16 esempi stimolanti di sbalorditivi cursori della home page moderna
Pubblicato: 2020-09-07Gli slider della home page sono tornati! O, dovrei dire, non se ne sono mai andati in primo luogo. Se credi alla brigata anti-slider, gli slider della home page sono noiosi, fastidiosi e dannosi per le conversioni. Ma le prove reali dimostrano il contrario.
Gli slider moderni si sono evoluti oltre le presentazioni di base che erano ovunque 7 anni fa. Grandi marchi come SpaceX o Microsoft presentano slider ben progettati sui loro siti web. Gli slider contemporanei sono stupendi. Presentano immagini straordinarie, di solito fotografie ad alta risoluzione, insieme a un copywriting accurato, CTA ben posizionati ed elementi di design che assicurano che le informazioni siano tempestive in modo che gli utenti possano assorbire il contenuto di ogni diapositiva.
Perché utilizzare uno slider per la home page sul tuo sito WordPress? I numerosi vantaggi includono:
- Messa a fuoco. La possibilità di concentrare gli utenti sui tuoi messaggi chiave above the fold.
- Visuale. Gli utenti adorano le immagini straordinarie. I cursori ti consentono di visualizzare più di una sola immagine.
- Inviti all'azione. I dispositivi di scorrimento offrono l'opportunità di visualizzare più CTA per i tuoi contenuti importanti.
Diamo un'occhiata ad alcuni esempi di come utilizzare gli slider della home page.
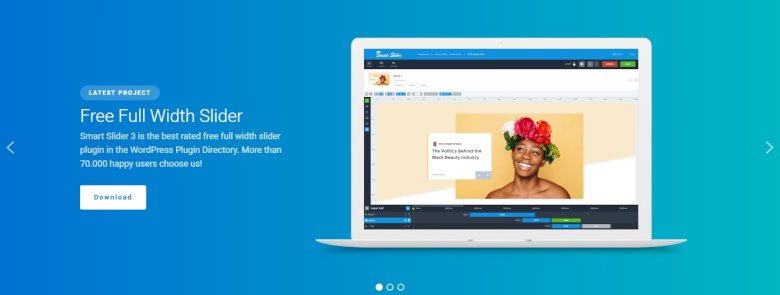
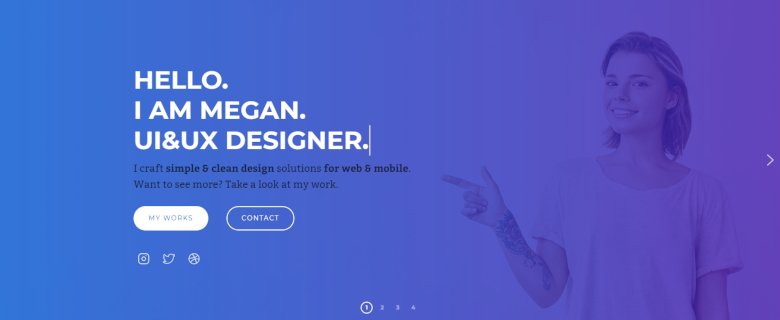
1. Cursore gradiente a larghezza intera

🎓 Disponibile in Smart Slider 3 gratuito - Cursore sfumato a larghezza intera
Nella libreria di modelli di Smart Slider 3 puoi incontrare quel bellissimo modello di slider gratuito. È un modo semplice per mostrare le informazioni più importanti con un'intestazione, un breve testo, un pulsante e una semplice immagine. Ci sono più opportunità per passare ad altre diapositive, puoi usare i punti elenco e le frecce o semplicemente spostarti trascinando il mouse. Lo sfondo sfumato lo rende colorato e riempie la larghezza del 100% della tua pagina.
👍 Perché funziona: lo slider è semplice e fa la prima buona impressione se lo usi nella parte superiore della pagina. È mobile friendly e sta bene su ogni dispositivo. Non è troppo e contiene solo le informazioni importanti, è anche facile da personalizzare.
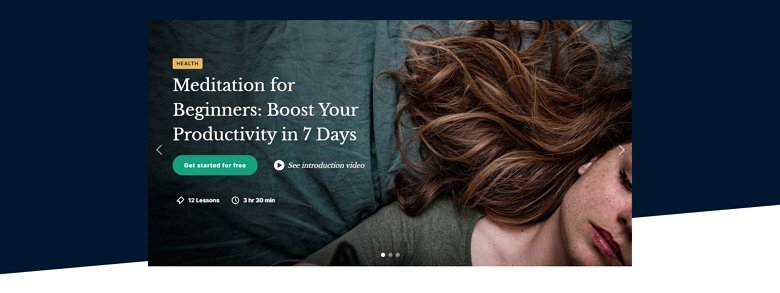
2. Cursore dei corsi

