7 modi corretti per nascondere le immagini in primo piano WordPress
Pubblicato: 2022-12-20Nascondere le immagini in primo piano in WordPress è utile in alcune situazioni. Ad esempio, desideri ottenere un aspetto minimalista o eliminare le immagini da determinate aree del tuo sito web.
Immagina di avere un post sul blog che sembra disordinato con l'immagine in primo piano. Tuttavia, desideri comunque che l'immagine in primo piano venga visualizzata nella pagina dell'elenco del blog. In questo caso, nascondere l'immagine sul tuo singolo post sul blog senza rimuoverla completamente sarà il biglietto.
Le seguenti istruzioni ti aiuteranno a nascondere correttamente le immagini in primo piano di WordPress utilizzando la funzione integrata e altre opzioni.
Entriamo in esso!
- # 1 Carica le immagini in primo piano in modo selettivo
- #2 Rimuovi le immagini in primo piano caricate
- # 3 Disabilita l'impostazione automatica delle immagini in primo piano
- #4 Nascondi le immagini in primo piano in WordPress tramite le impostazioni del tema
- #5 Usa il codice per nascondere le immagini in primo piano in WordPress
- #6 Attiva un plugin per nascondere le immagini in primo piano
- #7 Abilita un plugin per la protezione dei file
# 1 Carica le immagini in primo piano in modo selettivo
Il modo più semplice è caricare e impostare le immagini in primo piano in modo selettivo e ben organizzato. Dovresti avere un elenco di post del blog in cui è determinato che abbiano o meno immagini in primo piano. Definendo e pianificando le tue immagini, puoi assumerne il pieno controllo e gestirle in modo efficace.
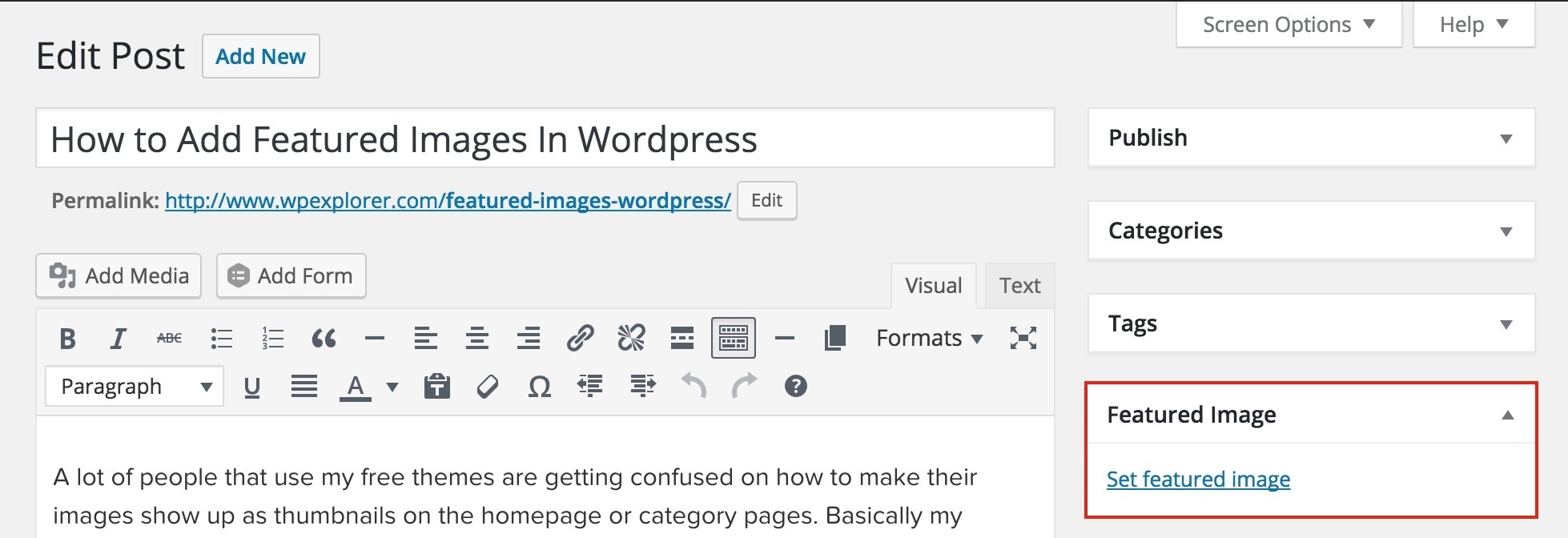
Lascia vuota la sezione Immagine in primo piano se non desideri che l'immagine in primo piano del post venga visualizzata ovunque.

