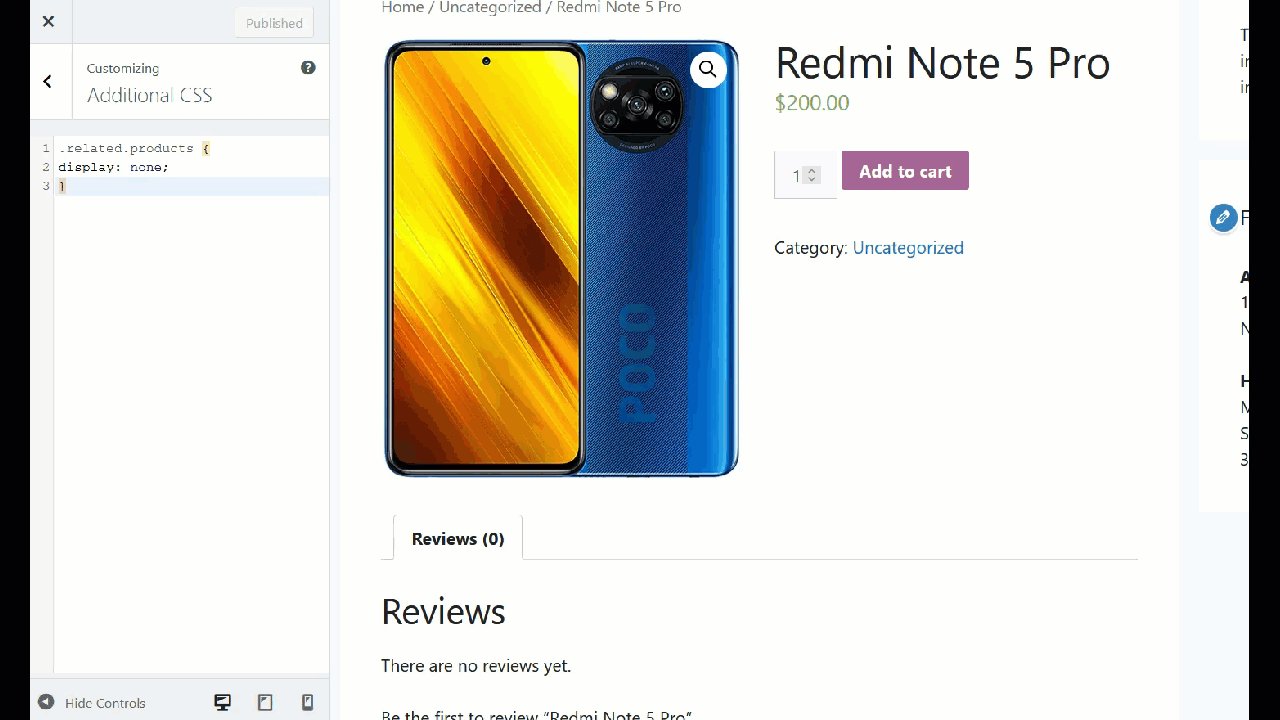
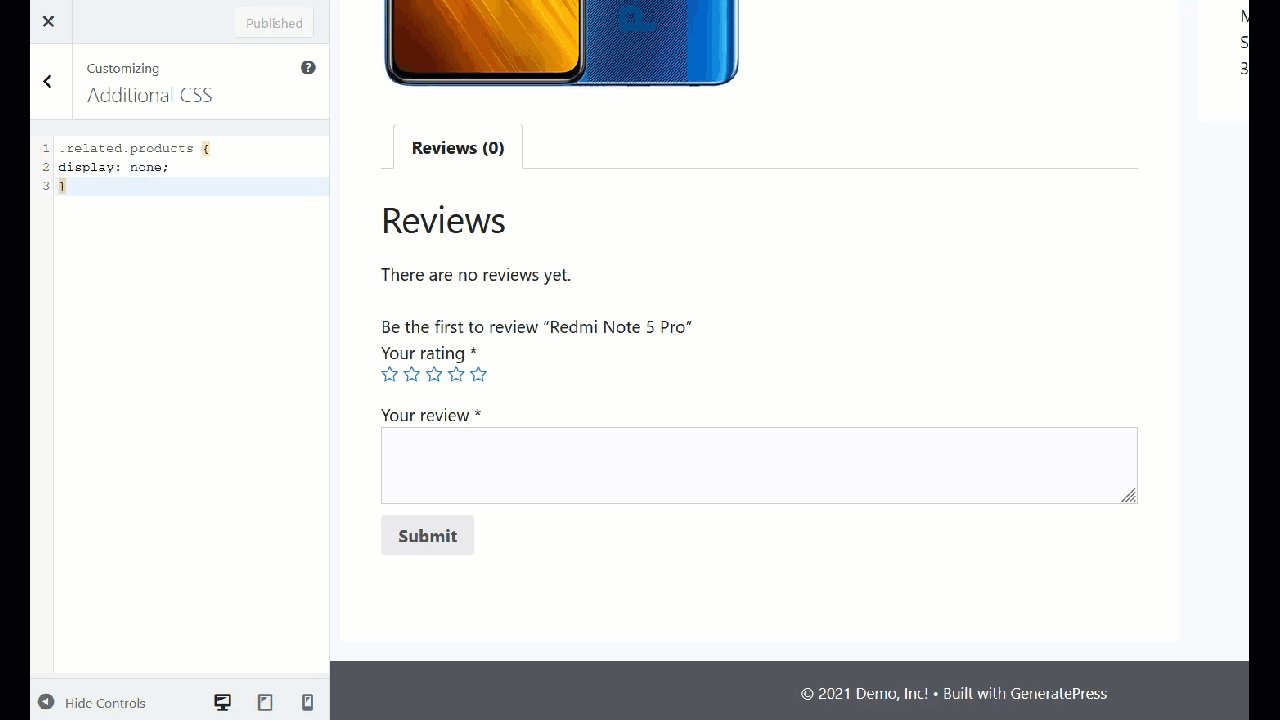
}Il personalizzatore di WordPress viene fornito con una procedura guidata di anteprima dal vivo che ti consente di vedere tutti gli aggiornamenti in tempo reale come mostrato di seguito.