🎓 Disponibile in Smart Slider 3 Pro – Corsi
Il dispositivo di scorrimento Corsi è un ottimo esempio di dispositivo di scorrimento della home page a larghezza intera. La presentazione ha uno sfondo blu scuro con un divisore di forma che rompe e rallegra la struttura della home page. Con ciò, puoi concentrarti sulle immagini e sul contenuto al centro. La struttura è ottima e sta bene anche sui dispositivi mobili.
👍 Perché funziona: il CTA si distingue dal dispositivo di scorrimento e, con esso, puoi passare a una pagina specifica. C'è tutto il contenuto che devi sapere sul corso vero e proprio: lezioni, tempo e puoi controllare un video introduttivo in una lightbox.
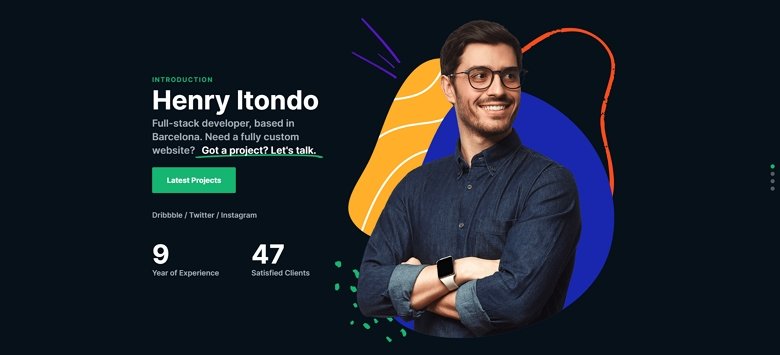
3. Portafoglio a tutta pagina

🎓 Disponibile in Smart Slider 3 Pro – Portfolio a pagina intera
Smart Slider offre uno slider di portfolio a pagina intera che può funzionare davvero sulla tua home page . Può essere utilizzato come intestazione dell'eroe sul tuo sito web. Riempie l'intera larghezza e altezza del browser e puoi passare alle diapositive successive con lo scorrimento. Le animazioni del livello rendono questo dispositivo di scorrimento della home page più eccitante, prima viene caricata l'immagine principale e quindi viene visualizzato il contenuto.
👍 Perché funziona: mi piacciono questi colori moderni e le forme animate! E ci sono molte cose interessanti nel dispositivo di scorrimento come l'intestazione evidenziata, che evidenzia un testo importante, il pulsante, con cui puoi passare al dispositivo di scorrimento successivo o i contatori che rendono il dispositivo di scorrimento più interessante.
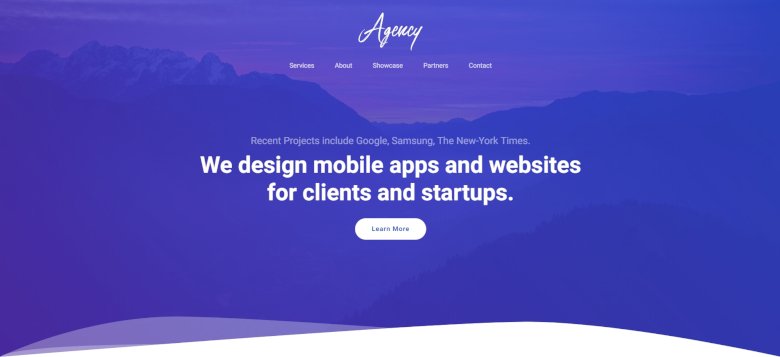
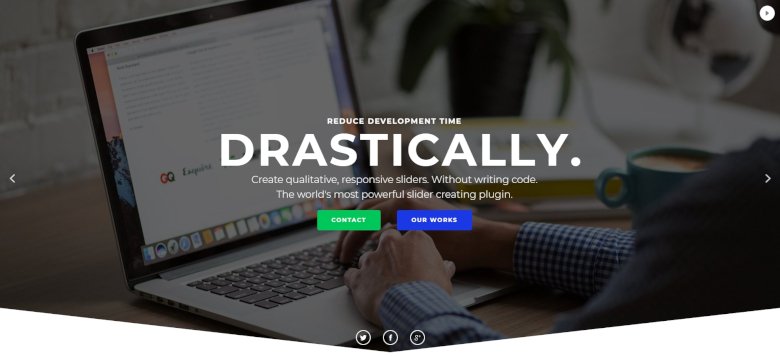
4. Pagina di destinazione dell'agenzia

