Come nascondere i titoli delle pagine e dei post su WordPress?
Pubblicato: 2022-12-29Come si nascondono i titoli delle pagine e dei post in WordPress? Occasionalmente, durante l'anteprima del tuo lavoro in WordPress dopo aver progettato una pagina o scritto un articolo, ti rendi conto che il titolo della pagina sembra fuori posto.
La piattaforma WordPress non fornisce un metodo semplice per impedire la visualizzazione dei titoli. Oltre a ciò, personalizzare il titolo non è facile poiché dipende dal tuo tema WordPress.
Dovresti essere consapevole che puoi nascondere il titolo di una pagina in WordPress se appare troppo grande e invadente.
Inizialmente, potresti essere tentato di eliminare l'intestazione dalla pagina, ma dovresti sapere che può influire sul tuo posizionamento sui motori di ricerca.
Questo articolo spiegherà perché nascondere i titoli delle pagine e come nascondere i titoli delle pagine e dei post in WordPress con quattro metodi.
Perché nascondere i titoli delle pagine?
Potresti non aver bisogno di un titolo su ogni pagina del tuo sito web. Sebbene i titoli siano previsti per i post del blog, altri tipi di contenuto non ne traggono molto vantaggio.
Gli stessi principi di progettazione appropriati per un blog potrebbero non essere appropriati per il resto del sito web. Ad esempio, non è necessario includere un titolo "Home" nella tua home page e potrebbe anche essere considerato poco professionale.
Allo stesso modo, non sarebbe utile avere un'intestazione nella parte superiore delle pagine "Informazioni" o "Servizi". Un'intestazione potrebbe non essere necessaria su questo tipo di pagina, poiché parla da sola.
La maggior parte delle volte, non vuoi rimuovere completamente il titolo, forse è semplicemente la sua posizione o lo stile del tema che ti dà fastidio.
Ogni volta che il titolo della tua pagina si trova in un posto strano o non si adatta bene al tuo design, può essere nascosto e può essere inserita un'intestazione H1. Tuttavia, non esiste un modo semplice per nascondere il titolo di una pagina, così come non è semplice come eliminare un'immagine o un paragrafo.
Dovresti considerare le intestazioni nella tua strategia SEO e il modo in cui i motori di ricerca interpretano la tua gerarchia di pagine. È necessario fare alcune considerazioni prima di nascondere tutti i tuoi titoli.
L'importanza dell'ottimizzazione per i motori di ricerca
Affinché i motori di ricerca come Google indicizzino i siti Web, utilizzano robot chiamati crawler, che visitano i siti Web e indicizzano le pagine al loro interno.
Il loro processo di indicizzazione prevede la lettura di elementi come il testo del frontespizio e la gerarchia della pagina per determinare lo scopo della pagina.
Lo scopo di questo processo è mostrare contenuti pertinenti alle persone che cercano termini specifici e migliorare il posizionamento nei motori di ricerca dei siti che seguono le migliori pratiche SEO.
Di solito, il titolo dello snippet che vedi quando cerchi qualcosa corrisponde al titolo dell'articolo che hai trovato. Il titolo di una pagina è determinato dal tag title HTML o, se il tag title è assente, dall'intestazione H1.
In assenza di una di queste condizioni, il motore di ricerca creerà il suo titolo dal titolo trovato nella prima intestazione trovata da esso o da una stringa casuale di testo che trova. Gli snippet del motore di ricerca potrebbero sembrare pessimi per questo motivo.