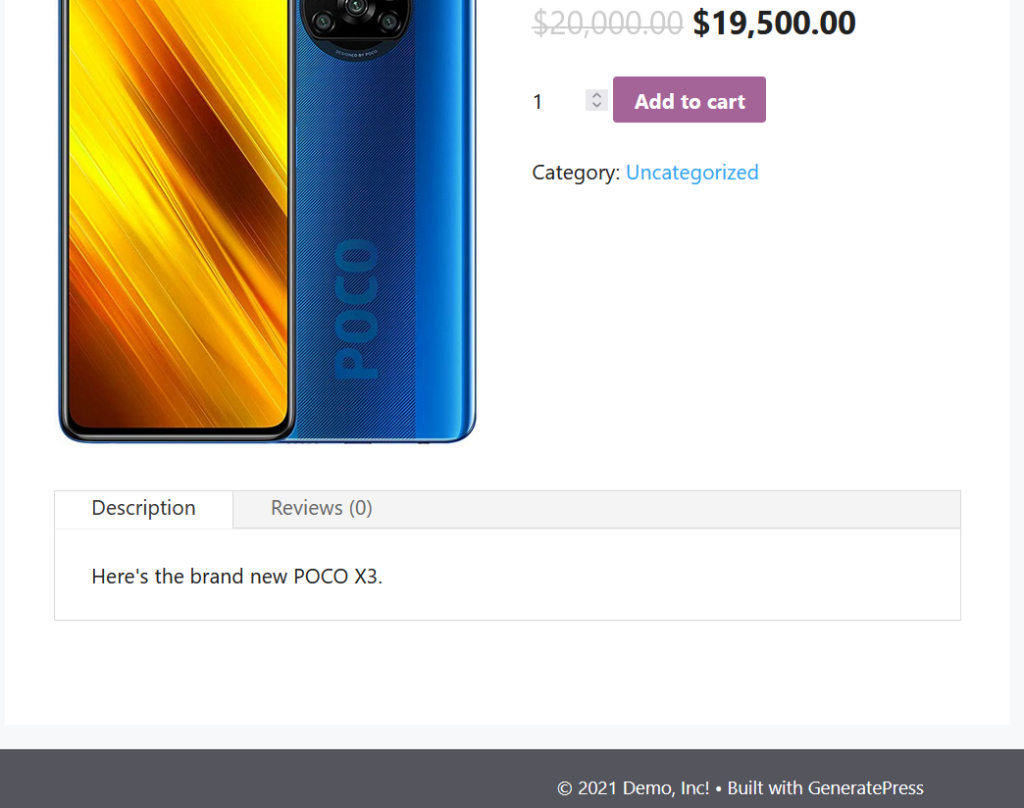
Come puoi vedere, è molto semplice usare i CSS per nascondere i prodotti correlati. Aggiorna semplicemente la configurazione dopo aver incollato il codice e sei a posto.
