11 esempi di home page per l'ispirazione nel 2022
Pubblicato: 2022-06-30Come ti sentiresti se un collega di lavoro apparisse trasandato durante il tuo primo incontro virtuale?
Probabilmente sarebbe una svolta per te e un pollice in giù per l'altra persona.
Questa stessa cosa si applica al design della tua home page. La home page del tuo sito web è la pagina di destinazione, il primo posto in cui atterra i tuoi ospiti quando trovano il tuo dominio.
In questo senso, il modo in cui progetti il tuo sito web può determinare se i visitatori rimangono su di esso e navigano in altre pagine. Se un sito Web ha un aspetto scadente, gli utenti probabilmente dubiteranno della sua reputazione e andranno avanti rapidamente.
Tuttavia, trattenere i visitatori non è un compito facile quando la maggior parte degli utenti trascorre meno di 15 secondi su un sito web. Ecco perché se vuoi avere un impatto, hai bisogno di una home page del sito web che catturi l'attenzione dei visitatori e li trasformi in clienti che aumentano le entrate.
I visitatori del sito web sono come intervistatori. Sono costantemente alla ricerca di marchi o prodotti di cui possono fidarsi per risolvere i loro punti deboli. Quindi, devi mostrare ciò che hai con una fantastica home page.
Ecco cosa tratteremo:
Cosa rende un ottimo design per la home page
I vantaggi di una home page ben progettata
11 dei migliori esempi di progettazione di home page di siti Web
Considerazioni finali: 11 esempi di home page per l'ispirazione nel 2021
Cosa rende un ottimo design per la home page
I migliori esempi di homepage non vantano molta complessità o tecnicità. I tratti e le pratiche di un buon design della home page di un sito Web sono più semplici di quanto sembri.
Quindi, cosa rende un buon design di un sito Web per le home page?
Una buona home page dovrebbe avere questi elementi importanti:
- Logo personalizzato che rappresenta la tua attività.
- Barra di navigazione che evidenzia le pagine vitali nell'intestazione del tuo sito web.
- Sezione Eroe che mostra immagini o video nell'intestazione.
- Titolo nella sezione dell'eroe che indica la tua proposta di vendita unica (USP).
- Pulsanti di invito all'azione (CTA) in più punti strategici.
- Prove sociali come banner di siti Web di autorità, testimonianze o recensioni dei clienti.
- Testo come copia e contenuto del sito web.
- File multimediali come foto o video per coinvolgere visivamente i visitatori.
- Piè di pagina che riassume le tue pagine web utilizzando collegamenti rapidi.
 Ecco alcune delle caratteristiche dei migliori esempi di homepage. Una fantastica homepage...
Ecco alcune delle caratteristiche dei migliori esempi di homepage. Una fantastica homepage...È chiaro e specifico
La tua home page deve indicare in termini semplici chi sei, cosa offri e chi è il tuo pubblico.
Non hai molto tempo per convincere i tuoi potenziali clienti e i visitatori del sito web, quindi evita messaggi complessi. L'uso di termini chiari e semplici per comunicare il messaggio del tuo marchio aiuta a impedire ai visitatori di lasciare immediatamente il tuo sito web.
Inoltre, ricorda che il tuo obiettivo finale è fare vendite. Pertanto, è una buona idea utilizzare CTA accattivanti per dire ai visitatori del sito Web le azioni che dovrebbero intraprendere. Frasi come Acquista ora, Ulteriori informazioni, Contattaci o Prova gratuita danno indicazioni ai visitatori e portano a conversioni.
Parla al pubblico di destinazione
Crea una home page che attiri il tuo pubblico di destinazione. Evita di usare parole vane che non aggiungono significato alla tua copia e affronta le sfide del tuo mercato di riferimento.
Tieni presente che l'intento di ricerca degli utenti ti aiuta a creare una proposta di valore convincente. Dopotutto, è difficile attribuire valore a qualsiasi offerta se non sai da dove proviene il tuo pubblico. Più conosci il tuo pubblico, meglio scriverai una proposta di valore persuasiva a cui non possono resistere.
Ottimizza per un'usabilità facile e multi-dispositivo
La tua home page dovrebbe essere facile da navigare. Inoltre, deve supportare più interfacce di navigazione. In altre parole, la tua home page dovrebbe avere un web design reattivo.
Le persone hanno poca o nessuna pazienza per i siti Web che sono difficili da caricare o hanno popup disordinati e posizionamenti dei menu. La tua home page dovrebbe:
- Sii ottimizzato per i dispositivi mobili.
- Evita gli elementi complessi del sito web.
- Supporta lo scorrimento.
È soggetto a modifiche
Non esiste una home page unica. La tua home page dovrebbe essere dinamica e soggetta a revisioni e modifiche a seconda dello sviluppo del tuo marchio e degli aggiornamenti del sito web.
Puoi aggiornare continuamente il tuo sito Web ed eseguire test A/B per confrontare e confrontare i design e i contenuti della tua home page.
Ha un design interattivo
Il design della tua home page del sito web dovrebbe attirare l'attenzione. Usa tavolozze di colori accattivanti per creare un design pulito per la tua home page.
Inoltre, assicurati che la combinazione di colori che hai scelto comunichi i tuoi valori. Lo stesso vale per i colori di sfondo e gli elementi di design. Mentre lo fai, dovresti anche tenere conto dell'uso dello spazio bianco per migliorare la leggibilità.
Tieni a mente questi e altri suggerimenti per la progettazione di siti Web quando crei la tua home page.
È facile da usare e gestire
Nexcess Storebuilder è un costruttore di siti Web di e-commerce intuitivo che ti consente di creare una home page o un sito Web di una pagina che seleziona queste caselle per il tuo sito Web WordPress.
Con Nexcess Storebuilder, puoi dare vita alle idee di design della tua home page. Ti consente di:
- Crea home page uniche che risuonano con il tuo pubblico invece di utilizzare modelli di avviamento offerti da molte altre piattaforme.
- Ottimizza la home page del tuo sito web per più dispositivi.
- Progetta un sito web attraente in pochi minuti.
- Personalizza e aggiorna facilmente il tuo sito web quando necessario.
I vantaggi di una home page ben progettata
La creazione di un fantastico design per la home page del sito Web ha vari vantaggi. Ecco i vantaggi di avere una homepage ben progettata:
Aumenta le entrate
Più tempo gli utenti trascorrono su un sito Web, più è probabile che acquistino i prodotti del sito Web. E quale modo migliore per coinvolgere gli utenti che offrire loro una buona esperienza utente?
È qui che entra in gioco il design. Facilità di accesso e presentazione aiutano, insieme a CTA avvincenti, i visitatori trovano la loro strada verso il tuo stock, aumentando così i tassi di conversione e le entrate.
Ecco perché un buon design della home page gioca un ruolo così significativo nel marketing di prodotti e servizi e può persino aiutare il tuo sito Web a diventare un sito di e-commerce di alto livello in base alle vendite.
Migliora la credibilità del marchio
Senza dubbio, il design è un fattore essenziale che può determinare la credibilità di un sito web.
Pensaci: ti fideresti dei prodotti e dei servizi di un sito Web dall'aspetto disordinato?
La maggior parte delle persone rimbalza sui siti Web se le home page non sono quelle che si aspettavano, il che il più delle volte è un sito Web privo di ingombri e progettato correttamente.
