Come nascondere il campo del codice coupon WooCommerce
Pubblicato: 2020-08-01 Cerchi un modo per nascondere il campo del codice del coupon WooCommerce, in particolare nelle pagine del carrello e del pagamento? Inoltre, potresti voler disabilitare completamente il codice coupon sul tuo negozio WooCommerce. In questo post ti illustrerò come disabilitare o nascondere il campo coupon in varie pagine del tuo negozio WooCommerce.
Cerchi un modo per nascondere il campo del codice del coupon WooCommerce, in particolare nelle pagine del carrello e del pagamento? Inoltre, potresti voler disabilitare completamente il codice coupon sul tuo negozio WooCommerce. In questo post ti illustrerò come disabilitare o nascondere il campo coupon in varie pagine del tuo negozio WooCommerce.
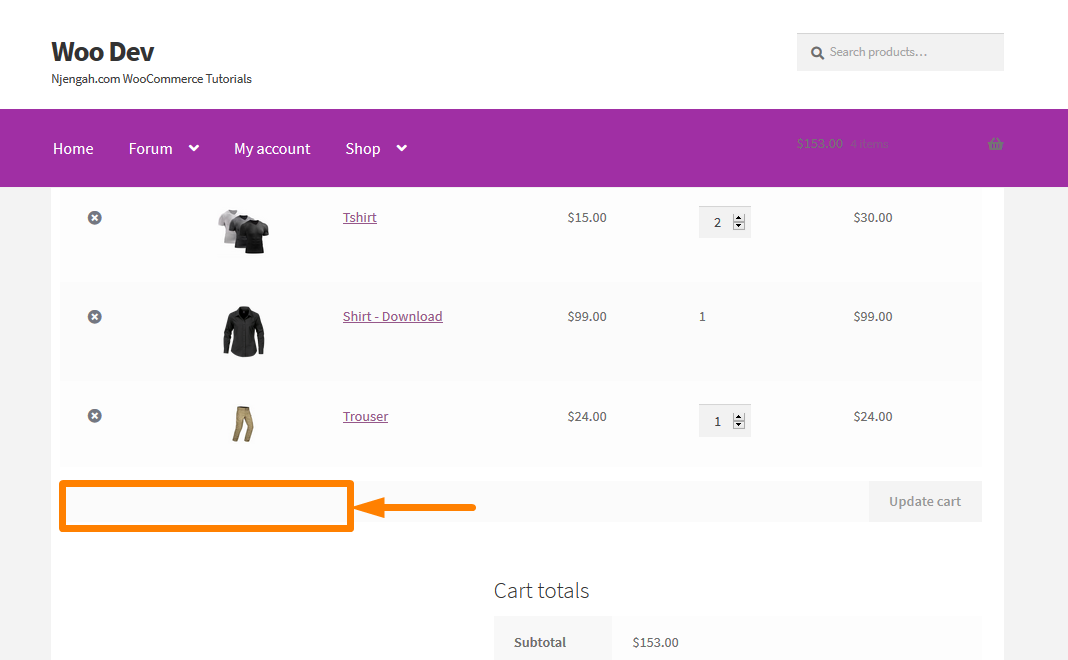
Pagina del carrello del campo coupon WooCommerce
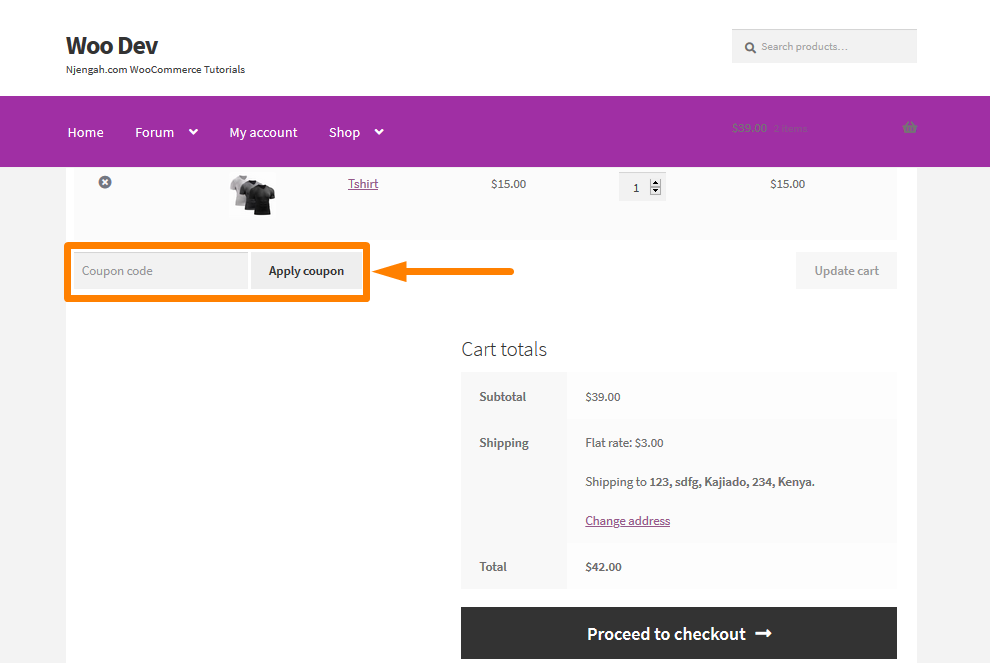
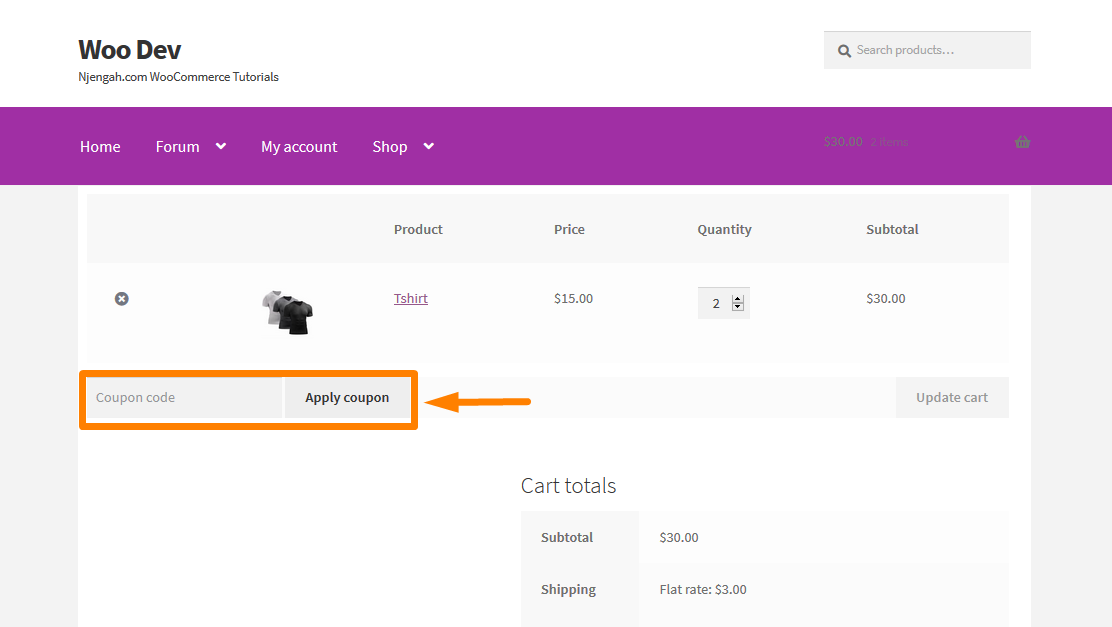
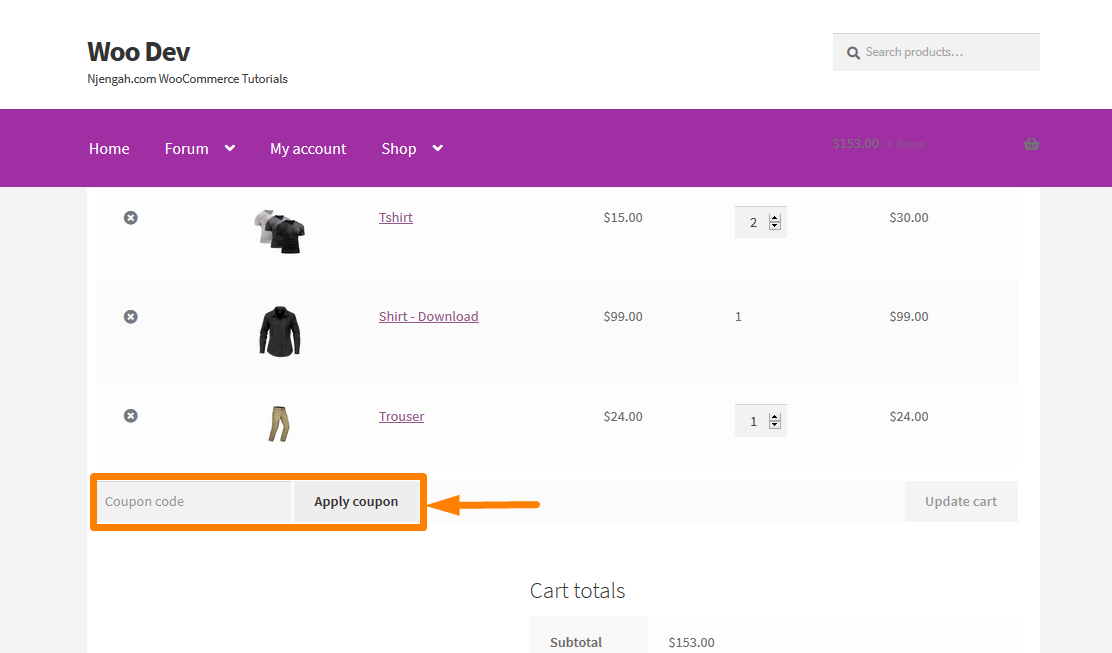
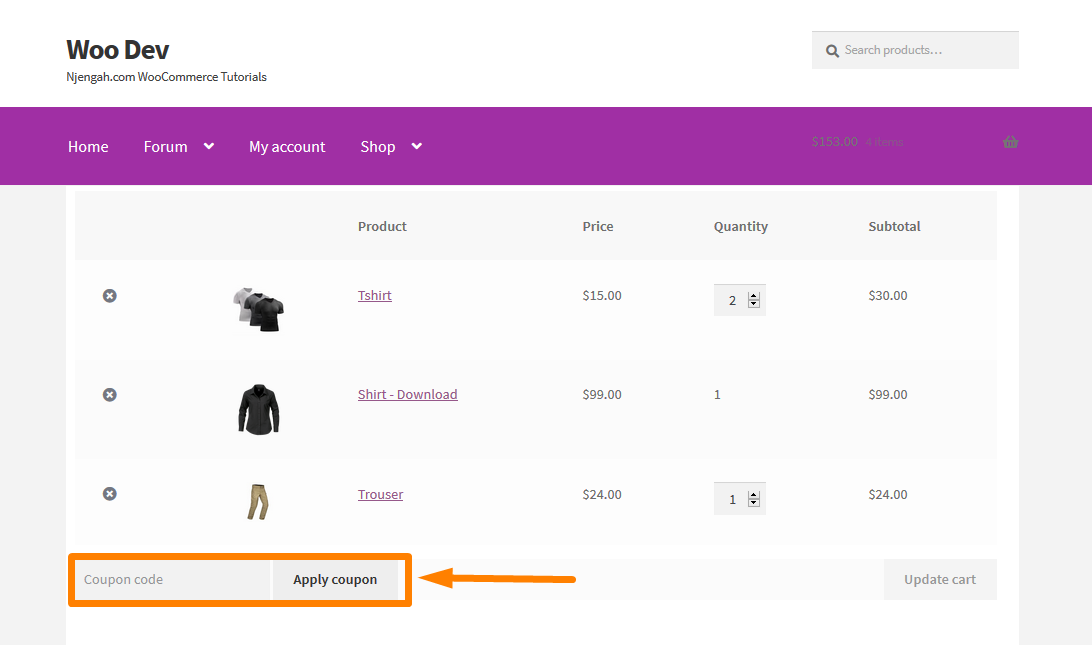
Questa è la posizione predefinita del campo coupon nella pagina del carrello : 