Per comprendere le immagini in primo piano di WordPress e come utilizzarle, consulta il nostro articolo per maggiori dettagli.
#2 Rimuovi le immagini in primo piano caricate
Dopo aver impostato un'immagine in primo piano per il tuo post, segui questi passaggi per rimuoverla. Questo metodo funziona bene sia con l'editor Classic che con l'editor Gutenberg.
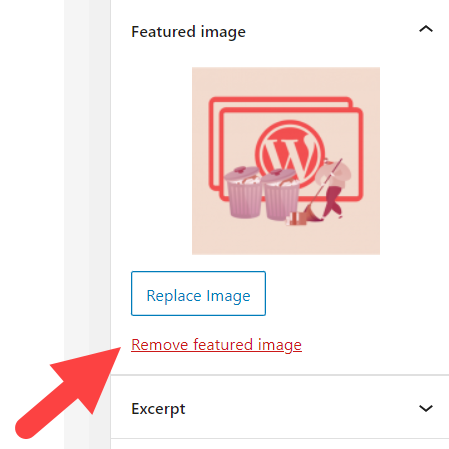
- Nel tuo post o nella tua pagina, trova la sezione Immagine in primo piano .
- Fai clic sul pulsante Rimuovi immagine in primo piano.

3. Visualizza in anteprima e aggiorna il tuo post per finire.
Tuttavia, WordPress occasionalmente imposta automaticamente un'immagine in primo piano predefinita per tutti i post del tuo blog o assegna la prima immagine nel post come immagine in primo piano. Ecco perché i tuoi post contengono ancora immagini in primo piano anche se le hai eliminate o non hai caricato alcuna immagine.
Riscontri questo problema? Segui il metodo qui sotto.
# 3 Disabilita l'impostazione automatica delle immagini in primo piano
Le tue immagini in primo piano vengono visualizzate in 2 posizioni:
- Post/Pagine: di solito all'inizio di un post o di una pagina.
- Pagina della galleria del blog: nell'elenco dei post che hai pubblicato sul tuo sito web.
Se stai utilizzando un plug-in di immagini in primo piano, è probabile che generi automaticamente un'immagine in primo piano predefinita per i tuoi contenuti. In altre parole, le immagini in primo piano generate automaticamente non verranno visualizzate nei tuoi post ma nella pagina della galleria dei post.
Le funzionalità e le impostazioni di ogni plugin sono diverse. Faresti meglio a verificare se il tuo plug-in fornisce un'opzione per disabilitare le immagini in primo piano impostate automaticamente. Puoi anche contattare il team di supporto del plug-in per ricevere assistenza.
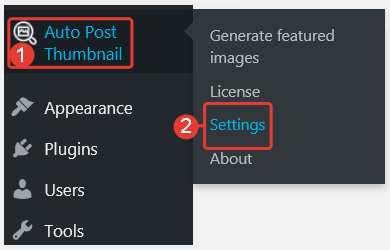
Supponiamo che tu stia utilizzando il plug-in Auto Featured Image. Per disabilitare le immagini in primo piano automatiche:
- Nella dashboard dell'amministratore, vai a Auto Post Thumbnail → Settings .

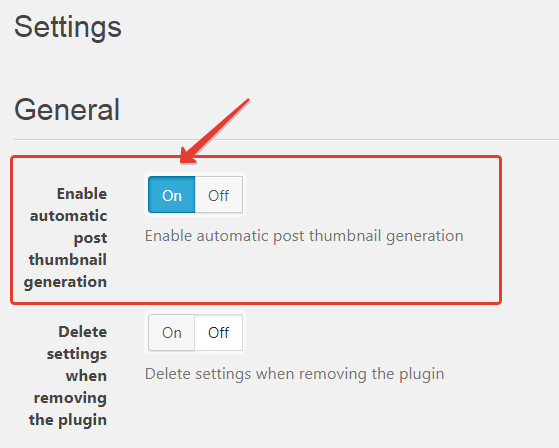
2. Scorri verso il basso fino a Abilita la generazione automatica delle miniature dei post e disattivala .

#4 Nascondi le immagini in primo piano in WordPress tramite le impostazioni del tema
Il tema Neve ti dà la possibilità di nascondere le immagini in primo piano in tutto il sito e anche su determinati post. Inoltre, puoi scegliere tra nascondere le immagini in primo piano dalla pagina dell'elenco del blog e un singolo post/pagina o entrambi.