Se fai tutto il possibile per garantire ai visitatori un'esperienza utente fluida, sarà più probabile che si fidino del tuo marchio e considerino l'acquisto dei tuoi prodotti.
Crea una buona prima impressione
Fare un'ottima prima impressione può fare molto per convincere i tuoi visitatori ad acquistare da te piuttosto che dai tuoi concorrenti. I visitatori impressionati dopo aver visto una brillante home page possono:
- Diventa clienti.
- Sviluppa un alto livello di fiducia per il tuo marchio.
- Diventa acquirenti abituali.
- Trasformati in fedeli sostenitori del tuo marchio.
Migliore posizionamento nelle SERP
Come accennato in precedenza, un design scadente della home page del sito Web produce frequenze di rimbalzo elevate, che influiscono sulla tua posizione nelle pagine dei risultati dei motori di ricerca (SERPS).
I motori di ricerca come Google interpretano le frequenze di rimbalzo elevate come visitatori che non sono interessati ai tuoi contenuti, abbassando così il posizionamento SEO del tuo sito web. Tuttavia, è anche vero il contrario: un design accattivante della home page aiuta a migliorare il posizionamento SEO.
Ora che conosci i vantaggi di un ottimo design per la home page, esaminiamo alcune delle migliori idee per il design della home page nel 2021.

11 dei migliori esempi di progettazione di home page di siti Web
- Evernote.
- Spotify.
- Zendesk.
- Tampona il mondo.
- Luccica.
- Uber.
- Hootsuite.
- libri freschi.
- Dropbox.
- Starbucks.
- Menta.
Potresti incontrare blocchi creativi con idee per la home page durante la creazione del tuo sito Web di e-commerce.
Sebbene ci siano diverse tendenze di e-commerce e web design, ecco il nostro elenco degli 11 migliori esempi di progettazione di home page che puoi utilizzare come ispirazione.
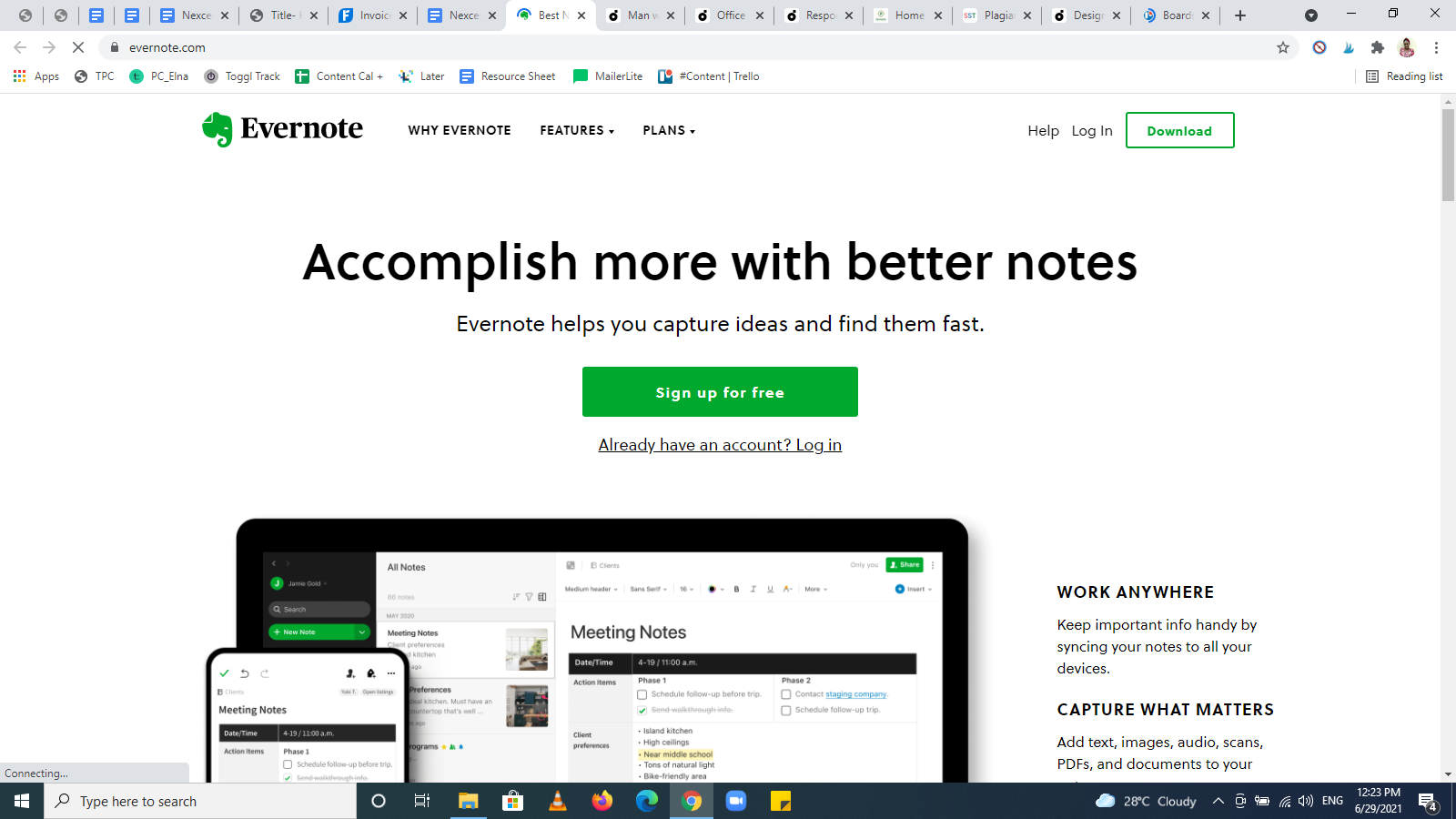
1. Evernote

Perché l'esempio della homepage di Evernote funziona:
- La home page di Evernote riassume perfettamente ciò che fa il marchio.
- Questa homepage include schermate di com'è all'interno dell'app, il che migliora la trasparenza.
- Lo sfondo bianco con un tocco di verde rende il testo e le immagini pronunciati e facili da visualizzare.
- L'invito all'azione principale è evidenziato in verde: registrati gratuitamente.
- Evernote mette in evidenza le sue offerte e i prezzi direttamente sulla home page per risparmiarti lo stress di cercare diversi pacchetti. Seleziona semplicemente quello che desideri.