Pagina di pagamento del campo coupon WooCommerce
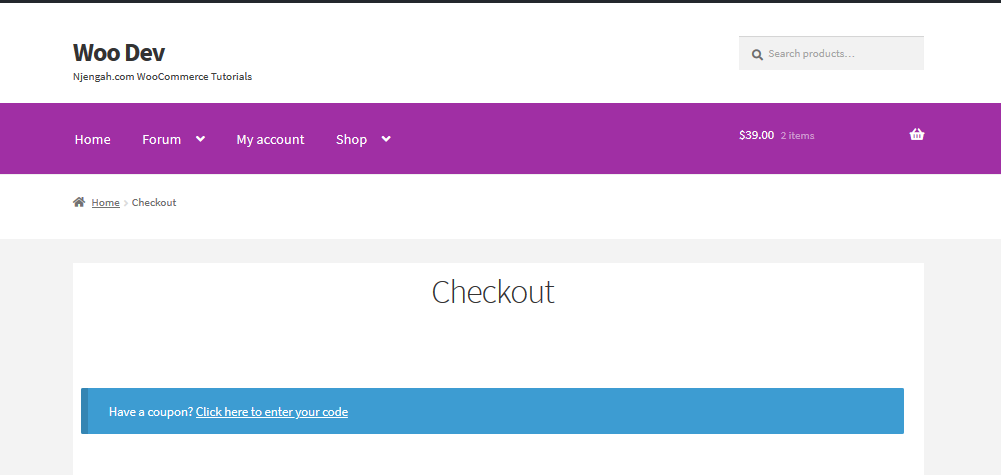
Questa è la posizione predefinita del campo coupon nella pagina di pagamento : 
Campi coupon WooCommerce
Offrire coupon ai clienti fedeli è un ottimo modo per restituire alla comunità i proprietari dei negozi WooCommerce. Attraverso questi coupon, possono offrire premi o sconti come incentivo all'acquisto. Questo è solo un modo per i proprietari di negozi WooCommerce di ringraziare per aver acquistato i loro prodotti.

