Come nascondere e rimuovere il piè di pagina in Divi? Il modo più semplice!
Pubblicato: 2020-06-16Vuoi rimuovere il piè di pagina nel tema Divi? In questa guida spiegheremo come nascondere e disabilitare facilmente il footer a livello di sito, da pagine personalizzate e post specifici.
Divi di Elegant Themes è un eccellente tema WordPress multiuso. Grazie alle sue numerose funzionalità e possibilità di personalizzazione, è uno dei migliori temi sul mercato. Nella nostra recensione completa di Divi, abbiamo spiegato le caratteristiche principali di questo bellissimo tema. E oggi ti mostreremo come apportare alcune personalizzazioni aggiuntive sul tuo sito. In questo articolo imparerai come rimuovere o nascondere il piè di pagina in Divi .
Perché rimuovere il piè di pagina in Divi?
Se usi Divi, probabilmente avrai visto che nel footer c'è scritto Divi by Elegant Themes . Anche se alcune persone sono d'accordo, potrebbe essere necessario rimuovere il piè di pagina di un sito Web. Ad esempio, i tuoi clienti potrebbero voler nascondere il piè di pagina dai loro siti perché vogliono aggiungere alcune informazioni lì. O forse stai sviluppando un modello personalizzato per uno dei tuoi siti WordPress, quindi vuoi avere un piè di pagina personalizzato. Quindi, se desideri rimuovere il piè di pagina Divi per migliorare l'area del contenuto, sei nel posto giusto!
Nella maggior parte dei casi, è necessario scrivere codici PHP nel modello per personalizzare un tema. Ma se sei un principiante assoluto, questa non è una buona idea. Quindi, con alcune personalizzazioni CSS, sarai in grado di personalizzare il tuo tema più facilmente.
Prima che inizi…
Per apportare le modifiche, modificheremo il codice di Divi. Pertanto, ti consigliamo di utilizzare un tema figlio invece di modificare i file principali del tema. Chiedersi perché? Se apporti modifiche al file style.css e functions.php sul tema principale Divi, la prossima volta che aggiorni il tema, i nuovi file del tema verranno salvati nella cartella del tema. E tutti i vecchi file verranno sovrascritti. Quindi, perderai tutte le tue personalizzazioni.
Puoi impedirlo creando un tema figlio. Puoi apportare tutte le modifiche e le personalizzazioni in quel tema figlio in modo che gli aggiornamenti del tema principale non influiscano sul tuo sito web. Ci sono molti strumenti che puoi usare per creare un tema figlio. Puoi consultare il nostro elenco dei migliori plug-in per temi figlio o la nostra guida dettagliata su come creare un tema figlio WordPress utilizzando un plug-in o manualmente.
Come rimuovere il piè di pagina in Divi?
Puoi nascondere il piè di pagina in Divi da:
- Dashboard di amministrazione di WordPress
- Rimuovere il piè di pagina a livello di sito
- Nascondi il piè di pagina da pagine specifiche
- Rimuovi il piè di pagina di Divi in alcuni post
- Pannello dei temi di Divi
Qui ti insegneremo come nascondere il piè di pagina in Divi sia nelle pagine personalizzate che nei post specifici. Anche se questo comporta un po' di programmazione, è piuttosto semplice e anche un principiante può apportare queste modifiche.
1) Nascondi il footer di Divi dall'amministratore di WordPress
1.1) Nascondi piè di pagina in Divi a livello di sito
Per rimuovere il footer sull'intero sito web, dovrai usare un po' di CSS. Puoi modificare il file style.css del tema figlio o aggiungere questo codice CSS personalizzato alla sezione CSS aggiuntivo sul Divi Customizer. Per questa guida, utilizzeremo la funzione CSS aggiuntivo per le modifiche. Quindi, copia il seguente codice CSS
/* Nascondi piè di pagina */
#main-footer {
altezza: 0 !importante;
overflow: nascosto;
}e incollalo nella sezione CSS aggiuntivo . Il codice imposta semplicemente l'altezza del piè di pagina principale su 0. Quindi, il piè di pagina non sarà visibile. Dopo aver incollato il codice, controlla la sezione di anteprima e il tuo piè di pagina scomparirà.