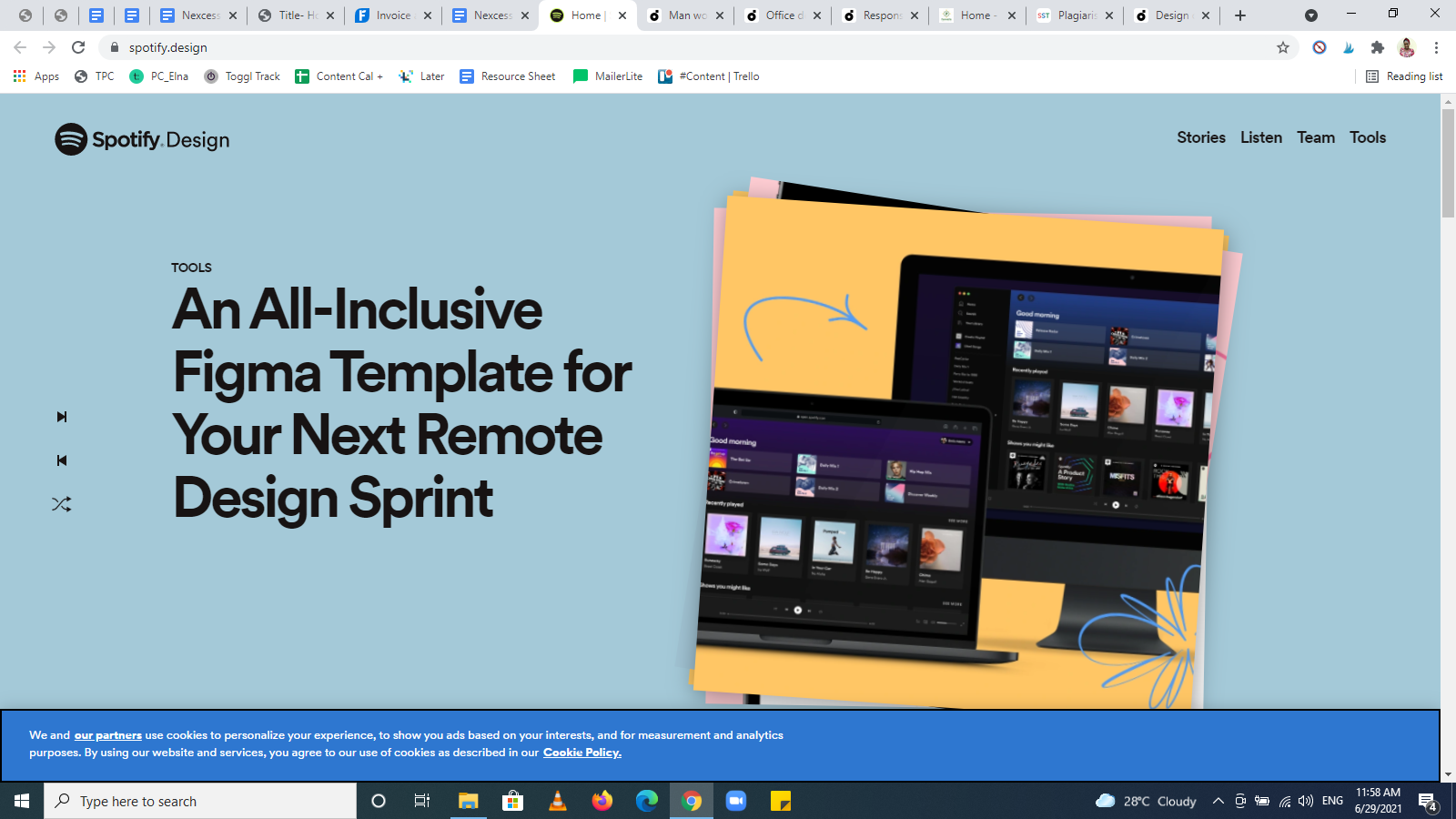
2. Spotify

Perché l'esempio della home page di Spotify funziona:
- Il design di Spotify riflette la mente visiva e creativa del marchio.
- I colori brillanti, gli effetti d'ombra, la grafica mutevole e l'animazione conferiscono al sito Web una solida immagine del marchio.
- Le sezioni colorate sono separate da spazi bianchi che rendono scansionabile la homepage.
- Il carattere e la semplicità del design di Spotify lo rendono un eccezionale esempio di home page.
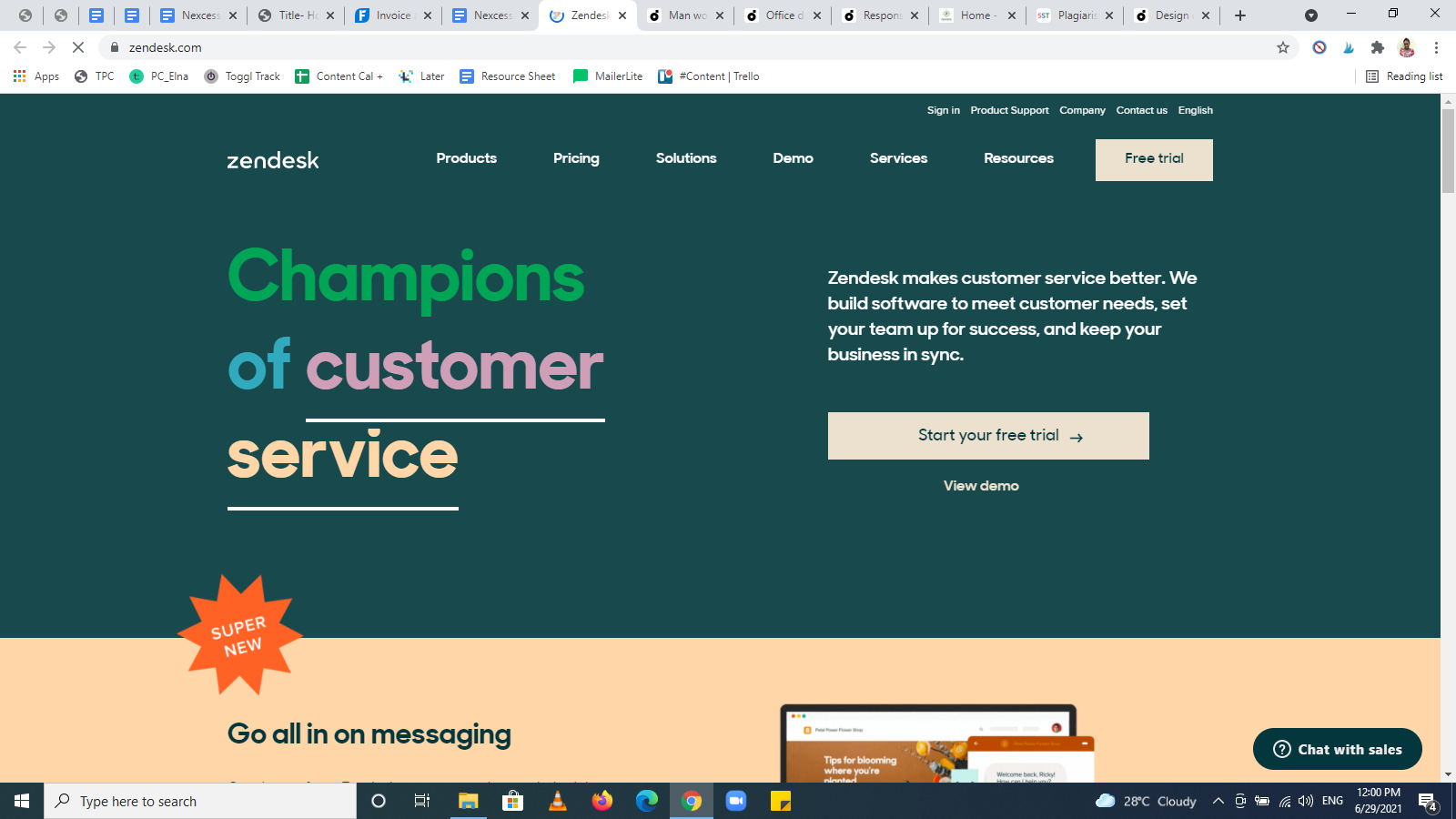
3. Zendesk

Perché l'esempio della homepage di Zendesk funziona:
- La homepage di Zendesk è semplice e diretta al punto.