Tuttavia, non è necessario mostrare o addestrare i clienti su come apparire
per sconti o coupon, in quanto potrebbero abbandonare il carrello per cercare coupon disponibili nel tuo negozio. In alcuni casi, altri clienti potrebbero attendere per acquistare qualcosa, fino a quando non sarà disponibile un coupon. Se i clienti nel tuo negozio WooCommerce lo fanno, possono cercare il plug-in della concorrenza o trovare qualsiasi codice coupon offerto dagli affiliati, che influenzerebbe le vendite del tuo negozio.
Inoltre, ciò potrebbe comportare il rischio di acquistare altrove o di abbandonare completamente il tuo negozio, quando trovano un'opzione più economica.
Inoltre, quando gli utenti cercano coupon, potrebbero non completare un acquisto perché potrebbero non essere soddisfatti poiché si sentono come se avessero perso uno sconto.
Tuttavia, questa non è l'esperienza del cliente che potresti desiderare per il tuo negozio WooCommerce.
Per evitare ciò, puoi applicare automaticamente coupon per i clienti per un particolare prodotto o semplicemente nascondere completamente i coupon dalle pagine del negozio.
Detto questo, seguiamo alcuni dei passaggi che devi intraprendere per disabilitare o nascondere i coupon da diverse parti del tuo negozio WooCommerce per massimizzare le tue conversioni e per rendere generalmente felici tutti i tuoi clienti.
a) Disabilitare completamente il codice coupon sul tuo negozio WooCommerce
Puoi disabilitare completamente il campo del codice del buono sconto sul carrello e la pagina di pagamento nel tuo negozio WooCommerce. Questo può essere fatto seguendo questi semplici passaggi:
Passaggi per disabilitare completamente il codice coupon
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
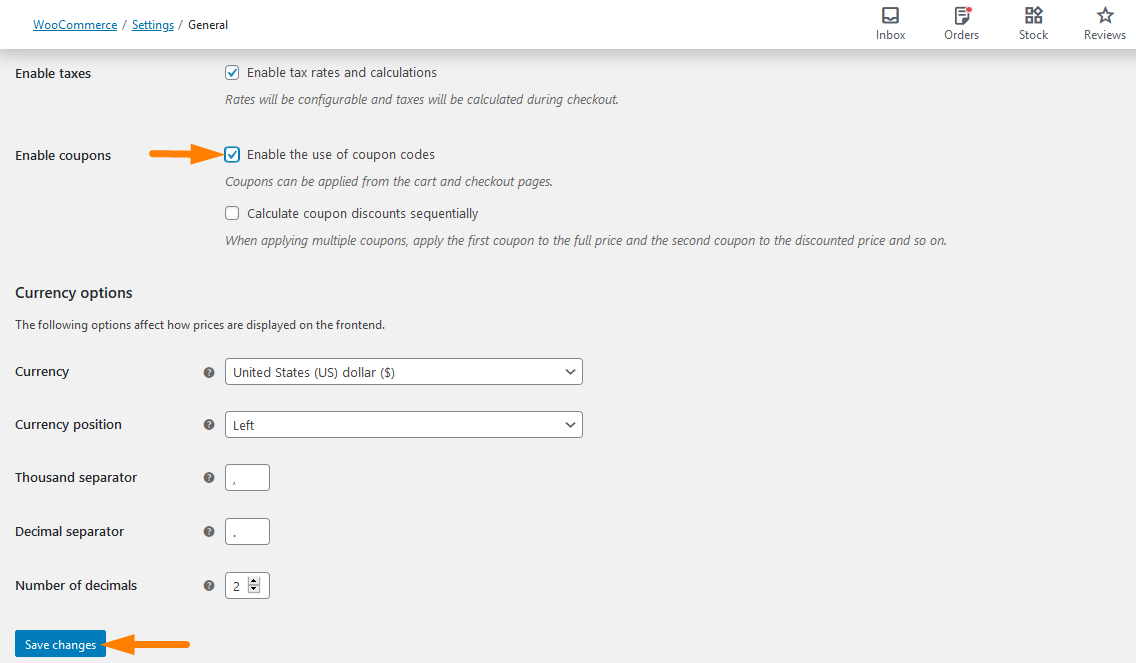