Nascondi le immagini in miniatura dalle pagine dell'elenco dei blog
Innanzitutto, devi installare e attivare il tema Neve. Quindi:
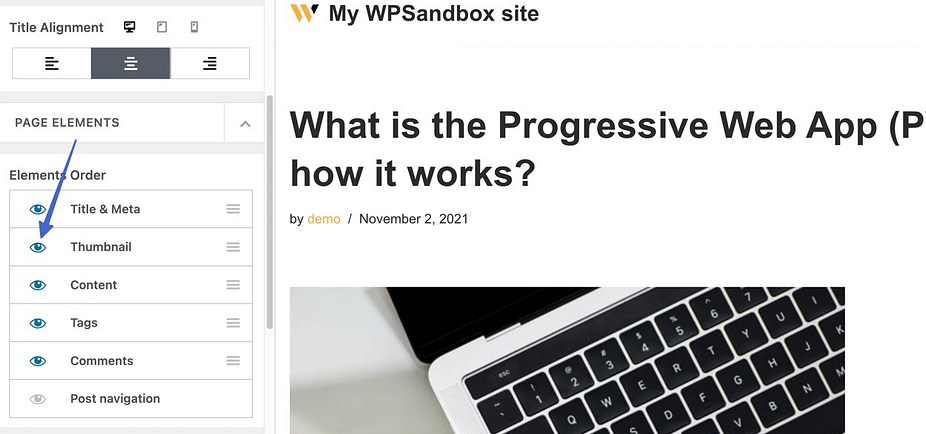
- Vai su Aspetto → Personalizza e seleziona Layout → Blog/Archivio .
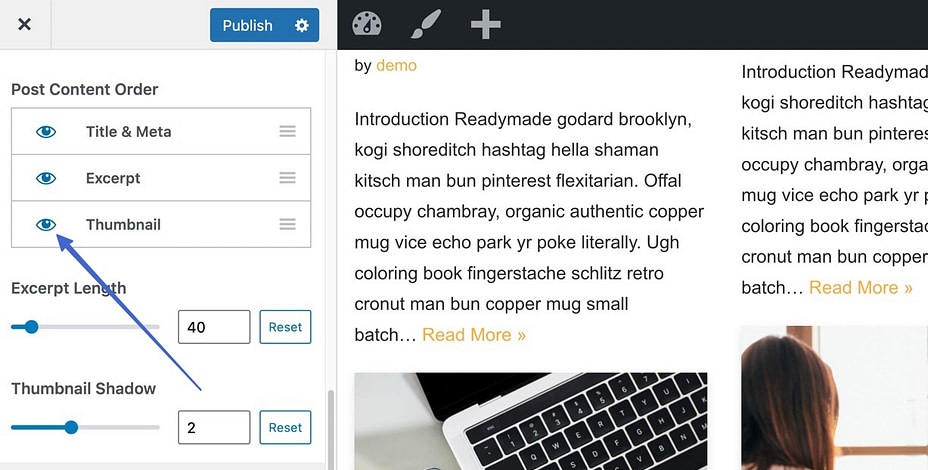
- Nel menu Post Content Order , premi l'icona a forma di occhio sotto la sezione Miniatura .

Ciò disattiverà la visualizzazione delle miniature sulla pagina della galleria del tuo blog. Di conseguenza, vengono mostrati solo i titoli dei post, le descrizioni e i metadati che hai incluso.