- La barra dei menu è ordinata e accattivante, con testo bianco ben distanziato.
- Nel momento in cui un visitatore arriva sulla home page, sa cosa fare. Le CTA sono chiare e specifiche: avvia la tua prova gratuita e visualizza la demo.
- Zendesk afferma il suo USP sotto forma di prova sociale: campioni del servizio clienti.
- Il layout del sito Web è facile da navigare con un'ampia gamma di spazi bianchi.
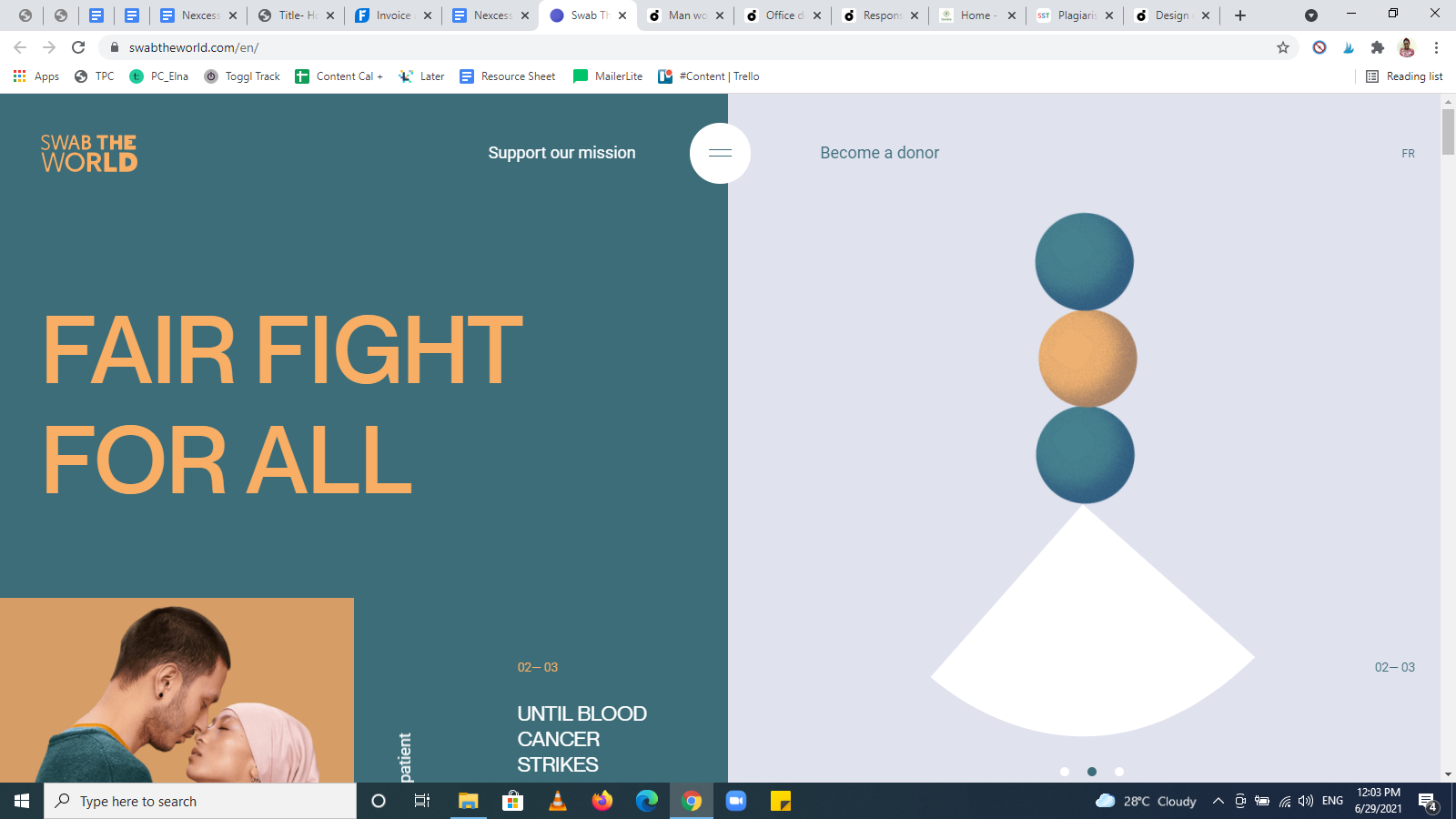
4. Tampona il mondo

Perché l'esempio della homepage di Swab the World funziona:
- Il design della homepage di Swab the World è sia unico che bello.
- Ha diversi segmenti disposti elegantemente in diversi colori luminosi e in continua evoluzione.
- Il suo design rende facile sapere quale azione intraprendere. Inoltre, Swab the World ripete strategicamente la CTA in più punti della home page.
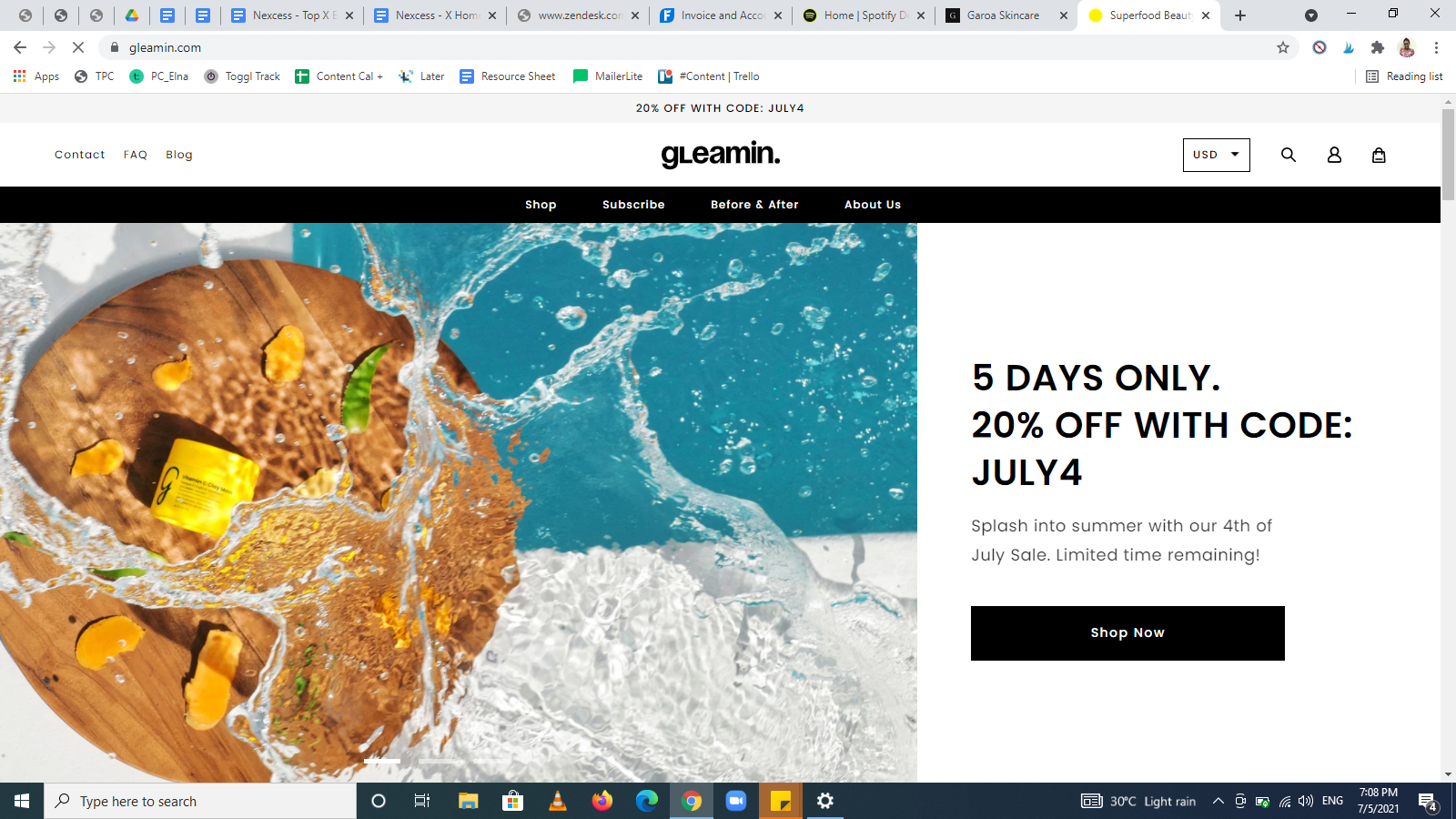
5. Luccica

Perché l'esempio della homepage di Gleamin funziona:
- La homepage di Gleamin ha foto di alta qualità che attirano il suo pubblico di destinazione.