Quando l'intestazione H1 viene rimossa e non viene sostituito nulla, potresti influire negativamente sul posizionamento nei motori di ricerca e sulle percentuali di clic.
Di solito, i crawler dei motori di ricerca ignorano i componenti nascosti, quindi nascondere solo il titolo della pagina non influirà sul posizionamento.
Affinché i crawler e gli utenti capiscano di cosa tratta la tua pagina, dovresti fornire un'intestazione H1 e, se necessario, un'intestazione H2 o H3.
La presenza delle intestazioni H1 non è richiesta per l'ottimizzazione sui motori di ricerca; tuttavia, forniscono la struttura della pagina e dovrebbero essere considerati in qualsiasi strategia SEO.
In questa situazione, la soluzione più semplice è utilizzare un plug-in come Yoast SEO che ti consente di personalizzare il "titolo SEO" per ogni pagina del tuo sito web.
Anche se ricevi comunque ottimi risultati dai motori di ricerca, puoi rimuovere la fastidiosa intestazione senza incorrere in sanzioni.
La differenza tra il tag del titolo e l'intestazione H1
Oltre al tag del titolo, l'intestazione H1 influisce sul modo in cui i motori di ricerca comprendono il contenuto del tuo sito web; tuttavia, sono spesso gli stessi, quindi quali sono le differenze?
Il tag del titolo è un elemento <title> HTML che fa parte del codice sottostante del tuo sito web, ma di solito è invisibile all'occhio umano. Tuttavia, i crawler possono leggere questi dati e utilizzarli per il titolo dello snippet del motore di ricerca.
I temi di WordPress sono generalmente configurati per corrispondere al titolo del tuo post o pagina quando lo inserisci nel backend; Oltre a ciò, i plugin SEO possono modificarlo manualmente se lo desideri.
In alternativa, i visitatori potranno vedere i titoli H1. Puoi utilizzare i titoli per organizzare i tuoi contenuti e renderli più facili da leggere nidificando le sezioni, mentre H1 funge da titolo per la tua pagina.
Il titolo del tuo post/pagina verrà convertito in un'intestazione H1 dalla maggior parte dei temi WordPress e il tag <title> verrà impostato dietro le quinte.
Il tag HTML <title> ha la priorità dei motori di ricerca rispetto al tag H1. Verrà utilizzata un'intestazione H1 al posto di un tag se non è presente un tag <title> . La distinzione è importante anche se c'è poca differenza funzionale tra i due.
Come nascondere i titoli delle pagine e dei post su WordPress?
Questa sezione ti fornirà vari metodi per nascondere i titoli delle pagine e dei post in WordPress:
Metodo 1: nascondi il titolo del post o della pagina utilizzando il Customizer
Ti consigliamo vivamente di eseguire il backup del tuo sito WordPress prima di iniziare questo processo.
Inoltre, alcuni dei metodi richiedono la modifica dei file dei temi, quindi un backup ti protegge da possibili perdite di dati in caso di errore. Tuttavia, non c'è motivo di preoccuparsi, questo metodo è facile da seguire ed è adatto ai principianti.
Nascondi tutti i titoli delle pagine
Ecco un metodo che ti aiuterà a nascondere ogni titolo su ogni pagina del tuo sito Web WordPress. Segui questi passaggi per usarlo:
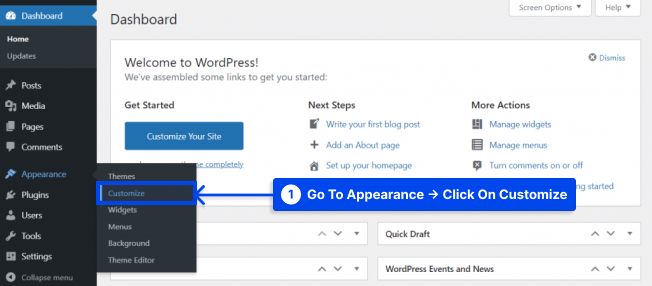
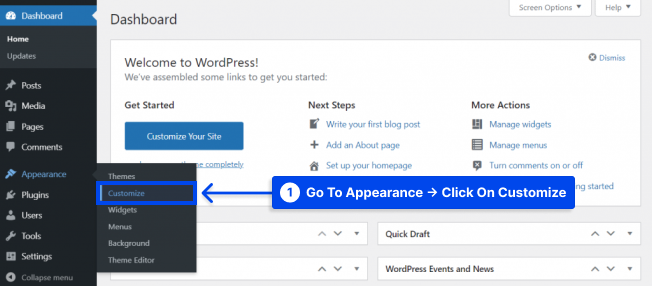
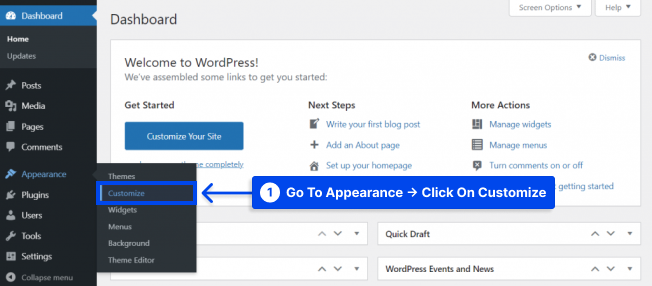
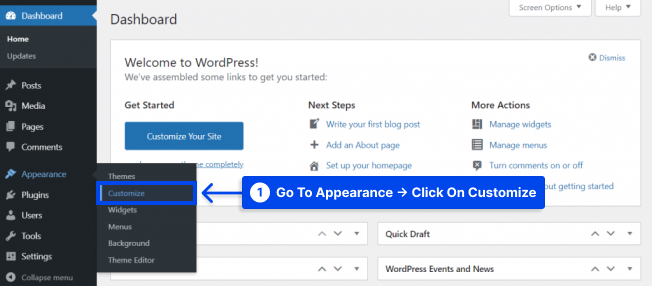
- Vai su Aspetto nella dashboard di WordPress.
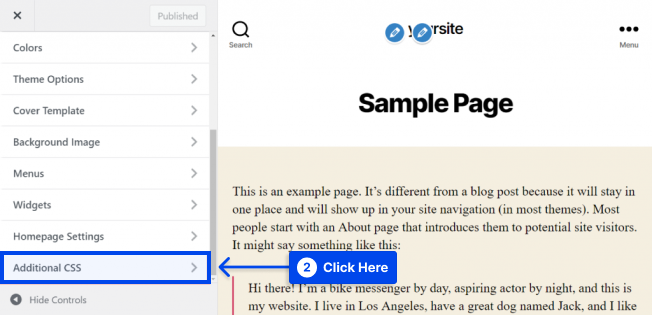
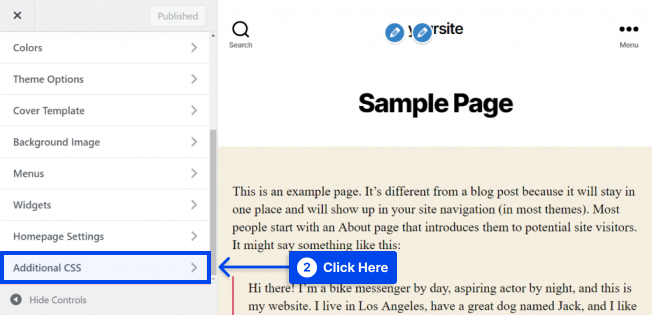
- Fare clic sull'opzione Personalizza .