Nascondere le miniature dei post dall'intero sito
Oltre alla pagina dell'elenco dei post, il tema Neve consente di nascondere tutte le immagini in primo piano sui tuoi post/pagine.
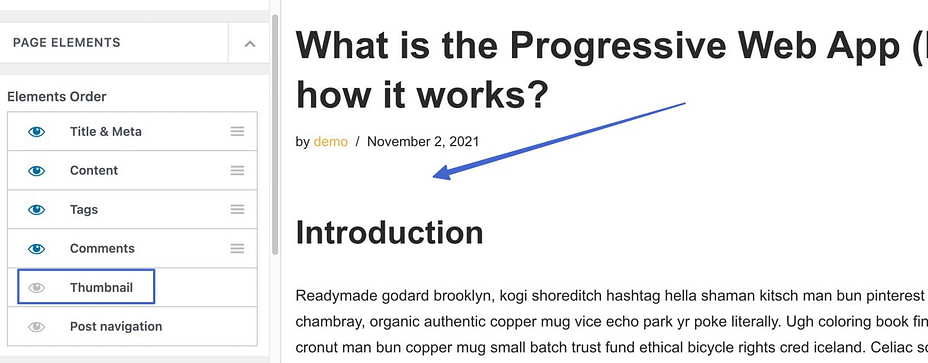
- Vai su Aspetto → Personalizza nella dashboard di WordPress, quindi fai clic su Layout → Post singolo .
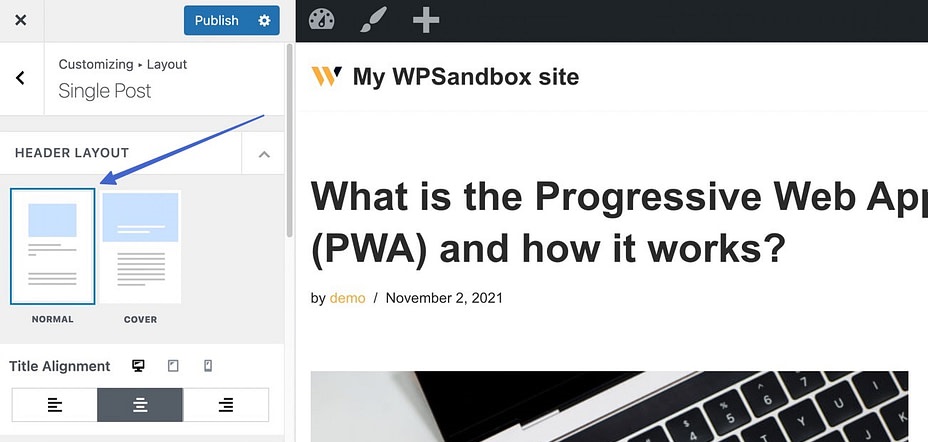
- Assicurati di scegliere la modalità Normale sotto il layout dell'intestazione .


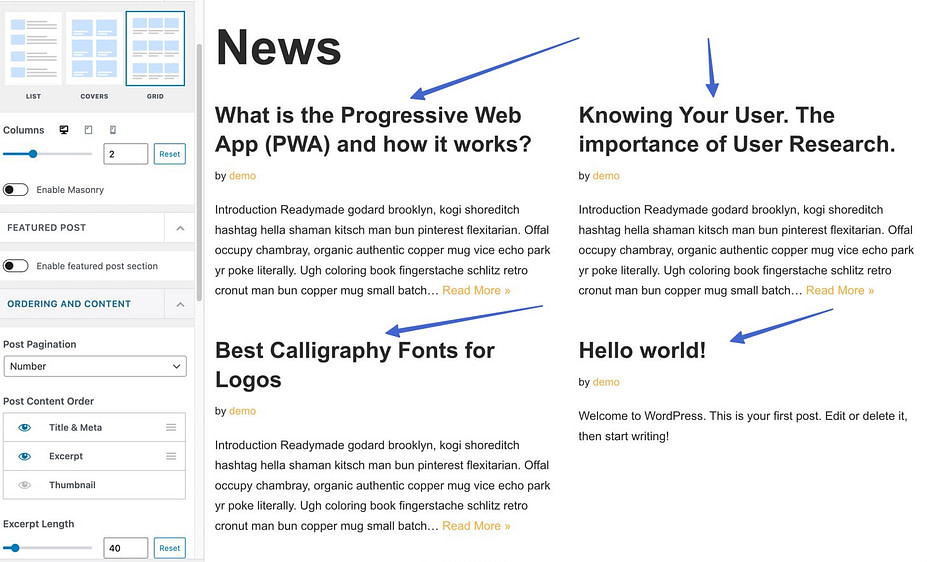
3. Scorri verso il basso fino alla sezione Ordine elementi e deseleziona l'icona a forma di occhio accanto all'elemento Miniatura .