- Ha una barra dei menu semplice e un pulsante CTA: acquista ora.
- La copia della homepage spiega in modo conciso cosa fa l'azienda.
- La homepage ha spazi bianchi e categorie ben sezionate.
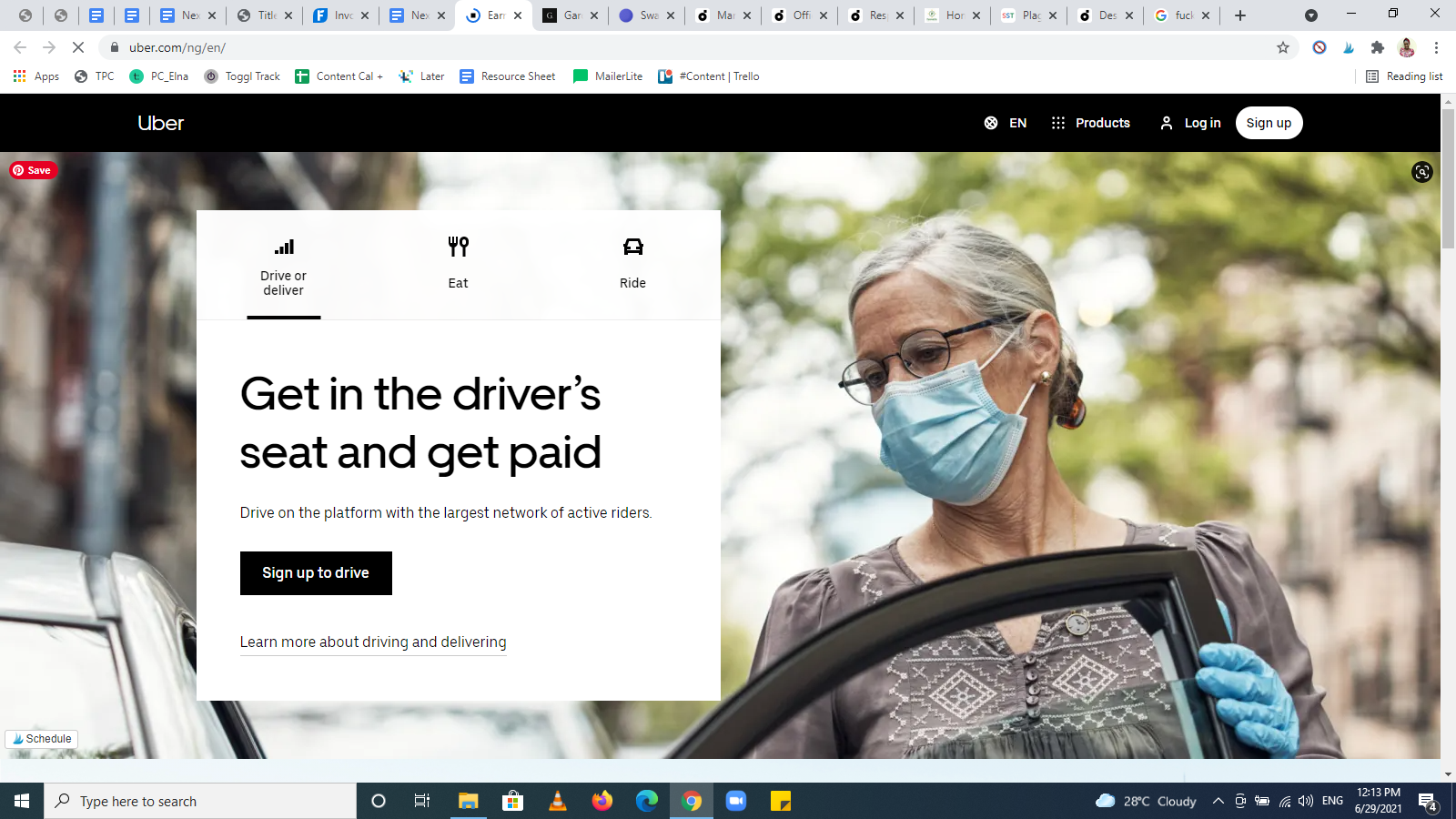
6. Uber

Perché l'esempio della home page di Uber funziona:
- L'USP di Uber si trova nella casella bianca nell'angolo sinistro della sezione degli eroi.
- La sezione dell'eroe ha CTA specifici: un CTA principale (Iscriviti per guidare) e un CTA secondario (Scopri di più sulla guida e le consegne).
- Le immagini sulla home page si allineano con il messaggio del marchio.
- L'abbondanza di spazi bianchi sul sito Web aiuta a facilitare lo scorrimento e aumentare le conversioni.
