3 modi popolari per nascondere i prodotti WooCommerce esauriti
Pubblicato: 2022-12-05WooCommerce è, senza dubbio, il plug-in più popolare tra i commercianti che possiedono o intendono aprire negozi online utilizzando WordPress. Con WooCommerce, chiunque può creare e gestire facilmente un negozio virtuale.
Tuttavia, una situazione che incontra qualsiasi proprietario di un negozio WooCommerce è esaurita. Alcune persone scelgono di visualizzare lo stato non disponibile quando un prodotto è esaurito. Altri scelgono di nascondere completamente il prodotto dal loro sito web.
Se quest'ultimo è ciò che intendi, non perdere questo articolo. Dopo aver esaminato le sezioni, conoscerai 3 modi popolari per nascondere i prodotti esauriti nei negozi WooCommerce. Andiamo!
- Motivi per nascondere i prodotti esauriti di WooCommerce
- #1 Impostazioni WooCommerce
- # 2 Plugin
- # 3 Codifica
Motivi per nascondere i prodotti esauriti di WooCommerce
Tutti i proprietari di negozi online comprendono sempre che l'esperienza di acquisto influirà direttamente sulle loro entrate. Pertanto, potrebbe essere preferibile nascondere i prodotti esauriti di WooCommerce per evitare di influire negativamente sull'esperienza di acquisto del cliente.
Analizziamo perché nascondere i prodotti WooCommerce temporaneamente non disponibili è considerevole:
- Proteggi gli acquirenti dalle delusioni. Immagina quanto si sentano frustrati i tuoi potenziali clienti quando scelgono un prodotto e si rendono conto che è esaurito. È molto probabile che non torneranno mai più. La lealtà del cliente attuale svanirà poiché non può ottenere il prodotto che dovrebbe essere sul tuo sito.
- Fornisci il miglior servizio ai lead. Quando consenti ai clienti di acquistare prodotti in stock, migliori le possibilità di effettuare vendite e interagire positivamente con i clienti.
- Riduci il rischio di rimborsi o annullamenti degli ordini. Supponiamo che i tuoi clienti ricevano un'e-mail in cui si informa che i prodotti per i quali hanno già pagato sono esauriti. Potrebbero richiedere un rimborso o una cancellazione invece di cercare alternative nel tuo negozio.
Come nascondere i prodotti esauriti di WooCommerce
Esistono vari metodi per nascondere i prodotti esauriti di WooCommerce. In questo articolo, introdurremo 3 modi popolari e semplici per aiutarti a raggiungere questo obiettivo.
#1 Impostazioni WooCommerce
Il percorso più semplice per nascondere i prodotti non disponibili su WooCommerce è utilizzare le sue impostazioni integrate.
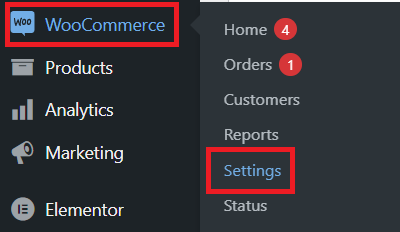
- Innanzitutto, accedi a WordPress, scorri verso il basso, trova WooCommerce nella dashboard di WordPress e fai clic su Impostazioni .