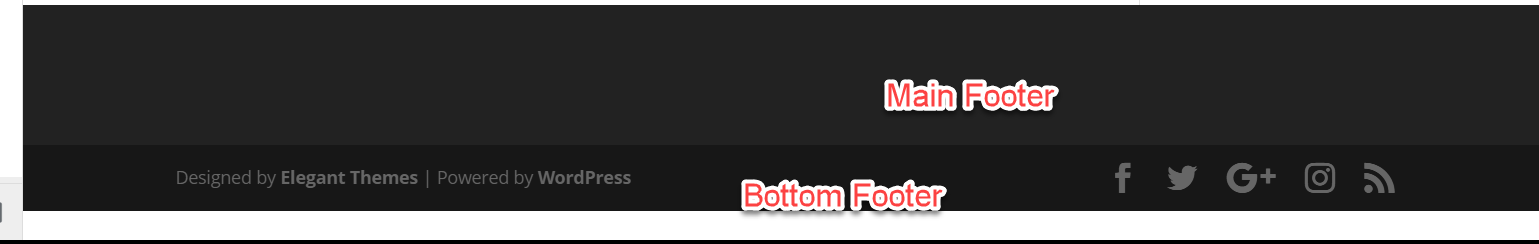
Breve e dolce, vero? Il codice sopra nasconderà l'intero footer. Tuttavia, se controlli qualsiasi sito Web Divi, vedrai che sono disponibili due piè di pagina.
- Piè di pagina principale
- Piè di pagina in basso
 Nel footer principale puoi aggiungere widget, informazioni sulla tua attività o anche una galleria di Instagram. A nostro avviso, il footer principale è una sezione essenziale per ogni sito web. In genere, il piè di pagina in basso include il testo del copyright, i collegamenti social e così via. Puoi anche nasconderlo con un po' di CSS. Per disabilitare la sezione del piè di pagina in basso in Divi, copia il codice seguente:
Nel footer principale puoi aggiungere widget, informazioni sulla tua attività o anche una galleria di Instagram. A nostro avviso, il footer principale è una sezione essenziale per ogni sito web. In genere, il