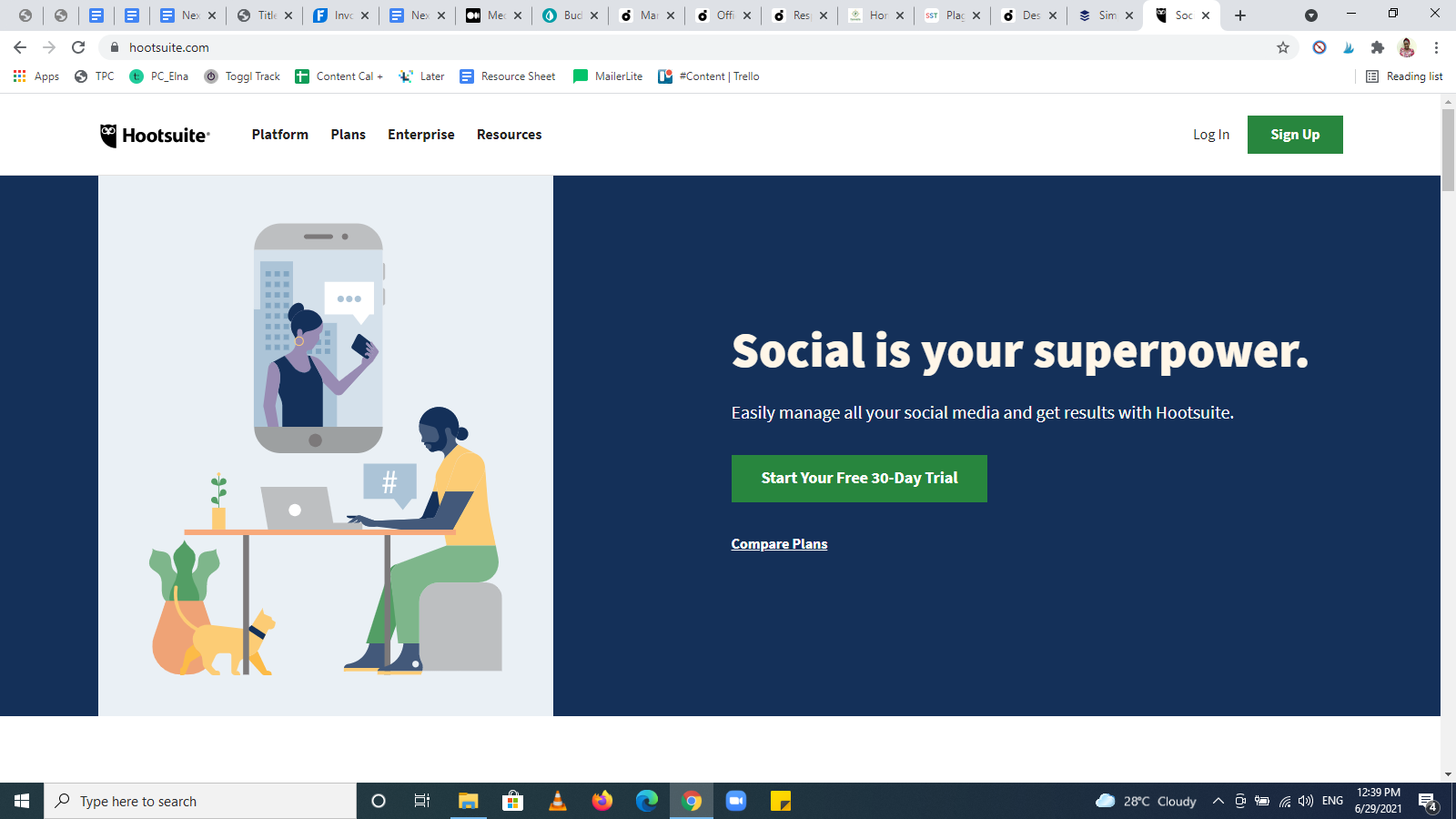
7. Hootsuite

Perché l'esempio della home page di Hootsuite funziona:
- Il design della home page di Hootsuite ha illustrazioni uniche che lo rendono accattivante.
- Spiega il suo USP in quello che sembra uno slogan - Social è il tuo superpotere - e la linea sotto di esso.
- La homepage di Hootsuite ha sezioni ben organizzate con bei caratteri e immagini ordinate simili a screenshot.
- Ha chiare CTA nella sezione degli eroi. Una CTA principale (Inizia la tua prova gratuita di 30 giorni) e una CTA secondaria (Confronta piani).
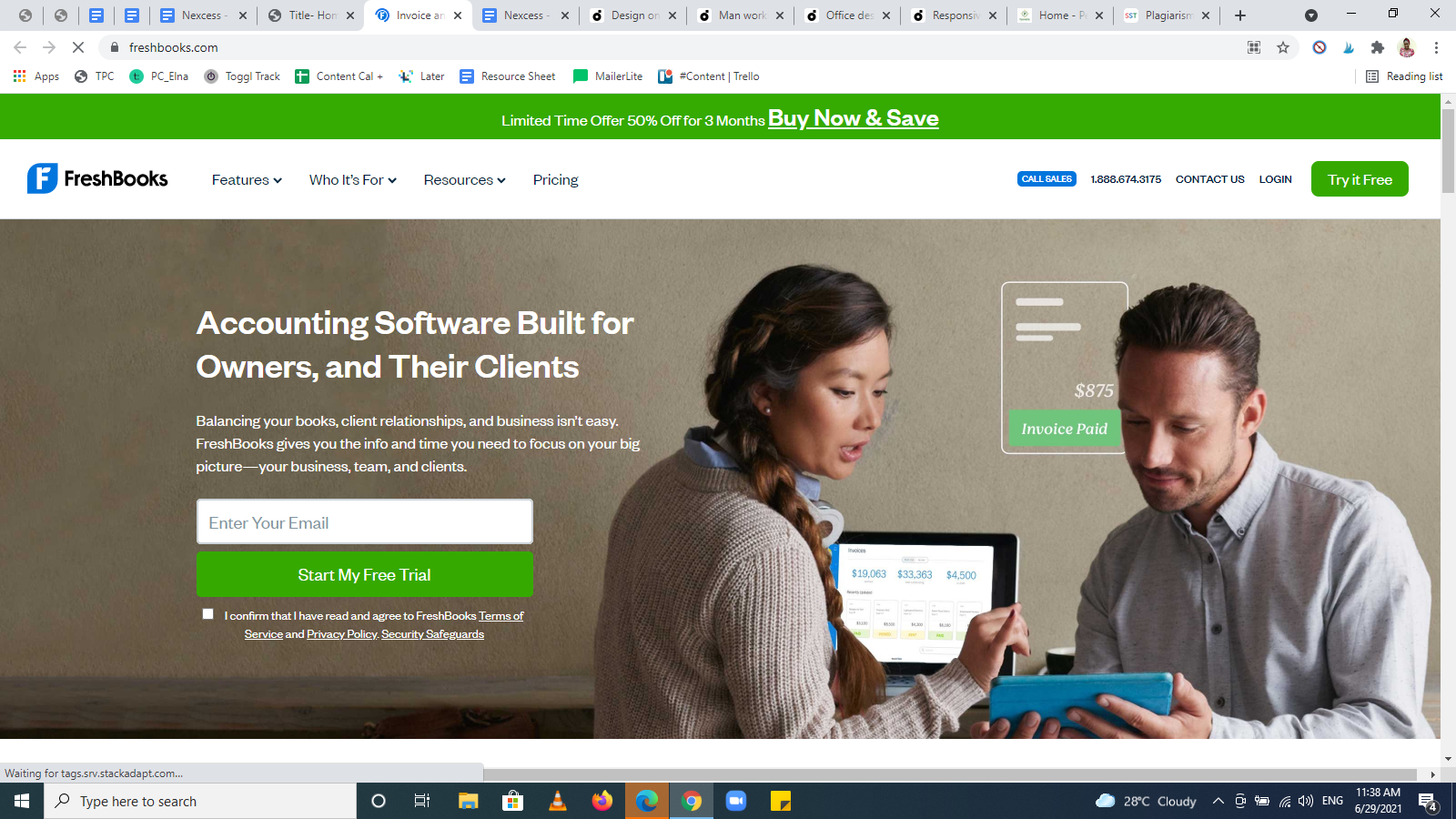
8. Libri freschi

Perché l'esempio della homepage di FreshBooks funziona:
- Ha un pulsante CTA chiaro - Acquista ora e risparmia - nella sezione dell'eroe in grassetto.