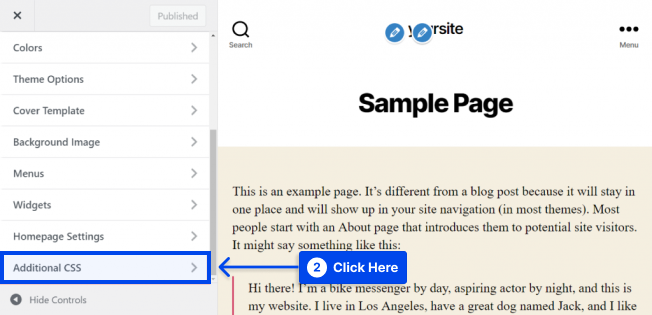
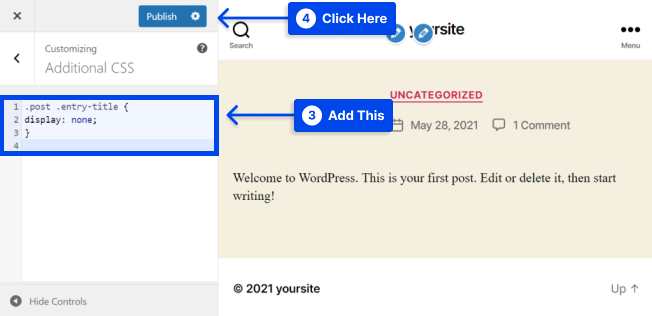
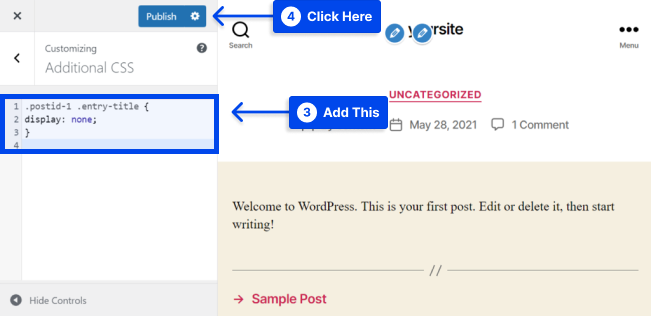
- Trova e fai clic su CSS aggiuntivo .