5) Rimuovere i prodotti dalle opzioni del tema
Alcuni temi premium sono dotati di un pannello tematico dedicato che include alcune opzioni per personalizzare il tuo negozio WooCommerce. Nella maggior parte dei casi, le opzioni per rimuovere i prodotti correlati si trovano nelle opzioni della singola pagina del prodotto.
Inoltre, alcuni temi WordPress sono dotati di modelli dedicati che includono una sezione di prodotti correlati che puoi abilitare/disabilitare. Ti consigliamo di dare un'occhiata al tuo tema o di contattare il loro team di supporto per scoprirlo.
Bonus: come disattivare singolarmente i prodotti correlati
Questo è un metodo avanzato per rimuovere i prodotti correlati a WooCommerce dalle pagine dei tuoi prodotti. Aggiungeremo uno snippet di codice per aggiungere una casella di controllo nella dashboard di WooCommerce che puoi selezionare per abilitare/disabilitare i prodotti correlati su ciascun prodotto.
Devi aggiungere il seguente codice nel file functions.php del tuo tema figlio o utilizzando un plug-in specifico del sito. Per questa demo, utilizzeremo il plug-in Code Snippets, quindi andiamo semplicemente alle impostazioni dei plug-in e creiamo un nuovo snippet.
Gli diamo un nome e incolliamo quanto segue.
Spiegazione del codice
Questo pezzo di codice aggiungerà una casella di controllo alla pagina del prodotto che puoi spuntare per rimuovere la sezione dei prodotti correlati. Abbiamo chiamato la casella di controllo "Rimuovi prodotti correlati" ma puoi personalizzarla cambiando la linea dell'etichetta.
// 1. Aggiungi una casella di controllo alla pagina del prodotto per rimuovere i prodotti correlati add_action( 'woocommerce_product_options_general_product_data', 'quadlayers_add_related_products_checkbox'); funzione quadlayers_add_related_products_checkbox()
{woocommerce_wp_checkbox( array(
'id' => 'hide_related',
'classe' => '',
'label' => 'Rimuovi prodotti correlati'
)
);
}
La parte seguente del codice salverà la casella di controllo in un campo personalizzato.
// 2. Salva campo casella di controllo
add_action( 'save_post_product', 'quadlayers_save_related_products_checkbox');
funzione quadlayers_save_related_products_checkbox($id_prodotto) {
$pagenow globale, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) return;
if ( definito( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset($_POST['hide_related'] ) ) {
update_post_meta($id_prodotto, 'hide_related', $_POST['hide_related']);
} else delete_post_meta($id_prodotto, 'hide_related');
}
Infine, questa parte del codice controlla se la casella di controllo che abbiamo appena creato è spuntata e se lo è, rimuove la sezione relativa ai prodotti.
// 3. Nascondi i prodotti correlati nella singola pagina del prodotto
add_action( 'woocommerce_after_single_product_summary', 'quadlayers_hide_related_products_checkbox', 1 );
funzione quadlayers_hide_related_products_checkbox() {
prodotto $ globale;
if ( ! empty ( get_post_meta( $product->get_id(), 'hide_related', true ) ) ) {
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
}
}
Incolla tutto il codice insieme e salva le modifiche. Ora è il momento di vedere se ha funzionato, quindi vai alla pagina Prodotti e scegli uno dei prodotti pubblicati.

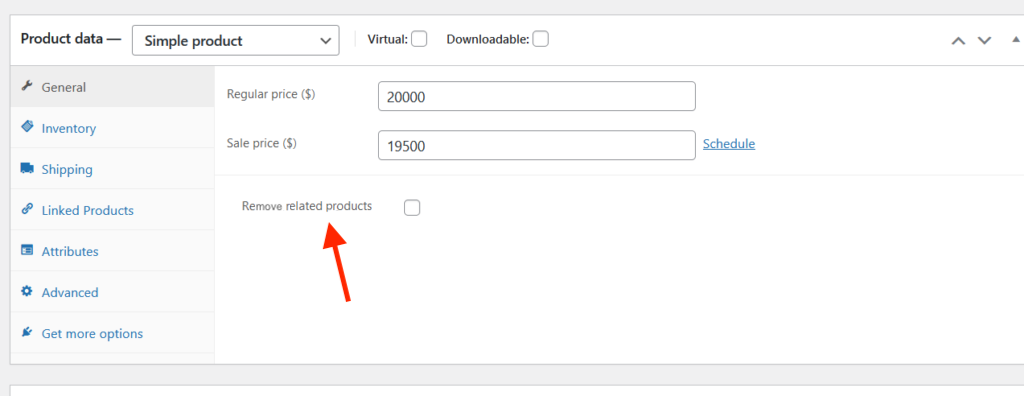
All'interno dell'editor, vedrai una nuova opzione chiamata Nascondi prodotti correlati.