- Dal momento in cui fai clic su questo sito web, sai cosa fare. Le opzioni del menu sono evidenti in alto.
- Ha abbastanza spazi bianchi tra le sezioni sparse in tutta la home page.
- Subito dopo la recensione del cliente, questo esempio di home page mostra un CTA convincente: provalo gratuitamente.
- Il layout del sito web rende la navigazione molto semplice.
9. Casella personale

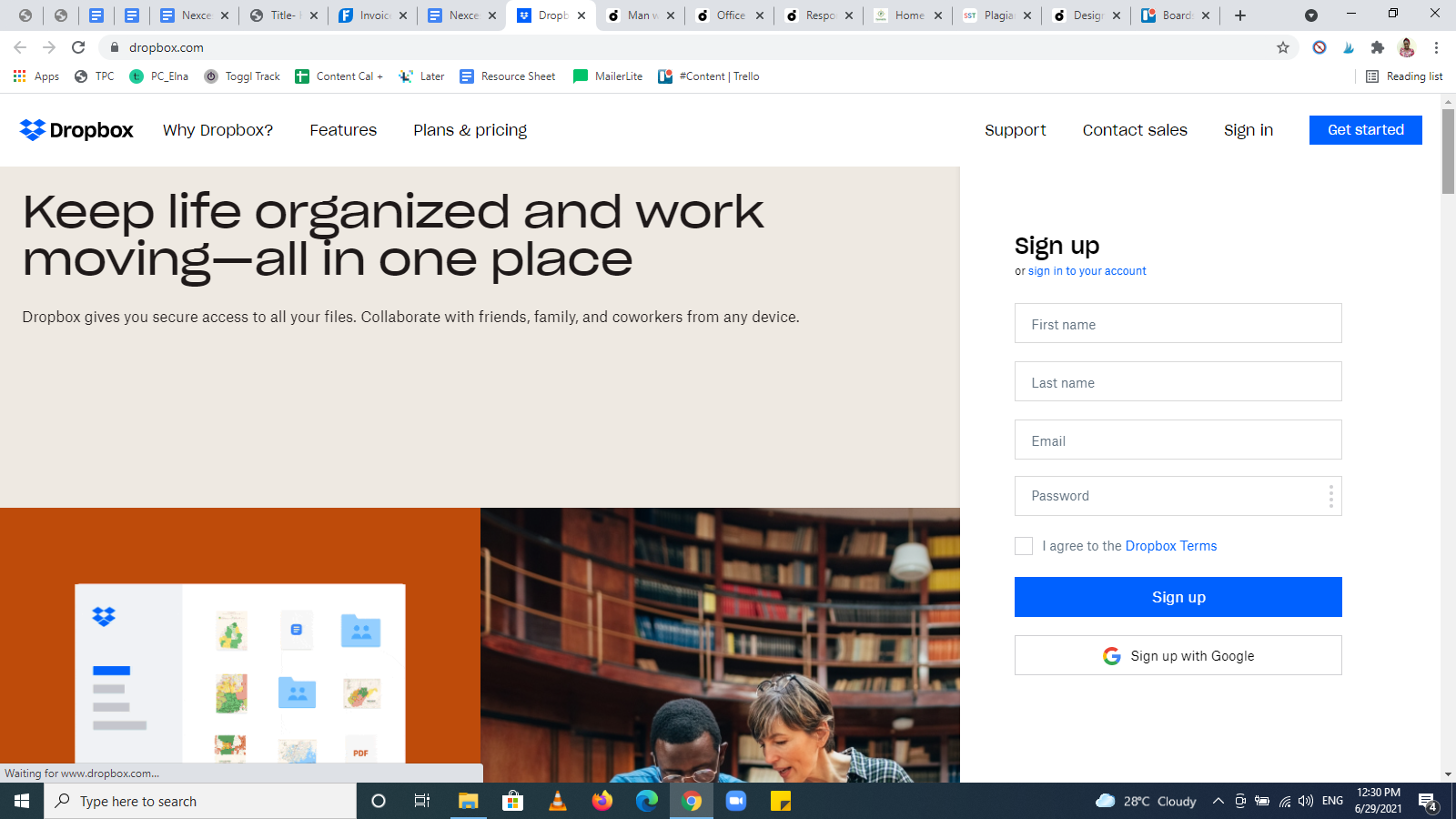
Perché l'esempio della home page di Dropbox funziona:
- Come il suo slogan, Dropbox ha un design della home page organizzato e semplice, che mostra ciò che è rilevante per i visitatori.
- La home page di Dropbox ha pulsanti di menu visibili, come mostrato nell'immagine sopra.
- Apre anche un modulo di registrazione che è il CTA principale sulla home page.
- Le sue funzioni sono semplificate in un widget compresso. Per saperne di più su ciascuna funzione, è necessario espanderla.
- Il suo piè di pagina è ben organizzato e rende facile trovare quello che stai cercando.
10. Starbucks

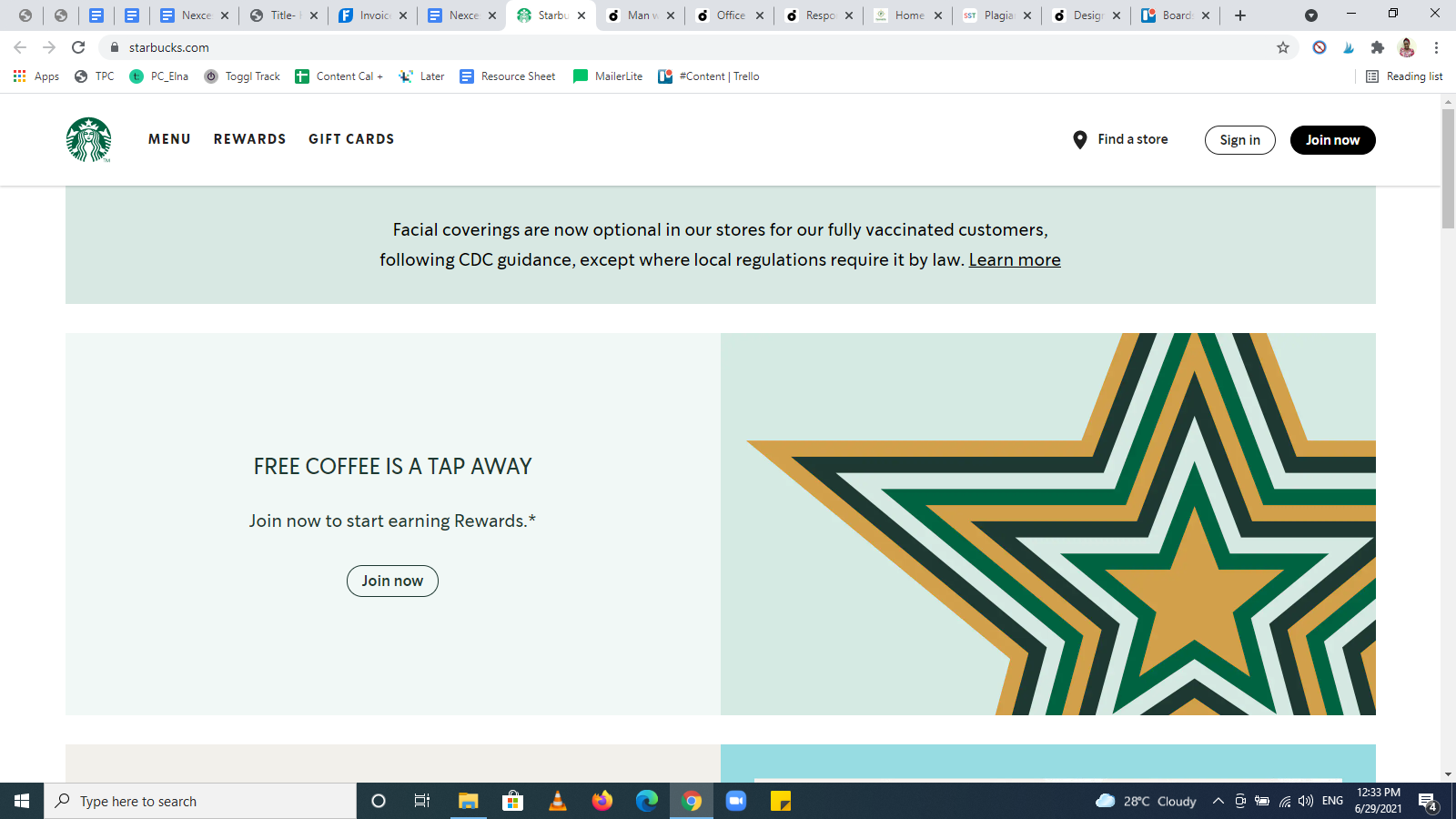
Perché l'esempio della home page di Starbucks funziona:
- Il titolo di Starbucks ti obbliga a intraprendere le azioni necessarie per ottenere il caffè gratis con un solo clic.