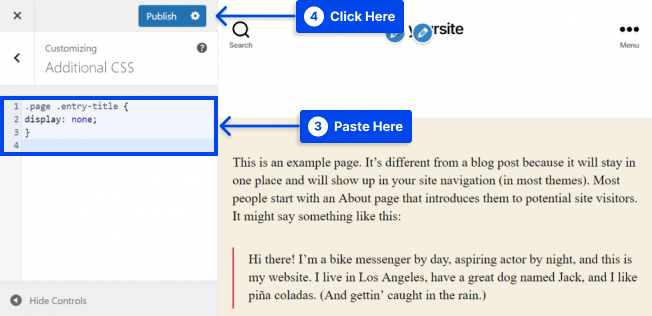
- Copia e incolla il seguente codice:
.page .entry-title { display: none; }- Fare clic sul pulsante Pubblica .

Se il codice precedente non funziona, il tuo tema potrebbe utilizzare una classe CSS diversa per i titoli. Se questo è il caso, dovrai apportare alcune modifiche al codice.
Ecco i passaggi che devi seguire per individuare la pagina e pubblicare le classi del titolo per il tuo tema:
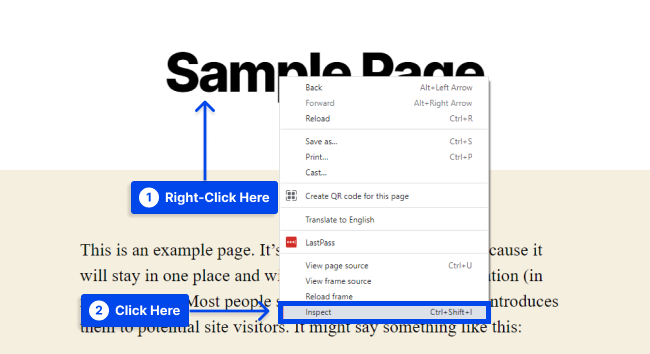
- Fai clic con il pulsante destro del mouse sul titolo della pagina e seleziona l'elemento Ispeziona nel pannello di anteprima del sito Web del personalizzatore del tema.

Questo apre un nuovo pannello con il titolo o il nome della classe CSS H1 evidenziato nel codice sorgente della pagina. Per esempio:
<h1 class="entry-title">Sample Page</h1> Potresti vedere il nome della classe CSS post-title , page-title o qualcosa di completamente diverso invece di entry-title .
- Sostituisci l'elemento
.entry-titlecon la classe CSS assegnata dal tuo tema nello snippet di codice che abbiamo usato in precedenza.
Sarà simile a questo quando il codice viene aggiornato:
.page .page-title { display: none; }- Inserisci il codice aggiornato nel campo CSS aggiuntivo e fai clic sul pulsante Pubblica. Questo codice nasconde tutti i titoli della pagina.
Nascondi un titolo di pagina specifico
In questo metodo scoprirai come nascondere il titolo di una determinata pagina. Prima di poterlo fare, devi identificare l'ID della pagina specifica. Segui questi passaggi per farlo:
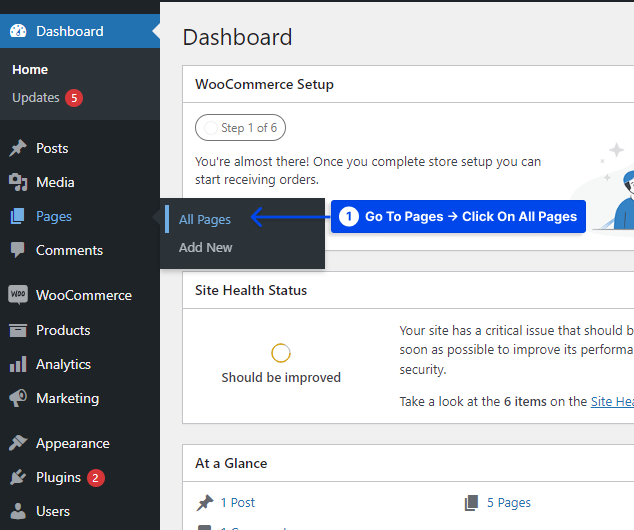
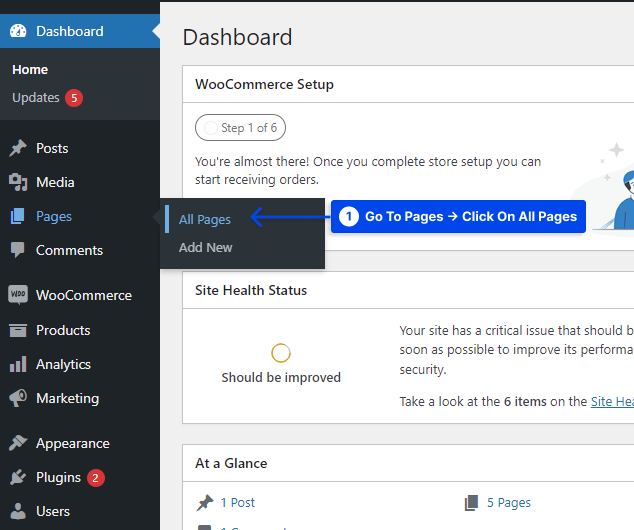
- Vai su Pagine nella dashboard di WordPress.
- Fare clic sull'opzione Tutte le pagine .

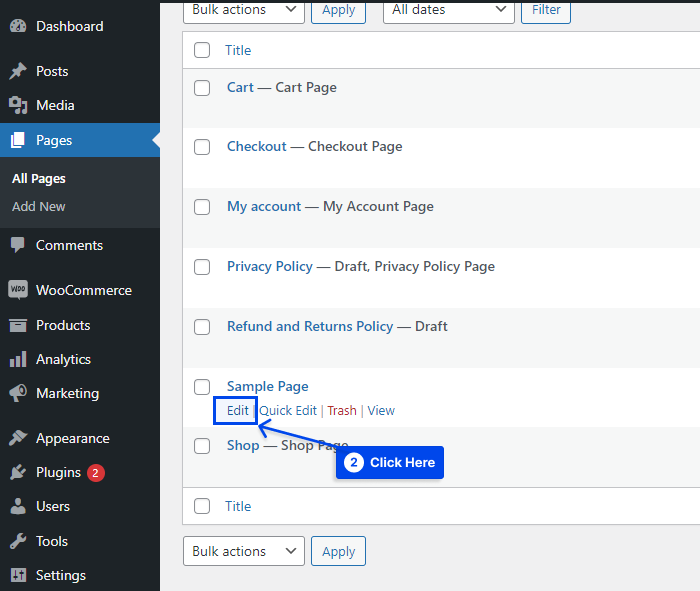
- Passa il mouse sopra la pagina della tua selezione.
- Fare clic sull'opzione Modifica .