- Dal menu Dashboard, fai clic su WooCommerce > Impostazioni > scheda Generale . Questo porterà molte opzioni di impostazioni generali, ma devi cercare la casella di controllo " Abilita l'uso di codici coupon ". Ricordarsi di salvare la modifica come mostrato di seguito:

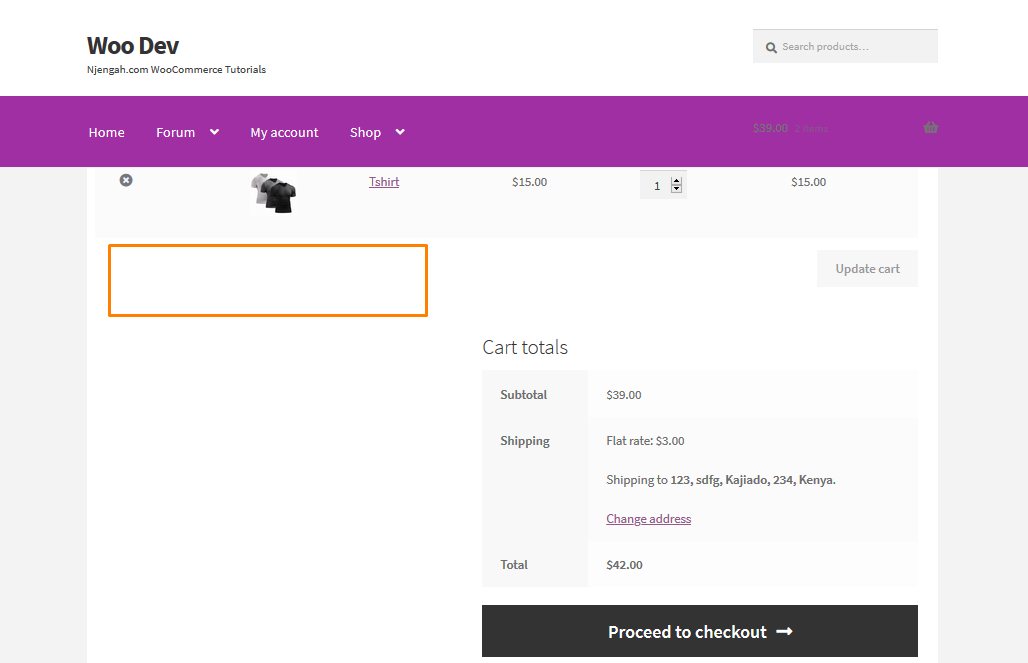
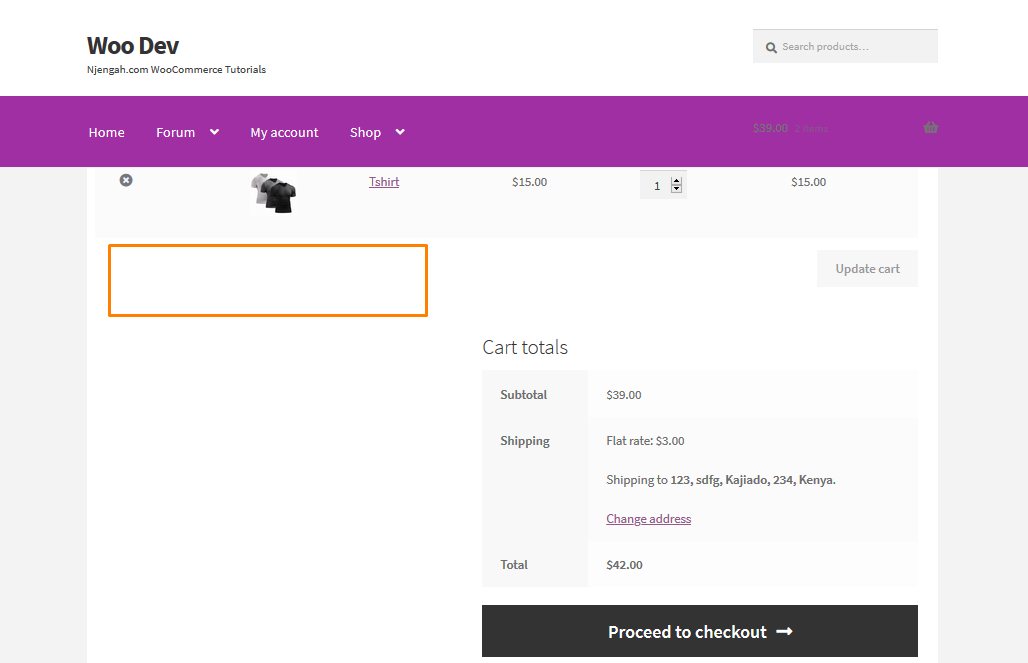
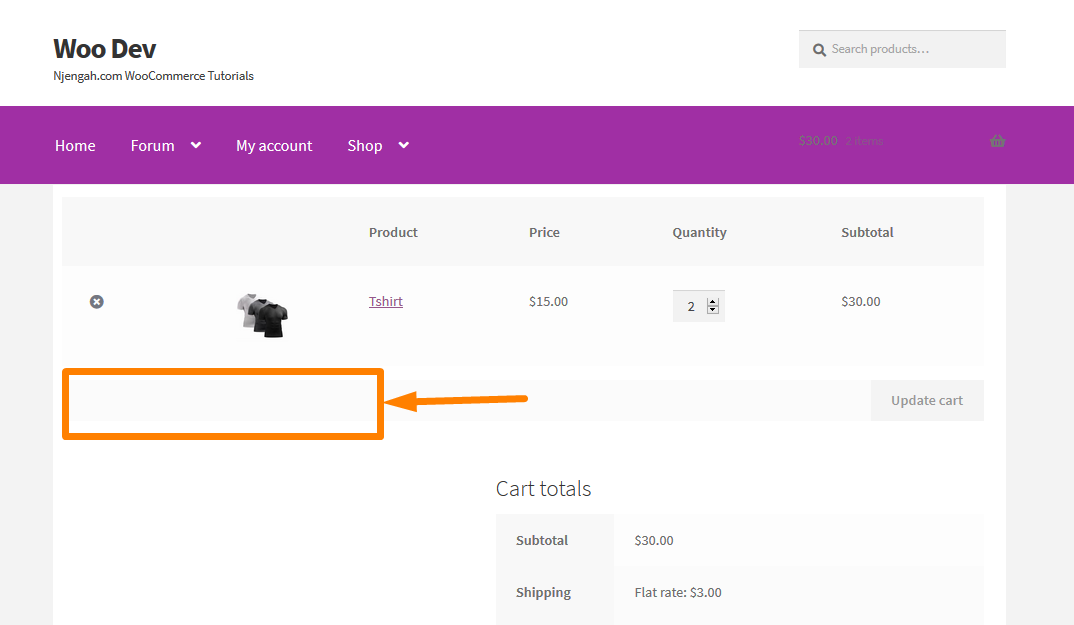
- Quindi, è necessario fare clic sulla casella di controllo per disabilitare completamente il campo del coupon nel carrello o nella cassa. Il risultato nella pagina del carrello è mostrato di seguito:

b) Nascondi il campo del codice coupon nella pagina Carrello WooCommerce
Il proprietario del negozio WooCommerce potrebbe voler nascondere il campo del codice coupon solo nella pagina del carrello e visualizzarlo nella pagina di pagamento . Per farlo, ci vorranno solo pochi minuti e devi semplicemente seguire questi semplici passaggi:
Passaggi per nascondere il campo del codice coupon nella pagina del carrello WooCommerce
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che nasconderà il campo del codice coupon nella pagina del carrello di WooCommerce
- Aggiungi il seguente codice alla fine del file php :
// nascondi il campo del coupon nella pagina del carrello
funzione disable_coupon_field_on_cart($abilitato) {
se ( è_carrello() ) {
$ abilitato = falso;
}
ritorno $abilitato;
}
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart');- Per vedere l' esito di questo codice devi accedere alla pagina del carrello e vedrai questo:

Come funziona il codice
Questo codice disabilita completamente il campo del codice coupon nella pagina del carrello utilizzando la function disable_coupon_field_on_cart( $enabled ) . Questa funzione verifica se in questa pagina è presente un campo coupon. Se è presente, il codice disabilita il campo del codice coupon con l'ausilio di questo filtro add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) Nascondi il campo del codice coupon nella pagina di WooCommerce Checkout