piè di pagina in basso include il testo del copyright, i collegamenti social e così via. Puoi anche nasconderlo con un po' di CSS. Per disabilitare la sezione del piè di pagina in basso in Divi, copia il codice seguente:
/* Rimuovi il piè di pagina in basso da divi */
#footer-bottom {
display:nessuno;
}E incollalo nella sezione CSS aggiuntivo.
Questo è tutto. Hai rimosso con successo il piè di pagina inferiore di Divi dall'intero sito web !
1.2) Rimuovere il piè di pagina sulle pagine personalizzate
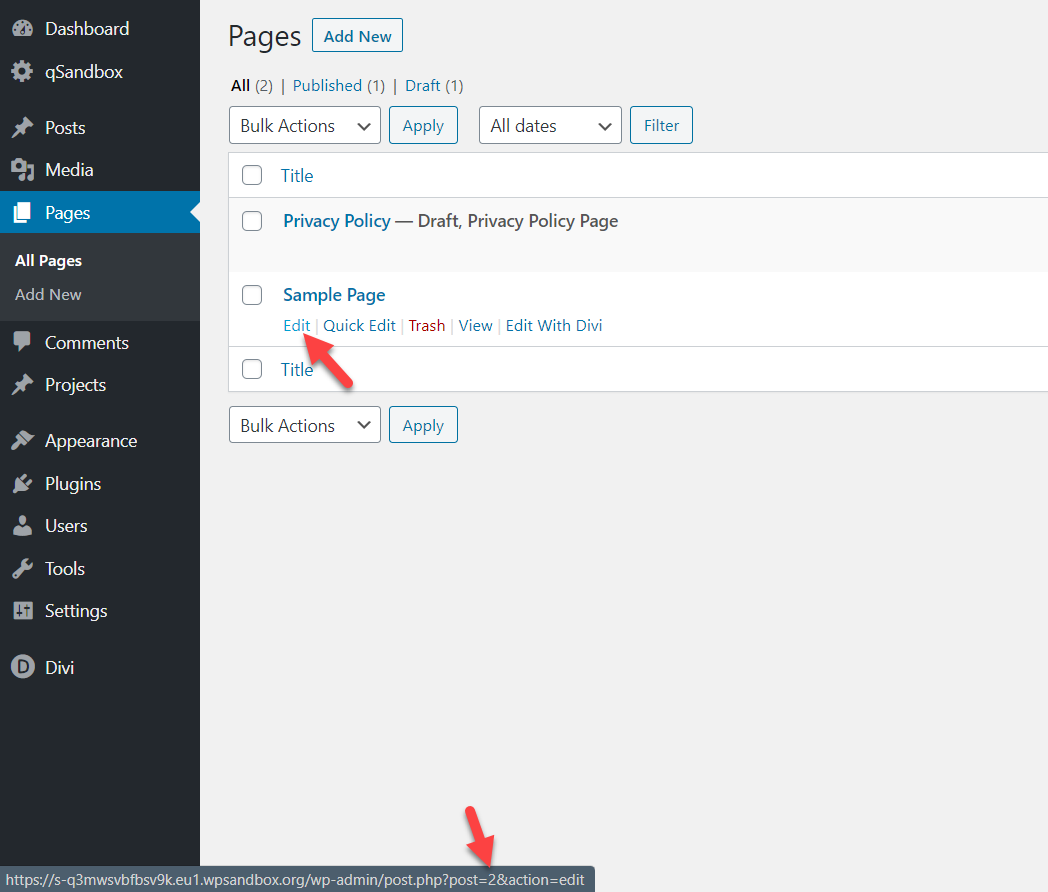
Per rimuovere il piè di pagina Divi su pagine o post specifici, devi trovare l'ID pagina o l'ID post univoco. Per farlo, vai alla sezione Pagine in WordPress e apri la pagina che desideri modificare. Passa semplicemente il cursore del mouse sul pulsante di modifica e vedrai l'ID della pagina nell'URL dopo post= . 
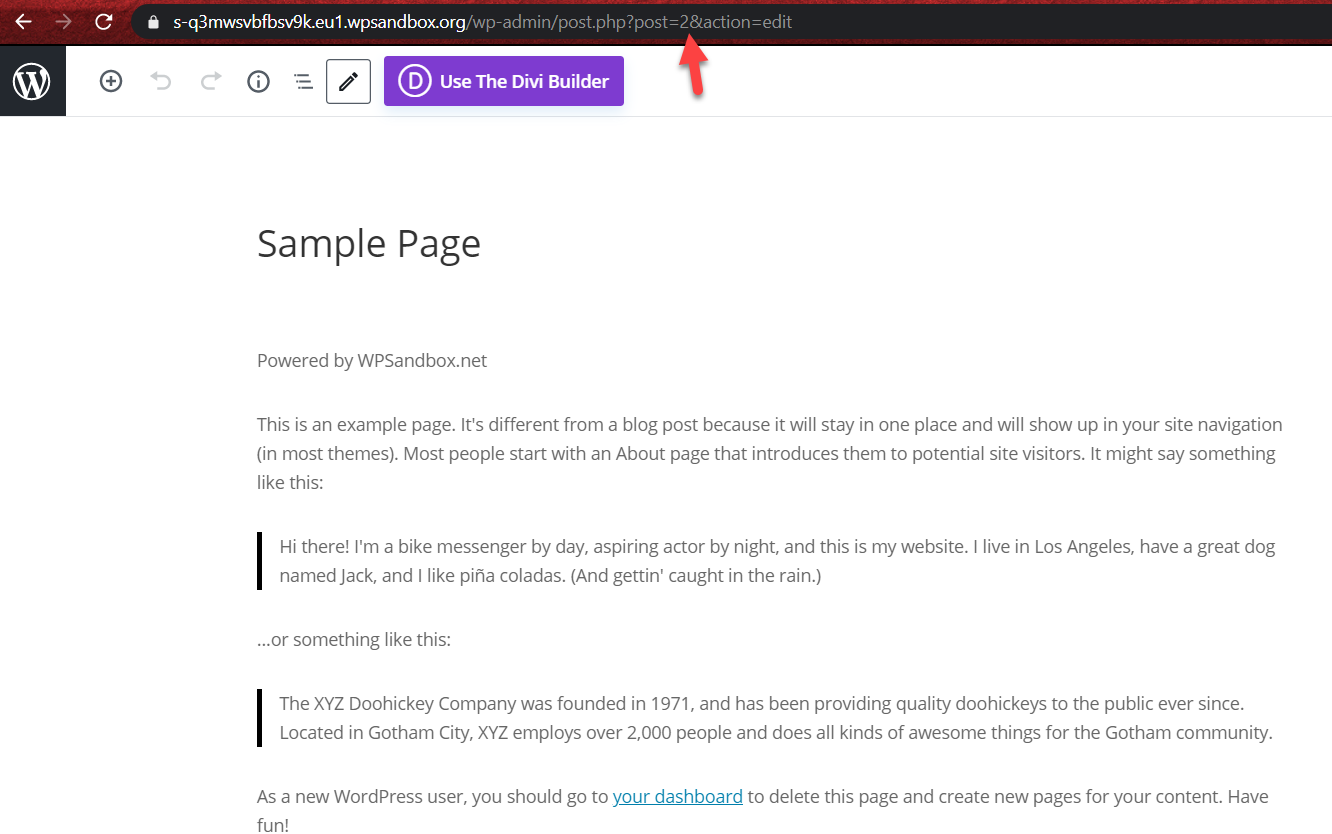