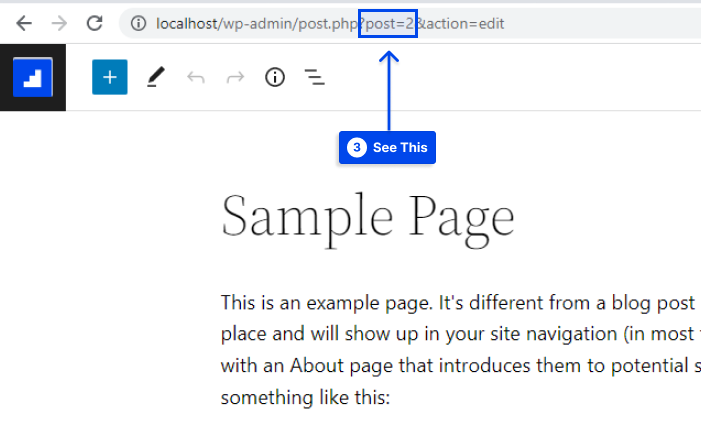
- Visualizza l' ID della pagina nell'URL nella parte superiore del browser.

Ora, dovresti aggiungere il codice CSS una volta ottenuto l' ID pagina . Segui questi passaggi per farlo:
- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Personalizza .

- Trova e fai clic su CSS aggiuntivo .

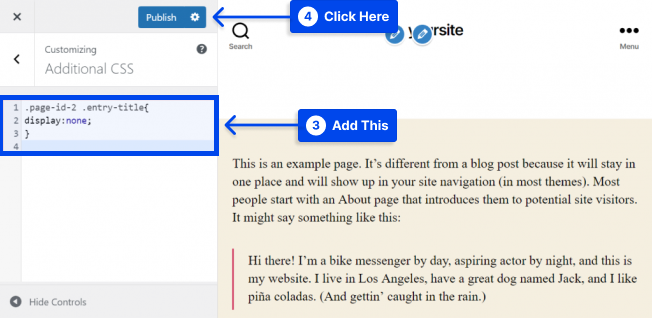
- Aggiungi questo codice:
.page-id-2 .entry-title{ display:none; }- Sostituisci
.page-id-2con l'ID della pagina di cui stai cercando di nascondere il titolo. - Fare clic sul pulsante Pubblica .

Ora dovrebbe essere impossibile per i visitatori vedere il titolo di quella pagina. Se ciò non ha avuto alcun effetto, potrebbe essere necessario modificare la classe CSS del titolo, poiché potrebbe differire a seconda del tema. Per fare ciò, seguire i passaggi nella sezione precedente.

Se non ci sono ancora modifiche, aggiungi !important al codice come segue:
.page-id-2 .entry-title{ display:none !important; }Nascondi i titoli dei post del blog
È anche possibile nascondere singoli o tutti i titoli delle pagine WordPress, nonché i titoli dei singoli post del blog. Non c'è alcuna differenza nel processo, ma è necessario utilizzare un codice diverso.
Segui questi passaggi per nascondere ogni titolo di post sul tuo sito web:
- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Personalizza .

- Trova e fai clic su CSS aggiuntivo .

- Copia e incolla questo codice CSS :
.post .entry-title { display: none; }- Fare clic sul pulsante Pubblica .

Puoi nascondere il titolo di un singolo post di WordPress invece di tutti. Ad esempio, se desideri includere un'immagine in primo piano in un particolare articolo, potresti voler nascondere il titolo di quel post specifico.
È come nascondere il titolo di una singola pagina, di cui abbiamo discusso in precedenza. Segui questi passaggi per farlo:
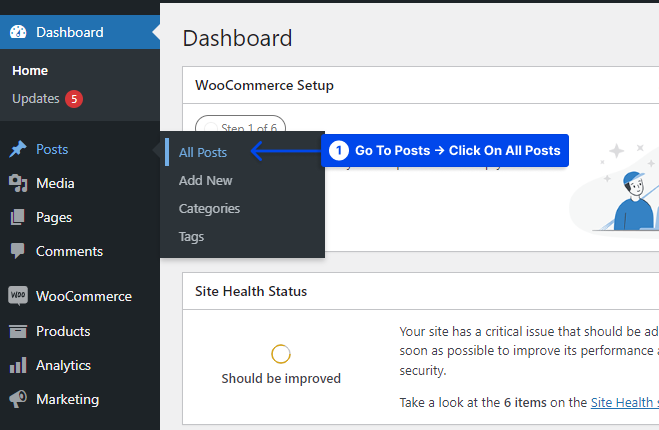
- Vai a Post nella dashboard di WordPress.
- Fare clic sull'opzione Tutti i post .