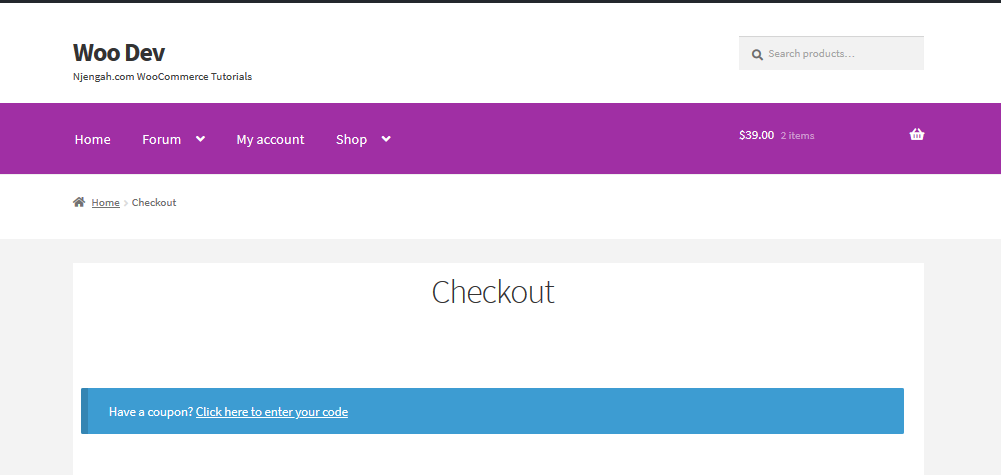
Il proprietario del negozio potrebbe scegliere di nascondere il campo del codice coupon solo nella pagina di pagamento e visualizzarlo nella pagina del carrello . La pagina di pagamento predefinita con il campo di pagamento ha il seguente aspetto:

Per farlo, ci vorranno solo pochi minuti e devi semplicemente seguire questi semplici passaggi:
Passaggi per nascondere il campo del codice coupon nella pagina del carrello WooCommerce
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che nasconderà il campo del codice coupon nella pagina di pagamento di WooCommerce
- Aggiungi il seguente codice alla fine del file php :
// nascondi il campo del coupon nella pagina di pagamento
funzione disable_coupon_field_on_checkout($abilitato) {
se ( is_checkout() ) {
$ abilitato = falso;
}
ritorno $abilitato;
}
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout');- Per vedere l' esito di questo codice devi accedere alla pagina di checkout e vedrai questo:

Come funziona il codice
Questo codice disabilita completamente il campo del codice coupon nella pagina di pagamento utilizzando la function disable_coupon_field_on_checkout( $enabled ) . Questa funzione verifica se in questa pagina è presente un campo coupon. Se è presente, il codice disabilita il campo del codice coupon con l'ausilio di questo filtro add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) Nascondi il campo del coupon per qualsiasi prodotto
Come proprietario di un negozio WooCommerce, devi prendere decisioni che aumenteranno le vendite. Potresti avere molti campi coupon e potresti voler limitare questa funzione su determinati prodotti per evitare l'abbandono del carrello quando i clienti desiderano cercare altri prodotti.