Se fai clic sul pulsante Modifica, vedrai lo stesso nella barra degli URL.
 Quindi in questo caso, il nostro ID è 2 . Ora che conosci l'ID della pagina, utilizza il seguente codice CSS:
Quindi in questo caso, il nostro ID è 2 . Ora che conosci l'ID della pagina, utilizza il seguente codice CSS:

/* Nascondi piè di pagina nella pagina */
.page-id-2 #main-footer {
altezza: 0 !importante;
overflow: nascosto;
}E incollalo in Divi Customizer> Additional CSS .
Questo è tutto! Hai rimosso il piè di pagina Divi in quella pagina specifica .
1.3) Disabilita il piè di pagina su post specifici
Nascondere il piè di pagina su post specifici è molto simile a quello che hai appena fatto con le pagine personalizzate.
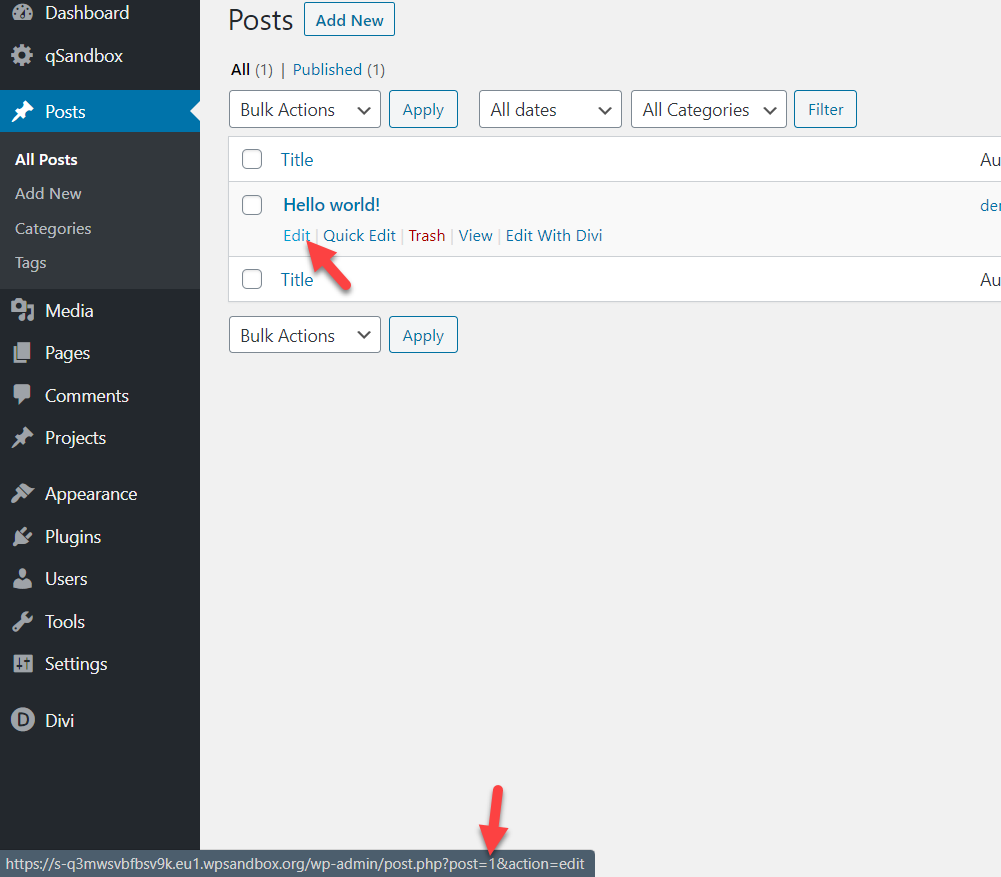
Innanzitutto, devi ottenere l'ID del post. Quindi, posiziona il cursore sul pulsante Modifica post per trovare il tuo ID post univoco.