🎓 Disponibile in Smart Slider 3 Pro – Pagina di destinazione dell'agenzia
Riesci a credere che con gli slider puoi creare un'intera pagina? Immagina di mettere i cursori uno sotto l'altro e di usarli come pagina di destinazione come nel modello dell'Agenzia. Usa gli eventi per passare ad altre diapositive e non avrai problemi nemmeno con la reattività. Questo gruppo di diapositive è chiaramente ispirato all'idea di costruzione e al lato tecnologico delle presenze online.
👍 Perché funziona: i cursori passano l'uno all'altro e sono in armonia. In alto c'è una semplice navigazione con collegamenti dove puoi scorrere fino a un altro slider. Tutto ciò di cui hai bisogno è un modello minimo, quindi personalizza gli slider e usalo in modo semplice.
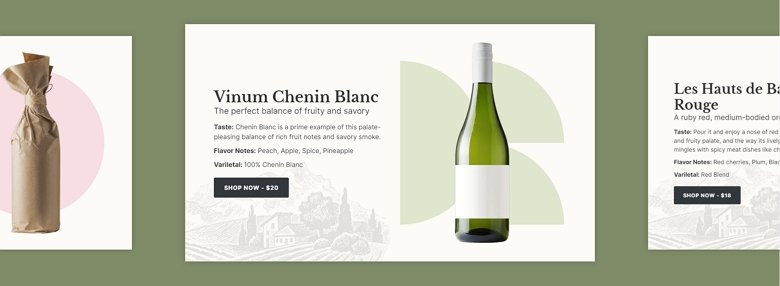
5. Vetrina della cantina

🎓 Disponibile in Smart Slider 3 Pro – Cantina
Il dispositivo di scorrimento della cantina è un ottimo esempio di quante opzioni sono disponibili per mostrare un prodotto. Questo dispositivo di scorrimento della vetrina può introdurre più prodotti uno accanto all'altro e ti aiuta a vendere quei vini. La diapositiva attiva si trova nel mezzo e facendo clic sulla diapositiva successiva o precedente puoi andare avanti o indietro per vedere le altre.
👍 Perché funziona: non c'è nulla di confuso su questo dispositivo di scorrimento. L'obiettivo è che il visitatore clicchi sui pulsanti e acquisti il prodotto. Le animazioni dei livelli sono uniche su ogni diapositiva e, a causa di questo movimento, il visitatore si concentrerà sulle bottiglie.
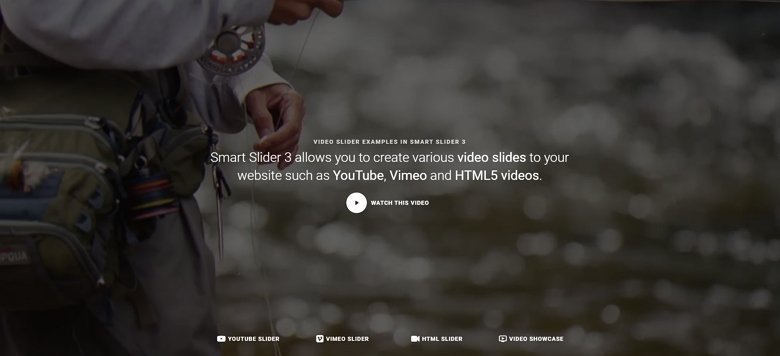
6. Video a tutta pagina sulla tua home page