- Il suo CTA — Iscriviti ora — è chiaro e facile da individuare.
- Il design della home page del sito Web di Starbucks è semplice e diretto al punto.
- Le aree sezionate contengono immagini attraenti e testo di facile lettura.
11. Nuovo

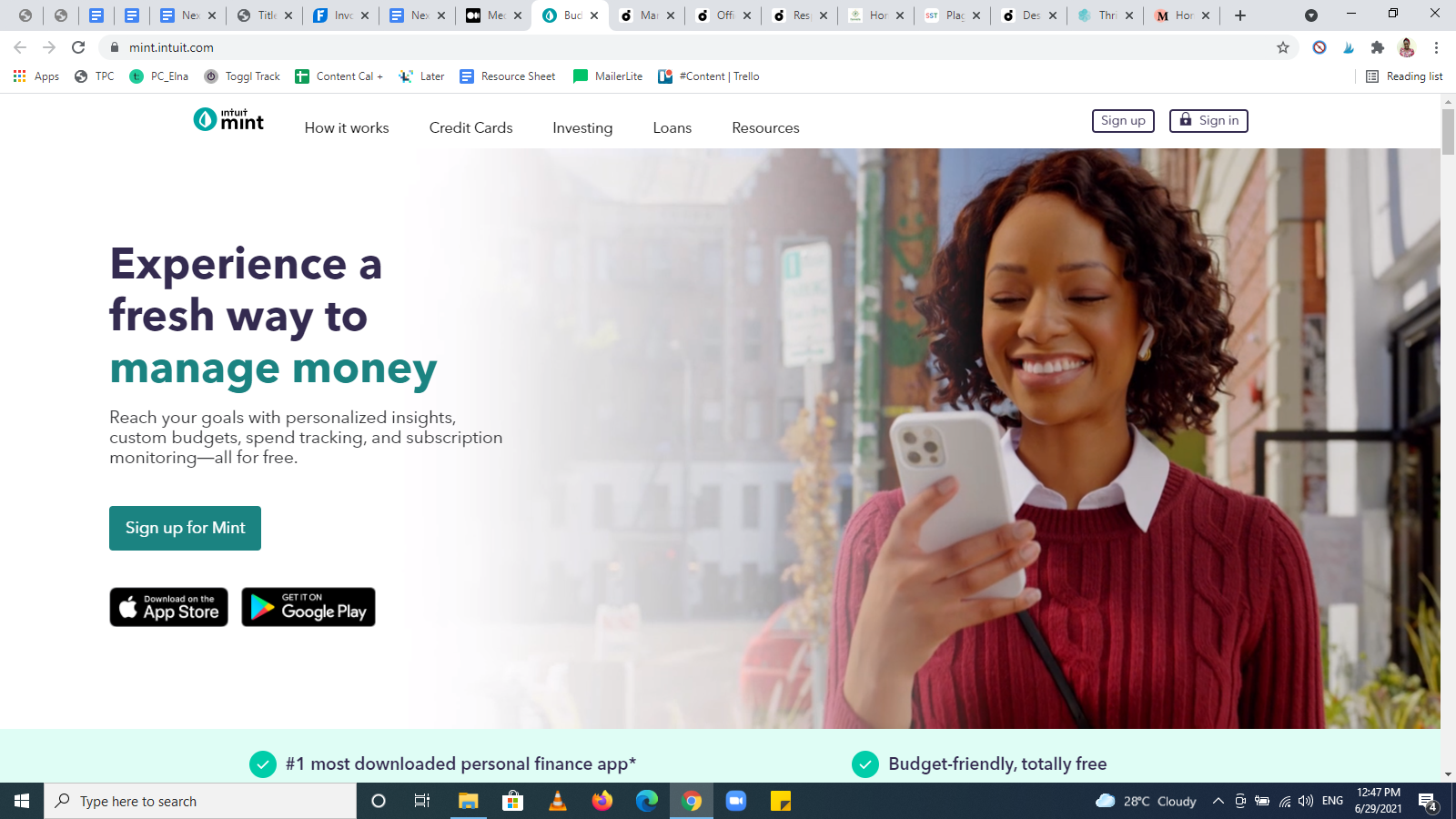
Perché l'esempio della homepage di Mint funziona:
- È un design semplice con un titolo e un sottotitolo solidi e concisi.
- La homepage emana un'atmosfera sicura ma amichevole. Ciò è necessario affinché il pubblico di Mint si fidi di esso con le proprie informazioni finanziarie.
- Il video della persona felice nella sezione eroi è un elemento rassicurante che lo rende credibile.
- La homepage di Mint ha un chiaro pulsante CTA — Iscriviti gratuitamente.
Considerazioni finali: 11 esempi di home page per l'ispirazione nel 2021
Le home page dei siti Web condividono elementi comuni, ma spesso sono diverse l'una dall'altra.
Mentre puoi prendere spunto dagli esempi di home page sopra, devi creare una home page unica che sia la migliore per te e il tuo pubblico di destinazione.
Ti consigliamo di testare le moderne convenzioni di design quando crei le home page, evitando cose che potrebbero disturbare l'esperienza dell'utente e la fiducia dei clienti.
Crea un sito Web con un design eccezionale per la home page con Nexcess StoreBuilder oggi stesso.
Risorse di e-commerce correlate
- 8 Componenti essenziali del sito Web per un sito di successo
- Come far risaltare il tuo sito e-commerce
- 36 Termini di e-commerce da sapere prima di avviare la tua attività
- Idee di business online per avviare la tua attività nel 2021
- 15 suggerimenti per l'e-commerce per aiutarti a far crescere la tua attività