4. Premi il pulsante Pubblica per far scomparire le miniature nella visualizzazione del post.

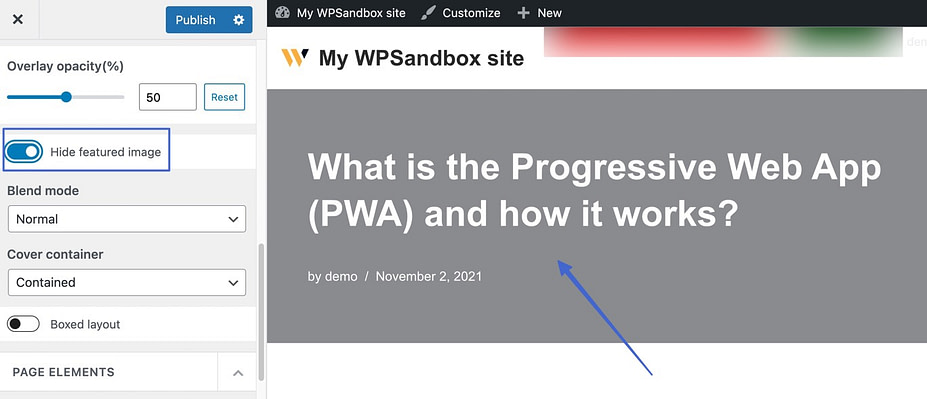
Nel caso in cui utilizzi la copertina invece del layout dell'intestazione normale , ecco il percorso:
- Scorri verso il basso fino alla sezione Layout e imposta l'opzione Nascondi immagine in primo piano su On .

2. Premi il pulsante Pubblica e goditi i risultati.
Tieni presente che questo metodo nasconde le immagini in primo piano di ogni post sul tuo sito web. Ma le immagini sono ancora visibili nella pagina dell'elenco del blog. È un'ottima opzione se desideri che i tuoi post siano ordinati e che le immagini in primo piano rimangano nella pagina della galleria del blog.
Nascondi le immagini in primo piano su post di blog specifici
Infine, il tema Neve ti aiuta a nascondere le immagini in miniatura dai singoli post, lasciandole abilitate per impostazione predefinita.
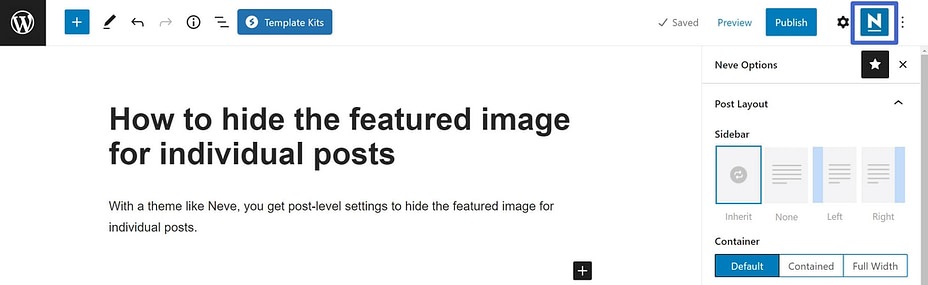
- Apri il post in cui desideri nascondere l'immagine in primo piano.
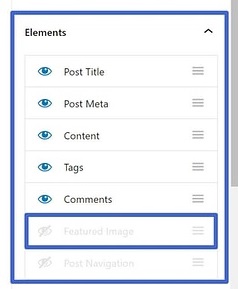
- Nella schermata di modifica del post, seleziona l'icona N nell'angolo in alto a destra per aprire le Opzioni Neve .

3. Disattiva l'opzione Immagine in primo piano nella sezione Elementi .

#5 Usa il codice per nascondere le immagini in primo piano in WordPress
Cosa succede se il tuo tema non ti dà la possibilità di nascondere le immagini in primo piano? Puoi scrivere il codice per farlo.
- Nel tuo pannello di amministrazione, vai su Aspetto → Personalizza → CSS aggiuntivo .
- Copia e incolla il codice qui sotto:
.entry-content img {
display: nessuno;
}Questo nasconderà l'immagine in primo piano per tutti i tuoi post. Nel caso in cui desideri nascondere un'immagine in primo piano di un determinato post, digita il seguente codice:
.post-12345 .post-immagine {
display: nessuno;Ricorda di sostituire "12345" con il tuo vero ID postale.
3. Fare clic su Pubblica per completare.
Tieni presente che questa tecnica non elimina definitivamente le immagini in primo piano dalla tua libreria multimediale di WordPress. Invece, nasconde solo le immagini di post specifici.
#6 Attiva un plugin per nascondere le immagini in primo piano
Questo metodo è adatto ai principianti. Basta attivare un plug-in e ti aiuterà a gestire la seccatura. Ti mostreremo come visualizzare/nascondere le immagini in primo piano su post/pagine utilizzando un plug-in gratuito.
- Vai su Plugin → Aggiungi nuovo .
- Cerca il plug-in Visualizza in modo condizionale l'immagine in primo piano su singoli post e pagine e fai clic su Installa → Attiva .