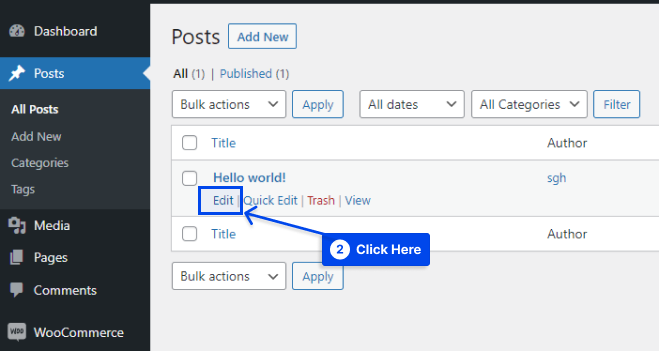
- Passa il mouse sopra il post della tua selezione.
- Fare clic sull'opzione Modifica .

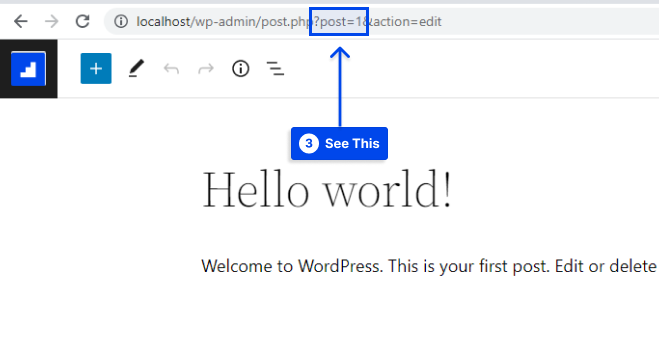
- Visualizza l' ID del post nell'URL nella parte superiore del browser.

- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Personalizza .

- Trova e fai clic su CSS aggiuntivo .
- Aggiungi il seguente codice:
.postid-1 .entry-title { display: none; }- Cambia
.postid-1in modo che corrisponda all'ID del post con cui stai lavorando. - Fare clic sul pulsante Pubblica .

Inoltre, puoi nascondere il titolo di ogni pagina e post che appare sul tuo sito web. Aggiungi questo codice al campo CSS aggiuntivo per fare ciò:
.entry-title { display: none; }Metodo 2: nascondi il titolo del post utilizzando l'editor del sito
Questo metodo può essere utilizzato per rimuovere il titolo da tutti i post o le pagine se utilizzi WordPress 5.9 o versioni successive e il tema che stai utilizzando supporta la modifica completa del sito.
Segui questi passaggi per nascondere il titolo del post utilizzando l'editor del sito:
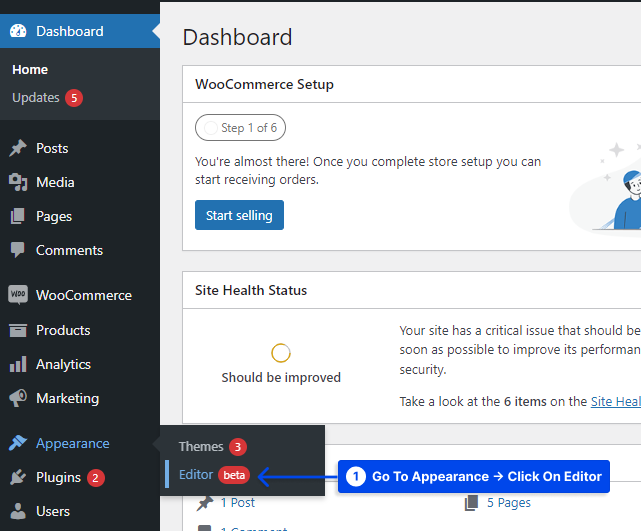
- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Editor .

Una volta selezionata questa opzione, verrà visualizzato l'editor completo del sito.
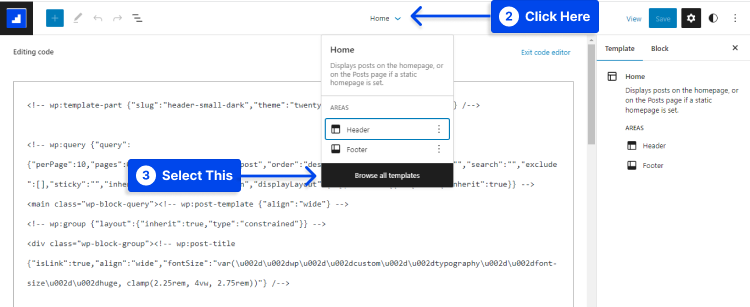
- Fai clic sul menu a discesa nella parte superiore della pagina per scegliere il modello che desideri modificare.
- Fare clic sull'opzione Sfoglia tutti i modelli .