Ad esempio, potresti voler nascondere il campo del codice se nel carrello è presente un prodotto chiamato "Tshirt" con un ID prodotto di 133. Ciò si verifica quando non si desidera che le persone applichino un coupon se stanno acquistando questo prodotto. WooCommerce non ha funzionalità integrate per farlo, ma ti preoccupa meno perché abbiamo una soluzione per questo problema.
Per fare ciò, segui questi semplici passaggi:
Passaggi per nascondere il campo del coupon per qualsiasi prodotto
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che nasconderà il campo del codice coupon sull'ID prodotto 133 Ecco come appare con l'area del campo coupon:

- Aggiungi il seguente codice alla fine del file php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
funzione ts_hide_coupon_field_on_cart ($ abilitato) {
$id_prodotto = 133;
$carrello = WC()->carrello->get_cart();
foreach ($carrello come $id => $cart_item) {
if($cart_item[ 'data' ]->get_id() == $product_id) {
restituire falso;
}
}
ritorno $abilitato;
}Ricorda di aggiungere l' ID prodotto corretto in base ai prodotti che hai nel tuo negozio WooCommerce.
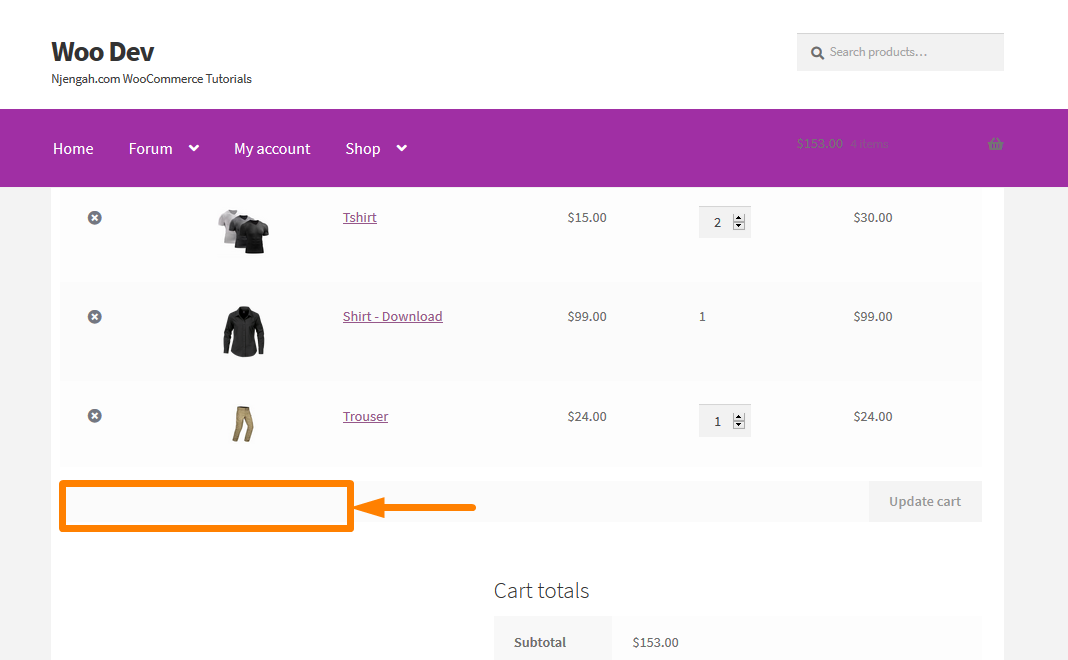
- Dopo aver aggiunto il codice aggiorna la pagina e il risultato sarà:

Come funziona il codice
Questo codice disabilita completamente il campo del codice coupon nella pagina del carrello dell'ID prodotto 133 utilizzando la function ts_hide_coupon_field_on_cart( $enabled ) . Questa funzione verifica se in questa pagina è presente un campo coupon. Se è presente, il codice disabilita il campo del codice coupon con l'ausilio di questo filtro add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) Nascondi il campo coupon per più prodotti
Nell'esempio sopra, abbiamo rimosso il campo del codice coupon solo per un prodotto. Potresti chiederti "Come posso nascondere il campo coupon per più ID prodotto nella pagina del carrello?" Abbiamo una soluzione anche per questo problema.