3. Vai al post/pagina in cui desideri nascondere l'immagine in primo piano.
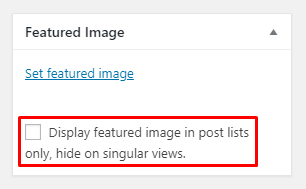
4. Nella sezione Immagine in primo piano , contrassegna la casella di controllo Visualizza l'immagine in primo piano solo negli elenchi di post, nascondi nelle singole visualizzazioni .

5. Premi il pulsante Aggiorna o Pubblica per rendere attive le modifiche.
#7 Abilita un plugin per la protezione dei file
Infine, un metodo interessante consiste nell'utilizzare un plug-in di protezione dei file per nascondere le immagini in primo piano agli occhi del pubblico. Non solo protegge le tue immagini da visualizzazioni non autorizzate, ma concede anche l'autorizzazione di accesso a ruoli utente specifici.
- Attiva il plug-in PDA Gold e il relativo componente aggiuntivo Access Restriction (opzionale).
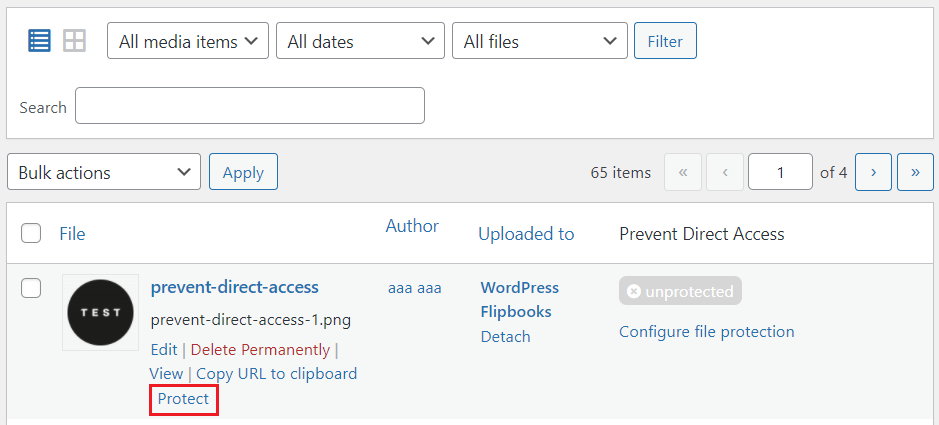
- Passare a Media → Libreria .
- Fai clic sul pulsante Proteggi per nascondere l'immagine in primo piano dalle visualizzazioni e da Google.

4. Selezionare l'opzione Configura protezione file .
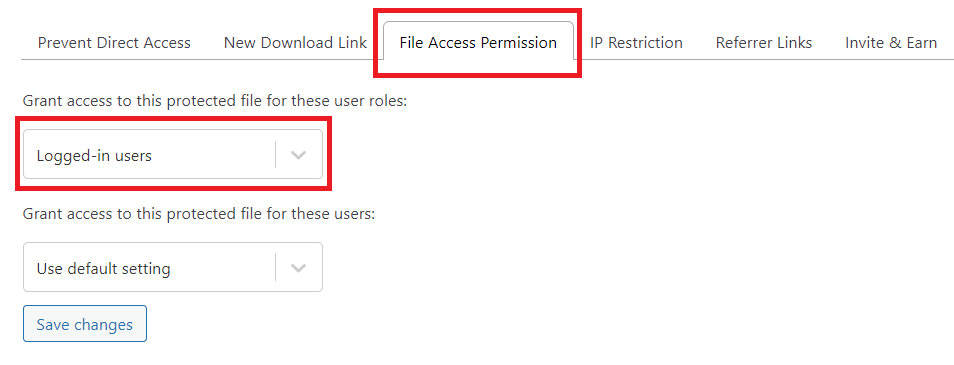
5. Scegliere la scheda Autorizzazione di accesso ai file e selezionare i ruoli utente a cui si desidera concedere l'accesso ai file.

6. Premere il pulsante Salva modifiche per terminare.
Nascondi le immagini in primo piano in WordPress con facilità
Abbiamo dimostrato 7 semplici modi per nascondere le immagini in primo piano in WordPress. Puoi scegliere tra l'utilizzo della funzione integrata, le impostazioni del tema, i codici o i plug-in in base alle tue esigenze. Ora è giunto il momento di scegliere un metodo ideale e rimboccarsi le maniche.
Se hai problemi a seguire le nostre istruzioni, non esitare a farcelo sapere nella sezione commenti qui sotto. E, cosa più importante, non dimenticare di iscriverti al nostro sito Web per ulteriori tutorial utili.