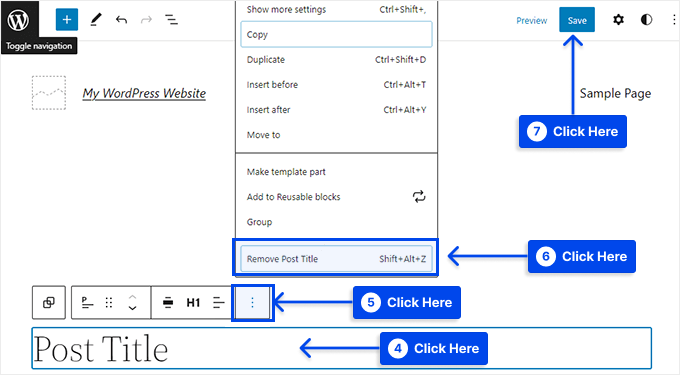
- Fai clic sul titolo del post del blog per nascondere il titolo.
- Fai clic sul menu delle opzioni con i tre puntini e seleziona l'opzione Rimuovi titolo post .
- Fai clic sul pulsante Salva dopo aver finito di personalizzare il modello.

Ecco qua, tutti i post del tuo blog sono stati nascosti alla vista.
Metodo 3: nascondi il post e il titolo della pagina in Elementor Page Builder
Se stai utilizzando il generatore di pagine Elementor, segui questi passaggi per nascondere i titoli di post e pagine in Elementor Page Builder:
- Vai su Pagine nella dashboard di WordPress.
- Fare clic sull'opzione Tutte le pagine .

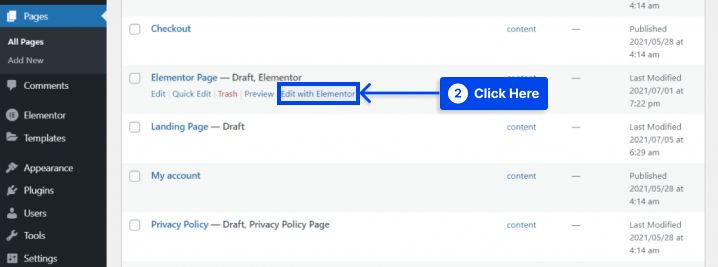
- Passa il mouse su qualsiasi pagina di cui desideri nascondere il titolo.
- Fai clic sull'opzione Modifica con Elementor .

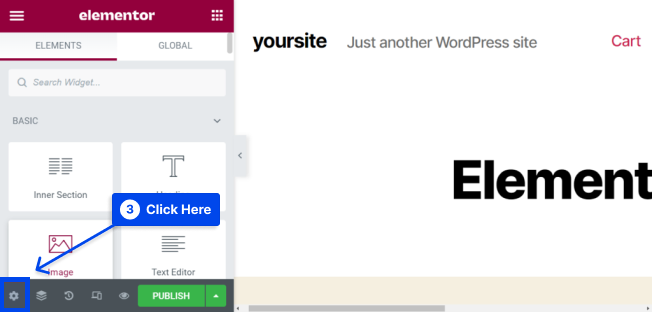
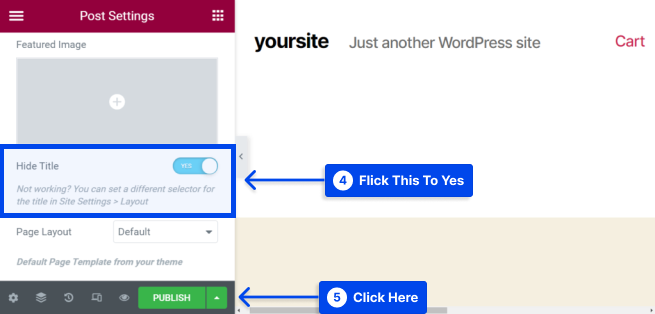
- Fare clic sull'icona Impostazioni nell'angolo in basso a sinistra.

- Scorri il pulsante Nascondi titolo su SÌ .
- Fai clic sul pulsante Aggiorna o Pubblica se stai lavorando su una nuova pagina.