🎓 Disponibile in Smart Slider 3 Pro – Blocco video a pagina intera
Quando navighi sul web, puoi incontrare molti video nella home page dei siti. I video possono richiamare l'attenzione dei visitatori e sono ottimi elementi di design. In questo blocco di scorrimento video, puoi passare ad altre pagine, quindi può essere utilizzato come blocco di navigazione nella parte superiore della pagina.
👍 Perché funziona: il dispositivo di scorrimento è semplice, ma il visitatore può vedere informazioni sufficienti. Quello che mi piace davvero di questo dispositivo di scorrimento è che è veramente a schermo intero e, per questo motivo, può essere un ottimo punto di partenza per una pagina.
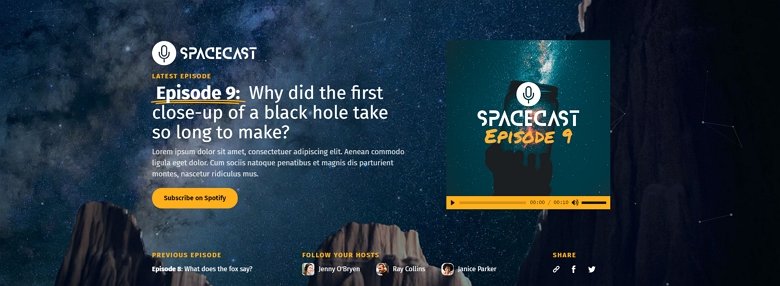
7. Blocco della home page del podcast

🎓 Disponibile nel blocco Smart Slider 3 Pro – Podcast
Per la prima impressione, questo dispositivo di scorrimento può sembrare affollato, tuttavia, se lo guardi più a fondo, penserai che ogni elemento è importante e ben organizzato . Questo dispositivo di scorrimento del podcast si distingue dalla massa e contiene elementi interattivi: un CTA, icone che puntano ai social media e un file audio che puoi riprodurre.
👍 Perché funziona: sullo sfondo di questo blocco podcast puoi vedere un effetto particellare. Basta spostare il mouse sul contenuto e le particelle si sposteranno. Questo può essere un effetto interessante quando il visitatore passa sopra il blocco e gli piacerà.
8. Slider statico a riproduzione automatica

🎓 Disponibile in Smart Slider 3 Pro – Slider statico a riproduzione automatica

La presentazione a schermo intero con un testo statico e sfondi vari è un modo accattivante per visualizzare le tue informazioni che possono attirare le persone. La diapositiva statica è sempre sopra le altre diapositive che si spostano dietro di essa. In questo caso gli strati riceveranno più attenzione perché sono sempre visibili. E l'indicatore di riproduzione automatica ti mostra che lo slider è attivo e qualcosa accadrà.
👍 Perché funziona: una diapositiva statica è sempre visibile e dovresti crearla una volta. Questo è un buon modo per mostrare il tuo logo o filigrana, ma è un buon modo per inserire un testo che richiede attenzione. E l'autoplay con l'animazione in background lo rende più evidente.
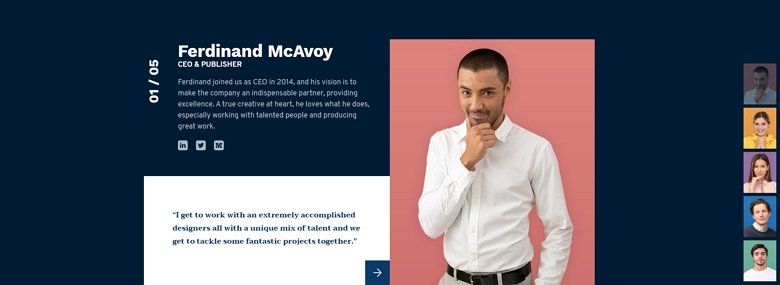
9. Dispositivo di scorrimento della home page della squadra

🎓 Disponibile in Smart Slider 3 Pro – Slider Team
Questo dispositivo di scorrimento si concentra sui membri di una squadra. Dà un tocco personale e gradevole al sito Web di un'azienda e aiuta a creare fiducia nei clienti. Puoi navigare con la freccia in basso o con le miniature sul lato destro. I numeri in alto aiutano il visitatore a scoprire quante diapositive sono disponibili e quale è visibile.
👍 Perché funziona: questo dispositivo di scorrimento è composto magnificamente. È ovvio che è stato dedicato molto tempo e design a questo dispositivo di scorrimento con ciascuno dei suoi elementi che lavorano insieme in armonia. È un ottimo esempio di slider che porta il concetto di slideshow a un livello completamente nuovo.
10. Esempio di dispositivo di scorrimento del livello