Quando abiliti questa casella di controllo, la sezione dei prodotti correlati non verrà visualizzata nella pagina del prodotto. Quindi ora se controlli il front-end, vedrai qualcosa del genere.

Questa è un'ottima opzione per avere la flessibilità di mostrare solo la sezione dei prodotti correlati su determinate pagine dei prodotti. Per ulteriori informazioni su questo, puoi dare un'occhiata a questo.
Modifica del numero di prodotti correlati che puoi visualizzare su una pagina
Questa è un'altra opzione interessante per modificare il numero di prodotti correlati che visualizzi per pagina. Questo può essere utile per avere una sezione Prodotti correlati più pulita o quando vuoi visualizzare solo pochi elementi correlati.
Per fare ciò, puoi aggiungere il seguente codice al functions.php del tema figlio o utilizzare il plug-in Code Snippets.
/**
* Modifica il numero di prodotti correlati
*/
funzione woo_related_products_limit() {
prodotto $ globale;
$args['posts_per_page'] = 6;
restituisce $args;
}
add_filter( 'woocommerce_output_related_products_args', 'quadlayers_related_products_args', 20 );
funzione quadlayers_related_products_args($args) {
$args['posts_per_page'] = 3; // 3 prodotti correlati
$args['colonne'] = 1; // organizzato in 1 colonne
restituisce $args;
}
Se dai un'occhiata più da vicino al codice, vedrai che visualizzeremo 3 prodotti correlati in 1 colonna. Basta regolare il codice in base alle proprie esigenze e salvare le modifiche. Vedrai tutte le modifiche riflesse sul front-end.
Come utilizzare i prodotti correlati per aumentare i tassi di conversione
Uno dei principali vantaggi dei prodotti correlati è quello di aiutarti ad aumentare i tassi di conversione. L'idea è quella di mostrare i prodotti correlati all'articolo visualizzato dall'acquirente, in modo che acquistino più prodotti. Questi prodotti correlati di solito completano o migliorano le prestazioni dell'articolo principale. Ad esempio, se stai visualizzando un laptop, i prodotti correlati possono essere una custodia per laptop, un disco rigido esterno, un cavo HDMI e così via.
Questa è una strategia popolare nell'eCommerce. Ad esempio, i negozi online popolari come Amazon o Flipkart mostrano diversi prodotti correlati in base agli ordini passati dell'utente, alla cronologia delle ricerche, ai marchi e così via.
Conclusione
Tutto sommato, i prodotti correlati possono aiutarti ad aumentare le tue vendite. Tuttavia, ci sono alcune situazioni in cui potrebbe essere necessario nasconderle.
In questa guida, abbiamo visto diversi metodi per rimuovere i prodotti correlati in WooCommerce:
- Utilizzo dei plugin
- Programmaticamente (codifica)
- Utilizzando un generatore di pagine dedicato
- Con frammenti CSS
- Dalle opzioni del tema
Il modo più semplice per nascondere la sezione dei prodotti correlati è utilizzare un plug-in. Devi semplicemente attivare il plugin che nasconderà automaticamente i relativi prodotti. D'altra parte, se hai dimestichezza con la programmazione, puoi modificare il file functions.php o aggiungere un piccolo script CSS.
In alternativa, se desideri rimuovere i prodotti correlati dalle singole pagine, puoi farlo con un generatore di pagine. Infine, se hai un tema premium, controlla se ti dà la possibilità di nascondere i prodotti correlati dal pannello del tema. Quando hai installato un generatore di pagine, puoi usarlo per nascondere i prodotti correlati nel negozio.
Per ulteriori suggerimenti per sfruttare al meglio il tuo negozio, dai un'occhiata alle seguenti guide:
- Come aggiungere prodotti WooCommerce
- Personalizza la pagina del prodotto WooCommerce
- Come modificare la pagina del negozio WooCommerce
Hai rimosso i prodotti correlati a WooCommerce dal tuo negozio? Quale metodo hai usato? Fatecelo sapere nella sezione commenti qui sotto!