 In questo caso, l'ID del post è 1 . Quindi, il codice che devi usare è:
In questo caso, l'ID del post è 1 . Quindi, il codice che devi usare è:
/* Nascondi piè di pagina nel post */
.postid-1 #main-footer {
altezza: 0 !importante;
overflow: nascosto;
}Ricorda di modificare l'ID del post in base al tuo ID univoco. Quindi, dopo aver aggiunto questo codice CSS al tuo sito web, lo vedrai dal vivo.
Proprio in questo modo, sarai in grado di rimuovere il piè di pagina Divi da qualsiasi post sul tuo sito.
2) Nascondi il piè di pagina con il pannello dei temi di Divi
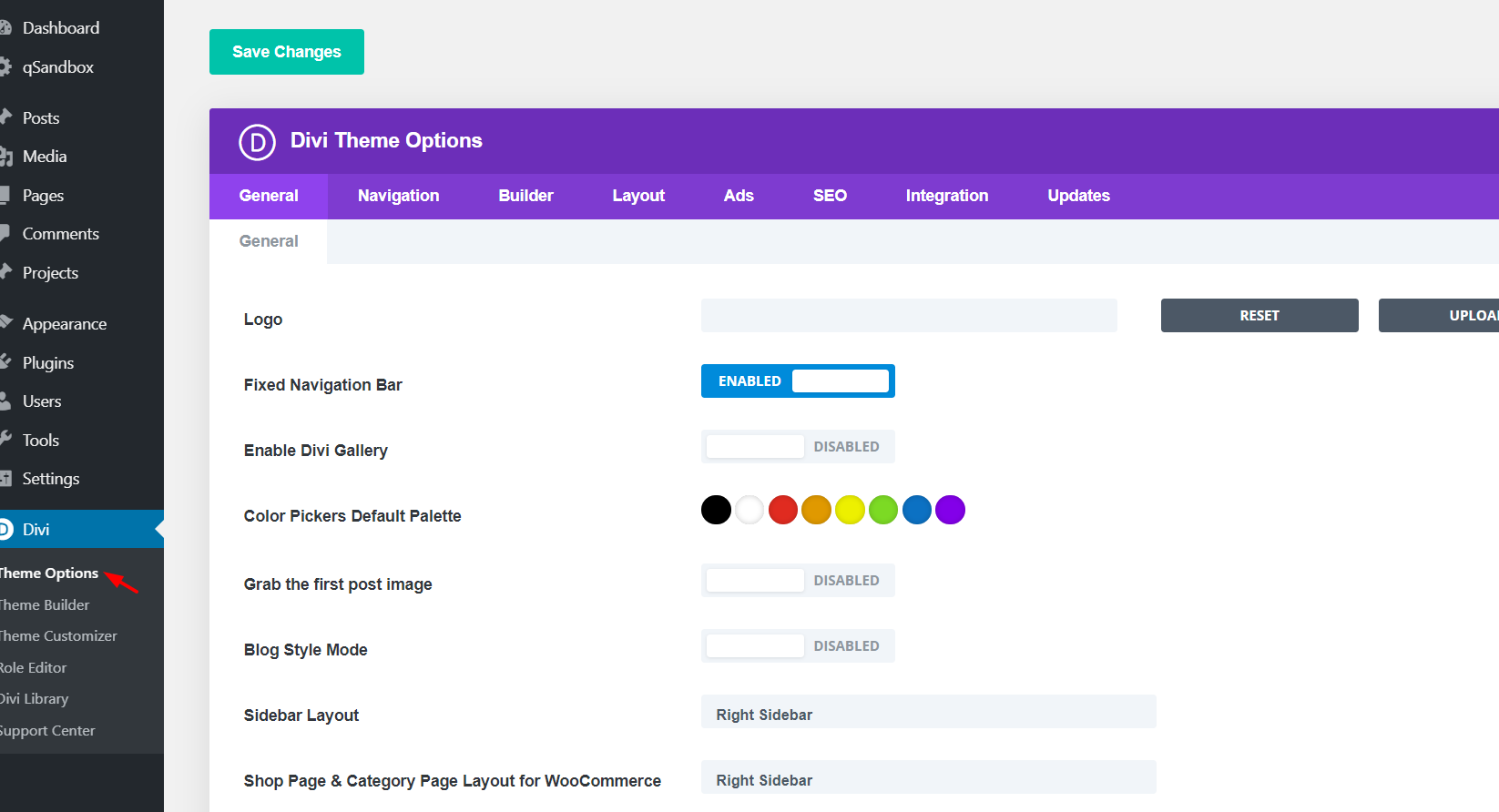
Oltre ai metodi che abbiamo spiegato sopra, puoi anche nascondere il piè di pagina usando il pannello Tema di Divi. Puoi trovarlo nella dashboard del tuo WP> Divi> Opzioni tema .

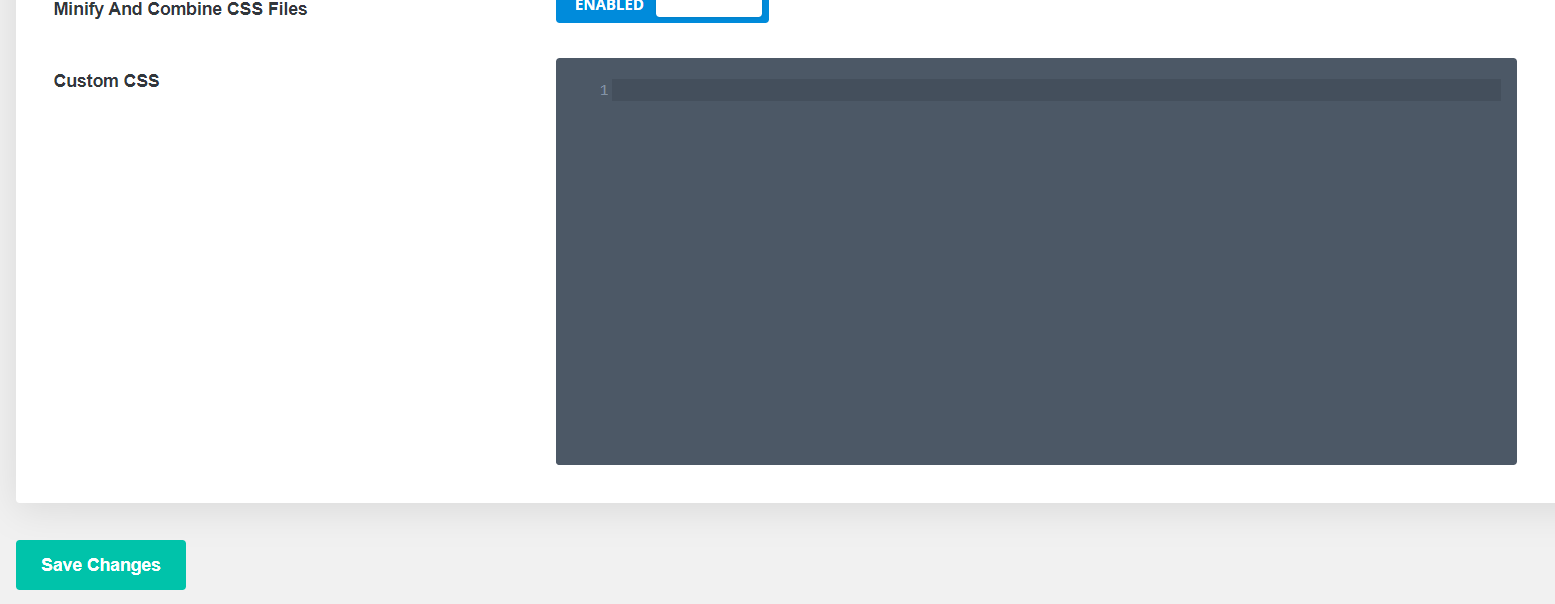
Da lì, potrai personalizzare il tuo intero sito WordPress. Se scorri fino alla sezione inferiore, vedrai una sezione per aggiungere CSS personalizzati .