Per fare ciò usa questi semplici passaggi e potrai nascondere il campo del coupon in più prodotti nella pagina del carrello:
Passaggi per nascondere il campo del coupon per più prodotti
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che nasconderà il campo del codice coupon solo sugli ID prodotto 133, 140 e 147. ecco come appaiono:

- Aggiungi il seguente codice alla fine del file php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
funzione ts_hide_coupon_field_on_cart ($ abilitato) {
$ID_prodotto = matrice(133, 147, 140);
$carrello = WC()->carrello->get_cart();
foreach ($carrello come $id => $cart_item) {
if( in_array( $cart_item[ 'data' ]->get_id(), $product_ids)) {
restituire falso;
}
}
ritorno $abilitato;
}Ricorda di aggiungere l' ID prodotto corretto in base ai prodotti che hai nel tuo negozio WooCommerce.
- Dopo aver aggiunto il codice, aggiungi quegli articoli nel carrello e controlla se hai questo risultato:

Come funziona il codice
Questo codice funziona come quello nell'esempio (d) ma abbiamo definito un array di ID prodotto in cui abbiamo fatto scorrere gli articoli del carrello e verificare se l'ID dell'articolo è presente nel nostro array. Quando compaiono nel carrello, il campo del codice coupon è nascosto. Può essere utilizzato per qualsiasi prodotto nell'array.
f) Nascondi il campo del codice coupon in base alle categorie di prodotti
Come proprietario di un negozio WooCommerce, potresti voler nascondere il campo del codice coupon se nel carrello è presente un prodotto di una determinata categoria. Per questo esempio, nasconderemo i prodotti nella categoria " Njengah Tech ". Puoi utilizzare il nome della categoria che desideri per nascondere il campo del coupon nel carrello e nella cassa.
Per fare ciò, segui semplicemente questi semplici passaggi:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che nasconderà il campo del codice coupon sui prodotti nella categoria ' Njengah Tech '. Ecco come appare il carrello con i prodotti di questa categoria:

- Aggiungi il seguente codice alla fine del file php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
funzione ts_hide_coupon_field_on_cart ($ abilitato) {
$categorie_prodotto = array('Njengah Tech');
$carrello = WC()->carrello->get_cart();
foreach ($carrello come $id => $cart_item) {
$_product = wc_get_product($cart_item[ 'data' ]->get_id() );
foreach($categorie_prodotto come $categoria) {
if( has_term( $category, 'product_cat', $cart_item[ 'data' ]->get_id() ) ) {
restituire falso;
}
}
}
ritorno $abilitato;
}- Dopo aver aggiunto il codice, aggiungi quegli articoli nel carrello e controlla se hai questo risultato:

Conclusione
In questo post abbiamo illustrato come:
- Disabilita completamente il codice coupon sul tuo negozio WooCommerce.
- Nascondi il campo del codice coupon nella pagina del carrello WooCommerce.
- Nascondi il campo del codice coupon nella pagina di pagamento di WooCommerce.
- Nascondi campo coupon per qualsiasi prodotto.
- Nascondi campo coupon per più prodotti.
- Nascondi il campo del codice coupon in base alle categorie di prodotti.
Ci auguriamo che ora tu possa nascondere o rimuovere il campo del coupon dal tuo sito WooCommerce!
Articoli simili
- Come reindirizzare al carrello dopo aver effettuato l'accesso a WooCommerce
- Come nascondere il totale parziale del carrello in WooCommerce o rimuovere la riga del totale parziale
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Modifica Procedi al testo di pagamento in WooCommerce
- Come modificare l'icona PayPal nella pagina di pagamento di WooCommerce
- Come impostare i prodotti in evidenza in WooCommerce
- Come aggiungere la pagina di pagamento delle icone di pagamento WooCommerce personalizzate
- Come vendere prodotti digitali con WooCommerce
- Come ordinare le categorie di WooCommerce per una migliore esperienza utente
- Nascondi o rimuovi il campo della quantità dalla pagina del prodotto WooCommerce