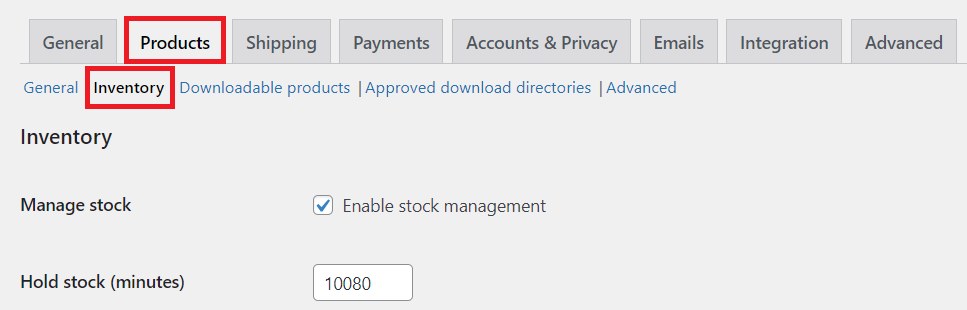
2. Scegli Prodotti > Inventario .

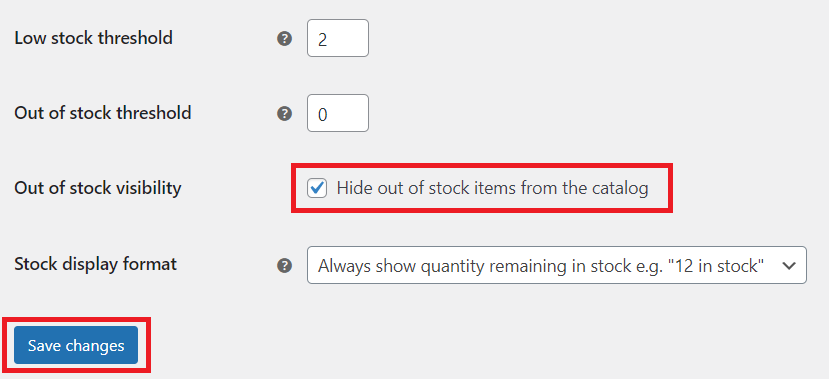
3. Scorri verso il basso per trovare Visibilità esaurito situato alla fine della pagina. Seleziona la casella Nascondi articoli esauriti dal catalogo e fai clic sul pulsante Salva modifiche .

4. Al termine, torna al tuo negozio WooCommerce, aggiorna la pagina del negozio. Tutti gli articoli esauriti ora scompaiono dal tuo negozio.
# 2 Plugin
L'installazione di un plug-in è anche un metodo efficace per nascondere i prodotti non disponibili. Oltre a nascondere chiaramente i prodotti esauriti, i plugin possono offrire funzionalità più avanzate. Fanno diventare questi prodotti un gancio, che richiama i clienti in seguito una volta che il prodotto è disponibile.