Quindi per rimuovere il footer in Divi, incolla qui gli stessi codici CSS descritti sopra. Inoltre, uno dei vantaggi di questo metodo è che se apporti modifiche al codice CSS e quindi aggiorni il tema, le personalizzazioni non verranno influenzate.
Bonus: rimuovi e modifica i crediti WordPress da Divi Theme
Molti temi hanno i crediti "powered by WordPress" nel footer. Se vuoi personalizzare il tuo sito e renderlo professionale, è una buona idea sbarazzartene. Ci sono 2 modi per rimuovere i crediti dal footer:
- Con il personalizzatore del tema Divi
- Con l'editor WP
Diamo un'occhiata a entrambi.
1. Disabilita i crediti WordPress da Divi con il Customizer del tema
Alcuni temi ti consentono di rimuoverlo facilmente dal personalizzatore del tema e Divi è uno di questi. Quindi, per nascondere i crediti di WordPress da Divi, devi andare su Divi > Theme Customizer > Footer > Bottom Bar . Quindi, premi il pulsante "Disattiva crediti a piè di pagina" e fai clic su Salva e pubblica . Questo è tutto! Hai rimosso i crediti WordPress dal footer.
Se vuoi personalizzare i crediti, invece di disabilitarli, modifica semplicemente i campi dei crediti a piè di pagina e sostituiscili con il testo che desideri. Successivamente, premi il pulsante Salva e pubblica .
2. Rimuovi i crediti WordPress da Divi con l'editor WP
Alcuni temi non hanno la possibilità di apportare modifiche dal loro personalizzatore. Quindi, se questo è il tuo caso, puoi rimuovere e modificare i crediti utilizzando l'editor di WordPress. Poiché modificherai alcuni file principali, ti consigliamo di utilizzare un tema figlio per questo. Quindi, per nascondere i crediti, nella dashboard del tuo WP vai su Aspetto> Editor e cerca il file footer.php . Lì, cerca la parte del codice che contiene il testo "Powered by WordPress" . Puoi eliminare quella sezione del codice o modificarla per aggiungere il testo che desideri. Dopodiché, salva le modifiche e voilà!
Per ulteriori informazioni su come modificare il piè di pagina, consulta la nostra guida su come personalizzare il piè di pagina in WordPress.
Risoluzione dei problemi
Puoi incollare il codice CSS nel file style.css del tuo tema figlio ma non vedere alcuna modifica nel frontend. Questo è un problema con la tua cache. Se utilizzi un plug-in di memorizzazione nella cache di WordPress, potresti voler rimuovere i file memorizzati nella cache dal tuo server. Inoltre, svuota la cache del browser. D'altra parte, puoi anche utilizzare un browser o un dispositivo diverso a scopo di test.
Conclusione
Quindi questo conclude la nostra guida su come rimuovere il piè di pagina in Divi. Puoi nascondere il piè di pagina a livello di sito o su post e pagine specifici. Anche se utilizzerai un po' di codice CSS, anche un principiante può farlo. Per sfruttare al meglio Divi, consulta le nostre guide:
- Come modificare l'intestazione in Divi? 3 metodi facili
- Come aggiungere il pulsante Aggiungi al carrello nelle pagine di Divi Shop?
- Il modulo di contatto Divi non funziona? Ecco come risolverlo!
Ci auguriamo che tu abbia trovato questo tutorial utile e ti sia piaciuto leggerlo. Se lo hai fatto, condividi questo post sui social media. Per altri articoli, non esitare a consultare la sezione del blog di QuadLayers. Hai provato a personalizzare il tuo footer in Divi? Fateci sapere le vostre esperienze nella sezione commenti qui sotto!