🎓 Disponibile in Smart Slider 3 Pro – Esempio di cursore di livello
Tutti amano le transizioni fantasiose sul proprio sito Web, aiutano a catturare l'attenzione dei visitatori. L'obiettivo di quel dispositivo di scorrimento è chiamare il visitatore a un'azione, i pulsanti e le icone sono in attesa di un clic. È importante avere un'armonia visiva tra i livelli e lo sfondo , questo rende lo slider completo.
Forse sembra facile mettere gli strati uno sull'altro. Tuttavia, se il contrasto tra i livelli e lo sfondo non è sufficiente, puoi utilizzare una sovrapposizione di sfondo sfumato per aggiungere un colore al tuo dispositivo di scorrimento, come in questo esempio di Smart Slider.
👍 Perché funziona: l'intestazione animata attira l'attenzione e il visitatore farà clic sui pulsanti e sulle icone. L'ultima diapositiva è la mia preferita, c'è un video di sfondo con un livello HTML che contiene un modulo di contatto e fa fare qualcosa al visitatore.
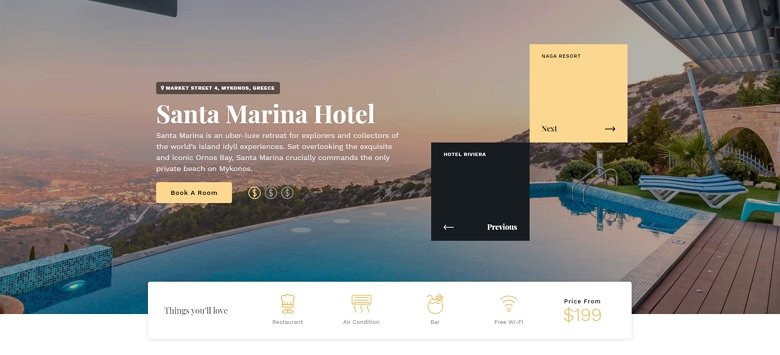
11. Cursore di esempio della home page dell'hotel

🎓 Disponibile in Smart Slider 3 Pro – Hotel a pagina intera
Questo dispositivo di scorrimento è un ottimo esempio di quanto possa essere utile utilizzare righe e colonne e creare una struttura in un dispositivo di scorrimento. Esistono molti tipi diversi di livelli: intestazione, testo, pulsante e un bel contatore con animazione. Lo sfondo si sposta un po', questo Ken Burns dà un movimento allo slider . Con le caselle, puoi passare alle diapositive successive e precedenti e mostrano un'immagine quando ci passi sopra, il che è un effetto davvero interessante.
👍 Perché funziona: il dispositivo di scorrimento può essere utilizzato come dispositivo di scorrimento iniziale sulla tua home page. La riga in basso contiene tutte le informazioni utili in modo accattivante. Il divisore di forma crea l'illusione che questa riga si sovrapponga al cursore, il che rallegra il design.
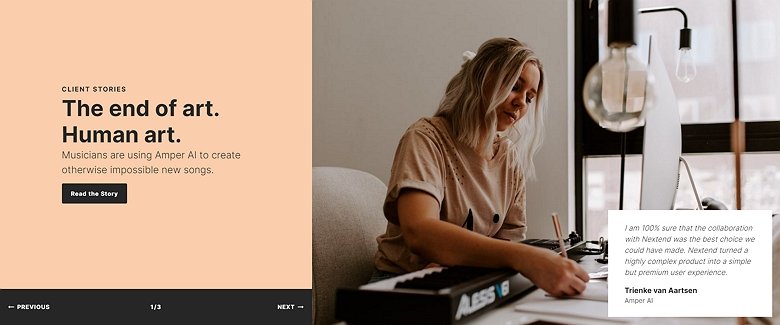
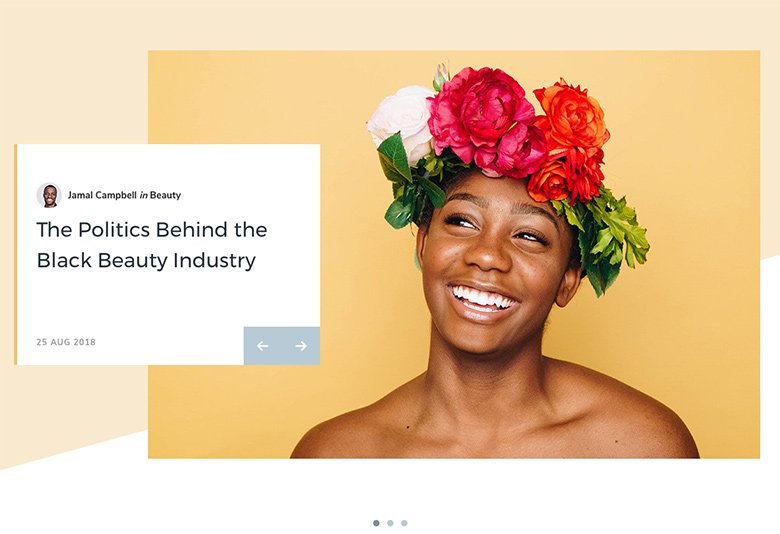
12. Vetrina delle storie dei clienti