Tra il pool di plugin, WooCommerce Better Variations si distingue come uno dei candidati più importanti.
- Innanzitutto, installa e attiva il plug-in.
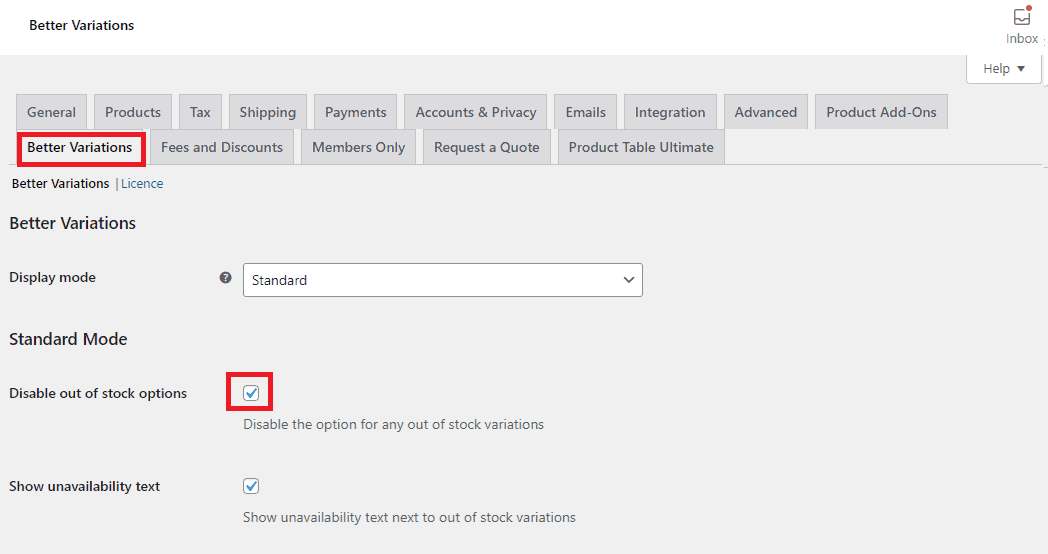
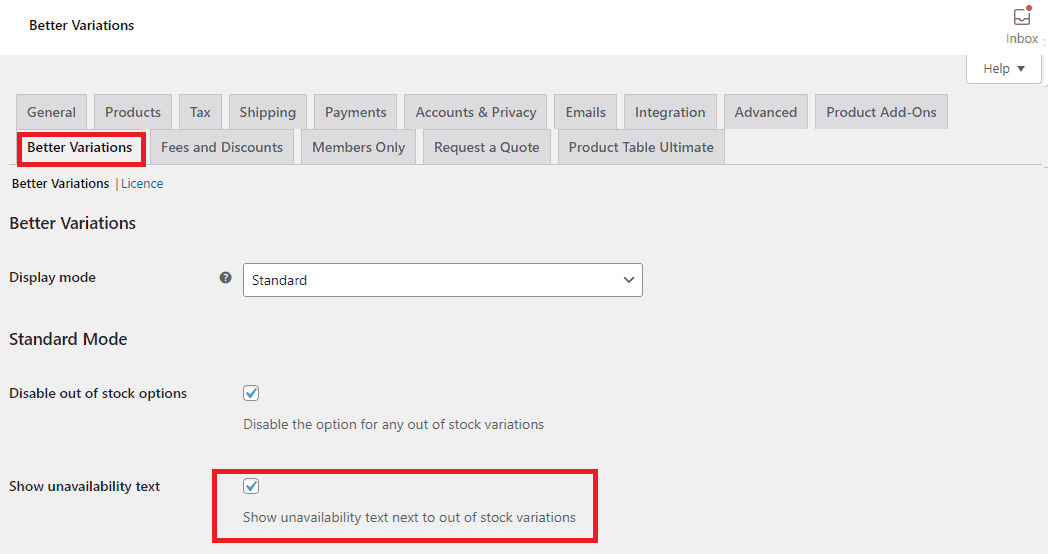
- Nel menu di amministrazione, vai su WooCommerce > Impostazioni e fai clic su Variazioni migliori .
- Spuntare la casella Disabilita l'opzione per eventuali varianti esaurite per nascondere i prodotti non disponibili.

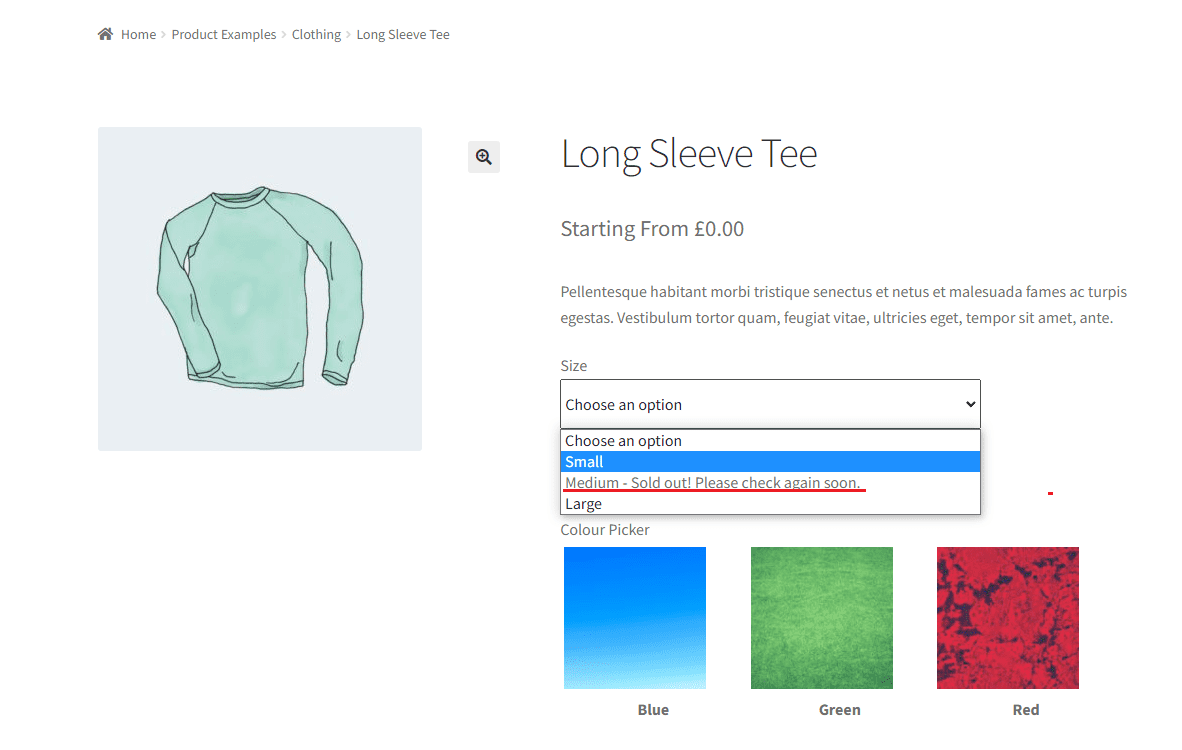
4. Attiva Mostra testo di indisponibilità accanto alle varianti esaurite . Questo mostra un breve testo per informare i tuoi clienti che questi prodotti non sono disponibili in questo movimento.