Ora che il titolo della pagina è stato nascosto, non verrà visualizzato.
Metodo 4: nascondi titoli di pagine WordPress specifici utilizzando un plug-in
Utilizzando il plug-in Hide Page And Post Title, è facile nascondere i titoli per i post e le pagine selezionati. Questo plug-in gratuito può aiutarti a nascondere il titolo di qualsiasi pagina, post o persino tipo di post personalizzato
Segui questi passaggi per nascondere titoli di pagine WordPress specifici utilizzando un plug-in:
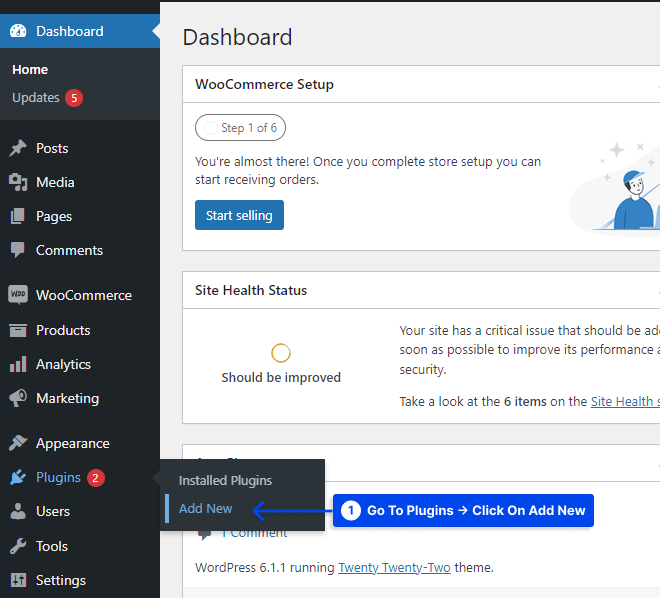
- Vai su Plugin nella dashboard di WordPress,
- Fare clic sull'opzione Aggiungi nuovo .

- Installa e attiva il plug-in.
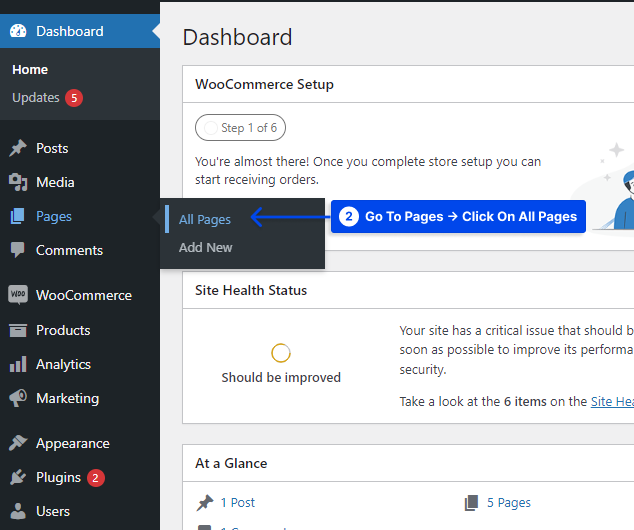
- Vai su Pagine nella dashboard di WordPress.
- Fare clic sull'opzione Tutte le pagine .

- Apri la pagina, il post o il post personalizzato che desideri modificare.
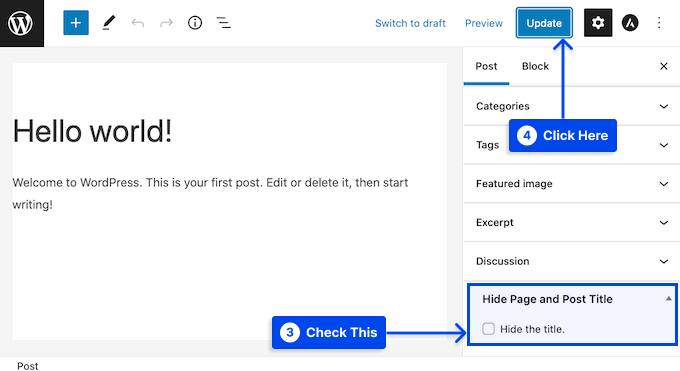
- Scorri verso il basso fino alla parte inferiore della barra laterale destra.
In questa sezione troverai una nuova casella Nascondi pagina e titolo del post .
- Seleziona la casella di controllo Nascondi il titolo per nascondere il titolo.
- Fare clic sul pulsante Aggiorna o Pubblica .

Ecco qua. Se visiti la pagina, scoprirai che il titolo è stato rimosso. Potrebbe essere necessario ripristinare il titolo di questa pagina o post a un certo punto.
Segui questi passaggi per farlo:
- Apri la pagina o il post per la modifica.
- Deseleziona la casella di controllo Nascondi il titolo .
- Fare clic sul pulsante Aggiorna nella parte superiore dello schermo.
Se visiti questa pagina ora, dovresti scoprire che il titolo è stato ripristinato.
Conclusione
Questo articolo ha spiegato perché nascondere i titoli delle pagine e come nascondere i titoli delle pagine e dei post in WordPress con quattro metodi.
Saluti e grazie per aver letto questo articolo. Se hai domande o commenti, condividili nella sezione commenti.
Le nostre pagine Facebook e Twitter vengono aggiornate regolarmente, quindi seguile per rimanere aggiornato sulle ultime novità.