🎓 Disponibile in Smart Slider 3 Pro – Storie dei clienti
Questo slider è uno dei miei preferiti. Occupa l'intera larghezza del browser e contiene 2 sezioni: una parte informativa con un CTA e con la navigazione e un'immagine con una testimonianza in un riquadro bianco. Anche la reattività è davvero interessante: le due colonne sono una sotto l'altra su tablet e dispositivi mobili.
👍 Perché funziona: Osservando il CTA possiamo notare che il suo sfondo nero contrasta nettamente con lo sfondo pastello, attirando rapidamente l'attenzione dell'utente.
13. Dispositivo di scorrimento della griglia rotto

🎓 Disponibile in Smart Slider 3 Pro – Slider a griglia spezzata
Questo straordinario dispositivo di scorrimento è una nuova aggiunta alla libreria di modelli di Smart Slider 3 e, sebbene all'inizio sembri semplice, sono in corso diversi effetti di progettazione . Per cominciare, ha un layout a griglia rotto, che è diventato una tendenza popolare nei siti Web negli ultimi mesi ed è improbabile che scompaia presto. Quando passi il mouse sopra il cursore, si sposta usando un delizioso effetto di parallasse che darà vita alle tue immagini statiche. Poi c'è il divisore di forma bianco sullo sfondo che aiuta a far risaltare le immagini. Inoltre, ci sono molti controlli per scorrere le immagini: frecce di navigazione, controlli dei proiettili in basso e puoi anche fare clic e scorrere.
👍 Perché funziona: la parallasse del livello dà un effetto speciale che non puoi incontrare su un sito web su due. Rende il dispositivo di scorrimento unico e con il layout della griglia spezzato il tuo sito avrà un aspetto moderno. Questo dispositivo di scorrimento può essere un buon dispositivo di scorrimento dell'eroe nella parte superiore della tua pagina.
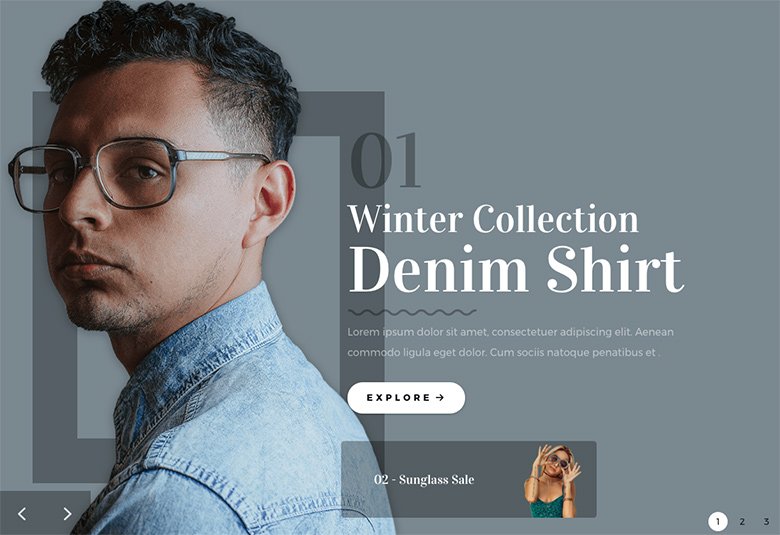
14. Presentazione di moda a pagina intera