In questo approccio, gli acquirenti non saranno in grado di inserire articoli esauriti nei loro carrelli.

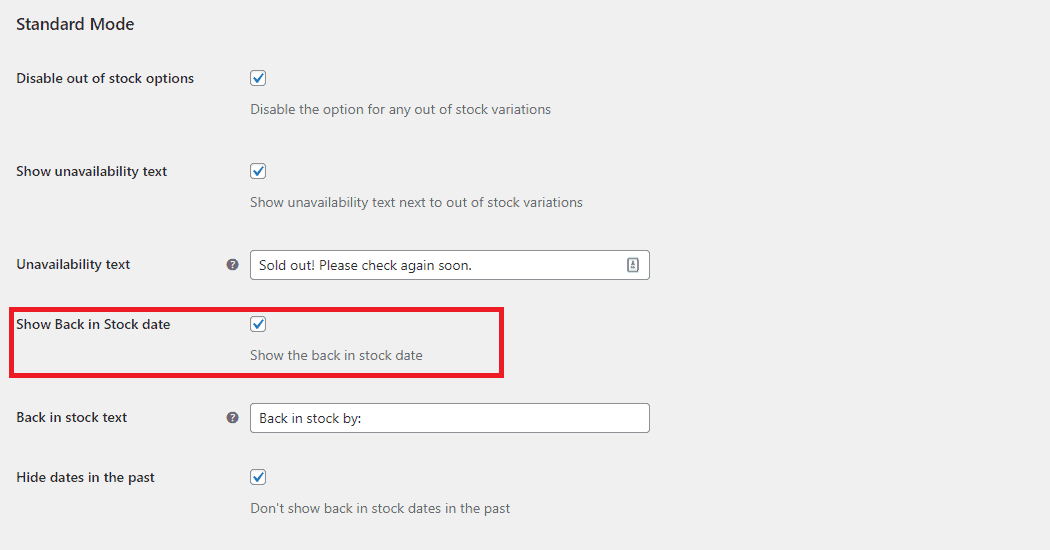
5. Fai sapere ai clienti quando il prodotto verrà riassortito spuntando la casella Mostra la data di ritorno in magazzino . Questo ti aiuta a evitare di perdere potenziali clienti.


6. Ricorda sempre di premere la casella Salva modifiche per salvare gli aggiornamenti.
# 3 Codifica
Cosa succede se i due metodi menzionati non sono ciò che ti aspetti? Il seguente può essere il biglietto. Tuttavia, sono necessarie conoscenze di codifica sufficienti per utilizzare gli hook del filtro. Mettere in guardia! Il backup del sito è necessario per prevenire qualsiasi perdita indesiderata.
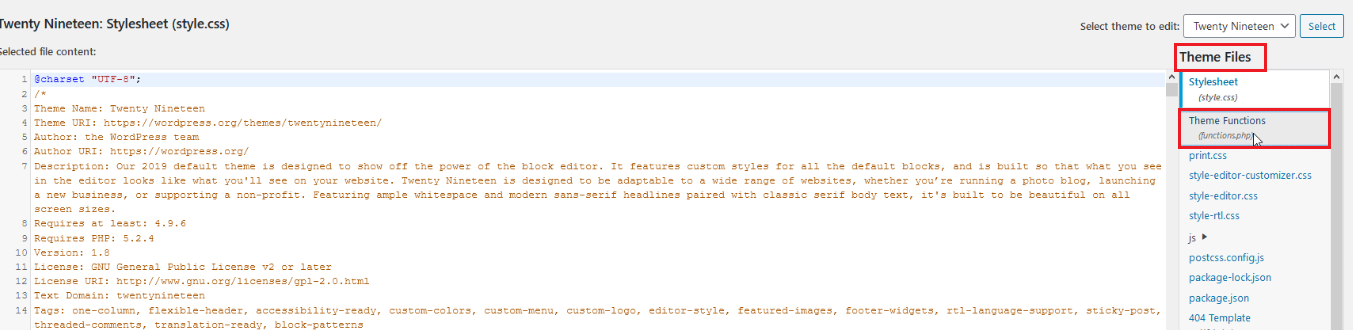
- Apri il file functions.php trovando Aspetto nella dashboard di WordPress e facendo clic su Theme Editor .