🎓 Disponibile in Smart Slider 3 Pro – Slider moda a pagina intera
Quello che mi piace di questo dispositivo di scorrimento è che è un perfetto esempio di ciò che puoi ottenere con un'ottima fotografia, elementi di scorrimento ben scelti e un design accurato . L'obiettivo principale di ogni diapositiva è l'immagine trasparente a sinistra, ma dietro ogni modello c'è una forma fissa con un sottile effetto di parallasse. L'intestazione, il testo e l'invito all'azione danno ai visitatori indicazioni chiare su dove fare clic per acquistare. Ci sono anche molti controlli disponibili per spostarsi tra le diapositive, comprese le frecce di navigazione a sinistra, i numeri a destra (che indicano anche quante diapositive ci sono) e una miniatura dell'immagine successiva nella diapositiva in modo che i visitatori sappiano cosa sta arrivando avanti il prossimo.
👍 Perché funziona: ogni livello ha il proprio ruolo, l'intestazione attira l'attenzione dei visitatori, le frecce e i numeri aiutano a navigare e la miniatura mostra cosa c'è nella diapositiva successiva. I pulsanti possono essere utilizzati come elementi di invito all'azione, con i quali puoi offrire ai visitatori qualcosa su cui fare clic e passare a un'altra pagina.
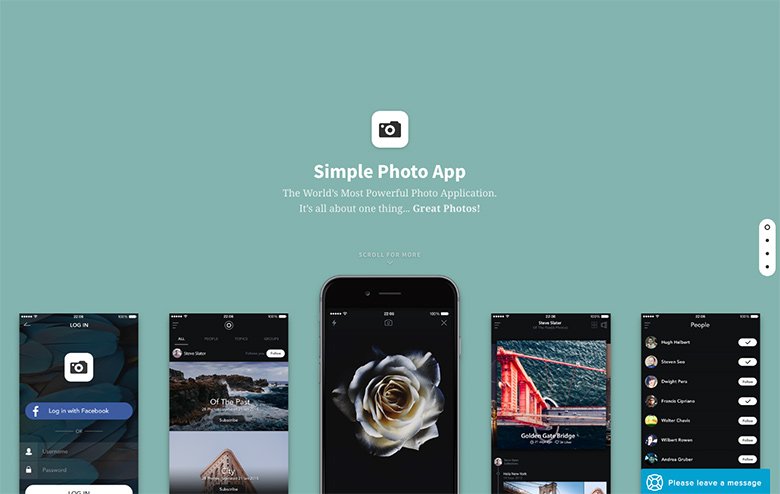
15. Esempio di dispositivo di scorrimento del prodotto della home page

🎓 Disponibile in Smart Slider 3 Pro – Esempio di slider del prodotto della home page
Non penseresti che questo sia uno slider, ma lo è! Mentre scorri la pagina verso il basso, ogni pagina si anima, visualizzando un diverso colore di sfondo a schermo intero, varie immagini, testo e una richiesta finale per scaricare l'app dall'Apple App Store. È un concetto semplice con (letteralmente) così tante parti mobili e animate.
👍 Perché funziona: le animazioni funzionano in armonia insieme, si susseguono. Rende il cursore pulito e moderno. Questo non è uno slider tradizionale, puoi usarlo anche da solo sulla tua home page. L'animazione a scorrimento aiuta il visitatore a navigare e controllare maggiori informazioni e dettagli sul tuo prodotto.
16. Cursore colorato a tutta larghezza

🎓 Disponibile in Smart Slider 3 Pro – Slider colorato a tutta larghezza
Questo cursore colorato è uno dei migliori esempi di cursore a larghezza intera. L'effetto di parallasse dei livelli con l'intestazione evidenziata rende il dispositivo di scorrimento potente e stimolante. Con quell'evidenziazione puoi mettere a fuoco la parte più importante del cursore. I colori sono in armonia e l'intestazione è più leggibile perché c'è un forte contrasto tra il colore dell'intestazione e lo sfondo.
👍 Perché funziona: con l'evidenziazione animata il visitatore può concentrarsi sul messaggio più importante su ciò che si desidera evidenziare, ma anche i pulsanti CTA sono la parte principale del dispositivo di scorrimento. Facendo clic su di essi vengono visualizzati alcuni livelli in più con una bella animazione e vengono mostrate più informazioni sul tuo progetto.
Creazione del tuo bellissimo dispositivo di scorrimento della home page con Smart Slider 3
Con Smart Slider 3 puoi creare facilmente bellissimi cursori della home page. Se ti piace uno qualsiasi degli esempi di Smart Slider sopra, puoi usarli: importali semplicemente nella tua installazione di WordPress quando ti iscrivi a Smart Slider 3 Pro.