- Fai clic su functions.php nel menu a discesa Theme Files in basso a sinistra dello schermo.

Pagine di archivio del negozio
Con l'aiuto di woocommerce_product_query_meta_query , i prodotti esauriti saranno invisibili nelle pagine dell'archivio Shop. Quello che devi fare è aggiungere il paragrafo di codice qui sotto in functions.php .
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
funzione shop_only_instock_products( $meta_query, $query ) {
// Solo nelle pagine dell'archivio del negozio
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = matrice(
'chiave' => '_stock_status',
'valore' => 'esaurito',
'confronta' => '!='
);
restituisce $meta_query;
}Pagina iniziale
Per rendere invisibili gli elementi non disponibili nella Home page, il codice qui sotto può aiutarti.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
funzione filter_product_query_meta_query( $meta_query, $query ) {
// Solo sulla home page di woocommerce
if( is_front_page() ){
// Escludi i prodotti "esauriti"
$meta_query[] = matrice(
'chiave' => '_stock_status',
'valore' => 'esaurito',
'confronta' => '!=',
);
}
restituisce $meta_query;
}Cerca pagine
Se nascondere gli elementi non disponibili nelle pagine di ricerca è la tua priorità, l'hook pre_get_posts è la soluzione. Incollando il codice qui sotto in functions.php , i clienti possono trovare solo i prodotti in stock.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
funzione hide_out_of_stock_in_search( $query ){
if( $query->è_ricerca() && $query->è_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}Sezioni relative ai prodotti
Lo script seguente può impedire la visualizzazione di articoli esauriti in qualsiasi categoria di prodotti pertinente. In altre parole, ai clienti verranno suggerite solo le cose che possono acquistare immediatamente.
funzione hide_out_of_stock_option( $opzione ){
restituire 'sì';
}
add_action( 'woocommerce_before_template_part', funzione( $template_name ) {
if( $template_name !== "singolo-prodotto/correlato.php" ) {
Restituzione;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', funzione( $template_name ) {
if( $template_name !== "singolo-prodotto/correlato.php" ) {
Restituzione;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );Pagine specifiche
In alcune circostanze, potrebbe essere necessario visualizzare gli articoli esauriti su pagine specifiche.
- Vai su WooCommerce > Impostazioni , scegli Prodotti , quindi Inventario nel sito appena trasferito.
- Fare clic sulla sezione Nascondi articoli esauriti dal catalogo . Ricordati di salvare le modifiche.
Torna a functions.php e aggiungi il codice qui sotto. Ricorda di scegliere la pagina in cui non vuoi nascondere gli elementi non disponibili. In questo esempio, mostriamo questi elementi nella pagina ID 11.
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
funzione ql_hide_out_of_stock_exception( $hide ) {
if ( è_pagina( 11 ) ) {
$nascondi = 'no';
}
ritorna $nascondi;
}Nascondi i prodotti WooCommerce esauriti come un professionista!
Questo è tutto su come nascondere i prodotti esauriti di WooCommerce e perché dovresti farlo.
Non richiede conoscenze di programmazione per nascondere i prodotti esauriti su WooCommerce. Basta accedere alle impostazioni di WooCommerce e seguire le istruzioni sopra. Inoltre, puoi nascondere gli articoli non disponibili in un attimo senza toccare alcun codice!
Se desideri informare gli acquirenti sulla data in cui il prodotto sarà disponibile, il plug-in WooCommerce Better Variations può esserti utile. Ultimo ma non meno importante, è possibile nascondere i prodotti esauriti sul tuo sito modificando il codice.
Oltre ai prodotti esauriti, puoi nascondere le categorie WooCommerce, nascondere la fascia di prezzo del prodotto, nascondere i pulsanti di aggiunta al carrello o rendere privato l'intero sito.
Non dimenticare di iscriverti al nostro sito Web per ulteriori informazioni utili.
